كيفية إنشاء سمة تابعة لواجهة متجر WooCommerce [الدليل الكامل]
نشرت: 2022-01-05 في هذه المقالة ، سننظر في كيفية إنشاء ثيم WooCommerce Storefront التابع في أربع خطوات بسيطة فقط. يعد موضوع Storefront WooCommerce أحد الأسباب الرئيسية التي جعلت WooCommerce ناجحًا لأنه مجاني وسهل الاستخدام لإنشاء متجر فريد بأقل جهد.
في هذه المقالة ، سننظر في كيفية إنشاء ثيم WooCommerce Storefront التابع في أربع خطوات بسيطة فقط. يعد موضوع Storefront WooCommerce أحد الأسباب الرئيسية التي جعلت WooCommerce ناجحًا لأنه مجاني وسهل الاستخدام لإنشاء متجر فريد بأقل جهد.
بالإضافة إلى ذلك ، تتمتع Woocommerce بإمكانيات تخصيص لا حصر لها تقريبًا ، وهو عامل ضخم آخر يساهم في نجاح WooCommerce. هذا يعني أنه عند دمجه مع المظهر الصحيح ، سيوفر لك الكثير من المرونة في التصميم.
WooCommerce Storefront موضوع الطفل
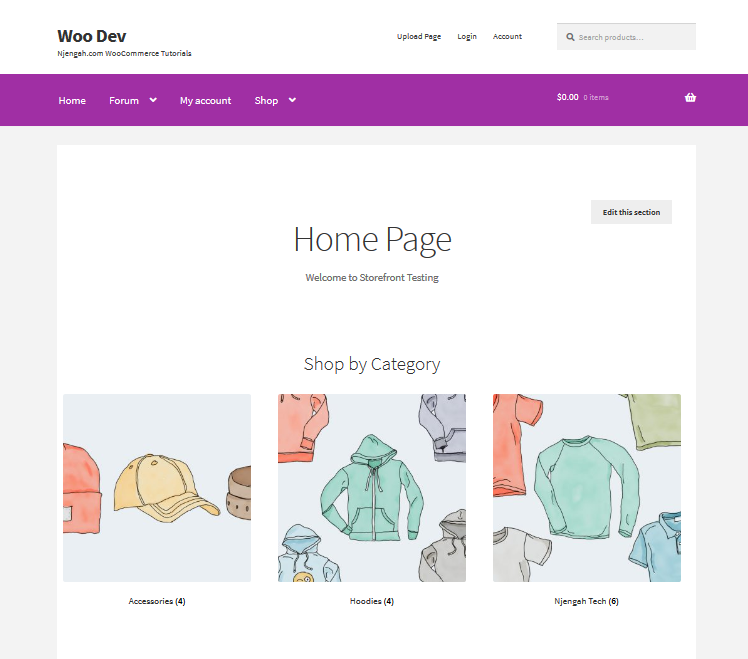
للحصول على مظهر احترافي ، يعد موضوع Storefront خيارًا رائعًا. الآن بعد أن تم تشغيل متجر WooCommerce الخاص بك ، قد لا تزال ترغب في تخصيص مظهر متجرك بما يتناسب مع رؤيتك الدقيقة.
بعد تثبيت سمة واجهة متجر WooCommerce ، فإن الخطوة التالية تحتاج إلى إنشاء سمة WooCommerce Storefront الفرعية التي ستمكنك من إجراء تغييرات على سمة Storefront الأصلية الخاصة بك دون تحرير رمز السمة الأصلية مباشرة.
هذا يجعل من السهل تخصيص مظهر متجرك ويزيل المخاطر المحتملة على المظهر الخاص بك ويخزن بشكل خاص خطر فقدان التخصيص الذي أضفته عند تحديث سمة WooCommerce Storefront.

لماذا تقوم بإنشاء قالب WooCommerce Storefront التابع؟
إذا كنت قد خصصت الكثير من الوقت للقراءة على WordPress ، فربما تكون قد صادفت موضوعات فرعية من قبل. بعبارات بسيطة ، الموضوع الفرعي هو نسخة من موضوع آخر ، غالبًا ما يشار إليه باسم "الموضوع الرئيسي".
هذا يعني أنه يمكنك إجراء تغييرات على السمة الفرعية واختبارها ، دون تعديل السمة الأصلية مباشرة. يعد إجراء التغييرات على السمة الفرعية أمرًا مهمًا لأن تغيير القالب الأصلي يمكن أن يؤدي إلى أخطاء لا رجعة فيها بل قد يؤدي إلى إتلاف موقع الويب الخاص بك.
علاوة على ذلك ، قد ترغب في إنشاء سمة فرعية لأنك تريد استخدام سمة أخرى كأساس. سيوفر لك هذا الوقت ولن تضطر إلى إنشاء سمة جديدة تمامًا من البداية.
بالإضافة إلى ذلك ، قد ترغب في إجراء بعض التغييرات الطفيفة على العلامة التجارية للموضوع أو الجمالية العامة. يفتح استخدام موضوع فرعي العديد من الاحتمالات اعتمادًا على الوقت الذي ترغب في تخصيصه للمشروع الجاري.
ومع ذلك ، يمكنك تنزيل العديد من الخيارات من متجر WooCommerce الرسمي ، أو مواقع أخرى مثل ThemeForest ، ولكن قد لا تتطابق أي من السمات الفرعية الموجودة المعروضة مع احتياجاتك. بالإضافة إلى ذلك ، قد ترغب في إنشاء مظهر فريد. يهدف موضوع Storefront التابع إلى تقديم تجربة متجر مثالية لمجال عملك.
من الجدير بالذكر أيضًا أن العملية الفعلية لإنشاء قالب فرعي هي نفسها بالنسبة إلى WooCommerce أو موقع WordPress أكثر عمومية. على الرغم من هذه الحقيقة ، يجب أن تضع في اعتبارك الغرض من متجرك أثناء تخصيص مظهر طفلك.
كيفية إنشاء موضوع WooCommerce Storefront الطفل
في هذا البرنامج التعليمي ، سننشئ سمة تستخدم Storefront كأصل لها. يمكنك استخدام أي موضوع كقاعدة. من المهم أيضًا أن تقوم بإنشاء نسخة احتياطية من موقعك قبل المتابعة ، لأن هذا سيبقي متجرك آمنًا إذا حدث شيء ما أثناء عملية التطوير.
بالإضافة إلى ذلك ، من الذكاء أيضًا استخدام بيئة التدريج لإنشاء سمة طفلك وتعديلها. لإنشاء القالب الفرعي ، نحتاج فقط إلى ثلاثة أشياء للبدء: دليل القالب الفرعي ، وملف style.css ، وملف function.php.
فيما يلي الخطوات التي يجب عليك اتباعها لإنشاء سمة WooCommerce Child.
1. إنشاء مجلد الموضوع
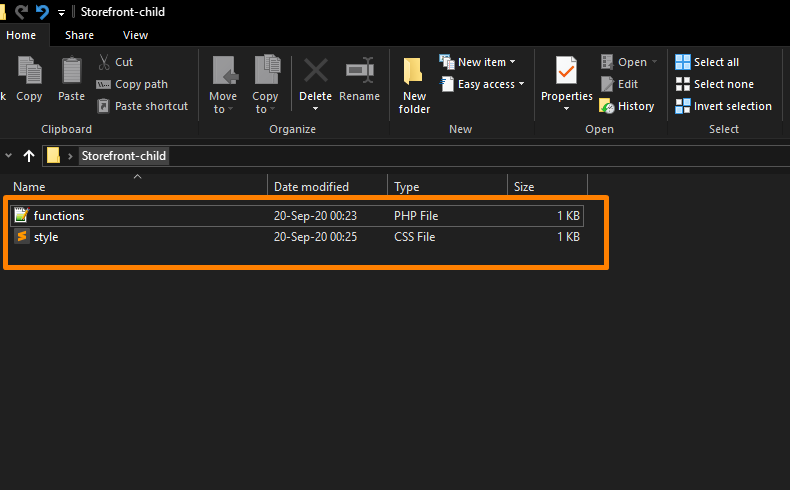
سيضم مجلد السمات هذا ورقة الأنماط وملفات الوظائف. من وجهة نظر الخبير ، من المثالي استخدام اسم السمة الرئيسية الخاصة بك كاسم مجلد وإلحاقه بـ "-child". في هذا البرنامج التعليمي ، قمت بتسمية دليلي "Storefront-child". من المهم أيضًا التحقق من أن اسم دليل القالب الفرعي الخاص بك لا يحتوي على مسافات لتجنب الأخطاء المحتملة.

2. ورقة أنماط موضوع الطفل
بعد إنشاء المجلد ، تحتاج إلى إنشاء ورقة أنماط للموضوع الفرعي. يجب تعيين ورقة الأنماط لتكتسب الأنماط من نسقك الأصلي.
للقيام بذلك ، تحتاج إلى إدراج رأس ورقة الأنماط التالية واستبدالها بالتفاصيل ذات الصلة. من الجدير بالذكر أيضًا أن التخصيصات التي تم إجراؤها هنا ستحل محل أنماط النسق الأصل.
/ * اسم الموضوع: Storefront Child عنوان URI للموضوع: http://sitename.com/storefront/ الوصف: موضوع الطفل واجهة المتجر المؤلف: اسمك عنوان URI للمؤلف: http://sitename.com النموذج: واجهة المحل / * هذا حساس لحالة الأحرف * / الإصدار: 1.0.0 الترخيص: رخصة جنو العمومية v2 أو أحدث URI للترخيص: http://www.gnu.org/licenses/gpl-2.0.html العلامات: فاتح ، داكن ، كامل العرض ، سريع الاستجابة ، تصميم سهل الوصول إليه المجال النصي: واجهة المحل الطفل * / / * تبدأ تخصيصات الموضوع هنا * /
ومع ذلك ، في هذا البرنامج التعليمي ، لن أعلمك كيفية استخدام CSS ، لأنه من المستحيل تغطيتها في هذه المقالة. تحتاج إلى تعلم CSS أو استئجار مطور للقيام بتعديلات CSS على موقع الويب الخاص بك.
3. وظيفة موضوع الطفل
في الطرق السابقة ، يقترحون استخدام "import" في ورقة الأنماط الخاصة بك لتحميل القالب الفرعي الخاص بك. من المهم ملاحظة أن هذا لم يعد يعتبر من أفضل الممارسات. ومع ذلك ، تحتاج فقط إلى "إدراج" ورقة أنماط القالب الرئيسي الخاص بك في ملف function.php الخاص بالقالب الفرعي الخاص بك.

لجعل هذا ممكنًا يمكنك استخدام "wp_enqueue_scripts action" واستخدام "wp_enqueue_style ()". ومن الجدير بالذكر أيضًا أنه يتم عادةً تحميل ورقة الأنماط الخاصة بموضوع طفلك تلقائيًا.
تحتاج إلى وضعها في قائمة الانتظار جيدًا حتى يتم تحميلها وتحتاج إلى التأكد من إعطاء الأولوية لورقة الأنماط الفرعية. لتسهيل الأمور ، قمت بإنشاء الكود التالي الذي يعين "النمط الأصل" كتبعية حتى يتم تحميل ورقة أنماط السمة الفرعية الخاصة بك بعدها.
<؟ php
وظيفة theme_enqueue_styles () {
$ parent_style = 'أسلوب الوالدين'؛
wp_enqueue_style ($ parent_style، get_template_directory_uri (). '/style.css')؛ wp_enqueue_style ('child-style'، get_stylesheet_directory_uri (). '/style.css'، array (parent_style $)) ؛ } add_action ('wp_enqueue_scripts'، 'theme_enqueue_styles') ؛
؟>4. التنشيط
الآن بعد أن اكتمل مجلد السمة الفرعية ، تحتاج إلى إنشاء ملف .zip لمجلد القالب الفرعي الخاص بك ، بحيث يمكنك إضافته إلى سمات WordPress الخاصة بك.
يمكنك القيام بذلك باستخدام 7-zip أو Winrar. من المهم أيضًا التأكد من أن لديك style.css و function.php داخل مجلد السمة الخاص بك.
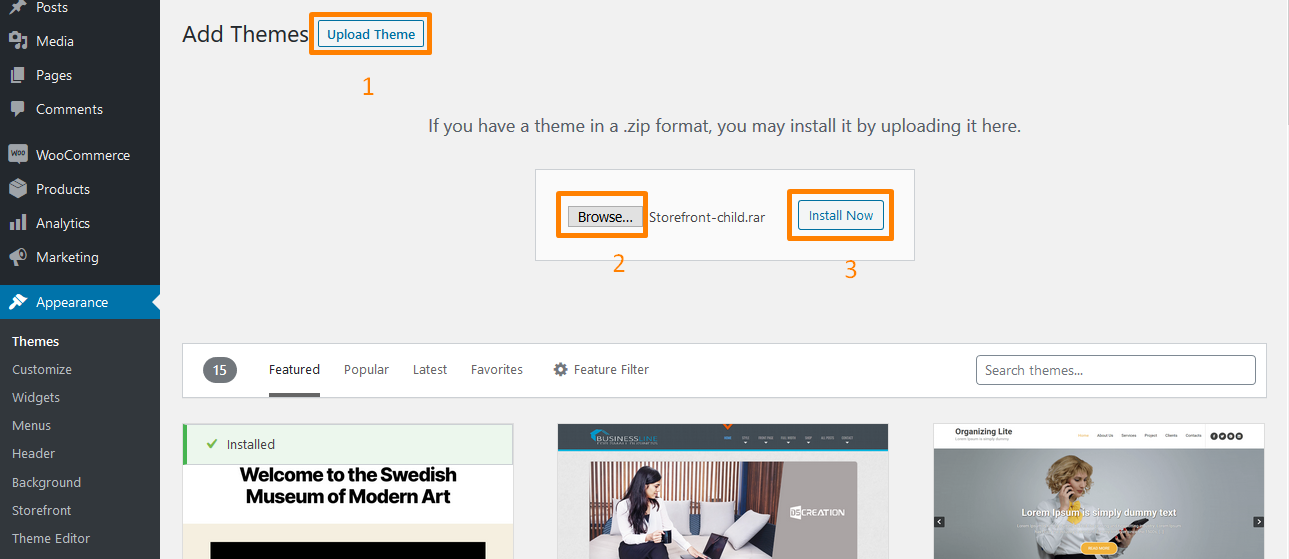
بالإضافة إلى ذلك ، من المهم تدوين الملاحظات والاحتفاظ بسجلات لإعدادات المكونات الإضافية الأخرى قبل تنشيط المظهر الفرعي الخاص بك. بعد ذلك ، يمكنك تحميل هذا في WordPress الخاص بك عبر Appearance> Add Themes . 
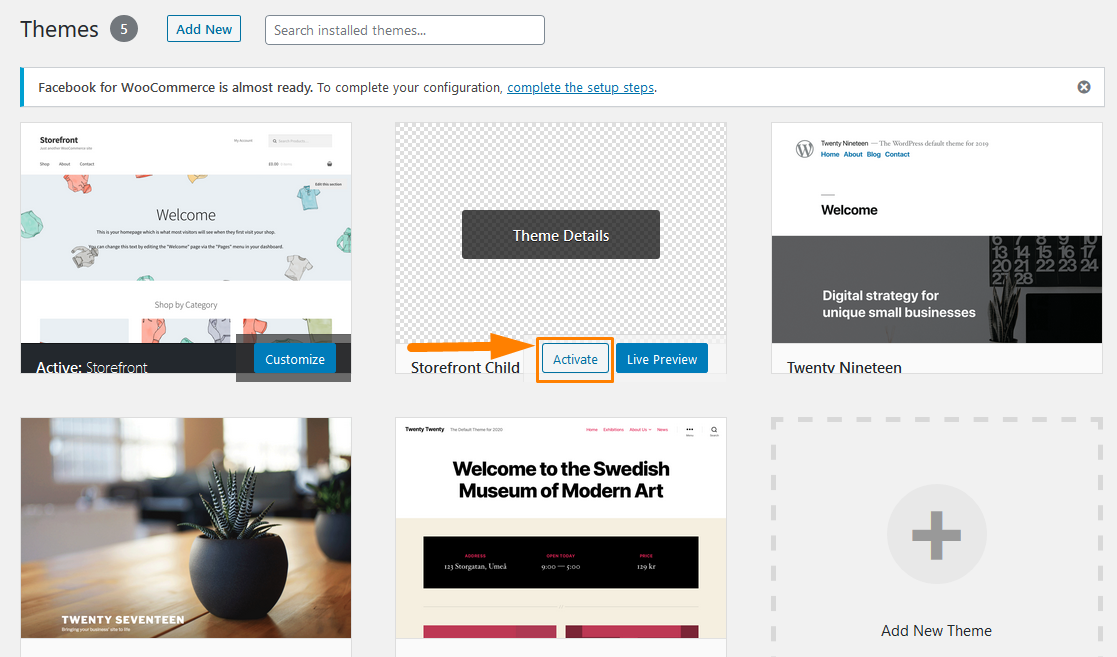
سيقوم WordPress بتثبيته تمامًا مثل أي سمة وبمجرد تثبيته ، تحتاج إلى تنشيطه بالنقر فوق "تنشيط" بالانتقال إلى المظهر> السمات كما هو موضح أدناه: 
بعد تنشيطه ، يبدو نفس المظهر الأصلي. يقوم المظهر الفرعي بسحب الأنماط من المظهر الرئيسي الخاص بك. بعد ذلك ، تحتاج إلى الإبداع وتخصيص المظهر في ورقة الأنماط.
بالإضافة إلى ذلك ، يمكنك إجراء تغييرات على ملفات قالب السمة الخاصة بك ، عن طريق نسخ ملف القالب الذي تريد تغييره ، مثل header.php ، من والدك إلى مجلد النسق الفرعي.
علاوة على ذلك ، ستحتاج أيضًا إلى إجراء بعض التغييرات لتحديد الوظيفة التي يستخدمها WordPress للإشارة إلى ملفات القالب. هذا يعني أنك ستستخدم get_stylesheet_directory () ؛ تعمل بدلاً من get_template_directory () للإشارة إلى القوالب الخاصة بك.
استنتاج
في هذه المرحلة ، أنا متأكد من أنه يمكنك إنشاء WooCommerce Storefront Child Theme. أوصي بشدة أن تقوم بتنقيح CSS الخاص بك للحصول على أقصى استفادة من التصميم الخاص بك والاطلاع على دليلنا الآخر حول إنشاء سمات الأطفال للحصول على مزيد من النصائح.
يمكنك أيضًا شراء سمة فرعية من مزود تابع لجهة خارجية ، ولكن لا يتعين عليك الاعتماد على إبداع الآخرين. هذا لأن إنشاء WooCommerce Storefront Child Theme ليس بالصعوبة التي قد تتصورها.
علاوة على ذلك ، يمنحك التحكم الكامل تقريبًا في مظهر ووظائف متجرك. لذلك ، تحتاج إلى إنشاء واحدة لأنها تعتبر من أفضل الممارسات عند القيام بأعمال التطوير على موقع WooCommerce الخاص بك.
بالإضافة إلى ذلك ، يؤدي التعديل المباشر للسمة إلى خطر فقدان التعديلات أثناء التحديث. سيضمن المظهر الفرعي الحفاظ على التعديلات سليمة.
مقالات مماثلة
- ما هو موضوع WooCommerce Storefront؟ [مجاب]
- 80+ حيل لتخصيص سمة WooCommerce لواجهة المتجر: دليل تخصيص مظهر واجهة المتجر النهائي
- كيفية إضافة ثقة أو شعار آمن على صفحة الخروج من WooCommerce
- كيفية إعادة توجيه WooCommerce بعد الخروج: إعادة التوجيه إلى صفحة الشكر المخصصة
- كيفية إنشاء إشعار إدارة WooCommerce عن البرنامج المساعد - تطوير WooCommerce
- كيفية إنشاء قاعدة بيانات WordPress في PHPMyAdmin
- كيفية إنشاء أدوات متعددة في WordPress باستخدام حلقات Foreach
- كيفية إنشاء رمز قصير للبرنامج المساعد في WordPress
- كيفية إنشاء ووردبريس MySQL عبر سطر الأوامر
- أول 20 خطوة للمبتدئين في ووردبريس للبدء
- كيفية عرض منتجات WooCommerce حسب الفئة
- WooCommerce Logout PHP Snippet لإنشاء زر تسجيل الخروج
- كيفية تغيير نص زر الإضافة إلى عربة التسوق في صفحة متجر WooCommerce
- كيفية تعيين المنتجات المميزة في WooCommerce
- كيفية إضافة طريقة شحن مخصصة في WooCommerce
