كيفية إنشاء صفحة وضع الصيانة في WordPress (في 4 خطوات)
نشرت: 2022-04-22إذا كنت ستقوم بإجراء تحديثات مكثفة على موقع WordPress الخاص بك ، فقد تتساءل عن كيفية إنشاء صفحة وضع الصيانة في WordPress. يمكن أن يكون هذا وسيلة فعالة لإبقاء جمهورك على اطلاع. بالإضافة إلى ذلك ، يمكن أن تولد ضجة حول المحتوى القادم.
في هذا المنشور ، سنشرح ما هي صفحات وضع الصيانة ولماذا قد ترغب في استخدامها على موقع WordPress الخاص بك. بعد ذلك ، سنوضح لك كيفية إعداد واحد باستخدام Beaver Builder. هيا بنا نبدأ!
- مقدمة عن وضع الصيانة في ووردبريس
- لماذا قد ترغب في تصميم صفحة وضع الصيانة لموقع الويب الخاص بك على WordPress
- كيفية إنشاء صفحة وضع الصيانة في WordPress (في 4 خطوات)
- الخطوة الأولى: إضافة صفحة جديدة
- الخطوة 2: اختر نموذج الصيانة
- الخطوة 3: تخصيص الصور والنص
- الخطوة 4: إضافة ميزات إضافية
- خاتمة
مقدمة عن وضع الصيانة في ووردبريس
عند إجراء تغييرات كبيرة على موقع الويب الخاص بك ، من الجيد تمكين وضع الصيانة. يخبر هذا الإشعار الزائرين أن موقعك (أو صفحات معينة) غير متصل حاليًا.
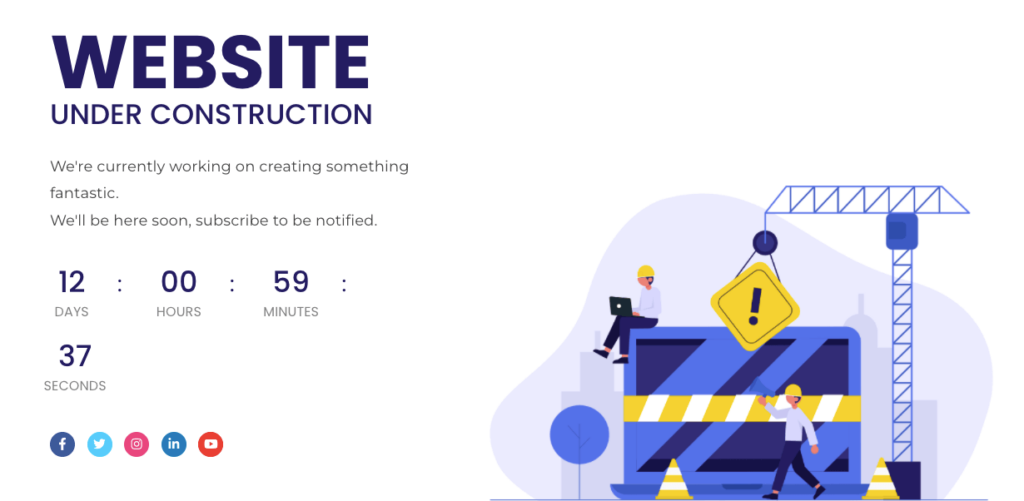
بشكل عام ، تقدم صفحات وضع الصيانة معلومات حول سبب عدم توفر المحتوى الخاص بك. على الرغم من أن جمهورك لا يمكنه عرض صفحة معينة ، إلا أنه يمكنك إخبارهم بموعد النسخ الاحتياطي لها:

تحرير السمات والإضافات على موقع مباشر يعرض صفحات الخطأ للمستخدمين. عندما يحدث هذا ، لن يتمكن الزائرون من العثور على المحتوى الذي يبحثون عنه على الفور. في النهاية ، يمكن أن تضر صفحات الخطأ بمصداقيتك وتزيد من معدلات الارتداد.
على الرغم من أن صفحات الخطأ العرضية يمكن أن تكون ضارة ، يمكنك إنشاء صفحة خطأ 404 مخصصة لإعادة جذب الزوار. ومع ذلك ، غالبًا ما تكون صفحات وضع الصيانة خيارات أفضل.
باستخدام صفحة وضع الصيانة ، يمكنك إعلام جمهورك عندما يمكنهم العودة إلى موقع الويب الخاص بك والوصول إلى المعلومات. بالإضافة إلى ذلك ، يمكن أن تحتوي هذه الصفحات على نماذج التقاط العملاء المحتملين ، مما يتيح لك الاتصال بالمستخدمين حتى بعد المغادرة.
لماذا قد ترغب في تصميم صفحة وضع الصيانة لموقع الويب الخاص بك على WordPress
غالبًا ما تحتاج مواقع الويب إلى صيانة روتينية ، مثل حذف تعليقات البريد العشوائي أو إجراء نسخ احتياطية. بالنسبة لهذه المهام الأصغر ، لن يواجه موقعك أي توقف. ومع ذلك ، من المهم معرفة كيفية إنشاء صفحة وضع الصيانة عند إصلاح مشكلات وظيفية أكبر.
يجب أن تفكر في إنشاء صفحة وضع الصيانة عندما:
- تكوين الإضافات الجديدة
- تخصيص المظهر الخاص بك
- إزالة الروابط غير الآمنة / غير المرغوب فيها
يمكن أن تسبب هذه التغييرات مشاكل خطيرة مثل صفحات الخطأ 404 أو White Screen of Death على موقع ويب مباشر. بعد مواجهة هذه المشكلات الوظيفية ، من المحتمل أن يصاب الزوار بالإحباط ويغادرون موقعك.
هذا هو الوقت الذي يمكن أن تكون فيه صفحة وضع الصيانة مفيدة. يمكن أن يجعل موقع الويب الخاص بك يبدو أكثر احترافية. علاوة على ذلك ، يمكن أن تخبر هذه الصفحة جمهورك أنك تقوم بتحديث موقعك بنشاط لخلق تجربة أفضل لهم.
على الرغم من أن المستخدمين لن يعثروا على المحتوى الذي أتوا من أجله ، يمكن لصفحات وضع الصيانة إخبارهم عندما يصبح متاحًا. يمكن أن تكون هذه المعلومات أكثر تشجيعًا للزائرين لأول مرة من صفحة الخطأ 404. بالإضافة إلى ذلك ، تحتوي العديد من صفحات وضع الصيانة على نموذج اشتراك بالبريد الإلكتروني حيث يمكن للمستخدمين الاشتراك للحصول على مزيد من التحديثات.
يمكنك أيضًا استخدام صفحة وضع الصيانة للترويج لعمليات إطلاق منتج جديد أو إعادة تصميم موقع ويب. من خلال إنشاء صفحة مقصودة قريبًا ، يمكنك إنشاء مشاركة قبل تاريخ الإطلاق.
كيفية إنشاء صفحة وضع الصيانة في WordPress (4 خطوات)
نوصي باستخدام المكون الإضافي Beaver Builder الخاص بنا لإنشاء صفحة وضع الصيانة الأولى. يمكنك بسهولة إنشاء تصميم مخصص باستخدام أداة إنشاء الصفحات بالسحب والإفلات. إذا كنت تفضل تخصيص وقت أقل للتصميم ، فيمكنك الوصول إلى تخطيط صفحة وضع الصيانة المصمم مسبقًا.
إذا كنت بحاجة إلى مزيد من التخصيصات المتقدمة ، فيمكنك أيضًا تنزيل PowerPack Beaver Builder Addon. يأتي مزودًا بمكتبة قوالب مصممة باحتراف ، بما في ذلك وضع الصيانة والصفحات القادمة قريبًا.
الخطوة الأولى: إضافة صفحة جديدة
في الجزء الأول من هذا البرنامج التعليمي ، سنستخدم المكون الإضافي المجاني Beaver Builder. في وقت لاحق ، سنوضح لك كيف يمكن لأداتنا المتميزة أن تأخذ صفحة وضع الصيانة الخاصة بك إلى أبعد من ذلك. إذا كان لديك بالفعل إصدار متميز من Beaver Builder مثبتًا ، فأنت جاهز تمامًا.
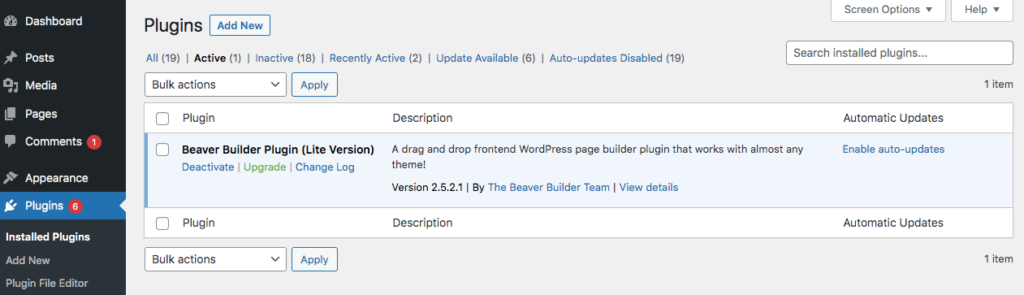
أولاً ، انتقل إلى صفحة الملحقات في لوحة معلومات WordPress الخاصة بك. انقر فوق إضافة جديد وابحث عن "Beaver Builder Lite". ثم قم بتثبيته وتنشيطه:

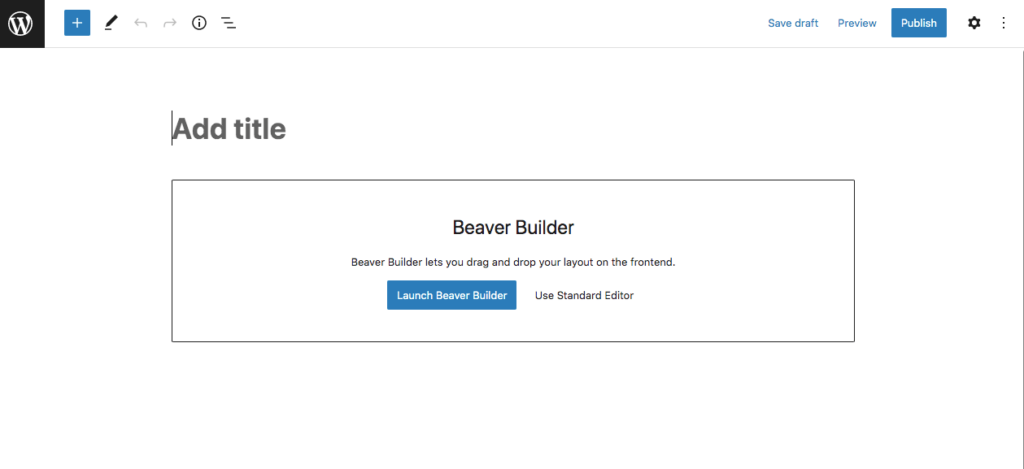
لإنشاء صفحة وضع الصيانة ، حدد الصفحات> إضافة جديد . الآن امنح صفحتك عنوانًا. بعد ذلك ، انقر فوق Launch Beaver Builder :

سيؤدي هذا إلى فتح محرر Beaver Builder ، حيث يمكنك البدء في تخصيص صفحة وضع الصيانة الخاصة بك.
الخطوة 2: اختر نموذج الصيانة
حتى باستخدام Beaver Builder Lite ، ستتمكن من الوصول إلى قوالب الصفحات المعدة مسبقًا. يتضمن ذلك صفحة وضع صيانة بسيطة يمكنك تخصيصها لتناسب موقع الويب الخاص بك.
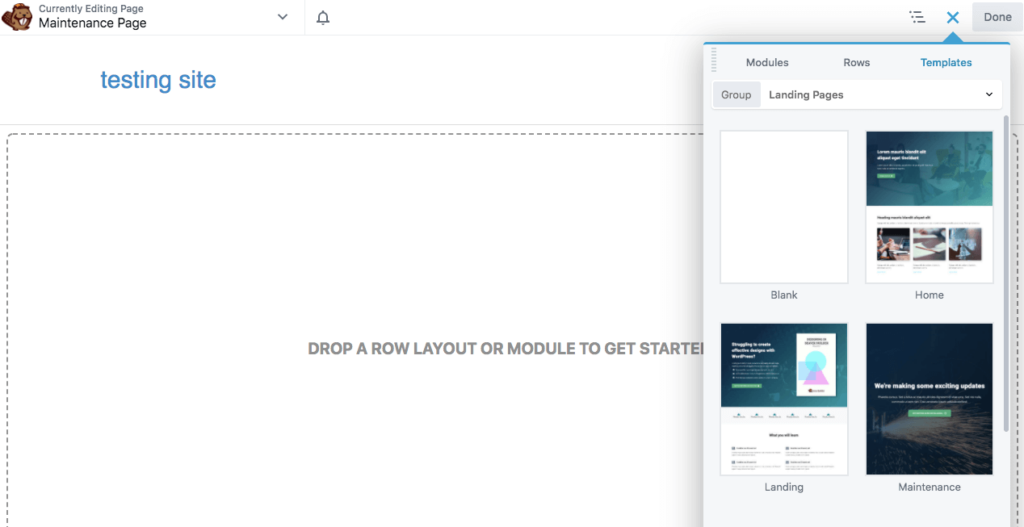
في صفحتك الجديدة ، انقر فوق الرمز + في الزاوية اليمنى العليا. هنا ، يمكنك سحب وإفلات وحدات معينة لإنشاء صفحة مخصصة.
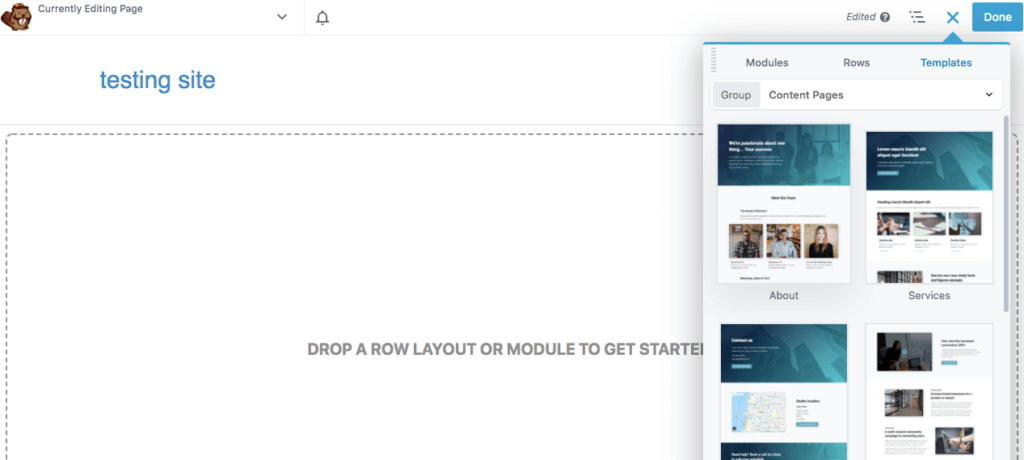
بدلاً من ذلك ، يمكنك توفير الوقت بالانتقال إلى علامة التبويب " القوالب ":

في القائمة المنسدلة المجموعة ، حدد الصفحات المقصودة . بعد ذلك ، سترى خيارًا يسمى الصيانة :

انقر فوق هذا القالب واسحبه لإضافته إلى صفحتك.
الخطوة 3: تخصيص الصور والنص
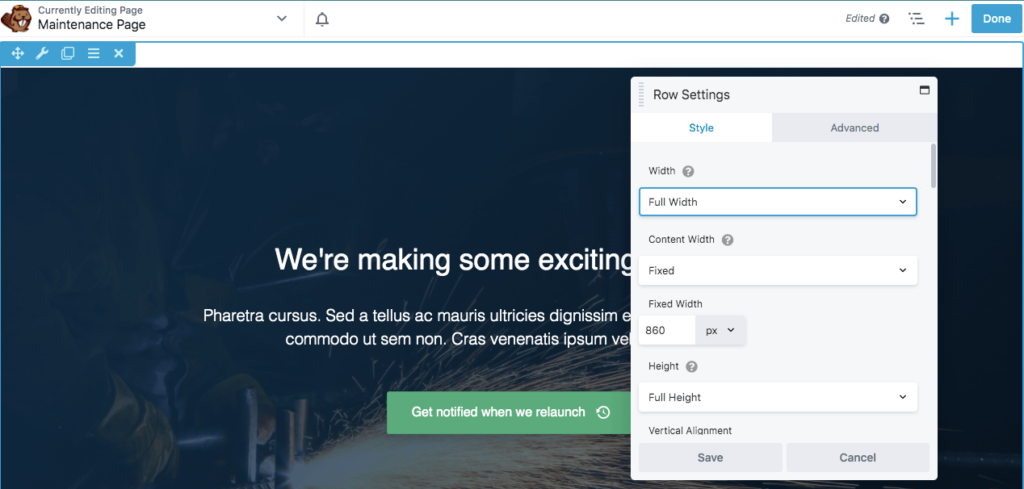
بعد إدخال نموذج الصيانة ، ستحتاج إلى تخصيصه وإضافة المعلومات ذات الصلة إلى موقع الويب الخاص بك. إذا كنت ترغب في تغيير صورة الخلفية ، فمرر الماوس فوقها وانقر فوق رمز مفتاح الربط لفتح إعدادات الصف :

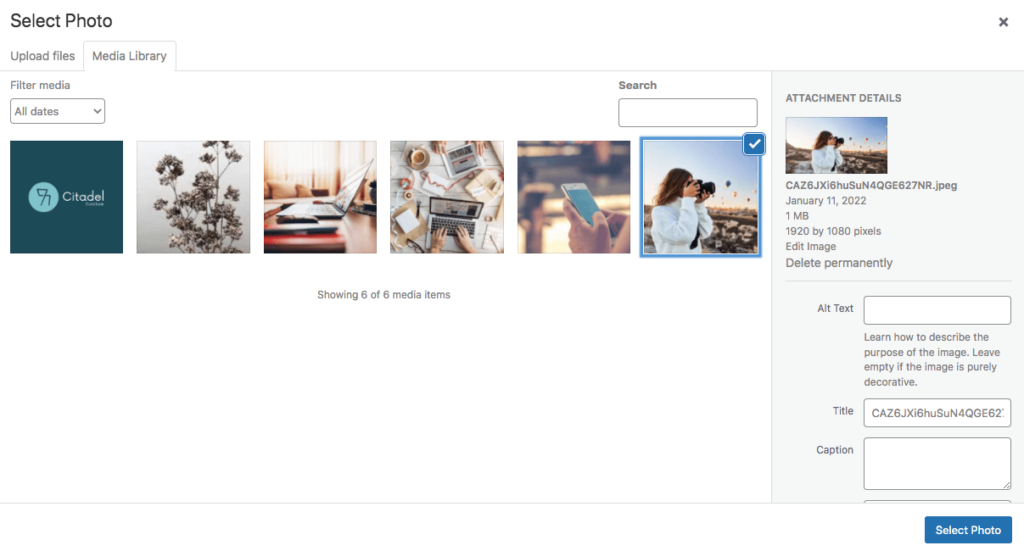
في علامة التبويب " النمط " ، قم بالتمرير لأسفل إلى صورة الخلفية وانقر فوق " إزالة ". بعد ذلك ، يمكنك إدراج صورة من مكتبة الوسائط أو تحميل ملف جديد:

بمجرد العثور على الصورة الصحيحة ، انقر فوق تحديد صورة . إذا أعجبتك الطريقة التي تظهر بها في خلفية صفحة الصيانة الخاصة بك ، فاحفظ التغييرات التي أجريتها.

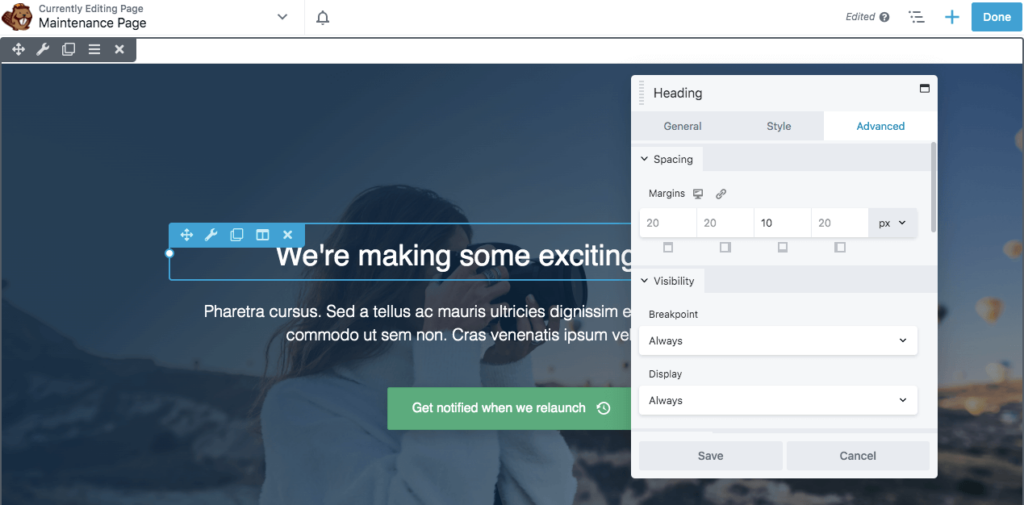
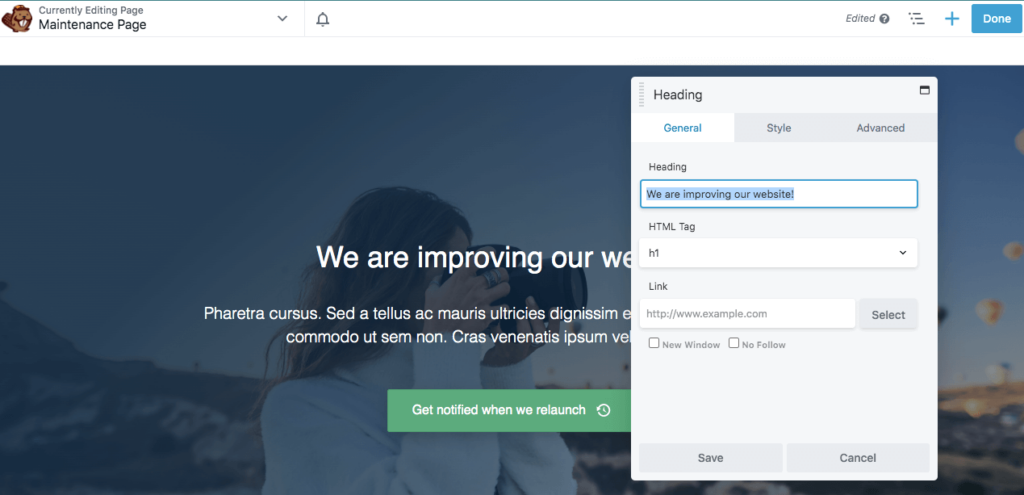
قد ترغب أيضًا في تخصيص النص الافتراضي. ابدأ بالتمرير فوق العنوان والنقر فوق إعداداته:

لتحرير النص ، انتقل إلى علامة التبويب عام . ضمن قسم العنوان ، أضف النص الخاص بك:

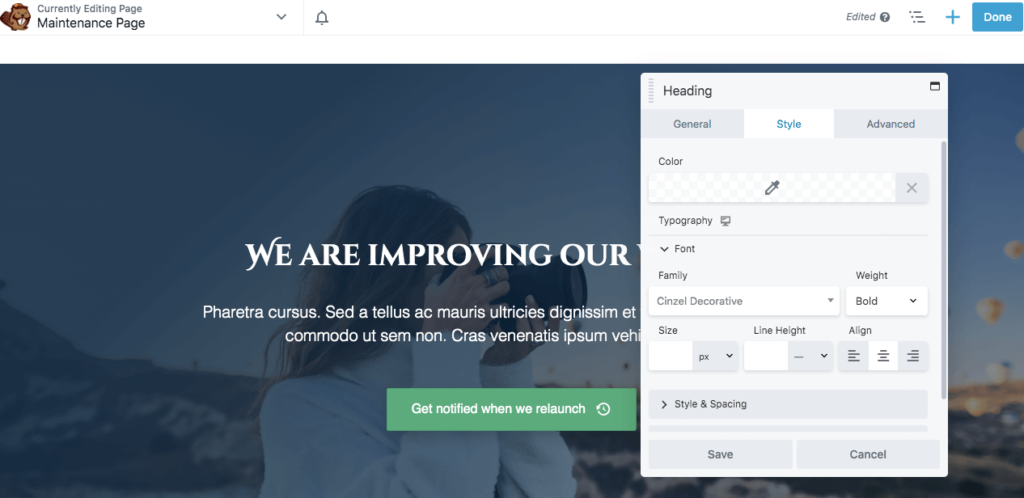
يمكنك أيضًا تغيير الخط واللون وحجم العنوان في علامة تبويب النمط . بمجرد إجراء التعديلات الخاصة بك ، انقر فوق حفظ :

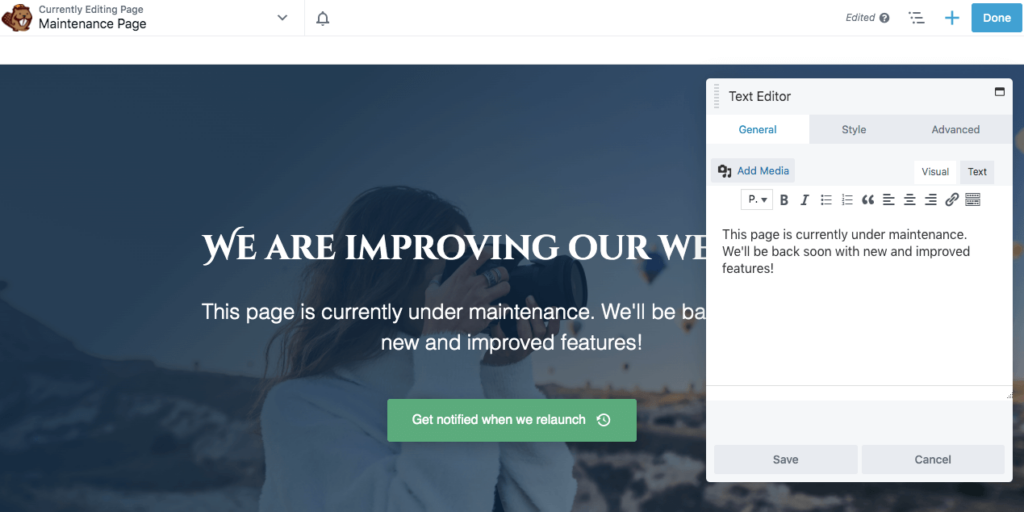
يمكنك إجراء نفس عملية التحرير للمحتوى الأساسي للنص. أضف نصًا مخصصًا في علامة التبويب عام ، ثم اضبط الخط حسب الحاجة:

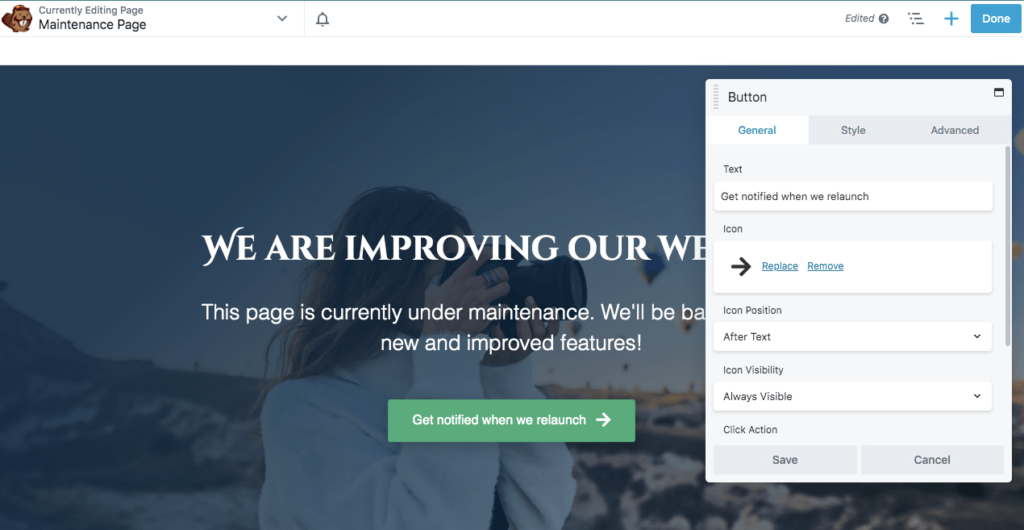
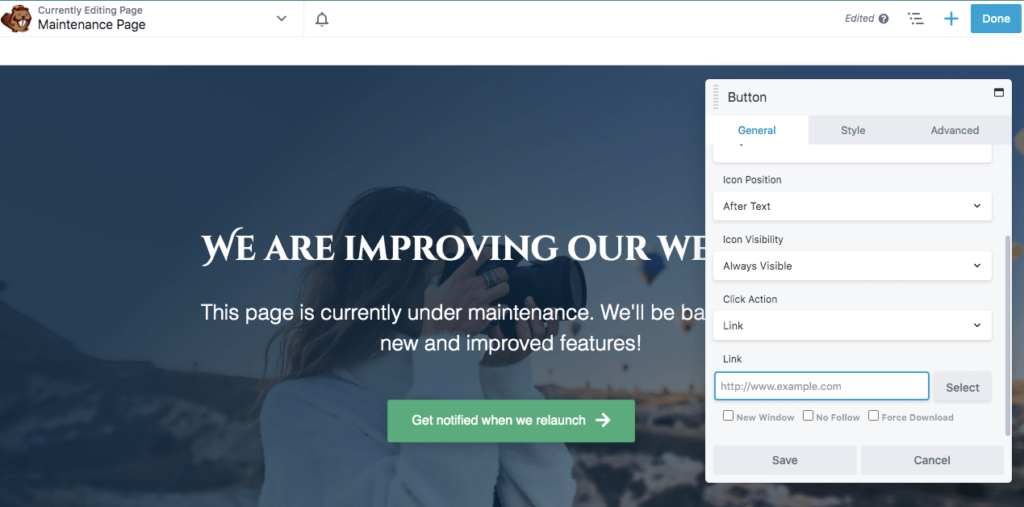
الميزة الأخيرة في هذا النموذج الافتراضي هي زر الحث على اتخاذ إجراء (CTA). يمكنك النقر فوق إعداداته لتعديل النص وإضافة رمز مخصص:

في الجزء السفلي من علامة التبويب " عام " ، الصق ارتباطًا حيث تريد أن يؤدي الزر. قد تكون هذه صفحة موقع ويب أخرى بها معلومات مشابهة أو صفحة مقصودة لالتقاط عناوين البريد الإلكتروني:

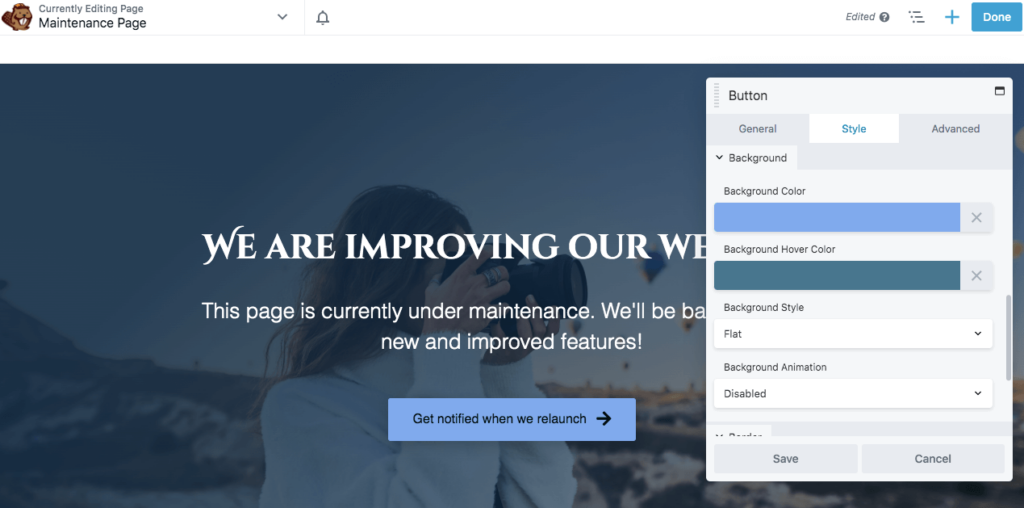
بعد ذلك ، انتقل إلى علامة التبويب " النمط " لتعديل لون الزر ولون التمرير الخاص به. هنا ، يمكنك أيضًا تغيير لون النص والخط:

بمجرد أن تعجبك الطريقة التي تظهر بها الصفحة ، انقر فوق حفظ ثم نشر . إذا كانت هناك أي روابط قد تنكسر أثناء صيانة موقع الويب الخاص بك ، ففكر في إعادة توجيهها إلى هذه الصفحة.
الخطوة 4: إضافة ميزات إضافية
يمنحك Beaver Builder Lite كل ما تحتاجه لإكمال الخطوات المذكورة أعلاه. يمكن أن تكون هذه الأداة فعالة لبناء صفحة صيانة بسيطة. ومع ذلك ، ستحتاج إلى المكون الإضافي المتميز الخاص بنا للوصول إلى المزيد من الميزات المتقدمة مثل مؤقت العد التنازلي أو نموذج التقاط الرصاص.
باستخدام Beaver Builder Pro ، يمكنك إضافة صفحة صيانة جديدة وتعديلها باستخدام نفس العملية مثل المكون الإضافي Lite. ومع ذلك ، يمكنك الآن إضافة وحدات نمطية إضافية لجعل صفحة الصيانة أكثر تفاعلية.
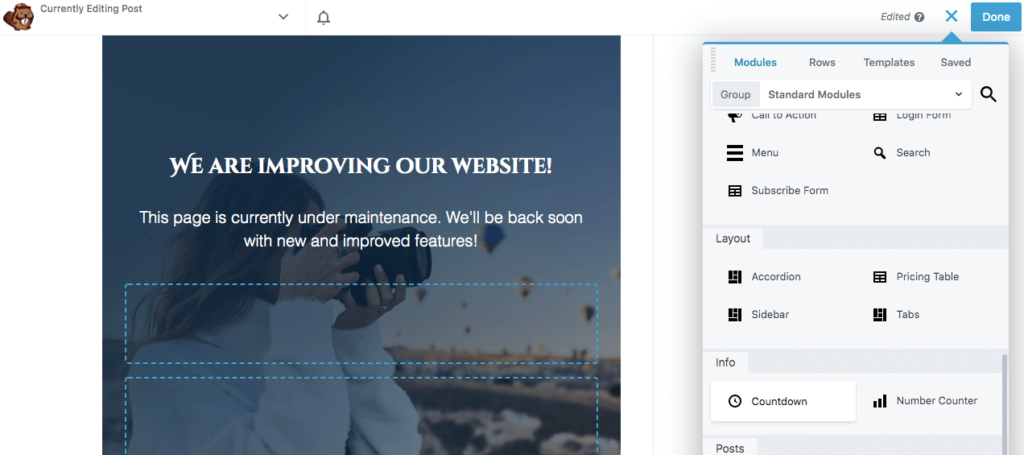
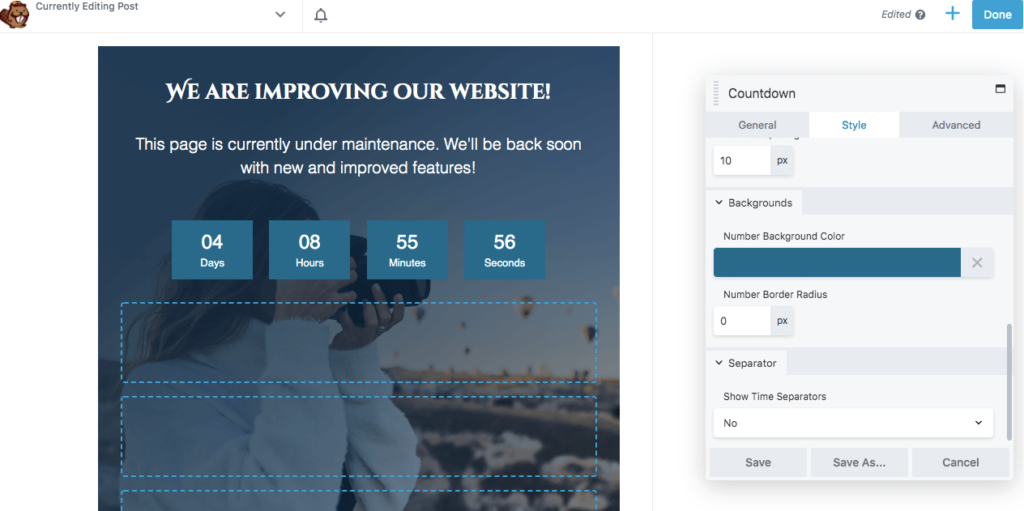
على سبيل المثال ، في الوحدات النمطية ، يمكنك سحب وإسقاط مؤقت العد التنازلي على الصفحة. يمكنه إبلاغ الزائرين بموعد تنشيط موقعك مرة أخرى:

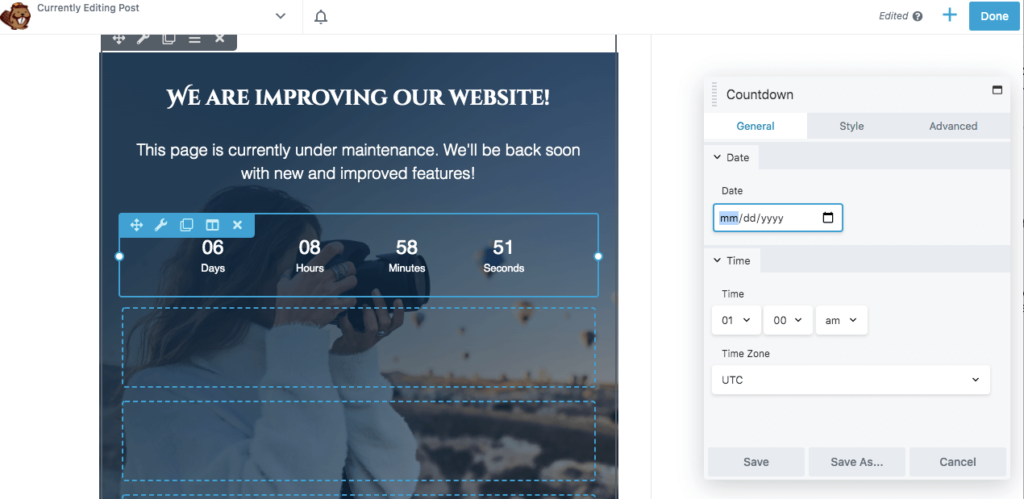
باستخدام هذه الوحدة ، يمكنك إضافة تاريخ الإطلاق في علامة التبويب " عام ". تأكد من تحديد المنطقة الزمنية أيضًا:

ضمن "النمط" ، يمكنك تعديل لون الأرقام وحجمها. ثم أضف لون الخلفية إذا لزم الأمر:

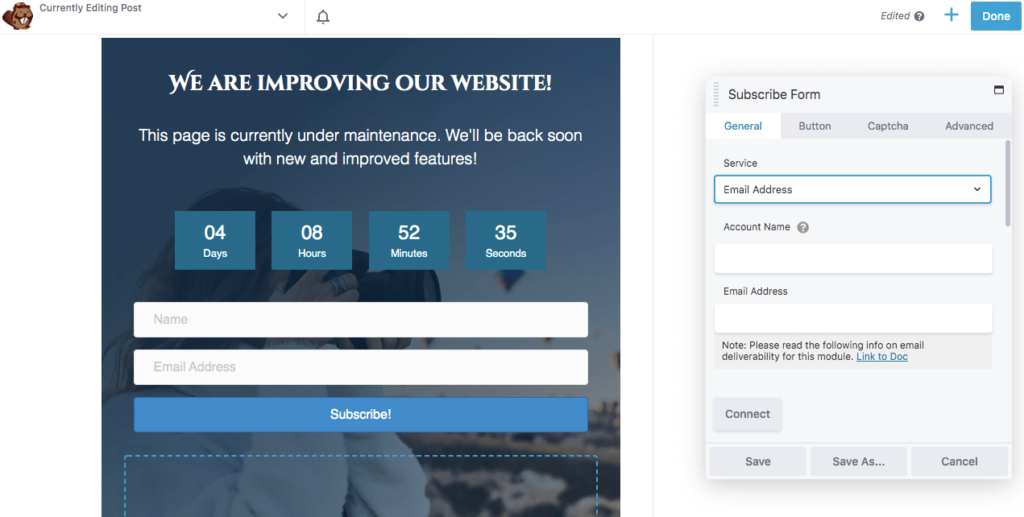
قد ترغب أيضًا في التقاط العملاء المحتملين باستخدام صفحة وضع الصيانة. بهذه الطريقة ، يمكن للمستخدمين الاشتراك في رسالتك الإخبارية والتعرف على التحديثات المخطط لها.
لبدء جذب العملاء المحتملين ، اسحب وحدة نموذج الاشتراك وأفلتها في أي مكان تريده. بعد ذلك ، قم بتوصيل خدمة التسويق عبر البريد الإلكتروني التي ستستخدمها لمراقبة الردود:

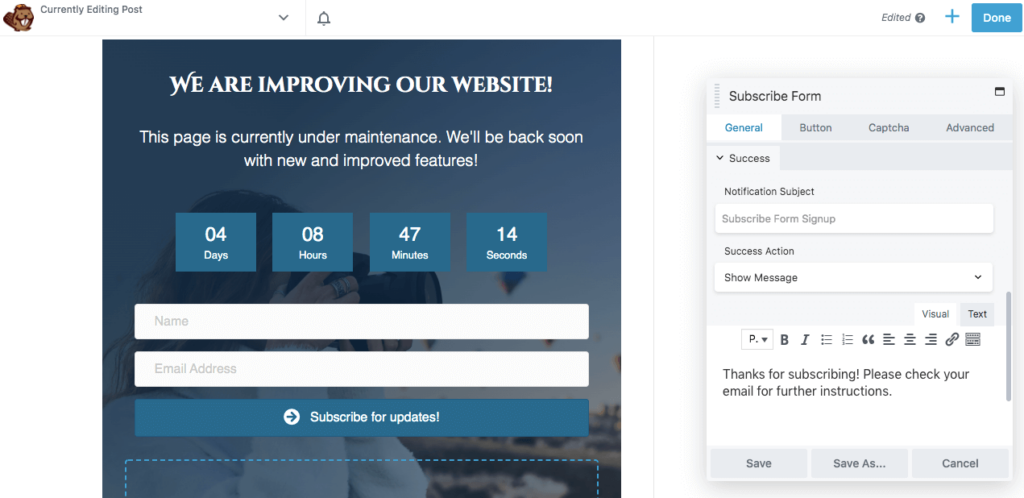
يمكنك إضافة رسالة مخصصة أسفل علامة التبويب " عام ". هذا ما سيراه المستخدمون بعد الاشتراك:

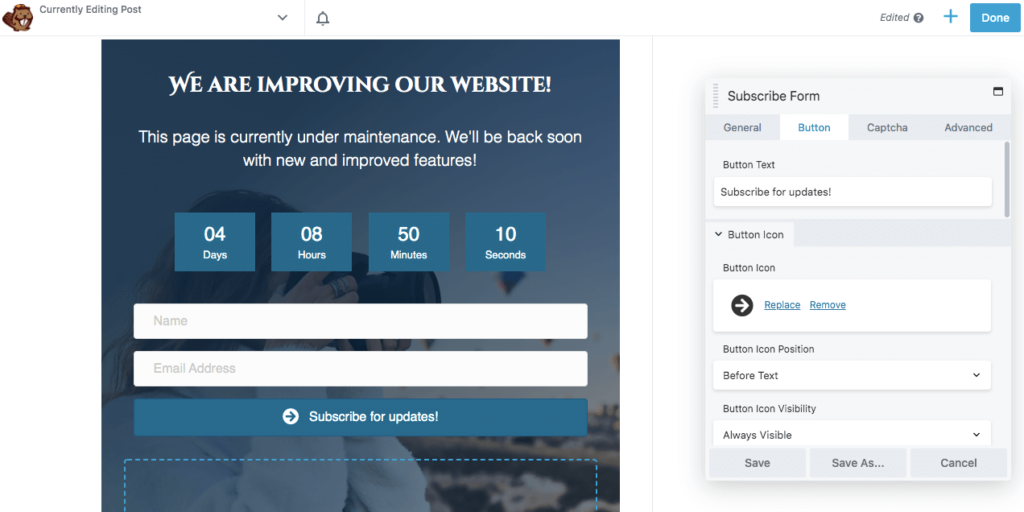
يمكنك أيضًا تعديل زر الاشتراك في علامة التبويب الزر . هنا ، يمكنك إضافة نص مخصص وأيقونة. في الجزء السفلي من القسم ، يمكنك أيضًا اختيار لون الخلفية:

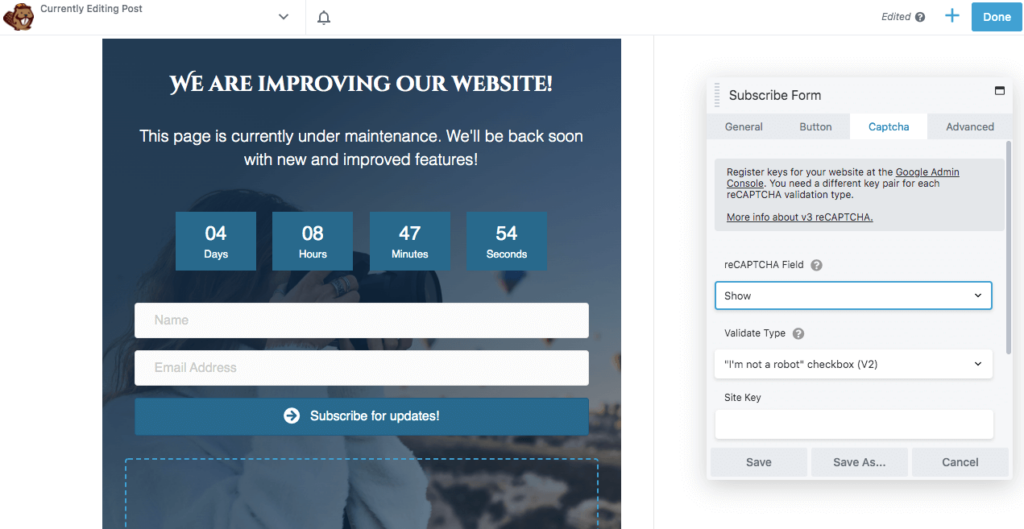
إذا لزم الأمر ، يمكنك حتى إدراج مربع اختيار Google reCAPTCHA. يمكن لهذه الميزة منع الرسائل غير المرغوب فيها والتأكد من أنك تتلقى عملاء متوقعين صالحين فقط:

بمجرد الإعجاب بكيفية ظهور صفحة الصيانة الخاصة بك ، احفظ مسودتك أو اضغط على نشر . يمكنك الآن استخدام مكون إضافي مثل PowerPack لإعادة توجيه الزوار تلقائيًا إلى صفحة وضع الصيانة الجديدة.
خاتمة
للحفاظ على موقع الويب الخاص بك محدثًا ويعمل بشكل صحيح ، قد تحتاج إلى تخصيص المظهر الخاص بك أو تكوين مكونات إضافية جديدة. على الرغم من أهمية صيانة موقع الويب ، إلا أنه غالبًا ما يتسبب في صفحات خطأ تؤثر سلبًا على تجربة المستخدم. من خلال إنشاء صفحة وضع الصيانة ، يمكنك إبلاغ الزائرين بالصفحات غير المتاحة ومتى سيعودون إلى الإنترنت.
عند استخدام أداة Beaver Builder الخاصة بنا ، هناك أربع خطوات بسيطة لإنشاء صفحة وضع الصيانة:
- أضف صفحة جديدة.
- اختر قالب الصيانة.
- تخصيص الصور والنص.
- أضف ميزات إضافية مع Beaver Builder Pro.
هل لديك أي أسئلة حول إنشاء صفحة وضع صيانة مخصصة لموقعك على الويب؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
