كيفية إنشاء شريط التمرير في WordPress خطوة بخطوة
نشرت: 2022-05-24أشرطة التمرير في تثبيت WordPress عملية للغاية. إذا كنت تدير متجرًا عبر الإنترنت أو كنت بحاجة إلى جذب انتباه المستخدم ، فيجب أن تحاول إضافة متجر. هل تريد إنشاء شريط تمرير في WordPress؟ ستوضح لك هذه المقالة كيفية إنشاء شريط تمرير في WordPress دون لمس سطر واحد من التعليمات البرمجية!
ما هي المتزلجون؟
في WordPress ، أشرطة التمرير هي وسائط قابلة للتفاعل أو روابط تعيد توجيه المستخدمين إلى صفحة مخصصة. إنها إحدى أفضل الطرق لجذب انتباه المستخدم دون تأثيرات إضافية. يمكن استخدام أشرطة التمرير لعرض وسائط متعددة ، وستكون مناسبة تمامًا لمعظم مواقع الويب والمتاجر. بالإضافة إلى ذلك ، أنت تتحكم بشكل كامل إذا قمت بإضافة شريط تمرير إلى تثبيت WordPress الخاص بك.
يمكنك تعديل الحجم واللون ولون الخلفية ومحتويات شريط التمرير. إذا قمت بالتحقق من وجهة نظر زائر موقع الويب ، فسوف يخبرهم Sliders بما يجب أن يقدمه مسؤول المتجر بسرعة. من ناحية أخرى ، إذا قمت بالتحقق من وجهة نظر مسؤول المتجر ، فيمكنك الترويج لمنتجات متعددة من خلال كتلة Gutenberg واحدة.
سيساعد هذا المسؤول على تقليل المساحة المطلوبة للترقية والاستفادة من أقصى مساحة متاحة دون إضافة الكثير من الأدوات أو الكتل إلى الصفحة.
لماذا تضيف شريط التمرير إلى WordPress؟
إذا كنت بحاجة إلى لفت انتباه زائر موقع الويب الخاص بك إلى بعض الصور الجذابة والمتجاوبة ، فيمكنك التفكير في إضافة شريط تمرير إلى موقع WordPress الخاص بك. هناك أنواع متعددة من أشرطة التمرير المتاحة. على سبيل المثال ، يستخدمها بعض الأشخاص لعرض المشاركات الأخيرة ، ويعرض البعض مقاطع الفيديو ، بينما يعرض البعض الآخر معارض مخصصة. أفضل جزء في أشرطة التمرير هو أنها قابلة للتخصيص ويمكن التحكم فيها بسهولة.
علاوة على ذلك ، يمكن لمتاجر التجارة الإلكترونية أيضًا استخدام أشرطة التمرير لعرض بعض عروض الخصم الخاصة أو منتجاتها القادمة. لذلك ، لتعزيز الرؤية والمشاركة ، تعد المتزلجون وسيطًا مناسبًا.
كيفية إنشاء شريط التمرير في WordPress؟
لإنشاء شريط تمرير في WordPress ، لدينا ثلاث طرق.
- باستخدام ملحق WordPress
- مع ديفي بيلدر
- من خلال خيارات الموضوع
سنعرض لك جميع الطرق هنا. حتى تتمكن من اختيار ما تفضله وفقًا للمتطلبات. لذلك دون مزيد من اللغط ، دعنا ندخل في الموضوع.
قم بإنشاء شريط التمرير في WordPress باستخدام البرنامج المساعد
سيوضح لك هذا القسم كيفية استخدام مكون WordPress الإضافي لإنشاء شريط تمرير. إذا قمت بالتحقق من الإنترنت للحصول على أفضل المكونات الإضافية لشرائح WordPress ، فستنتقل إلى العديد من الخيارات المجانية والمجانية والمتميزة. في هذا البرنامج التعليمي ، سنستخدم Soliloquy. إنه مكون إضافي مجاني من WordPress مع ميزات وتكامل لائق.
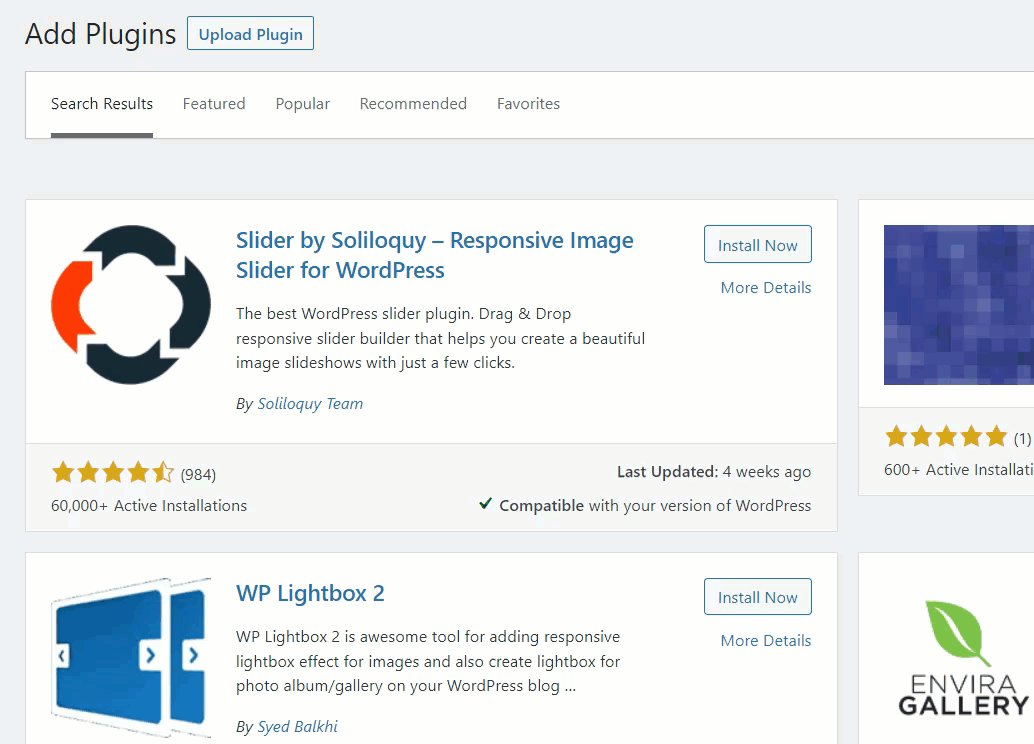
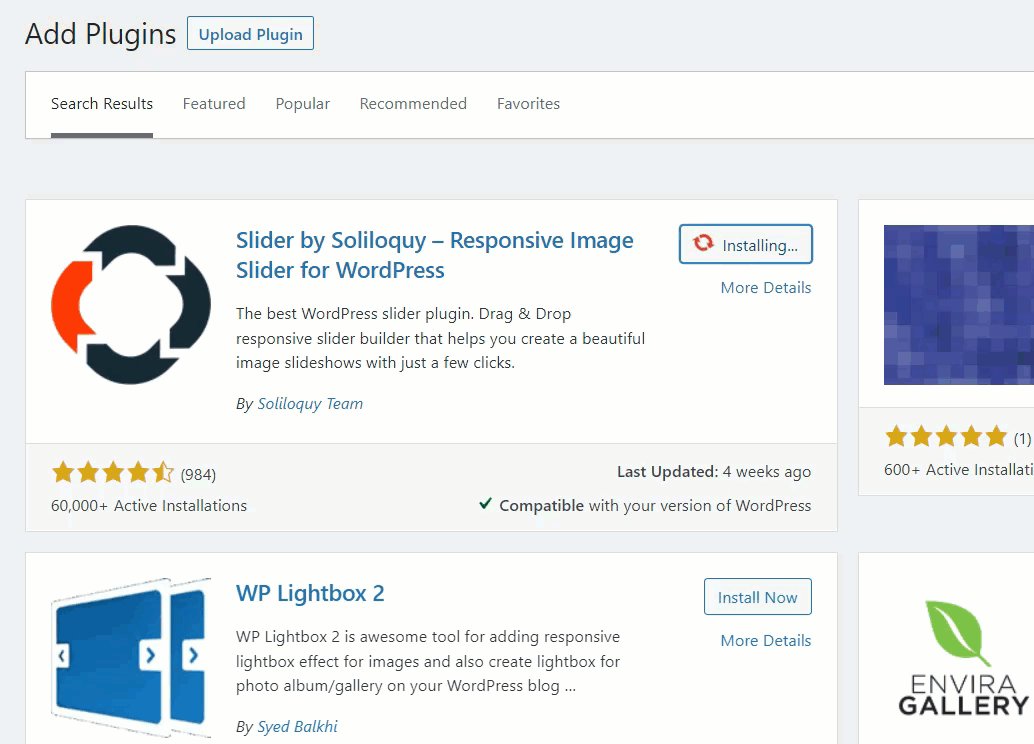
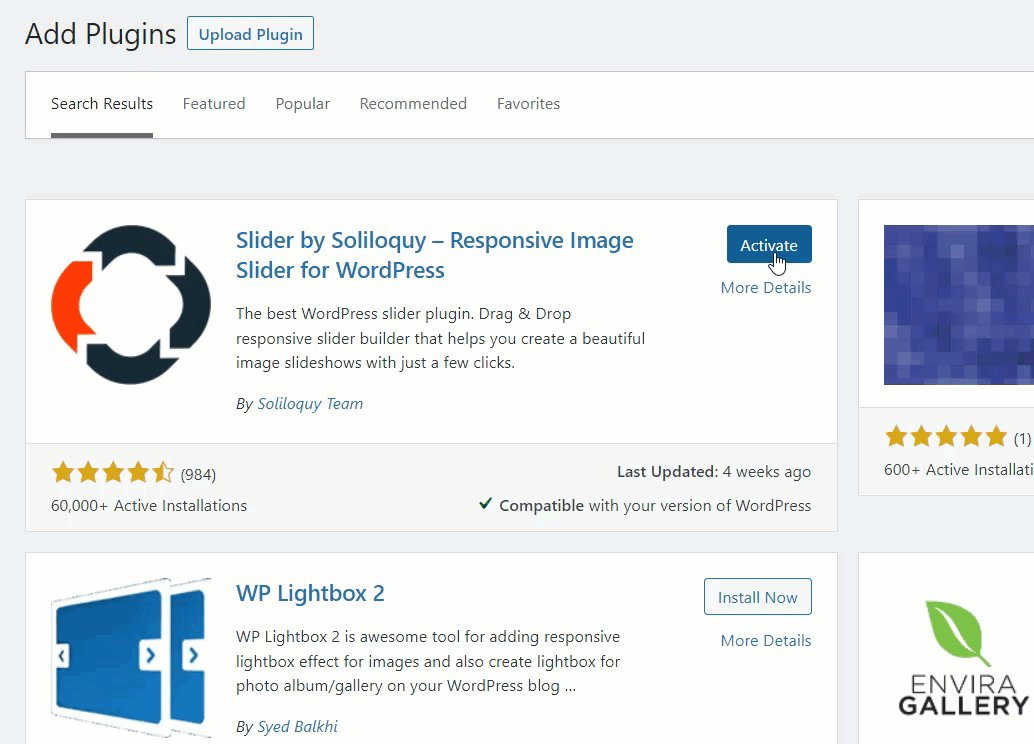
لذا فإن أول شيء عليك القيام به هو تسجيل الدخول إلى الواجهة الخلفية لـ WordPress والانتقال إلى منطقة إضافة مكونات إضافية جديدة . هناك ، ابحث عن Soliloquy lite. بمجرد العثور على المكون الإضافي ، قم بتثبيته وتنشيطه على موقع الويب الخاص بك.

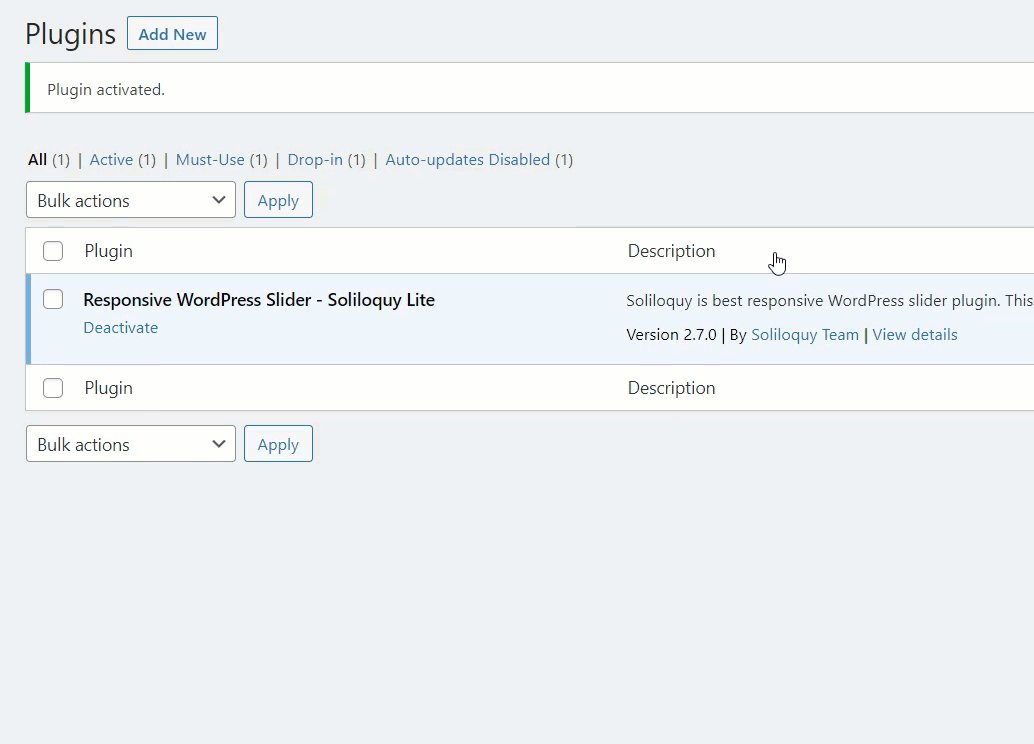
نظرًا لأنك تستخدم البرنامج المساعد للإصدار البسيط ، فلن تحتاج إلى إجراء أي مصادقة. بعد تنشيط المكون الإضافي ، سترى إعدادات المكون الإضافي على الجانب الأيسر من لوحة الإدارة.

عندما تحتاج إلى إنشاء شريط تمرير جديد ، انقر فوق الزر " إضافة جديد" .

قريبًا ، سوف يعرضون لك معالج صنع شريط التمرير.

كل ما عليك فعله هو تسمية شريط التمرير وإسقاط بعض الصور على القائم بالتحميل.
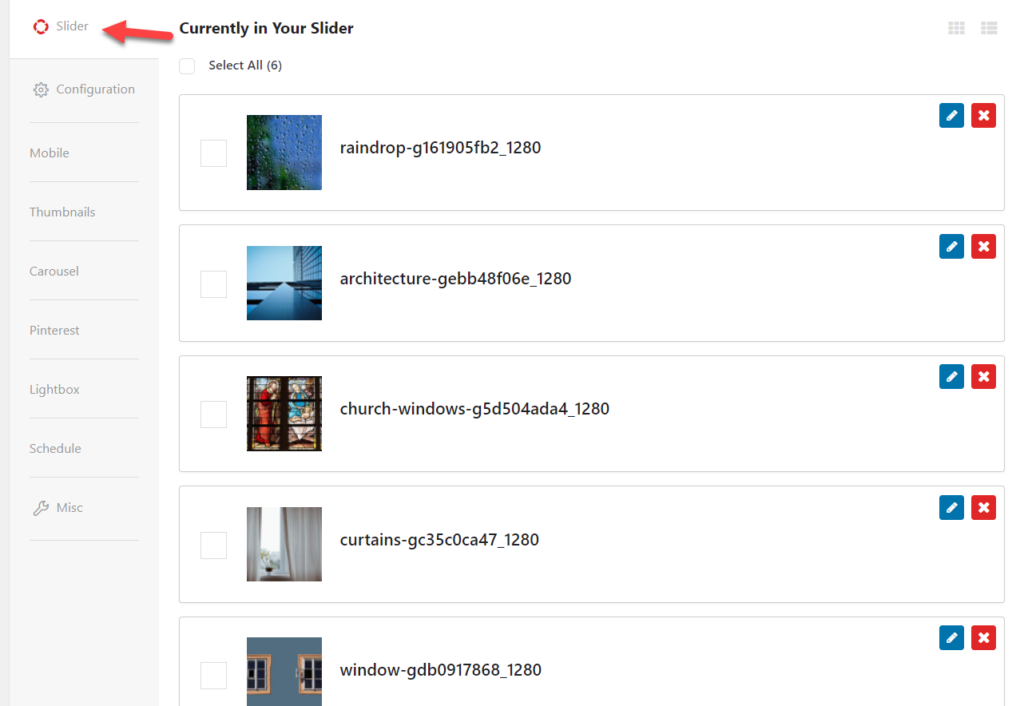
بعد تحميل الصور ، ستراها تحت قسم شريط التمرير .

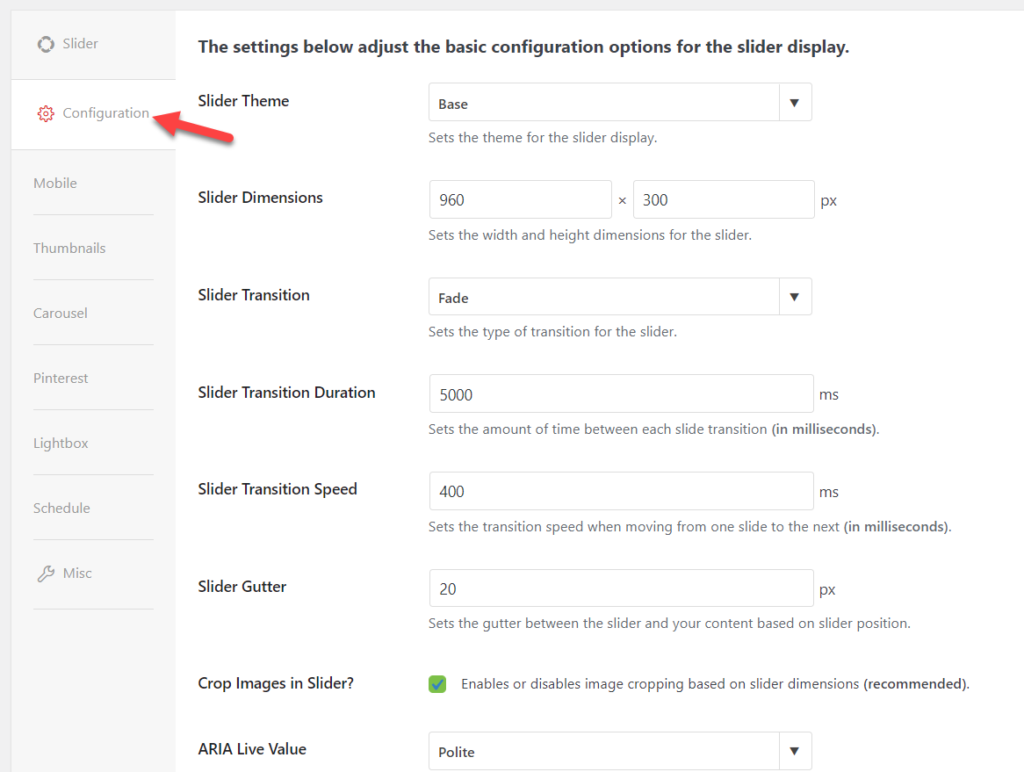
يمكنك إعادة ترتيب الصور من هناك أو حذفها. ضمن قسم التكوين ، يمكنك رؤية خيارات التخصيص المتاحة.

سيضيف المكون الإضافي تلقائيًا بعض خيارات التكوين والقيم الافتراضية إلى شريط التمرير. لكنك تتحكم تمامًا ويمكنك تعديل شريط التمرير بالطريقة التي تريدها. بمجرد تعديل شريط التمرير ، يمكنك نشره.

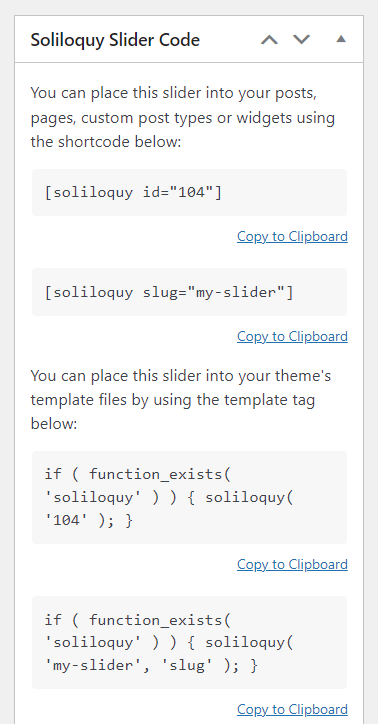
على الجانب الأيمن من إعدادات شريط التمرير ، سترى الرمز القصير ومقتطف وظيفة WordPress الذي يمكنك استخدامه لعرض شريط التمرير.

يعد الرمز القصير هو الخيار الأفضل عندما تحتاج إلى عرض شريط التمرير في أي صفحة. كل ما عليك فعله هو نسخ الرمز القصير من هناك ولصقه في الصفحة. من ناحية أخرى ، استخدم المقتطف لإظهار شريط التمرير على أي من القوالب. يمكنك لصق المقتطف داخل ملف PHP الخاص بالنسق.
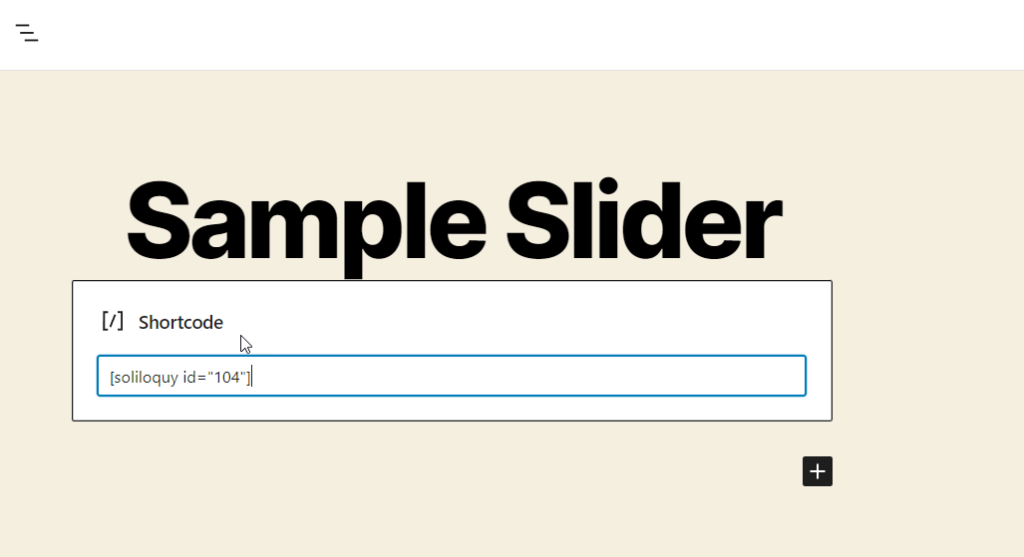
في هذه الحالة ، سنقوم بلصق الرمز القصير في صفحة جديدة. ثم بعد لصق الرمز القصير ، قم بتحديث الصفحة.

إذا قمت بفحص الصفحة من الواجهة الأمامية ، فسترى الإجراء المباشر.

سيعرض شريط التمرير وسائط مختلفة وفقًا لتكوينك. يمكن للمستخدمين أيضًا تبديل الصور يدويًا من الواجهة الأمامية. عندما تحتاج إلى تحرير شريط التمرير ، انتقل إلى إعدادات Soliloquy ، وافتح شريط التمرير الذي تريد تحريره ، وقم بتعديل خيارات أو قيم التكوين.
يأتي الإصدار البسيط مع الحد الأدنى من الميزات ، لذلك يجب أن تفكر في استخدام أداتهم المتميزة إذا كنت بحاجة إلى الحصول على المزيد من الميزات الفريدة والإضافات.
إذا كنت بحاجة إلى تجربة مكون إضافي آخر في WordPress ، فإليك قائمة بأفضلها.
- سمارت سلايدر
- LayerSlider
- سيدبرود
- ثورة المنزلق
- حرك أي شيء
تحقق من هذه المقالة لمعرفة المزيد من الإضافات المنزلق الموثوقة التي يمكنك تجربتها.
هذه هي الطريقة التي يمكنك بها إنشاء شريط تمرير باستخدام Soliloquy. إذا لم تكن بحاجة إلى اختباره على موقع ويب مباشر ، فيجب أن تستضيف تثبيت WordPress واحدًا محليًا.
قم بإنشاء شريط التمرير في WordPress باستخدام Divi Builder
Divi builder هو مكون إضافي منشئ صفحات WordPress مليء بالطاقة. يمكن استخدامه لإنشاء منزلقات على مواقع WordPress. ومع ذلك ، نظرًا لأنه يستخدم محرر السحب والإفلات ، فإن إنشاء صفحات وتصميمات مخصصة سيكون بمثابة نزهة. أيضًا ، المكون الإضافي متوافق مع معظم سمات WordPress أيضًا. لذلك بغض النظر عن الموضوع الذي تستخدمه. ديفي باني جعلك مغطاة.
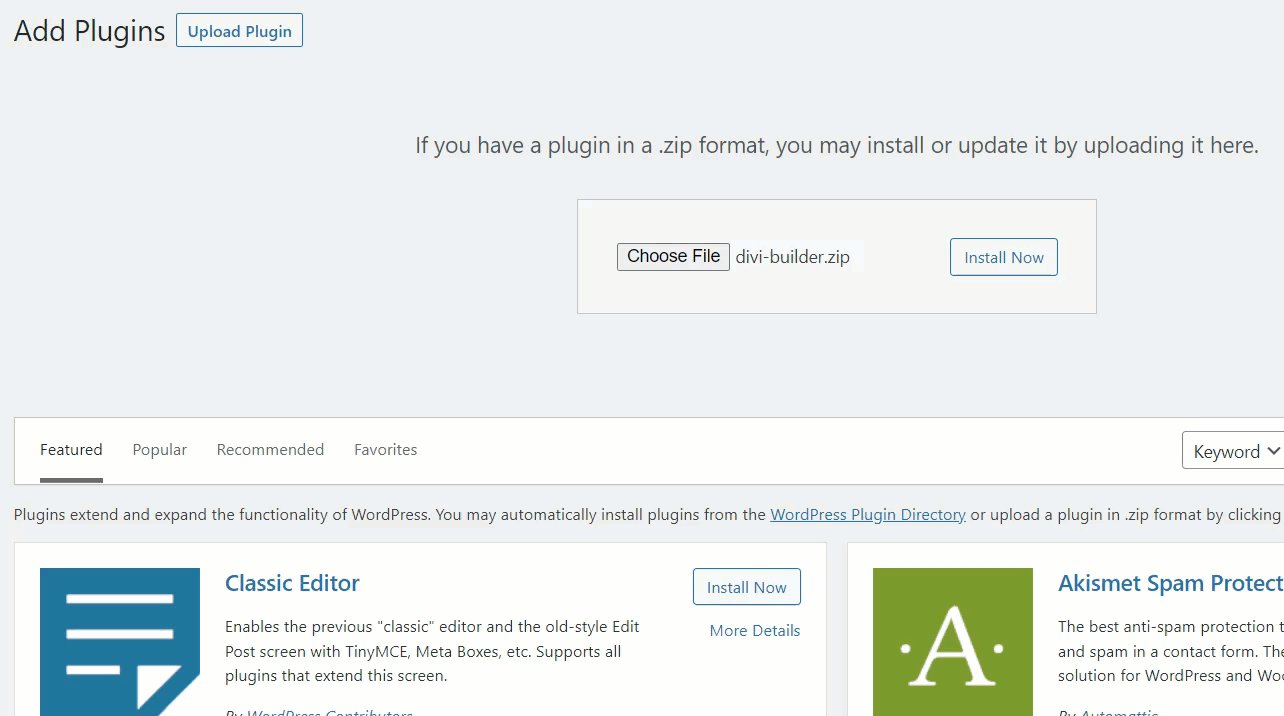
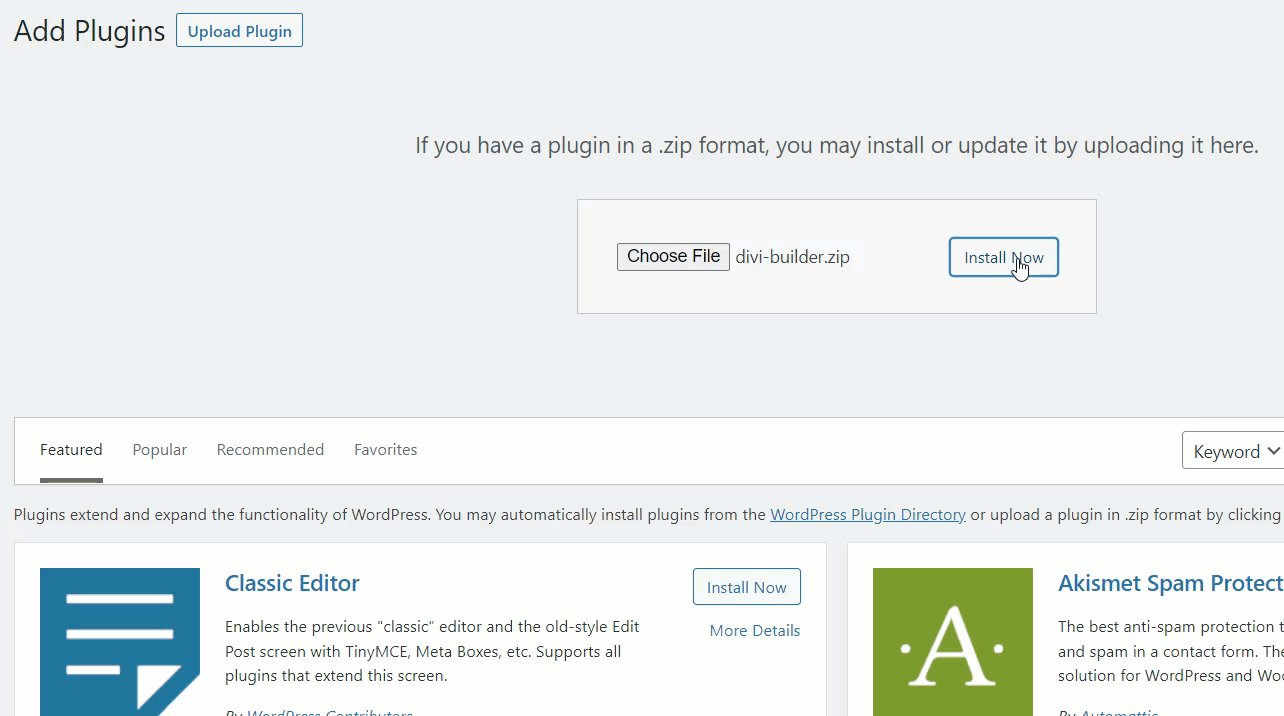
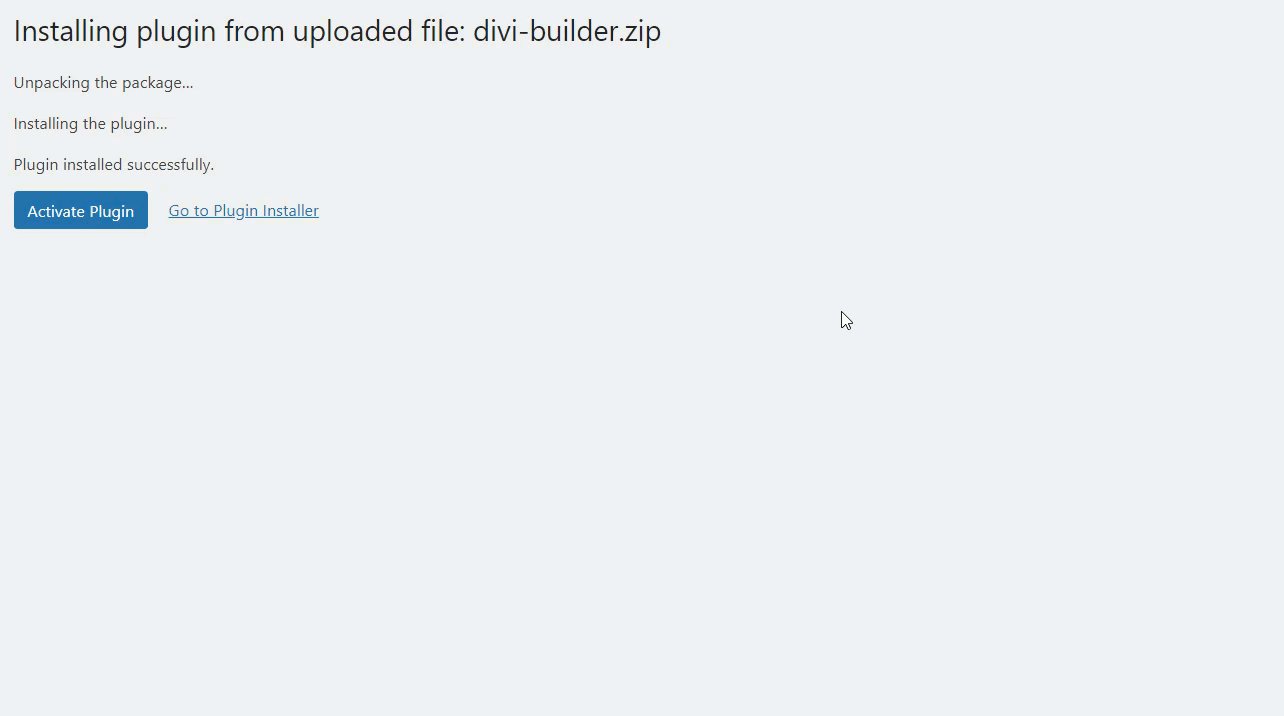
سيوضح لك هذا القسم كيفية إنشاء منزلقات باستخدام Divi builder. أولاً ، عليك الذهاب إلى Elegant Themes وشراء اشتراك Divi Builder. بمجرد القيام بذلك ، قم بتثبيت وتنشيط Divi builder على موقع WordPress الخاص بك.

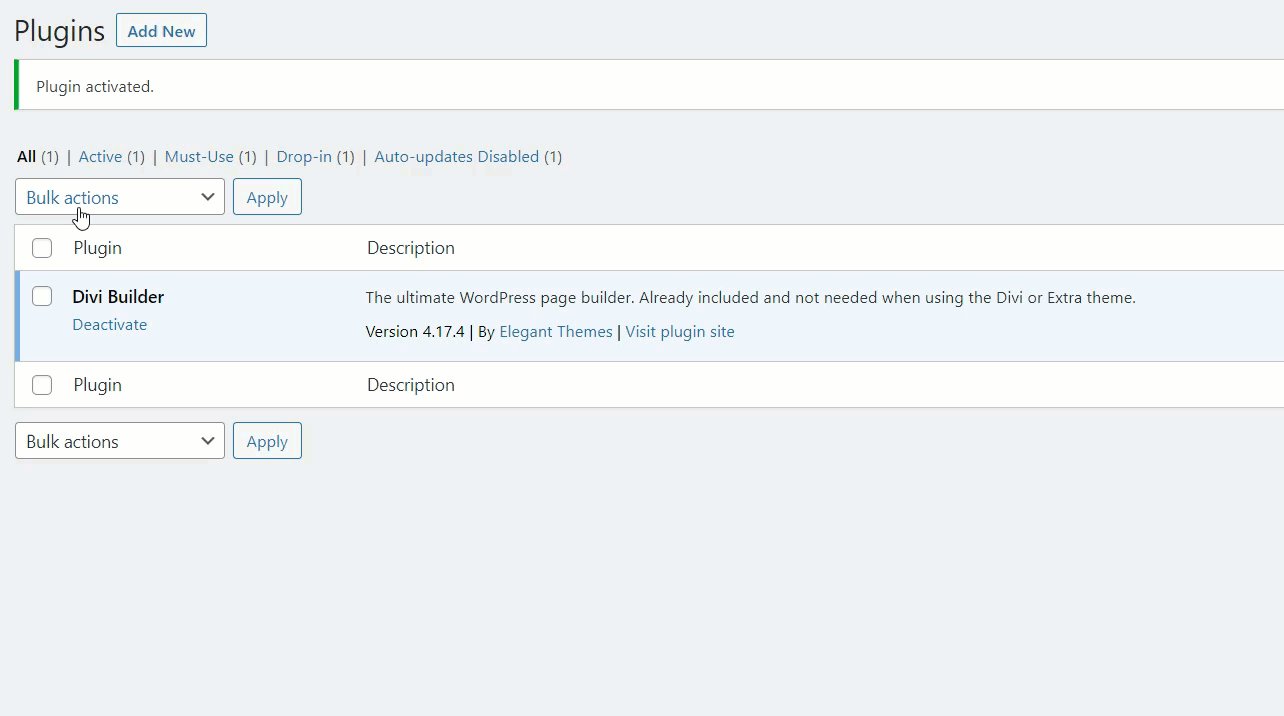
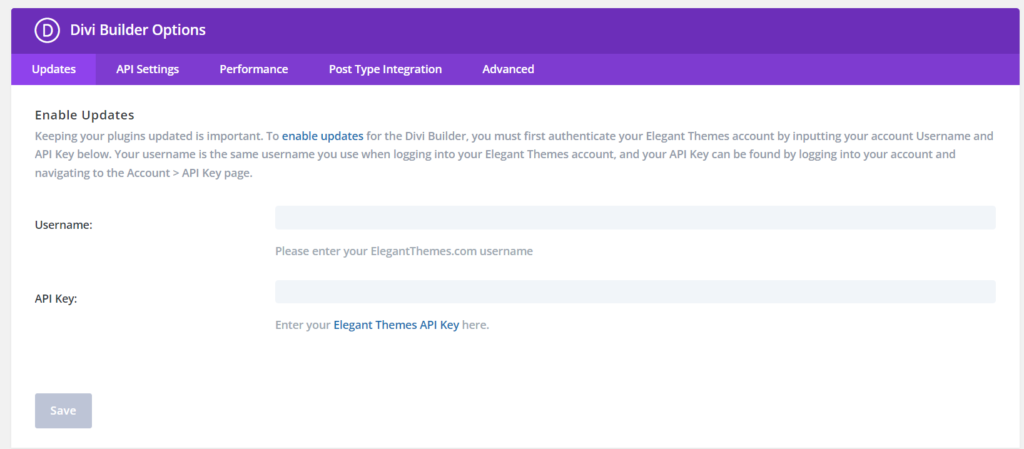
بعد ذلك ، انتقل إلى إعدادات المكون الإضافي وتحقق من الترخيص بعد التنشيط.

الآن ، انتقل إلى صفحة (أو قم بإنشاء واحدة) واستخدم Divi builder لتحريرها.

قريباً ، ستتم إعادة توجيهك إلى محرر Divi المرئي.

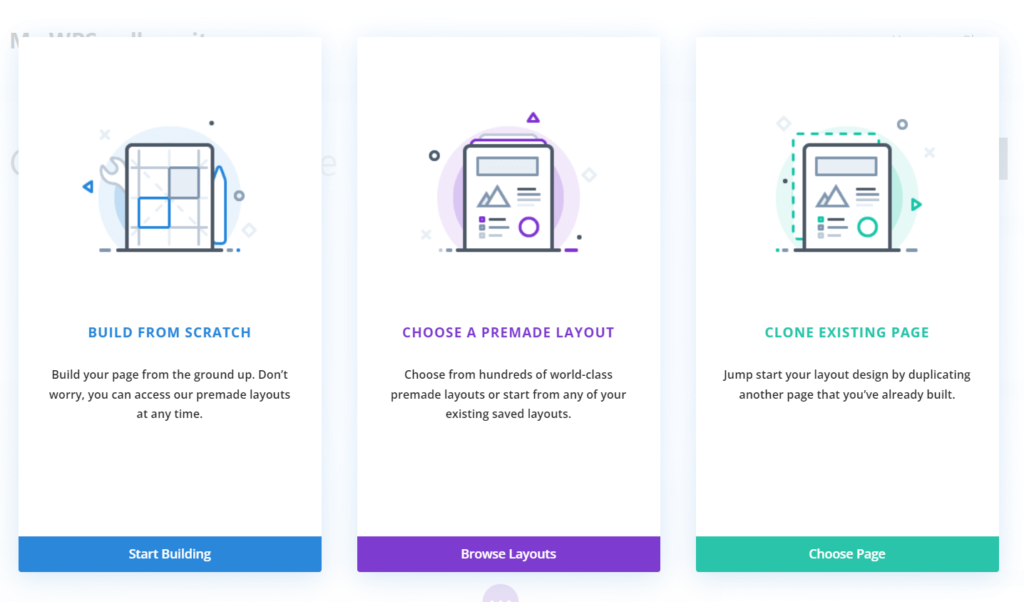
من هناك يمكنك
- أنشئ نموذجًا من البداية
- اختر قالبًا معدًا مسبقًا
- استنساخ صفحة موجودة
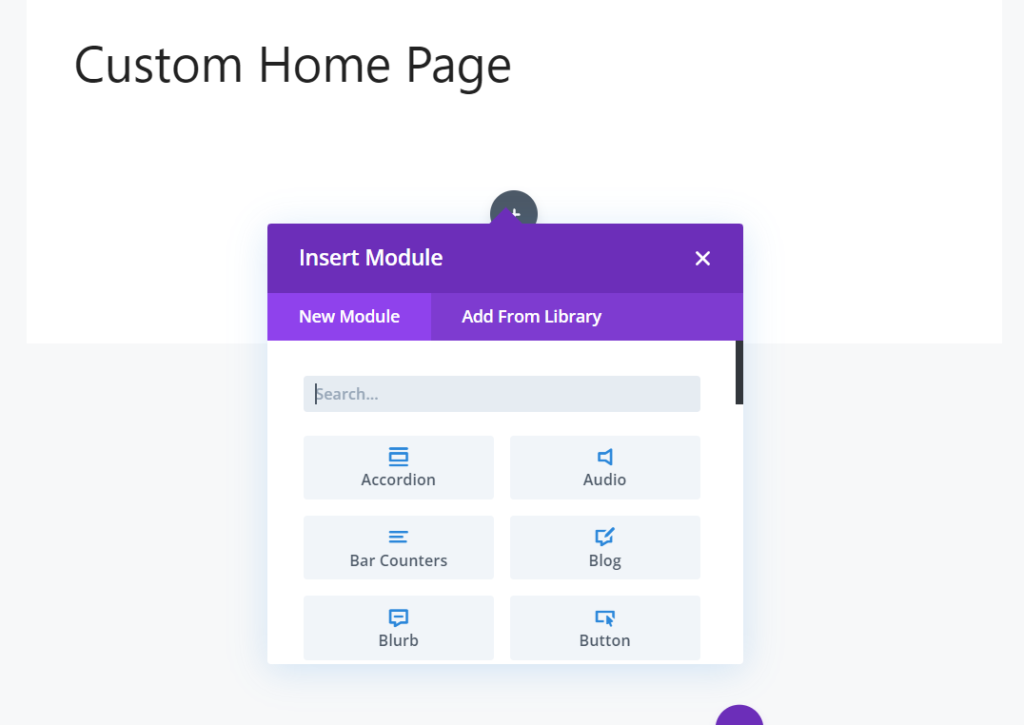
الخيار متروك لك تمامًا. في هذه الحالة ، سنبدأ من الصفر. بعد إدراج صف ، سترى خيارًا لاختيار الوحدات النمطية المخصصة.

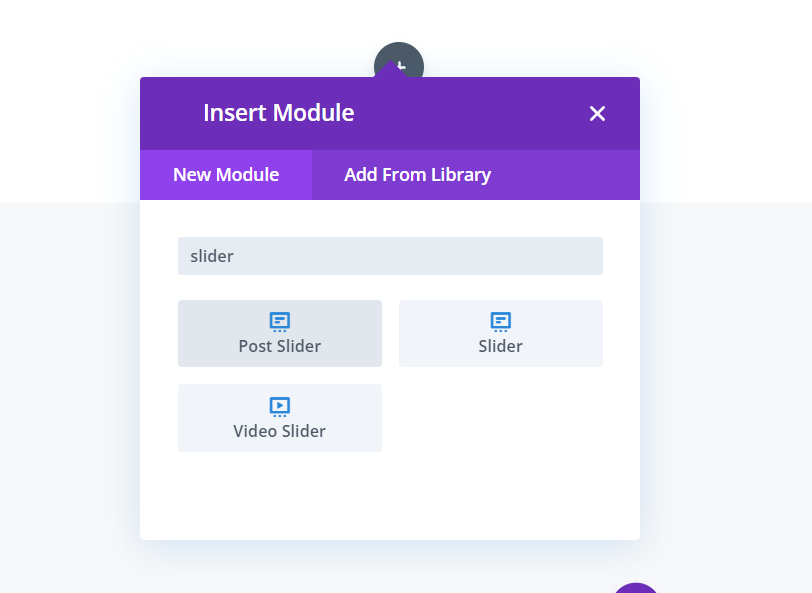
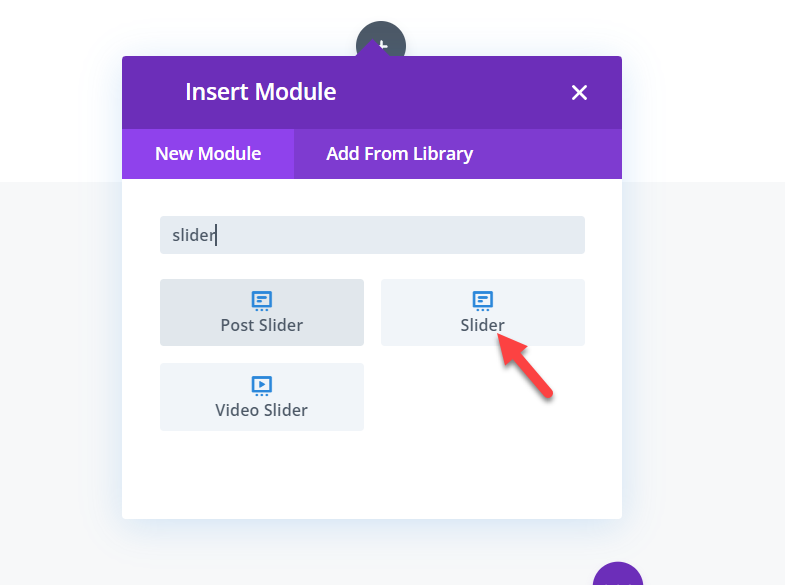
هناك ، ابحث عن Slider .

سترى العديد من خيارات شريط التمرير مثل
- مشاركة المتزلجون
- المتزلجون
- أشرطة فيديو
بمجرد اختيار المطلوب ، قم بإضافته إلى الصف. في هذه الحالة ، سنستخدم شريط التمرير الافتراضي . إذا كنت بحاجة إلى عرض مجموعة من الصور أو نص مخصص ، فإن وحدة شريط التمرير الافتراضية هي الصحيحة.


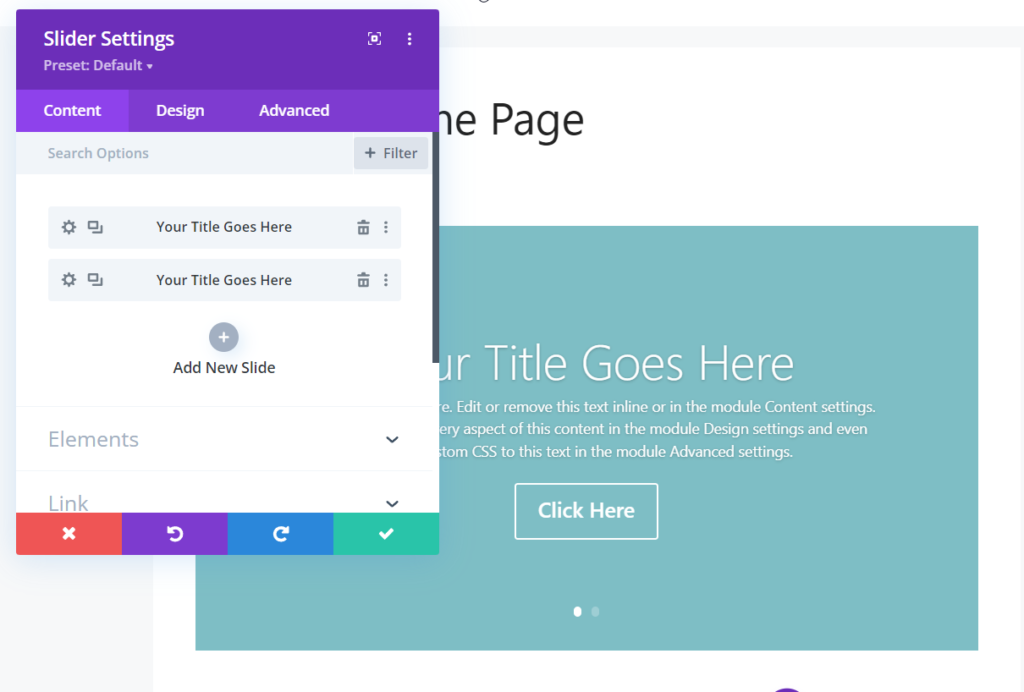
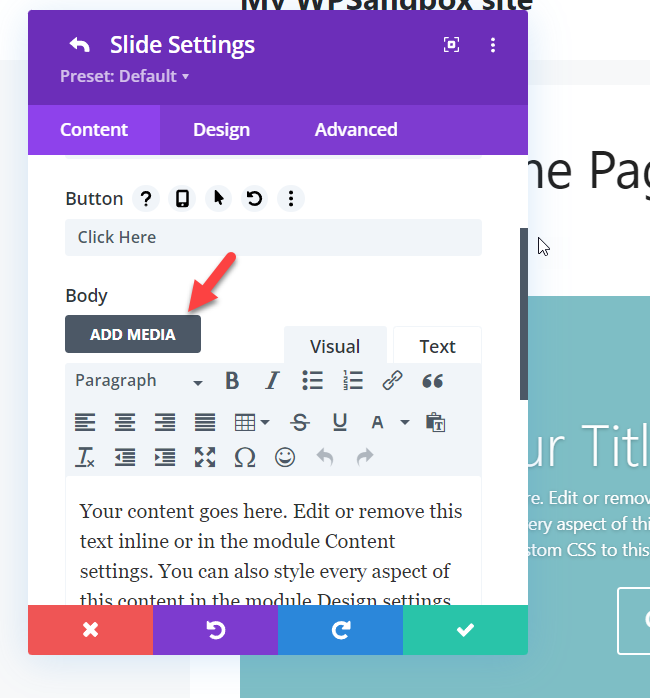
يمكنك تكوين شريط التمرير من خلال كتلة تكوين الوحدة النمطية.

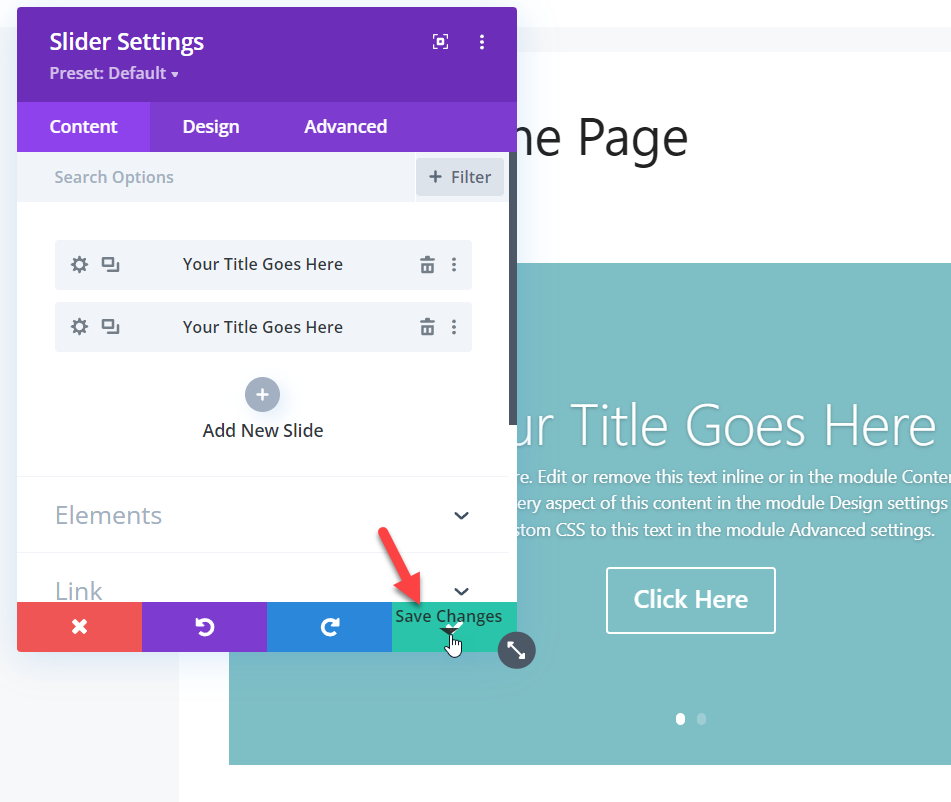
هنا ، يمكنك إضافة العديد من أشرطة التمرير كما تريد. يمكن أن يكون نصًا أو روابط أو صورًا. بمجرد تعديل شريط التمرير ، احفظ الوحدة.

إذا كنت بحاجة إلى عرض شريط تمرير صورة ، فاستخدم زر إضافة وسائط وقم بتعديل أشرطة التمرير الموجودة.

هذا هو.
بهذه الطريقة ، يمكنك إنشاء منزلقات باستخدام Divi builder. بالإضافة إلى ذلك ، توفر السمات الأنيقة دعمًا بشريًا على مدار الساعة طوال أيام الأسبوع إذا كنت عالقًا في مكان ما ، ويمكنك حل مشاكلك بسرعة.
قم بإنشاء شريط التمرير في WordPress باستخدام خيارات السمة
تأتي بعض سمات WordPress المتميزة أيضًا مع خيارات شريط التمرير المضمنة. لذلك إذا كان المظهر الخاص بك يحتوي على هذه الميزة ، فلن تحتاج إلى استخدام مكونات إضافية أو أكواد مخصصة لجهة خارجية. بدلاً من ذلك ، يمكنك إنشاء منزلقات مباشرة من لوحة معلومات WordPress الخاصة بك من خلال لوحة السمة.
إذا كان لديك تعارض مع هذه الطريقة ، فيرجى الاتصال بفريق الدعم الرسمي للموضوع الخاص بك. أو يمكنك أيضًا التحقق من قسم التوثيق الخاص بهم للحصول على المزيد من الأدلة ذات الصلة.
المكافأة: أضف Instagram Slider إلى WordPress
Instagram هو وسيلة ممتازة لعرض لحظاتك الجميلة. إذا كنت نشطًا للغاية على Instagram وتشارك الصور ، فيمكنك بسهولة استيرادها إلى تثبيت WordPress الخاص بك باستخدام مكون إضافي مخصص. لحسن الحظ ، أنشأنا أداة متطورة بميزات متقدمة ، وتسمى Instagram Feed Gallery.
هنا ، سنوضح لك كيفية إضافة منزلقات Instagram إلى WordPress.
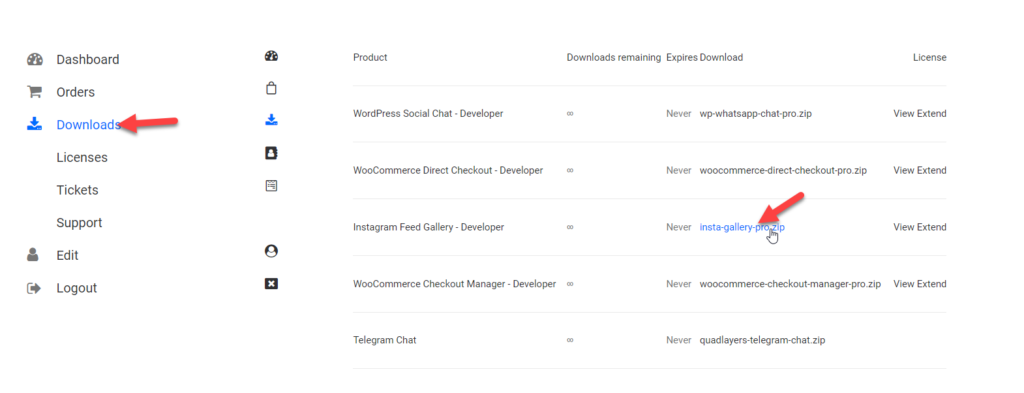
أولاً ، تحتاج إلى الحصول على المكون الإضافي Instagram Feed Gallery WordPress الخاص بنا. بمجرد الانتهاء من الشراء ، ستتمكن من تسجيل الدخول إلى حساب QuadLayers الخاص بك وتنزيل ملفات البرنامج المساعد المتميزة.

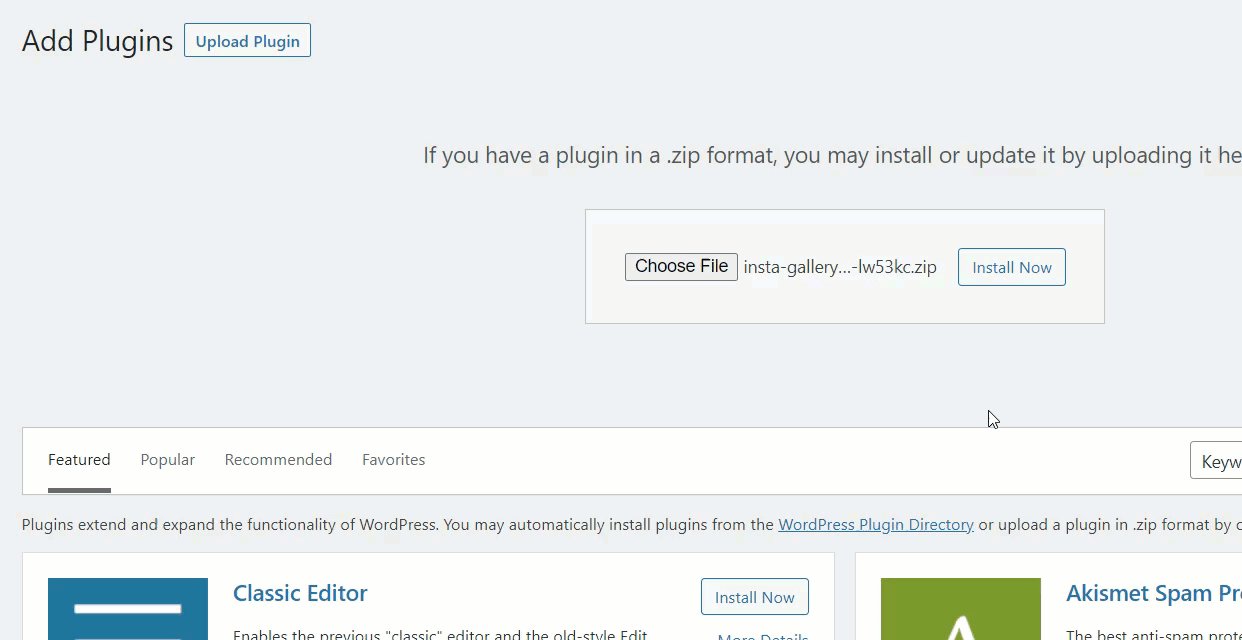
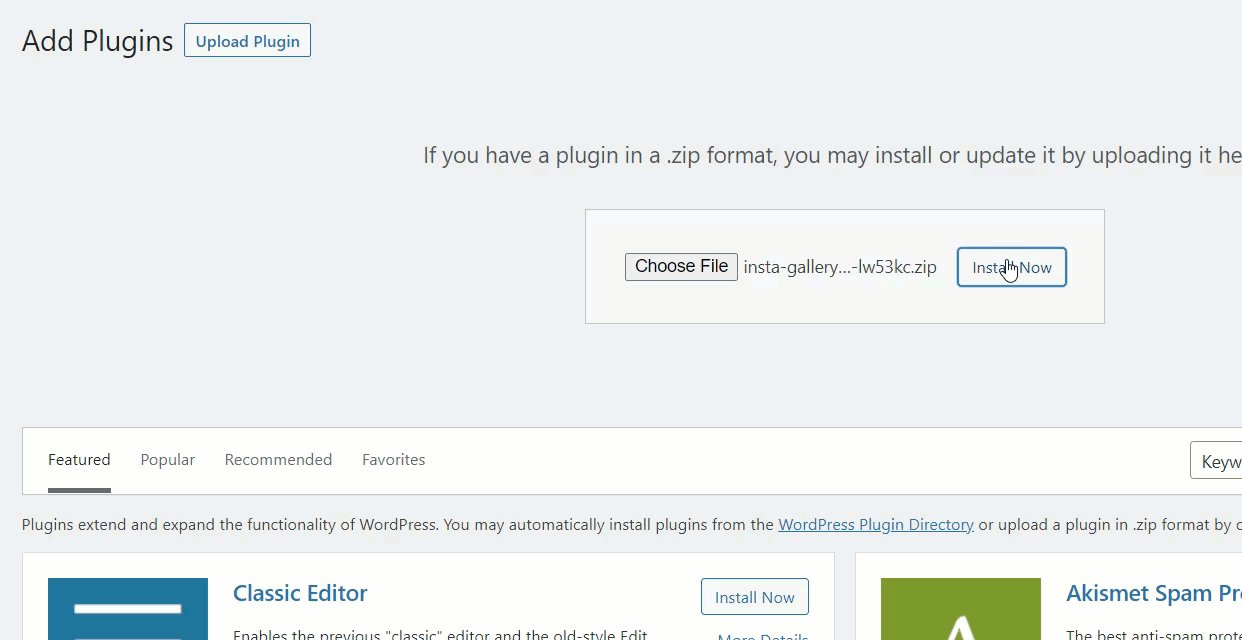
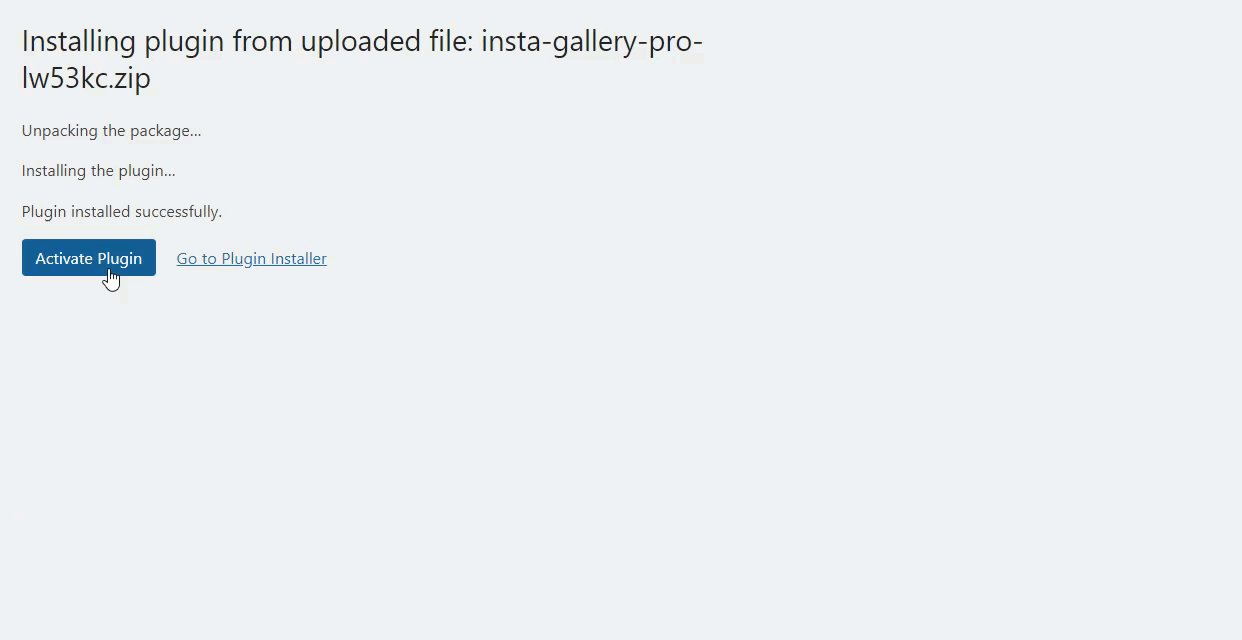
قم بتثبيت المكون الإضافي على موقع WordPress الخاص بك.

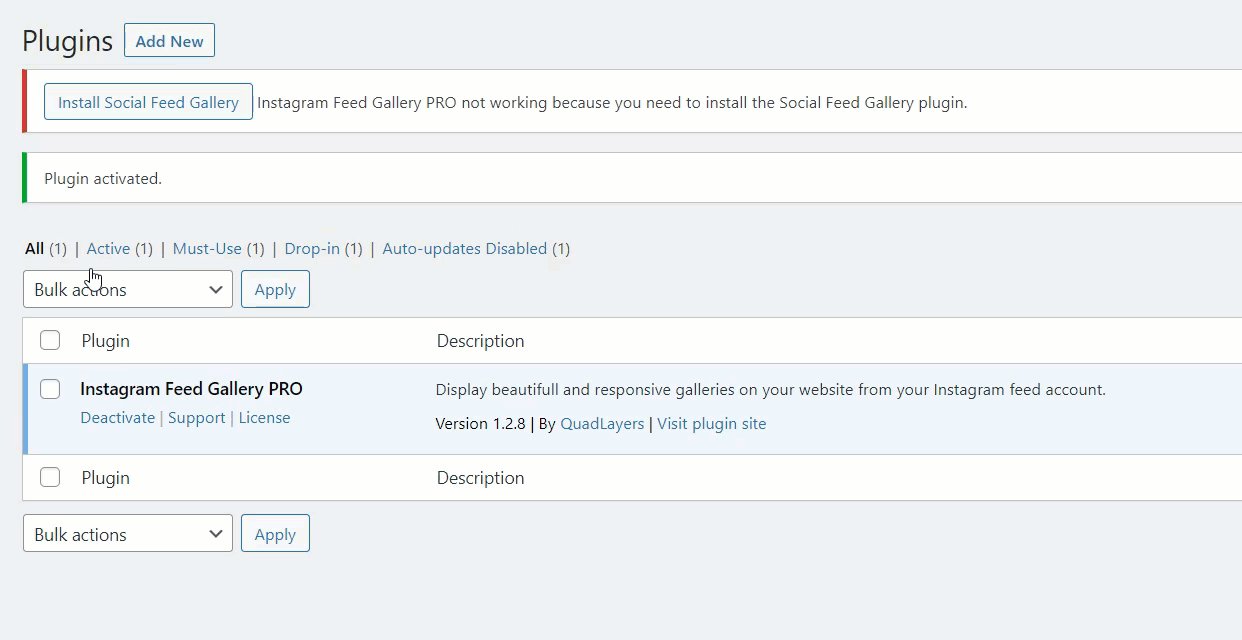
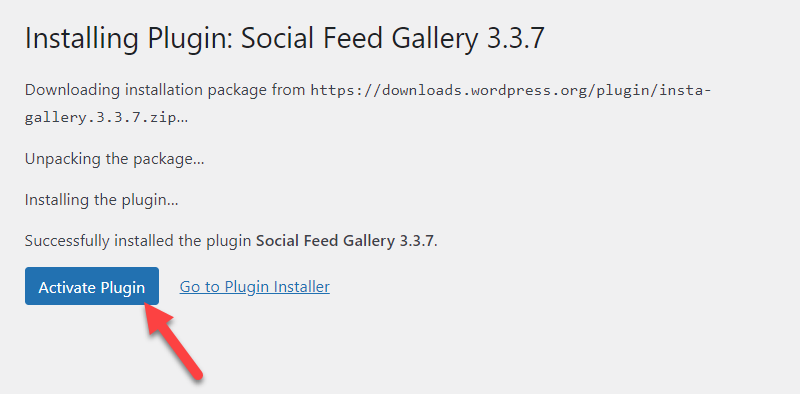
بمجرد تنشيط المكون الإضافي ، تحتاج إلى تثبيت وتنشيط معرض موجز الشبكات الاجتماعية. من خلال النقر فوق الزر ، يمكنك تثبيته وتنشيطه.

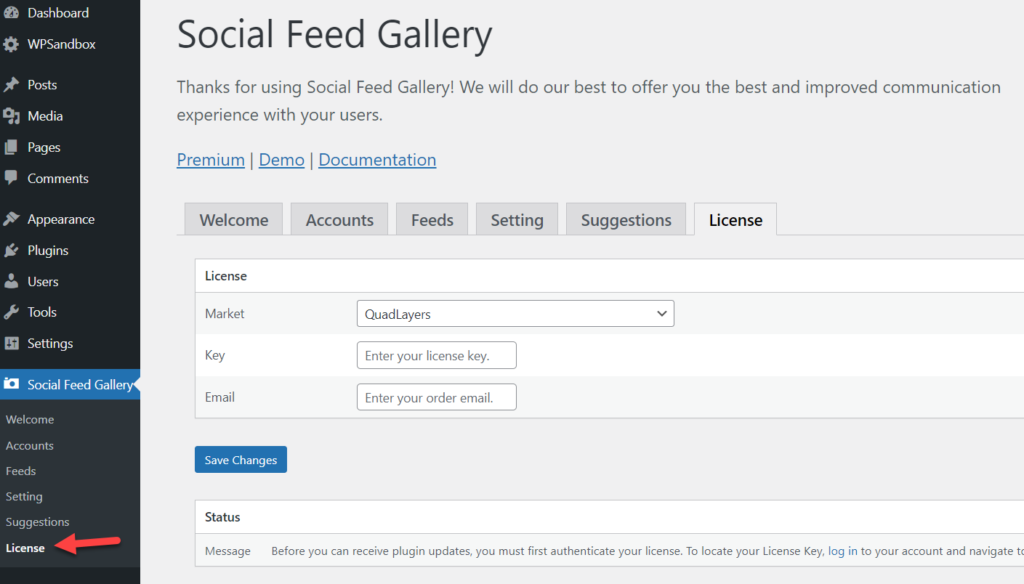
الشيء التالي الذي عليك القيام به هو التحقق من مفتاح الترخيص. ضمن إعدادات معرض الموجز الاجتماعي ، سترى خيار التحقق من الترخيص.

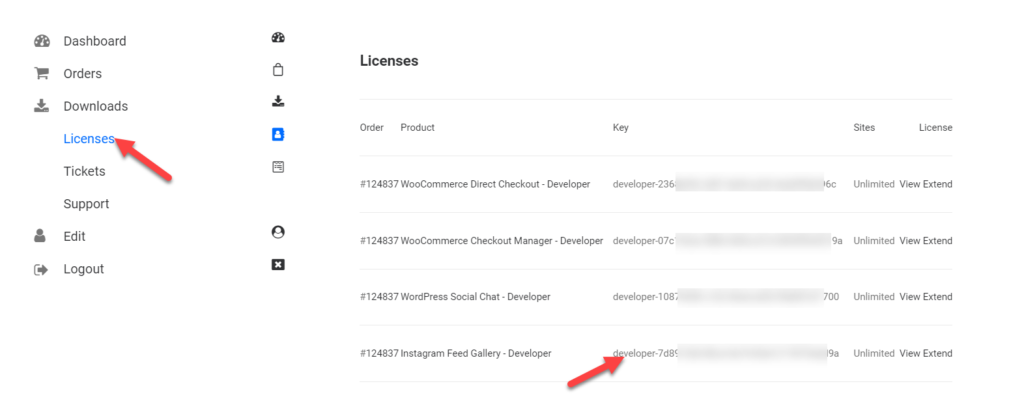
قم بتسجيل الدخول إلى حساب QuadLayers الخاص بك للحصول على مفتاح الترخيص الخاص بك والانتقال إلى قسم التراخيص. هناك ، سترى جميع مفاتيح الترخيص المتاحة. انسخ المفتاح من هناك.

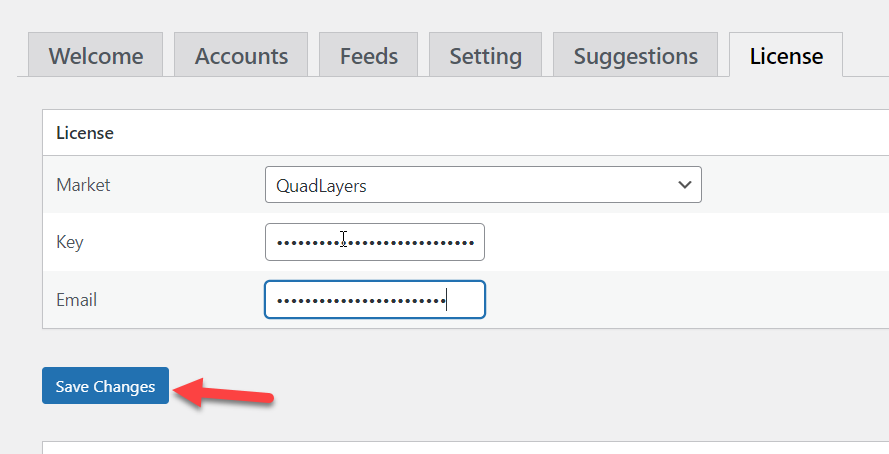
الآن ، قم بلصقه في خيار الترخيص الخاص بك بعنوان بريدك الإلكتروني المسجل وانقر فوق حفظ التغييرات .

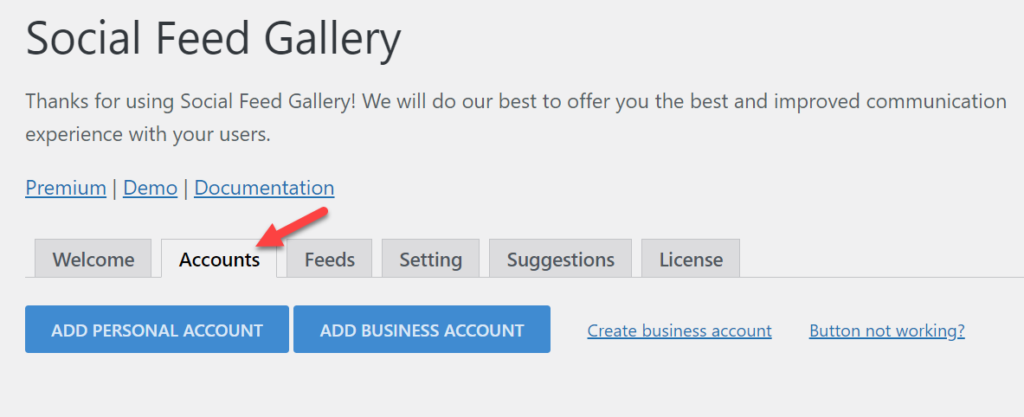
الآن ، لقد قمت بإلغاء تأمين الإمكانات الكاملة للمكون الإضافي. من الآن فصاعدًا ، يمكنك البدء في إنشاء أشرطة تمرير مخصصة وعرضها. لكن ، أولاً ، افتح إعدادات الحساب واربط حسابًا من هناك.

يمكنك ربط حسابك أو حساب الأعمال الخاص بك من خلال الإعدادات.

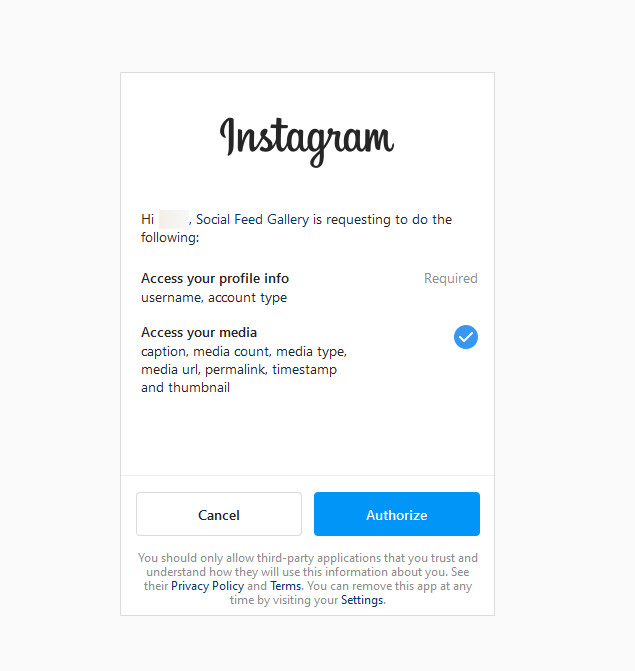
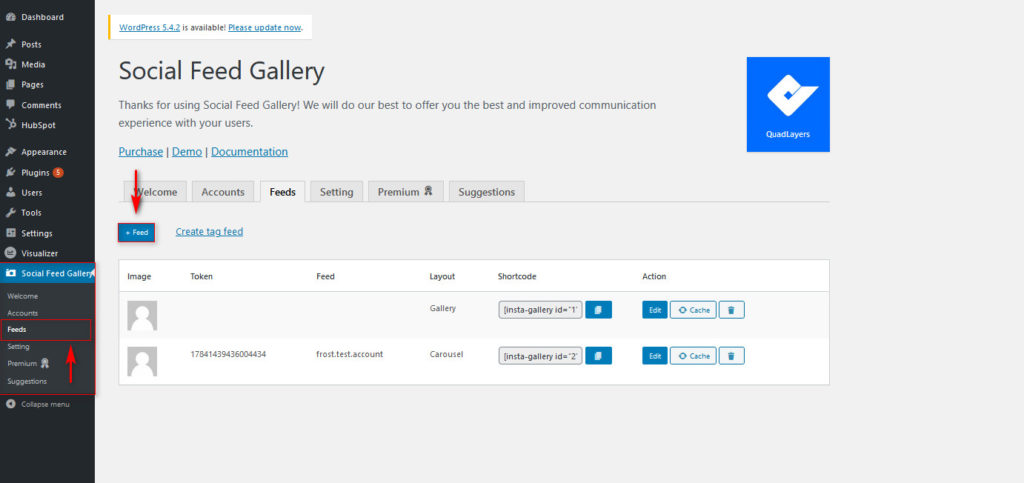
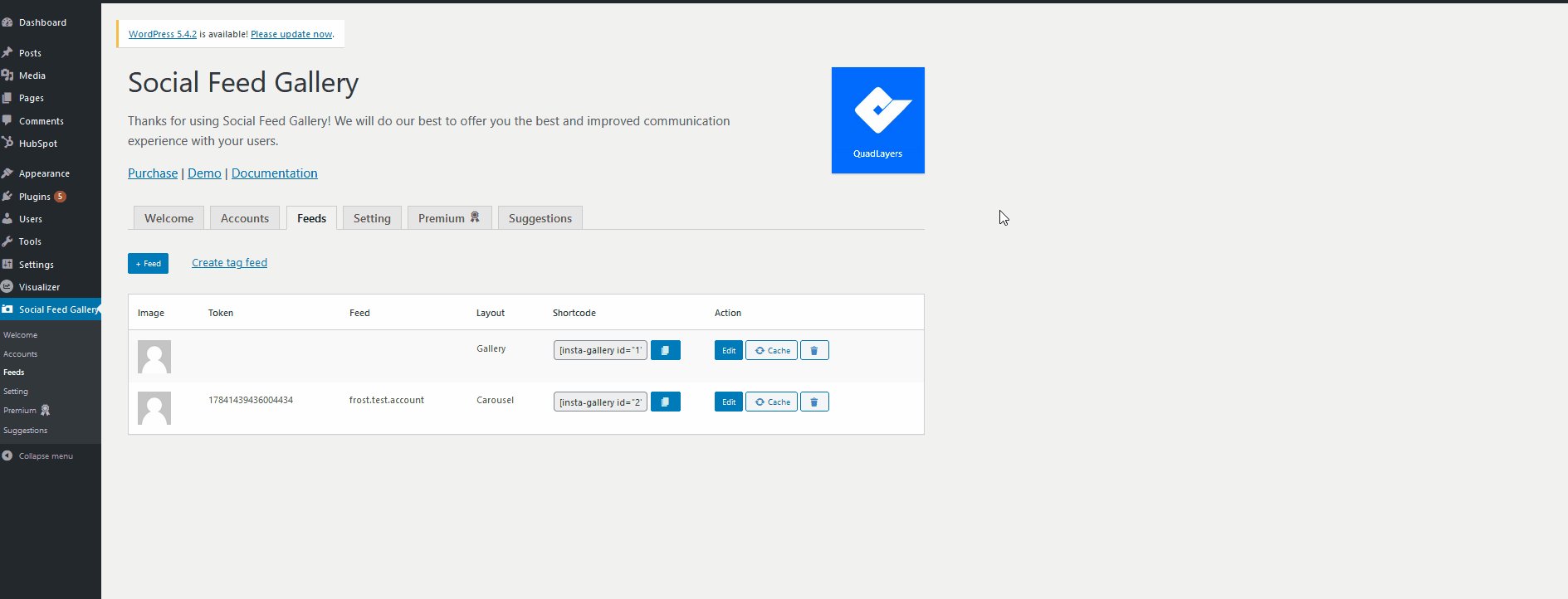
بعد إكمال التفويض ، يمكنك البدء في إنشاء موجزات جديدة.

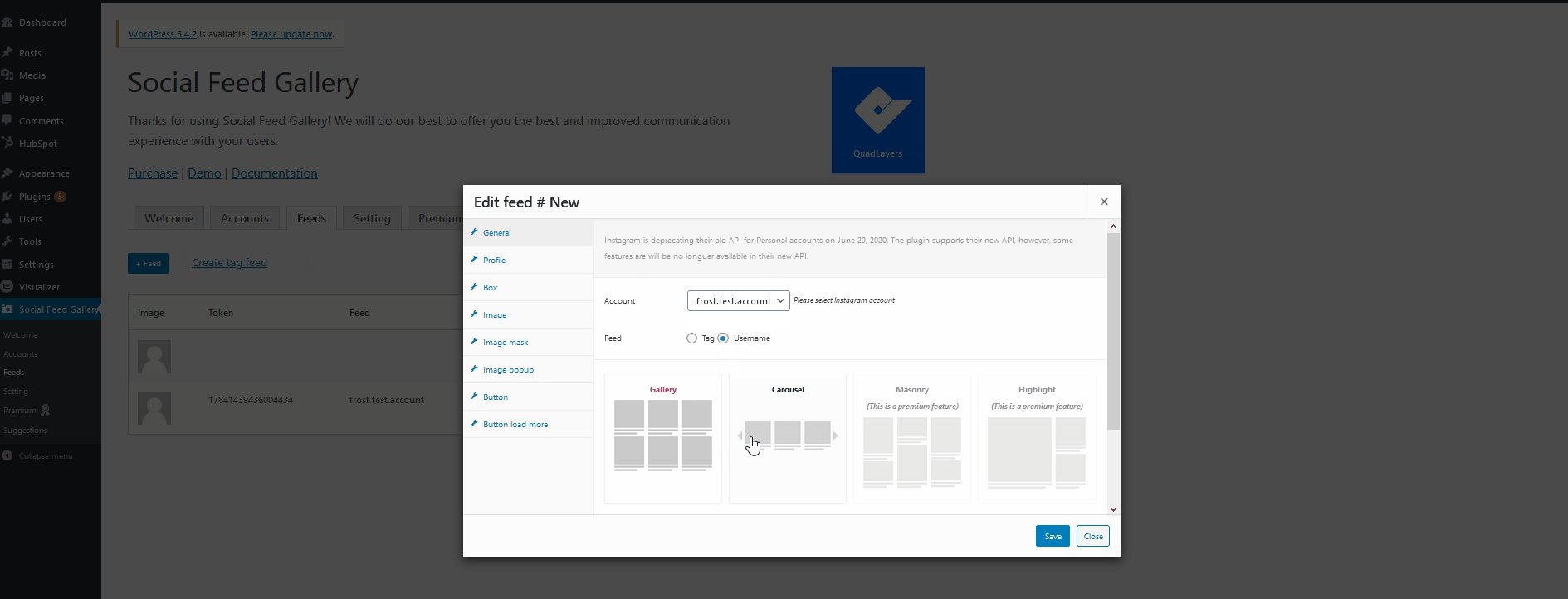
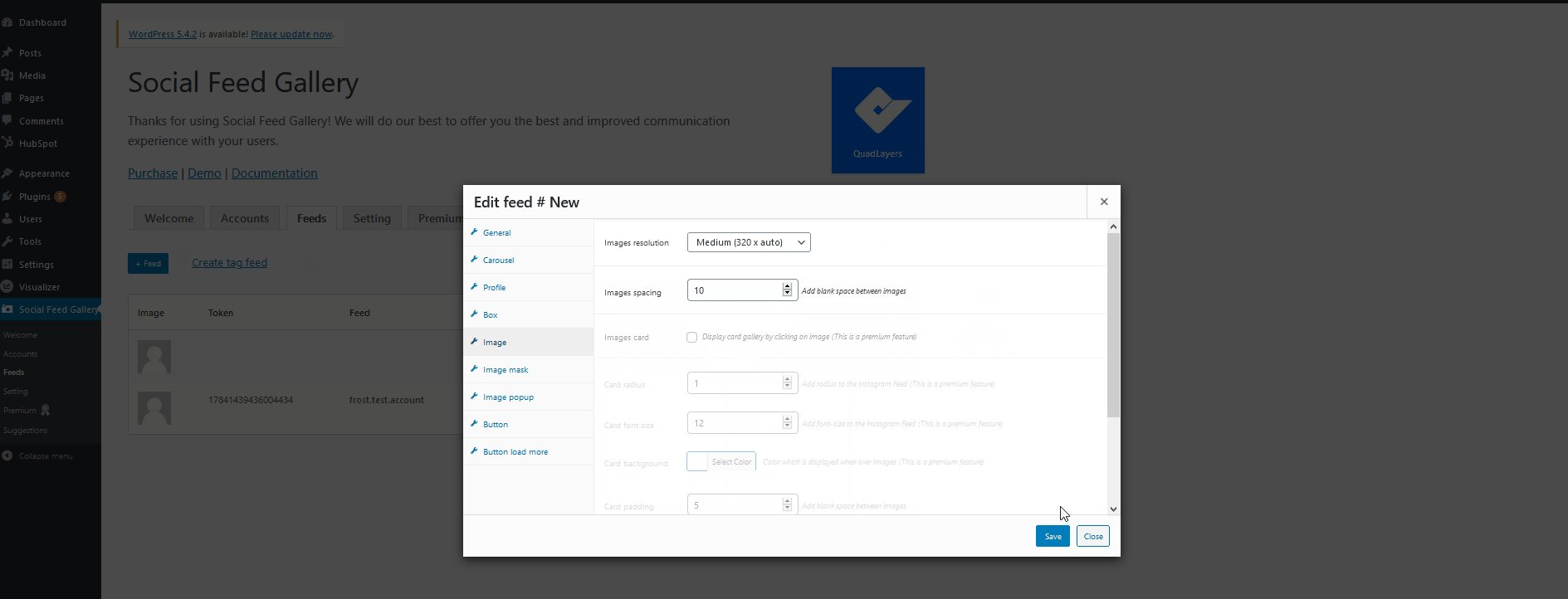
من الخطوة التالية ، يمكنك تخصيص خلاصتك. مرة أخرى ، هناك خيارات متعددة ، لذا لا تتردد في تعديل الخلاصة بالطريقة التي تريدها.

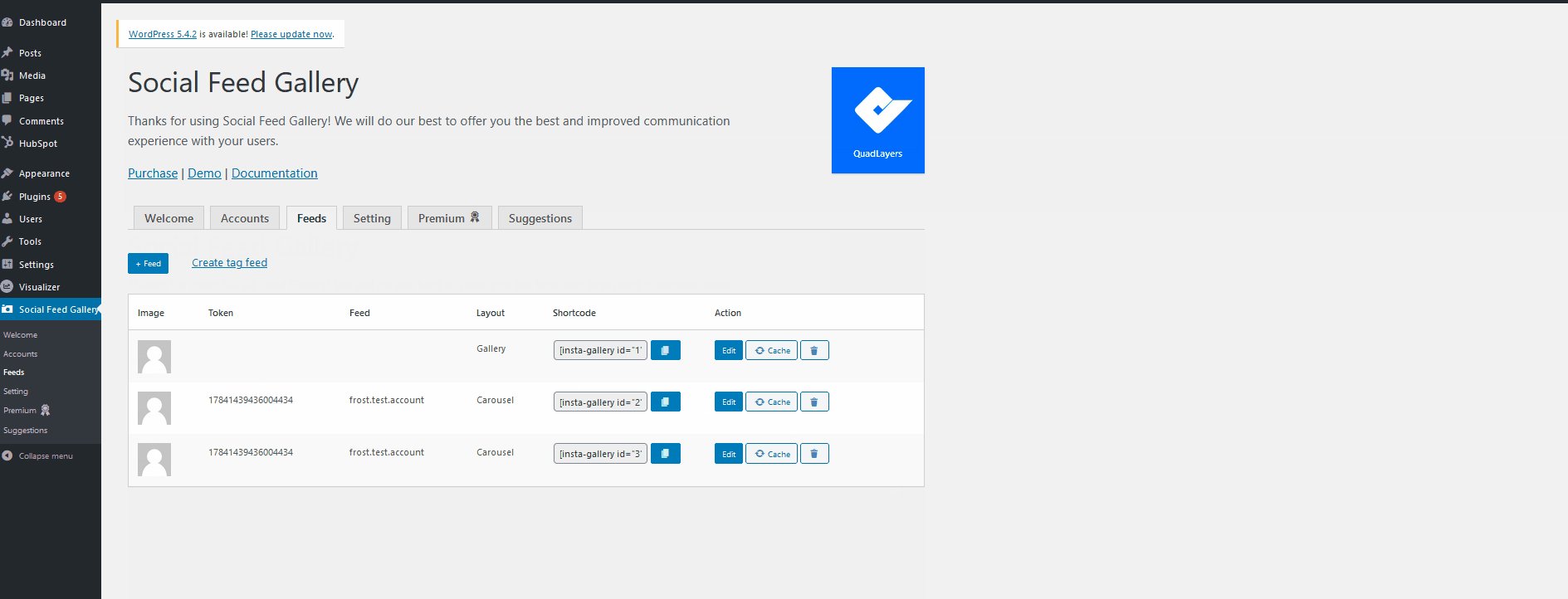
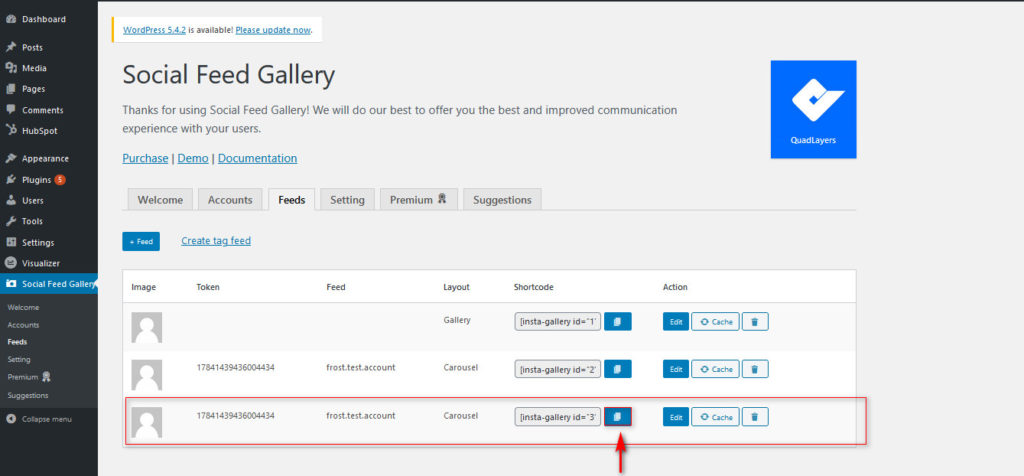
بعد إنشاء موجز ويب ، سيعطيك المكون الإضافي رمزًا قصيرًا فريدًا.

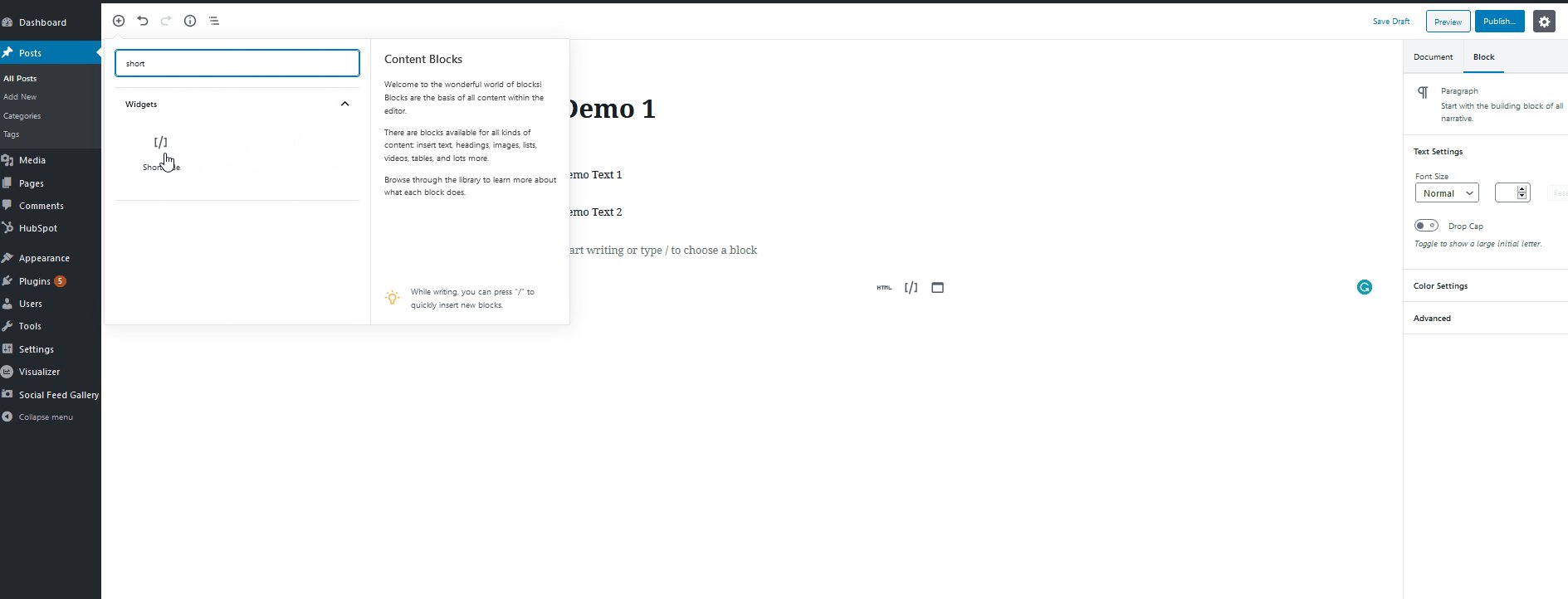
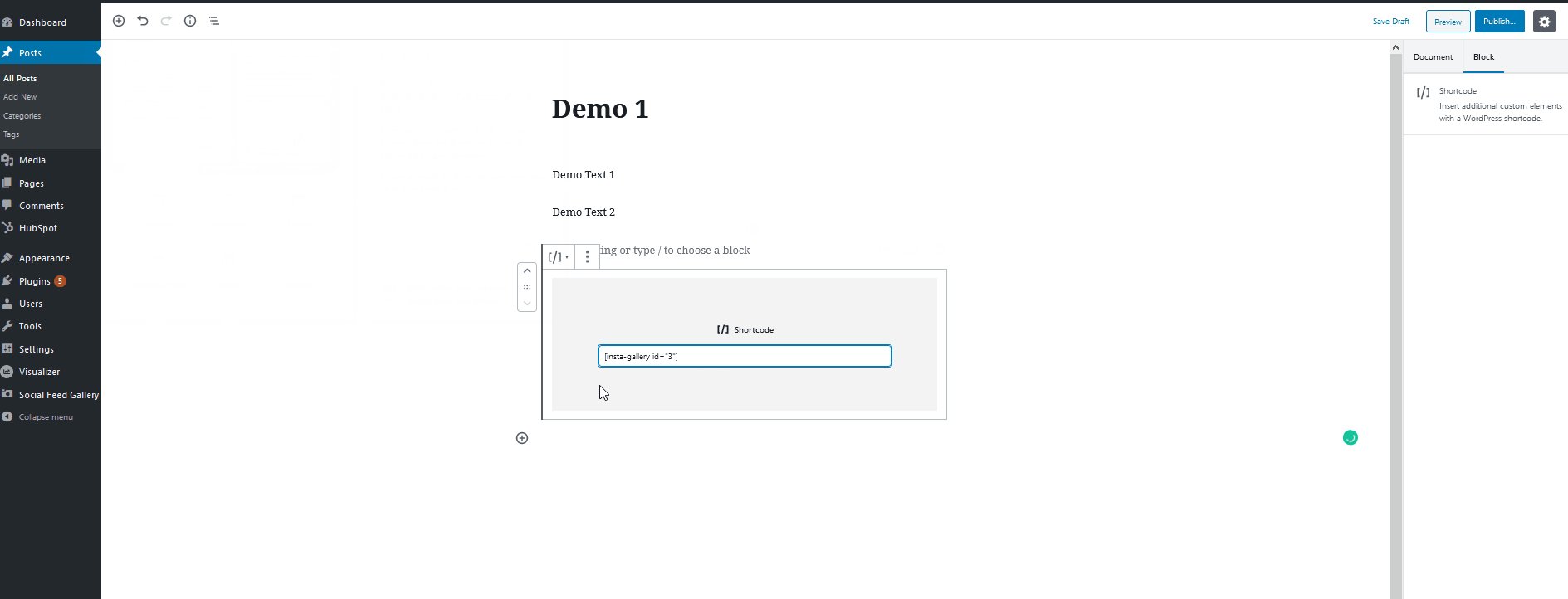
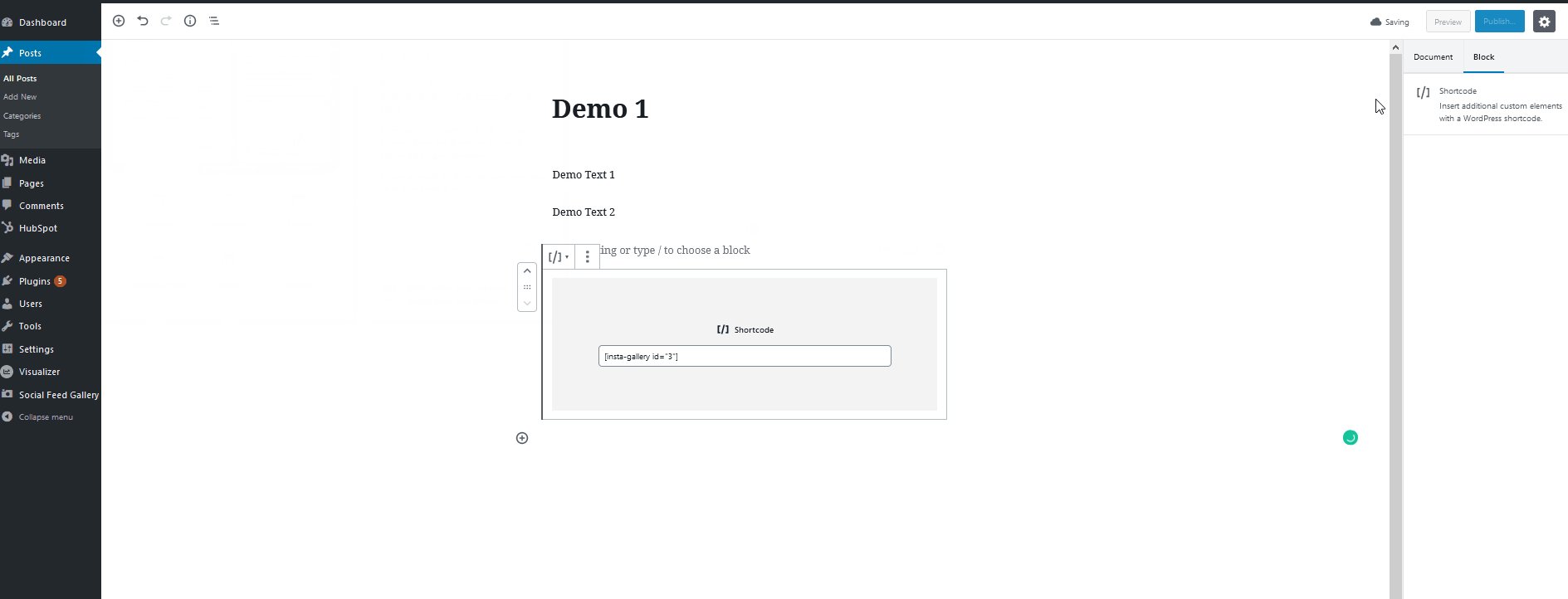
بعد ذلك ، انتقل إلى المحرر الكلاسيكي أو محرر Gutenberg والصق الرمز القصير.

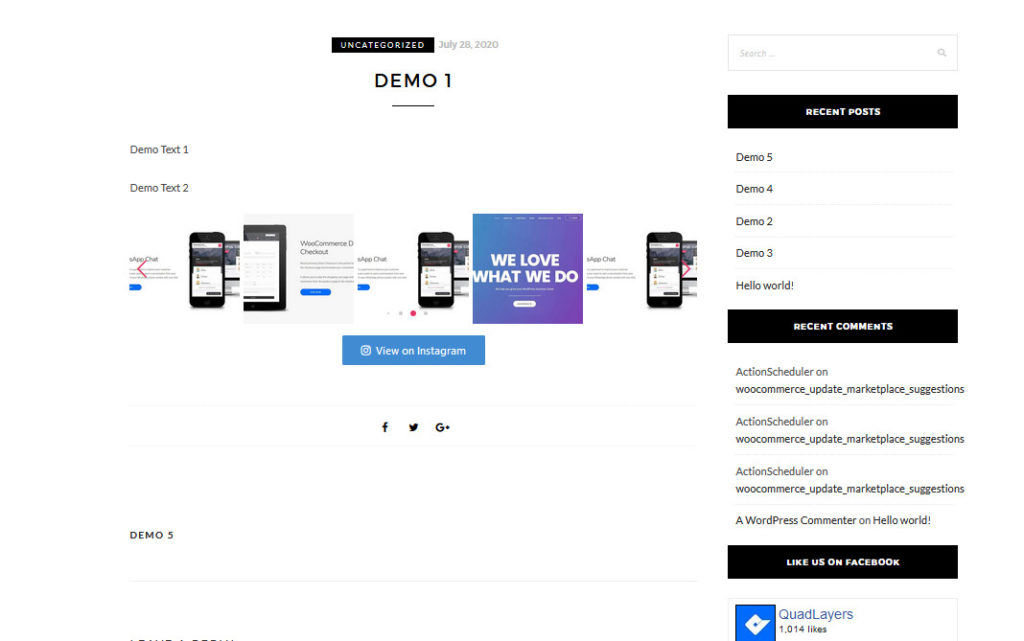
بعد نشر الصفحة أو تحديثها ، تحتاج إلى التحقق منها من الواجهة الأمامية. سترى شريط التمرير هناك.

يمكنك عرض صور Instagram الخاصة بك على موقع WordPress الخاص بك على شكل منزلقات أو معرض.
كيفية تمكين التحميل الكسول في ووردبريس؟
عند إضافة عدد كبير جدًا من الصور إلى تثبيت WordPress الخاص بك ، سيلاحظ الزائرون تأخيرًا طفيفًا في وقت تحميل الصفحة - لا يوصى باستخدام الصفحات البطيئة عند تشغيل متجر التجارة الإلكترونية أو شيء مشابه. يمكن أن يؤدي استخدام مكون إضافي للتخزين المؤقت في WordPress إلى إصلاح معظم مشكلات السرعة والتحسين. ولكن إذا كنت بحاجة إلى تحسين عرض الصور ، فيجب عليك تمكين التحميل البطيء.
عادة ، عندما يهبط المستخدم على أي من صفحاتك ، سيقوم خادم الويب بتحميل الصور والمحتويات بالكامل وعرضها. إذا كان لديك عدد كبير جدًا من الصور على الصفحة ، فسوف يستغرق الأمر بعض الوقت. من ناحية أخرى ، عند تمكين التحميل البطيء في التثبيت ، لن يقوم WordPress بتحميل الصور إلا بعد أن يبدأ المستخدم في التمرير.
يمكنك تحميل الصفحة في غضون ثوانٍ وتقليل طلبات HTTP. إنها ميزة جيدة ويستخدمها ملايين المدونين والمواقع حول العالم.
ولكن ، سنوضح لك كيفية تمكين التحميل البطيء في WordPress باستخدام BJ Lazy Load في هذا القسم.
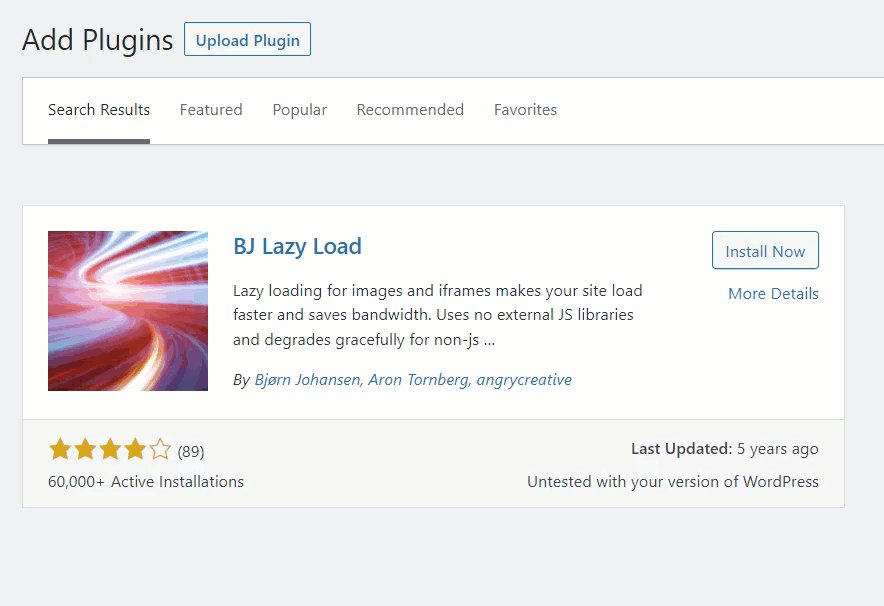
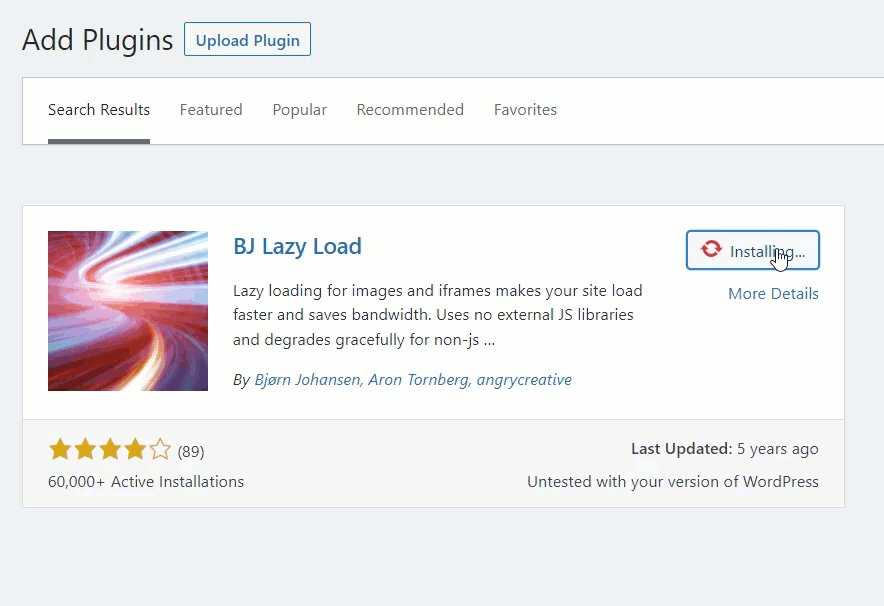
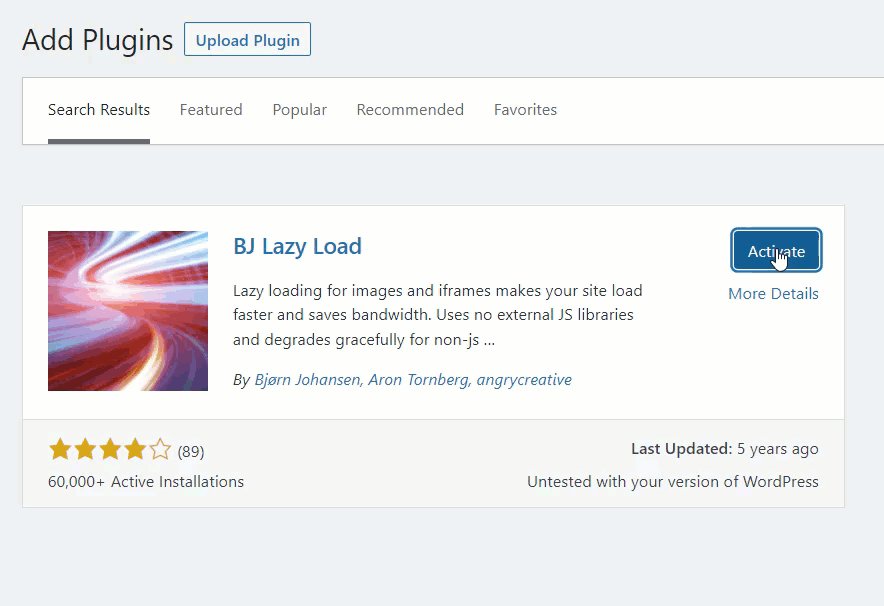
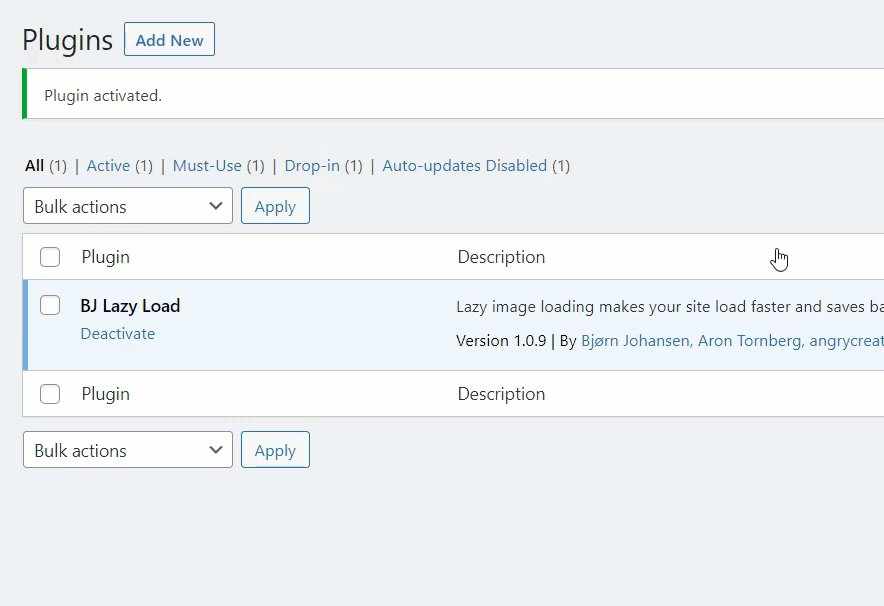
أول شيء عليك القيام به هو تثبيت وتفعيل BJ Lazy Load على تثبيت WordPress الخاص بك.

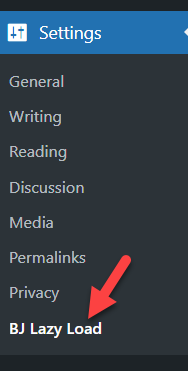
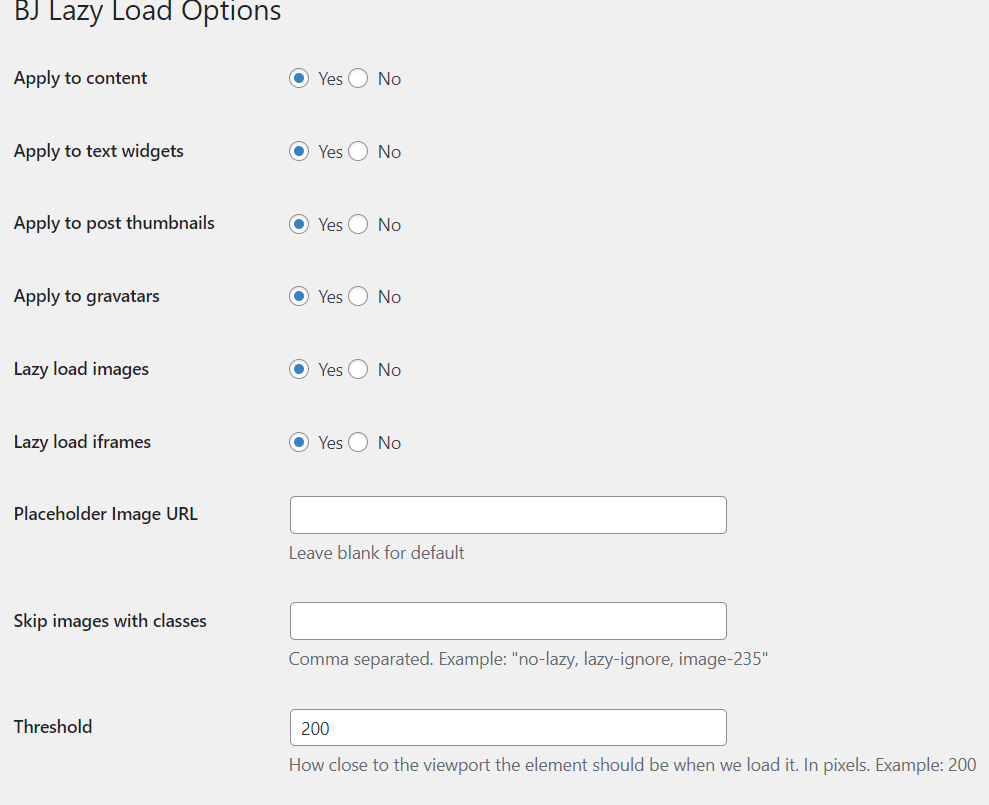
بعد التثبيت ، سترى إعدادات المكون الإضافي ضمن إعدادات WordPress.

الإعدادات الافتراضية جيدة جدًا لتثبيت WordPress القياسي.

إذا كنت تريد ، يمكنك تعديل الخيارات. أخيرًا ، تأكد من حفظ الإعدادات بعد إعادة التكوين. بهذه الطريقة ، يمكنك تكوين Lazy Loading على موقع WordPress الخاص بك.
ملاحظة: بعض ملحقات التخزين المؤقت في WordPress تأتي مع ميزات Lazy Loading مدمجة. لذلك إذا كان المكون الإضافي للتخزين المؤقت يدعم هذه الميزة ، فلن تحتاج إلى الاعتماد على أدوات أو خدمات إضافية.
استنتاج
كما ترى أعلاه ، لديك ثلاث طرق لإنشاء شريط تمرير في تثبيت WordPress الخاص بك.
- استخدم مكونًا إضافيًا منزلقًا مخصصًا
- مع ديفي بيلدر
- من خلال خيارات الموضوع
إذا كنت تبحث عن حل سهل ، فمن المستحسن إضافة Soliloquy أو Divi builder. أنها تأتي مع ميزات فريدة وتكاملات. من ناحية أخرى ، إذا كان السمة الخاصة بك تدعم أشرطة التمرير المضمنة ، فيمكنك استخدام محرر السمة. بهذه الطريقة ، يمكنك تقليل عدد المكونات الإضافية المثبتة على موقع WordPress الخاص بك.
بعد إنشاء أشرطة التمرير ، تأكد من تكوين المكون الإضافي للتخزين المؤقت بالطريقة الصحيحة لتحسين موقع الويب للحصول على سرعة وأداء أفضل.
يمكنك التحقق من مدونتنا لمزيد من المقالات. ومع ذلك ، إليك بعض المقالات المختارة بعناية والتي قد تكون ممتعة بالنسبة لك.
- كيفية جعل Divi Header مثبتًا / ثابتًا (دليل خطوة بخطوة)
- أمان WordPress: 10 تكتيكات يجب أن تعرفها
- كيفية إنشاء مكتب مساعدة في WordPress
