كيفية إنشاء WooCommerce الخروج من صفحة واحدة
نشرت: 2021-03-18هل تريد تقليل التخلي عن عربة التسوق وزيادة معدلات التحويل الخاصة بك؟ في هذا الدليل ، ستتعلم كيفية إنشاء تسجيل خروج من صفحة واحدة لـ WooCommerce مع المكونات الإضافية وبدونها لمساعدتك على زيادة مبيعاتك.
ليس سراً أن الخروج هو أحد أهم الصفحات لمتجر على الإنترنت. ومع ذلك ، فهي أيضًا الخطوة التي يتخلى فيها العديد من المستخدمين عن عرباتهم. وفقًا لأحدث الأبحاث ، يتخلى ما يقرب من 70٪ من المتسوقين عن عربتهم في وقت ما و 21٪ منهم يفعلون ذلك عند الخروج. لماذا ا؟ عادة ، لأن عملية الشراء طويلة جدًا أو معقدة.
على الرغم من عدم وجود حل واحد يعمل مع كل موقع تجارة إلكترونية واحد ، إلا أن صفحات الخروج المكونة من صفحة واحدة تعمل بشكل أفضل لمعظم الشركات. هذا هو السبب في أن إنشاء عملية دفع من صفحة واحدة لمتجر WooCommerce الخاص بك يمكن أن يساعدك في تقليل التخلي عن عربة التسوق وزيادة مبيعاتك.
ما هو الخروج من صفحة واحدة WooCommerce؟
يعرض الخروج من صفحة واحدة جميع حقول الخروج في صفحة واحدة . يمكن أن تتضمن محتوى سلة التسوق وتفاصيل الدفع وعناوين الفواتير والشحن وخيارات الشحن وغيرها من المعلومات مثل الصور أو النصوص أو نماذج الاتصال الإضافية.

الهدف الرئيسي من الخروج من صفحة واحدة هو تقصير عملية الشراء وتقليل التخلي عن عربة التسوق. نظرًا لأن العملاء يملئون جميع المعلومات لتقديم طلباتهم في صفحة واحدة ، فمن المرجح أن ينهوا العملية.
فوائد الخروج من صفحة واحدة
بعض فوائد الخروج من صفحة واحدة هي:
- يساعد في تقليل التخلي عن عربة التسوق
- تقصير عملية الخروج
- يزيد معدلات التحويل
- يسهل فهمه لأن المتسوقين يمكنهم رؤية جميع المعلومات التي يحتاجون إليها لملء صفحة واحدة
لمزيد من المعلومات حول عمليات الدفع الواحدة والصفحات المتعددة ، ألق نظرة على هذا الدليل الكامل.
كيفية إنشاء WooCommerce الخروج من صفحة واحدة
هناك طرق مختلفة لإنشاء تسجيل خروج من صفحة واحدة لـ WooCommerce :
- باستخدام البرنامج المساعد
- برمجيا
- مع منشئ الصفحة
- من لوحة تحكم WordPress
في هذا القسم ، سنلقي نظرة على كل خيار حتى تتمكن من اختيار الخيار الأنسب لمهاراتك واحتياجاتك.
1) أنشئ عملية دفع من صفحة واحدة باستخدام مكون إضافي
الخيار الأول لإنشاء عملية دفع من صفحة واحدة في WooCommerce هو استخدام مكون إضافي. هناك العديد من المكونات الإضافية للدفع المؤلفة من صفحة واحدة ، سواء المجانية أو الممتازة. في هذا العرض التوضيحي ، سنستخدم WooCommerce Direct Checkout. سيساعدك هذا البرنامج المساعد في تقصير عملية السداد وزيادة معدلات التحويل. لا يمكنك فقط إنشاء عملية دفع من صفحة واحدة ولكن يمكنك أيضًا إزالة حقول الخروج غير الضرورية وإضافة زر شراء سريع والمزيد.

صفحة واحدة الخروج مع Direct Checkout
يحتوي Direct Checkout على إصدار مجاني مع ميزات أساسية و 3 خطط متميزة مع المزيد من الوظائف التي تبدأ من 19 دولارًا أمريكيًا (الدفع لمرة واحدة).
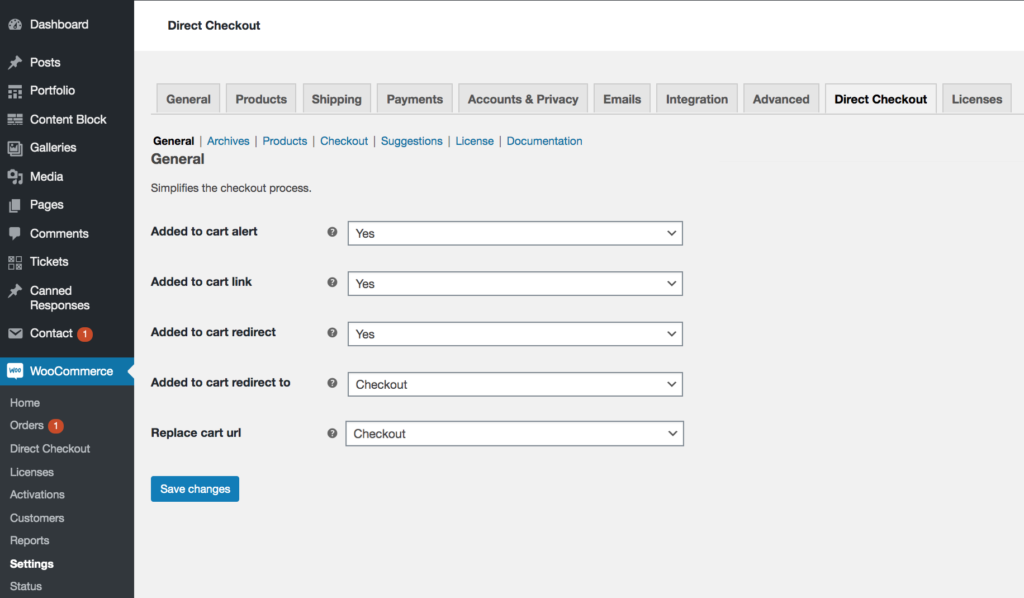
أولاً ، قم بتنزيل المكون الإضافي. يمكنك القيام بذلك من هذا الرابط أو من لوحة معلومات WordPress الخاصة بك. بعد تنشيطه ، انتقل إلى WooCommerce> Direct Checkout . هنا ، قم بإعداده على النحو التالي حتى يعيد توجيه المستخدمين من المتجر وصفحات المنتج الفردية مباشرة إلى صفحة الخروج.
- تمت الإضافة إلى تنبيه عربة التسوق : يستبدل تنبيه "عرض عربة التسوق" بالدفع المباشر
- تمت الإضافة إلى رابط عربة التسوق : يستبدل رابط "عرض عربة التسوق" بالدفع المباشر
- إعادة توجيه عربة التسوق : يسمح لك هذا بتغيير سلوك الزر "إضافة إلى عربة التسوق"
- إعادة توجيه عربة التسوق إلى : يمكنك اختيار مكان إعادة توجيه المستخدمين بعد إضافة شيء ما إلى سلة التسوق الخاصة بهم. في هذه الحالة ، سنعيد توجيههم إلى الخروج
- استبدال عنوان URL لعربة التسوق : بعد أن يضيف المتسوقون شيئًا ما إلى سلة التسوق الخاصة بهم ، سنقوم بإعادة توجيههم إلى الخروج ، وسنقوم باستبدال رابط سلة التسوق برابط الخروج

يرجى ملاحظة أن هذه التغييرات ستنطبق على صفحات المتجر والمنتج الفردي والفئات. بالإضافة إلى ذلك ، تأكد من عدم وجود أي رابط ينقل المستخدمين إلى عربة التسوق لأننا سنقوم بتعطيلها.
هذا هو! لقد قمت للتو بتبسيط عملية السداد عن طريق إعادة توجيه العملاء من صفحات المنتج والمتجر مباشرة إلى صفحة الخروج. علاوة على ذلك ، سيتمكن المتسوقون من تعديل طلباتهم وتأكيدها في صفحة الخروج.
يمكنك إنشاء عملية دفع مكونة من صفحة واحدة باستخدام الإصدار المجاني من WooCommerce Direct Checkout ، ولكن إذا كنت تريد المزيد من الميزات لنقل عملية الدفع إلى المستوى التالي ، فيمكنك التحقق من بعض الخطط المميزة.
2) أنشئ عملية دفع من صفحة واحدة برمجيًا
في هذا القسم ، سنستخدم بعض نصوص PHP وتصميم CSS لإضافة وظائف إلى صفحة الخروج من صفحة واحدة التي أنشأناها باستخدام المكون الإضافي. لذلك نوصيك بإلقاء نظرة على القسم الأول وتثبيت وإعداد المكون الإضافي لإنشاء تسجيل خروج من صفحة واحدة. سوف يستغرق حرفيا بضع دقائق.
بمجرد القيام بذلك ، دعنا نرى كيفية تخصيص صفحة الخروج المكونة من صفحة واحدة بشكل كامل برمجيًا .
ملاحظة : نظرًا لأننا سنقوم بتحرير بعض ملفات السمات الأساسية ، قبل أن تبدأ ، تأكد من إنشاء نسخة احتياطية من موقعك وتثبيت سمة فرعية على موقعك. يمكنك استخدام أي من هذه المكونات الإضافية للقوالب الفرعية أو إنشاء واحدة بنفسك باتباع هذا الدليل.
2.1) أضف البيانات الوصفية للمنتج إلى صفحة الخروج
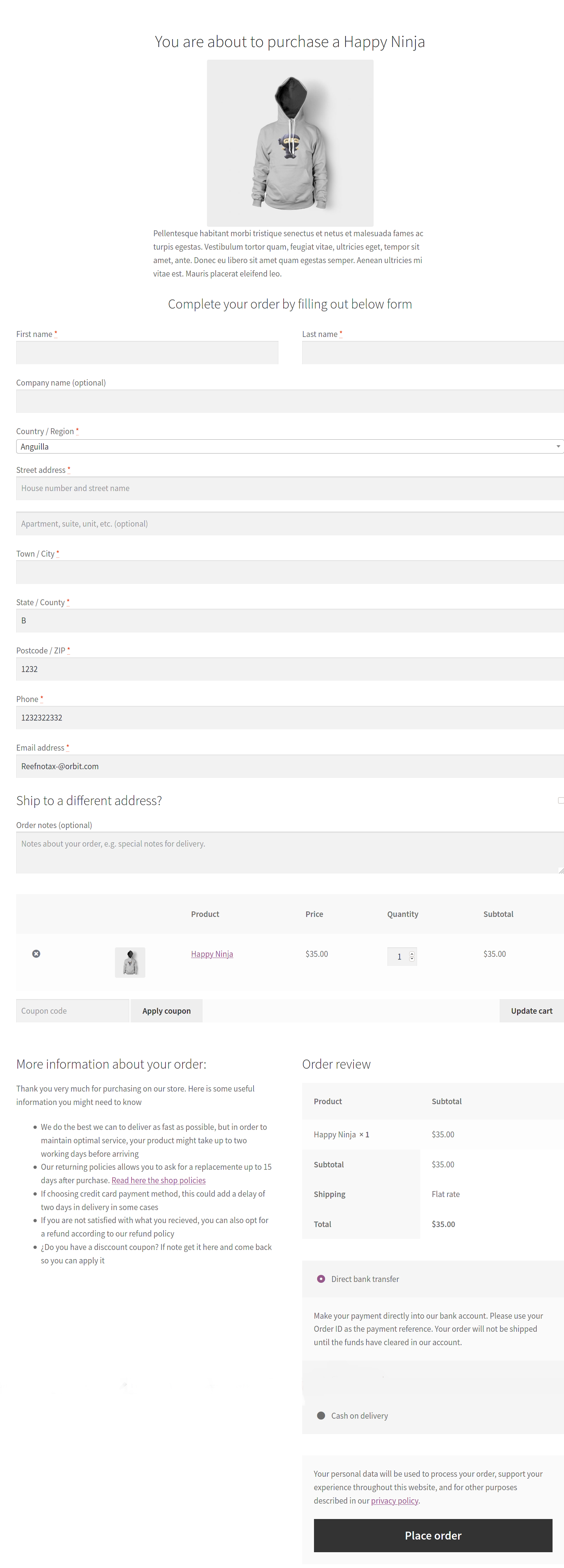
لنبدأ بإضافة بعض المعلومات حول المنتج الذي يشتريه المستخدم. سنعرض الاسم والصورة المصغرة ووصف المنتج على صفحة الخروج.
نظرًا لأننا قمنا بتعطيل صفحة عربة التسوق ، بعد إضافة منتج إلى سلة التسوق ، ستتم إعادة توجيه المتسوقين إلى صفحة الدفع. على الرغم من إخفاء صفحة سلة التسوق ، يمكننا استخدامها لاسترداد جميع معلومات المنتج منها.
للقيام بذلك ، ما عليك سوى لصق الكود التالي في ملف functions.php الخاص بسمة طفلك:
// خطاف لعرض البيانات الوصفية للمنتج
add_action ('woocommerce_checkout_before_customer_details'، 'QuadLayers_product_meta') ؛
الوظيفة QuadLayers_product_meta () {
echo '<div class = "custom-product"> <h2> أنت على وشك شراء a'؛
عربة التسوق بالدولار = WC () -> عربة التسوق-> get_cart () ؛
foreach ($ cart as $ cart_item_key => $ cart_item) {
$ product = $ cart_item ['البيانات'] ؛
صدى $ product-> get_name (). "</h2>"؛
echo $ product-> get_image () ؛
صدى "<span>". $ product-> get_description (). "</span>"؛
}
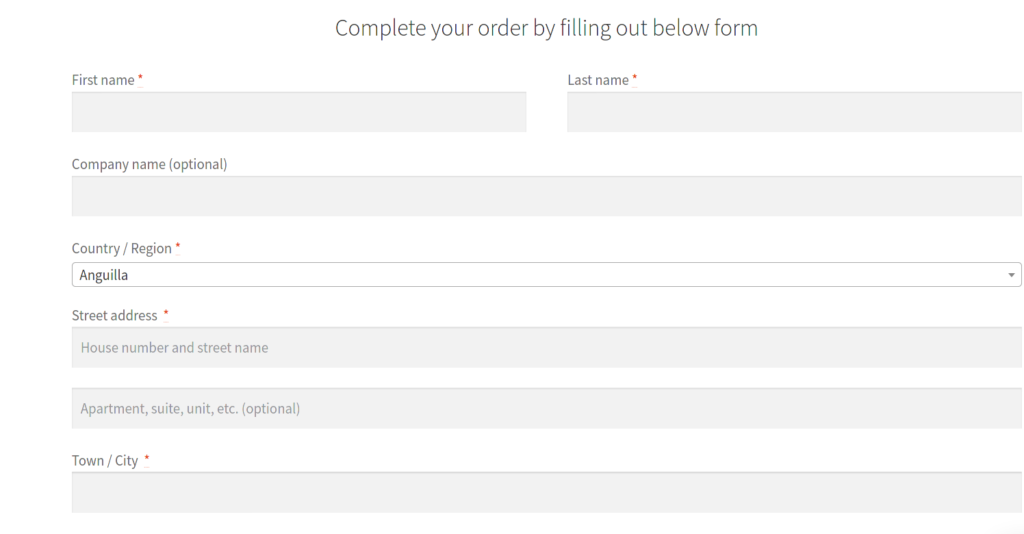
echo "<h3> أكمل طلبك بملء النموذج أدناه </ h3>"؛
}
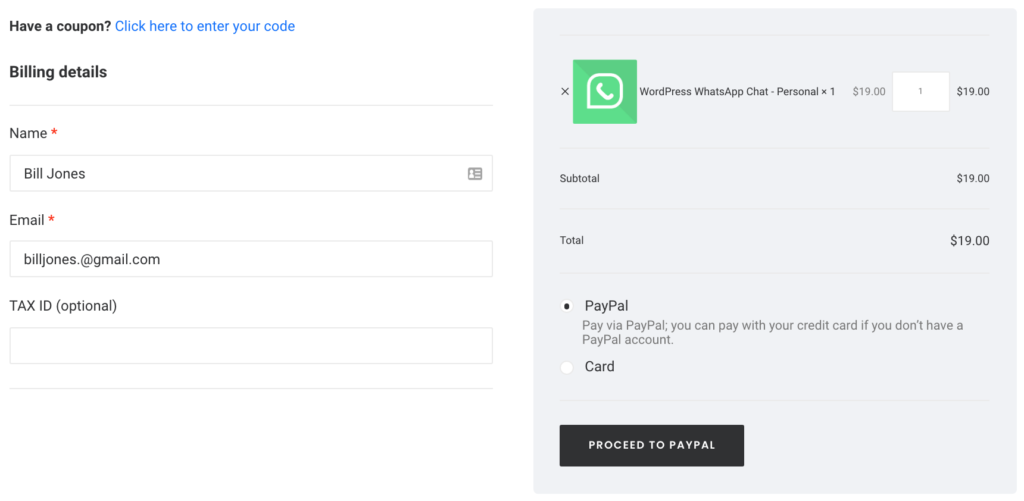
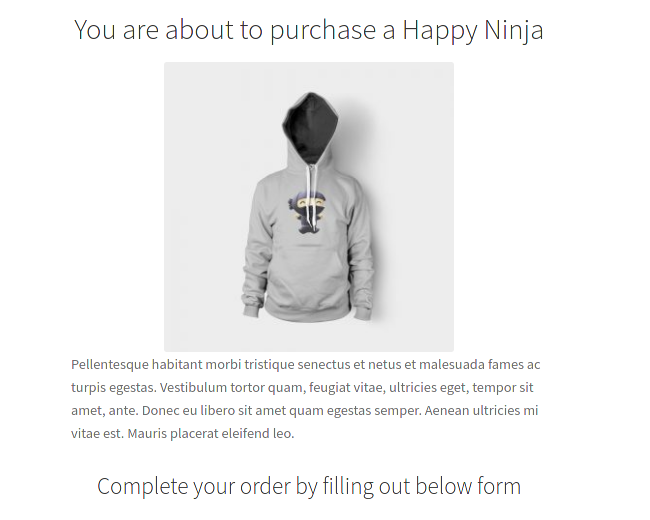
لاختبار ذلك ، انقر فوق زر الشراء في أي منتج وبعد إعادة توجيهك إلى صفحة الخروج ، سترى شيئًا مثل هذا:

2.2) الكتابة فوق ملف قالب الدفع لـ WooCommerce
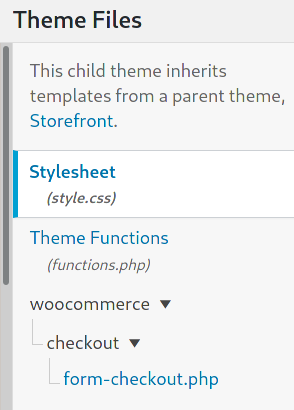
الملف المسؤول عن طباعة صفحة الخروج هو form-checkout-php وهو موجود في البرنامج المساعد WooCommerce في مجلد القوالب: / woocommerce / قوالب / checkout.
للكتابة فوق هذا الملف ، انسخ الملف الأصلي من ملحق WooCommerce والصقه في مجلد الخروج ، داخل دليل WooCommerce لموضوع الطفل.

في الخروج الافتراضي لـ WooCommerce ، يتم تعيين التخطيط على عمودين. يتم عرض الفواتير والشحن والنماذج الإضافية في العمود الأول وتفاصيل الطلب في العمود الآخر.
يمكنك تغيير هذا عن طريق تحرير فئة HTML لعنصر <div> الذي يحوي النماذج ، من col2-set إلى col1-set كما يلي:
<div class = "col1-set">
بعد هذا الإصدار البسيط ، سيتم عرض جميع النماذج في عمود واحد كامل العرض مثل هذا:

بعد ذلك ، سنقوم بتحرير عنوان تفاصيل الطلب وتغييره من "طلبك" إلى "مراجعة الطلب" بالنص البرمجي التالي:
<h3> <؟ php esc_html_e ('Order review'، 'woocommerce')؛ ؟> </h3>هذه مجرد أمثلة قليلة لما يمكنك القيام به هنا. لا تتردد في المضي قدمًا وإجراء التخصيصات الخاصة بك. يمكنك استخدام أي من وظائف WordPress الأصلية هنا. لمزيد من المعلومات حول خطافات الخروج ، يمكنك إلقاء نظرة على هذه المقالة.
لمعرفة المزيد حول كيفية تخصيص قوالب WooCommerce برمجيًا ، ألق نظرة على هذا الدليل الكامل.
2.3) أضف عربة التسوق إلى صفحة الخروج
يمكنك استخدام بعض الرموز المختصرة في صفحة الخروج ، لذلك إذا كنت ترغب في إضافة عربة التسوق هناك ، يمكنك استخدام الرمز المختصر لعربة WooCommerce كما يلي:
echo do_shortcode (' [ woocommerce_cart ] ') ؛ لعرض عربة التسوق قبل تفاصيل الطلب مباشرة ، الصق نص PHP هذا في ملف functions.php لموضوع طفلك:

add_action ('woocommerce_checkout_after_customer_details'، 'QuadLayers_add_cart_checkout') ؛
الوظيفة QuadLayers_add_cart_checkout () {
echo do_shortcode (' [ woocommerce_cart ] ') ؛
}
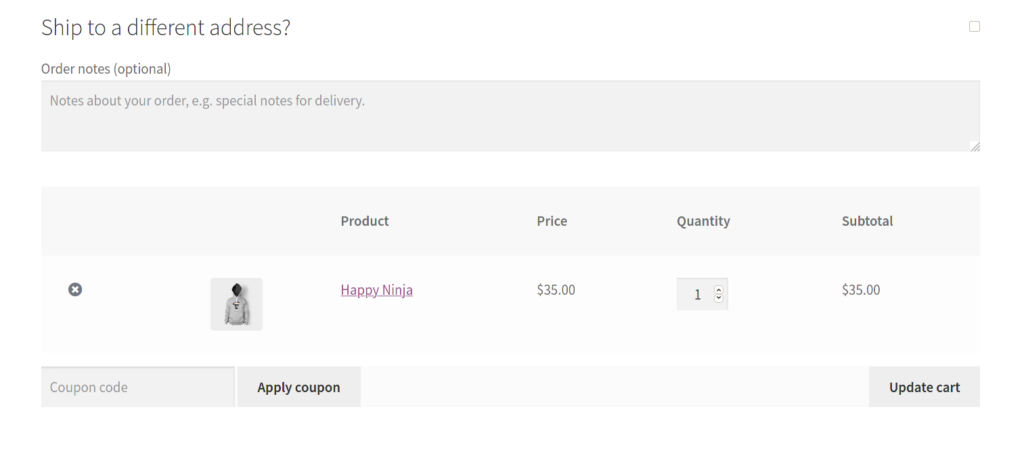
يجب أن تشاهد الآن عربة التسوق مع المنتجات التي أضافها المستخدم في نهاية نماذج الخروج:

2.4) إضافة محتوى مخصص إلى صفحة الخروج
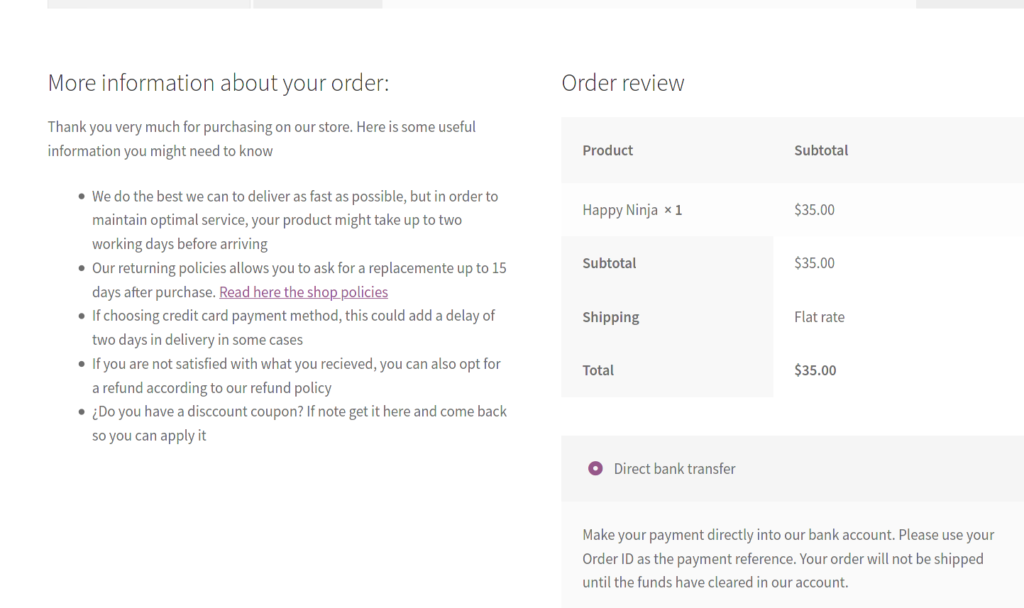
عندما يراجع العملاء تفاصيل الطلب ، يمكنهم اختيار طريقة الدفع والنقر على "تقديم الطلب" لإكمال عملية الشراء. نظرًا لأن هذه الكتلة معروضة في العمود الأيمن ، فسنقوم بإدخال بعض المحتوى على الجانب الأيسر لتحقيق تصميم متوازن.
هذه هي وظيفة المحتوى المخصص التي سيتم لصقها في ملف function.php حيث نشرح بعض سياسات الإرجاع وطرق الدفع والتسليم وما إلى ذلك. لا تتردد في تخصيصه وتكييفه مع متجرك:
add_action ('woocommerce_checkout_before_order_review'، 'QuadLayers_add_column_before_order_review') ؛
الوظيفة QuadLayers_add_column_before_order_review () {
printf ('<div> <h3> مزيد من المعلومات حول طلبك: </ h3>
<p> شكرًا جزيلاً لك على الشراء من متجرنا. إليك بعض المعلومات المفيدة التي قد تحتاج إلى معرفتها </ p>
<ul>
<li> نحن نبذل قصارى جهدنا لتقديم أسرع وقت ممكن ، ولكن من أجل الحفاظ على الخدمة المثلى ، قد يستغرق منتجك ما يصل إلى يومي عمل قبل وصوله </ li>
<li> تتيح لك سياسات الإرجاع الخاصة بنا طلب الاستبدال لمدة تصل إلى 15 يومًا بعد الشراء. <a href="#"> اقرأ هنا سياسات المتجر </a> </li>
<li> في حالة اختيار طريقة الدفع ببطاقة الائتمان ، فقد يؤدي ذلك إلى تأخير التسليم لمدة يومين في بعض الحالات </ li>
<li> إذا لم تكن راضيًا عما تلقيته ، فيمكنك أيضًا اختيار استرداد الأموال وفقًا لسياسة الاسترداد الخاصة بنا </ li>
<li> هل لديك قسيمة خصم؟ إذا لاحظت الحصول عليها هنا والعودة حتى تتمكن من تطبيقها </ li>
</ul>
</div> '،' woocommerce ') ؛
}وهذه هي النتيجة النهائية:

2.5) إضافة بعض أنماط CSS إلى صفحة الخروج
في ملف function.php ، ستلاحظ أننا أضفنا فصلنا الخاص ، والذي أطلقنا عليه اسم المنتج المخصص . سنستخدم هذه الفئة لتصميم المحتوى باستخدام بعض البرامج النصية لـ CSS. بالإضافة إلى ذلك ، يمكننا إضفاء اللمسات النهائية على تصميم صفحة الخروج الجديدة من صفحة واحدة دون استخدام فصلنا المخصص.
هذا هو نص CSS الكامل الذي استخدمناه في هذا البرنامج التعليمي. ما عليك سوى نسخها ولصقها في ملف style.css لموضوع طفلك:
/ * إخفاء عنوان نموذج الفواتير * /
.woocommerce-billing -field> h3: nth-child (1) {
عرض لا شيء؛
}
/ * الخاص بك على وشك الشراء ... * /
.custom-product> h2: nth-child (1) {
محاذاة النص: مركز ؛
}
/* صورة */
img.attachment-woocommerce_thumbnail: nth-child (2) {
الهامش: تلقائي ؛
}
/* وصف */
.custom-product> span: nth-child (3) {
الهامش: تلقائي ؛
العرض: 50٪؛
العرض محجوب؛
}
/* اكمل طلبك ...*/
.custom-product> h3: nth-child (4) {
محاذاة النص: مركز ؛
الهامش: 25 بكسل 0 25 بكسل 0 ؛
}
/* معلومات اكثر.. */
.custom-product> div: nth-child (8) {
تعويم: اليسار؛
العرض: 47٪؛
}
#تفاصيل العميل{
الهامش السفلي: 40 بكسل ؛
}ملاحظة : بالنسبة لهذا العرض التوضيحي ، استخدمنا سمة Storefront لذا قد تحتاج إلى ضبط محددات CSS إذا كنت تستخدم سمة مختلفة أو إذا أضفت تخصيصاتك الخاصة.
بعد ذلك ، إذا سارت الأمور على ما يرام ، يجب أن ترى ما يلي على صفحة الخروج الخاصة بك:

هذا هو! لقد قمت للتو بإنشاء WooCommerce مخصص بالكامل لتسجيل الخروج من صفحة واحدة برمجيًا .
3) أنشئ عملية دفع من صفحة واحدة باستخدام أداة إنشاء الصفحات
هناك خيار آخر مثير للاهتمام لإنشاء وتخصيص الخروج من صفحة واحدة في WooCommerce وهو استخدام أداة إنشاء الصفحات. هناك العديد من أدوات إنشاء الصفحات. في هذا العرض التوضيحي ، سنستخدم أصل الموقع. مع أكثر من مليون عملية تثبيت نشطة ، يعد هذا أحد أشهر منشئي الصفحات نظرًا لبساطته وكفاءته.
تتشابه العملية مع معظم منشئي الصفحات ، لذا بغض النظر عن الشخص الذي تستخدمه ، يجب أن تكون قادرًا على اتباع الدليل دون أي مشاكل.
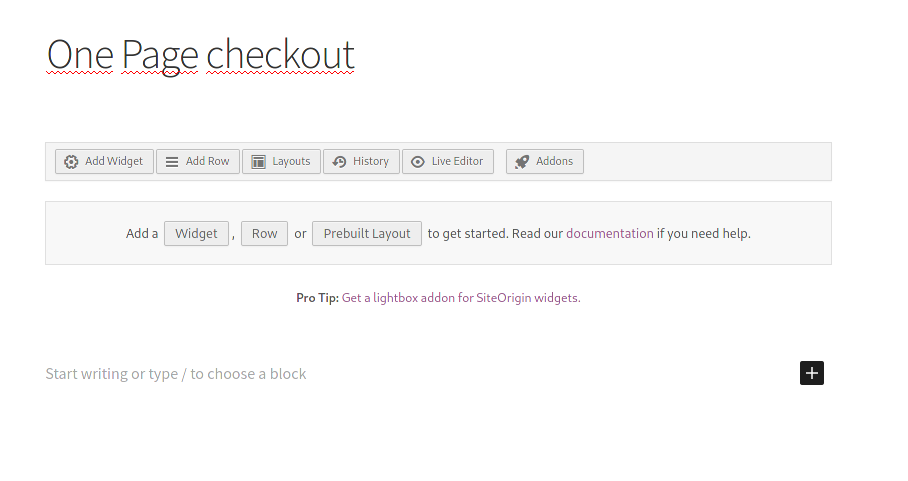
أولاً ، قم بتنزيل Site Origin من مستودع WordPress ، وقم بتثبيته وتنشيطه على موقع الويب الخاص بك. ثم افتح صفحة الخروج مع المحرر وأضف اسمًا إليها. سنسميها الخروج من صفحة واحدة.

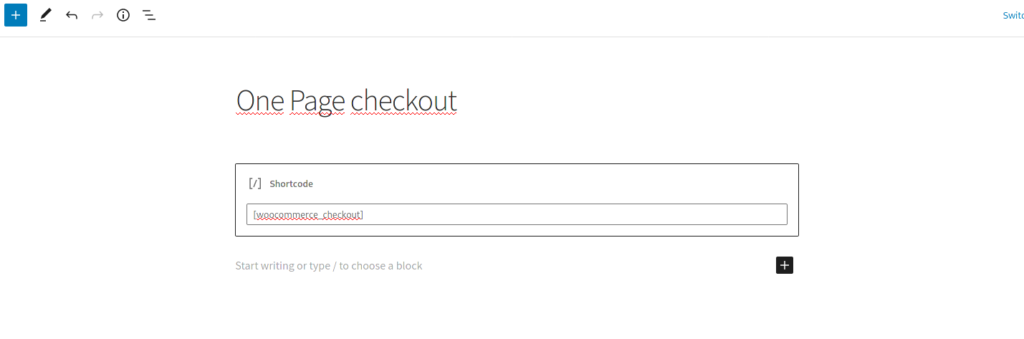
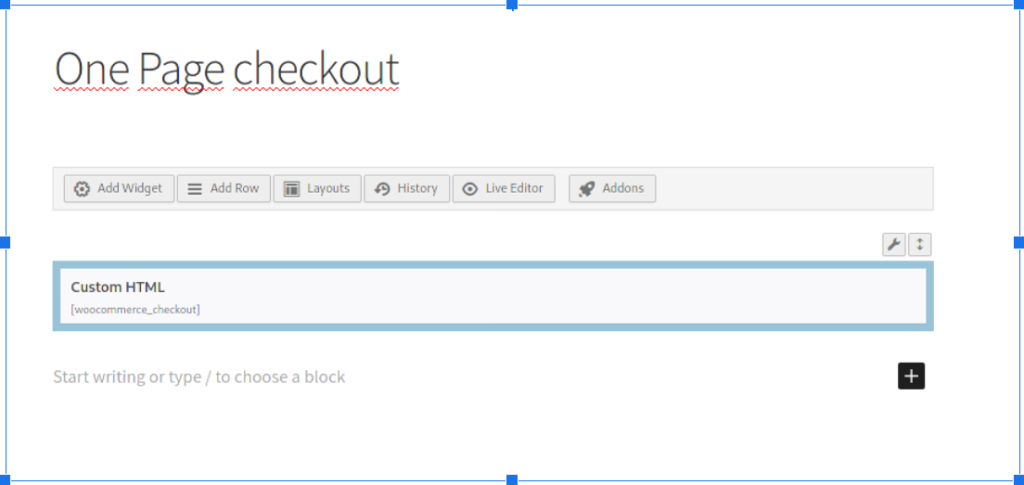
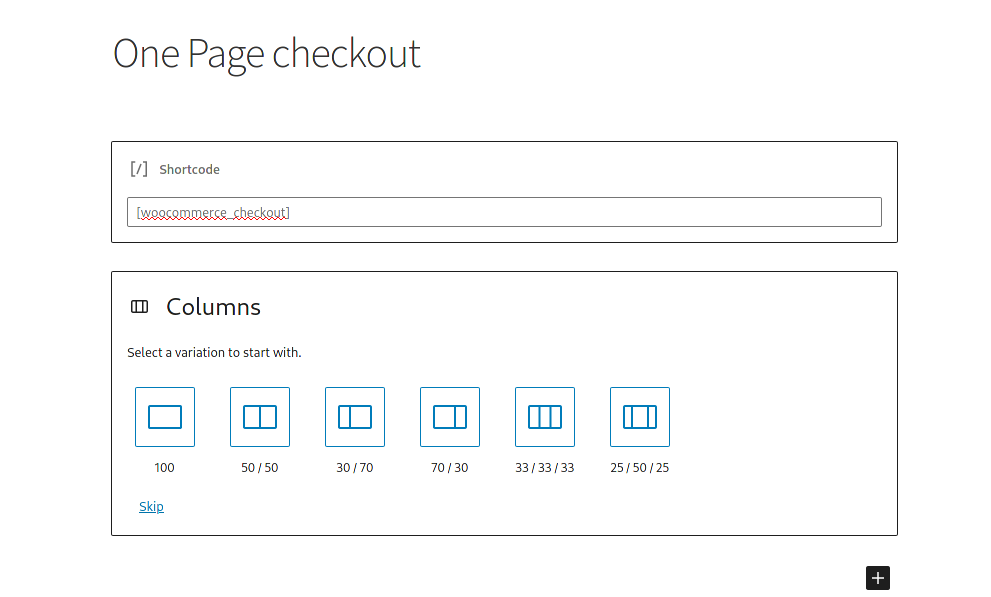
كما ترى ، فإن صفحة الخروج هي مجرد رمز قصير WooCommerce موضوع في كتلة Gutenberg. إذا قمت بتعطيل كتل Gutenberg في الواجهة الخلفية ، فسترى أيضًا نفس الرمز القصير ولكن في محرر النصوص القديم. ما عليك سوى حذف كتلة الرمز القصير وإضافة أداة إنشاء الصفحات.

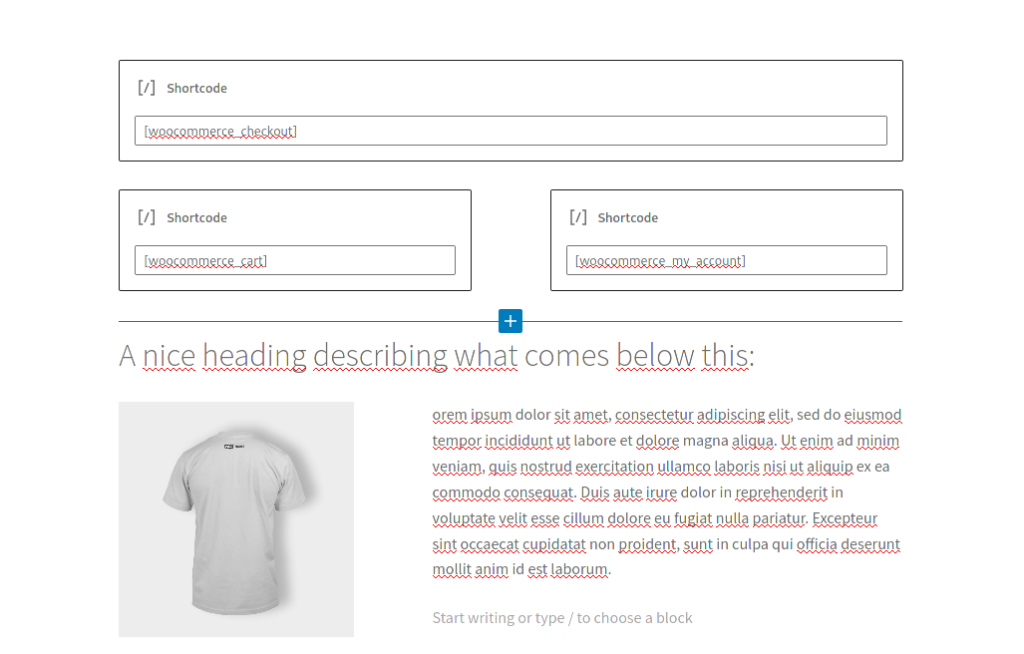
يمكننا الآن البدء في إنشاء عملية دفع من صفحة واحدة مخصصة بالكامل باستخدام أداة إنشاء الصفحات. يمكنك إضافة أي عنصر واجهة مستخدم في الأعمدة ، وتعيينه على التخطيط المطلوب. ضع في اعتبارك أنك تحتاج إلى إدخال ملف
[ woocommerce_checkout ]رمز قصير مرة أخرى ، وإلا فلن يعمل.

وهنا يأتي الجزء الأفضل. يمكنك أيضًا استخدام أي من عناصر واجهة المستخدم أو الوحدات النمطية المتوفرة في مخطط منشئ الصفحة. بالإضافة إلى ذلك ، يمكنك تضمين رموز مختصرة أخرى. سلة التسوق و "حسابي" شائعة جدًا.

هذا مثال أساسي ، لذلك ستحتاج إلى ضبط كل عنصر واجهة مستخدم وتخصيص صفحة الخروج وفقًا لاحتياجاتك. أيضًا ، ضع في اعتبارك أن كل أداة إنشاء صفحات تعمل بشكل مختلف ، لذا على الرغم من أن العملية متشابهة ، فقد تحتاج إلى تعديل بعض الأشياء. كتوصية عامة ، عادةً ما تعمل القوالب ذات العرض الكامل وبدون شريط جانبي بشكل أفضل.
4) أنشئ عملية دفع من صفحة واحدة باستخدام محرر كتلة Gutenberg
وبالمثل ، يمكنك تخصيص تسجيل الخروج من صفحة واحدة في WooCommerce باستخدام محرر كتل Gutenberg. لهذا ، في لوحة معلومات WordPress الخاصة بك ، افتح صفحة الخروج وسترى الكتلة مع رمز الخروج القصير. دعنا نضيف المزيد من الكتل إلى هذه الصفحة عن طريق النقر فوق زر إضافة كتلة ( + ) واختيار الأعمدة .

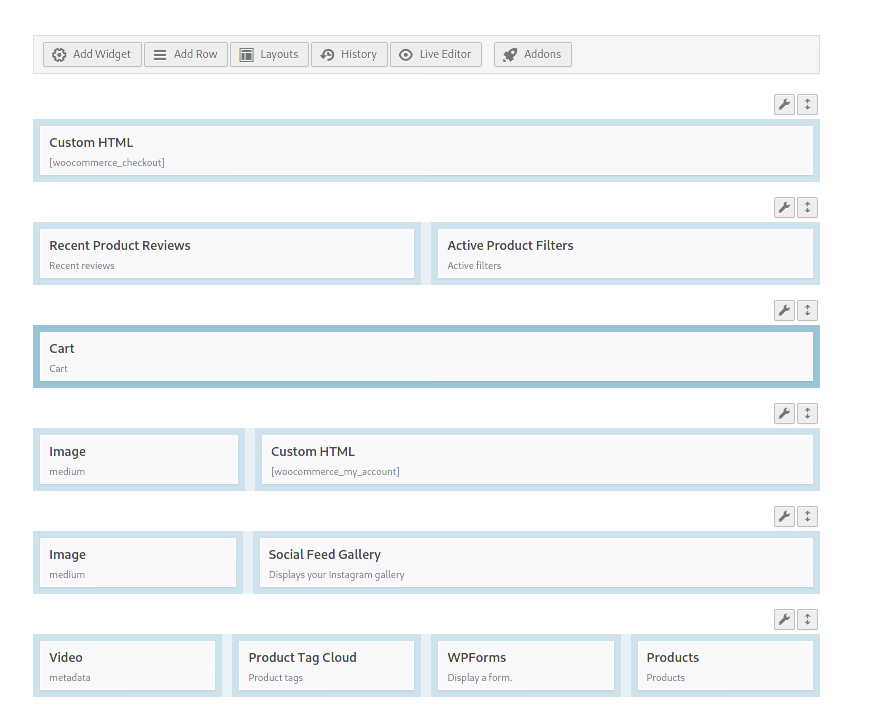
هنا يمكنك استخدام أي من الكتل والأكواد القصيرة المتاحة لتخصيص صفحة الخروج الخاصة بك بشكل كامل. بدلاً من ذلك ، إذا كانت لديك مهارات تشفير ، فيمكنك أيضًا تحرير عملية الدفع عن طريق إدخال كود HTML الخاص بك مع كتلة التعليمات البرمجية. بالنسبة لهذا العرض التوضيحي ، أضفنا عربة التسوق والرموز المختصرة لحسابي في عمودين بحيث تبدو كالتالي:

وهذه هي الطريقة التي يمكنك بها بسهولة إنشاء عملية دفع من صفحة واحدة في WooCommerce باستخدام محرر كتلة Gutenberg.
نصائح نهائية
- عند إنشاء عملية دفع من صفحة واحدة ، ضع في اعتبارك دائمًا الهدف الرئيسي من الخروج: السماح للعملاء بتقديم طلباتهم بأسهل ما يمكن. يجب تجنب أي محتوى يصرف انتباه المستخدمين عن هذا الهدف.
- يجب أن تكون جميع المعلومات التي يحتاج المستخدمون لمراجعتها قبل الضغط على زر "تقديم الطلب" متاحة في نفس الصفحة ، حتى يتمكنوا من القيام بكل شيء من صفحة الخروج. قم بتضمين جميع المعلومات الضرورية وتجنب إدراج الروابط التي تنقل المستخدمين إلى عنوان URL مختلف.
- لا يحب المستخدمون صفحات المحتوى الطويلة عند الشراء. اجعل الأمور بسيطة ونظيفة وركز على تحقيق صفحة تسجيل خروج تتسم بالكفاءة والمهنية
استنتاج
بشكل عام ، ستساعدك عمليات الدفع المكونة من صفحة واحدة على تقصير عملية الشراء وتقليل التخلي عن عربة التسوق وزيادة معدلات التحويل. على الرغم من أنه في بعض الحالات ، قد تكون عمليات الدفع متعددة الصفحات أكثر فاعلية ، بالنسبة لمعظم المتاجر ، تميل عمليات الدفع الأقصر إلى العمل بشكل أفضل.
في هذا الدليل ، رأينا طرقًا مختلفة لإنشاء تسجيل خروج من صفحة واحدة في WooCommerce:
- مع البرنامج المساعد
- برمجيا
- مع منشئ الصفحة
- باستخدام محرر كتلة جوتنبرج
إذا كنت تريد حلاً سريعًا وفعالاً ، فإن استخدام Direct Checkout هو خيارك الأفضل. يتيح لك هذا المكون الإضافي freemium إنشاء عملية دفع من صفحة واحدة في بضع دقائق ، كما يتضمن العديد من الميزات لمساعدتك في تحسين عملية الدفع وزيادة مبيعاتك. على سبيل المثال ، يمكنك إزالة حقول السداد وإضافة زر الشراء السريع والعرض السريع وغير ذلك الكثير. إذا كنت لا ترغب في تثبيت مكون إضافي إضافي وكنت تستخدم مُنشئ الصفحات ، فيمكنك إنشاء صفحة الخروج إما باستخدام محرر كتلة Gutenberg أو باستخدام مُنشئ الصفحة الخاص بك.
من ناحية أخرى ، إذا كانت لديك مهارات تشفير ، فلديك المزيد من الخيارات لتحرير صفحة الخروج الخاصة بك. بعد إنشاء عملية الدفع باستخدام المكون الإضافي Direct Checkout ، يمكنك إضافة نصوص PHP و CSS لتخصيص عملية الدفع بشكل كامل. في هذه المقالة ، رأينا بعض الأمثلة ولكن هناك الكثير الذي يمكنك القيام به. لا تتردد في استخدامها كقاعدة واللعب للعثور على أفضل ما يناسبك.
ما هي طريقتك المفضلة لإنشاء عملية دفع من صفحة واحدة في WooCommerce؟ هل تعرف أي شيء آخر يجب أن ندرجه؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
