إنشاء شريط أخبار في ووردبريس: 3 خطوات سهلة
نشرت: 2023-06-01هل شاهدت تلك الأشرطة المنزلقة على القنوات التلفزيونية؟ يسلطون الضوء على الأخبار العاجلة والاتجاهات والأحداث المهمة. تُعرف هذه باسم "مؤشرات الأخبار " التي يمكنها أيضًا تحسين مواقع WordPress على الويب.
اكتشف كيفية إنشاء شريط أخبار في WordPress من خلال دليلنا المفصل خطوة بخطوة. تعرف على كيفية تنفيذ شريط الأخبار الديناميكي باستخدام المكون الإضافي ElementsKit وتحسين توصيل الأخبار على موقع الويب الخاص بك.
فهم شريط الأخبار في WordPress
تعمل مؤشرات الأخبار ، التي يشار إليها أيضًا باسم مؤشرات المحتوى ، على إنشاء تأثير نص التمرير على موقع ويب / أي وسائط أخرى مع إعلانات موجزة. يساعد المؤشر في بث المعلومات الحساسة للوقت ، والمكالمات الخاصة بعمليات الإرسال ، والرسائل النصية الأخرى. تجذب هذه المؤشرات الانتباه عن طريق نقل النص على صفحتك.
يمكن أن تعرض مؤشرات المحتوى نطاقًا واسعًا من المحتوى. يتضمن ذلك عناوين الأخبار أو الإعلانات أو العروض الترويجية أو تفاصيل التمرير الأخرى. يقدم شريط الأخبار تحديثات الأخبار ، مما يجعله شريط محتوى متخصص.
تعد مؤشرات الأخبار أو موجز الأخبار أكثر من مفيدة للقنوات الإخبارية. إنها ذات قيمة لتغيير مواضيع مثل الأخبار والرياضة والأسهم والمزيد. شريط الأخبار على موقع الويب الخاص بك يسمح للزوار بالبقاء على اطلاع. إنه يحفزهم على اكتشاف المزيد من المحتوى الخاص بك.
كيفية إضافة شريط أخبار في ووردبريس؟
سيرشدك هذا الدليل خلال استخدام شريط محتوى ElementsKit على موقع WordPress الخاص بك. قبل الغوص في التعليمات خطوة بخطوة ، دعنا نصف أولاً Elementor و ElementsKit .
يعد كل من Elementor و ElementsKit مكونين إضافيين مشهورين في WordPress مثاليين لبناء مواقع الويب وتخصيصها. Elementor هو مكون إضافي لمنشئ صفحات السحب والإفلات المرئي لـ WordPress. إنها أداة تسمح لك بتخصيص مظهر موقع WordPress الخاص بك دون الحاجة إلى تعلم الكود.
من ناحية أخرى ، ElementsKit هو ملحق Elementor وهو الحل الأمثل لتصميم أي نوع من مواقع الويب من البداية دون تشفير. إنه يوسع وظائف Elementor من خلال عناصره الإضافية وعناصر واجهة المستخدم والقوالب والميزات لتحسين إمكانات منشئ صفحة Elementor. بغض النظر عن الغرض من موقع الويب ، يمكنك تصميمه فقط عن طريق سحب القوالب والأدوات المصممة مسبقًا وإفلاتها.
تتميز ElementsKit بالعديد من الميزات القوية. واحد منهم هو Content Ticker Widget ، والذي يساعدك على إنشاء وعرض الأخبار المهمة أو الشائعة. إنه جزء من إصدار ElementsKit Pro ، والذي يقدم ميزات متميزة. يمكنك تخصيص الشريط بتخطيطات وحدود ورسوم متحركة وتصميمات مختلفة.

دلائل الميزات:
- عنصر واجهة مستخدم شريط المحتوى لـ Elementor.
- وظيفة السحب والإفلات لسهولة التخصيص.
- واجهة سهلة الاستخدام.
- اعرض الأخبار المهمة أو العصرية بأناقة.
- خيارات تخطيط متعددة للحصول على مظهر مخصص.
- الحدود والرسوم المتحركة وخيارات التصميم لتحسين المظهر المرئي.
- إنشاء سريع لمؤشرات المحتوى.
- تكامل مع موقع الويب الخاص بك المدعوم من Elementor.
الآن ، دعنا ننتقل إلى الدليل المفصل خطوة بخطوة حول الاستخدام الفعال للمكوِّن الإضافي ElementsKit كشريط أخبار في WordPress.
الخطوة 1. قم بتشغيل أداة شريط المحتوى

لإضافة شريط محتوى إلى موقع WordPress الخاص بك ، قم بتمكين عنصر عنصر مخطط المحتوى ElementsKit . بعد ذلك ، افتح محرر Elementor واسحب الأداة وأفلتها في منطقة التصميم.
لتفعيل أداة Content Ticker:
- انتقل إلى ElementsKit> Widgets
- حدد موقع شريط المحتوى في قائمة الأدوات وقم بتمكينه.
- انقر فوق الزر " حفظ التغييرات ".
الخطوة 2. تخصيص إعدادات شريط المحتوى في Elementor

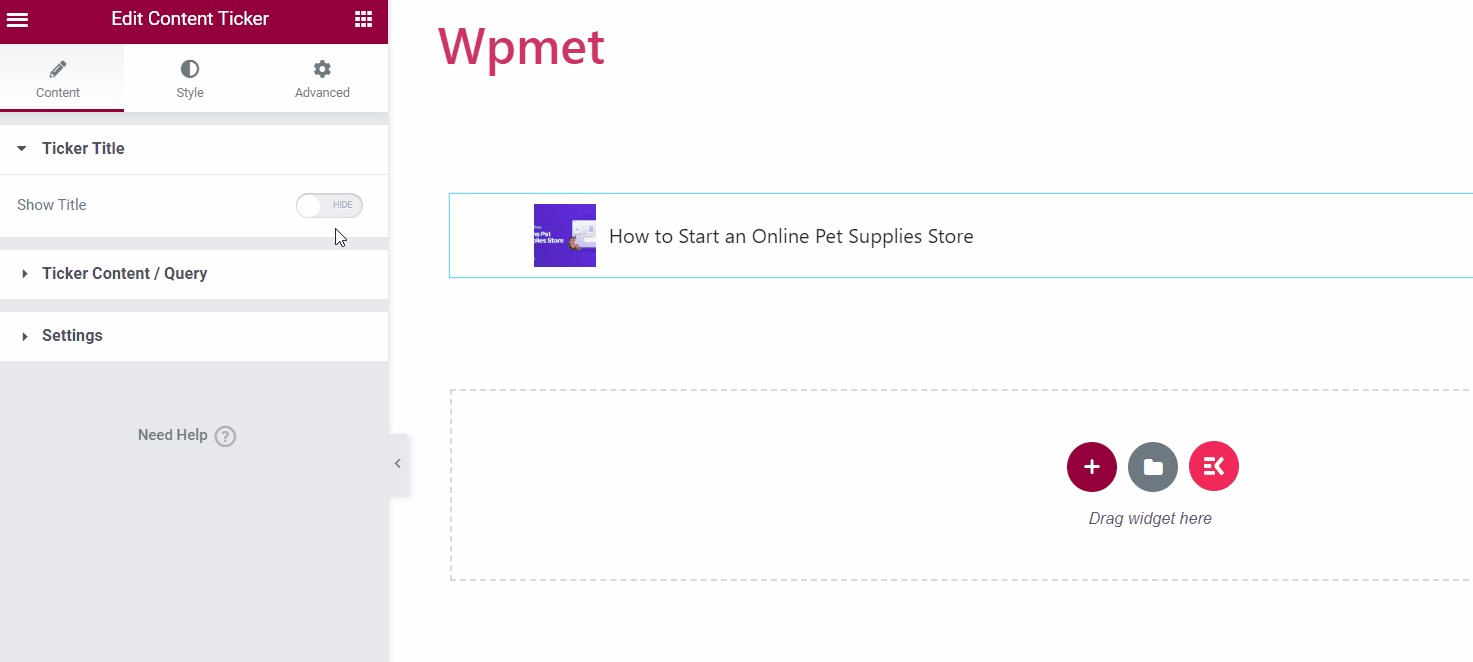
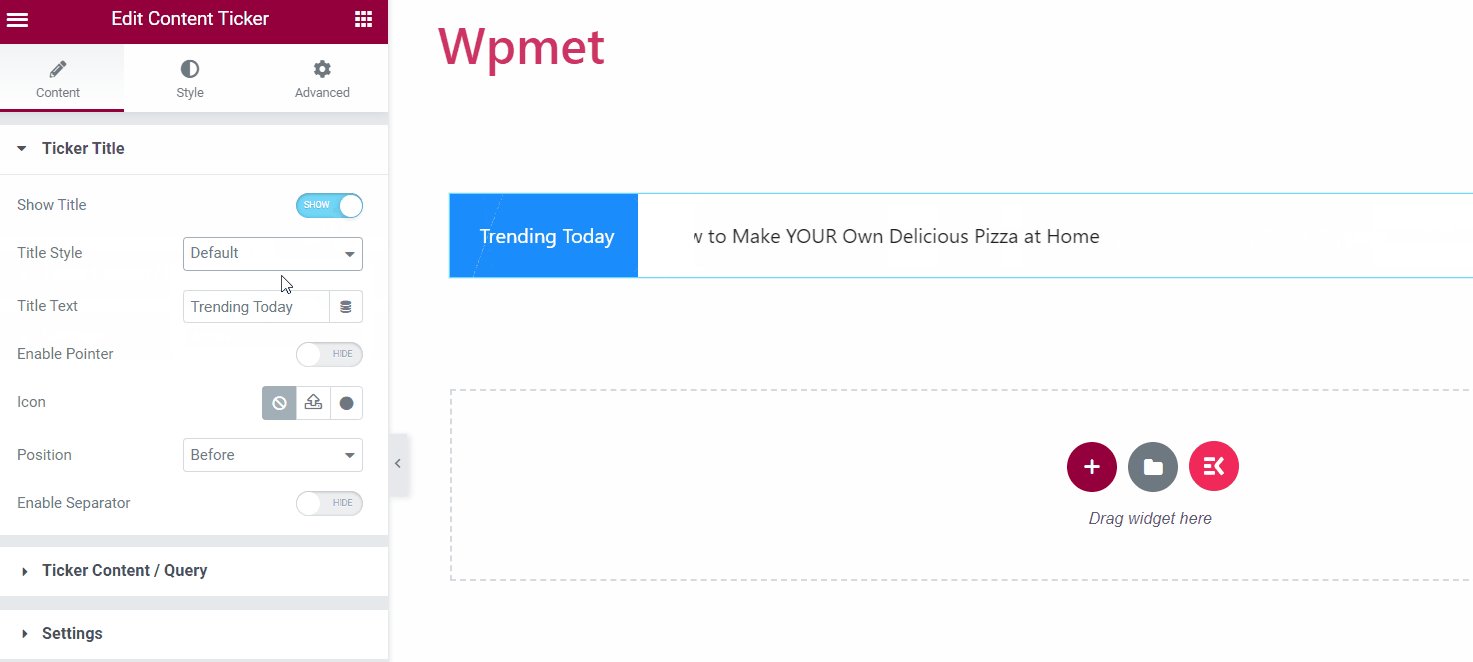
عنوان الشريط
- إظهار العنوان. قم بتنشيط ميزة عنوان المؤشر لإلغاء تأمين خيارات التخصيص الإضافية.
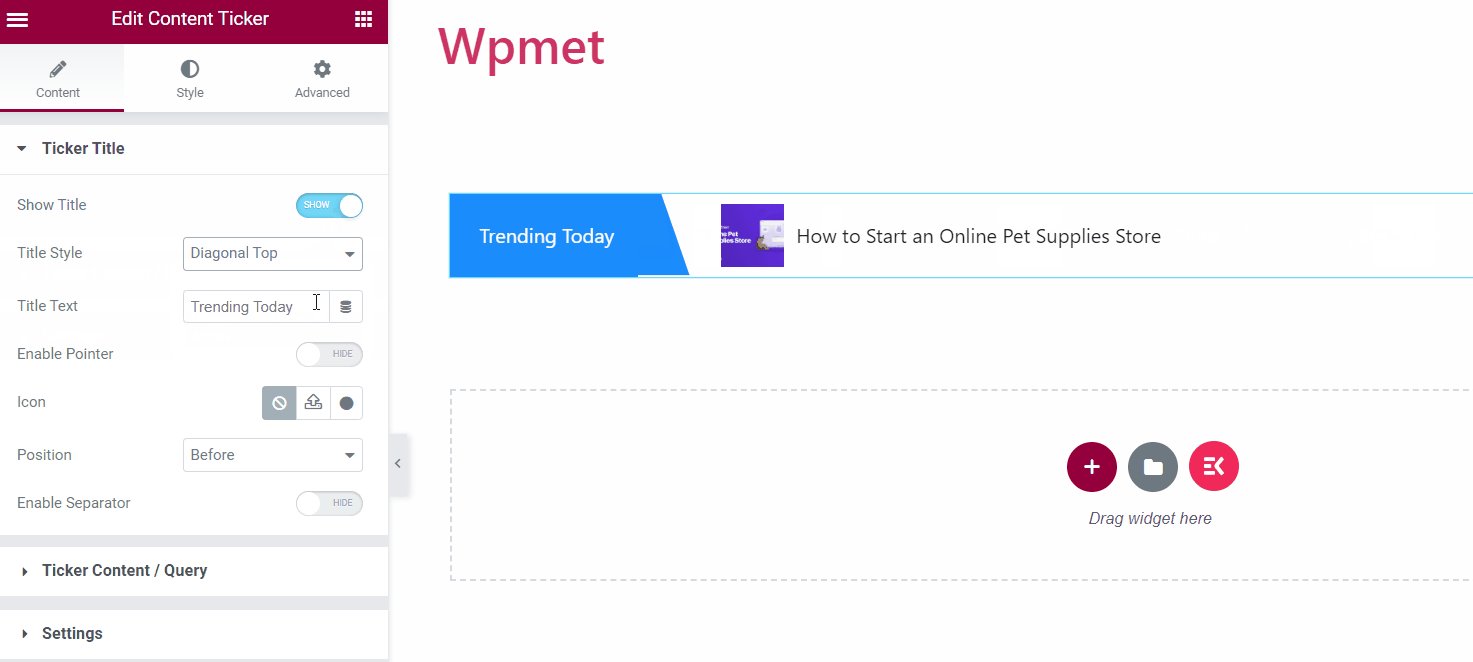
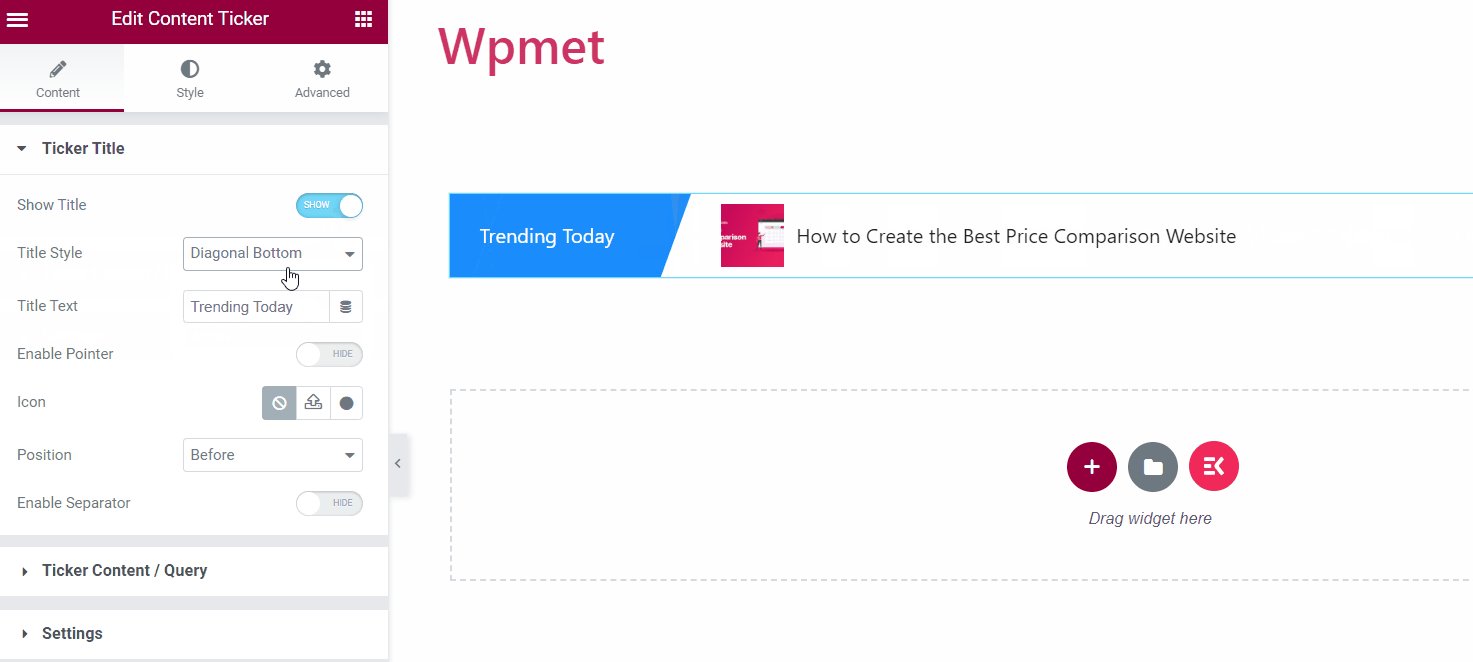
- نمط العنوان. حدد نمطًا لعنوان المؤشر من بين الخيارات المتاحة.
- نص العنوان. أدخل النص المطلوب للعنوان.
- تمكين المؤشر. يمكنك عرض مؤشر بجانب عنوان المؤشر.
- أيقونة. بدلاً من ذلك ، يمكنك عرض رمز بجانب العنوان.
- موضع. اختر إما " قبل " أو " بعد " للموضع المطلوب.
- تمكين الفاصل. لديك خيار عرض فاصل مع عنوان المؤشر.

محتوى المؤشر / استعلام
ضمن هذا القسم ، يمكنك تحديد نوع المحتوى وضبط إعداداته وفقًا لتفضيلاتك.

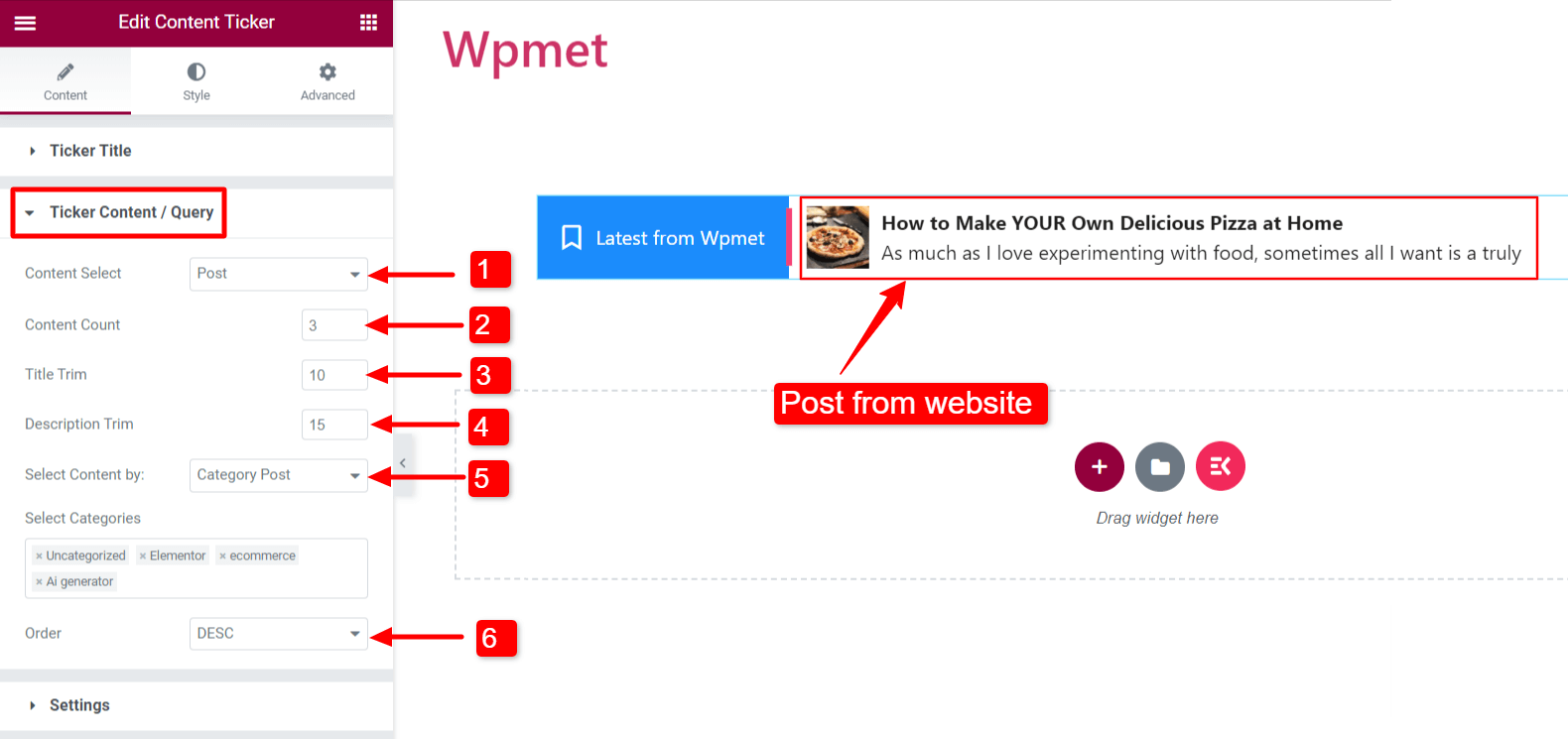
نوع المحتوى: نشر
يتيح لك هذا التحديد عرض منشورات موقع الويب الخاص بك على المؤشر.
- تحديد المحتوى: اضبطه على " نشر ".
- عدد المحتوى: حدد عدد المشاركات.
- اقتطاع العنوان: حدد عدد الأحرف لعنوان المشاركة في الشريط.
- تقليم الوصف : تحديد عدد الأحرف المعروض في شريط عنوان المشاركة.
- تحديد المحتوى: يمكنك اختيار كيفية عرض المنشورات بالطرق التالية:
- أحدث المنشورات: اعرض أحدث المشاركات من موقع الويب الخاص بك.
- المنشور المحدد: إظهار مشاركات معينة عن طريق تحديدها في حقل " البحث والاختيار ".
- منشور الفئة: عرض المشاركات على أساس الفئات. أضف الفئات المطلوبة في حقل " تحديد الفئات ".
- الترتيب: حدد ترتيب المحتوى على أنه تنازلي (تنازلي) أو تصاعدي (ASC).

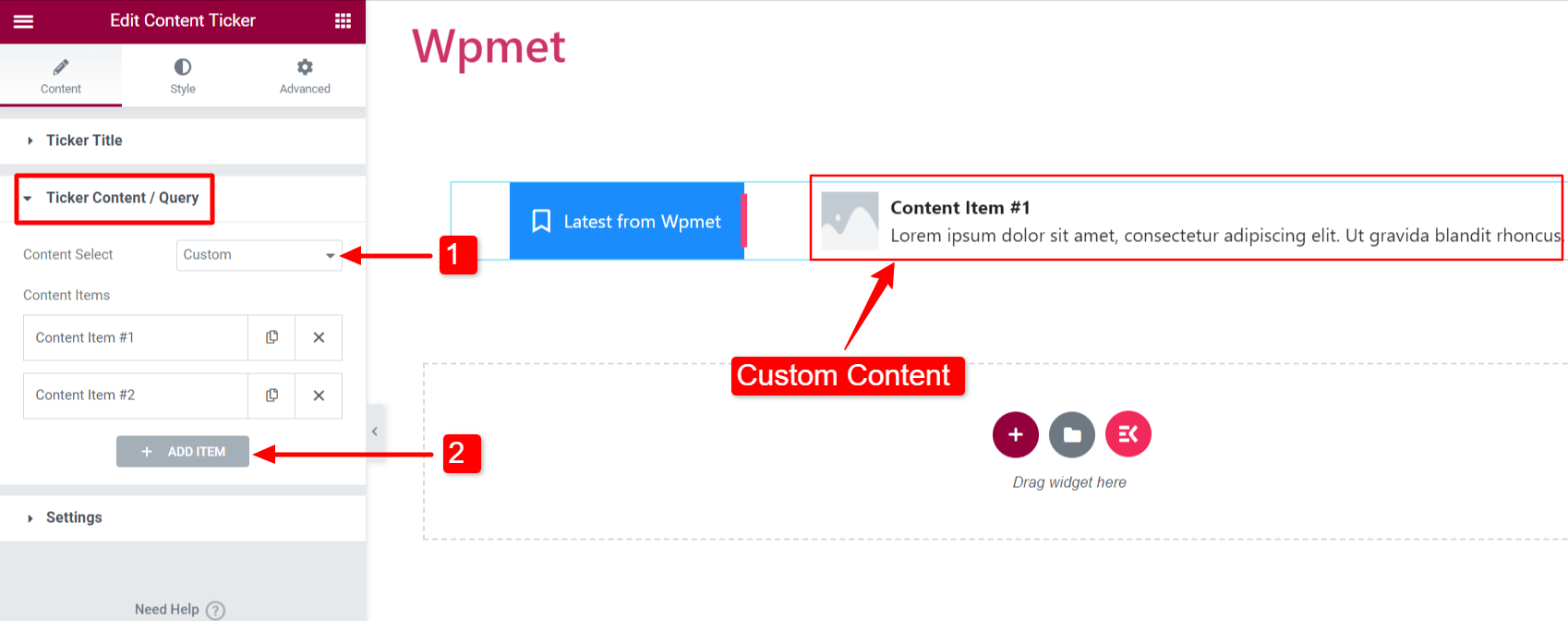
نوع المحتوى: مخصص
لعرض محتوى مخصص على المؤشر ، اتبع الخطوات التالية:
- تحديد المحتوى: اضبطه على " مخصص ".
- إضافة عنصر: يمكنك إضافة عناصر المحتوى.
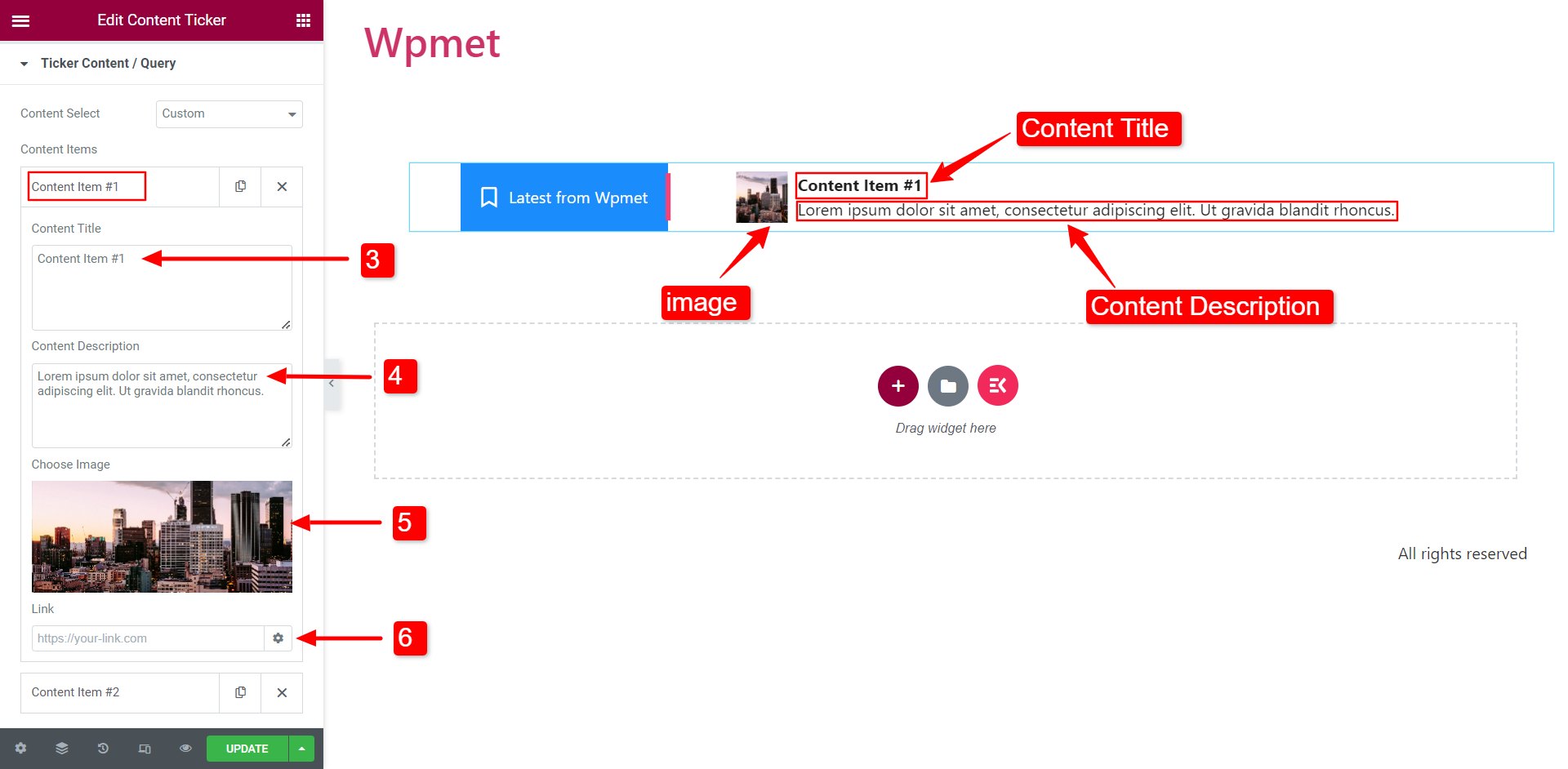
- عنوان المحتوى: أدخل عنوان محتوى المؤشر.
- وصف المحتوى: أدخل وصفًا لمحتوى المؤشر.
- اختر صورة: قم بتضمين الصورة التي سيعرضها محتوى المؤشر.
- الارتباط: أدخل عنوان URL لربط المحتوى بصفحة الويب.

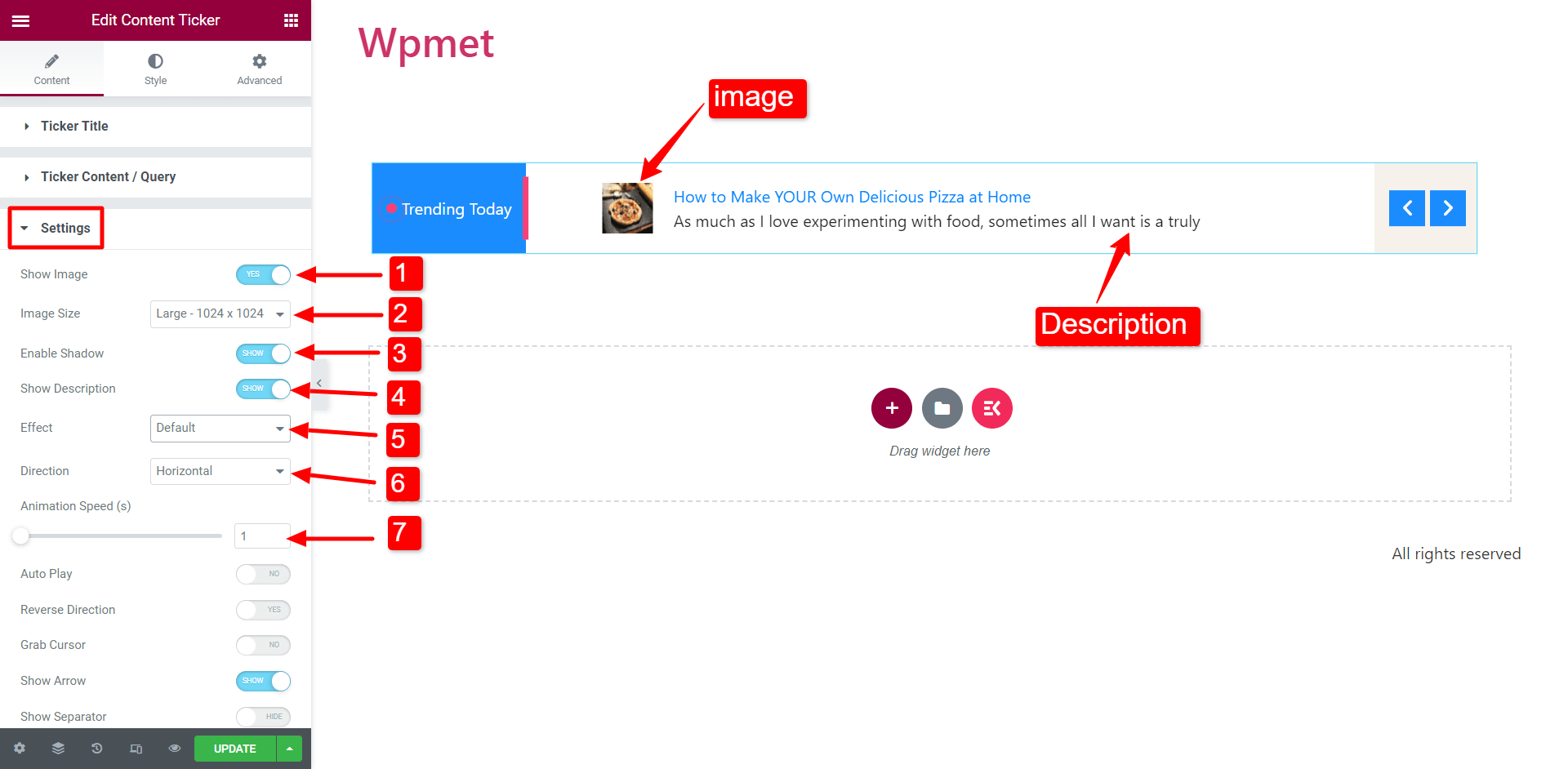
إعدادات
في هذا القسم ، يمكنك تخصيص إعدادات المؤشر.

- إظهار الصورة: اختر ما إذا كنت تريد عرض الصورة المميزة للمحتوى على المؤشر.
- حجم الصورة: قم بتعديل حجم الصورة داخل محتوى المؤشر.
- تمكين الظل: قم بتنشيط الظل على الأطراف اليمنى واليسرى لمحتوى المؤشر.
- إظهار الوصف: قرر ما إذا كنت تريد تضمين وصف المحتوى في المؤشر.
- التأثير: حدد نمط تأثير الحركة المطلوب من الخيارات: افتراضي ، وتلاشي ، ومستطيل ، وكتابة. نصيحة: إذا اخترت تأثير Marquee ، فقم بزيادة سرعة الرسوم المتحركة لرؤية أفضل.

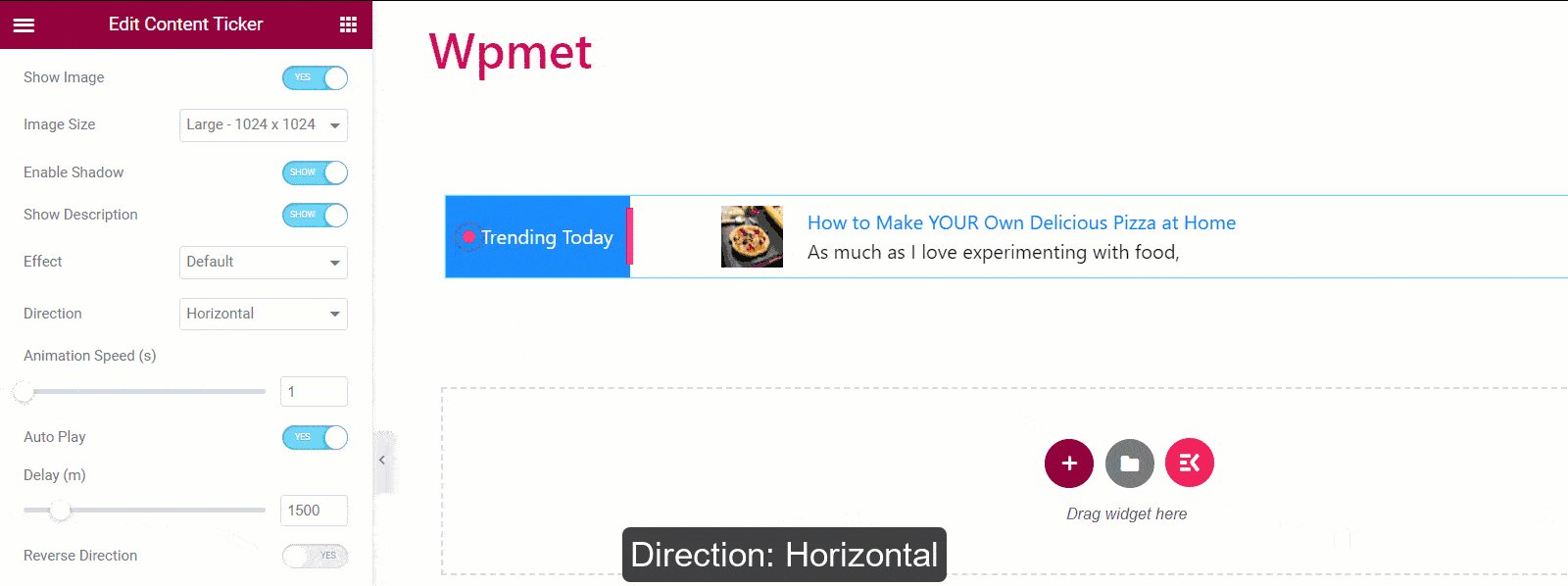
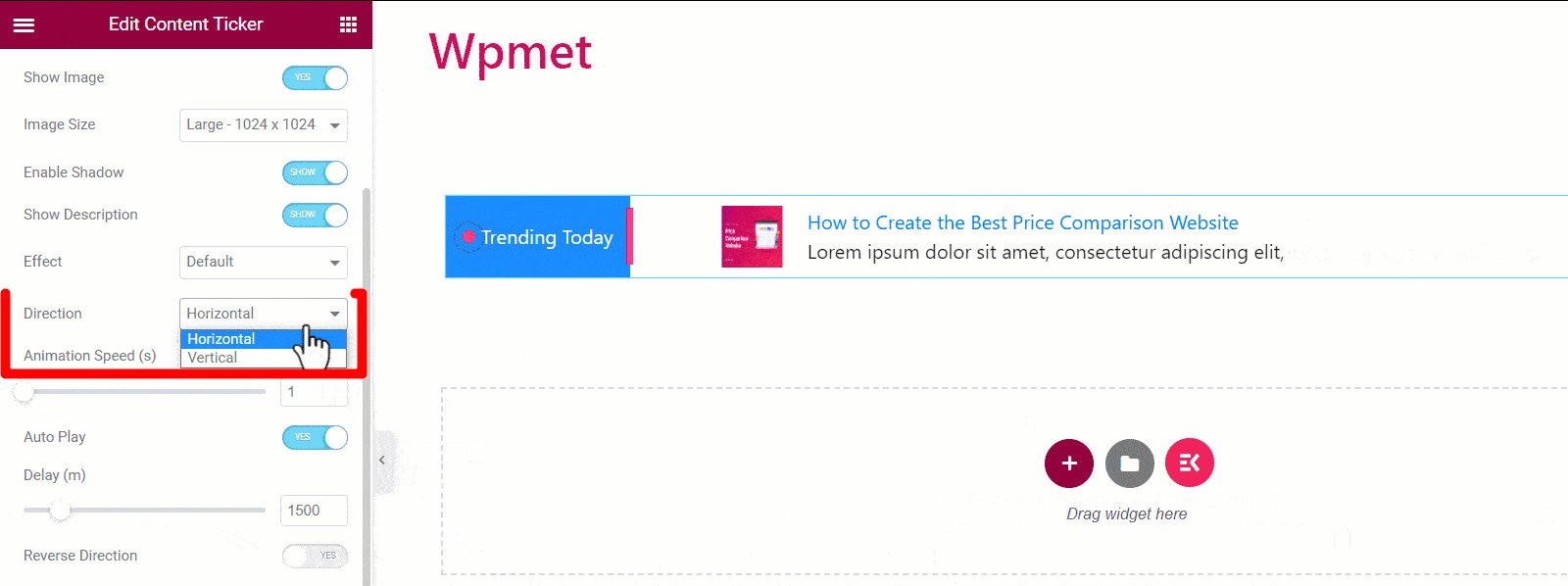
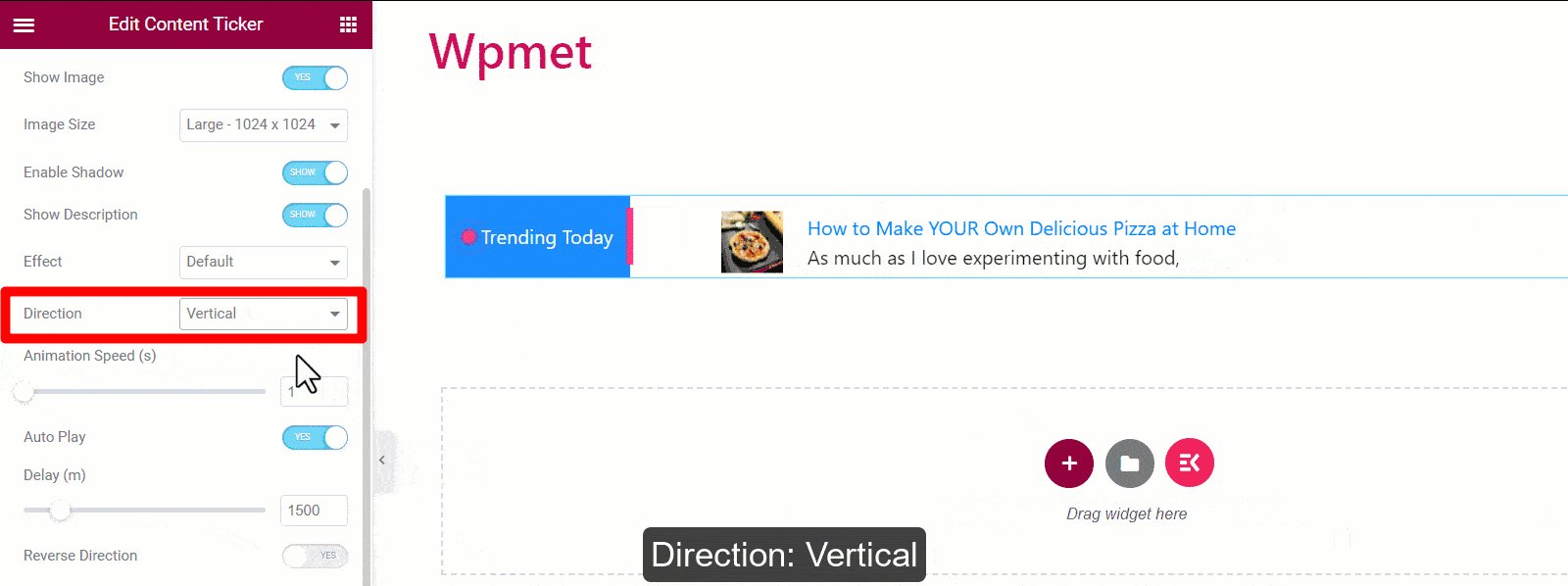
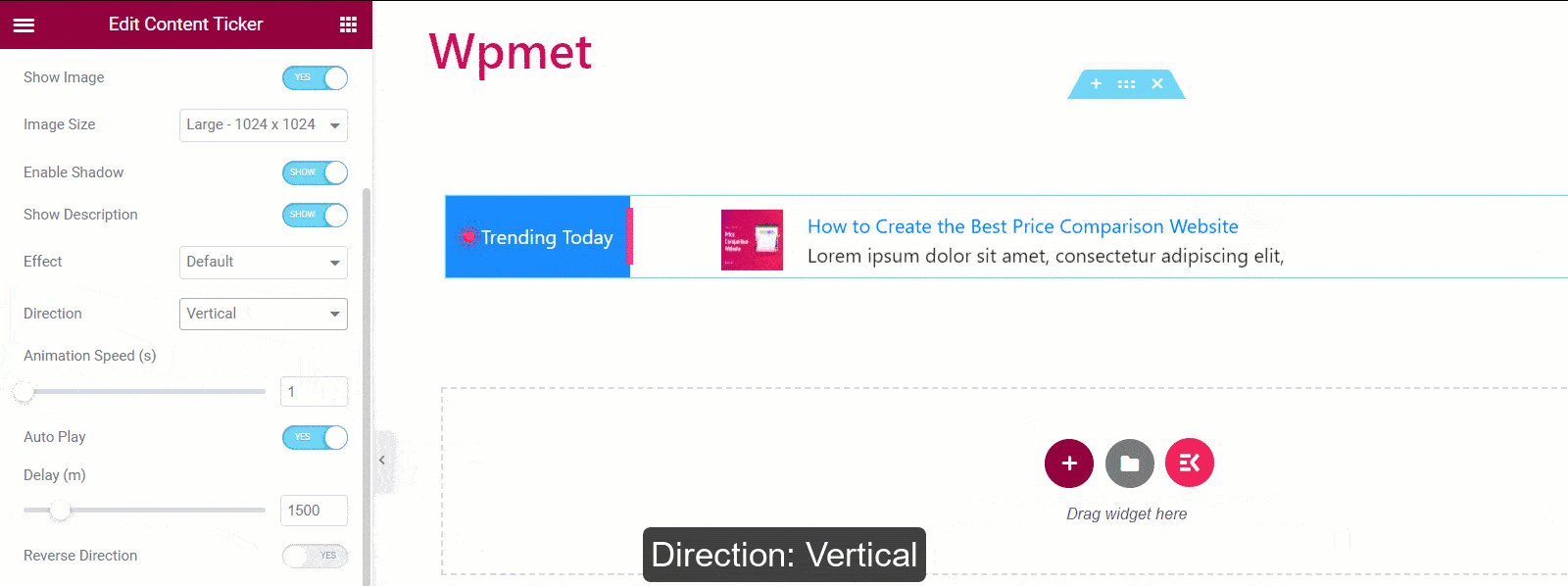
- الاتجاه: حدد ترتيب التمرير إما i. التمرير الأفقي أو الثاني. عامود استعراض. ملاحظة: لا ينطبق إعداد الاتجاه على تأثير الشاشة الاسمية.

- سرعة الحركة: يمكنك تعديل سرعة تأثير الرسوم المتحركة وضبطها. ملاحظة: لا ينطبق إعداد الاتجاه على تأثير الشاشة الاسمية.
- التشغيل التلقائي: لديك الخيار لتمكين التشغيل التلقائي لشريط المحتوى. في حالة التمكين ، يمكنك ضبط وقت التأخير بين تغييرات المحتوى. ملاحظة: لا ينطبق إعداد التشغيل التلقائي على تأثير الشاشة الاسمية.
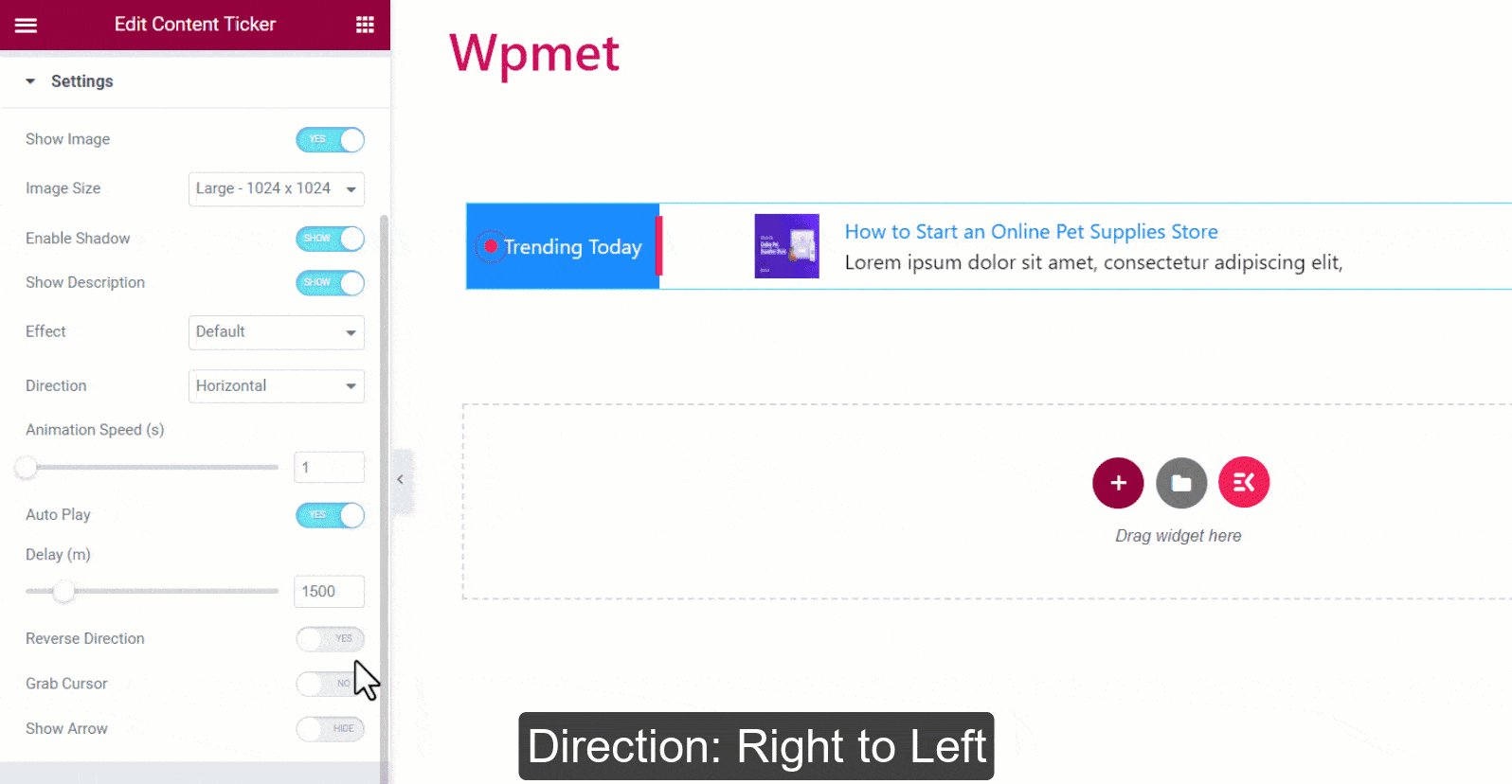
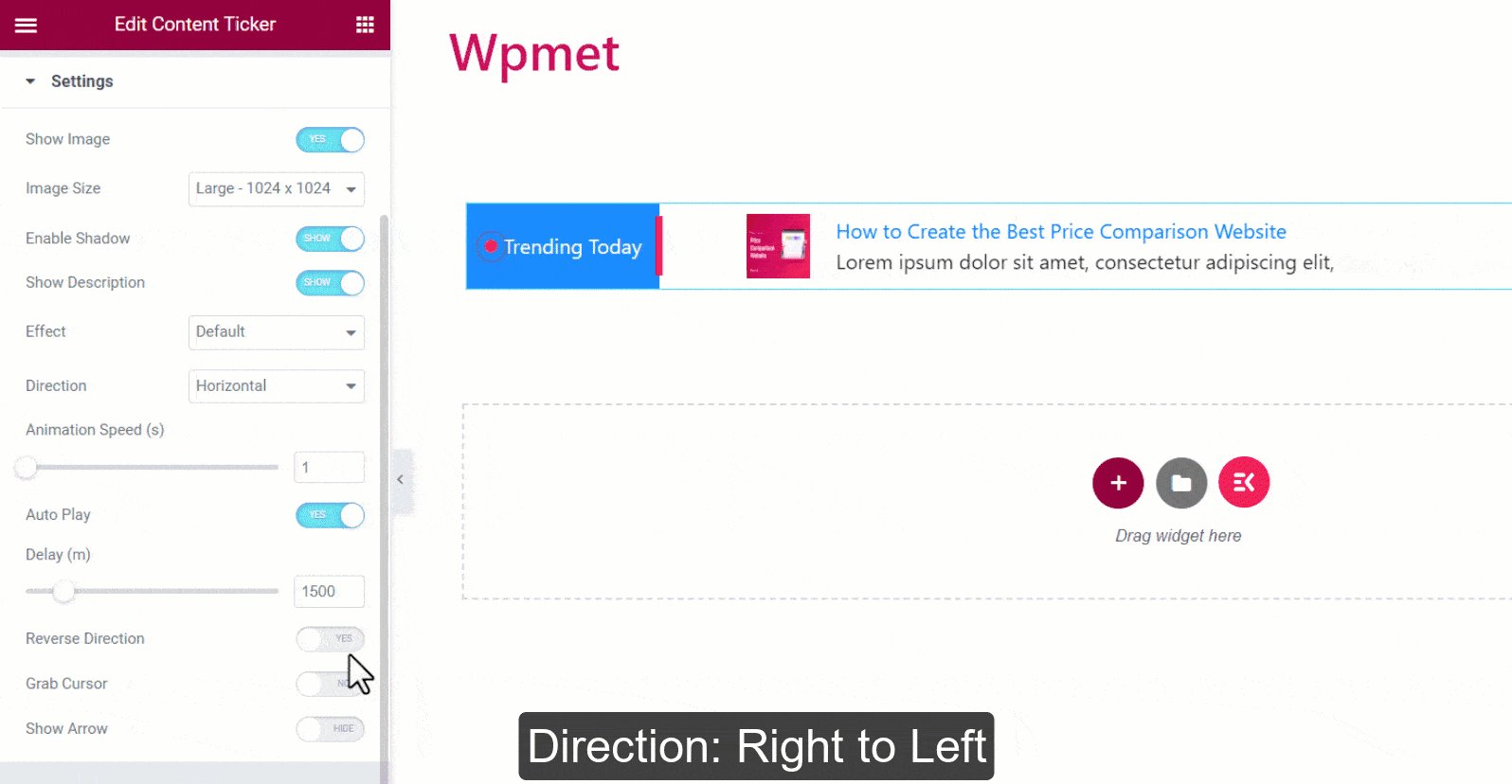
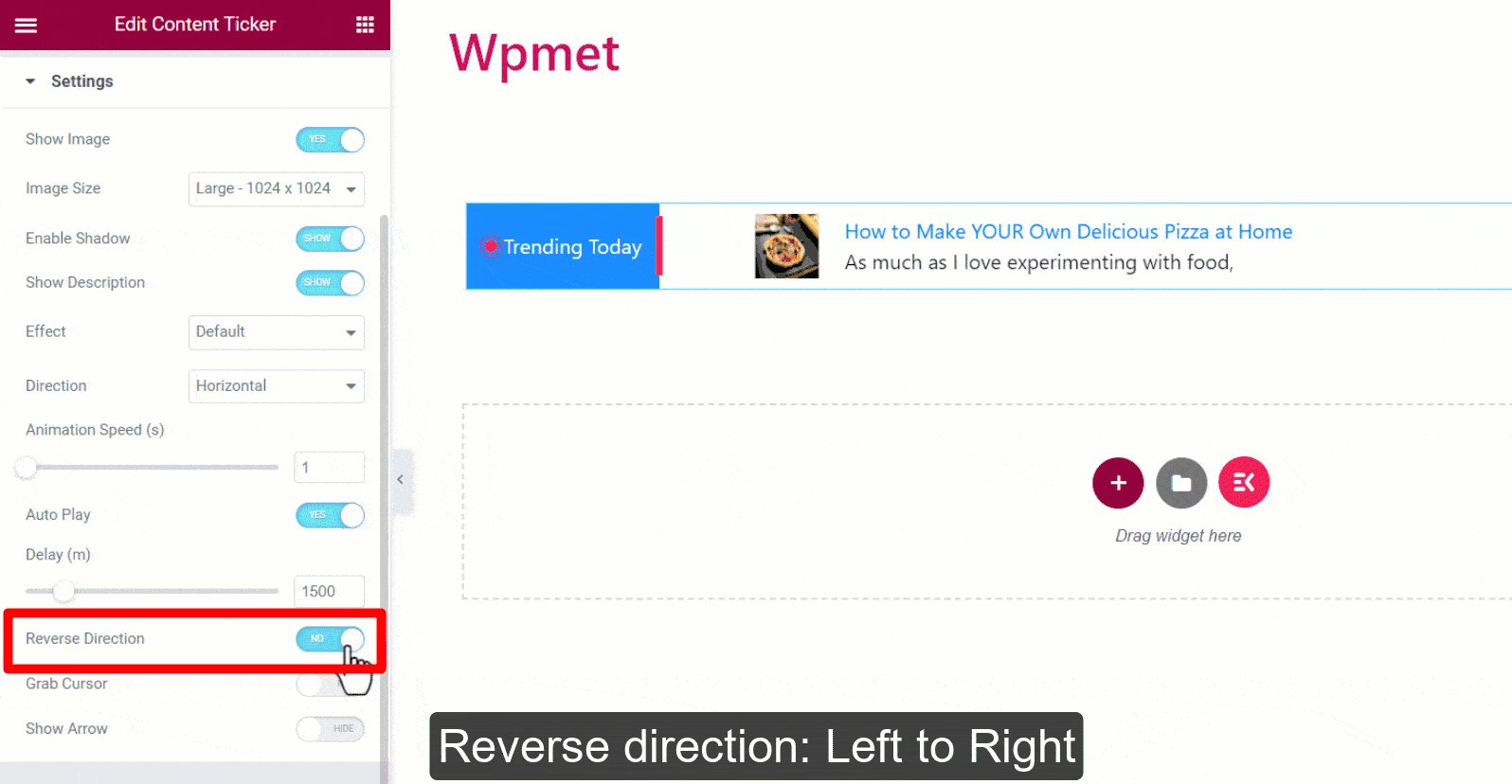
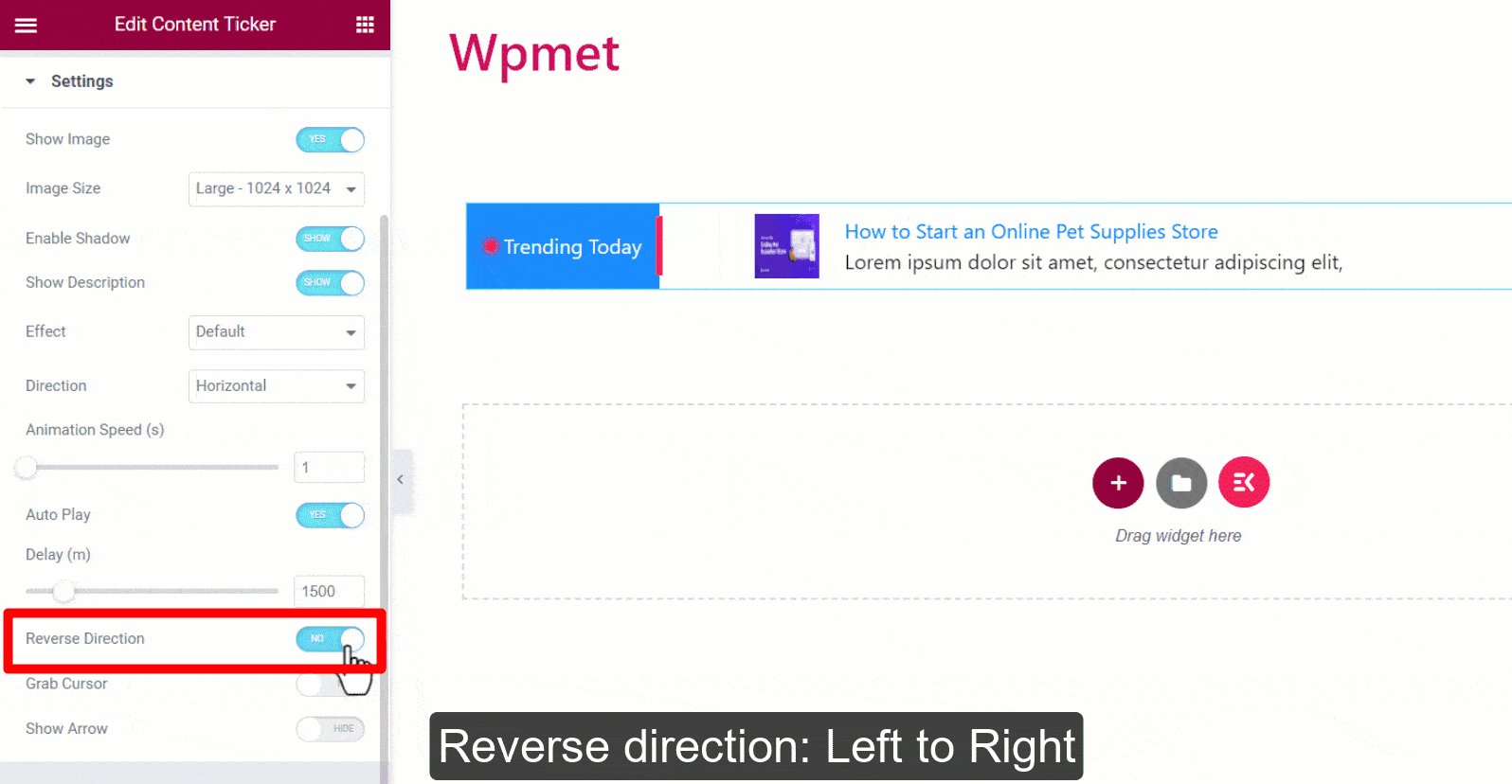
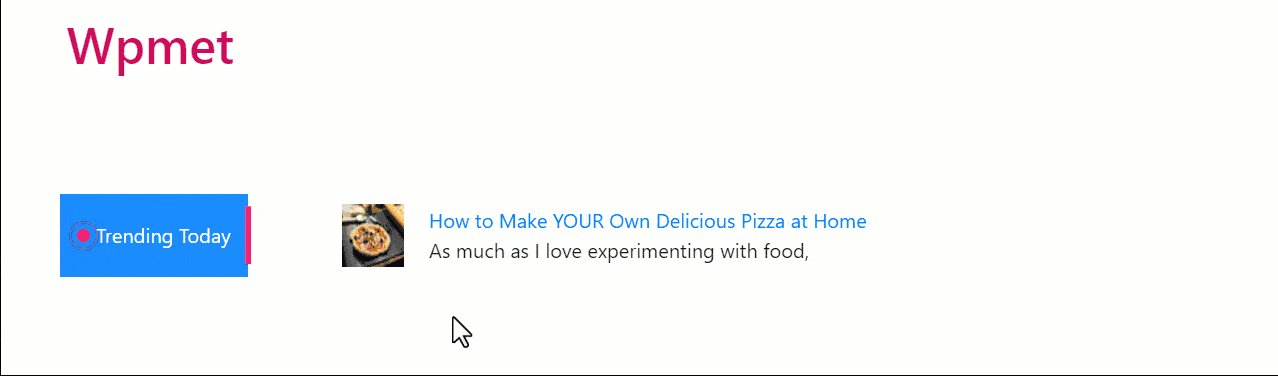
- الاتجاه العكسي: بشكل افتراضي ، سينتقل المؤشر من اليمين إلى اليسار. ولكن يمكنك أيضًا اختيار الاتجاه من اليسار إلى اليمين لتمرير المؤشر.

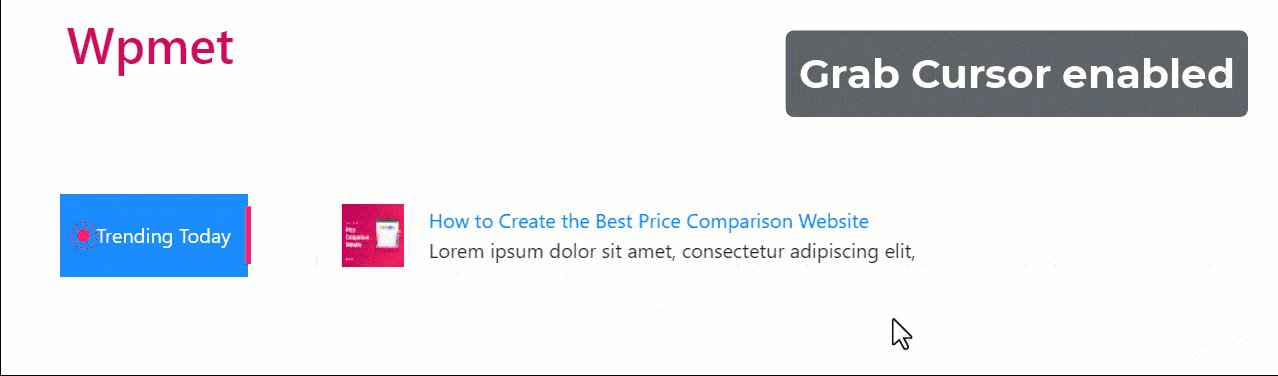
- Grab Cursor: يمكن للمستخدمين تحريك محتوى المؤشر ببساطة عن طريق الإمساك به بمؤشر الماوس. ملاحظة: لا ينطبق إعداد Grab Cursor على تأثير Marquee.

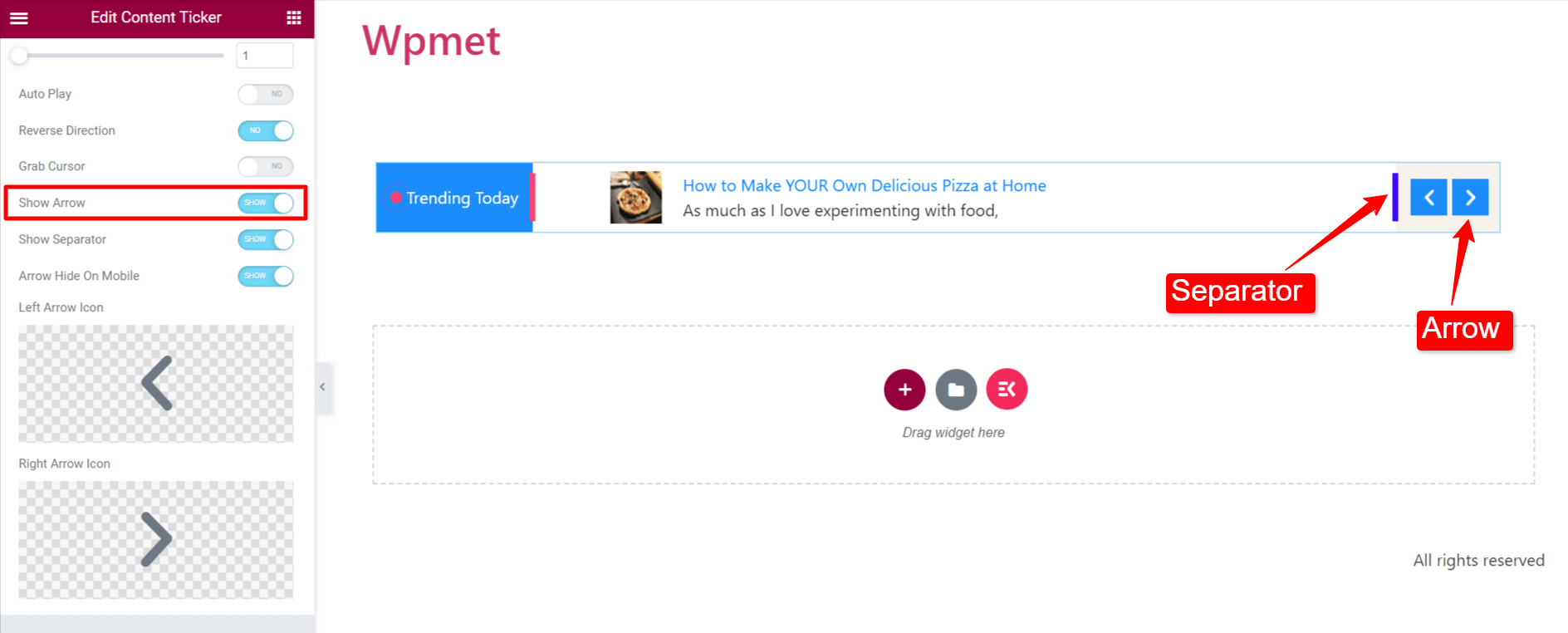
- إظهار السهم: قم بتمكين ميزة السهم للتنقل في محتوى المؤشر يدويًا. إذا اخترت عرض الأسهم ، فحدد رمز السهم الأيسر وأيقونة السهم الأيمن.

الخطوة 3: تخصيص نمط شريط المحتوى
ضمن علامة تبويب النمط في Elementor ، يمكنك تخصيص شريط المحتوى حسب تفضيلاتك.

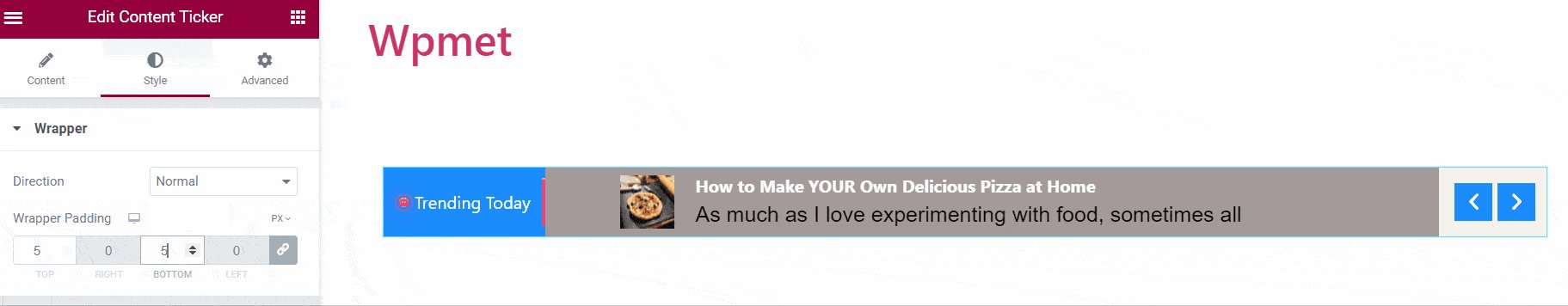
غلاف
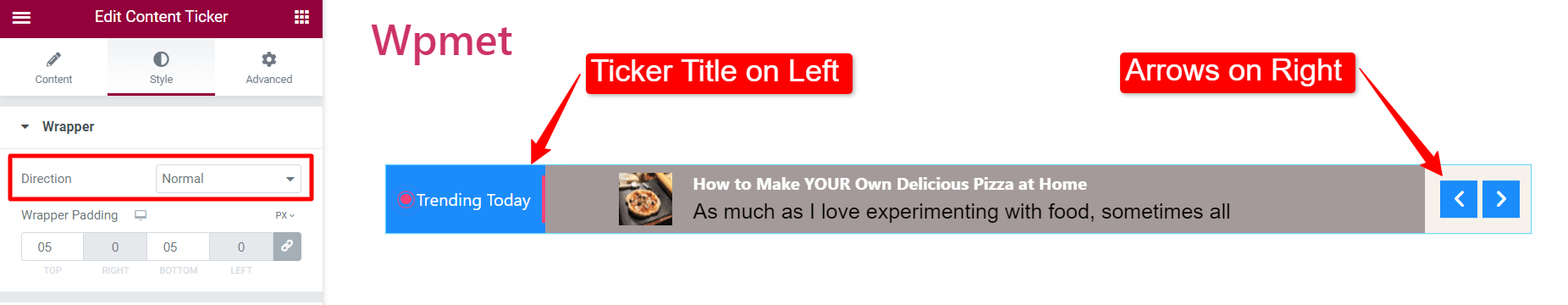
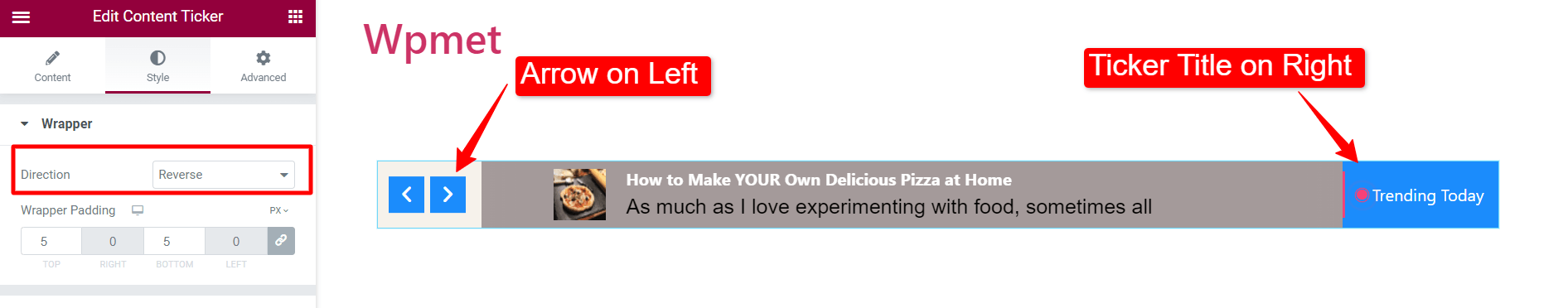
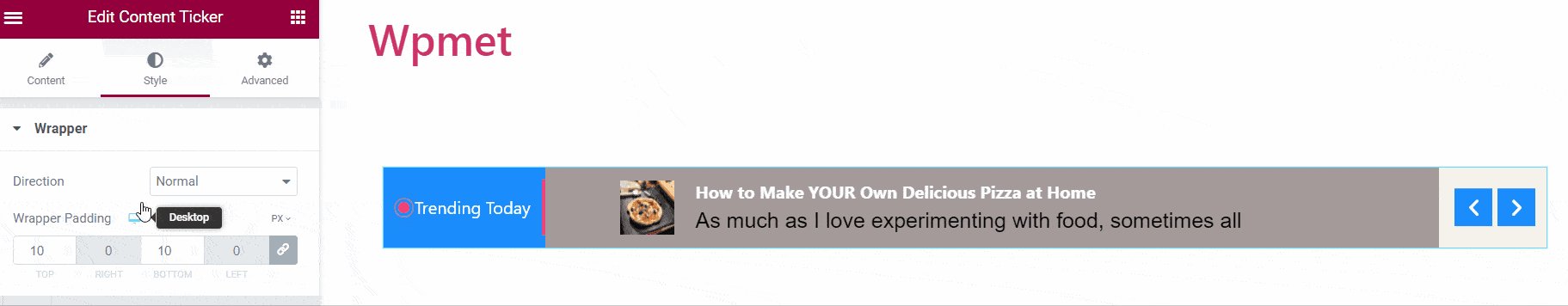
1. الاتجاه: حدد موضع عنوان المؤشر والأسهم.
- عادي: عنوان المؤشر على اليسار والسهم على اليمين.

- عكسي: عنوان المؤشر على اليمين والسهم على اليسار.

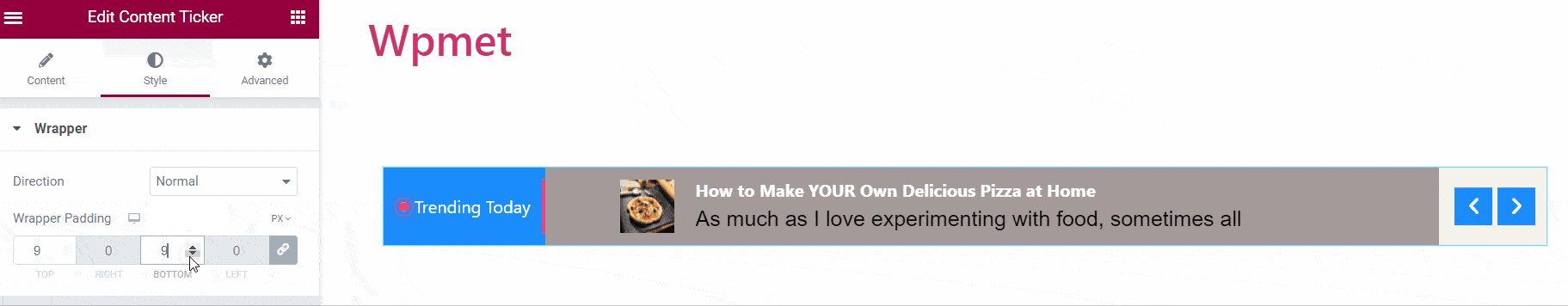
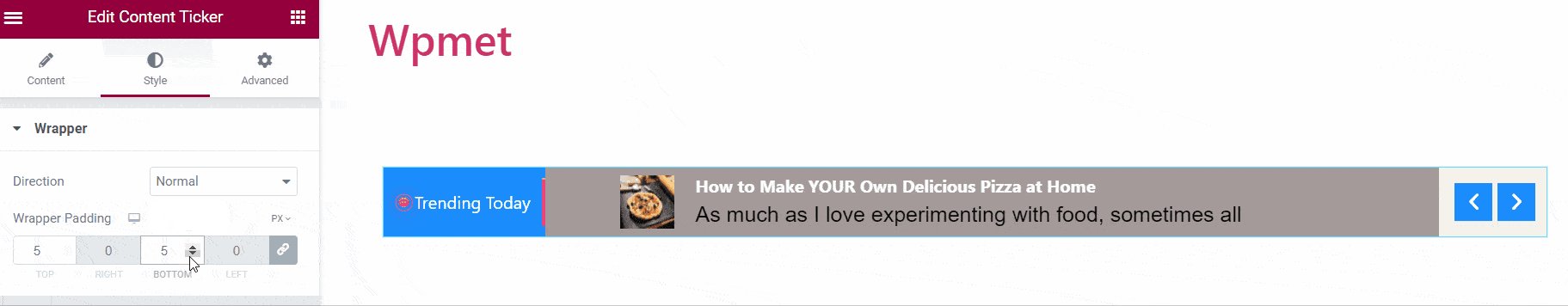
2. حشوة الغلاف : قم بتخصيص الحشوة العلوية والسفلية لقسم شريط المحتوى بالكامل وفقًا لتفضيلاتك.

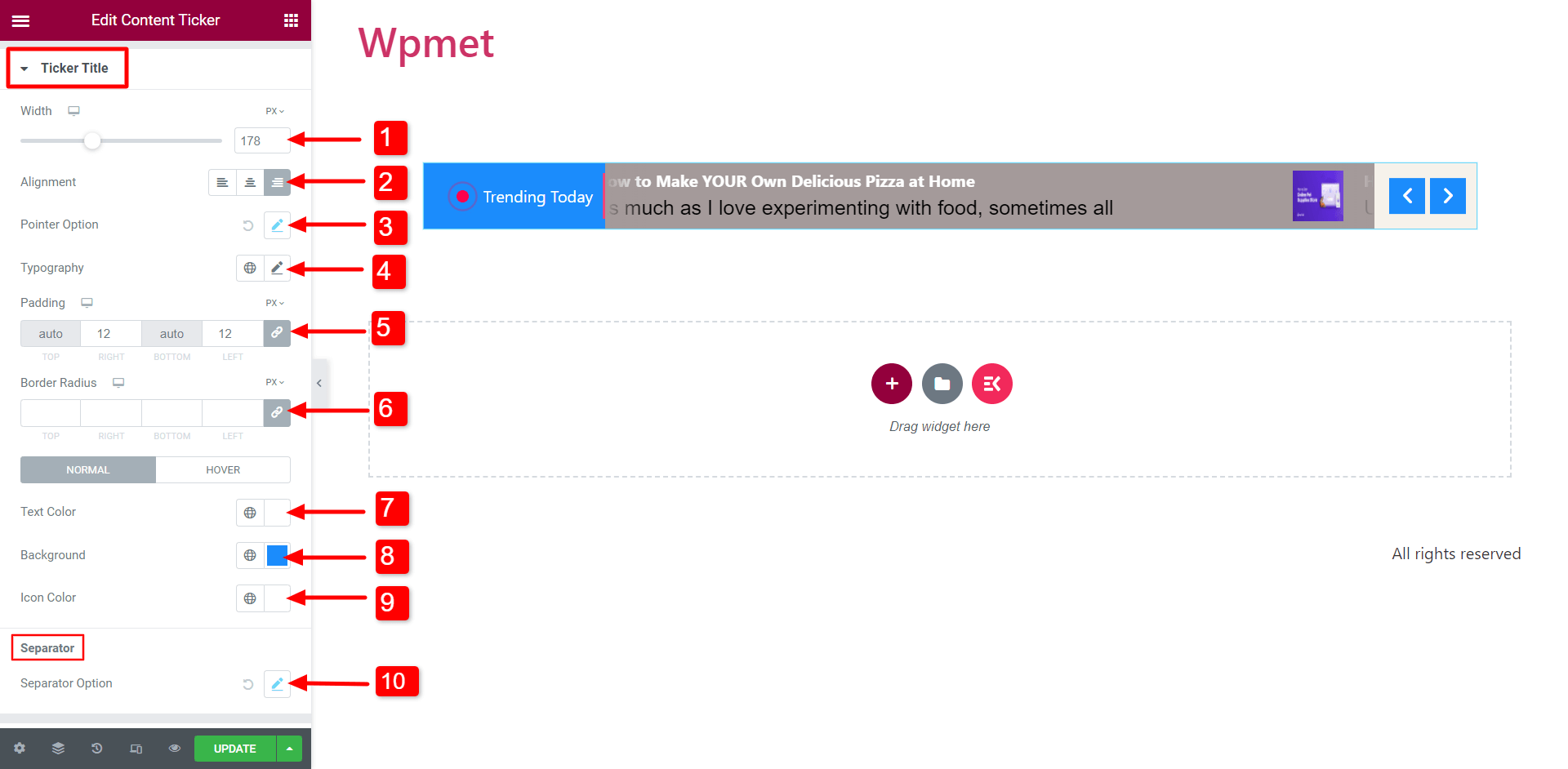
عنوان الشريط

- العرض: قم بتعديل عرض قسم عنوان المؤشر لتحقيق المظهر المطلوب.
- المحاذاة: اختر محاذاة الرمز والنص داخل عنوان المؤشر.
- خيارات المؤشر / خيار الرمز: تخصيص الحجم والتباعد بين العنوان والمؤشر / الرمز ولون المؤشر / الرمز.

- أسلوب الطباعة: حدد أسلوب الطباعة المطلوب لنص العنوان.
- المساحة المتروكة: تخصيص المساحة المتروكة لعنوان المؤشر.
- نصف قطر الحد: قم بتحرير نصف قطر الحد لعنوان المؤشر.
- لون النص: اختر لون النص.
- الخلفية: اختر خلفية عنوان المؤشر.
- الرمز: اختر رمزًا سيظهر داخل عنوان المؤشر.
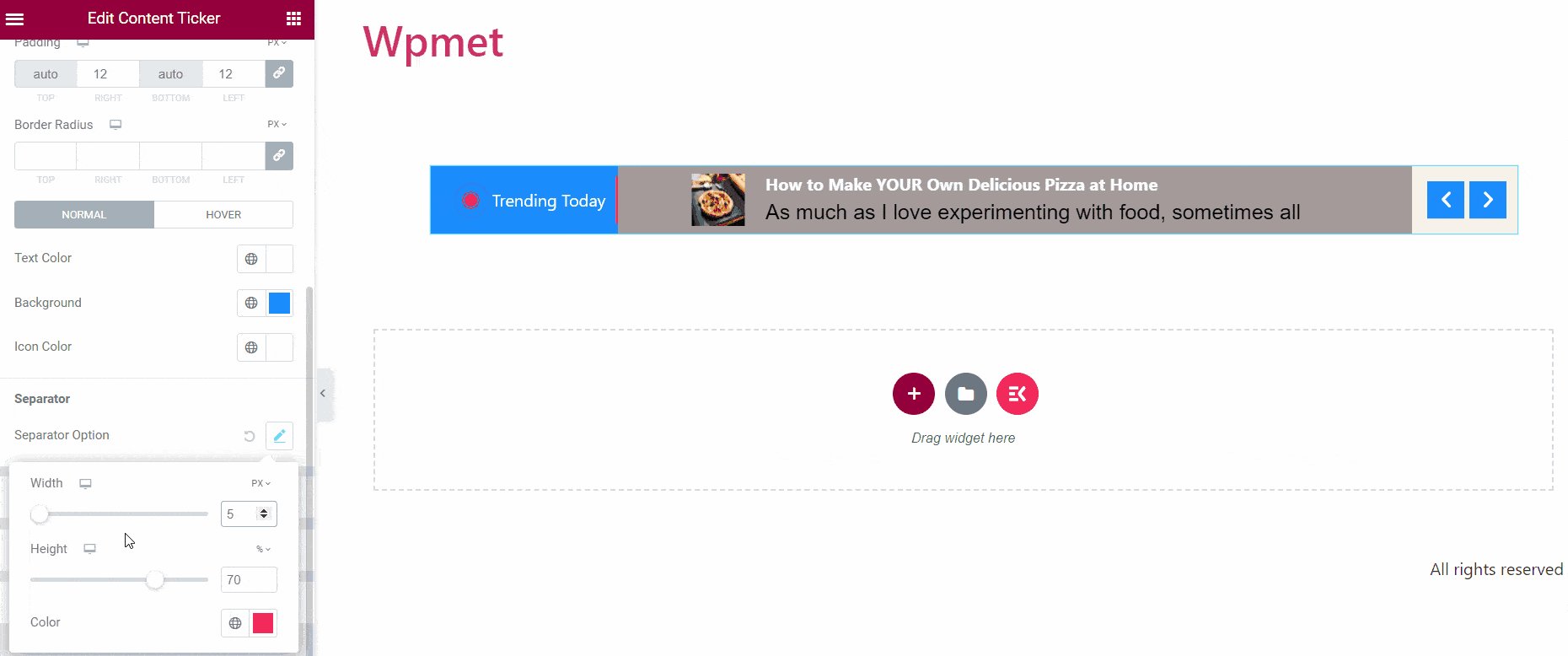
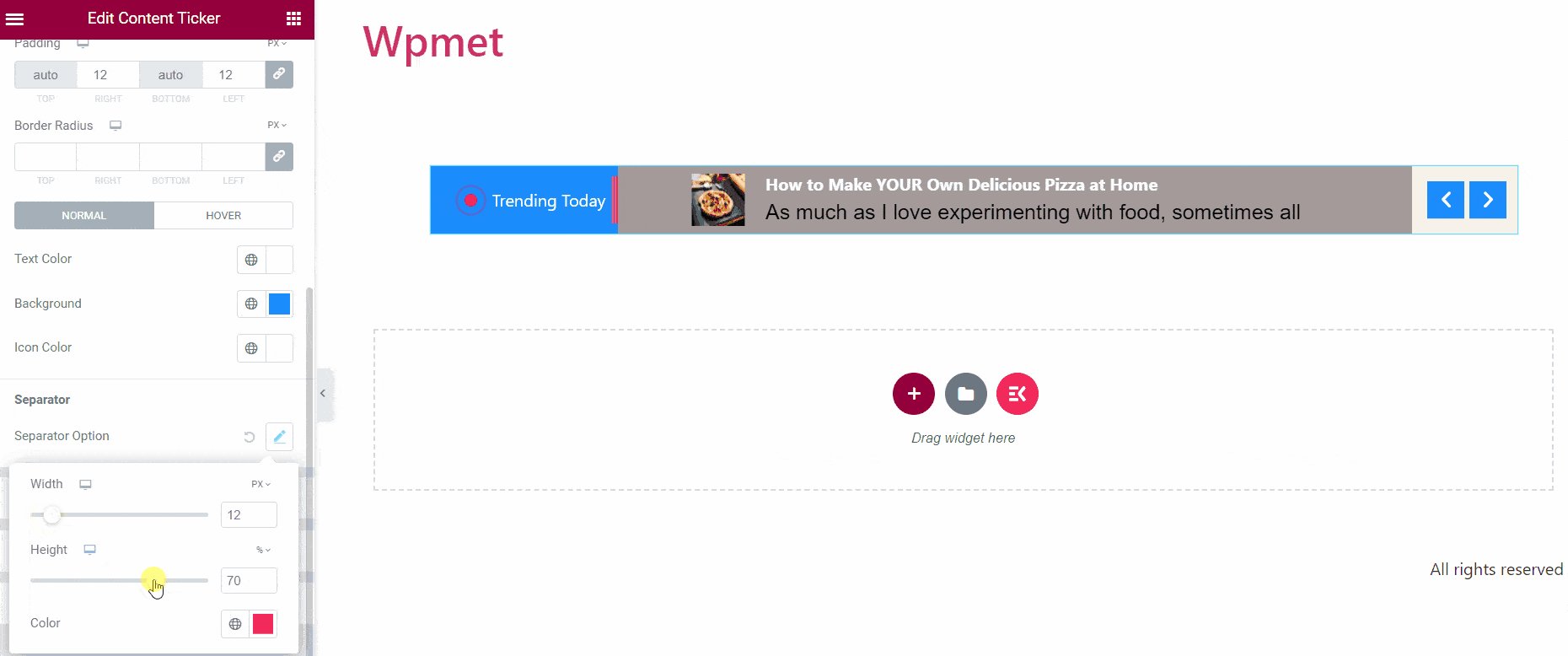
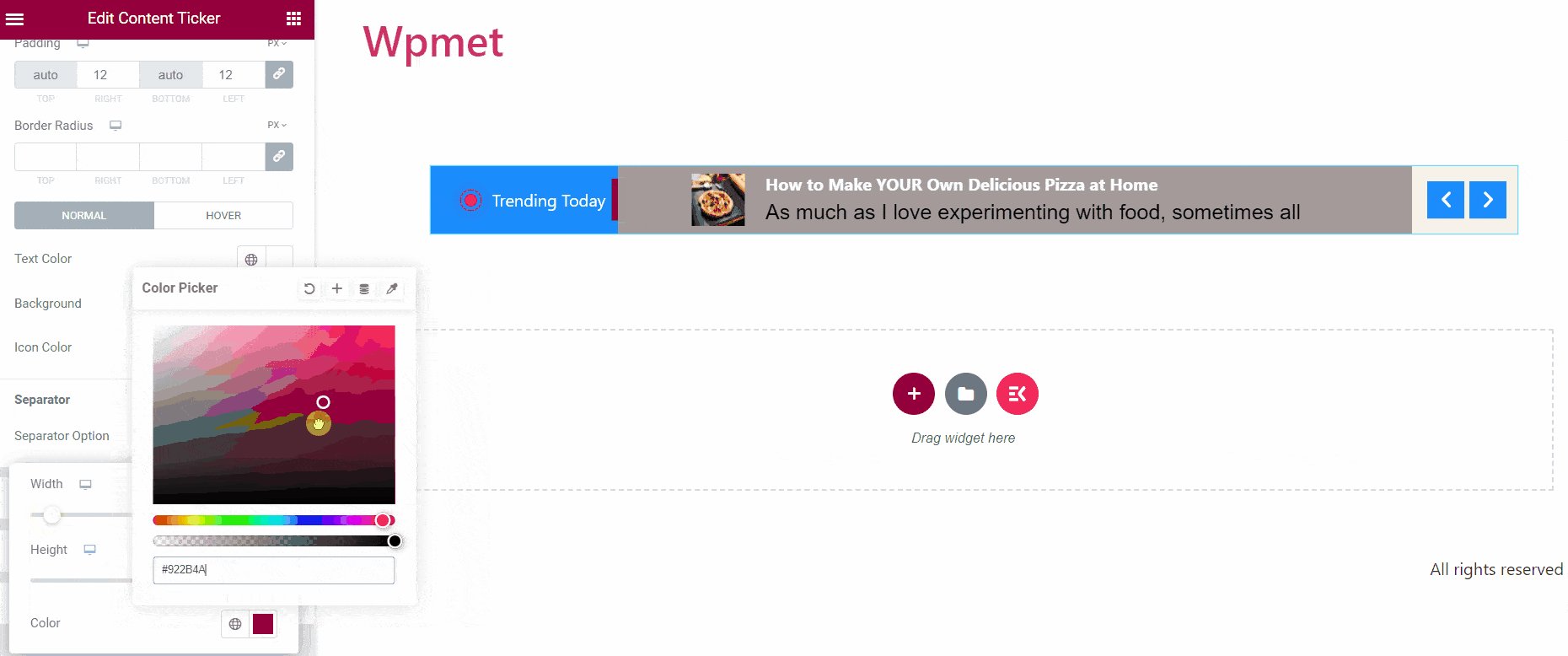
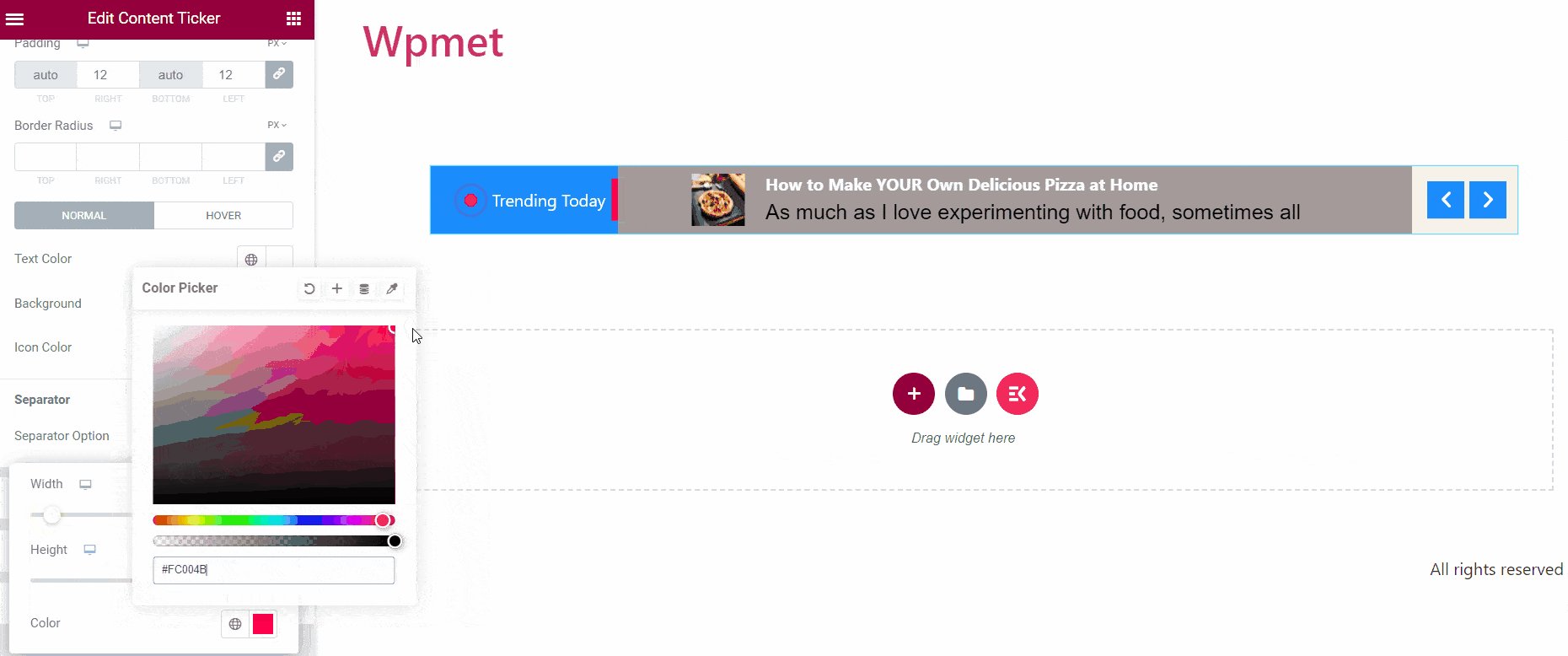
- خيار الفاصل: عند التمكين ، يمكنك تخصيص نمطه عن طريق ضبط الخصائص مثل العرض والارتفاع واللون.

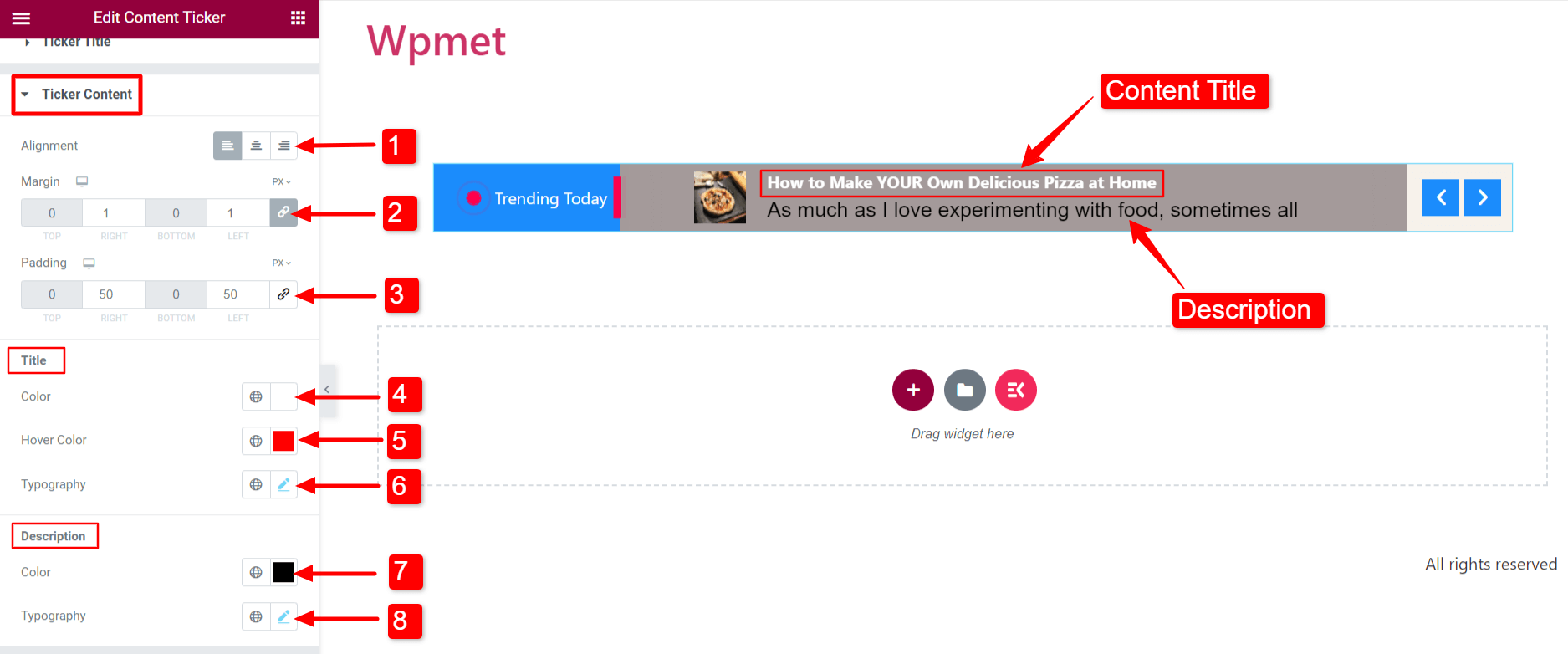
محتوى المؤشر

- محاذاة: اختر محاذاة محتوى المؤشر.
- الهامش: عيّن الهامش الأيمن والأيسر لمحتوى المؤشر.
- المساحة المتروكة: قم بتخصيص المساحة المتروكة للمحتوى.
- لون العنوان: حدد لونًا لعنوان محتوى المؤشر.
- لون تمرير العنوان: اختر لونًا ليتم عرضه عند التمرير فوق عنوان المحتوى.
- طباعة العنوان: عيّن أسلوب الطباعة لنص عنوان المحتوى.
- لون الوصف: قم بتعديل لون وصف المحتوى.
- وصف الطباعة: تحديد أسلوب الطباعة لنص الوصف.
صورة
من خلال تمكين خيار " إظهار الصورة " في قسم الإعدادات ، سيتضمن المحتوى عرض الصورة.

- قم بتخصيص عرض الصورة وارتفاعها بما يتناسب مع تفضيلاتك.
- اختر نوع الحد الخاص به.
- اضبط نصف قطر الحد.
- اضبط هامش صورة المحتوى.
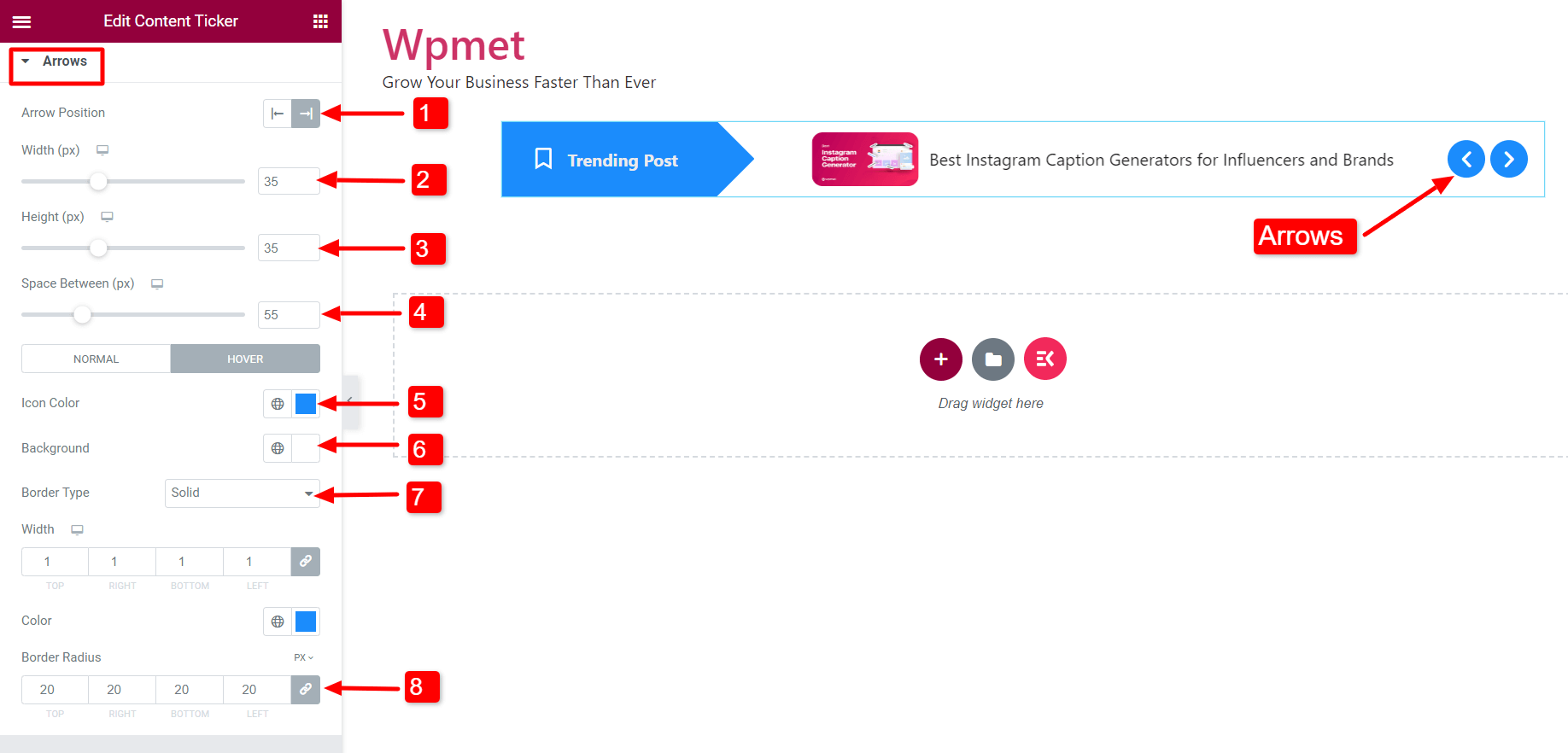
سهم
بمجرد تنشيط ميزة " إظهار الأسهم " ، ستكون الأسهم مرئية على المؤشر.

- موضع السهم: اضبط موضع السهم على يسار أو يمين المؤشر.
- العرض: اضبط عرض الأسهم.
- الارتفاع: اضبط حجم الأسهم.
- المسافة بين: تعديل التباعد بين السهمين.
- لون الرمز: اختر لون أيقونات الأسهم.
- لون الخلفية: اختر لون الخلفية للأسهم.
- نوع الحدود: اختر نوع الحدود وخصص عرض الحدود ولونها.
- نصف قطر الحد: اضبط نصف قطر الحد.
أفضل الممارسات لمحتوى شريط الأخبار في WordPress
لتحقيق أقصى استفادة من شريط الأخبار الخاص بك في WordPress ، من الضروري اتباع أفضل الممارسات للمحتوى. من خلال اختيار المعلومات وتقديمها بعناية ، يمكنك إشراك جمهورك بشكل فعال.
- ابق على اتصال
تأكد من أن محتوى شريط الأخبار محدث وملائم للجمهور. حافظ على المحتوى محدثًا بانتظام للحفاظ على نضارته وجاذبيته.
- إعطاء الأولوية للقراءة
حدد أنماط الخط وأحجامه وألوانه التي تسعد قراءتها بصريًا. تجنب استخدام الرسوم المتحركة أو التصميمات المعقدة التي قد تعوق وضوح المحتوى الخاص بك.
- تحسين السرعة والمدة
اضبط سرعة المؤشر لمنح المستخدمين وقتًا لقراءة المحتوى وفهمه. تجنب تعيينه بسرعة كبيرة أو بطيئة ، مما قد يضر بتجربة المستخدم.
- الحد من عدد العناصر
يُنصح بالحفاظ على عدد معقول من العناصر لضمان تجربة مستخدم سلسة.
- استخدم نصًا موجزًا وواضحًا
اجعل النص في شريط الأخبار موجزًا ومركّزًا. اسمح للمستخدمين بفهم الفكرة الرئيسية لكل عنصر بسرعة.
- قم بتضمين الروابط ذات الصلة
قم بإرفاق ارتباطات تشعبية بالنص الموجود في شريط الأخبار الخاص بك. يربط المستخدمين بالصفحات ذات الصلة على موقع الويب الخاص بك. يتحول المؤشر إلى أداة تنقل قيّمة ترشد المستخدمين إلى المحتوى.
- تحقق من الاستجابة عبر الأجهزة
اختبر شريط الأخبار على مختلف الأجهزة ، وأحجام الشاشات ، ودقة الوضوح. تأكد من أنه يوفر تجربة مستخدم متسقة على جميع الأنظمة الأساسية.
- مراقبة وتحسين الأداء
قم باستمرار بتقييم أداء شريط الأخبار الخاص بك. قم بإجراء التغييرات اللازمة لتحسين تجربة المستخدم ومقاييس التفاعل.
يتم إحتوائه
يمكنك تحسين موقع الويب الخاص بك باستخدام شريط أخبار في WordPress. يمكنه عرض الأخبار العاجلة والاتجاهات والتحديثات الأساسية. تأكد من أن محتوى شريط الأخبار الخاص بك ملائم وقابل للقراءة ومحسّن للسرعة. استخدم نصًا موجزًا وروابط ذات صلة واختبار الاستجابة عبر الأجهزة لتحسين تجربة المستخدم.
اختر مكونًا إضافيًا لا يتم تشغيله فقط كشريط أخبار يتم تمريره تلقائيًا في WordPress ولكنه يلعب أيضًا براعة. يمكن أن يعرض المكون الإضافي لقارئ الأخبار حسن الاختيار عناوين الأخبار أو الإعلانات أو العروض الترويجية أو أي نوع آخر من معلومات التمرير. هذه هي الراحة التي يمكن أن توفرها عنصر واجهة مستخدم شريط المحتوى ElementsKit لموقعك على الويب.
دع المكون الإضافي الخاص بك يقوم بالمهمة نيابة عنك. قم بتثبيت وتنشيط المكون الإضافي ElementsKit الخاص بنا لإنشاء شريط أخبار بإعدادات قابلة للتخصيص. يمكنك دمجها بسهولة عن طريق اتباع التعليمات والاستفادة من إمكاناتها على موقع WordPress الخاص بك.
قد تكون مهتمًا بمعرفة أفضل أدوات تحسين محركات البحث لـ WordPress التي يجب أن تجربها ، مما سيعزز تجربة التدوين الخاصة بك ويرفع مستوى أداء موقع الويب الخاص بك.