كيفية إنشاء قوالب مخصصة لـ WordPress يدويًا - دليل
نشرت: 2020-11-20إذا لم تكن راضيًا عن تصميم موقع الويب الخاص بك ولم يقدم المظهر الذي اخترته مستوى خيارات التخصيص المطلوبة ، فقد يكون الوقت قد حان للنظر في إنشاء القالب المخصص الخاص بك! بناءً على احتياجاتك ، يمكن أن يكون قالب WordPress هذا قالب منشور مخصصًا أو قالب صفحة أو عرض فئة.
من الأشياء المثيرة في WordPress ، بغض النظر عن كيفية إنشاء موقع WordPress الخاص بك ، فأنت دائمًا حر في تغيير التخطيط أو التصميم في أي وقت. يمكن القيام بذلك عن طريق تجاوز قالب معد مسبقًا أو عن طريق إنشاء قالب خاص بك. يوفر WordPress قدرًا كبيرًا من المرونة ويمنحك القدرة على إنشاء القالب الخاص بك لأي شيء.
على الرغم من حقيقة أن إنشاء القالب الخاص بك يفتح لك ثروة من إمكانيات التصميم ، فمن المحتمل أن يتجنب معظم مستخدمي WordPress التحدي لأنهم قلقون من أن إنشاء قالب WordPress المخصص الخاص بك أمر معقد للغاية. في سلسلة المقالات هذه ، سننظر في كلا الخيارين المتاحين لك. أولاً في هذه المقالة ، سننظر في كيفية ترميز قالب WordPress المخصص يدويًا (والذي يوفر أقصى درجات المرونة) وبعد ذلك سنقوم بمتابعة كيفية استخدام أدوات إنشاء الصفحات المشهورة لتحمل بعض الأعمال الثقيلة المطلوبة عند إنشاء قالب مخصص لـ WordPress.
في هذه المقالة سنلقي نظرة على طرق إنشاء قوالب مخصصة للصفحات والمنشورات وحتى فئات النشر. دعنا نبدأ بإلقاء نظرة أولاً على سبب رغبتك في نموذج مخصص.
ملاحظة: تفترض هذه المقالة معرفة عملية بـ HTML و CSS و PHP.
متى تحتاج إلى قالب WordPress مخصص؟
ربما لم تكن متأكدًا بعد من سبب احتياجك فعليًا إلى استخدام قالب مخصص لـ WordPress. أسهل طريقة لشرح ذلك هي بمثال.
دعنا نتخيل أن لديك موقعًا إلكترونيًا لعملك. تم تفعيل موضوع "Twenty Twenty" وتم بالفعل إنشاء جميع الصفحات والمشاركات الضرورية وملؤها بالمحتوى (نصوص وصور) ومقتطفات وصورة مميزة.
يتم أيضًا تكوين الإعدادات العامة وقمت بإجراء عدد من التغييرات عبر أداة التخصيص (مثل ألوان الارتباط ولون تراكب قالب الغلاف وما إلى ذلك)
تم أيضًا إنشاء قائمة تحتوي على 5 عناصر: الصفحة الرئيسية - ملف الشركة - الخدمات - من نحن - اتصل بنا
يوجد في قسم الخدمات قائمة فرعية: الخدمة 1 - الخدمة 2 - الخدمة 3.
لذلك ، من منظور مطور WordPress لديك بشكل أساسي:
- أربع صفحات قياسية (الصفحة الرئيسية - ملف الشركة - من نحن - اتصل بنا)
- صفحة أرشيف واحدة (الخدمات)
- ثلاث صفحات بريدية (الخدمة 1 - الخدمة 2 - الخدمة 3)
بشكل افتراضي ، سيكون لجميع صفحات نشر الخدمة الثلاث نفس التخطيط. الخيار الوحيد الذي لديك حاليًا لتمييز هذه المنشورات عن التخطيطات الفردية عن طريق تحديد أحد القوالب الثلاثة المتوفرة عبر إعداد سمات النشر.
إذا حددنا كلًا من القوالب المختلفة ، فسنرى أنها تبدو كما يلي:
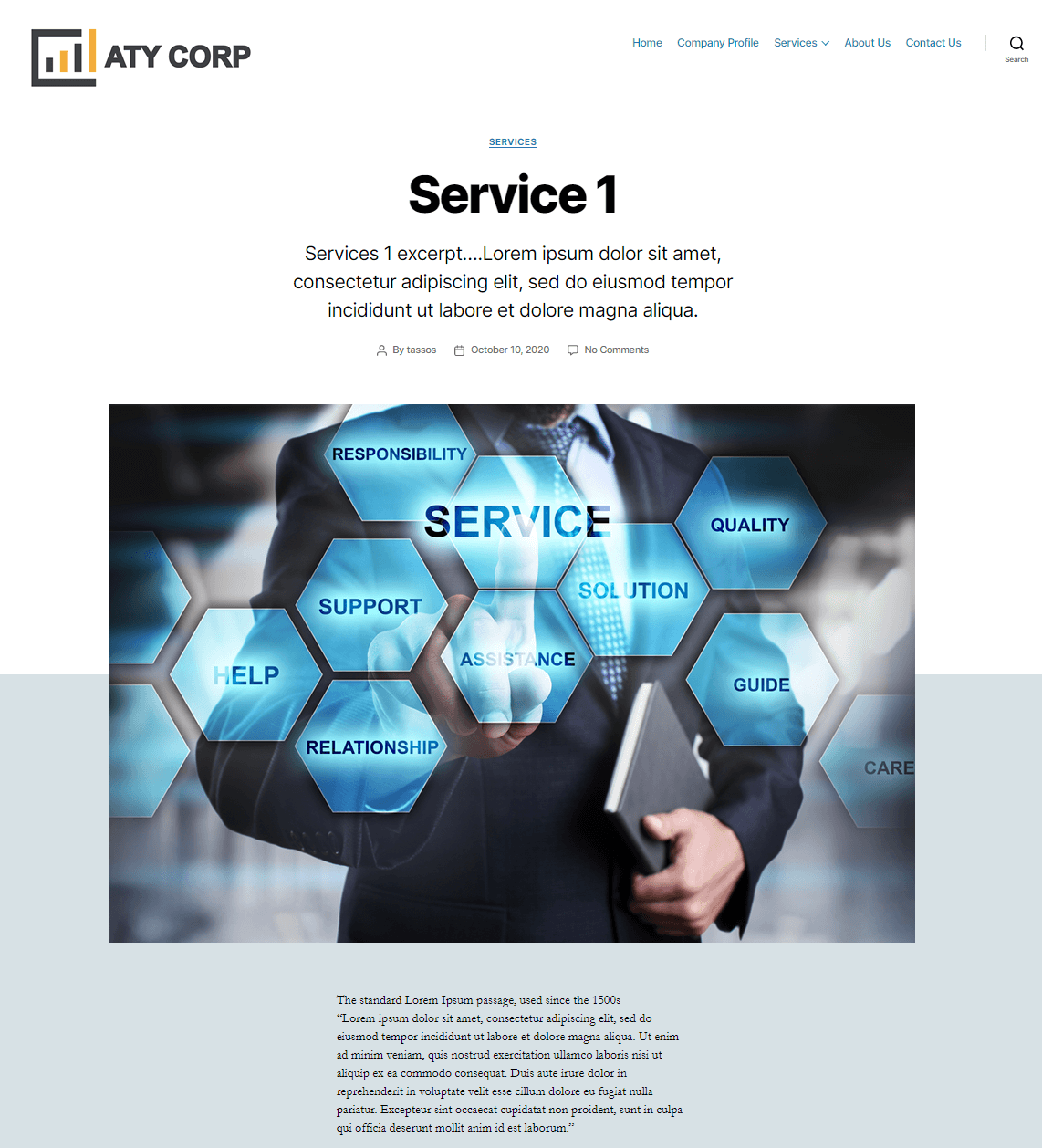
القالب الافتراضي

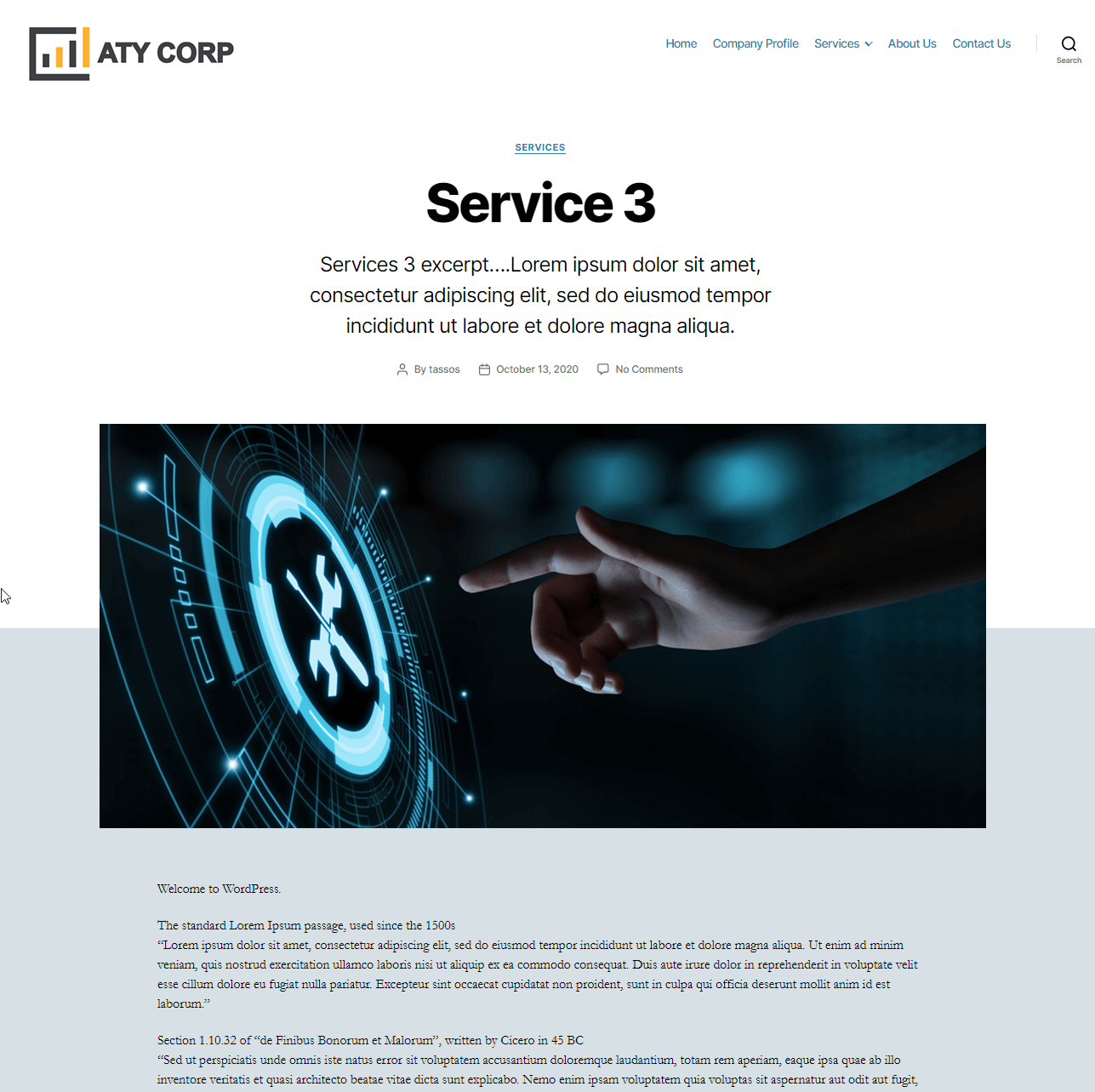
قالب العرض الكامل

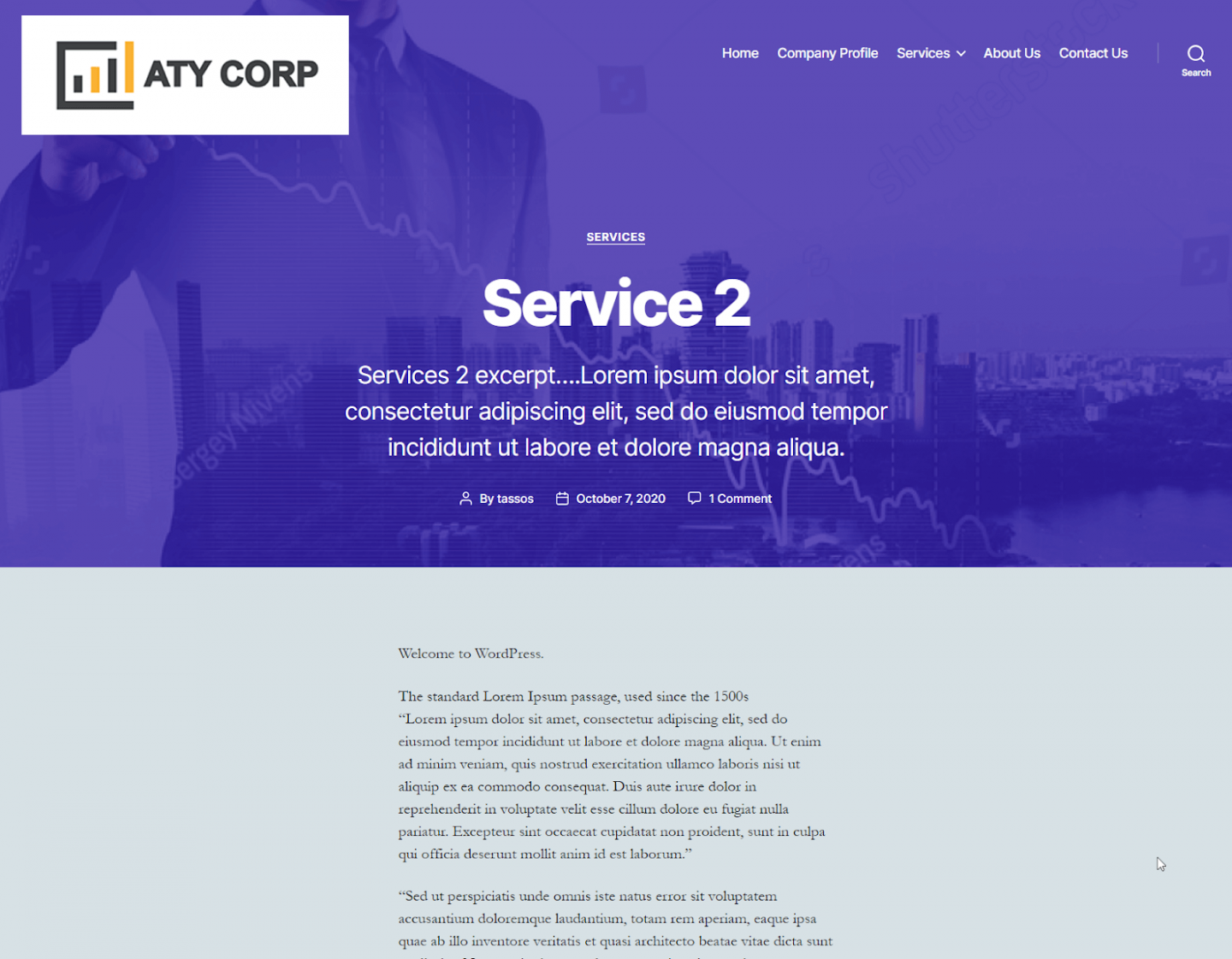
قالب الغلاف

إذا كنت محظوظًا ، فسيعمل أحد هذه الأساليب من أجلك ويمكنك اختيار استخدامها لموقعك على الويب. إذا لم يكن الأمر كذلك ، ووجدت نفسك محبطًا لأن بعض العناصر لا تبدو "كما تريد" فلا داعي للقلق ... هذا هو المكان الذي يأتي فيه بناء قالب WordPress المخصص يدويًا.
دعنا نبدأ ونرى فقط ما يمكن تحقيقه باستخدام قالب مخصص.
كيفية إنشاء قالب منشور WordPress مخصص يدويًا
ما سنفعله في البرنامج التعليمي التالي هو إنشاء عرض منشور واحد مخصص بالكامل وسيتم تحديده داخل ملف PHP الخاص به. سنضيف أيضًا خيارًا يسمى "نموذج المنشور المخصص الخاص بي" إلى قائمة القوالب المنسدلة في سمات المنشور التي تتوافق مع تخطيط المنشور المخصص وتقدم هيكلنا الفريد.
الخطوة الأولى: تقديم النموذج الخاص بنا إلى WordPress
للبدء ، نحتاج إلى إنشاء ملف PHP يسمى شيئًا مثل: “my-custom-post.php” في مجلد جذر قالب WordPress الخاص بك (في مثالنا يوجد هذا في / theme / twentytwenty /).
افتح الملف باستخدام محرر النصوص المفضل لديك (مثل Sublime) وأضف المحتوى أدناه:
<?php /* * Template Name: My custom post template * Template Post Type: post */ get_header(); هذا السطر * Template Name: My custom post template الاسم الذي سيتم عرضه في القائمة المنسدلة للقالب. ألق نظرة على لقطة الشاشة أدناه وسترى كيف سيظهر ذلك.
* Template Post Type: post اختياري ويحدد نوع المنشور الذي سيظهر القالب كخيار له. نظرًا لأننا عرّفنا هذا على أنه "نشر" ، فلن يظهر هذا القالب في قائمة خيارات النموذج لصفحة كما يمكن رؤيته في المثال أدناه.
السطر الأخير: get_header(); ?> get_header(); ?> يسترجع محتوى الرأس.
في هذه المرحلة ، إذا اخترت "نموذج المنشور المخصص الخاص بي" كقالب نشط لنقل منشور "الخدمة 1" ، فسيكون الناتج فارغًا. هذا هو ما كنا نتوقعه حيث لم نضف بعد أي بنية إلى الصفحة. سترى شيئًا كهذا:

إضافة هيكل إلى قالب WordPress المخصص الخاص بنا
في حين أنه من الممكن تمامًا إنشاء بنية لصفحتنا بالكامل من البداية ، فقد يكون من الأسهل أحيانًا استخدام بنية المنشور الحالية المستخدمة في قالب القالب الخاص بنا ثم تعديله.
إذا ألقينا نظرة على التسلسل الهرمي لقالب WordPress ، يمكننا أن نرى أنه ، اعتمادًا على السمة ، يأتي قالب المنشور الفردي من ملف singular.php أو single.php الموجود داخل مجلد السمة.
لمزيد من التوضيح - عندما تستخدم المنشورات والصفحات نفس البنية ، يتم استخدام ملف singular.php ، وإلا (كما هو الحال في سمة Astra الشائعة على سبيل المثال) سترى ملف single.php و page.php و archive.php مشفرة لتوفير هياكل مختلفة للمشاركات والصفحات وتخطيطات المدونة على التوالي.
في هذه الحالة ، باستخدام قالب Twenty Twenty ، يمكننا أن نرى أن ملف singular.php يستخدم وظيفة get_template_part لاسترداد التخطيط المطلوب من مجلد أجزاء القالب.
<main role="main"> <?php if ( have_posts() ) { while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content', get_post_type() ); } } ?> </main><!-- #site-content -->ما يفعله الكود أعلاه بذكاء هو التحقق مما إذا كان هناك محتوى في المنشور وإذا كان الأمر كذلك ، فقم بطباعة المحتوى باستخدام الهيكل المحدد بواسطة القالب المحدد. ينطبق هذا في جميع الحالات بغض النظر عما إذا كان يتم استخدام منشور أو صفحة أو أرشيف.
الآن يمكننا أن نرى كيف يقوم موضوعنا بسحب بيانات التخطيط من القوالب الحالية ، نحن الآن جاهزون لبدء بناء القالب الخاص بنا. من أجل تحديد شكل النموذج الخاص بنا ، نحتاج أولاً إلى تصميمه بالفعل. قد ترغب في وضع صفحة النشر الخاصة بك بالتنسيق التالي:
بمجرد أن تقرر تصميم التخطيط ، ستحتاج إلى ترميز هذا باستخدام HTML و CSS و PHP. تفترض هذه المقالة أن لديك معرفة عملية بهذه اللغات ويمكنك إنشاء التخطيط المطلوب. باستخدام التصميم أعلاه ، سنكتب بعض التعليمات البرمجية الأولية التي ستبدو كما يلي ، مضافًا إلى ملف my-custom-post.php الخاص بك:
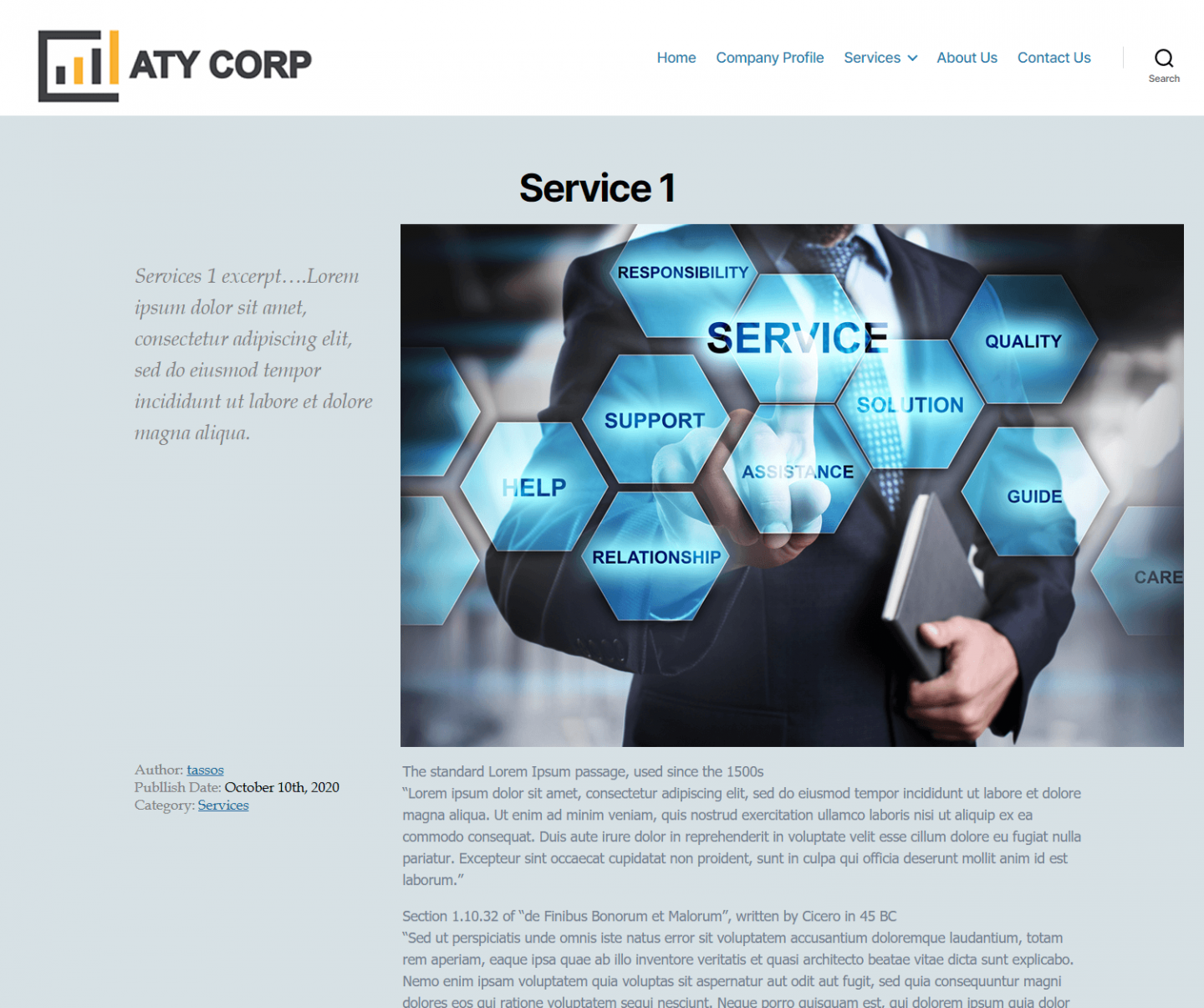
<?php /* * Template Name: My custom post template * Template Post Type: post */ get_header(); ?> <main class="mcpt-post" role="main"> <?php if ( have_posts() ) { while ( have_posts() ) { the_post(); ?> <h2><?php the_title(); ?></h2> <div> <div><?php the_excerpt(); ?></div> <div><?php the_post_thumbnail(); ?></div> </div> <div> <div> <span class="metakey">Author: </span><?php the_author_posts_link(); ?><br> <span class="metakey">Publish Date: </span><?php the_time('F jS, Y'); ?><br> <span class="metakey">Category: </span><?php the_category(', '); ?> </div> <div><?php the_content(); ?></div> </div> <?php } } ?> </main><!-- #site-content --> <style> .mcpt-post { width: 80%; margin: 0 auto; } h2 { text-align: center; } div#content-top-left { width: 30%; float: left; font-size: 26px; font-family: book antiqua; font-style: italic; padding: 30px; color: grey; } div#content-top-right { width: 70%; float: left; } div#content-main-left { width: 30%; float: left; padding: 30px; font-family: book antiqua; } div#content-main-right { width: 70%; float: left; padding-top: 30px; font-family: tahoma; color: slategray; } span.metakey { color: grey; } </style> <?php get_template_part( 'template-parts/footer-menus-widgets' ); ?> <?php get_footer(); ?>هناك وظائف مختصرة يوفرها قالب Twenty Twenty الخاص بنا لنشر البيانات الوصفية والبيانات الأخرى التي قد نرغب في نشرها. بدلاً من استخدام هذه ، سنستخدم وظائف WordPress الافتراضية حتى يعمل القالب الخاص بك على أي سمة. واحد سنعمل معه على النحو التالي:
- the_title () - يردد عنوان المشاركة
- the_excerpt () - يردد مقتطفات ما بعد
- the_post_thumbnail () - إخراج الحجم الافتراضي للصورة المصغرة للنشر. يمكنك استخدام خيارات the_post_thumbnail () لإخراج حجم صورة مميز محدد
- the_content () - إخراج محتوى المنشور
إذا حفظنا تحديثاتنا وألقينا الآن نظرة على منشور "الخدمة 1" ، فسنرى تطبيق قالب مخصص.

كيفية إنشاء قالب فئة منشور مخصص لـ WordPress
لقد رأينا الآن مدى سهولة إنشاء تخطيط قالب المنشور الخاص بنا نسبيًا ، حيث يمكننا المضي قدمًا وتطبيق مبادئ مماثلة لإنشاء تخطيط عرض الفئة الخاص بنا.
طريقة سهلة للقيام بذلك هي تحرير ملف index.php مباشرةً (الموجود في المجلد / theme / twentytwenty / الجذر). أثناء تحرير هذا الملف مباشرة يعد أمرًا جيدًا للأغراض التعليمية ، إذا كان موقع الويب مباشرًا ، فقد ترغب في استخدام سمة فرعية للتأكد من عدم الكتابة فوق أي تحديثات في المرة التالية التي تقوم فيها بتحديث المظهر الخاص بك.

إذا نظرنا إلى رمز index.php ، فسنلاحظ أنه غالبًا ما يتم ملؤه بشروط PHP "if" التي تحدد المخرجات المتاحة اعتمادًا على نوع المحتوى. على سبيل المثال ، يتحقق الكود التالي مما إذا كان المحتوى يتضمن منشورات (منشور أو صفحة أو أرشيف) أم أنه صفحة نتائج بحث ويعرض المحتوى المناسب وفقًا لذلك.
if ( have_posts() ) { . . . } elseif ( is_search() ) { . . . }إذا كنت تتبع هذا البرنامج التعليمي باستخدام موضوع Twenty Twenty ، فابحث عن الكود التالي في ملف index.php الخاص بك:
$i = 0; while ( have_posts() ) { $i++; if ( $i > 1 ) { echo '<hr class="post-separator styled-separator is-style-wide section-inner" aria-hidden="true" />'; } the_post(); get_template_part( 'template-parts/content', get_post_type() ); } في template-parts/content.php يمكننا أن نرى أنه يتم استرداد المحتوى باستخدام وظيفة "get_template_part".
بدلاً من استخدام هذه الوظائف المحددة للموضوع لتحديد تخطيط صفحة فئة المنشور لدينا ، سنستخدم وظائف WordPress الافتراضية لكل عنصر بدلاً من ذلك. هذا يعني أننا سنغير الكود أعلاه إلى ما يلي:
while ( have_posts() ) { the_post(); include 'my-custom-category-view.php'; } إذا كنت مغرمًا ، فسترى أننا نشير إلى ملف يسمى my-custom-category-view.php الذي نحتاج الآن إلى إنشائه وإضافته إلى مجلد القالب الخاص بنا (تتمثل الطريقة البديلة في إضافة هذه المعلومات مباشرة إلى ملف index.php الخاص بنا ، لكن حفظه كملف منفصل يكون أكثر إتقانًا.
قم بإنشاء ملف my-custom-category-view.php وأضف الكود التالي:
<div class="article"> <div class="featured-image"><!-- FEATURED IMAGE --> <?php the_post_thumbnail(); ?> </div> <div class="content"><!-- ARTICLE HEADER --> <?php the_title( '<h3><a href="' . esc_url( get_permalink() ) . '">', '</a></h3>' ); ?> <div class="intro-text"><?php the_excerpt(); ?></div> <div class="post-meta"> <div><span class="metakey">Author: </span><?php the_author_posts_link(); ?></div> <div><span class="metakey">Publish Date: </span><?php the_time('F jS, Y'); ?></div> <div><span class="metakey">Category: </span><?php the_category(', '); ?></div> </div> </div> </div>سترى أننا تمكنا من استخدام التنسيق الأكثر تقدمًا لوظيفة_title () لتحديد عنوان المنشور. تم إنشاء رابط صفحة المنشور المفردة باستخدام وظيفة get_permalink ().
للإنهاء ، ستحتاج الآن إلى إضافة بعض الأنماط الإضافية إلى ملف style.css الخاص بك:
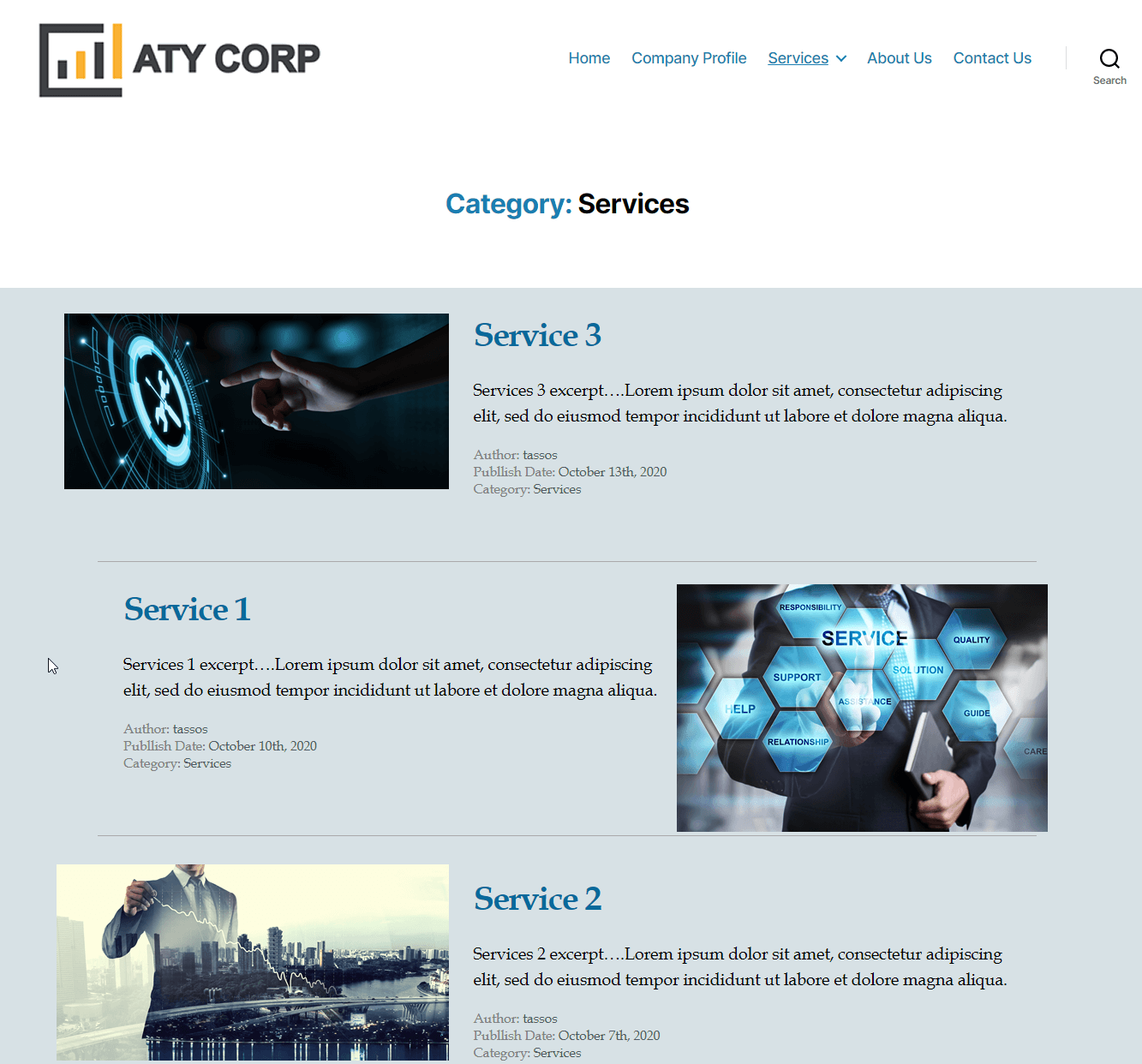
.article { width: 80%; margin: 0 auto; font-family: book antiqua; clear: both; height: 320px; border-bottom: 1px solid darkgrey; } .article:nth-child(odd) .featured-image { float: right; } .featured-image { width: 40%; display: block; padding: 30px; float: left; } .article .content { display: block; padding: 30px; } .post-meta { margin: 0; } .post-meta div { width: 100%; } .article .content h3 { margin: 0; } .article .content h3 a { text-decoration: none; }دعونا نرى ما أنجزناه حتى الآن:

لطيف - جيد!
كما ترى ، لا تزال هناك بعض المشكلات المتعلقة بضبط الصور لأنها ذات نسب مختلفة. يمكننا إصلاح ذلك بسهولة عن طريق إضافة المزيد من الأسطر إلى CSS الخاص بنا من أجل توسيط اقتصاص الصور وإعطاء أبعاد ثابتة:
.featured-image img { width: 350px; height: 250px; object-fit: cover; }بهذه الطريقة بالطبع ، ما زلنا نستخدم الصور الأصلية التي ليست بالضرورة مثالية من منظور الأداء. أفضل ممارسة هنا هي استخدام أحجام صور WordPress. إذا كنت ترغب في جعل تخطيط صفحتك الجديد مستجيبًا ، فقم أيضًا بإلقاء نظرة على هذا الدليل الشامل لمزيد من المعلومات.
وهذا كل شيء ، أحسنت! لقد نجحت الآن في إنشاء تخطيط وتصميم مخصصين لعرض فئة المنشور.
كيفية إنشاء قالب صفحة مخصص لـ WordPress
لقد أنشأنا حتى الآن تخطيطًا مخصصًا لصفحة منشوراتنا وأيضًا تخطيطًا مخصصًا لنتائج الفئات. ستكون قادرًا على تطبيق الأساليب المستخدمة عند إنشاء قالب مخصص للصفحات بالإضافة إلى تطبيق نفس المبادئ تمامًا.
قبل أن ننهي هذه المقالة ، دعنا نلقي نظرة سريعة على قالب صفحة أكثر تعقيدًا بعض الشيء. في هذا المثال ، سنقوم بسحب صفحات منشوراتنا إلى القالب الخاص بنا حتى نتمكن من عرضها كثيرًا بالطريقة التي ستظهر بها في صفحة الفئة ولكن مع ميزة إضافية تتمثل في إمكانية التحرير التي توفرها الصفحة (بدلاً من صفحة الفئة) .
يتمثل هدفنا في إنشاء صفحة "خدمات" عامة تسرد خدمات الأعمال الثلاثة لدينا (في هذا المثال ، الخدمة 1 ، الخدمة 2 والخدمة 3). بدلاً من الاضطرار إلى إضافة هذه العناصر يدويًا إلى صفحتنا ، سيتم سحبها ديناميكيًا إلى الصفحة. بينما في الممارسة العملية ، قد لا داعي للقلق بشأن هذا الأمر ، فإن مبادئ الترميز مفيدة لفهم وإثبات المرونة التي يوفرها WordPress.
للبدء ، قم بإنشاء ملف جديد داخل مجلد القالب الخاص بك وقم بتسميته شيئًا مثل my-services-template.php . بعد الانتهاء من ذلك ، سنضيف الآن بعض تعليقات الإعلان الضرورية كما فعلنا من قبل مع قالب المنشور الفردي. سنستخدم أيضًا دالة get_template_part ().
<?php /* * Template Name: My post category template * Template Post Type: page */ get_header(); ?> <div class="clear"></div> </header> <!-- / END HOME SECTION --> <div class="site-content"> <div class="container"> <div class="content-left-wrap col-md-9"> <div class="content-area"> <main class="site-main" role="main"> <?php while ( have_posts() ) : the_post(); // standard WordPress loop. ?> <?php get_template_part( 'template-parts/content', 'cat_services' ); // loading our custom file. ?> <?php endwhile; // end of the loop. ?> </main><!-- #main --> </div><!-- #primary --> </div> <div class="sidebar-wrap col-md-3 content-left-wrap"> <?php get_sidebar(); ?> </div> </div><!-- .container --> <?php get_footer(); ?> وظيفة get_template_part () هي في الأساس آلية تسمح لنا بتحميل أجزاء قابلة لإعادة الاستخدام من التعليمات البرمجية. في هذه الحالة ، ستحصل على محتويات template-parts/content-cat_services.php . سنقوم في هذا الملف بإدخال بعض التعليمات البرمجية التي ستخرج منشورات فئة "الخدمات".
باختصار ، ما سيفعله الكود الموجود في هذا الملف هو:
- إعطاء عنوان لصفحة الفئة.
- الاستعلام عن مشاركات الفئة المحددة من قاعدة البيانات.
- قم بالتكرار خلال المنشورات واعرض تخطيطًا لكل منها.
<h1 align="center"><?php the_title(); ?></h1><!-- category page title --> <?php $args = array( 'cat'=>4, 'orderby' => 'title' ); $cat_query = new WP_Query( $args ); //Query the specified category's posts if($cat_query->have_posts()) { while( $cat_query->have_posts() ) { $cat_query->the_post(); //Loop through the posts ?> <div class="article"> <div class="featured-image"><!-- FEATURED IMAGE --> <?php the_post_thumbnail(); ?> </div> <div class="content"><!-- ARTICLE HEADER --> <?php the_title( '<h3><a href="' . esc_url( get_permalink() ) . '">', '</a></h3>' ); ?> <div class="excerpt-text"><?php the_excerpt(); ?></div> <div class="post-meta"> <div><span class="metakey">Author: </span><?php the_author_posts_link(); ?></div> <div><span class="metakey">Publish Date: </span><?php the_time('F jS, Y'); ?></div> <div><span class="metakey">Category: </span><?php the_category(', '); ?></div> </div> </div> </div> <?php wp_reset_postdata(); } } ?> سنقوم بفحص الاستفسارات بشكل أكثر شمولاً في مقال مستقبلي. ما تحتاج إلى معرفته لأغراض هذه المقالة هو أن $args = array( 'cat'=>4, 'orderby' => 'title' ); يسترجع فئة المنشور برقم المعرف 4 (المعرف = 4). رقم الفئة هذا الذي يتعلق بفئة "الخدمات" لدينا.
إذن ، كيف يمكنك أن ترى معرّف كل فئة؟ انها بسيطة جدا في الواقع. اذهب إلى قائمة المنشورات> الفئات وافتح أي فئة للتعديل. المعرف موجود في عنوان URL لصفحة تحرير الفئة كما هو موضح أدناه:
لعرض نموذجنا الجديد ، نحتاج إلى الانتقال إلى Pages وإنشاء صفحة جديدة. في منطقة تحرير الصفحة ، لا تحتاج إلى إدخال أي محتوى. بدلاً من ذلك ، ما عليك سوى تحديد الخيار "نموذج فئة المنشور الخاص بي" ضمن القائمة المنسدلة لسمات الصفحة.
أخيرًا ، انتقل إلى القائمة وأضف عنصر "خدمات" لصفحتنا الجديدة لاستبدال عنصر فئة الخدمات الحالي. يجب أن تبدو القائمة الآن مثل هذا
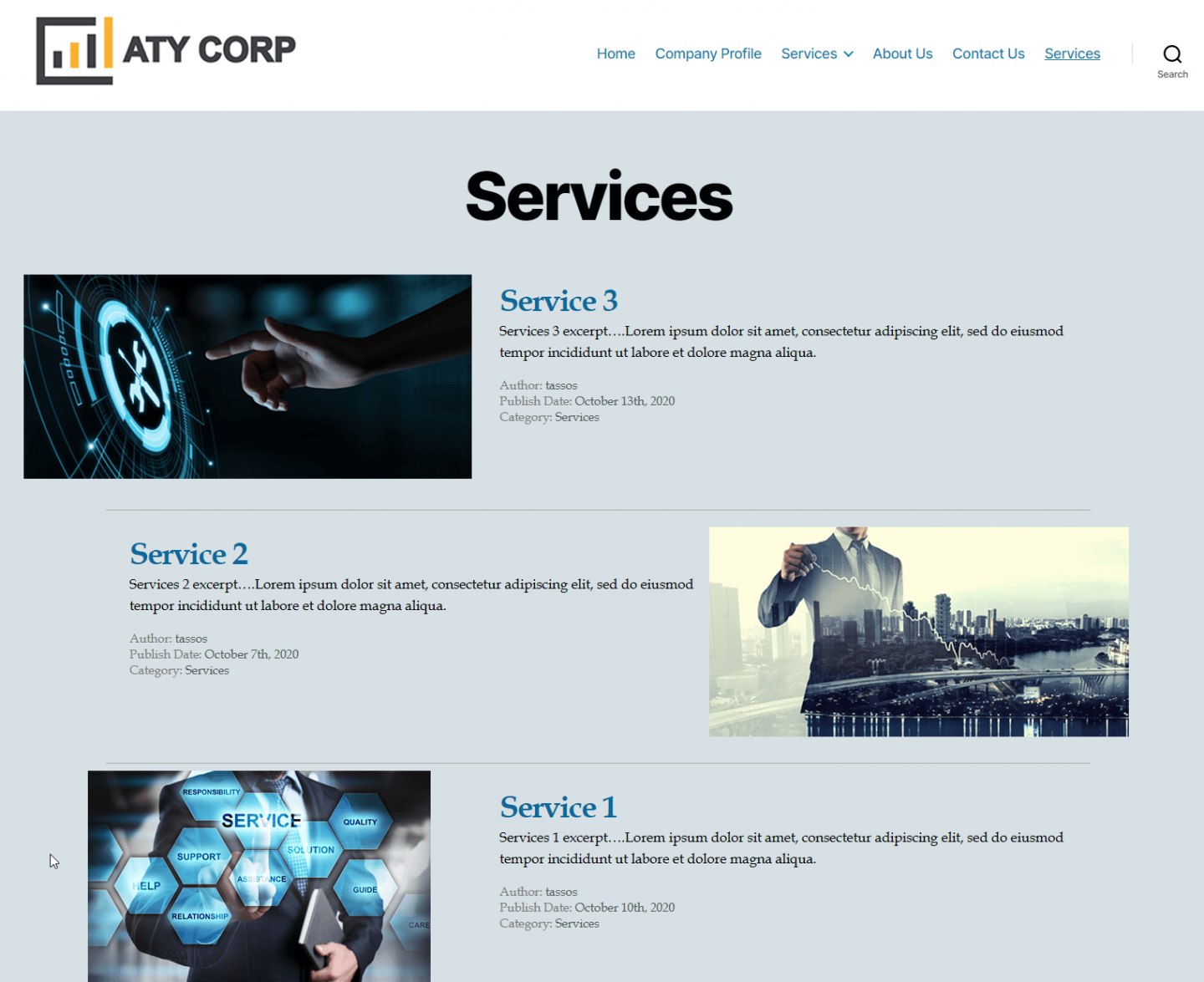
دعونا نرى ما فعلناه:

توضح الطريقة أعلاه كيفية إنشاء قالب صفحة مخصص لـ WordPress يسحب فئة معينة (في هذا المثال "خدماتنا"). إذا قمت بتحديد نفس القالب على الرغم من صفحة فئة أخرى ، فسترى مرة أخرى منشورات فئة الخدمات كما طلبنا ذلك على وجه التحديد مع معرف الفئة (المعرف = 4). لذلك ، إذا كنت تريد قالب صفحة جديدًا تم سحبه في فئة مختلفة ، فستحتاج إلى إنشاء ملف قالب منفصل للقيام بذلك (وتحديث معرف الفئة وفقًا لذلك).
استنتاج
تمنحك القدرة على إنشاء القالب المخصص الخاص بك لموقع WordPress الخاص بك التحكم المطلق في شكل موقع الويب الخاص بك. إن إنشاء قوالب مخصصة لعرض أنواع منشوراتك الفردية أو فئة يستحق كل هذا الجهد. فهو لا يسمح بالطبع بالتحكم الكامل في عناصر تصميم موقعك فحسب ، بل يتيح لك أيضًا تكرار تخطيط معين للصفحات المستقبلية بسرعة.
أنظر أيضا
- كيفية إنشاء قوالب مخصصة لـ WordPress باستخدام أدوات إنشاء الصفحات - دليل
