كيفية إنشاء موقع صور الأسهم باستخدام Elementor
نشرت: 2022-06-01هل أنت من هواة التصوير الفوتوغرافي ولديك خطة لاستثمار هوايتك؟ إذا كان الأمر كذلك ، فإن إحدى الأفكار التي يمكنك تنفيذها هي إنشاء موقع ويب للصور. يمكنك تحقيق الدخل من موقع الويب الخاص بالصور المخزنة عن طريق مطالبة زوارك بالاشتراك قبل أن يتمكنوا من تنزيل صورة.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء موقع ويب لصور الأسهم في WordPress باستخدام Elementor.
Elementor ، كما تعلم ، هو مكون إضافي منشئ الصفحات لـ WordPress يحتوي على أكثر الميزات شمولاً. يأتي مزودًا بميزة Theme Builder التي تدعم المحتوى الديناميكي المخصص (الحقول المخصصة ونوع المنشور المخصص) للسماح لك بإنشاء موقع ويب ديناميكي باستخدام نهج بدون رمز. يمكنك الاستفادة من هذه الميزة لإنشاء موقع ويب للصور المخزنة مثل Unsplash أو Pexels. بالطبع ، لن تكون ميزات موقع صور الأسهم الخاص بك معقدة مثل هذين الموقعين الشهيرين للصور. على الأقل ، يمكنك استخدام موقع الويب الخاص بك لعرض صورك الخاصة.
يعد Picjumbo مثالًا رائعًا على موقع ويب ناجح لصور الأسهم تم إنشاؤه باستخدام WordPress. بالنسبة لهذا البرنامج التعليمي نفسه ، يمكنك الرجوع إلى أدنى ISO. تم إنشاء هذا الموقع باستخدام Elementor.
لإنشاء موقع ويب لصور الأسهم باستخدام WordPress + Elementor (نهج بدون رمز) ، ستحتاج إلى المكونات الإضافية التالية:
- Elementor Pro (مدفوع)
- الحقول المخصصة المتقدمة (مجاني)
- CPT UI (مجاني)
يمكنك استبدال الحقول المخصصة المتقدمة وواجهة المستخدم CPT بـ JetEngine إذا كنت تريد ذلك. بالطبع ، تحتاج أيضًا إلى مجال واستضافة لموقع الويب الخاص بك. خدماتنا الموصى بها للحصول على المجال والاستضافة هي:
- Bluehost
- SiteGround
- DreamHost
إذا كنت جديدًا في Elementor ، فيمكنك قراءة مقالتنا السابقة لمعرفة كيفية استخدام Elementor.
سيتكون موقع صور المخزون الذي سننشئه هنا من الأجزاء التالية:
- الصفحة الرئيسية
- قالب منشور فردي مخصص لعرض عناصر الصورة
- صفحات أرشفة مخصصة لعرض الصور حسب الفئات والعلامات
- رأس
- تذييل
يمكنك إضافة أجزاء أخرى حسب حاجتك.
هيا بنا نبدأ.
كيفية إنشاء موقع صور الأسهم باستخدام Elementor
الخطوة 1: إنشاء نوع منشور مخصص باستخدام CPT UI
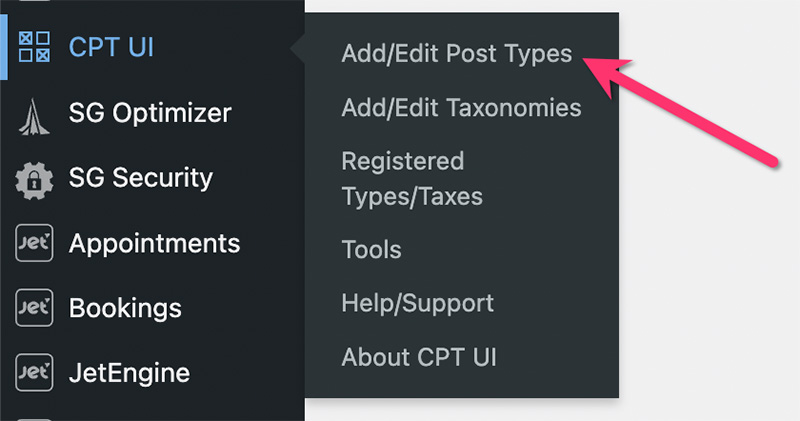
تحتاج إلى إنشاء نوع منشور مخصص (CPT) لاستيعاب محتوى الصور التي تريد إضافتها إلى موقع الويب الخاص بك. كما ذكرنا سابقًا ، سنستخدم CPT UI لإنشاء نوع منشور مخصص في هذا البرنامج التعليمي. قبل البدء ، تأكد من تثبيت وتفعيل المكون الإضافي CPT UI على موقع WordPress الخاص بك. بمجرد أن تصبح جاهزًا ، انتقل إلى CPT UI -> إضافة / تحرير أنواع المنشورات على لوحة معلومات WordPress الخاصة بك لإنشاء نوع المنشور المخصص.

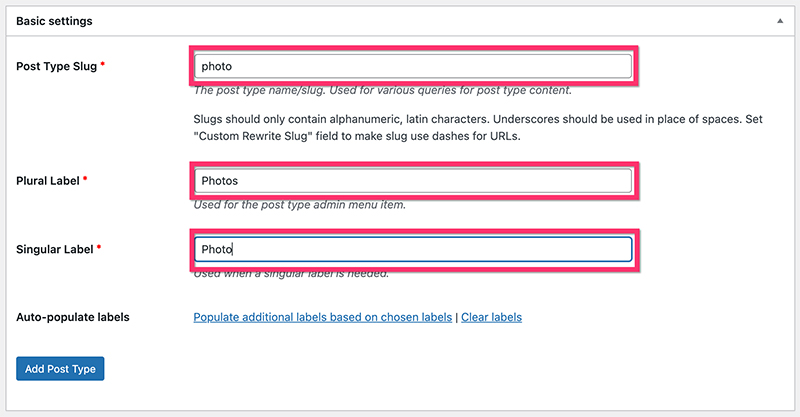
في الشاشة التالية ، املأ جميع الحقول المطلوبة في مجموعة الإعدادات الأساسية .

في كتلة التصنيفات الإضافية ، يمكنك تعيين التصنيفات المخصصة لتسهيل إدارة صورك من لوحة معلومات WordPress. جميع الحقول في هذه الكتلة اختيارية.
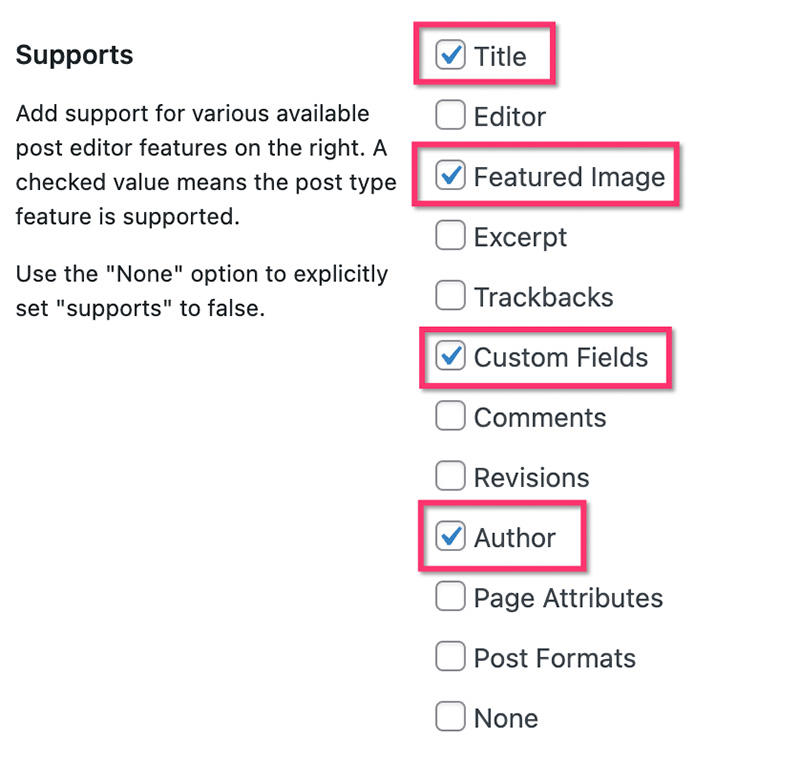
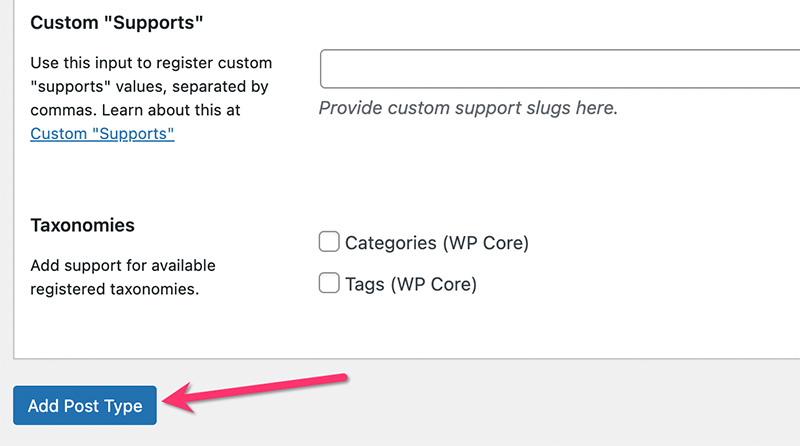
بعد ذلك ، قم بتعيين الإعدادات الأساسية في كتلة الإعدادات . في قسم الدعم ، حدد مكونات WordPress التي تريد تضمينها في نوع المنشور المخصص الخاص بك. في هذا المثال ، نقوم بتضمين المكونات التالية:

لست بحاجة إلى محرر WordPress لـ CPT للصور. لإضافة وصف الصورة ، سنستخدم حقل مخصص بدلاً من ذلك. انقر فوق الزر " إضافة نوع المنشور" لإنشاء نوع المنشور المخصص.

الخطوة 2: إنشاء تصنيفات مخصصة
لجعل صورك أكثر تنظيمًا ، تحتاج إلى إنشاء تصنيفات مخصصة. في هذا البرنامج التعليمي ، سننشئ تصنيفين مخصصين لتنظيم صورك:
- فئة الصورة
- بطاقة الصورة
يمكنك إنشاء التصنيفات المخصصة باستخدام CPT UI.
- فئة الصورة
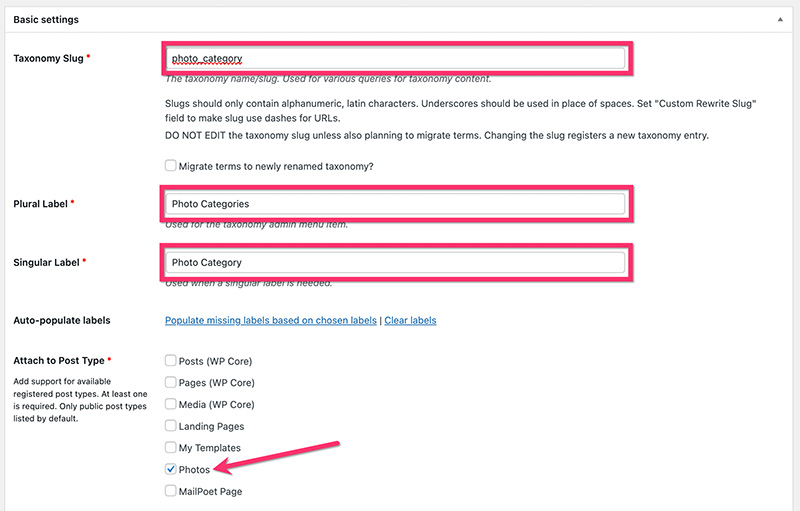
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى CPT UI -> Add / Edit Post Taxonomies . في كتلة الإعدادات الأساسية ، قم بتعيين الارتفاع التقريبي للتصنيف وتسمية الجمع وتسمية المفرد. في قسم إرفاق بنوع المنشور ، حدد نوع المنشور المخصص الذي أنشأته للتو أعلاه.

في مجموعة التصنيفات الإضافية ، يمكنك تعيين التسميات المخصصة. بمجرد الانتهاء ، انتقل إلى كتلة الإعدادات لتعيين بعض الإعدادات الإضافية. في مثالنا ، نستخدم الإعدادات التالية.
- الجمهور: صحيح
- عام قابل للاستعلام: صحيح
- هرمي: صحيح
- إظهار واجهة المستخدم: صحيح
- إظهار في القائمة: صحيح
- إظهار في قوائم التنقل: صحيح
- Query Var: صحيح
- أعد الكتابة: صحيح
- أعد الكتابة بالأمام: صحيح
- إعادة كتابة التسلسل الهرمي: خطأ
- إظهار عمود المسؤول: خطأ
- إظهار في REST API: صحيح
- إظهار في سحابة العلامة: خطأ
- إظهار في لوحة التحرير السريع / المجمع: خطأ
- الترتيب: خطأ
انقر فوق الزر إضافة تصنيف لإضافة فئة مخصصة.

- بطاقة صور
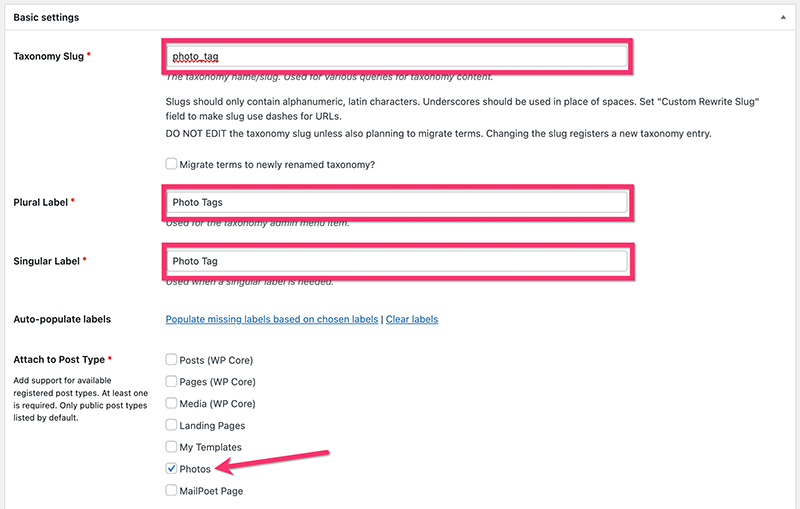
مثل الفئة المخصصة أعلاه ، يمكنك الانتقال إلى CPT UI -> Add / Edit Post Taxonomies على لوحة معلومات WordPress الخاصة بك لإنشاء علامة مخصصة. تأكد من إرفاق العلامة المخصصة بنوع المنشور المخصص الذي أنشأته أعلاه.

في كتلة الإعدادات ، يمكنك استخدام الإعدادات التالية.
- الجمهور: صحيح
- عام قابل للاستعلام: صحيح
- هرمي: خطأ
- إظهار واجهة المستخدم: صحيح
- إظهار في القائمة: صحيح
- إظهار في قوائم التنقل: صحيح
- Query Var: صحيح
- أعد الكتابة: صحيح
- أعد الكتابة بالأمام: صحيح
- إعادة كتابة التسلسل الهرمي: خطأ
- إظهار عمود المسؤول: خطأ
- إظهار في REST API: صحيح
- إظهار في سحابة العلامة: خطأ
- إظهار في لوحة التحرير السريع / المجمع: خطأ
- الترتيب: خطأ
انقر فوق الزر إضافة تصنيف لإضافة العلامة المخصصة.
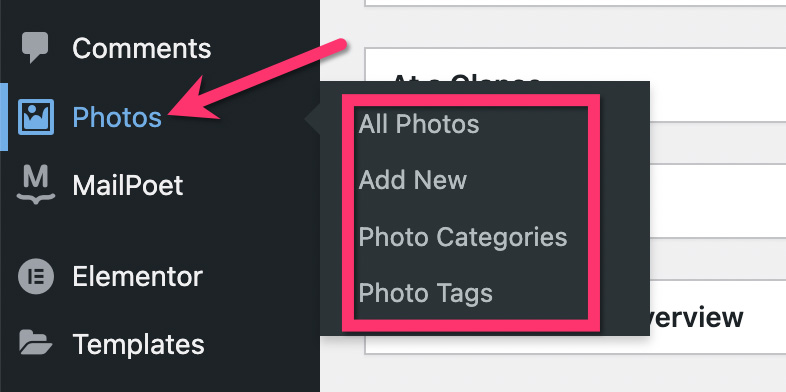
بعد الانتهاء من إنشاء نوع المنشور المخصص والتصنيفات المخصصة أعلاه ، سترى عنصر قائمة جديدًا وعناصر قائمة فرعية في لوحة معلومات WordPress الخاصة بك على النحو التالي.

الخطوة 3: إنشاء الحقول المخصصة
بمجرد الانتهاء من إنشاء نوع المنشور المخصص والتصنيفات المخصصة ، فإن الخطوة التالية هي إنشاء الحقول المخصصة. تحتاج إلى حقول مخصصة لتخزين معلومات إضافية حول صورك مثل وصف الصورة وموقع الصورة وما إلى ذلك. الأهم من ذلك ، أنت بحاجة إلى حقل مخصص لوضع رابط التنزيل لكل عنصر صورة.
هناك العديد من المكونات الإضافية لإنشاء حقول مخصصة. في هذا البرنامج التعليمي ، سوف نستخدم ACF (الحقول المخصصة المتقدمة). يمكنك استخدام الإصدار المجاني من ACF لإنشاء حقول مخصصة أساسية.
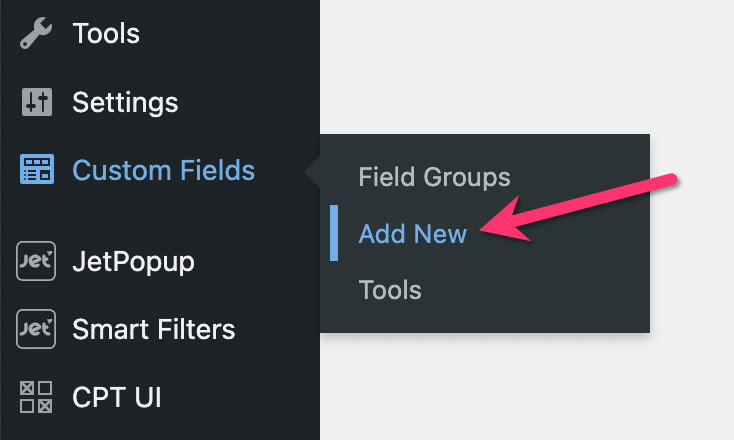
بمجرد تثبيت المكون الإضافي ACF وتنشيطه ، انتقل إلى Custom Fields -> Add New على لوحة معلومات WordPress لإنشاء مجموعة حقول مخصصة.

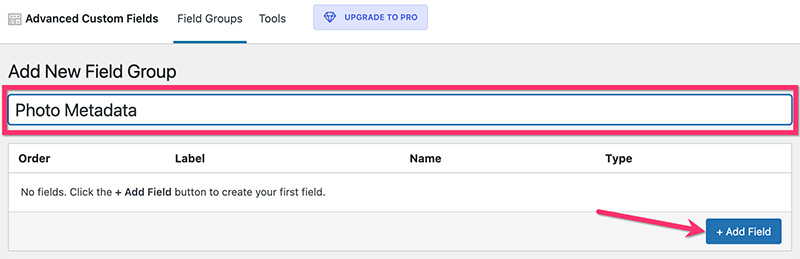
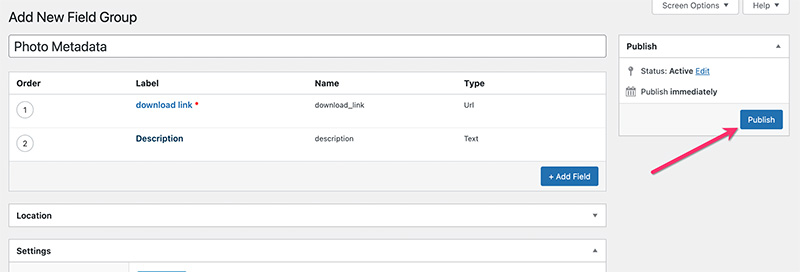
امنح مجموعة الحقول المخصصة اسمًا وانقر فوق الزر " إضافة حقل " لإضافة حقل مخصص.

يمكنك إضافة العديد من الحقول المخصصة إلى مجموعة الحقول المخصصة الخاصة بك. في هذا المثال ، نضيف حقلين مخصصين فقط على النحو التالي:
- رابط التحميل
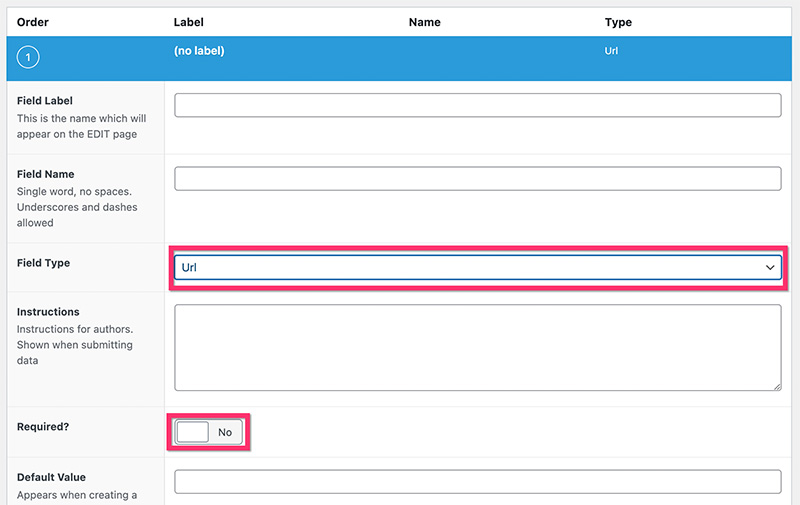
سيتم استخدام هذا الحقل المخصص لوضع عنوان URL لملف الصورة الأصلي (الملف الذي سيتم تنزيله بواسطة زوار موقعك). تحتاج إلى تعيين نوع الحقل لهذا الحقل على عنوان URL . قم أيضًا بتمكين الخيار " مطلوب " للمساعدة في التأكد من أنك لن تفوت رابط التنزيل في كل مرة تضيف فيها صورة جديدة.

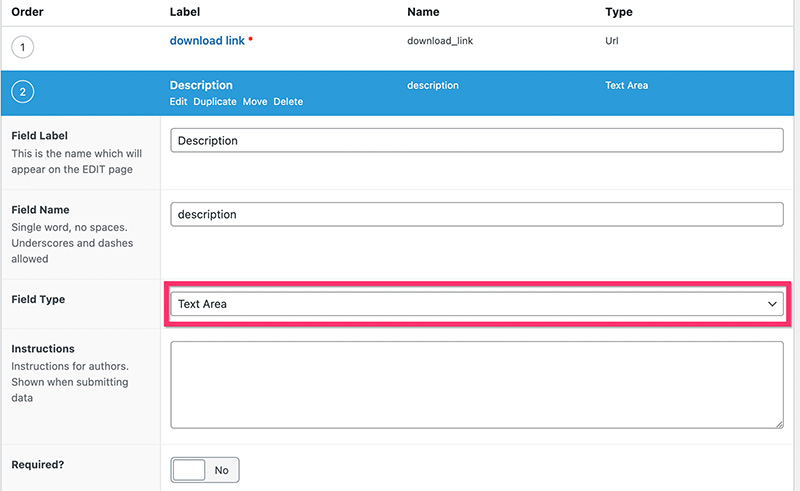
- وصف
يمكنك استخدام هذا الحقل لإضافة وصف لصورتك. كما قلنا سابقًا ، سنستخدم حقلاً مخصصًا لإضافة وصف الصورة بدلاً من محرر WordPress (Gutenberg). بالنسبة لهذا الحقل ، يمكنك تعيين نوع الحقل إلى منطقة النص . لا تحتاج إلى تمكين الخيار مطلوب لأن وصف الصورة اختياري.

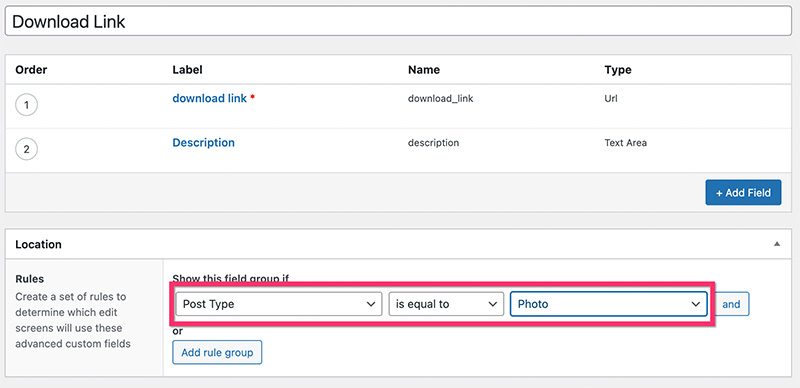
بمجرد الانتهاء من إضافة الحقول المخصصة ، قم بالتبديل إلى كتلة الموقع لتعيين الحقول المخصصة لنوع المنشور المخصص الذي قمت بإنشائه أعلاه.

بعد ذلك ، قم بالتبديل إلى كتلة الإعدادات في حالة رغبتك في إجراء بعض الإعدادات الإضافية لمجموعة الحقول المخصصة الخاصة بك. بمجرد الانتهاء ، انقر فوق الزر نشر لنشر مجموعة الحقول المخصصة الخاصة بك.

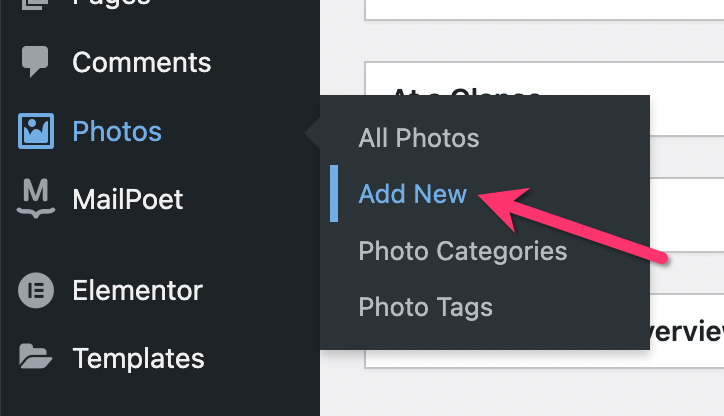
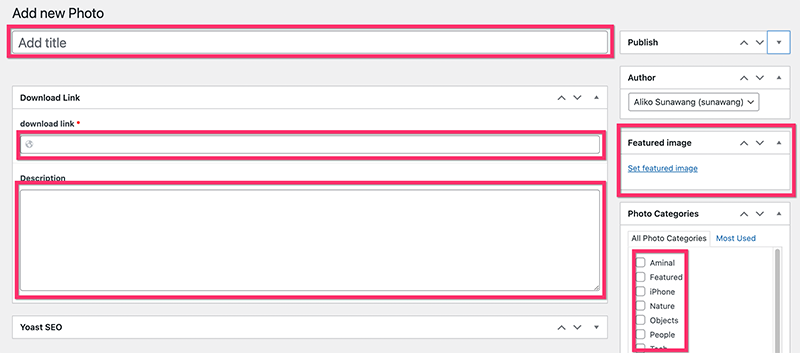
حتى هنا ، يمكنك البدء في إضافة صورك. لإضافة صورة جديدة ، انقر فوق تسمية نوع المنشور المخصص في لوحة معلومات WordPress الخاصة بك وحدد إضافة جديد . في حالتنا ، التسمية هي الصور .

أضف عنوانًا لصورتك والوصف والصورة المميزة والعناصر الأخرى. شيء واحد حاسم. لا تنس أبدًا إضافة رابط الصورة الأصلية (الصورة بالحجم / البعد الأصلي). بالنسبة للصورة المميزة ، يمكنك استخدام صورة بأبعاد تبلغ حوالي 900 بكسل.

الخطوة 4: إنشاء قالب منشور فردي مخصص لعناصر الصور
بمجرد الانتهاء من نوع المنشور المخصص والحقول المخصصة ، فإن الخطوة التالية هي إنشاء القوالب المخصصة الضرورية. في هذا البرنامج التعليمي ، سننشئ نموذجين مخصصين لمنشور واحد لعناصر الصور وصفحات الأرشيف.
لنبدأ بالقالب المخصص لعناصر الصور.
يتكون قالب المنشور الفردي المخصص الذي سننشئه من أربعة أقسام:
- القسم 1: لوضع معاينة الصورة / الصورة المميزة
- القسم 2: لوضع صورة الملف الشخصي للمصور وزر التنزيل
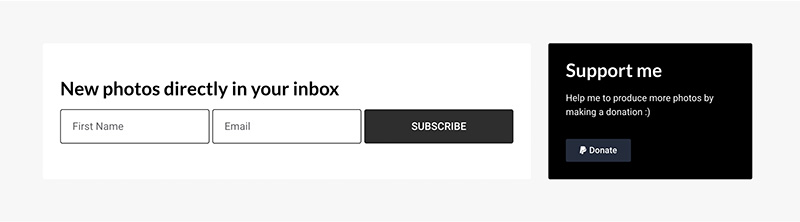
- القسم 3: لوضع نموذج اشتراك وزر تبرع
- القسم 4: لوضع الصور ذات الصلة
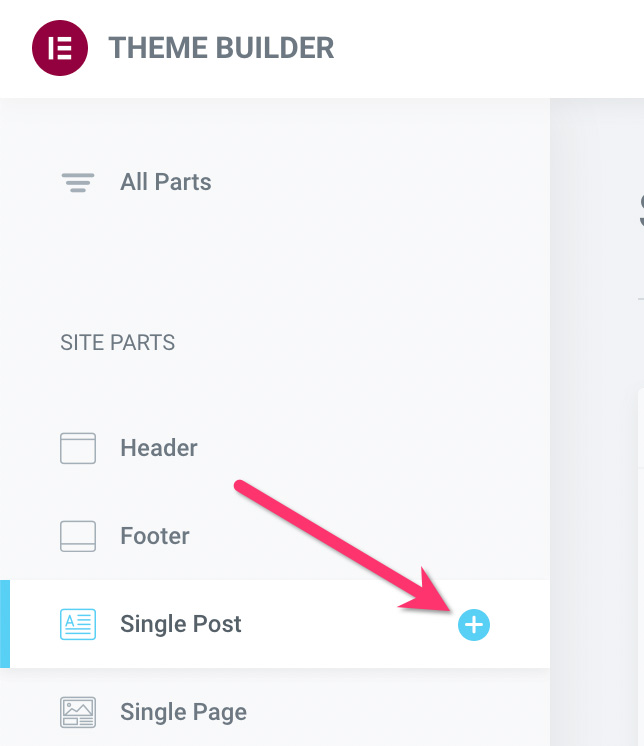
لبدء إنشاء قالب مخصص ، انتقل إلى القوالب -> مُنشئ السمات في لوحة معلومات WordPress الخاصة بك (تأكد من تثبيت Elementor Pro). في شاشة Theme Builder ، مرر مؤشر الماوس فوق علامة التبويب Single Post وانقر فوق رمز الجمع لإنشاء قالب جديد.

لا يوجد قالب منشور فردي معد مسبقًا مصمم لصور المخزون ، لذلك تحتاج إلى إنشاء واحد بنفسك. ما عليك سوى إغلاق نافذة مكتبة القوالب الظاهرة لفتح محرر Elementor.
- القسم 1
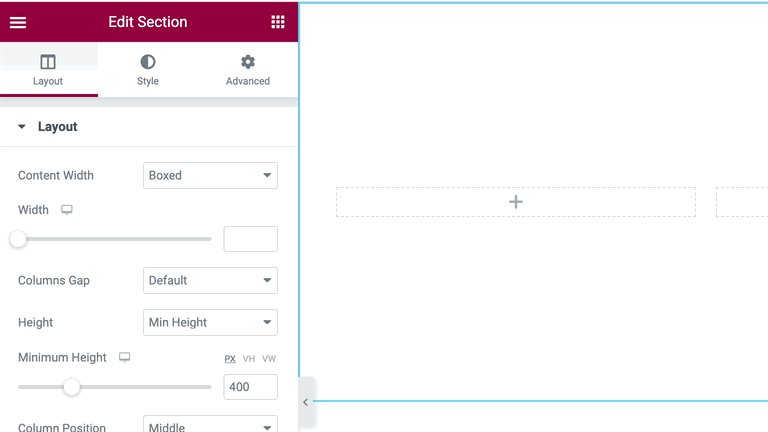
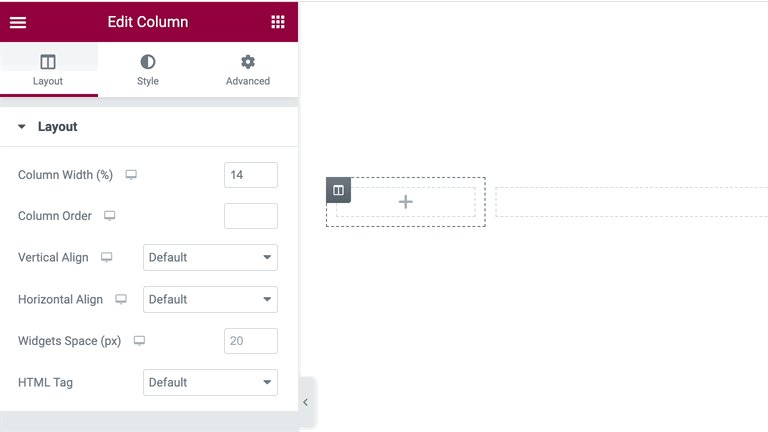
انقر فوق رمز علامة الجمع في منطقة اللوحة لإضافة قسم جديد. حدد هيكل ثلاثة أعمدة. اضبط عرض كل عمود بالتكوين التالي:
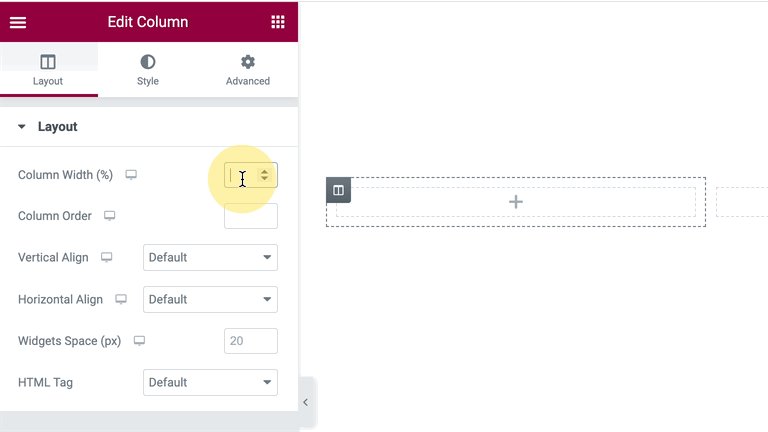
- العمود الأول: 14٪
- العمود الأوسط: 72٪
- العمود الثالث: 14٪
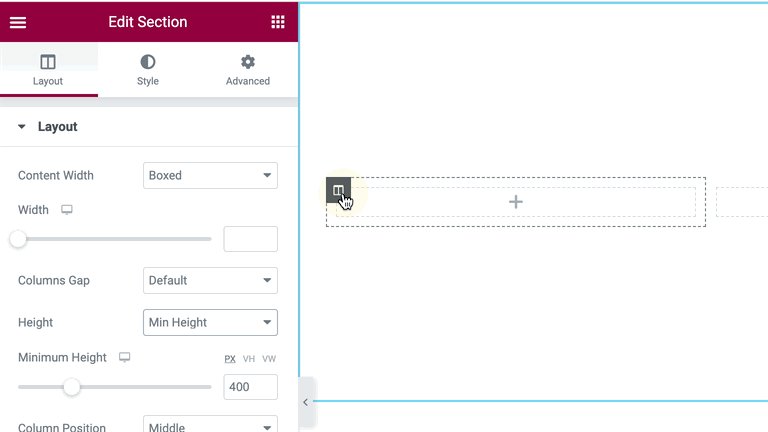
لتعيين عرض العمود ، يمكنك النقر فوق مقبض العمود لتحريره. بعد ذلك ، انتقل إلى لوحة الإعدادات وأدخل العرض في حقل عرض العمود أسفل كتلة التخطيط .

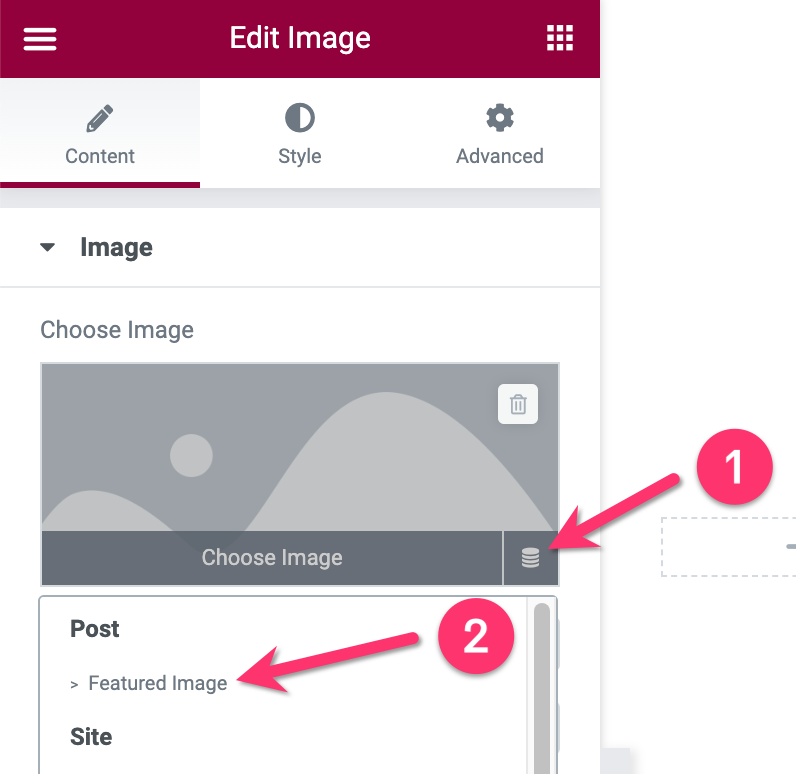
بمجرد الانتهاء من ضبط عرض الأعمدة ، أضف أداة الصورة إلى العمود الأوسط. في لوحة الإعدادات ، انقر فوق رمز العلامات الديناميكية في كتلة الصورة وحدد الصورة المميزة .

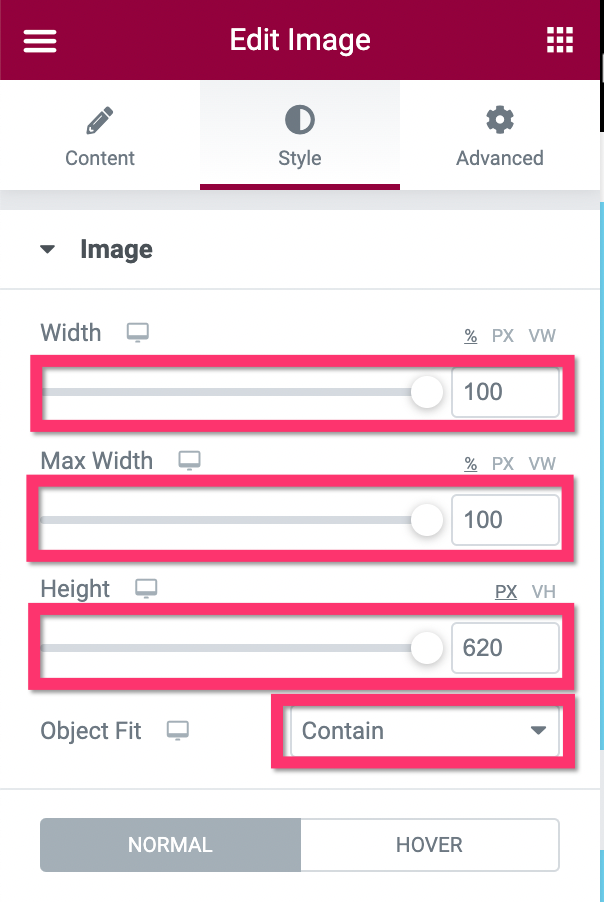
انتقل إلى علامة تبويب النمط لتصميم الصورة المميزة. في هذا المثال ، نستخدم الإعدادات التالية:
- العرض: 100٪
- العرض الأقصى: 100٪
- الارتفاع: 620 بكسل
- تناسب الكائن: تحتوي على

- القسم 2
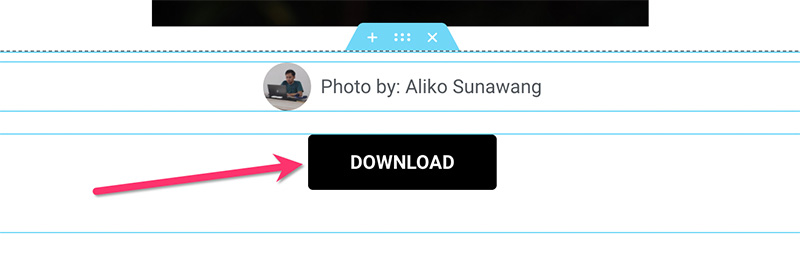
كما ذكرنا سابقًا ، يتم استخدام القسم 2 لوضع صورة الملف الشخصي للمصور (أنت) وزر التنزيل. أضف القسم بالنقر فوق رمز علامة الجمع في منطقة اللوحة القماشية. هذه المرة ، يمكنك تحديد هيكل العمود الواحد.
- أداة معلومات النشر
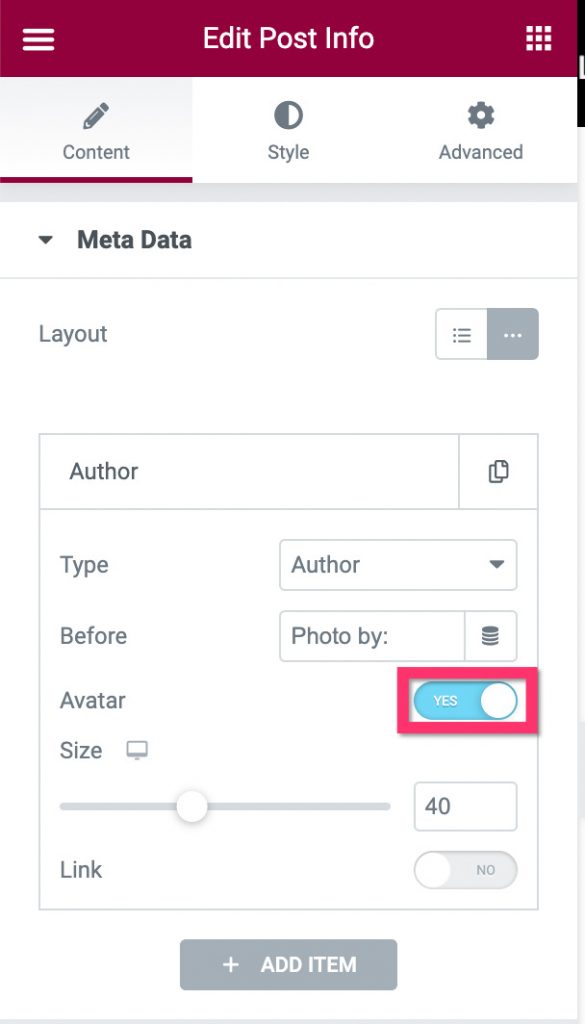
أول عنصر واجهة تحتاج لإضافته إلى هذا القسم هو أداة معلومات النشر. سنستخدم هذه الأداة لعرض صورة الملف الشخصي للمصور - وكذلك الاسم. يمكنك أيضًا استخدام Image Box إذا كنت تريد ذلك. بمجرد إضافة أداة معلومات النشر ، انتقل إلى لوحة الإعدادات لتعيين أنواع البيانات الوصفية. في هذا البرنامج التعليمي ، نحتاج فقط إلى بيانات تعريف المؤلف للحصول على صورة الملف الشخصي واسمه. تأكد من تمكين خيار Avatar لعرض صورة الملف الشخصي.


بمجرد الانتهاء من الإعدادات الأساسية ضمن علامة التبويب " المحتوى " ، يمكنك التبديل إلى علامة التبويب " النمط " لإضافة نمط إضافي إلى عنصر واجهة استخدام "معلومات النشر".
- القطعة زر
أداة الزر - كما يمكنك أن تتخيل - تُستخدم لوضع رابط تنزيل ملف الصورة الأصلي. يمكنك وضع عنصر واجهة المستخدم هذا أسفل أداة معلومات النشر مباشرة.

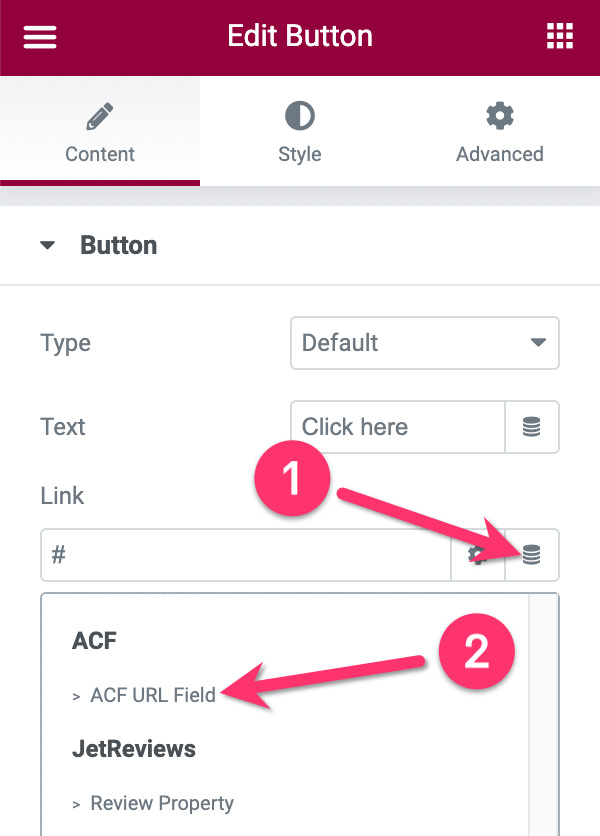
بمجرد إضافة الأداة ، انتقل إلى لوحة الإعدادات لعمل بعض الإعدادات. في الخيار " ارتباط " ضمن علامة التبويب " المحتوى " ، انقر فوق رمز العلامات الديناميكية وحدد حقل عنوان URL لـ ACF .

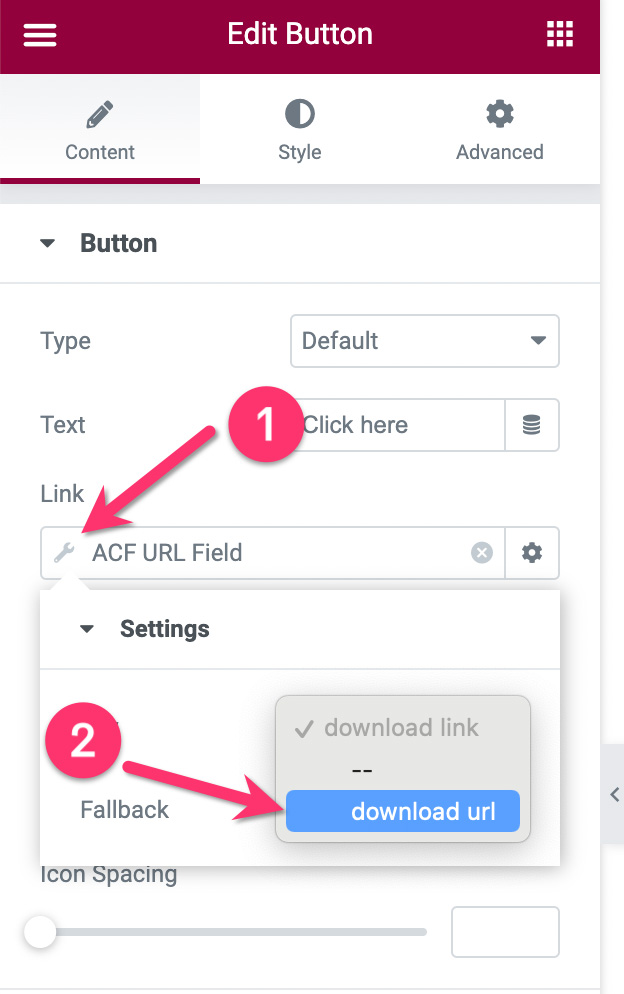
بعد ذلك ، انقر فوق رمز مفتاح الربط وحدد الحقل المخصص لرابط التنزيل الذي أنشأته سابقًا في القائمة المنسدلة "المفتاح" .

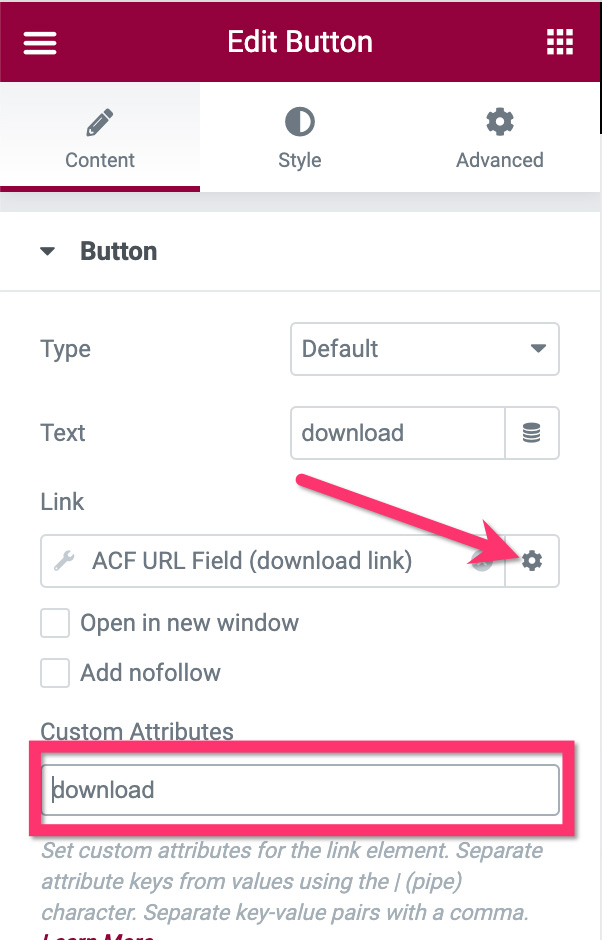
قبل التبديل إلى علامة تبويب النمط لتخصيص الزر ، انقر فوق رمز الترس في حقل الارتباط واكتب " تنزيل " في حقل السمات المخصصة . ستعمل هذه السمة على تنزيل صورك تلقائيًا عندما ينقر زوار موقعك على زر التنزيل. أنا إذا لم تقم بتعيين هذه السمة ، فسيتم فتح صورك في صندوق مبسط عندما ينقر زوار موقعك على زر التنزيل .

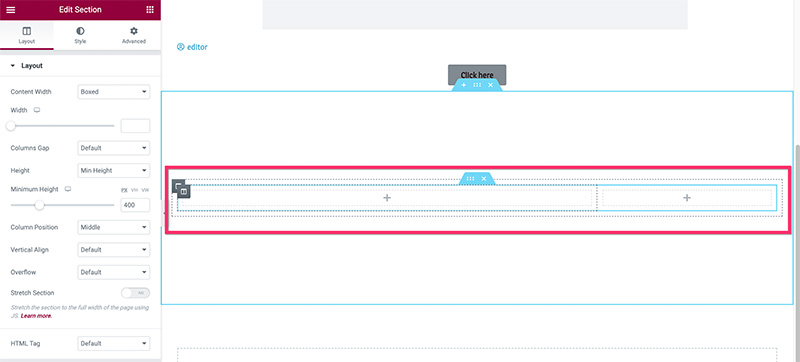
- قسم 3
يستخدم هذا القسم لوضع نموذج الاشتراك وزر التبرع. يمكنك استخدام عنصر واجهة مستخدم النموذج وعناصر واجهة مستخدم PayPal Button لإضافة هذه العناصر. تصميم هذا القسم متروك لك تمامًا. في هذا البرنامج التعليمي ، نستخدم تخطيطًا أفقيًا على النحو التالي:

انقر فوق رمز علامة الجمع في منطقة اللوحة لإضافة قسم جديد. يمكنك تحديد هيكل العمود الواحد. ثم أضف قسمًا داخليًا إلى القسم الذي أضفته للتو. اضبط عرض العمود الأول للقسم الداخلي على 70% .

بمجرد أن تصبح الأعمدة جاهزة ، أضف أداة النموذج إلى العمود الأول. يمكنك توصيل النموذج بأدوات التسويق عبر البريد الإلكتروني المفضلة لديك. من MailPoet و MailerLite و ActiveCampaign و GetResponse.
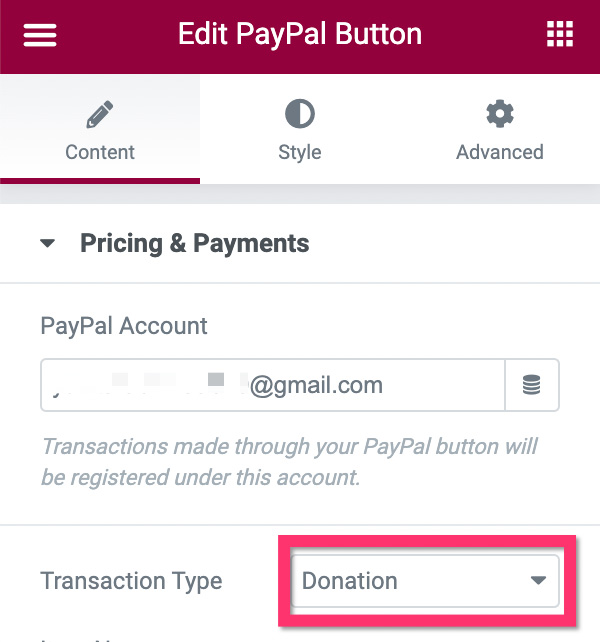
بمجرد الانتهاء من إعداد أداة النموذج وتصميمها في العمود الأول ، قم بالتبديل إلى العمود الثاني لإضافة عنصر واجهة مستخدم PayPal. يمكنك قراءة مقالتنا السابقة لمعرفة المزيد عن كيفية استخدام الأداة. شيء حاسم مرة واحدة. نظرًا لأنك تريد استخدام زر PayPal لقبول التبرع ، فتأكد من تعيين نوع المعاملة على التبرع .

- القسم 4
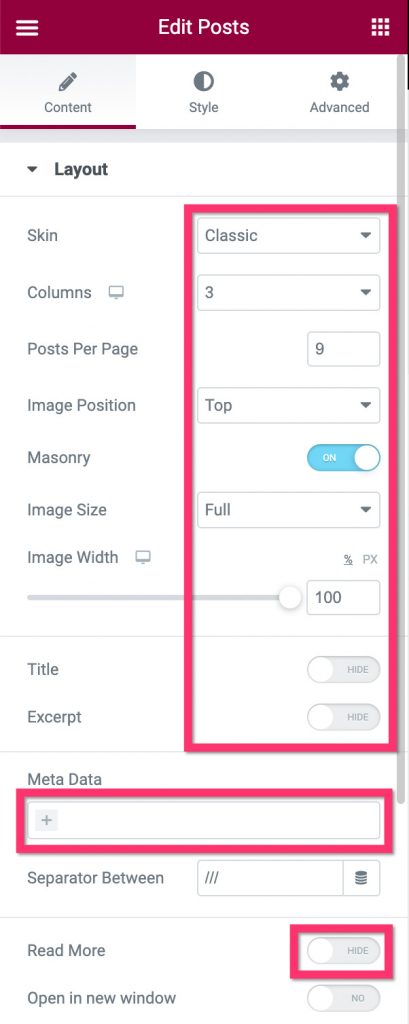
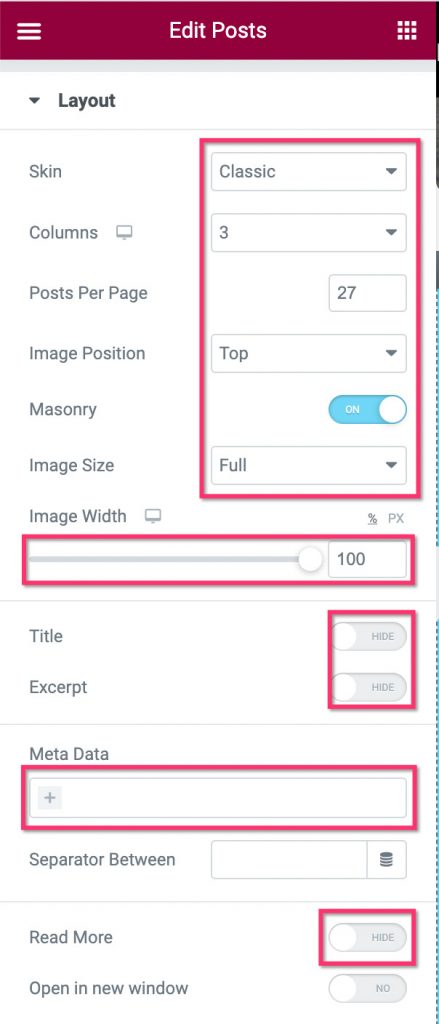
سنستخدم هذا القسم لوضع الصور ذات الصلة. أضف قسمًا جديدًا بالنقر فوق رمز علامة الجمع في منطقة اللوحة. يمكنك تحديد هيكل العمود الواحد لهذا القسم. أضف أداة النشر إلى القسم الذي أضفته للتو. في لوحة الإعدادات ، افتح كتلة إعدادات التخطيط ضمن علامة التبويب المحتوى لإجراء الإعدادات الأساسية. الإعدادات التي نستخدمها في هذا المثال هي:
- الجلد: كلاسيكي
- عدد الأعمدة: 3
- المشاركات لكل صفحة: 9
- موقف الصورة: الأعلى
- الماسونية: نعم
- حجم الصورة: كامل
- عرض الصورة: 100٪
- العنوان: معطل
- مقتطفات: معطل
- بيانات التعريف: لا شيء
- قراءة المزيد: معطل

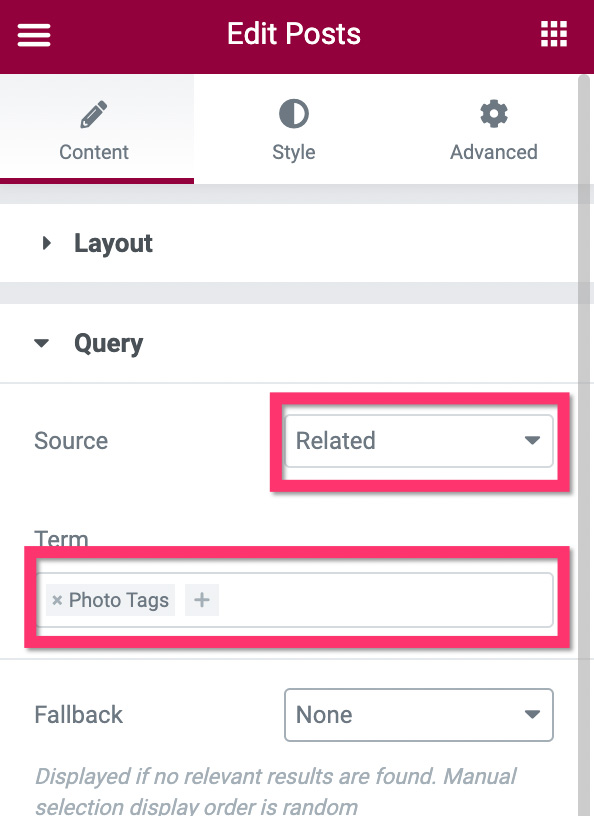
بعد ذلك ، افتح كتلة الاستعلام واضبط المصدر على " مرتبط ". في حقل المصطلح ، حدد المعامل الذي تريد استخدامه لتصفية الصور ذات الصلة. في هذا المثال ، نقوم بتصفية الصور حسب بطاقات الصور.

بمجرد الانتهاء من الإعدادات الأساسية ، يمكنك الانتقال إلى علامة التبويب "النمط " لتصميم عنصر واجهة المستخدم.
حتى هنا ، يكون نموذجك المخصص جاهزًا للنشر. انقر فوق الزر PUBLISH في الجانب السفلي من لوحة الإعدادات لنشره.

في النافذة التي تظهر ، أضف شرط عرض بالنقر فوق الزر إضافة شرط .

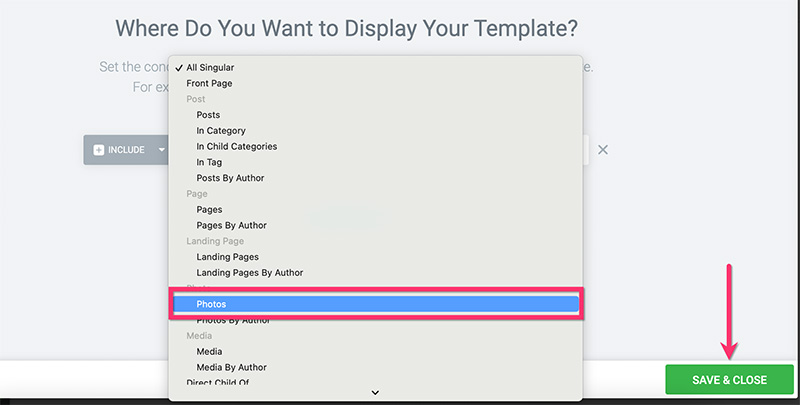
حدد نوع المنشور المخصص الذي أنشأته سابقًا أعلاه من القائمة المنسدلة. انقر فوق الزر CLICK AND SAVE لنشر النموذج.

الخطوة 5: إنشاء نموذج مخصص لصفحات الأرشيف
في الخطوة 2 أعلاه ، قمت بإنشاء تصنيفين مخصصين باستخدام CPT UI ، والتي يتم استخدامها لفرز صورك. في هذه الخطوة ، سننشئ نموذجًا مخصصًا لتلك التصنيفات المخصصة بحيث عندما يصل الزوار إلى عناوين URL الخاصة بالتصنيفات المخصصة - على سبيل المثال https://yourdomain.com/photo_category/animal/ - سيرون قائمة الصور المرتبطة بـ التصنيفات الجمركية. ها هي الأمثلة.


في هذا البرنامج التعليمي ، سوف نوضح كيفية إنشاء قالب أرشيف مخصص بسيط يتكون من قسمين. لمزيد من البرامج التعليمية التفصيلية حول كيفية إنشاء صفحة أرشيف مخصصة باستخدام Elementor ، يمكنك الرجوع إلى هذا المنشور.
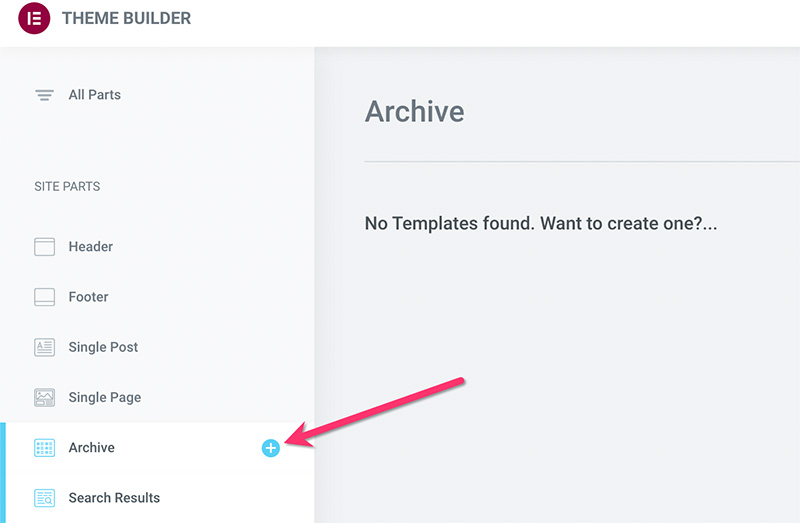
لبدء إنشاء قالب أرشيف مخصص ، انتقل إلى القوالب -> مُنشئ السمات في لوحة معلومات WordPress الخاصة بك. في شاشة Theme Builder ، مرر مؤشر الماوس فوق تصنيف الأرشيف وانقر على أيقونة علامة الجمع.

ما عليك سوى إغلاق مكتبة القوالب الظاهرة حيث سننشئ أرشيفًا مخصصًا من البداية.
- القسم 1
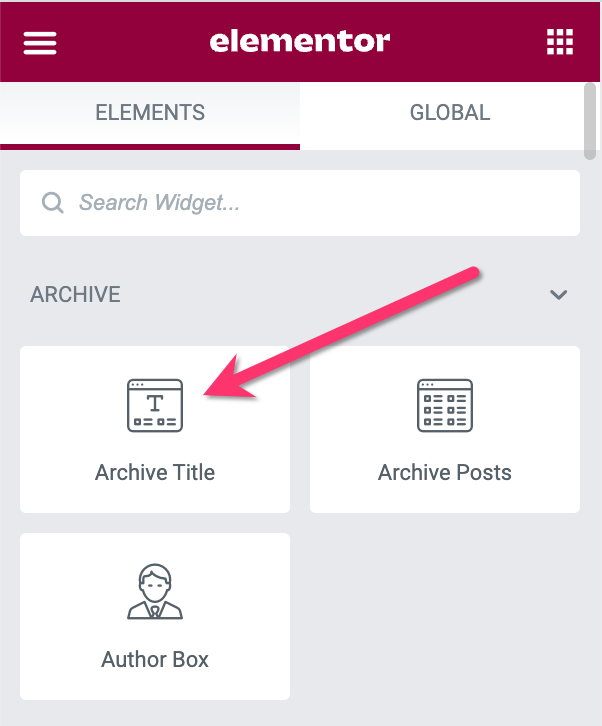
في محرر Elementor ، انقر فوق رمز علامة الجمع لإضافة قسم جديد. يمكنك تحديد هيكل العمود الواحد لهذا القسم. بمجرد إضافة القسم ، أضف أداة عنوان الأرشيف.

بمجرد إضافة أداة Archive Title ، يمكنك الانتقال إلى لوحة إعدادات Elementor لتصميمها.
- القسم 2
سنستخدم هذا القسم لوضع أداة أرشيف مشاركات. يمكنك بالفعل وضع عنصر واجهة المستخدم في نفس القسم مثل أداة عنوان الأرشيف أعلاه. لكن وضع الحاجزين في أقسام مختلفة يوفر مرونة في التصميم في حالة رغبتك في تغيير تصميم صفحة الأرشيف الخاصة بك في المستقبل.
ما عليك سوى النقر فوق رمز علامة الجمع في منطقة اللوحة لإضافة قسم جديد. يمكنك تحديد هيكل العمود الواحد لهذا القسم. بمجرد قراءة القسم ، قم بإضافة أداة أرشيف المنشورات إليه.

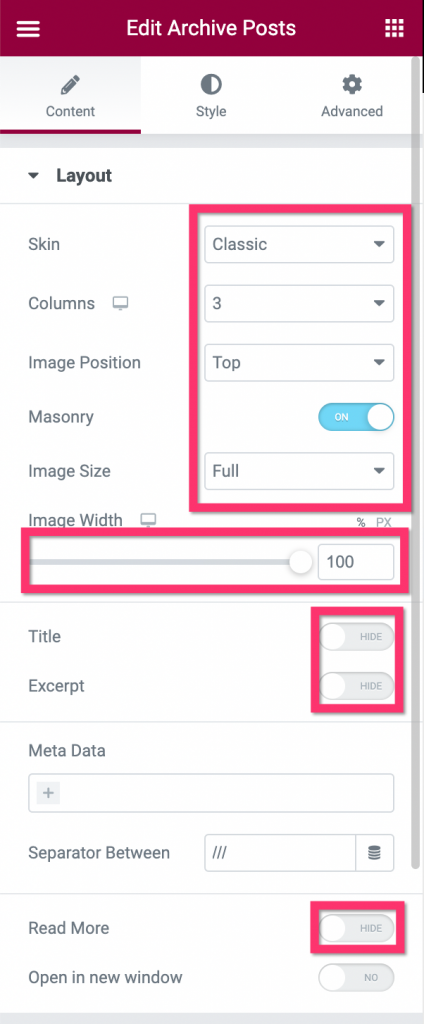
انتقل إلى لوحة الإعدادات لعمل الإعدادات وتطبيق الأنماط. في كتلة إعدادات التخطيط ، قم بتطبيق الإعدادات التالية:
- الجلد: كلاسيكي
- عدد الأعمدة: 3
- موضع الصورة: الأعلى
- البناء: تشغيل
- حجم الصورة: كامل
- عرض الصورة: 100٪
- العنوان: معطل
- مقتطفات: معطل
- ميتا: لا شيء
- قراءة المزيد: معطل

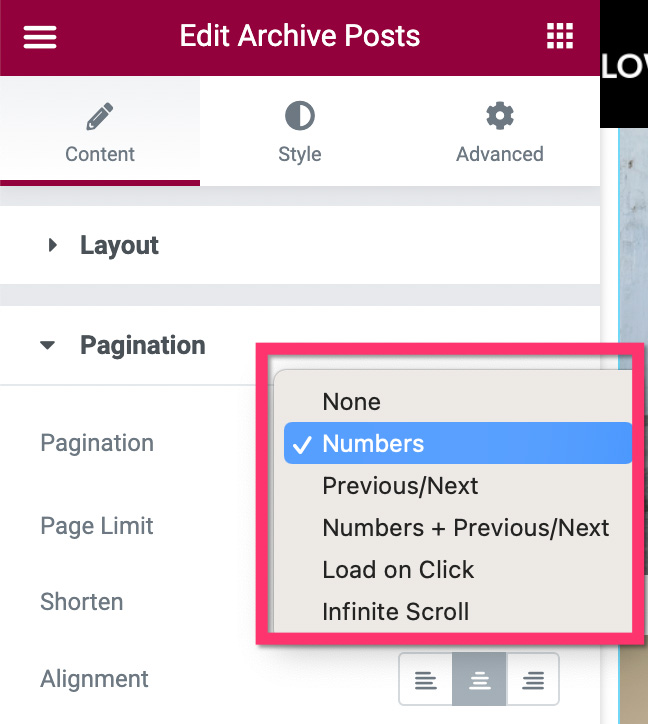
بمجرد الانتهاء من ضبط الإعدادات على قالب Layout ، قم بالتبديل إلى كتلة ترقيم الصفحات لتعيين ترقيم الصفحات. هناك خمسة أنماط لتقسيم الصفحات يمكنك تطبيقها: الرقم ، السابق / التالي ، الرقم + السابق / التالي ، تحميل المزيد ، تحميل اللانهاية.

يمكنك قراءة مقالتنا السابقة لمعرفة المزيد حول ترقيم الصفحات على Elementor.
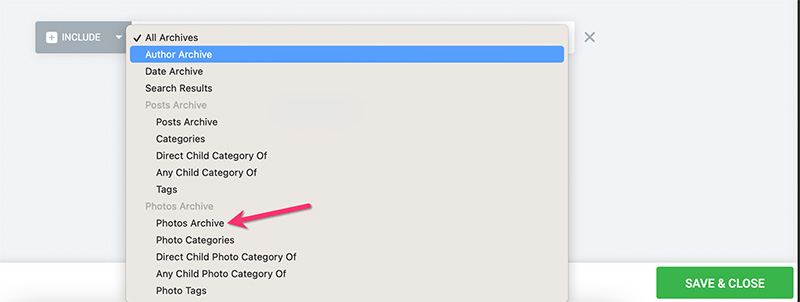
بمجرد الانتهاء من القسم 2 ، مما يعني أنك قد انتهيت من تحرير صفحة الأرشيف المخصصة ، انقر فوق الزر PUBLISH لنشر النموذج. أضف شرط عرض بالنقر فوق الزر " إضافة شرط " في النافذة الظاهرة. حدد المكان الذي تريد تطبيق القالب المخصص فيه. نظرًا لأنك تريد استخدامه في التصنيفات المخصصة ، فتأكد من تحديدها.

انقر فوق الزر حفظ وإغلاق لتطبيق التغيير.
إذا كنت ترغب في ذلك ، يمكنك أيضًا إنشاء صفحة نتائج بحث مخصصة لموقع ويب صور الأسهم الخاص بك. اقرأ مقالنا السابق لمعرفة كيفية إنشاء صفحة نتائج بحث مخصصة في WordPress باستخدام Elementor.
الخطوة 6: إنشاء الصفحة الرئيسية المخصصة
الصفحة الرئيسية هي الصفحة الرئيسية لموقع الويب الخاص بك. إنها الصفحة التي يمكنك من خلالها عرض الأشياء الرئيسية التي تقدمها عبر موقع الويب الخاص بك (الصور في هذه الحالة). في هذه الخطوة ، سنوضح لك كيفية إنشاء صفحة رئيسية لموقع الويب الخاص بالصور. سننشئ صفحة رئيسية بسيطة تتكون من قسمين:
- القسم 1: قسم البطل لوضع عنوان موقع الويب الخاص بك
- القسم 2: قسم وضع صورك
ابدأ بإنشاء صفحة جديدة وتحريرها باستخدام Elementor. يمكنك إعطاء عنوان للصفحة "الصفحة الرئيسية" أو "الصفحة الرئيسية" أو ما شابه ذلك.
- القسم 1
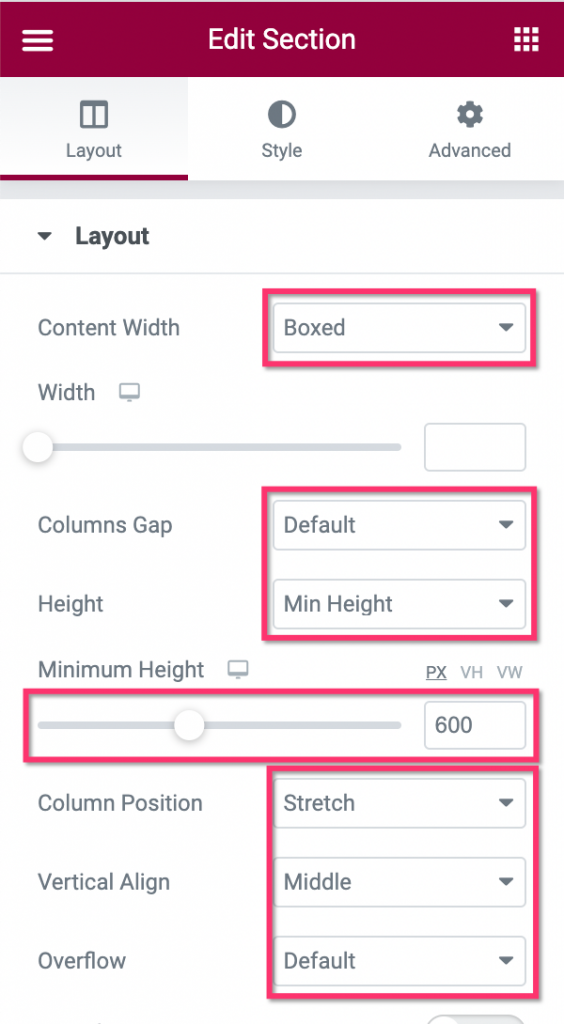
في محرر Elementor ، انقر فوق رمز علامة الجمع في منطقة لوحة الرسم لإضافة قسم جديد. يمكنك تحديد هيكل العمود الواحد لهذا القسم. افتح كتلة التخطيط في لوحة الإعدادات لتعيين التخطيط. في هذا المثال ، نستخدم إعدادات التخطيط التالية:
- عرض المحتوى: محاصر
- فجوة الأعمدة: افتراضي
- الارتفاع: الحد الأدنى للارتفاع
- الطول الأدنى: 600 بكسل
- موقف العمود: تمتد
- المحاذاة العمودية: الأوسط
- تجاوز: افتراضي

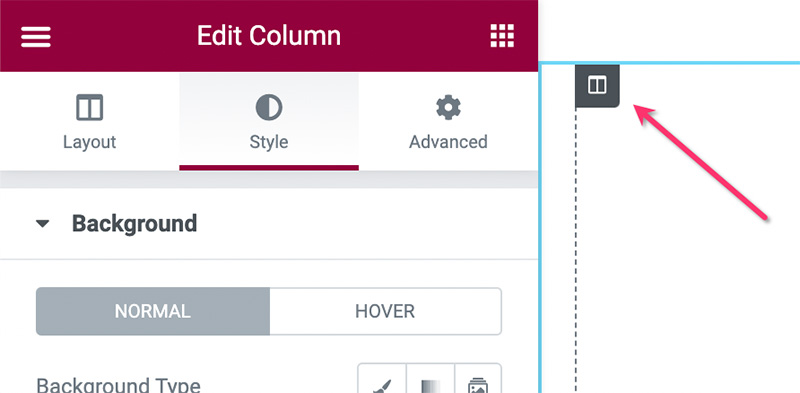
بعد ذلك ، قم بتحرير عمود القسم بالنقر فوق مقبض العمود.

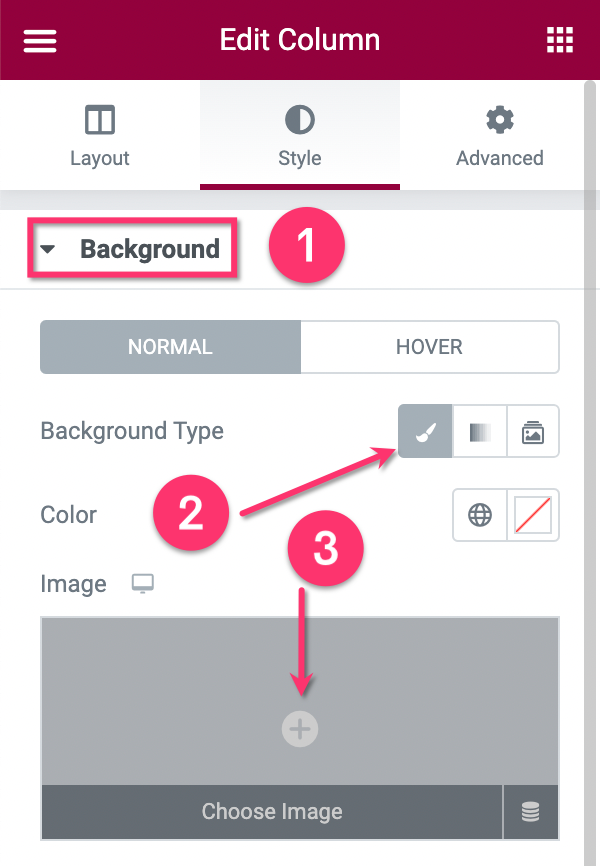
في لوحة الإعدادات ، انتقل إلى علامة التبويب " النمط " وافتح كتلة الخلفية . اضبط نوع الخلفية على Classic وحدد صورة. يمكنك استخدام صورة كبيرة كخلفية للعمود (مثل 1600 × 600 بكسل).

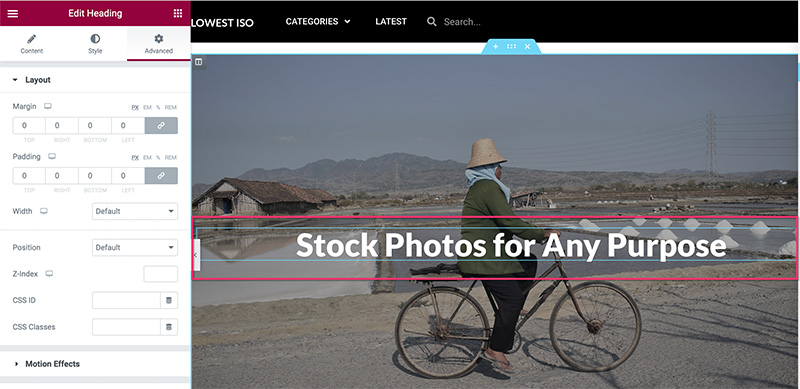
بمجرد الانتهاء من إعدادات القسم - وكذلك العمود - ، أضف أداة العنوان عن طريق سحبها إلى منطقة القماش.

يمكنك الانتقال إلى علامة التبويب " النمط " لإضافة نمط إلى العنوان. إذا كنت ترغب في إضافة المزيد من عناصر واجهة المستخدم إلى هذا القسم ، فما عليك سوى إضافة عناصر واجهة مستخدم.
- القسم 2
يستخدم القسم 2 لعرض صورك. يمكنك تصفية الصور حسب الفئة أو العلامة أو يدويًا. يمكنك استخدام أداة المشاركات لعرض الصور عن طريق تعطيل العناصر غير الضرورية.
أضف قسمًا جديدًا بالنقر فوق رمز علامة الجمع في منطقة اللوحة. يمكنك تحديد هيكل العمود الواحد لهذا القسم.
بمجرد أن يصبح القسم جاهزًا ، أضف أداة المشاركات عن طريق سحبها من لوحة الأدوات / الإعدادات. بمجرد إضافة الأداة ، انتقل إلى كتلة التخطيط ضمن علامة التبويب المحتوى في لوحة الإعدادات لتعيين التخطيط. في هذا المثال ، نستخدم إعدادات التخطيط التالية:
- الجلد: كلاسيكي
- عدد الأعمدة: 3
- عدد المشاركات في كل صفحة: 27
- موضع الصورة: الأعلى
- حجم الصورة: ممتلئ
- عرض الصورة: 100٪
- العنوان: معطل
- مقتطفات: معطل
- البيانات الوصفية: لا شيء
- اقرأ المزيد: معاق

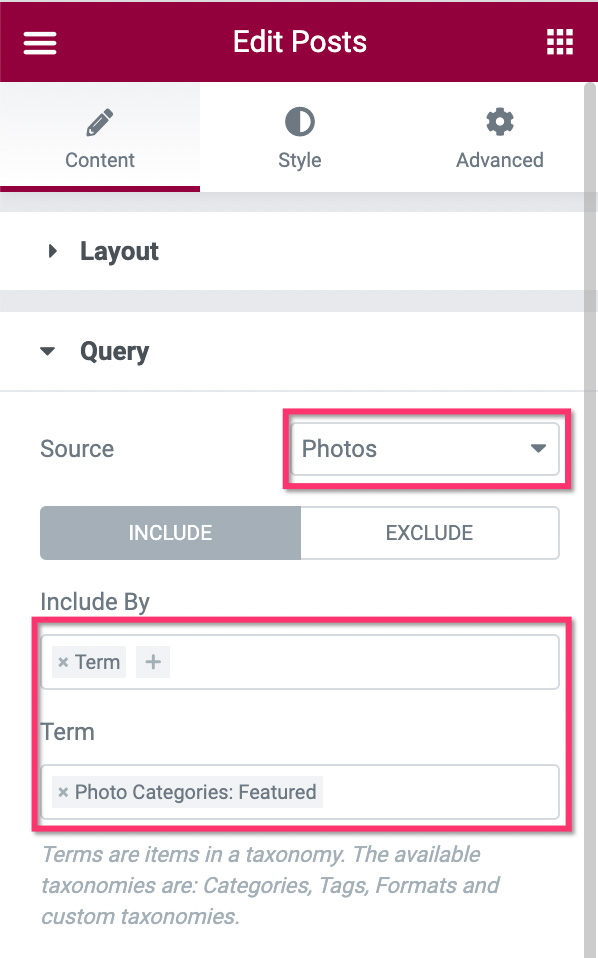
بعد ذلك ، افتح كتلة الاستعلام لتصفية الصور. في خيار المصدر ، حدد نوع المنشور المخصص الذي أنشأته في الخطوة 1 أعلاه. قم بتعيين معلمات الصور في الحقل " تضمين حسب " وحقل المصطلح .

بمجرد الانتهاء من كتلة الاستعلام ، يمكنك التبديل إلى كتلة ترقيم الصفحات لتعيين ترقيم الصفحات. في هذا المثال ، لا نستخدم ترقيم الصفحات على الصفحة الرئيسية.
يمكنك إضافة المزيد من العناصر إلى صفحتك الرئيسية إذا كنت تريد ذلك. بمجرد الانتهاء من تحرير الصفحة ، انقر فوق الزر " نشر " لنشرها.
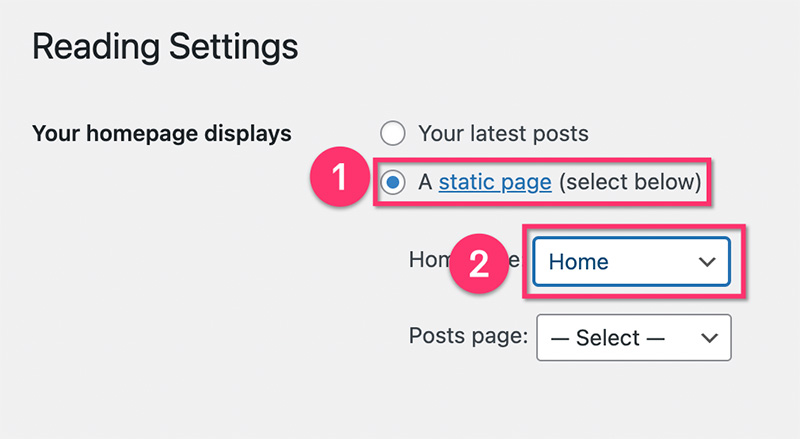
بمجرد نشر الصفحة الرئيسية ، انتقل إلى الإعدادات -> القراءة على لوحة معلومات WordPress الخاصة بك. في خيار عرض صفحتك الرئيسية ، اضبط على صفحة ثابتة وحدد الصفحة التي أنشأتها للتو من القائمة المنسدلة.

الخطوة 7: إنشاء رأس وتذييل الصفحة
لقد شارفت على الانتهاء. بمجرد إنشاء جميع الصفحات والقوالب المخصصة ، فإن الخطوة التالية هي إنشاء الرأس والتذييل. في Elementor ، يمكنك إنشاء رأس وتذييل من Theme Builder تمامًا مثل القوالب المخصصة لصفحات الأرشيف والمنشور الفردي الذي أنشأته أعلاه. لديك خيارات وسلوكيات تصميم غير محدودة لرأس وتذييل الصفحة. على سبيل المثال ، يمكنك إنشاء رأس شفاف ورأس ثابت وما إلى ذلك.
لمزيد من البرامج التعليمية التفصيلية حول كيفية إنشاء رأس وتذييل في Elementor ، يمكنك قراءة مقالاتنا السابقة أدناه:
- كيفية إنشاء رأس مخصص في WordPress باستخدام Elementor
- كيفية إنشاء تذييل مخصص في WordPress باستخدام Elementor
الخلاصة (+ مكافأة)
يعد Elementor مكونًا إضافيًا قويًا لبناء الصفحات لبرنامج WordPress. بفضل ميزة Theme Builder التي تدعم أنواع المحتوى الديناميكي الشاملة ، يمكنك إنشاء أي نوع من مواقع الويب باستخدام نهج عدم وجود رمز. أحد أنواع مواقع الويب التي يمكنك إنشاؤها باستخدام Elementor هو موقع ويب للصور المخزنة كما ذكرنا أعلاه. نظرًا لأن WordPress يدعم تعدد المستخدمين ، يمكنك قبول التسجيل في حال كنت تريد أن يساهم أشخاص آخرون بالصور. يمكنك أيضًا إنشاء صفحة تسجيل مخصصة باستخدام Elementor إذا كنت تريد ذلك.
إذا كنت ترغب في مشاهدة الحدث المباشر لما قمنا بتغطيته في هذه المقالة ، يمكنك زيارة lowiso.com. تم إنشاء موقع الويب باستخدام WordPress + Elementor Pro. كهدية ، قمنا أيضًا بتضمين القوالب المخصصة - بالإضافة إلى الصفحات المستخدمة على موقع الويب - والتي يمكنك تنزيلها أدناه.
