دليلك الكامل لإنشاء صفحة الخروج من WooCommerce
نشرت: 2022-07-01حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


إذا كنت قد أطلقت للتو متجر WooCommerce ، فمن المحتمل أنك سمعت قصص رعب حول المستويات العالية من التخلي عن عربة التسوق. قد تتساءل عن كيفية تجنب ذلك عن طريق إنشاء صفحة دفع محسّنة لـ WooCommerce. لحسن الحظ ، باستخدام Beaver Builder ووظيفة WooPack الإضافية ، يمكنك بسهولة تصميم عملية دفع سهلة تدعم المبيعات.
في هذا المنشور ، سنناقش سبب أهمية عملية الدفع المباشرة لنجاح متاجر التجارة الإلكترونية. بعد ذلك ، سوف نستكشف صفات الدفع المثالي. أخيرًا ، سنوضح لك كيفية إنشاء صفحة تسجيل الخروج باستخدام Beaver Builder و WooCommerce. دعنا نذهب اليها!
جدول المحتويات
بالنسبة للعملاء ، يعد الوصول إلى مرحلة الخروج مفترق طرق مهمًا في رحلة مبيعاتهم. ربما يكون التسويق الخاص بك قد وجههم في الاتجاه الذي كنت تأمل فيه ، ولكن الآن حان وقت اتخاذ القرار.
في هذه المرحلة ، سيتخلى 59 بالمائة من العملاء عن سلة التسوق الخاصة بهم ، وفقًا لنتائج استرداد سلة التسوق من Fresh الصلة. تشير بيانات التجارة الإلكترونية من SaleCycle إلى أن هذا الرقم قد يصل إلى 84 بالمائة. ببساطة ، إذا كنت لا تريد أن تضيع جهودك في العقبة الأخيرة ، فإن اكتشاف سبب تخلي العملاء عن عربات التسوق هو المفتاح.
تشير أحدث البيانات حول التخلي عن عربة التسوق إلى العديد من الأسباب ، ولكن معظمها يرتبط ارتباطًا مباشرًا بعملية الدفع. على سبيل المثال ، 24 بالمائة من العملاء الأمريكيين الذين تخلوا عن عربة التسوق لا يريدون إنشاء حساب. يوضح هذا أهمية خيار الخروج "الضيف".
وجد 17 بالمائة آخرون أن عملية السداد طويلة جدًا أو معقدة. علاوة على ذلك ، اشتكى 16 بالمائة من أنهم لا يستطيعون رؤية المبلغ النهائي لعملية الشراء.
لحسن الحظ ، يمكن حل معظم هذه المشكلات من خلال عملية دفع عالية الجودة. يعد إنشاء تجربة مستخدم جيدة (UX) أمرًا ضروريًا إذا كنت تريد أن يقوم المستخدم بعملية شراء.
أظهرت المزيد من الإحصائيات من الحالة الحالية لـ UX الخروج من معهد Baymard أن الموقع المتوسط به 31 مشكلة متعلقة بقابلية الاستخدام يمكن منعها كجزء من عملية الخروج الخاصة به. تتراوح هذه من المشكلات المتعلقة بتخطيط الخروج إلى مشاكل طرق الدفع. لذلك ، يجب أن تكون سهولة الدفع أيضًا أولوية عالية.
كما تعلمنا ، من المحتمل أن يمثل التخلي عن عربة التسوق تحديًا للتجارة الإلكترونية لكل صاحب متجر. الآن دعنا نفكر في كيفية المساعدة في منع ذلك من خلال إنشاء صفحة الخروج المثلى لـ WooCommerce.
أولاً ، قد تميل إلى الإبداع وتضمين رسومات وأدوات خاصة ، ولكن هذه يمكن أن تصرف انتباه العملاء عن إجراء عملية شراء. من الأفضل عدم تعقيد العملية. من الناحية المثالية ، يجب أن يكون الخروج الخاص بك مباشرًا وسهل التنقل.
سيكون من الحكمة تنفيذ تصميم بسيط به الكثير من المساحات البيضاء والتسميات الواضحة. علاوة على ذلك ، يجب إبراز أهم المعلومات ، مثل التسعير ، بشكل بارز.

نظرًا لأن أحد الأسباب الرئيسية للتخلي عن عربة التسوق هو الخروج الطويل ، فستحتاج أيضًا إلى التبسيط قدر الإمكان. بعد كل شيء ، كلما كان تدفق الخروج أسرع ، قل الوقت الذي يتعين على المستخدم فيه تخمين اختياره.

للقيام بذلك ، يمكنك استخدام عدد أقل من حقول الدفع. بهذه الطريقة ، يحتاج العملاء المحتملون فقط إلى توفير المعلومات الأكثر أهمية. بالإضافة إلى ذلك ، ضع في اعتبارك استخدام الأعمدة إذا كنت ترغب في الحصول على مزيد من المعلومات على الشاشة دون الحاجة إلى التمرير.
ستحتاج أيضًا إلى تجنب ألوان وأحجام النصوص التي يصعب قراءتها ، أو الخيارات التي يمكن تقديمها بتنسيق أكثر كفاءة. على سبيل المثال ، جرب استخدام القوائم المنسدلة.
أخيرًا ، ستحتاج إلى التأكد من أنك توفر خيارات دفع كافية وأن بوابات الدفع الخاصة بك قد تم إعدادها بشكل صحيح. مع وجود الكثير من عمليات الاحتيال وسرقة الهوية ، سيرغب المستخدمون في أن تجعلهم عملية الدفع الخاصة بك تشعر بالأمان في قرارهم بمشاركة التفاصيل الشخصية.
إذا كنت ترغب في إنشاء صفحة تسجيل الخروج من WooCommerce والتي ستدفع التحويلات ، فإن Beaver Builder هي أداة ممتازة لهذه الوظيفة. يتيح لك مُنشئ السحب والإفلات البديهي الخاص بنا معاينة تصميماتك في الوقت الفعلي. بهذه الطريقة ، يمكنك منع مشكلات السداد الأكثر شيوعًا.
بالإضافة إلى ذلك ، مع الوحدات النمطية لكل احتياجاتك ، يمكن أن يوفر لك Beaver Builder الوقت عند إنشاء صفحات أو مواقع ويب كاملة. ضع في اعتبارك أنك ستحتاج إلى متجر WooCommerce نشط لإكمال هذا البرنامج التعليمي.
للتلخيص السريع قبل أن نبدأ ، كانت نصائحنا الأولية لإنشاء تصميم محسّن لسحب WooCommerce هي:
الآن ، دعنا نصل إليها!
الخطوة الأولى هي الإعداد مع Beaver Builder. إذا لم تقم بالتسجيل بعد ، فستحتاج إلى اختيار خطة. بعد ذلك ، يمكنك تنزيل المكون الإضافي من صفحة حسابي والتوجه إلى لوحة تحكم WordPress الخاصة بك.
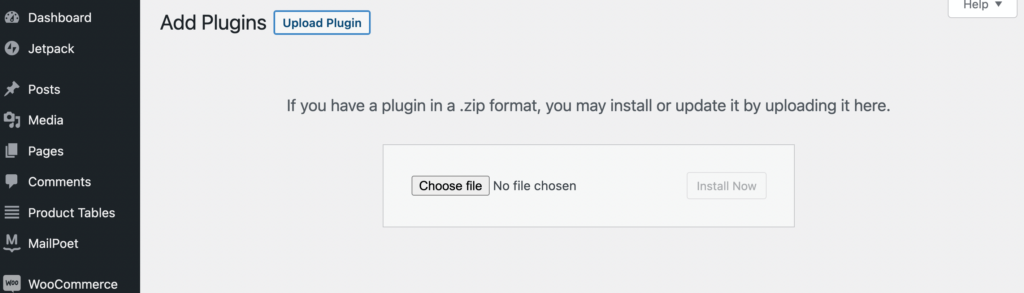
انتقل إلى الإضافات> إضافة جديد . ثم ، انقر فوق تحميل البرنامج المساعد في الجزء العلوي من شاشتك:

الآن ، حدد موقع ملف Beaver Builder .zip الذي قمت بتنزيله مسبقًا وحدده. انقر فوق التثبيت الآن ، متبوعًا بتفعيل البرنامج المساعد .
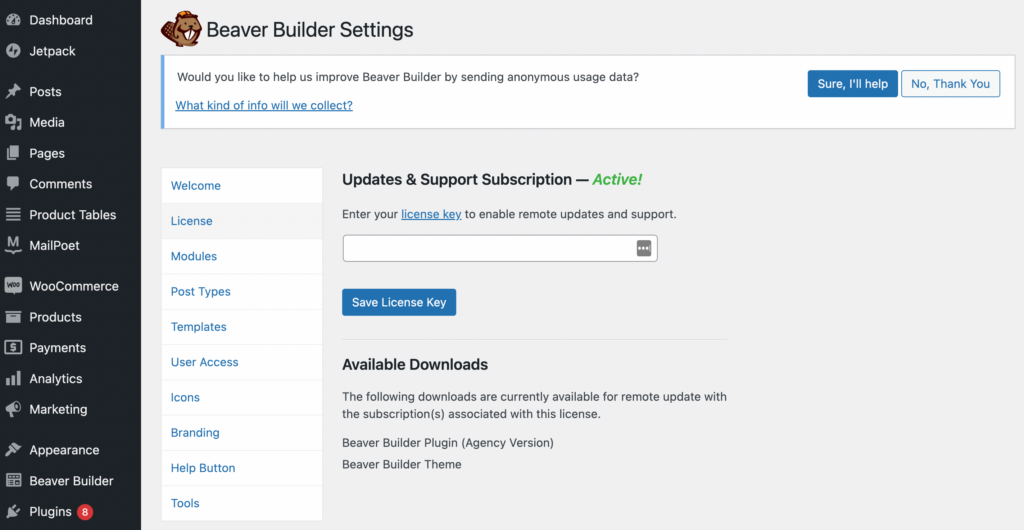
ستحتاج أيضًا إلى إدخال معلومات الترخيص الخاصة بك. للقيام بذلك ، ارجع إلى صفحة حسابي وانسخ رقم مفتاح الترخيص الخاص بك. بعد ذلك ، من لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإعدادات> Beaver Builder> الترخيص وانقر على إدخال مفتاح الترخيص :

بعد لصق مفتاح الترخيص الخاص بك في الحقل أعلاه ، انقر فوق حفظ مفتاح الترخيص . هذا هو!
بعد ذلك ، ستحتاج إلى شراء WooPack ، وهو أحد الخيارات في مجموعة أكبر من الوظائف الإضافية لـ Beaver Builder. تمنحك هذه الأداة أكثر من عشر وحدات إضافية من Beaver Builder مصممة خصيصًا للاستخدام مع WooCommerce.
إلى جانب مجموعة متنوعة من وحدات المنتج المتقدمة ، ستحصل أيضًا على WooCommerce Checkout Styler. يزيد هذا الطراز المتطور بشكل كبير من إمكانية تخصيص عملية الدفع الخاصة بك. على سبيل المثال ، يمكنك إنشاء تخطيط من عمود واحد أو عمودين ، وتصميم حقول الإدخال ، وعناوين الأقسام ، والألوان ، والأزرار ، والمزيد.
بعد شراء خطة WooPack الخاصة بك ، ما عليك سوى تنزيلها وتثبيتها وتنشيطها كما فعلت مع المكون الإضافي Beaver Builder.
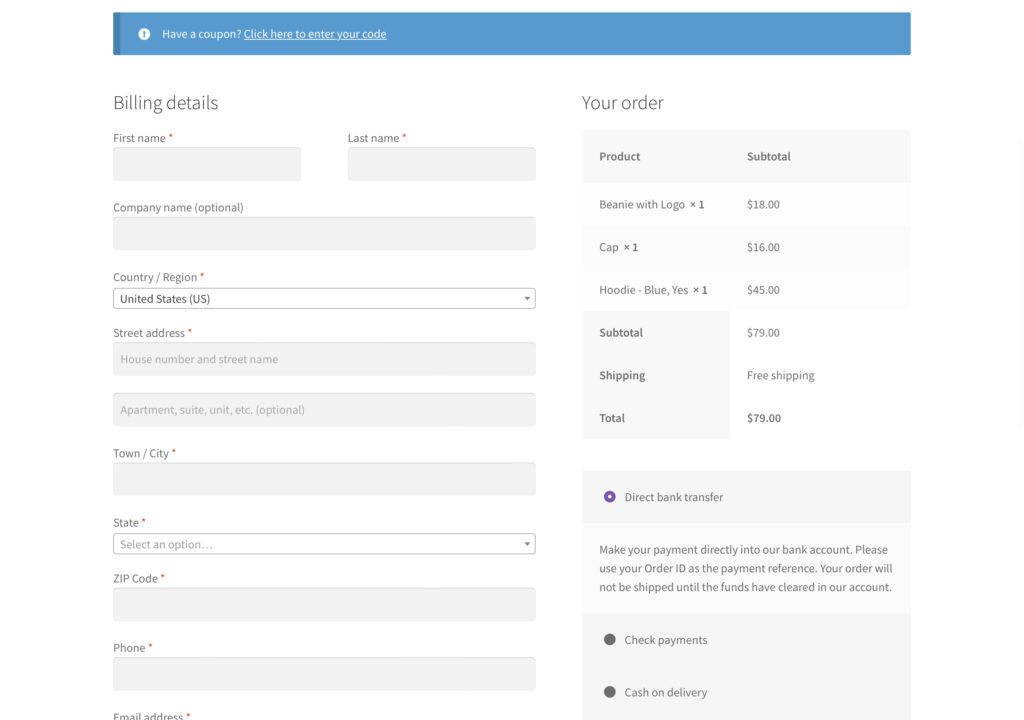
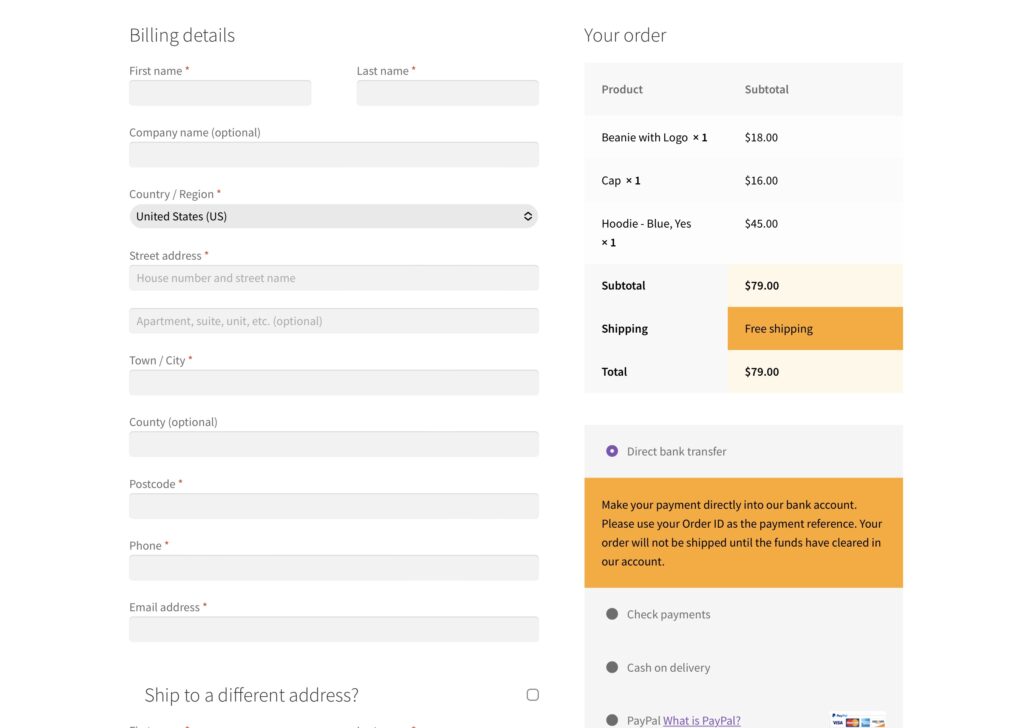
بعد تثبيت كل شيء ، حان الوقت الآن لبدء إنشاء صفحة تسجيل الخروج من WooCommerce. يعد Storefront أحد أكثر سمات WordPress شيوعًا. إذا كنت تستخدم هذا المظهر ، فإنه يأتي مع صفحة الخروج الافتراضية التي تبدو مثل هذا:

هنا ، نرى بالفعل إحدى المزايا الرئيسية للعمل مع WooCommerce. مع هذا الموضوع ، لدينا بالفعل عملية دفع ذات مظهر احترافي. يعرض الحد الأدنى من الحقول المطلوبة وملخص الطلب المقدم بتنسيق فعال.
ومع ذلك ، هناك بالتأكيد مجال للتحسين. دعونا نرى كيف يمكننا تحسين عملية الدفع الخاصة بنا باستخدام Beaver Builder و WooPack. في هذه المرحلة ، قد ترغب في إضافة بعض العناصر النموذجية إلى عربة التسوق الخاصة بك حتى تتمكن من رؤية كيف ستنعكس في عملية الدفع الخاصة بك.
بعد ذلك ، فإن الخطوة الأولى هي إدخال وحدة Checkout الخاصة بك. للبدء ، انتقل إلى Pages في لوحة معلومات WordPress الخاصة بك وافتح صفحة الخروج الافتراضية لـ WooCommerce باستخدام Beaver Builder.
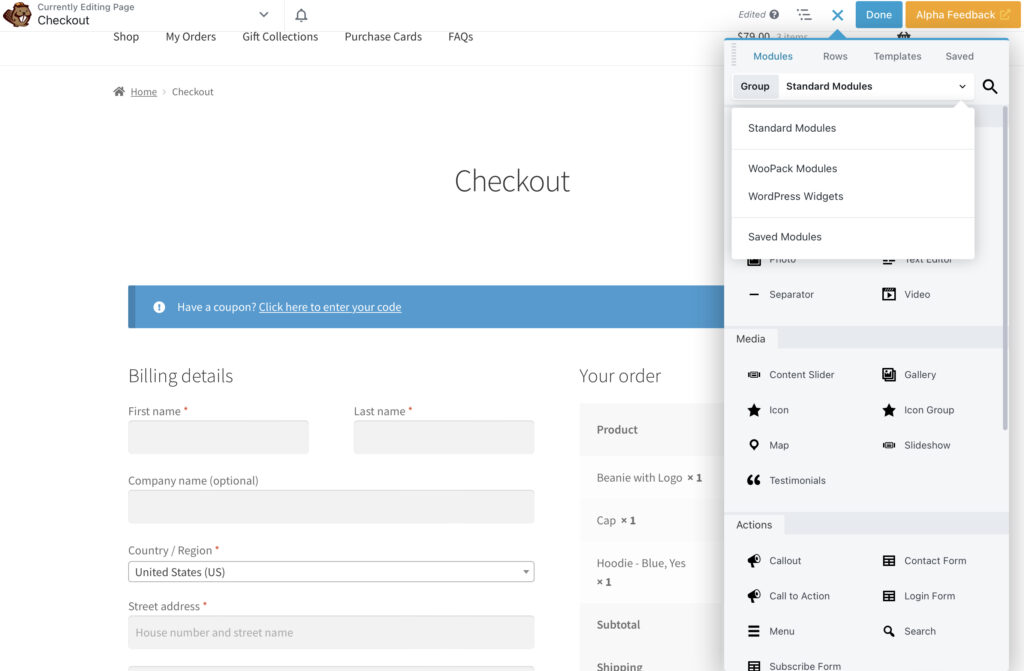
الآن ، احذف وحدة WooCommerce الافتراضية ، تاركًا صفحتك فارغة. ثم ، انقر فوق الزر + في الزاوية اليمنى العليا من شاشتك. من القائمة ، حدد Standard Modules ثم WooPack Modules :

بعد ذلك ، اسحب وحدة Checkout وأفلتها في صفحتك:

قد تلاحظ أن تصميم الخروج هذا لا يبدو مختلفًا عن تصميم WooCommerce الافتراضي في Storefront. ومع ذلك ، لدينا الآن خيارات تخصيص Beaver Builder في نافذة الإعدادات على يسار الشاشة.
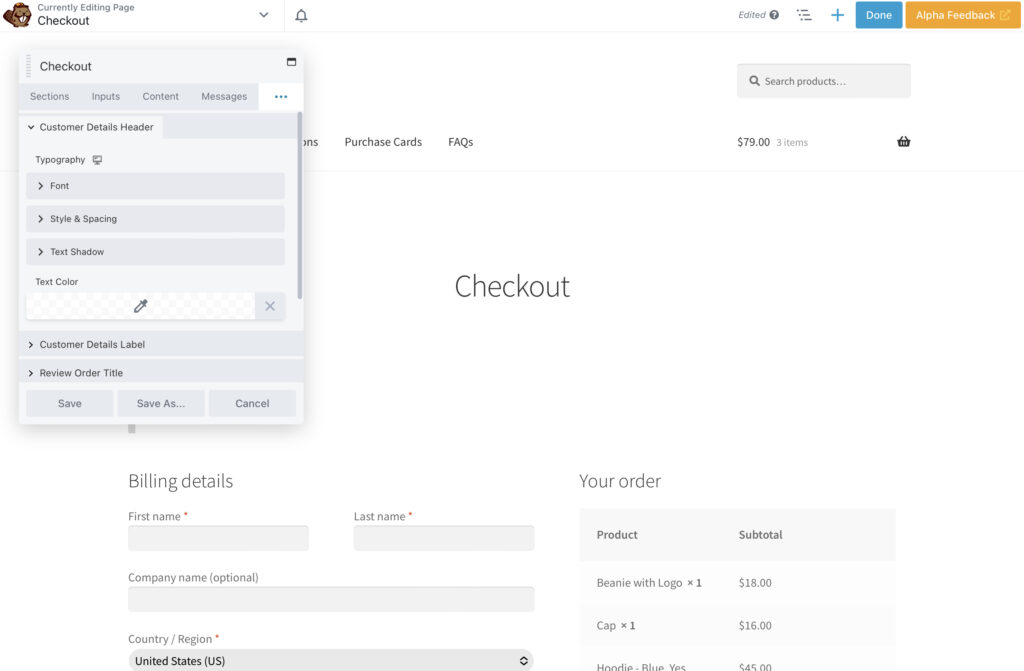
كما سترى ، تنقسم قائمة التخصيص الخاصة بوحدة Checkout إلى أقسام ، ومدخلات ، ومحتوى ، ورسائل ، وأزرار ، وطباعة ، ومتقدمة .
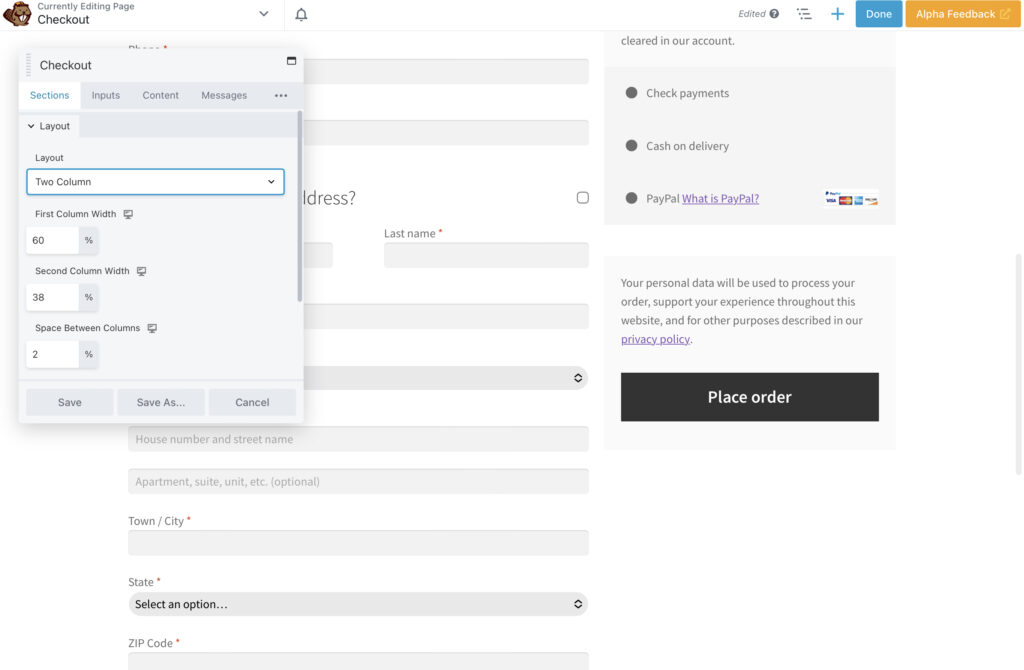
أولاً ، دعنا نغير التخطيط إلى عمودين . يتيح لنا ذلك تعديل عرض العمودين على الصفحة:

هنا ، يمكنك اللعب مع ما يبدو أفضل. ضع في اعتبارك أنك تريد التأكد من أن القيم الثلاث تضيف ما يصل إلى 100 بالمائة. إذا تجاوزت هذا ، فلن يظهر العمود الثاني في نفس الصف.
بعيدًا عن الهيكل العام لصفحة الدفع الخاصة بك ، فإن أحد العناصر المهمة التي يجب مراعاتها هو العلامة التجارية المرئية لشركتك. قد تتسبب التصميمات الافتراضية الرمادية في تخمين العملاء من أصالة متجر عبر الإنترنت. ومع ذلك ، فإن الخروج الذي يعكس جمالك المرئي يمكن أن يجعل موقع الويب الخاص بك يبدو أكثر جدارة بالثقة.
في هذا الصدد ، يمكن للألوان أن تقطع شوطًا طويلاً. بادئ ذي بدء ، من المرجح أن تكون الخلفية البيضاء أو الفاتحة هي الخيار الأفضل ، بغض النظر عن علامتك التجارية. بهذه الطريقة ، يمكن للمستخدمين قراءة المحتوى المتباين بسهولة.
الآن ، دعنا نتخيل أن لوحة ألوان علامتنا التجارية تشمل الكريمي والبرتقالي والأسود والأبيض. في حين أن الأشكال الافتراضية بسيطة بشكل جيد ، إلا أنها لا تبرز بشكل جيد.
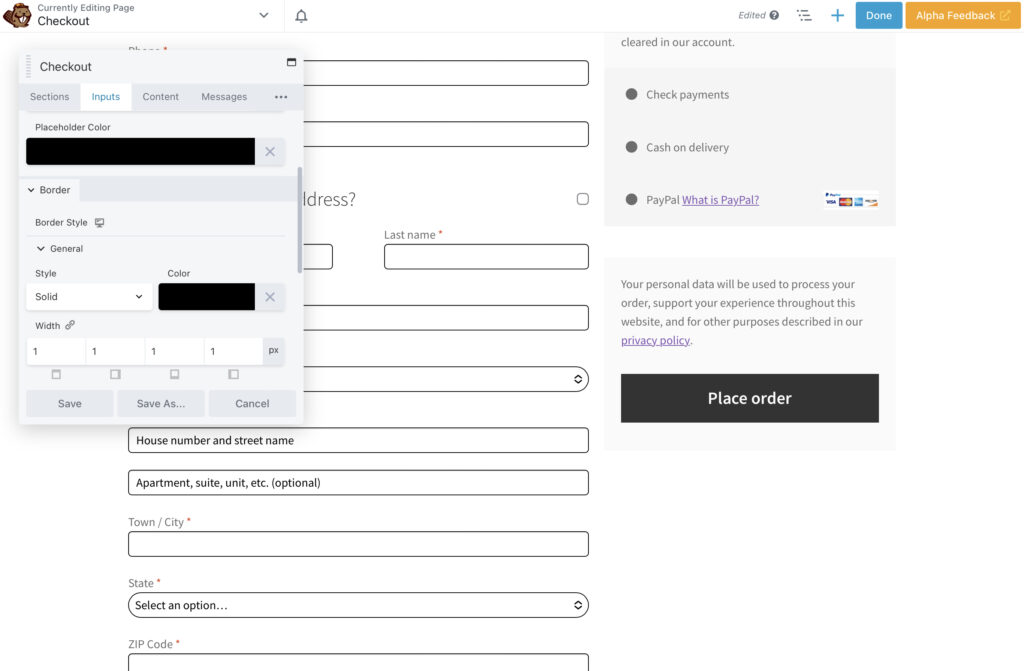
لإبراز حقولنا ، سنذهب إلى قسم الإدخال . سنقوم بتغيير خلفية حقل الإدخال إلى الأبيض وسنمنح الحقول الخاصة بنا حدًا أسود بحجم 1 بكسل مما يساعدهم على التميز قليلاً على الصفحة:

لا تتردد في استكشاف الخيارات الأخرى لألوان الخلفية والنص. لديك حتى إمكانية إضافة الظلال أو إعادة تنظيم الحقول. تذكر أن تجعله بسيطًا ويتماشى مع الشكل العام لموقعك على الويب وأسلوبه.
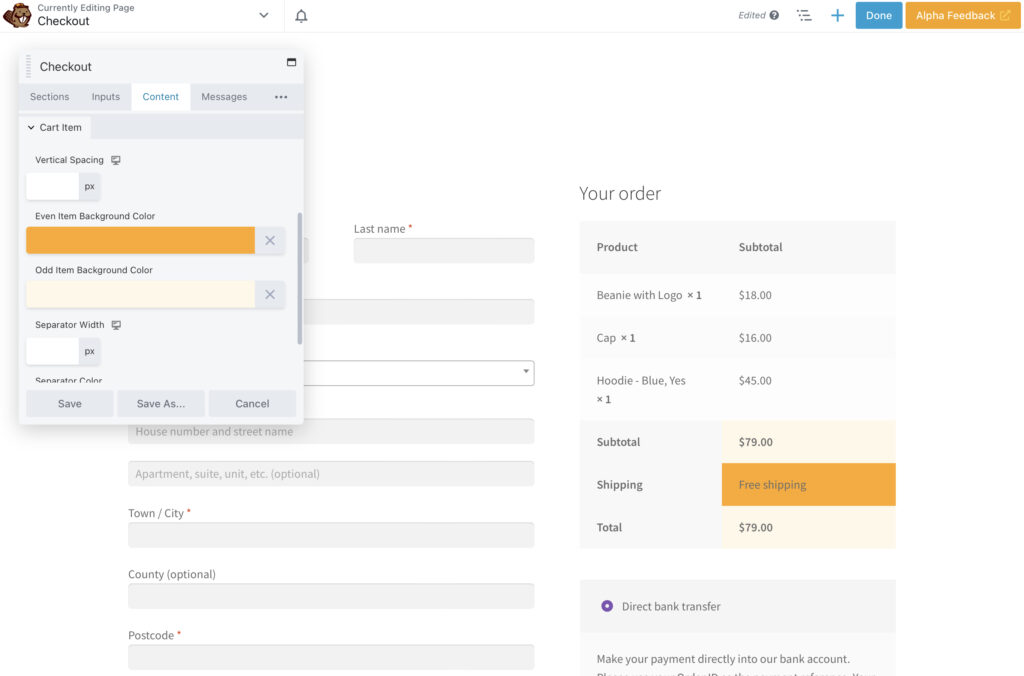
الآن دعنا نستخدم المزيد من تفاصيل الألوان لتخصيص الخروج بشكل أكبر. لقد قمنا بتغيير العناصر الفردية والزوجية في العمود الأيمن إلى اللون البرتقالي والقشدي:

كما ترى ، فإن هذا التباين الدقيق يسلط الضوء على المعلومات الأساسية للعميل. بهذه الطريقة ، يمكنهم الرجوع إليها بسرعة. في قسم الطباعة ، يمكننا أيضًا تغيير لون النص.
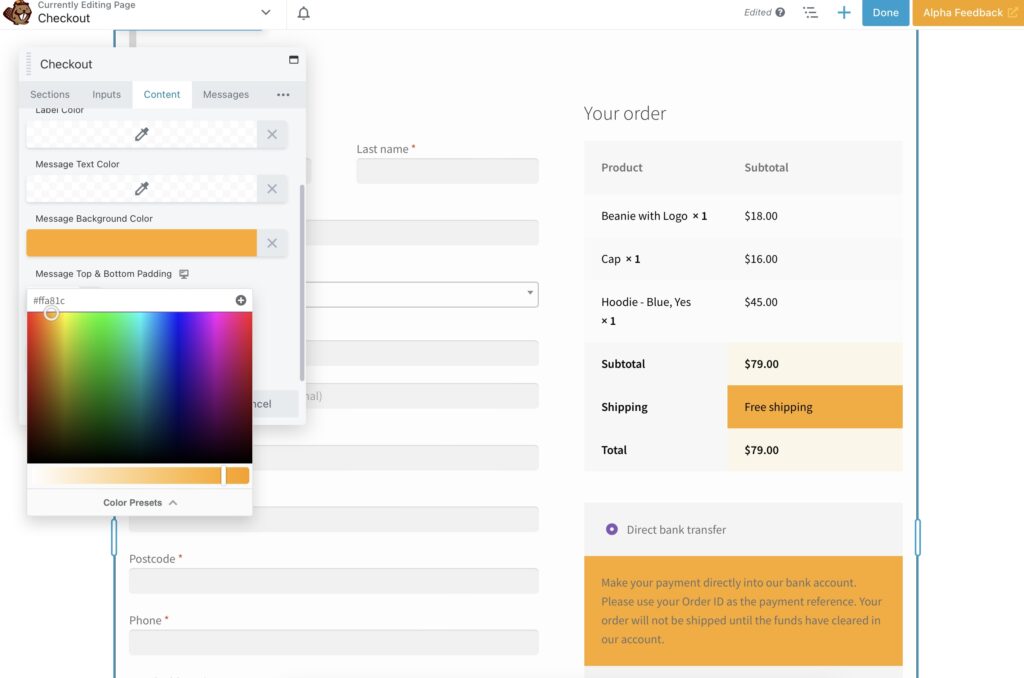
بالانتقال إلى قسم الدفع ، يمكننا استخدام علامة التبويب " المحتوى " لجعل هذه الحقول تتماشى مع علامتنا التجارية أيضًا. لقد تأكدنا من أن العلامة التجارية البرتقالية الخاصة بنا تسلط الضوء على الرسالة الهامة حول استخدام معرّف الطلب الخاص بك:

يمكنك تغيير العناصر الأخرى في هذا القسم ، مثل عنوان سلة التسوق ، وعنصر سلة التسوق ، وطريقة الدفع .
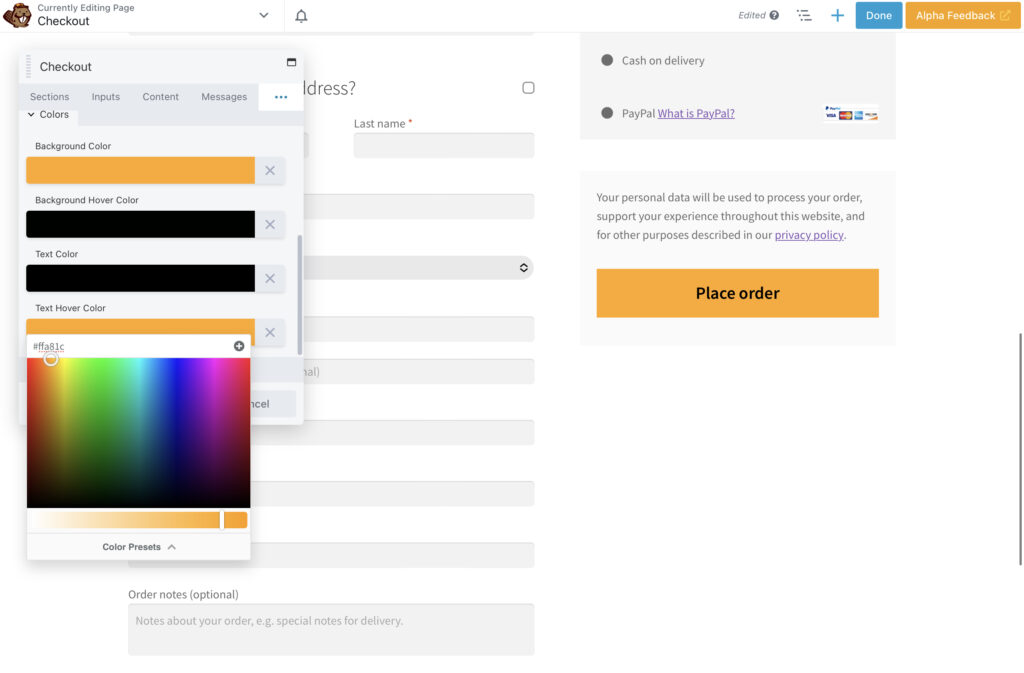
نظرًا لأن الزر الأسود لا يبدو صحيحًا تمامًا بعد تغيير رسالة الدفع ، فلنحاول تعديل ذلك أيضًا. عند النقر فوق النقاط الثلاث في قائمة الإعدادات الخاصة بك ، ستجد بعض الخيارات الإضافية ، وهي الزر ، والطباعة ، والمتقدم .
انطلق وحدد زر . دعنا نغير لون خلفية الزر إلى اللون البرتقالي ونضبط اللون الأسود كلون تحوم الخلفية . لقد جعلنا النص أيضًا باللون الأسود ، لذلك سيبرز بشكل جيد:

بالتمرير لأسفل ، أضفنا أيضًا حدًا أسود بحجم 1 بكسل لجعل الرسالة أكثر وضوحًا.
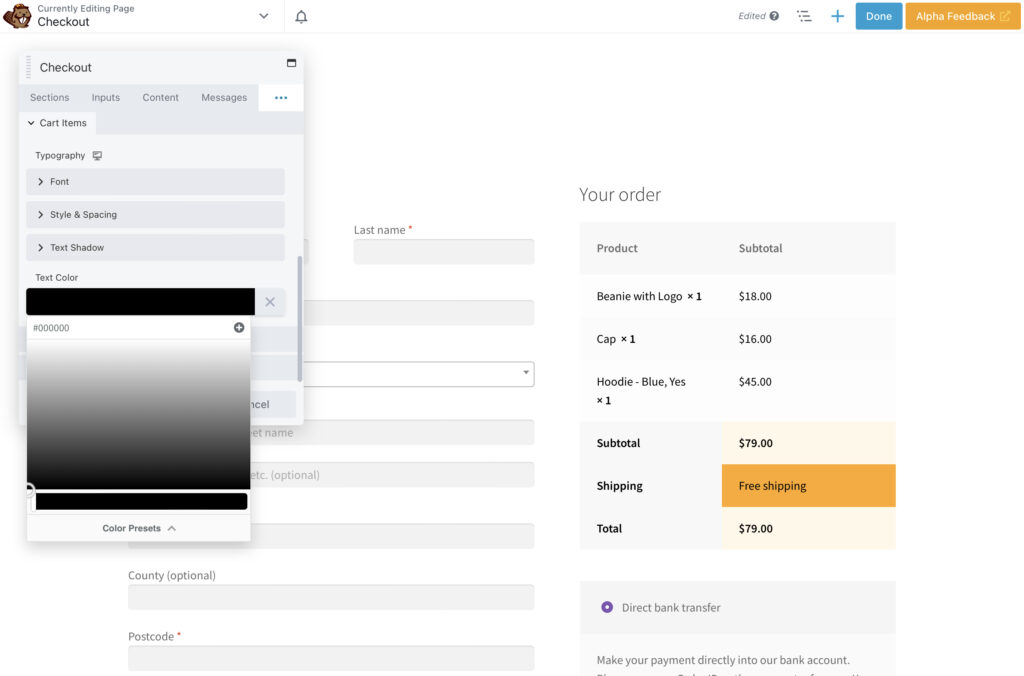
بالانتقال إلى قسم الطباعة ، يمكننا أن نرى خيارات لتحرير كل جزء من حروف الخروج. يمكنك تغيير الخطوط والأحجام والمحاذاة وارتفاع الخط واللون:

هنا ، سنمضي قدمًا ونضبط النص على أسود موحد. كما ترون ، لقد حافظنا على الهيكل الأولي السليم لعملية الدفع مع إضافة بعض اللمسات لجعلها تتماشى مع التصميم العام لموقعنا:

سيكون من الحكمة استكشاف خيارات تصميم الخروج الخاصة بك إلى أبعد من ذلك. بهذه الطريقة ، يمكنك اكتشاف الإعدادات الدقيقة التي تبحث عنها.
إن إنشاء صفحة تسجيل خروج مباشرة ليس بالأمر السهل دائمًا. ومع ذلك ، يمكن أن تكون العملية بسيطة مع Beaver Builder ووظيفة WooPack الإضافية. باستخدام مجموعة من خيارات التخصيص ، يمكنك إنشاء عملية دفع سلسة تتناسب مع التصميم الفريد لموقع الويب الخاص بك.
للتلخيص ، فيما يلي الخطوات الأربع لإنشاء صفحة تسجيل الخروج من WooCommerce:
هل لديك أي أسئلة حول استخدام Beaver Builder لبناء صفحة الخروج الخاصة بك في WooCommerce؟ اسألنا في قسم التعليقات أدناه!