كيفية إنشاء الرسوم المتحركة الموجية كمقسم في Divi
نشرت: 2024-12-30كمصمم ويب، يعد إنشاء موقع ويب جذاب بصريًا أمرًا ضروريًا. غالبًا ما نعتمد على عناصر تصميم دقيقة وجذابة لتحقيق هذا الهدف. أحد هذه العناصر هو الرسوم المتحركة للموجات، والتي يمكن أن تكون بمثابة مقسم أنيق، يفصل أقسام صفحة الويب الخاصة بك بسلاسة مع إضافة تدفق ديناميكي إلى التصميم.
قد يبدو إنشاء هذا التأثير في Divi، وهو منشئ صفحات WordPress الشهير، أمرًا صعبًا، ولكن باستخدام التقنيات الصحيحة وإبداعك، يصبح الأمر ممكنًا وقابلاً للتحقيق للغاية.
في هذه المقالة، سنرشدك خلال عملية خطوة بخطوة لإنشاء مقسم الرسوم المتحركة الموجي في Divi، باستخدام أدواته المدمجة وإعداداته المخصصة ولمسة CSS لمزيد من التحسين. سيساعدك هذا الدليل على تحويل المقسمات الثابتة إلى رسوم متحركة ملفتة للنظر، مما يعزز المظهر الجمالي وتجربة المستخدم لموقعك على الويب.

كيفية إنشاء الرسوم المتحركة الموجية كمقسم في Divi
الخطوة 1. قم بإنشاء موجة SVG
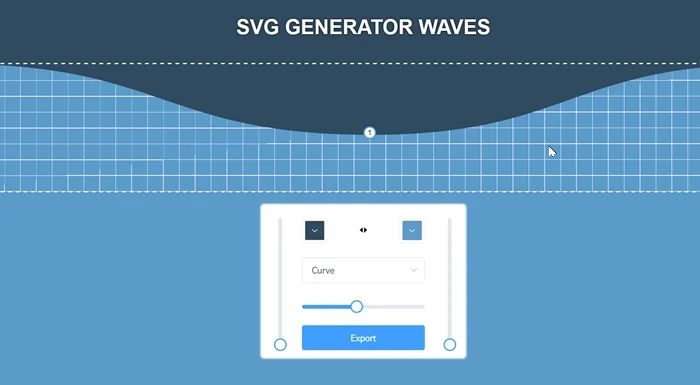
أولاً، نحتاج إلى إنشاء موجة SVG. هناك العديد من الطرق والأدوات لإنشاء موجة SVG. في هذا المثال، سوف نستخدم أحد مولدات موجات SVG المتوفرة عبر الإنترنت والتي توفر واجهة سهلة الاستخدام مع خيارات.
- انقر فوق هذا وابدأ في إنشاء موجات SVG جميلة.

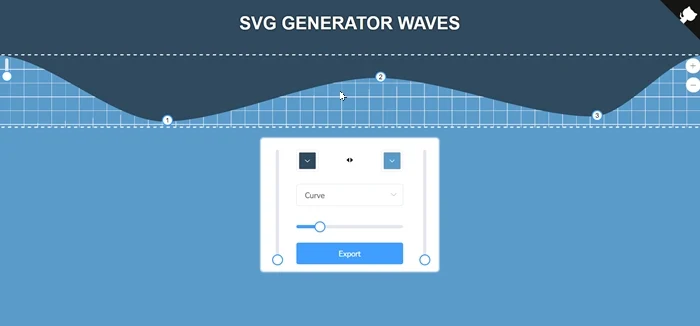
- تخصيص شكل الموجة
بعد ذلك، يمكنك ضبط المعلمات حسب تفضيلاتك، مثل السعة وطول الموجة والتردد وما إلى ذلك، للتحكم في مظهر الموجة.

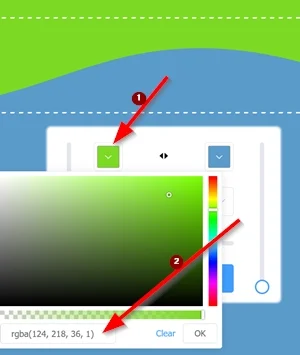
- التحكم في الألوان
يمكنك اختيار لون موجة SVG الخاصة بك باستخدام منتقي الألوان التفاعلي أو عن طريق إدخال رموز الألوان (الرموز السداسية أو قيم RGB).
لجعل موجات SVG تمتزج جيدًا مع العنصر الموجود أسفلها، نوصي باختيار نفس لون لون خلفية القسم الموجود أسفل عنصر موجة SVG.


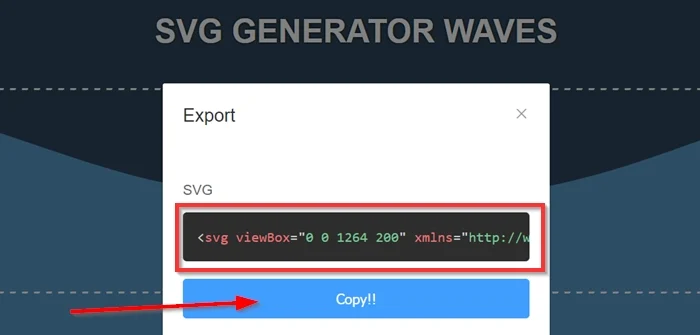
- يصدّر
وأخيرًا، انسخ كود SVG الذي تم إنشاؤه لاستخدامه في مشروعك. احتفظ بها لأننا سنحتاجها لاحقًا.

الخطوة 2: إضافة قسم جديد
سنحدد موقع مقسم الموجة المتحركة داخل قسم منفصل. من خلال إنشاء قسم منفصل، ستقوم بعزل المقسم الموجي عن المحتوى الآخر الموجود على صفحتك. إنه يجعل من السهل التصميم والوضع والإدارة بشكل مستقل.
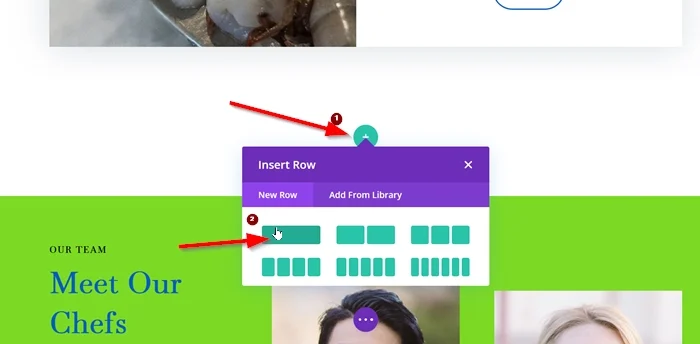
انتقل إلى Divi Visual Builder عن طريق تحديد نوع المنشور الحالي (صفحة أو منشور). بعد ذلك، انقر فوق الزر "إضافة قسم جديد" لإضافة قسم جديد إلى صفحتك. بعد ذلك، اختر تخطيط صف بعمود واحد.

إعدادات الصف
قبل إضافة أي وحدة نمطية جديدة إلى العمود الخاص بك، سنقوم بتخصيص إعداد الصف أولاً. هذه الخطوة ضرورية لضمان تحديد الموقع والتصميم المناسبين لمقسم الموجة. فيما يلي بعض إعدادات الصف الرئيسية التي يجب مراعاتها:
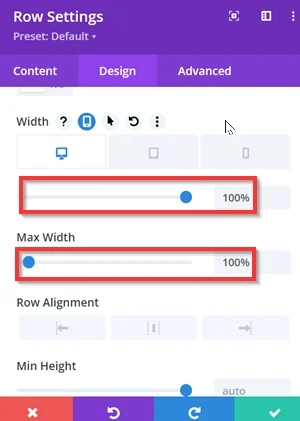
- التحجيم
- العرض: 100%
- أقصى عرض: 100%
للتأكد من أن القيمة تصل إلى 100% في كل حجم شاشة، يرجى تطبيق هذه الإعدادات على الأجهزة اللوحية والهواتف أيضًا.

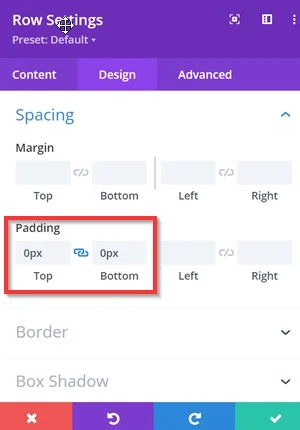
- تباعد
- الحشو: أعلى 0 بكسل ، أسفل 0 بكسل

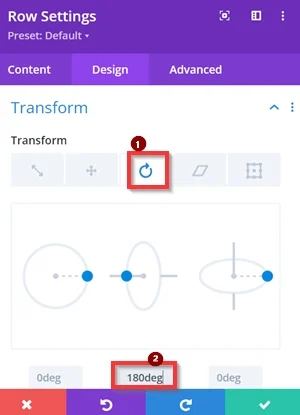
- تحويل
- تدوير: 180 درجة

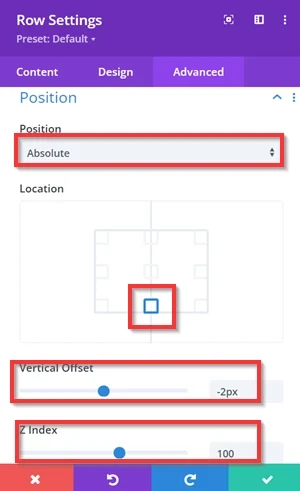
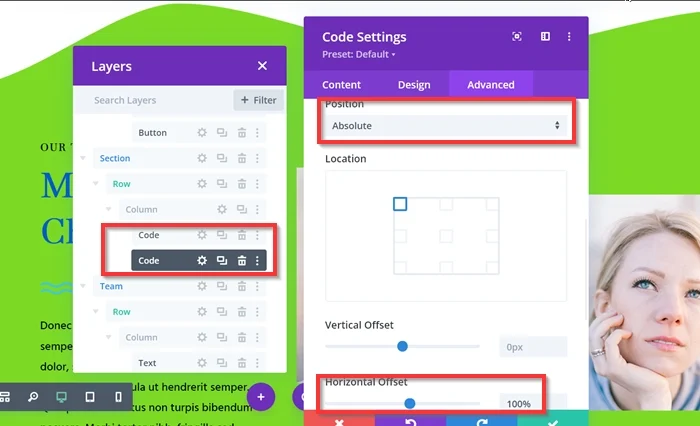
- موضع
- المنصب : مطلق
- الموقع: في وسط القاع
- الإزاحة العمودية: -2 بكسل
- مؤشر Z: 100

الخطوة 3: أضف كود SVG إلى وحدة الكود
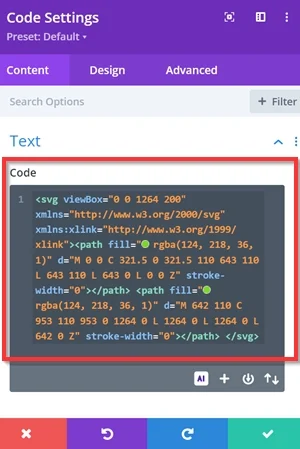
أدخل رمز SVG
أضف وحدة Code داخل العمود، ثم الصق كود SVG الذي حصلت عليه من مولد موجة SVG عبر الإنترنت.


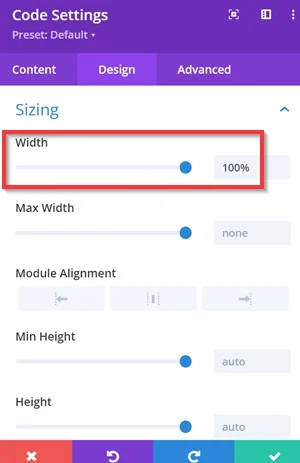
بعد ذلك، قم بتعيين عرض وحدة Code على 100% لجعلها تمتد على كامل عرض حاويتها، مما يضمن محاذاة موجة SVG المضمنة بشكل صحيح وتبدو متسقة عبر الوحدة.

قم بتكرار وحدة التعليمات البرمجية
بمجرد إضافة كود SVG، ستحتاج إلى تكرار الوحدة. خاص بالنسخة/الوحدة الثانية، يجب استخدام الموضع المطلق مع إزاحة أفقية بنسبة 100% .

الخطوة 4: إضافة مقتطف CSS
حان الوقت لإضافة رمزي CSS لجعل موجات SVG متحركة. ستتم إضافة رمز CSS الأول إلى إعدادات صفحتك وسيتم إضافة الكود الثاني إلى إعدادات العمود الخاص بك.
- كود CSS الأول
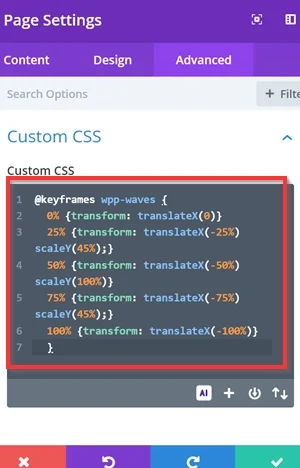
انتقل إلى إعدادات الصفحة -> علامة التبويب خيارات متقدمة -> CSS المخصص . بعد ذلك، انسخ مقتطف CSS أدناه والصقه في الحقل المتاح.
إليك مقتطف CSS الذي يمكنك استخدامه وتعديله ليتوافق مع احتياجاتك:
@keyframes wpp-موجات {
0% {التحويل: ترجمةX(0)}
25% {التحويل: ترجمة X(-25%) مقياس Y(45%);}
50% {التحويل: ترجمة X(-50%) مقياس Y(100%)}
75% {التحويل: ترجمة X(-75%) مقياسY(45%);}
100% {التحويل: ترجمة X(-100%)}
} 
- كود CSS الثاني
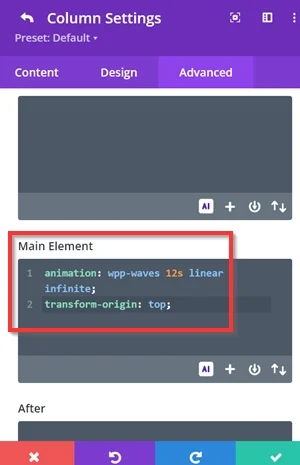
انتقل إلى إعدادات العمود باستخدام وحدات الكود الخاصة بك، ثم انسخ كود CSS أدناه والصقه في حقل العنصر الرئيسي في العمود الخاص بك.
الرسوم المتحركة: wpp-waves 12s الخطية اللانهائية؛ أصل التحويل: أعلى؛

هذا كل شيء. لا تتردد في تعديل مقتطف CSS وإعادة تصميم شكل SVG للحصول على أفضل الرسوم المتحركة الموجية لمقسم القسم الخاص بك. لا تنس حفظ صفحتك ونشرها إذا كنت تريد ذلك.

ماذا فعل كود CSS؟
@keyframes wpp-waves {
0% {التحويل: ترجمةX(0)}
25% {التحويل: ترجمة X(-25%) مقياس Y(45%);}
50% {التحويل: ترجمة X(-50%) مقياس Y(100%)}
75% {التحويل: ترجمة X(-75%) مقياسY(45%);}
100% {التحويل: ترجمة X(-100%)}
}المفاهيم الأساسية:
-
@keyframes: يحدد هذا تسلسل الرسوم المتحركة. تمثل كل نسبة مئوية (على سبيل المثال، 0%، 25%، وما إلى ذلك) إطارًا رئيسيًا يتم فيه تطبيق أنماط معينة أثناء الحركة. - خاصية
transform: تتحكم في الترجمات (الحركة).-
translateX: ينقل العنصر أفقيًا بالقدر المحدد. -
scaleY: يقيس العنصر عموديًا.
-
الرسوم المتحركة
- 0%: يبدأ في موضعه الأصلي بدون تغيير حجمه.
- 25%: يتحرك 25% إلى اليسار ويتقلص إلى 45% من ارتفاعه.
- 50%: يتحرك بمقدار 50% إلى اليسار ويعود إلى الارتفاع الكامل.
- 75%: يتحرك بمقدار 75% لليسار ويتقلص إلى ارتفاع 45% مرة أخرى.
- 100%: يتحرك إلى اليسار بنسبة 100% ويعيد التعيين إلى الارتفاع الكامل.
الرسوم المتحركة: wpp-waves 12s الخطية اللانهائية؛ أصل التحويل: أعلى؛
animation: wpp-waves 12s linear infinite;
-
wpp-waves: يتم تطبيق اسم الرسوم المتحركة. -
12s: سرعة دورة الرسوم المتحركة 12 ثانية. -
linear: تتقدم الرسوم المتحركة بسرعة ثابتة دون تخفيف. -
infinite: حلقات الرسوم المتحركة لا نهاية لها.
transform-origin: top;
- تحدث التحولات بالنسبة إلى الحافة العلوية للعنصر.
الخط السفلي
يعد استخدام Divi لإنشاء رسوم متحركة موجية كفاصل طريقة رائعة لمنح موقع الويب الخاص بك مكونات تصميم ديناميكية وملفتة للنظر. بمساعدة أدوات Divi المدمجة، والرسوم المتحركة للإطارات الرئيسية، وCSS المخصصة، يمكنك بسهولة دمج تأثيرات الموجة التي تعمل على تحسين شكل ومظهر موقع الويب الخاص بك وجذب الزوار.
من خلال بضع خطوات بسيطة، يمكنك الارتقاء بتصميم الويب الخاص بك، مما يجعله أكثر حداثة وتفاعلية مع الحفاظ على مرونة Divi وسهولة الاستخدام. لا تتردد في تجربة قيم أخرى في الإطار الرئيسي وCSS المخصص للحصول على أفضل الرسوم المتحركة الموجية لمقسم القسم الخاص بك.
