كيفية إنشاء شريط التمرير WordPress مع البرنامج المساعد Depicter لموقع الويب الخاص بك؟
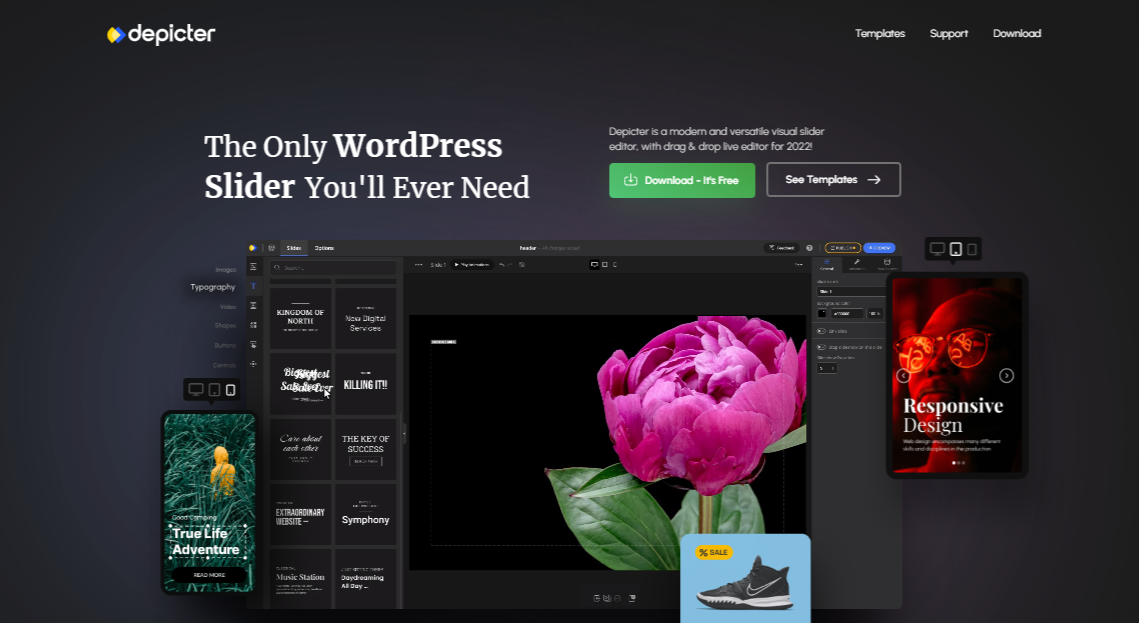
نشرت: 2022-10-06تعد إضافة شريط تمرير WordPress طريقة رائعة لنقل أفكارك إلى جمهورك بشكل جميل وأنيق. توفر المتزلجون فرصة فريدة لأصحاب مواقع الويب لتوضيح المحتوى الأكثر أهمية بشكل فريد. في الوقت الحاضر ، تستخدم معظم العلامات التجارية أشرطة التمرير لإبهار جمهورها بصور تخطف الأنفاس. يساعد مالكي مواقع الويب على إشراك جمهورهم بشكل جميل لمزيد من فرص التحويل. لذلك إذا كنت تخطط لتضمين واحد على موقع الويب الخاص بك ، فسنوجهك من خلاله. سيغطي هذا الدليل إنشاء شريط تمرير في موقع WordPress باستخدام مكون إضافي مجاني. لنذهب!!

جدول المحتويات
ما هو WordPress Slider؟
قبل أن نتعلم العملية ، يجب أن تفهم أولاً ما تعنيه أشرطة التمرير. في الأساس ، أشرطة التمرير عبارة عن مجموعة من الصور أو مقاطع الفيديو ذات ميزات التشغيل التلقائي أو اليدوي. باختصار ، يمكن لمالكي مواقع الويب عرض أهم محتوياتهم بشكل جذاب وجذاب. يمكن للمستخدمين مشاهدة صور جميلة بمجرد التمرير على أشرطة التمرير. يمكنك استخدام العديد من التأثيرات والرسوم المتحركة والميزات الأخرى لإبراز مرئياتك عن منافسيك. لهذا السبب قمنا بإعداد هذا البرنامج التعليمي لمساعدتك في إضافة عروض شرائح جذابة أو عرض دائري إلى موقع WordPress الخاص بك.
إنشاء شريط تمرير في WordPress: عملية خطوة بخطوة

لقد اتخذنا Depicter ، وهو مكون إضافي مجاني لمساعدتك في التعرف على العملية الكاملة. لنبدأ!!
الخطوة 1: تثبيت وإعداد Depicter
أولاً ، تحتاج إلى تصفح الموقع الرسمي للمكوِّن الإضافي Depicter لتثبيته. نظرًا لأن Depictor هو مكون إضافي مجاني لبرنامج WordPress ، يمكنك تنزيله مباشرةً للاستفادة من الفوائد.
بمجرد تنزيل الملف ، قم بتحميل المكون الإضافي على موقع WordPress الخاص بك من خلال الانتقال إلى لوحة القيادة.
ابدأ في تثبيت المكون الإضافي بالانتقال إلى لوحة تحكم WordPress الخاصة بك ، ثم انتقل إلى
البرنامج المساعد> إضافة جديد> تحميل البرنامج المساعد ، قم بتحميل الملف المضغوط لتثبيته ، ثم انقر فوق الزر تنشيط.
اقرأ أيضًا: أفضل ملحقات WordPress Slider لعام 2022 للحصول على عنوان موقع جذاب
الخطوة 2: ابدأ في إنشاء أشرطة التمرير
بمجرد تثبيت المكون الإضافي Depicter وإعداده ، ابدأ في إنشاء شريط التمرير الأول بالنقر فوق المكونات الإضافية. يمكنك الانتقال إلى قسم المكونات الإضافية للعثور على Depicter والنقر فوق المكون الإضافي لشريط تمرير WordPress لبدء إنشاء صور مذهلة في وقت قصير.
استمتع بفوائد العناصر والميزات المختلفة لإنشاء صور مذهلة لجمهورك. ومع ذلك ، لا تنبهر بالمكتبة الواسعة والمجانية. نوصي باستخدام العناصر والميزات وفقًا لذلك وباعتدال لحماية موقع الويب الخاص بك من التحميل غير الضروري.
الخطوة 3: حدد نموذجًا مجانيًا

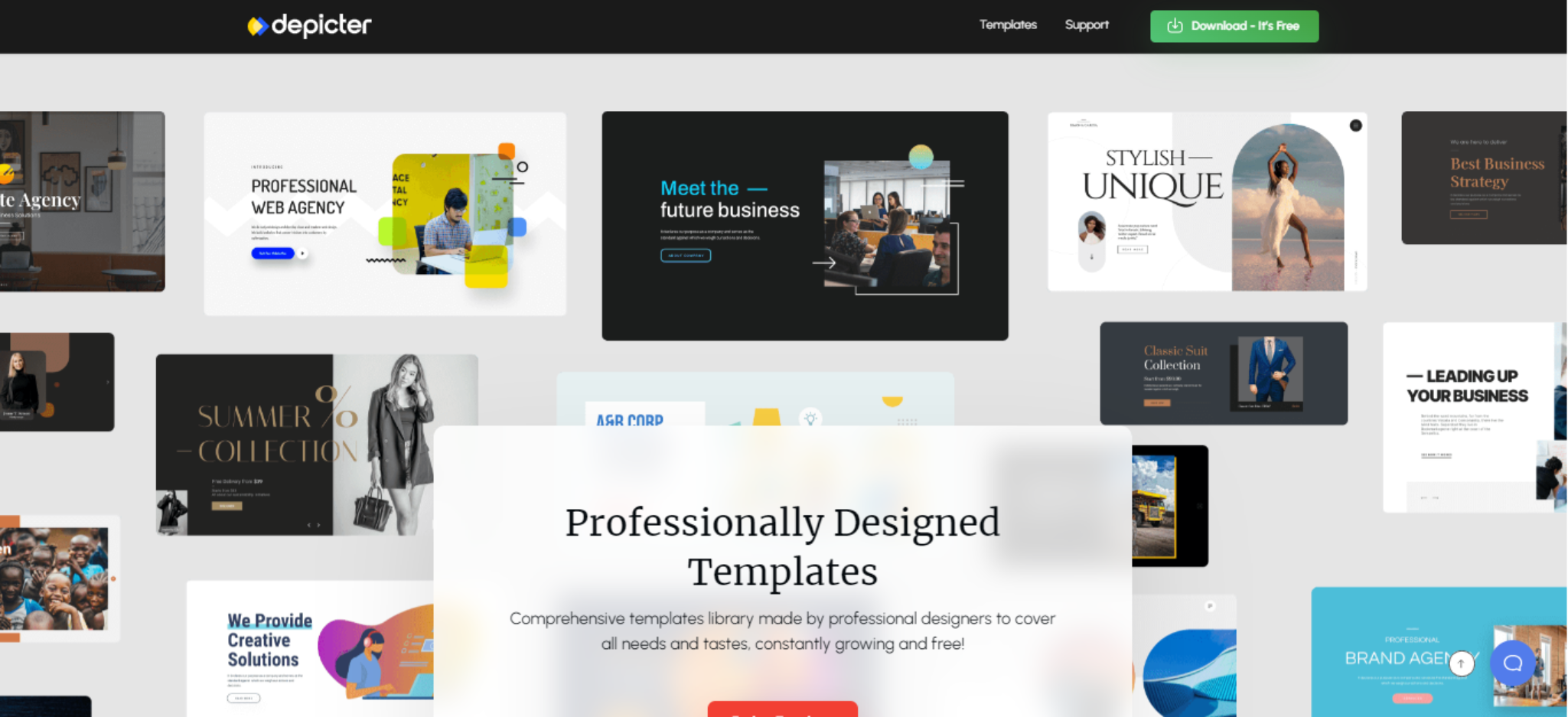
تقدم Depicter مكتبة قوالب ضخمة لمساعدة المبدعين على تصميم صور مذهلة في لمح البصر. ليست هناك حاجة لتصميم الصورة أو الشريحة بأكملها ، حيث يمكن أن يقدم المكون الإضافي منزلق WordPress نموذجًا ضخمًا معدة مسبقًا لتجعلك محترفًا
احصل على وصول إلى مكتبة القوالب الشاملة واختر النموذج المثالي لتصميماتك. أنت حر في معاينة القوالب للتحقق مما إذا كانت تناسب احتياجاتك. أيضًا ، يأتي القالب في مجموعة من إطارات العرض مثل الهواتف المحمولة والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة وشاشات الكمبيوتر.

اعرض وتحقق مما إذا كان النموذج يناسب أنواع وأحجام شاشات مختلفة. احصل على قوالب مصممة باحتراف لتغطية جميع أنواع الاحتياجات بدون تكلفة. علاوة على ذلك ، يمكنك أيضًا البدء بقطعة قماش بيضاء وفقًا لاحتياجاتك.
الخطوة 4: ابدأ التصميم
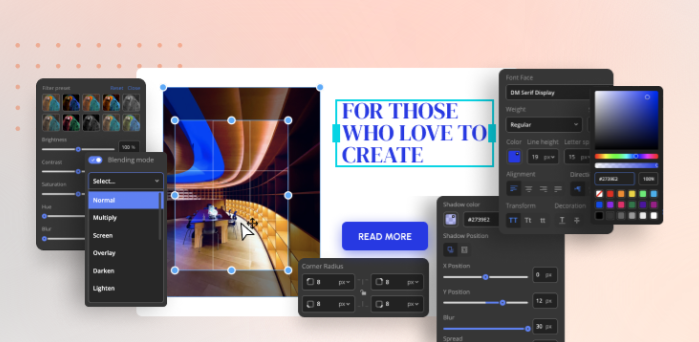
عندما تختار قالبًا ، فقد حان الوقت لملء لوحتك بتصميمات وتأثيرات جميلة. تعد مكتبة الأصول الضخمة واحدة من أكثر الأشياء إثارة للإعجاب حول جندي WordPress هذا. يوفر Depicter مكتبة شاملة ومجانية من 32 مليون صورة ومقاطع فيديو 30 ألفًا ومتجهات ونماذج بالأحجام الطبيعية لجعل تجربة التصميم الخاصة بك أكثر متعة.
سوف تصل إلى الميزة الهائلة بمجرد فتح اللوحة القماشية. اختر الآن من بين الخيارات المختلفة مثل الخطوط والصور والمتجهات والخطوط والاتجاهات والتأثيرات والتعتيم لإنشاء صور مذهلة يحبها جمهورك. قم بإنشاء تصميمات أنيقة لجذب انتباه المستخدمين لزيادة المشاركة على موقع WordPress الخاص بك.
الخطوة 5: الصور النصية ومكتبة الأسهم

يسمح Depicter للمستخدمين بتحميل الصور ومقاطع الفيديو التي تم تنزيلها أو استخدام مكتبة الصور أو مقاطع الفيديو في الشرائح الخاصة بك. يوفر المكون الإضافي لشريط التمرير في WordPress خيارات تخصيص كاملة لتحديد عناصر التحكم في التشغيل ، وموقتات الخطوط ، ومؤقتات عرض الشرائح ، والسهام ، والرموز النقطية ، والنصوص ، والمزيد لمعاينة شريط التمرير النهائي.
عامل جذب رئيسي آخر لـ Depicter هو تباين النص البديهي الذي يسمح بالتخصيص السلس للمحترفين. اختر من بين الخطوط المحددة مسبقًا لإضافة نصوص جذابة إلى صور التصميم الخاصة بك بطريقة لافتة للنظر. إنه يوفر حلاً جاهزًا للمصممين لإنشاء نص منسق بطريقة قابلة للتخصيص بسهولة.
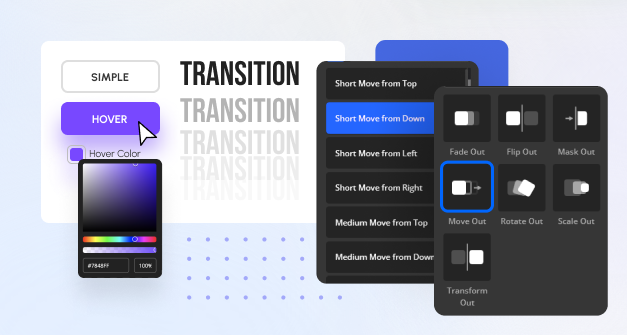
الخطوة 6: الرسوم المتحركة والتأثيرات

قدم ميزات ثرية لجمهورك باستخدام رسوم متحركة وتأثيرات غير عادية. اكتشف الرسوم المتحركة فائقة السلاسة والإجراءات لتصاميمك لعمل مرئيات احترافية بأفضل طريقة.
احصل على حرية تخصيص تصميماتك بطريقتك لجعلها تبدو أكثر ديناميكية. قد يبدو الوصول إلى الرسوم المتحركة الضخمة والتصميمات التفاعلية أمرًا رائعًا.
ومع ذلك ، نوصيك باستخدامها وفقًا لذلك وبطريقة محدودة لتجنب إرباك موقع الويب الخاص بك. قد تؤثر إضافة الكثير من التأثيرات والإجراءات في وقت واحد على سرعة تحميل موقع الويب الخاص بك مما يؤدي إلى المزيد من معدلات الارتداد.
اقرأ أيضًا: استخدم صور google الخاصة بك في مدونة WordPress | ميزة ووردبريس الجديدة
الخطوة 7: المعاينة والنشر
بمجرد إنشاء المرئيات المذهلة ، حان الوقت لرؤية المعاينة النهائية. Depicter هو البرنامج المساعد النهائي لبرنامج WordPress لعدة أسباب. تتضمن إحداها ميزة معاينة المرئيات النهائية في العديد من إطارات العرض مثل الهواتف المحمولة وأجهزة الكمبيوتر وأجهزة الكمبيوتر المحمولة والأجهزة اللوحية وما إلى ذلك ، لضمان استجابة إبداعك للجميع.
انتقل إلى عمق كل شريحة للتحقق مما إذا كانت جميع النصوص والصور والعناصر محاذية بشكل صحيح. تأكد من أن المحتوى خالٍ تمامًا من الأخطاء وجاهز للبث المباشر. تحقق من جميع الأخطاء الإملائية والنحوية وقم بنشرها على موقع الويب الخاص بك.
يتيح WordPress ثلاثة خيارات لنشر أشرطة التمرير على موقع الويب الخاص بهم. أولاً ، يمكنك النشر باستخدام محرر كتلة على أي جزء من موقع الويب الخاص بك. ثانيًا ، يمكنك استخدام الشريط الجانبي أو واجهة محرر موقع WordPress لنشر شريط التمرير. وثالثًا ، يمكنك أيضًا إدراج ملف PHP في ملفات السمات الخاصة بك. اختر من بين هذه الخيارات الثلاثة لنشر شريط التمرير.

تغليف
تتوفر العديد من ملحقات WordPress المنزلق لجعل موقع الويب الخاص بك يبدو أكثر جاذبية وجاذبية. ومع ذلك ، يعتبر Depicter الأداة الأكثر قدرة ومجانية. يوفر مكتبة عناصر شاملة لمساعدة المصممين على إنشاء تصميمات احترافية بتكاليف خالية من حقوق الملكية.
لقد فهمت الآن كيفية إنشاء أشرطة تمرير تفاعلية لموقع الويب الخاص بك. عامل الجذب الرئيسي لهذا البرنامج المساعد المنزلق WordPress هو القدرة على تكييف أحجام الشاشة المختلفة وخيارات التخصيص سهلة الاستخدام.
يعتبر Depicter اختيارًا مثاليًا للمبتدئين والمبدعين متوسطي المستوى لإبهار عملائهم بصوره المذهلة. احصل على البرنامج المساعد الآن وابدأ في استكشاف الميزات غير العادية لأشرطة التمرير البديهية.
قراءات مثيرة للاهتمام:
5 إضافات WordPress Video Slider 2022 (مقارنة)
مراجعة البرنامج المساعد WordPress Layer Slider Plugin 2022
أفضل 10 إضافات لمقارنة أسعار ووردبريس لعام 2022
