3 طرق سهلة لإنشاء بيئة التدريج في WordPress بسرعة
نشرت: 2022-03-19يعد وجود بيئة التدريج أمرًا ضروريًا لكل موقع من مواقع WordPress. يمنحك مكانًا مشابهًا لموقعك المباشر لإجراء الاختبارات دون القلق بشأن التأثير على موقع الويب الرئيسي.
بصفتك مبتدئًا في WordPress ، قد تواجه صعوبة في إيجاد طريقة سهلة للحصول على مواقع الاختبار الخاصة بك. لا تقلق رغم ذلك. إنها مجرد نزهة مع مرشدينا اليوم.
في هذه المقالة ، سوف نعرض لك فوائد بيئة التدريج في WordPress حيث أننا ثلاث طرق بسيطة لإنشاء واحدة. يلف هذا المنشور أيضًا مكون إضافي قوي لـ PPWP.
الآن ، دعنا نستكشف معًا!
- ما هو موقع التدريج في WordPress؟
- فوائد بيئة التدريج في ووردبريس
- 3 طرق بسيطة لإعداد بيئة التدريج في WordPress
- حماية مواقع التدريج في WordPress باستخدام البرنامج المساعد PPWP
ما هي بيئة التدريج في WordPress؟
بيئة التدريج في WordPress هي نسخة من موقعك المباشر غير متاح للجمهور. يمنحك منطقة سرية لتجربة أفكار الإعداد المختلفة قبل تنفيذ أفضلها على موقعك المباشر.
أثبتت بيئة التدريج أنها طريقة رائعة لاختبار الإصدارات الجديدة من البرنامج المساعد قبل تحديثها على البث المباشر. بهذه الطريقة ، يمكنك بسهولة قياس المشكلات مثل التعارضات المحتملة دون التأثير على أداء موقعك المباشر.
فوائد مواقع التدريج في WordPress
يقدم موقع التدريج في WordPress مجموعة من المزايا لأصحاب الأعمال:
- توفير بيئة حية متشابهة تقريبًا لاختبار أي تغييرات مثل إضافة المكونات الإضافية أو إزالتها وإضافة رموز مخصصة وتبديل السمات وإعادة تصميم موقعك قبل تشغيلها على موقع الويب الحقيقي الخاص بك. يمكنك تجربة وظائف جديدة دون الحاجة إلى القلق بشأن تغيير أي جزء من الموقع.
- مساعدتك في إصلاح الخلل. على سبيل المثال ، تواجه مشكلة في مكون إضافي مثبت على موقعك. قد يطلب فريق الدعم الخاص بهم الوصول إلى موقعك. في هذه الحالة ، يعد موقع الويب المستنسخ هو الخيار الأفضل لأن استكشاف الأخطاء وإصلاحها مباشرة على الموقع المباشر محفوف بالمخاطر دائمًا.
- تبسيط عملية تطوير وتصميم الويب. يمنحك فرصة لتجربة أو تجربة كل شيء من قبل.
3 طرق بسيطة لإعداد بيئة التدريج في WordPress
هناك العديد من الطرق لإنشاء موقع مرحلي. ومع ذلك ، فإن الطرق الثلاث التالية ستجعل عمليتك أسهل وأسرع.
- # 1 باستخدام مضيفات الويب
- # 2 استخدام الإضافات
- # 3 القيام يدويًا عبر FTP
دعنا نتحقق ونختار طريقتك الخاصة!
# 1 أنشئ مواقع WordPress المرحلية باستخدام مضيف الويب
يوفر العديد من مزودي الاستضافة الآن خيارًا لإنشاء مواقع مرحلية في أي وقت مثل Bluehost و SiteGround و Kinsta و Flywheel و WP Engine ، على سبيل المثال لا الحصر.
ستوجهك التعليمات التالية حول كيفية تحقيق ذلك باستخدام SiteGround - أحد أشهر مزودي الاستضافة حتى الآن.
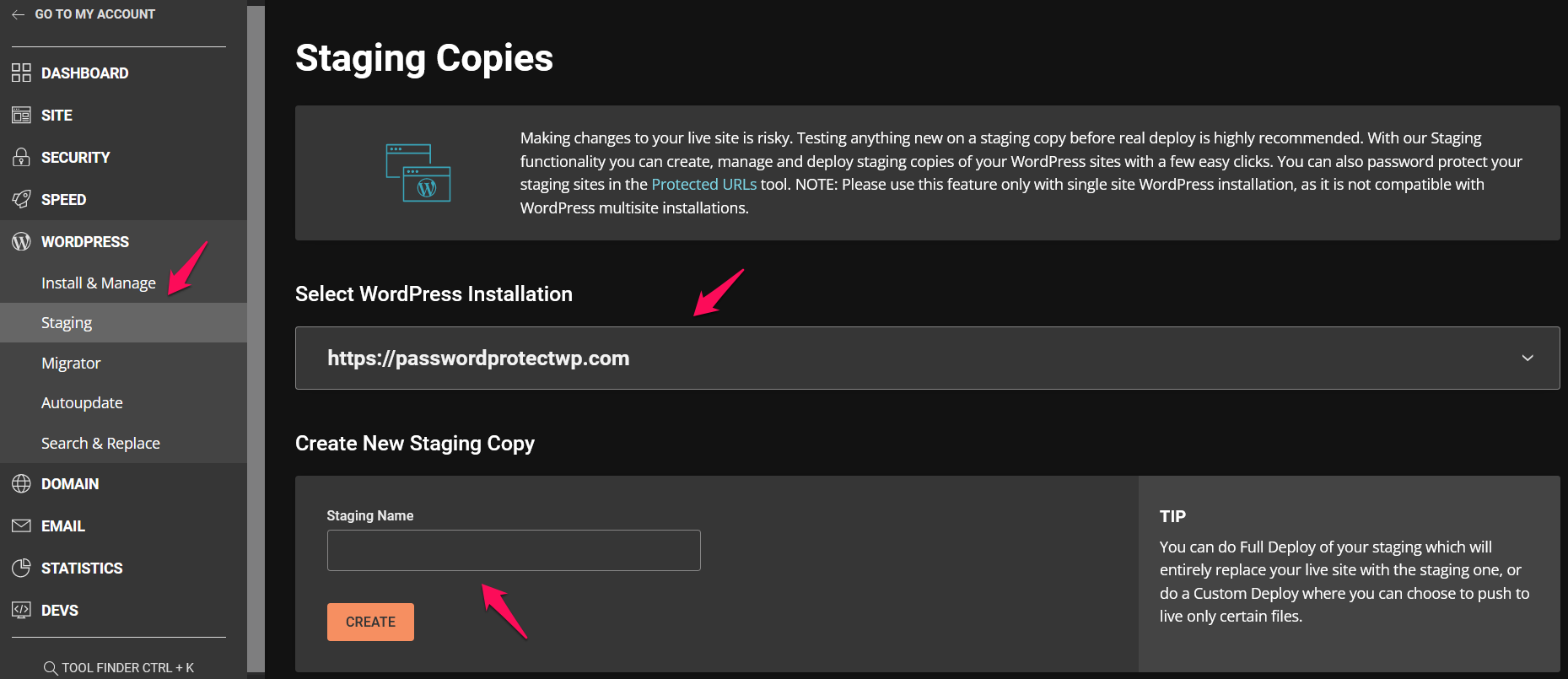
الخطوة 1: قم بتسجيل الدخول إلى حساب SteGround الخاص بك ثم انتقل إلى Site Tools> WordPress> Staging.

الخطوة 2: حدد موقعًا لنسخه من القائمة المنسدلة.

لا تنسى تسمية موقع التدريج الخاص بك.
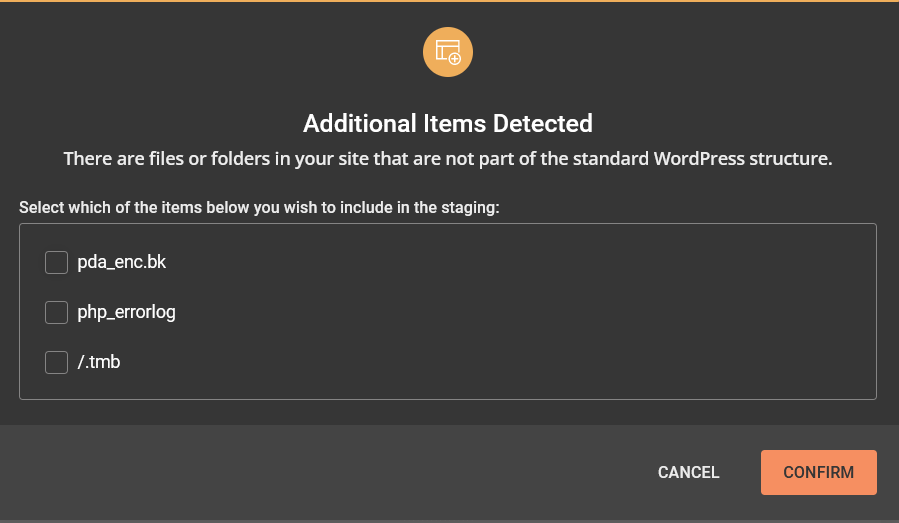
الخطوة 3: حدد العناصر المراد تضمينها في موقع التدريج.

بمجرد الانتهاء ، انقر فوق الزر "تأكيد" وستكون جاهزًا تمامًا للمضي قدمًا.
# 2 استنساخ مواقع WordPress باستخدام الإضافات
ماذا لو لم يسمح لك موفر الاستضافة بإعداد موقع التدريج في WordPress؟
قد تحتاج إلى مساعدة من المكونات الإضافية المرحلية لـ WordPress مثل BlogVault و WP STAGING و WP Time Capsule و WP Stagecoach.
لنأخذ WP STAGING كمثال. لإنشاء موقع مرحلي لـ WordPress ، ما عليك سوى اتباع الخطوات أدناه:

الخطوة 1: قم بتثبيت البرنامج المساعد وتنشيطه

البرنامج المساعد مجاني تمامًا ويمكن تنزيله بسهولة من دليل البرنامج المساعد WordPress.
عند التثبيت ، امض قدمًا وقم بتنشيط المكون الإضافي على موقعك.
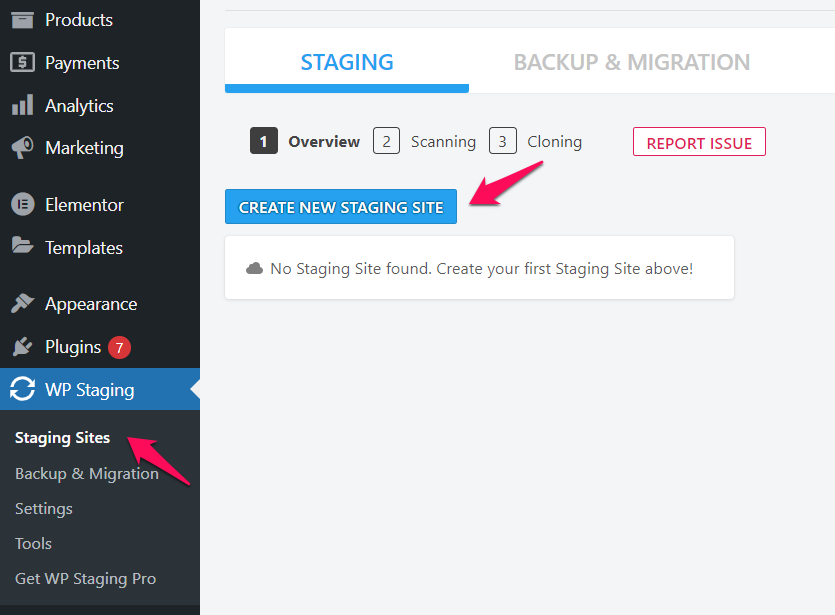
الخطوة 2: إنشاء موقع مرحلي جديد.
انتقل إلى WP Staging> Staging Sites ، وحدد "Create New Staging Site".

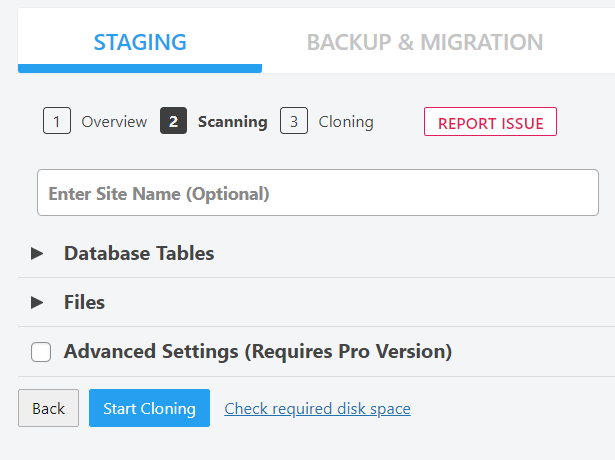
في الخطوة التالية ، امنح موقع التدريج اسمًا وحدد العناصر المراد نسخها. بمجرد الانتهاء ، اضغط على "بدء الاستنساخ".

الآن ، لنأخذ فنجان قهوة أثناء انتظار انتهاء العملية.
# 3 قم بإنشاء مواقع التدريج لـ WordPress يدويًا عبر FTP
هذه هي الطريقة الأكثر تعقيدًا في الطرق الثلاث لهذه المقالة. يتطلب إنشاء بيئة مرحلية يدويًا إنجازاتك حول كيفية عمل WordPress ومعرفة قاعدة بيانات WordPress. لذلك ، هذه الطريقة مناسبة للمهتمين بالتكنولوجيا فقط. إذا كنت مبتدئًا ، فلنستخدم الحلين أعلاه بدلاً من ذلك.
قبل البدء في تشغيل الأشياء ، تأكد من عمل نسخة احتياطية من موقع WordPress الخاص بك.
بمجرد الانتهاء من ذلك ، يمكنك إعداد موقع استنساخ باتباع الخطوات التالية:
- قم بتسجيل الدخول إلى حساب FTP الخاص بك.
- قم بتنزيل الملفات وقاعدة البيانات من موقع الويب الأصلي الخاص بك.
- قم بتحميل ملفات WordPress وقاعدة البيانات الخاصة بك إلى موقع التدريج.
- قم بتحديث ملف wp-config.php ليعكس موقع التدريج الخاص بك.
حماية مواقع التدريج في WordPress باستخدام البرنامج المساعد PPWP
لقد قدمنا لك للتو دليلًا كاملاً حول كيفية إنشاء مواقع التدريج. في هذا القسم ، سنوضح لك طريقة إخفاء موقع التدريج الخاص بك عن العرض العام باستخدام المكون الإضافي PPWP.
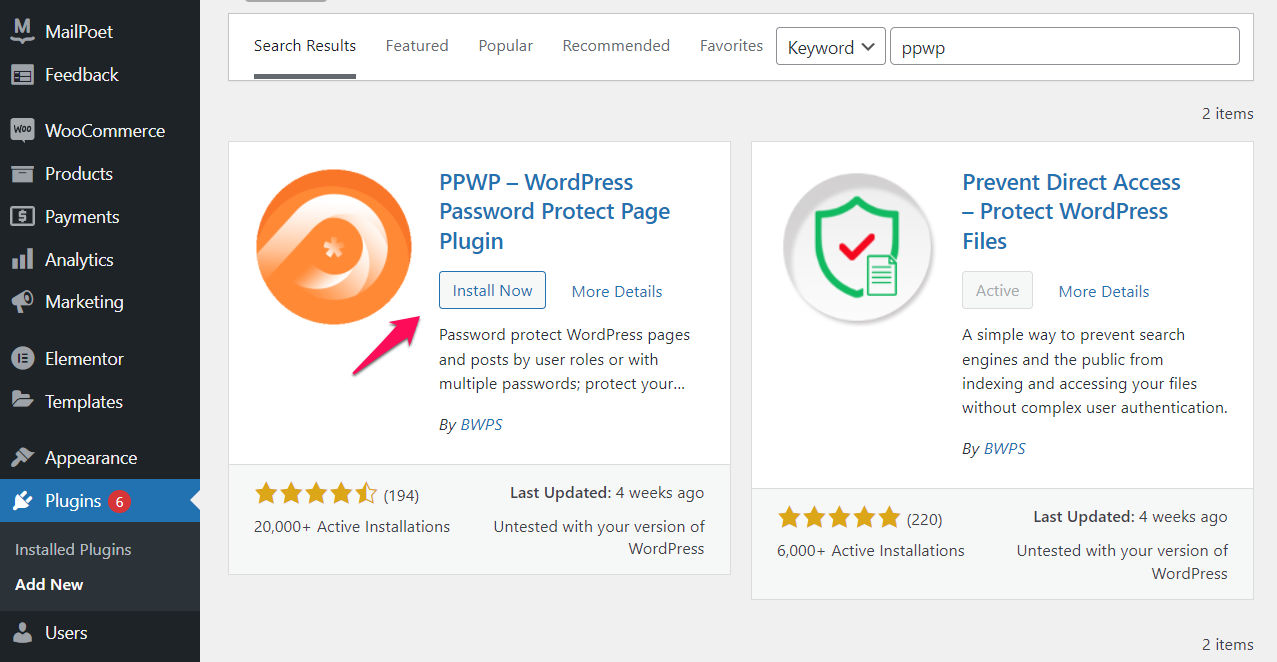
الخطوة 1: قم بتثبيت المكون الإضافي Password Protect WordPress (PPWP) على موقعك. يأتي مع إصدار مجاني متوفر في دليل WordPress.

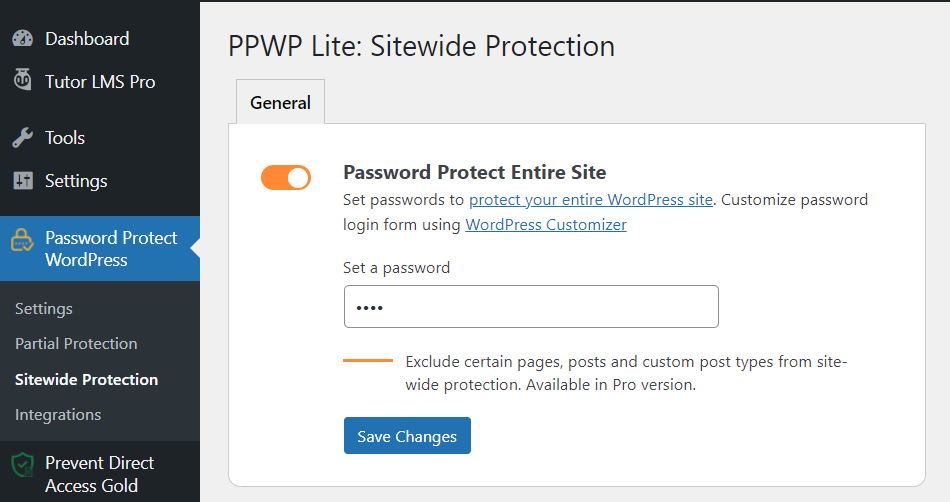
الخطوة 2: انتقل إلى Password Protect WordPress> حماية على صفحات الموقع.
هنا تستطيع
- قم بتمكين خيار "Password Protect Entire Site" (حماية الموقع بالكامل بكلمة مرور).
- قم بإنشاء كلمة مرور لفتح موقع التدريج المحمي.
- انقر فوق "حفظ التغييرات" إذا كنت جيدًا.

هذا هو! موقع التدريج الخاص بك مخفي من العرض العام الآن.
قم بإنشاء بيئة التدريج في WordPress مثل المحترفين
لقد مررنا بثلاث طرق مختلفة لإعداد موقع التدريج في WordPress. يعتمد ذلك على حالتك ومهاراتك التقنية لاختيار الحل المناسب.
يقدم العديد من موفري الاستضافة الآن خيارًا لاستنساخ موقعك المباشر بنقرة واحدة. إذا لم يكن لديهم واحد ، فاستخدم مكونات WordPress الإضافية.
ماذا لو كنت خبيرًا في التكنولوجيا وتريد التعامل مع كل شيء عبر الرموز؟ يعد إنشاء مواقع التدريج يدويًا عبر FTP أمرًا يستحق اهتمامك.
للتأكد من أن بيئة الاختبار الخاصة بك لن تكون متاحة للجمهور ، يوصى بشدة بإخفاء الموقع بالكامل تحت نموذج كلمة مرور. يمكنك القيام بذلك باستخدام البرنامج المساعد المجاني PPWP.
هل نجحت في إنشاء مواقع التدريج الخاصة بك حتى الآن؟
أخبرنا إذا كان بإمكاننا تقديم أي مساعدة إضافية. إذا كنت تريد معرفة المزيد حول إخفاء موقع WordPress الخاص بك قيد التطوير ، فتحقق من ذلك هنا.
