كيفية إنشاء صفحة نموذج الاتصال في WordPress؟
نشرت: 2023-06-13هل أنت مستخدم WordPress أو مالك موقع ويب تبحث عن طريقة فعالة للتواصل مع زوارك وتسهيل عليهم الاتصال بك؟ حسنًا ، لا تنظر إلى أبعد من الغوص في العالم المذهل لنماذج الاتصال في WordPress!
سواء كنت محترفًا متمرسًا أو بدأت للتو ، ستوجهك هذه المقالة خلال عملية إنشاء نماذج اتصال على موقع الويب الخاص بك. لذا ، استعد لاستكشاف قوة نماذج الاتصال وانتقل بموقع WordPress الخاص بك إلى المستوى التالي من المشاركة!
الآن ، هل تتساءل لماذا تعتبر نماذج الاتصال ضرورية لـ WordPress بينما يمكنك فقط مشاركة عنوان بريدك الإلكتروني للأشخاص للاتصال بك؟
لماذا يجب أن يكون لديك نموذج اتصال؟
فيما يلي الأسباب الأربعة الرئيسية:
- علامة احترافية واعدة: صفحة نموذج الاتصال على موقع الويب الخاص بك هي علامة خضراء لأنها مؤشر واضح على الاحتراف ، حيث إنها تُظهر تفانيك في توفير وسيلة اتصال ملائمة ومنظمة لجمهورك.
- يساعد الزائرين على البقاء على موقعك: عند نشر عنوان بريد إلكتروني بدلاً من نموذج اتصال ، يجب على الأشخاص الذين يزورون الموقع فتح البريد للتواصل ، وهو على الأرجح مصدر إلهاء.
- الحماية من البريد العشوائي: يوفر نموذج الاتصال الخصوصية والحماية من البريد العشوائي مقارنة بعرض عنوان البريد الإلكتروني مباشرة.
- سهل الاستخدام: قد يجد الأشخاص نماذج الاتصال أكثر ملاءمة من فتح بريد إلكتروني وإرسال رسالة.
ومع ذلك ، بشكل افتراضي ، يفتقر WordPress إلى نموذج اتصال مدمج ، ولكن إضافة واحدة إلى الموقع ليست مهمة صعبة أيضًا. لنلقِ نظرة على مدى سهولة إنشاء نماذج اتصال WordPress.
خطوات إنشاء صفحة نموذج جهة اتصال في WordPress
اتبع الخطوات أدناه لإضافة نموذج اتصال إلى موقع WordPress الخاص بك
- اختر أفضل مكون إضافي لنموذج الاتصال
أولاً ، يجب عليك اختيار المكون الإضافي لنموذج الاتصال الذي ترغب في تثبيته. في الوقت الحالي ، دعنا نفكر في WPForms ، أحد أفضل المكونات الإضافية لنماذج الاتصال على WordPress.
- قم بتثبيت البرنامج المساعد على WordPress الخاص بك
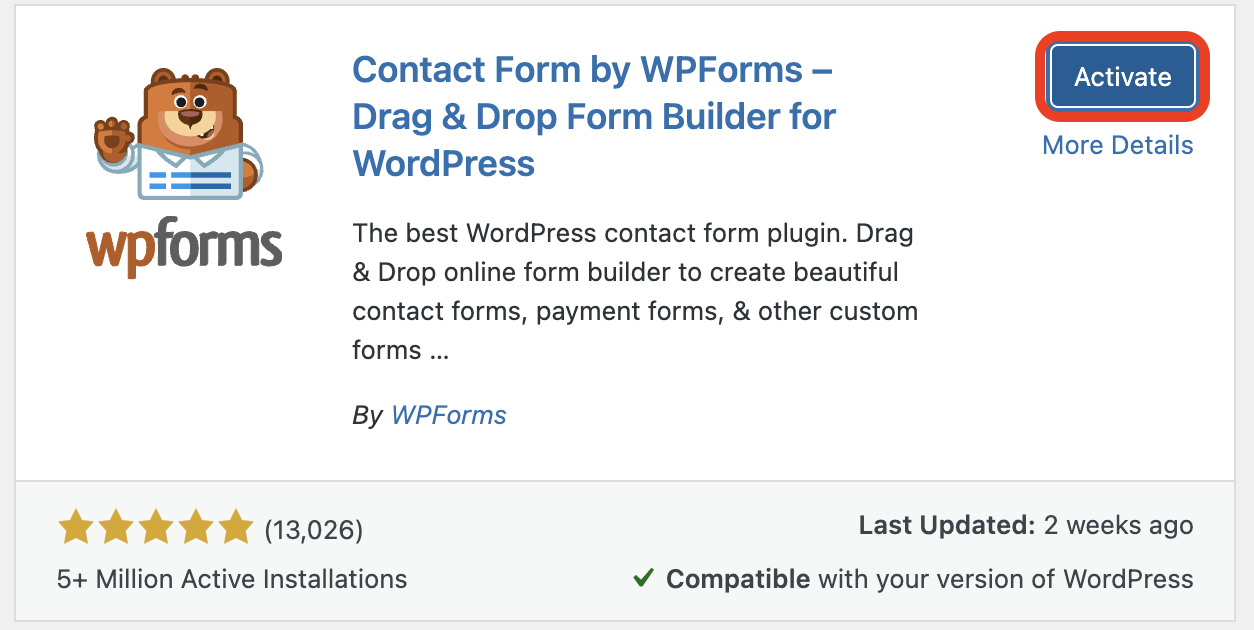
لهذا ، سيكون عليك تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. من هناك ، انتقل إلى الإضافات> إضافة جديد وابحث عن WPForms.
انقر فوق الزر I nstall Now ثم الزر Activate لتثبيت المكون الإضافي وتنشيطه.

الآن ، ستحصل على WPForms Lite ، والذي يسمح لك بإنشاء نماذج اتصال بسيطة. يمكنك الترقية إلى WPForms Pro ، الإصدار المدفوع مع ميزات محسنة إذا لزم الأمر.
أنت الآن جاهز لإنشاء نموذج اتصال في WordPress.
- قم بإنشاء نموذج جهة اتصال باستخدام WPForms
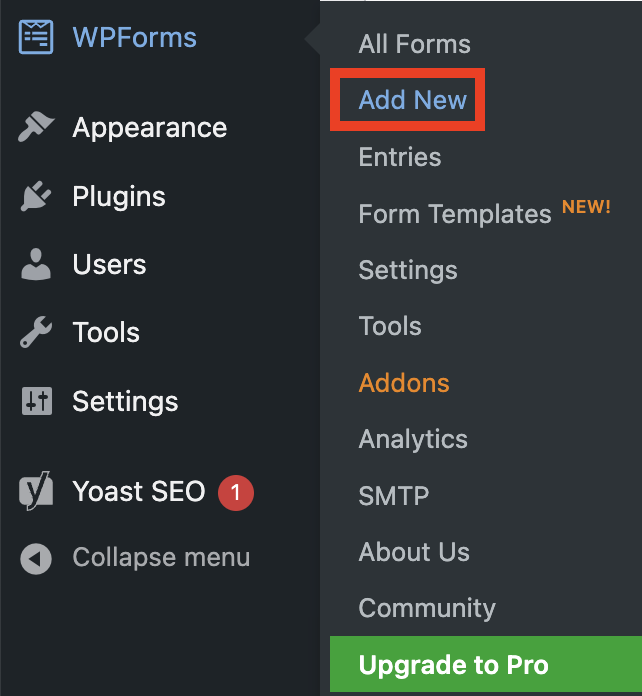
يمكنك الآن العثور على قائمة WPForms في لوحة المعلومات . انتقل إلى WPForms وانقر فوق إضافة جديد .

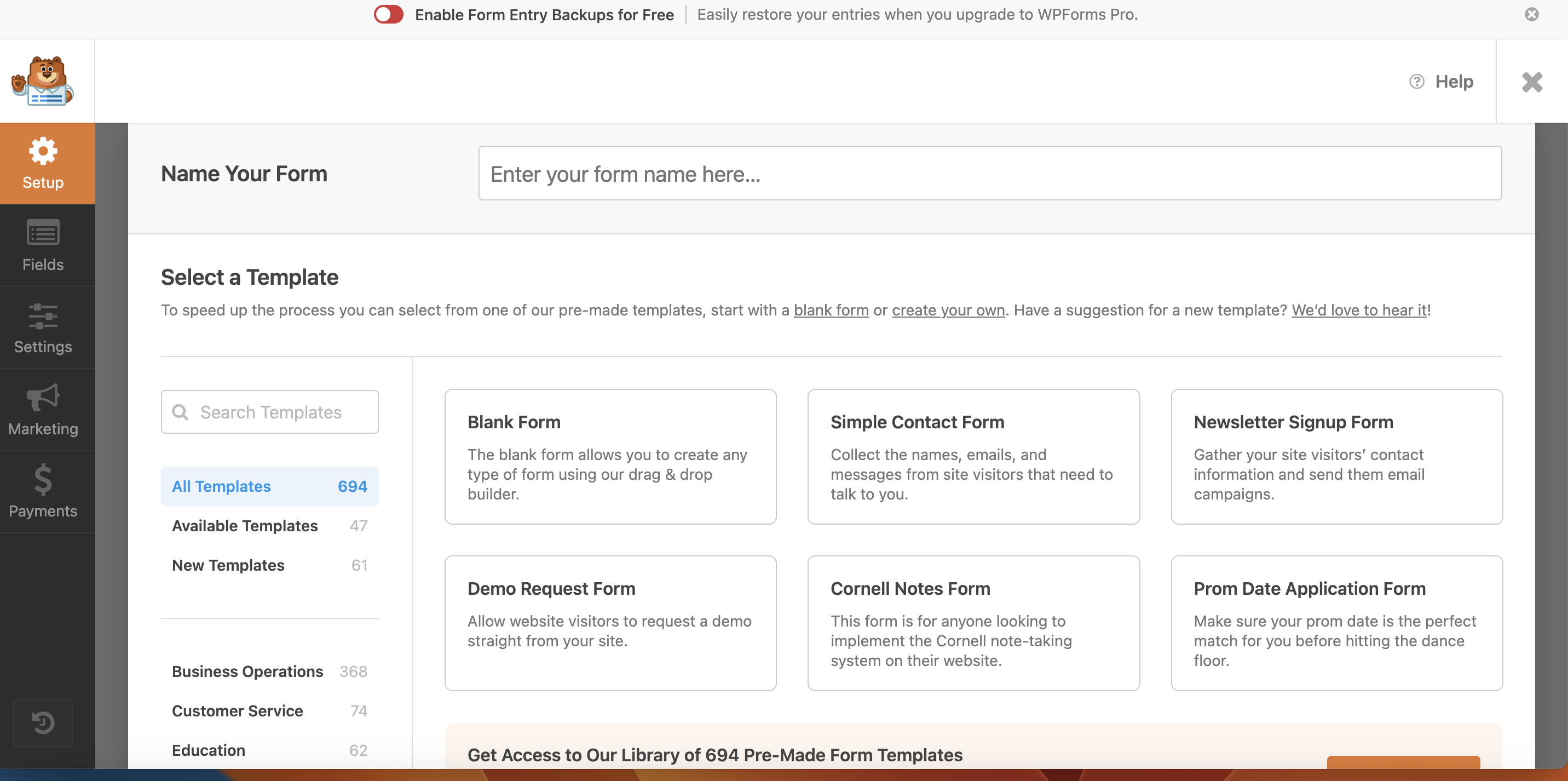
سيتم نقلك الآن إلى مكتبة قوالب منشئ النماذج بالسحب والإفلات في WPForms.

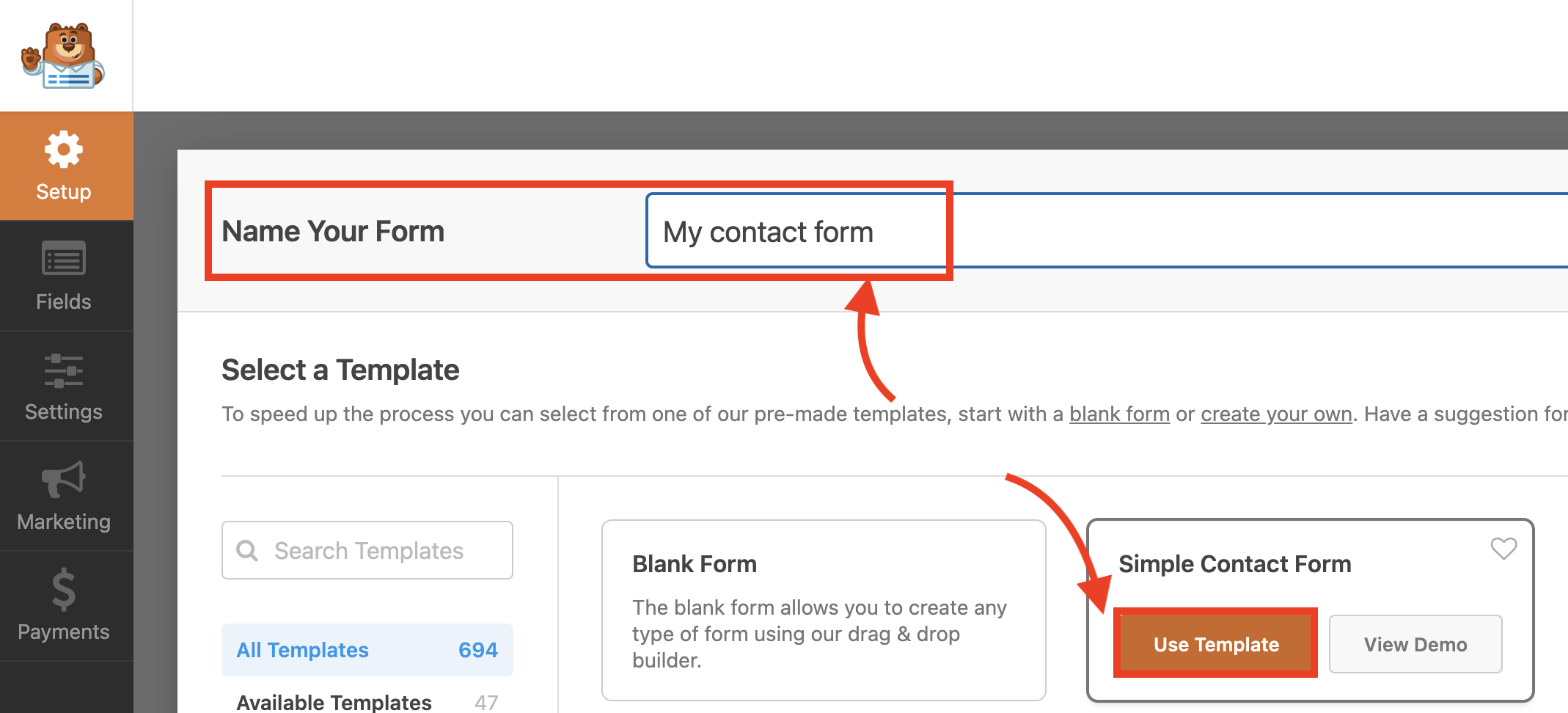
تابع عن طريق تسمية نموذج الاتصال الخاص بك واختيار النموذج المطلوب. يمكنك إما البدء بقالب معد مسبقًا أو نموذج فارغ. ما عليك سوى النقر فوق الزر "استخدام النموذج" لبدء إنشاء نموذج الاتصال الخاص بك.

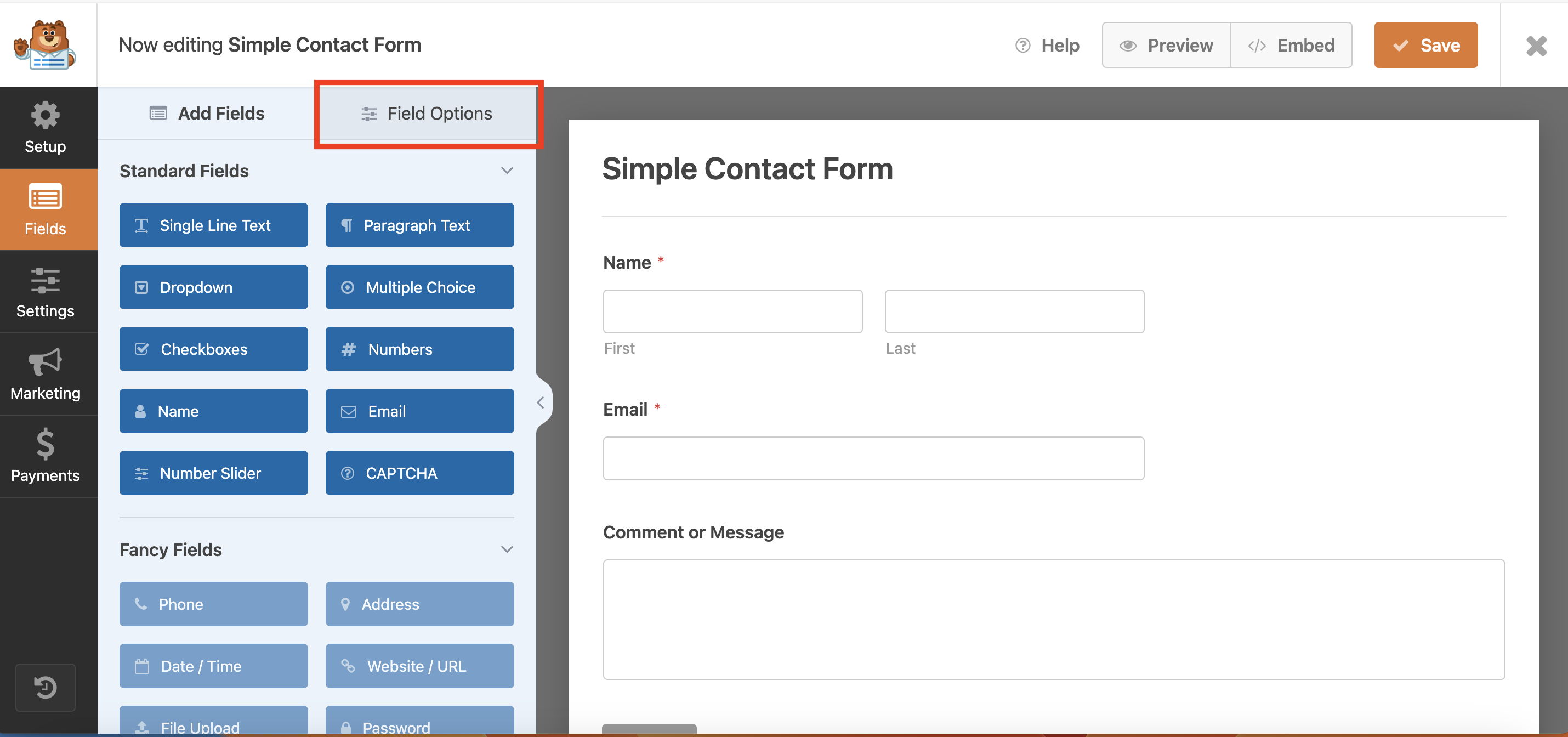
سيؤدي النقر فوق الزر استخدام القالب إلى نقلك إلى القالب المقابل ، إلى جانب لوحة خيارات الحقل على اليسار ، والتي يمكن استخدامها للتحرير وإجراء التغييرات.

يمكنك إجراء تغييرات على النموذج إما عن طريق السحب والإفلات أو النقر فقط على الحقول المطلوبة المتوفرة في "خيارات الحقل" . يمكنك الاختيار من بين أنواع الحقول المختلفة مثل القوائم المنسدلة ومربعات الاختيار وأزرار الاختيار وما إلى ذلك. يمكنك حتى استخدام الماوس لسحب وإسقاط وتغيير ترتيب الحقول في النموذج.

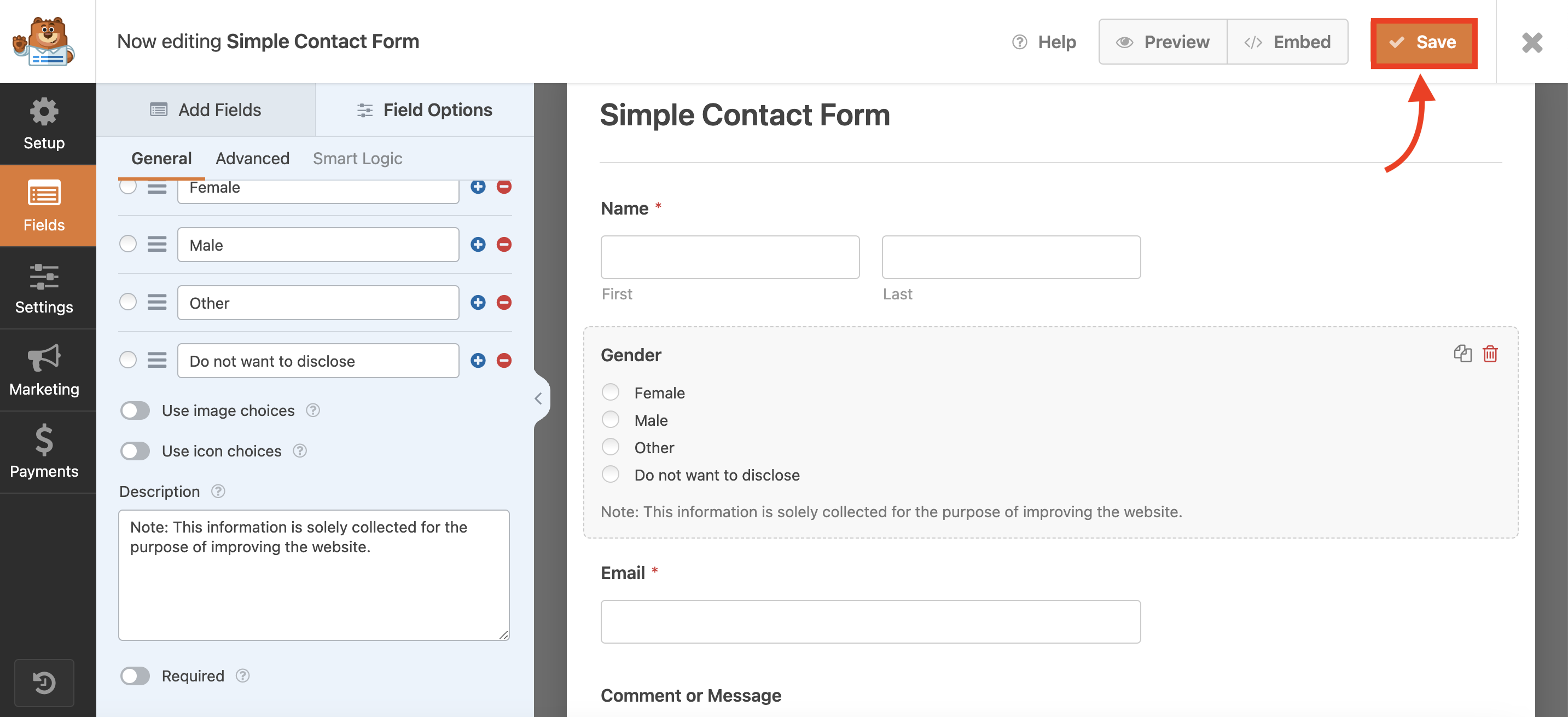
أضف الحقول الضرورية وخصص كل منها بالضغط عليها وتعديل الإعدادات على الجانب الأيسر. بمجرد الانتهاء ، انقر فوق الزر حفظ لحفظ التغييرات الخاصة بك.
الآن وقد أصبح نموذج الاتصال الخاص بك جاهزًا ، يوصى بإعداد رسالة تأكيد لزوار موقع الويب الذين يرسلون النموذج.
- قم بإنشاء رسالة تأكيد
يمكن أن تكون رسالة التأكيد رسالة شكر للإقرار بإرسال النموذج.
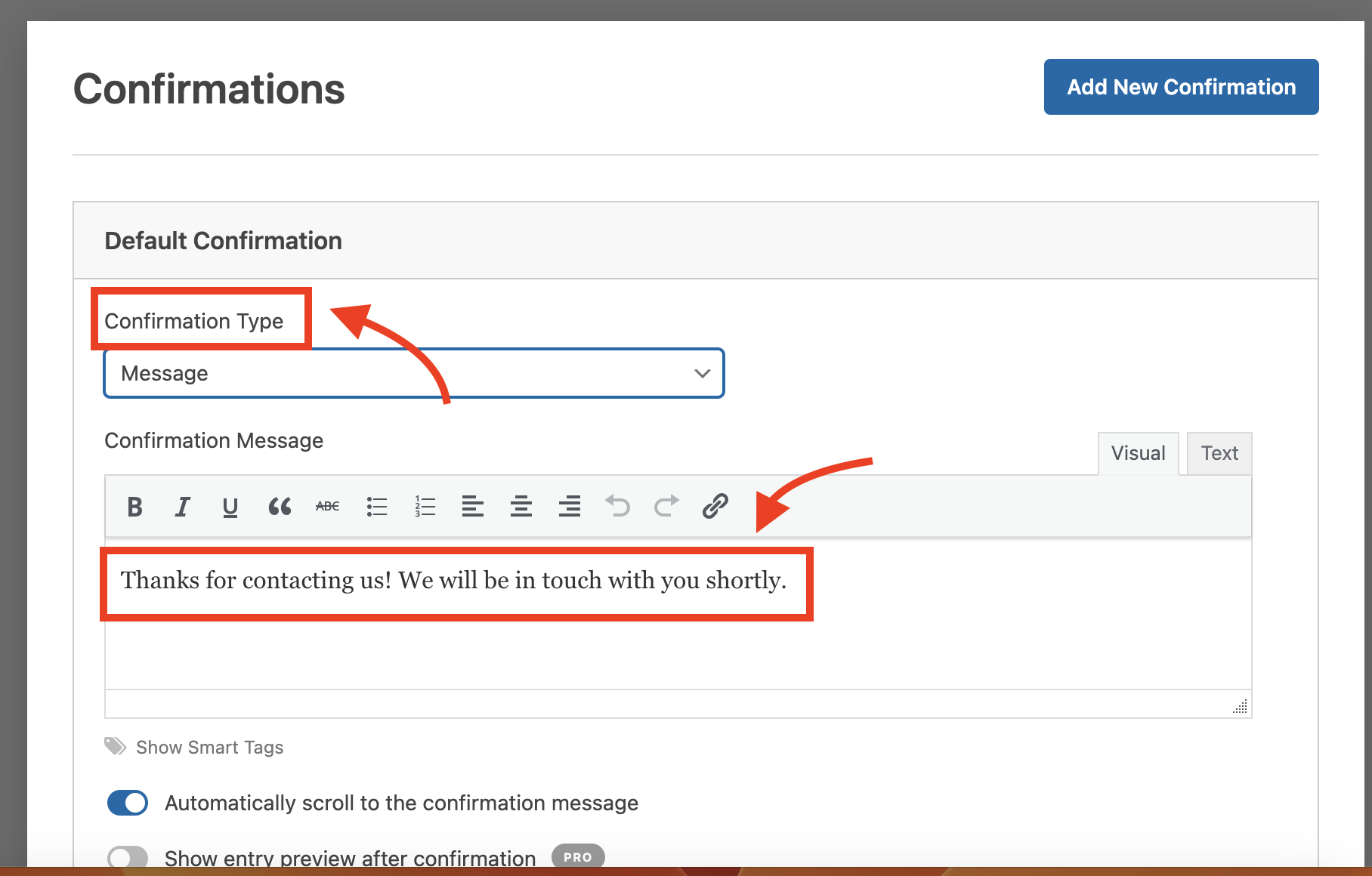
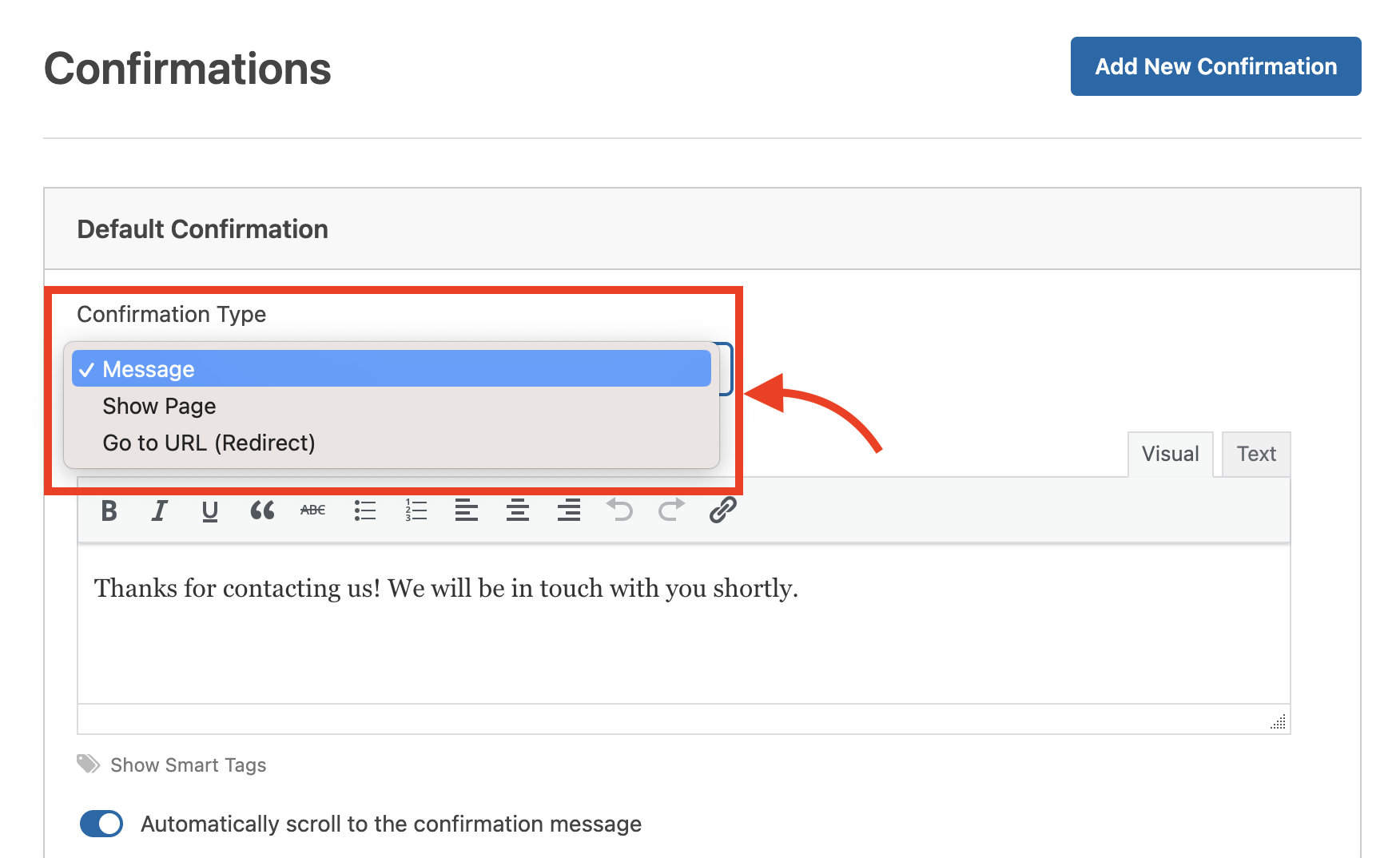
لإنشاء هذا ، انقر فوق علامة التبويب " الإعدادات " في "منشئ النموذج" وانقر فوق علامة التبويب " التأكيد" في الخيارات المعروضة.ستحصل على ثلاثة خيارات في القائمة المنسدلة "نوع التأكيد": " الرسالة " و " إظهار الصفحة " و " الانتقال إلى عنوان URL". "

قد يعرض مربع الرسالة بالفعل رسالة افتراضية ، ولكن يمكنك تخصيصها حسب تفضيلاتك. يتوفر خيار "إظهار الصفحة" حصريًا في WPForms Pro ، وسيسمح لك تحديد هذا الخيار بعرض الصفحة المختارة التي تتضمن رسالة شكر مناسبة أو أي معلومات إضافية ترغب في عرضها.
بالإضافة إلى ذلك ، يمكنك إعادة توجيه الزوار إلى صفحة معينة دون عرض أي رسالة باستخدام خيار URL في القائمة المنسدلة.


تأكد من حفظ التغييرات بعد العرف
- إعداد نموذج الإخطار
بعد أن يرسل الزائر النموذج ، يعد إعداد الإشعارات أمرًا بالغ الأهمية للبقاء في حالة تأهب والاستجابة السريعة للاستفسارات أو العملاء المتوقعين أو عمليات إرسال النماذج المهمة.
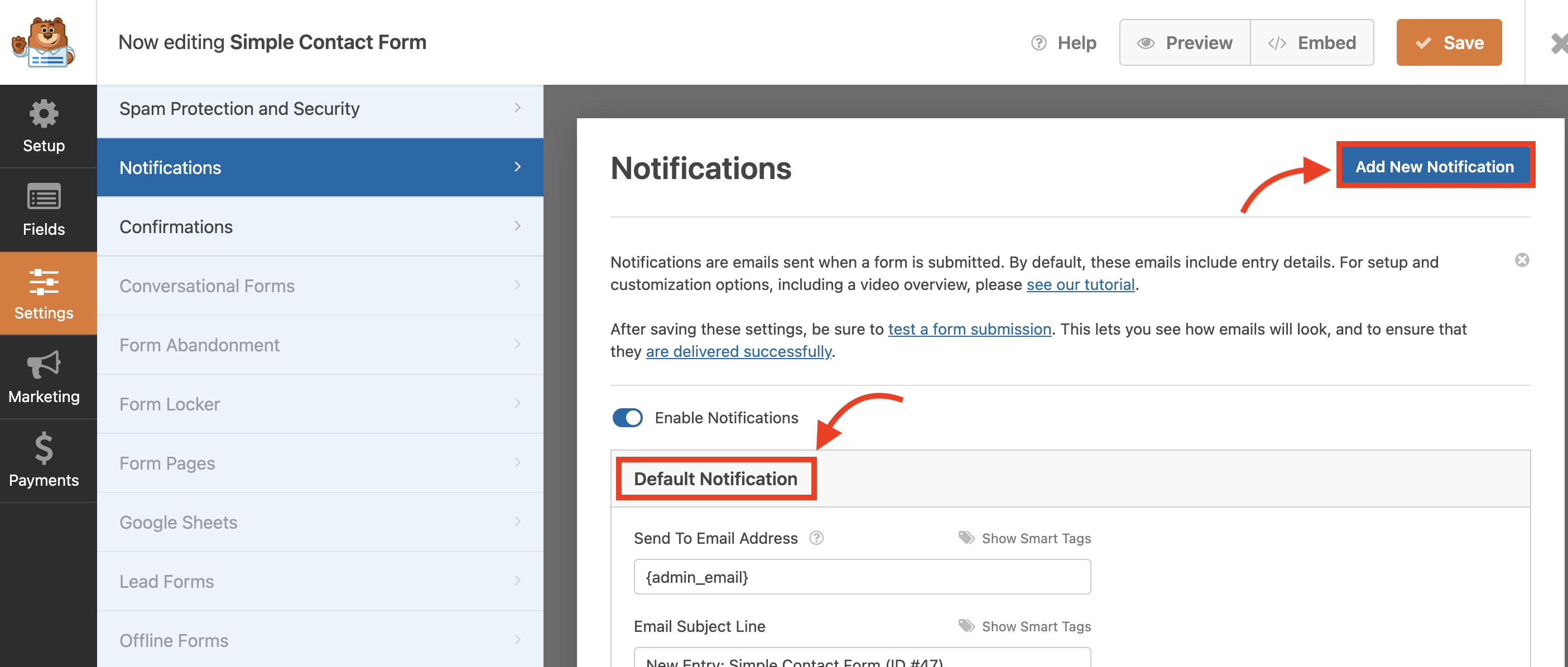
لإنشاء هذا ، انقر فوق علامة التبويب " الإعدادات " في "منشئ النموذج" وانقر فوق علامة التبويب "الإعلام" في الخيارات المعروضة.
بشكل افتراضي ، سيكون هناك بالفعل إشعار تم إعداده للبريد الإلكتروني للمسؤول. انقر فوقه لتعديله أو انقر فوق الزر " إضافة إشعار جديد " لإنشاء إشعار جديد والقيام بالتخصيص اللازم.

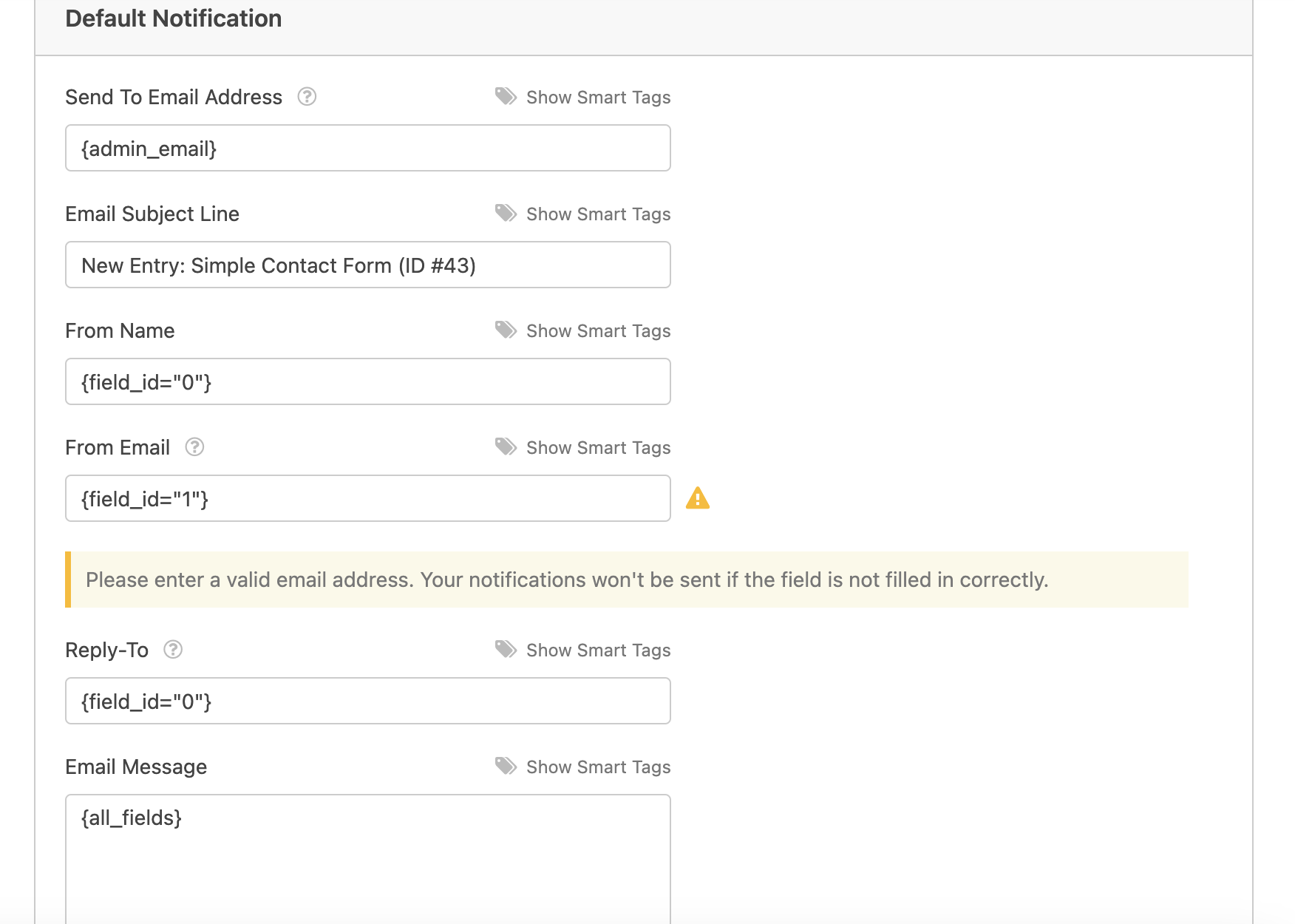
يمكنك تعديل جوانب مختلفة من إعلام البريد الإلكتروني ، بما في ذلك موضوع البريد الإلكتروني والمستلم (المستلمين) ومحتوى الرسالة وخيارات أخرى. يمكنك حتى تضمين أو استبعاد قيم حقل النموذج في إشعار البريد الإلكتروني عن طريق النقر فوق الزر "إظهار العلامات الذكية" واختيار حقول النموذج المطلوب تضمينها في رسالة البريد الإلكتروني.
يمكنك أيضًا تخصيص العديد من الإعدادات الأخرى لإشعار البريد الإلكتروني ، مثل عناوين البريد الإلكتروني "من الاسم" و "الرد على".

بمجرد الانتهاء من إعدادات إشعار البريد الإلكتروني ، انقر فوق الزر حفظ لحفظ النموذج. الآن ، سوف ترسل WPForms إشعارًا بالبريد الإلكتروني إلى المستلم (المستلمين) المحددين عندما يرسل المستخدم نموذج الاتصال.
- أضف نموذج الاتصال إلى موقع الويب الخاص بك
انت على وشك الوصول! الآن ، لتضمين نموذج الاتصال في صفحة أو منشور ، قم بإنشاء صفحة جديدة أو تحرير صفحة موجودة.
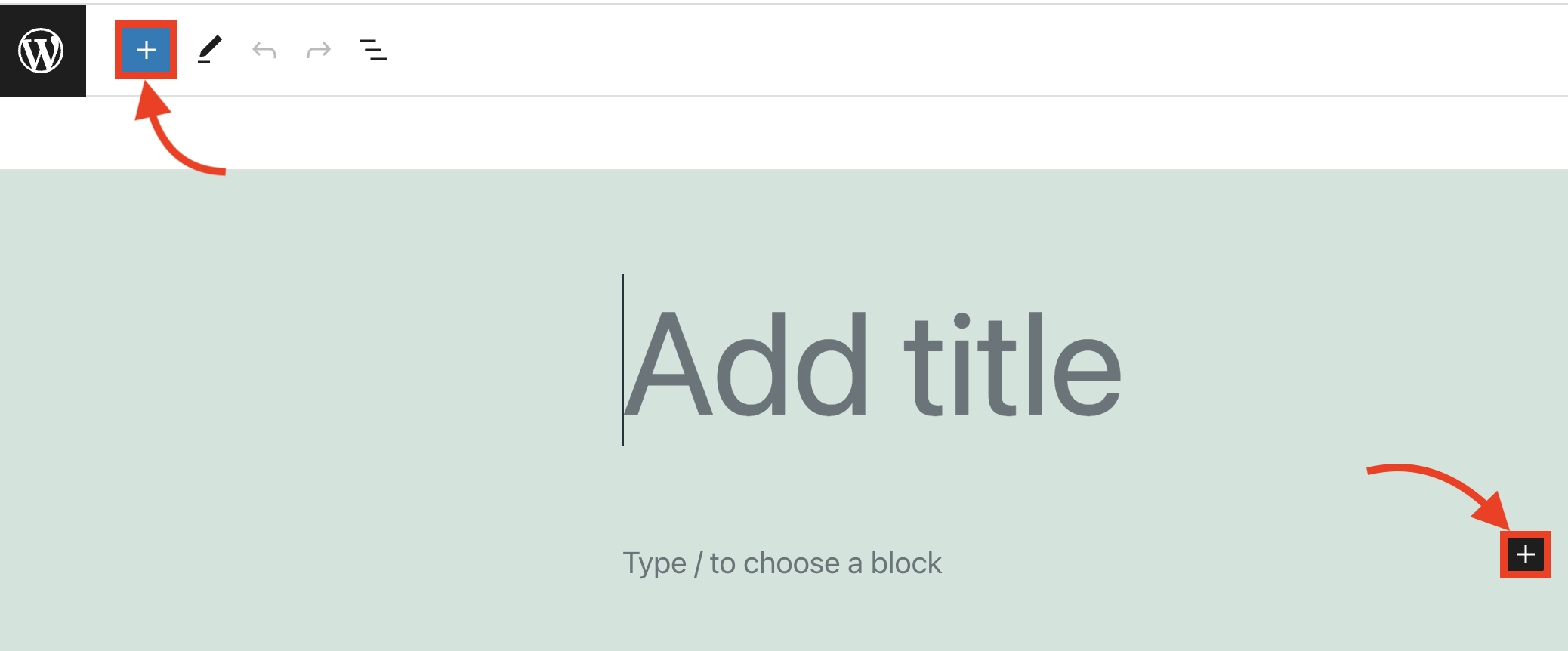
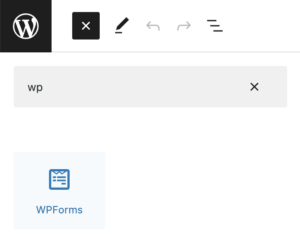
لإنشاء صفحة نموذج اتصال منفصلة ، انتقل إلى خيار الصفحات في لوحة المعلومات واختر إضافة جديد . ثم ، انقر فوق رمز علامة الجمع في الصفحة الجديدة وابحث عن WPForms .


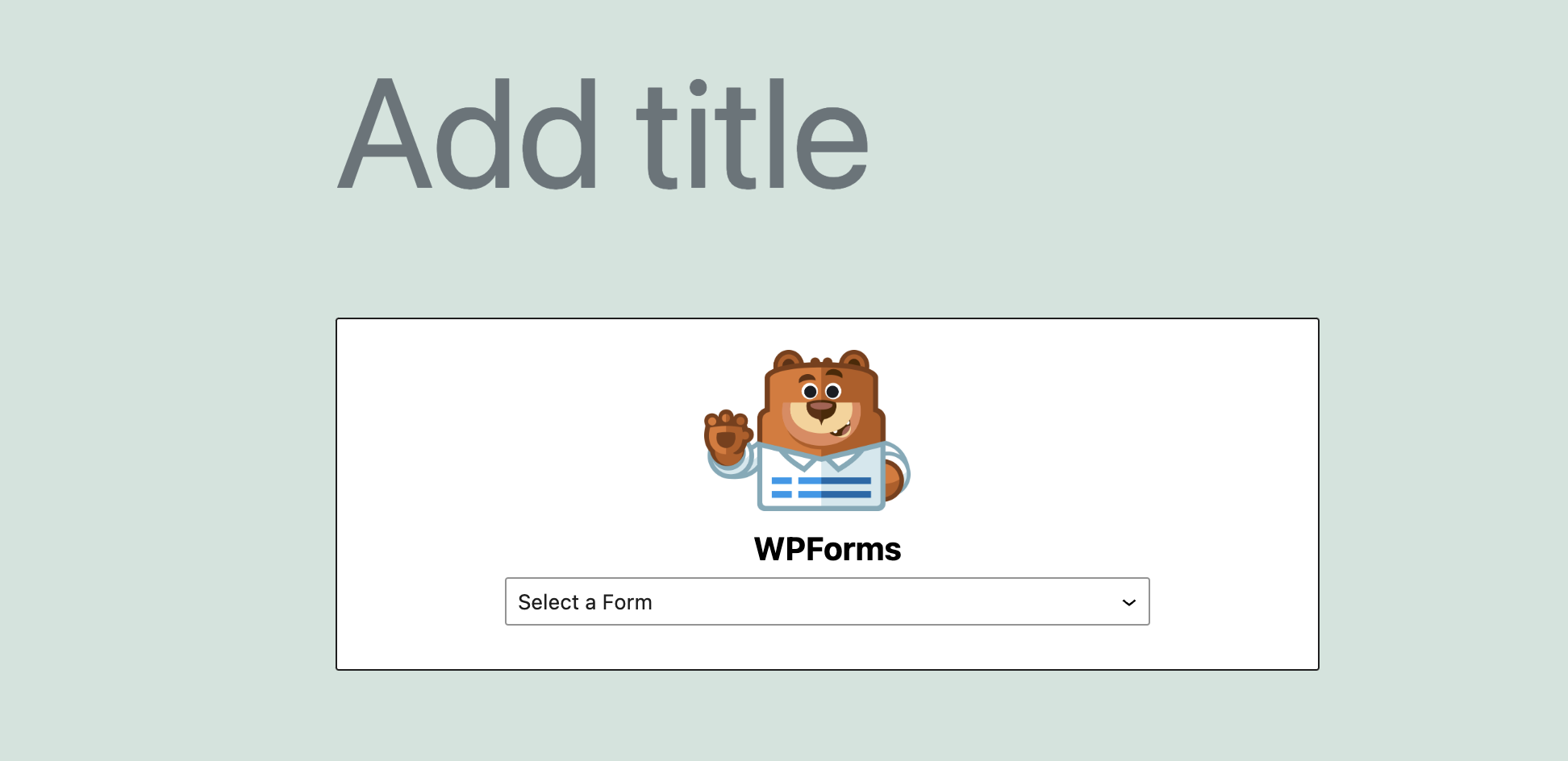
سترى الآن كتلة WPForms بقائمة منسدلة في منطقة المحتوى بصفحتك. اختر النموذج الذي قمت بإنشائه مسبقًا من الخيارات المتاحة ، ثم قم بتحديث الصفحة.

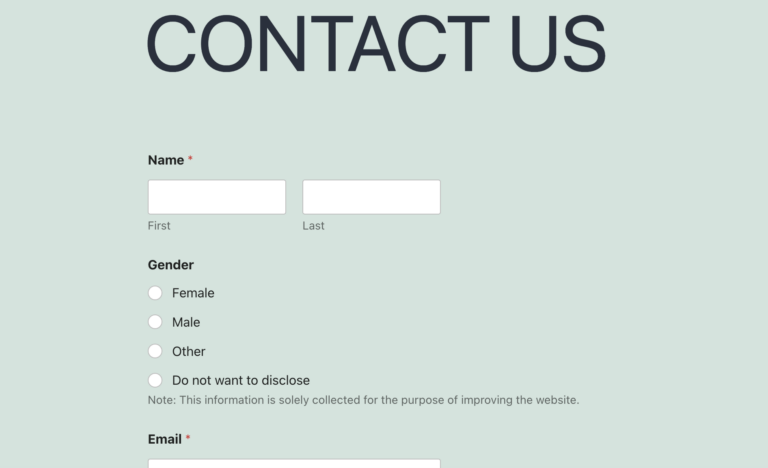
قم بمعاينة موقع الويب الخاص بك أو قم بزيارة الصفحة حيث قمت بتضمين النموذج لمشاهدته أثناء العمل. قد يبدو مثل هذا:

رائع! لقد قمت الآن بإنشاء صفحة نموذج اتصال!
يمكنك أيضًا إضافة عنصر واجهة مستخدم لنموذج جهة اتصال WPForms عن طريق إضافته ببساطة إلى المنشور المطلوب بالنقر فوق أيقونة Plus> Widgets> WPForms وتحديد النموذج المفضل من القائمة المنسدلة.
تحديد موقع النماذج المقدمة
لا يحتوي الإصدار غير المدفوع من WPForms على نظام إدارة دخول مضمن مثل الإصدار الكامل من WPForms. لذلك ، سيتعين عليك التحقق من عنوان البريد الإلكتروني المرتبط بحساب مسؤول WordPress الخاص بك أو عنوان البريد الإلكتروني المخصص. سيتم إرسال الرسائل المرسلة من خلال نموذج الاتصال إلى عناوين البريد الإلكتروني هذه.
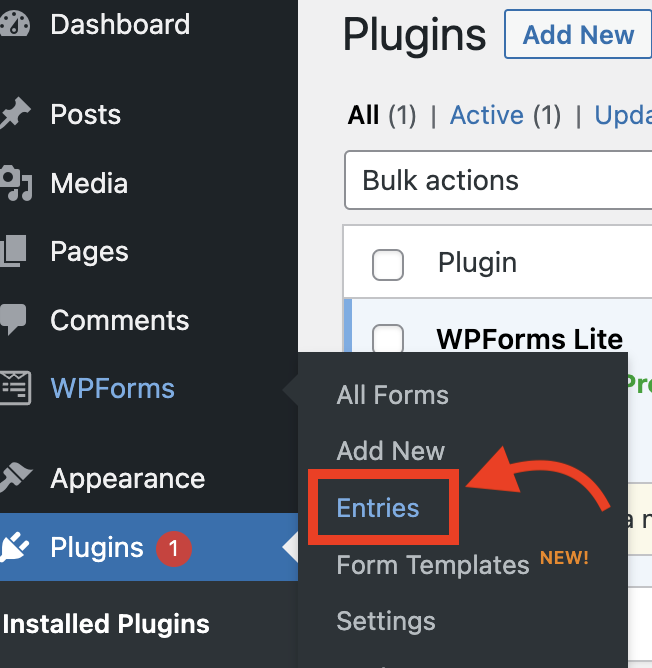
ومع ذلك ، توفر النسخة المدفوعة طريقة عرض إدخال في لوحة معلومات WordPress. للوصول إلى هذا ، قم بتسجيل الدخول إلى منطقة مسؤول WordPress الخاصة بك وانتقل إلى WPForms> Entries . ستجد هناك قائمة بإرسالات النماذج ، بما في ذلك الرسائل المرسلة من خلال نموذج الاتصال.

الفكر النهائي
يعد إنشاء نموذج اتصال على WordPress عملية بسيطة يمكن أن تعزز بشكل كبير وظائف موقع الويب الخاص بك وتجربة المستخدم. من خلال الخطوات المذكورة أعلاه ، يمكنك بسهولة إنشاء نموذج اتصال وتخصيصه باستخدام WPForms. تذكر أن نموذج الاتصال يوفر طريقة ملائمة للزوار للتواصل معك مع إبقائهم مشاركين في موقعك.
من خلال القدرة على الحصول على معلومات قيمة والتواصل بشكل فعال مع جمهورك ، يعد نموذج الاتصال المصمم جيدًا ضروريًا لأي موقع ويب WordPress. ابدأ في إنشاء نموذج الاتصال الخاص بك اليوم وانتقل بموقعك إلى المستوى التالي من تفاعل المستخدم وراحته.
- هل كان هذا مفيدا ؟
- نعم / لا
