كيفية إنشاء موقع محفظة WordPress في عام 2023
نشرت: 2023-03-06- كم يكلف إنشاء موقع محفظة؟
- كيف تنشئ موقع محفظة؟
- خاتمة
هل تتساءل عن كيفية إنشاء موقع ويب لمحفظة WordPress؟
يتم استخدام مواقع المحفظة من قبل رواد الأعمال والوكالات لعرض أعمالهم ومهاراتهم وإنجازاتهم للعملاء المحتملين أو أرباب العمل أو المتعاونين.
يمكن أن يساعد موقع المحفظة أيضًا في بناء المصداقية ، وإنشاء علامتك التجارية ، وتسهيل اتصال الأطراف المهتمة بك.
في العصر الرقمي الحالي ، يعد موقع الويب الخاص بالمحفظة أداة قوية لأي شخص يتطلع إلى إظهار قدراته وعرض أعماله عبر الإنترنت.
في هذه المقالة ، سنوضح لك كيفية إنشاء موقع ويب خاص بالمحفظة باستخدام WordPress باستخدام سمة محفظة مخصصة تسمى Remake.

هيا بنا نبدأ.
كم يكلف إنشاء موقع محفظة؟
لإنشاء موقع ويب خاص بالمحفظة ، تحتاج إلى 5 أشياء: اسم المجال وخطة الاستضافة وشهادة SSL والموضوع المتميز والمكونات الإضافية.
دعنا نلقي نظرة على متوسط التكلفة لكل عنصر من هذه العناصر:
- اسم المجال: 10 دولارات
- خطة الاستضافة المشتركة: 80 دولار
- شهادة SSL: مجاني / 8 دولارات
- سمة مميزة: 59 دولارًا
- الإضافات: مجاني
لذلك ، للحصول على موقع الويب الخاص بالمحفظة وتشغيله ، تحتاج إلى إنفاق 159 دولارًا إجمالاً.
هناك 3 أشياء جديرة بالملاحظة هنا:
أول شيء يجب أن تعرفه هو أن هذه ليست نفقات شهرية بل سنوية. هذا يعني أنه بعد إنشاء الموقع ، لن تضطر إلى إنفاق عشرة سنتات لمدة عام على الأقل.
الشيء الثاني الذي تحتاج إلى معرفته هو أن معظم مزودي الاستضافة يقدمون شهادة SSL مجانية للسنة الأولى. لذلك من المحتمل أن تنخفض نفقاتك إلى 150 دولارًا.
وأخيرًا ، يقدم معظم بائعي النطاق خصمًا أثناء التسجيل. لذلك في العام المقبل ، قد يكلف تجديد اسم المجال الخاص بك 15-20 دولارًا.
الآن بعد أن عرفت تكلفة إنشاء موقع ويب للمحفظة ، دعنا نتعمق في البرنامج التعليمي.
كيف تنشئ موقع محفظة؟
لإنشاء موقع ويب خاص بالمحفظة ، عليك اتباع الخطوات التالية:
- الخطوة 1: شراء اسم المجال وخطة الاستضافة
- الخطوة الثانية: شراء شهادة SSL
- الخطوة الثالثة: تثبيت WordPress
- الخطوة 4: تكوين إعدادات WordPress
- الخطوة 5: قم بتثبيت سمة محفظة مخصصة
- الخطوة 6: تعديل حول وصفحات الاتصال
- الخطوة 7: تثبيت الملحقات
سوف نتعمق في كل خطوة ونوضح لك ما عليك القيام به. بنهاية الخطوة 7 ، سيكون لديك موقع ويب خاص بالمحفظة جاهز للعمل.
الخطوة 1: شراء اسم المجال وخطة الاستضافة
يُطلق على اسم موقع الويب (أي بدون رموز) بالإضافة إلى TLD (أي com) اسم المجال.
يجب اختيار اسم المجال بعناية لأنه لا يمكن تغييره بعد تسجيله مع بائع اسم المجال.
كيفية اختيار اسم المجال
يمكنك استخدام اسمك الخاص كاسم المجال الخاص بك (مثل https://sufiabanu.com) أو استخدام اسم عملك المسجل (مثل https://codeless.co). فقط اجعل الاسم قصيرًا وسهل التذكر.
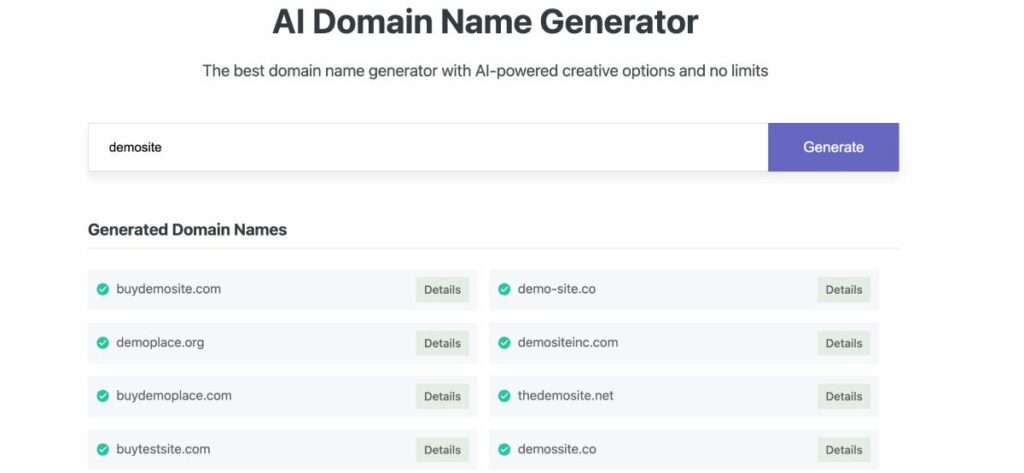
يمكنك إنشاء اسم المجال الخاص بك باستخدام AI من خلال أداتنا هنا: AI Domain generator.
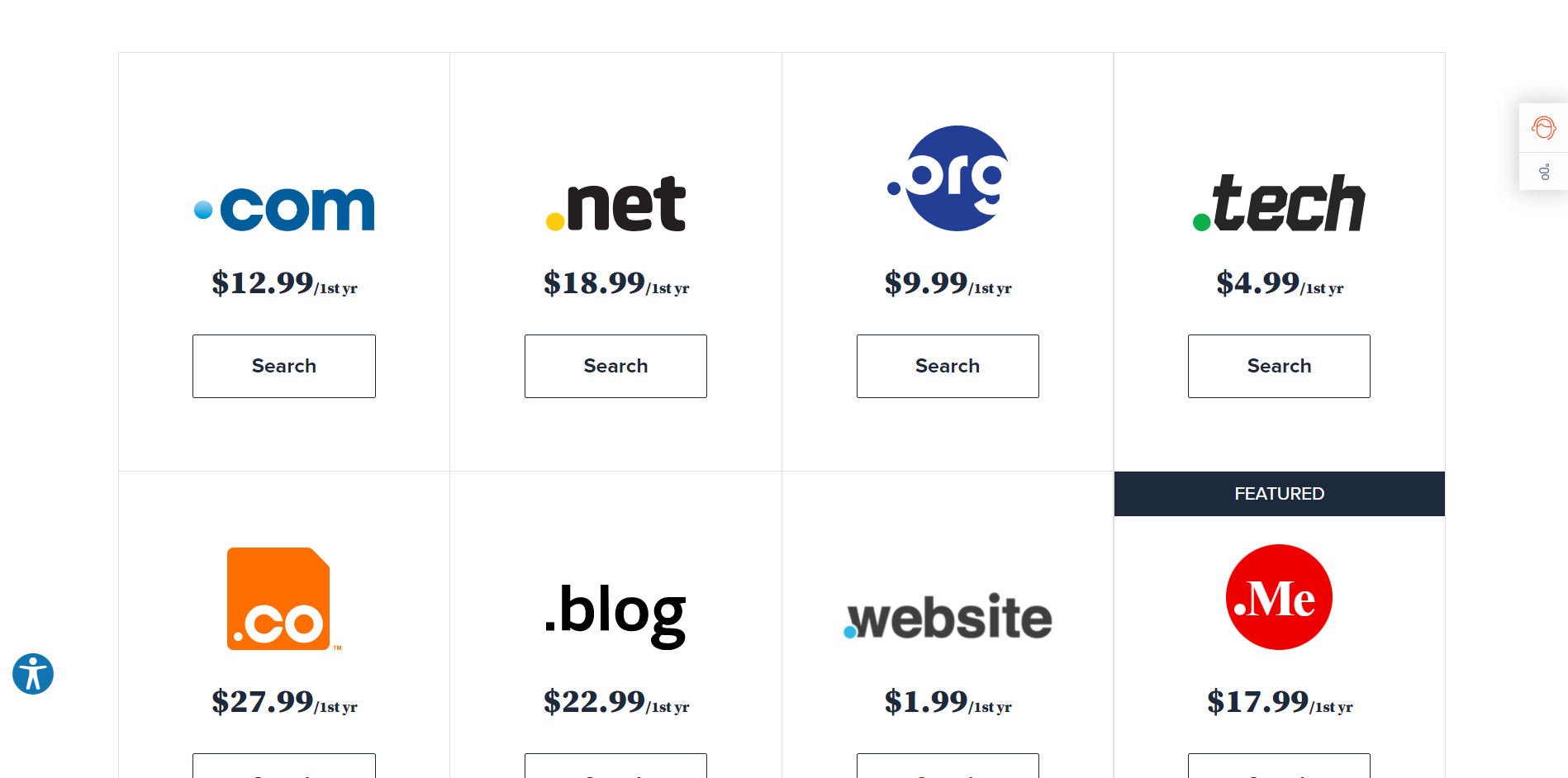
بعد اختيار اسم المجال ، تحتاج إلى تحديد TLD ، وهو اختصار لنطاق المستوى الأعلى. يشير TLD إلى الجزء الأخير من اسم المجال. ".co" هو TLD لاسم المجال الخاص بنا ، codeless.co.

هناك نوعان من TLDs - TLDs الخاصة بالدولة و TLDs العامة.
تُستخدم TLDs الخاصة بالبلد للإشارة إلى موقع المجال. على سبيل المثال ، تستخدم الشركات الموجودة في أوروبا .eu و. fr لفرنسا و .nl للنرويج و .de لألمانيا و. co.uk للمملكة المتحدة وما إلى ذلك.
يمكنك استخدام TLD الخاص بالبلد إذا كان موقع محفظتك يستهدف عملاء من دولة معينة.
ولكن إذا كنت تستهدف عملاء في أي مكان في العالم ، فاستخدم TLDs العامة مثل .art و .blog و. business و .club و .dog و .life و .design و .events و .tech و .reviews و .cafe و. متعة ، إلخ.

أكثر نطاقات TLDs شيوعًا هي .com و. net و. org (مخصصة للمؤسسات فقط). نوصي بشدة أن تحدد إما .com أو .net أو .org لأن هذه موثوق بها أكثر من أي نطاقات TLD أخرى.
لقد تعلمت حتى الآن كيفية اختيار اسم المجال و TLD. بعد ذلك ، سوف تتعلم كيفية شرائهما كليهما. وعلى الرغم من وجود العديد من مسجلي المجال للاختيار من بينها ، فإننا نوصي بالحصول على اسم المجال من مزود الاستضافة لأنه يقلل من المتاعب. المزيد عن هذا في القسم التالي.
كيفية اختيار مزود الاستضافة
يتكون موقع الويب الخاص بالمحفظة من الملفات والمجلدات. أنت بحاجة إلى مساحة لتخزين هذه الملفات والمجلدات عبر الإنترنت.
يقدم مزود الاستضافة خدمة يمكنك من خلالها استئجار مساحة لتخزين ملفاتك أو مجلداتك (أي موقع الويب الخاص بك).
هناك العديد من مزودي الاستضافة للاختيار من بينها. الأكثر شعبية هي:
- Bluehost
- HostGator
- هوستنجر
- DreamHost
- SiteGround
- استضافة A2 ، إلخ.
يقدم معظم مزودي الاستضافة 4 أنواع من خطط الاستضافة: استضافة مشتركة ومدارة ومخصصة واستضافة VPS.
الاستضافة المدارة والمخصصة و VPS هي أغلى خطة استضافة. توفر هذه الخطط الكثير من الموارد والتحكم الكبير في خادم الاستضافة الخاص بك. لتشغيلها ، يجب أن تكون لديك مهارات متقدمة.
الاستضافة المشتركة هي أرخص خطة لأن مساحة التخزين مشتركة مع مواقع الويب الأخرى. خطط الاستضافة هذه آمنة تمامًا والموارد مقسمة بالتساوي. يجب أن تختار مواقع الويب الجديدة خطط الاستضافة المشتركة لأنها رخيصة ويمكن تشغيلها بواسطة مبتدئ.
في حال كنت تستخدم منشئ اسم AI بعد تحديد المجال ، فسوف تقوم بإعادة التوجيه إلى Bluehost.

يقدم جميع مزودي الاستضافة الذين ذكرناهم أعلاه خطط استضافة مشتركة. تأكد من شراء خطة استضافة مع اسم المجال وشهادة SSL. المزيد عن شهادة SSL في القسم التالي.
الخطوة الثانية: شراء شهادة SSL
شهادة SSL هي شهادة رقمية تساعد في مصادقة هوية موقع الويب كمدونة أو شركة شرعية.
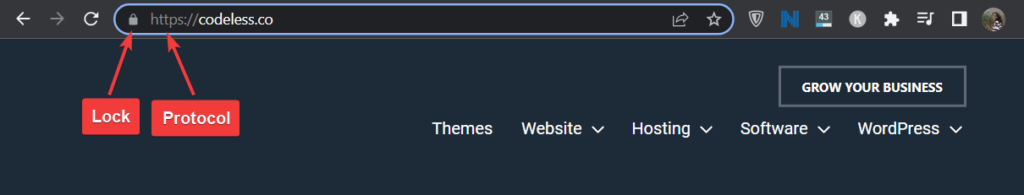
تظهر الشهادة في بداية اسم المجال الخاص بك في شكل قفل وبروتوكول "https".

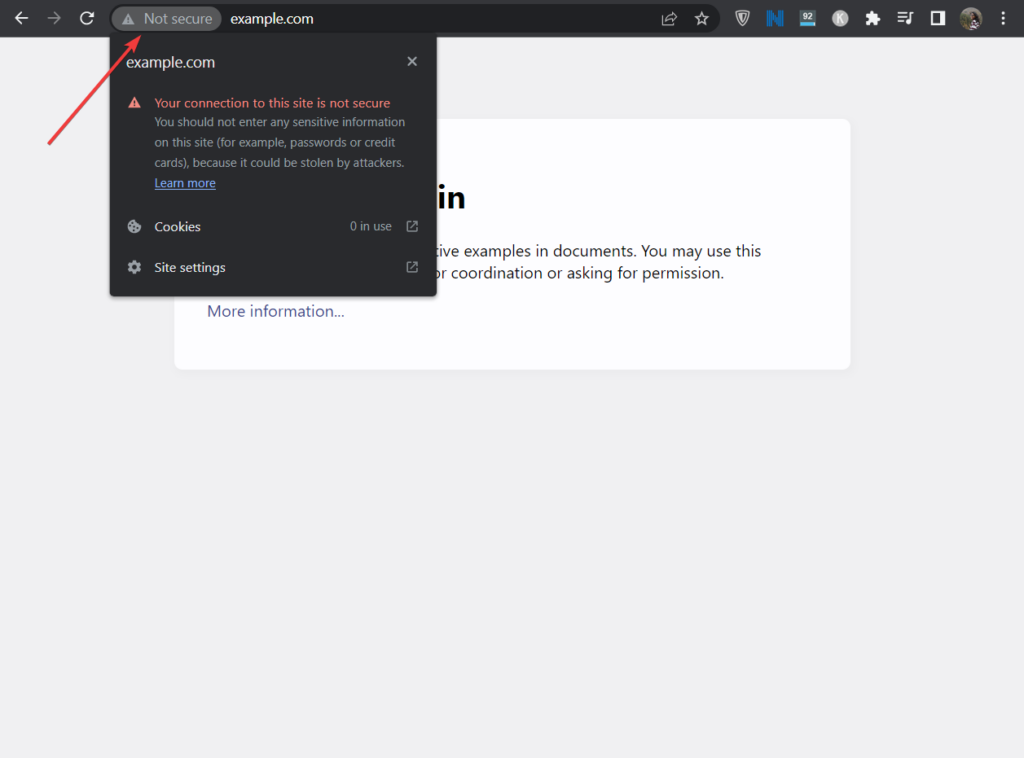
تثبيت شهادة SSL إلزامي. يتم تمييز مواقع الويب التي لا تحتوي على شهادة SSL على أنها غير آمنة بواسطة متصفحات الويب. لا يشجع موقع الويب غير الآمن بشكل واضح على الثقة وقد يؤثر سلبًا على عملائك المحتملين.

هناك العديد من شهادات SSL المباعة من خلال خدمات الاستضافة وموفري شهادات SSL المخصصين. أنت بحاجة إلى شهادة أساسية يمكنك الحصول عليها من مزود الاستضافة مجانًا للسنة الأولى. تأكد من شراء الشهادة مع اسم المجال وخطة الاستضافة.
ملاحظة: إذا كنت ستستخدم Bluehost ، فإن شهادة SSL تأتي مجانًا مع الاستضافة والمجال. لذلك أوصي باختيار موفري الاستضافة الذين يأتون بشهادات SSL مجانية.
لتثبيت الشهادة ، ابحث عن مستندات المساعدة من مزود الاستضافة أو اطلب المساعدة من دعم الاستضافة.
الخطوة الثالثة: تثبيت WordPress
WordPress عبارة عن منصة لبناء مواقع الويب. تمامًا مثل اسم المجال وخطة الاستضافة وشهادة SSL ، تعد منصة إنشاء مواقع الويب (وتسمى أيضًا CMS) جزءًا إلزاميًا من موقعك.
في حين أن هناك عددًا من أنظمة إدارة المحتوى للاختيار من بينها ، فإن WordPress هو الأكثر شيوعًا.
ملاحظة: يمكنك أيضًا اختيار إنشاء موقع الويب الخاص بك باستخدام أدوات إنشاء مواقع الويب الخاصة بالمحفظة.
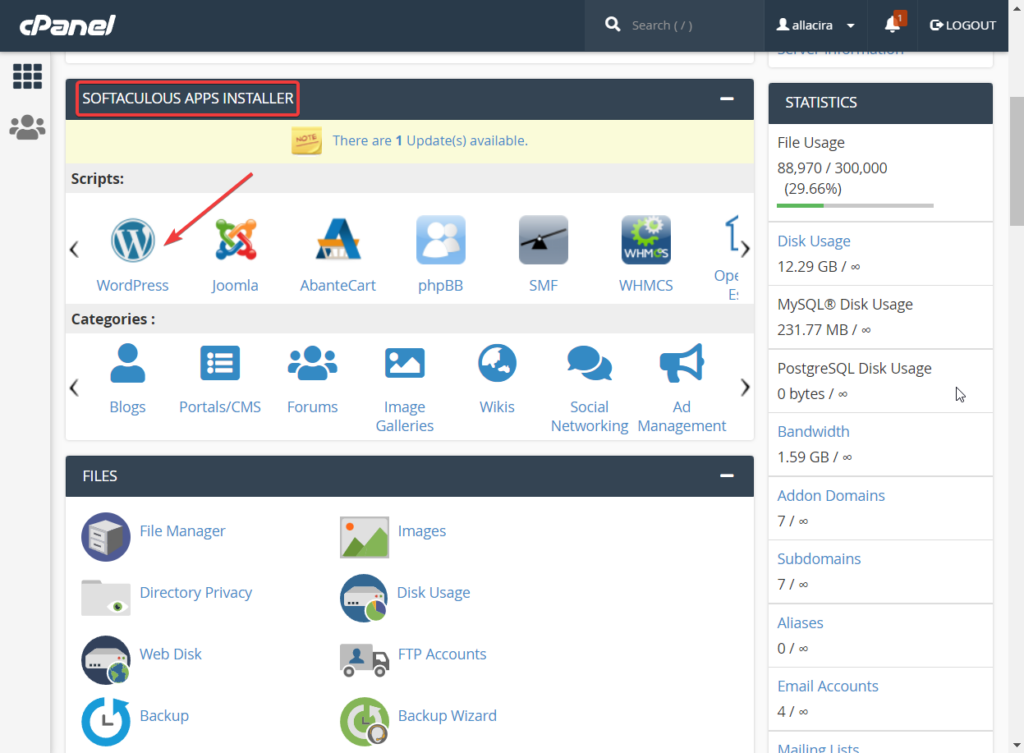
سنوضح لك كيفية تثبيت WordPress على موقع الويب الخاص بك. يمكن القيام بذلك عبر cPanel على حساب الاستضافة الخاص بك. حدد موقع cPanel ثم انتقل إلى Softaculous Apps Installer وحدد WordPress .
هنا يمكنك العثور على أفضل مزودي خدمة استضافة الويب cPanel.

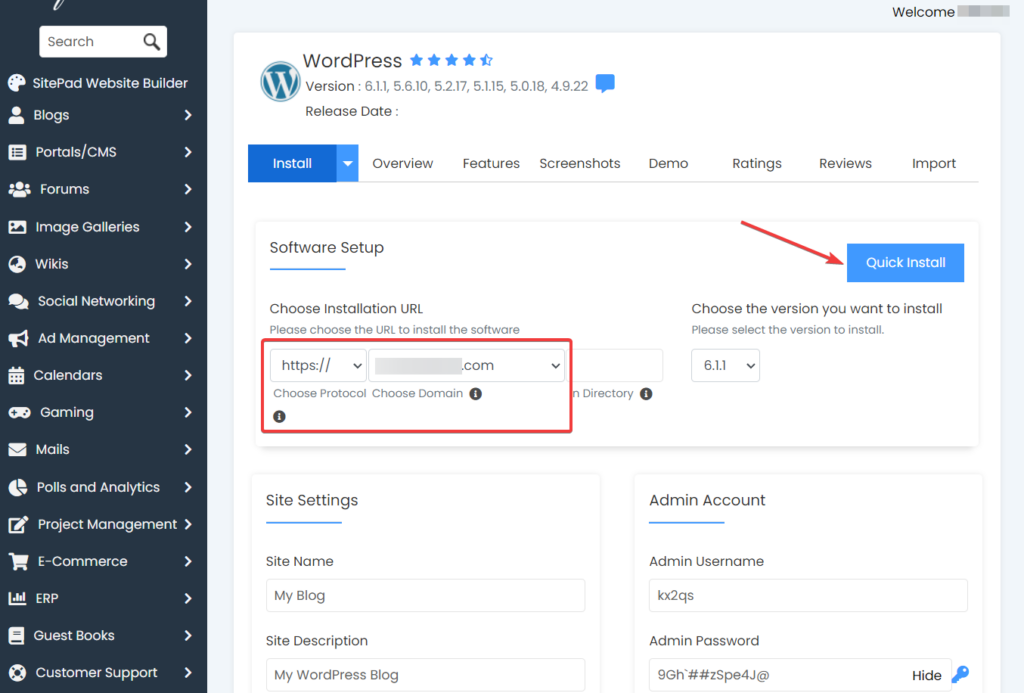
سيتم نقلك إلى لوحة معلومات Softaculous حيث يمكنك تثبيت WordPress على موقع الويب الخاص بك. كل ما عليك فعله هو اختيار البروتوكول وتحديد اسم المجال والضغط على زر التثبيت السريع .
يجب أن يستغرق التثبيت بضع ثوانٍ.

بعد اكتمال التثبيت ، سوف تعطيك Softaculous عنوان URL لصفحة تسجيل الدخول الخاصة بموقعك إلى جانب اسم المستخدم وكلمة المرور . قم بتدوين هذه المعلومات في مكان ما لأنك ستحتاج إليها في الخطوة التالية.
الخطوة 4: تكوين إعدادات WordPress
بعد تثبيت WordPress ، يجب عليك تهيئته بشكل صحيح قبل القيام بأي شيء آخر.
ستحتاج إلى تسجيل الدخول إلى موقع WordPress الخاص بك باستخدام عنوان URL لتسجيل الدخول واسم المستخدم وكلمة المرور.

بعد تسجيل الدخول ، سيتم نقلك إلى صفحة wp-admin ، والتي تسمى أيضًا لوحة تحكم WordPress. على الجانب الأيسر من لوحة القيادة ، ستلاحظ قائمة بها عدة خيارات. انتقل إلى خيار الإعدادات وسيظهر 7 صفحات. ستقوم بزيارة كل صفحة وتكوينها وفقًا لاحتياجاتك.
ستساعدك الأدلة التالية على القيام بذلك بالضبط:
- عام
- كتابة
- قراءة
- مناقشة
- وسائط
- الروابط الثابتة
- خصوصية
الخطوة 5: قم بتثبيت سمة محفظة مخصصة
Remake عبارة عن سمة WordPress مخصصة للمحفظة تم إنشاؤها داخليًا بواسطة Codeless. الموضوع ذو تصميم بسيط ويركز على تجربة مستخدم سلسة وسهلة.

يحب المستخدمون Remake لأنه يمنحهم موقعًا إلكترونيًا تم إنشاؤه مسبقًا وقابل للتخصيص بالكامل مع خيارات لتعديل تصميم الموقع.
هناك 10 أشكال مختلفة تم إنشاؤها مسبقًا من الأشكال البسيطة الثابتة أو ذات نمط الفيديو (تسمى أيضًا مواقع العرض التوضيحي) واثنين من تخطيطات المدونات المختلفة للاختيار من بينها.
يتكامل المظهر تمامًا مع Elementor ، وهو أداة إنشاء صفحات مرئية بالسحب والإفلات ، والتي تأتي مع كتل تصميم معدة مسبقًا للمساعدة في إنشاء تصميمات سريعة الاستجابة. كما يوفر أيضًا إمكانية التعديل المباشر ومعاينة عملك من بين أشياء أخرى.
نظرًا لأن Remake مصمم لكل من الأفراد والوكالات الذين يرغبون في عرض أعمالهم للعملاء ، فلديك أقسام تم إنشاؤها مسبقًا مخصصة لعرض عناصر المحفظة وشهادات العملاء وتفاصيل الموظفين .
سيعمل المظهر أيضًا على إنشاء متجر للتجارة الإلكترونية حيث يمكنك بيع سلعك وحتى إضافة قسائم لتقديم خصومات لزوار موقعك.
إذا كنت ترغب في التحقق من محفظة WordPress Theme أخرى ، يرجى مراجعة مقالتنا هنا.
سنوضح لك كيفية الوصول إلى هذه الميزات ولكن أولاً ، ستحتاج إلى تثبيت السمة على موقع WordPress الخاص بك. سنوضح لك كيفية القيام بذلك بالضبط.
تثبيت طبعة جديدة
يعد Remake سمة مميزة ويأتي مقابل رسم سنوي قدره 59 دولارًا. ستحتاج إلى شراء السمة وتنزيلها على جهاز الكمبيوتر المحلي الخاص بك.
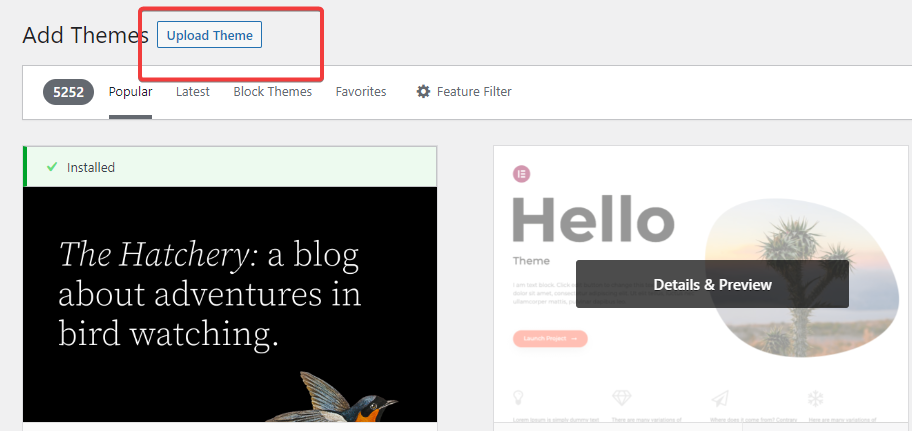
بعد ذلك ، افتح لوحة معلومات WordPress الخاصة بك وانتقل إلى المظهر> السمات> إضافة سمة ، وحدد زر تحميل السمة .

ثم قم بتحميل السمة باستخدام خيار اختيار ملف واضغط على زري التثبيت الآن والتفعيل لتثبيت السمة على موقعك.
هذا كل شيء. لقد قمت الآن بتثبيت سمة محفظة مخصصة على موقع الويب الخاص بك. بعد ذلك ، ستحتاج إلى تثبيت موقع تجريبي.
تثبيت موقع Remake Demo
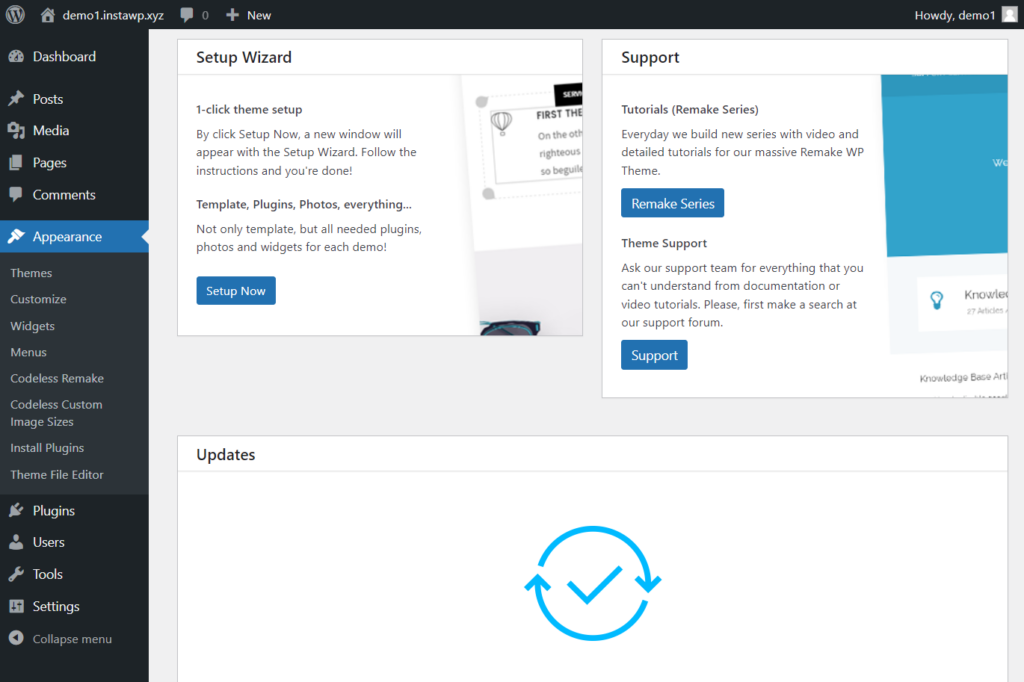
بعد تثبيت السمة ، سيتم نقلك إلى صفحة المظهر حيث يوجد معالج الإعداد . لبدء الإعداد ، حدد زر الإعداد الآن .

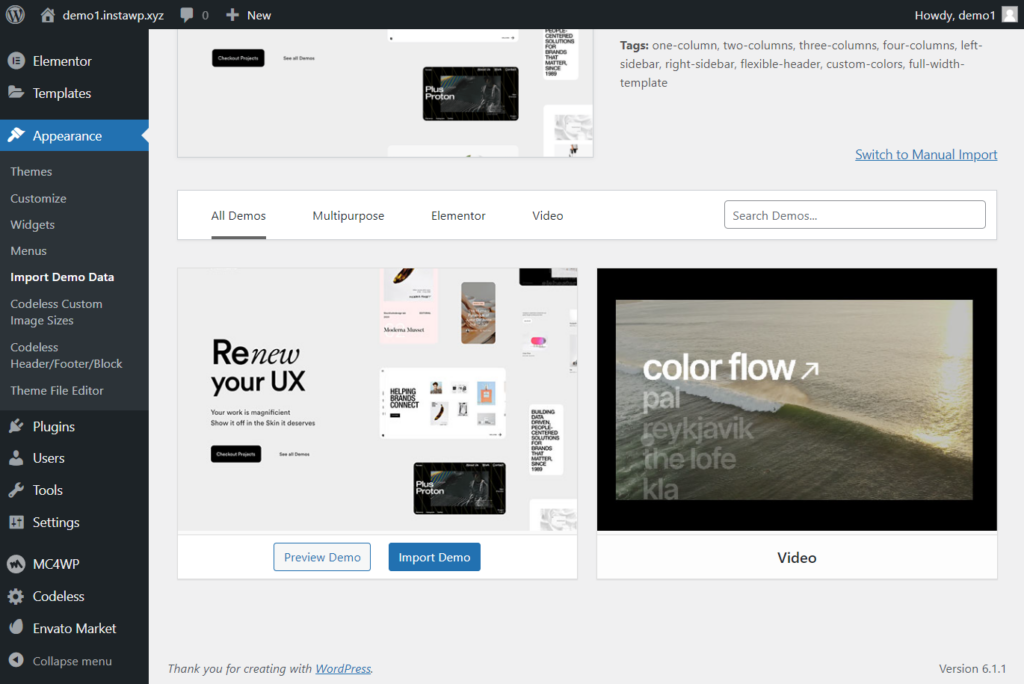
سينقلك إلى صفحة حيث يمكنك تحديد مظهر أو موقع تجريبي لتثبيته على موقعك. نوصي بمعاينة المواقع قبل الضغط على زر التثبيت التجريبي .
ملاحظة: في حالة إغلاق علامة التبويب عن طريق الخطأ ، يمكنك الوصول إلى الموقع التجريبي بالانتقال إلى المظهر> استيراد بيانات العرض التوضيحي .

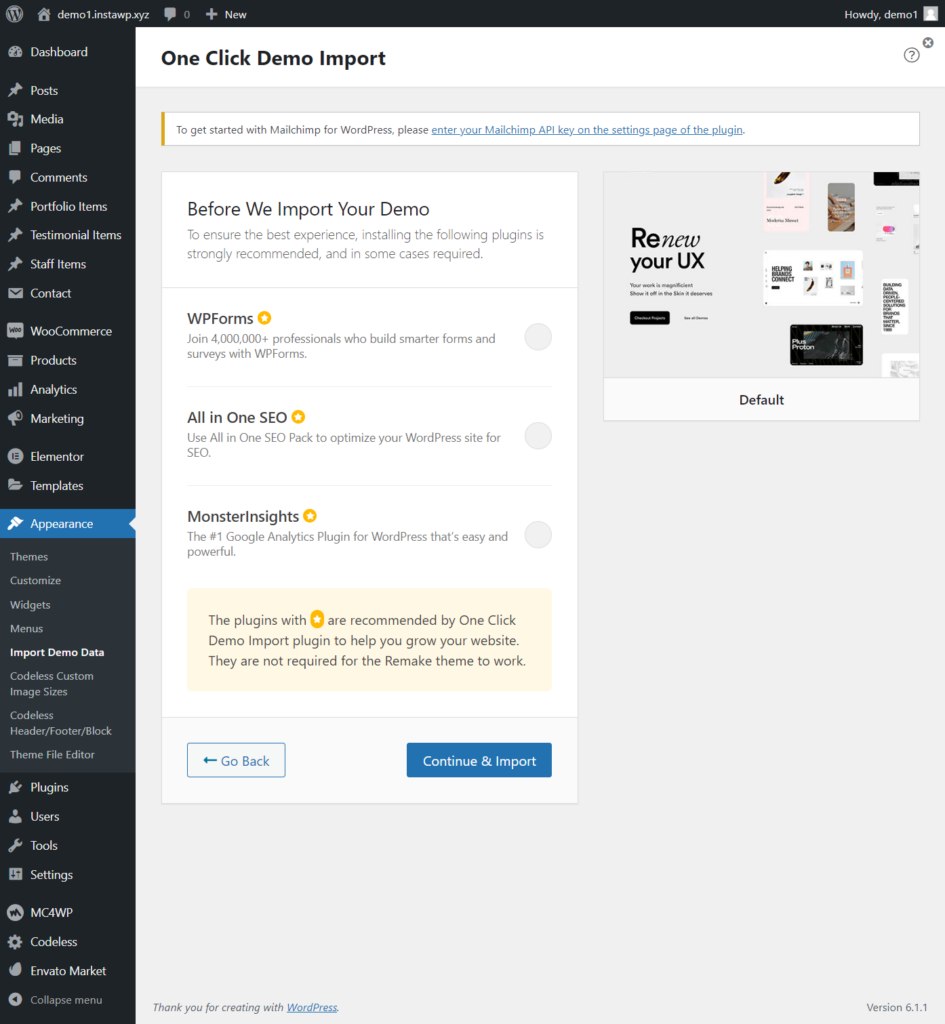
بعد تحديد زر استيراد العرض التوضيحي ، سيتم نقلك إلى صفحة حيث سيتم سؤالك عما إذا كنت تريد تثبيت هذه المكونات الإضافية الثلاثة: WPForms و All in One SEO و MonsterInsights.
ستحتاج إلى WPForms لإنشاء نموذج اتصال وسيساعدك مُحسنات محركات البحث All-in-One في تحسين منشوراتك وصفحاتك لترتيب محرك البحث. نوصي بالحفاظ على هذين.
تجمع MonsterInsight بيانات حول زوار موقعك وتعرضها على لوحة التحكم. نظرًا لأن هذا موقع ويب جديد ، فلن يكون هناك ما يكفي من بيانات المستخدم وسيؤدي فقط إلى تشويش لوحة التحكم الخاصة بك. لذلك نوصي بمماطلة تثبيت MonsterInsight في الوقت الحالي.
حدد أول مكونين إضافيين ثم اضغط على الزر "متابعة واستيراد" .

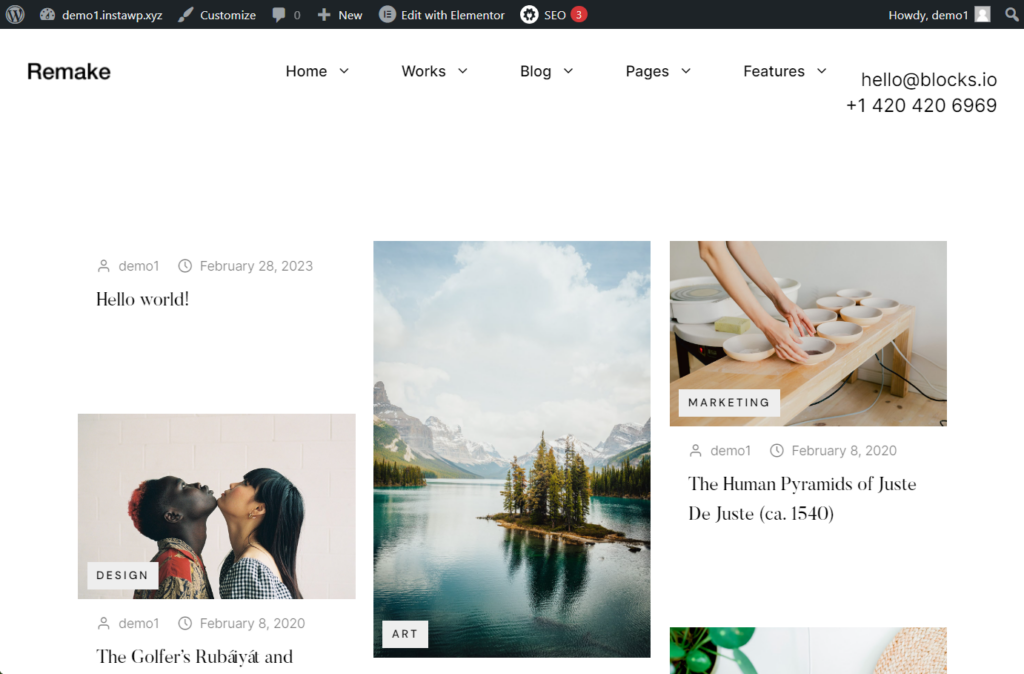
سيستغرق الاستيراد بضع ثوانٍ. عندما تنتهي ، يجب أن تبدو صفحتك الرئيسية كما يلي:

تكوين طبعة جديدة
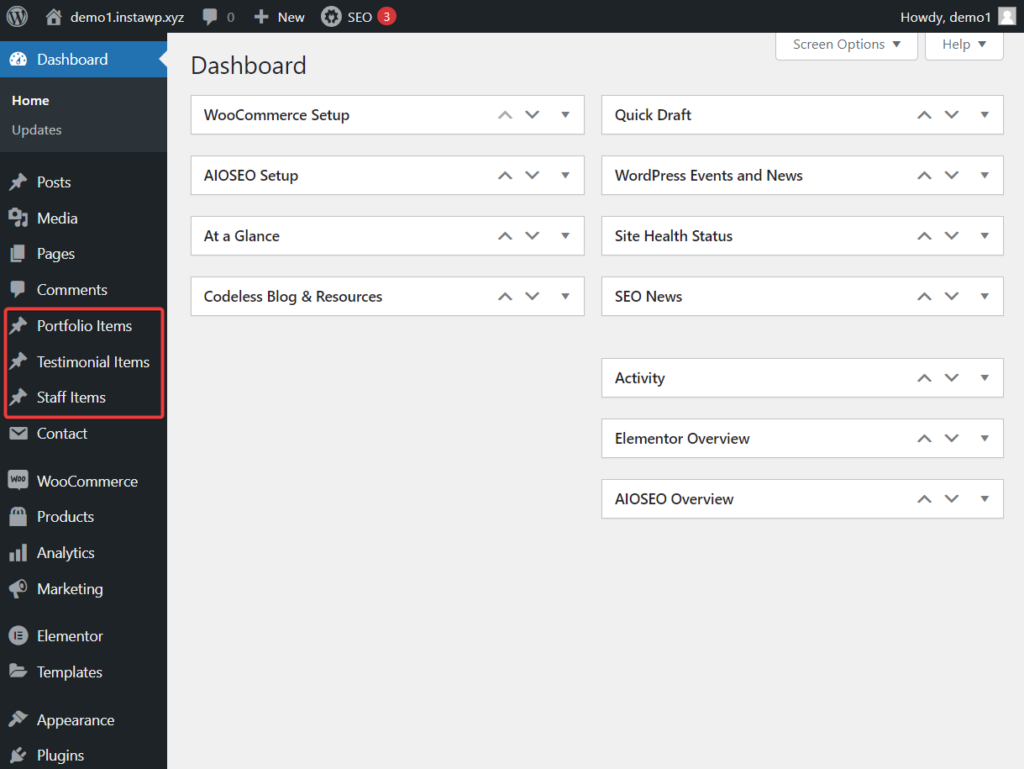
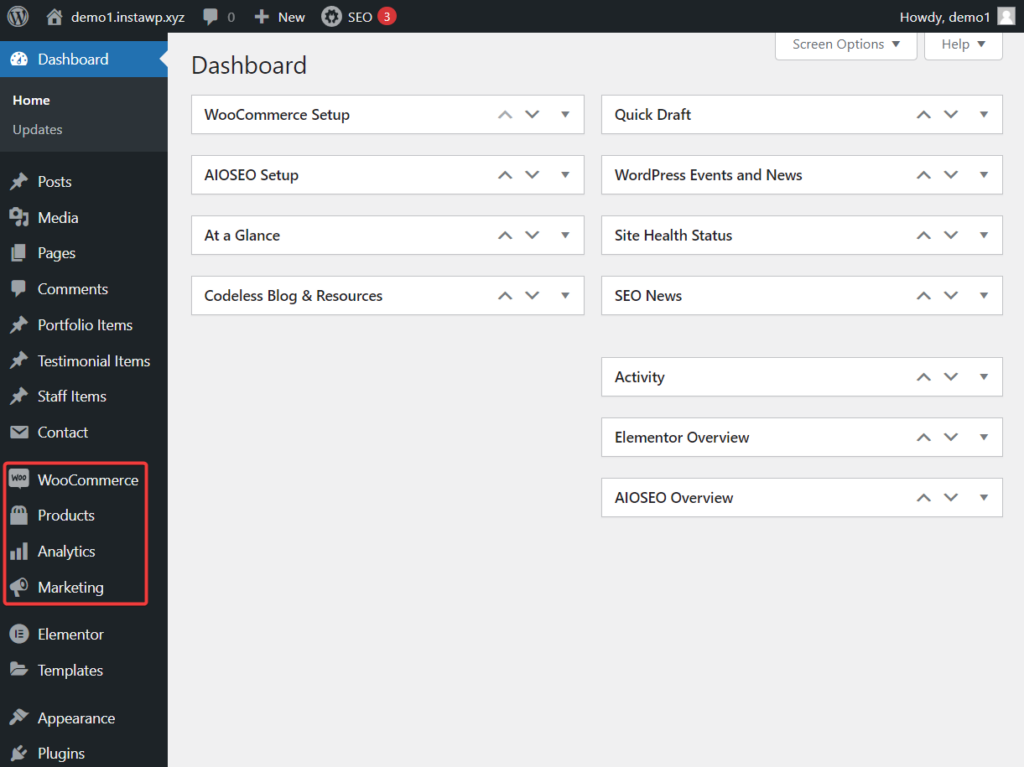
بعد تثبيت سمة Remake ، إذا قمت بزيارة لوحة معلومات WordPress الخاصة بك ، فستلاحظ خيارات جديدة في القائمة اليمنى. دعنا نلقي نظرة سريعة على هذه الخيارات ونتعلم كيف يمكنك استخدامها.
تحتوي عناصر المحفظة على صفحات محفظة تم إنشاؤها مسبقًا ويمكن تعديلها بالطريقة التي تريدها. تعتبر بنود الشهادات والموظفين مفيدة بشكل خاص للوكالات. يمكنهم عرض شهادات العملاء وتفاصيل الموظفين كطريقة لكسب ثقة العملاء المحتملين. يمكن تعديل صفحات الشهادات الموجودة مسبقًا باستخدام منشئ الصفحة Elementor.

كما ذكرنا سابقًا ، يعد Elementor أداة إنشاء صفحات مرئية بالسحب والإفلات يمكن استخدامها لتعديل المحتوى والتصميم الحاليين. توفر الأداة أيضًا كتل تصميم مسبقة الإنشاء يمكنك استخدامها لإضافة عناصر تصميم جديدة إلى صفحة موجودة أو لإنشاء صفحة جديدة من البداية.
توفر خيارات WooCommerce والمنتجات والتحليلات والتسويق مساحة للتجارة الإلكترونية حيث يمكنك بيع البضائع الخاصة بك للترويج لعلامتك التجارية وتعزيز علاقتك مع عملائك وعملائك. استخدم مستندات المساعدة هذه لتكوين إعدادات WooCommerce ومعرفة كيفية إضافة منتجات وكوبونات وأشياء أخرى.

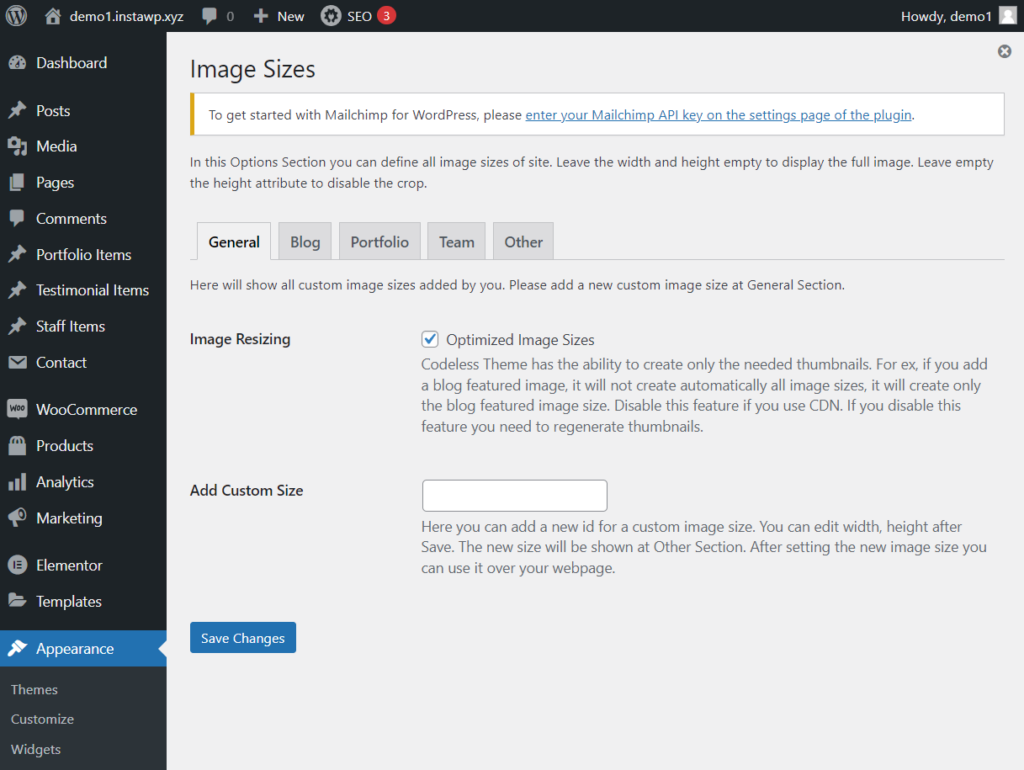
أحجام الصور المخصصة غير المشفرة الموجودة ضمن خيار المظهر في مساعدة wp-admin الخاصة بك في تحديد أحجام الصور لمواقع الويب.

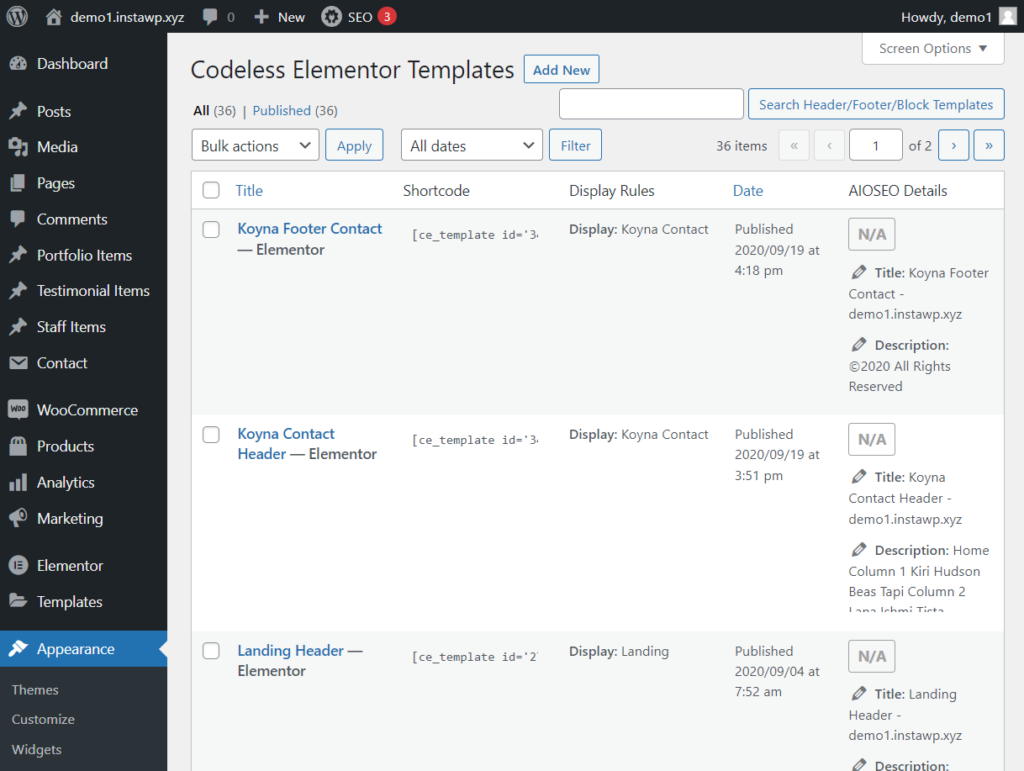
ويحتوي Header / Footer / Block غير المشفر على تصميمات رأس وتذييل الصفحات المختلفة من موقع الويب الخاص بك. وغني عن القول ، يمكن تعديل هذه التصميمات باستخدام منشئ الصفحة Elementor.

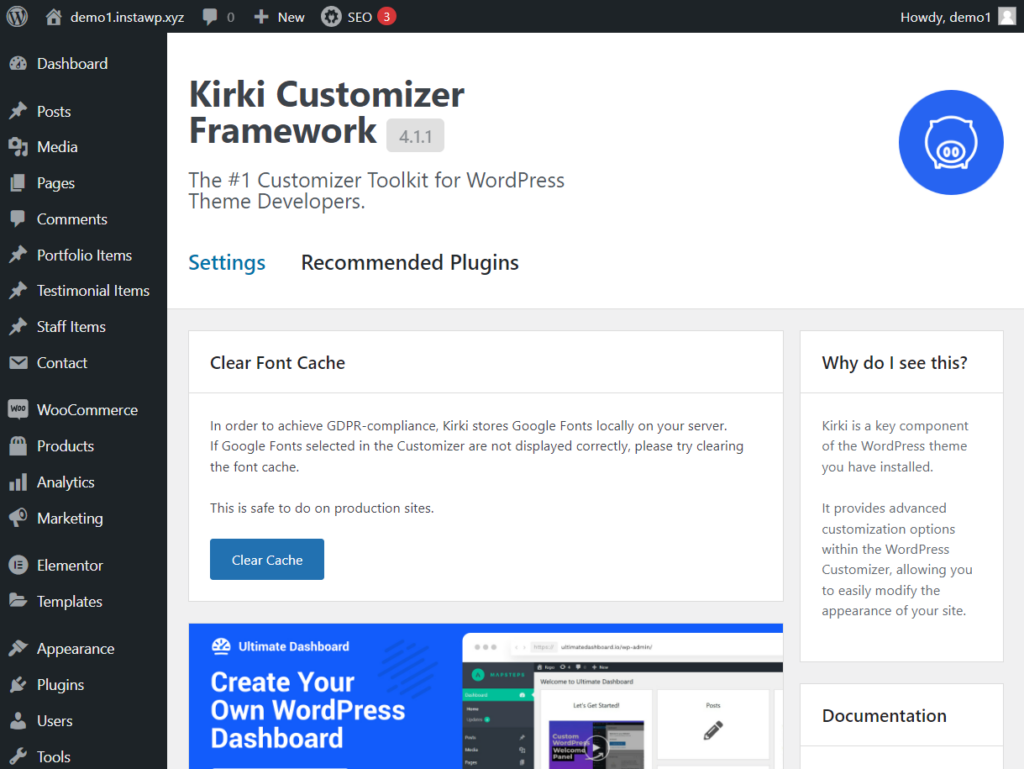
ميزة أخرى جديرة بالذكر هي Kirki Advanced WordPress Customizer . يمكن الوصول إليه من خيار الإعدادات. سيسمح لك أداة التخصيص بتوسيع إمكانيات سمة موقعك (أي إعادة صنع). ستحتاج إلى هذه الأداة في المستقبل القريب عندما تريد إضافة المزيد من الميزات إلى موقع الويب الخاص بك.

بعد تكوين سمة Remake ، يكون موقع الويب الخاص بك جاهزًا تقريبًا. كل ما تبقى الآن هو إنشاء صفحتين مهمتين. المزيد عن ذلك في القسم التالي.
الخطوة 7: تعديل صفحة حول والاتصال
صفحتان من أهم صفحات أي موقع ويب خاص بالمحفظة هما صفحتا "حول" و "الاتصال".
تعزز صفحة "حول" الثقة لأنها تتيح للعملاء المحتملين رؤية الشخص (أو الأشخاص) الذين يقفون وراء النشاط التجاري.
وكما خمنت بالفعل ، تسمح صفحة الاتصال للعملاء المحتملين بالتواصل معك.
لحسن الحظ ، ليس عليك إنشاء هذه الصفحات من البداية.
عند تثبيت سمة Remake ، تم إنشاء صفحة حول على موقع الويب الخاص بك. كل ما عليك فعله هو الانتقال إلى Pages> All Pages ثم تحرير صفحة جهة الاتصال.
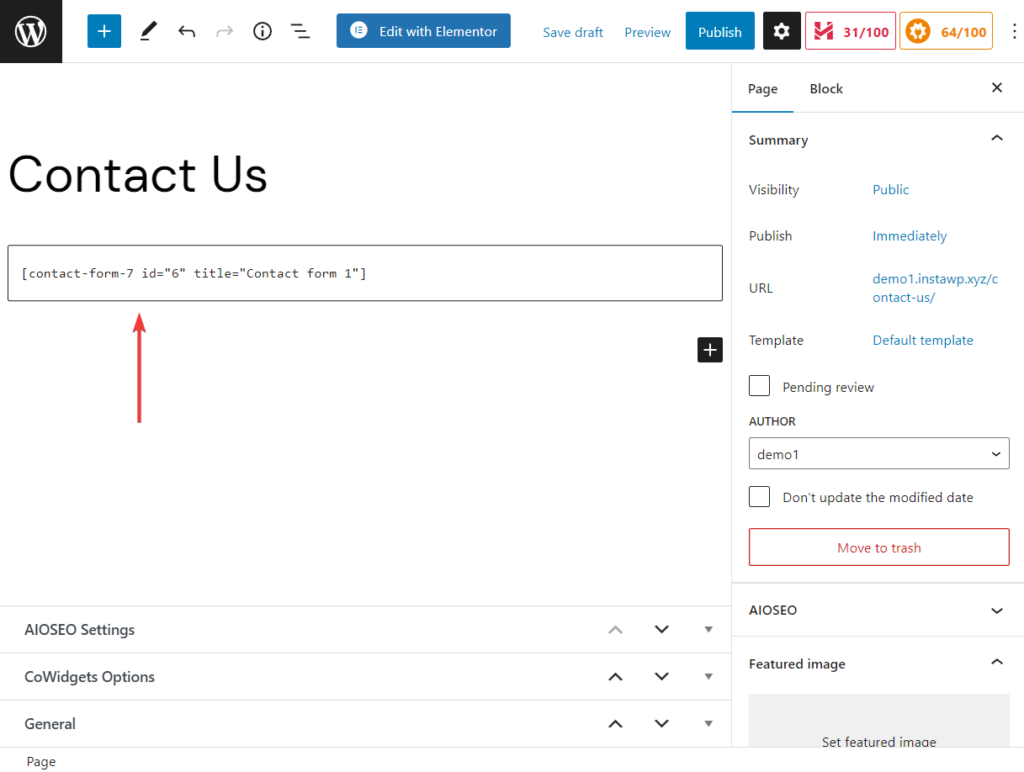
إذا كنت تريد صفحة اتصال جديدة ، فستحتاج إلى إنشاء واحدة. يوجد نموذج اتصال موجود مسبقًا يمكن الوصول إليه من خلال الانتقال إلى جهة الاتصال> نماذج الاتصال . انسخ الرمز المختصر للنموذج وأضفه إلى صفحة جديدة وانشر الصفحة.

بعد إنشاء هاتين الصفحتين ، يكون موقع الويب الخاص بالمحفظة جاهزًا. ولكن قبل أن ننتقل إلى الخاتمة ، كلمة عن تثبيت المكونات الإضافية الجديدة.
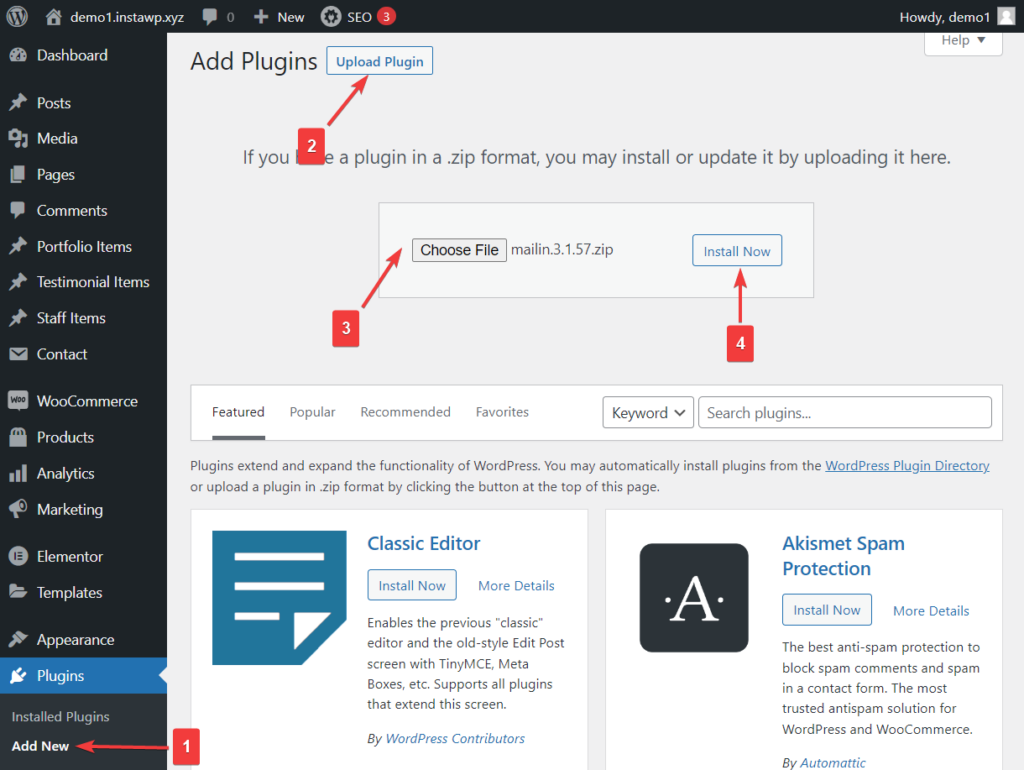
الخطوة 6: تثبيت الإضافات الجديدة
بمرور الوقت ، قد تحتاج إلى تثبيت المزيد من المكونات الإضافية لإضافة المزيد من الميزات إلى موقعك. على سبيل المثال ، إذا كنت تريد السماح للزائرين بالتسجيل في رسالتك الإخبارية ، فستحتاج إلى استخدام مكون إضافي للاشتراك في البريد الإلكتروني.
لإضافة مكونات إضافية جديدة إلى موقعك ، انتقل إلى الإضافات> إضافة جديد . اكتب اسم المكون الإضافي في مربع البحث . عندما تجده ، اضغط على زري التثبيت الآن والتفعيل .

خاتمة
إن إنشاء موقع ويب للمحفظة ليس بالأمر الصعب ولكنه مهمة تستغرق وقتًا طويلاً. يجب أن يستغرق الأمر بضع ساعات لإعداد موقعك وتشغيله. كل ما عليك فعله هو اتباع الخطوات التالية:
- شراء اسم المجال وخطة الاستضافة وشهادة SSL
- قم بتثبيت شهادة SSL و WordPress
- تكوين WordPress
- قم بتثبيت سمة محفظة مخصصة
- تكوين السمة
- تعديل صفحة حول الموجودة مسبقًا
- أضف نموذج الاتصال إلى صفحة وانشر الصفحة
- قم بتثبيت البرنامج المساعد الجديد ، إذا لزم الأمر
هذا كل شيء لهذا الشعب! إذا كانت لديك أي أسئلة ، فأخبرنا بها في قسم التعليقات أدناه.
