كيفية إنشاء شريط تمرير فئة المنتج لـ WooCommerce
نشرت: 2024-10-03يمكن أن تؤدي إضافة شريط تمرير فئة المنتج في أي مكان في متجر WooCommerce الخاص بك إلى تحسين تجربة المستخدم بشكل كبير من خلال السماح للعملاء بتصفح المنتجات واكتشافها بسهولة من أي قسم في موقع الويب الخاص بك.
سواء قمت بوضعه على الصفحة الرئيسية، أو صفحات المنتج، أو الصفحات المخصصة، فإن شريط التمرير يوفر طريقة سلسة لعرض فئاتك وتحسين رؤية المنتج.
في منشور المدونة هذا، سأرشدك خلال خطوات إنشاء شريط تمرير فئة منتج WooCommerce وإضافته إلى أي صفحة على موقعك.
لماذا تضيف شريط تمرير فئة المنتج في WooCommerce؟
بشكل افتراضي، يعرض WooCommerce فئات المنتجات في قسم المتجر، ولكن إضافة شريط تمرير فئة المنتج إلى أجزاء أخرى من موقع الويب الخاص بك يمكن أن يعزز المشاركة ويحفز التحويلات.
يؤدي وضع شريط التمرير هذا على صفحتك الرئيسية أو الصفحات المقصودة أو منشورات المدونة إلى تسهيل اكتشاف واستكشاف فئات المنتجات المختلفة للزائرين، مما يشجعهم على التصفح وإجراء عمليات الشراء بشكل أكثر كفاءة.
كيفية إضافة شريط تمرير فئة المنتج في WooCommerce
جدول المحتويات
من السهل إضافة شريط تمرير فئة المنتج باستخدام Elemento Addon for Elementor. تتيح لك هذه الأداة القوية إنشاء أشرطة تمرير ديناميكية وجذابة لمتجر WooCommerce الخاص بك، مما يعزز اكتشاف المنتج وتجربة المستخدم.

حول ملحق Elemento لـ Elementor:
يعد Elemento Addon for Elementor مكونًا إضافيًا متعدد الاستخدامات لمساعدتك في إنشاء أقسام WooCommerce جميلة وعملية.
فهو يقدم مجموعة متنوعة من الأدوات، بما في ذلك شريط تمرير فئة المنتج، مما يسمح لك بعرض فئات المنتجات في أي مكان على موقعك دون عناء.
الخطوة 1: تثبيت وتنشيط WooCommerce & Elementor
تأكد من تثبيت WooCommerce & Elementor وتنشيطهما على موقع WordPress الإلكتروني الخاص بك.


إذا لم تقم بتثبيته، فانتقل إلى المكونات الإضافية > إضافة جديد ، وابحث عن "WooCommerce" أو "Elementor" وانقر على "التثبيت الآن" ثم "التنشيط" .
الخطوة 2: تثبيت وتنشيط المكون الإضافي Elemento Addons
قم بتنزيل البرنامج المساعد Elemento Addons من ThemeHunk.

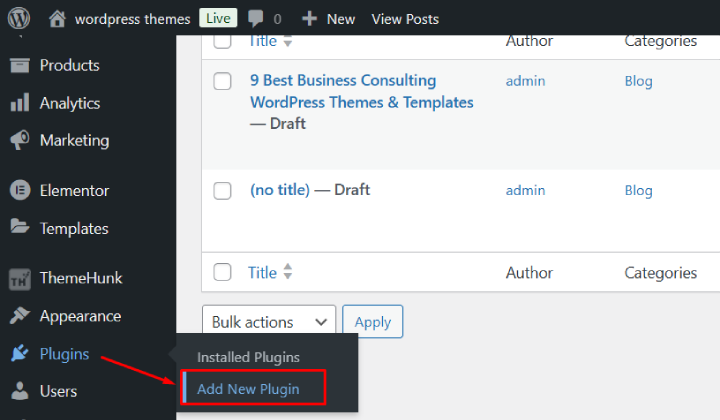
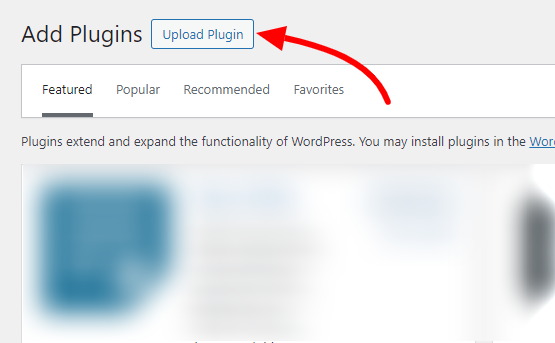
في لوحة تحكم WordPress الخاصة بك، انتقل إلى المكونات الإضافية > إضافة جديد .

انقر فوق الزر "تحميل البرنامج المساعد" ، ثم حدد الملف المضغوط الذي تم تنزيله.

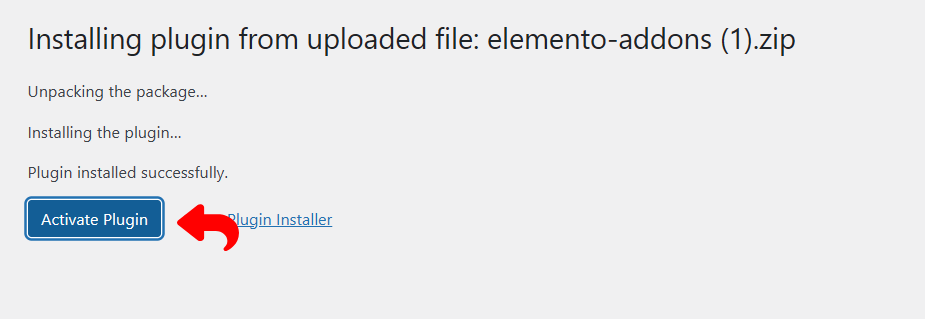
انقر فوق التثبيت الآن ثم قم بتنشيط البرنامج المساعد.
الخطوة 3: إنشاء صفحة جديدة باستخدام Elementor

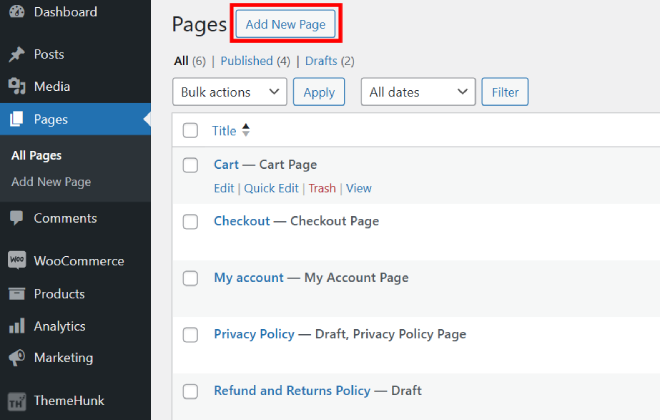
لإنشاء صفحة جديدة، انتقل إلى قسم الصفحات وانقر على " إضافة جديد ". إذا كنت تريد تغيير شيء ما، يمكنك أيضًا اختيار صفحة موجودة لتعديلها.
بالإضافة إلى ذلك، يمكنك بسهولة إضافة شريط تمرير فئة المنتج إلى أي صفحة لعرض منتجاتك بشكل جيد.

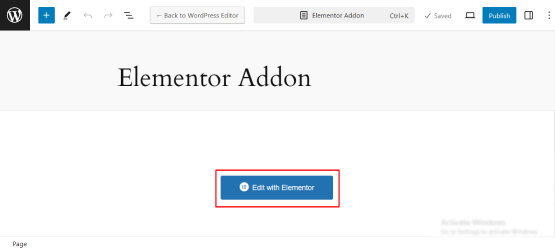
انقر فوق "تحرير باستخدام Elementor" لفتح أداة إنشاء صفحات Elementor.

بمجرد الدخول إلى محرر Elementor، انقر فوق أيقونة + لإضافة قسم جديد.
اختر البنية المطلوبة لقسم شريط التمرير الخاص بك (على سبيل المثال، تخطيط عمود واحد).
الخطوة 5: ابحث عن أداة شريط تمرير فئة المنتج

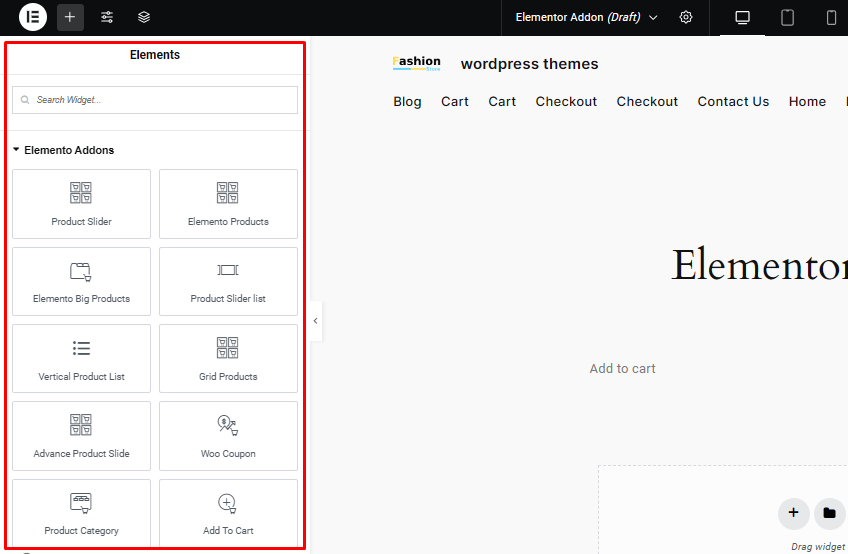
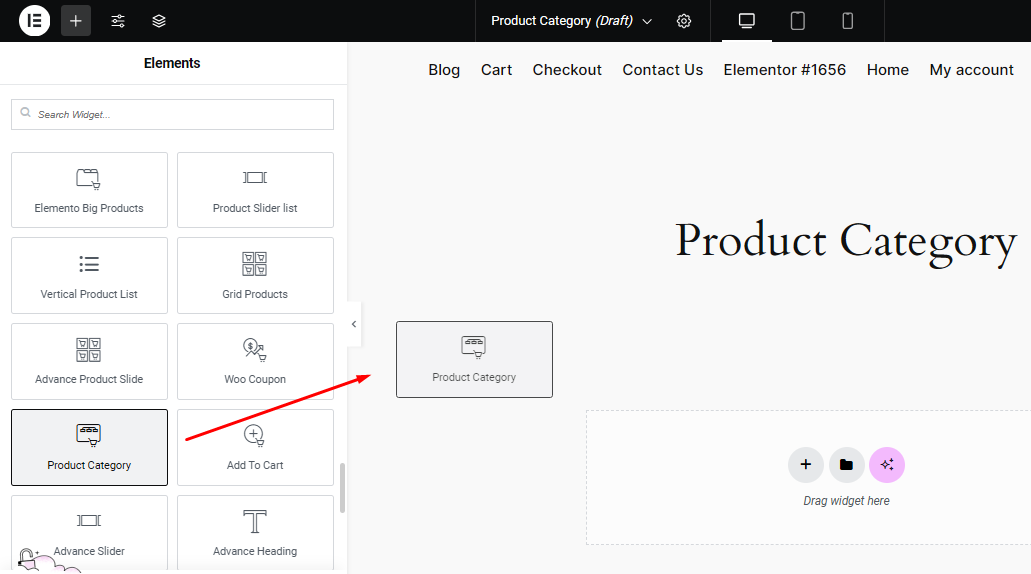
في لوحة Elementor، ابحث عن "شريط تمرير فئة المنتج" (تتوفر هذه الأداة في Elemento Addons ).

قم بسحب وإسقاط أداة شريط تمرير فئة المنتج في القسم الذي قمت بإنشائه.
الخطوة 6: تخصيص شريط تمرير فئة المنتج

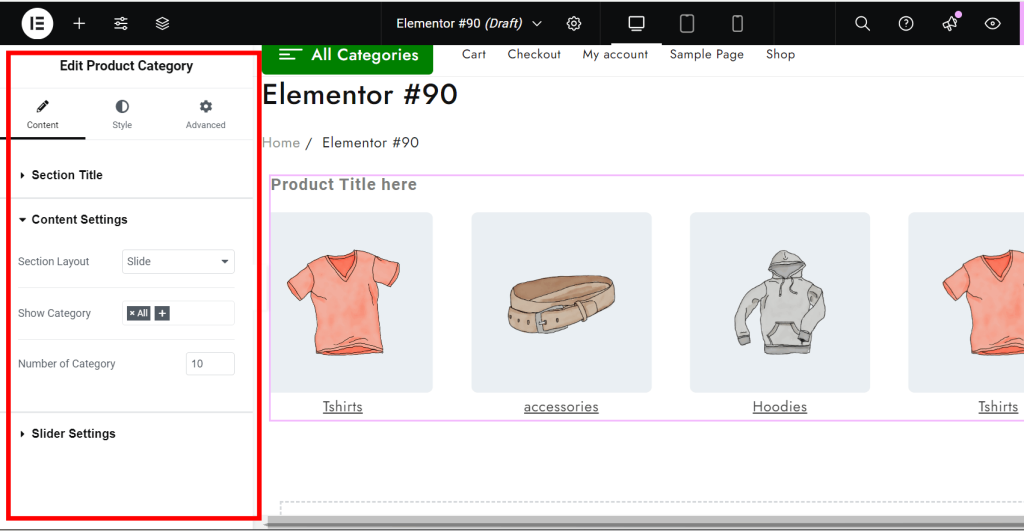
بعد إضافة الأداة، ستظهر خيارات التخصيص على اليسار.
ضمن علامة تبويب المحتوى، حدد فئات منتجات WooCommerce التي تريد عرضها في شريط التمرير.
يمكنك تخصيص عدد المنتجات لكل شريحة وخيارات التخطيط وسرعة شريط التمرير والمزيد في علامتي التبويب "التخطيط" و"النمط".
بالإضافة إلى ذلك، قم بتكوين إعدادات التنقل، بما في ذلك تمكين الأسهم أو النقاط.
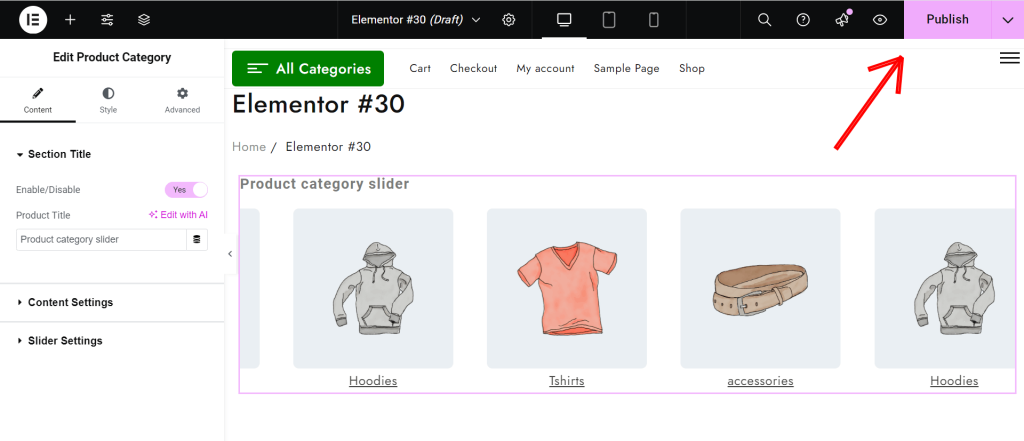
الخطوة 7: النشر والمعاينة

بمجرد الرضا عن التكوين، انقر فوق نشر لتنشيط الصفحة.

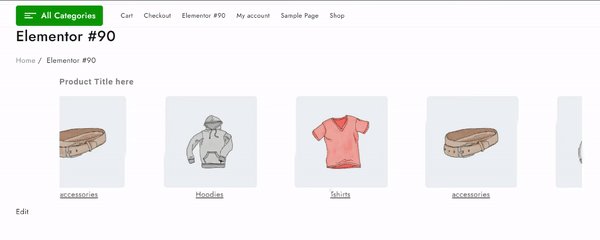
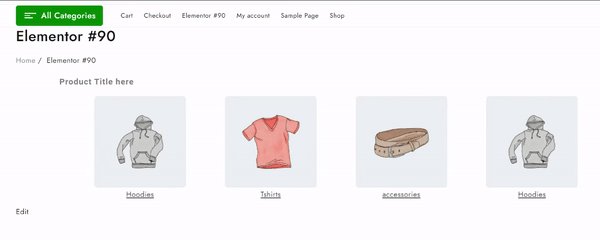
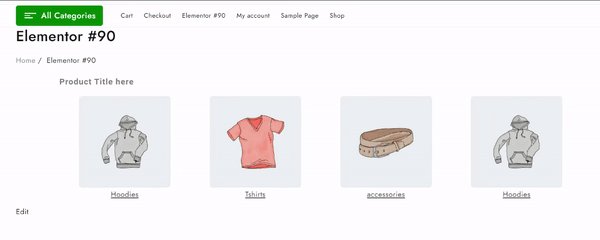
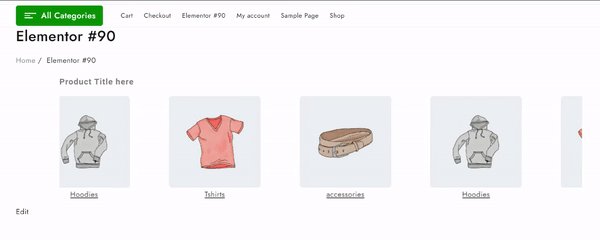
سيكون شريط تمرير فئة المنتج الخاص بك مرئيًا الآن على الصفحة التي تم إنشاؤها حديثًا.
التعليمات
س: ما هو شريط تمرير فئة المنتج في WooCommerce؟
الإجابة: يعد شريط تمرير فئة المنتج عنصرًا مرئيًا على موقع التجارة الإلكترونية الذي يعرض فئات المنتجات المختلفة بتنسيق منزلق، مما يسمح للمستخدمين بتصفح الفئات المختلفة بسهولة.
س: هل يمكنني تخصيص مظهر شريط تمرير الفئة؟
الإجابة: نعم، توفر معظم المكونات الإضافية لشريط التمرير خيارات للتخصيص، بما في ذلك:
حجم شريط التمرير والانتقالات
ألوان الخلفية
أنماط النص وتخطيطات الأزرار
التنقل بالأسهم وأنماط ترقيم الصفحات
س: ماذا علي أن أفعل إذا كان شريط تمرير الفئة الخاص بي غائبًا؟
الإجابة: تأكد من تثبيت البرنامج المساعد وتنشيطه.
تحقق من إعدادات شريط التمرير للحصول على خيارات الرؤية.
التأكد من وجود منتجات مخصصة للفئات المعروضة.
امسح أي مكونات إضافية للتخزين المؤقت أو ذاكرة التخزين المؤقت للمتصفح لديك
خاتمة
تعد إضافة شريط تمرير فئة المنتج إلى متجر WooCommerce الخاص بك طريقة ممتازة لتحسين تجربة المستخدم وتحسين رؤية المنتج وزيادة التحويلات.
باستخدام Elemento Addon for Elementor، أصبح إنشاء شريط تمرير تفاعلي وجذاب بصريًا أمرًا بسيطًا وفعالاً.
من خلال عرض فئات منتجاتك بتنسيق ديناميكي، فإنك تسهل على العملاء استكشاف عروضك، وتشجيع المزيد من المشاركة وزيادة المبيعات على موقع الويب الخاص بك.
إذا وجدت هذه المقالة مفيدة، يرجى مشاركتها مع أصدقائك. إذا كان لديك أي أسئلة، اترك تعليقًا أدناه وسنساعدك. شكرا للقراءة!
يرجى الاشتراك في قناتنا على YouTube ، حيث نقوم أيضًا بتحميل محتوى رائع هناك، كما يمكنك متابعتنا على Facebook و Twitter
المزيد من القراءات المفيدة:
- كيفية إصلاح "فشل التحديث. الاستجابة ليست استجابة JSON صالحة" في WordPress
- كيفية جعل مكون WooCommerce الإضافي متوافقًا مع نظام التخزين عالي الأداء
