كيفية إنشاء رأس مثبت في Elementor
نشرت: 2022-09-08يعد رأس الصفحة وتذييلها أحد أهم أجزاء موقع الويب. رأس موقع الويب الخاص بك هو أول ما يلاحظه الزائر أثناء الهبوط على موقعك. يشير العنوان إلى شريط التنقل الذي يعرض شعار الشركة ، وروابط لجميع الصفحات المهمة ، وأي CTA ، وطريقة للاتصال بك عبر رقم الهاتف أو عنوان البريد الإلكتروني.
يعد العنوان الجيد التنظيم أمرًا بالغ الأهمية لموقع الويب الخاص بك ويمكن استخدامه للإعلان عن أي رسائل أو عروض ترويجية. إنه يوفر سهولة للعملاء المحتملين لاستكشاف موقع الويب. يعمل العنوان الجيد مثل بائع جيد ؛ على سبيل المثال ، استخدام عبارة الحث على اتخاذ إجراء بخصم 20٪ لليوم فقط سيحث المستخدمين على شراء منتجك.
يمكن أن يكون الرأس من أنواع معينة ، مثل مثبت أو ثابت. يُعرف الرأس اللاصق أيضًا باسم الرأس الثابت. إنها أداة تنقل ذكية تعمل على إصلاح القائمة الرئيسية في الجزء العلوي من الصفحة أثناء قيام الزائر بالتمرير لأسفل.
أهمية الرأس اللاصق
الرأس الثابت هو رأس ثابت يسمح للمستخدمين بالوصول بسرعة إلى البحث وجميع الصفحات المهمة دون الانتقال إلى أعلى الصفحة. وفقًا لدراسة ، قال 22٪ من مستخدمي الإنترنت أن تصفح المواقع التي تحتوي على رؤوس ثابتة أسهل في التنقل. وجدت دراسة أخرى أن استخدام عنوان ثابت على أحد مواقع التجارة الإلكترونية أدى إلى زيادة التحويلات بنسبة 3٪.
إن إنشاء رأس مثبت في Elementor ليس بالأمر السهل ، خاصة إذا كنت تقوم بإنشاء موقع ويب لأول مرة. لذلك ، قمنا بإنشاء دليل خطوة بخطوة لمساعدتك في تصميم رأس ثابت باستخدام Elementor دون كتابة سطر واحد من التعليمات البرمجية.
هيا بنا نبدأ!
1. كيفية إنشاء رؤوس ثابتة باستخدام Elementor Pro
يعد الرأس اللاصق طريقة فعالة للغاية لتوفير الراحة لمستخدمي موقع الويب الخاص بك. دعونا نرى كيف يمكننا تصميم رأس لاصق بسرعة باستخدام منشئ السمات Elementor الذي يأتي كميزة متميزة في Elementor Pro.
الخطوة 1: إنشاء قائمة رئيسية

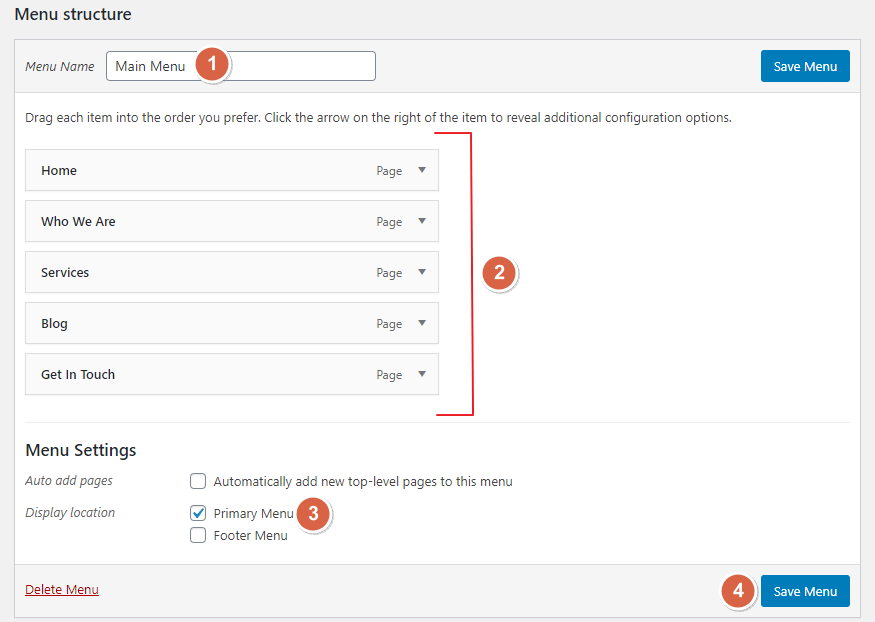
قبل إنشاء الرأس اللاصق لموقع الويب الخاص بك ، تحتاج أولاً إلى إنشاء القائمة الرئيسية في wp-admin> المظهر> القوائم. أضف جميع الصفحات المهمة التي تريد أن تظهر في رأسك يجب أن يتم سردها هنا.
الخطوة 2: افتح Theme Builder

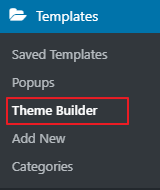
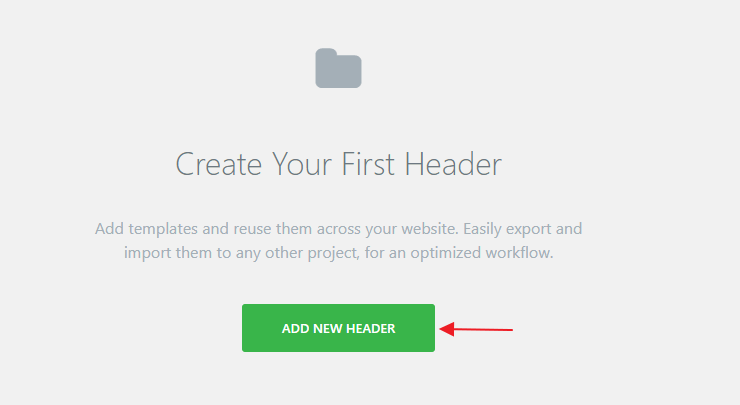
بعد إنشاء القائمة الرئيسية ، انتقل إلى Elementor Templates> Theme Builder. في صفحة منشئ القوالب ، انقر على قسم الرأس واختر "إضافة رأس جديد".

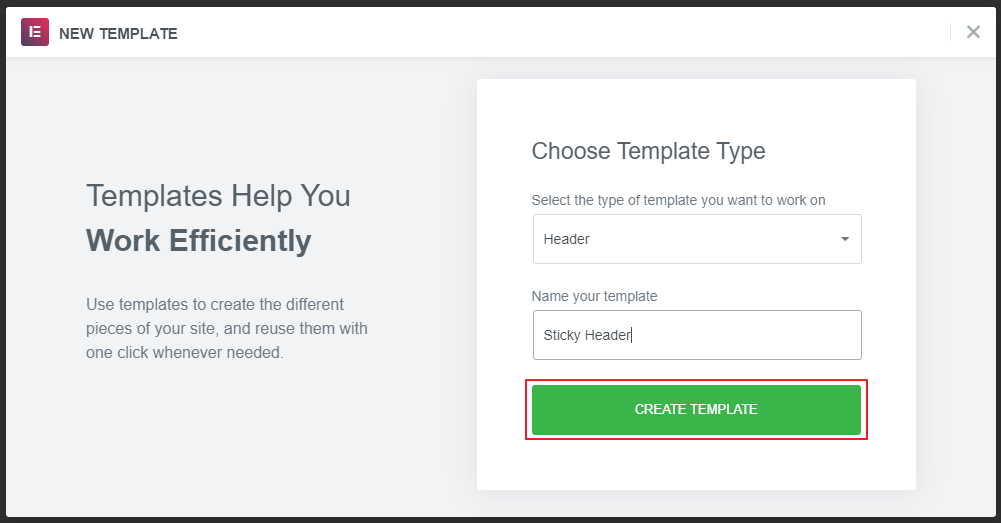
بعد ذلك ، ستظهر نافذة منبثقة ؛ اكتب اسم قالب الرأس وانقر على "إنشاء نموذج".

الآن ستتم إعادة توجيهك إلى صفحة Elementor Editor. في هذه الصفحة ، يمكنك اختيار أي قوالب رأس تم إنشاؤها مسبقًا أو إنشاء قوالب خاصة بك. هنا ، سنقوم بإنشاء رأس لاصق من البداية.
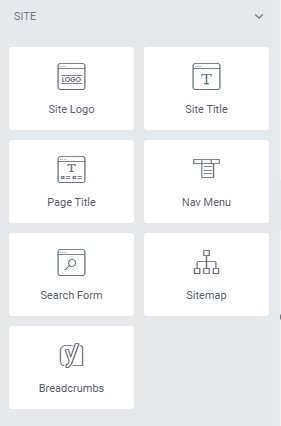
قبل أن نبدأ في إنشاء العنوان ، من المهم أن نبرز أن Elementor يقدم 7+ عناصر واجهة مستخدم يمكنك استخدامها لإنشاء رأسك.

الخطوة 3: إنشاء نموذج رأس في Elementor
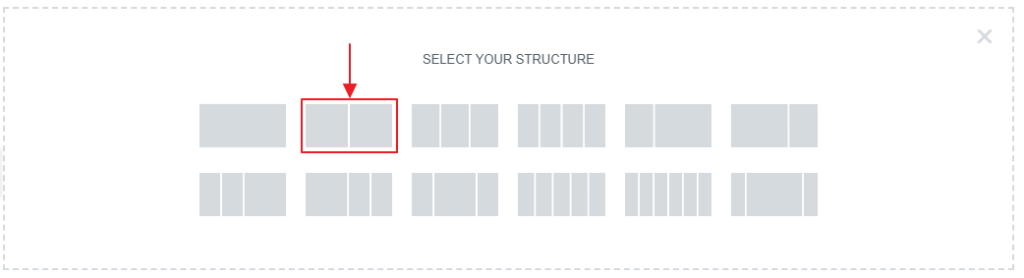
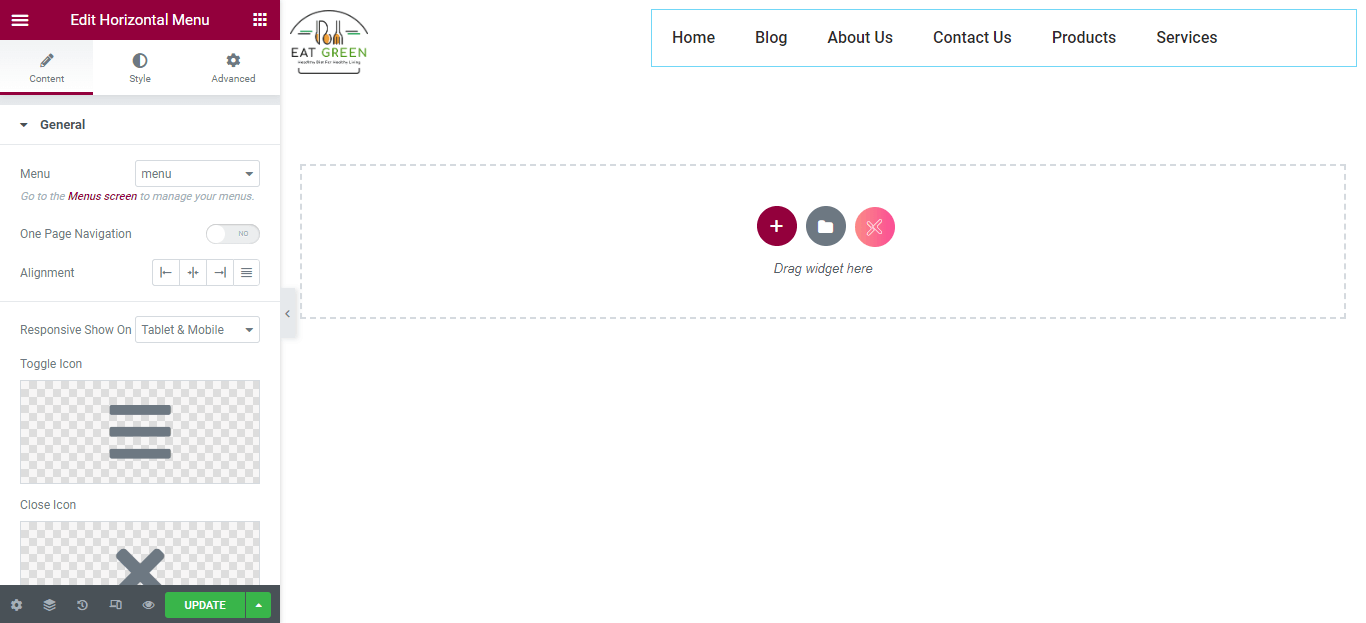
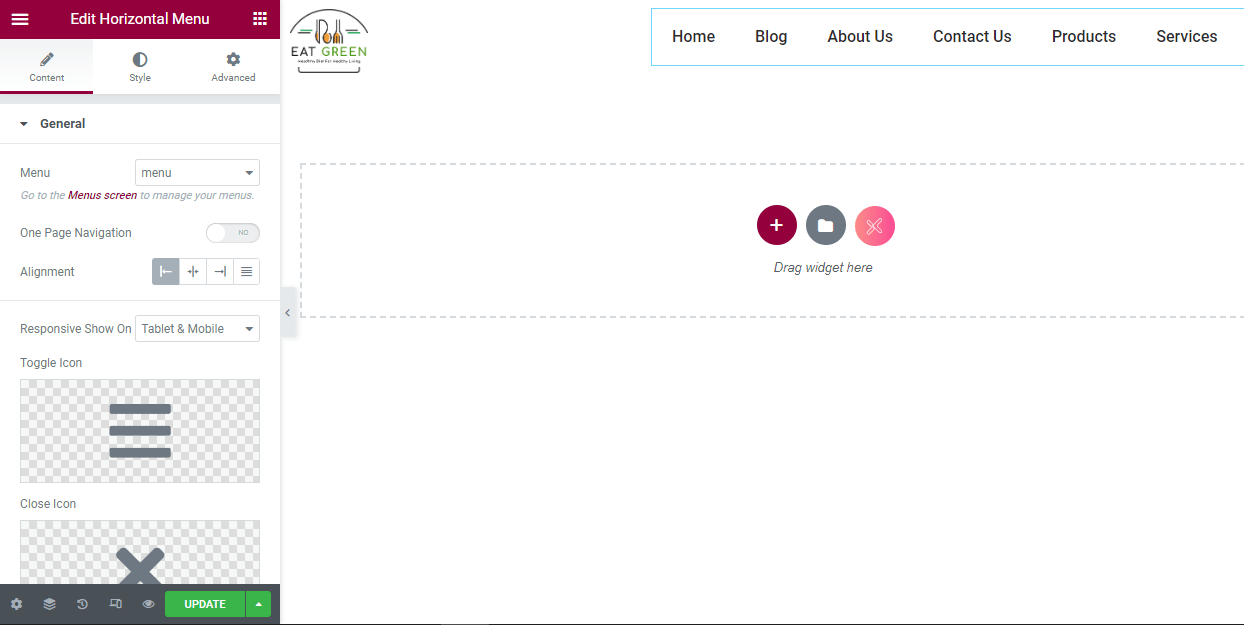
حدد الآن الهيكل المكون من عمودين (عمود واحد للشعار والآخر للقائمة الأفقية).

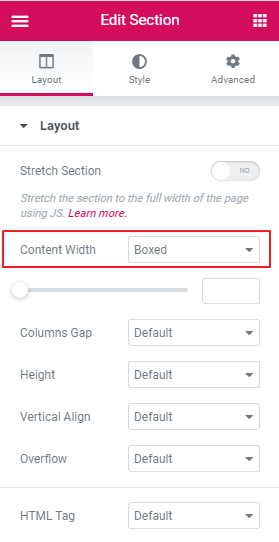
ثم انتقل إلى التخطيط وحدد الخيار المعبأ في عرض المحتوى.

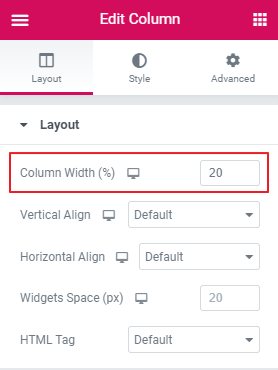
اختر عرض العمود حتى 20٪ ضمن "تعديل العمود".

الآن ، أضف شعار موقع الويب الخاص بك إلى العمود الأيسر وحدد المحاذاة اليسرى. ثم في العمود الأيمن ، أضف قائمة التنقل واختر القائمة التي أنشأتها في الخطوة 1. الآن ، قم بمحاذاة القائمة الرئيسية إلى الجانب الأيمن.

في هذا البرنامج التعليمي ، نقوم بإنشاء رأس أساسي. يمكنك إنشاء رأس أكثر أناقة عن طريق إضافة تأثيرات حركة التمرير ولون الخلفية والأزرار.
الخطوة 4: اجعل رأس العنصر مثبتًا
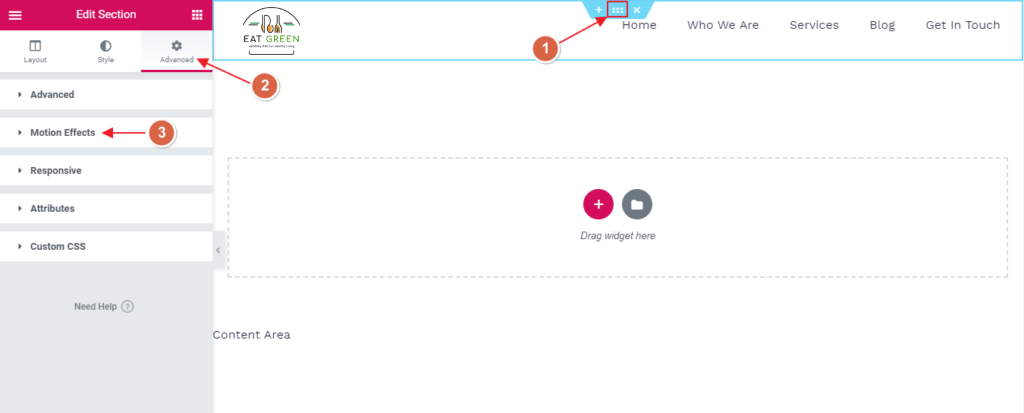
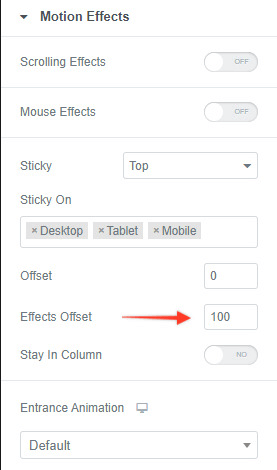
الآن بعد أن صممت رأسًا أساسيًا ، حان الوقت لجعله ثابتًا. لإصلاحه ، انقر فوق قسم تحرير وانتقل إلى خيارات متقدمة> تأثيرات الحركة.

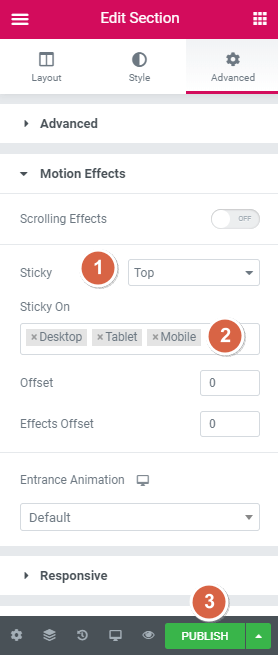
ضمن القسم المتقدم ، حدد sticky إلى "الجزء العلوي" من القائمة المنسدلة ، وحدد الأجهزة التي تريد عرض رأسك اللاصق عليها وانقر على زر النشر.

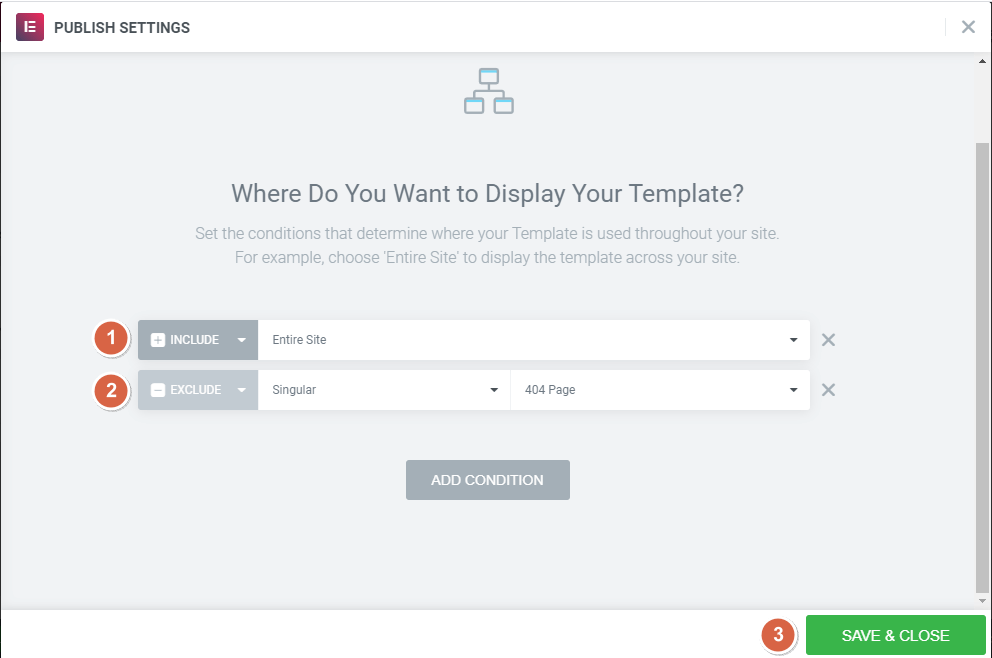
بمجرد النشر ، ستظهر شاشة منبثقة جديدة تطلب منك "إضافة شرط" لعنوانك. يحدد تعيين الشروط مكان استخدام رأسك في جميع أنحاء موقع الويب الخاص بك. على سبيل المثال ، اختر "الموقع بالكامل" لعرضه عبر موقعك.

هذا كل شيء ، الآن أنت تعرف كيفية إنشاء رأس مثبت في Elementor في بضع خطوات.
أضف المزيد من الأنماط باستخدام CSS المخصص
يمكنك جعل رأس Elementor اللاصق أكثر أناقة باستخدام فئة CSS مخصصة. يمكنك إضافة لون الخلفية والارتفاع والتأثير اللاصق وتأثيرات الانتقال. دعونا نرى كيف يمكننا تحقيق ذلك.
ارجع إلى "قسم التحرير" وانتقل إلى خيارات متقدمة> تأثيرات الحركة.
انتقل إلى "إزاحة التأثيرات" ضمن تأثيرات الحركة وأدخل القيمة 100. إنها مسافة التمرير حيث يظهر تأثير التمرير كلما هبط المستخدم على موقع الويب الخاص بك.

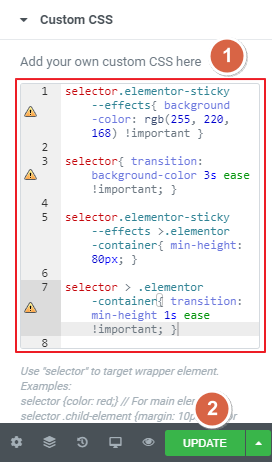
مرر لأسفل وافتح القائمة المنسدلة "Custom CSS". الصق فئة CSS الواردة أدناه. يمكنك أيضًا تعديل CSS هذا لتصميمه كيفما تشاء.

لغة تنسيق ويب حسب الطلب:
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; } selector { transition: background-color 3s ease !important; } selector.elementor-sticky–-effects > .elementor-container { min-height: 80px; } selector > .elementor-container { transition: min-height 1s ease !important; }2. أنشئ قائمة رأس مثبتة مجانية باستخدام Xpro Elementor Theme Builder
يمكنك أيضًا استخدام Xpro Elementor Theme Builder المجاني لإنشاء رأس ثابت مع تجربة تصميم إبداعية كاملة. إنها إضافة Elementor مجانية تمنحك وظيفة إنشاء رأس ثابت باستخدام قوالب رأس مميزة وعناصر واجهة مستخدم منشئ السمات.

دعونا نرى كيف يمكننا إنشاء رأس مثبت في Elementor باستخدام هذا المكون الإضافي منشئ السمات.
الخطوة 1: قم بتثبيت البرنامج المساعد Xpro Theme Builder
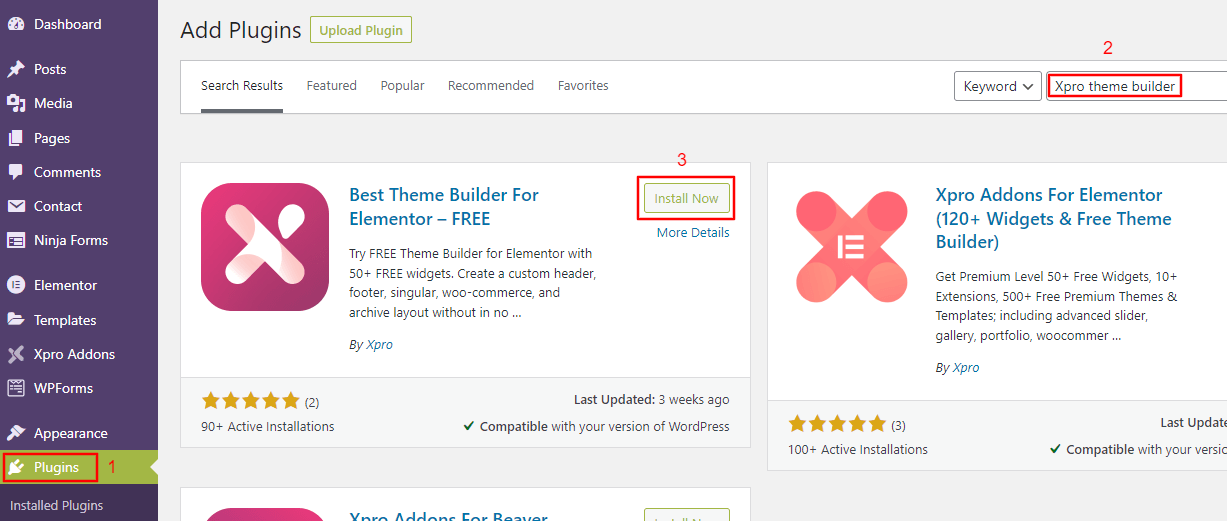
انتقل إلى لوحة معلومات WordPress الخاصة بك> المكونات الإضافية> إضافة جديد.
الآن ، ابحث عن Xpro Elementor theme builder ، وانقر فوق الزر "التثبيت الآن" ، ثم "تنشيط" بمجرد تثبيته.

بعد تنشيط المكون الإضافي ، سترى خيار "Xpro Addons" في الشريط الجانبي للوحة القيادة .ss
الخطوة 2: إنشاء رأس ثابت
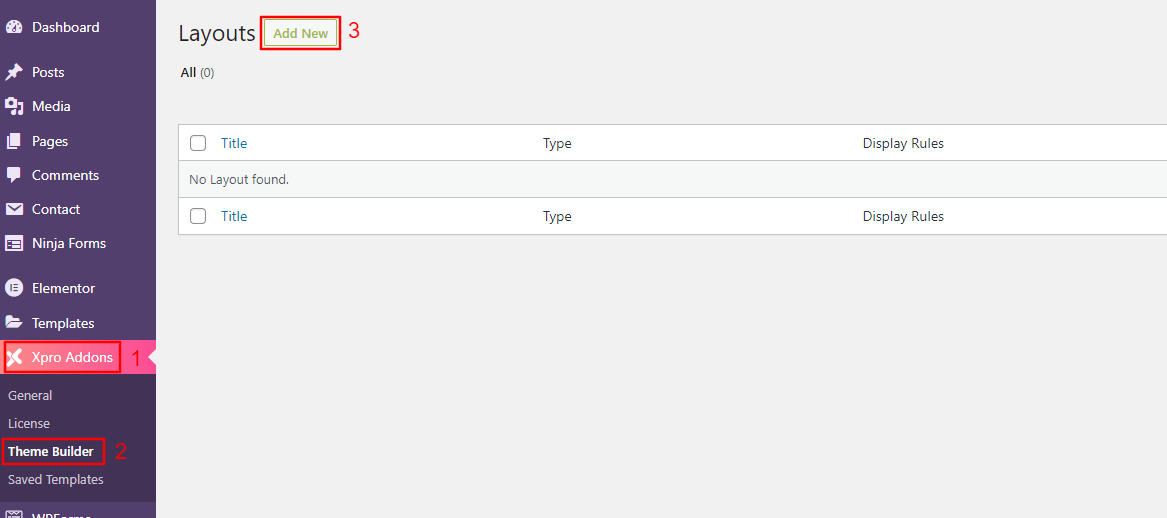
لإنشاء اللاصق ، انتقل إلى Xpro Addons> Theme Builder> Add new.

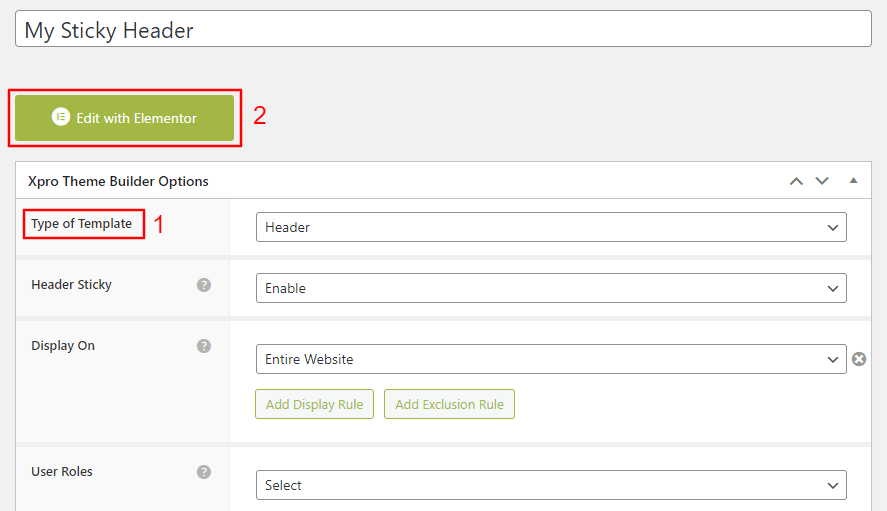
أضف عنوان رأسك اللاصق. حدد خيار "العنوان" من القائمة المنسدلة "نوع النموذج".
اختر "تمكين" من خيار "Header Sticky" وانقر على زر "Edit with Elementor" بعد حفظ الإعداد الخاص بك. يمكنك أيضًا تعديل الإعدادات الأخرى وفقًا لاختيارك.

الآن ستتم إعادة توجيهك إلى صفحة محرر Elementor. في هذه الصفحة ، يمكنك اختيار أي من القوالب الحديثة مسبقة الصنع أو إنشاء القوالب الخاصة بك. هنا ، سنقوم بإنشاء رأس لاصق من البداية.
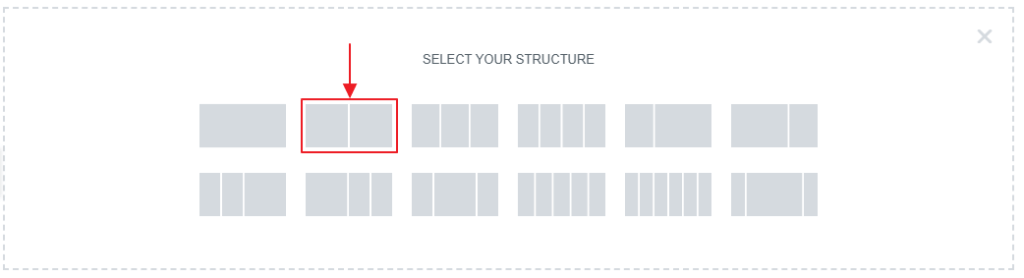
حدد الهيكل المكون من عمودين ، أحدهما للشعار والآخر للقائمة.

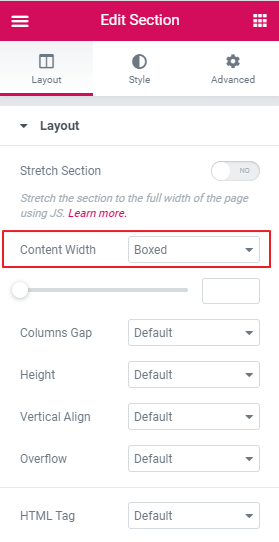
الآن من خيار "Layout" ، اضبط عرض المحتوى على "Boxed".

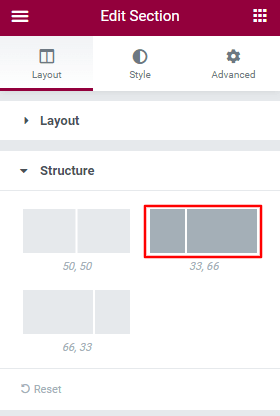
عيّن الهيكل بنسبة "33.66" من القائمة المنسدلة للهيكل.

أضف "شعار الموقع" لموقع الويب الخاص بك إلى العمود الأيمن وحدد خيار المحاذاة الأيسر ضمن القائمة المنسدلة العامة. ثم في العمود الأيمن ، أضف قائمة التنقل واختر "القائمة الرئيسية". الآن ، قم بمحاذاة القائمة الرئيسية إلى الجانب الأيمن.

الآن ، انقر فوق "تحديث" ، وسوف يتم نشر عنوانك على موقعك.

3. قم بإنشاء قائمة رأس مثبتة باستخدام myStickymenu
myStickymenu هو مكون إضافي لبرنامج WordPress يمكن استخدامه لإنشاء رأس مخصص جميل لموقعك على الويب Elementor. يمكنك إنشاء شريط ترحيب للإعلانات وإضافة عد تنازلي للترقيات والمزيد.
لنقم بإنشاء قائمة ثابتة باستخدام myStickymenu.
الخطوة 1: قم بتثبيت البرنامج المساعد
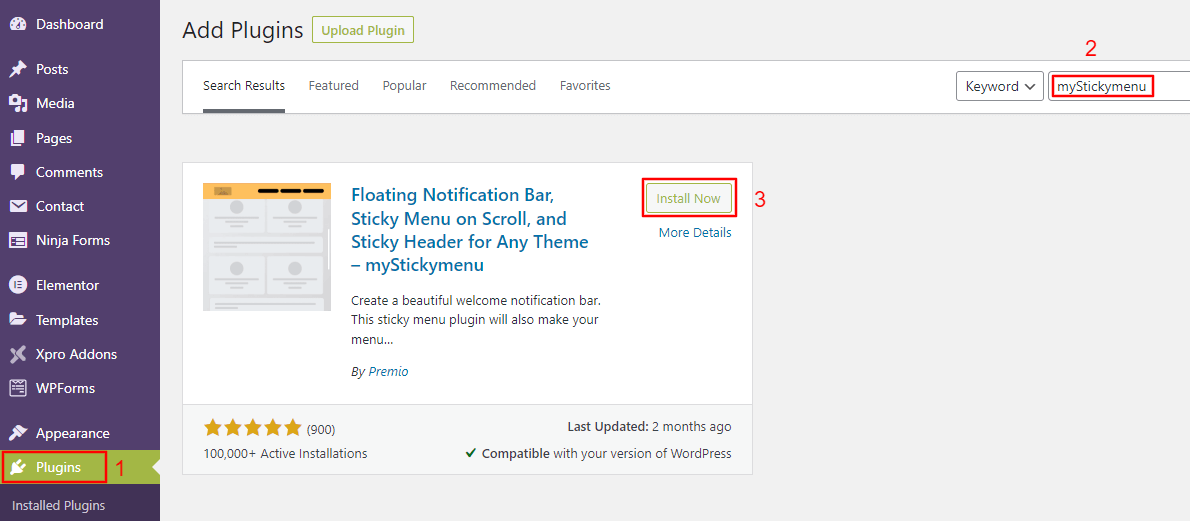
لتثبيت المكون الإضافي ، انتقل إلى WP Dashboard> الإضافات> إضافة جديد.

الآن ، ابحث عن myStickymenu ، وانقر فوق "التثبيت الآن" ، ثم انقر فوق "تنشيط".
الخطوة 2: تفعيل الإعدادات الثابتة
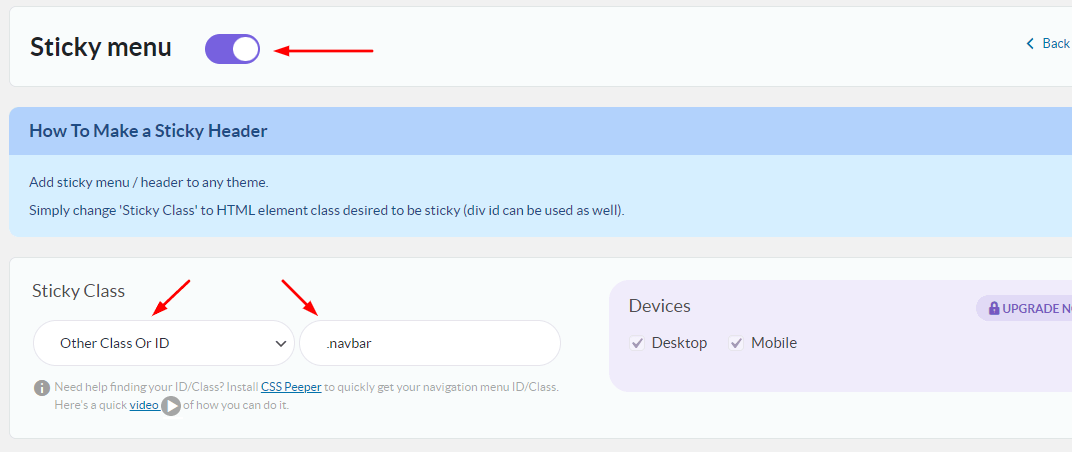
انتقل إلى الإعدادات> myStickymenu. قم بتبديل زر القائمة اللاصقة وحدد "فئة أو معرف آخر" من القائمة المنسدلة ضمن Sticky Class.

قم بتغيير الإعدادات الأخرى مثل التعتيم أو لون الخلفية وفقًا لأهداف تصميم الويب الخاصة بك. الآن ، قم بالتمرير لأسفل وانقر على "زر حفظ". قم بتحديث موقع الويب الخاص بك لرؤية العنوان الثابت قيد التشغيل.
يعد myStickymenu مكونًا إضافيًا جيدًا لإنشاء رأس ثابت ، ولكنه يحتوي على عيب. يمكنك فقط إنشاء رأس مثبت أساسي به. للحصول على المزيد من خيارات التخصيص ، يجب عليك ترقية خطتك بدءًا من 25 دولارًا سنويًا.
4. قم بإنشاء CSS Sticky Navbar في WordPress
الخيار الأخير في مدونتنا لإنشاء رأس مثبت في Elementor هو استخدام CSS مخصص في قالب WordPress الخاص بك. لإنشاء شريط تنقل ثابت باستخدام CSS ، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك واتبع الخطوات أدناه.
الخطوة 1: افتح مُخصص WordPress
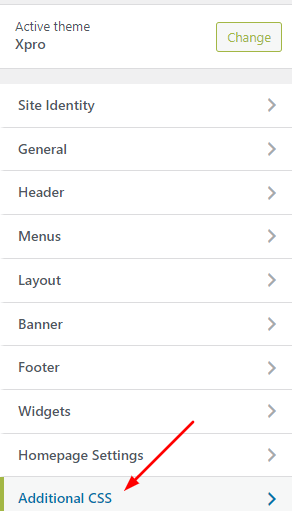
انتقل إلى المظهر> تخصيص> CSS إضافية.

الخطوة 2: أضف كود CSS
أضف كود CSS التالي.
nav { background: #ffff; height: 70px; z-index: 999; margin: 0 auto; border-bottom: 1px solid #dadada; width: 100%; position: fixed; top: 0; left: 0; right: 0; }يمكنك الآن تخصيص رأسك حسب رغبتك ولكن هذا يتطلب معرفة جيدة بـ HTML & CSS. تقدم معظم السمات هذه الميزة كوظيفة متميزة. لكننا استخدمنا سمة Xpro المجانية كمثال.
إذا كان موقعك يقدم محتوى طويلاً ، فإن إضافة رأس تنقل ثابت قد يساعد في تحسين تجربة المستخدم. يعد إنشاء رأس مثبت باستخدام Elementor Pro و Xpro Elementor theme builder أمرًا سهلاً للغاية مقارنة بالطرق الأخرى الموضحة في هذه المدونة. الذي يقدمه Xpro يأتي أيضًا مع ملحقات Xpro المجانية. في النهاية ، من اختيارك اختيار أي طريقة تجدها مناسبة لموقع Elementor الخاص بك.
إذا كانت لديك أي أسئلة تتعلق بكيفية إنشاء رأس ثابت في Elementor ، فأخبرنا بذلك في قسم التعليقات. سوف نساعدك بسعادة.
