كيفية إنشاء صفحة WooCommerce تطرح قريبًا
نشرت: 2022-03-08هل تتطلع إلى إنشاء صفحة WooCommerce قريبًا لموقعك على الويب؟ هل تريد إخبار عملائك أنك ستضيف منتجات أو عروض جديدة قريبًا جدًا؟ لدينا الدليل المثالي لك.
نعلم جميعًا أن كلاً من WooCommerce و WordPress هما نظامان أساسيان مرنان للغاية لتطوير متجر للتجارة الإلكترونية. لذلك ، يمكن أيضًا تهيئتها بسهولة لإنشاء صفحة قريبًا لموقعك على الويب. ولكن دعونا نلقي نظرة على سبب احتياجك إلى إضافة صفحة قادمة قريبًا إلى WooCommerce قبل المضي قدمًا في هذه العملية.
لماذا إنشاء صفحة قادمة قريبًا في WooCommerce؟
يمكن أن تكون الصفحة القادمة قريبًا ضرورية للغاية إذا كنت ترغب في الترويج لمنتجاتك أو عروضك قبل نشرها رسميًا على موقع الويب الخاص بك. سواء كانت صفحة جديدة أو فئة لعناصر مماثلة أو مجرد منتج معين ، فإن الترويج لها مقدمًا يكون دائمًا أفضل. إنه يجلب شعورًا بالفضول لدى عملائك ويجذبهم لمواصلة فحص موقع الويب الخاص بك حتى يتم نشر النتيجة الرسمية أخيرًا.
ولكن عند الترويج لها ، عليك التأكد من أنها جذابة بصريًا لجذب انتباه جمهورك أيضًا. يمكنك دائمًا وضع بعض التفاصيل فقط على صفحة المنتج العادية للإعلان عن منتج جديد لم يتم طرحه. لكن هذا لن يفيدك من الناحية المرئية.
ومن ثم ، ما يمكنك فعله هو إنشاء صفحة معينة ستظهر قريبًا لهذه المنتجات أو العروض. يمكن أيضًا ذكر العناصر الجديدة التي لم يتم طرحها على الصفحة الرئيسية أو صفحة المتجر تمامًا مثل المنتجات المميزة. بعد ذلك ، كل ما عليك فعله هو إنشاء صفحة WooCommerce قريبًا وربطها بها.
كيفية إنشاء صفحة WooCommerce تطرح قريبًا؟
أفضل طريقة لإنشاء صفحة WooCommerce قريبًا هي استخدام مكون إضافي. تساعد المكونات الإضافية في WooCommerce و WordPress على زيادة وظائف موقع الويب الخاص بك. وبالمثل ، هناك عدد من المكونات الإضافية التي يمكن أن تساعدك في إضافة صفحة قادمة قريبًا في متجر WooCommerce أيضًا. فيما يلي بعض أشهرها:
منشئ موقع الويب بواسطة SeedProd

يعد Website Builder من SeedPord أحد المكونات الإضافية الأولى التي سمحت للمستخدمين بإضافة صفحة ستظهر قريبًا إلى موقع الويب الخاص بهم. ولكن الآن ، أصبح منشئ مواقع الويب الكامل لإنشاء صفحة WooCommerce قريبًا ، وموضوع مخصص ، وصفحة صيانة ، والمزيد. علاوة على ذلك ، يوفر المكون الإضافي أداة إنشاء السحب والإفلات الخاصة به جنبًا إلى جنب مع الكثير من الميزات لمساعدتك في إنشاء الصفحة القادمة التي تريدها قريبًا.
يمكنك أيضًا الاختيار من بين عدد من القوالب التي سيتم طرحها قريبًا لمتجرك عبر الإنترنت من هذا المكون الإضافي. ما عليك سوى اختيار النموذج الذي يناسب موقعك على الويب بشكل أفضل ثم البدء في تخصيصه وفقًا لما تحتاجه.
دلائل الميزات:
- السحب والإفلات قريبا باني الصفحة
- خيارات الطباعة المتقدمة للصفحة القادمة قريبا
- قريباً صفحة تحتوي على رؤوس وتذييلات مخصصة
- قوالب متعددة للصفحة المقصودة
- المعاينة الحية الافتراضية والمتحركة
التسعير
منشئ موقع الويب من SeedProd هو مكون إضافي مجاني. يمكن الوصول إلى الإصدار المجاني من المستودع الإضافي الرسمي لـ WordPress. لكن الإصدار المتميز يبدأ من 39.50 دولارًا أمريكيًا سنويًا مع ضمان استرداد الأموال لمدة 14 يومًا.
قريبًا ووضع الصيانة

كما يوحي الاسم ، فإن وضع الصيانة يعد قريبًا مكونًا إضافيًا مجانيًا لمساعدتك في إضافة صفحة قادمة قريبًا إلى موقع WooCommerce على الويب. إنها أداة بسيطة وسهلة الاستخدام للغاية ويمكنها تمكين وضع الصيانة في موقع الويب الخاص بك أيضًا. واجهة المستخدم واضحة ومباشرة ومجهزة جيدًا بجميع الخيارات التي قد تحتاجها.
يحتوي هذا المكون الإضافي أيضًا على تصميم سريع الاستجابة يمكّن المستخدمين من عرض الصفحة القادمة قريبًا على أي جهاز محمول. وبالمثل ، يمكنك إضافة خيارات الوسائط الاجتماعية إلى الصفحة التي ستأتي قريبًا بمساعدة المكون الإضافي.
دلائل الميزات:
- سهل الإعداد والتثبيت
- تصميم سريع الاستجابة
- خيارات صديقة لوسائل التواصل الاجتماعي
- لون وصورة الخلفية المخصصة
- قم بتعطيل المكون الإضافي لعناوين IP محددة
التسعير
قريبًا وستكون صفحة الصيانة مكونًا إضافيًا مجانيًا وهي مدرجة في مستودع WordPress الرسمي.
هذه بعض المكونات الإضافية التي يمكنك من خلالها بسهولة إنشاء صفحة WooCommerce قريبًا. الآن ، دعونا نلقي نظرة على كيفية القيام بذلك.
في هذا البرنامج التعليمي ، سنستخدم المكون الإضافي Website Builder بواسطة SeedProd نظرًا لأنه يحتوي على الكثير من الميزات والخيارات القابلة للتخصيص لصفحتك القادمة قريبًا. ولكن لبدء استخدام المكون الإضافي ، تحتاج إلى تثبيته وتنشيطه أولاً.
ولكن قبل أن نبدأ ، تأكد من أنك قمت بإعداد WooCommerce بشكل صحيح واستخدمت أحد السمات المتوافقة مع WooCommerce. سيساعدك هذا في تجنب أي مشكلات محتملة أو تعارضات في السمات / المكونات الإضافية.
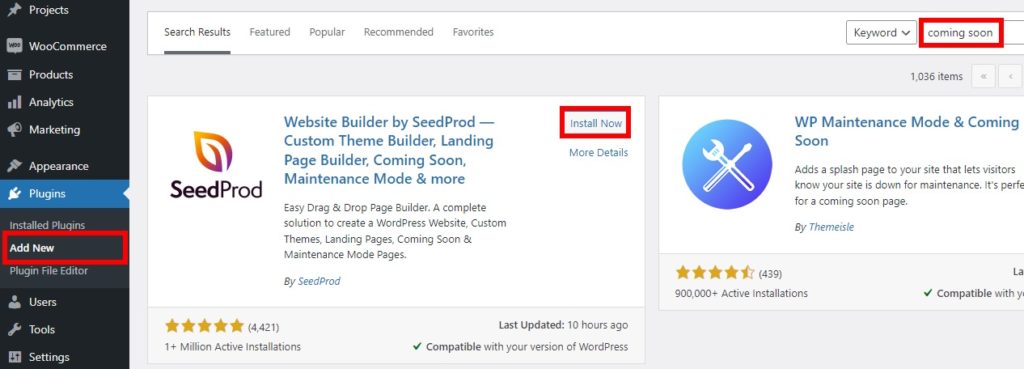
1. تثبيت وتنشيط البرنامج المساعد.
أولاً ، انتقل إلى الإضافات> إضافة جديد من لوحة معلومات WordPress الخاصة بك وابحث عن الكلمات الرئيسية للمكوِّن الإضافي في شريط البحث على الجانب الأيمن من شاشتك. ثم ، انقر فوق التثبيت الآن لتثبيت المكون الإضافي.
قم بتنشيط المكون الإضافي بمجرد تثبيته بالكامل.

إذا كنت ترغب في استخدام مكون إضافي مميز ، فستحتاج إلى تثبيت المكون الإضافي وتنشيطه يدويًا. يرجى إلقاء نظرة على دليلنا التفصيلي حول كيفية تثبيت مكون WordPress الإضافي يدويًا إذا كنت بحاجة إلى مزيد من المعلومات حوله.
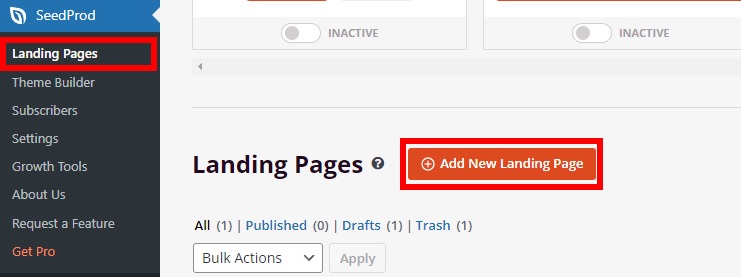
2. أنشئ صفحة WooCommerce التي ستأتي قريبًا
بعد تنشيط المكون الإضافي ، انتقل إلى SeedProd> Landing Pages من لوحة معلومات WordPress الخاصة بك. ستتم إعادة توجيهك إلى لوحة معلومات البرنامج المساعد لإدارة الصفحات المقصودة. انقر هنا على إضافة صفحة مقصودة جديدة .

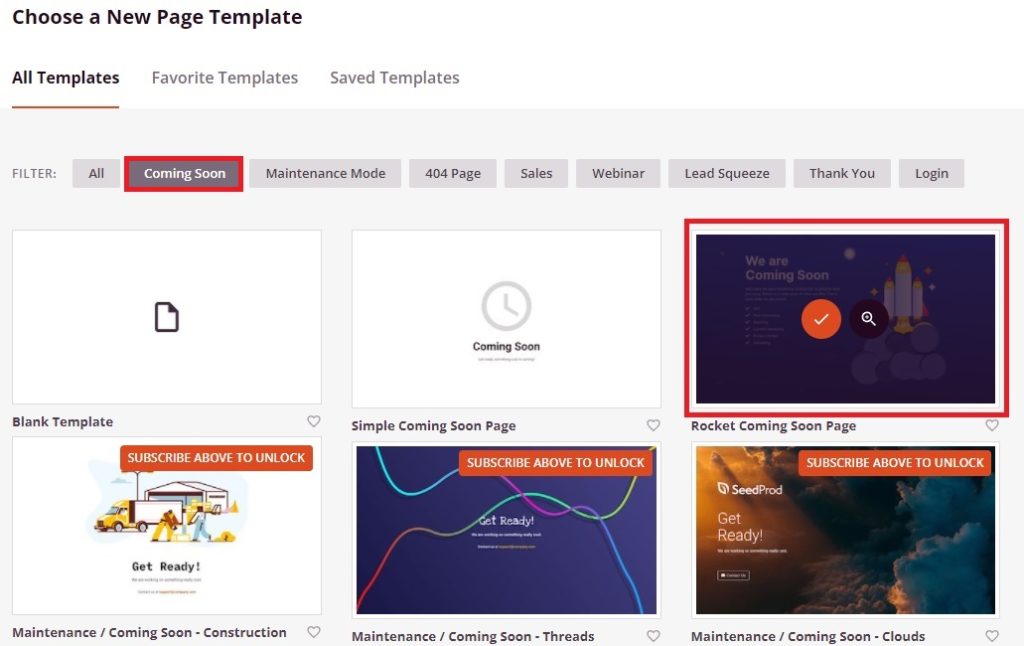
الآن ، ستتمكن من رؤية جميع قوالب الصفحات المتاحة للمكوِّن الإضافي. نظرًا لأنه يتعين علينا إنشاء صفحة WooCommerce قريبًا ، انقر فوق علامة التبويب قريبًا .
بعد ذلك ، سيتعين عليك تحديد نموذج لصفحتك التي ستأتي قريبًا. هناك عدد من القوالب التي يمكنك الاختيار من بينها. ولكن كما ترى ، هناك خيارات محدودة للغاية للإصدار المجاني.
يمكنك الحصول على المزيد من القوالب عن طريق الاشتراك في النشرة الإخبارية الخاصة بهم. ولكن للوصول إلى جميع القوالب ، يجب عليك استخدام الإصدار المتميز من المكون الإضافي. في الوقت الحالي ، سنختار نموذجًا مجانيًا فقط.


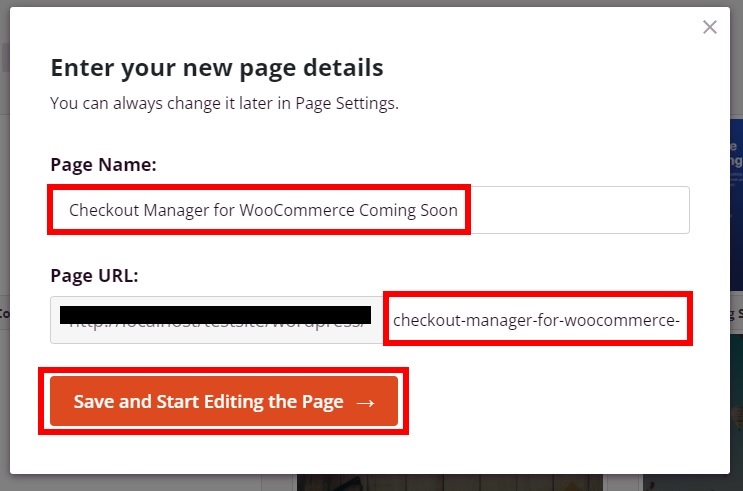
بعد ذلك ، يجب عليك إضافة تفاصيل الصفحة لصفحتك القادمة قريبًا.
ما عليك سوى إضافة اسم الصفحة وعنوان URL للصفحة هنا والنقر فوق حفظ وابدأ تحرير الصفحة . لقد قمنا بتسمية الصفحة وإدخال عنوان URL وفقًا لمنتجنا الجديد "Checkout Manager for WooCommerce".

3. قم بتحرير الصفحة القادمة قريبًا لمتجر WooCommerce
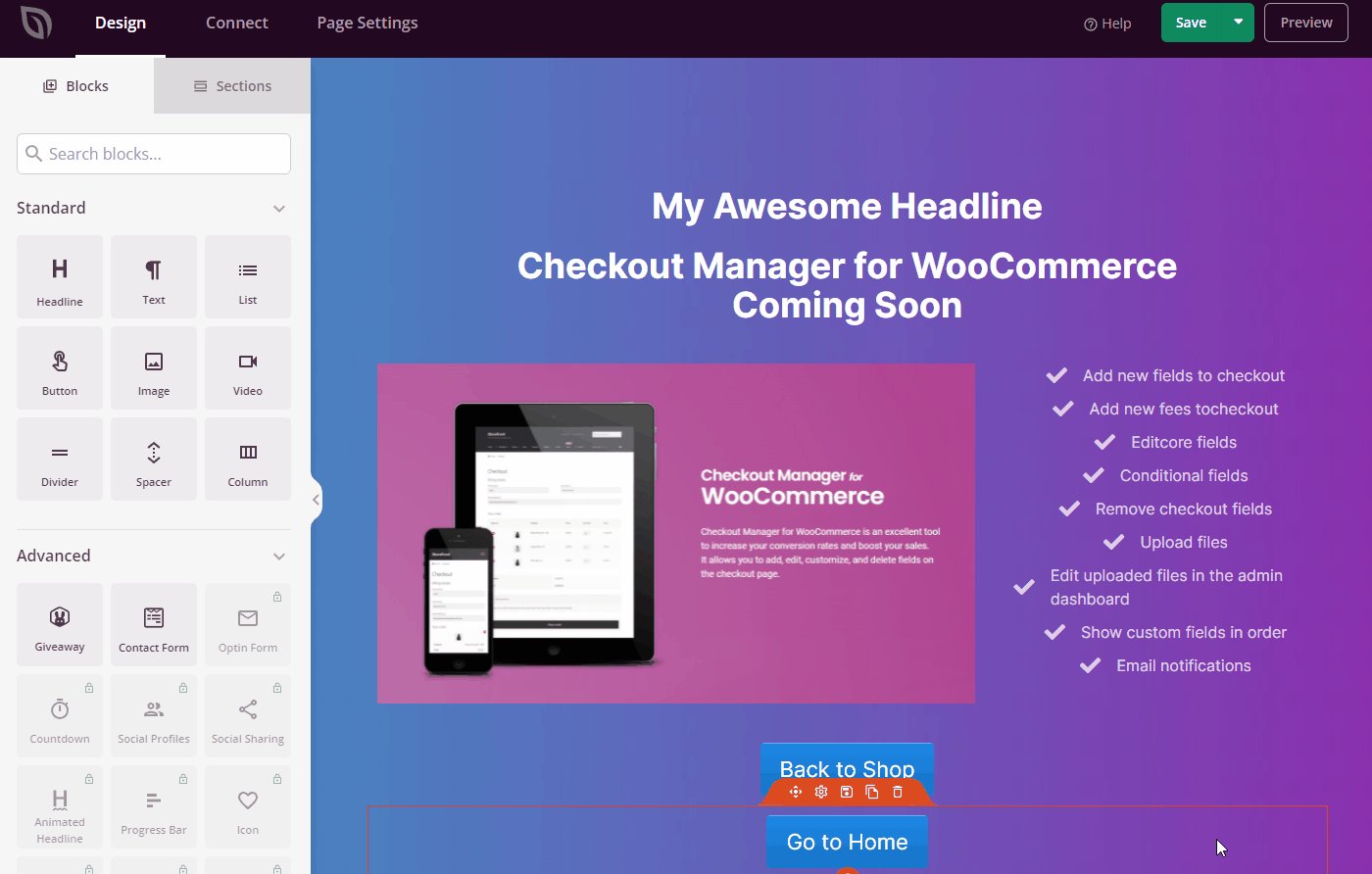
أخيرًا ، ستنتقل إلى أداة السحب والإفلات الغنية بالميزات للمكوِّن الإضافي. يمكنك تخصيص الصفحة القادمة قريبًا بالكامل من هنا. إنه مشابه إلى حد ما وسهل الاستخدام تمامًا مثل بعض منشئي الصفحات المشهورين مثل Divi و Elementor و Beaver Builder وما إلى ذلك.
3.1 قم بتغيير الخلفية
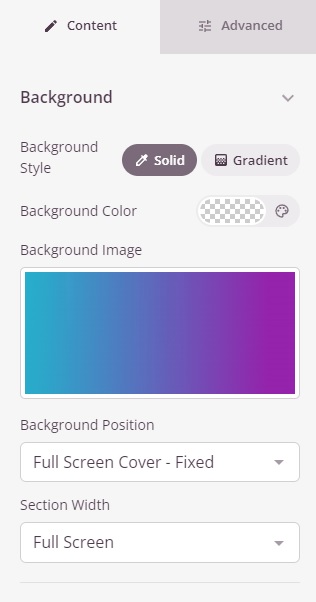
لنبدأ بصورة الخلفية. انقر فوق أي منطقة خالية في الخلفية وستظهر لك خيارات الخلفية على الجانب الأيسر من شاشتك. يمكنك ضبط ألوان الخلفية وصورها من هنا.
ما عليك سوى اختيار لون الخلفية أو صورة الخلفية التي تريد إضافتها لصفحتك القادمة قريبًا. إذا كنت ترغب في تغيير صورة الخلفية ، يمكنك استخدام صورتك الخاصة أو حتى الصور المخزنة.
بعد ذلك ، اضبط موضع وعرض المقطع لخلفية الصفحة القادمة قريبًا.

3.2 قم بتحرير محتويات الصفحة
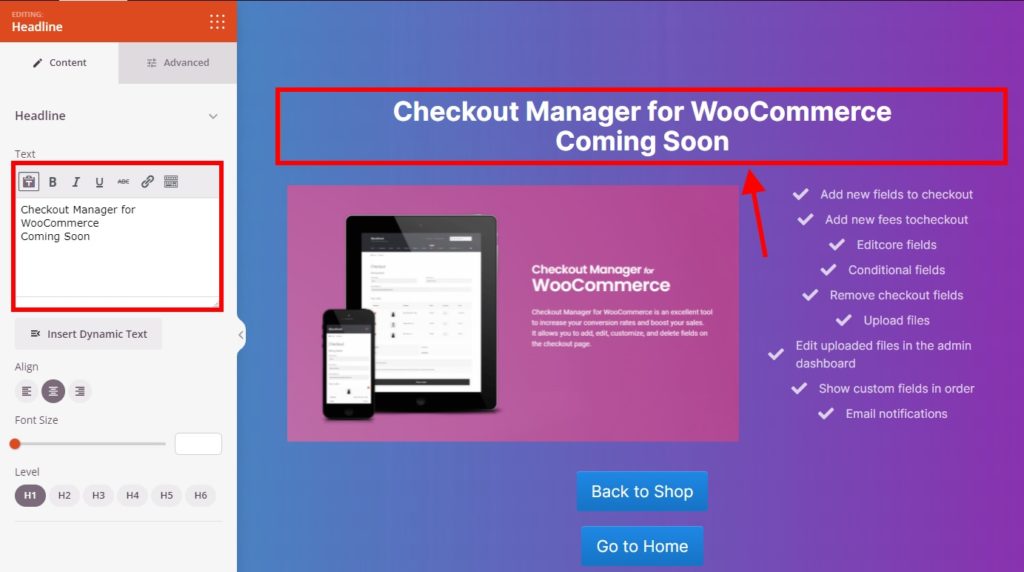
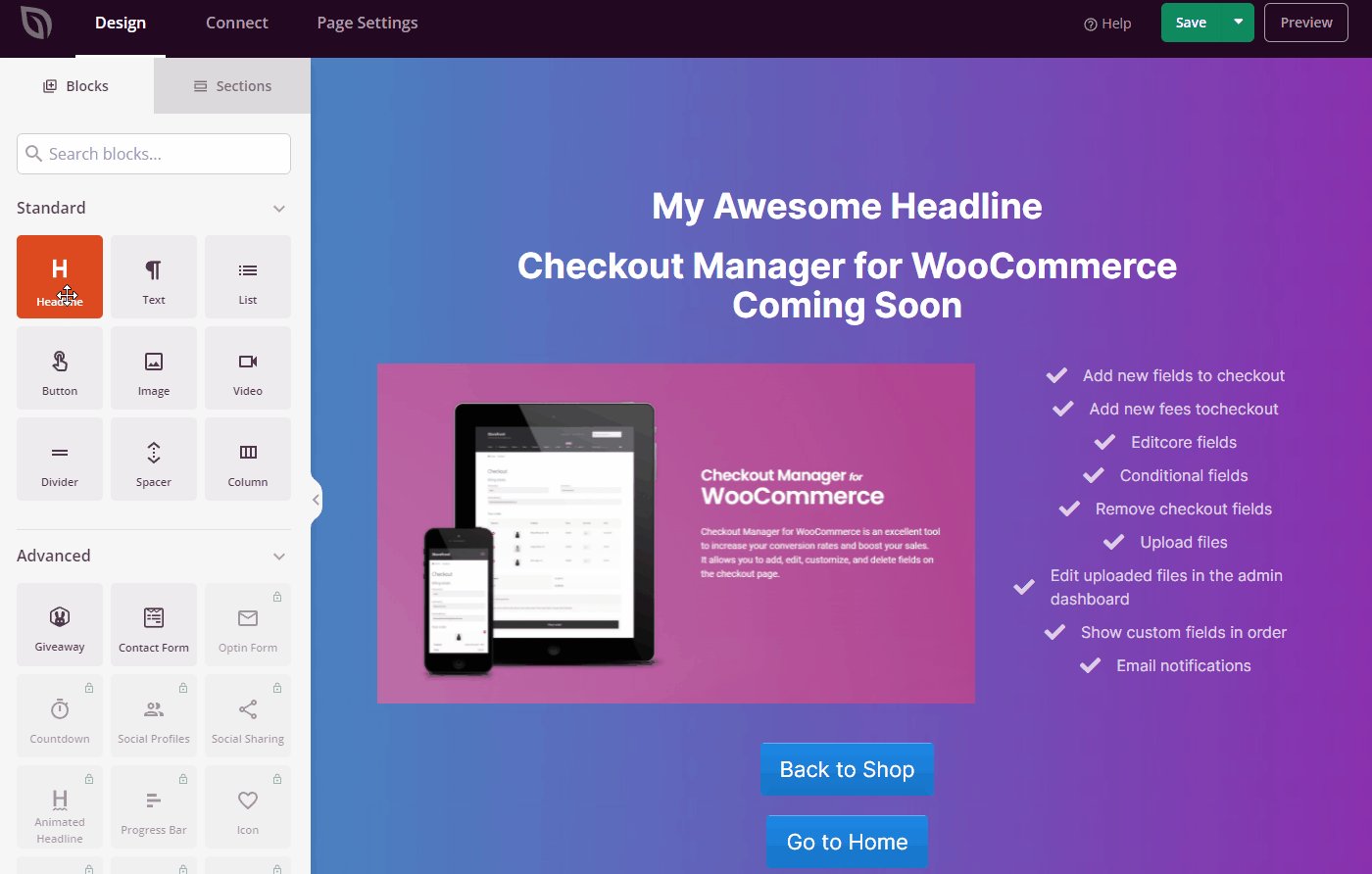
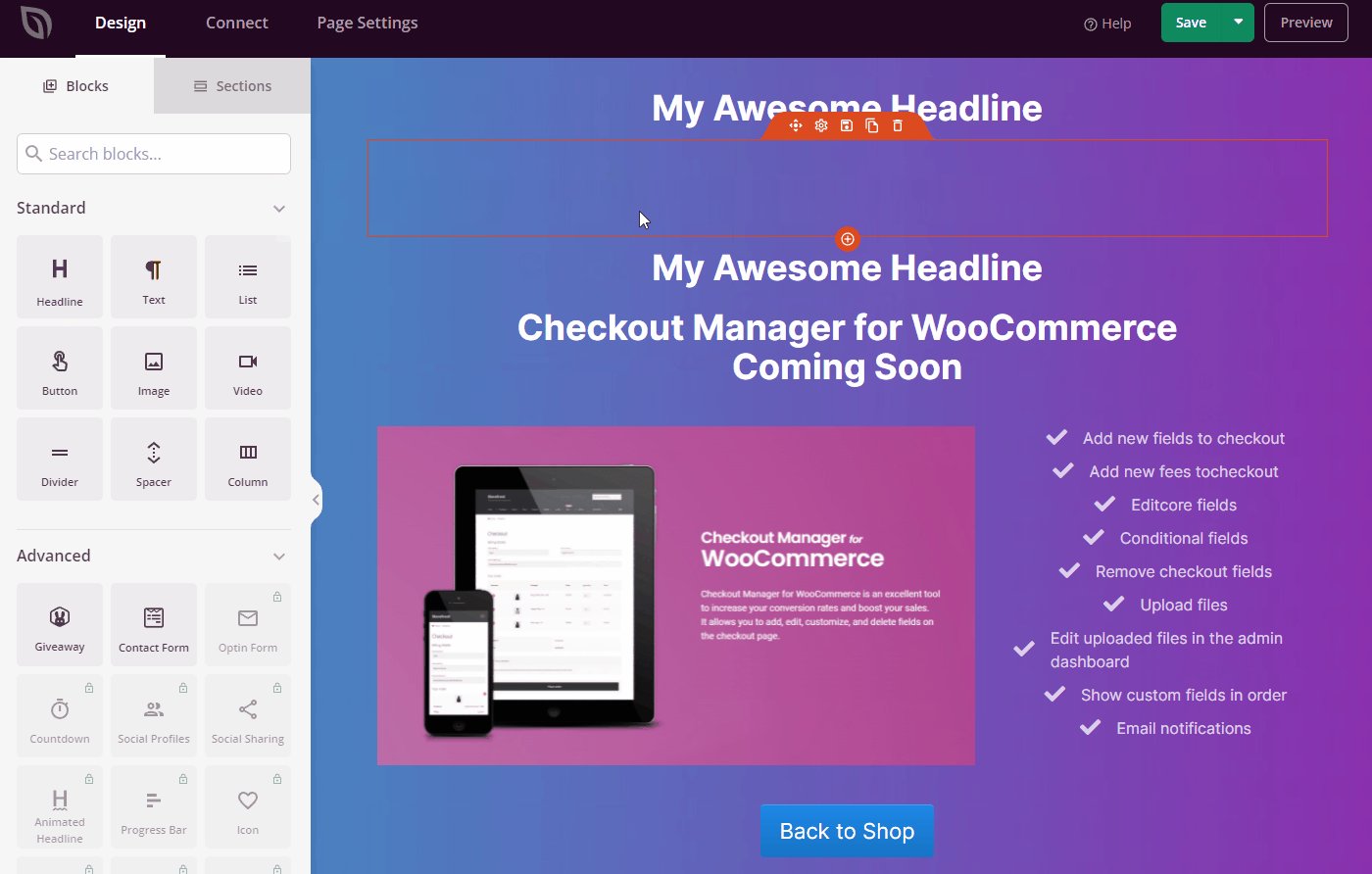
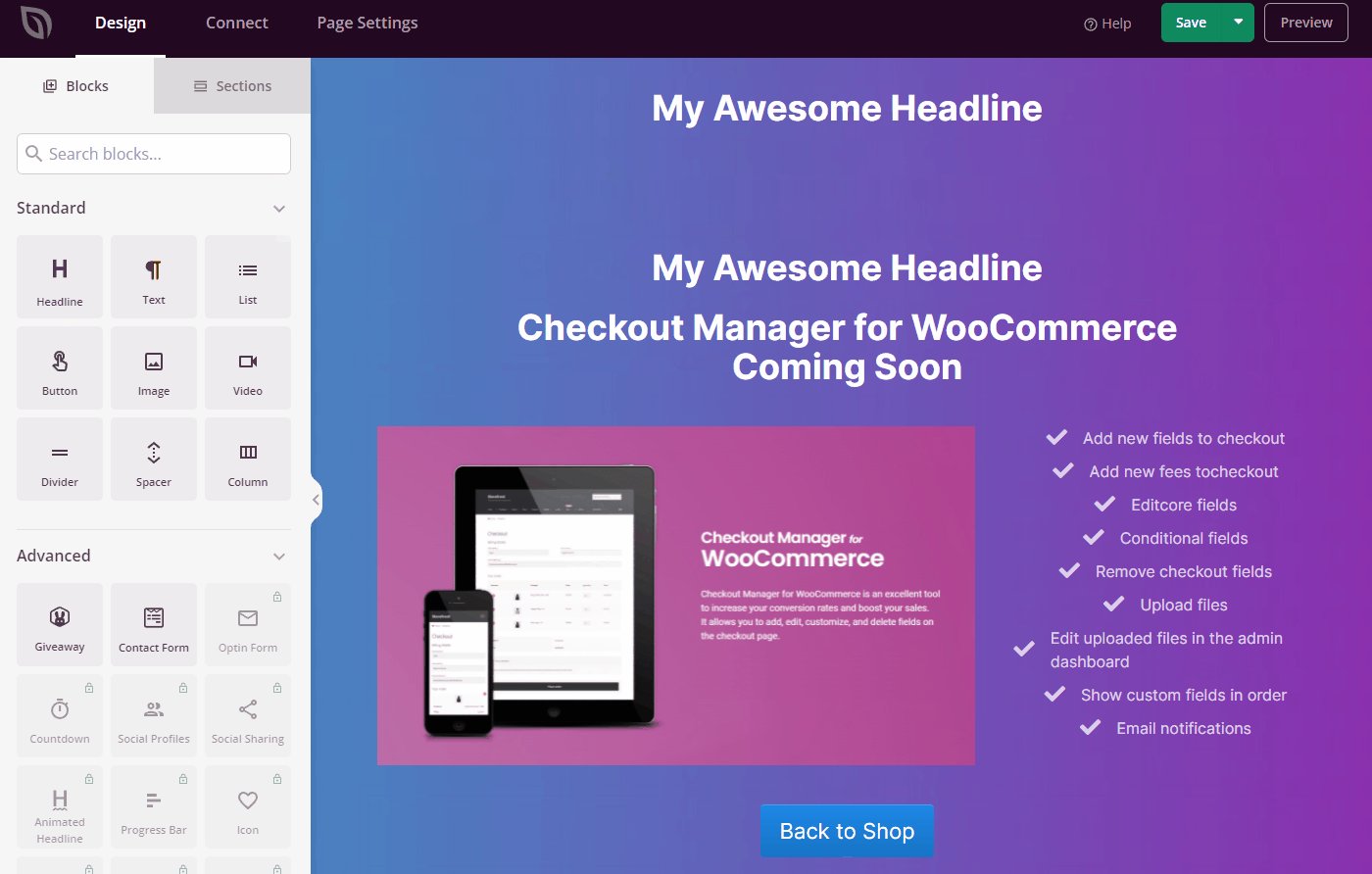
يمكنك أيضًا تغيير محتوى الصفحة بالكامل مثل النصوص والصور من أداة السحب والإفلات. فقط اضغط على المحتوى الذي تريد تحريره. على سبيل المثال ، إذا نقرنا على العنوان ، يمكنك تعديله وفقًا لصفحتك القادمة قريبًا.

وبالمثل ، يمكنك إجراء تغييرات على المحتوى الافتراضي من القالب ، بالإضافة إلى إضافة كتل جديدة للمحتوى الخاص بك بالكامل. كل ما عليك فعله هو سحب وإسقاط الكتل من علامة التبويب Design إلى المعاينة المباشرة.

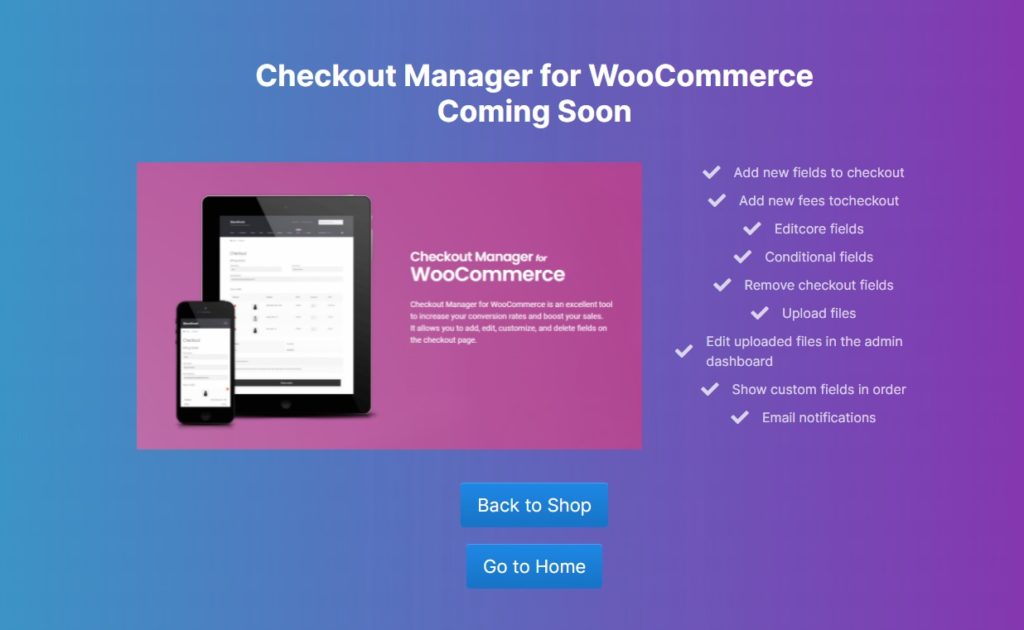
في العرض التوضيحي التالي ، أضفنا صورة المنتج ووصفه وأزرار الحث على اتخاذ إجراء للصفحة القادمة قريبًا.
ولكن يمكنك إنشاء صفحتك الخاصة قريبًا اعتمادًا على متجر WooCommerce الخاص بك.
تنبيه المفسد: Checkout Manager لـ WooCommerce هو أحد المكونات الإضافية النشطة لدينا. لقد أنشأنا صفحة قادمة قريبًا بناءً عليها لهذا البرنامج التعليمي فقط.
3.3 خيارات إضافية قابلة للتخصيص
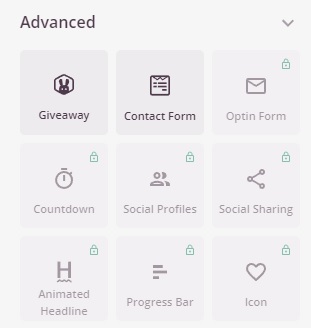
إذا كنت ترغب في تخصيص صفحتك التي ستأتي قريبًا أكثر ، يمكنك أيضًا إضافة بعض الكتل والأدوات المتقدمة . ولكن في الكتل المتقدمة ، تتوفر فقط الهبات ونموذج الاتصال وخيارات HTML المخصصة في الإصدار المجاني. حيث أن جميع الكتل والأدوات المتبقية متوفرة في الإصدار المتميز.

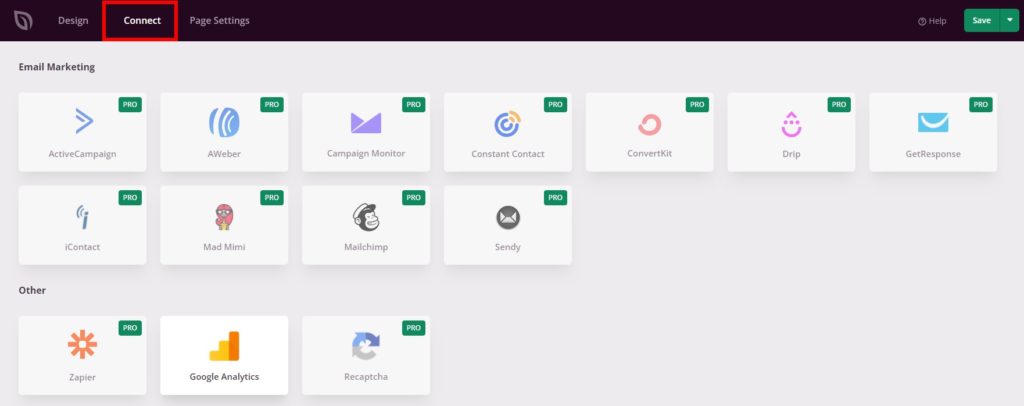
ولكن إذا فتحت علامة التبويب الاتصال ، فيمكنك العثور على المزيد من الخيارات للتسويق عبر البريد الإلكتروني هنا. لسوء الحظ ، فهي متوفرة أيضًا في الإصدار المتميز فقط. ومع ذلك ، يمكن استخدام Google Analytics مجانًا لصفحتك قريبًا.

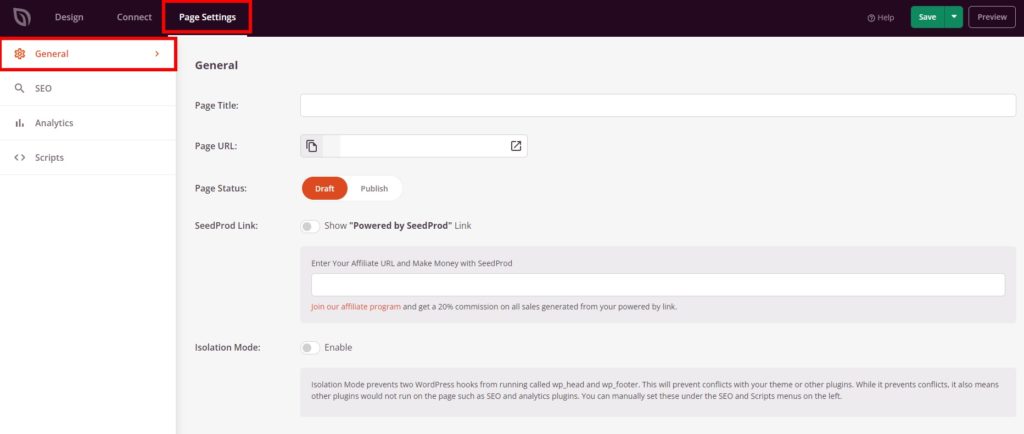
3.4. قريباً إعدادات الصفحة
أخيرًا ، يمكنك رؤية بعض الخيارات الإضافية في علامة التبويب "إعدادات الصفحة". هنا ، يمكنك تغيير عنوان الصفحة وعنوان URL مرة أخرى في الإعدادات العامة . يمكن أيضًا تعيين الصفحة القادمة قريبًا على المسودة أو النشر من هنا نفسها. لذلك لا يتعين عليك الانتقال إلى محرر صفحة WordPress الافتراضي لتخصيصه مرة أخرى.
بمجرد إضافة المنتج أو العرض أو المحتوى الأصلي الذي ترغب في إضافته من الصفحة القادمة قريبًا إلى صفحته الأصلية ، يمكنك فقط نقل الصفحة الحالية التي ستأتي قريبًا إلى المسودة.
يمكنك أيضًا الحصول على خيار وضع صفحتك القادمة قريبًا في وضع العزل. إذا تم تنشيط هذا ، فلن تعمل المكونات الإضافية الأخرى مثل SEO وصفحات التحليلات في الصفحة القادمة قريبًا.
أخيرًا ، يمكنك أيضًا إضافة رابط مدعوم من SeedProd إلى جانب الارتباط التابع. لذلك إذا كنت تابعًا لـ SeedProd ، فقد تكون هذه طريقة رائعة لتحقيق الدخل حتى من صفحتك القادمة قريبًا.

يتوفر أيضًا تكامل SEO و Analytics لصفحتك قريبًا إذا كنت قد قمت بتثبيت المكون الإضافي All in One SEO و Monster Insights.
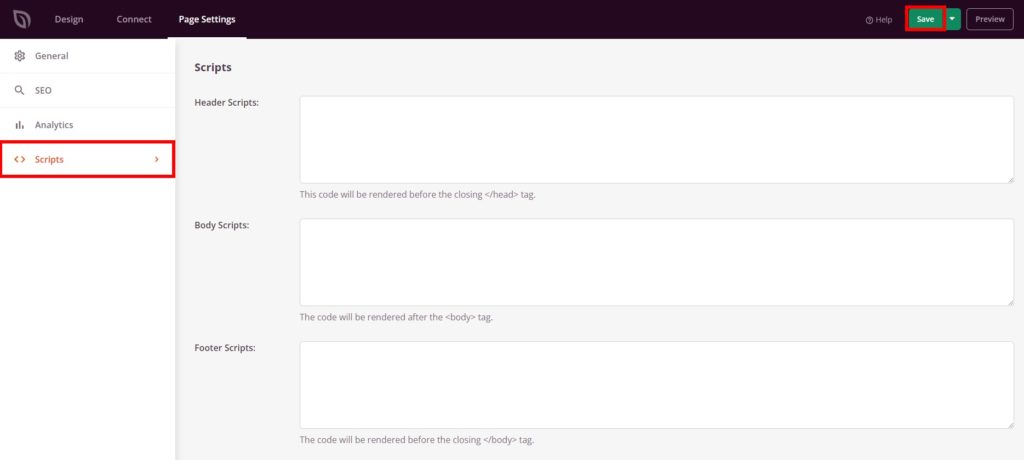
وبالمثل ، يوفر لك المكون الإضافي أيضًا خيارًا لإضافة نصوص برمجية رأس أو نص أو تذييل من إعدادات البرنامج النصي .

بعد ضبط جميع الإعدادات ، احفظ صفحتك القادمة قريبًا. ستتمكن من رؤيته بعد معاينة الصفحة.

هذا هو! يمكنك الآن إنشاء وتحرير صفحة WooCommerce قريبًا لموقعك على الويب.
خاتمة
هذه هي الطريقة التي يمكنك من خلالها إضافة صفحة قادمة قريبًا إلى متجر WooCommerce وتعديلها. يمكن أن تكون مفيدة جدًا للترويج للعناصر التي لم يتم طرحها وجذب العملاء المحتملين لها في المستقبل.
للتلخيص ، أسهل طريقة لإنشاء صفحة قادمة قريبًا هي استخدام مكون إضافي. في حين أن هناك عددًا من المكونات الإضافية لتخصيص صفحة قادمة قريبًا ، فإن استخدام Website Builder من SeedProd هو أحد أفضل الخيارات. يحتوي على أداة إنشاء صفحات السحب والإفلات الخاصة به مع الكثير من الميزات لمساعدتك في إنشاء صفحة قادمة قريبًا.
وبالمثل ، إذا كنت ترغب في معرفة المزيد حول صفحات WooCommerce ، فلدينا أدلة مفصلة لتحرير صفحة الخروج وصفحة الفئة وحتى إنشاء صفحات WooCommerce.
هل يمكنك إنشاء صفحة قادمة قريبًا الآن؟ هل جربته من قبل؟ لو سمحتوا دعونا نعرف في التعليقات.
في غضون ذلك ، إليك المزيد من منشوراتنا التي يمكن أن تساعدك في تحسين متجر WooCommerce الخاص بك:
- كيفية إضافة حقل تحميل مخصص في WooCommerce
- أفضل ملحقات عرض قائمة منتجات WooCommerce لعام 2022
- كيفية قبول التبرعات في WooCommerce
