كيفية إنشاء تسجيل دخول مستخدم WordPress مخصص وتسجيله وملفه الشخصي
نشرت: 2023-07-05إذا كان لديك موقع WordPress ، فقد تفكر في إنشاء صفحات تسجيل دخول وتسجيل مخصصة للمستخدم لجمع المزيد من المعلومات. على سبيل المثال ، قد تطلب من المستخدمين تحديد مواقعهم أو إرسال سيرة ذاتية مختصرة . ومع ذلك ، ربما تتساءل عن كيفية القيام بذلك دون لمس سطر من التعليمات البرمجية.
لحسن الحظ ، يمكنك استخدام البرنامج المساعد لتسجيل مستخدم WordPress مثل Profile Builder Pro. يمكّنك هذا من تخصيص نماذج تسجيل الدخول والتسجيل بسهولة. كما يمنحك مزيدًا من التحكم في ملف تعريف المستخدم.
في هذا المنشور ، سنلقي نظرة فاحصة على سبب رغبتك في تخصيص تسجيل دخول مستخدم WordPress ، والتسجيل ، ونماذج الملف الشخصي. بعد ذلك ، سنوضح لك كيفية القيام بهذه الخطوة خطوة باستخدام Profile Builder Pro. هيا بنا نبدأ!
لماذا قد ترغب في إنشاء تسجيل دخول مستخدم مخصص وتسجيل وملف تعريف
بشكل افتراضي ، يعد تسجيل مستخدم WordPress وتسجيل الدخول ونماذج الملف الشخصي أساسية للغاية. الشيء نفسه ينطبق على نماذج WooCommerce:

يمكن أن تقدم هذه النماذج نقطة انطلاق جيدة ، ولكن بصفتك صاحب عمل ، قد تكون مهتمًا بمعرفة المزيد عن جمهورك. على سبيل المثال ، يمكن أن يساعدك جمع معلومات مثل موقعهم ولغتهم على تحسين جهودك التسويقية لاستهداف تلك المجموعة السكانية المحددة.
بالإضافة إلى ذلك ، قد ترغب في تأمين النماذج الخاصة بك باستخدام المصادقة الثنائية (2FA). سيساعد هذا في منع الجهات الضارة من التسلل إلى موقعك.
هناك طرق أخرى يمكنك من خلالها تخصيص صفحة تسجيل الدخول أو التسجيل. على سبيل المثال ، يمكنك إعادة توجيه المستخدمين إلى صفحات معينة على موقعك بعد تسجيل الدخول أو التسجيل.
قد تأخذهم إلى أحدث منشوراتك أو صفحة البيع الخاصة بك. بهذه الطريقة ، يمكنك استخدام صفحة تسجيل الدخول الخاصة بك لجذب الانتباه إلى منتجات أو مقالات أو عروض معينة ، وجذب المزيد من التحويلات.
Profile Builder Pro هو البرنامج المساعد المثالي لإنشاء ملف تعريف مستخدم WordPress مخصص وتسجيل الدخول ونماذج التسجيل. حتى أنه يتيح لك تخصيص نماذجك بمنطق شرطي. هذا يعني أن الحقول التي يراها المستخدمون ستعتمد على تفضيلاتهم واختياراتهم.
سوف نستكشف هذه الميزات بمزيد من التفصيل في القسم التالي.
كيفية إنشاء تسجيل دخول وتسجيل وملف تعريف مستخدم WordPress مخصص
الآن ، دعنا نلقي نظرة على كيفية تخصيص تسجيل دخول مستخدم WordPress والتسجيل ونماذج الملف الشخصي.
الخطوة 1: قم بتثبيت Profile Builder Pro
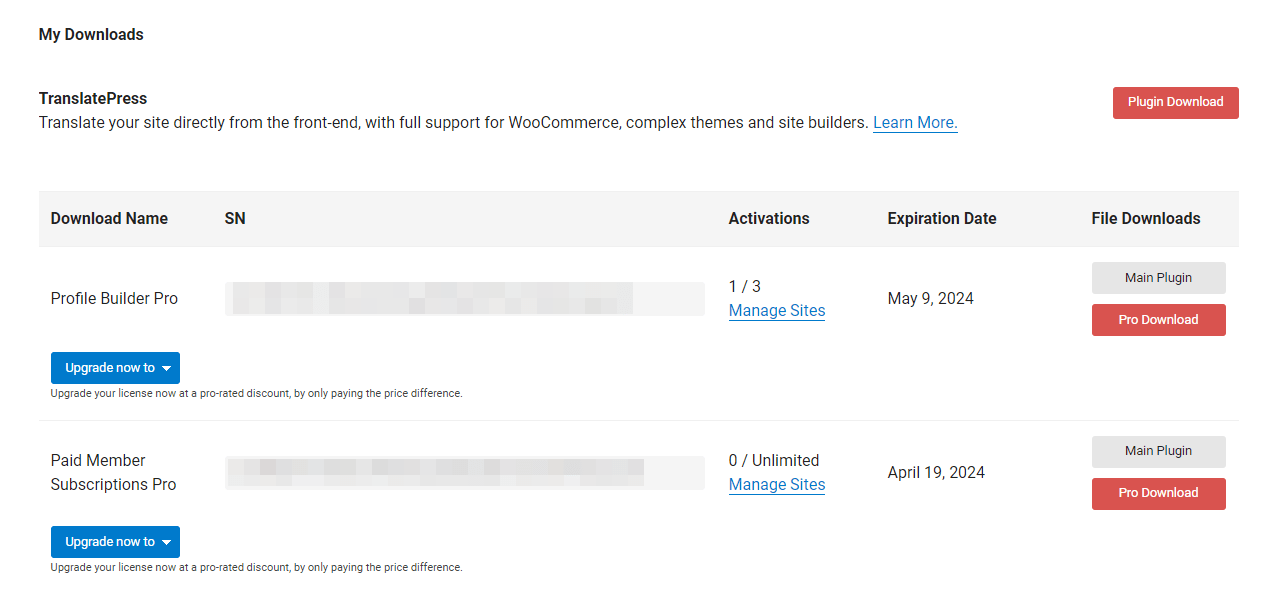
أولاً ، ستحتاج إلى شراء المكون الإضافي Profile Builder Pro. بعد ذلك ، قم بتسجيل الدخول إلى حسابك وانتقل إلى التنزيلات . ستجد هنا ملفات المكون الإضافي الذي اشتريته للتو:

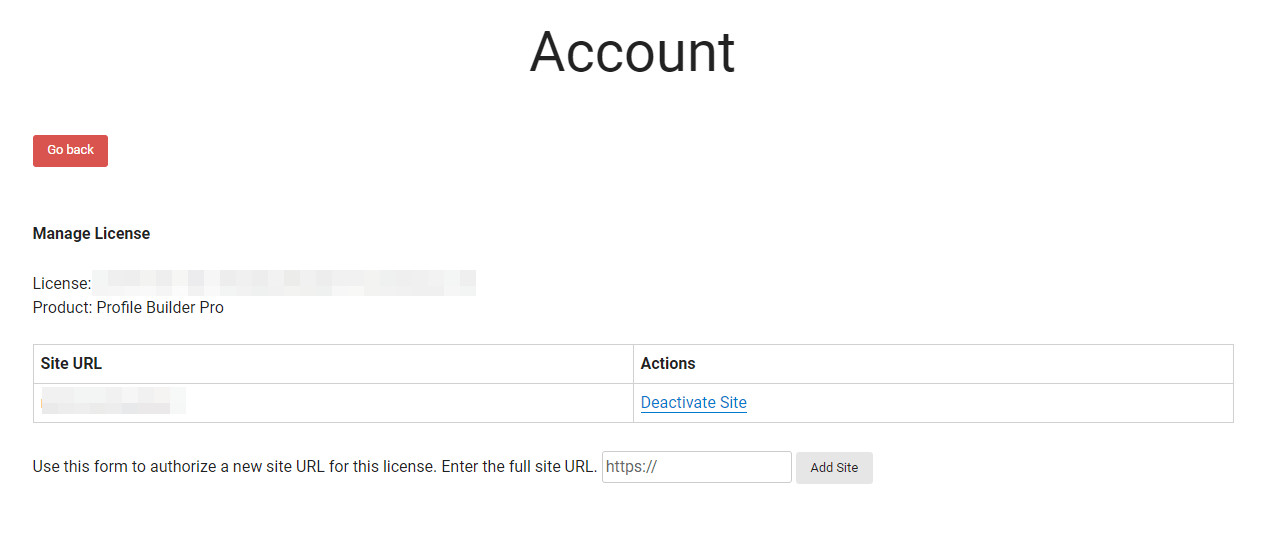
قم بتنزيل المكوّنات الإضافية الرئيسية و Pro لحفظ الملف على جهاز الكمبيوتر الخاص بك. بعد ذلك ، حدد إدارة المواقع وأدخل عنوان URL الخاص بالموقع الذي تريد تنشيط المكون الإضافي عليه:

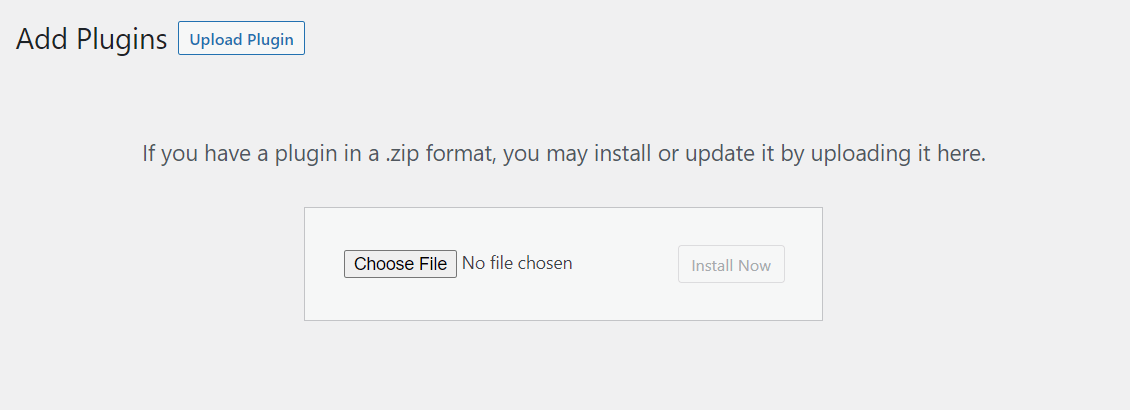
الآن ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى Plugins → Add New . ثم ، انقر فوق الزر تحميل البرنامج المساعد واختر الملفات التي قمت بتنزيلها واحدًا تلو الآخر:

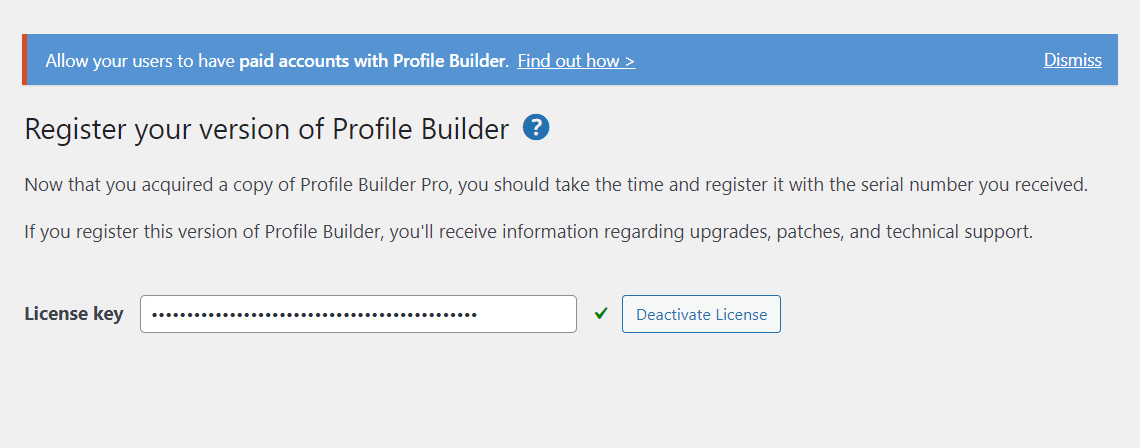
حدد التثبيت الآن ، متبوعًا بالتنشيط . يجب أن تشاهد الآن Profile Builder في قائمة لوحة المعلومات الخاصة بك. اضغط عليها وانتقل إلى تسجيل الإصدار . هنا ، ستحتاج إلى إدخال مفتاح الترخيص للمكوِّن الإضافي الخاص بك:

ستجد مفتاح الترخيص في حساب Profile Builder الخاص بك. بمجرد تنشيطه ، يمكنك البدء في العمل على صفحات تسجيل الدخول والتسجيل الخاصة بك.
يمكن لـ Profile Builder Pro إنشاء صفحات النموذج تلقائيًا نيابة عنك:

كل ما عليك فعله هو النقر فوق إنشاء صفحة نموذج ، وسيضيف تسجيل دخول مستخدم WordPress ، والتسجيل ، ونماذج الملف الشخصي إلى الصفحات المعنية. بعد ذلك ، سنوضح لك كيفية تكوين هذه النماذج وتخصيصها.
الخطوة 2: تكوين نماذج WordPress الخاصة بك
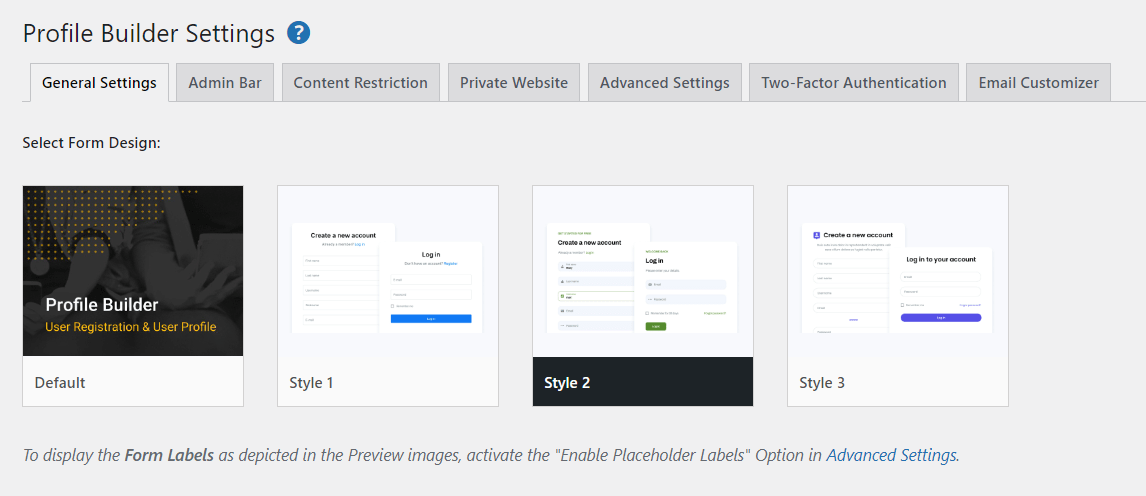
لنبدأ بتهيئة بعض الإعدادات لنماذج WordPress الخاصة بك. انتقل إلى Profile Builder → Settings وحدد تصميم النموذج:

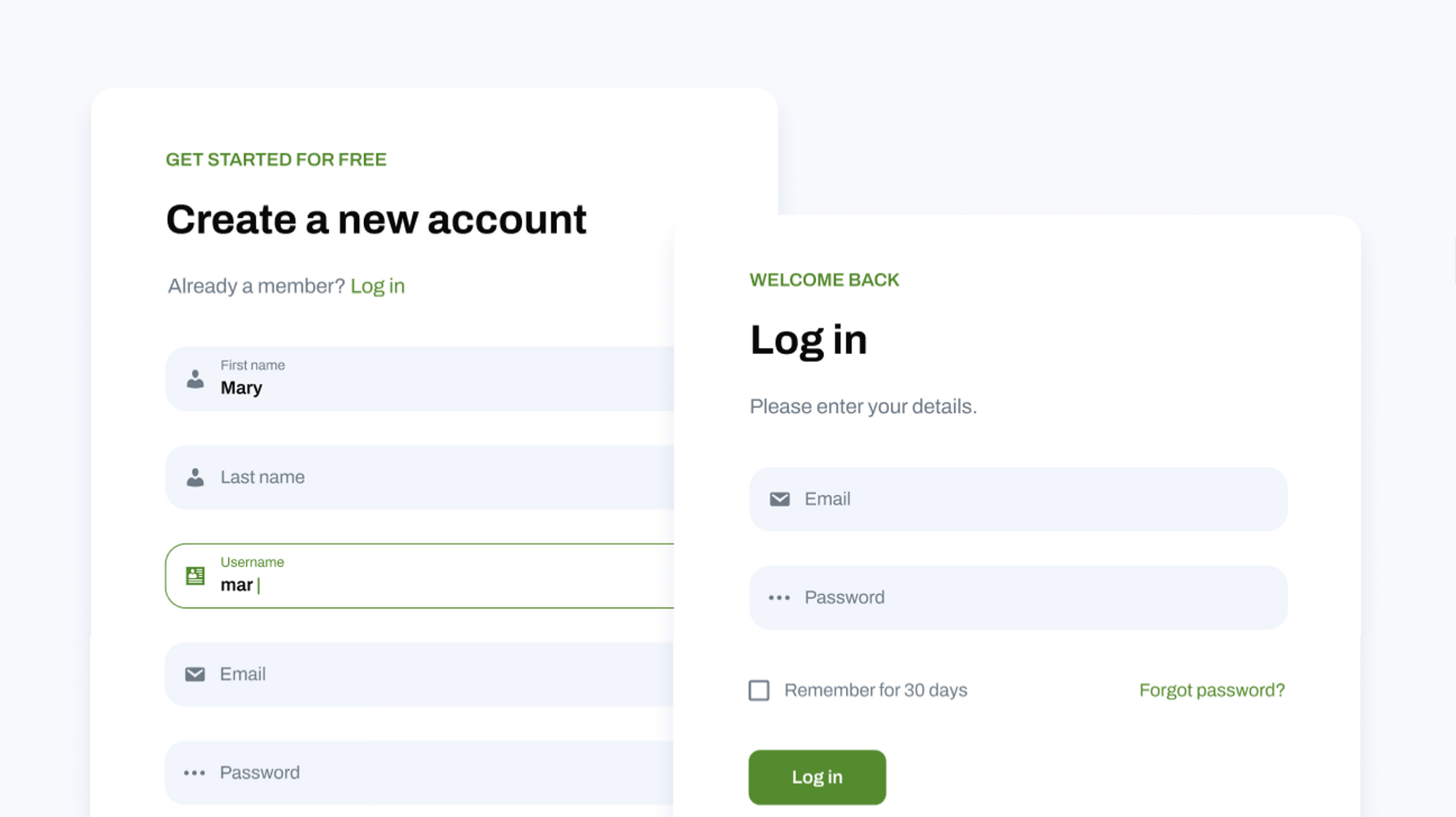
على سبيل المثال ، يمكنك اختيار النمط 2 كنمط النموذج الخاص بك وستبدو نماذج المستخدم الأمامية كما يلي:

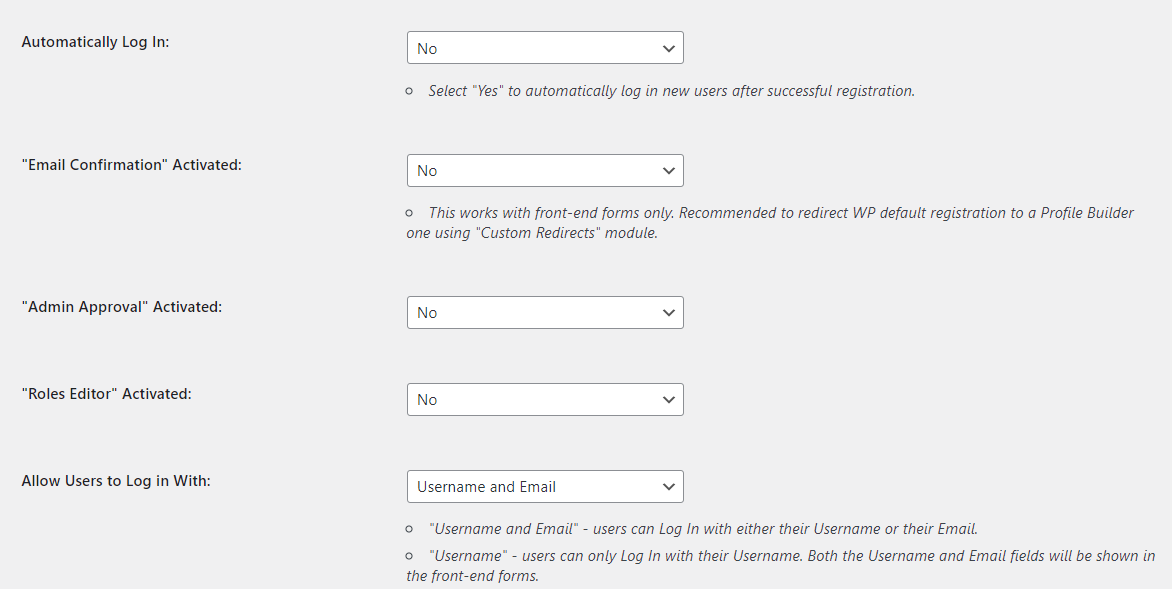
بعد ذلك ، يمكنك تكوين بعض الإعدادات لصفحات تسجيل الدخول والتسجيل الخاصة بك. على سبيل المثال ، يمكنك تسجيل دخول المستخدمين الجدد تلقائيًا بعد التسجيل ، وتفعيل موافقة المسؤول على التسجيلات الجديدة ، والسماح للمستخدمين بتسجيل الدخول باستخدام اسم المستخدم أو البريد الإلكتروني الخاص بهم فقط:

يمكنك أيضًا فرض كلمات مرور قوية عن طريق تحديد حد أدنى للطول ومستوى القوة. بمجرد أن تصبح جاهزًا ، انقر فوق حفظ التغييرات .
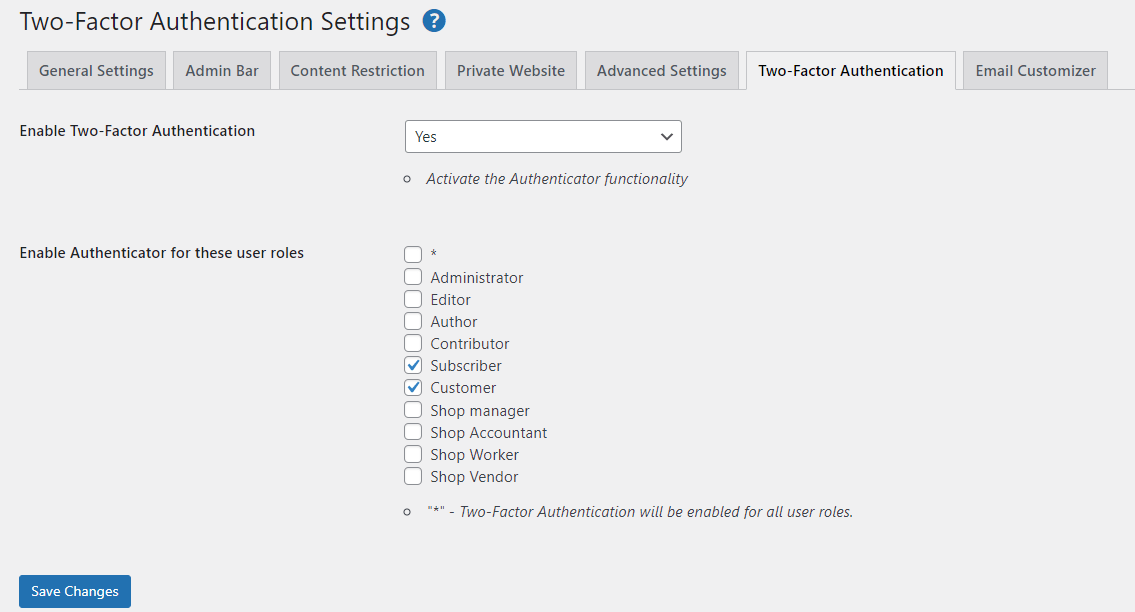
إذا كنت ترغب في جعل موقعك أكثر أمانًا ، فيمكنك الانتقال إلى علامة التبويب Two-Factor Authentication وتمكين هذه الميزة على موقعك. قد ترغب في تمكينه لمستخدمين محددين فقط ، مثل العملاء والمشتركين:

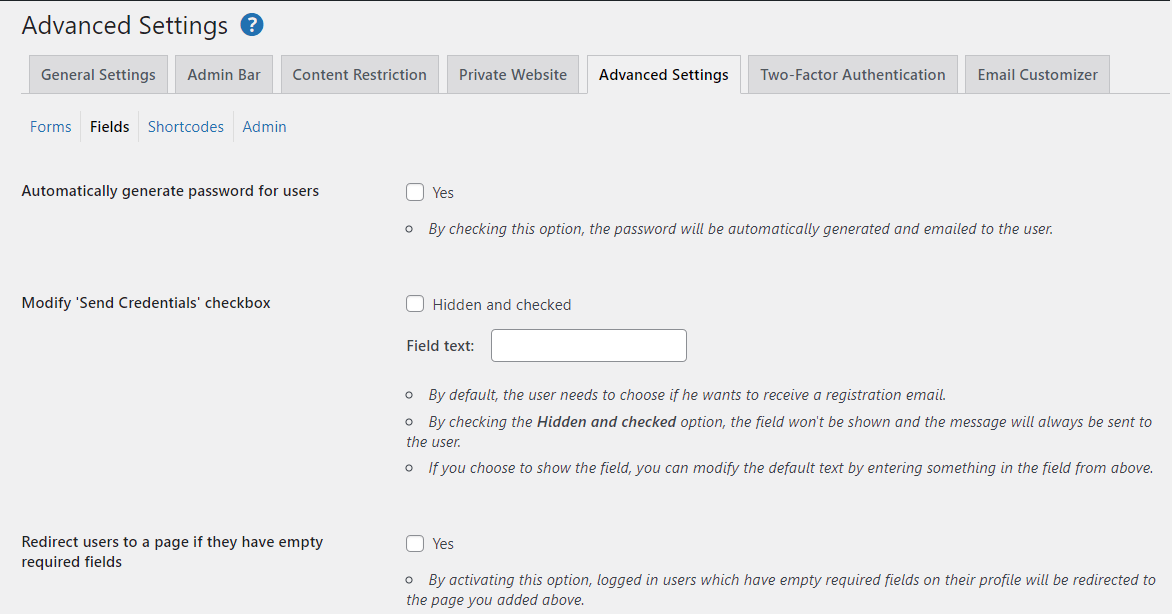
إذا انتقلت إلى الإعدادات المتقدمة ، فيمكنك تمكين المزيد من الميزات لنماذجك. على سبيل المثال ، إذا حددت علامة التبويب الحقول ، فسترى خيارًا لإنشاء كلمة مرور للمستخدمين تلقائيًا :

يمكنك أيضًا حظر استخدام كلمات معينة في الحقول ، ومنع المستخدمين من استخدام أسماء العرض الموجودة بالفعل ، والمزيد. خذ وقتك في استكشاف الإعدادات والخيارات المتاحة ، ولكن تذكر حفظ التغييرات قبل الانتقال إلى علامة تبويب أخرى.
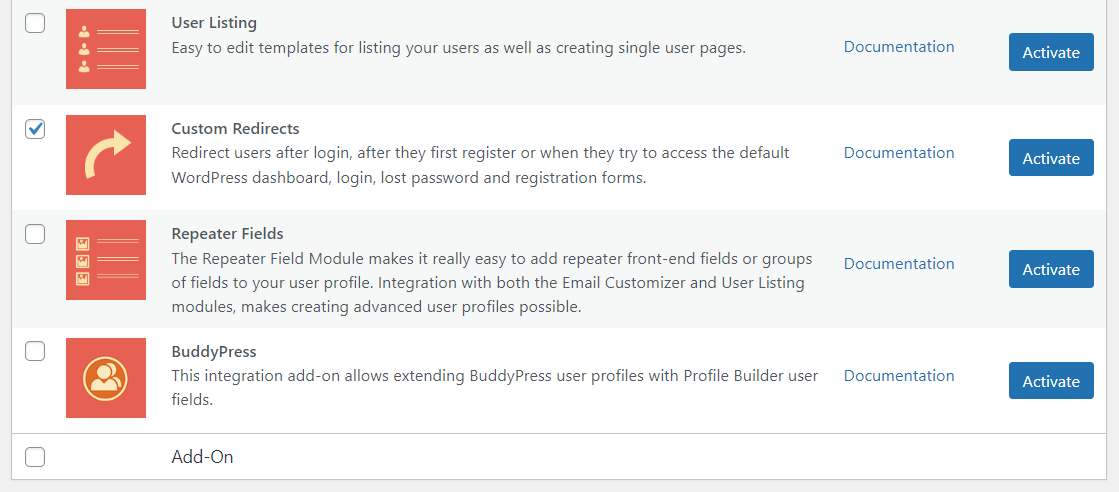
إذا كنت ترغب في توجيه المستخدمين إلى صفحة معينة بعد التسجيل أو تسجيل الدخول ، فستحتاج إلى تنشيط الوحدة ذات الصلة. انتقل إلى Profile Builder → Add-Ons وابحث عن Custom Redirects *. * حدد المربع المجاور له ثم اضغط على Activate :

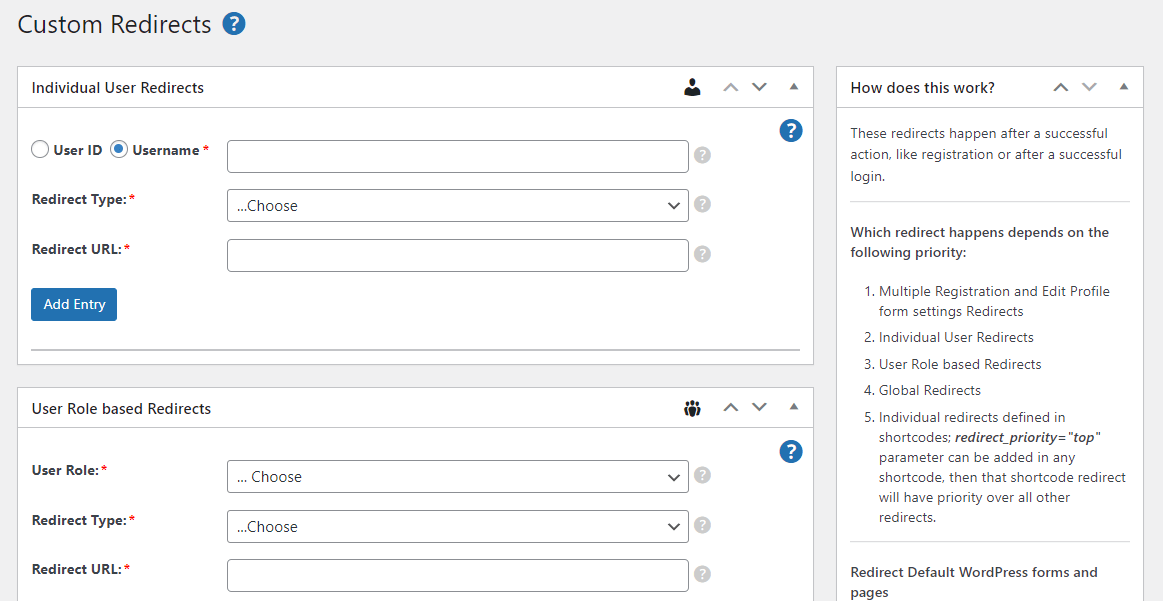
الآن ، انتقل إلى Profile Builder → Custom Redirects . كما قد تلاحظ ، يمكنك إعداد عمليات إعادة التوجيه للمستخدمين الفرديين أو وفقًا لدور المستخدم:

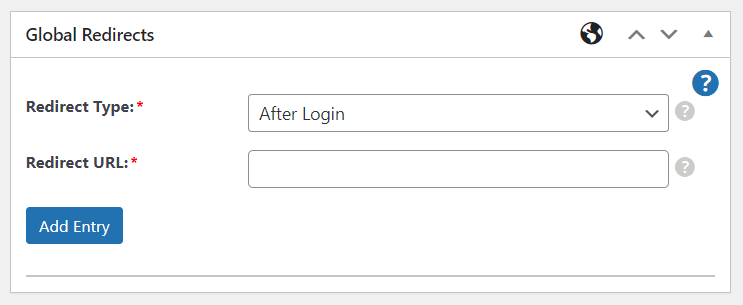
في حالتنا ، سنقوم بإعداد عمليات إعادة توجيه عالمية . ابدأ باختيار نوع إعادة التوجيه (مثل بعد تسجيل الدخول أو بعد التسجيل ):

بعد ذلك ، أدخل عنوان URL الذي تريد إعادة توجيه المستخدمين إليه ، وانقر فوق Add Entry . يمكنك إنشاء عمليات إعادة توجيه متعددة.
الخطوة 3: تخصيص حقول النموذج
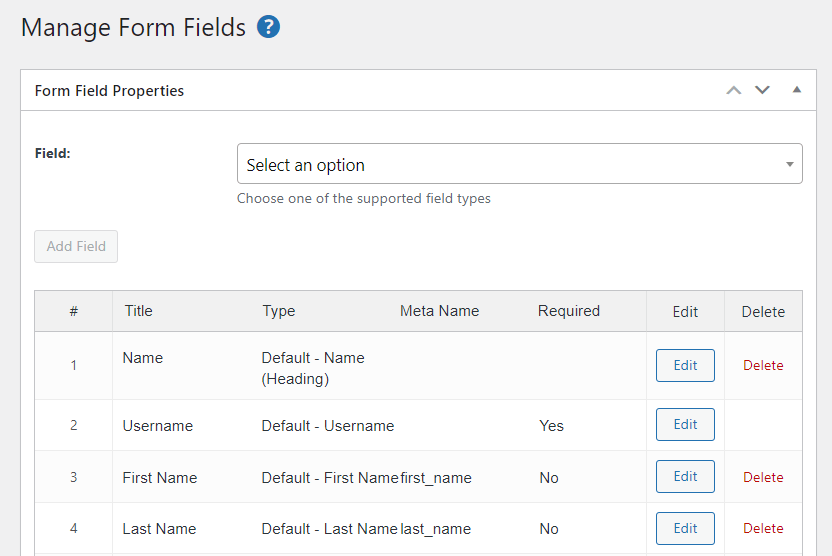
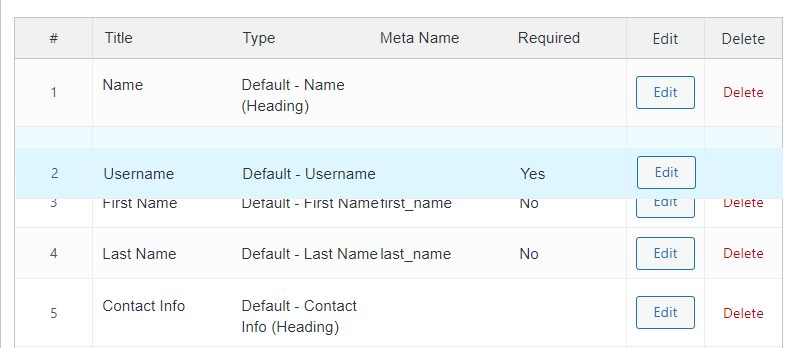
لتخصيص الحقول لنموذج تسجيل مستخدم WordPress الخاص بك ، انتقل إلى Profile Builder → Form Fields . هنا ، سترى قائمة الحقول التي يعرضها النموذج الخاص بك حاليًا:


يمكنك النقر فوق "تحرير" لتخصيص حقل فردي أو حذف لإزالته من النموذج. لإضافة حقل جديد ، استخدم القائمة المنسدلة لتحديد خيار.
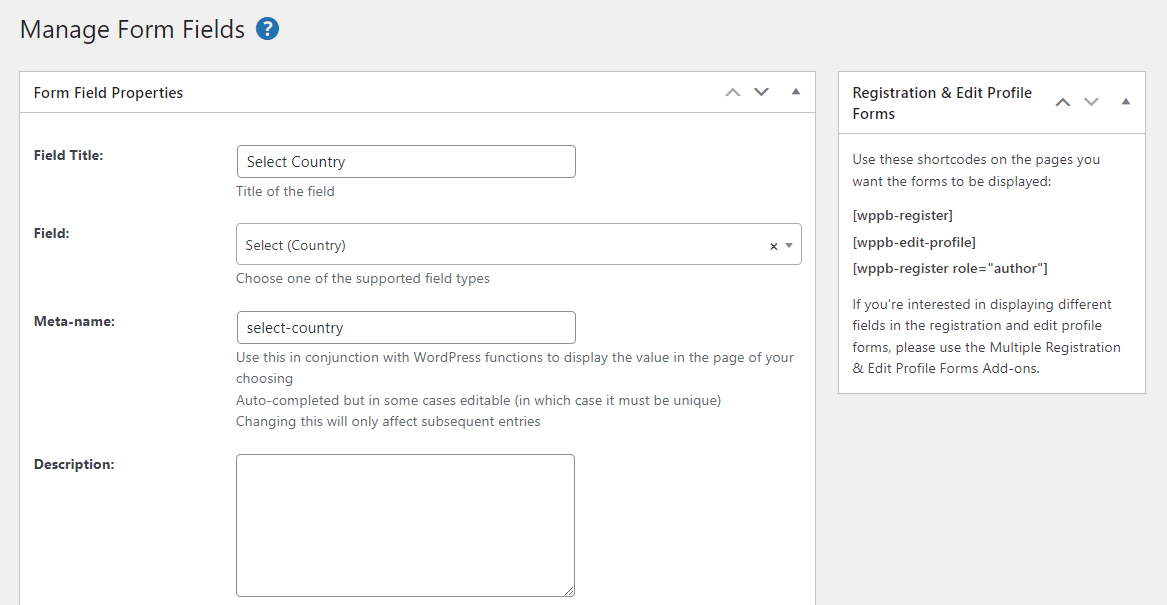
على سبيل المثال ، قد ترغب في مطالبة المستخدمين بتحديد بلدهم. سيطلب منك Profile Builder إدخال بعض التفاصيل حول هذا الحقل ، مثل العنوان واسم التعريف:

يمكنك حتى جعل هذا الحقل مطلوبًا. عندما تكون جاهزًا ، انقر فوق إضافة حقل . سيُضاف هذا الآن إلى نموذج تسجيل مستخدم WordPress الخاص بك.
في وقت سابق ، ذكرنا المنطق الشرطي. هذا عندما يتم عرض حقل للمستخدمين بناءً على المعلومات التي أدخلوها في الحقول السابقة.
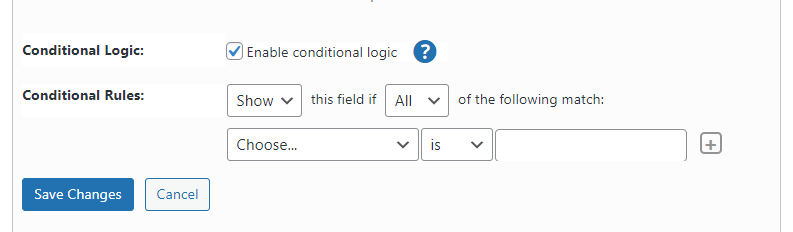
على سبيل المثال ، قد ترغب فقط في سؤال المستخدمين عن موقع الويب الخاص بهم إذا اختاروا الولايات المتحدة كبلدهم. للقيام بذلك ، انقر فوق الزر تحرير لحقل موقع الويب . بعد ذلك ، حدد مربع تمكين المنطق الشرطي :

باستخدام القائمة المنسدلة ، حدد الحقل الذي سيعتمد عليه هذا الإدخال (في حالتنا ، حدد البلد ) ، ثم حدد الإدخال (على سبيل المثال ، الولايات المتحدة ).
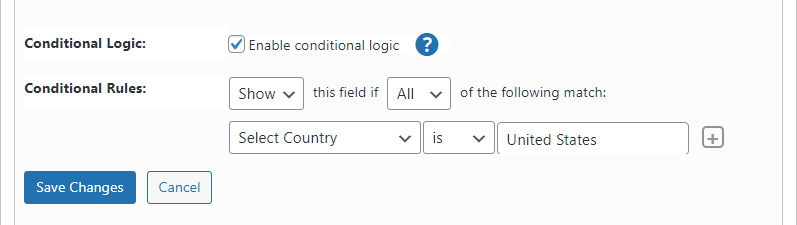
إليك ما ستبدو عليه النتيجة:

لاحظ أنه يمكنك أيضًا إعادة ترتيب الترتيب الذي تظهر به الحقول الخاصة بك. للقيام بذلك ، قم ببساطة بالمرور فوق رقم الحقل الخاص بك واسحبه إلى الموضع الذي تريده:

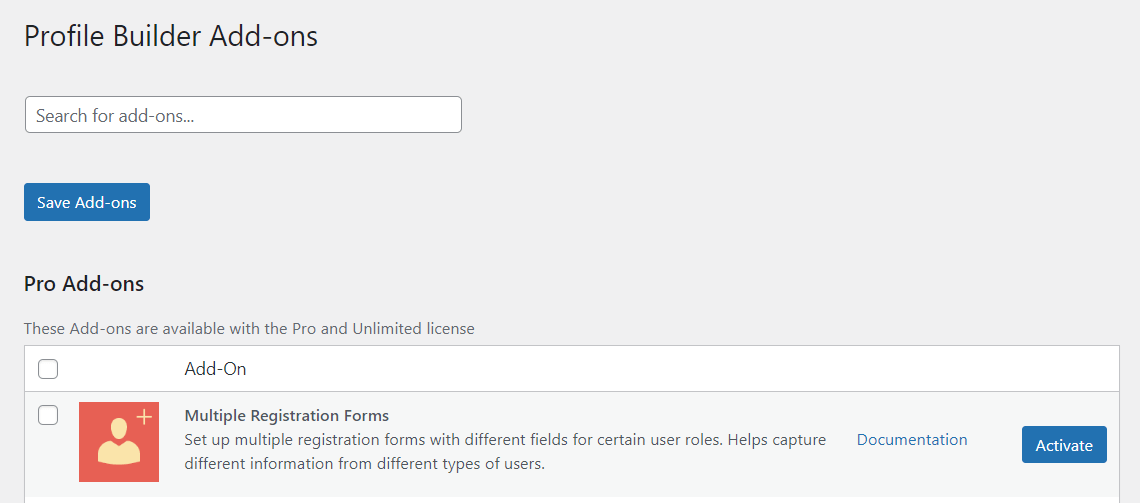
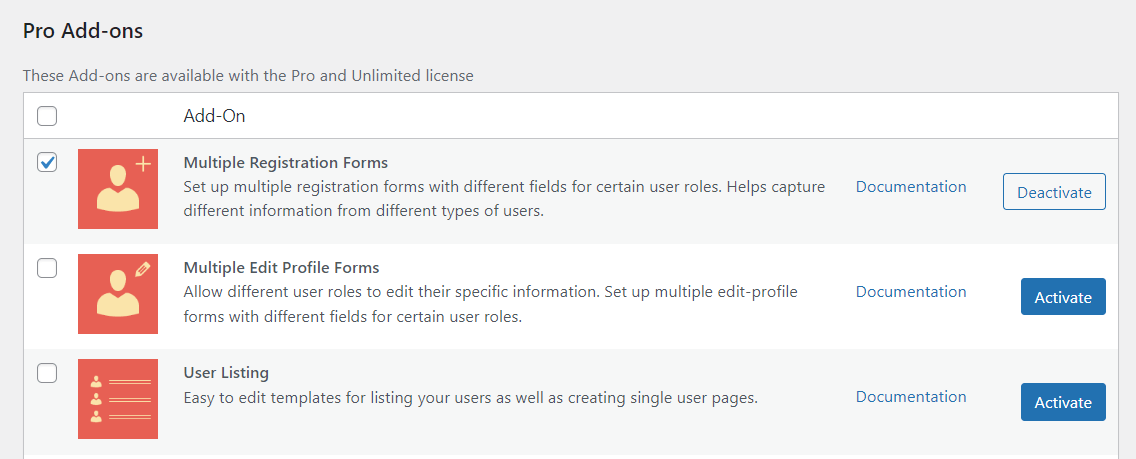
إذا كنت ترغب في إنشاء نماذج تسجيل متعددة لأنواع مختلفة من المستخدمين ، فانتقل إلى Profile Builder → Add-Ons وانقر لتنشيط وحدة نماذج التسجيل المتعددة :

هذه الميزة مفيدة بشكل خاص إذا كنت تلبي أنواعًا مختلفة من المستخدمين أو العملاء. على سبيل المثال ، قد تبيع للشركات وكذلك الأفراد.
بمجرد تنشيط الوحدة ، انتقل إلى Profile Builder → Registration Forms وانقر فوق Add New :

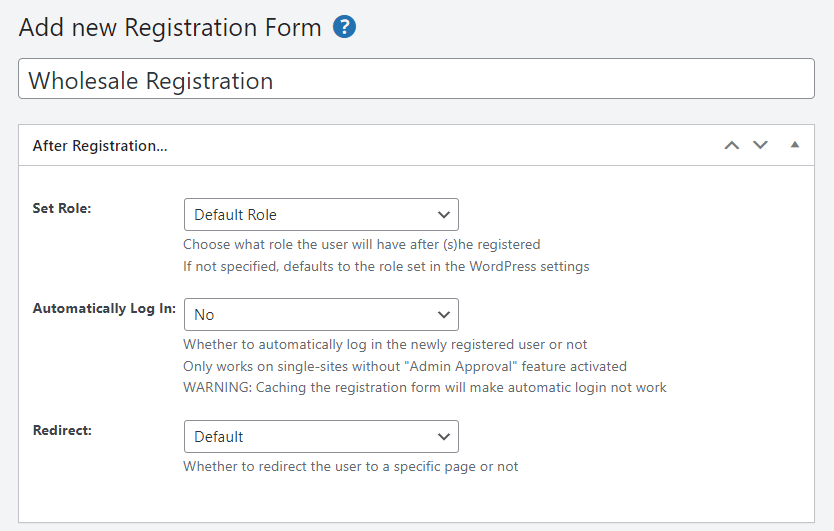
بعد ذلك ، ستحتاج إلى إدخال اسم للنموذج وتهيئة بعض الإعدادات وتخصيص الحقول (كما هو موضح سابقًا):

عندما تكون جاهزًا ، انقر فوق نشر . بعد ذلك ، سننظر في كيفية إضافة هذه النماذج إلى موقع الويب الخاص بك.
الخطوة 4: أضف النماذج إلى صفحاتك
كما ذكرنا سابقًا ، يمكن لـ Profile Builder Pro إضافة الرموز المختصرة للنموذج تلقائيًا إلى صفحات تسجيل الدخول والتسجيل والملف الشخصي. هذا يعني أنه كلما قمت بتعديل هذه النماذج ، ستنعكس التغييرات على الواجهة الأمامية.
ومع ذلك ، قد تقرر أيضًا إضافة هذه النماذج إلى مناطق أخرى من موقعك. على سبيل المثال ، قد ترغب في تخصيص صفحة تسجيل الدخول إلى WooCommerce ونموذج تسجيل WooCommerce.
هناك طريقتان للقيام بذلك: استخدام رمز قصير أو كتلة مخصصة.
أولاً ، افتح الصفحة حيث تريد عرض النماذج الخاصة بك. إذا كنت ترغب في استخدامها لمتجرك عبر الإنترنت ، فستحتاج إلى تحرير صفحة حسابي التي تم إنشاؤها عند تثبيت WooCommerce. بدلاً من ذلك ، قد تقرر إنشاء صفحة جديدة.
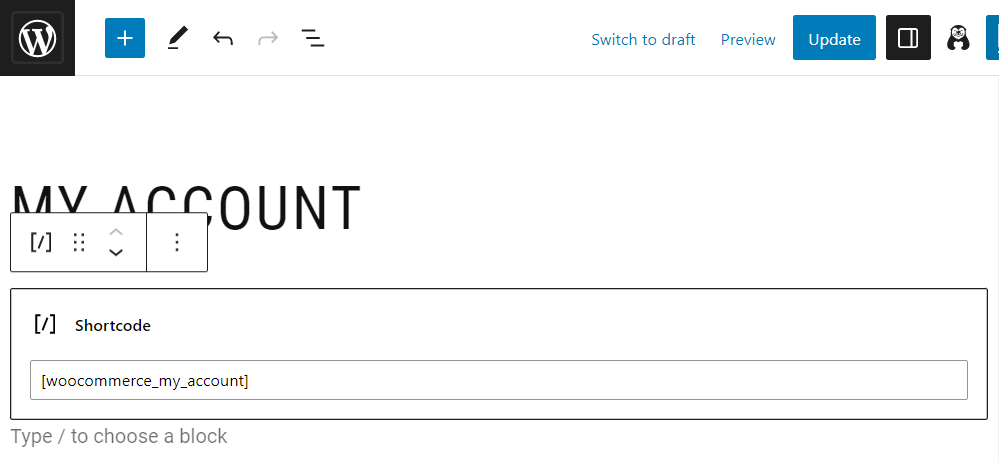
إذا كنت تستخدم صفحة WooCommerce الحالية ، فستحتاج إلى حذف نماذج تسجيل الدخول والتسجيل الافتراضية. ما عليك سوى تحديد الرمز القصير وحذفه:

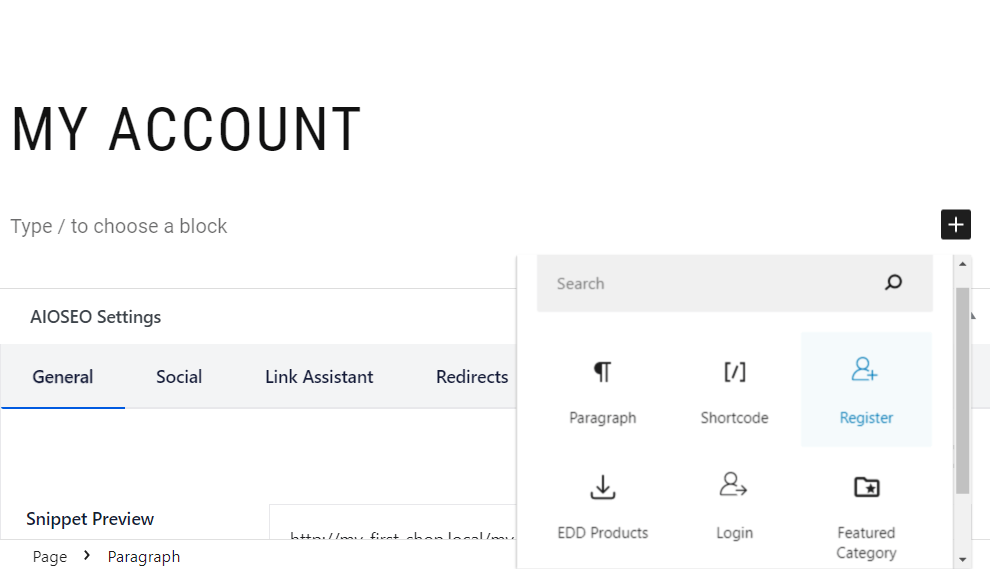
الآن ، لإضافة نماذجك المخصصة ، انقر لإضافة كتلة جديدة وابحث عن تسجيل أو تسجيل الدخول :

في هذا البرنامج التعليمي ، سنضيف كلا النموذجين إلى هذه الصفحة. لقد أضفنا أيضًا عنوانًا لكل نموذج:

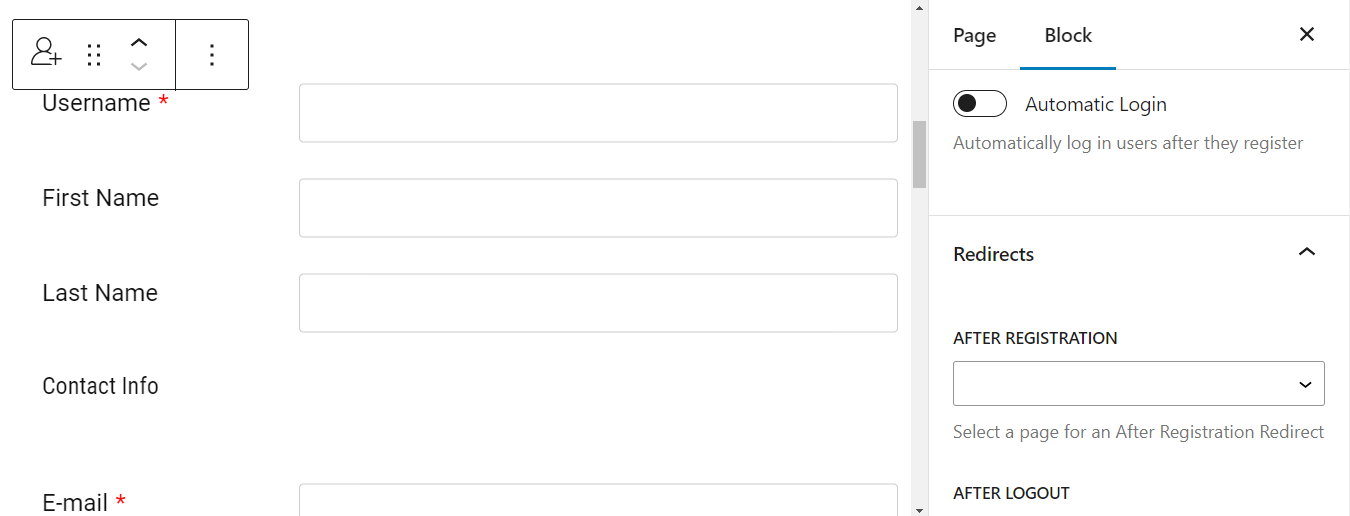
ستحصل أيضًا على بعض إعدادات التكوين لكل كتلة. على سبيل المثال ، إذا حددت نموذج التسجيل ، فيمكنك تمكين تسجيل الدخول التلقائي بعد التسجيل وإعداد إعادة توجيه والمزيد:

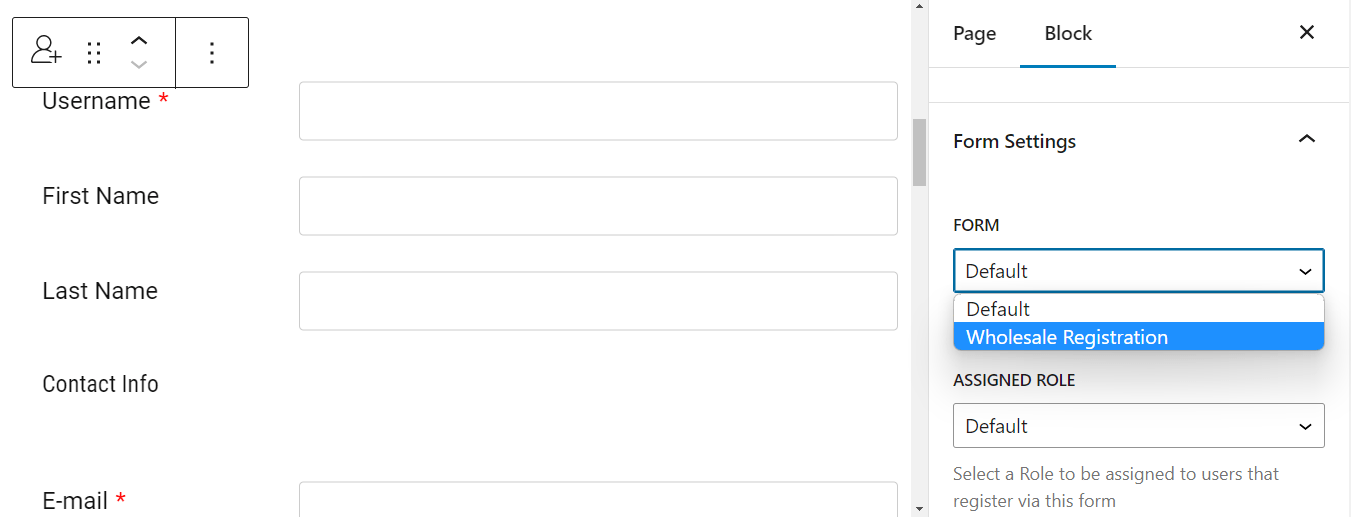
إذا قمت بإنشاء نماذج تسجيل متعددة ، فانتقل إلى إعدادات النموذج واستخدم القائمة المنسدلة لاختيار النموذج الذي تريد عرضه:

ضمن ** الدور المعين ، يمكنك اختيار الدور الذي سيتم تعيينه للمستخدمين الذين يسجلون من خلال هذا النموذج. على سبيل المثال ، إذا كان نموذج تسجيل بالجملة ، فيمكنك تعيين دور عميل البيع بالجملة لهؤلاء المستخدمين.
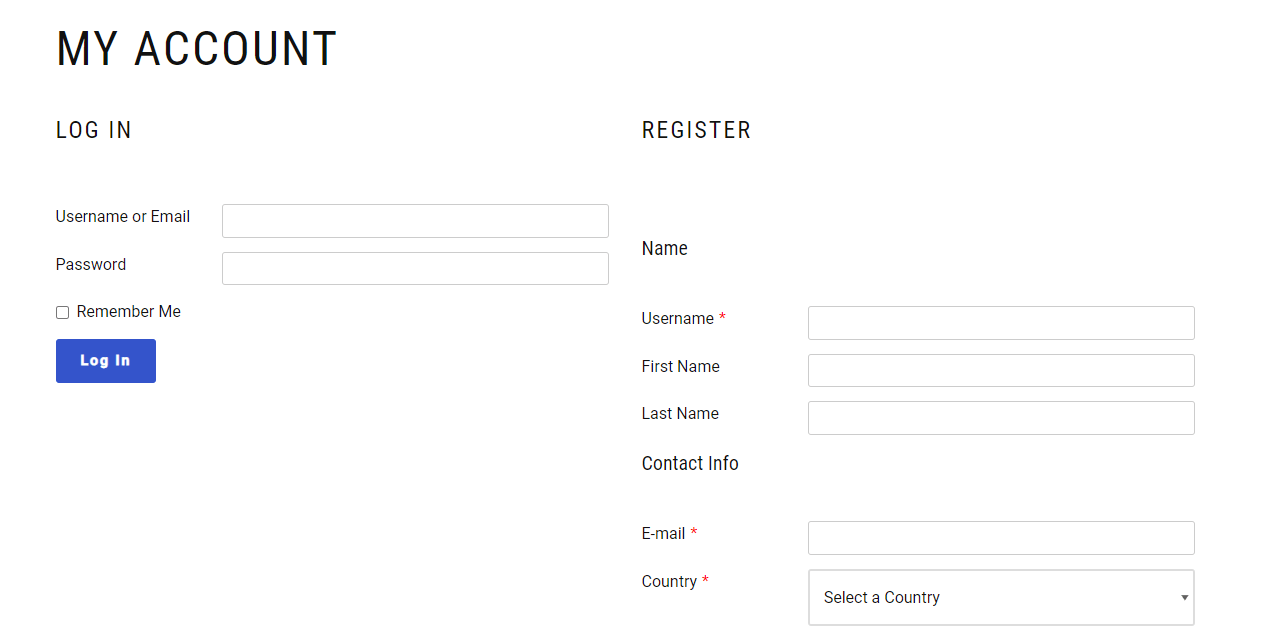
عندما تكون جاهزًا ، انقر فوق تحديث (أو نشر إذا قمت بإنشاء صفحة جديدة). بعد ذلك ، يمكنك زيارة الصفحة الموجودة على الواجهة الأمامية لترى كيف تبدو نماذجك لعملائك:

لاحظ أنه في هذا المثال ، استخدمنا تصميم النموذج الافتراضي ، ولكن يمكنك اختيار أي من القوالب المصممة مسبقًا لنماذجك لجعلها مميزة ومظهر احترافي.
يمكنك أيضًا إضافة النماذج الخاصة بك باستخدام رمز قصير. يمكن أن يكون هذا مفيدًا بشكل خاص إذا كنت قد أنشأت صفحاتك باستخدام منشئ صفحات آخر غير Block Editor.
يمكنك تحديد موقع هذه الرموز القصيرة في Profile Builder → Basic Information . فقط قم بنسخها ثم لصقها في الصفحة التي تريدها!
الخطوة 5: تخصيص نماذج الملف الشخصي
أخيرًا ، يمكنك تخصيص نماذج ملف تعريف مستخدم WordPress بحيث يتمتع المستخدمون بمزيد من التحكم في تفاصيلهم. للقيام بذلك ، ستحتاج إلى تنشيط وحدة نماذج ملفات التعريف المتعددة :

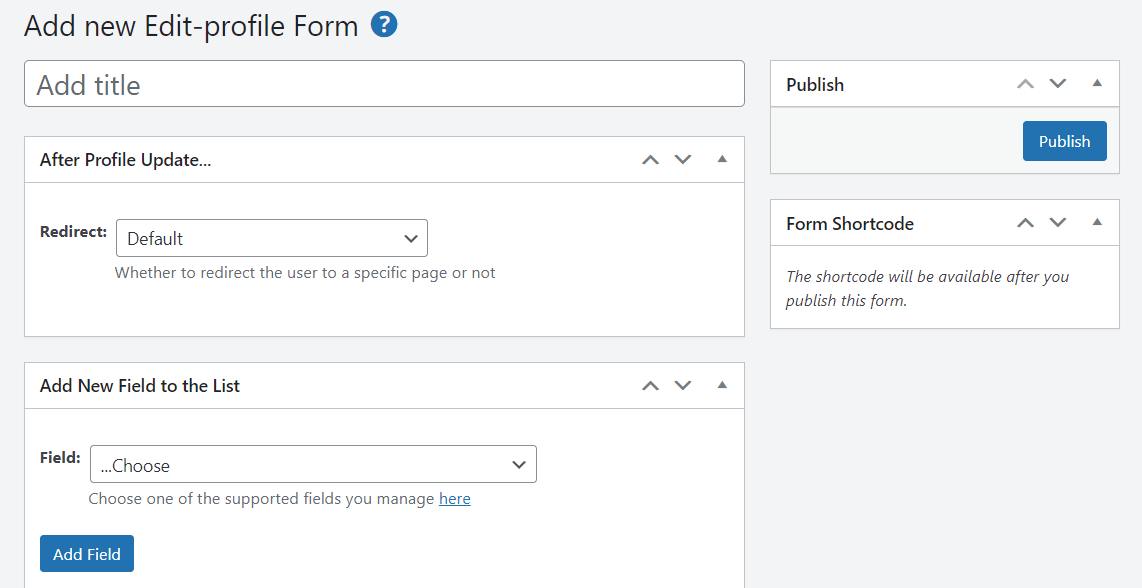
بعد ذلك ، انتقل إلى Profile Builder → Edit-profile Forms → Add new :

بعد ذلك ، يمكنك فقط تخصيص النموذج كما هو موضح سابقًا. على سبيل المثال ، يمكنك إضافة إعادة توجيه وإنشاء حقول جديدة أو تعديل الحقول الموجودة. عندما تنتهي ، اضغط على نشر .
خاتمة
نماذج WordPress الافتراضية أساسية جدًا. إذا كنت ترغب في جمع المزيد من التفاصيل حول جمهورك أو توفير تجربة مستخدم مخصصة ، فسيتعين عليك تخصيص هذه النماذج. يمكنك أيضًا فرض كلمات مرور قوية ومصادقة ثنائية على هذه النماذج لجعل موقعك أكثر أمانًا.
للتلخيص ، إليك كيفية إنشاء نماذج WordPress مخصصة لتسجيل الدخول والتسجيل:
- قم بتثبيت Profile Builder Pro.
- تكوين نماذج WordPress الخاصة بك.
- تخصيص حقول النموذج.
- أضف النماذج إلى صفحاتك.
- تخصيص ملف تعريف المستخدم.
هل لديك أي أسئلة حول إنشاء تسجيل دخول مستخدم WordPress مخصص أو تسجيل أو ملف تعريف؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
