أفضل الممارسات لإنشاء سمة WooCommerce WordPress ملائمة للجوال
نشرت: 2023-03-29قد يكون إنشاء سمة WooCommerce WordPress المتوافقة مع الأجهزة المحمولة أمرًا صعبًا. هناك الكثير من العوامل التي يجب مراعاتها عندما يتعلق الأمر بأداء الهاتف ، من سرعة التحميل إلى المكونات الإضافية إلى تحسين الصورة.
يجب أن يعمل موضوع WooCommerce جيدًا على الهاتف المحمول لأسباب واضحة ؛ سينقر المتسوقون في التجارة الإلكترونية بعيدًا إذا كان موقع الويب أكثر جاذبية للاستخدام على الهاتف المحمول.
علاوة على ذلك ، تستخدم Google أفضل ممارسات الفهرسة على الأجهزة المحمولة ، مما يعني أنها ستعطي الأولوية لإصدارات مواقع الويب للجوال فيما يتعلق بالفهرسة والتصنيف. لذا من المهم جدًا ضمان أن يكون موضوع WooCommerce مناسبًا للجوّال قدر الإمكان.
إذا كنت جديدًا على WooCommerce وترغب في إنشاء سمة متوافقة مع الجوّال أو تحسين أداء الهاتف المحمول لموضوع حالي ، فإليك بعض العوامل الرئيسية التي قد ترغب في وضعها في الاعتبار.
1. اختر موضوعًا متجاوبًا
سيكون اختيار سمة سريعة الاستجابة أمرًا ضروريًا عندما يتعلق الأمر بأداء الهاتف المحمول. إذا كان لديك نفس الموضوع لفترة من الوقت ، فمن الجيد أن تخضع للاختبار باستخدام أداة اختبار متوافقة مع الأجهزة المحمولة (المزيد عن ذلك في القسم التالي).
إذا كان إصدار WordPress أو السمة الخاص بك يتطلب تحديثات ، فقد حان الوقت الآن ؛ حتى التعديلات الطفيفة قد تجعل المظهر الخاص بك يعمل بسلاسة أكبر على الهاتف المحمول وقد يصلح بعض المشكلات الصغيرة التي يجب أن تكون على دراية بها.
يجب أن تكون قادرًا على رؤية هذا في قائمة مسؤول WordPress الخاصة بك ؛ بالانتقال إلى Dashboard> يجب أن تشير التحديثات إلى أي تحديثات جديدة تحتاج إلى تثبيتها. قد يستغرق هذا بعض الوقت ، ولكن ضمان تشغيل موقع الويب الخاص بك بسلاسة أمر يستحق القيام به.
فقط تأكد من اختبار السمة بعد التحديث للتأكد من أن كل شيء يعمل كما ينبغي.
اختيار موضوع جديد: بعض النصائح
يعد اختيار موضوع جديد أكثر تعقيدًا مما يبدو! هناك الآلاف من سمات WooCommerce لـ WordPress ؛ يستغرق غربلتها بعض الوقت ، ولكن هناك بعض الأشياء التي يمكنك وضعها في الاعتبار لتسهيل العملية:
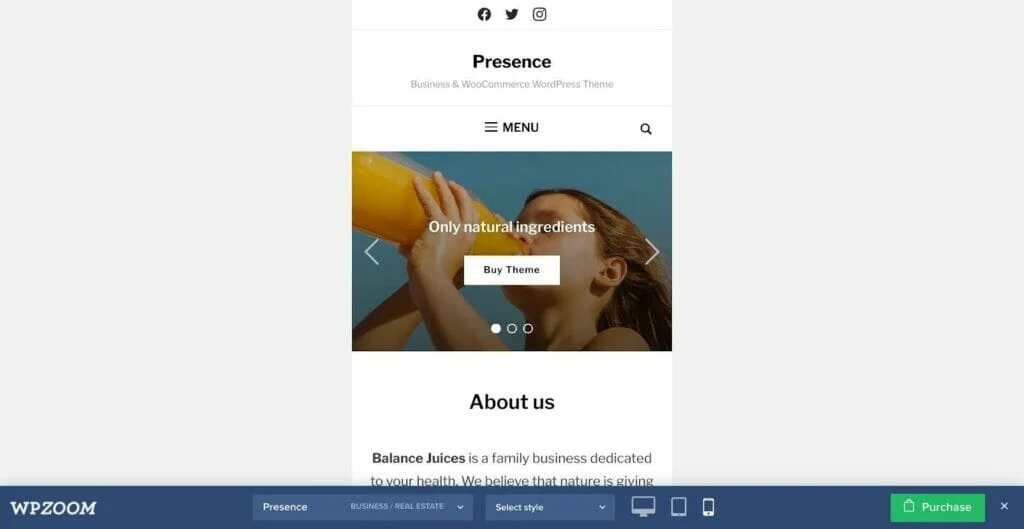
- اختبر المظهر لمعرفة كيفية أدائه على شاشة بحجم الهاتف المحمول. يمكنك القيام بذلك باستخدام العرض التوضيحي ، مما يمنحك فكرة جيدة عن كيفية ظهوره على شاشة أصغر.
- تحقق من التعليقات من المستخدمين الآخرين. يمكنك الضغط على Ctrl + F واكتب "استجابة" أو "جوال" لمعرفة ما سيحدث. إذا كانت هناك أي مشاكل في هذا المجال ، فقد تتمكن من العثور على مراجعات تتناول مزيدًا من التفاصيل.
- انظر إلى السرعة. مرة أخرى ، يمكن أن يساعدك التحقق من المراجعات هنا ، ولكن يمكنك أيضًا قراءة وصف السمة لضمان تشغيل السمة بسلاسة وسرعة. (سنناقش السرعة بمزيد من التفصيل لاحقًا في هذه المقالة. هناك طرق لتحسين سرعة المظهر الحالي ، ولكن من الجيد معرفة ما إذا كان المظهر الجديد الذي توشك على دفع ثمنه / تثبيته مصممًا ليكون بأسرع ما يمكن.)

يمكنك أن ترى في المثال أعلاه (التواجد بواسطة WPZoom) أنه يمكنك عرض السمة على أجهزة مختلفة ؛ هذه طريقة رائعة لضمان ظهور موقع الويب الخاص بك بشكل جيد على سطح المكتب والجوال والجهاز اللوحي.
المقال يستمر أدناه
2. استخدم أداة اختبار متوافقة مع الجوّال
يمكنك اختبار المظهر الحالي أو المثبت حديثًا باستخدام أداة اختبار متوافقة مع الأجهزة المحمولة ، مثل هذه الأداة المجانية من Google. ما عليك سوى نسخ عنوان URL الخاص بك ولصقه في شريط البحث.

سيستغرق الأمر بضع لحظات ، لكنه سيأتي بحكم: إما ستحصل على علامة خضراء أو صليب أحمر. إذا قررت الأداة أن موقعك غير صالح للاستخدام على الهاتف المحمول ، فسوف تخبرك بالسبب (على سبيل المثال ، قد تقول "نص صغير جدًا بحيث لا يمكن قراءته").
هذا يعني أنه يمكنك إجراء التغييرات المطلوبة لجعل موضوع WooCommerce سهل التنقل لمستخدمي الهاتف المحمول. قم بمراجعة التغييرات المقترحة ومعرفة ما إذا كان يمكنك تعديل السمة الخاصة بك لتلائمها. حتى الإصلاحات البسيطة (مثل كون النص صغيرًا جدًا) يمكن أن تحدث فرقًا كبيرًا لمستخدمي الأجهزة المحمولة!
3. فكر في المكونات الإضافية
الآن يمكنك البدء في التفكير في المكونات الإضافية. يمكن أن تضيف المكونات الإضافية الكثير من حيث التصميم والوظائف على سطح المكتب ، ولكن هذه الميزات الرائعة نفسها يمكن أن تسبب مشاكل على الهاتف المحمول. لذلك كلما قمت بتثبيت مكون إضافي جديد للموضوع الذي اخترته ، قم بمعاينة شكله على الهاتف المحمول وسطح المكتب.
تم تصميم بعض المكونات الإضافية خصيصًا للمساعدة في زيادة أداء موقع الويب الخاص بك - يمكنك قراءة المزيد عنها في دليلنا لإضافات WordPress الإضافية لتحسين موقع الويب الخاص بك للحصول على الأداء الأمثل.
في حين أنه ليس من الجيد زيادة التحميل على المكونات الإضافية (قد يتسبب ذلك في إبطاء موقعك) ، إلا أن بعض المكونات الإضافية المختارة جيدًا يمكن أن تحدث فرقًا كبيرًا في الأداء وسهولة الاستخدام من منظور الزائر.
4. فكر في السرعة
كلما تم تحميل سمة WooCommerce WordPress بشكل أسرع ، كان ذلك أفضل! سيبتعد العملاء إذا استغرق تحميل موقع الويب الخاص بك وقتًا طويلاً ، ولكن الوصول إلى أسفل أوقات التحميل البطيئة قد يستغرق وقتًا وجهدًا.
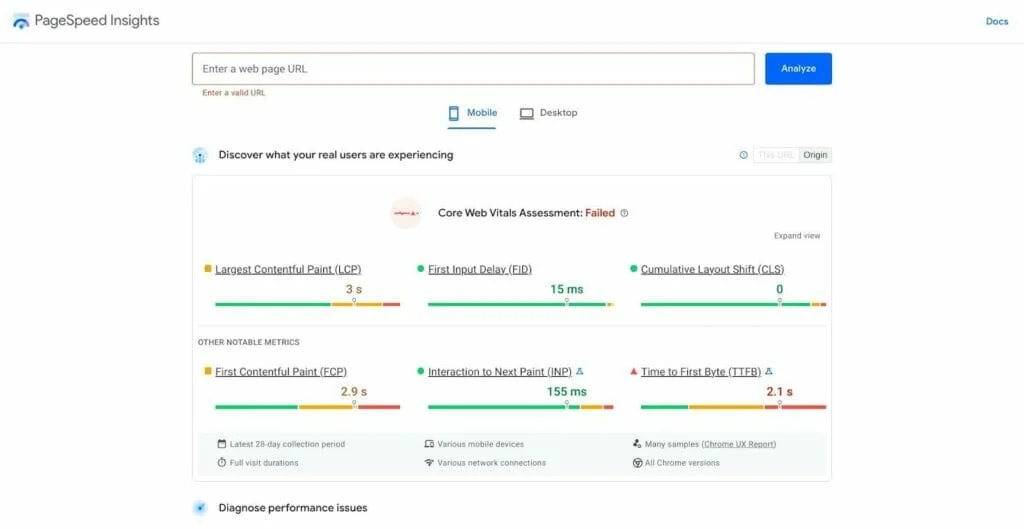
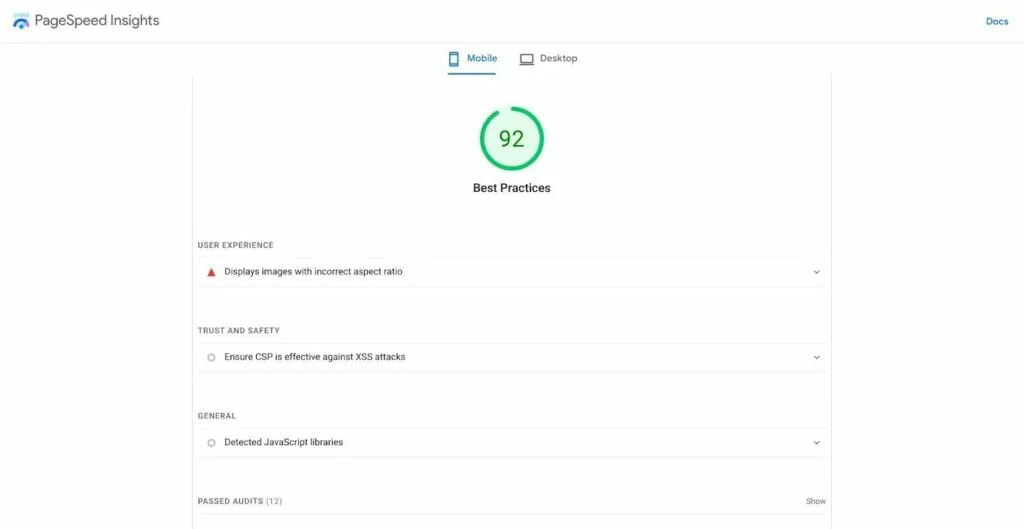
يمكنك استخدام أداة مجانية لتقييم وقت تحميل صفحتك بصدق: تُعد PageSpeed Insights من Google خيارًا رائعًا.

سيعطيك لصق عنوان URL الخاص بك في شريط البحث تفصيلاً مفصلاً في أربعة مجالات رئيسية: الأداء ، وإمكانية الوصول ، وأفضل الممارسات ، وتحسين محركات البحث.

يتيح لك ذلك إجراء تعديلات لتحسين المجالات الرئيسية. المجال الرئيسي الذي يجب التركيز عليه هو الأداء (إذا كنت تحاول تحسين سرعة التحميل): تقسم هذه المنطقة بعض العوامل الرئيسية بحيث يمكنك تحديد أي شيء يسبب تأخرًا في سرعة التحميل لديك. إذا كنت بحاجة إلى مساعدة في معرفة ما تعنيه هذه المقاييس ، فإن لدى Google قاعدة معرفية جيدة بمزيد من المعلومات.
يمكنك أيضًا العثور على أدوات التخزين المؤقت لتحسين سرعة الموقع ، والتي قد تكون الحل إذا كانت أوقات التحميل طويلة جدًا.
أخيرًا ، يمكنك استخدام أداة مدفوعة لاختبار سرعة الصفحة: Synthetic by Sematext ، على سبيل المثال ، يوفر مراقبة موقع الويب لتشخيص أي مشكلات في الأداء والإبلاغ عنها. قد يكون هذا خيارًا جيدًا إذا كنت تدير متجرًا أكبر للتجارة الإلكترونية وتريد أن يتم تنبيهك تلقائيًا بالمشكلات المحتملة.

المقال يستمر أدناه

5. تحسين الصور
سيكون تحسين الصور مهمًا أيضًا. على سبيل المثال ، تبدو بعض سمات WooCommerce WordPress رائعة على سطح المكتب ، لكن الصور تحتاج إلى تصغير حجمها بشكل أفضل للجوال.
يمكنك العثور على إضافات محسِّن الصور للمساعدة في ذلك - تحقق من WP Compress Review لمزيد من التفاصيل.
هناك شيئان أساسيان يمكنك القيام بهما لتحسين صورك للجوال:
- اضغط على صورك - انظر إلى حجم صورك ، بما في ذلك أي صور تستخدمها في قالبك. قد يساعد تقليل حجم الملف في تحسين أداء سطح المكتب والأجهزة المحمولة. اقرأ مراجعة Optimus الخاصة بنا لفهم المزيد حول هذا الأمر!
- قم بإزالة الصور غير الضرورية - في حين أن بعض السمات التي تتسم بكثافة التصوير الفوتوغرافي تبدو جميلة ، فمن المستحسن إعادة التحقق مما إذا كانت جميع الصور ضرورية من منظور العميل. يمكن أن تساعد أداة اختبار الانقسام هنا ؛ يمكنك إجراء اختبار A / B مع إزالة بعض الصور لترى كيف يغير ذلك رحلة العميل على موقعك.
- استخدم CDN لتسريع تسليم الصور - يمكن أن يساعدك استخدام خدمة شبكة توصيل المحتوى هنا. يسمح للصفحات بالتحميل بشكل أسرع عن طريق تقليل الضغط على خادم موقعك. على الرغم من أن هذا يتضمن بضع خطوات إضافية ، إلا أنه يستحق الجهد المبذول.
يمكن أن يؤدي تحسين الصور إلى إحداث فرق كبير في السرعة ، لذا فإن قضاء بعض الوقت في استعراض الصور الحالية لتقليل حجم ملفها قدر الإمكان دون المساس بالجودة يعد استثمارًا جيدًا.
6. بعض المزالق لتجنب
هناك بعض الأشياء التي يجب تجنبها عندما يتعلق الأمر بإنشاء سمة WooCommerce WordPress متوافقة مع الجوّال:
- تجنب النوافذ المنبثقة على الهاتف المحمول. يمكن أن تكون النوافذ المنبثقة محبطة للغاية ويصعب النقر عليها بعيدًا عن مستخدمي الجوال. إذا تم قصف الزوار بالنوافذ المنبثقة ، فقد ينقرون بعيدًا. حتى النوافذ المنبثقة للاشتراك في البريد الإلكتروني (رائعة لتوسيع قائمة التسويق عبر البريد الإلكتروني) يمكن أن تكون مزعجة ومزعجة لمستخدمي الهاتف المحمول.
- تحقق مرة أخرى من المكونات الإضافية الخاصة بك. يجب اختبار المكونات الإضافية التي تضيف محتوى إضافيًا وقوائم ديناميكية على الهاتف المحمول أيضًا: في بعض الأحيان ، لا تتسع بشكل جيد على الهاتف المحمول وقد تجعل التنقل محبطًا على شاشة أصغر.
- انتبه إلى تحليلاتك. إذا كنت قلقًا بشأن كيفية تفاعل المستخدمين مع المظهر الجديد الخاص بك ، فتحقق من معدل المشاركة: يقيس هذا كيفية تفاعل المستخدمين مع موقعك على الويب والمدة التي يقضونها هناك. على سبيل المثال ، إذا قام مستخدمو الهاتف المحمول بالنقر بعيدًا بسرعة ، فقد يجدون تجربة الهاتف المحمول محبطة.
- تذكر أن تختبرها! عندما يتم تعيين المظهر الخاص بك بالكامل ، تحقق منه على جهاز محمول. تحقق من كل صفحة ، من صفحات منتجك إلى مدونتك. هل الصور لا تزال تبدو جيدة؟ هل القوائم متوافقة مع شاشة اللمس؟
تذكر مستخدمي iPad / الكمبيوتر اللوحي. من الجيد أيضًا التحقق من كيفية عمل موقع الويب الخاص بك على جهاز لوحي: هل يتم تقليل حجم الصور بشكل مناسب؟ هل القوائم قابلة للاستخدام على شاشة بحجم الكمبيوتر اللوحي؟
أسئلة مكررة
قبل أن تذهب ، إليك بعض الأسئلة الشائعة التي قد ترغب في معرفتها:
هل WooCommerce مناسب للاستخدام للمبتدئين؟
في رأينا نعم. يستغرق تثبيت ثيم WooCommerce لبرنامج WordPress بضع خطوات ؛ ولكن بمجرد القيام بذلك ، فإن WooCommerce نفسها رائعة للتجارة الإلكترونية. يقدم إرشادات لأصحاب المتاجر الجدد ، وهي مفيدة ، وواجهة WooCommerce سهلة التنقل.
ما هي تكلفة تشغيل موقع WordPress؟
تختلف التكلفة الفعلية لتشغيل موقع WordPress حسب ما تحتاج لاستخدامه من أجله. يمكنك أن ترى تفصيلاً مفصلاً في دليلنا: كم يكلف إنشاء موقع WordPress؟
تأتي بعض المكونات الإضافية المذكورة في هذه المقالة بتكلفة إضافية. لذلك ، في حين أن WooCommerce مجاني ، فإن بعض أدوات تحسين الهاتف المحمول ستكون استثمارًا إضافيًا. (على الرغم من أننا نعتقد أنها تستحق المال جيدًا!)
المقال يستمر أدناه

هل جميع سمات WooCommerce مناسبة للجوّال؟
ليس بالضرورة. تم تصميم معظم السمات الجديدة مع وضع مستخدمي الأجهزة المحمولة في الاعتبار ، ولكن قد لا تعمل بعض السمات القديمة بسلاسة على الهاتف المحمول كما هو الحال على سطح المكتب.
تم تصميم موضوع WooCommerce الخاص ، Storefront ، ليكون مناسبًا للجوّال ، لذلك إذا كنت تريد أن تبقي الأمور بسيطة ، فيمكنك دائمًا الالتزام بـ Storefront وتخصيصها لتناسب علامتك التجارية.
إنشاء موضوع مناسب للجوّال: المبادئ الأساسية
نأمل أن يكون هذا قد ساعدك في الحصول على فكرة أساسية للتأكد من أن موضوع WooCommerce الذي اخترته لـ WordPress يعمل بشكل جيد على الهاتف المحمول.
الأشياء الأساسية التي يجب مراعاتها هي السرعة والملاحة. ستحتاج إلى التأكد من تشغيل موقع الويب الخاص بك في أسرع وقت ممكن ، من الصفحة الرئيسية إلى الخروج.
التنقل هو عامل كبير. ستؤدي أي قوائم مكتنزة وصعبة الاستخدام على الهاتف المحمول إلى إحباط عملائك ، لذا فإن اختبار المظهر الخاص بك على الأجهزة المحمولة أمر ضروري ؛ قد تكون القوائم ذات المظهر الرائع على سطح المكتب مزعجة عند استخدامها مع إبهامك على شاشة صغيرة.
في النهاية ، تم تصميم معظم السمات الجديدة مع وضع الهاتف في الاعتبار ، ولكن لا يزال من المفيد التأكد من أن المظهر الذي اخترته يعمل على جميع الأجهزة. على المدى الطويل ، يمكن أن يؤدي ذلك إلى زيادة رضا العملاء وتحسين المبيعات ، وقد تؤدي تجربة الهاتف المحمول السلسة بشكل خاص إلى إغراء العملاء بالعودة مرة أخرى في المستقبل!
