كيفية إنشاء رأس مثبت باستخدام Beaver Themer (في 4 خطوات سهلة)
نشرت: 2022-12-02حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


هل تتساءل عن كيفية إنشاء رأس لاصق على موقع WordPress الخاص بك؟ تجعل الرؤوس اللاصقة إمكانية التنقل في موقع الويب الخاص بك سهلة الوصول للمستخدمين ، حتى أثناء قيامهم بالتمرير لأسفل الصفحة. من خلال التخلص من التمرير غير الضروري ، يمكنك تحسين تجربة المستخدم لموقع الويب الخاص بك (UX).
في هذا المنشور ، سنقدم لك الرؤوس الثابتة. بعد ذلك ، سنوضح لك كيفية إنشاء واحدة باستخدام Beaver Themer في أربع خطوات بسيطة. دعنا نذهب اليها!
جدول المحتويات:
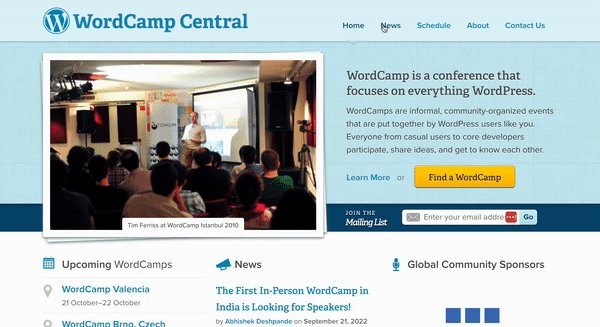
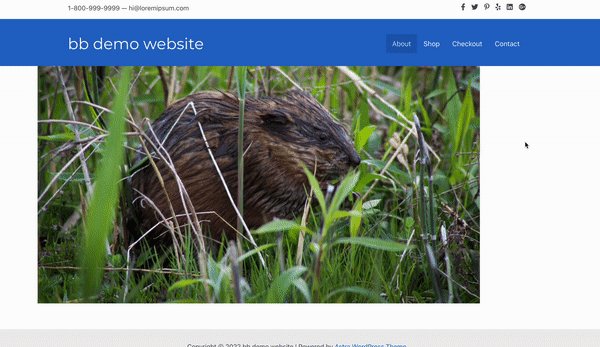
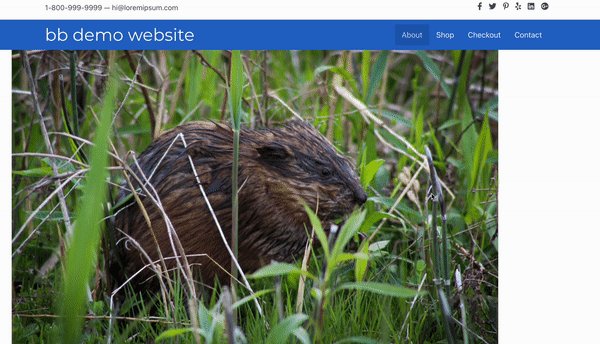
قبل أن نتعمق في الشكل الذي يبدو عليه الرأس اللاصق ، دعنا أولاً نلقي نظرة على الرأس التقليدي غير اللاصق:

في المثال أعلاه ، يتميز عنوان موقع الويب بقائمة تنقل أنيقة مع روابط لصفحات أخرى. من اليسار إلى اليمين ، هم: الصفحة الرئيسية ، والأخبار ، والجدول الزمني ، وحول ، والاتصال بنا .

إنه رأس مباشر وفعال ، حتى أنه يتميز بشعار لافت للنظر في أقصى اليسار. ومع ذلك ، يختفي العنوان تمامًا عند التمرير لأسفل على الشاشة.
هذا يعني أنه سيتعين على المستخدمين التمرير طوال الطريق احتياطيًا للصفحة للوصول إلى القائمة مرة أخرى. يمكن لهذا التخطيط إنشاء تجربة مستخدم سلبية ، خاصةً إذا كان موقعك يحتوي على الكثير من المحتوى.
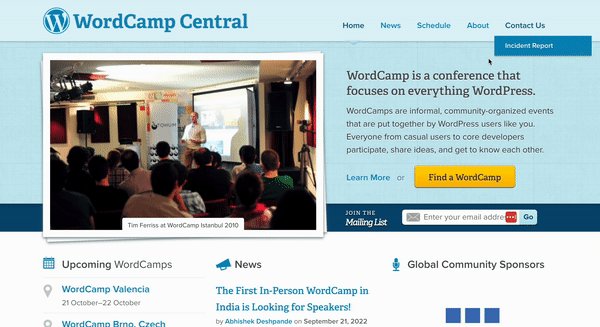
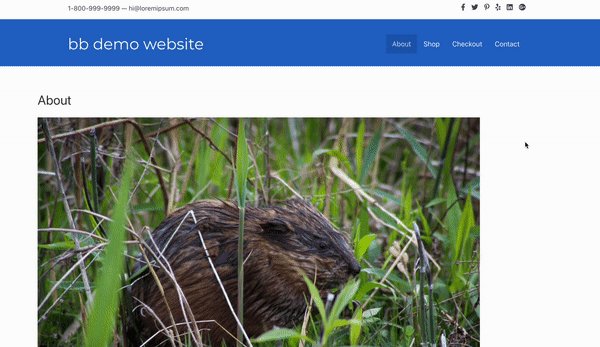
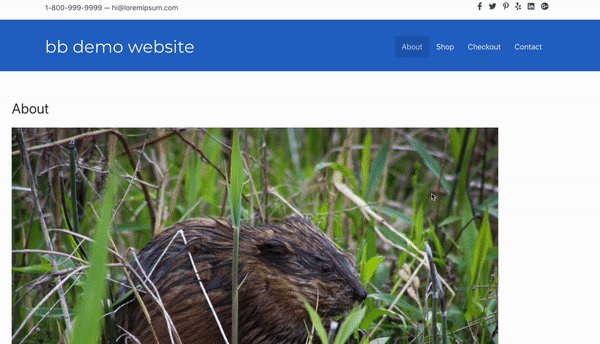
أدخل: رؤوس مثبتة. لا يتحرك الرأس "الثابت" ، المعروف أيضًا باسم الرأس الثابت أو الثابت ، عندما يقوم المستخدم بالتمرير لأسفل (أو لأعلى) على صفحة الويب. كما يوحي الاسم ، فإنه "يلتصق" بموقعه الدائم على الشاشة ، عادةً في الجزء العلوي:

ستجد عادةً أن العناوين اللاصقة تحظى بشعبية كبيرة بين متاجر التجارة الإلكترونية على وجه الخصوص. ذلك لأن المتاجر عبر الإنترنت غالبًا ما تروج لفئات أو منتجات شائعة متعددة على صفحاتها الرئيسية.
بالنسبة إلى موقع التجارة الإلكترونية ، يمكن للتمرير محاكاة التجول والتصفح في متجر فعلي. لمواصلة الاستعارة ، يسمح لك الرأس اللاصق بالعودة على الفور إلى موقع معين (أو العثور على موقع جديد) دون إعادة تتبع خطواتك.
يمكن أن تستفيد الرؤوس الثابتة إلى حد كبير من أي نوع من مواقع الويب الأكبر حجمًا ، من المؤسسات غير الربحية إلى المؤسسات التعليمية. قد ترغب الشركات الصغيرة في تنفيذ الرؤوس الثابتة على مواقع الجوال الخاصة بهم. بشكل عام ، يمكن للرأس اللاصق أن يعزز بشكل كبير تجربة المستخدم لموقعك.
الآن بعد أن عرفت المزيد عن الرؤوس اللاصقة ومزاياها ، دعنا نستكشف كيفية إنشاء واحدة. في هذا البرنامج التعليمي ، سننشئ رأسًا ثابتًا باستخدام المكون الإضافي Beaver Builder والوظيفة الإضافية Beaver Themer. ضع في اعتبارك أنك ستحتاج إلى إحدى خطط إنشاء الصفحات المتميزة الخاصة بنا لاستخدام هذه الميزة.
قبل أن نقوم بتكوين رأسنا اللاصق في Beaver Themer ، سنبدأ بإنشاء قائمة.
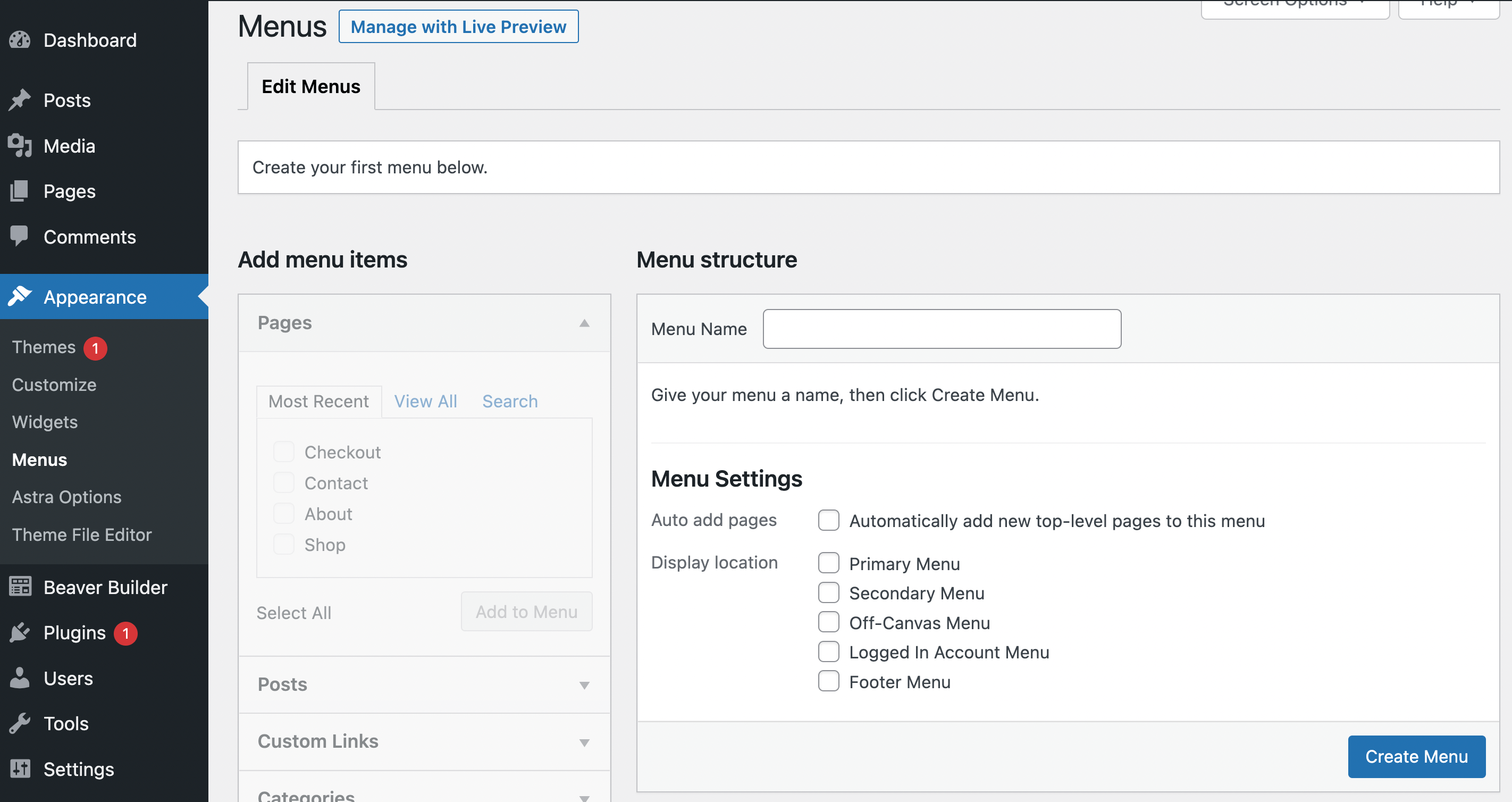
لإضافة قائمة ، ما عليك سوى الانتقال إلى لوحة معلومات WordPress الخاصة بك والانتقال إلى المظهر > القوائم :

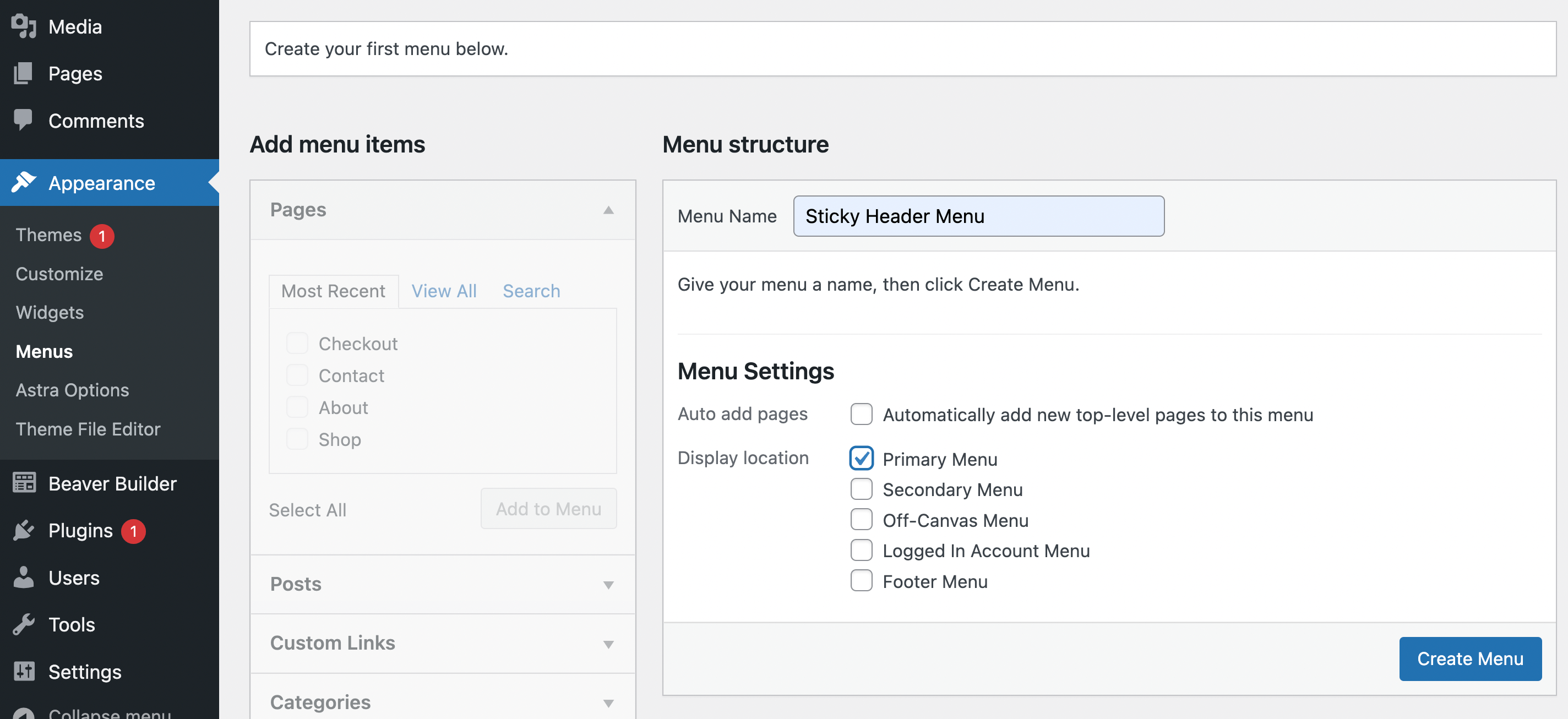
امنح قائمتك اسمًا واختر المكان الذي تريده. في هذه الحالة ، سنذهب إلى القائمة الأساسية ، لذلك تظهر في رأسنا. بعد ذلك ، انقر فوق إنشاء قائمة :

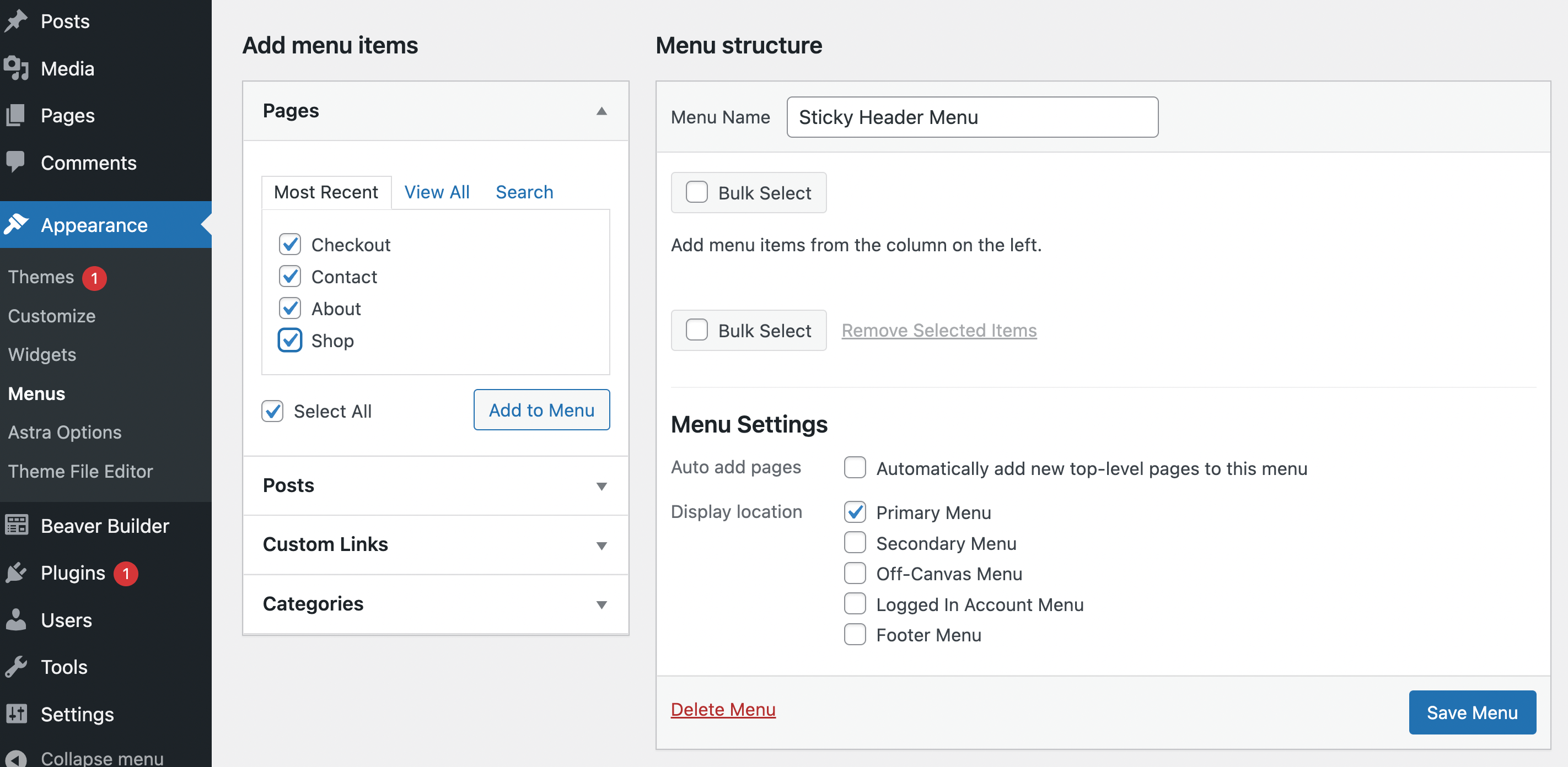
الآن سوف تحتاج إلى إضافة عناصر القائمة. حدد الصفحات التي تريد تضمينها في قائمتك من لوحة Pages على اليسار. سنضيف جميع الصفحات الأربع من أحدث قائمتنا:

بعد تحديد اختياراتك ، انقر فوق إضافة إلى القائمة . بمجرد إضافة صفحاتك ، يجب أن تراها الآن على الجانب الأيمن:

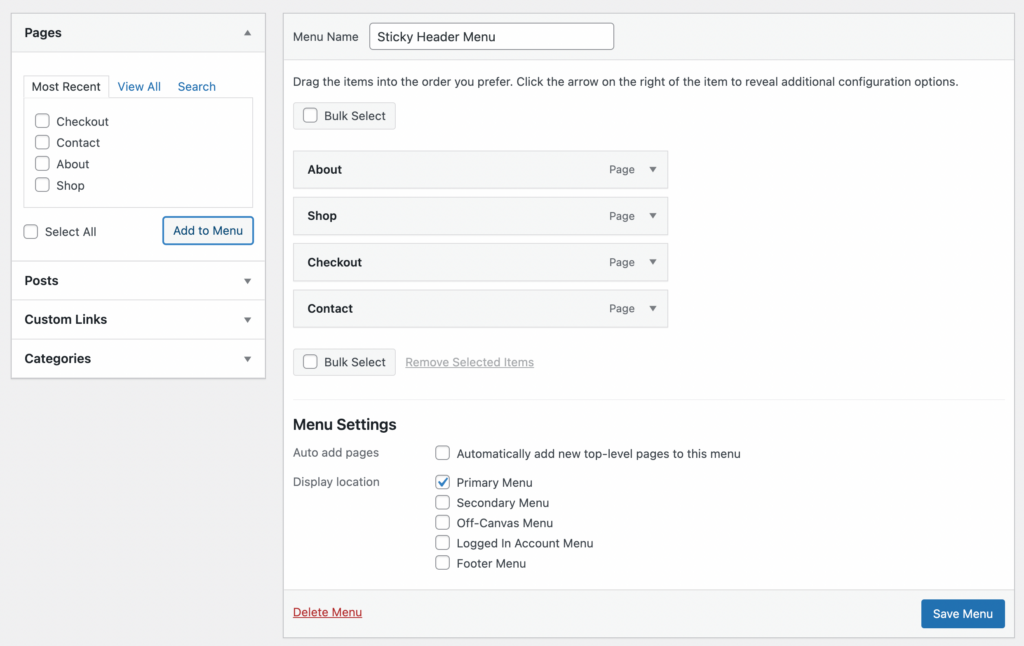
في هذه المرحلة ، يمكنك المضي قدمًا وسحب الصفحات وإفلاتها (أو استخدام الأسهم) لتنظيمها بالترتيب الذي تريدها أن تظهر به. ثم اضغط على حفظ القائمة في الركن الأيمن السفلي.
تذكر أنه يمكنك دائمًا تخصيص هذه القائمة في Beaver Builder قبل جعلها لزجة. على سبيل المثال ، يمكنك تنفيذ CSS مخصص لتحويل عناصر القائمة إلى أزرار. بعد الانتهاء من أي تخصيصات ، يمكنك الانتقال إلى الخطوة التالية!
حتى الآن ، عملنا فقط في لوحة معلومات WordPress القياسية ، لكنك ستحتاج إلى Beaver Themer من الآن فصاعدًا. إذا لم تكن معتادًا على الأداة ، فلا تقلق! إنه سهل الوصول للغاية وسهل الاستخدام للمبتدئين. بالإضافة إلى ذلك ، سنوجهك خلال العملية بأكملها.
ومع ذلك ، إذا كنت ترغب في الحصول على بعض التدريب قبل استخدامه ، فيمكنك دائمًا الاطلاع على دورة Theme Builder المجانية. بخلاف ذلك ، توجه إلى Beaver Builder> Themer Layouts> Add New :

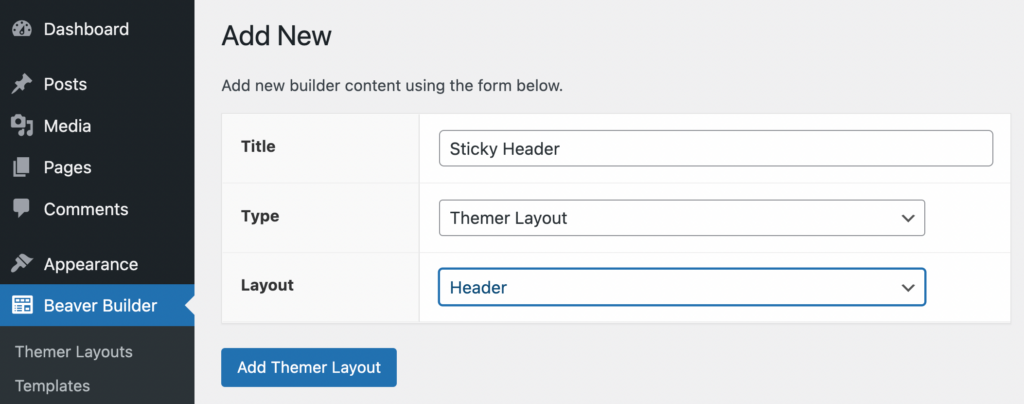
في هذه الشاشة ، ستحتاج إلى تسمية تخطيط Themer الجديد الخاص بك. بعد ذلك ، تأكد من تحديد Themer Layout ضمن النوع وتحديد الرأس للتخطيط :

بعد ذلك ، انقر فوق Add Themer Layout .
من المهم ملاحظة أنه إذا رأيت غير مدعوم بجوار أي من الخيارات في القائمة المنسدلة Layout ، فمن المحتمل أن يكون هذا بسبب أن قالبك غير متوافق مع Beaver Themer أو Beaver Builder.
لتجنب هذه المشكلة ، نوصي باستخدام سمة WordPress متوافقة مثل سمة Beaver Builder الخاصة بنا ، والتي تم تصميمها خصيصًا للعمل مع جميع أدوات Beaver Builder الخاصة بنا.
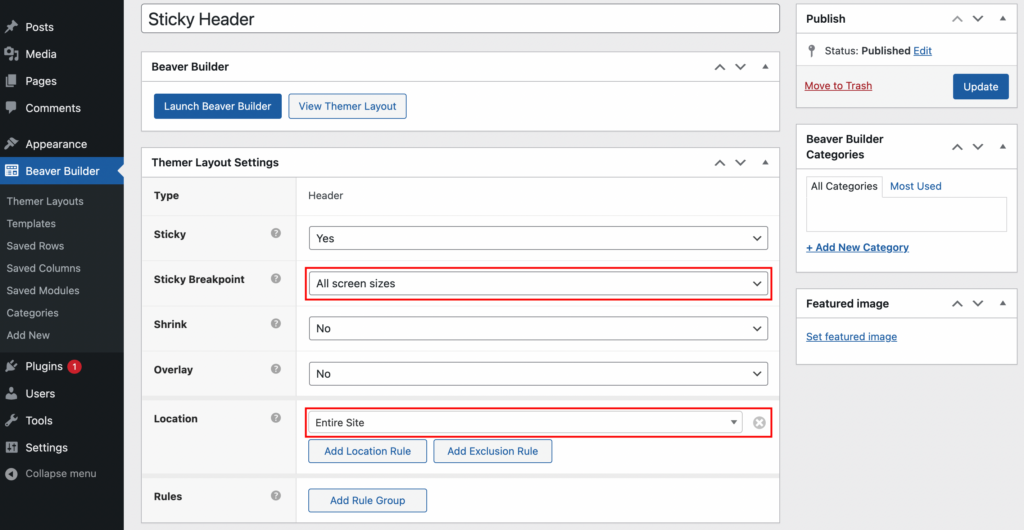
بمجرد إنشاء تخطيط Themer الجديد الخاص بك ، سيتم توجيهك تلقائيًا إلى شاشة يمكنك من خلالها تعديل إعداداتها:

هذا هو المكان الذي يمكنك فيه جعل التخطيط الخاص بك ثابتًا. ما عليك سوى تحديد موقع لوحة إعدادات Themer Layout . بعد ذلك ، بجوار مثبت ، حدد نعم في القائمة المنسدلة:

ستحتاج أيضًا إلى اختيار التكوينات الرئيسية مثل Sticky Breakpoint وموقع التخطيط الخاص بك. في هذا المثال ، سنقوم بتنفيذ رأسنا اللاصق لجميع أحجام الشاشات ونجعلها تظهر على موقعنا بالكامل :

يمكنك أيضًا إنشاء المزيد من القواعد المتقدمة (أو مجموعات القواعد) التي تملي كيفية تصرف رأسك الثابت. عندما تنتهي من تحديد اختياراتك هنا ، انقر فوق نشر .
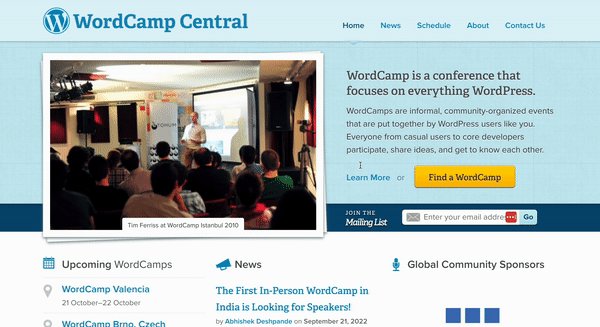
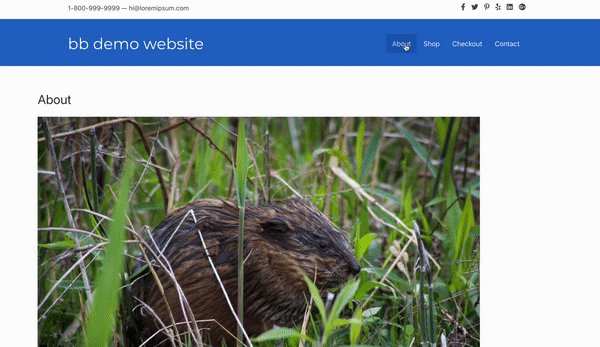
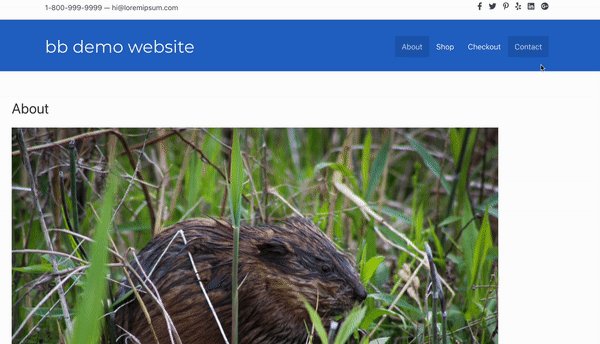
بعد ذلك ، يمكنك معاينة موقعك على الواجهة الأمامية لمشاهدة نتائجك:

كما ترى في مثالنا ، أصبح الرأس الآن مثبتًا! تذكر ، إذا لم تكن راضيًا تمامًا عن النتائج ، فيمكنك دائمًا الرجوع وتعديل تخطيط Themer الخاص بك بشكل أكبر. بخلاف ذلك ، فقد حان الوقت لتخصيص إعدادات رأسك اللاصق.
كما ذكرنا ، لا يمكّنك Beaver Themer من جعل رأسك ثابتًا فحسب ، بل يتيح لك أيضًا استخدام ميزات الرأس اللاصقة المتقدمة. على سبيل المثال ، يمكنك جعل رأسك اللاصق يتقلص.
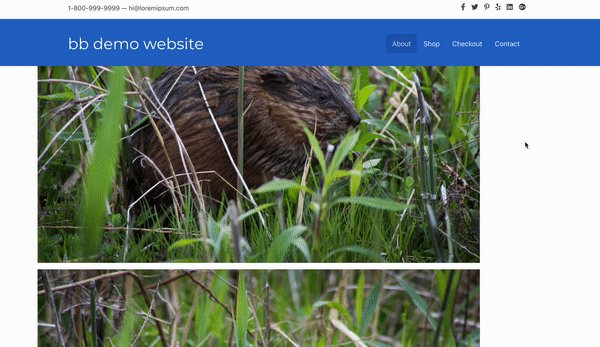
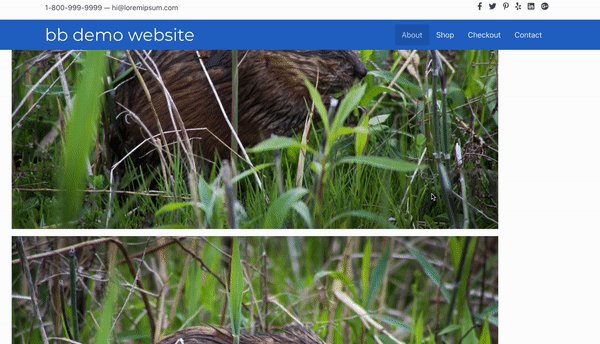
للقيام بذلك ، ما عليك سوى الرجوع إلى شاشة إعدادات تخطيط Themer وتحديد نعم في القائمة المنسدلة بجوار Shrink . في هذا السيناريو ، إليك ما سيبدو عليه رأسك اللاصق:

كما ترى ، يتقلص رأسنا اللاصق الأزرق ويتوسع بناءً على سلوك التمرير. يمكن لهذه الميزة رفع مستوى موقعك على الفور بجعله يبدو أكثر احترافية. بالإضافة إلى ذلك ، سيسمح هذا الرأس المتقلص للمستخدمين برؤية المزيد من الشاشة في وقت واحد.
بدلاً من ذلك ، يمكنك العودة إلى إعدادات تخطيط Themer وتطبيق تأثير التراكب. سيعطي هذا الرأس خلفية شفافة. تذكر فقط النقر فوق " تحديث " في الزاوية العلوية اليمنى لحفظ تغييراتك.
يمكن أن تكون الرؤوس الثابتة طريقة رائعة لتحسين تجربة المستخدم لموقعك لأنها تجعل التنقل في الرأس متاحًا للمستخدمين بغض النظر عن جزء الصفحة التي يتصفحونها.
للتلخيص ، إليك كيفية إنشاء رأس ثابت باستخدام Beaver Themer في أربع خطوات:
إذا كنت ترغب في تمكين رأس لاصق في Beaver Builder Theme ، فانتقل إلى تخصيص> رأس> تخطيط الرأس . يمنحك تحكمًا متقدمًا في كل من رأس الصفحة وتذييلها.
إذا كان موقعك يحتوي على العديد من الصفحات ، فقد تفكر في تحويل قائمة العناوين الثابتة إلى قائمة ضخمة. يمكنك إعداد واحد باستخدام الوظيفة الإضافية Beaver Builder Mega Menu. علاوة على ذلك ، يمكن أن تساعد إضافة روابط الربط إلى المحتوى الخاص بك الزوار على التنقل في صفحاتك بسرعة وسهولة.