كيفية إنشاء WooCommerce Mini Cart: 3 طرق
نشرت: 2022-02-12هل تبحث عن طريقة سهلة لتعيين yp a wooCommerce mini cart ؟ إذا كانت تجربة الدفع بطيئة ومتكررة ، فقد تؤثر على تجربة التسوق لدى العميل. يعد تحسين تدفق عملية الدفع جزءًا لا يتجزأ من تحسين تحويلاتك الرئيسية ويمكن أن تكون عربة التسوق الصغيرة حلاً رائعًا لذلك.
لذا لمساعدتك في إضافة واحد إلى موقع الويب الخاص بك ، إليك دليل حول كيفية إنشاء عربة WooCommerce صغيرة. لكن أولاً ، دعنا نلقي نظرة على ماهية عربة التسوق الصغيرة بالضبط ولماذا قد تحتاج إلى استخدام واحدة.
ما هي عربة WooCommerce الصغيرة؟
عربة WooCommerce Mini الخاصة بك هي مجرد شكل صغير من صفحة عربة WordPress الفعلية الخاصة بك. يحتوي على المنتجات المضافة إلى سلة التسوق الخاصة بك مع بعض التفاصيل الأخرى. تعتمد محتويات عربة التسوق الصغيرة على موضوع WordPress النشط الخاص بك ولكنها تشمل بشكل عام:
- قائمة المنتجات الخاصة بك
- المجموع الفرعي
- الصور المصغرة للمنتج
- كمية المنتج
بغض النظر عن التفاصيل التي تعرضها عربة WooCommerce الصغيرة الخاصة بك ، فهي جزء مهم من تجربة المستخدم لعميلك أثناء تصفح متجر WooCommerce الخاص بك. إنها أداة يمكن الوصول إليها يمكن لعملائك استخدامها للانتقال إلى صفحة الخروج مباشرة من أي جزء من موقع الويب الخاص بك وتساعد في تتبع عناصر سلة التسوق.
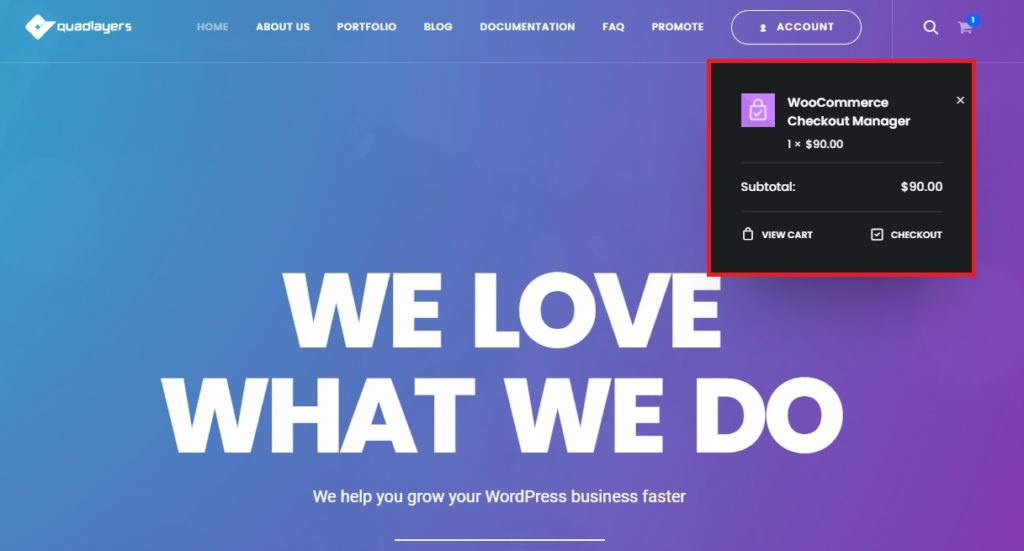
حتى أننا نستخدم عربة صغيرة في QuadLayers. إذا أضفت منتجًا إلى عربة التسوق ، فيمكنك عرض عربة التسوق الصغيرة عن طريق التمرير فوق رمز السلة في قائمة الرأس.
إذا نظرت إلى لقطة الشاشة أدناه ، فقد أضفنا منتج WooCommerce Checkout Manager إلى عربة التسوق. يتم عرض هذا أيضًا في عربة التسوق الصغيرة جنبًا إلى جنب مع الكمية والإجمالي الفرعي.

لماذا تقوم بإنشاء عربة صغيرة لموقع WooCommerce الخاص بك؟
بشكل افتراضي ، قد يأتي موضوع WooCommerce مع عربة WooCommerce الصغيرة الخاصة به. وحتى إذا حدث ذلك ، فقد لا يكون موضعها وأسلوبها قابلين للتخصيص بالكامل من إعدادات السمة الخاصة بك. علاوة على ذلك ، قد لا يكون أيضًا في المكان المثالي لعربة صغيرة.
قد يفكر بعض قرائنا في إضافة عربة صغيرة عائمة بينما قد يضيفها آخرون إلى الشريط الجانبي أو التذييل. هناك العديد من مناهج عربة التسوق الصغيرة المحتملة التي قد ترغب في استخدامها. علاوة على ذلك ، قد تحتاج أيضًا إلى إضافة المزيد من المحتوى إلى عربات التسوق الصغيرة مثل أسعار الشحن وتفاصيل سلة التسوق الإضافية والرسائل المخصصة والمزيد.
يمكن أن تكون سهولة الراحة عند استخدام عربة التسوق مهمة أيضًا لك ولعملائك لتحسين مبيعاتك الفعلية . يمكن أن يكون الخروج المخصص والجاهز للمبيعات والذي يتناسب تمامًا مع جمالية موقع الويب الخاص بك بمثابة تغيير في اللعبة لموقع WooCommerce الخاص بك. لذلك إذا كنت ترغب في إنشاء وإضافة عربة التسوق الصغيرة المخصصة الخاصة بك إلى صفحات مختلفة من موقع الويب الخاص بك ، فلا داعي لمزيد من البحث!
كيفية إنشاء WooCommerce Mini Cart في WordPress
لإنشاء عربة WooCommerce Mini وإضافتها ، يمكنك استخدام 3 طرق مختلفة :
- إضافة أداة عربة التسوق
- استخدام البرنامج المساعد WordPress
- برمجيا
دعنا نلقي نظرة على كل طريقة والخطوات المتضمنة فيها جميعًا ، بدءًا من الطريقة الافتراضية لاستخدام WordPress Widgets.
1. قم بإنشاء WooCommerce Mini Cart باستخدام WordPress Widgets
افتراضيًا ، يمكنك إنشاء عربات WooCommerce الصغيرة باستخدام أداة عربة WooCommerce. نظرًا لأننا نستخدم عنصر واجهة مستخدم ، فيمكن وضعه في مناطق عناصر واجهة المستخدم المتاحة فقط في السمة. تشمل المناطق الأكثر شيوعًا ما يلي:
- الحاجيات الشريط الجانبي
- أسفل العنوان
- التذييلات
يمكن أن يكون هناك المزيد من مناطق عناصر واجهة المستخدم حسب المظهر الخاص بك. ولكن يرجى التأكد من استخدام أحد السمات المتوافقة مع WooCommerce أيضًا.
1.1 حدد منطقة القطعة
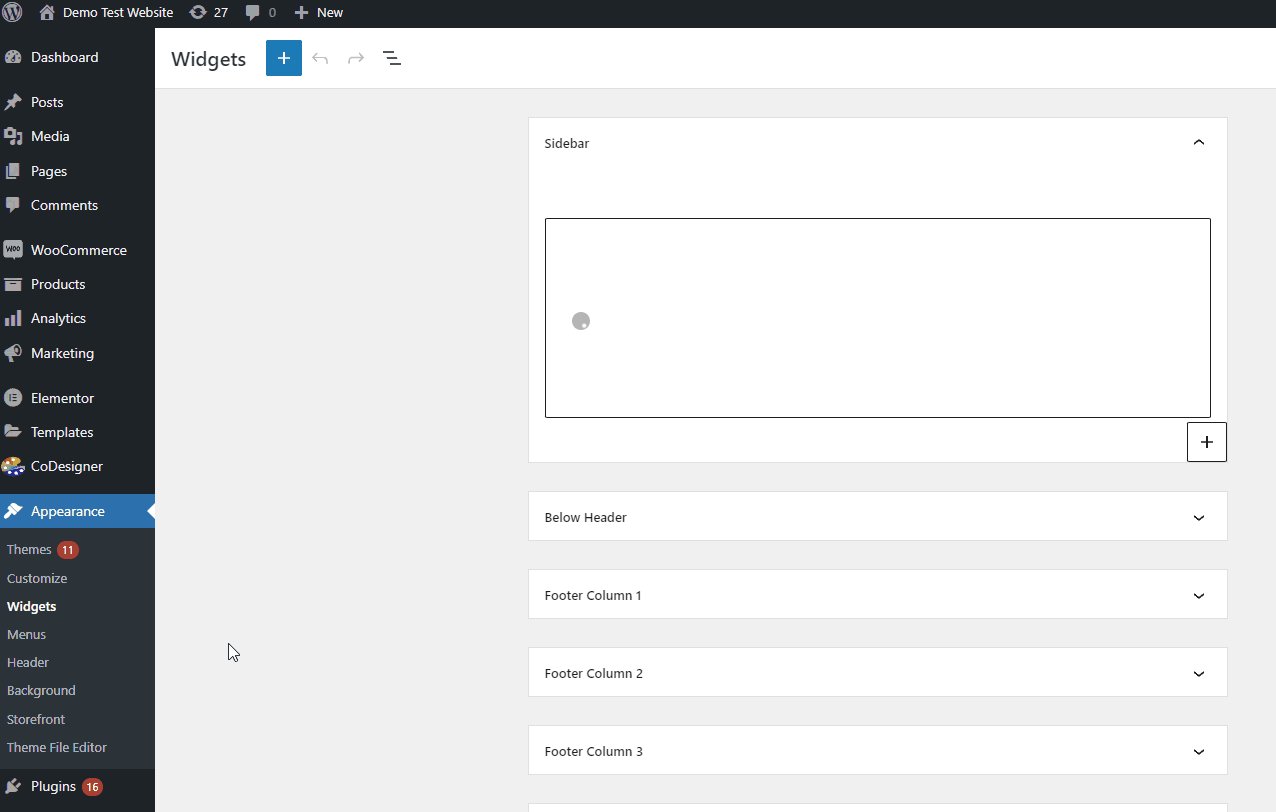
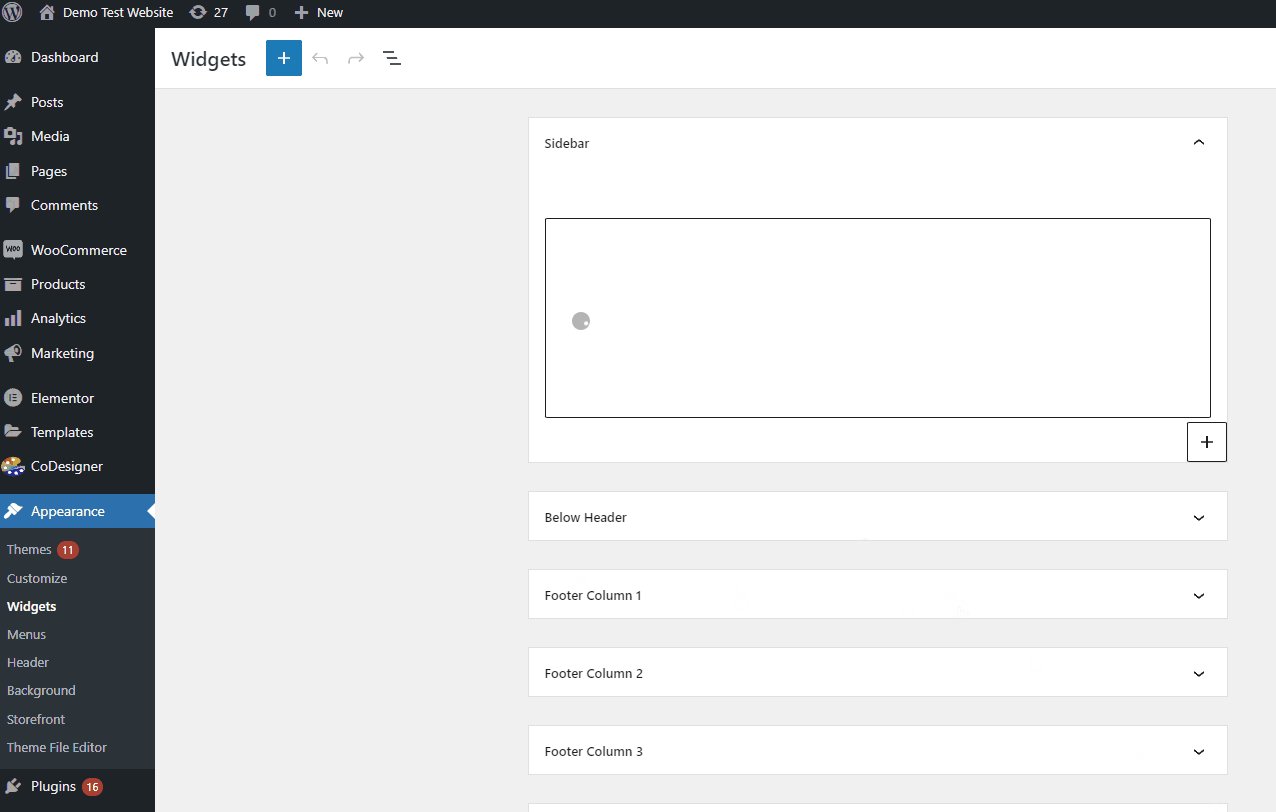
لإضافة عنصر واجهة عربة التسوق ، ستحتاج إلى تحديد منطقة عنصر واجهة المستخدم أولاً. لذا افتح لوحة تحكم WP Admin وانتقل إلى Appearance> Widgets . بعد ذلك ، تختار منطقة عنصر واجهة المستخدم لعربة التسوق الصغيرة الخاصة بك.
في العرض التوضيحي الخاص بنا ، سنستخدم الشريط الجانبي . ولكن يمكنك استخدام منطقة عنصر واجهة المستخدم الأكثر ملاءمة لك.

1.2 إضافة أداة عربة التسوق إلى منطقة القطعة
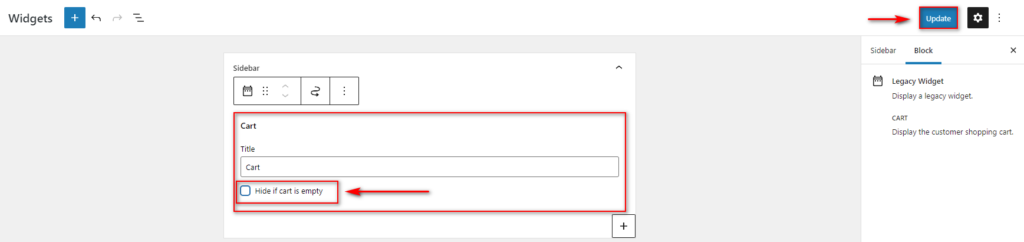
بعد تحديد منطقة عنصر واجهة المستخدم لعربة التسوق الصغيرة الخاصة بك ، انقر فوق الزر + لإضافة الأداة. استخدم شريط البحث للبحث عن عربة التسوق وانقر عليها لإضافة الأداة .
إذا لم تتمكن من رؤية الأداة ، فيرجى التأكد من أنك قمت بإعداد WooCommerce بشكل صحيح على موقع الويب الخاص بك.
هنا ، يمكنك أيضًا تمكين أو تعطيل الخيار إخفاء إذا كانت العربة فارغة . نوصيك بتمكينه لأنه سيتم إخفاء عربة الشريط الجانبي إذا كانت عربة العميل فارغة. سيؤدي هذا أيضًا إلى جعل موقع الويب الخاص بك يبدو أكثر فاعلية.

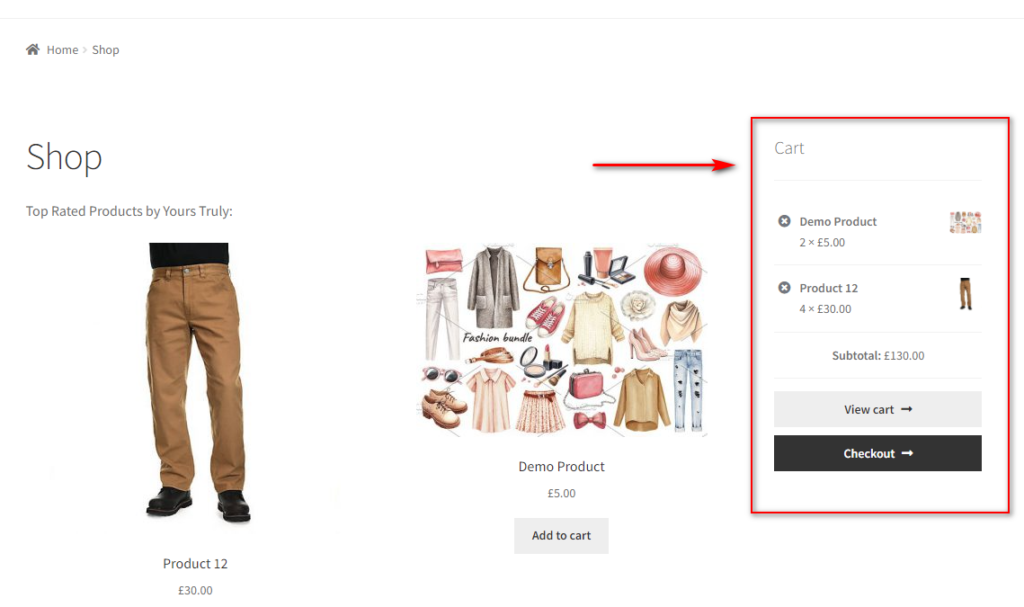
بمجرد الانتهاء من إضافة أداة سلة التسوق ، قم بتحديث أدواتك لحفظ التغييرات. الآن ، يجب أن تظهر عربة التسوق الصغيرة للشريط الجانبي في الواجهة الأمامية.

بالطبع ، يمكنك أيضًا إضافة عربة التسوق الصغيرة إلى منطقة عناصر واجهة مستخدم مختلفة أيضًا. ما عليك سوى تحديد الموقع أسفل صفحة الأدوات ويمكنك بسهولة إضافة عنصر واجهة المستخدم أسفل رأس الصفحة أو في التذييل.

في حين أن هذه هي أسهل طريقة لإنشاء عربة WooCommerce الصغيرة الخاصة بك ، إلا أنها تأتي مع عدد لا بأس به من القيود . لأحد ، لا توجد تخصيصات لعربة التسوق الصغيرة الخاصة بك. أنت محدود للغاية من حيث الشكل الذي تبدو عليه عربة التسوق الصغيرة وكيفية وصول عملائك إليها.
مواضع عربة التسوق الصغيرة مقصورة على مناطق الأدوات التي يوفرها قالبك. بالإضافة إلى ذلك ، لا تتوفر أيضًا ميزات مثل عربات صغيرة منبثقة أو حقول مخصصة للعربة للعملاء أو مالك موقع الويب. لذلك ، إذا كنت تريد عربة صغيرة أكثر قابلية للتخصيص ، فننصحك بمتابعة القراءة والنظر في الأساليب التالية بدلاً من ذلك.
2. قم بإنشاء WooCommerce Mini Cart باستخدام ملحق WordPress
يعد استخدام مكون WordPress الإضافي أحد أسهل الطرق لتنظيم تجربة عربة التسوق الخاصة بك. يمكنك التأكد من أنه يمكن لعملائك التحقق بسهولة في أي وقت بسهولة بمساعدة المكونات الإضافية. كما أنها تسمح لك بتبسيط تجربة الخروج من موقع الويب الخاص بك.
توفر المكونات الإضافية للعربة الصغيرة ميزات رائعة للترويج لمبيعات منتجاتك وتحسين جيل العملاء المحتملين. علي سبيل المثال:
- يمكنك تمكين تمرير رموز عربة التسوق والنوافذ المنبثقة للعربة الصغيرة. حتى يتمكن عملاؤك من الوصول إليهم في أي وقت مع الحفاظ على باقي محتوى المتجر نظيفًا وخاليًا من الإلهاء.
- يمكن إضافة الكثير من عناصر عربة التسوق والمنتج إلى عربة التسوق الصغيرة نفسها. على سبيل المثال ، معلومات المنتج الإضافية ، وتغيير الكمية ، وتعديل الإجمالي الفرعي للعربة وإجمالي العرض ، وغير ذلك الكثير.
- باستخدام المكونات الإضافية ، يمكنك إضافة بعض الميزات الذكية مثل إضافة القسائم مباشرةً من عربة التسوق الصغيرة والمنتجات المميزة المخصصة واقتراحات المنتجات الموصى بها.
لذلك ، نوصي بشدة باستخدام مكون WordPress الإضافي المخصص لإضافة عربة WooCommerce الصغيرة وتخصيصها.
في العرض التوضيحي الخاص بنا ، سنستخدم المكون الإضافي Woocommerce Cart All in One . إنه أحد أفضل المكونات الإضافية لإنشاء عربة صغيرة على موقع الويب الخاص بك. يعد المكون الإضافي أيضًا سهل الاستخدام للغاية ويحتوي على جميع الميزات التي تحتاجها مثل نافذة عربة صغيرة منبثقة أو عربة شريط جانبي أو خيارات تخصيص عربة القائمة.

لدينا أيضًا قائمة بأفضل إضافات WooCommerce mini cart. إذا كنت تريد استخدام أي مكون إضافي آخر ، فيمكنك إلقاء نظرة عليه أيضًا.
2.1. تثبيت وتنشيط البرنامج المساعد
لنبدأ بتثبيت البرنامج المساعد وتنشيطه.
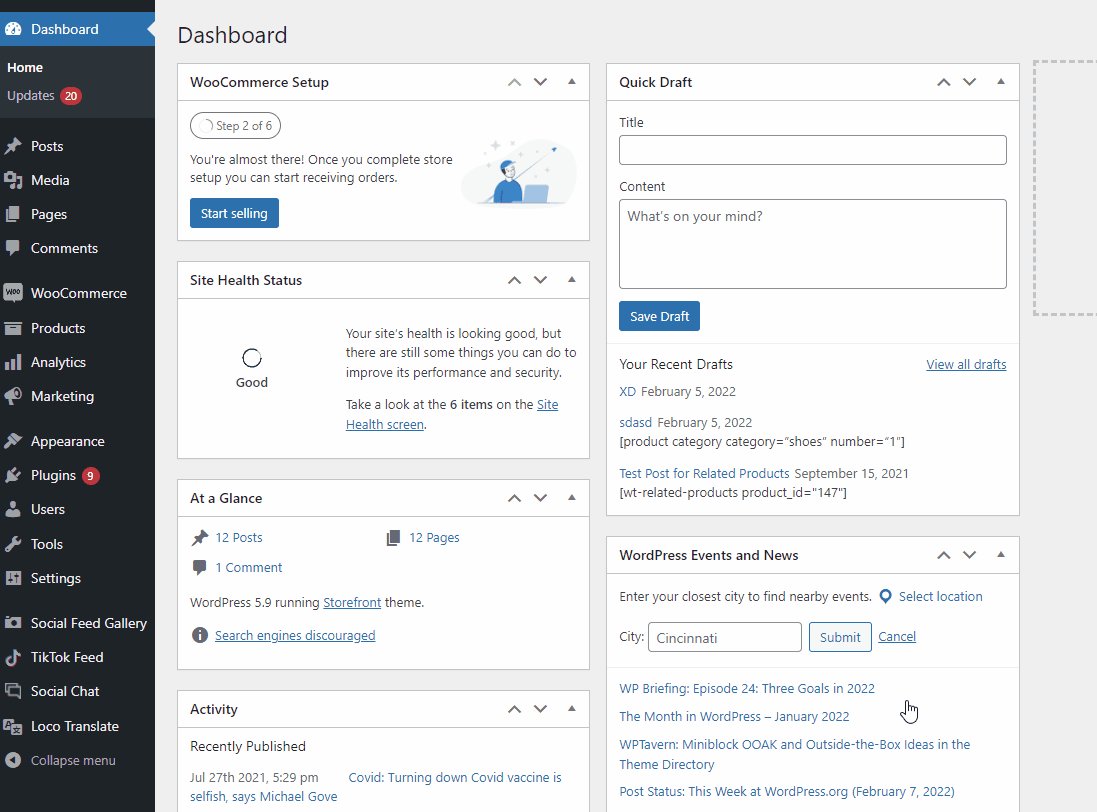
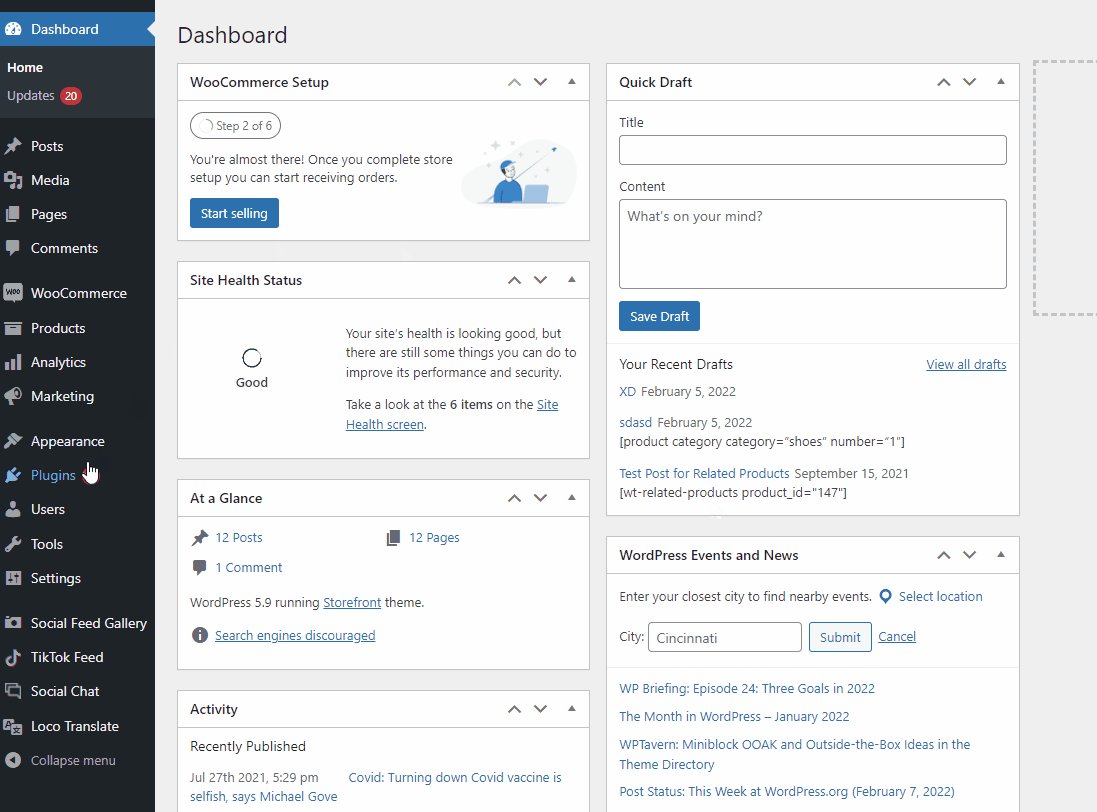
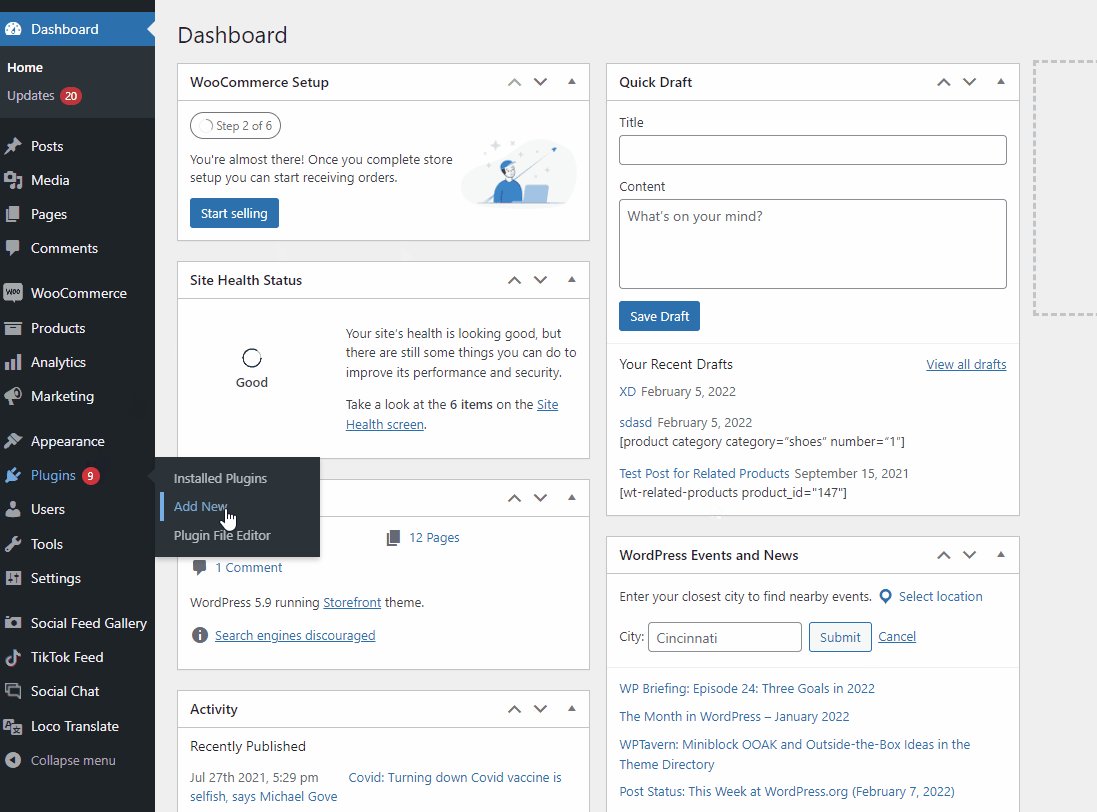
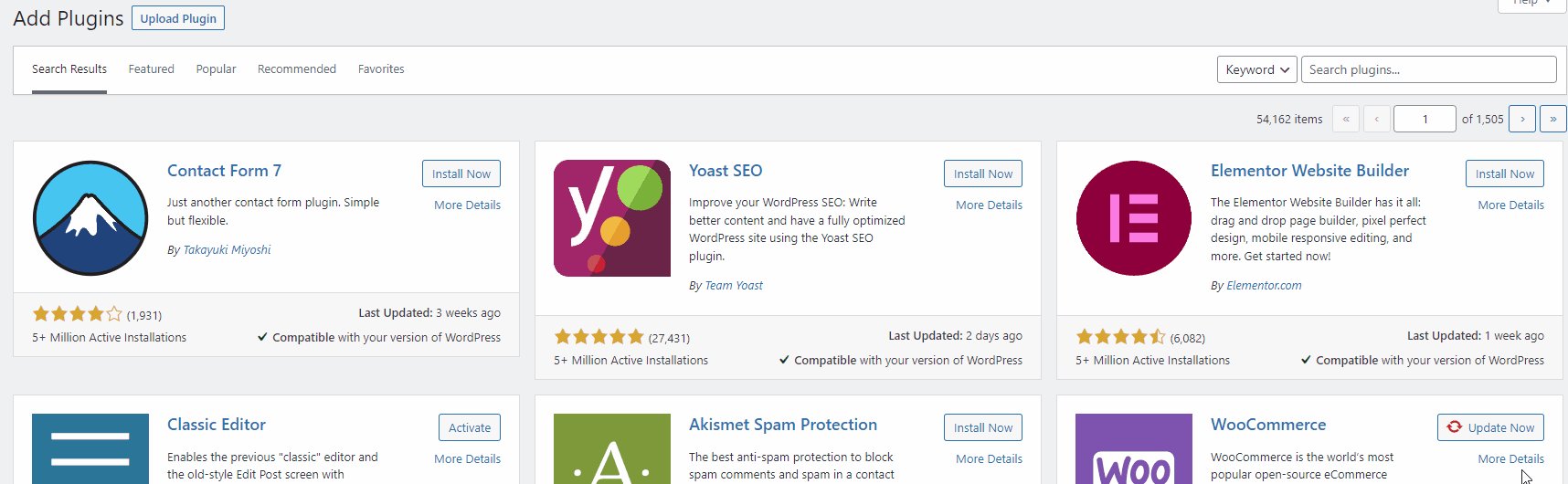
افتح لوحة تحكم WP Admin ثم انتقل إلى الإضافات> إضافة جديد على الشريط الجانبي.

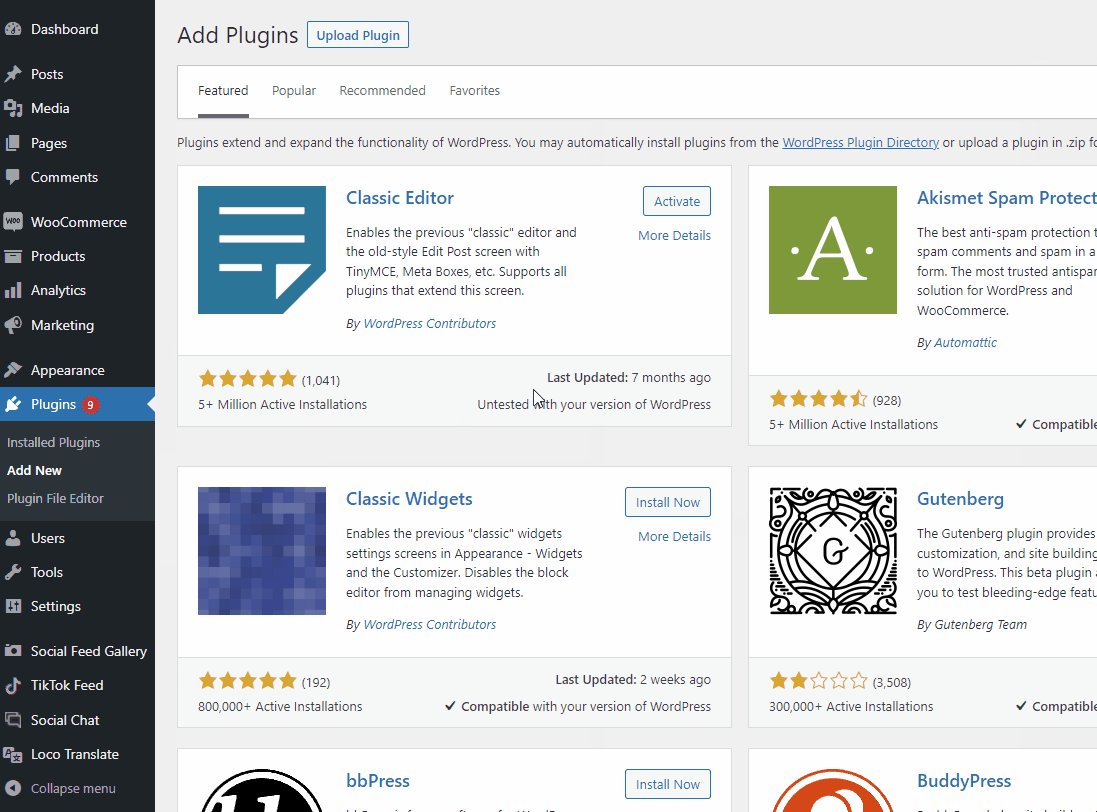
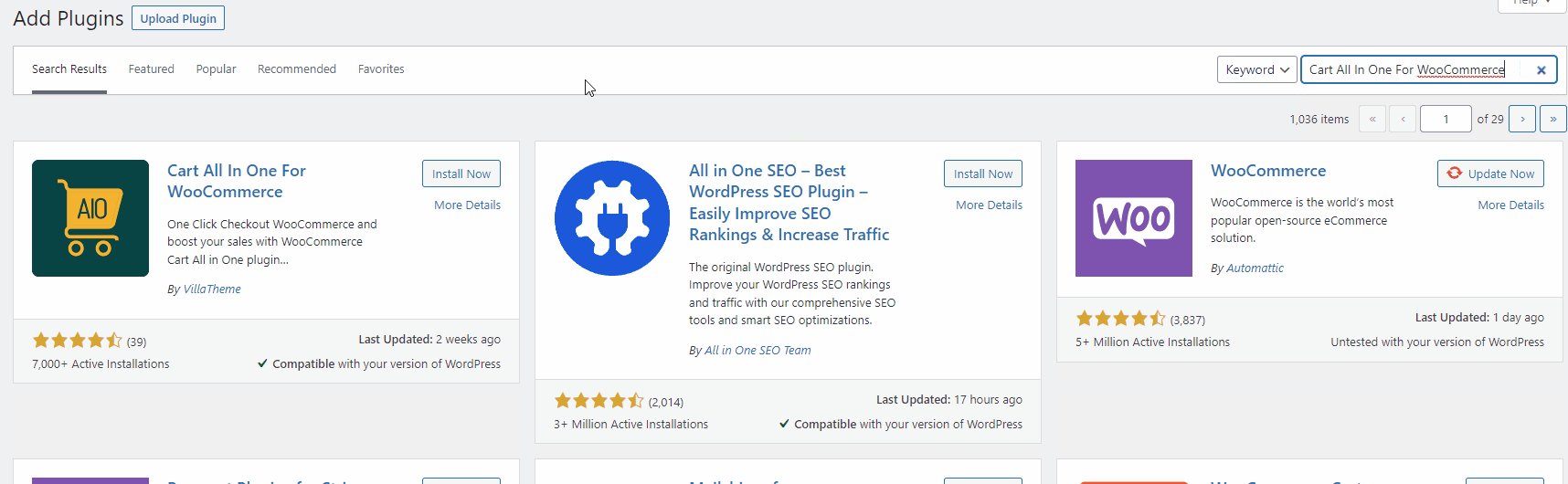
بعد ذلك ، استخدم شريط البحث في أعلى اليمين للبحث عن Cart All In One For WooCommerce .
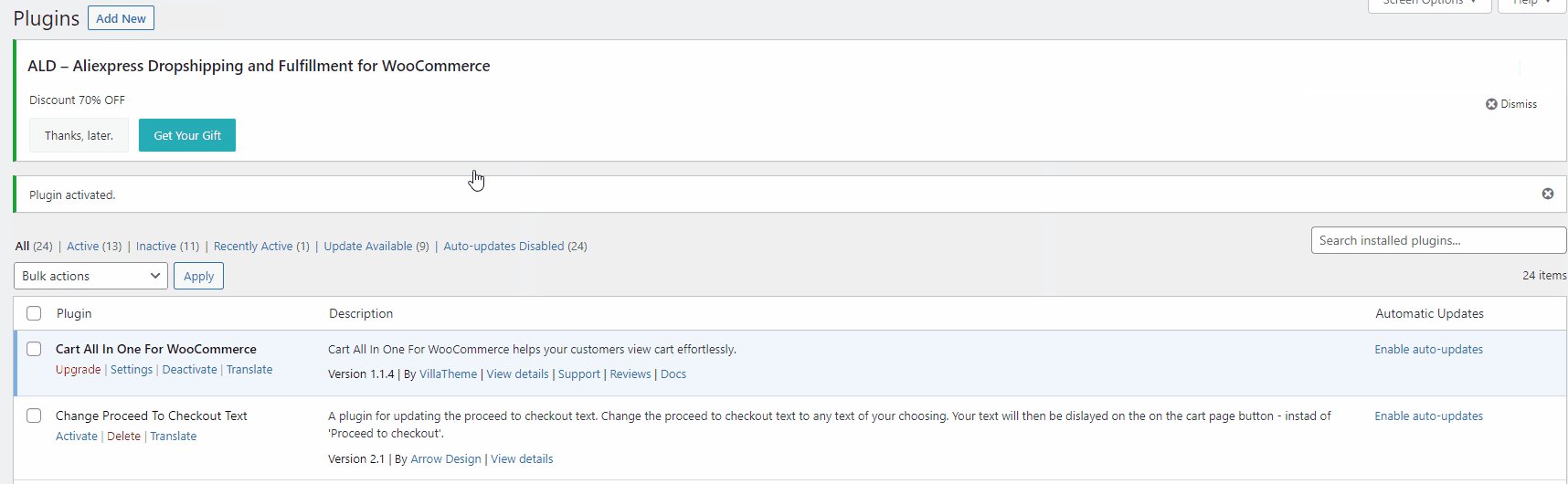
بعد العثور على المكون الإضافي ، انقر فوق التثبيت الآن لتثبيت المكون الإضافي. أخيرًا ، قم بتنشيط المكون الإضافي بمجرد تثبيته.

إذا كنت ترغب في استخدام مكون إضافي مميز ، فسيتعين عليك تحميله وتثبيته يدويًا. ألق نظرة على دليلنا المفصل لتثبيت مكون WordPress الإضافي يدويًا لمزيد من المعلومات.
الآن ، نحتاج إلى تكوين المكون الإضافي لتمكين عربة WooCommerce الصغيرة الخاصة بك.
2.2. تكوين سلة التسوق الكل في واحد لبرنامج WooCommerce الإضافي
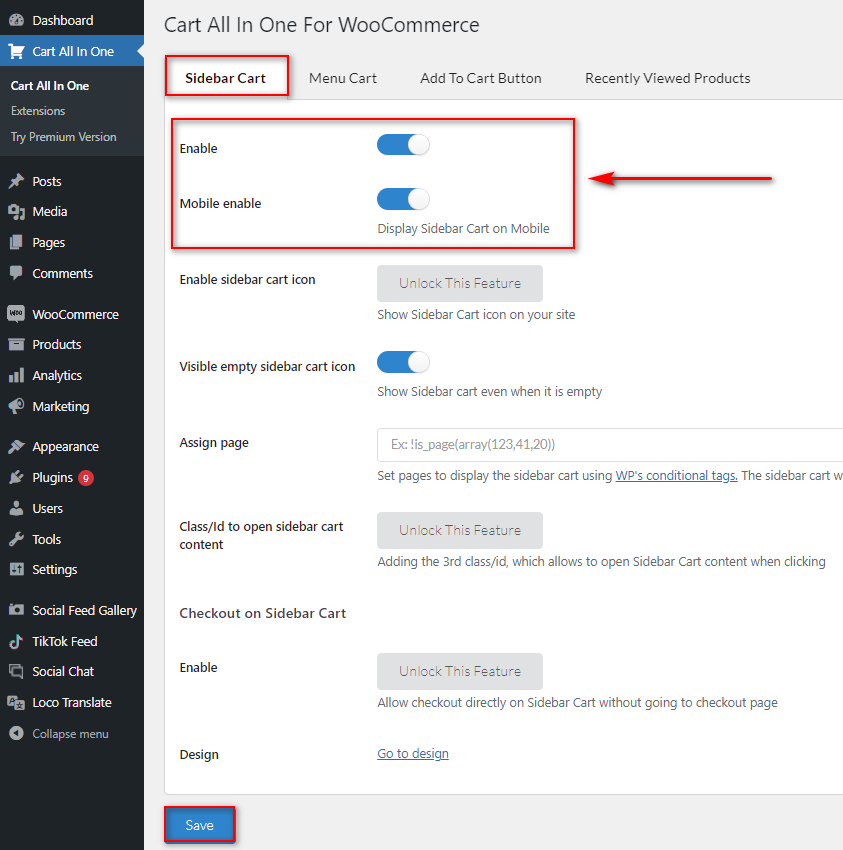
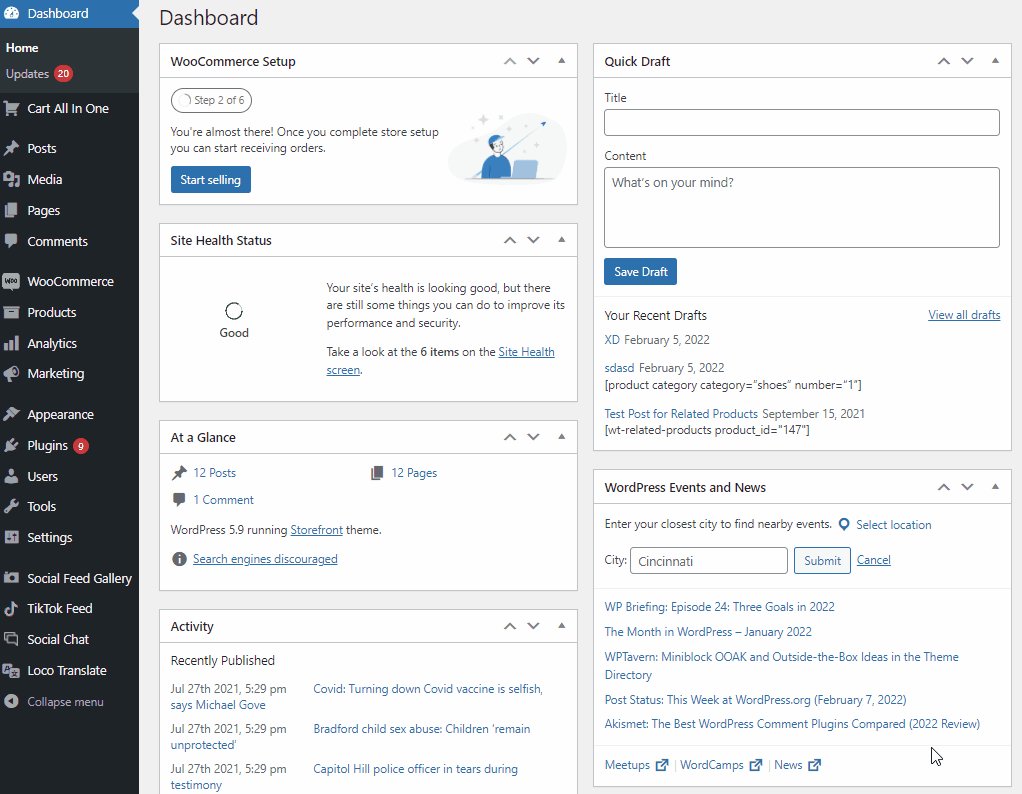
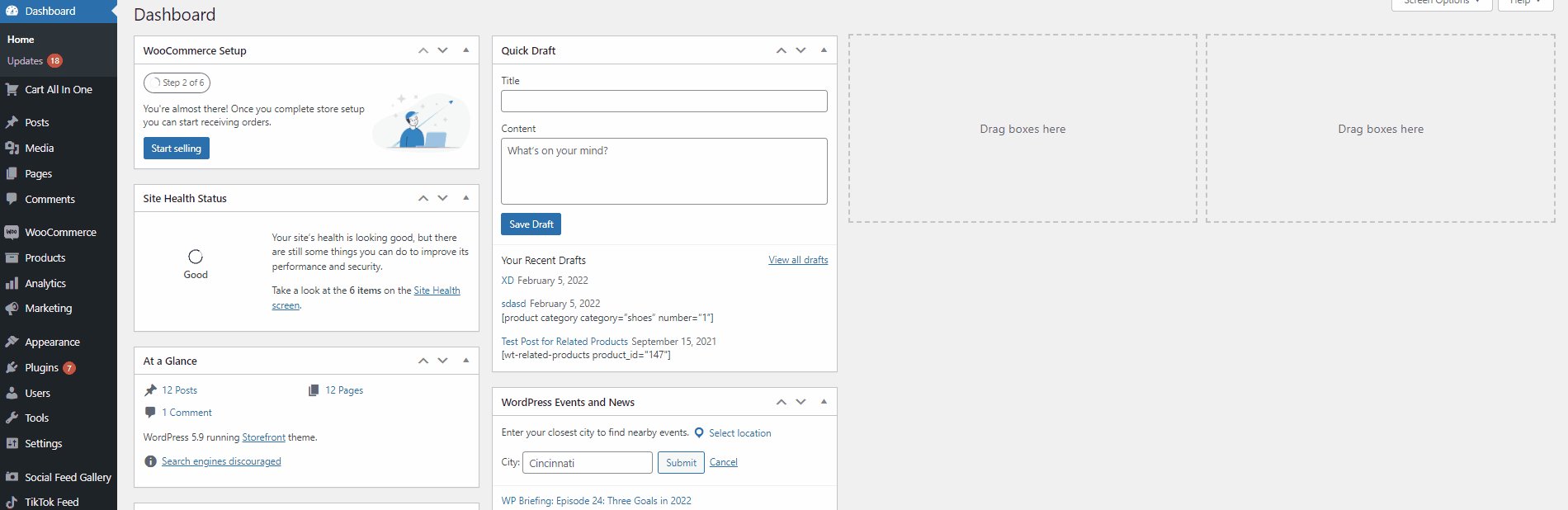
لتكوين عربة WooCommerce المصغرة الخاصة بالبرنامج الإضافي ، انقر فوق علامة التبويب Cart All in One في لوحة تحكم WP Admin . سيؤدي هذا إلى فتح صفحة لوحة معلومات المكون الإضافي.

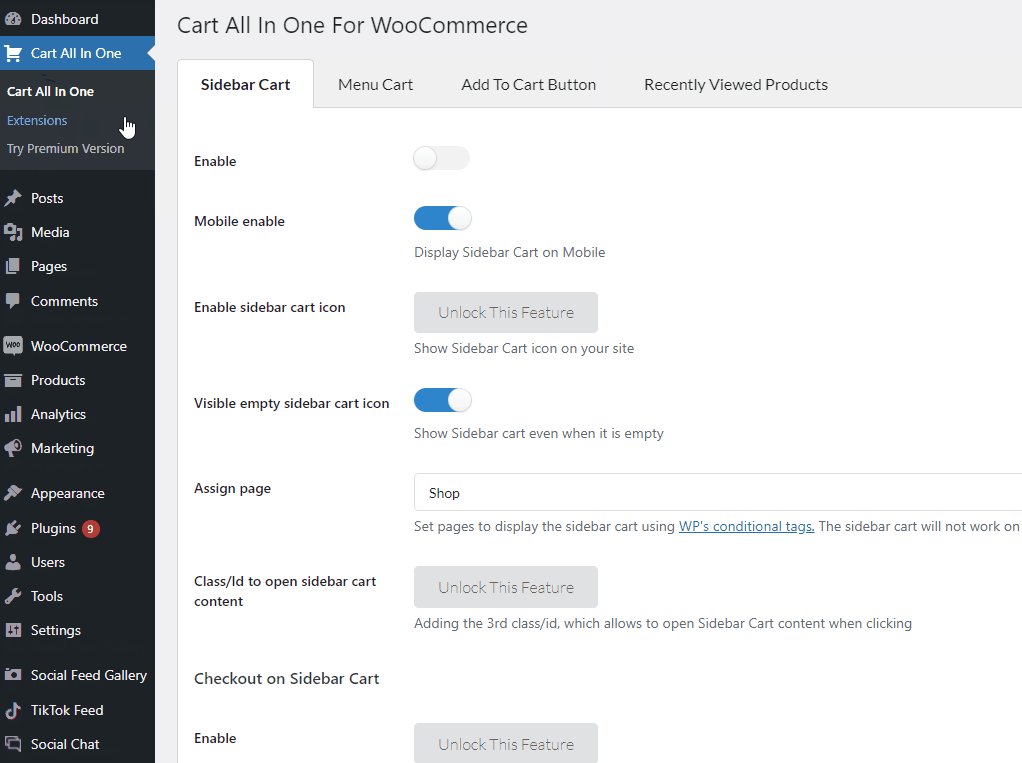
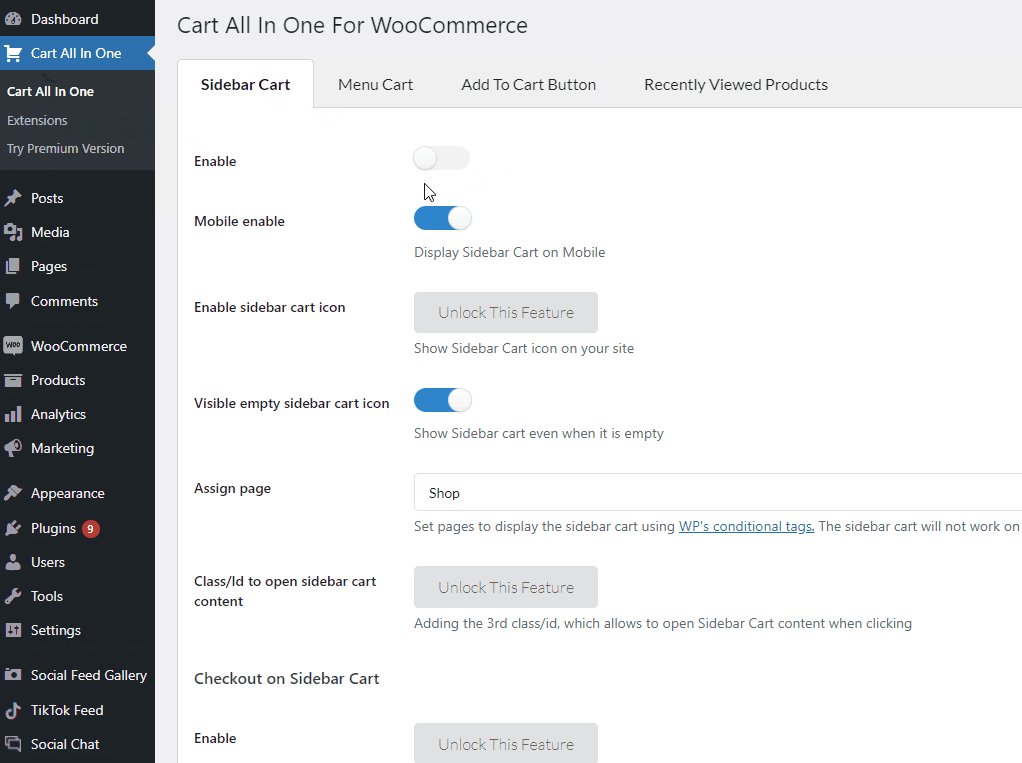
في الإصدار المجاني من البرنامج المساعد ، يمكنك تمكين Sidebar Mini cart أو عربة Menu mini cart . يمكنك أيضًا إضافة وتكوين زر AJAX Add to Cart ولكن دعنا نركز فقط على خيارات عربة التسوق الصغيرة في الوقت الحالي.
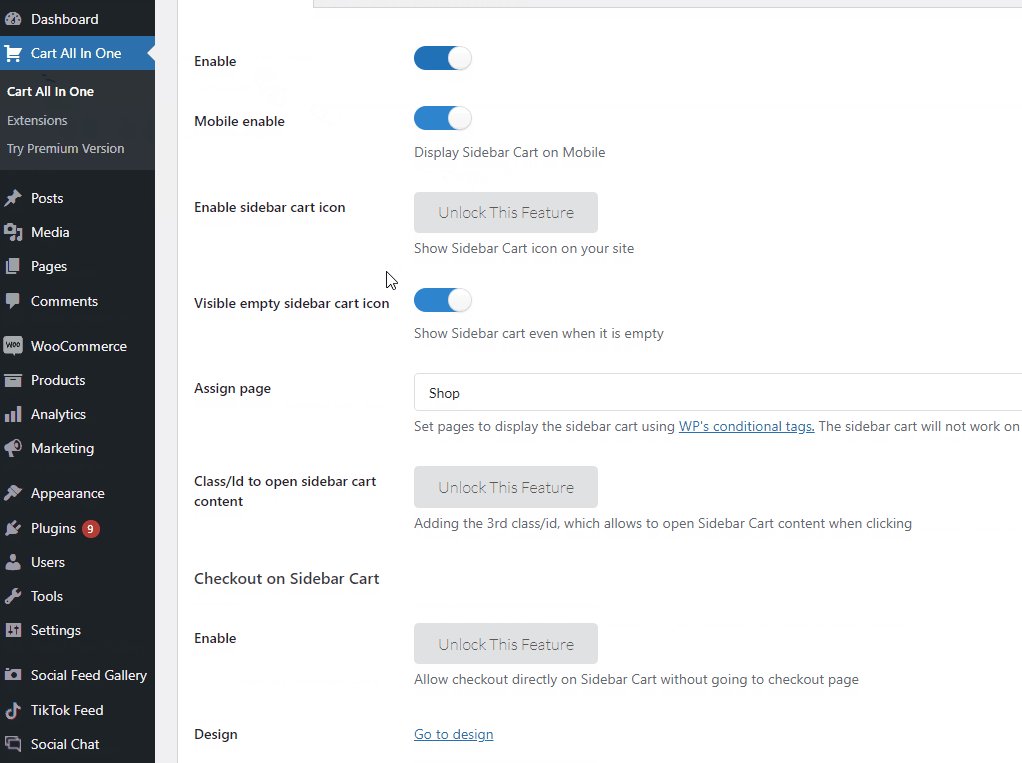
لتنشيط نافذة عربة التسوق الصغيرة على موقع الويب الخاص بك ، افتح عربة الشريط الجانبي وانقر على تمكين . يمكنك أيضًا استخدام خيار Mobile Enable لتمكين / تعطيل نافذة عربة التسوق الصغيرة المنبثقة على الأجهزة المحمولة. أخيرًا ، احفظ التغييرات.

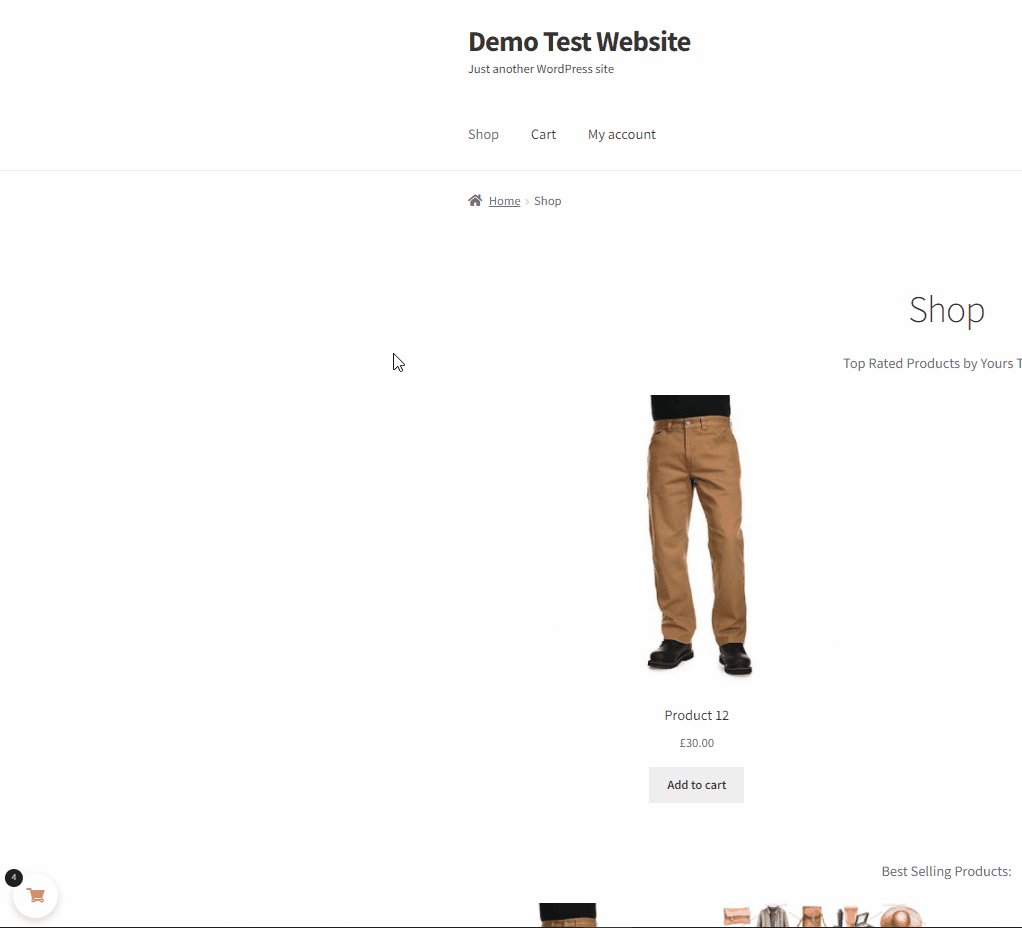
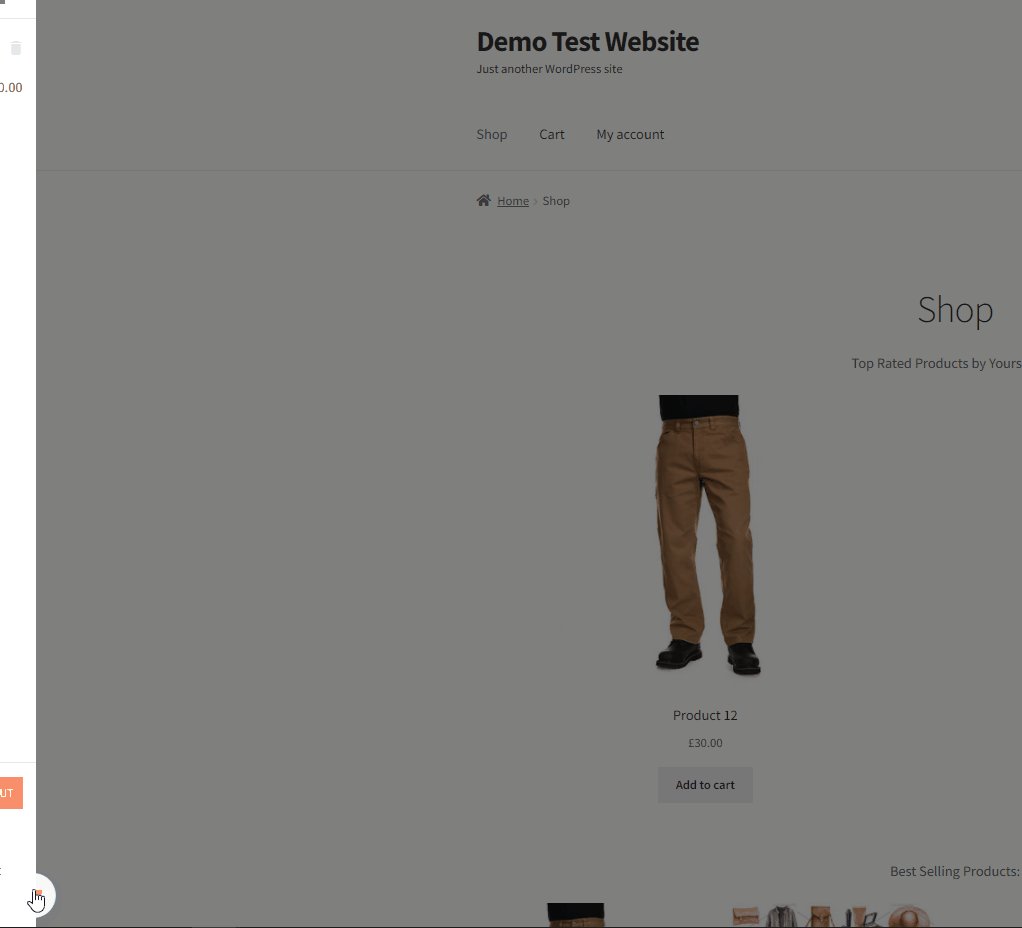
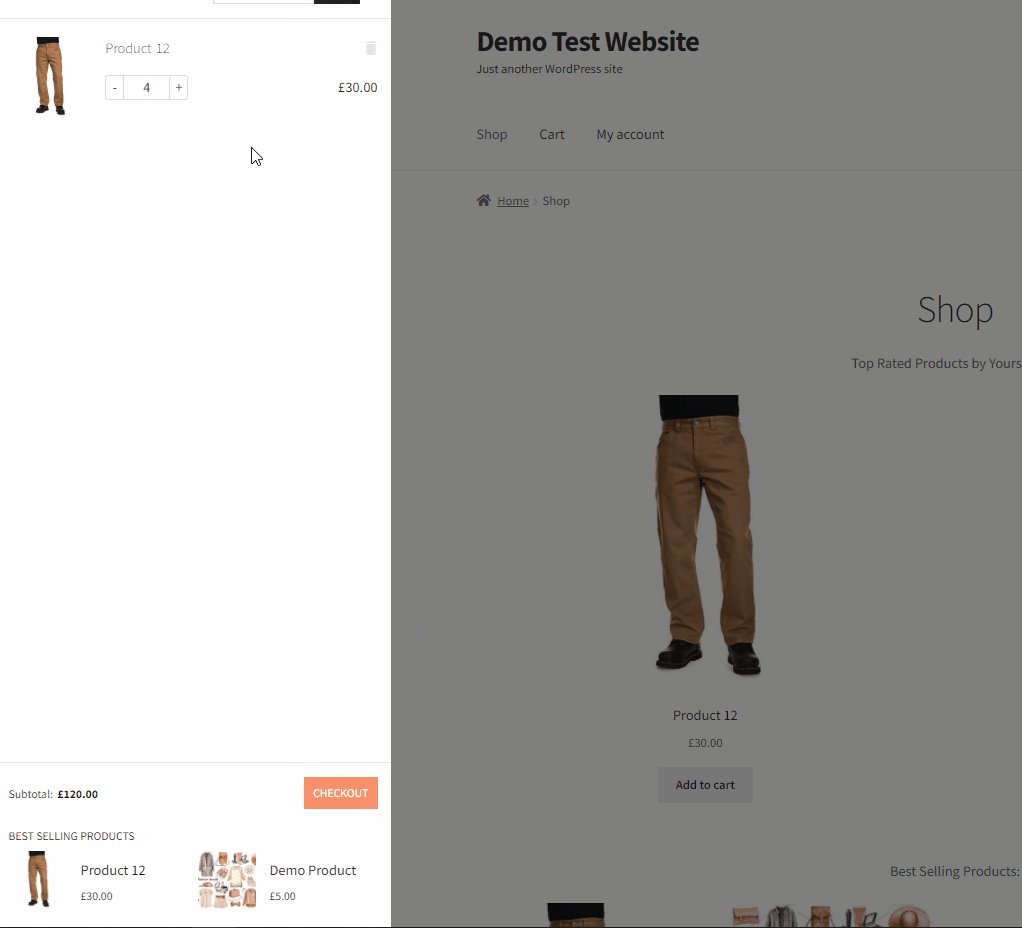
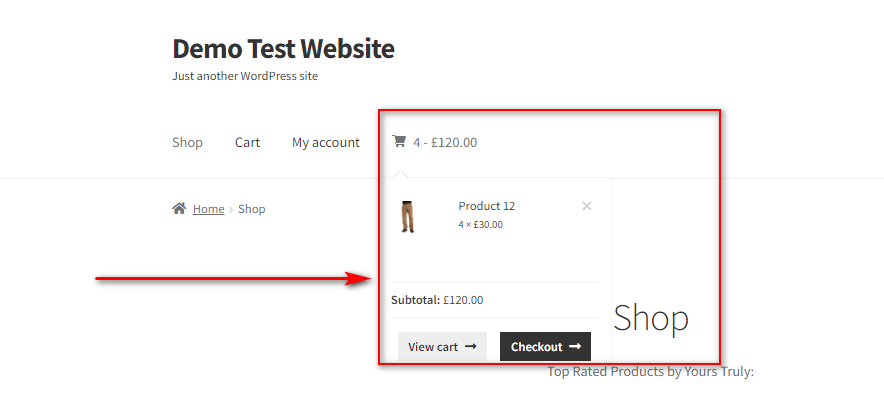
الآن ، اذهب وأعد تحميل الواجهة الأمامية لموقعك على الويب. يجب أن ترى أيقونة عربة التسوق الصغيرة الجديدة الخاصة بك على صفحة الويب الخاصة بك. يمكنك فقط النقر فوقه لفتح عربة التسوق الصغيرة الخاصة بك.

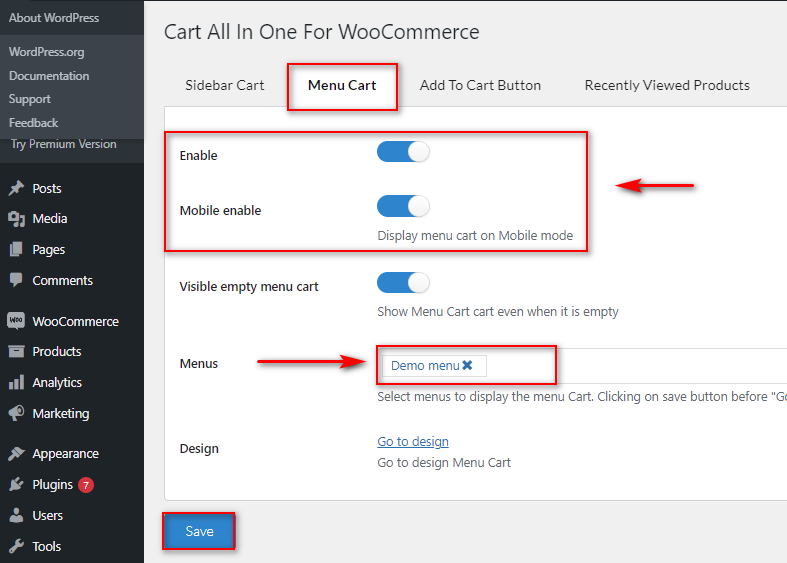
بالإضافة إلى ذلك ، يمكنك أيضًا إضافة عربة قائمة إلى أي من قوائمك. فقط افتح علامة التبويب Menu Cart وقم بتمكينها تمامًا مثل الخطوات السابقة. يمكنك أيضًا تمكينه في القوائم المحمولة إذا لزم الأمر.

بعد ذلك ، تحتاج إلى إضافة قوائم WordPress حيث تريد عرض عربة التسوق على موقع الويب الخاص بك. ما عليك سوى اختيار القوائم التي ترغب في إضافتها إلى عربة WooCommerce الصغيرة الخاصة بك في حقل القوائم . ثم انقر فوق حفظ .

يجب أن تشاهد الآن عربة التسوق الصغيرة في القائمة الخاصة بك على موقع الويب الخاص بك. ستتم إضافته إلى القوائم التي حددتها للعربة الصغيرة.

2.3 قم بتخصيص WooCommerce Mini Cart باستخدام البرنامج المساعد
يعد التخصيص ميزة أساسية في المكون الإضافي Cart All in One . يمكنك تخصيص عربة الشريط الجانبي بحرية بالإضافة إلى عربة القائمة. يتضمن ذلك الألوان وأنماط عربة التسوق الصغيرة والمواقف والرسوم المتحركة المخصصة وأيقونات عربة التسوق الصغيرة وأنماط قائمة الشريط الجانبي وغير ذلك الكثير.
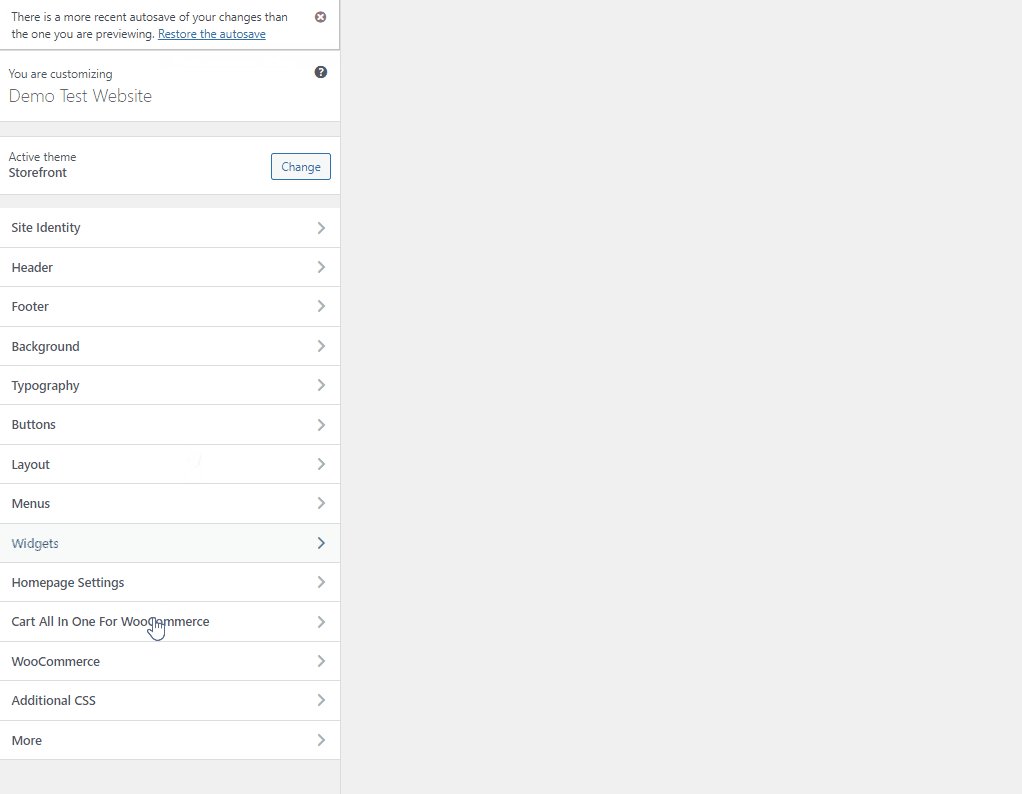
للوصول إلى خيارات التخصيص ، انتقل إلى المظهر> تخصيص على لوحة تحكم WP Admin. ستتم إعادة توجيهك إلى أداة تخصيص السمات الخاصة بك. هنا ، انقر فوق Cart All in One For WooCommerce وسترى جميع خيارات تخصيص عربة التسوق الصغيرة.

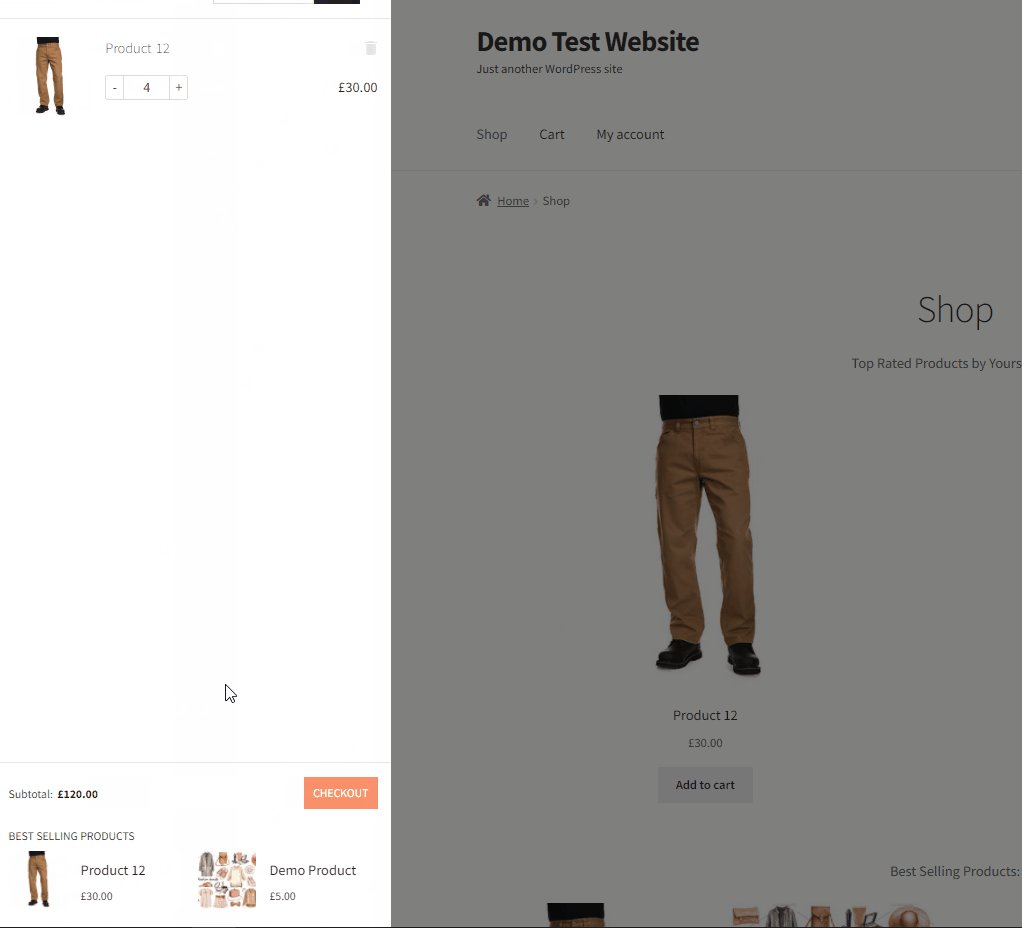
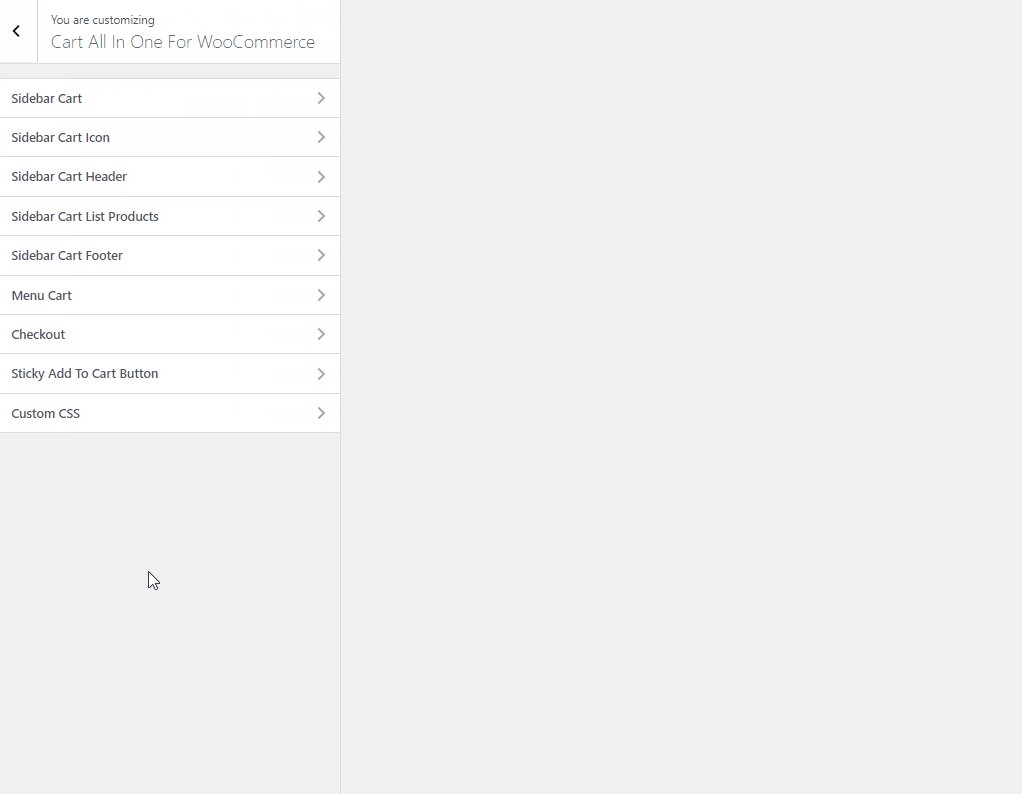
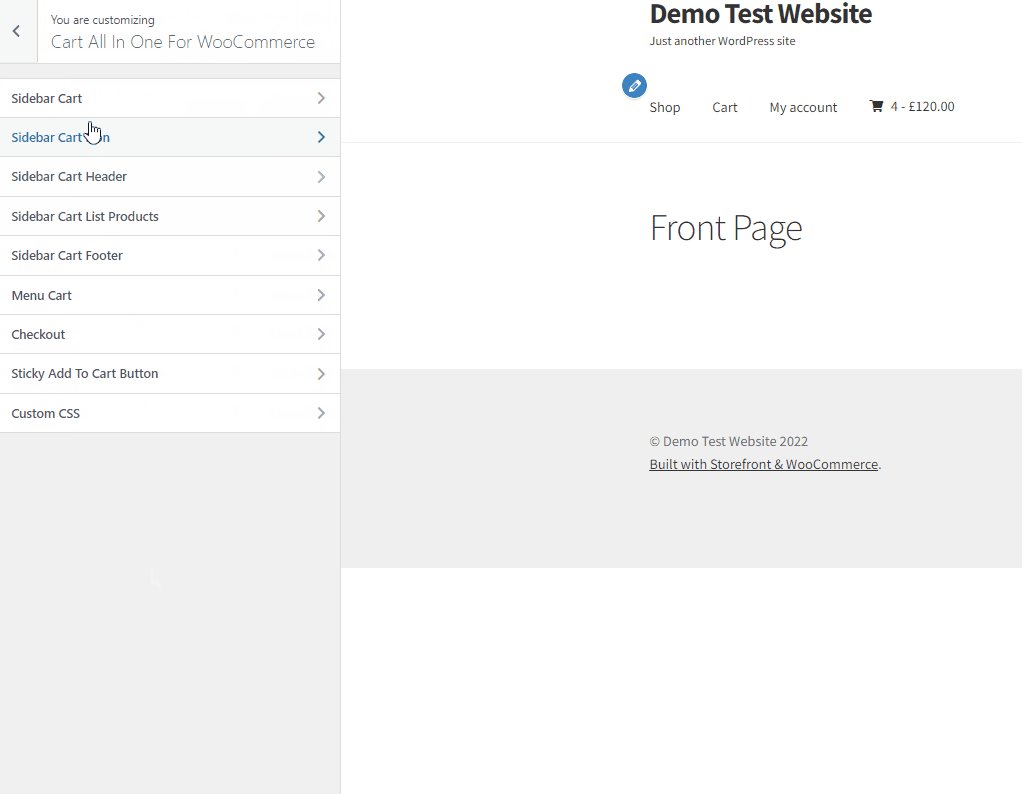
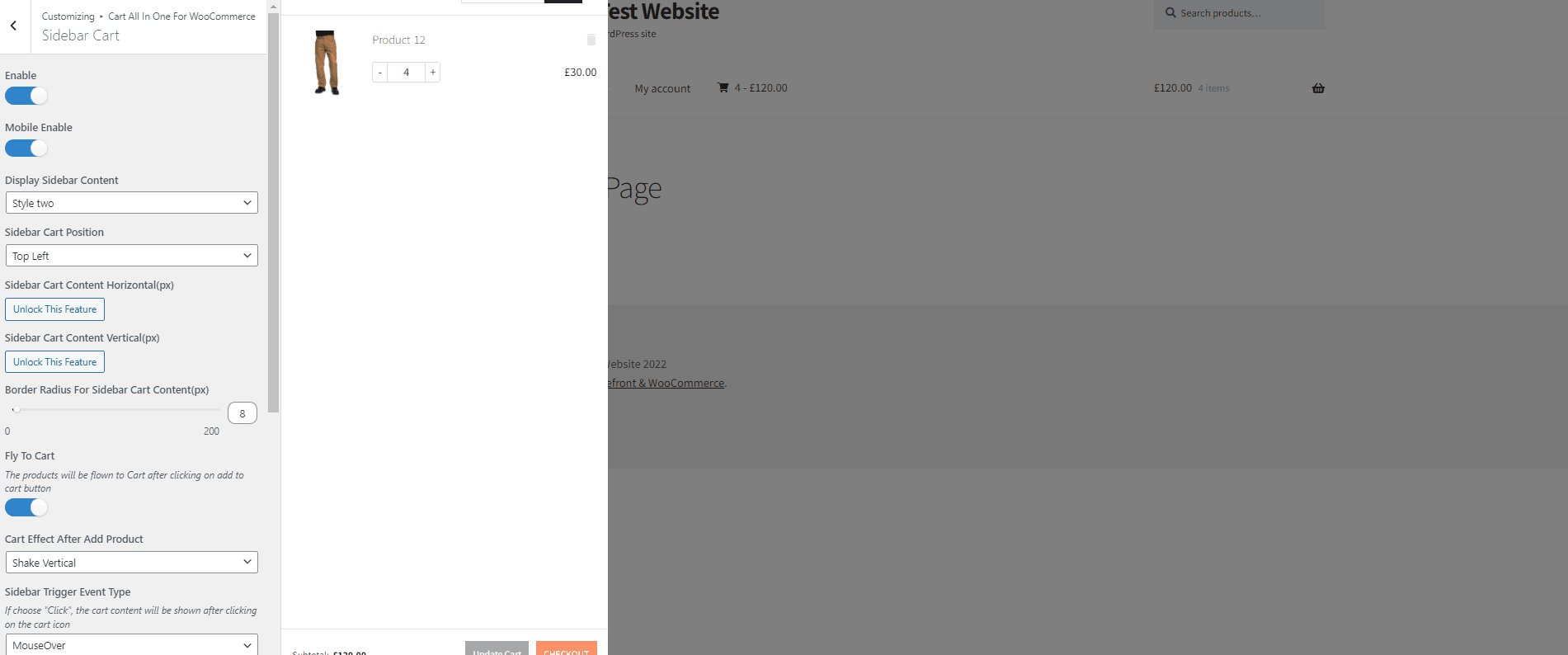
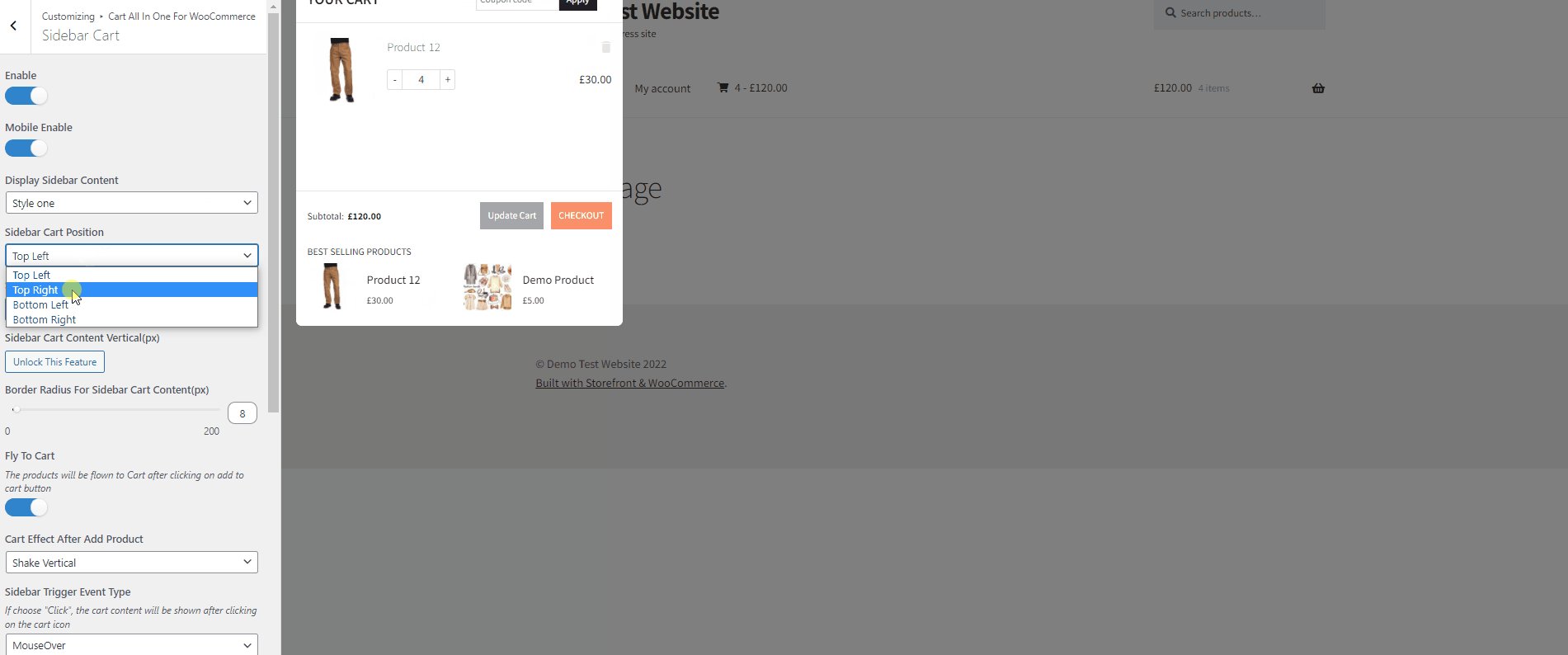
بالنسبة لهذا العرض التوضيحي ، سنخصص عربة الشريط الجانبي. لذا انقر فوق Sidecart Cart وسترى جميع الخيارات الخاصة بها. في الوقت الحالي ، سنقوم بتمكين عربة صغيرة أصغر باستخدام خيار عرض محتوى الشريط الجانبي وتغيير موضع عربة الشريط الجانبي.
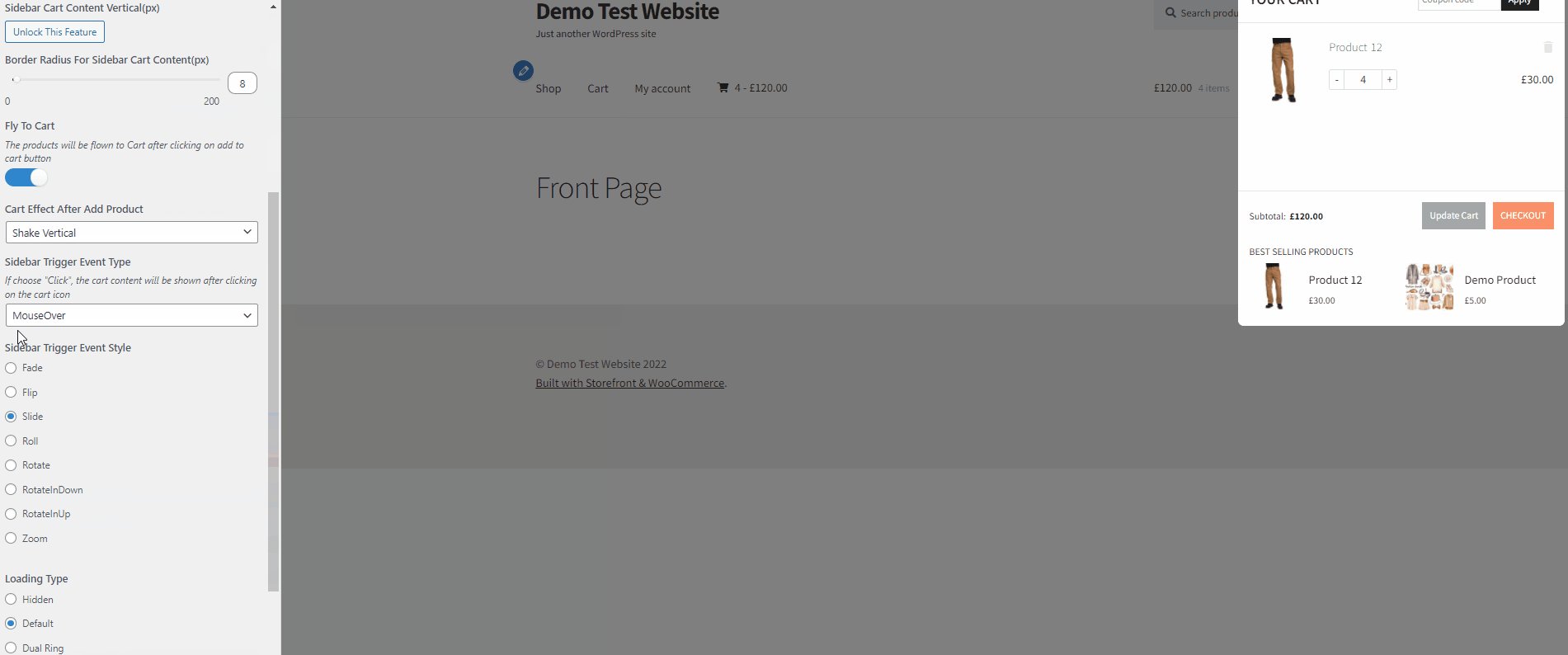
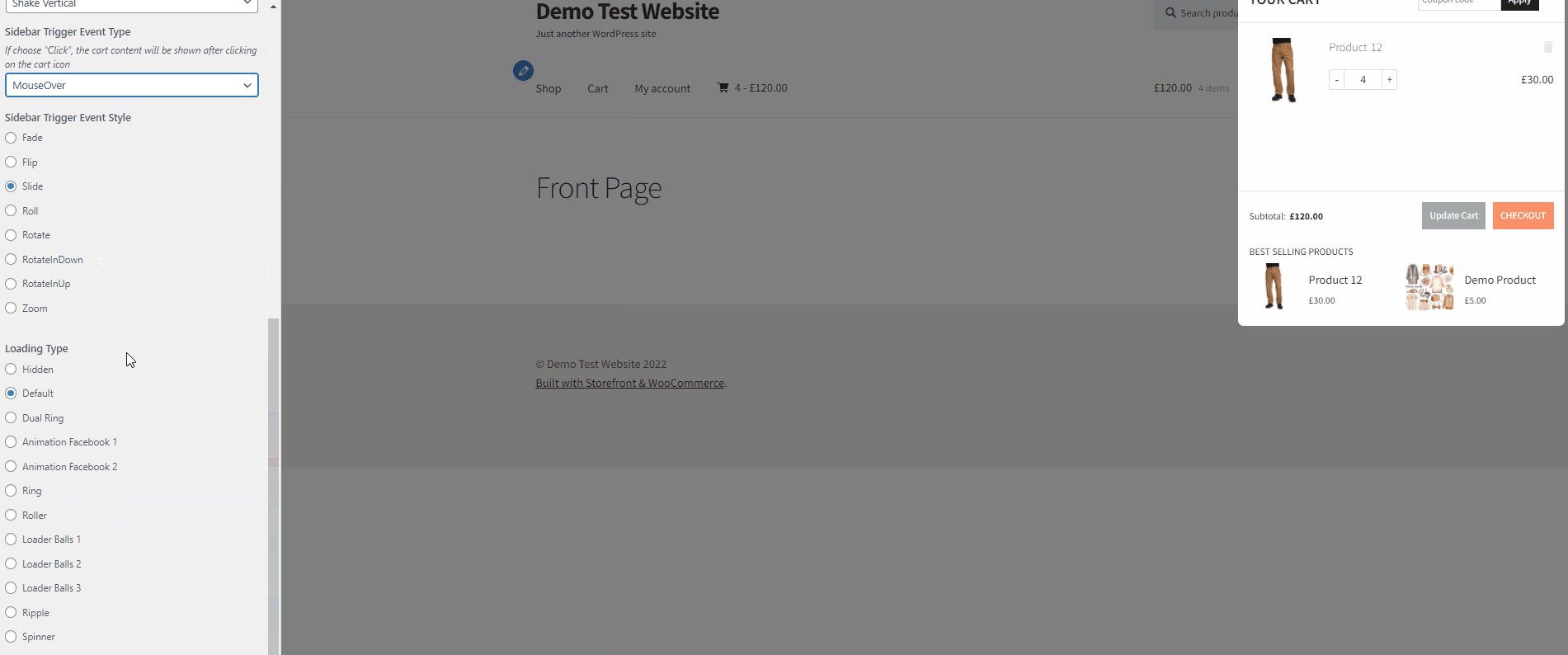
ولكن يمكنك تخصيص عربة التسوق المصغرة الخاصة بك بشكل أكبر باستخدام هذه الخيارات اعتمادًا على مدى ملاءمتها لموقع الويب الخاص بك. لا يزال هناك الكثير لتعديله مثل التفاعل مع أيقونة عربة التسوق نفسها ، لذا تظهر عربة التسوق الصغيرة عندما تحوم فوق الرمز وتخصيص أيقونة التحميل وغير ذلك الكثير.

بمجرد الانتهاء من التغييرات الخاصة بك ، انقر فوق نشر وحفظها. ستتمكن من رؤية كل هذه التخصيصات لعربة التسوق الصغيرة الخاصة بك على موقع الويب الخاص بك.
وهذه هي الخلاصة الأساسية لتخصيص عربة التسوق الصغيرة الخاصة بك باستخدام المكون الإضافي. إذا كنت ترغب في معرفة المزيد حول جميع خيارات التخصيص التي يوفرها المكون الإضافي ، فإننا نوصي بشدة بالاطلاع على الوثائق الخاصة بهم .
3) قم بإنشاء عربة صغيرة WooCommerce برمجيًا
لنفترض أنك تفضل عدم استخدام مكون إضافي لإضافة عربة WooComerce Mini الخاصة بك للحفاظ على إطار عمل خفيف لموقعك على الويب. بعد ذلك ، يمكنك أيضًا اختيار إنشاء واحدة برمجيًا بدلاً من ذلك.
سيتطلب هذا منك إنشاء رمز قصير مخصص باستخدام وظيفة مخصصة ولصقه في ملف jobs.php الخاص بالقالب. بعد ذلك ، يمكنك استخدام الرمز القصير على أي جزء من موقع الويب الخاص بك أو حتى إضافته إلى أي من ملفات قوالب WordPress أو WooCommerce لإضافة عربة WooCommerce الصغيرة مباشرةً.
نظرًا لأننا سنغير بعض الملفات الأساسية ، فمن الأفضل أن تقوم بعمل نسخة احتياطية من موقع الويب الخاص بك وأيضًا إنشاء سمة فرعية برمجيًا أو باستخدام أحد المكونات الإضافية للقوالب الفرعية. هذا يضمن أنك لن تفقد رموزك المخصصة عند تحديث قالب WordPress.
3.1 أضف الرمز المختصر المخصص إلى وظائف السمة الخاصة بك
سنضيف الرموز المخصصة في ملفات السمات لموقعك على الويب من محرر ملف السمة. إذا لم تكن مرتاحًا تمامًا بشأن إضافة أكواد إلى WooCommmerce ، فنحن نوصي بمراجعة هذه المقالة أولاً.
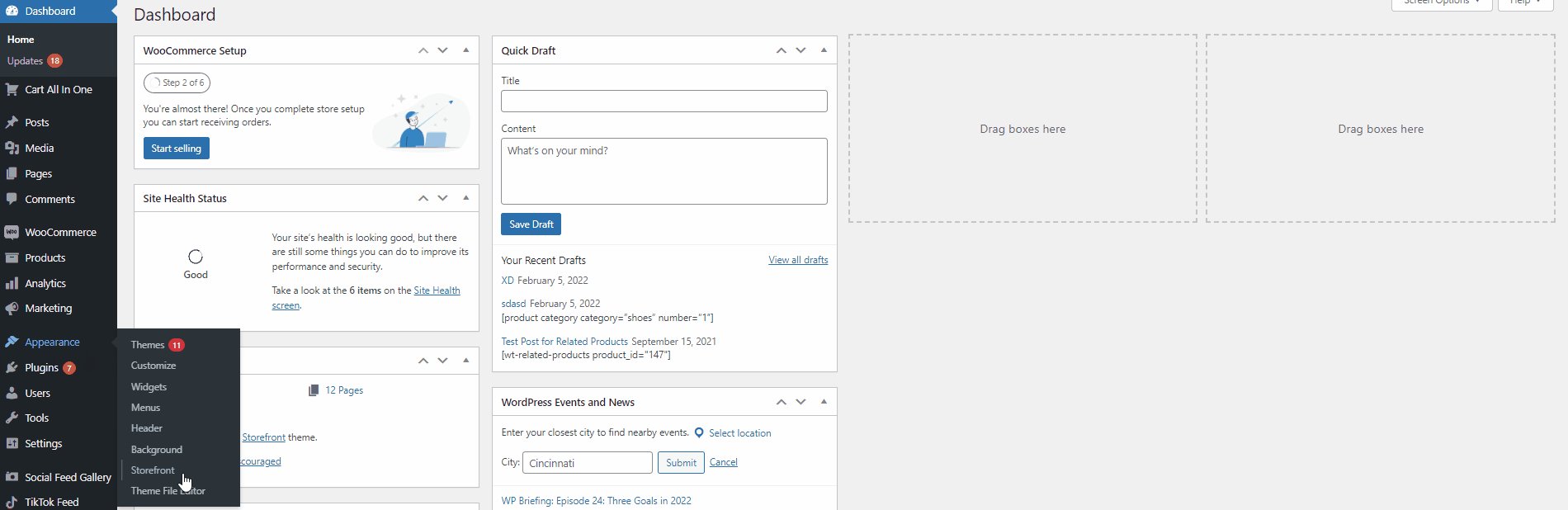
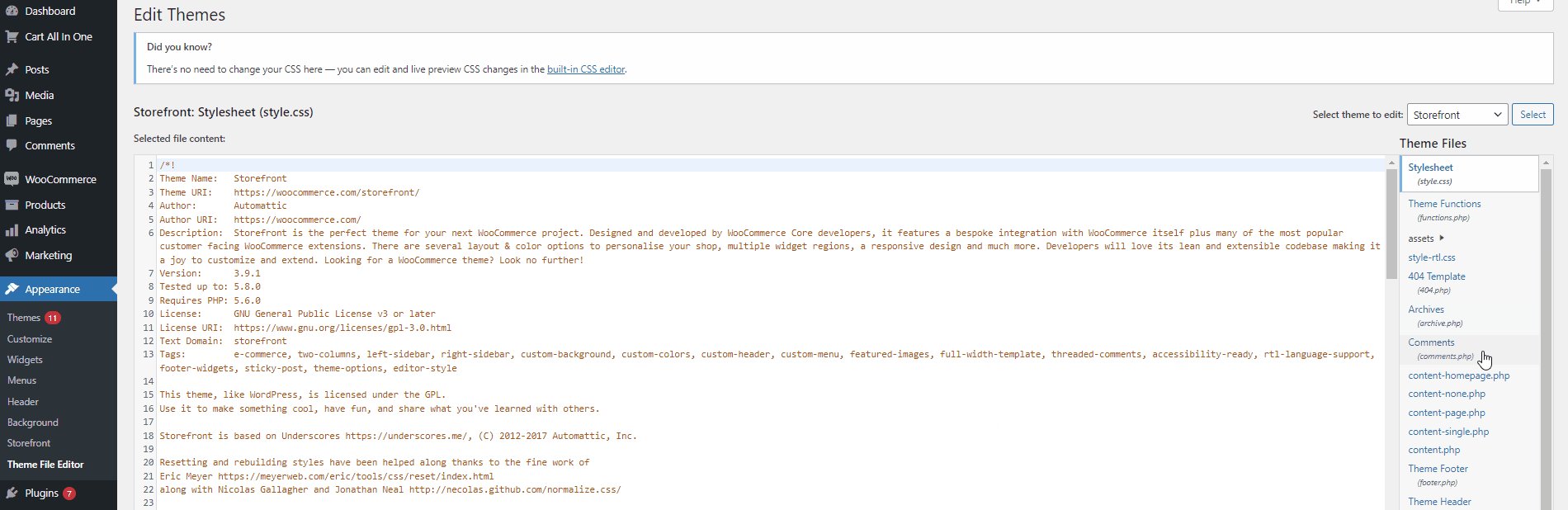
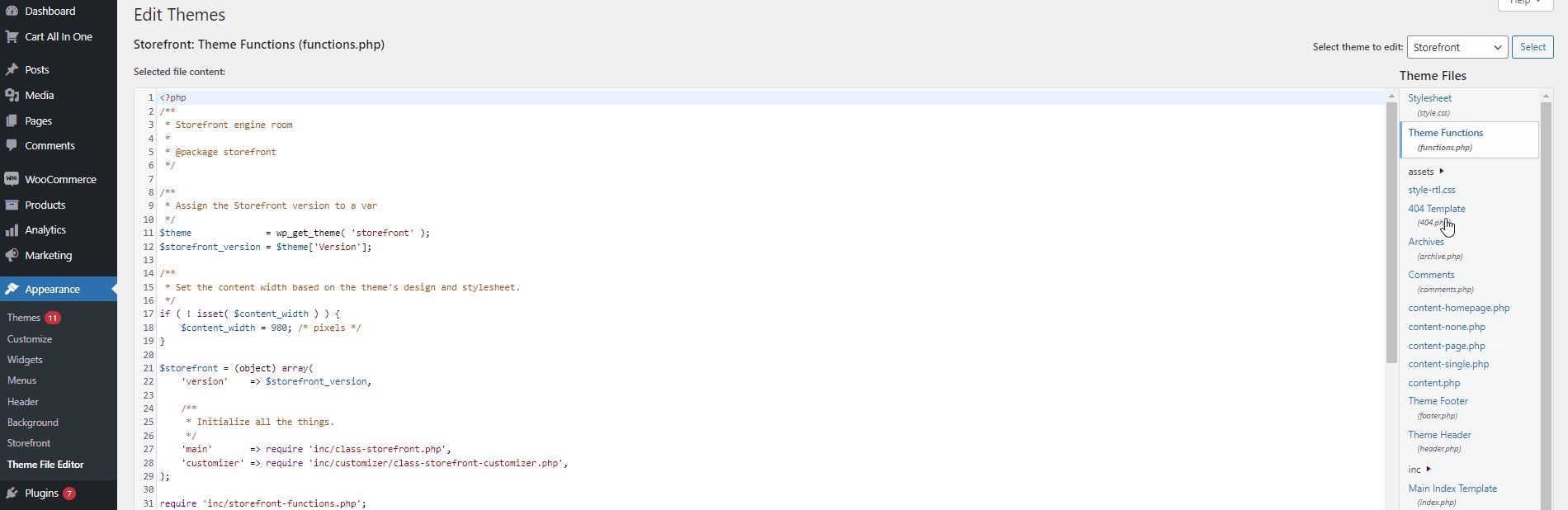
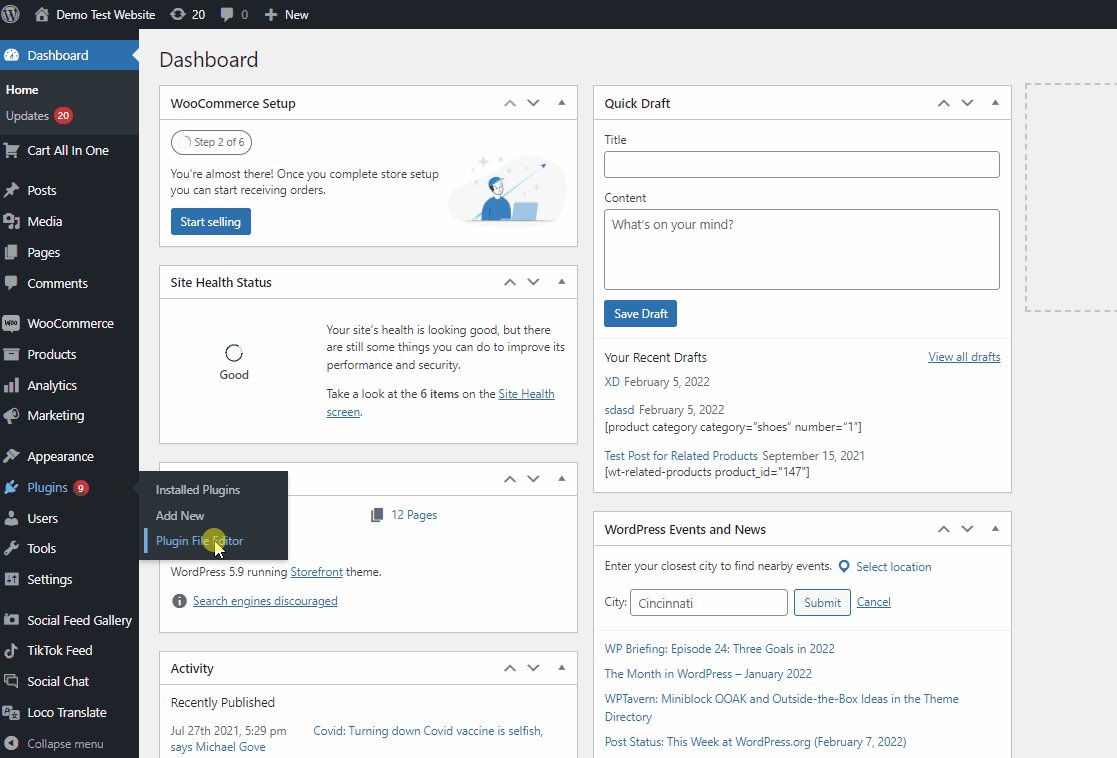
بمجرد أن تصبح جاهزًا ، افتح محرر السمات من Appearance> Theme File Editor على لوحة معلومات WP Admin . استخدم الشريط الجانبي لملفات السمات على اليمين وانقر على function.php . سيؤدي هذا إلى فتح ملف jobs.php في محرر السمات الخاص بك.

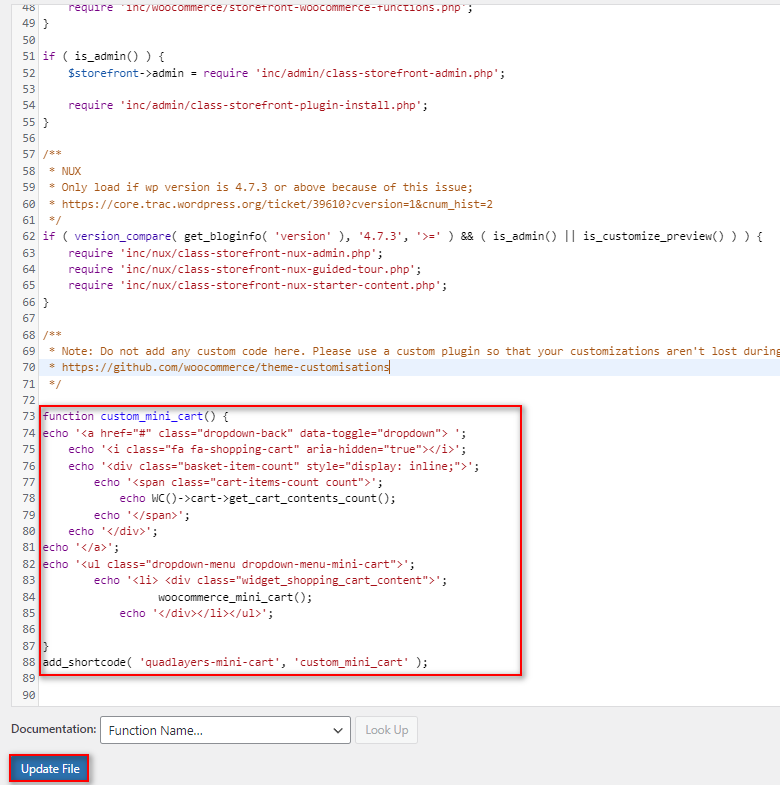
الآن ، الصق الكود التالي في محرر المظهر الخاص بك:
وظيفة custom_mini_cart () {
صدى '<a href="#" class="dropdown-back" data-toggle="dropdown">'؛
echo '<i class = "fa fa-shopping-cart" aria-hidden = "true"> </i>'؛
صدى '<div class = "basket-item-count">'؛
صدى '<span class = "cart-items-count count">'؛
echo WC () -> cart-> get_cart_contents_count () ؛
صدى "</ span>" ؛
صدى "</div>"؛
صدى "</a>" ؛
صدى '<ul class = "القائمة المنسدلة-menu-mini-cart">'؛
echo '<li> <div class = "widget_shopping_cart_content">'؛
woocommerce_mini_cart () ،
صدى "</div> </li> </ul> '؛
}
add_shortcode ('quadlayers-mini-cart'، 'custom_mini_cart') ؛ 
بعد إضافة الرمز ، انقر فوق تحديث الملف . سيؤدي هذا إلى إنشاء رمز قصير مخصص بعنوان "[quadlayers-mini-cart]" لموقعك على الويب. الآن ، يمكنك استخدام هذا الرمز القصير في أي منشور أو صفحة أو عنصر واجهة مستخدم لإضافة WooCommerce Mini Cart المخصص الخاص بك.
3.2 استخدم الرمز القصير في قالب WooCommerce
يمكنك أيضًا استخدام مقتطف الشفرة التالي لإضافة عربة التسوق الصغيرة المخصصة الخاصة بك إلى أي ملف قالب سمة أو قوالب WooCommerce.
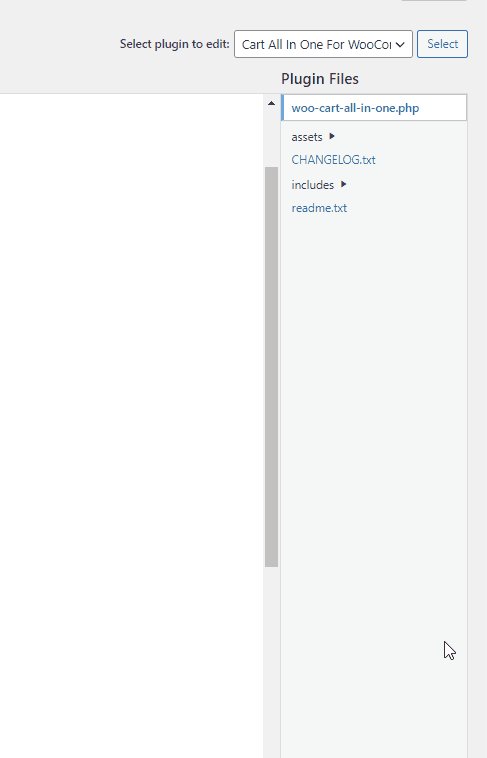
<؟ php echo do_shortcode ('[quadlayers-mini-cart]')؛ ؟>على سبيل المثال ، دعنا نضيف هذا الرمز إلى ملف قالب أرشيف منتج WooCommerce. لفتح ملف قالب WooCommerce ، انتقل إلى الإضافات> محرر ملفات البرنامج المساعد من لوحة معلومات WordPress.

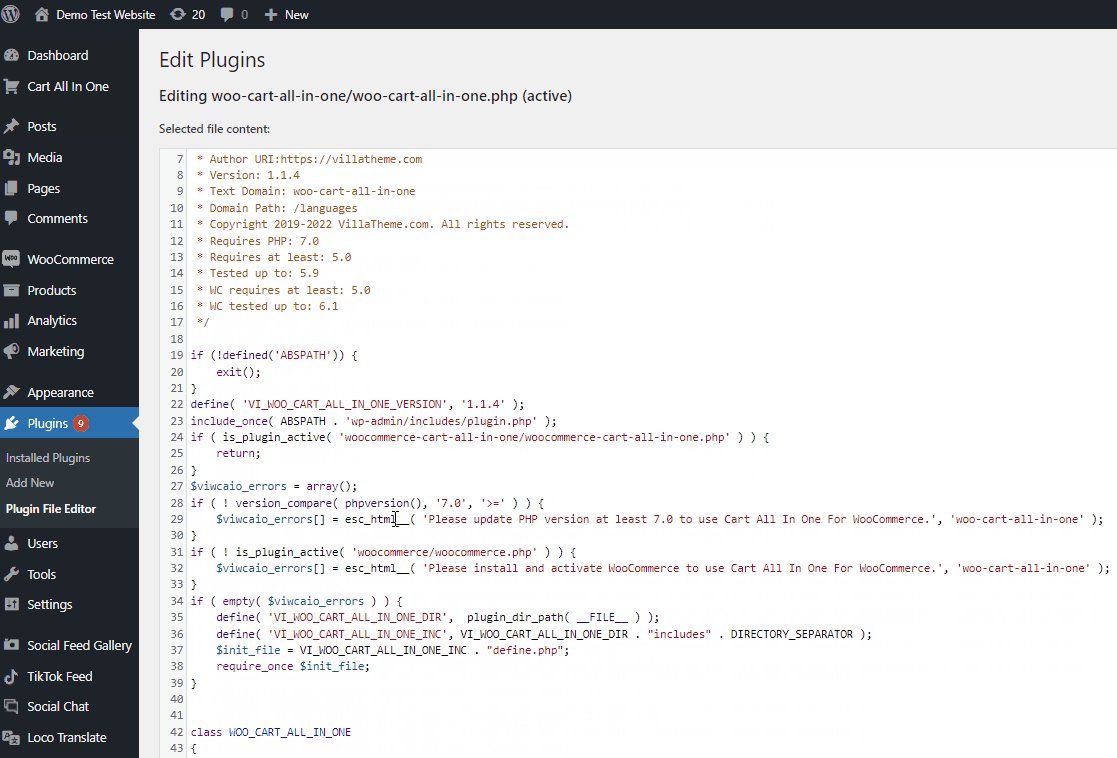
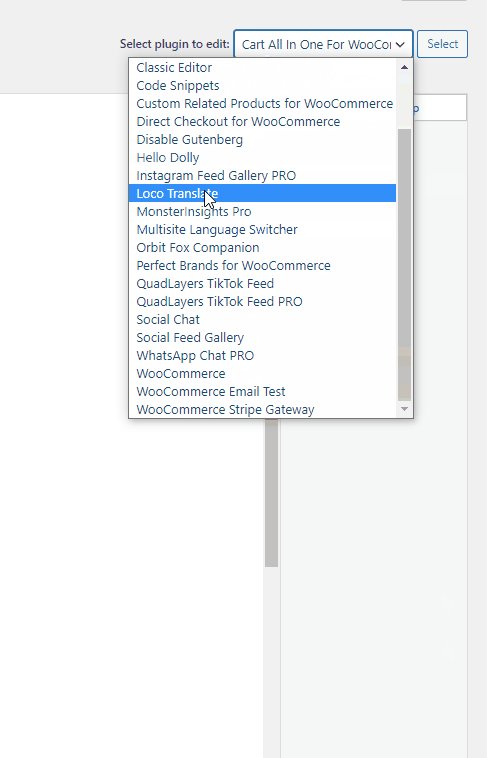
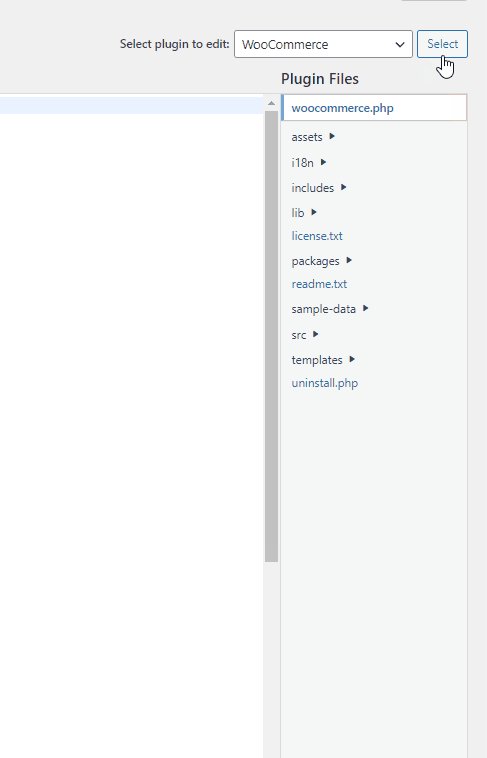
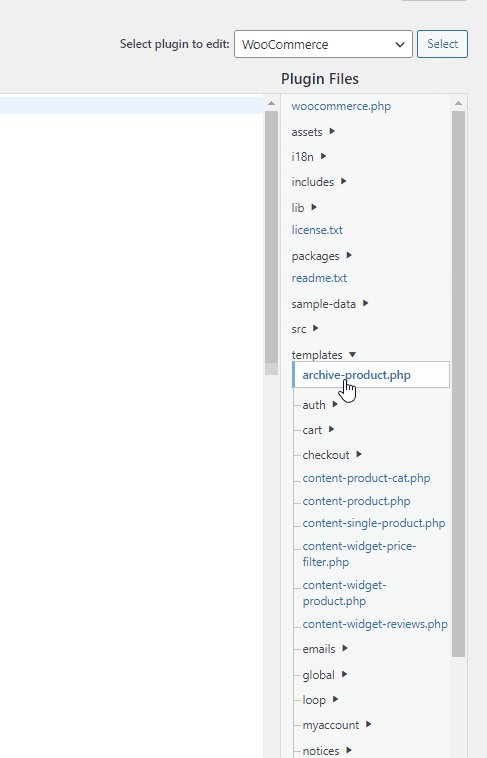
بعد ذلك ، استخدم خيار تحديد البرنامج المساعد لتحريره في الجزء العلوي الأيمن واختر WooCommerce وانقر فوق تحديد. باستخدام قائمة ملفات البرنامج المساعد ، انقر فوق القوالب > archive-product.php.

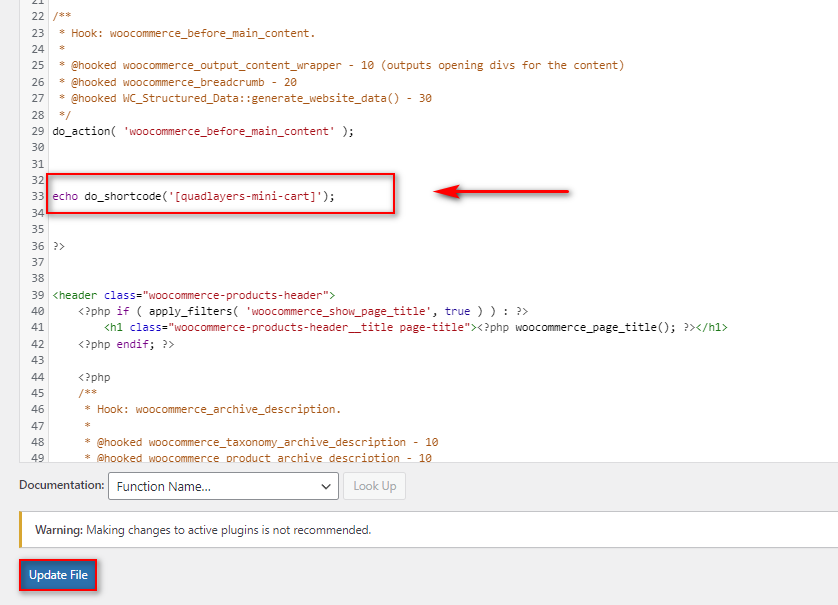
بعد ذلك ، أضف السطر التالي من التعليمات البرمجية إلى أي جزء مناسب من القالب.
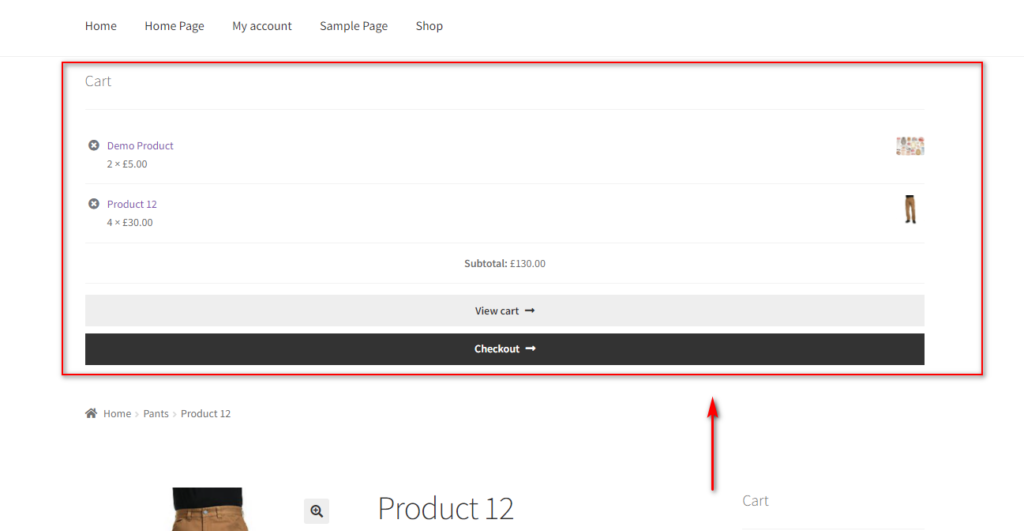
echo do_shortcode ('[quadlayers-mini-cart]') ؛ بالنسبة إلى العرض التوضيحي الخاص بنا ، سنقوم بإضافة سطر التعليمات البرمجية ضمن do_action( 'woocommerce_before_main_content' ) ; خط. ولكن يمكنك إضافة المقتطف على أي من ملفات القالب وحيثما كان ذلك ضروريًا.

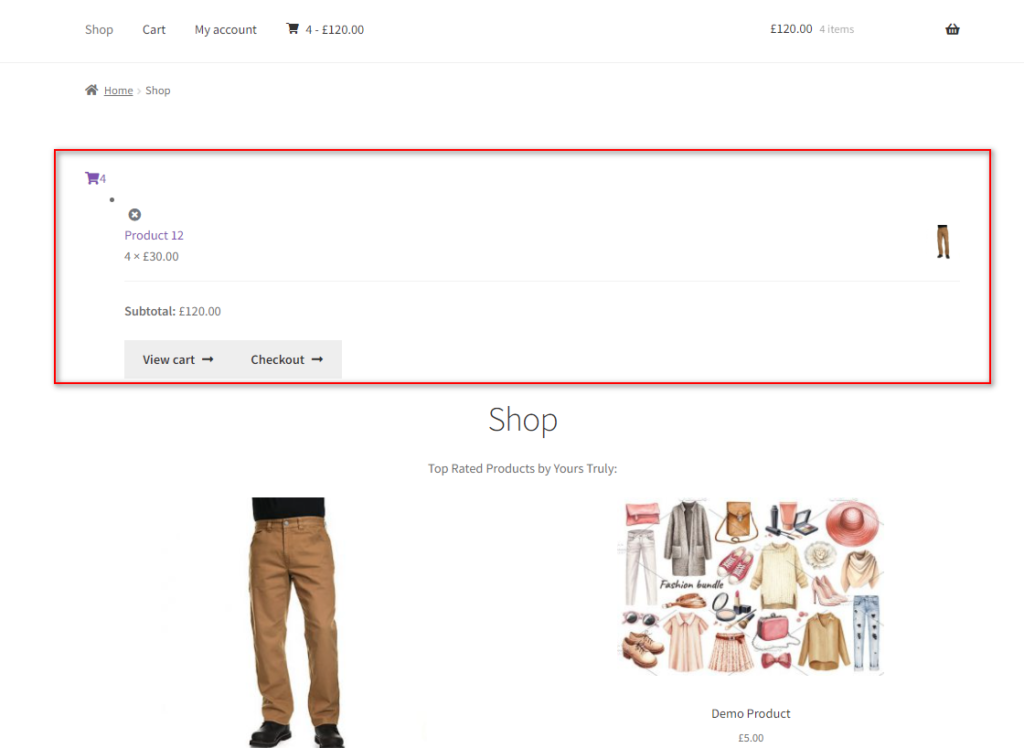
أخيرًا ، قم بتحديث الملف بعد إضافة الرموز في محرر البرنامج المساعد. ستظهر عربة التسوق الصغيرة على صفحات WooCommerce المخصصة لك. في حالتنا ، إنها صفحة المتجر / أرشيف المنتج.

ستضيف هذه الطريقة عربة التسوق الصغيرة الخاصة بك إلى القالب. ومع ذلك ، قد لا تبدو العربة الصغيرة بالطريقة التي تريدها تمامًا وقد تتطلب تصميمًا إضافيًا باستخدام ورقة أنماط ملف السمة الخاصة بك. لذلك ، يوصى بهذه الطريقة فقط إذا كنت معتادًا على الترميز ولديك قدر لا بأس به من المعرفة لإضافة PHP و CSS إلى WordPress.
المكافأة: كيفية تخطي صفحة عربة التسوق في WooCommerce
إذا كنت تريد أن يحصل عملاؤك على عملية دفع أسرع ، فيمكنك أيضًا اختيار تخطي صفحة سلة التسوق بالكامل. نظرًا لأنه تم توفير عربة التسوق الصغيرة بالفعل لعملائك ، فليس هناك حاجة كبيرة لصفحة عربة التسوق. لذلك ، يمكنك إعادة توجيه عملائك مباشرة إلى صفحة الخروج عندما يريدون إجراء عملية شراء.
يمكنك القيام بذلك إما باستخدام مكون إضافي مخصص أو باستخدام وظيفة مخصصة. في الوقت الحالي ، سنغطي كيف يمكنك تخطي صفحة عربة التسوق برمجيًا.
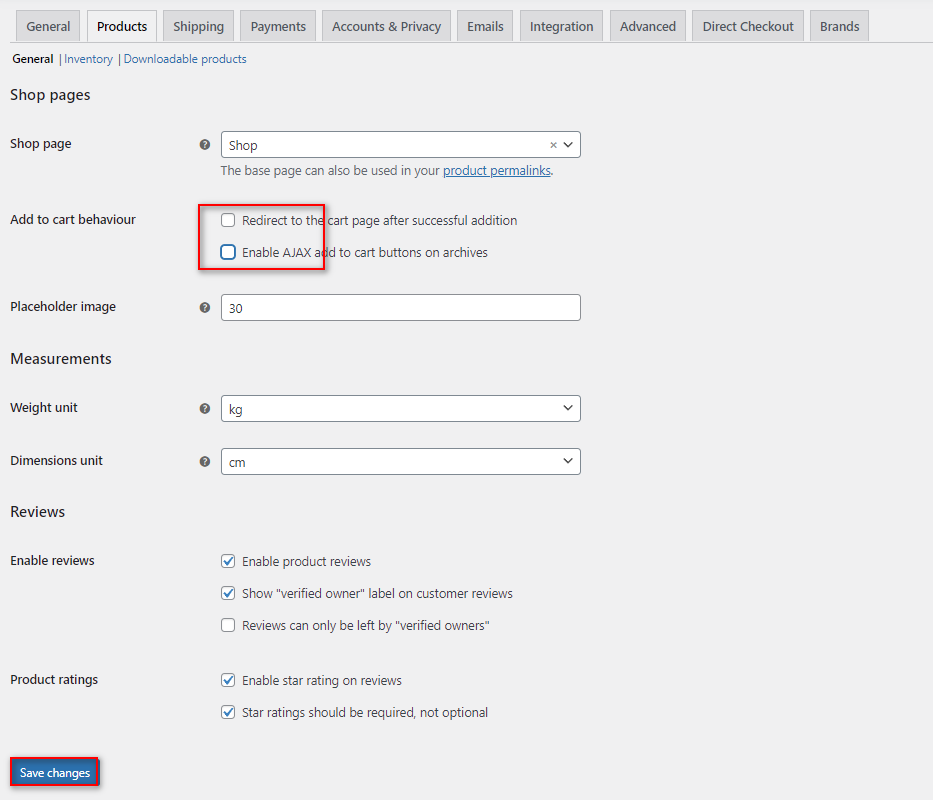
ولكن قبل المتابعة ، تحتاج إلى الانتقال إلى WooCommerce> الإعدادات من لوحة معلومات WP وفتح علامة التبويب " المنتجات ". ضمن الخيارات العامة ، قم بتعطيل كلا الخيارين Add to Cart Behavior . هذا يضمن عدم وجود تداخل مع وظيفتنا المخصصة.

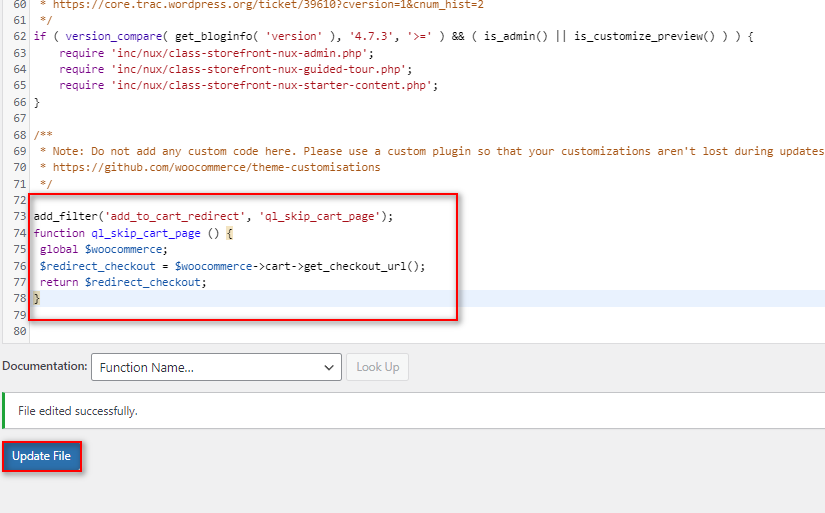
الآن ، افتح ملف jobs.php الخاص بقالب الطفل مرة أخرى باستخدام نفس الخطوة المذكورة أعلاه. ما عليك سوى الانتقال إلى محرر السمات من Appearance> Theme File Editor والنقر فوق ملف function.php .
ثم قم بلصق مقتطف الشفرة التالي هنا.
add_filter ('add_to_cart_redirect'، 'ql_skip_cart_page') ؛
الوظيفة ql_skip_cart_page () {
woocommerce $ العالمية ؛
$ redirect_checkout = $ woocommerce-> عربة التسوق-> get_checkout_url () ؛
إرجاع $ redirect_checkout؛
} 
الآن ، في كل مرة يضيف فيها عملاؤك منتجًا إلى سلة التسوق الخاصة بك ، سيتم نقلهم مباشرةً إلى صفحة الخروج بدلاً من صفحة عربة التسوق الخاصة بهم.

لتبسيط هذه العملية ، يمكنك أيضًا استخدام مكون إضافي مثل Direct Checkout لـ WooCommerce. إذا كنت تريد التعرف عليها ولماذا يجب عليك التفكير في استخدامها ، يمكنك الاطلاع على دليلنا المخصص هنا.
خاتمة
وهذا ينتهي دليلنا حول كيفية إنشاء عربة WooCommerce صغيرة. لا يعد إعداد WooCommerce Mini Cart وتخصيصه عملية شاقة ويمكنك اختيار استخدام طرق مختلفة للقيام بذلك. دعنا نلخص الطرق التي استخدمناها في دليل اليوم لإضافة WooCommerce Mini Cart وتخصيصها:
- استخدام أدوات سلة التسوق
- مع ملحق WordPress مخصص
- برمجيًا باستخدام رمز قصير مخصص وملفات قالب
إذا لم تكن متأكدًا من العملية التي يجب استخدامها ، فنحن نوصي بشدة باستخدام مكون إضافي لإنشاء عربة التسوق الصغيرة WooCommerce. لا تعتبر هذه الطريقة أكثر أمانًا وسهولة فحسب ، بل يمكنك أيضًا الحصول على الكثير من خيارات التخصيص والتخصيص المخصصة لعربة التسوق الصغيرة الخاصة بك. إذا كنت مبتدئًا في WordPress وترغب في إضافة عربة WooCommerce صغيرة مع الحد الأدنى من القيود ، فنحن نوصيك بشدة باستخدام مكون إضافي مخصص.
علاوة على ذلك ، إذا كنت تبحث عن وسائل إضافية لتقصير عملية السداد وتحسين مبيعاتك ، فلماذا لا تقوم بالاطلاع على بعض مقالاتنا الأخرى:
- أفضل الإضافات لتخصيص صفحة عربة WooCommerce
- كيفية إنشاء WooCommerce الخروج من صفحة واحدة
- كيفية إنشاء رابط الخروج المباشر لـ WooCommerce
هل يمكنك إضافة عربة صغيرة إلى موقع الويب الخاص بك الآن؟ أو هل أضفته بالفعل؟ سنكون سعداء لمعرفة ذلك في التعليقات.
