أنشئ اختبارًا في 5 دقائق باستخدام أداة WordPress Quiz Builder
نشرت: 2022-11-06إذا كنت تتطلع إلى إضافة القليل من الإثارة إلى موقع WordPress الخاص بك ، فقد تكون إضافة اختبار قصير فكرة رائعة. تعد الاختبارات القصيرة طريقة رائعة لإشراك جمهورك وتشجيعهم على العودة مرة أخرى للحصول على المزيد. يمكنهم أيضًا مساعدتك في جمع البيانات القيمة التي يمكنك استخدامها لتحسين موقع الويب الخاص بك.
ولكن ما هي أسهل طريقة وربما أفضل طريقة لإنشاء اختبار على موقع الويب الخاص بك؟ إذا كان موقع الويب الخاص بك مبنيًا على WordPress ، فأنت محظوظ. يعد إنشاء الاختبارات أمرًا سهلاً وفعالًا مع أدوات إنشاء اختبارات WordPress.
في هذه المقالة ، سنعرض لك إحدى طرق إنشاء اختبار في WordPress باستخدام منشئ اختبار Elementor. هيا بنا نبدأ.
لماذا الاختبارات القصيرة رائعة لمواقع الويب؟
إضافة الاختبارات تجعل موقع الويب الخاص بك تفاعليًا. يصبح الزائرون أكثر ارتباطًا بموقعك على الويب حيث يشاركون في الإجابة على الأسئلة أو تقديم الملاحظات. هذا يمكن أن يحسن حركة المرور على الموقع ويعزز المشاركة . مع تحسين المشاركة ، ينخفض معدل ارتداد موقع الويب أيضًا.
بشكل عام ، الاختبار القصير هو سؤال وجواب بسيط. ومع ذلك ، يمكنك استخدام ميزات الاستطلاعات والبحث والحصول على تعليقات من المستخدمين. لذلك فهي طريقة رائعة لجمع المعلومات.
علاوة على ذلك ، يمكن استخدام الاختبارات لتوليد عملاء متوقعين. عندما يرسل المستخدم نموذج اختبار ، فهو حريص على معرفة نتائج وتأثيرات إرساله. لذلك ، سيرسل المستخدمون بريدهم الإلكتروني لمعرفة النتيجة عبر البريد الإلكتروني. أيضًا ، يمكنك إعادة توجيه المستخدمين إلى صفحات معينة حيث تريد إنشاء عملاء متوقعين.
بشكل عام ، تعد مواقع الويب التي تحتوي على اختبارات أكثر نجاحًا من حيث مشاركة موقع الويب والحصول على التعليقات وجمع المعلومات الحيوية.
كيفية إنشاء اختبار في WordPress: دليل خطوة بخطوة
توجد طرق عديدة لإنشاء نماذج اختبار على مواقع الويب. يستخدم بعض الأشخاص الإطارات ، بينما يستخدم البعض الآخر جداول الأسئلة. الطريقة الأكثر شيوعًا لإنشاء نموذج اختبار على موقع WordPress هي استخدام مكون إضافي. ستجد العديد من الإضافات الخاصة ببناء النماذج التي تأتي مع وظائف منشئ الاختبارات.
ومع ذلك ، فإن الطريقة الأسهل والأكثر تقدمًا لإنشاء نماذج اختبار WordPress تأتي مع MetForm.
MetForm هو مكون إضافي منشئ نماذج WordPress يتيح لك إنشاء نماذج اختبار باستخدام Elementor في بضع خطوات بسيطة. باتباع بعض الخطوات البسيطة ، يمكنك إنشاء اختبار في وورد باستخدام MetForm.
الخطوة 1: إنشاء نموذج اختبار
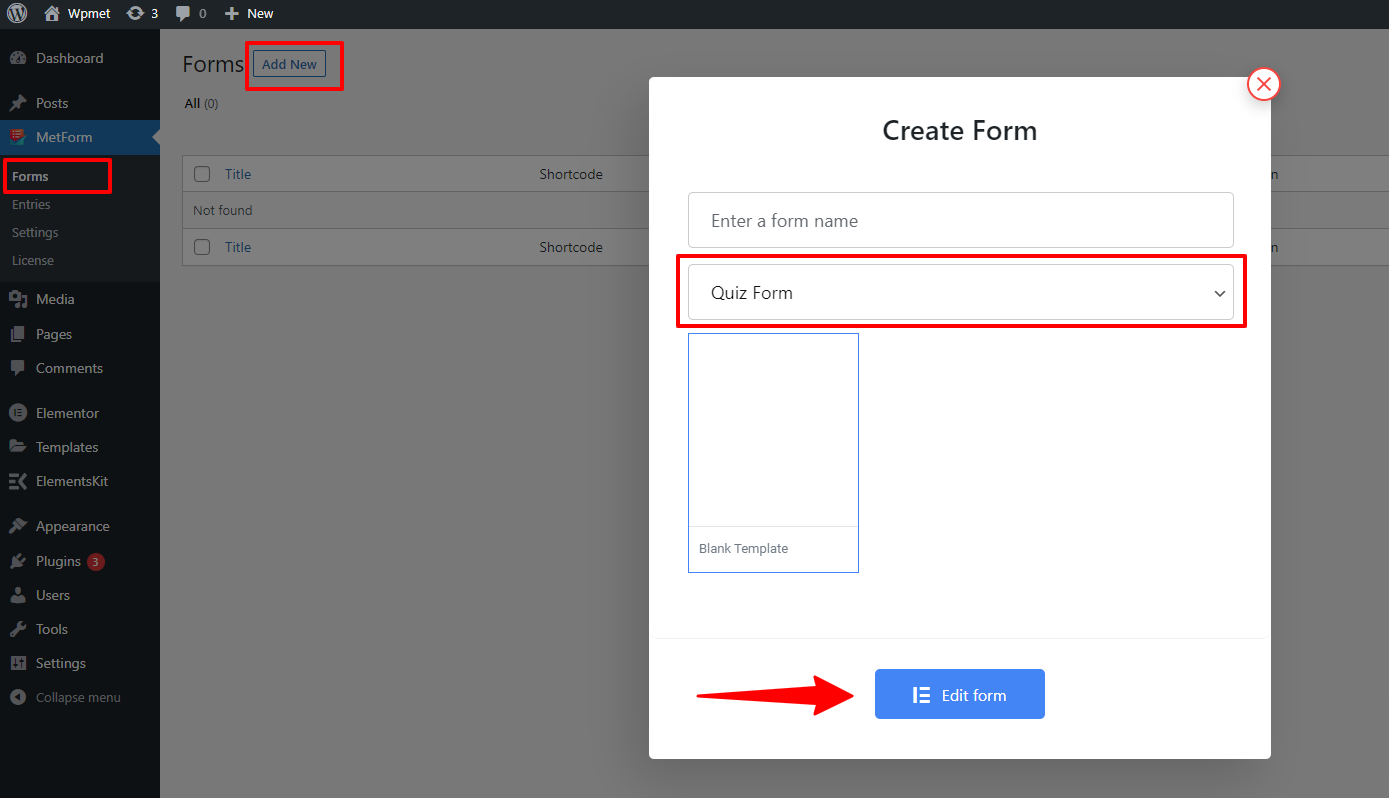
لإنشاء نموذج اختبار ، أولاً ، انتقل إلى MetForm> Forms من لوحة معلومات WordPress الخاصة بك. انقر فوق الزر " إضافة جديد " في الزاوية اليسرى العليا. ثم ستظهر نافذة منبثقة لإنشاء نموذج. على الشاشة المنبثقة ،
- أدخل اسم النموذج .
- اختر نوع النموذج للاختبار منه.
- لنموذج الاختبار ، سيتم تحديد قالب فارغ تلقائيًا.
- انقر فوق " تحرير النموذج " لفتح محرر Elementor.

الخطوة 2: تصميم نموذج اختبار Elementor
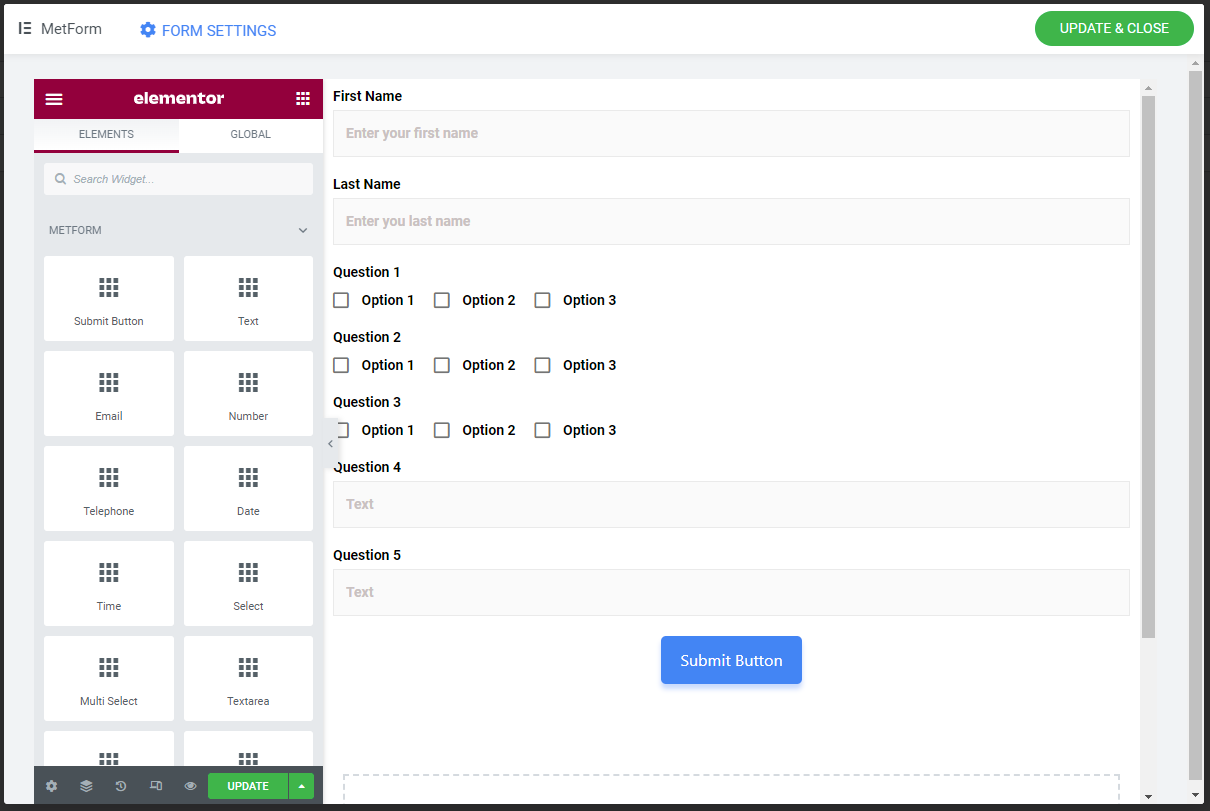
يتكامل MetForm مع Elementor الذي يمنحك تجربة سلسة لإنشاء نموذج اختبار في WordPress. بعد الانتهاء من الخطوة 1 ، سيفتح محرر Elementor.
في المحرر ، يمكنك إنشاء نماذج اختبار باستخدام أدوات MetForm Elementor quiz builder.

MetForm - يأتي مُنشئ مسابقة WordPress مع أدوات مثل Text و Check box و Radio Button و Select (القائمة المنسدلة) و Image Select و Toggle Select وما إلى ذلك. تساعدك أدوات Elementor quiz builder على إنشاء نماذج اختبار فعالة.
لكل حقل ، هناك أقسام المحتوى والإعدادات والمنطق الشرطي لإعداد حقل النموذج بحيث تحصل على أفضل إخراج. على سبيل المثال ، في حقل النص ، يتضمن قسم المحتوى:
الاسم: عيّن أي اسم فريد باتباع التعليمات المقدمة أسفل الحقل.
التسمية: اكتب اسم التسمية هنا ؛ في الواقع ، إنه سؤال اختبار. على سبيل المثال ، إذا كتبت ما هو اسم بلدك؟ سيتم عرضه هنا.
النقطة: عليك تعيين علامة أو نقطة لسؤال الاختبار هذا.
أضف إجابة للسؤال: تبديل نعم ، عليك تعيين إجابة السؤال. إذا لم تقم بتعيين أي إجابة ، فلن يتمكن النظام من اكتشاف الإجابة الصحيحة.
الإجابة: اكتب الإجابة إذا قمت بضبط الزر أعلاه على نعم.
إضافة نقطة سلبية: يمكنك إضافة نقطة سلبية للإجابة الخاطئة إذا كنت ترغب في ذلك.

العنصر النائب: اكتب أي شيء لعرضه في المكان. على سبيل المثال ، إذا كتبت نصًا ، فسيفهم المستخدم أنه يتعين عليه كتابة نص هنا.
نص المساعدة: يوفر هذا الحقل تلميحات أو إرشادات لأي سؤال لصالح المستخدمين.
في قسم الإعدادات ، هناك خيارات مثل:
مطلوب: إذا كنت تعتقد أن حقل النص إلزامي ، فقم بتعيينه على أنه "نعم". يجب على المستخدم ملء الخيار أو لمسه.
رسالة تحذير: إذا كان الحقل إلزاميًا ، فاضبط هنا رسالة تحذير. على سبيل المثال - هذا الحقل مطلوب.
نوع التحقق من الصحة: يمكنك تعيين التحقق من خلال الحرف أو طول الكلمة وطول التعبير. وبناءً على إعداداتك ، يمكنك ضبط الحقول الصغيرة ذات الصلة وفقًا لذلك.
يمكنك أيضًا تمكين المنطق الشرطي وتعيين معايير مطابقة الشرط والإجراءات للحقل الشرطي.
قد تختلف هذه الخيارات وفقًا لنوع حقل النموذج الذي تختاره.
الخطوة 3: تكوين إعدادات نموذج اختبار Elementor
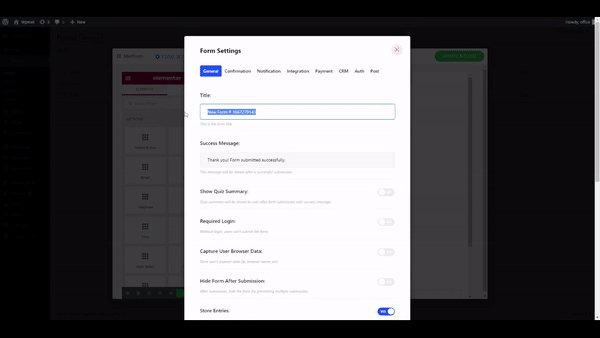
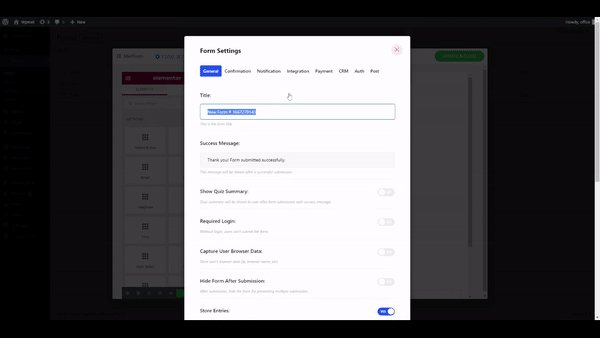
في إعدادات النموذج ، يمكنك تكوين نموذج الاختبار. تحت الإعداد ، هناك الخيارات التالية:

العنوان: اسم اسم الاختبار.
رسالة النجاح: رسالة تظهر بعد الإرسال الناجح.
إظهار ملخص الاختبار: في حالة التمكين ، سيتم عرض ملخص الاختبار للمستخدم بعد إرسال النموذج مع رسالة نجاح.
تسجيل الدخول المطلوب: إذا كنت تريد أن تجعل تسجيل الدخول إلزاميًا ، فقم بتمكين هذا الخيار.
التقاط بيانات متصفح المستخدم: عند التمكين ، سيتم تخزين بيانات متصفح المستخدم.
إخفاء النموذج بعد التقديم: إخفاء النموذج بعد الإرسال لمنع عمليات الإرسال المتعددة.
إدخالات المتجر: يجب تمكين هذا الخيار للحصول على بيانات الاختبار المخزنة في إدخال النموذج.
بعد ذلك انقر على زر حفظ التغييرات لحفظ الإعدادات.
أخيرًا ، انقر فوق الزر UPDATE AND CLOSE لإنهاء تحرير النموذج.
اقرأ الوثائق الكاملة لوحدة MetForm Quiz Form للحصول على دليل كامل حول كيفية استخدام منشئ نماذج WordPress هذا بأكثر الطرق فعالية.
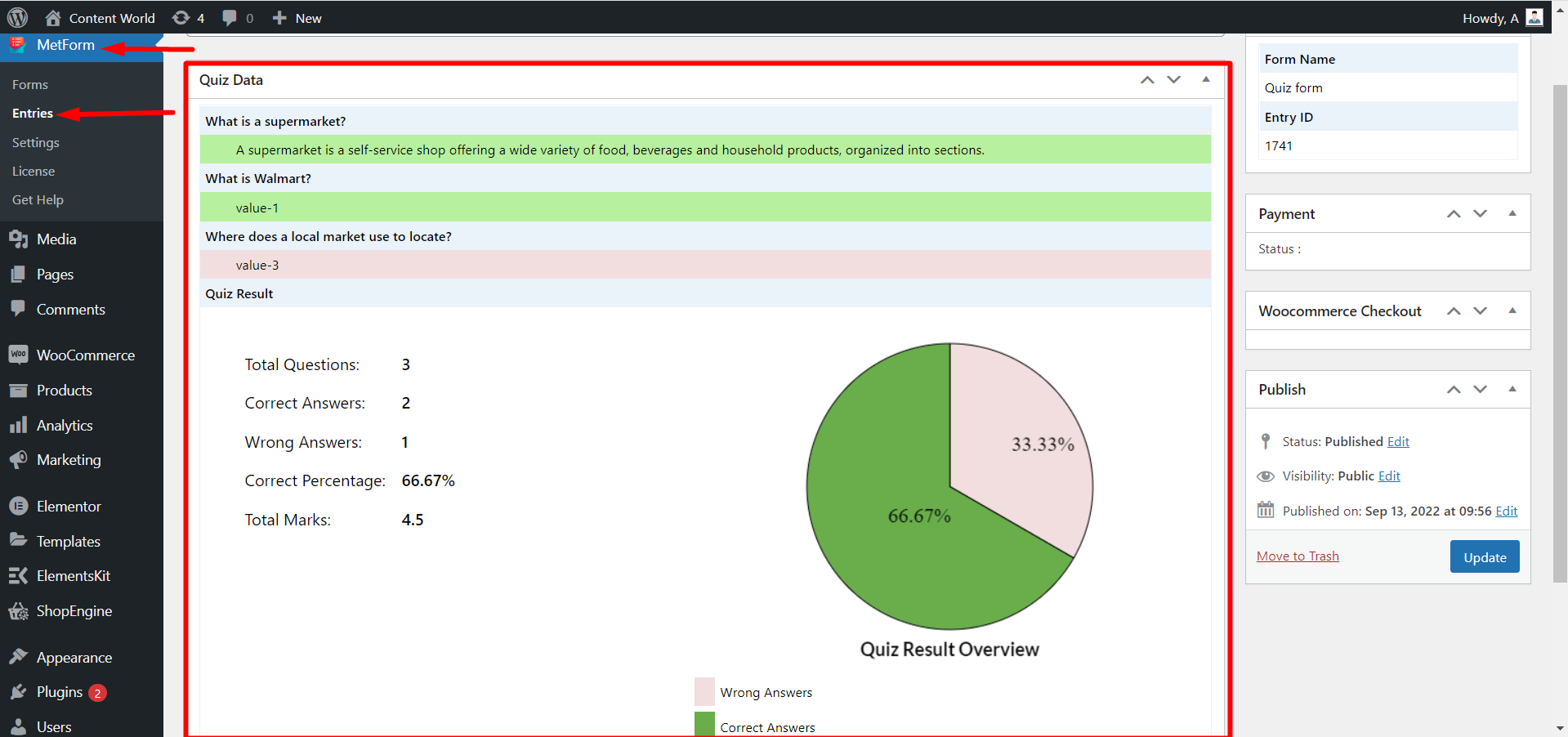
يمكنك التحقق من إدخالات النموذج وبيانات الاختبار من لوحة معلومات WordPress> MetForm> Entries .

لماذا MetForm هو منشئ اختبارات WordPress الأكثر اكتمالا لموقعك على الويب؟
للإجابة على هذا السؤال ، دعنا أولاً نشير إلى المتطلبات الأساسية لمنشئ نماذج WordPress. هنا قائمة التحقق:
- من السهل بناء نموذج الاختبار.
- تجربة مستخدم سهلة الاستخدام.
- يعرض بيانات الاختبار بطريقة منظمة مع الأرقام والرسوم البيانية.
- توفر حقول النموذج مثل مربع الاختيار والراديو والحقول النصية والتحديد المتعدد وما إلى ذلك.
- قدمت المخازن بيانات النموذج إلى قاعدة بيانات لمزيد من تحليل البيانات.
- يدعم الحماية من البريد العشوائي.
مع الأخذ في الاعتبار كل ما سبق ، هل يجب عليك اختيار MetForm كمنشئ اختبار WordPress الخاص بك؟ بالطبع نعم! يملأ MetForm جميع مربعات الاختيار أعلاه.
بالتكامل مع Elementor ، يعد MetForm بالتأكيد أسهل أداة إنشاء نماذج اختبار لـ WordPress. يمكنك فقط سحب العناصر وإفلاتها في المحرر وتصميم اختبار وظيفي بسهولة. يحتوي منشئ اختبار Elementor هذا على UX سهل الاستخدام أيضًا.
الأهم من ذلك ، أن جمع البيانات لوحدة اختبار MetForm ذات كفاءة عالية. يقوم بجمع بيانات الاختبار المرسلة ويظهر طريقة عرض مرقمة ورسومية أكثر تنظيماً. بحيث يسهل تحليل البيانات. علاوة على ذلك ، يأتي MetForm أيضًا مع خيار تخزين بيانات متصفح المستخدمين.
إلى جانب ذلك ، يعرض ملخصًا للإرسال إلى المستخدم ، حتى يتمكن من التأكد من إرساله. تحتوي الوحدة النمطية للاختبار MetForm على ميزة تمنع إدخالات النموذج المتعددة.
بشكل عام ، يمكن القول أنه منشئ نماذج WordPress الأكثر اكتمالا والذي يتيح لك إنشاء اختبارات على موقع الويب الخاص بك مع جميع الميزات الرئيسية.
