إنشاء رؤوس WordPress مذهلة باستخدام Elementor (نصائح التسويق التابعة)
نشرت: 2021-12-12هل تخاف من رؤية عدد زوار موقعك ينخفض كل دقيقة؟ إنها مشكلة كبيرة قد تحدث لأسباب كثيرة ورأس مواقعك هو أحد هذه الأسباب.
يمكنك العثور على حل بسيط لإنهاء هذه المشكلة عن طريق إنشاء رؤوس WordPress مذهلة باستخدام Elementor. العنوان الذي يلفت انتباه الزائرين من النظرة الأولى سيؤدي بالتأكيد إلى زيادة حركة المرور إلى موقعك.
في هذه المقالة ، سوف آخذك خلال عملية إنشاء رؤوس WordPress مذهلة باستخدام Elementor لموقعك خطوة بخطوة على الرغم من عدم امتلاكك لمهارات البرمجة.
لماذا الرأس المذهل مهم جدا؟
يحدد تصميم موقع الويب الخاص بك مدة بقاء الزوار على موقعك. علاوة على ذلك ، فهو يحدد الانطباع الذي سيكون لديهم عن الموقع حتى قبل قراءة محتواه. على وجه الخصوص ، يمكن أن يعطي رأس الصفحة وتذييلها جيدًا انطباعًا إيجابيًا ويزيد من الاحتفاظ بالمستخدم.
على سبيل المثال ، ستمكّن قائمة التنقل أو شريط البحث المستخدمين من العثور على ما يحتاجون إليه من موقعك. وفي الوقت نفسه ، ستشجعهم إضافة أزرار الوسائط الاجتماعية على مشاركة المحتوى الخاص بك.
رأس موقع الويب هو الجزء العلوي من صفحة الويب الخاصة بك. إنها النقطة الحيوية في موقع الويب الخاص بك. عادةً ما يحافظ العنوان على التناسق في جميع أنحاء موقعك. يتصفح المستخدمون المواقع عمومًا وينظرون إلى رأس AKA العلوي للموقع أولاً.
من خلال إنشاء رؤوس WordPress مذهلة باستخدام Elementor بشكل جذاب ، ستلفت انتباه المستخدم الخاص بك وسوف ينال إعجابهم ، ثم سيستمرون في التمرير إلى بقية موقعك من خلال الرأس. يزيد العنوان من معدلات التحويل بعد هذه-
- يعزز هوية العلامة التجارية لعملك.
- يدمج عناصر مثل شعار الشركة والطباعة والألوان ولغة العلامة التجارية بشكل عام.
- يحتوي على خيارات وظيفية مثل التنقل في الموقع والبحث في الموقع وعربة التسوق (لمواقع المبيعات) وأزرار الحث على الشراء ووظائف أخرى.
لماذا تختار Elementor؟
إذا لم يكن لديك أي فكرة عن الترميز ، فسيكون منشئ الصفحة Elementor هو الخيار الأفضل لك. لأن Elementor هو منشئ صفحات WordPress مجاني يأتي مع خيار السحب والإفلات وميزات التصميم الممتازة. يمكنك إنشاء تصميمات مذهلة وفعالة باستخدام هذا. الحقيقة المدهشة هي أن أكثر من 12 مليون موقع مباشر تستخدم Elementor.
يفضل معظم مستخدمي WordPress Elementor لتخصيص صفحات الويب. إنها واحدة من أفضل الأدوات للتصميم والتعديل والتخصيص والمزيد على صفحة الويب. علاوة على ذلك ، يتضمن Elementor الوظائف الإضافية الأساسية التي تساعدك على تخصيص موقع الويب الخاص بك بسهولة.
أسباب اختيار منشئ صفحة Elementor:
- سهلة الاستخدام
- يمكنك تصميم الموقع المباشر
- مرفق التحرير المحمول
- الحاجيات الأساسية للتخصيص
- منشئ الشكل المرئي والخلقي
- تراجع / إعادة ومحفوظات المراجعة
- الحاجيات العالمية ، الخطوط المخصصة
و اكثر.
متطلبات إنشاء رؤوس WordPress مذهلة باستخدام Elementor:
يتم تكديس كل من العناصر المجانية والمحترفة بإبرازات قيّمة بشكل استثنائي. سيكون Elementor pro امتدادًا رائعًا لصندوق الأدوات الخاص بك إذا قمت بتشغيل موقع WordPress على الويب وقمت بتطوير مواقع الويب طوال الوقت.
قبل أن تفكر في إنشاء رؤوس WordPress مذهلة باستخدام Elementor ، يجب أن تضع هذين الأمرين في الاعتبار:
- يجب عليك تثبيت إصدار مجاني من Elementor page builder.
- بعد ذلك ، يجب عليك الترقية إلى Elementor pro.
أفترض أنك قمت بالفعل بتثبيت الإصدار المجاني والمحترف من Elementor. عملية تثبيت Elementor free هي نفسها مثل المكونات الإضافية الأخرى.
عملية إنشاء رؤوس WordPress مذهلة باستخدام Elementor:
الآن ، دعنا ننتقل إلى عملية إنشاء رؤوس WordPress مذهلة باستخدام Elementor في 7 خطوات سهلة. في هذا القسم ، سنوضح كيف يمكنك إنشاء أو تصميم رأس مدهش لموقعك خطوة بخطوة.
قائمة خطوات إنشاء رؤوس WordPress مذهلة باستخدام Elementor:
- الخطوة 1: إنشاء رأس فارغ
- الخطوة 2: إعداد التخطيط العام
- الخطوة 3: إضافة شعار
- الخطوة 4: إضافة قائمة
- الخطوة 5: إضافة حقل البحث
- الخطوة 6: أضف عناصر إضافية أخرى
- الخطوة 7: انشر العنوان الخاص بك
دعونا نغوص بعمق!
1. الخطوة 1: إنشاء رأس فارغ
قبل إنشاء رأس فارغ ، اتبع هذه لإنشاء رؤوس WordPress مذهلة باستخدام Elementor:
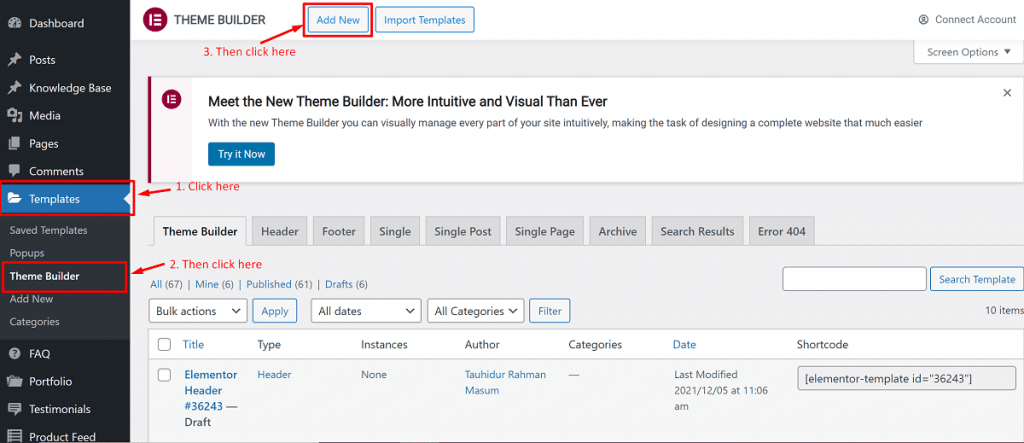
انتقل إلى القوالب> منشئ السمات> إضافة جديد

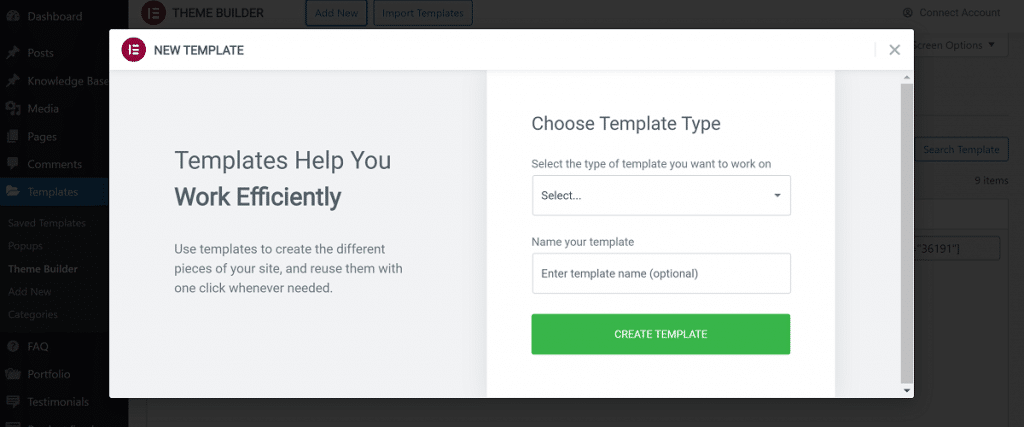
ستظهر نافذة منبثقة حيث يُطلب منك تحديد ما تريد الحصول عليه.

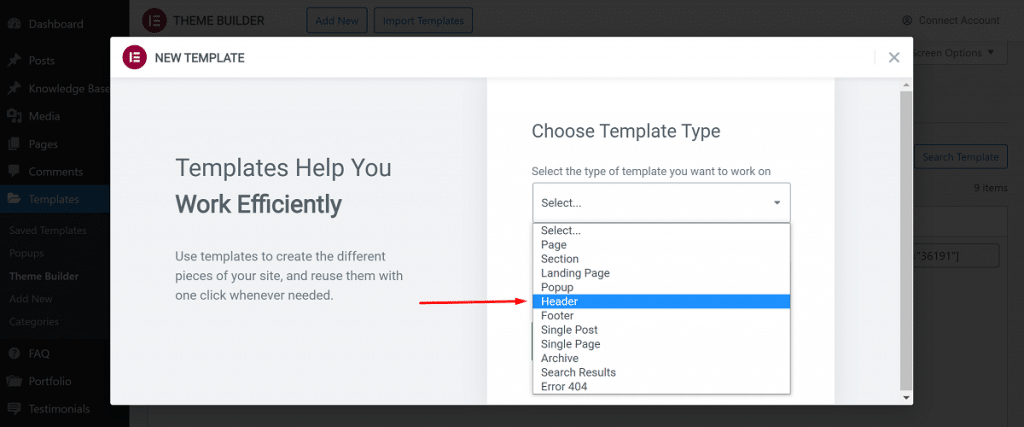
ثم حدد "رأس الصفحة" لأنك تريد إنشاء رأس.

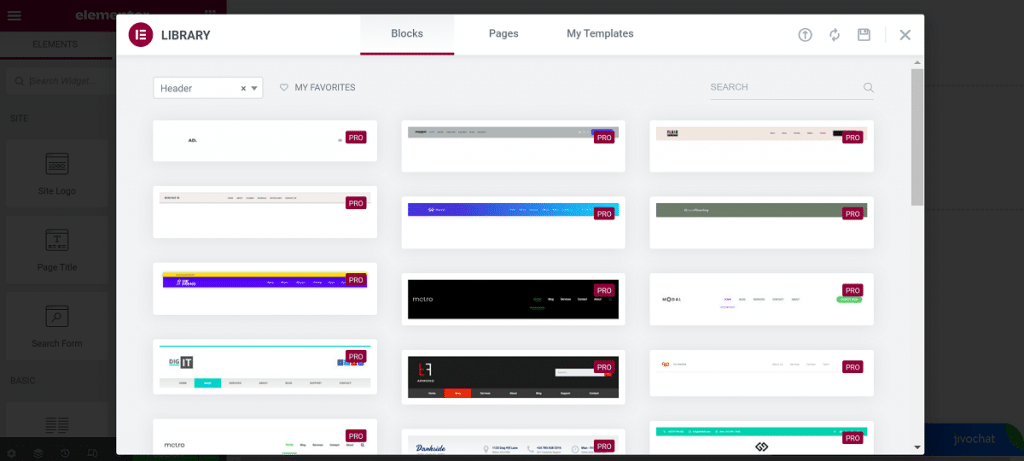
سيُظهر لك Elementor العديد من القوالب والكتل المجانية. يمكنك أيضًا حفظ القالب المفضل لديك.

2. الخطوة 2: إعداد التخطيط العام
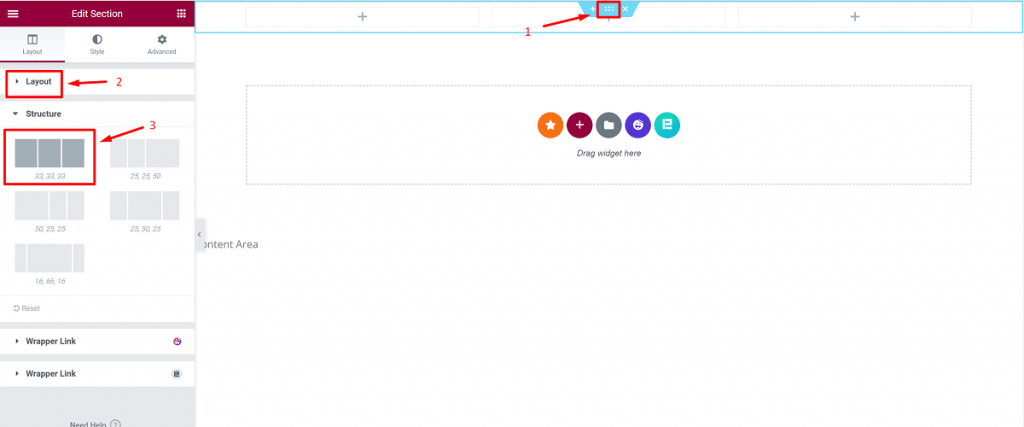
لإنشاء رأس مخصص ، عليك أن تقرر نوع التخطيط الذي تحتاجه.
- للبدء ، انقر فوق الزر +.

- انقر فوق زر التخصيص الرئيسي لجزء الرأس الخاص بك لتحرير قسم التخطيط في الشريط الجانبي.
- ثم اختر الهيكل الذي تريده.

ملاحظة: استخدمنا التنسيق المحدد في الصورة أعلاه لإنشاء الرأس.
3. الخطوة 3: إضافة شعار
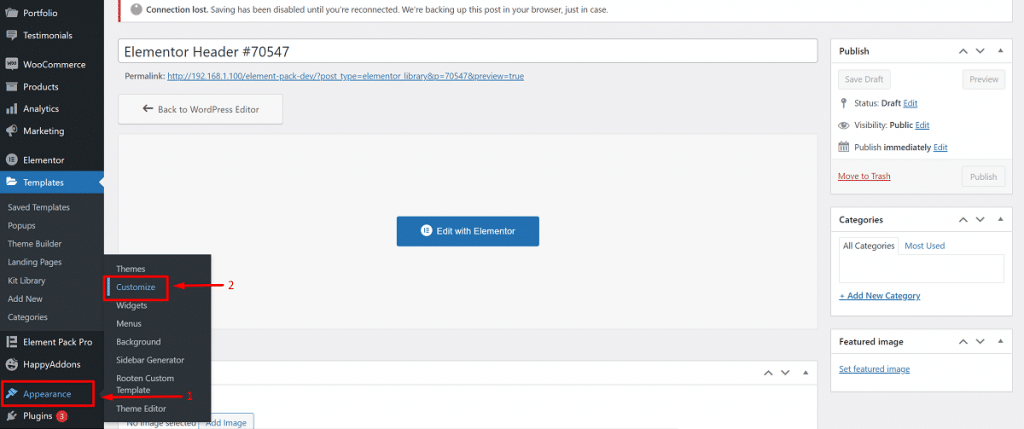
هذه خطوة بسيطة للغاية. يمكنك إضافة شعار بسهولة بطريقتين:
- انتقل إلى لوحة التحكم> المظهر> تخصيص> هوية الموقع
- بعد ذلك ، اختر الشعار وقم بتعيينه على العنوان.

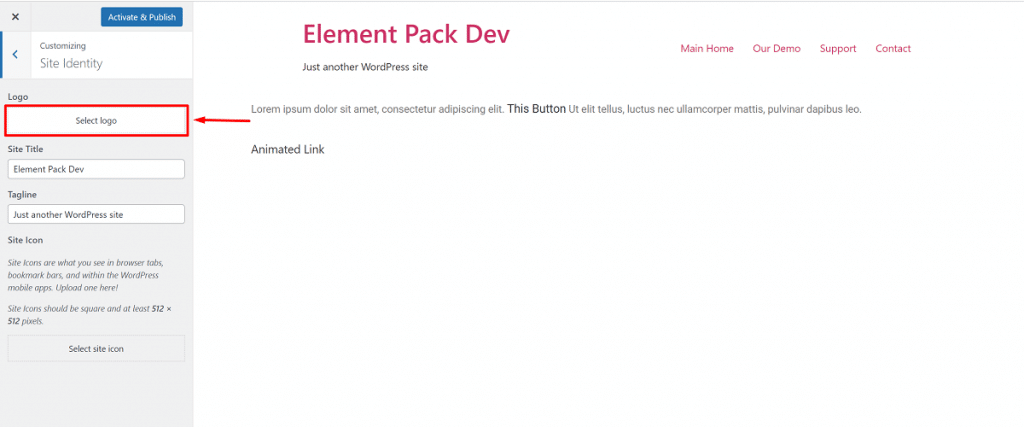
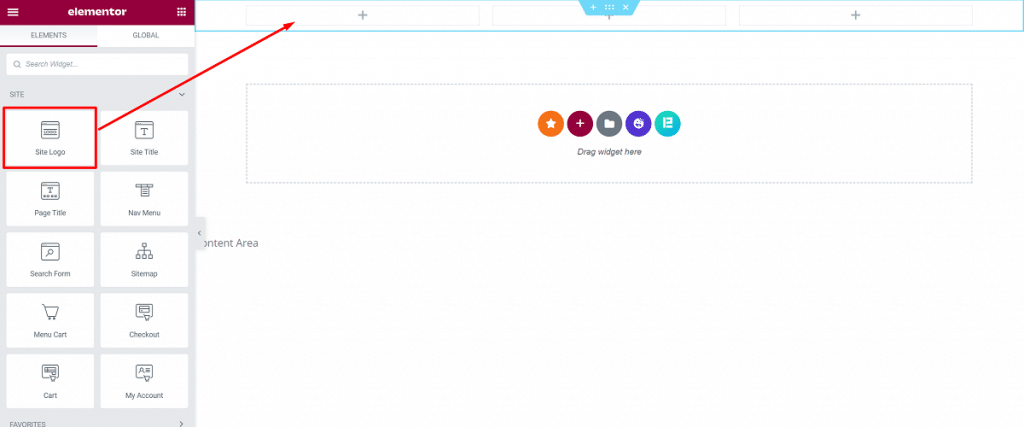
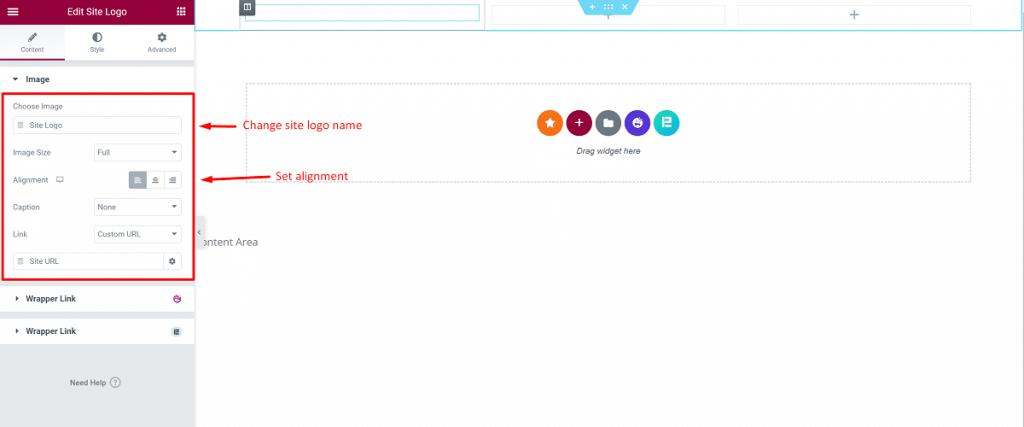
ب. حدد قالب شعار الموقع في الشريط الجانبي. اسحبه حيث تريد استخدامه.

→ أخيرًا ، سيتم جلب شعارك الفعلي تلقائيًا بعد سحب "شعار الموقع" إلى المنطقة المنقطة.

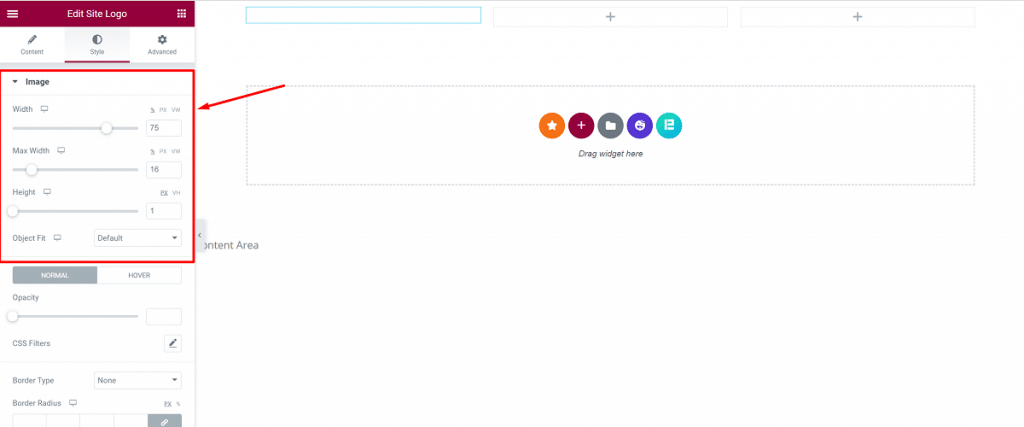
← في هذا الإعداد ، يمكنك اختيار الشكل الذي يجب أن يبدو عليه الشعار عند النقر ، ويمكنك أيضًا ضبط حجمه ومحاذاة هنا.

→ يمكنك القيام بالكثير من الأشياء باستخدام خياري "النمط" و "المتقدم".

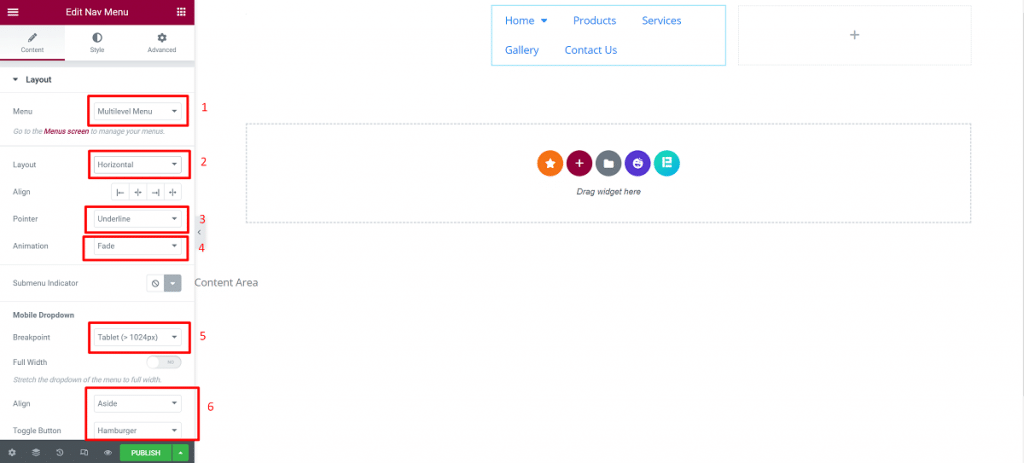
4. الخطوة 4: إضافة قائمة
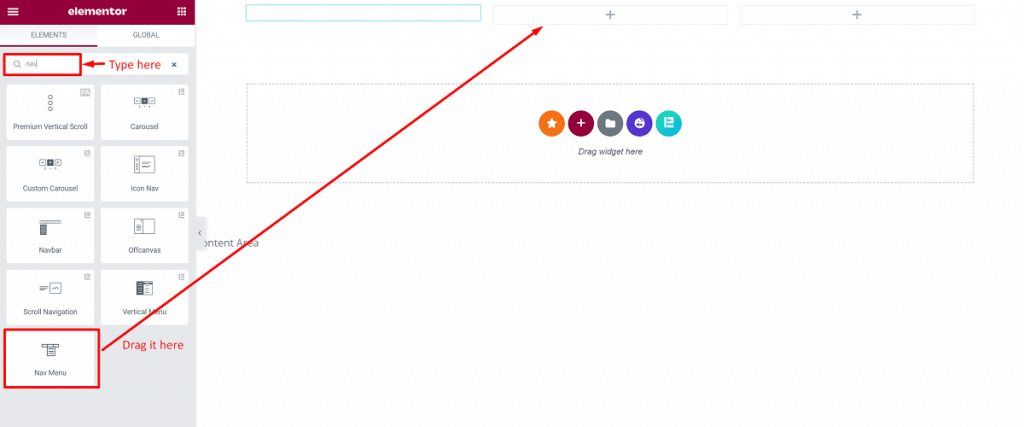
- حدد أداة "قائمة التنقل" من الشريط الجانبي الأيسر. اسحبه إلى منطقة الرأس.

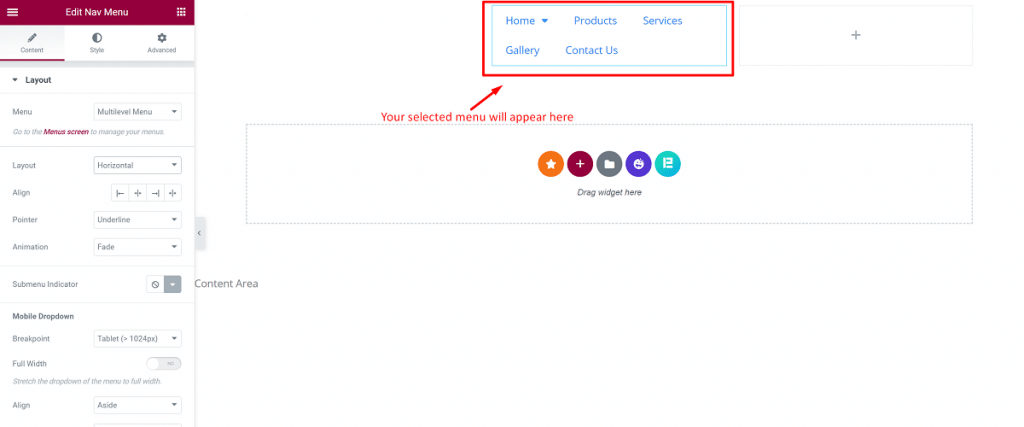
- سيتم تعديل القائمة التي قمت بإنشائها.

فيما يلي الأشياء المهمة التي يجب أن تعرفها.

- القائمة: حدد القائمة التي تريد تمييزها. يمكنك الاختيار من المظهر> القوائم.
- التخطيط: ستحصل على أفقي أو عمودي أو منسدلة.
- محاذاة: يسار أو وسط أو يمين أو ممتد لملء المنطقة المتاحة بالكامل.
- المؤشر: كيف تريد وضع علامة على الرابط النشط.
- الرسوم المتحركة: كيف تريد أن يبدو شكل المؤشر.
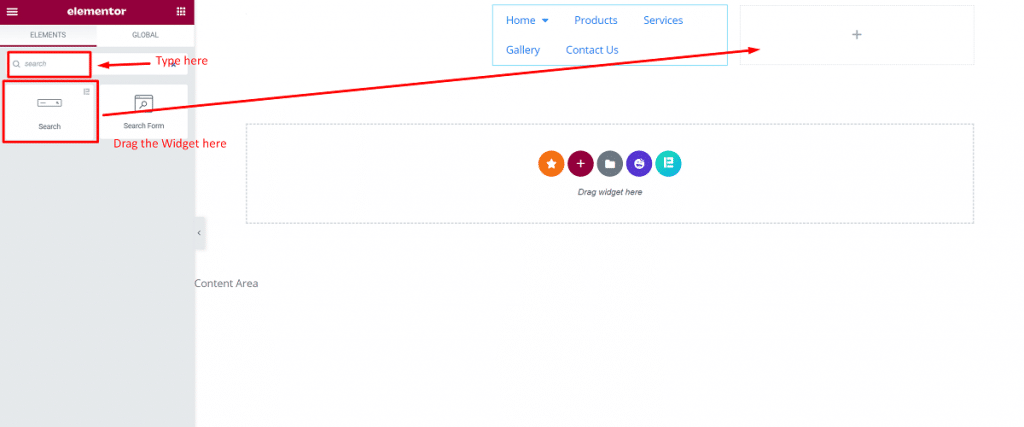
5. الخطوة 5: إضافة حقل بحث
ما عليك سوى تحديد أداة البحث إذا كنت تريد إضافة حقل البحث ، ويمكنك السحب إلى المكان الذي تريد تعيينه فيه.

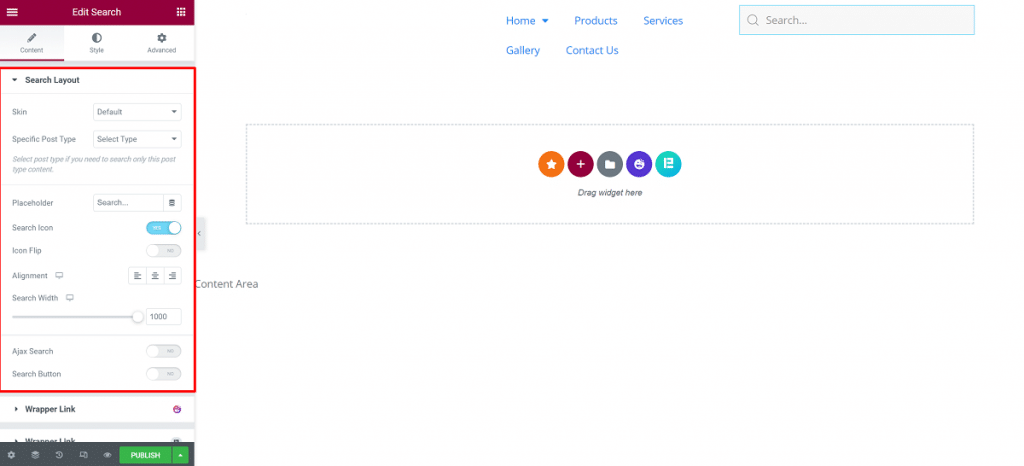
سوف تحصل على هذه في هذا القسم:
- الجلد: - ستحصل على Classic ، Minimal ، Full Screen.
- العنصر النائب: - يمكنك ترك هذا القسم ، أو الاحتفاظ بشيء مثل "البحث" هناك.
- المحاذاة ، الحجم: - تقوم بمحاذاة مربع البحث من هنا.

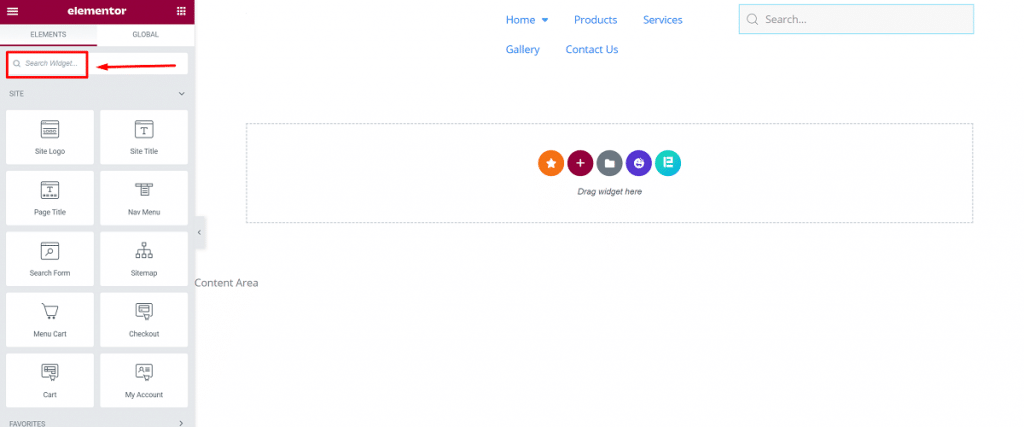
6. الخطوة 6: أضف عناصر إضافية أخرى
إذا كنت ترغب في جعل رأسك مجزيًا في إنشاء رؤوس WordPress مذهلة باستخدام Elementor ، فيمكنك إضافة عنصر واجهة مستخدم من الجانب الأيسر من شاشتك. يمكنك تجربة هذه الأدوات للحصول على تأثيرات مذهلة. يمكنك البحث عما تريد.

في عملية إنشاء رؤوس WordPress مذهلة باستخدام Elementor ، يمكنك إضافة أيقونات اجتماعية ونص رأس الصفحة والمزيد باستخدام هذه الأدوات الإضافية.
7. الخطوة 7: انشر العنوان الخاص بك
يكاد ينتهي! الآن لديك خطوة واحدة فقط لإكمال إنشاء رؤوس WordPress مذهلة باستخدام Elementor وأنت جاهز للتأرجح مع رأسك الجديد. حان الوقت لنشر الرأس الذي أنشأته للتو!
هذا هو الجزء الأكثر أهمية بالفعل! يجب أن تكون حذرًا جدًا في العنوان الذي تريده بعد إنشاء رؤوس WordPress مذهلة باستخدام Elementor.
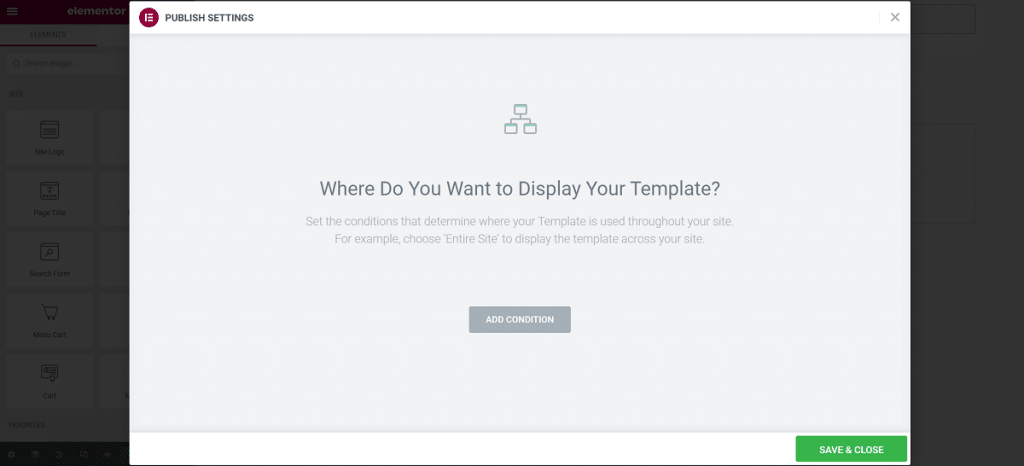
- لتطبيق هذا ، انقر فوق الزر "نشر" على الجانب الأيسر من التذييل. ستظهر نافذة منبثقة تسألك عن مكان إظهار رأسك الجديد.
عند إنشاء رؤوس WordPress مذهلة باستخدام عملية Elementor ، تعني شروط العرض المكان الذي تريد إظهار العنوان في موقع WordPress الخاص بك.
هناك ثلاثة خيارات:
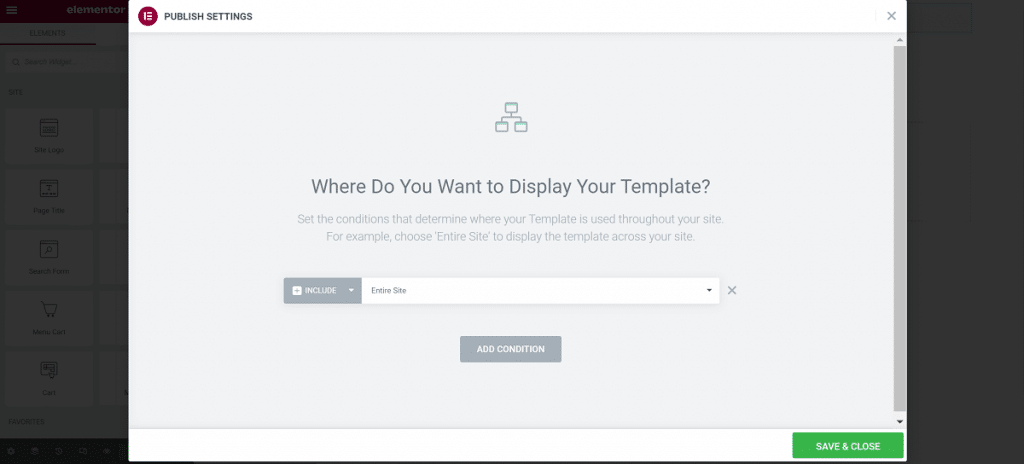
- الموقع بالكامل: سيظهر العنوان في جميع الصفحات وجميع منشورات المدونة على موقع الويب الخاص بك إذا قمت بتحديد هذا.
- المحفوظات: يمكنك إظهار العنوان في صفحة مؤرشفة معينة أو منشور إذا قمت بتحديد هذا الخيار.
- فردي: إذا حددت هذا الخيار ، فيمكنك إظهار العنوان في صفحة أو فئة أو منشور معين.
يعد خيار العرض المستهدف هذا في إنشاء رؤوس WordPress مذهلة باستخدام Elementor أحد أقوى الأشياء. يمكنك استخدام هذا لإنشاء صفحات مخصصة ومنشورات وحتى صفحات مقصودة داخل موقع WordPress الخاص بك.

- الشرط الأساسي لهذا القسم هو تحديد "الموقع بالكامل" ، ثم الضغط على الزر "حفظ وإغلاق".

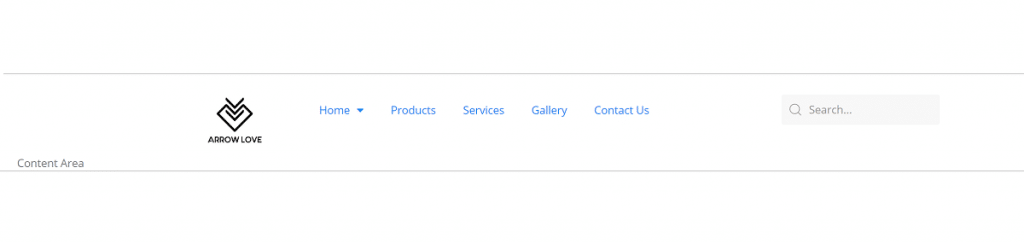
تهانينا! أخيرًا ، لقد انتهيت من إنشاء رؤوس WordPress مذهلة باستخدام Elementor وجزء الرأس الخاص بك جاهز. سوف يجذب الزوار وسيقود المزيد منهم.

باتباع الخطوات المذكورة أعلاه ، يمكنك بسهولة متابعة إنشاء رؤوس WordPress مذهلة باستخدام Elementor ، وتصميم وتخصيص رأس الصفحة الخاصة بك لموقع الويب الخاص بك كما يحلو لك وجذب المزيد من الزوار إليه.
خاتمة
لقد أوضحت بوضوح طريقة سهلة لإنشاء رؤوس WordPress مذهلة باستخدام Elementor حتى تتمكن من إنشاء رأس موقعك الخاص دون أي متاعب. ليس عليك حتى استخدام الرموز أو استئجار مطور ويب للقيام بذلك.
لا تتردد في إنشاء رؤوس WordPress مذهلة باستخدام Elementor لرأس موقعك!
شكرا لك على قراءة هذا المقال بصبر. أبق على اتصال. طاب يومك!
