إنشاء رأس مثبت في Elementor في 5 دقائق فقط !!
نشرت: 2022-08-28من المعروف جدًا أن العنوان هو جزء مهم وعامل حيوي لموقع الويب. والآن ، يعد العنوان الثابت في Elementor ضروريًا لمنع معدلات الارتداد. يعد استخدام رأس مثبت في Elementor أمرًا سهلاً للغاية بالنسبة للخبراء. لكن بالنسبة للمستخدمين الجدد؟ ليس الأمر صعبًا على الإطلاق! في هذه المقالة ، سنعلمك بالرأس اللاصق في Elementor.
يعد العنوان الثابت في Elementor مفيدًا جدًا لموقع الويب الذي يجلب المزيد من الزيارات إليه ، ويمكنك استخدامه لموقعك بسلاسة.
إليك موقف - الزوار الذين يتجولون عبر الإنترنت يسحرهم رأس موقعك ويقفزون إليه ليروا ما بداخله.
وبعد ذلك ، قد يرغبون في التبديل إلى رابط أو قائمة أخرى من أي موقع يتواجدون فيه على الموقع ، وإذا اضطروا إلى التمرير لأعلى مسافة طويلة للقيام بذلك ، فسيكون ذلك مزعجًا وخطيرًا بالنسبة لهم ، وسيغادرون على الفور. قد لا يحدث هذا إذا تم استخدام رأس مثبت في Elementor.
لهذا السبب هناك حاجة ماسة إلى رأس مثبت لموقع الويب الخاص بك. الآن ، سوف نتحدث عن الرأس اللاصق الذي سيساعدك على زيادة عدد الزوار.
لنبدأ!
ما هو رأس مثبت في Elenemtor
الرأس الثابت في Elementor أو الرأس الدائم هو الرأس الذي يظل في نفس المكان ويظل يظهر بالقرب من وصول المستخدم في أي موضع على الموقع.
باستخدام الرأس اللاصق في Elementor ، يمكن للمستخدمين الانتقال بسهولة إلى أي روابط أو قوائم أخرى بسرعة. ليس كثيرًا أن نقول إن العنوان الثابت في Elementor هو اتجاه في الوقت الحاضر وينمو بشكل أسرع.
طرق بسيطة وسهلة لعمل رأس ثابت في Elementor
يمكنك عمل رأس عادي في رأس مثبت في Elementor في غضون ثوان قليلة! هناك بعض الطرق البسيطة والسهلة للقيام بذلك. يمكنك القيام بذلك باستخدام كل من Elementor Pro مجانًا. الإجراءات موضحة أدناه:
اصنعها مع Elementor Pro
يمكنك عمل رأس مثبت في Elementor باستخدام Elementor Pro. للقيام بذلك ، ما عليك سوى اتباع الخطوات:
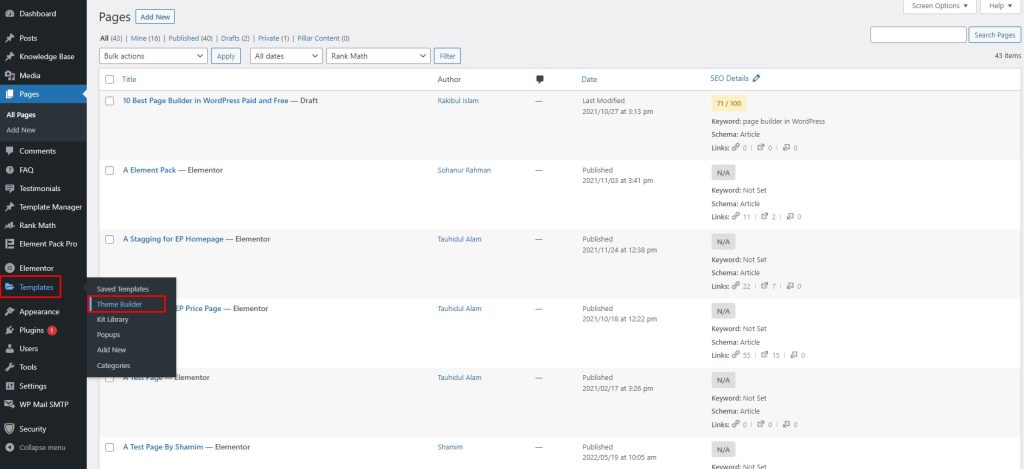
الخطوة 1: انتقل إلى مصمم القوالب

أولاً ، انتقل إلى لوحة القيادة ، ثم انتقل إلى شريط القائمة. بعد ذلك ، انتقل إلى القوالب ، ثم انتقل إلى Theme Builder.
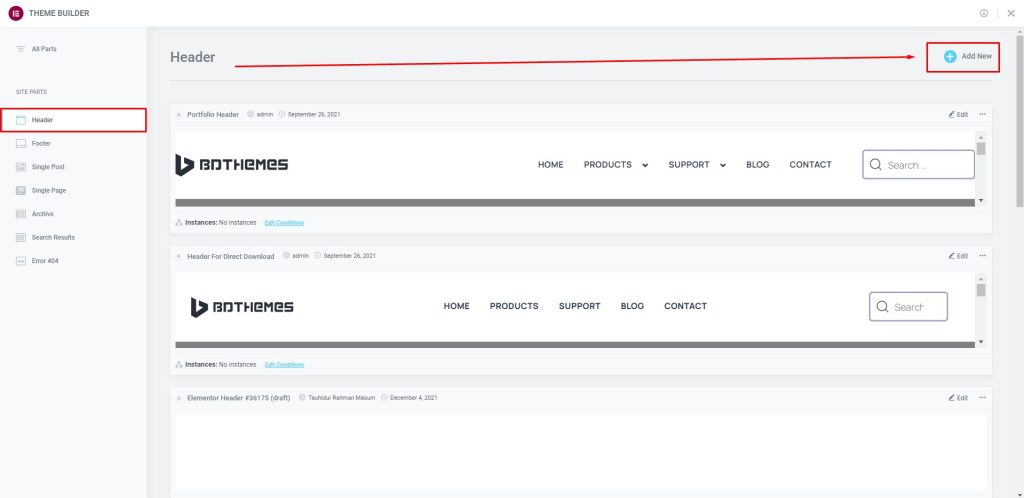
الخطوة 2: اذهب إلى إضافة جديد

بعد ذلك ، انتقل إلى العنوان ، ثم انتقل إلى إضافة جديد.
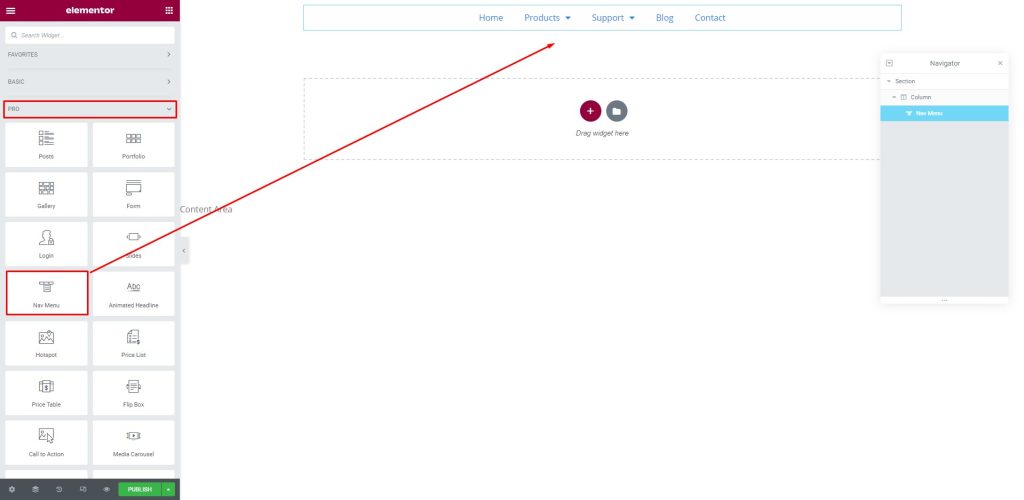
الخطوة 3: أدخل الأداة

الآن ، انتقل إلى قائمة الأدوات الموجودة ضمن علامة التبويب Pro. بعد ذلك ، اسحب القائمة الجديدة واسقطها في منطقة النص.
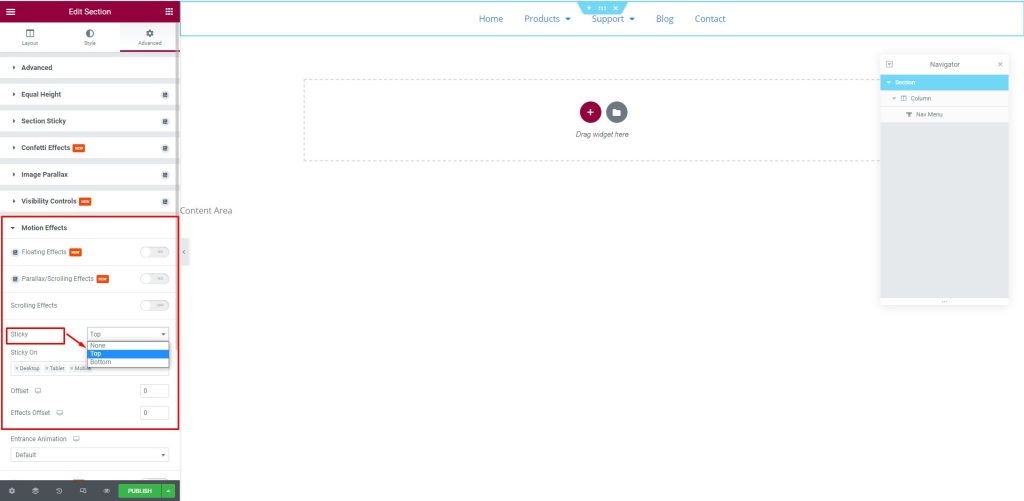
الخطوة 4: قم بتعيين الرأس في الأعلى

بعد ذلك ، انتقل إلى علامة التبويب خيارات متقدمة. بعد ذلك ، انتقل إلى قائمة Motion Effects ، ثم انتقل إلى القائمة الفرعية Sticky ، وحدد Top لتعيين الرأس في الأعلى.
الخطوة 5: انظر نتيجة الترويسة اللاصقة

بعد القيام بجميع الإجراءات ، سيظهر العنوان اللاصق في Elementor Pro على الشاشة.
اجعله مجانيًا باستخدام Elementor
يمكنك القيام بذلك باستخدام Elementor مجانًا أيضًا. هنا ، يجب عليك استخدام دعم جهة خارجية للقيام بذلك. نحن نتلقى المساعدة من ElementsKit Lite. الآن ، اتبع الخطوات أدناه:
الخطوة 1: اذهب إلى البرنامج المساعد

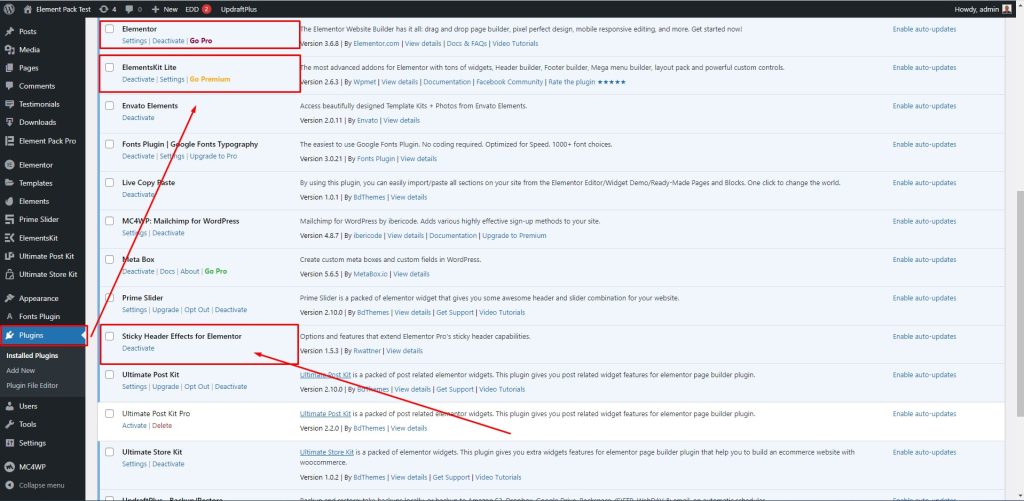
أولاً ، انتقل إلى شريط القوائم ، ثم انتقل إلى الإضافات ، ثم انتقل إلى ElementsKit Lite. بعد ذلك ، حدد Sticky Header Effects لـ Elementor.
الخطوة 2: اذهب إلى القوالب

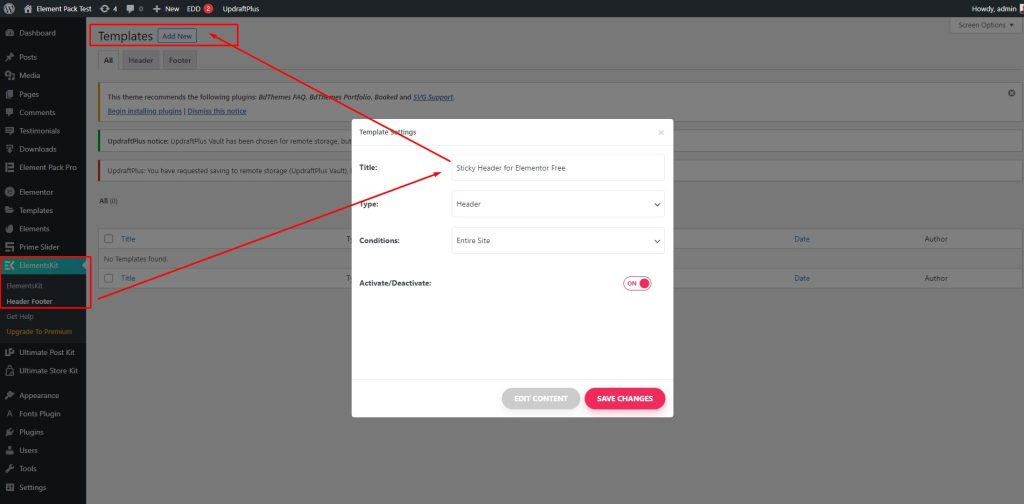
بعد ذلك ، انتقل إلى ElementsKit ، ثم انتقل إلى Header Footer. بعد ذلك ، انتقل إلى القوالب ، ثم حدد إضافة جديد ، وبعد ذلك سيظهر مربع على الشاشة. هنا ، اكتب العنوان - رأس مثبت لـ Elementor Free ، ثم قم بتمكين مفتاح تنشيط / إلغاء التنشيط واضغط على زر حفظ التغييرات.
الخطوة 3: تنشيط البرنامج المساعد

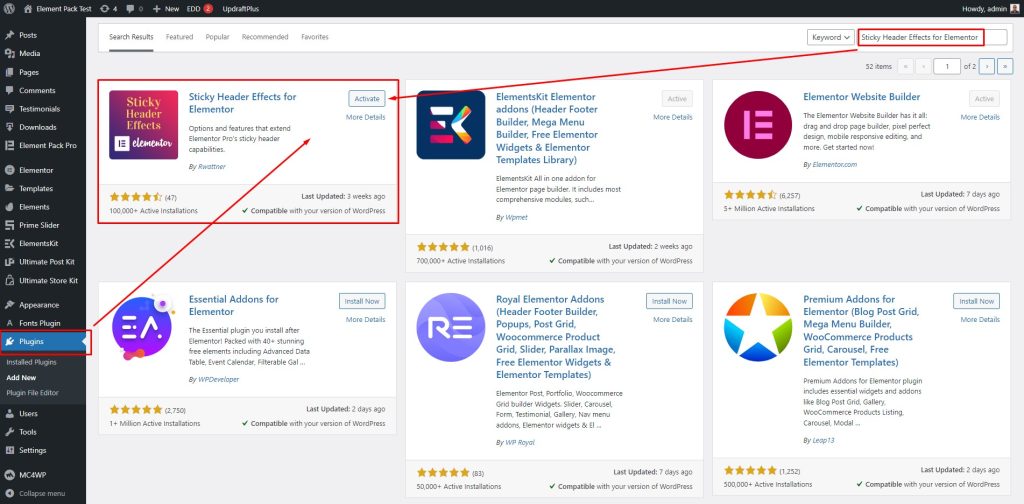
بعد ذلك ، انتقل إلى الإضافات ، ثم ابحث عن "Sticky Header Effects for Elementor" ، ثم اضغط على زر تنشيط لتمكين الخيار.
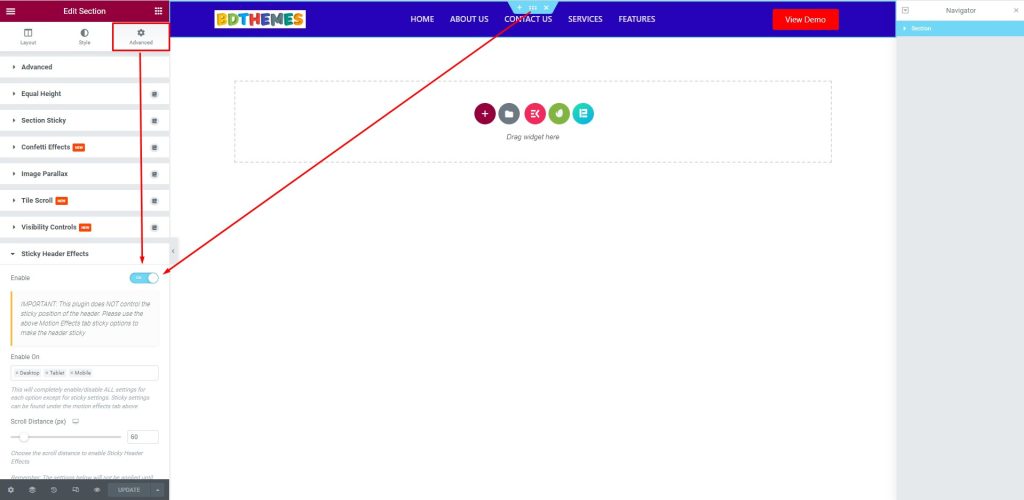
الخطوة 4: قم بتمكين وحدة التحويل

بعد ذلك ، انتقل إلى علامة التبويب Advanced (خيارات متقدمة) ، ثم انتقل إلى قائمة Sticky Header Effects ، ثم قم بتمكين المحول.
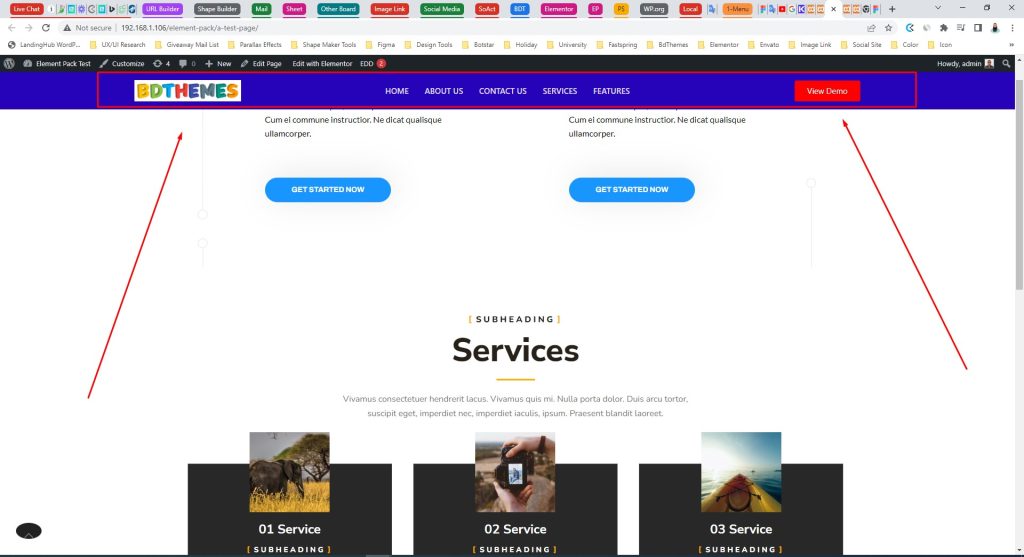
الخطوة 5: انظر النتيجة

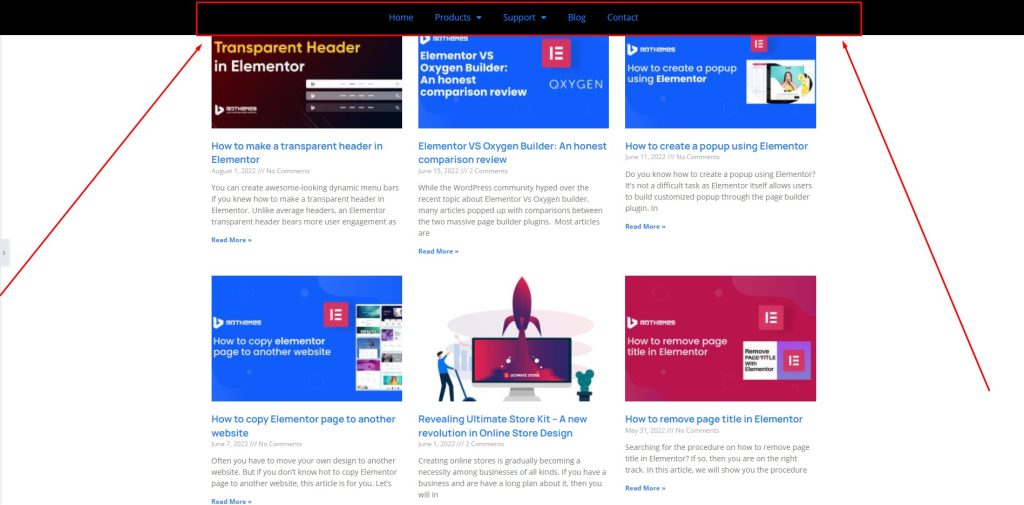
أخيرًا ، بعد الانتهاء من جميع الإجراءات ، سيبدو الرأس اللاصق هكذا.
المكافأة: يمكنك الحصول عليها باستخدام Element pack Pro
إنه أمر ممتع أنه يمكنك إنشاء رأس ثابت في Elementor باستخدام Element Pack Pro أيضًا. يحتوي Element Pack Pro على خيار إنجاز المهمة التي ستجعلها أكثر جاذبية.
للقيام بذلك ، اتبع الخطوات أدناه:
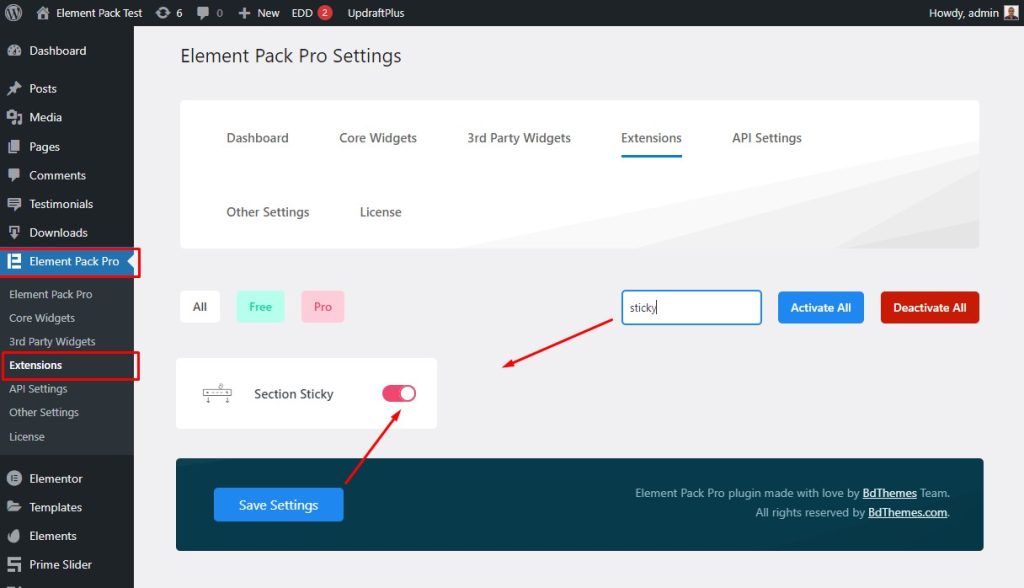
الخطوة 1: اذهب إلى الإضافات

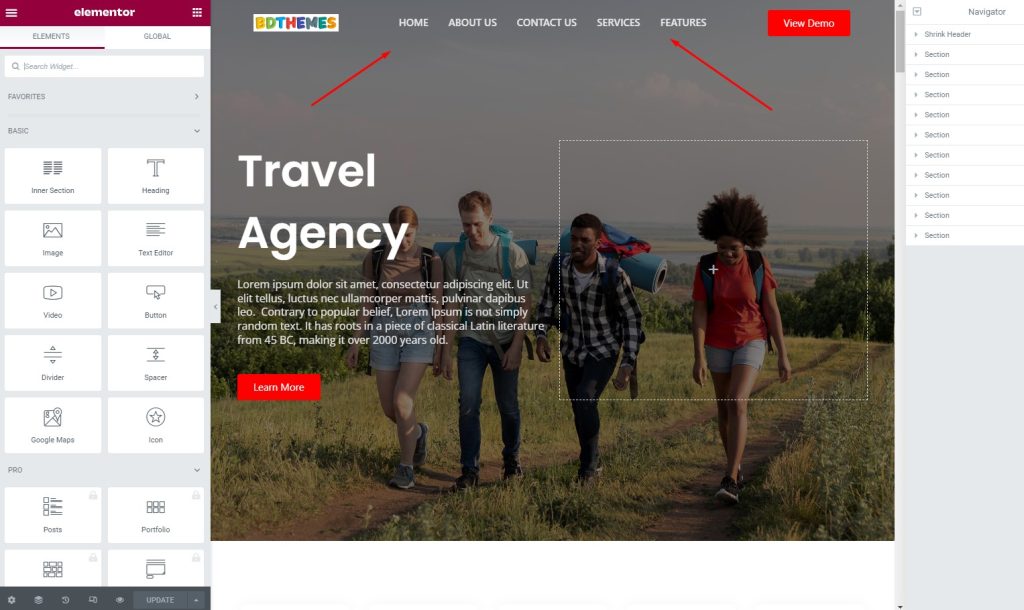
أولاً ، انتقل إلى شريط القائمة ، ثم انتقل إلى قائمة Element Pack Pro ، ثم انتقل إلى القائمة الفرعية Extensions. بعد ذلك ، ابحث عن مثبت ، ثم قم بتمكين مفتاح التبديل اللاصق للقسم واضغط على زر حفظ الإعدادات.
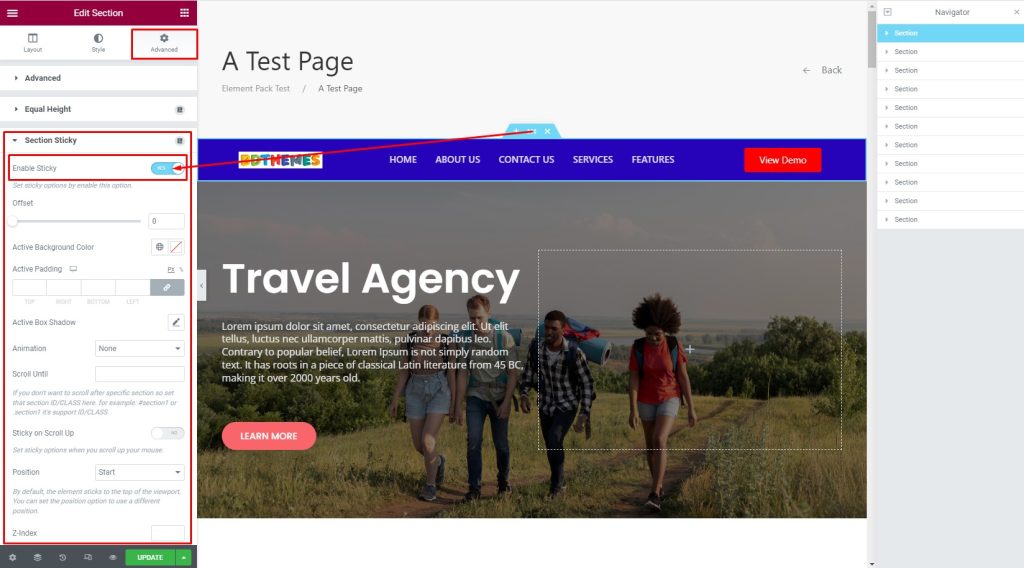
الخطوة 2: قم بتمكين أداة التبديل الخاصة بالقسم

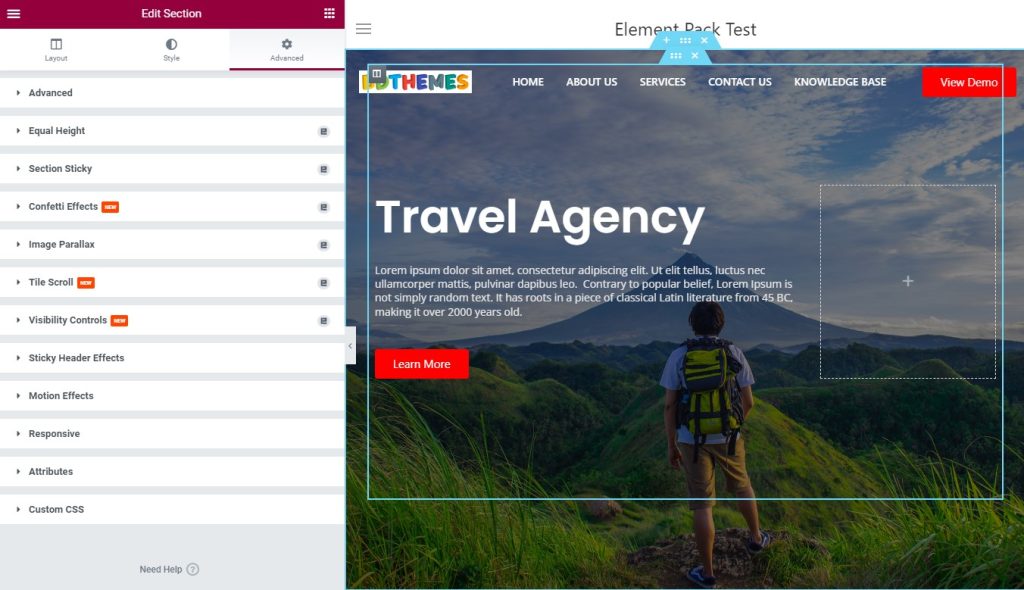
الآن ، انتقل إلى علامة التبويب خيارات متقدمة ، ثم انتقل إلى قائمة القسم اللاصق ، ثم قم بتمكين مفتاح التمكين.

الخطوة 3: رؤية Sticky Header على الشاشة

أخيرًا ، بعد الانتهاء من العملية ، سيبدو الرأس اللاصق هكذا.
نصائح إضافية: يمكنك تخصيص وتغيير نمط الرأس اللاصق إلى أنواع مختلفة. فيما يلي بعض النصائح الأخرى التي يمكنك استخدامها.
جعل رأس لاصق شفاف
يمكنك جعل الرأس اللاصق في رأس لاصق شفاف. للقيام بذلك ، اتبع الخطوات أدناه:
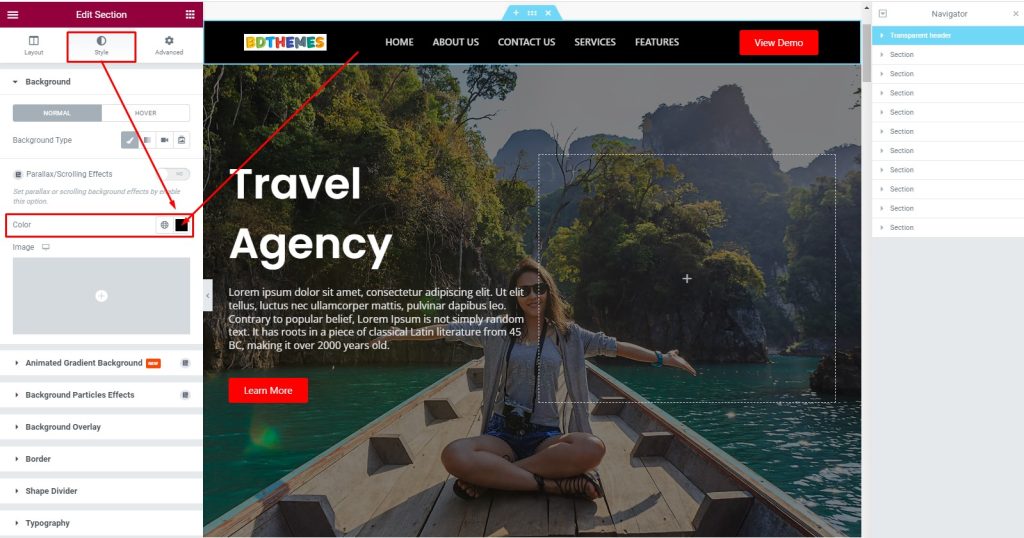
الخطوة 1: تغيير لون الرأس اللاصق

أولاً ، انتقل إلى محرر القسم ، ثم انتقل إلى علامة تبويب النمط. بعد ذلك ، انتقل إلى قائمة الخلفية ، ثم انتقل إلى خيار اللون.
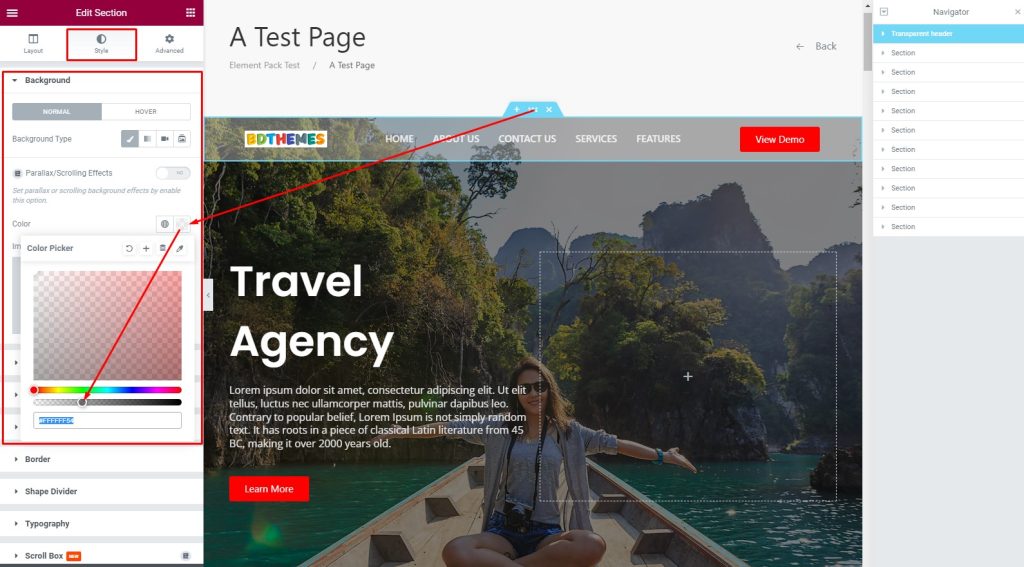
الخطوة 2: تخصيص القسم

بعد ذلك ، حدد لونًا فاتحًا واضبط انتقال اللون إلى شفاف.
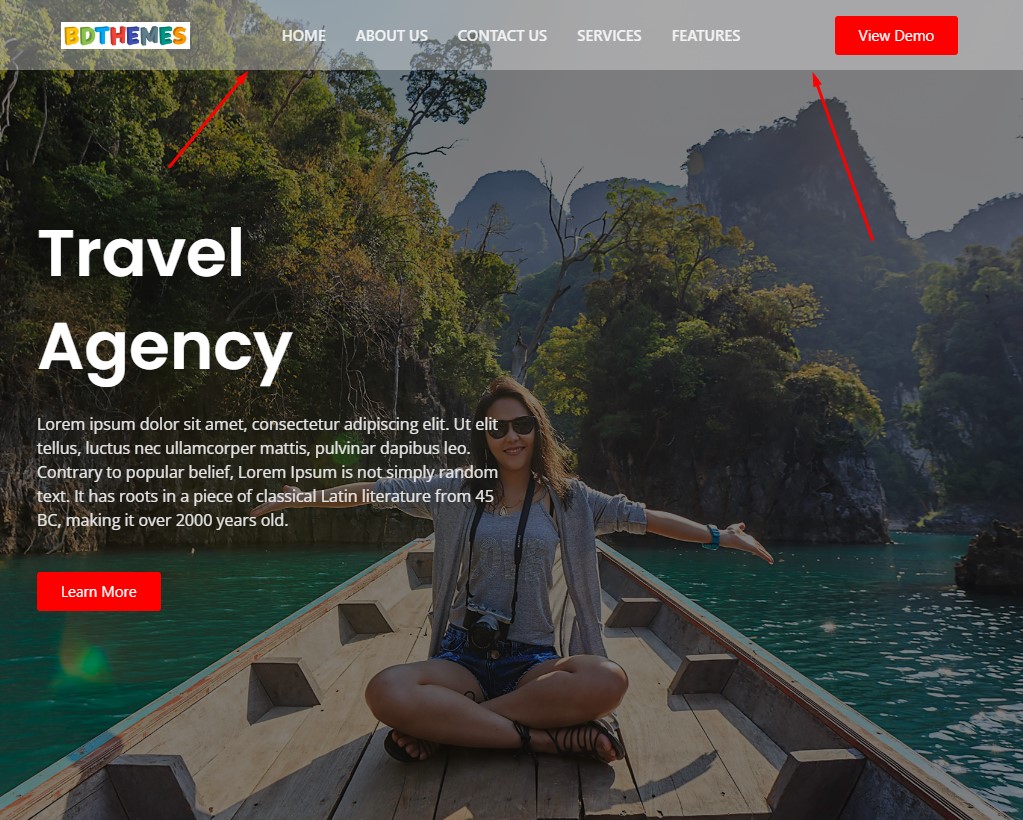
الخطوة 3: انظر النتيجة

تم التنفيذ! لقد نجحت في تحويل الرأس اللاصق إلى رأس لاصق شفاف. شاهد التأثير على الشاشة.
جعل تقلص رأس لزجة
يمكنك جعل رأس لزجة يتقلص رأس لزجة. للقيام بذلك ، اتبع الخطوات أدناه:
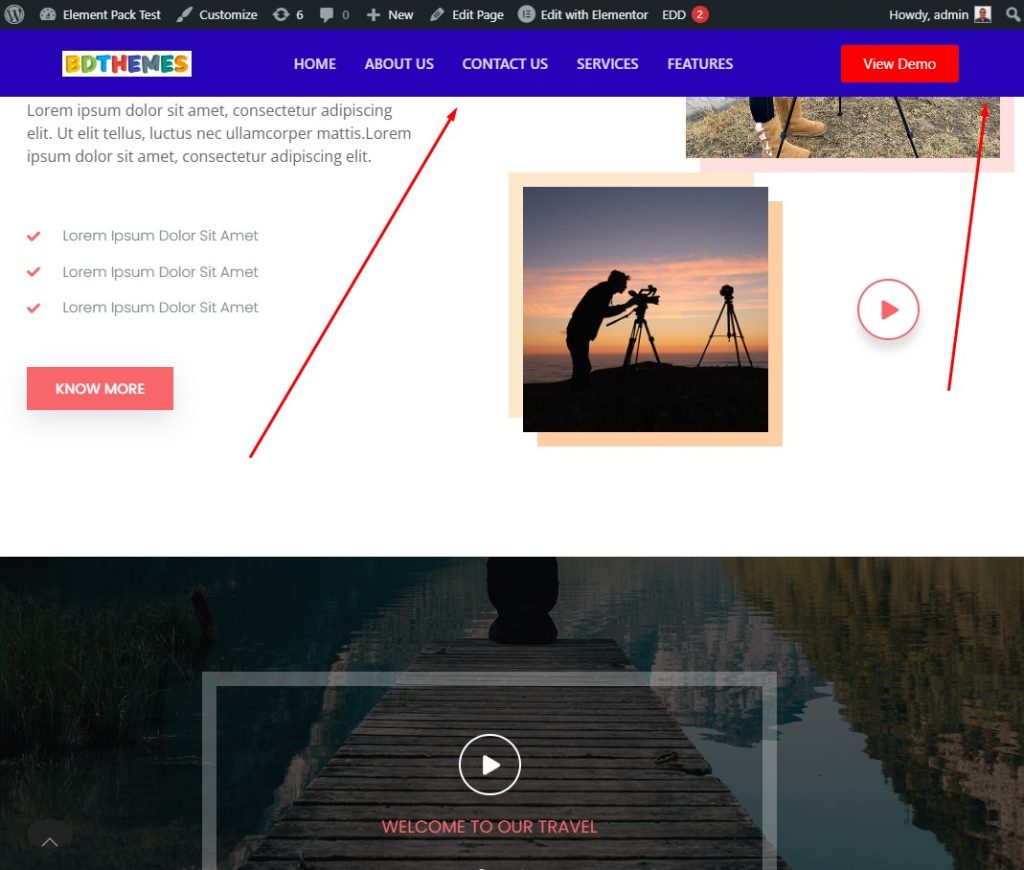
الخطوة 1: عرض الرأس اللاصق

أولاً ، ألق نظرة على الرأس اللاصق.
الخطوة 2: اذهب إلى علامة التبويب خيارات متقدمة

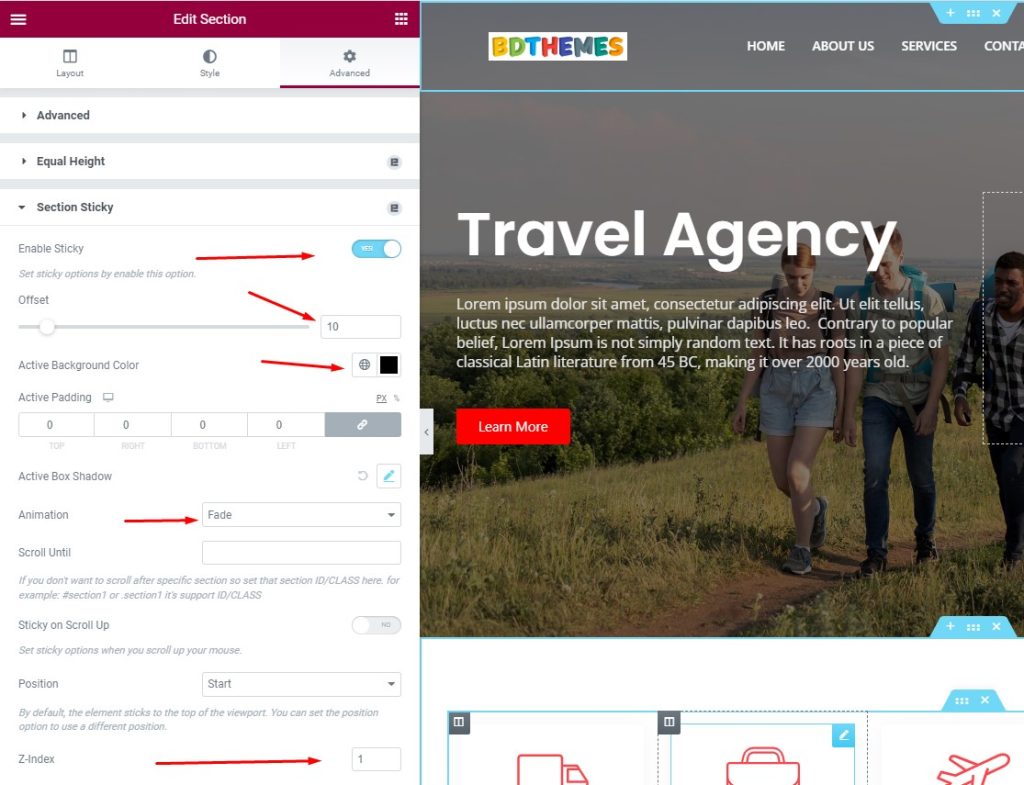
بعد ذلك ، انتقل إلى علامة التبويب خيارات متقدمة ، ثم انتقل إلى قائمة القسم اللاصق ، ثم قم بتمكين مفتاح التبديل اللاصق ، ثم حدد الإزاحة إلى 10. بعد ذلك ، حدد لون الخلفية النشط ، ثم حدد الرسوم المتحركة على التلاشي ، ثم اضبط Z -فهرس في 1.
الخطوة 3: تخصيص الرأس

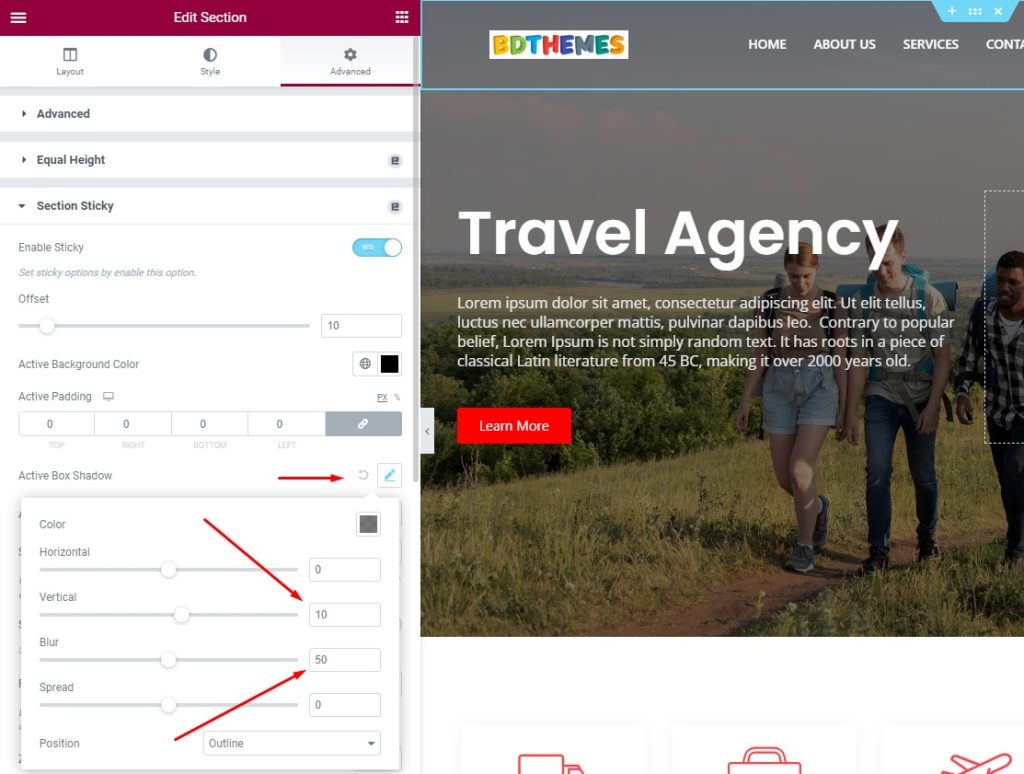
بعد ذلك ، انتقل إلى قائمة Active Box Shadow ، ثم اضبط Vertical على 10 ، ثم اضبط نسبة Blur على 50.
الخطوة 4: الرأس اللاصق طبيعي على الشاشة

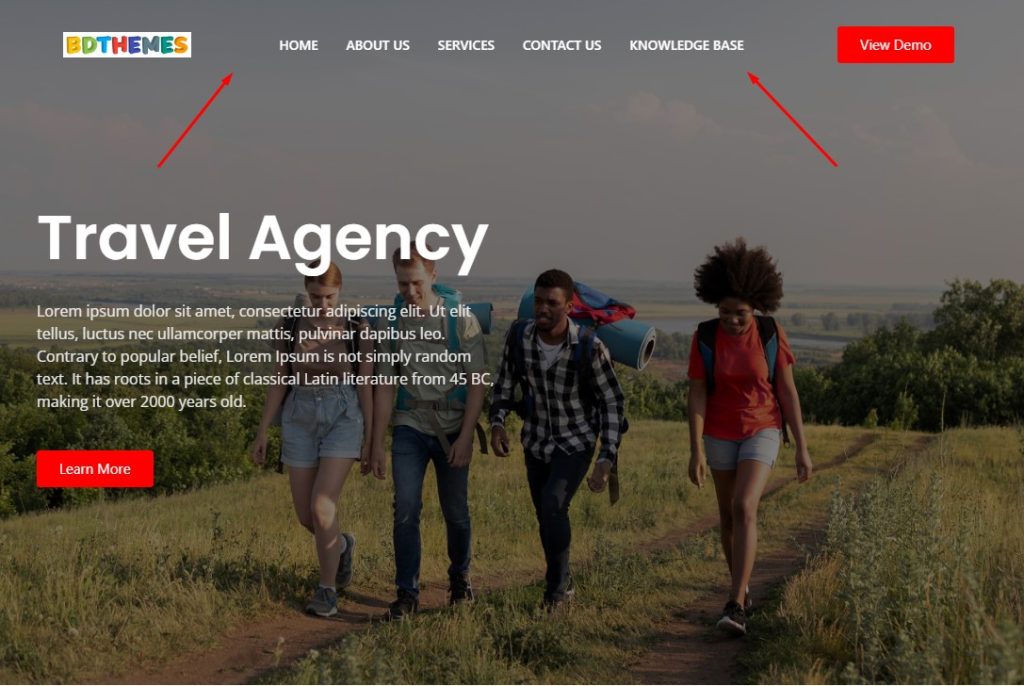
لاحظ أن الرأس اللاصق معروض على نطاق واسع بالحجم الكامل هنا.
الخطوة 5: رؤية الرأس منكمشًا

الآن ، تم تقليص الرأس اللاصق على الشاشة.
الخطوة 6: سيظل منكمشًا أثناء التمرير لأسفل

سيبقى هذا الرأس اللزج المنكمش على هذا النحو أثناء التمرير لأسفل باستمرار.
تتلاشى وتتلاشى
نعم! يمكنك إضافة انتقال إلى الرأس اللاصق في Elementor مثل التلاشي والتلاشي. للقيام بذلك ، ما عليك سوى اتباع الخطوات:
الخطوة 1: اذهب إلى علامة التبويب خيارات متقدمة

لإضافة انتقال Fade In و Fade Out ، عليك الانتقال إلى علامة التبويب Advanced.
الخطوة 2: تخصيص الرأس لتطبيق Fade

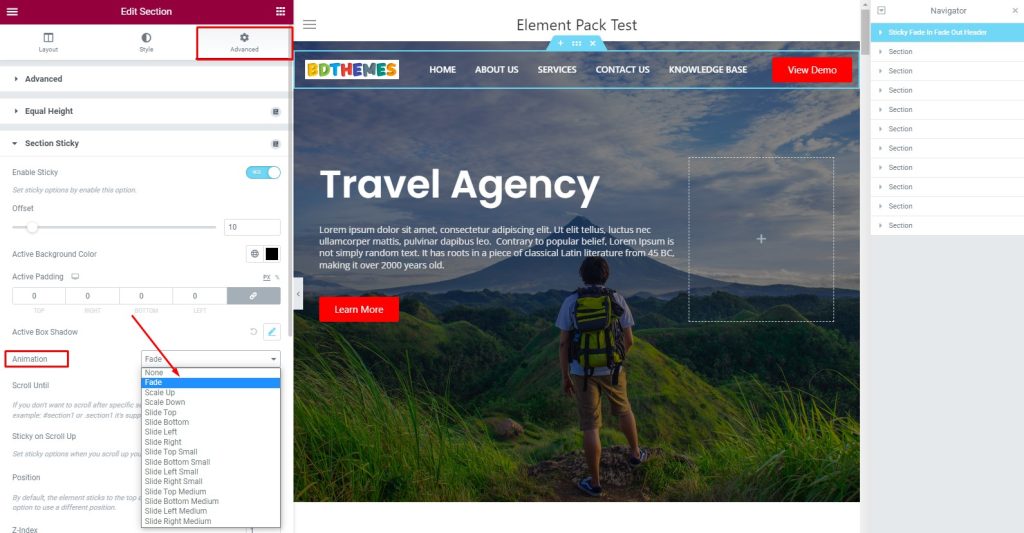
الآن ، بعد الانتقال إلى علامة التبويب خيارات متقدمة ، انتقل إلى قائمة القسم اللاصق ، ثم انتقل إلى قسم الرسوم المتحركة وحدد تلاشي من القائمة المنسدلة.
الخطوة 3: انظر تأثير الانتقال

أخيرًا ، انظر إلى العنوان اللاصق وشاهد التأثير!
استنتاج
لقد ناقشنا أهمية العنوان اللاصق في Elementor وبعض الإجراءات والأساليب الخاصة به أعلاه. آمل أن يساعدك هذا كثيرًا في جعل موقعك أكثر جذبًا للزوار.
شكرا لقراءة هذا المقال بصبر. طاب يومك.
