كيفية إنشاء صفحة قيد الإنشاء في WordPress مجانًا
نشرت: 2024-02-09اكتشف كيفية إنشاء صفحة "قيد الإنشاء" أنيقة وعملية لموقع WordPress الخاص بك دون أي تكلفة.
يرشدك هذا الدليل التفصيلي خلال كل خطوة من خطوات العملية، مما يسمح لك بإعداد صفحة مقصودة مؤقتة لإعلام الزائرين عن أعمال الصيانة أو التطوير المستمرة.
باستخدام الأدوات المتاحة بسهولة والمكونات الإضافية المجانية، يمكنك الحفاظ على تواجد احترافي عبر الإنترنت مع إجراء التحديثات اللازمة في الخلفية.
اتبع برنامجنا التعليمي سهل المتابعة وتأكد من حصولك على تجربة مستخدم سلسة أثناء انتقالات موقع الويب.
جدول المحتويات
ما هي صفحة WordPress قيد الإنشاء؟
صفحة WordPress قيد الإنشاء عبارة عن صفحة ويب مؤقتة يتم عرضها للزائرين عندما يخضع موقع الويب للصيانة أو التحديثات أو التطوير.
إنه بمثابة إشعار للزائرين بأن الموقع غير متاح حاليًا ولكنه سيكون متاحًا مرة أخرى قريبًا.
عادةً، تتضمن صفحة "قيد الإنشاء" رسالة تُعلم الزائرين بعدم التوفر المؤقت للموقع، إلى جانب التفاصيل ذات الصلة مثل المدة المتوقعة للصيانة أو إعلان تشويقي حول التغييرات أو الميزات القادمة.
تم تصميم هذه الصفحة للحفاظ على المظهر الاحترافي وتوفير تجربة مستخدم سلسة خلال الفترات التي لا يعمل فيها الموقع بكامل طاقته.
في هذا البرنامج التعليمي
إذا كنت تقوم حاليًا بتطوير موقع الويب الخاص بك وترغب في الحفاظ على التفاعل مع زوار موقعك، ففكر في إنشاء صفحة "قريبًا" أو "تحت الإنشاء".
سيرشدك هذا الدليل خلال عملية تثبيت وتنشيط الصفحة الافتراضية تحت الإنشاء/قريبًا لموقع WordPress الخاص بك، وذلك باستخدام الإصدار المجاني من المكون الإضافي Under Construction.
تثبيت البرنامج المساعد قيد الإنشاء
للاستفادة من الميزات التي يوفرها هذا البرنامج الإضافي، ستحتاج إلى تثبيته عبر لوحة التحكم الإدارية الخاصة بـ WordPress.
اتبع الإرشادات أدناه لفهم كيفية تثبيت Under Construction by Web Factory.
إنشاء صفحة قيد الإنشاء في WordPress مجانًا
الخطوة 1: قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك

يمكنك الوصول إلى الواجهة الخلفية الإدارية لموقع WordPress الخاص بك عن طريق إدخال بيانات اعتماد تسجيل الدخول الخاصة بك. سيسمح لك هذا بإدارة وتخصيص إعدادات موقع الويب الخاص بك ومحتواه ومكوناته الإضافية.
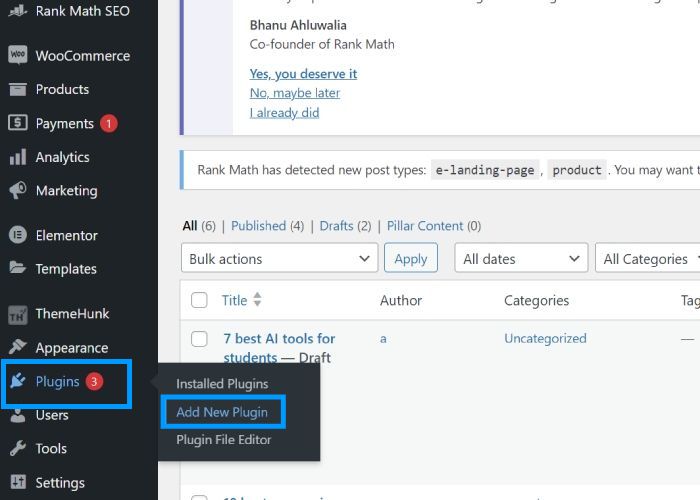
الخطوة 2: انتقل إلى "المكونات الإضافية" وانقر على "إضافة جديد".

انتقل إلى قسم "المكونات الإضافية" وانقر على " إضافة جديد ". - انتقل إلى قسم المكونات الإضافية داخل لوحة تحكم WordPress الخاصة بك وحدد خيار إضافة مكون إضافي جديد.
سيمكنك هذا الإجراء من البحث عن المكونات الإضافية الجديدة وتثبيتها لتحسين وظائف موقع الويب الخاص بك.
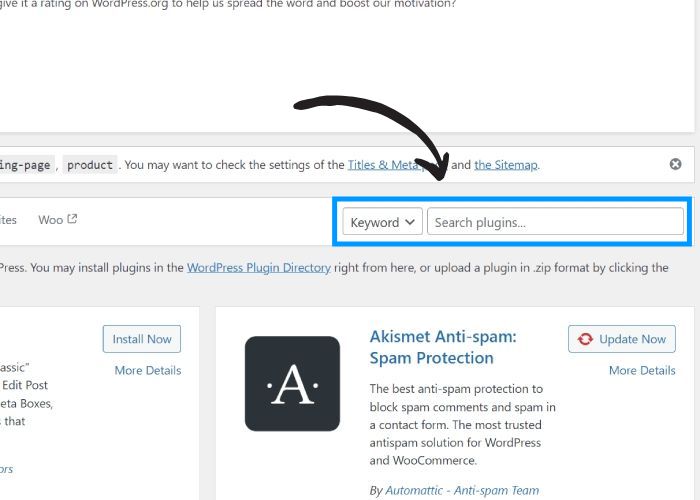
الخطوة 3: اكتب “تحت الإنشاء” في شريط البحث.

في شريط البحث، اكتب "تحت الإنشاء" ثم اضغط على Enter. - استخدم وظيفة البحث داخل دليل مكونات WordPress الإضافية لتحديد موقع المكون الإضافي "تحت الإنشاء".
ستؤدي كتابة اسم المكون الإضافي والضغط على Enter إلى بدء عملية البحث، مما يساعدك في العثور على المكون الإضافي المطلوب لإنشاء صفحة قيد الإنشاء على موقع الويب الخاص بك.
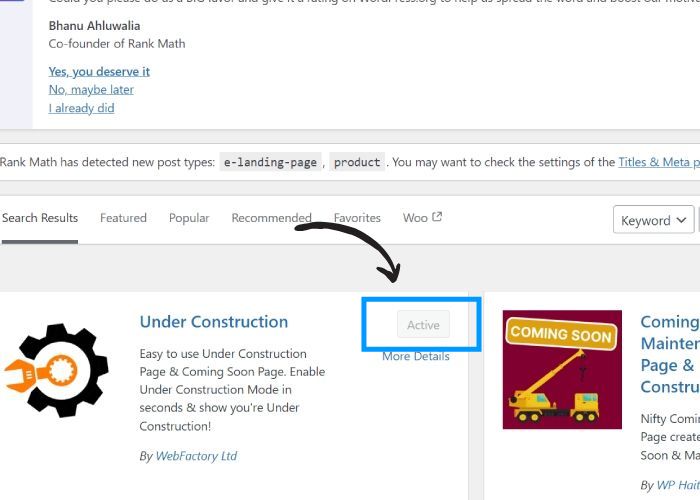
الخطوة 4: تثبيت وتفعيل البرنامج المساعد

ابحث عن البرنامج الإضافي "Under Construction" بواسطة WebFactory Ltd وانقر على "التثبيت الآن". - حدد موقع البرنامج الإضافي "Under Construction" الذي طورته شركة WebFactory Ltd في نتائج البحث وابدأ عملية التثبيت من خلال النقر على زر "التثبيت الآن". . سيؤدي هذا الإجراء إلى تنزيل المكون الإضافي وتثبيته على موقع WordPress الخاص بك، مما يتيح لك إنشاء صفحة قيد الإنشاء.
بعد التثبيت، انقر فوق "تنشيط" لتنشيط المكون الإضافي. - بمجرد تثبيت المكون الإضافي "تحت الإنشاء" بنجاح، تابع تنشيطه من خلال النقر على زر "تنشيط". تعمل هذه الخطوة على تمكين وظيفة المكون الإضافي، مما يسمح لك بالاستفادة من ميزاته لإنشاء صفحة قيد الإنشاء على موقع WordPress الإلكتروني الخاص بك.

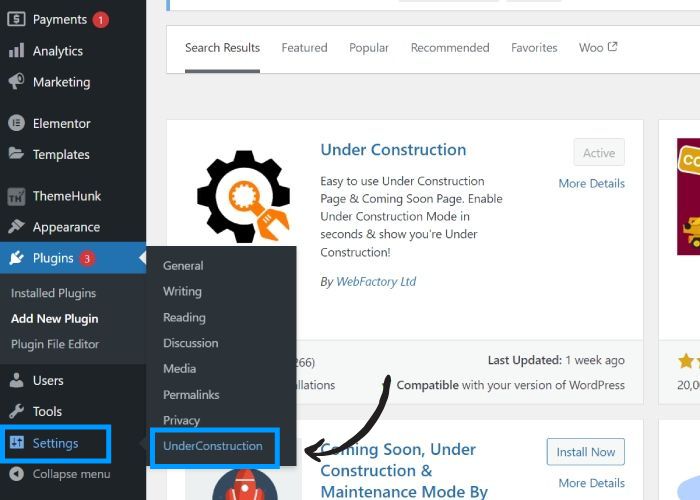
الخطوة 5: انتقل إلى الإعدادات وانقر على تحت الإنشاء

بمجرد التنشيط، انتقل إلى قائمة "الإعدادات" في لوحة تحكم WordPress الخاصة بك وانقر فوق "تحت الإنشاء". - بعد تنشيط المكون الإضافي "تحت الإنشاء" بنجاح، قم بالوصول إلى قائمة "الإعدادات" داخل لوحة تحكم WordPress الخاصة بك.
ثم حدد موقع الخيار "تحت الإنشاء" وانقر عليه. تسمح لك هذه الخطوة بتكوين وتخصيص إعدادات البرنامج الإضافي لإنشاء وإدارة صفحتك قيد الإنشاء بشكل فعال.
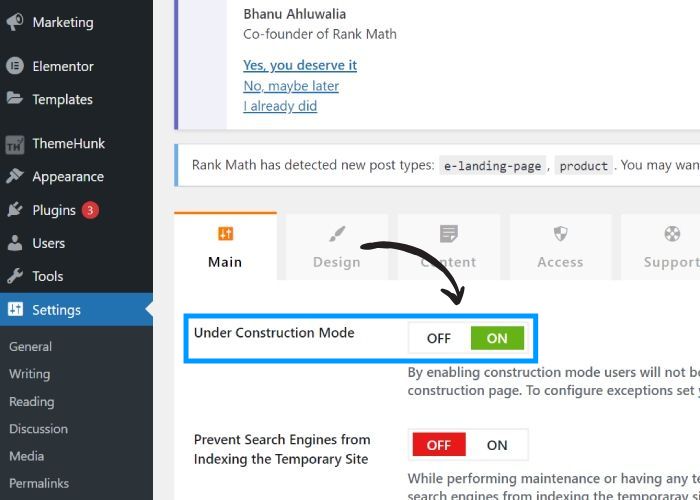
الخطوة 6: قم بتبديل مفتاح "وضع الإنشاء" إلى "تشغيل".

من علامة التبويب الرئيسية، حدد موقع مفتاح "تحت الإنشاء" وقم بتبديله إلى الوضع "تشغيل". - ضمن إعدادات المكون الإضافي "تحت الإنشاء"، انتقل إلى علامة التبويب الرئيسية. ابحث عن مفتاح التبديل المسمى "Under Construction Mode" وقم بتبديله إلى الوضع "On".
يؤدي هذا الإجراء إلى تنشيط الوضع قيد الإنشاء، والذي يعرض الصفحة قيد الإنشاء للزائرين الذين يصلون إلى موقع الويب الخاص بك.
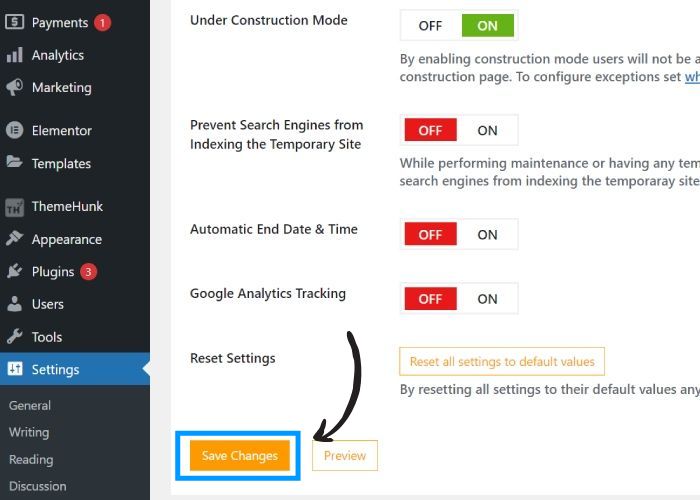
الخطوة 7: انقر على "حفظ التغييرات".

بعد تبديل مفتاح "وضع الإنشاء" إلى وضع "التشغيل"، تأكد من حفظ تغييراتك من خلال النقر على زر " حفظ التغييرات ".
يضمن هذا الإجراء تطبيق الإعدادات التي قمت بتكوينها لصفحة "قيد الإنشاء" وحفظها بشكل فعال.
الخطوة 8: "معاينة" الصفحة قيد الإنشاء.

لمعاينة صفحة "تحت الإنشاء" – قبل نشرها للزائرين، يمكنك معاينة صفحة "تحت الإنشاء" للتأكد من ظهورها على النحو المنشود.
يتيح لك ذلك مراجعة تخطيط الصفحة ومحتواها وتصميمها قبل تنشيطها، مما يضمن تقديم عرض تقديمي احترافي ومصقول لجمهورك.
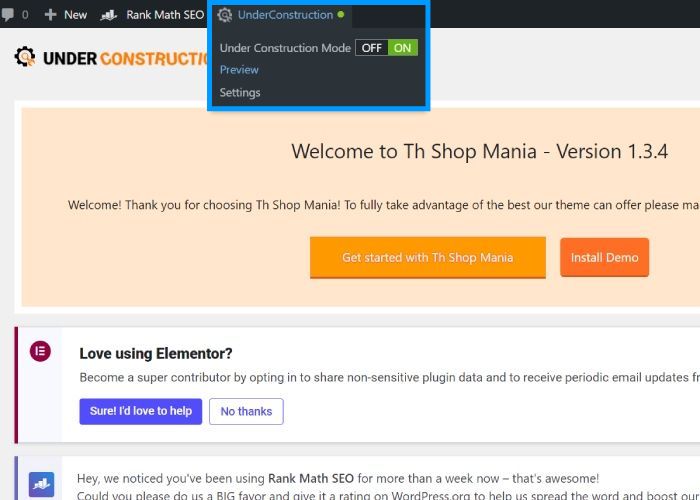
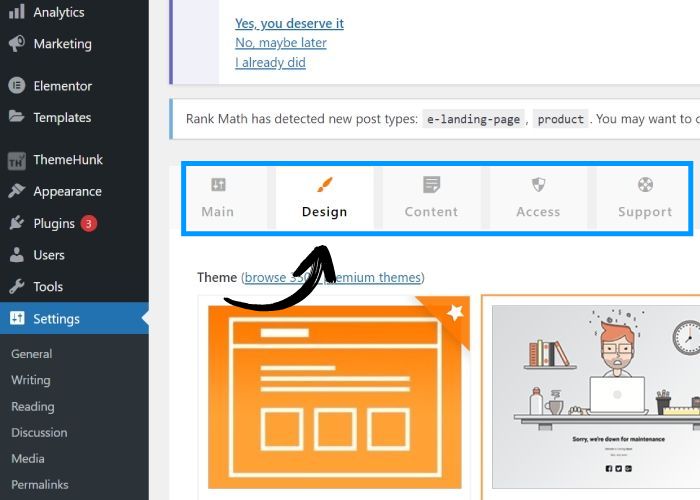
يمكنك أيضًا تغيير التصميم. هناك بعض التصاميم المعدة مسبقا المتاحة. بخلاف ذلك، يمكنك أيضًا تطبيق تصميمات مخصصة.

وهذه هي المعاينة:

تهانينا! لقد نجحت في تثبيت وتنشيط صفحة قيد الإنشاء باستخدام مكون WordPress الإضافي قيد الإنشاء. هل أنت مهتم بمزيد من التخصيص؟
استكشف دليلنا حول تحسين صفحة WordPress الخاصة بك قيد الإنشاء باستخدام البرنامج الإضافي Under Construction للحصول على مزيد من الأفكار.
التعليمات:
س: لماذا يجب علي إنشاء صفحة قيد الإنشاء لموقع WordPress الخاص بي؟
الإجابة: يتيح لك إنشاء صفحة قيد الإنشاء إعلام الزائرين بأن موقعك يخضع للصيانة أو التطوير، مما يضمن المظهر الاحترافي وإدارة التوقعات.
س: هل يمكنني إنشاء صفحة قيد الإنشاء دون استخدام مكون إضافي؟
الإجابة: على الرغم من أنه من الممكن إنشاء صفحة قيد الإنشاء يدويًا باستخدام HTML وCSS، فإن استخدام مكون إضافي يبسط العملية ويوفر ميزات وخيارات تخصيص إضافية.
س: هل البرنامج المساعد قيد الإنشاء مجاني للاستخدام؟
الإجابة: نعم، الإصدار الأساسي من البرنامج الإضافي Under Construction متاح مجانًا في دليل WordPress Plugin.
س: هل يمكنني تتبع تفاعلات الزائرين مع صفحتي قيد الإنشاء؟
الإجابة: توفر بعض المكونات الإضافية قيد الإنشاء تحليلات أو تكاملًا مع أدوات تحليل تابعة لجهات خارجية لتتبع تفاعلات الزائرين وجمع الأفكار أثناء تطوير موقعك.
س: هل من الممكن معاينة صفحة "تحت الإنشاء" قبل بثها على الإنترنت؟
الإجابة: نعم، تسمح لك معظم المكونات الإضافية قيد الإنشاء بمعاينة الصفحة قبل تنشيطها، مما يضمن ظهورها بالشكل المقصود للزائرين.
خاتمة:
في الختام، يعد إنشاء صفحة قيد الإنشاء لموقع WordPress الخاص بك عملية مباشرة تساعد في الحفاظ على الاحترافية وإدارة توقعات الزائرين أثناء تطوير الموقع أو صيانته.
باتباع الخطوات الموضحة في هذا الدليل واستخدام البرنامج الإضافي المجاني لـ Under Construction، يمكنك بسهولة إنشاء صفحة Under Construction جذابة بصريًا وغنية بالمعلومات.
تذكر تخصيص الصفحة لتعكس علامتك التجارية وتوفر المعلومات ذات الصلة للزائرين.
بمجرد أن يصبح موقعك جاهزًا للإطلاق، ما عليك سوى إلغاء تنشيط صفحة "قيد الإنشاء" وعرض موقع الويب الخاص بك المكتمل للعالم.
آمل أن تساعدك هذه المدونة. ومع ذلك، إذا كان لديك أي استفسارات أو اقتراحات، فأخبرني بها في قسم التعليقات.
يمكنك الاشتراك في قناتنا على YouTube ، ونقوم أيضًا بتحميل محتوى رائع هناك، كما يمكنك متابعتنا على Facebook و Twitter .
شكرًا لك على اختيار WordPress كمنصة لك، ونتمنى لك حظًا سعيدًا في رحلة تطوير موقع الويب الخاص بك!
شاهد المزيد:
- أكثر من 200 قالب وتصميم لموقع ويب (مجاني ومميز) 2024
- أنشئ موقعًا إلكترونيًا لنادي كرة القدم باستخدام WordPress في 5 خطوات 2024
- ما هو الدليل الجذر في ووردبريس؟ وكيفية العثور عليه؟
- كيفية إضافة مستخدم جديد في موقع ووردبريس
