كيفية إنشاء صفحات WooCommerce: طريقتان
نشرت: 2021-02-13هل تريد إضافة صفحات إلى متجرك ولكنك غير متأكد من كيفية القيام بذلك؟ في هذا الدليل ، سنعرض لك طرقًا مختلفة لإنشاء صفحات WooCommerce خطوة بخطوة (لا يلزم وجود ترميز).
يمنحك WooCommerce المرونة لإضافة صفحات لتخصيص متجرك عبر الإنترنت. يمكنك إما إنشاء جميع صفحات WooCommerce الافتراضية أو الصفحات المخصصة. قبل أن نوضح لك كيفية القيام بذلك ، دعنا نفهم بشكل أفضل فوائد إنشاء الصفحات أو إعادة تثبيتها.
لماذا تقوم بإنشاء أو إعادة تثبيت صفحات WooCommerce؟
أحد الأسباب الأكثر شيوعًا وراء قيام المستخدمين بإنشاء صفحات WooCommerce هو أنهم يفتقدون بعضًا منها. عندما تقوم بإعداد WooCommerce ، يتم إنشاء معظم الصفحات الافتراضية تلقائيًا. ومع ذلك ، إذا تخطيت بعض الخطوات ، فقد تمنع WooCommerce من إنشاء جميع الصفحات التي يحتاجها متجرك عبر الإنترنت. إذا كانت هذه هي حالتك ، فإن الخبر السار هو أنه يمكنك بسهولة إضافة هذه الصفحات.
بعض صفحات WooCommerce التي يجب عليك بالتأكيد إنشاؤها إذا كانت مفقودة في متجرك هي:
- صفحة التسوق: صفحة المتجر هي المكان الذي تعرض فيه جميع منتجات متجرك عبر الإنترنت. كما يمكنك أن تتخيل ، يمكن أن يكون لهذا تأثير كبير على عملك ، لذا فهو ضروري لأي متجر على الإنترنت. إذا كنت تبحث عن طرق لتخصيص صفحة متجرك ، فيمكنك إلقاء نظرة على هذا الدليل.
- صفحة عربة التسوق: عندما يريد العميل شراء منتج من صفحة المتجر ، يتم تخزينه في صفحة عربة التسوق. حيث يمكن للمتسوقين مراجعة طلباتهم قبل الدفع. تتضمن بعض المكونات الإضافية صفحة عربة التسوق مباشرة عند الخروج لتبسيط عملية السداد وزيادة التحويلات.
- صفحة الخروج: حيث يدفع المستخدمون مقابل منتجاتهم وتغلق عملية البيع. بعد اختيار منتج من صفحة المتجر ومراجعة الطلب على صفحة عربة التسوق ، يدفع العملاء من خلال بوابة الدفع في صفحة الخروج. بعد ذلك ، يتم تقديم الطلب وتبدأ عملية التسليم (إذا كان منتجًا ماديًا). كما هو مذكور أعلاه ، تشتمل المكونات الإضافية مثل Direct Checkout على صفحة سلة التسوق في صفحة الخروج لتسريع عملية الشراء.
- صفحة حسابي: صفحة حسابي هي المكان الذي تخزن فيه جميع المعلومات الشخصية لعملائك والفواتير وعنوان الشحن. من هنا يمكن للمتسوقين إدارة طلباتهم وإعداداتهم.
كيفية إنشاء صفحات WooCommerce
هناك عدة طرق مختلفة يمكنك من خلالها إنشاء صفحات WooCommerce:
- من لوحة تحكم WordPress
- مع الرموز القصيرة
تسمح لك كلتا الطريقتين بإضافة الصفحات بسهولة. في هذا الدليل ، سنلقي نظرة على كليهما حتى تتمكن من اختيار الخيار الأفضل لك.
1. كيفية إنشاء صفحات WooCommerce من لوحة معلومات WordPress
من لوحة معلومات WordPress ، يمكنك إما إنشاء جميع صفحات WooCommerce الافتراضية أو صفحة المتجر. سنصف كلا السيناريوهين أدناه.
1. قم بإنشاء كافة صفحات WooCommerce الافتراضية
يعد إنشاء صفحات WooCommerce الافتراضية وتثبيتها من لوحة معلومات WordPress أمرًا سهلاً للغاية ولا يتطلب سوى نقرات قليلة.
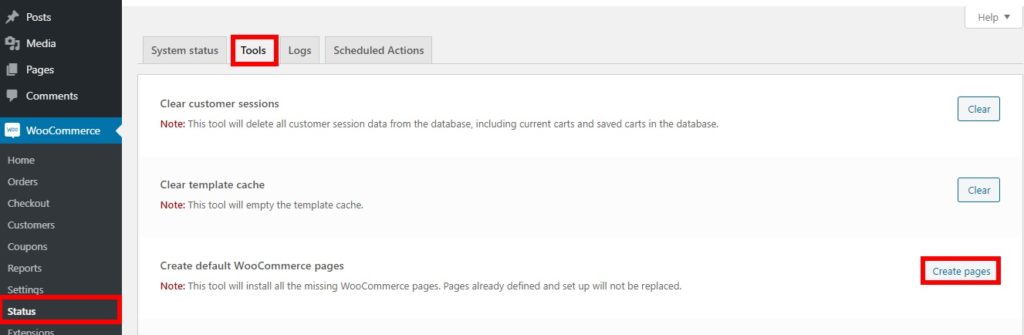
أولاً ، انتقل إلى WooCommerce> الحالة . بعد ذلك ، ضمن علامة التبويب " أدوات " ، سترى خيار إنشاء صفحات WooCommerce افتراضية. ما عليك سوى النقر فوق الزر " إنشاء صفحات " لإضافة الصفحات المفقودة إلى متجرك.

ملاحظة: ضع في اعتبارك أنك ستنشئ الصفحات المفقودة فقط ولن تستبدل الصفحات الافتراضية الموجودة بالفعل في متجرك.
على سبيل المثال ، لنفترض أن لديك متجرًا عبر الإنترنت به صفحات التسوق والعربة والدفع ولكن صفحة حسابي مفقودة. إذا ضغطت على " إنشاء صفحات " ، فسيتم فقط إضافة صفحة "حسابي" مع ترك جميع الصفحات الأخرى دون تغيير. هذا هو! لقد قمت للتو بإنشاء صفحات WooCommerce التي كانت مفقودة من متجرك .
2. أنشئ صفحة تسوق من لوحة تحكم WordPress
يعد إنشاء صفحة متجر من لوحة معلومات WordPress أمرًا سهلاً أيضًا.
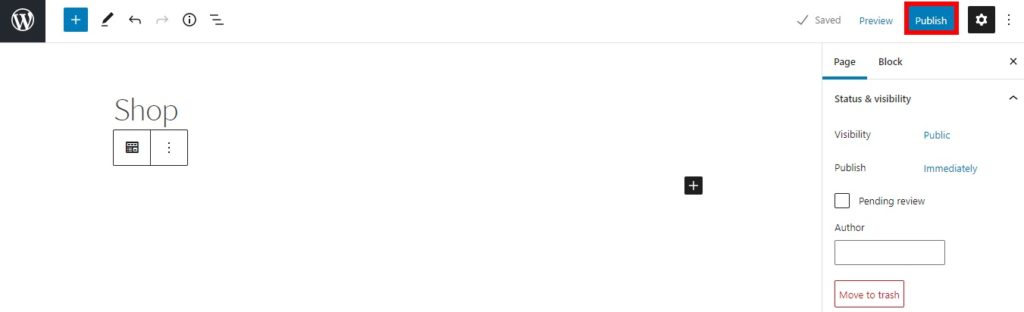
كل ما عليك فعله هو الانتقال إلى الصفحات> إضافة جديد في لوحة المعلومات. ثم أضف عنوان المتجر إلى الصفحة واضغط على نشر .

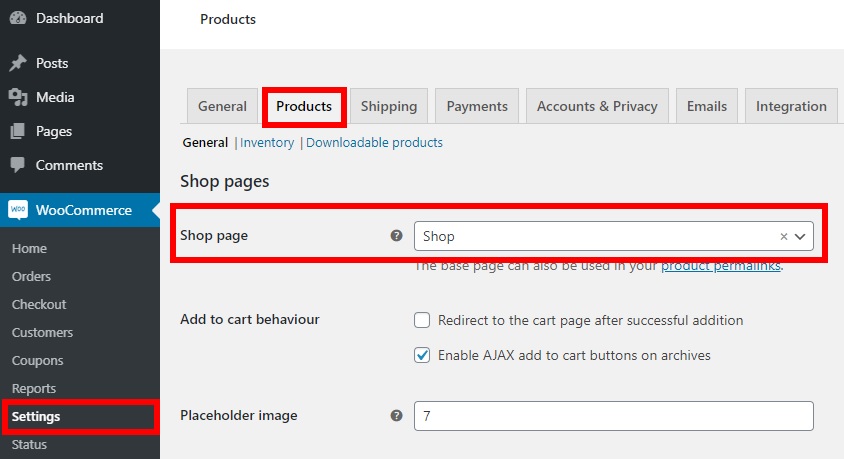
بعد ذلك ، انتقل إلى WooCommerce> الإعدادات وانتقل إلى علامة التبويب المنتجات . انقر فوق خيار صفحة التسوق ، وحدد صفحة المتجر التي أنشأتها للتو من القائمة المنسدلة واحفظ التغييرات.

هذا هو! سترى صفحة المتجر الافتراضية بمجرد معاينة الصفحة. ستعرض الصفحة تلقائيًا جميع المنتجات التي أدرجتها في متجرك عبر الإنترنت.
2. كيفية إنشاء صفحات WooCommerce باستخدام الرموز القصيرة
يعد إنشاء صفحات WooCommerce من لوحة معلومات WordPress أمرًا سهلاً ولكن هناك طريقة أخرى مناسبة لإضافة صفحات إلى متجرك. تتضمن هذه الطريقة استخدام الرموز القصيرة. الأكواد القصيرة هي مقتطفات صغيرة تساعدك في عرض المحتوى أو إضافة وظائف دون كتابة نصوص برمجية طويلة. إذا لم تكن معتادًا على الرموز القصيرة ، نوصيك بإلقاء نظرة على هذا الدليل الكامل للمبتدئين.
يتضمن WooCommerce رموزًا مختصرة افتراضية توفر لك مزيدًا من المرونة لإضافة صفحات إلى متجرك مقارنة بالطريقة السابقة.
لإنشاء صفحات WooCommerce باستخدام الرموز القصيرة ، كل ما عليك فعله هو الانتقال إلى Pages> Add New ، وإضافة عنوان الصفحة التي تريد إنشاءها ، واستخدام الرمز القصير المقابل. دعنا نلقي نظرة على بعض الأمثلة.
1. صفحة عربة التسوق
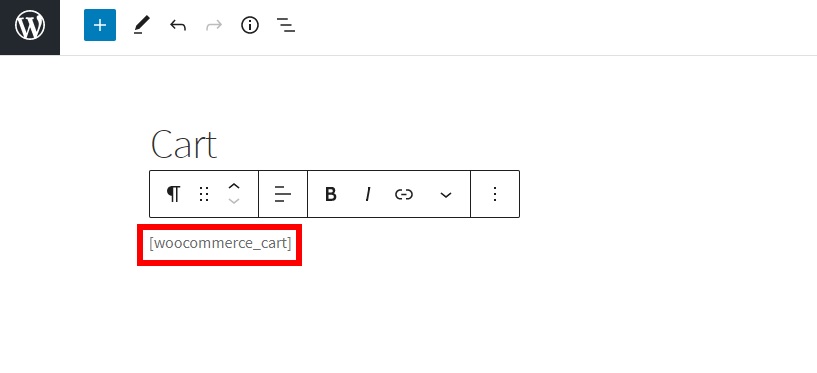
لإضافة صفحة عربة التسوق ، قم بإنشاء صفحة جديدة ، واسمها "عربة التسوق" ، وأضف الرمز القصير التالي ، وانشره
[ woocommerce_cart ] 
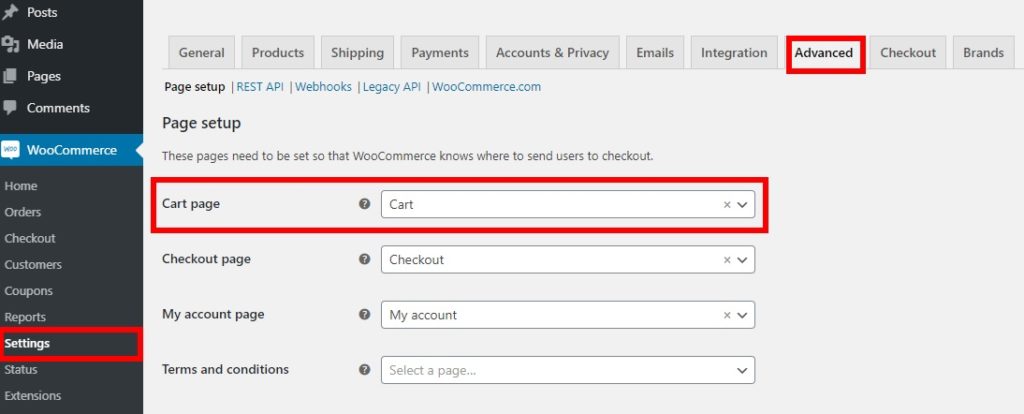
بعد ذلك ، انتقل إلى WooCommerce> الإعدادات وافتح علامة التبويب خيارات متقدمة . بعد ذلك ، حدد صفحة عربة التسوق التي أنشأتها للتو لخيار صفحة عربة التسوق واحفظها.

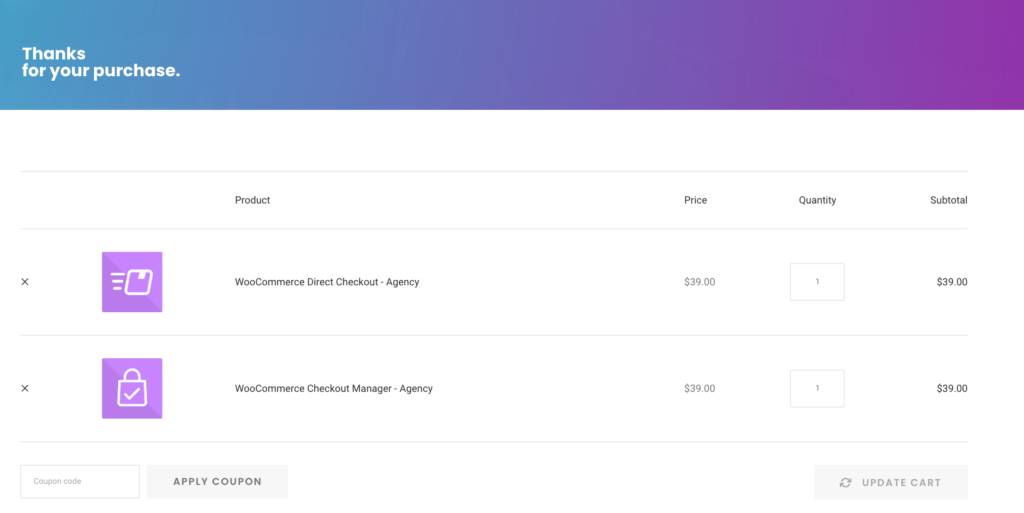
هذا كل شيء ، ستعرض الآن المنتجات الموجودة لدى المتسوقين في عرباتهم في صفحة سلة التسوق التي أنشأتها للتو.

2. صفحة الخروج
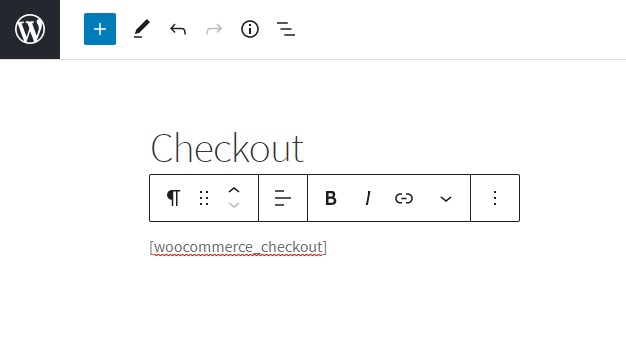
وبالمثل ، إذا كنت تريد إنشاء صفحة الخروج الافتراضية لـ WooCommerce ، فما عليك سوى إنشاء صفحة جديدة وتسميتها "Checkout". ثم قم بإضافة الرمز المختصر التالي ونشر الصفحة.
[ woocommerce_checkout ] 
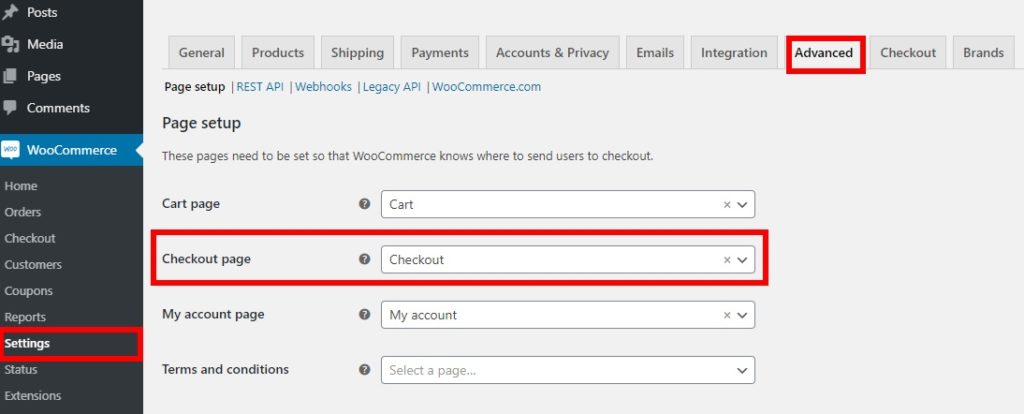
مرة أخرى ، انتقل إلى WooCommerce> الإعدادات وافتح علامة التبويب خيارات متقدمة . بعد ذلك ، حدد صفحة الخروج التي قمت بإنشائها للتو كخيار لصفحة الخروج واحفظ التغييرات.


صفحة الخروج الافتراضية جيدة ولكن إذا كنت تريد التميز وتعزيز معدلات التحويل الخاصة بك ، فيجب عليك تخصيصها. إذا كانت هذه هي حالتك ، فراجع دليلنا حول كيفية تحرير صفحة الخروج من WooCommerce.
3. صفحة حسابي
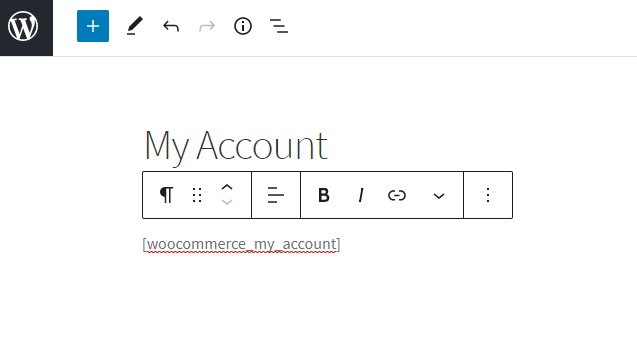
لإنشاء صفحة WooCommerce My Account ، كل ما عليك فعله هو إنشاء صفحة جديدة ، وتسميتها "حسابي" ، ثم إضافة الرمز القصير التالي.
[ woocommerce_my_account ] 
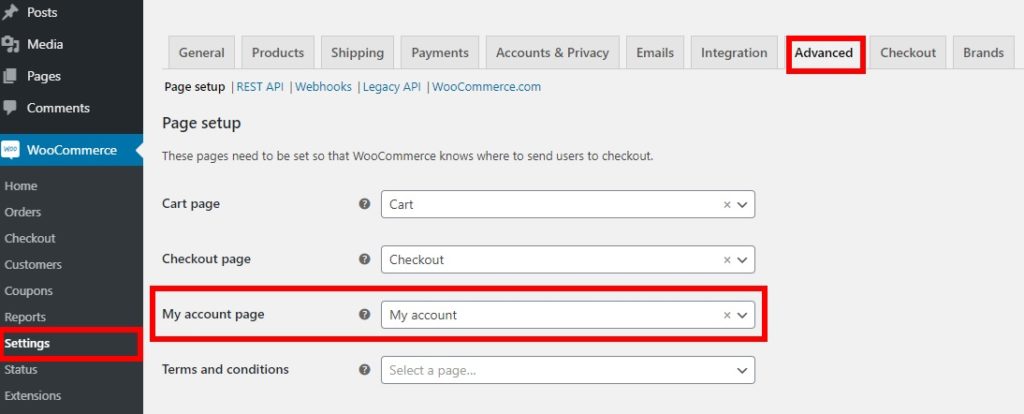
بعد ذلك ، انتقل إلى WooCommerce> الإعدادات وافتح علامة التبويب خيارات متقدمة . أخيرًا ، حدد صفحة حسابي التي قمت بإنشائها للتو كخيار لصفحة حسابي واحفظ التغييرات.

إذا كنت ترغب في إضفاء الإثارة على صفحة حسابي ، فراجع دليلنا خطوة بخطوة حول كيفية تخصيصها.
ها أنت ذا ، هكذا تنشئ صفحات WooCommerce باستخدام الرموز القصيرة . قصير ولطيف ، أليس كذلك؟
حتى الآن ، أوضحنا لك طرقًا مختلفة حول كيفية إضافة صفحات إلى متجرك. لكن هذه فقط الخطوة الأولى. لنقل متجرك إلى المستوى التالي ، تحتاج إلى تخصيص صفحاتك وتحقيق أقصى استفادة منها. دعونا نلقي نظرة على كيفية القيام بذلك.
كيفية تخصيص صفحات WooCommerce
ميزات WooCommerce الافتراضية لها خيارات محدودة للغاية عندما يتعلق الأمر بتخصيص الصفحات. يفتقرون إلى خيارات إضافية لبعض العناصر المهمة مثل الأزرار وخيارات الحقول. لذلك لتحقيق أقصى استفادة من متجرك ، يجب إجراء بعض التغييرات على صفحاتك.
الخبر السار هو أن تخصيص صفحات WooCommerce أمر سهل مثل إنشائها. في هذا المنشور ، سنوضح لك كيفية تحرير الصفحات باستخدام مكون إضافي.
في هذا البرنامج التعليمي ، سنستخدم StoreCustomzier. إنها أداة freemium سهلة الاستخدام للغاية عندما يتعلق الأمر بتحرير صفحات WooCommerce الخاصة بك. يستخدم هذا المكون الإضافي واجهة سحب وإفلات سهلة الاستخدام تساعدك على تحرير الصفحات بشكل مريح.
1. تثبيت البرنامج المساعد
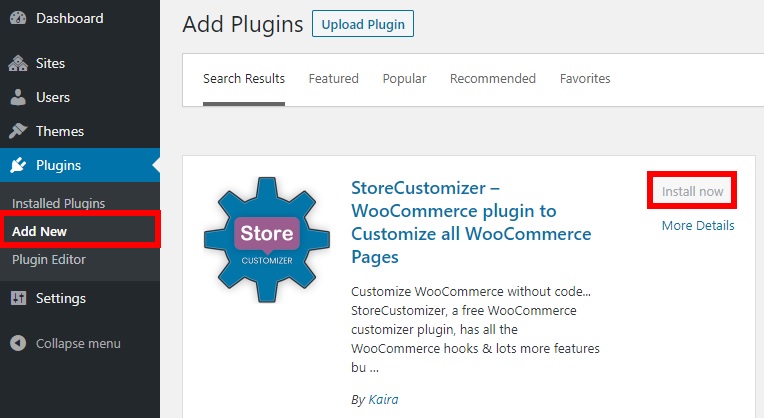
أولاً ، تحتاج إلى تثبيت StoreCustomizer وتنشيطه. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإضافات> إضافة جديد وابحث عن StoreCustomizer. ثم ، انقر فوق التثبيت الآن وقم بتنشيط المكون الإضافي.

2. افتح مخصص الموضوع
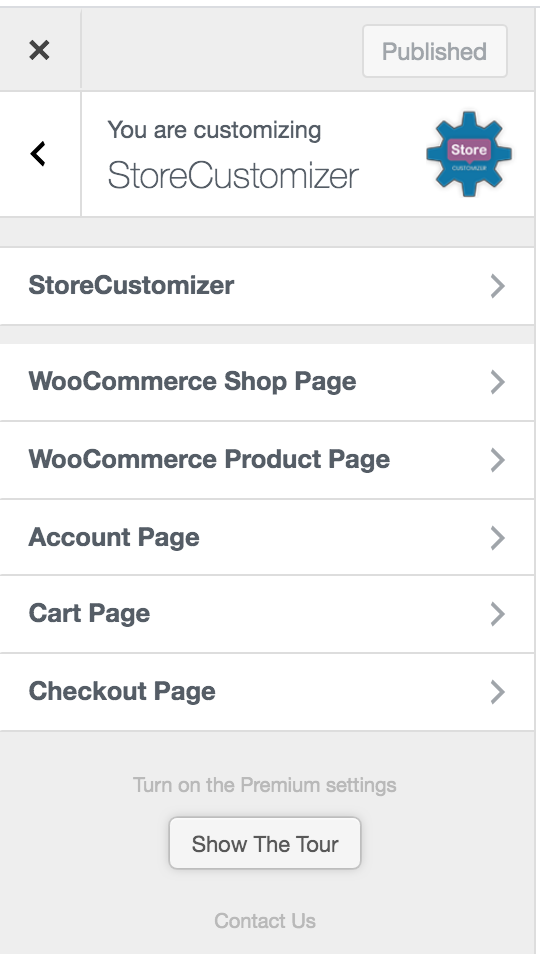
الآن يمكنك تخصيص أي صفحة. افتح أداة التخصيص من Appearance> Customize وسيتم توجيهك إلى أداة تخصيص السمات. بالنسبة لهذا العرض التوضيحي ، سنستخدم Storefront ولكن ضع في اعتبارك أن خيارات السمة يمكن أن تختلف من موضوع إلى آخر. الآن ، اضغط على StoreCustomizer لتخصيص صفحات WooCommerce.

هنا ، يمكنك تحرير جميع الصفحات الرئيسية لمتجرك عبر الإنترنت:
- محل
- منتج
- حسابي
- عربة التسوق
- الدفع
حان الوقت الآن لبدء تحرير صفحاتك.
3. تخصيص صفحات WooCommerce
يمكنك إجراء أي تغييرات على عدد من صفحات WooCommerce بالإضافة إلى العديد من الخيارات القابلة للتخصيص.
أنا. صفحة التسوق
هنا ، يمكنك تعديل عدد المنتجات لكل صف أو صفحة. بالإضافة إلى ذلك ، يمكنك تحرير أرشيفات المتجر وعناصر التصميم ، وكذلك تخصيص نصوص الأزرار في الصفحة. علاوة على ذلك ، يمكنك إضافة لافتات وشارات وتعديل عنوان المنتج والسعر والأزرار والمزيد.
ثانيا. صفحة المنتج
يمكنك إزالة عناصر مختلفة مثل تكبير الصورة والصندوق المبسط ومنزلق الصورة لصفحة المنتج. علاوة على ذلك ، يمكنك أيضًا تعيين عدد الصور المصغرة لصور المنتج لكل صف إلى جانب خيارات إضافية لتحرير علامات تبويب صفحات المنتج وعناصر التصميم. على سبيل المثال ، يمكنك تحرير أو إزالة علامات تبويب "صفحة المنتج" ، وإضافة أزرار أو تحريرها ، وتضمين لافتات ، والمزيد.
ثالثا. صفحة الحساب
بالنسبة لصفحة الحساب ، يمكنك تعديل علامات تبويب الحساب المتعددة. يتضمن ذلك لوحة القيادة والتنزيلات والأوامر والعنوان والتفاصيل وتسجيل الخروج. يمكنك أيضًا تحديد تصميم علامة تبويب الحساب بعلامة تبويب جانبية وتصميم أفقي.
رابعا. صفحة عربة التسوق
هناك العديد من الخيارات القابلة للتخصيص لصفحة عربة التسوق أيضًا. يمكنك إضافة زر "الرجوع إلى المتجر" ، وإظهار الخصومات ، وإضافة معلومات إضافية عن المنتج ، وإزالة روابط المنتج. علاوة على ذلك ، يمكنك أيضًا الحصول على بعض الخيارات الإضافية للبيع العابر وأدوات عربة التسوق وصفحة عربة التسوق الفارغة وعناصر التصميم.
v. صفحة الخروج
يتيح لك StoreCustomizer أيضًا تخصيص صفحة الخروج. يمكنك إضافة صور مخصصة ، وتحرير أو إزالة حقول الخروج وتخصيص عناصر التصميم. إذا كنت تريد أن تأخذ خطوة إلى الأمام ، فيمكنك استخدام مكونات إضافية لتخصيص صفحة الخروج مثل Checkout Manager for WooCommerce و Direct Checkout.
هذه ليست سوى بعض الأشياء التي يمكنك القيام بها على صفحات WooCommerce الخاصة بك باستخدام هذا المكون الإضافي. ومع ذلك ، إذا كنت ترغب في تخصيص متجرك بشكل أكبر والانتقال به إلى المستوى التالي ، نوصيك بمراجعة بعض أدلةنا حول كيفية تحرير كل صفحة محددة:
- كيفية تخصيص صفحة متجر WooCommerce
- قم بتحرير صفحة الخروج في WooCommerce
- كيفية تخصيص صفحة حسابي على WooCommerce
- تخصيص صفحة منتج WooCommerce
استنتاج
بشكل عام ، أظهرنا لك طرقًا مختلفة لإنشاء وإعادة تثبيت بعض صفحات WooCommerce. في حالة فقد أي من صفحاتك ، يمكنك إضافتها أو إعادة تثبيتها.
في هذا الدليل ، أوضحنا طريقتين للقيام بذلك:
- من لوحة تحكم WordPress
- باستخدام الرموز القصيرة
كلتا الطريقتين فعالة للغاية وسهلة الاستخدام حتى بالنسبة للمبتدئين. يعد إنشاء الصفحات من لوحة المعلومات هو الخيار الأسرع ، ولكن إذا كنت تريد المزيد من المرونة ، فيمكنك استخدام الرموز القصيرة.
بالإضافة إلى ذلك ، نظرًا لأن WooCommerce لديه خيارات تخصيص محدودة للصفحات الافتراضية ، فقد رأينا إحدى أسهل الطرق لتخصيص صفحاتك باستخدام StoreCustomizer. هذا المكون الإضافي هو أداة ممتازة متعددة الوظائف تسمح لك بتحرير أي صفحة. ومع ذلك ، إذا كنت ترغب في إجراء تخصيص أكثر تعقيدًا على صفحات معينة ، فإننا نوصيك بإلقاء نظرة على بعض أدلةنا.
أخيرًا ، إذا كنت ترغب في تخصيص صفحات WooCommerce باستخدام Divi و Elementor ، فراجع المنشورات التالية:
- كيفية تخصيص صفحة المنتج باستخدام Divi
- تخصيص صفحة المنتج مع Elementor
هل وجدت هذا الدليل مفيدا؟ ما الطريقة التي استخدمتها لإنشاء صفحات لمتجرك؟ هل تعرف أي طرق أخرى؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه.
