كيفية إنشاء قالب قالب WordPress (في 3 خطوات)
نشرت: 2022-10-13بصفتك مبتدئًا في WordPress ، ربما تكون قد تجنبت إنشاء سمات مخصصة في الماضي القريب ، معتقدًا أنها تتطلب عملية تشفير معقدة. يمكنك الآن تخصيص موقع الويب الخاص بك بالكامل من خلال تحرير الموقع الكامل (FSE) ، ولكن لا تزال هناك مشكلة في تصدير تصميماتك المخصصة.
لحسن الحظ ، يمكنك بسهولة إنشاء سمة كتلة باستخدام المكون الإضافي Create Block Theme. بعد تخصيص السمة الخاصة بك باستخدام محرر الموقع ، يمكنك تصديرها كموضوع كتلة مخصص. بعد ذلك ، يمكنك تثبيته على مواقع ويب أخرى بدلاً من الاضطرار إلى إعادة بناء تصميمك من البداية.
في هذا المنشور ، سنشرح ماهية سمة الكتلة وكيف يمكنك استخدام أداة إنشاء قالب بلوك لإنشاء سمة. بعد ذلك ، سنوضح لك كيفية القيام بذلك في ثلاث خطوات بسيطة. هيا بنا نبدأ!
ما هو قالب قالب WordPress؟
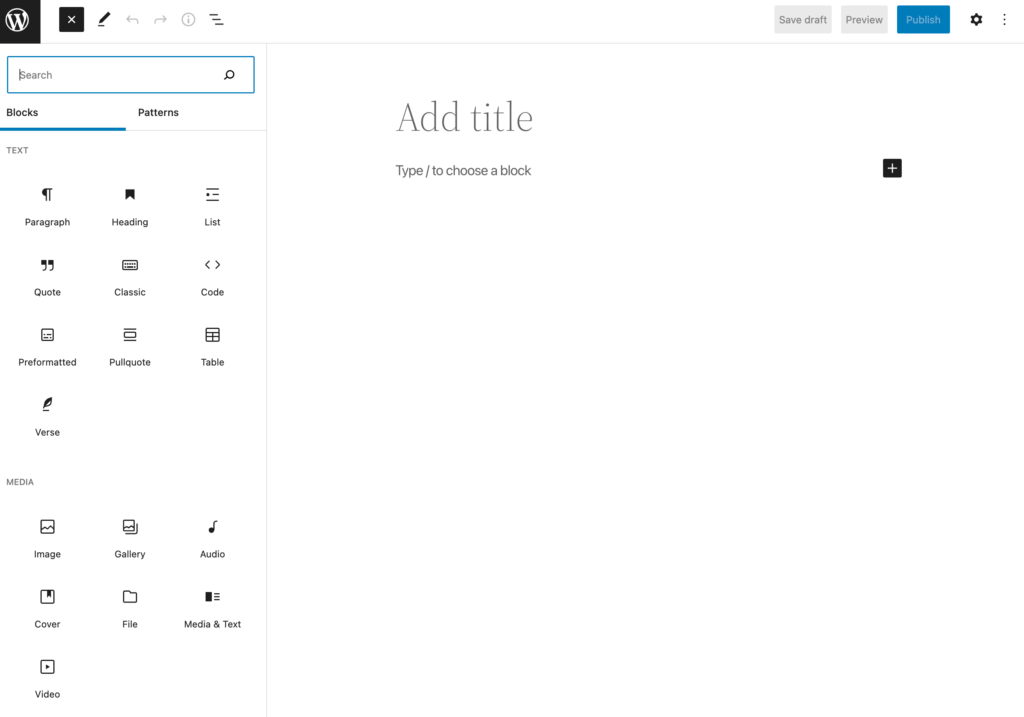
عندما تم إطلاق Gutenberg كجزء من WordPress 5.0 ، فقد غيرت تجربة إنشاء المحتوى بالكامل. هذا لأن محرر الكتل الجديد الخاص به سمح لك بتخصيص المنشورات والصفحات عن طريق إضافة كتل محتوى مختلفة:

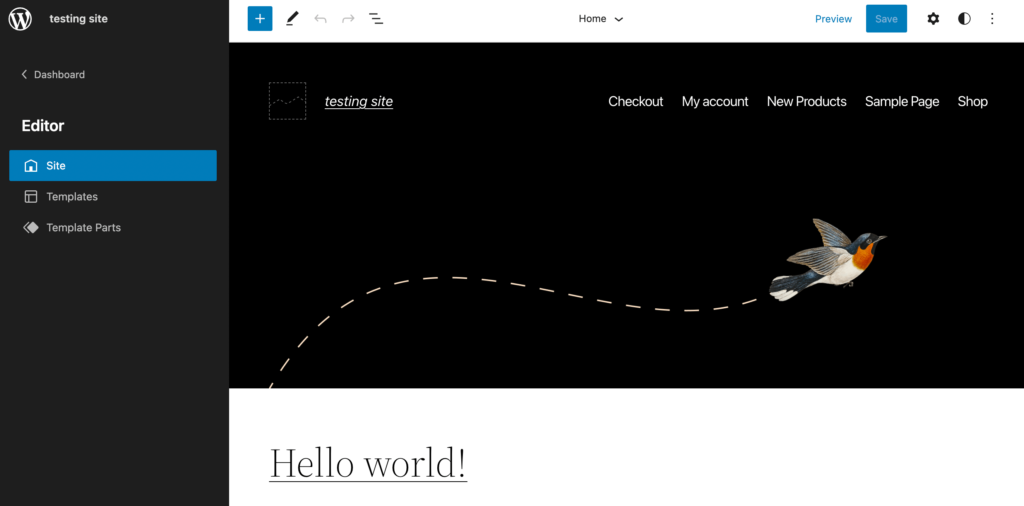
في عام 2021 ، وسع WordPress هذه الميزة إلى أبعد من ذلك. أطلق التحديث 5.8 تحرير الموقع بالكامل ، مما يتيح لك إنشاء موقع الويب بالكامل باستخدام نظام قائم على الحظر. باستخدام محرر الموقع ، يمكنك إضافة قوالب قوالب إلى موقع الويب الخاص بك ، وإنشاء قوالب حظر ، والمزيد:

لبدء استخدام تحرير الموقع الكامل ، ستحتاج إلى تثبيت سمة كتلة. ببساطة ، هذه هي السمات التي تم إنشاؤها باستخدام كتل Gutenberg.
فيما يلي بعض الوظائف التي ستكتسبها عند تثبيت قالب قالب WordPress:
- قم بتحرير أي جزء من موقع الويب الخاص بك بدون رمز
- تخصيص الألوان والطباعة باستخدام الأنماط العالمية
- قم بتحسين سرعة الموقع عن طريق تحميل الأنماط للكتل المعروضة على الصفحة فقط
- أضف ميزات إمكانية الوصول مثل زر تخطي إلى المحتوى والتنقل بلوحة المفاتيح
باستخدام قالب كتلة ، يمكنك التحكم بشكل كامل في تصميم موقعك. في السابق ، كان من الصعب تعديل ملفات السمات بدون مهارات الترميز. ومع ذلك ، يمكن لأي شخص الآن تخصيص موقع ويب ببساطة عن طريق إنشاء تخطيطات الكتلة وتحريرها.
مقدمة إلى البرنامج المساعد إنشاء قالب بلوك
في كثير من الحالات ، يقوم مالكو ومطورو مواقع الويب بإنشاء سمات فرعية مخصصة لمساعدتهم على تخصيص موقع ويب. السمة الفرعية هي ببساطة سمة ترث مظهر ووظيفة السمة الأصلية الخاصة بها. باستخدام سمة فرعية ، يمكنك تحرير سمة كتلة بأمان دون فقد التغييرات مع تحديثات البرامج الجديدة.
يمكنك إنشاء سمة فرعية عن طريق إنشاء مجلد سمة جديد وورقة أنماط باستخدام ترميز النسق الأصلي. يبدو الأمر بسيطًا بدرجة كافية ، ولكنه غالبًا ما يتضمن استخدام تقنيات معقدة قد تكون صعبة على المبتدئين.
لحسن الحظ ، أنشأ المطورون في WordPress المكون الإضافي Create Block Theme لحل هذه المشكلة. بفضل هذه الأداة الجديدة ، يمكنك بسهولة تصدير قالب الكتلة المعدل الخاص بك:

هذا يعني أنه يمكنك إنشاء سمات كتلة مخصصة ثم استخدامها على مواقع الويب الأخرى. بعد إجراء التغييرات باستخدام محرر الموقع ، يمكنك تنزيل تصميمك الجديد كقالب فرعي ، أو استنساخ ، أو تباين في نمط السمة الأصلية. يمكن أن يؤدي ذلك إلى تبسيط تصميم موقع الويب وجعله في متناول المستخدمين من جميع المستويات.
كيفية إنشاء قالب قالب WordPress (في 3 خطوات)
الآن بعد أن أصبحت على دراية بموضوعات الحظر ومزاياها ، دعنا نناقش كيفية إنشاء واحدة في WordPress. بهذه الطريقة ، لن تضطر إلى تعديل ملفات السمات في كل مرة تحتاج فيها إلى إنشاء سمة كتلة جديدة.
الخطوة 1: قم بتثبيت قالب WordPress Block
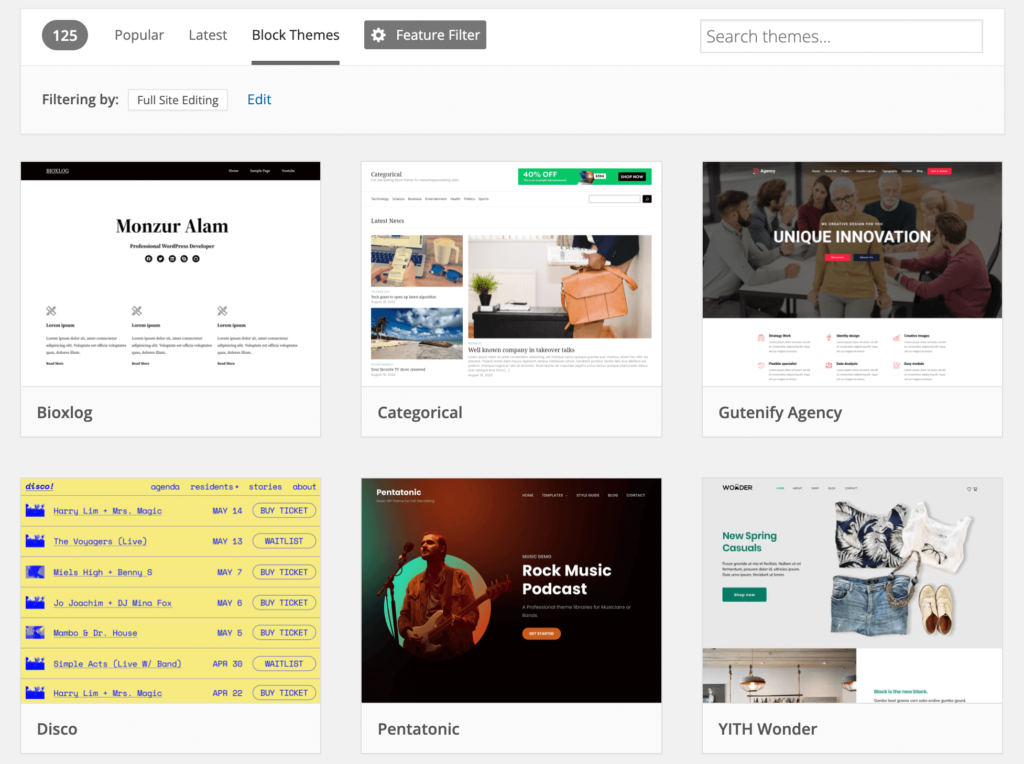
لإنشاء أول قالب قالب لك ، ستحتاج إلى البدء بموضوع كتلة أصلي. باستخدام دليل قوالب WordPress ، يمكنك الاختيار من بين أكثر من مائة خيار مختلف. هنا ، ما عليك سوى النقر فوق علامة التبويب Block Themes لإضافة عامل تصفية تحرير الموقع الكامل :

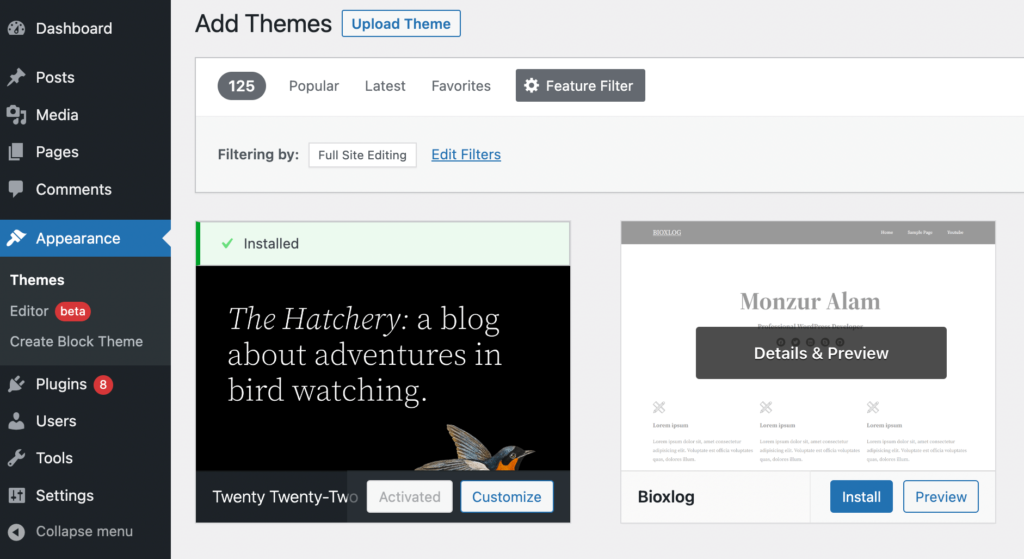
بمجرد العثور على سمة الكتلة التي تعجبك ، يمكنك تنزيلها. بعد ذلك ، انتقل إلى المظهر> السمات في لوحة معلومات WordPress الخاصة بك لتثبيت السمة الجديدة وتنشيطها. في هذا البرنامج التعليمي ، سنستخدم Twenty-Two:

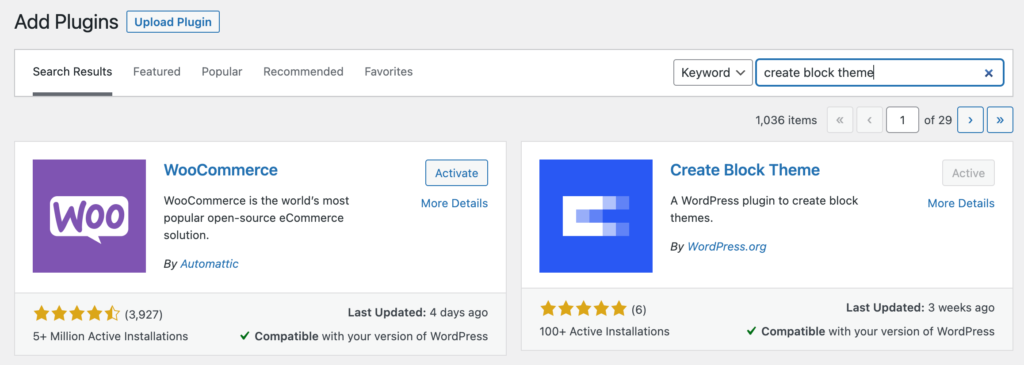
الآن ستحتاج إلى تحديد الإضافات> إضافة جديد والبحث عن "إنشاء قالب بلوك". بعد ذلك ، قم بتثبيت وتفعيل المكون الإضافي:

قبل أن تبدأ في تحرير قالبك ، ستحتاج أيضًا إلى الحصول على أحدث إصدار من مكون Gutenberg الإضافي. إذا لم تكن قد قمت بذلك بالفعل ، فتأكد من تثبيت هذه الأداة وتنشيطها وتحديثها أيضًا.
الخطوة 2: تخصيص السمة الخاصة بك باستخدام محرر الموقع
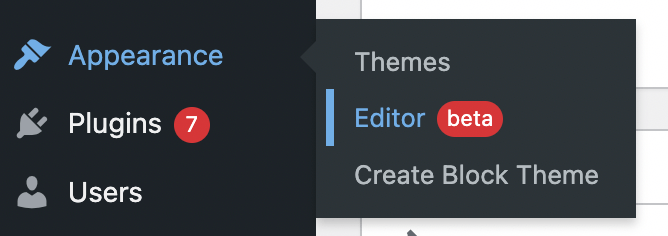
بعد ذلك ، يمكنك فتح محرر الموقع وتعديل قالب الحظر الخاص بك. للقيام بذلك ، انتقل إلى المظهر> المحرر (تجريبي) :


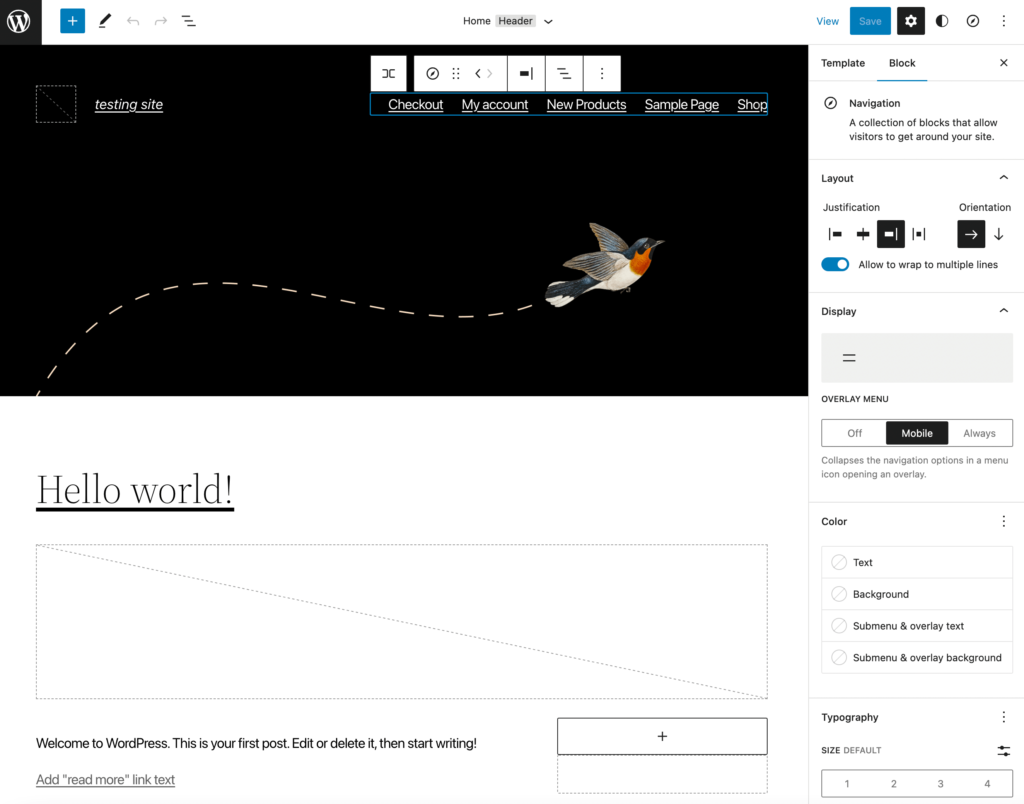
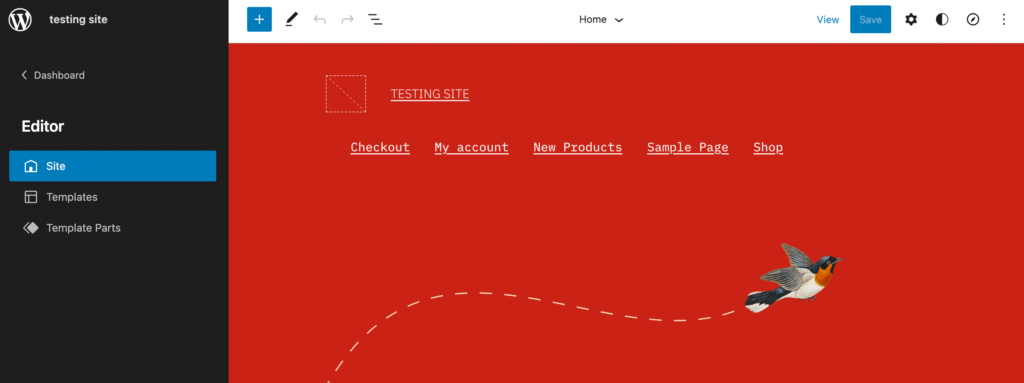
سيؤدي هذا إلى فتح محرر الموقع الكامل. هنا ، يمكنك النقر فوق عناصر محددة مثل الرأس أو التذييل لتغيير إعدادات الحظر:

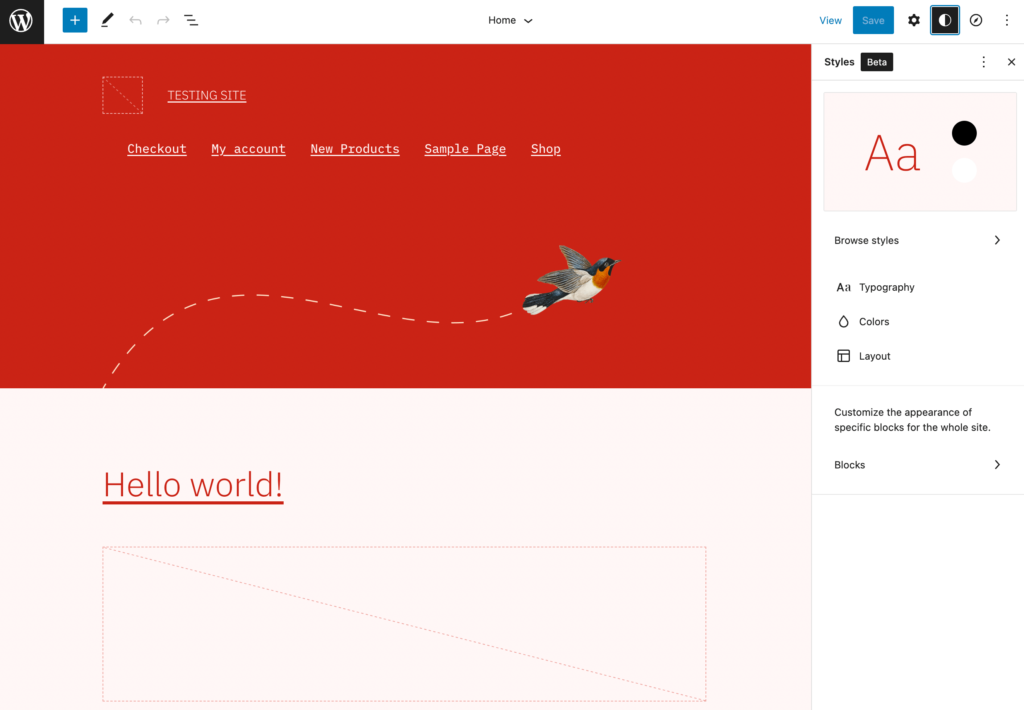
من خلال النقر على أيقونة دائرة ثنائية اللون في الزاوية اليمنى العليا ، يمكنك تحديث الطباعة والألوان والتخطيط. يمكنك حتى اختيار أحد مجموعات أنماط النسق الافتراضية:

إذا كنت بحاجة إلى إضافة كتل جديدة ، فيمكنك تحديد الزر +. من قائمة الخيارات هذه ، يمكنك ببساطة سحب العناصر وإفلاتها في الصفحة:

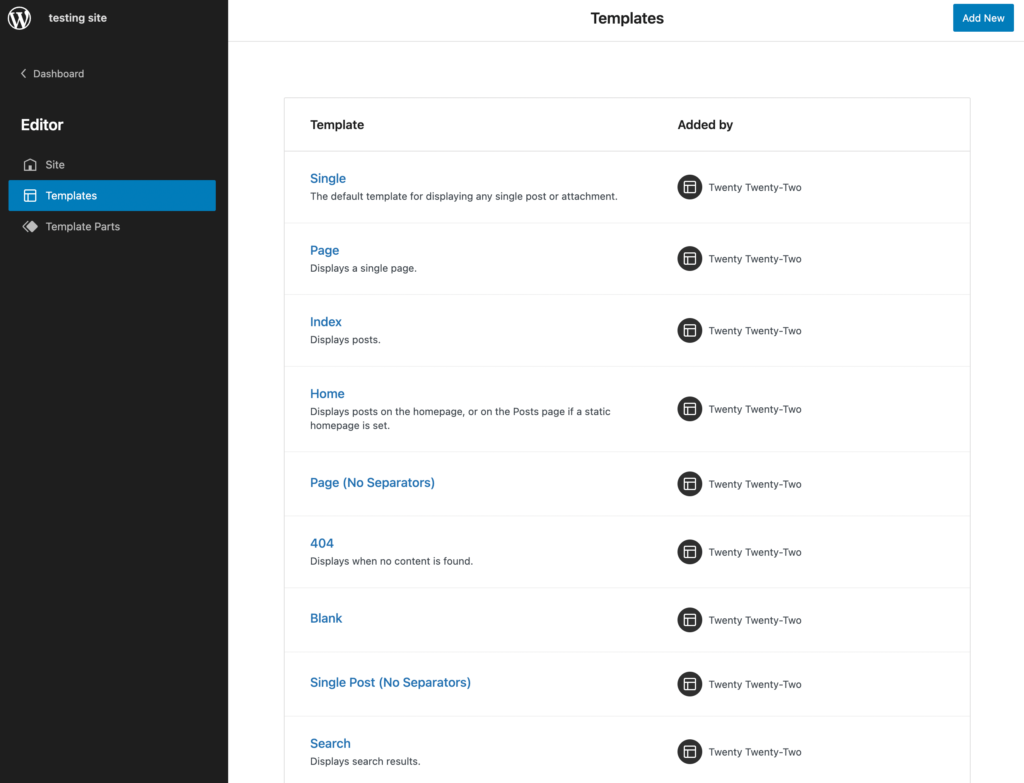
لعرض قوالب السمة الخاصة بك ، انقر فوق شعار WordPress في الزاوية اليسرى العليا. هنا ، يمكنك تحديد القوالب أو أجزاء القالب :

اعتمادًا على أهداف التصميم الخاصة بك ، قد ترغب في إضافة قوالب جديدة. بدلاً من ذلك ، يمكنك تحرير الخيارات الافتراضية المتاحة:

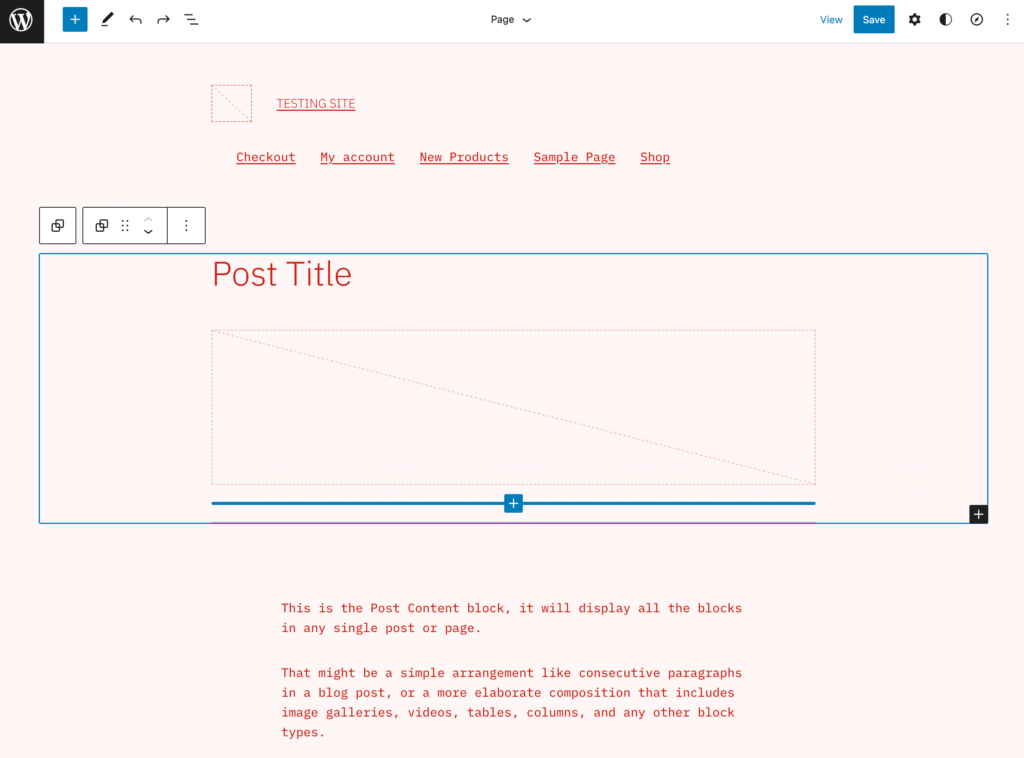
بعد تحديد قالب ، ستفتح محرر القالب. يمكنك تحرير هذه الصفحة عن طريق إضافة كتل جديدة أو أنماط كتلة أو أجزاء قالب:

في النهاية ، هناك طرق لا حصر لها تقريبًا يمكنك من خلالها تصميم قالب الكتلة الخاص بك. بمجرد إجراء جميع التعديلات اللازمة ، احفظ التغييرات.
الخطوة 3: تصدير قالب القالب الخاص بك
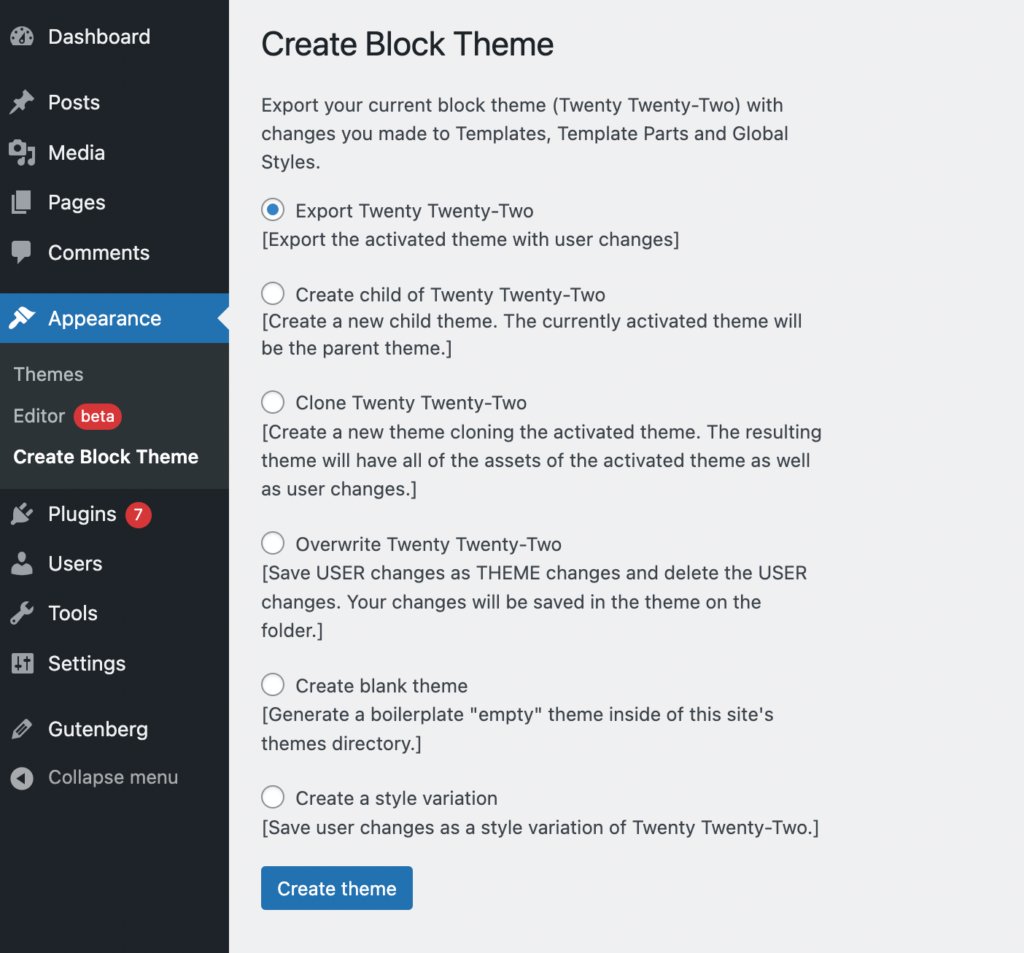
لإعادة استخدام سمة الحظر هذه على مواقع الويب الأخرى ، انتقل إلى Appearance> Create Block Theme . سيمكنك هذا من تصدير سمة الكتلة الجديدة الخاصة بك بعدة طرق مختلفة:

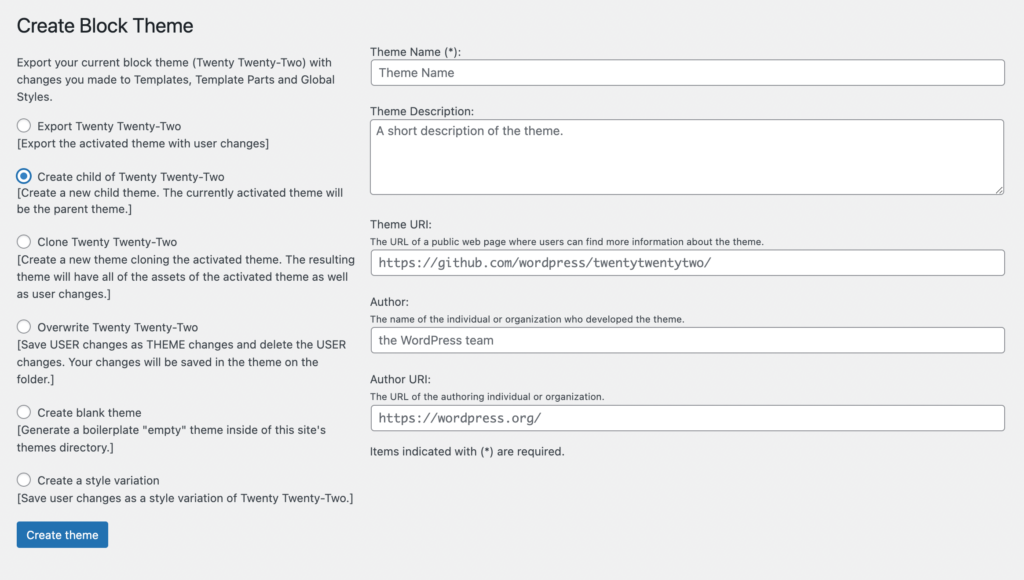
إذا كنت تريد تصدير السمة بالتغييرات التي أجريتها للتو ، فحدد تصدير . ومع ذلك ، فيما يلي خيارات التصدير البديلة المتاحة مع المكون الإضافي Create Block Theme:
- إنشاء مظهر فرعي : قم بتنزيل سمة فرعية جديدة باستخدام السمة النشطة كأب.
- استنساخ السمة الحالية : استنساخ السمة النشطة ، بما في ذلك جميع أصولها وتغييرات المستخدم.
- الكتابة فوق ملفات النسق : يحفظ التعديلات أثناء تغيير النسق ، ثم يحذف تغييرات المستخدم.
- إنشاء سمة فارغة : إنشاء سمة معيارية داخل دليل السمات في موقعك.
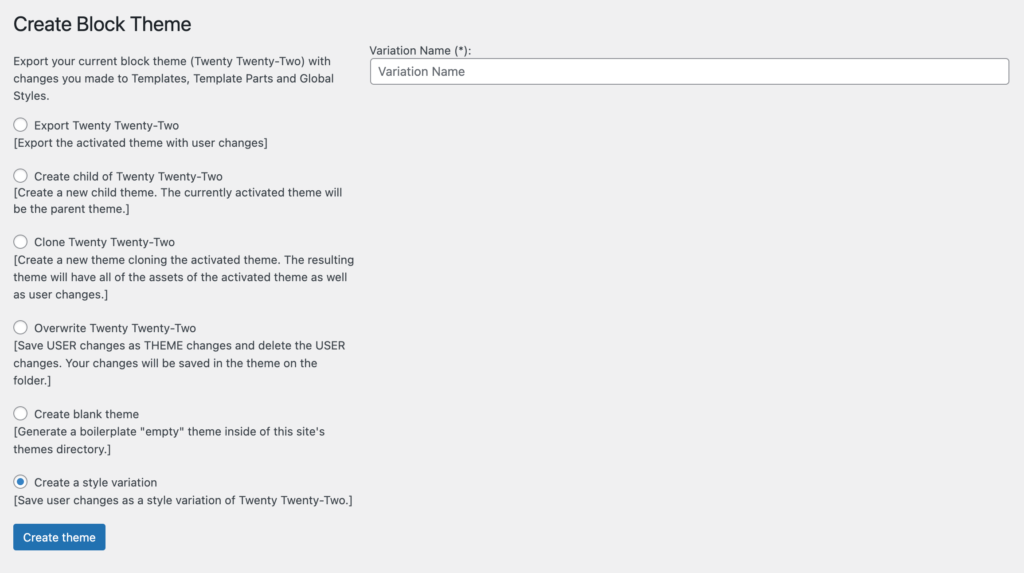
- إنشاء تنوع نمط : يحفظ التغييرات كتنوع أنماط عام للموضوع المنشط.
إذا قمت بتحديد تصدير أو الكتابة فوق ، يمكنك ببساطة تنزيل ملفات السمات الخاصة بك. بالنسبة لأي خيار آخر ، ستحتاج إلى توفير اسم السمة والوصف وعنوان URI للموضوع والمؤلف والمؤلف URI:

الاستثناء الوحيد هو اختلاف النمط. يتطلب هذا اسمًا مختلفًا فقط:

بعد تحديد أحد هذه الخيارات ، انقر فوق إنشاء سمة . سيؤدي هذا إلى تنزيل سمة الكتلة المخصصة كملف .zip ، والذي يحتوي على جميع ملفات السمات التي تم تحريرها. يمكنك بعد ذلك تثبيت هذا المظهر على مواقع أخرى لتسريع عملية التطوير.
استنتاج
قبل تحرير الموقع بالكامل وحظر السمات ، كان إنشاء تصميم موقع الويب الفريد الخاص بك عملية معقدة. إذا كنت مبتدئًا في WordPress ، فقد لا تكون لديك مهارات الترميز اللازمة للوظيفة. ومع ذلك ، يمكن الآن لمحرر الموقع والمكون الإضافي إنشاء قالب بلوك العمل معًا لتبسيط هذه المهمة الصعبة سابقًا بشكل جذري.
للتلخيص ، إليك كيفية إنشاء قالب قالب WordPress:
- قم بتثبيت قالب قالب WordPress.
- تخصيص المظهر الخاص بك مع محرر الموقع.
- قم بتصدير نسق الكتلة الخاصة بك باستخدام Create Block Theme.
هل لديك أي أسئلة حول إنشاء أول قالب قالب لك في WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
