قم بإنشاء جدول أسعار في موقع Elementor الخاص بك باستخدام الإضافات السعيدة
نشرت: 2021-09-08هل يبتعد زوار موقعك عن صفحة التسعير وتفقد معدل التحويل المتوقع؟
جرب أداة جدول أسعار Happy Addons لإنشاء جدول أسعار جديد لموقعك على الويب. أو أعد تصميم التجربة الحالية لتحسين تجربة المستخدم لديك وتعزيز معدل التحويل في النهاية.
يعد جدول الأسعار ميزة أساسية لكل موقع ويب يقدم منتجات أو خدمات. يمكن أن يساعد جدول التسعير المصمم جيدًا في زيادة معدل التحويل لموقع الويب.
في هذه المدونة ، سنطلعك على كيفية استخدام عنصر واجهة أسعار Happy Addons لتحسين تصميم جدول التسعير الخاص بك.
هيا بنا نبدأ.
لماذا يجب عليك استخدام أداة جدول أسعار Happy Addons

يعد إنشاء جدول أسعار لموقع Elementor الخاص بك أمرًا سهلاً للغاية إذا كان لديك الأداة المناسبة في يدك. يقدم Elementor نفسه عنصر واجهة مستخدم Price Table لتصميم طاولات جميلة. باستخدام Elementor ، يمكنك إضافة عنوان الجدول ، والسعر ، والعملة والفترة ، ووضع البيع ، وقائمة الميزات ، وزر الحث على الشراء ، والشريط الخاص ، وهي ميزات شائعة لجدول التسعير.
ولكن إذا كنت بحاجة إلى المزيد من الخيارات المتقدمة مثل إدارة ارتفاعات الجداول المختلفة ، وإضافة تلميحات الأدوات ، وتحميل صور SVG ، والأهم من ذلك أنك تريد إمكانيات غير محدودة أثناء تصميم جدول أسعار جذاب ، فيجب أن تفكر في أداة جدول أسعار Happy Addons.
تتيح لك هذه الأداة المفيدة إنشاء جدول مخصص من البداية. يمكنك أيضًا استخدام قوالب الإنشاء المسبق الخاصة به لعرض خطة التسعير وتوفير الوقت الثمين.
كيفية استخدام أداة Happy Addons لتصميم جداول الأسعار وتخصيصها في دقائق
تعد Happy Addons واحدة من أفضل إضافات Elementor التي تأتي مع أكثر من 90 عنصر واجهة مستخدم مجاني واحترافي وأطنان من الكتل والقوالب المصممة مسبقًا.
يمكنك استخدام قوة Happy Addons جنبًا إلى جنب مع Elementor لتصميم موقع أحلامك على الويب.
الآن في الجزء التالي من مدونتنا ، سنوجهك حول كيفية تصميم جدول أسعار بطريقتين بسيطتين ، كلاهما باستخدام قوة الإضافات السعيدة.
- أضف جدول الأسعار باستخدام أداة الإضافات السعيدة
- قم بإنشاء جدول أسعار لموقعك باستخدام قوالب قوالب Happy Addonts مسبقة الصنع
أيضًا ، يجب أن يكون لديك المكونات الإضافية التالية على موقع الويب الخاص بك قبل أن تبدأ في تصميم جدول الأسعار الخاص بك.
- Elementor (مجاني)
- إضافات سعيدة (مجاني)
- سعيد Addons Pro
تأكد من تثبيت وتنشيط الإصدارين المجاني والمتميز من Happy Addons.
الطريقة الأولى: أضف جدول أسعار باستخدام أداة الإضافات السعيدة
دعنا نوضح لك كيفية إدارة محتوى عنصر واجهة مستخدم Happy Addons Pricing Table والعمل معه. لبناء هيكل التصميم ، أولاً ، أضفنا ثلاثة أعمدة على قماش Elementor.
هيا نذهب اليها.
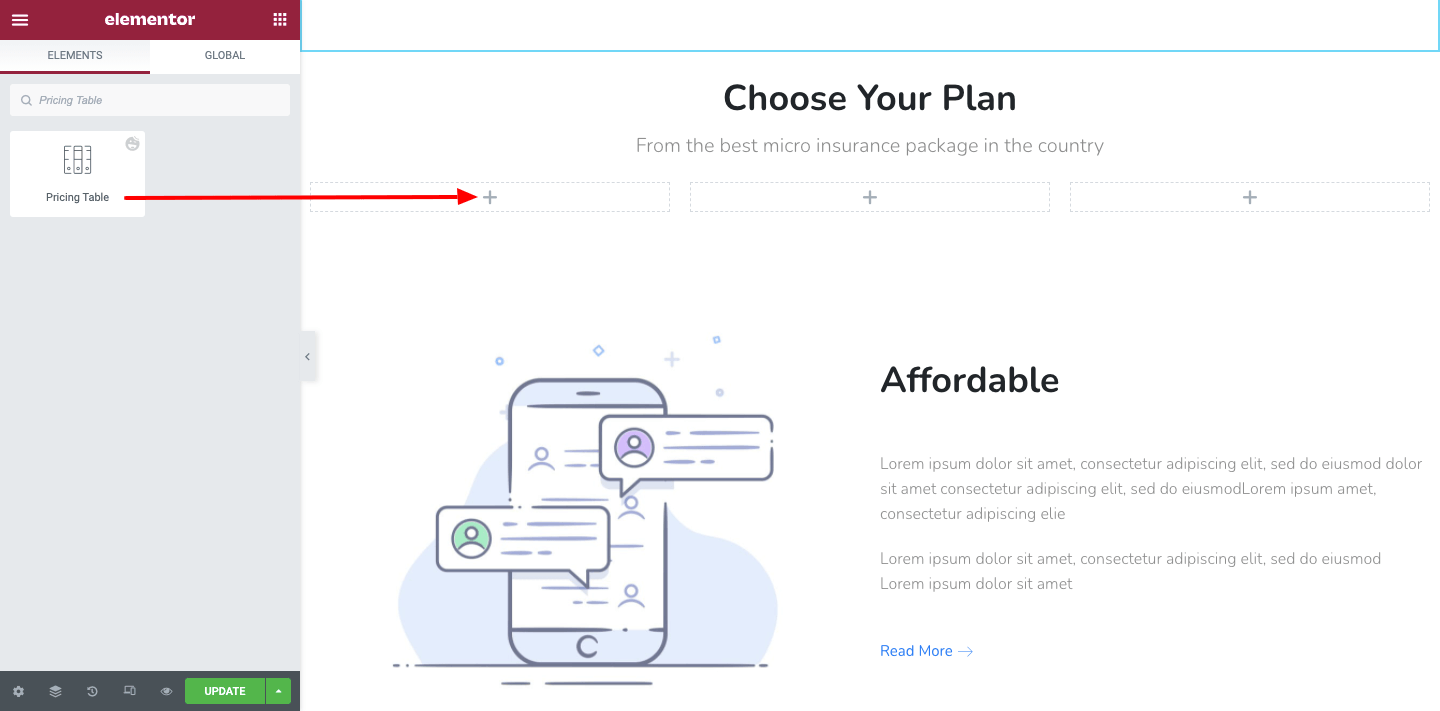
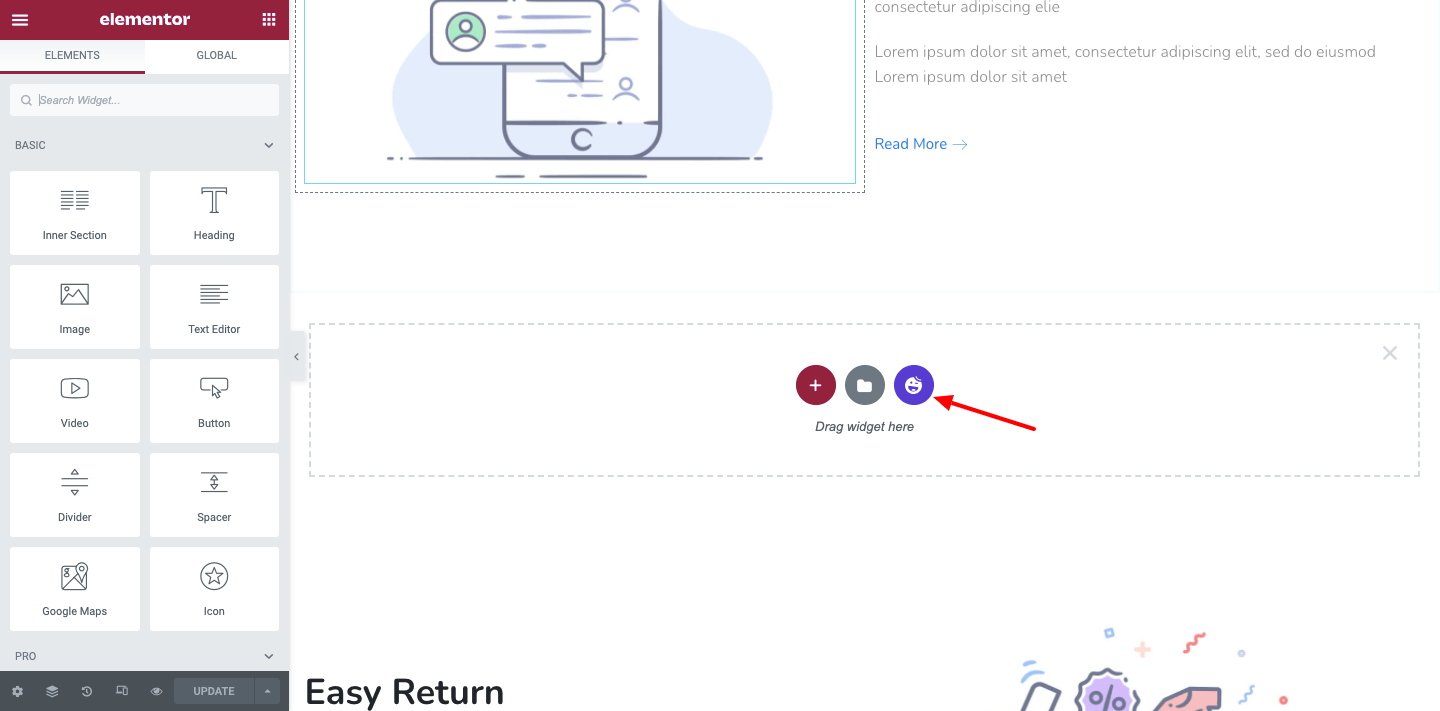
إضافة أداة جدول الأسعار
أولاً ، تحتاج إلى إضافة أداة جدول الأسعار إلى الجزء المفضل من الصفحة. يمكنك العثور عليه من منطقة الحاجيات على الجانب الأيسر.

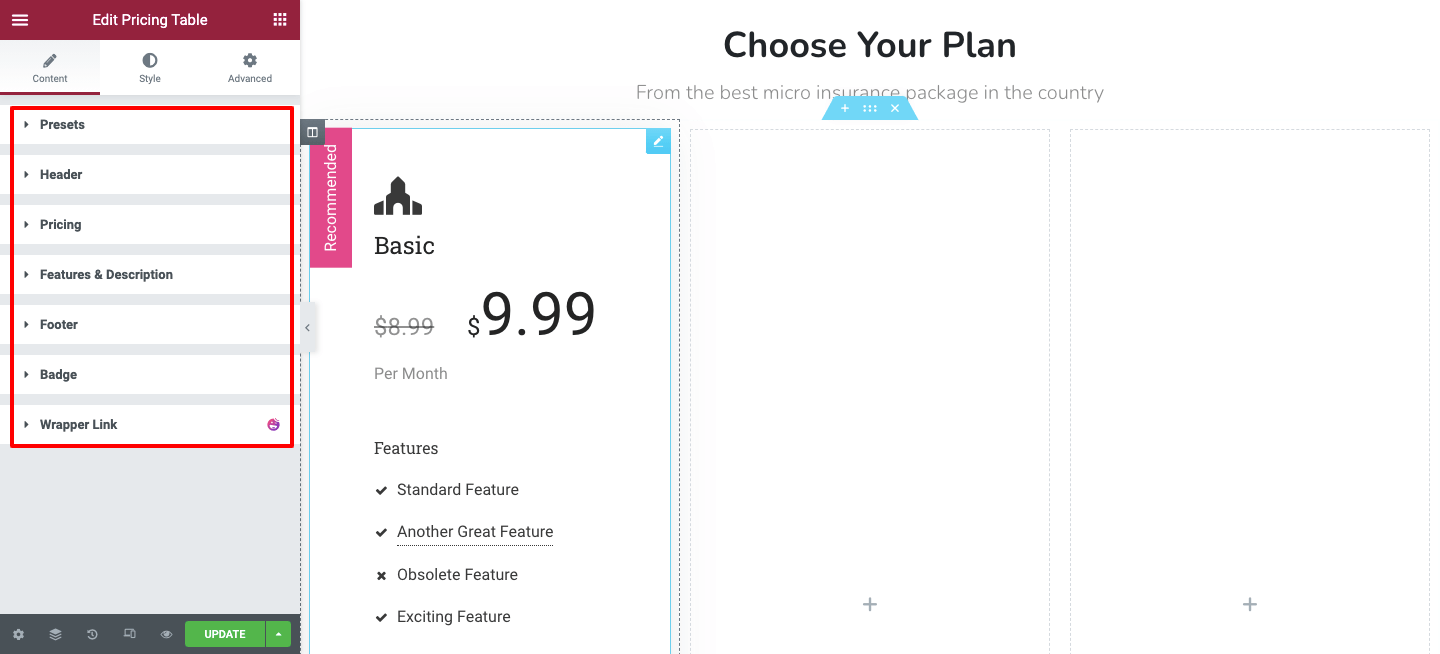
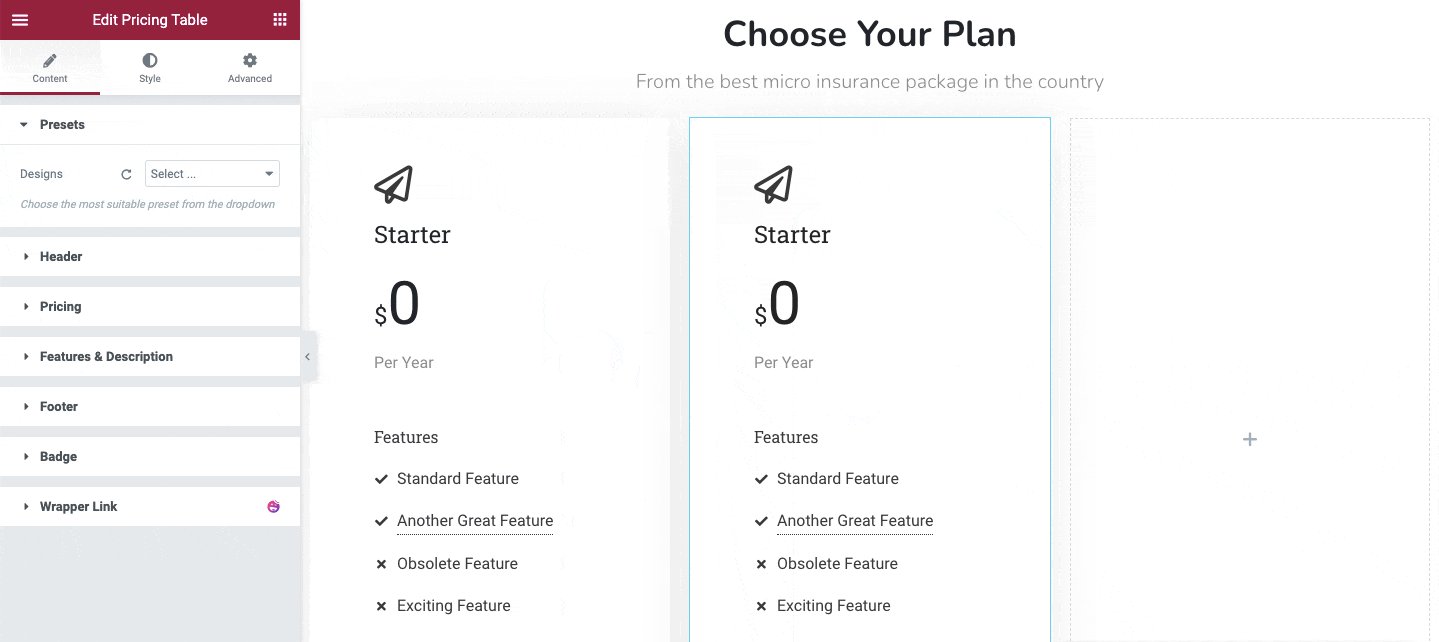
بعد إضافة الأداة ، سترى تصميم جدول الأسعار الافتراضي ويمكنك تخصيصه بنفسك هنا في منطقة المحتوى. هذه هي الخيارات التي يمكن أن تساعدك في إدارة محتوى الجدول.
- الإعدادات المسبقة
- رأس
- التسعير
- الميزات والوصف
- تذييل
- شارة

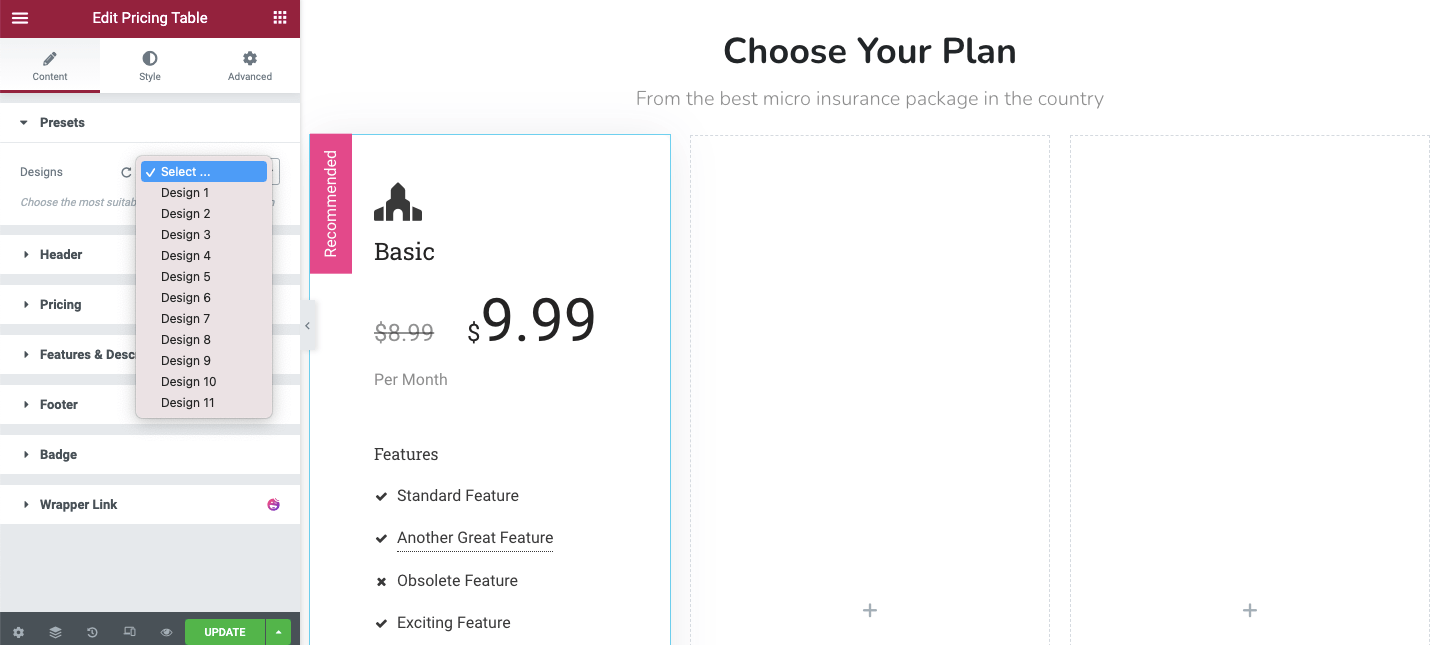
تصميم الإعدادات المسبقة
في المحتوى-> الإعدادات المسبقة ، يمكنك ضبط تصميم الجدول. سوف تحصل على 11 تصميم هنا. حدد المفضل لحاجتك.

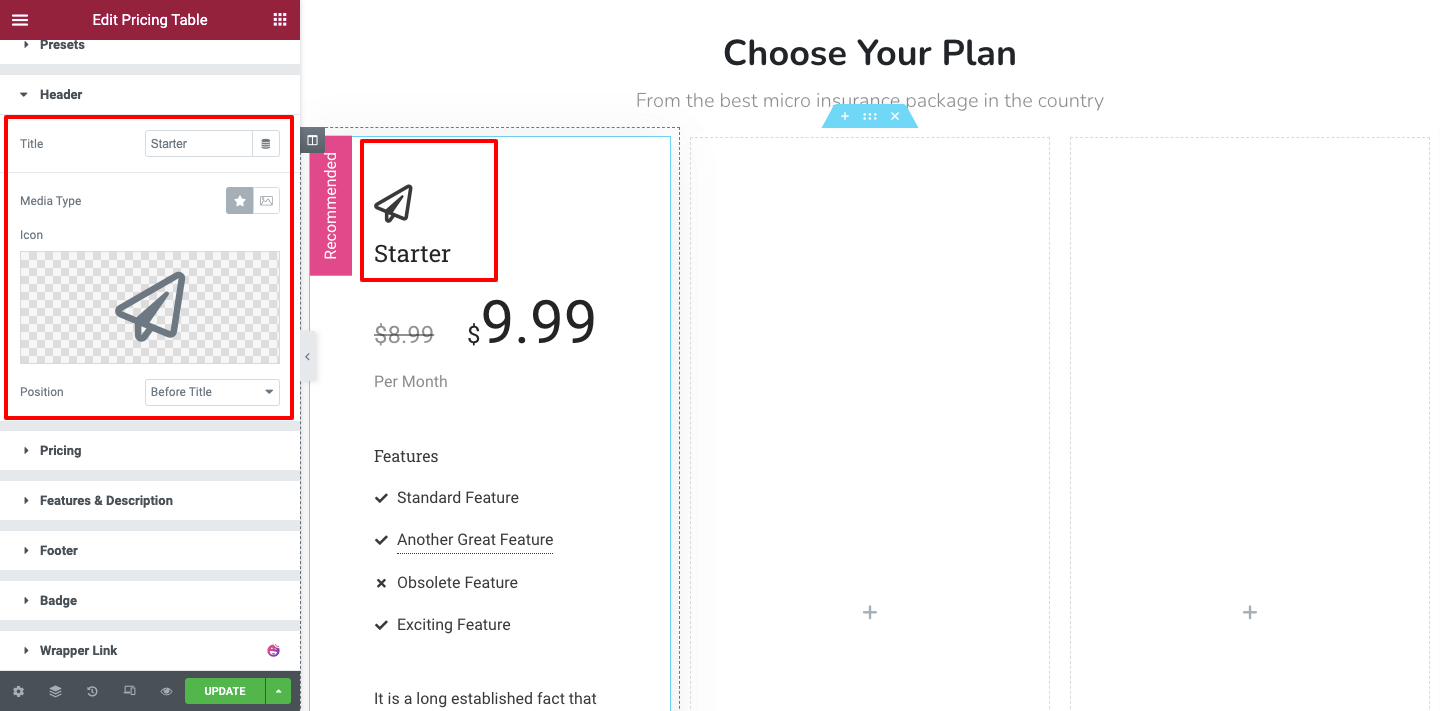
إدارة محتوى الرأس
انتقل إلى منطقة الرأس لإدارة رأس الجدول. هنا ، يمكنك إضافة العنوان والأيقونة والموضع لمحتوى الرأس.

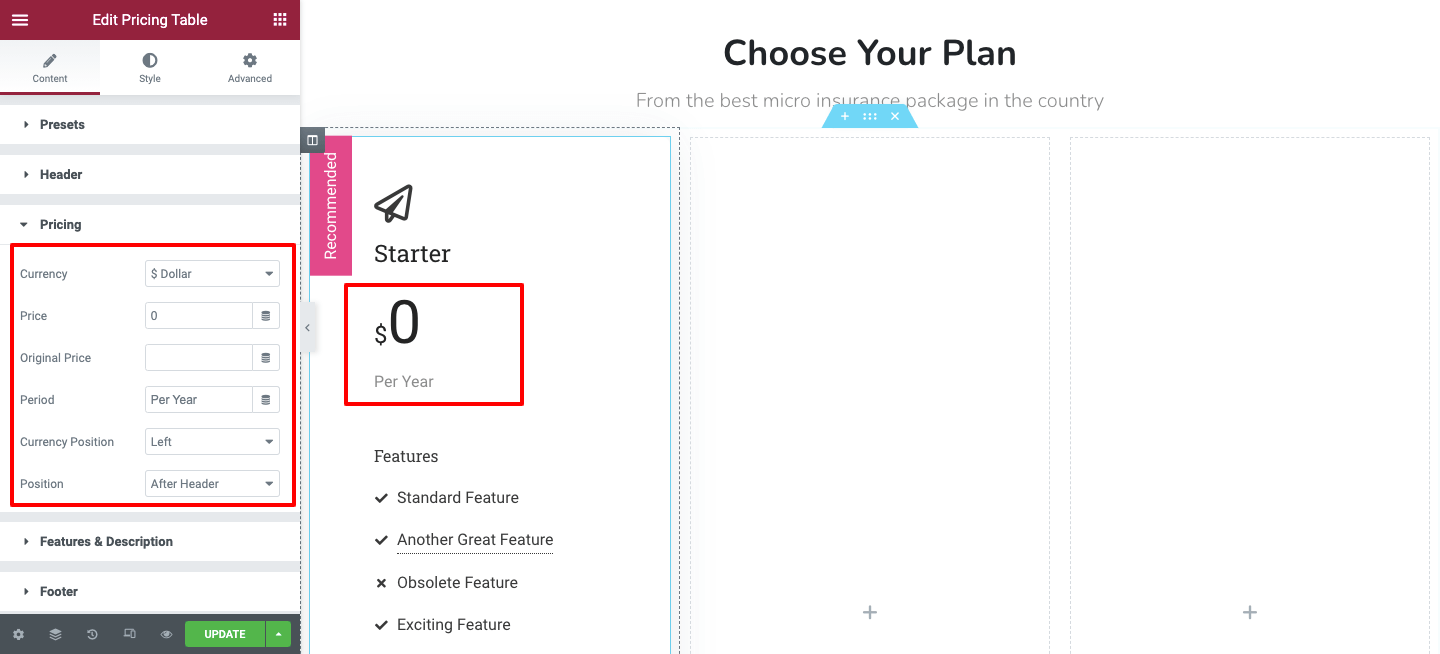
تحديد محتوى التسعير
الآن ، يمكنك تعيين خطة التسعير في المحتوى-> منطقة التسعير . يمكنك إضافة العملة والسعر والسعر الأصلي وتعيين موضع العملة وموضع التسعير بالكامل هنا.

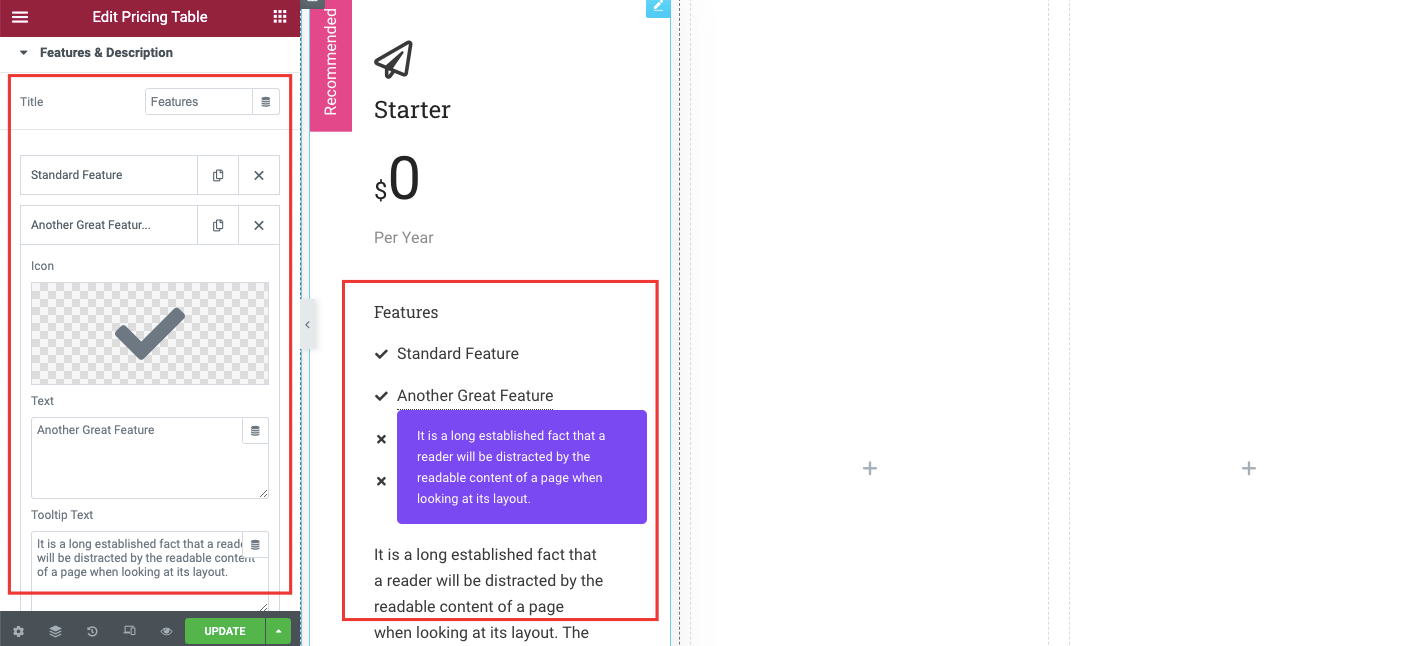
الميزات والأوصاف
يساعدك خيار الميزة والوصف على إضافة تفاصيل خطة التسعير الخاصة بك. يمكنك إضافة عدة عناصر ووصف محدد. قادر أيضًا على كتابة نص تلميح وتحديد محاذاة الميزات بطريقتك الخاصة.

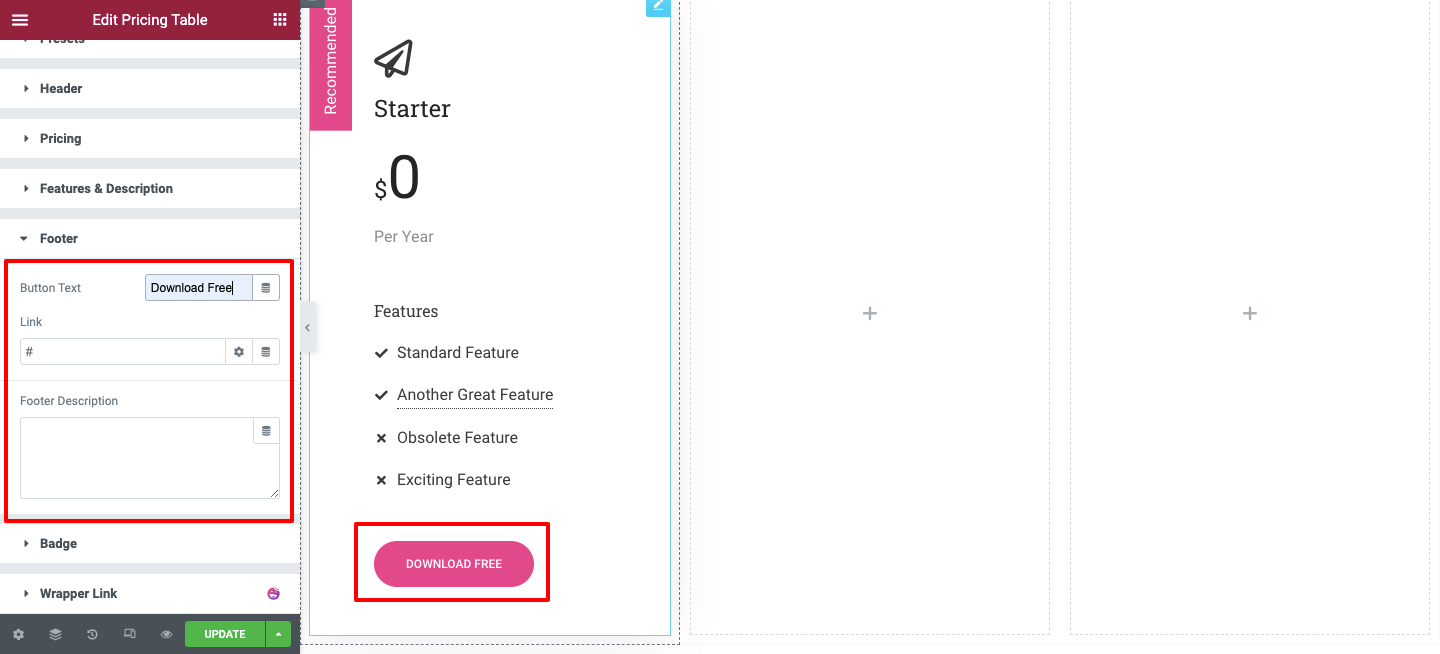
محتوى تذييل جدول التسعير
إذا كنت تريد تغيير محتوى الزر في جدول التسعير ، فيمكنك القيام بذلك هنا في قسم التذييل . يمكنك إضافة نص الزر والروابط المخصصة ووصف التذييل أيضًا.

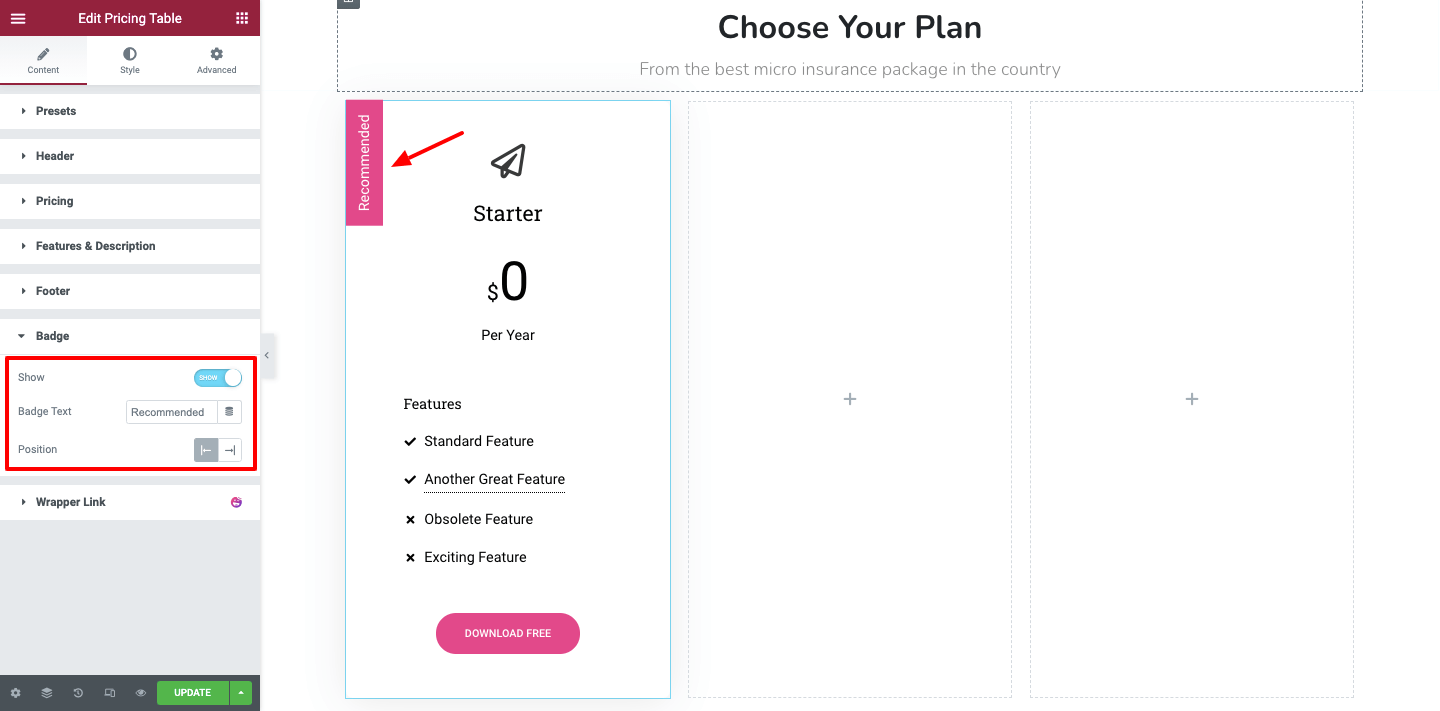
شارة
هل تريد عرض شارة لإبراز الخطة؟ يمكنك القيام بذلك عن طريق إظهار وإخفاء الشارة من خيار الشارة . تكتب نص الشارة وتضبط موضعها أيضًا.


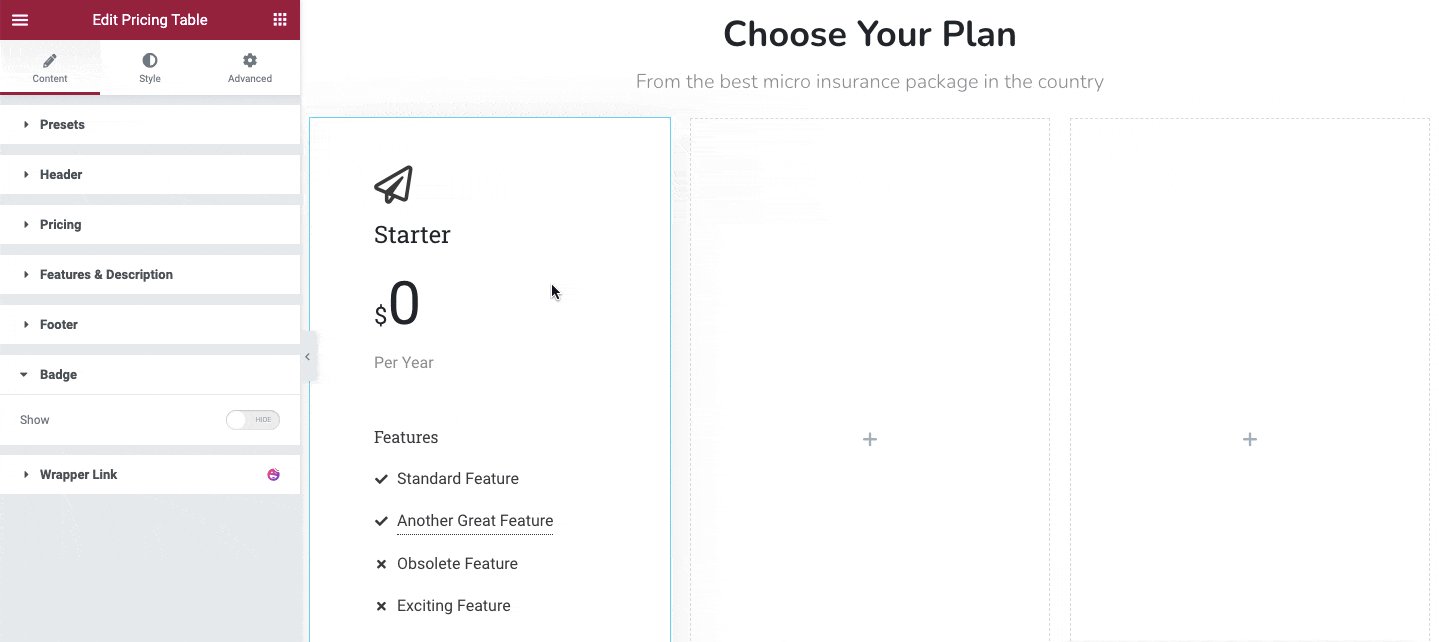
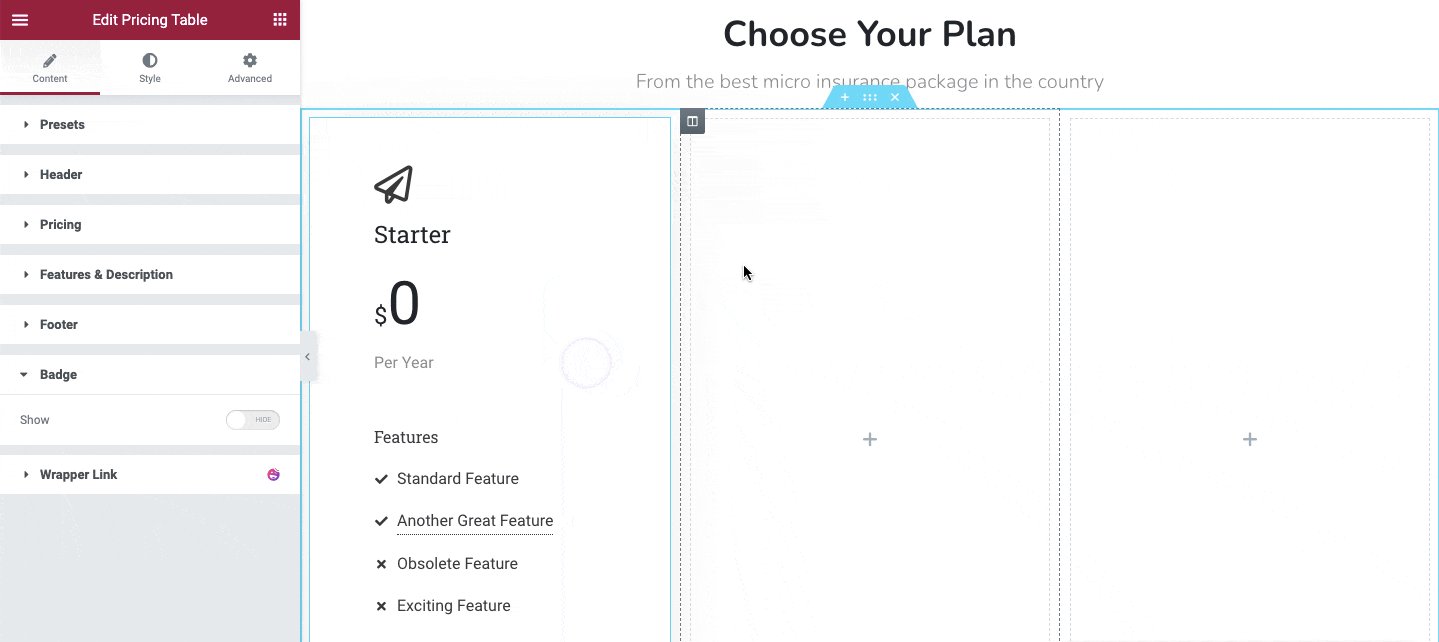
لدينا نفس نوع البيانات تقريبًا في جميع الجداول (الخطط) ، لذلك قمنا بنسخ الجدول بأكمله ولصقه في الأعمدة التالية أيضًا. إذا كان لديك محتوى مميز في كل جدول ، فاتبع الطريقة المذكورة أعلاه مرة أخرى لصياغة ذلك من البداية.
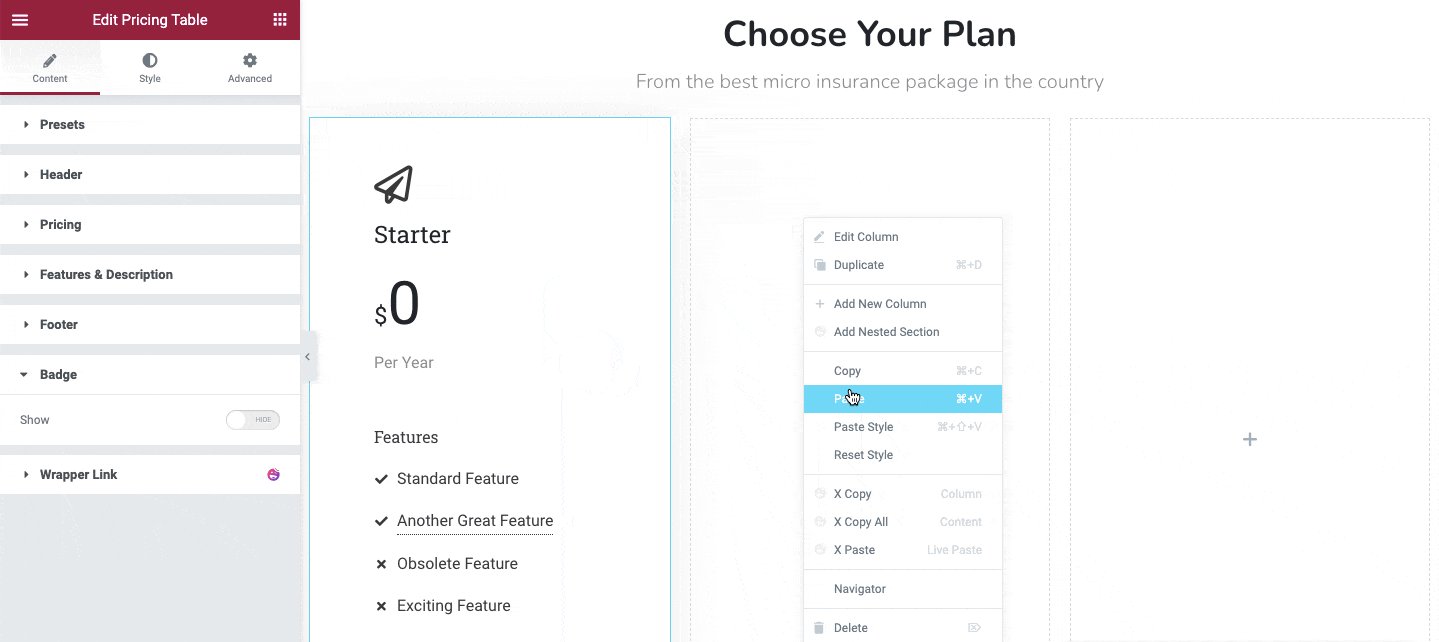
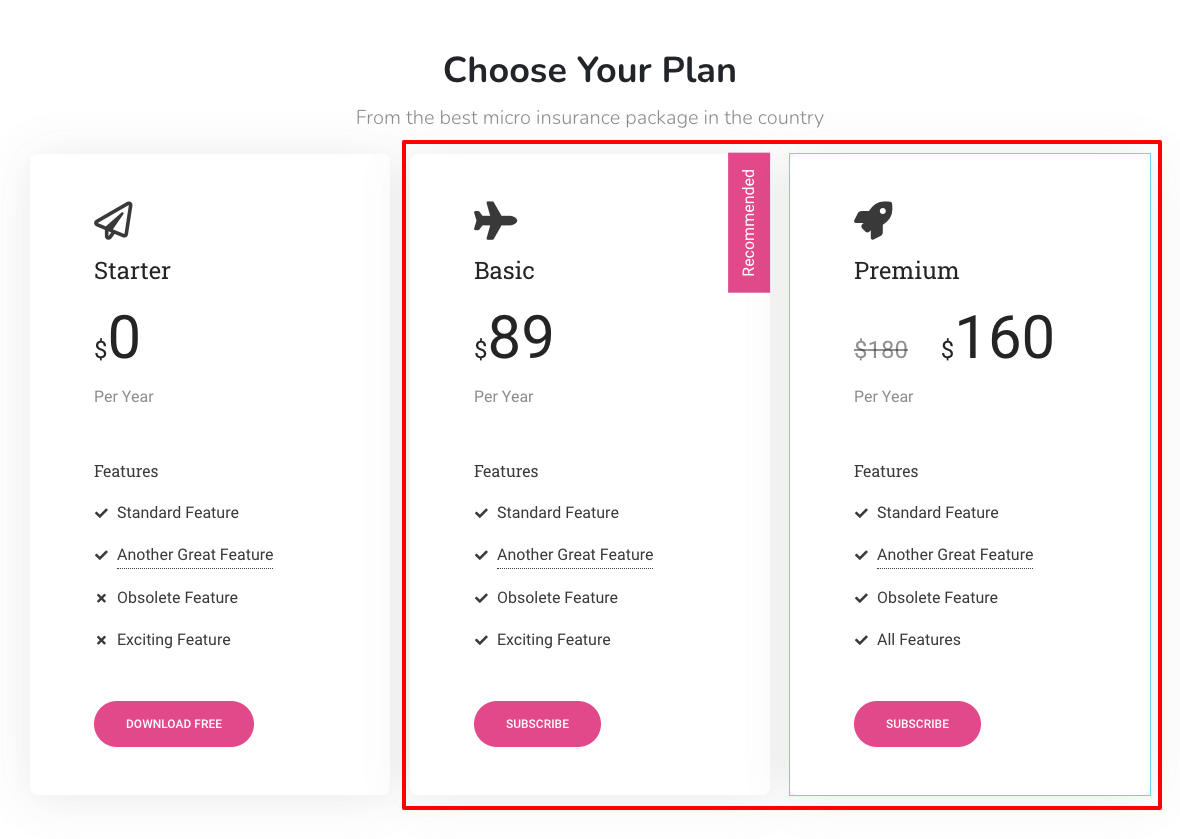
إذا كان لديك محتوى مشابه في كل جدول ، تمامًا مثلنا ، فما عليك سوى النقر بزر الماوس الأيمن فوق قسم الأعمدة الفردية ونسخ التصميم ولصقه ببساطة في العمود الآخر. يمكنك متابعة الصورة أدناه.

بعد إضافة الجدولين الآخرين ، إليك كيف يبدو الجدول بأكمله.

تخصيص جدول التسعير
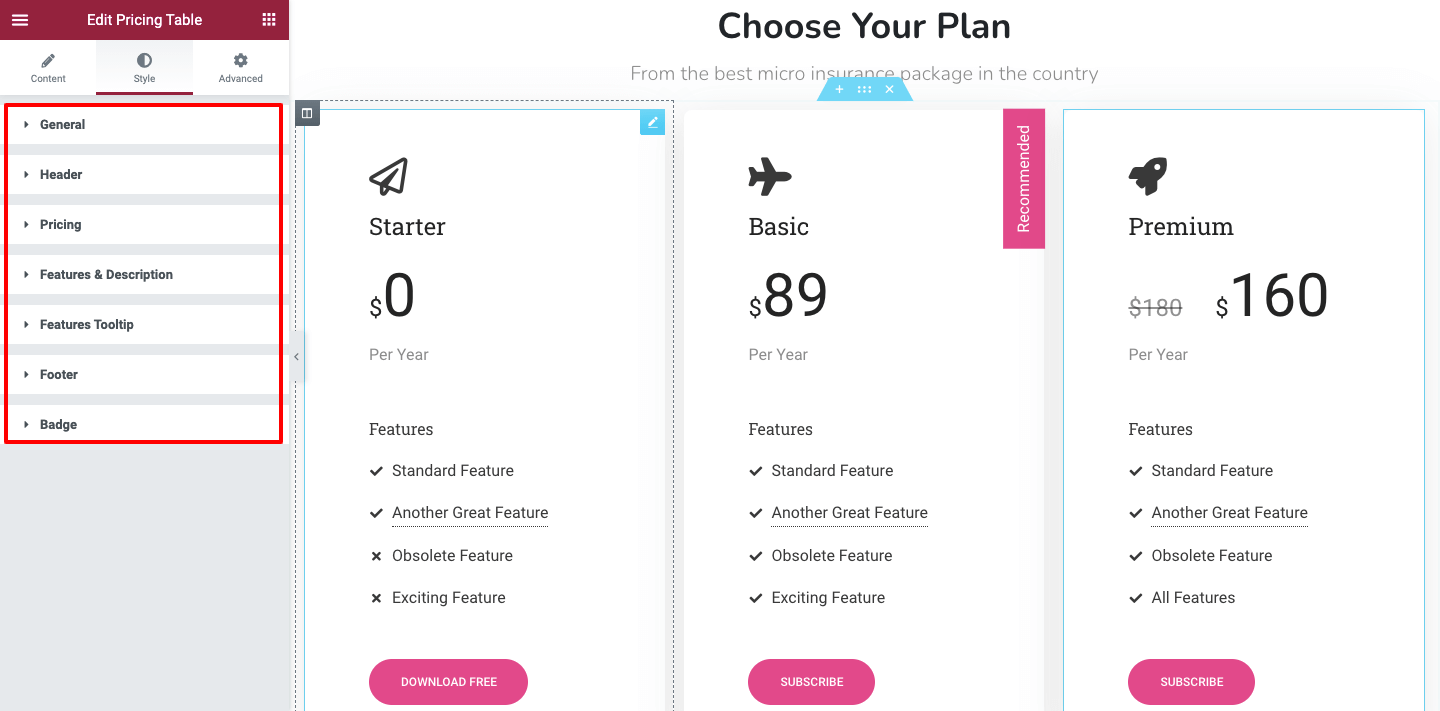
في قسم النمط ، ستحصل على جميع خيارات التصميم الضرورية لتخصيص تصميم جدول التسعير الخاص بك. هذه هي الإعدادات التي ستساعدك.
- عام : سيساعدك القسم العام على تخصيص المحتوى العام للجدول.
- Header : يمكنك إعادة تصميم محتوى الرأس باستخدام هذا الخيار.
- التسعير : تسمح لك منطقة التسعير بإعادة تصميم محتوى التسعير الافتراضي.
- الميزات والوصف : يمكنك تزيين الميزة ووصف المحتوى في المنطقة.
- ميزات تلميح الأدوات: يمكنك تعديل تصميم تلميح الأدوات في هذا المجال.
- التذييل : هنا ، يمكنك تغيير النمط الحالي للتذييل.
- الشارة : يمكنك تصميم الشارة بطريقتك الخاصة.

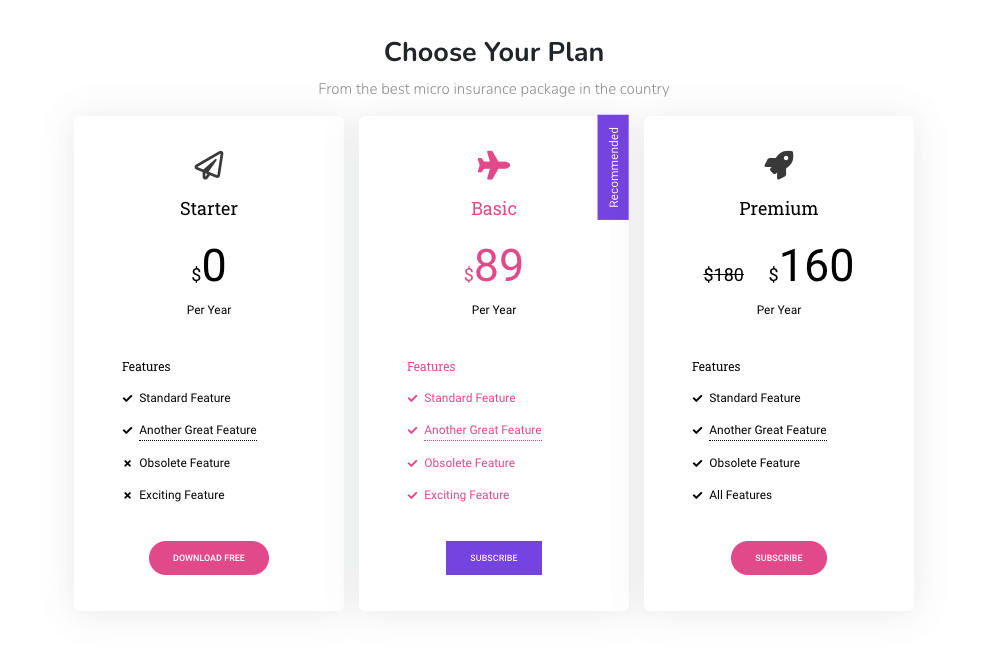
المعاينة النهائية
لقد قمنا بتغيير الأنماط الأساسية لجدول التسعير الخاص بنا ويبدو المظهر النهائي للجدول كما في الصورة أدناه.

هذا كل شئ.
الطريقة الثانية: قم بإنشاء جدول أسعار لموقعك باستخدام قوالب قوالب مسبقة الصنع Happy Addons
حتى الآن ، أوضحنا لك كيف يمكنك إنشاء جدول أسعار من البداية. هنا في هذا الجزء من مدونتنا ، ستتعلم الطريقة الأخرى لعمل جداول أسعار لموقع Elementor الخاص بك.
إذا كان جدولك الزمني ضيقًا ولم يكن لديك وقت كافٍ لتصميم العناصر من البداية ، فيمكنك استخدام مجموعات تسعير الإنشاء المسبق سهلة الاستخدام.
سنعرض الآن كيف يمكنك استخدام مجموعة تسعير Happy Addons المعدة مسبقًا لإضافة جدول أسعار مذهل إلى موقع الويب الخاص بك.
دعنا نقوم به.
البحث عن قالب سعيد
أولاً ، انقر فوق أيقونة Happy Template من لوحة Elementor وافتح منطقة Blocks & Templates.

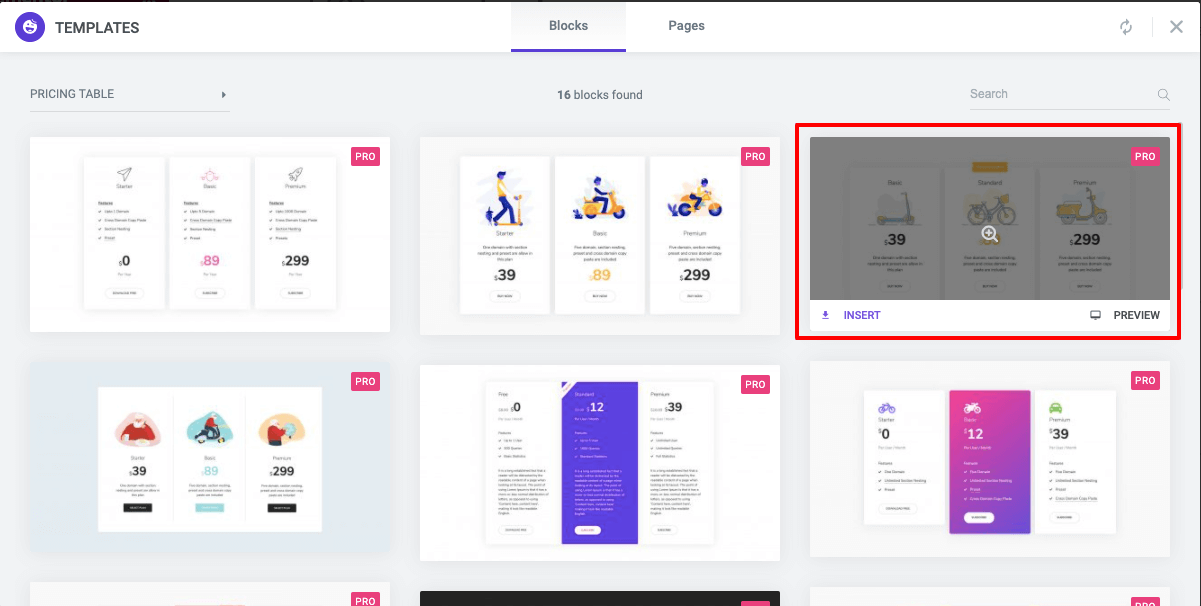
أدخل قالب جدول تسعير مناسب
في الشاشة التالية ، ستجد كل الكتل . حدد كتل جدول الأسعار أو يمكنك البحث عنها باستخدام شريط البحث. أخيرًا ، اختر الأنسب وقم بتثبيته على موقع الويب الخاص بك.

بعد ذلك ، ما عليك سوى تغيير المحتوى حسب حاجتك!
هذا هو. موقعك مجهز بجدول تسعير جميل.
يمكنك أيضا مشاهدة هذا الفيديو.
هل أنت جاهز لإنشاء جدول أسعار لموقعك
يعطي جدول تسعير WordPress البسيط والمنظم صورة مثالية لخطة التسعير الخاصة بك للعملاء. يساعدهم على اختيار خطة مناسبة بسهولة وفقًا لاحتياجاتهم.
في هذه المدونة ، ناقشنا كيفية إنشاء جدول تسعير Elementor بقوة أداة Happy Addons. أظهر أيضًا كيف يمكنك استخدام قوالب القوالب المعدة مسبقًا لتصميم جدول جذاب.
إذا كان لديك أي استفسارات بخصوص هذا البرنامج التعليمي ، يمكنك كتابة ذلك في مربع التعليقات أدناه.
أحب هذا المقال؟ لقد كتبنا الكثير من المدونات التعليمية المفيدة على Elementor و WordPress و Happy Addons. يمكنك الانضمام إلى النشرة الإخبارية لدينا للحصول على كل هذه مجانًا .
