كيفية إنشاء موضوع ووردبريس مع Local
نشرت: 2024-02-09هناك الآلاف من سمات WordPress التي يمكنك الاختيار من بينها، بدءًا من الخيارات المتعددة الأغراض إلى الخيارات المتخصصة المركزة. ومع ذلك، في بعض الأحيان تكون الطريقة الوحيدة لجعل موقع الويب الخاص بك يبدو تمامًا كما تريده هي إنشاء قالب خاص بك.
يعد إنشاء قالب WordPress أمرًا ممكنًا تمامًا، حتى لو لم تكن لديك خلفية واسعة في تطوير الويب. كل ما عليك فعله هو معرفة الملفات التي يتطلبها موضوعك ومكان وضعها. بعد ذلك ستقوم بإجراء تغييرات على الكود حتى تعمل كل شيء بالطريقة التي تريدها.
في هذه المقالة، سنقدم لك تطوير قالب WordPress والأدوات التي تحتاجها للبدء. سنوضح لك أيضًا كيفية إنشاء سمة WordPress أساسية في أربع خطوات. دعونا نقفز!
مقدمة لتطوير موضوع ووردبريس
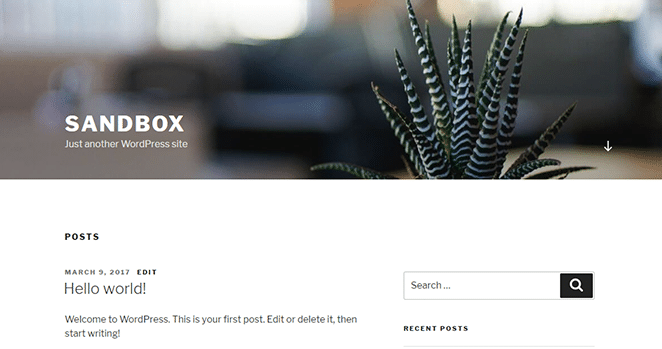
سمات WordPress هي قوالب تؤثر على مظهر موقعك وتخطيطه. على سبيل المثال، إليك موقع WordPress يستخدم قالب Twenty Seventeen الافتراضي:

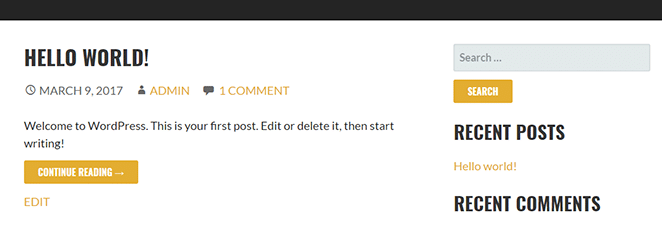
إليك نفس الموقع، ولكن هذه المرة باستخدام سمة Stout الشهيرة:

باستخدام السمة المناسبة، يمكنك جعل موقع WordPress الخاص بك يبدو بالشكل الذي تريده دون الحاجة إلى إجراء تغييرات على الكود الخاص به. ومع ذلك، إذا لم يكن هناك موضوع يطابق متطلباتك، فيمكنك أيضًا إنشاء قالب خاص بك. الجانب الإيجابي من هذا النهج هو أن لديك السيطرة الكاملة على الطريقة التي يبدو بها موقعك ووظائف القالب الخاص بك.
لإنشاء قالب خاص بك، ستحتاج على الأقل إلى خلفية أساسية في تطوير الويب. لا تحتاج إلى أن تكون محترفًا، ولكن إذا لم يكن لديك فهم عام لـ HTML وPHP وCSS، فقد تكون العملية محبطة.
احصل على سمات Genesis Framework وStudioPress مجانًا!
عندما تستضيف مواقعك على WP Engine، سيكون لديك إمكانية الوصول إلى سمات WordPress المتميزة (بما في ذلك Genesis!). هذه قيمة كبيرة لتبدأ بها؛ تعلم المزيد هنا.
وبالمثل، فإن إنشاء سمة وجعل الأشياء تبدو وتعمل بشكل صحيح قد يستغرق وقتًا. على هذا النحو، فإن تحديد ما إذا كنت تريد إنشاء القالب الخاص بك يعتمد على ما إذا كان موقعك سيستفيد من القالب المخصص. يجب عليك أيضًا أن تفكر في كيفية مقارنة إنشاء القالب الخاص بك في الوقت المناسب وبتكلفة معقولة باستخدام قالب موجود.
أخيرًا، تجدر الإشارة إلى أن الكثير من الأشخاص يكسبون عيشًا جيدًا من تطوير سمات WordPress. إنه مجال عمل تنافسي للغاية، ولكن من يستطيع أن يقول أنك لا تستطيع تطوير فائز وتحقيق ربح من عملك؟
لماذا تحتاج إلى إعداد WordPress محلي لتطوير السمات
لإعداد واختبار قالبك المخصص، ستحتاج إلى تثبيت WordPress. وأفضل طريقة للقيام بذلك هي استخدام بيئة محلية للأسباب التالية:
- إنها أكثر كفاءة. مع إعداد WordPress المحلي، تكون أوقات التحميل معدومة تقريبًا، ولن تحتاج إلى تحميل الملفات إلى خادم خارجي.
- إنها أكثر أمانًا من استخدام بيئة حية. يتضمن تطوير الويب دائمًا الكثير من التجارب والخطأ، لذا فمن المنطقي القيام بذلك في بيئة محلية آمنة.
- يمكنك إنشاء بيئات اختبار متعددة. يعد تشغيل مواقع WordPress المتعددة أسهل بكثير على الإعداد المحلي.
- يمكنك استخدام البرامج المتخصصة. هناك الكثير من التطبيقات التي يمكنك استخدامها لتسريع تطوير WordPress المحلي الخاص بك، مثل Local، وهي أداة تطوير محلية مجانية لأجهزة Mac وWindows وLinux.
باستخدام Local، يمكنك إعداد العدد الذي تريده من مواقع WordPress ببضع نقرات فقط. يمكنك أيضًا الوصول إلى لوحة تحكم بسيطة حيث يمكنك إدارة جميع مواقع الاختبار الخاصة بك.
والأهم من ذلك، أنه يمكنك تكوين كل موقع ويب محلي. وهذا يعني أنه يمكنك استخدام إصدارات مختلفة من PHP وMySQL وإما NGINX أو Apache. يمكنك أيضًا حفظ بعض مواقعك كـ “مخططات” لإعادة استخدامها لاحقًا.
كيفية إنشاء سمة WordPress باستخدام Local (في 4 خطوات)
سنوضح لك في هذا البرنامج التعليمي كيفية إعداد بيئة WordPress محلية لتطوير القوالب، وسنعلمك جميع الملفات التي تحتاجها، ونوضح لك كيفية اختبارها. هيا بنا إلى العمل!
1. استخدم Local لإعداد موقع WordPress
أول شيء عليك القيام به هو تنزيل Local مجانًا. بمجرد الانتهاء من ذلك، قم بتثبيت التطبيق. ضع في اعتبارك أن هذا قد يستغرق بضع دقائق نظرًا لأن Local يحتاج إلى إعداد برنامج الجهاز الظاهري للعمل. بمجرد أن يصبح Local جاهزًا، سترى مطالبة بإنشاء موقع جديد:

اضغط عليها وسيطلب منك اختيار اسم لموقعك:

قد تلاحظ أيضًا وجود علامة تبويب باسم Advanced Options . إذا نقرت عليه، فستتمكن من تعديل مجال موقعك المحلي واختيار الدليل الجذر واختيار ما إذا كنت تريد استخدام مخطط أم لا.
في الوقت الحالي، لا تتردد في تعديل نطاق موقعك ودليله. سنغطي كيفية استخدام المخططات لاحقًا. عندما تكون مستعدًا، انقر فوق الزر Continue في الزاوية اليمنى السفلية.
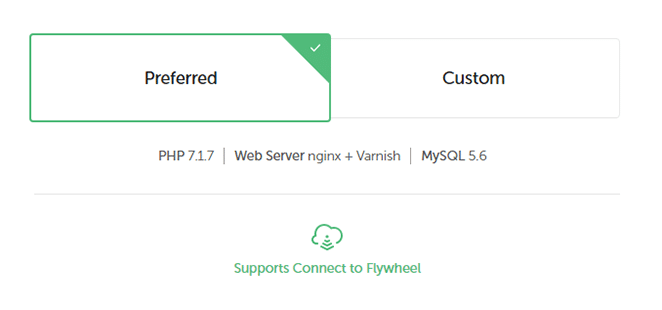
في الصفحة التالية، سوف تحصل على خيار استخدام بيئة WordPress الافتراضية لموقعك على الويب. يتضمن الخيار Preferred أحدث إصدارات PHP وMySQL، ويستخدم مزيجًا من nginx + Varnish لخادمك:

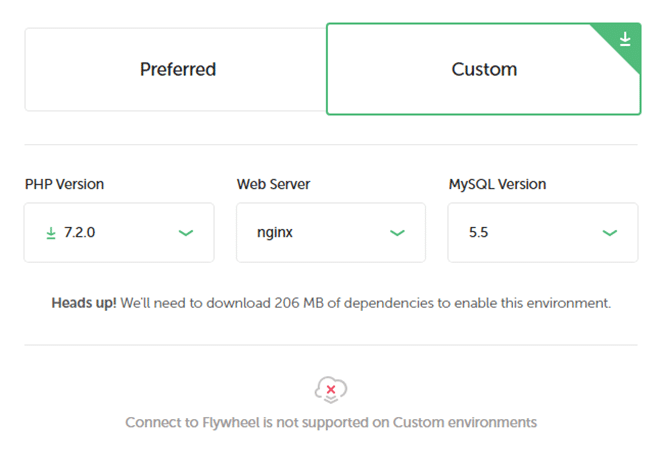
يمكنك أيضًا اختيار الخيار Custom والذي يمكنك من تغيير جميع الإعدادات المذكورة سابقًا:

بشكل عام، يعد استخدام أحدث الإصدارات من PHP وMySQL خيارًا جيدًا دائمًا. ومع ذلك، إذا كنت تستخدم Local لإعداد موقع مرحلي، فقد تحتاج إلى استخدام إصدارات أقدم من البرنامج المذكور لمحاكاة خادمك المباشر.
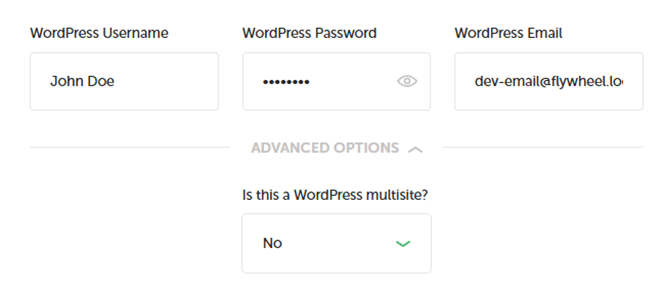
في هذا البرنامج التعليمي، دعنا نلتزم بالإعداد Preferred ، لذا حدد ذلك وانقر على Continue . ستتمكن الآن من اختيار اسم مستخدم وكلمة مرور وبريد إلكتروني للمشرف، وتحديد ما إذا كنت تريد تمكين المواقع المتعددة أم لا:

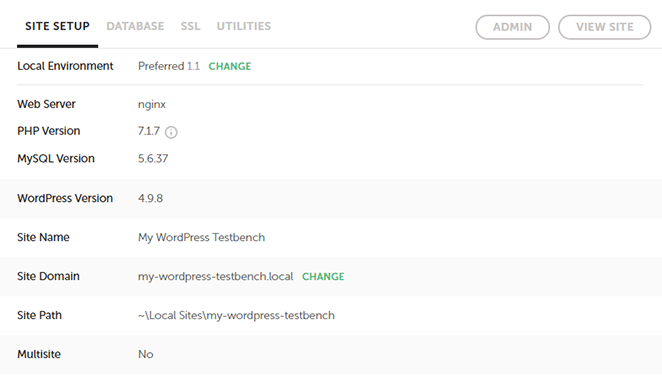
ضع في اعتبارك أن الإعداد الافتراضي للبريد الإلكتروني المحلي لك سيمكنك من الاطلاع على الرسائل من داخل التطبيق، لذا يوصى بالالتزام به. انقر فوق Continue مرة أخرى، وانتظر حتى يقوم Local بتنزيل وتكوين جميع التبعيات التي يحتاجها لموقعك. عند الانتهاء من ذلك، ستظهر معلومات موقعك على اليمين، ويمكنك الانتقال إلى الخطوة الثانية.

2. قم بإعداد دليل موضوع جديد
الآن بعد أن أصبح موقع WordPress المحلي الخاص بك جاهزًا، يمكنك الوصول إليه كما تفعل مع موقع عادي باستخدام عنوان URL الذي قمت بتكوينه. يمكنك أيضًا النقر فوق إعداد Admin في الزاوية اليمنى العليا للانتقال مباشرة إلى لوحة التحكم الخاصة به:

ومع ذلك، في الوقت الحالي، تحتاج إلى الوصول إلى المجلد الجذر لموقعك المحلي، حيث توجد جميع ملفات WordPress. للعثور عليه، انظر مباشرةً أسفل عنوان موقعك أعلى الشاشة المحلية. يجب أن يكون هناك دليل مدرج هناك، وسهم يمكنك النقر فوقه على يمينه.
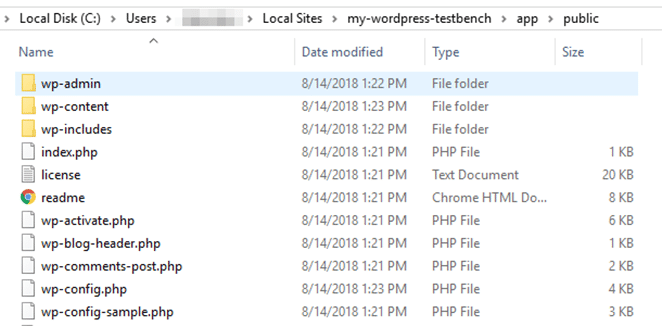
سيؤدي النقر فوق هذا السهم إلى فتح الدليل في مستكشف الملفات الخاص بك. انتقل إلى الداخل، ثم افتح المجلد التطبيق/العام للعثور على ملفات WordPress الخاصة بك:

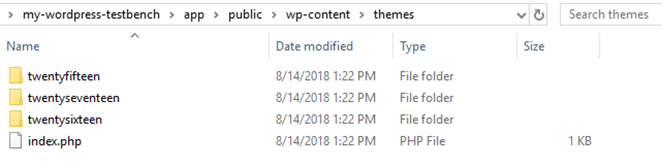
إذا سبق لك الوصول إلى موقع WordPress باستخدام عميل FTP، فمن المفترض أن يبدو هذا مألوفًا جدًا. انتقل إلى دليل wp-content/themes ، حيث من المفترض أن ترى ثلاثة مجلدات بداخله. هذه هي السمات الافتراضية التي يثبتها WordPress على المواقع الجديدة:

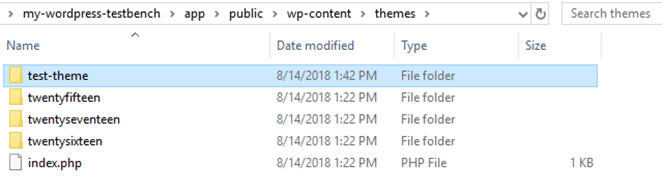
المضي قدما وإنشاء مجلد جديد. أعطه الاسم الذي تريد استخدامه لموضوعك:

المجلد فارغ بشكل طبيعي. بعد ذلك، سنضيف بعض المحتوى.
3. قم بإنشاء ملفات تخطيط السمة الخاصة بك
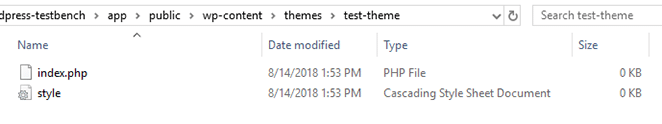
يتطلب قالب WordPress الأساسي ملفين فقط للعمل: index.php و style.css . يتوافق ملف index.php الخاص بك مع صفحة WordPress الرئيسية الخاصة بك، والتي تعرض جميع منشورات مدونتك الأخيرة وتستمد نمطها من style.css . دعنا نمضي قدمًا وننشئ كلا الملفين الآن:

كلا الملفين لا يحتويان على أي تعليمات برمجية في الوقت الحالي، لذلك دعونا نغير ذلك. أولاً، افتح style.css وأضف وصفًا مختصرًا لموضوعك:
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ كرر نفس العملية باستخدام index.php ، على الرغم من أن كود هذا الكود أكثر تعقيدًا بعض الشيء:
<a href="index.php?p=">
هذا هو التخطيط الأساسي الذي يمكنك الحصول عليه. ضمن هذا الكود، نقوم باستدعاء ملف style.css الذي قمنا بإعداده مسبقًا، ونعرض عنوان مدونتك، ونستخدم "حلقة" WordPress. في حال كنت لا تعرف، فإن الحلقة هي اسم الكود الذي يستخدمه القالب لعرض المنشورات، ويمكن أن يختلف هيكله الفعلي كثيرًا من موضوع إلى آخر.
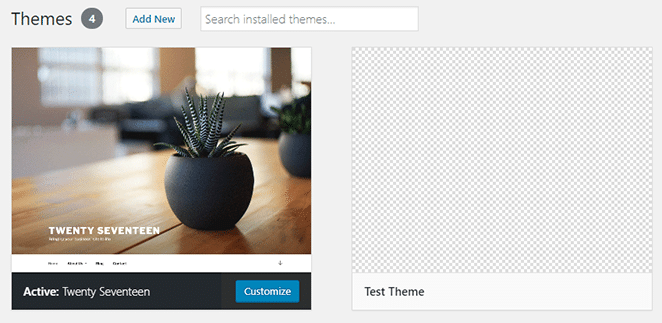
احفظ التغييرات على كلا الملفين الآن، وانتقل إلى لوحة تحكم WordPress الخاصة بك. انتقل إلى علامة Appearance > Themes ، ولاحظ المظهر الجديد تمامًا الذي ينتظرك بالداخل:

قم بتنشيطه على الفور وتحقق من صفحتك الرئيسية:

وفيما يتعلق بالصفحات الرئيسية، فإنها لن تفوز بأي جوائز. ومع ذلك، الشيء المهم هو أن يكون لديك أساس يمكنك بناء بقية موضوعك عليه. يجب أن تكون خطوتك التالية هي استخدام ملف style.css الخاص بك لإضافة بعض الذوق إلى المظهر الخاص بك.
بمجرد أن تجعل الأشياء أجمل قليلاً، ستحتاج إلى العمل على تخطيط أكثر تعقيدًا. على سبيل المثال، قد ترغب في إضافة أشرطة جانبية وتذييلات إلى قالبك، بالإضافة إلى ملف header.php.
إذا لم تكن متأكدًا من الشكل الذي تريد أن يتخذه المظهر الخاص بك، فنوصيك بإلقاء نظرة فاحصة على بعض قوالب WordPress المبدئية. إنها بسيطة جدًا من الناحية المرئية، ولكنها تتضمن جميع الميزات التي يحتاجها موقع الويب الحديث.
4. اختبر قالب WordPress الخاص بك
قبل أن تتمكن من استخدام القالب الخاص بك على موقع مباشر، ستحتاج إلى اختباره بدقة. ستكشف النظرة العامة المرئية السريعة عن معظم الأخطاء، لكن هذا لا يكفي عادةً. يمكنك أيضًا استخدام المكونات الإضافية مثل Theme Check، الذي يقوم بمراجعة القالب الخاص بك للتأكد من أنه يلبي معايير المراجعة الخاصة بـ WordPress.

تعتبر معايير مراجعة القالب مهمة فقط إذا كنت تريد نشر القالب الخاص بك على WordPress.org. حتى إذا كنت لا تخطط لنشر موضوعك علنًا، فإن هذه المعايير لا تزال مقياسًا جيدًا لقياس موضوعك مقابله.
خاتمة
إذا كان لديك فهم أساسي لتطوير الويب، فلا يوجد ما يمنعك من إنشاء قالب WordPress الخاص بك. على الرغم من أن الأمر قد يستغرق بعض الوقت، إلا أنه قد يستحق كل هذا الجهد. بالإضافة إلى ذلك، فهو يمنحك درجة أكبر من التحكم في شكل موقعك.
للتلخيص، الخطوات الأربع الأساسية لإنشاء قالب WordPress باستخدام Local هي:
- استخدم Local لإعداد موقع WordPress.
- قم بإعداد دليل موضوع جديد.
- قم بإنشاء ملفات تخطيط السمة الخاصة بك.
- اختبر موضوع WordPress الخاص بك.
تريد معرفة المزيد؟ قم بزيارة WP Engine لمعرفة المزيد حول استضافة WordPress عالية الجودة، وتطوير WordPress المحلي، ومجموعة الأدوات المتنامية لدينا لمطور WordPress الحديث.
