كيفية إنشاء موقع مطعم باستخدام WordPress & Elementor
نشرت: 2021-02-11هل تعلم أن 90٪ من الضيوف يبحثون عن مطعم عبر الإنترنت قبل تناول الطعام؟ في الواقع ، إنه رقم أعلى من أي صناعة أخرى.
لذلك لن يكون مفاجئًا إذا كنت ترغب في إنشاء موقع ويب لمطعمك بعد معرفة ذلك. لكن هذا ليس السبب الوحيد الذي يدفعك إلى التفكير في إنشاء موقع ويب لمطعمك.
يمكن أن يكون موقع الويب الخاص بالمطعم هو المكان المثالي لعرض قائمة الطعام الشهية.
علاوة على ذلك ، يمكنك أيضًا السماح للناس بإلقاء نظرة على ديكور مطعمك الأنيق ببعض الصور المذهلة. إذا كنت تزدهر لمنح عملائك مزيدًا من الراحة بكل طريقة ممكنة ، فلا يوجد سبب لعدم منحهم راحة حجز طاولة مباشرة من هواتفهم المحمولة الشخصية أو أجهزة الكمبيوتر.
إذا كنت مهتمًا بإنشاء موقع ويب لمطعم ، فقد تكون هذه هي المدونة المثالية لك. لقد أضفنا أيضًا بعض الأمثلة الرائعة لتصميم مواقع الويب الخاصة بالمطعم والتي يمكنك أن تستلهم منها وتصممها بنفسك.
لذا ، اتبعها حتى خط النهاية ، حيث ستكون ممتعة.
لماذا يجب عليك استخدام WordPress & Elementor لإنشاء موقع ويب للمطعم

اتخذت قرارك بشأن إنشاء موقع مطعم؟ تهانينا ، لقد تجاوزت للتو أصعب عقبة.
من المفهوم الشائع أن إنشاء موقع ويب هو مهمة معقدة يجب القيام بها. الواقع مختلف كثيرًا. في حين أن هناك طرقًا معقدة لإنشاء موقع ويب ، إلا أن هناك أيضًا طرقًا أبسط بكثير.
تتمثل إحدى أسهل الطرق لإنشاء موقع ويب للمطعم في استخدام WordPress ، ولتصميمه ، لا يوجد خيار أفضل من Elementor.
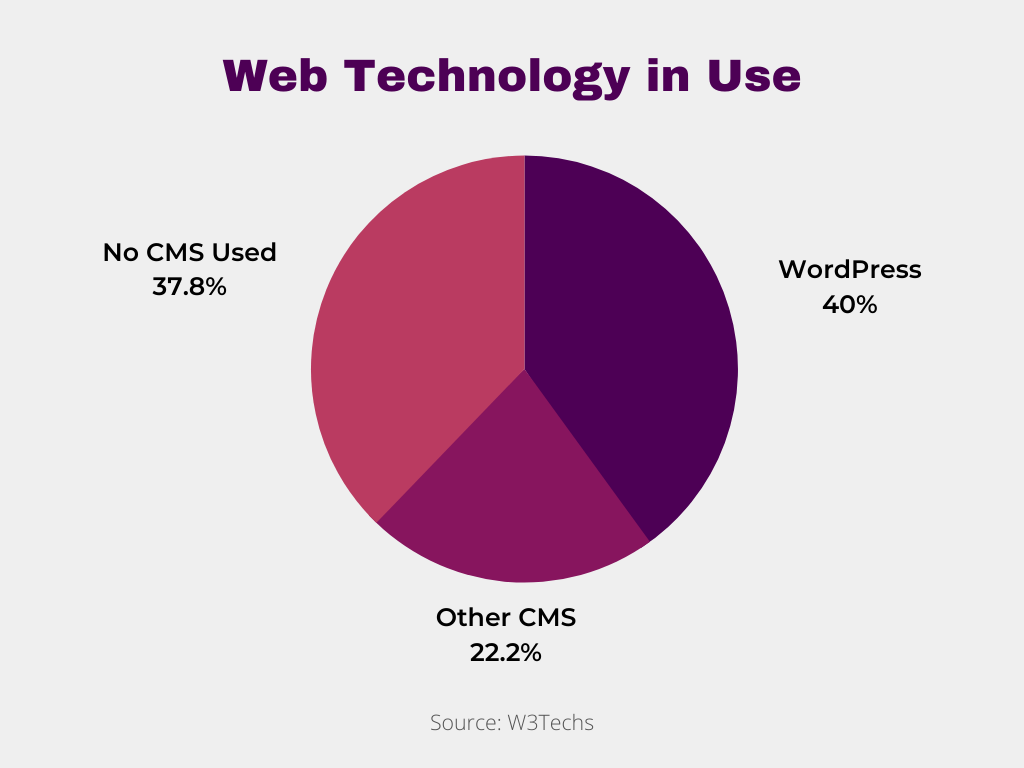
هذا هو المزيج الذي يحظى بشعبية كبيرة في الوقت الحاضر. تم إنشاء ما يصل إلى 40٪ من جميع مواقع الويب على الإنترنت باستخدام WordPress وفقًا لـ W3Techs.

يعد Elementor أحد أكثر الطرق شيوعًا لتصميم صفحات الويب باستخدام WordPress. يحتوي مُنشئ الصفحة هذا الآن على تثبيت نشط لأكثر من خمسة ملايين.
باستخدام WordPress و Elementor ، من الممكن إنشاء موقع ويب للمطعم يساعدك في الوصول إلى عملائك المحتملين بسهولة أكبر.
WordPress هو منشئ مواقع ويب مجاني يتيح لك إنشاء موقع ويب بدون أي مهارات في البرمجة. نعم ، لست بحاجة إلى تعلم أي تجربة تشفير على الإطلاق لإنشاء موقع ويب باستخدام هذا. علاوة على ذلك ، فإن Elementor ، وهو مكون إضافي لبرنامج WordPress متوفر في كل من الإصدارات المجانية والمتميزة ، سيساعدك على تصميم صفحات ملفتة للنظر ، وكل ذلك بدون سطر واحد من التعليمات البرمجية.
أخيرًا ، تعد Happy Addons إضافة إلى Elementor والتي يجب عليك بالتأكيد تجربتها لصياغة بعض التصميمات ذات المظهر الجميل.
لهذا السبب نعتقد أن WordPress & Elementor هو أفضل مجموعة لإنشاء موقع الويب الخاص بمطعمك. تراجع الآن ودعنا نساعدك في إنشاء موقع ويب مذهل لمطعمك.
7 خطوات سهلة لإنشاء موقع مطعم في Elementor
لذلك دعونا نبدأ العمل. تم إعداد موقع الويب الخاص بالمطعم ليكون جاهزًا. للبدء ، نحتاج إلى تلبية المتطلبات الأساسية التالية. (لا تقلق ، لا أسماء جديدة!)
- موقع ووردبريس
- Elementor Page Builder (مجاني)
- إضافات سعيدة (مجاني)
- الإضافات السعيدة (برو)
يمكن تثبيت WordPress على أي مزود استضافة ، ولكن من الأفضل أن يكون لديك استضافة WordPress. بعد ذلك ، قم بتثبيت منشئ الصفحة Elementor و Happy Addons ، وستكون جاهزًا لإنشاء موقع الويب الخاص بالمطعم.
إليك العملية الكاملة لكيفية إنشاء موقع ويب WordPress باستخدام WordPress و Elementor في الفيديو.
الخطوة 1 - إنشاء صفحة جديدة
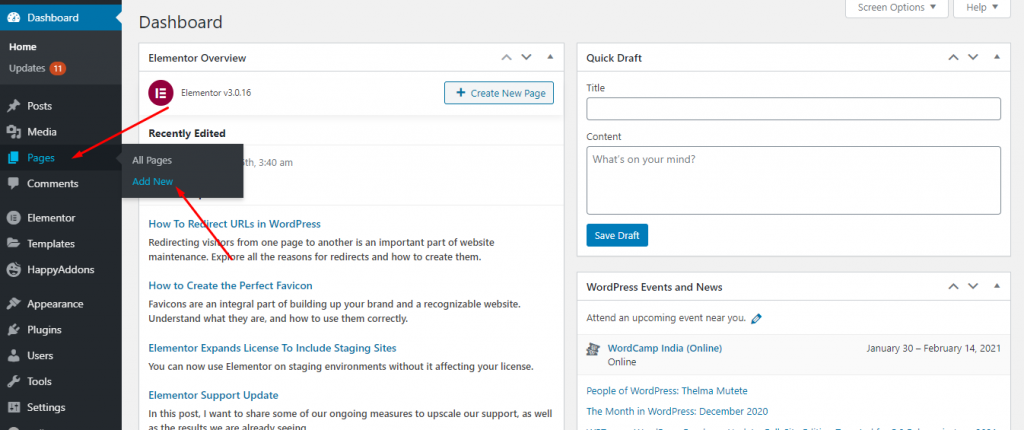
أولاً ، قم بتسجيل الدخول إلى WP Admin Dashboard وانتقل إلى Pages> Add New .

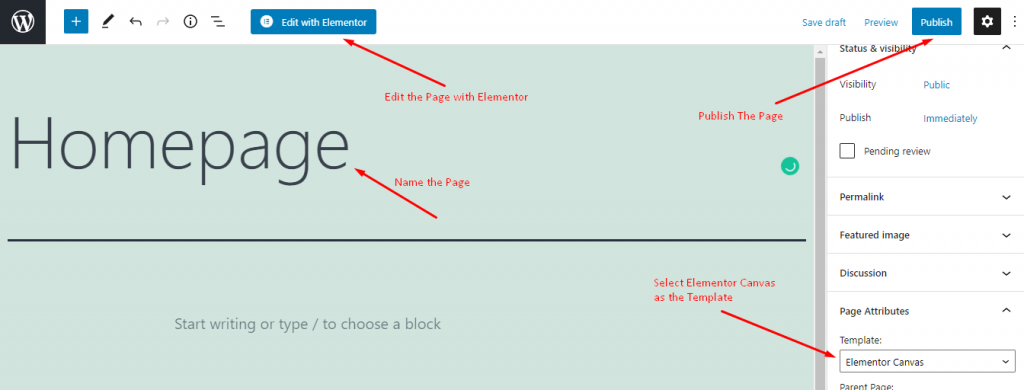
هنا يمكنك إنشاء صفحة جديدة. أعطها اسما ، كما فعلنا. نظرًا لأننا سنستخدم هذه الصفحة كصفحتنا الرئيسية ، فقد أطلقنا على صفحتنا اسم " الصفحة الرئيسية ". سنقوم أيضًا بتعيين القالب الافتراضي على " Elementor Canvas " لأننا نريد إنشاء الصفحة بأكملها باستخدام Elementor. يمكنك اختيار Elementor Full Width ، والذي سيتيح لك تخصيص الصفحة بأكملها بدون القائمة.
بعد ذلك ، انشر الصفحة من الشريط الجانبي الأيمن. بمجرد نشر الصفحة ، وجاهزة للتخصيص ، انقر فوق " تحرير باستخدام Elementor " وستتم إعادة توجيهك إلى منشئ صفحة Elementor.

الخطوة 2 - اختر النموذج المناسب لموقع مطعمك
باستخدام منشئ الصفحة Elementor ، يمكنك الآن تعديل الصفحة بالطريقة التي تريدها. ولكن نظرًا لأن Elementor يحتوي على الكثير من القوالب المجانية والمحترفة ، فلن تحتاج حتى إلى إنشاء الصفحات من البداية. يمكنك فقط اختيار قالب موجود.
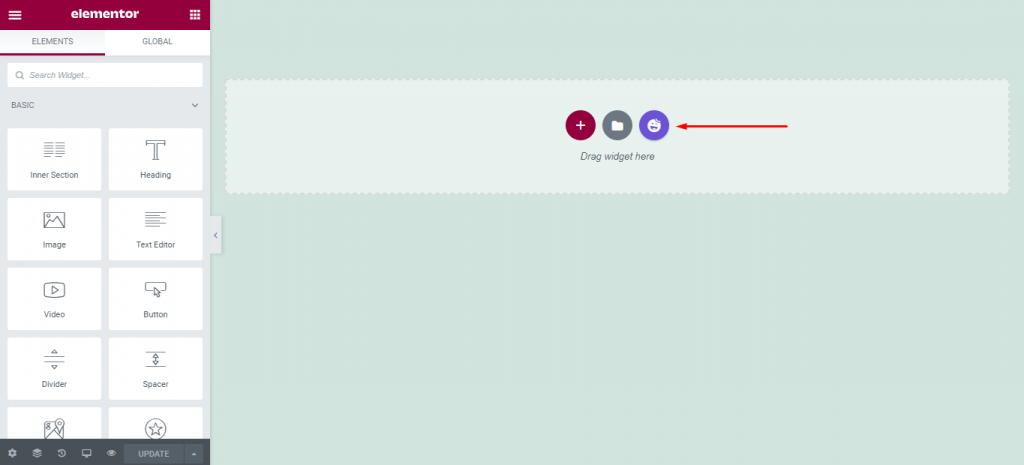
ومع ذلك ، سوف نستخدم قالب Happy جميل بواسطة Happy Addons. نظرًا لأن Happy Addons تعمل كإضافة إلى منشئ صفحة Elementor ، يمكنك بسهولة استخدام قوالب Happy بدلاً من قوالب Elementor الافتراضية لتصميم صفحتك.
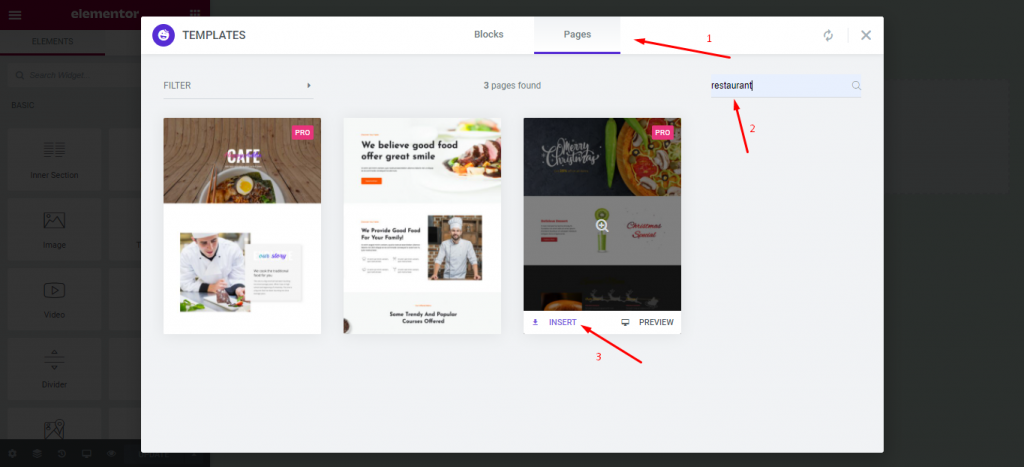
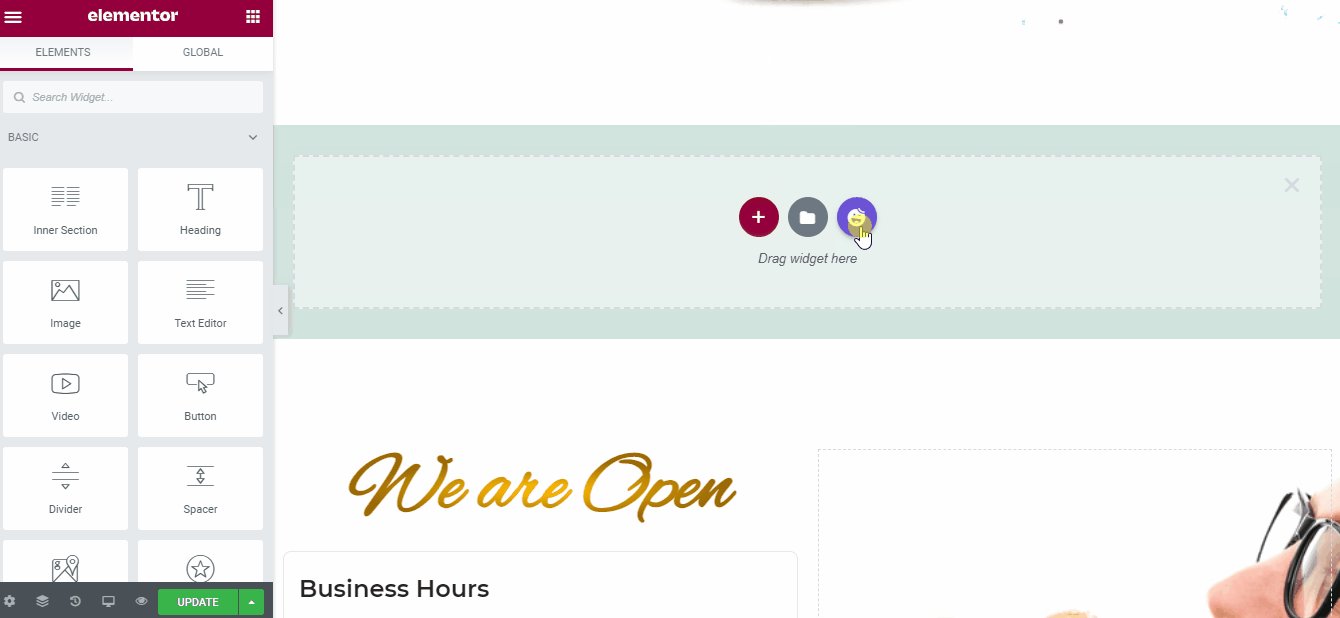
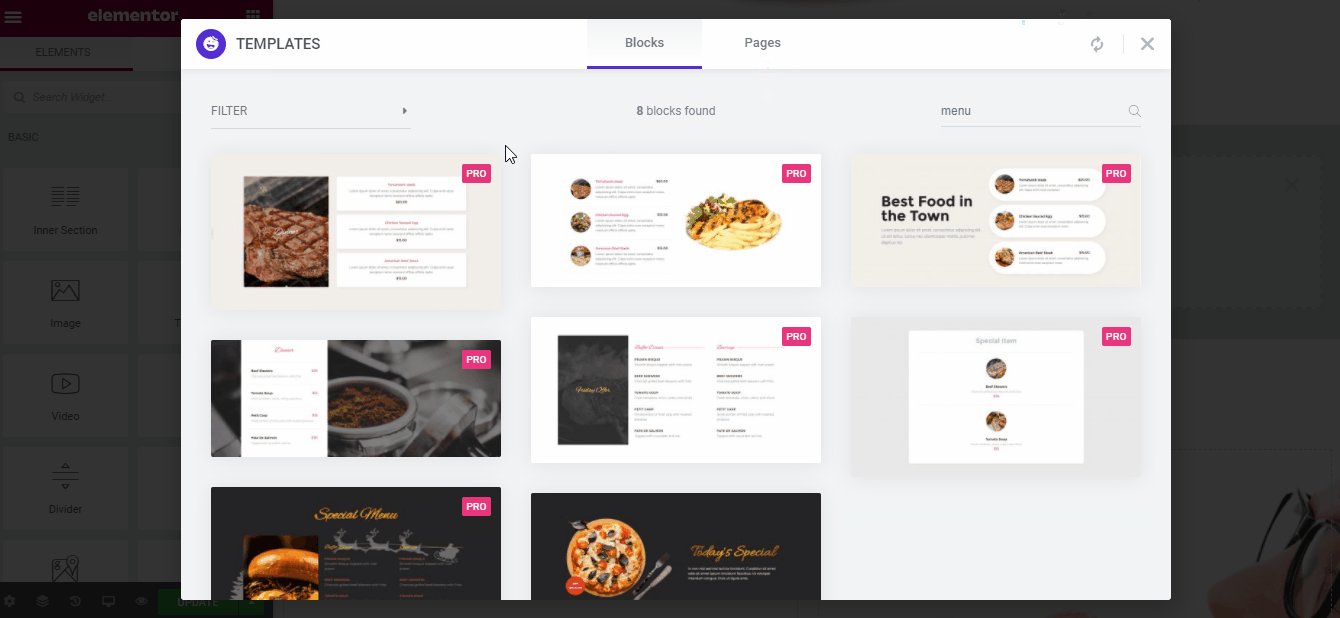
للقيام بذلك ، انقر فوق أيقونة Happy ، ومن علامة تبويب الصفحات ، ابحث واختر النموذج الذي يناسب عملك.

بالنسبة للمطعم ، نبحث عن مصطلح "مطعم" وحصلنا على 3 تصاميم رائعة. ومع ذلك ، يمكنك اختيار أي من القوالب وتخصيصها حسب حاجتك.

كما ترى ، نضغط على الزر " إدراج " أخيرًا ، والذي سيضيف القالب إلى صفحتنا الرئيسية.
الخطوة 3 - أضف رأس الصفحة إلى موقع مطعمك
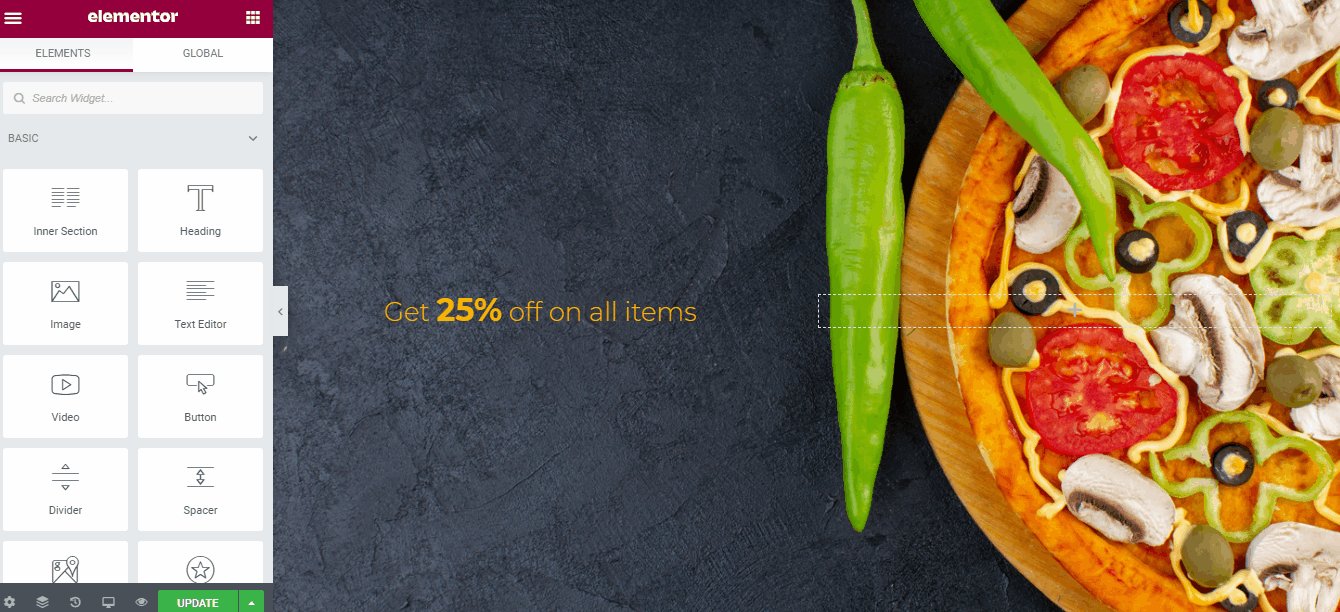
بعد إدخال القوالب ، ستكون الصفحة جاهزة ، ويمكنك تخصيصها لاستخدامها في مطعمك.
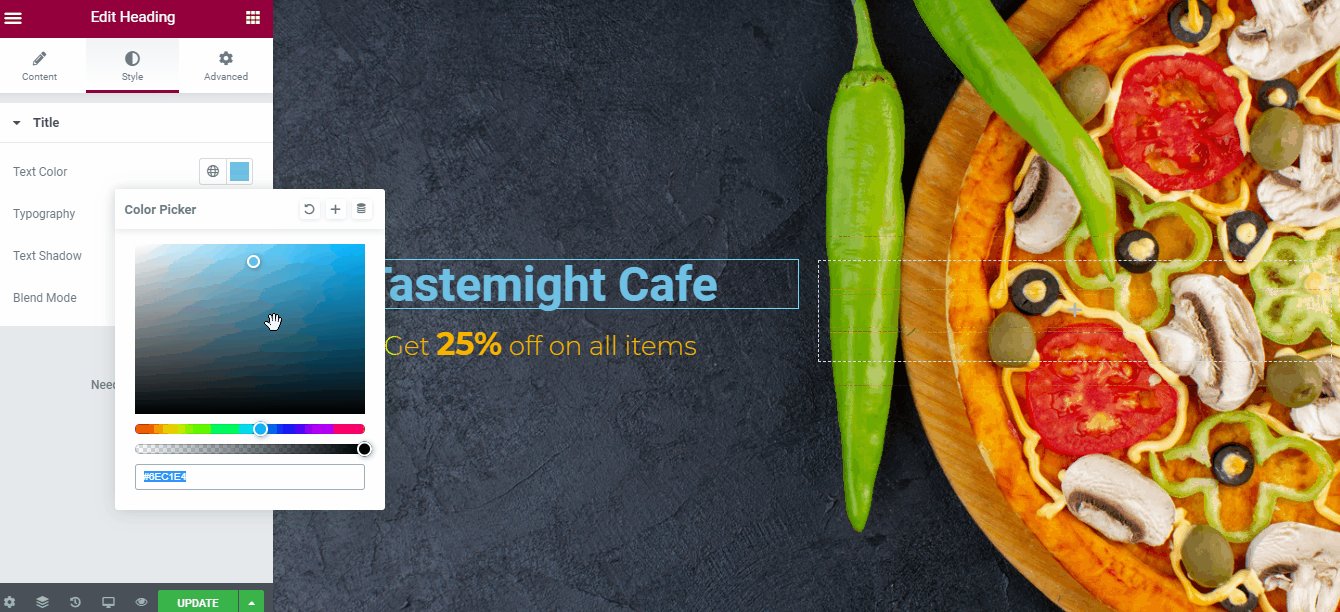
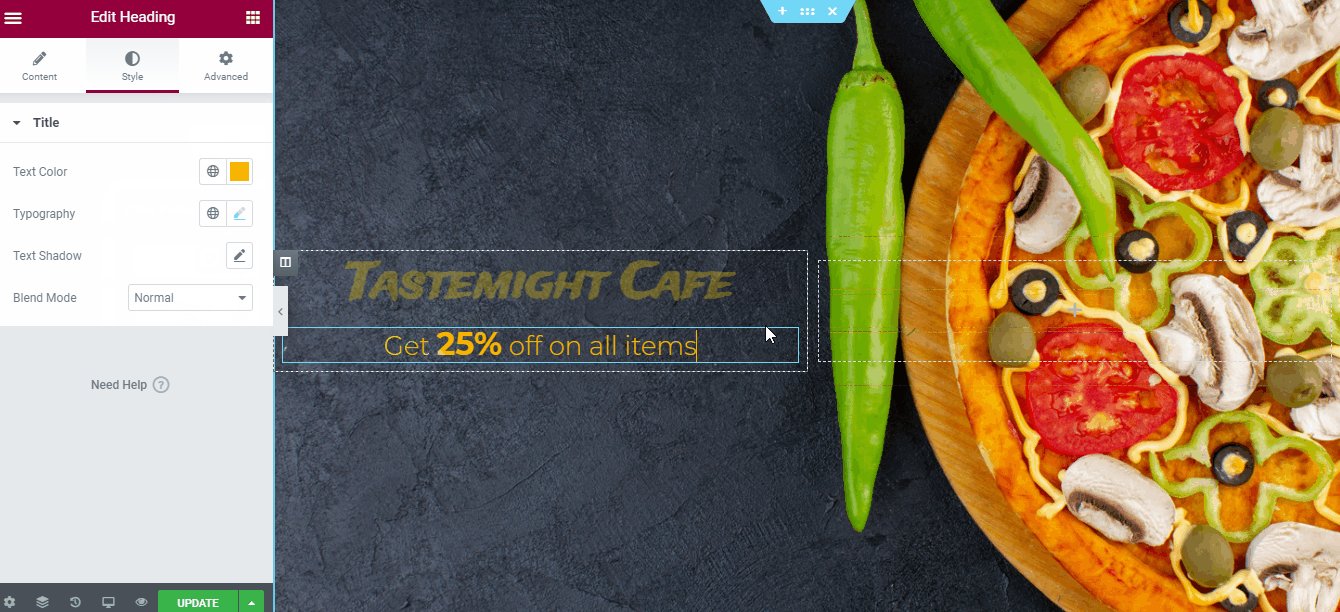
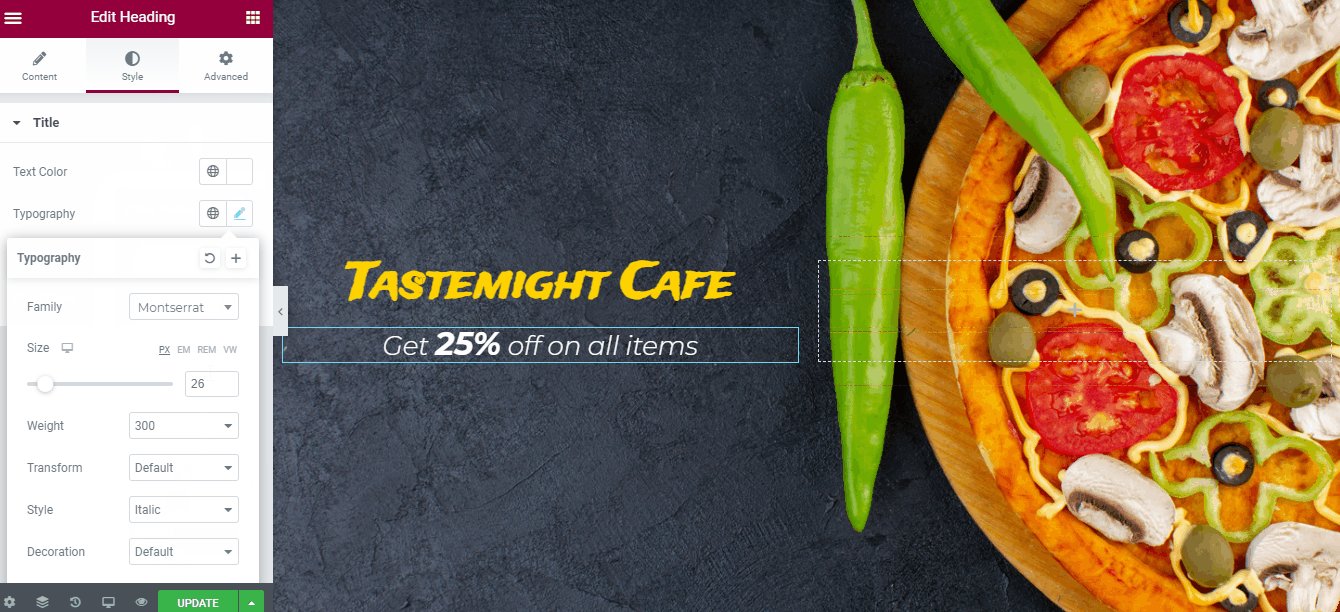
سنبدأ بإضافة عنوان للصفحة ، والذي سيعرض اسم وشعار مطعمنا. إليك كيفية القيام بذلك عن طريق السحب والإفلات وقليلًا من التصميم.

تعد إضافة عنوان أمرًا مهمًا للغاية ، حيث إنها تساعد في عرض هوية علامتك التجارية على الفور بمجرد دخول زوارك إلى موقع الويب الخاص بك. بعد تخصيص العنوان ، سنقوم الآن بتخصيص جسم الصفحة الرئيسية.
الخطوة 4 - إنشاء قسم القائمة اللذيذة الخاص بك
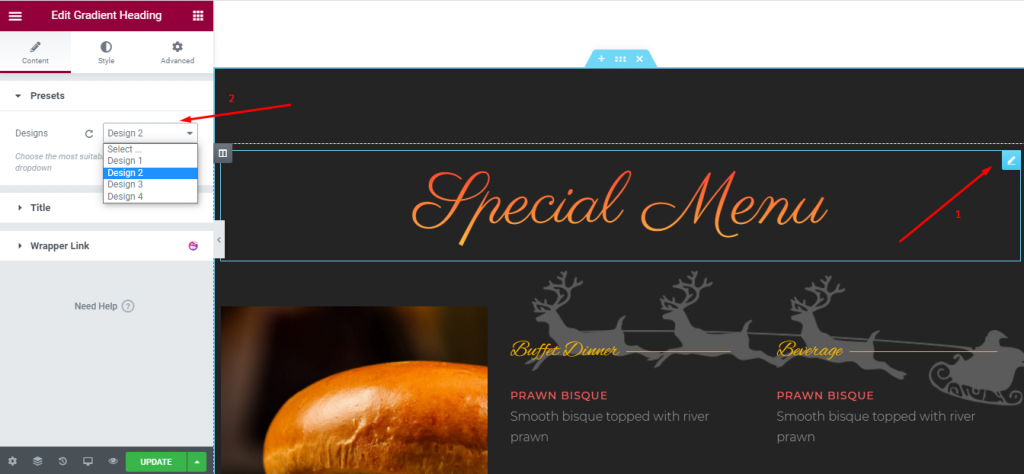
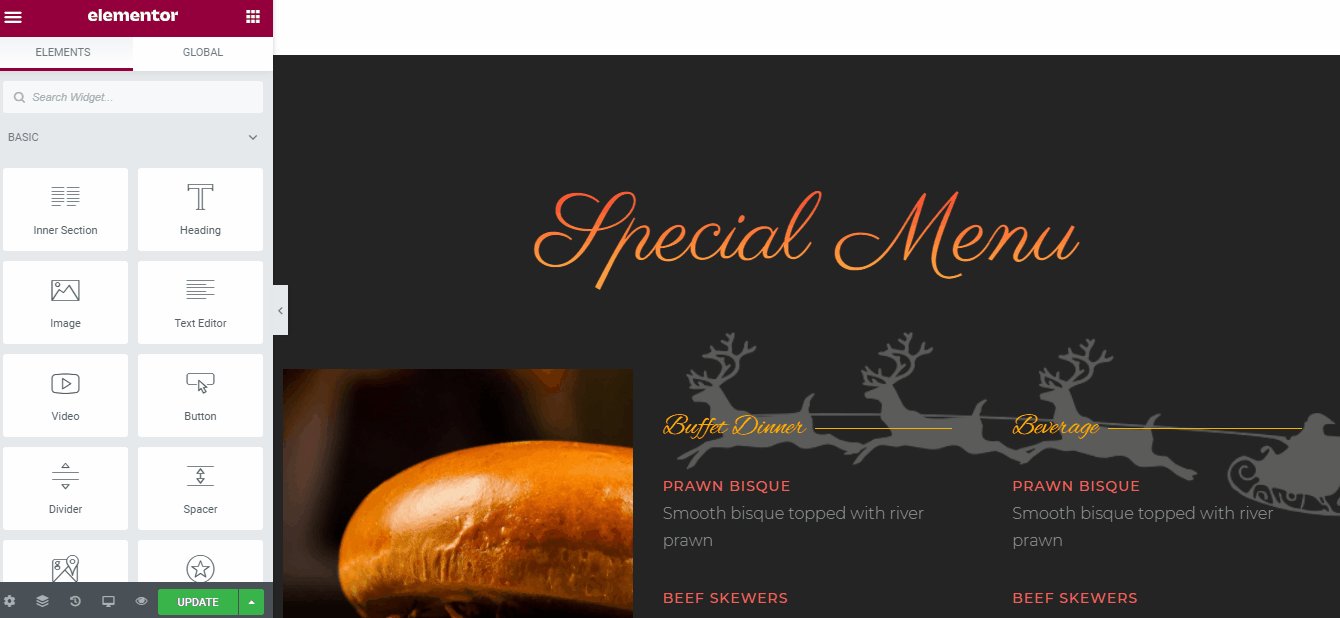
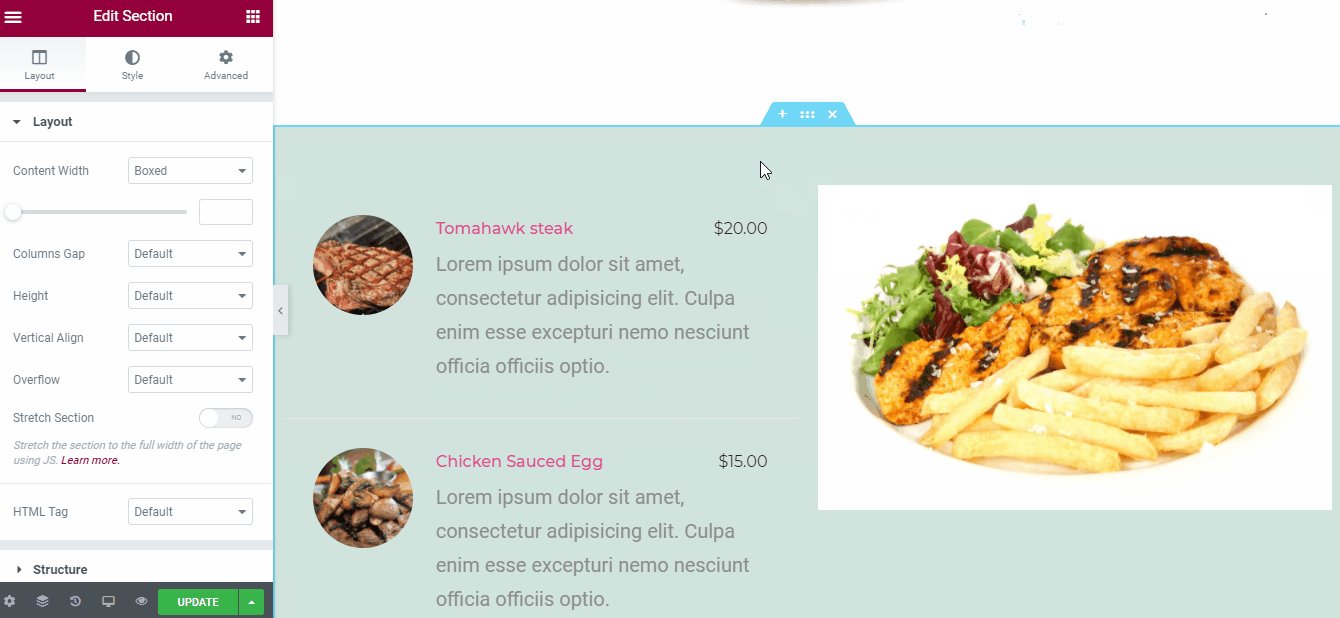
صفحة المطعم غير مكتملة بدون قسم القائمة. نظرًا لأن النموذج الخاص بنا يأتي بالفعل مع قسم قائمة ، فسنقوم الآن بتخصيصه حسب رغباتنا.

يمكنك الاختيار من الإعدادات المسبقة الجاهزة أو حتى تخصيص الخط والألوان والأحجام ، كل ذلك من علامة التبويب المحتوى والنمط التي يمكنك رؤيتها من الصورة أعلاه.
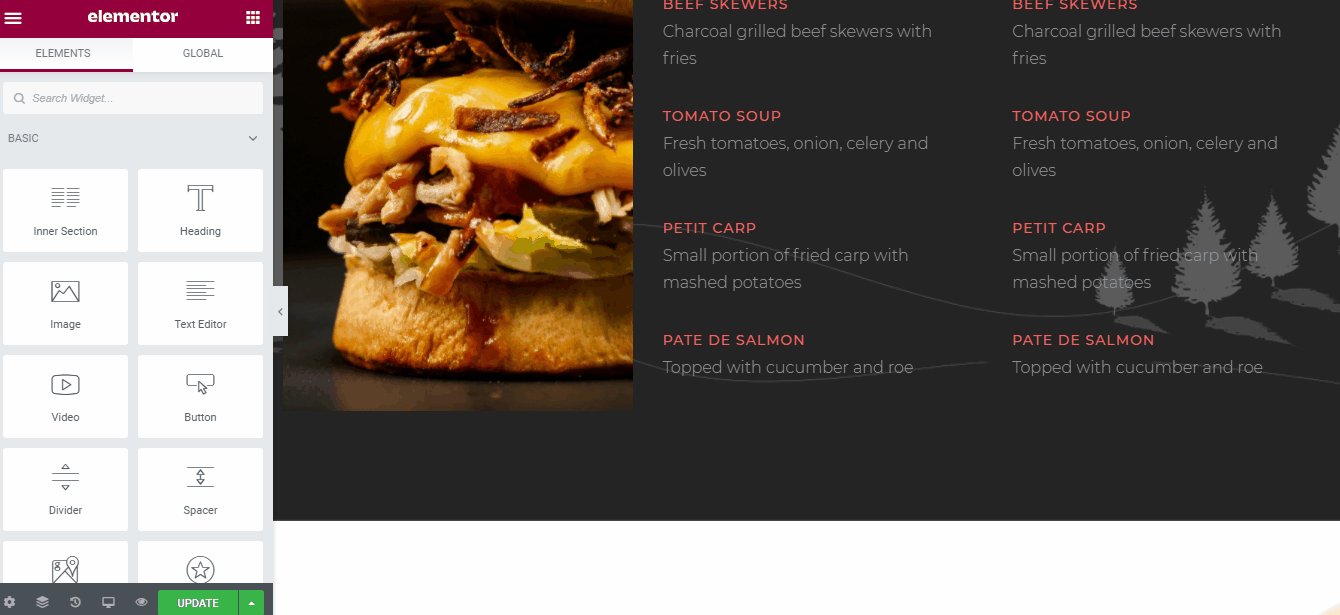
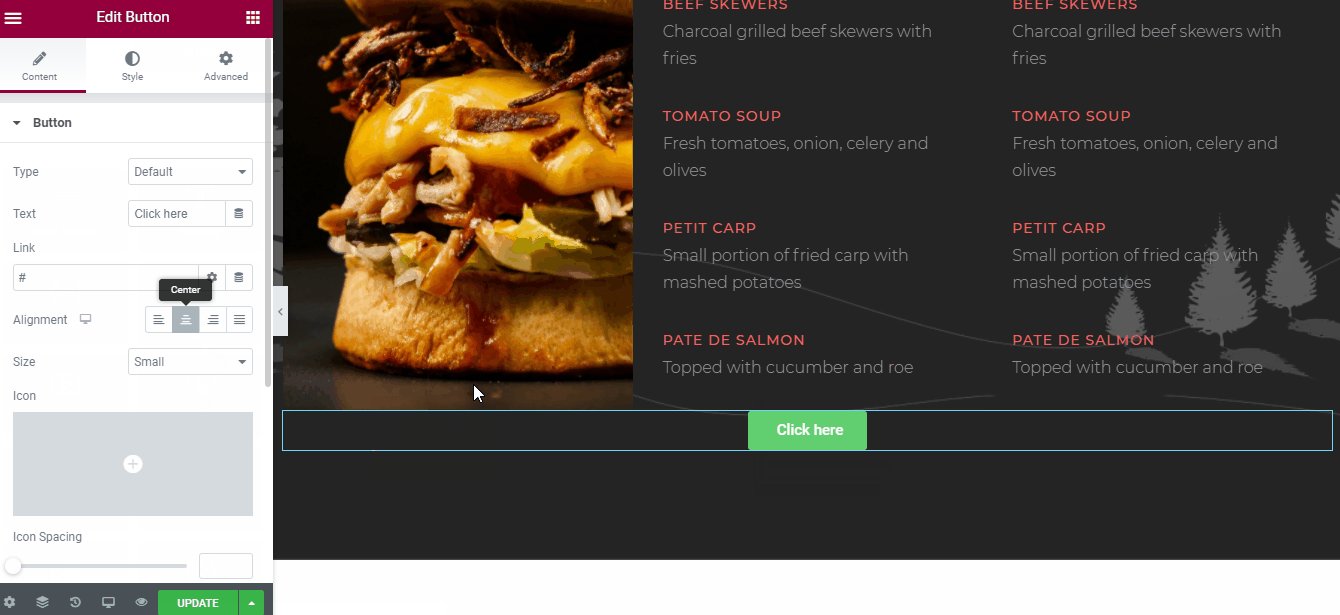
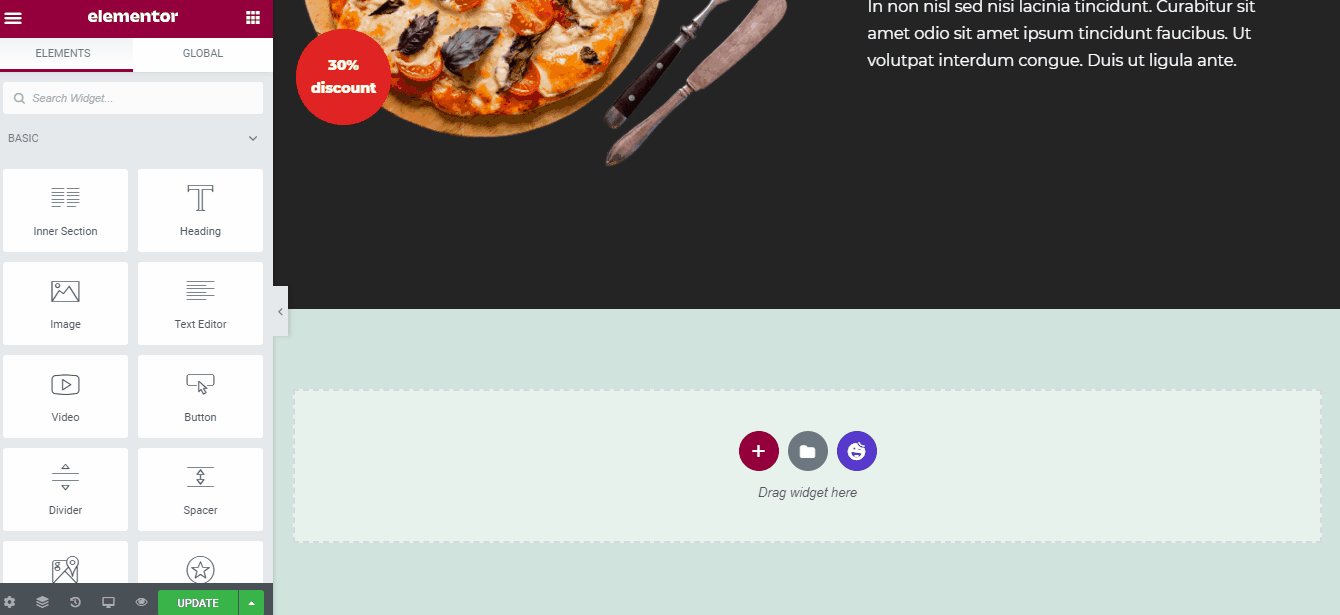
سنضيف بعد ذلك زرًا في نهاية القائمة حتى يتمكن الزائر من الاطلاع بسهولة على القائمة اللذيذة التي يقدمها المطعم.

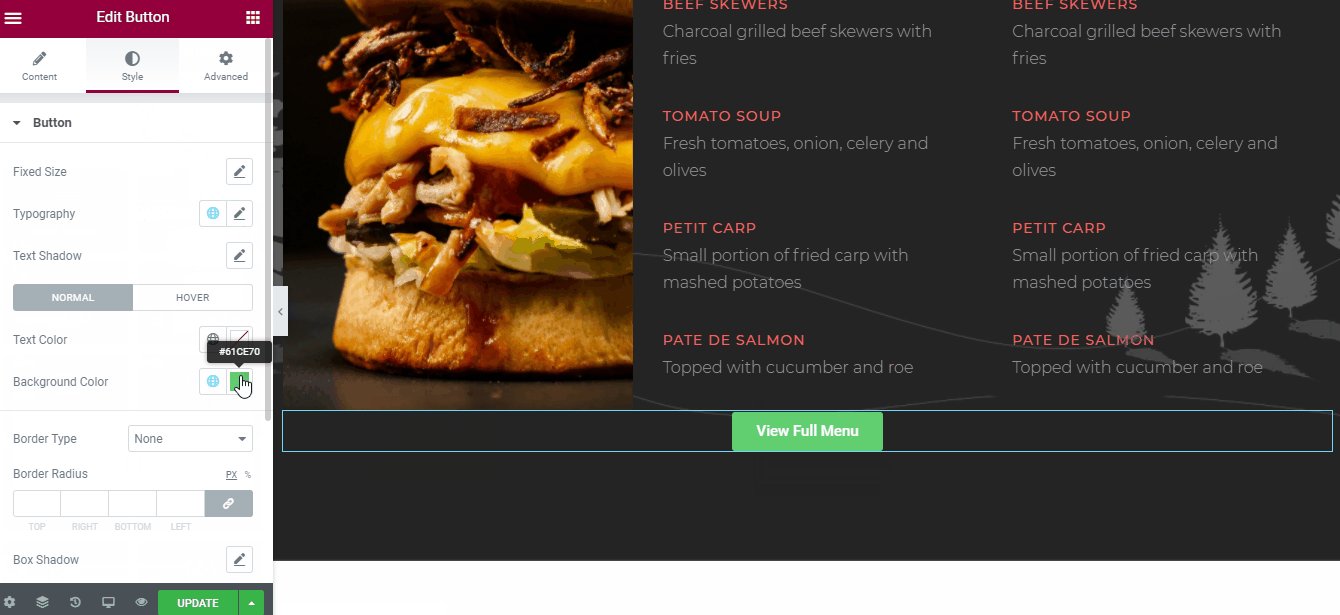
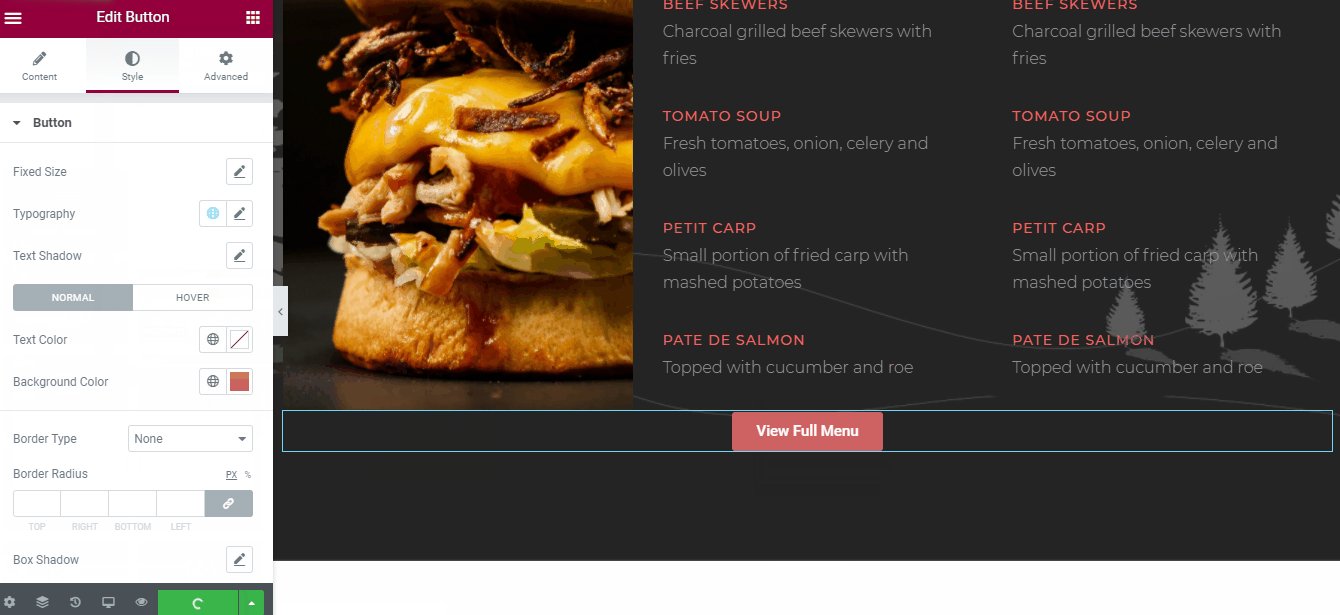
كما ترى ، قمنا بإضافة زر في نهاية قسم القائمة المختصرة ، حتى يتمكن المستخدم من الوصول إلى صفحة القائمة بأكملها. يعد تصميم زر أمرًا سهلاً للغاية ، حيث أن كل ما تحتاج إليه هو سحبه وإفلاته من علامة تبويب عناصر Elementor ثم تخصيصه مثل الصورة أعلاه.
يمكنك التغيير من المحاذاة والنص واللون إلى كل شيء حرفيًا. لقد تجاهلنا قسم الارتباط ، لأننا لم ننشئ صفحة القائمة بعد. ومع ذلك ، يمكنك إضافة الرابط إلى صفحة القائمة الخاصة بك بدلاً من الزر # الذي يظهر في صفحتنا.
علاوة على ذلك ، يمكنك إضافة قوائم أخرى معدة مسبقًا ، حيث يوجد في Happy Addons زوجان من Happy Blocks لقائمة المطعم. فيما يلي كيف يمكنك القيام بذلك.

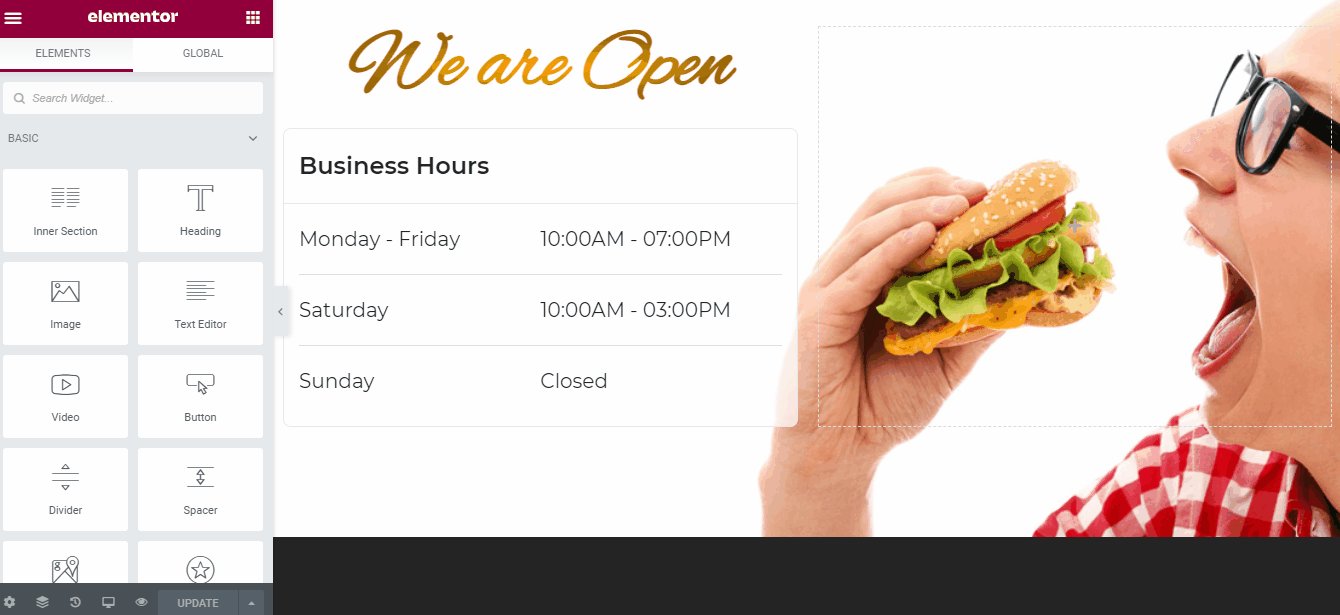
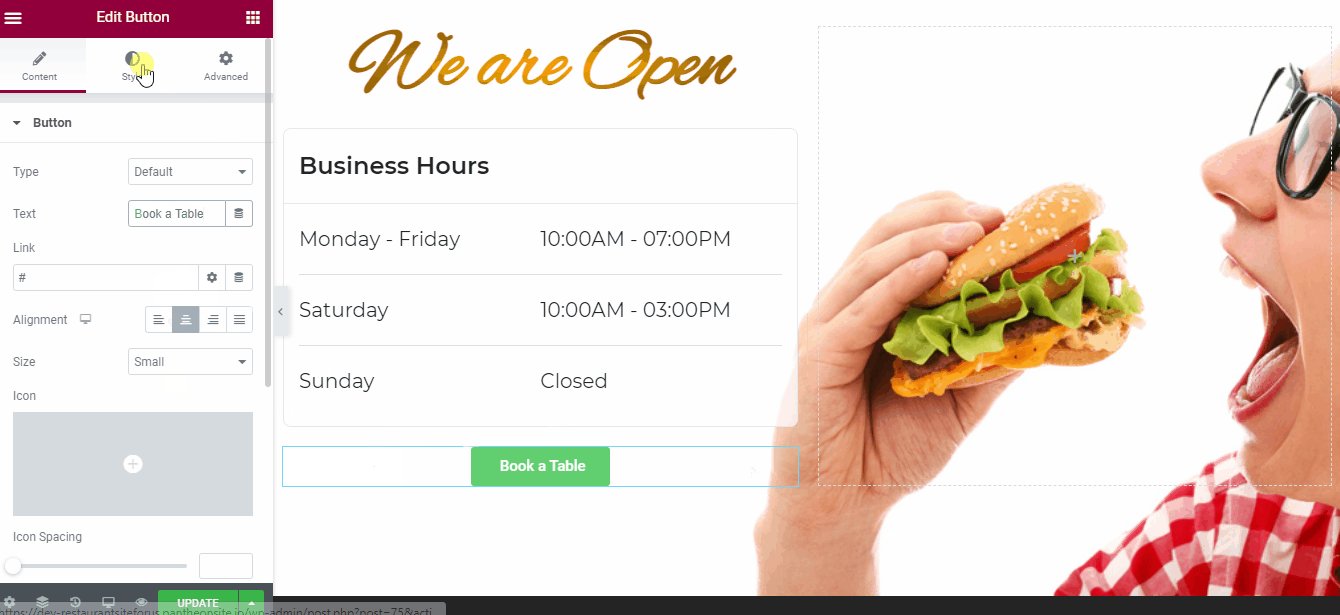
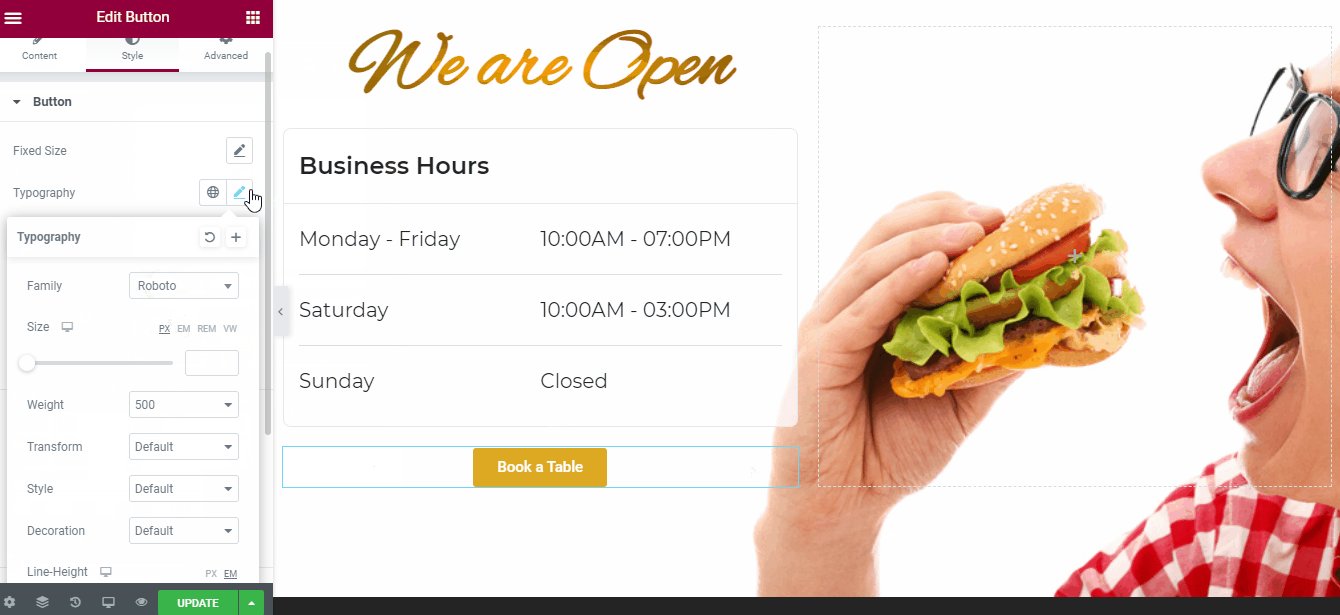
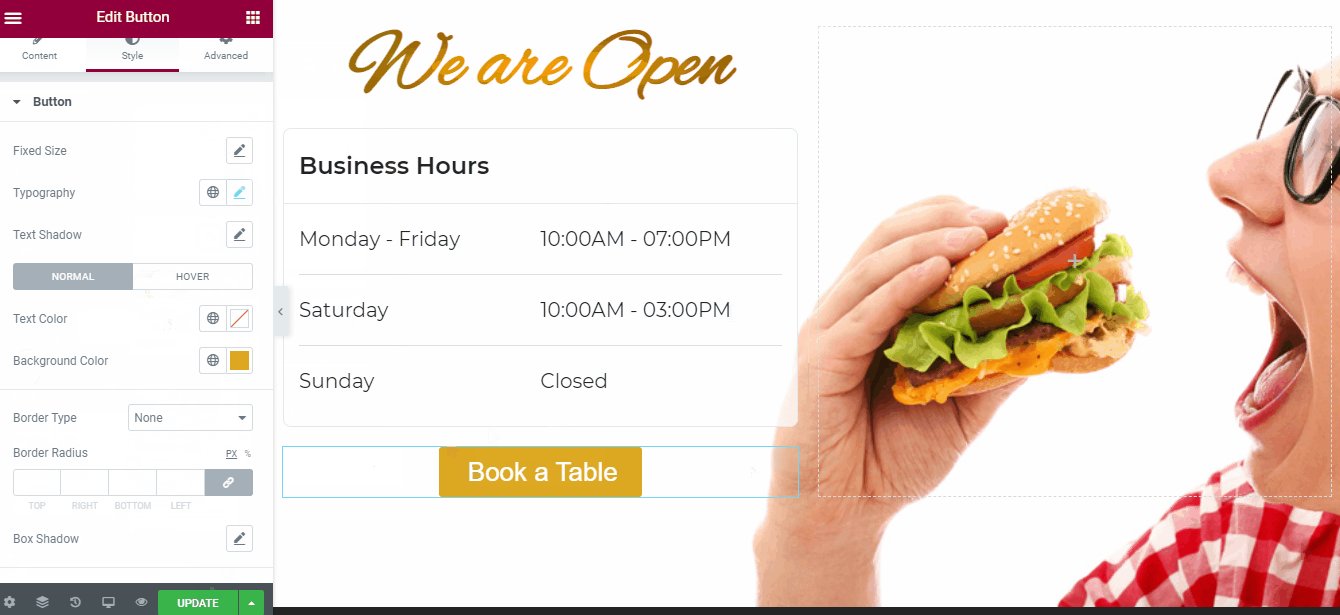
الخطوة 5 - إضافة قسم ساعات العمل والحجز
تعد ساعة افتتاح المطعم جزءًا مهمًا آخر من موقع الويب الخاص بالمطعم. تم تجهيز نموذج Happy Addons الخاص بنا أيضًا بقسم ساعات العمل . سنقوم فقط بإضافة زر وربطه بصفحة حجز المطعم ، حتى يتمكن المستخدمون من حجز طاولة مباشرة من موقع الويب.

تعرف على مدى سهولة إنشاء زر صغير أنيق باستخدام Elementor؟

الخطوة 6 - قم بتضمين نموذج الاتصال
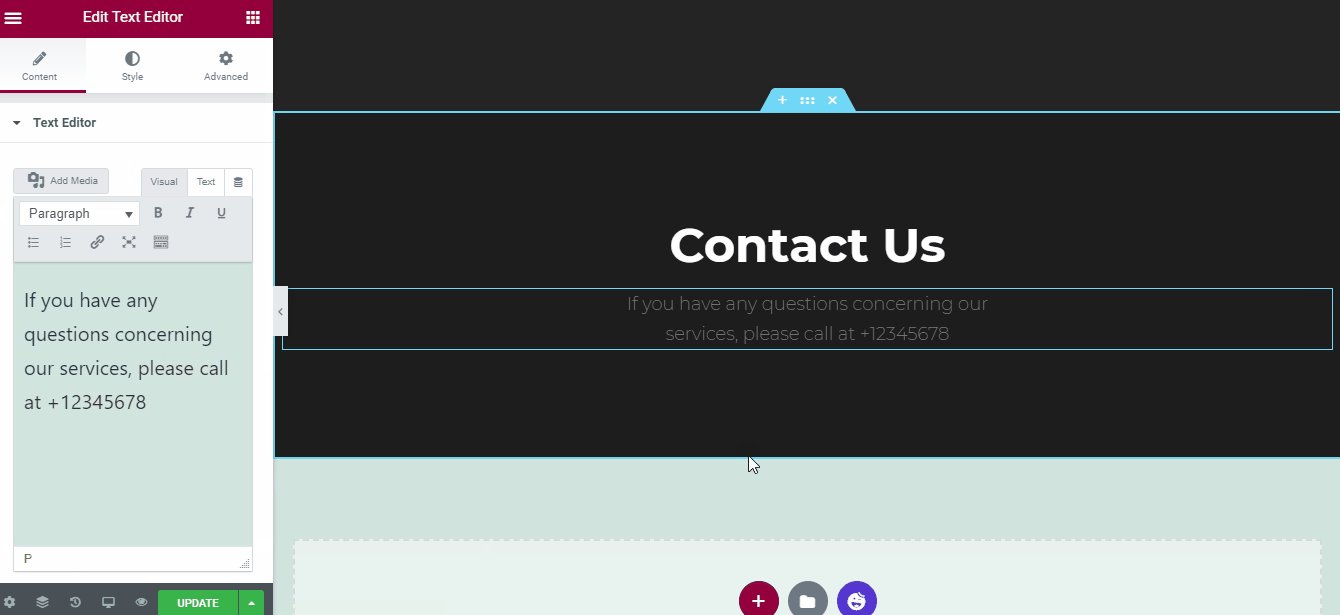
بعد ذلك سننشئ قسم اتصال لصفحة الويب الخاصة بنا. هنا كيف يمكننا القيام بذلك.
للقيام بذلك ، سنستخدم الإضافات السعيدة مرة أخرى ، حيث إنها تحتوي على بعض الكتل الأكثر تصميمًا جيدًا.

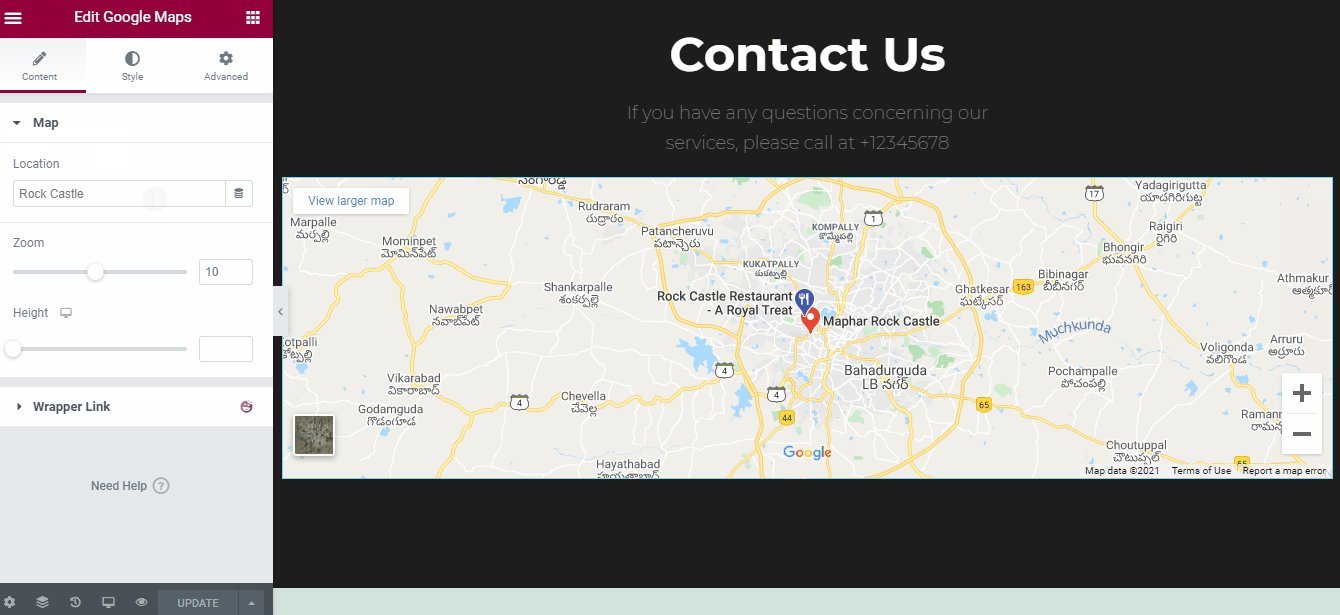
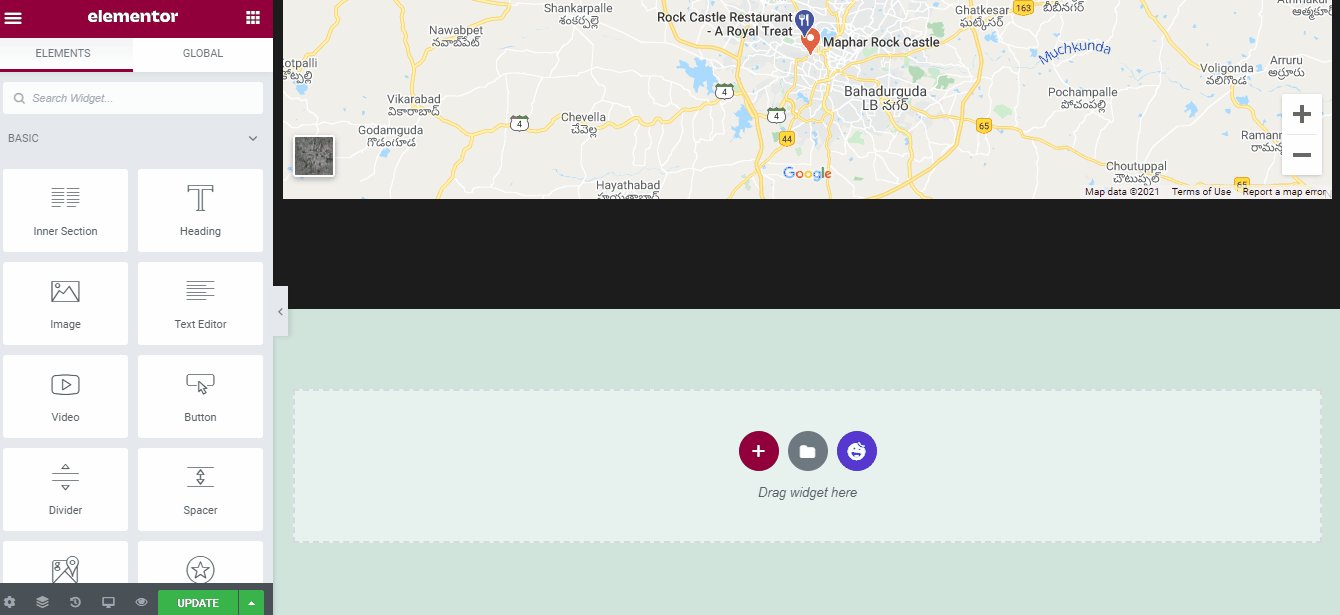
لم نقم فقط بإضافة قسم اتصال ولكن أيضًا كتلة موقع من Elementor لتحديد موقع مطعمنا. من السهل جدًا اتباع الصورة المتحركة أعلاه.
الخطوة 7 - إضافة تذييل إلى موقع الويب الخاص بك
أخيرًا ، سنضيف تذييلًا إلى صفحة الويب الخاصة بنا. يوجد قسمان من أقسام التذييل المعدة مسبقًا ذات المظهر الأنيق في قوالب Happy Addons التي يمكنك استخدامها. أدناه قمنا بإضافة قالب تذييل من مجموعة Happy Addons. سنقوم فقط بتخصيص النموذج المعد مسبقًا لموقعنا على الويب.

نعم ، الآن موقع مطعمنا جاهز للبث المباشر. تريد التحقق من ذلك؟
هنا كيف ظهر موقعنا -

هذا لطيف ، أليس كذلك؟
هذا هو مدى سهولة إنشاء موقع ويب لمطعم باستخدام WordPress & Elementor. تجرؤ على تجربته بنفسك؟
حسنًا ، يمكنك فعل ذلك بسهولة.
وإذا فشلت أثناء القيام بذلك ، فأخبرنا فقط بالمكان الذي تكافح فيه وسنكون أكثر من سعداء لمساعدتك. ولكن في الوقت الحالي ، دعنا نتحقق من بعض تصميمات مواقع الويب الرائعة للمطعم والتي يمكنك أن تستلهم منها.
7 موقع ويب رائع للمطعم يمكنك تدوين الملاحظات منه
إذا كنت عازمًا الآن على إنشاء موقع الويب الخاص بالمطعم الخاص بك ، فيجب أن يساعدك برنامجنا التعليمي على الاستعداد والاستعداد في غضون دقائق. ومع ذلك ، لتخصيص موقع الويب بشكل أفضل ، يمكن أن تكون بعض أمثلة التصميم الرائعة مفيدة لتوليد الأفكار.
لذا إليك بعض التصميمات الرائعة التي يمكن أن تلهمك لتصميم تصميم رائع لموقعك على الويب. علاوة على ذلك ، تم تصميم كل منهم باستخدام Elementor!
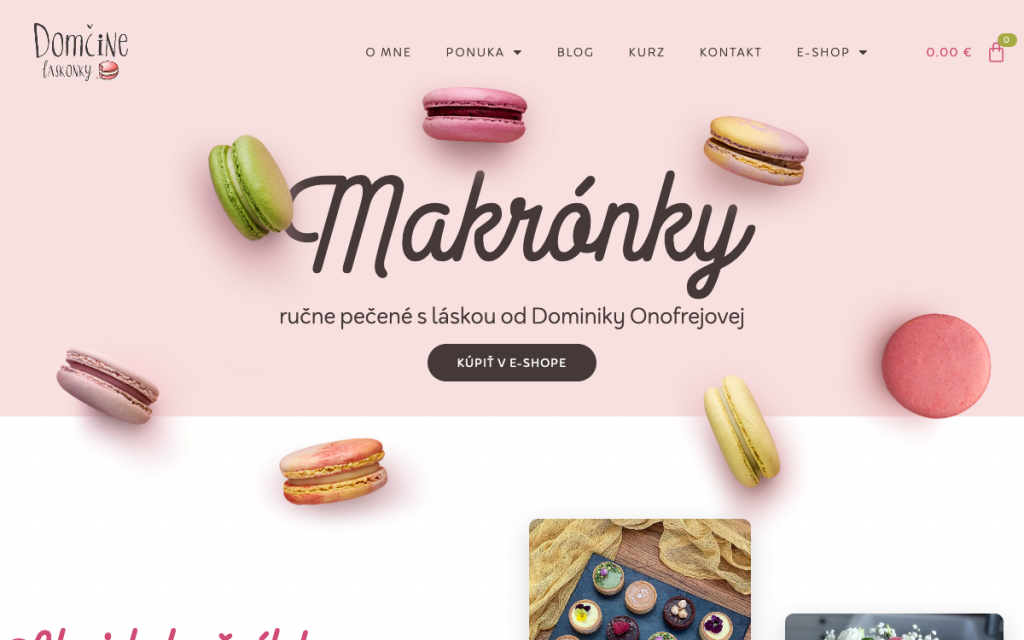
1. دومسين لاسكونكي

من قال أن التصاميم البسيطة لا تجذب الناس؟
موقع الحلويات السلوفاكي هذا فن بحد ذاته. يمكن للألوان الزاهية والصور شديدة الوضوح للطعام أن تجذب أي شخص لزيارة هذا المطعم ،
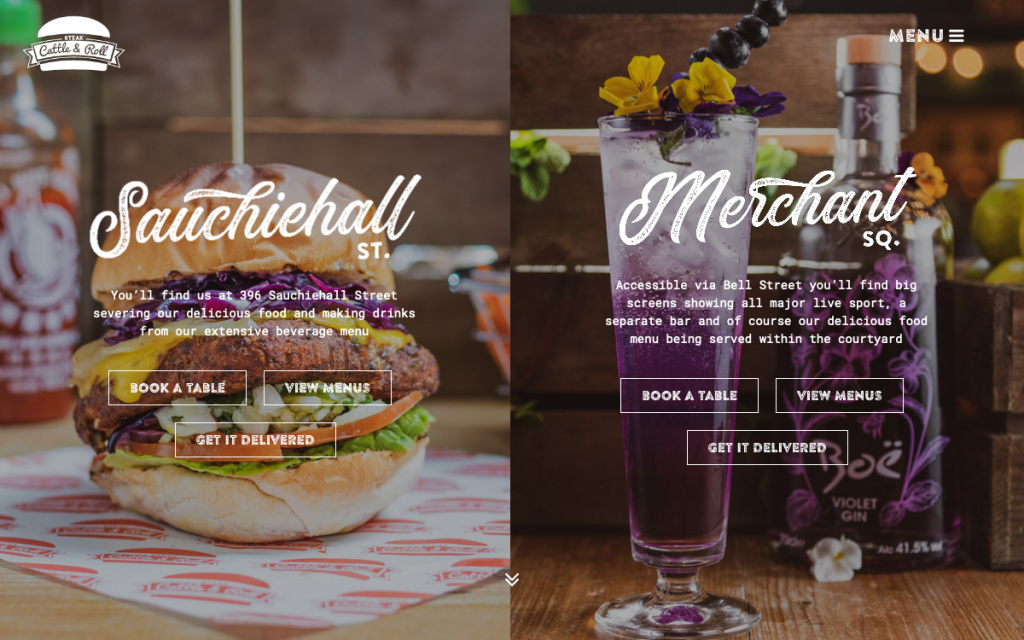
2. ستيك ماشية ولفة

ألوان براقة ، مع صور طعام براقة أكثر. Steak Cattle & Roll هو مطعم يقدم الطعام الأمريكي ، ولا يوجد تصميم يمكن أن يمثل أجواءهم بشكل أفضل من هذا الموقع.
يستخدم هذا الموقع سمة Jupiter X المخصصة بواسطة Elementor.
3. أكاديمية الفنون

إذا كان بإمكانك إنشاء تصميم مميز ، فلا داعي لاتباع هذا الاتجاه.
لفت موقع أكاديمية الفنون ، وهو مطعم إيطالي ، أعيننا. والسبب في ذلك ليس فقط لأنه يحتوي على كل شيء يجب أن يحتويه موقع الويب الخاص بالمطعم ، ولكن بسبب تميزه.
هذا أيضًا مثال رئيسي على مدى إبداع التصميم الذي يمكنك إنشاؤه باستخدام Elementor ، حتى بدون سطر واحد من الترميز.
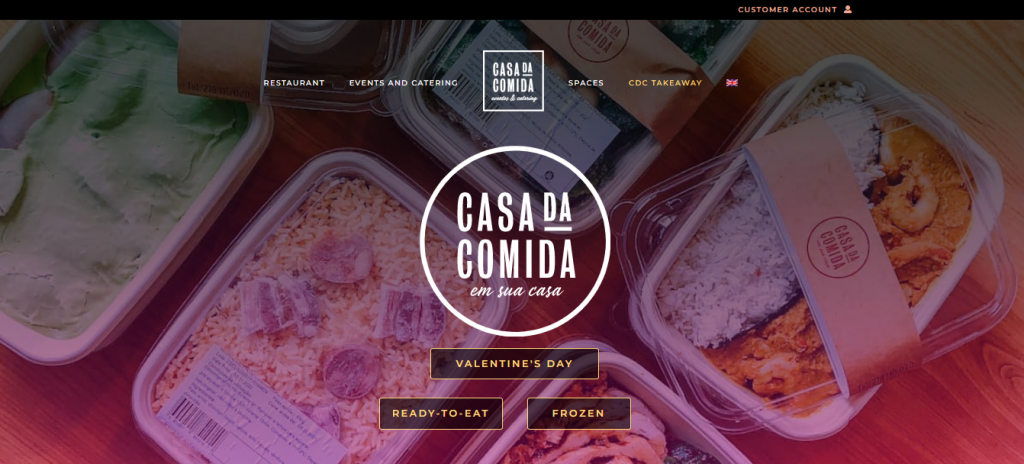
4. كاسا دا كوميدا

إذا كنت ترغب في الحصول على الإلهام ، فما أفضل من واحد من أرقى مواقع المطاعم التي صادفناها على الإطلاق.
تصميم موقع مطعم Casa Da Comida عصري ، وكيف يجب أن يبدو موقع مطعم متميز. هذا أيضًا موقع ويب مصمم بواسطة Elementor إذا كنت تتساءل.
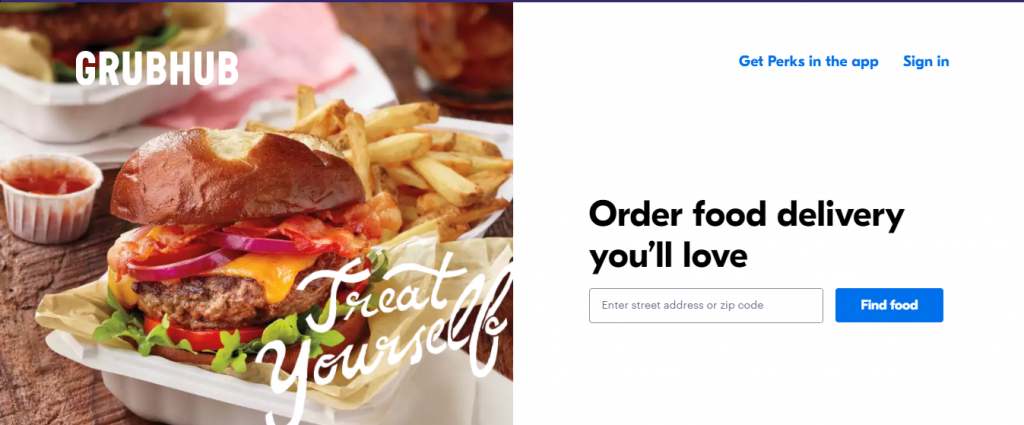
5. Grubhub

Grubhub ليس موقعًا إلكترونيًا للمطعم في حد ذاته ، بل هو موقع ويب لتوصيل الطعام. لكن تصميمه البسيط والجذاب يمكن أن يكون مثالاً على موقع الويب الخاص بالمطعم الذي يمكنك إنشاؤه.
لا تقلق ، تم تصميم هذا الموقع أيضًا باستخدام Elementor.
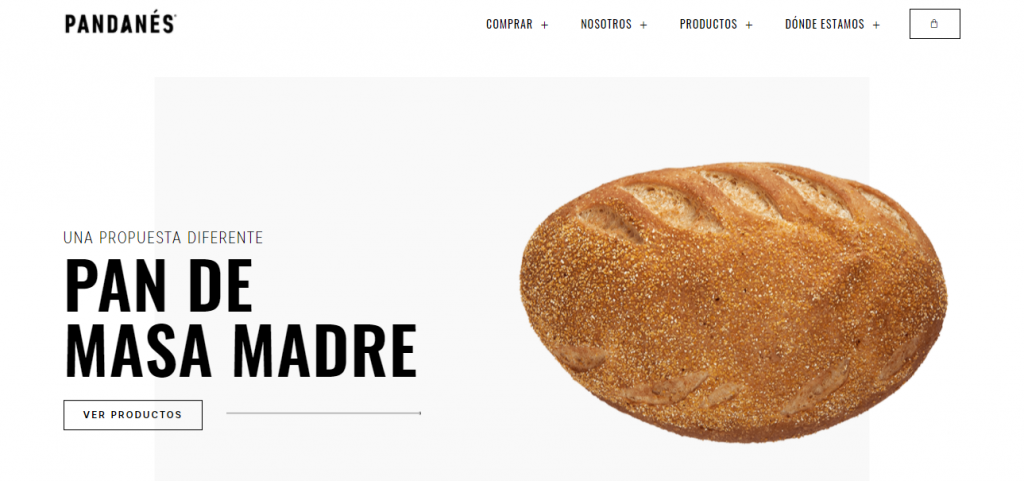
6. الباندانيس

Pandanes هي سلسلة غذائية أرجنتينية تهدف إلى إحداث ثورة في فكرة الخبز وجعله صحيًا ومغذيًا.
موقع الويب الخاص بهم هو موقع فني ، وإذا كانت هوية علامتك التجارية تتطابق تمامًا مع هويتهم ، فيمكنك بالتأكيد الحصول على الإلهام من تصميمهم الأنيق.
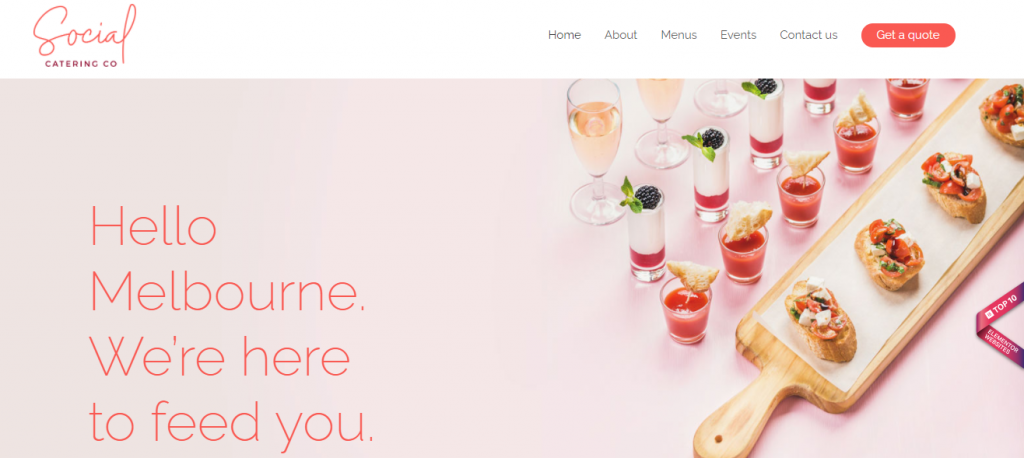
7. شركة التموين الاجتماعي

Social Catering Co. هو موقع ويب رائع آخر ليس موقعًا إلكترونيًا لمطعم بالضبط ولكنه شيء مشابه لذلك. إنه موقع ويب لتقديم الطعام مقره أستراليا ومليء بتصميم نابض بالحياة وانتقالات سلسة.
يمكنك متابعة تصميمهم كمثال ، حيث تم تصميمه أيضًا باستخدام Elementor.
ابدأ في بناء موقع مطعمك اليوم
هل يجب أن يكون لمطعمك موقع على شبكة الإنترنت؟ حسنًا ، هذا ليس سؤالًا بعد الآن ، ولكنه حقيقة يجب عليك الالتزام بها. وإذا كنت ترغب في إنشاء موقع ويب لمطعمك ، فلا توجد طريقة أفضل من WordPress & Elementor.
في هذه المقالة ، شاركنا دليلًا من 7 خطوات حول كيفية إنشاء موقع ويب لمطعم ، والذي يمكنك من خلاله بسهولة إنشاء موقع ويب لمطعمك. الخطوات السبع السهلة هي -
- إنشاء صفحة جديدة
- اختيار النموذج المناسب
- إضافة رأس
- إنشاء قسم القائمة
- اضافة حجز او جدول قسم الحجز
- إضافة خيار الاتصال
- وأخيرًا إدخال تذييل حسن المظهر.
ومع ذلك ، إذا واجهتك مشكلة في نوع التصميم الذي تريده ، فيمكنك إلقاء نظرة على أمثلة التصميم التي شاركناها.
علاوة على ذلك ، يمكنك استخدام الإضافات السعيدة لتمييز تصميم موقع الويب الخاص بك عن الآخرين. فلماذا تنتظر؟ قم بإنشاء موقع الويب الخاص بمطعمك اليوم ، فلن يستغرق الأمر سوى دقيقتين!

