تصميم الويب الإبداعي: النصائح والتحديات والمزيد
نشرت: 2024-12-29يبدو التمرير عبر الويب وكأنك تمشي في مدينة مزدحمة هذه الأيام. تمر بالعشرات من واجهات المتاجر، ولكن القليل منها فقط يجعلك تتوقف وتلقي نظرة خاطفة على الداخل. هذا هو سحر تصميم الويب الإبداعي - تحويل أدوات التمرير غير الرسمية إلى زوار مشاركين يرغبون في الاستكشاف.
خلف هذه التصميمات الجذابة توجد خيارات ذكية ومبتكرة، وليس فقط التأثيرات العصرية أو الرسوم المتحركة المبهرجة. دعنا نكشف ما الذي يُحدث الفرق بين موقع ويب آخر وموقع يتذكره الأشخاص. من السهل إنشاء مواقع مثل هذه باستخدام أدوات مثل Divi.
- 1 سيكولوجية تصميم الويب الإبداعي
- 1.1 ما الذي يجعل التصاميم ثابتة؟
- 1.2 اللون والفضاء والدماغ
- 1.3 التصميم الذي يثير الفرح
- 2 العناصر الأساسية لتصميم الويب الإبداعي
- 2.1 اللعب بالمساحة البيضاء
- 2.2 الشبكة السحرية التي تعمل
- 2.3 الألوان التي تحكي القصص
- 2.4 الطباعة مع الشخصية
- 3 قرارات تصميم الويب الإبداعية التي تكلفك
- 3.1 أداء جميل ولكن ضعيف
- 3.2 الاستجابة خاطئة
- 3.3 عندما تقتل التأثيرات المبيعات
- 3.4 الديون الفنية لا أحد يتحدث عنها
- 4 Divi: تصميم الويب الإبداعي أصبح سهلاً
- 4.1 قم بالإنشاء أثناء وميضك باستخدام مواقع Divi السريعة
- 4.2 كل ما تبذلونه من المساعدة AI في مكان واحد
- 4.3 البناء الصديق لكل شيء
- 5 تحديات شائعة في تصميم الويب الإبداعي
- 5.1 عندما تحارب الأفكار التكنولوجيا
- 5.2 الهاتف المحمول يدمر كل شيء
- 5.3 السرعة مقابل الأسلوب
- 6 ما وراء الأساسيات: تحركات القوة
- 6.1 اجعل الهاتف المحمول يلمع أولاً
- 6.2 كسر الشبكات، وليس المواقع
- 6.3 أنظمة الألوان الذكية
- 6.4 حيل التخطيط الرائعة
- 7 تصميم وكأنك تقصد ذلك
سيكولوجية تصميم الويب الإبداعي
المواقع الأكثر تميزًا لا تبدو جيدة فحسب، بل إنها تؤدي إلى استجابات عاطفية. ليس فقط "أوه، هذا جميل"، ولكن غيّر حالتك المزاجية أو تجعلك ترغب في اتخاذ إجراء. هذا ليس عشوائيا. إنه علم النفس في العمل، وفهمه يغير الطريقة التي نتعامل بها مع التصميم. فيما يلي بعض أساسيات علم نفس التصميم.
ما الذي يجعل التصاميم تلتصق
فكر في الموقع الأخير الذي لن يغادر رأسك. ربما كانت تلك الحافظة ذات تأثيرات التمرير السلسة هي التي بدت وكأنها زبدة أو الصفحة المقصودة حيث كشفت الصور عن نفسها وكأنها رقصة مصممة بشكل مثالي. هذه ليست مجرد حوادث سعيدة، بل إنها لحظات مصنوعة بعناية ترتبط بكيفية عمل أدمغتنا.
عندما تعرض شرائح Netflix المعاينات أثناء التمرير أو تنتقل صور Airbnb بسلاسة أثناء تصفح القوائم، فهي لا تظهر فقط. إنهم يستغلون نظام المكافأة في أدمغتنا، ويخلقون تلك اللحظات "المرضية" التي تجعلنا نرغب في مواصلة الاستكشاف.
أدمغتنا تحب الأنماط، لكنها تضيء عندما تنكسر بطرق مثيرة للاهتمام، مثل كيف أن لمسة من اللون البرتقالي في تصميم أحادي اللون تجعل كل شيء فجأة يبرز. لهذا السبب تشعر بعض المواقع بالجاذبية بينما تشعر مواقع أخرى بالجاذبية.
اللون والفضاء والدماغ
تؤدي الواجهات المظلمة والواجهات الفاتحة إلى استجابات نفسية مختلفة تمامًا. تعمل أنظمة الألوان العميقة والمتقلبة على إنشاء تجارب غامرة مثالية للترفيه والملفات الإبداعية، بينما تعمل الألوان الفاتحة على بناء الثقة والاحترافية. وهذا ليس مجرد حدس مصمم، بل إنه مدعوم بسنوات من البحث النفسي.
بعيدًا عن الجماليات النقية، يشكل اللون والمساحة ما نشعر به ونتصرف به. يمكن للألوان الدافئة أن تخلق إلحاحًا دون عدوان، بينما تعزز الألوان الباردة الهدوء والثقة. المساحة البيضاء الإستراتيجية ليست مجرد عقار فارغ - إنها غرفة لالتقاط الأنفاس تسمح للعناصر الأساسية بجذب الانتباه، تمامًا مثل لوحة على حائط معرض.
إن فهم هذه المحفزات النفسية يحول التصميم الجيد إلى تصميم رائع. عندما نقوم بإقران الألوان بمسافات مناسبة، فإننا لا نقوم فقط بالتزيين، بل نصنع تجارب عاطفية. تعمل لوحة الألوان المتوازنة جنبًا إلى جنب مع التصميم المكاني المدروس على توجيه المستخدمين عبر المحتوى بشكل طبيعي مع الحفاظ على المشاركة العاطفية.
التصميم الذي يثير الفرح
يمكن لتصميم الويب الإبداعي أن يخلق نفس الإثارة مثل فتح هدية مقدمة بشكل جميل، ليس من خلال الرسوم المتحركة المبهرجة أو العناصر المرتدة التي لا نهاية لها ولكن من خلال اللمسات المدروسة التي تجعل التصفح يبدو مميزًا.
في حين أن بعض المصممين قد يستخدمون كل التأثيرات التي يعرفونها، إلا أن السحر الحقيقي يحدث في لحظات دقيقة. فكر في تلك التفاعلات الدقيقة التي تجعل التصفح يبدو وكأنه لعب - تأثير التمرير الدقيق الذي يكشف المزيد من المعلومات، أو الإشارة المُرضية عند إكمال مهمة، أو الرسوم المتحركة الممتعة للتحميل التي تجعل الانتظار أقل مللًا.
يتطلب العثور على هذا التوازن الممارسة، حيث يقع عدد كبير جدًا من مواقع الويب في فخ إضافة التأثيرات لمجرد أنها تستطيع ذلك. بدلاً من التباهي، ركز على تلك اللحظات "المناسبة تمامًا" حيث يبدو التمرير فوق الزر أو التمرير عبر المعرض أمرًا طبيعيًا مثل تصفح كتاب مفضل. لا يقوم المستخدمون بزيارة موقعك فقط عند النقر على كل شيء، بل إنهم يختبرونه.
العناصر الأساسية لتصميم الويب الإبداعي
تخطي العناصر الأساسية "كل موقع يحتاج إلى رأس". هذه هي عناصر التصميم التي تفصل بين النسيان والرائع:
اللعب مع الفضاء الأبيض
يتعامل معظم المصممين مع المساحة البيضاء وكأنها سعرات حرارية فارغة، ولكنها سلاحك السري. بينما يندفع المبتدئون لملء كل بكسل، يستخدم المصممون المبتكرون المساحة لتوجيه الانتباه وإنشاء إيقاع في تخطيطاتهم.
فكر في المساحة البيضاء باعتبارها فترات توقف في المحادثة - فبدونها، سيكون لديك ضوضاء. ومن خلال تنويع مساحة التنفس بين العناصر، فإنك لا تنظم المحتوى فحسب، بل تنشئ قصصًا مرئية ذات هدف وتدفق.
تعمل الكثافات المختلفة على إنشاء نقاط محورية طبيعية تجذب المستخدمين من خلال المحتوى الخاص بك. عندما تحقق هذا التوازن، فحتى المعلومات المعقدة تبدو سهلة الهضم، وتظهر الرسائل الرئيسية دون صراخ. الحيلة؟ المساحة البيضاء ليست مساحة ولكنها عنصر تصميم نشط يشكل كيفية تجربة المستخدمين لموقعك.
الشبكة السحرية التي تعمل
خلف كل تصميم مذهل يكمن نظام شبكي تم تصميمه بعناية، على الرغم من أنك قد لا تلاحظه أبدًا. إن الابتعاد عن الأعمدة الصلبة لا يعني التخلي عن البنية - بل يتعلق بمعرفة القواعد التي يجب الالتزام بها بالضبط وأي القواعد يجب الحفاظ عليها.
مثل موسيقيي الجاز الذين يفهمون نظرية الموسيقى قبل الارتجال، فإن أفضل المصممين يتقنون أساسيات الشبكة قبل كسرها بشكل هادف.
تتميز أنظمة الشبكة المبتكرة بالمرونة والتدفق، مما يؤدي إلى إنشاء تخطيطات عضوية مع الحفاظ على المحاذاة المثالية حيثما يكون ذلك مهمًا. من خلال المزج بين مقاييس الشبكة والتحرر من قيودها أحيانًا، يمكنك إنشاء تصميمات ويب إبداعية تفاجئ وتسعد دون فقدان تماسكها.
فكر في كيفية استخدام المجلات للشبكات - أحيانًا تكون صارمة ومنظمة، وفي أحيان أخرى تتعمد كسر الأنماط لإحداث تأثير. المفتاح هو فهم متى يخدم هذا الكسر المحتوى ومتى يكون تمردًا من أجل التمرد.
يحدث السحر الحقيقي عندما تصبح شبكتك غير مرئية للمستخدمين ولكنها ترشدهم بالضبط إلى المكان الذي تريدهم أن يذهبوا إليه. إنه مثل تصميم رقصة - كل عنصر يعرف مكانه، ومع ذلك فإن الحركة الإجمالية تبدو طبيعية وغير قسرية. لا ينبغي أن يرى المستخدمون الشبكة ولكنهم يشعرون بتأثيراتها من خلال تدفق المحتوى البديهي والتسلسل الهرمي المرئي.
أفضل التخطيطات تخلق الإيقاع والحركة مع الحفاظ على السلامة الهيكلية التي تمنع كل شيء من الوقوع في الفوضى؛ عندما يتم تنفيذها بشكل صحيح، فحتى الترتيبات الأكثر تعقيدًا تبدو حتمية، كما لو أن العناصر لا يمكن أن تتوضع بأي طريقة أخرى.
الألوان التي تحكي القصص
لا تقتصر لوحة الألوان الخاصة بك على المظهر الجميل فحسب، بل تتعلق بالتحدث إلى المستخدمين بدون كلمات. يجب أن يقوم كل ظل بعمله، سواء في توجيه الانتباه، أو إثارة المشاعر، أو تعزيز صوت علامتك التجارية.
ولكن هذا ما يفتقده الكثيرون: يجب أن تعمل الألوان كفريق واحد. وهذا يعني إنشاء علاقات بين العناصر المختلفة التي تبدو طبيعية وليست قسرية. الألوان الأساسية تقود العرض، بينما الألوان الداعمة تعرف متى تتراجع.
تتكيف أفضل أنظمة الألوان عبر موقعك مع الحفاظ على شخصيتها الأساسية. إنها تخلق العمق والتسلسل الهرمي دون إرباك المستخدمين، مما يجعل المعلومات المعقدة أسهل في الاستيعاب ومن المستحيل تفويت الإجراءات الأساسية.
الطباعة مع الشخصية
الطباعة تشبه صوت موقعك. يجب أن تصل إلى النغمة الصحيحة بينما تكون واضحة تمامًا. لكن تصميم الكتابة الرائع لا يقتصر فقط على اختيار الخطوط الجميلة. يتعلق الأمر بإنشاء أنظمة تجعل المحتوى قابلاً للفحص وجذابًا.
تمامًا كما يمكن للصوت المعدل جيدًا أن يؤدي إلى إنشاء عرض تقديمي أو كسره، فإن اختيارات الطباعة الخاصة بك يمكن أن تجذب المستخدمين أو تدفعهم بعيدًا قبل أن يقرؤوا كلمة واحدة.
يعمل الحجم والوزن والتباعد معًا لتوجيه المستخدمين خلال المحتوى الخاص بك. العناوين الرئيسية تجذب الانتباه، والنص الأساسي يحافظ عليه، ويضيف النص المميز شخصية دون سرقة العرض. الحيلة هي العثور على الخطوط التي تكمل بعضها البعض مع الحفاظ على أدوارها المميزة.

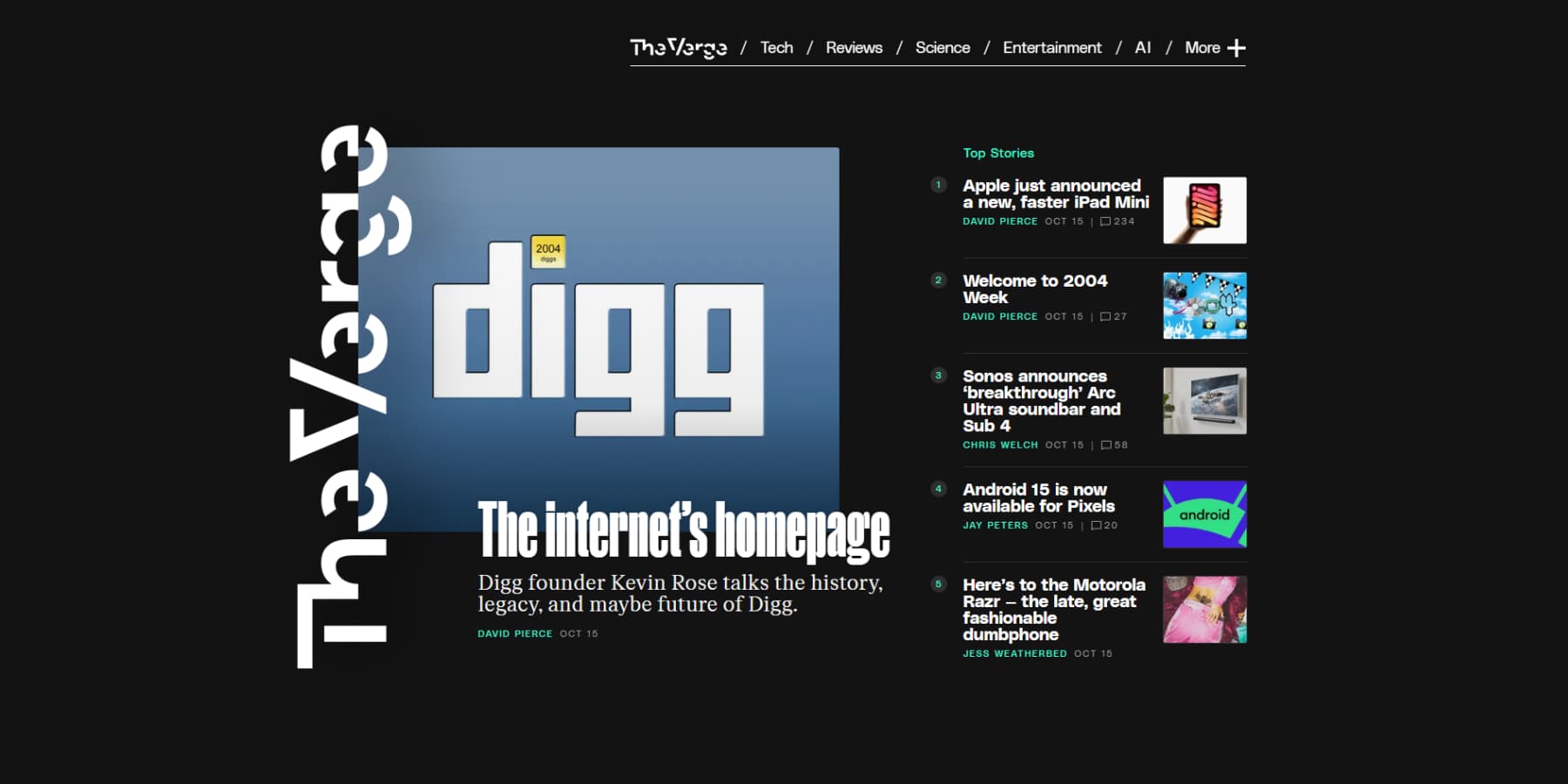
مثال على الطباعة الرائعة من The Verge
فكر في الأمر كاختيار ممثلين لمسرحية - كل محرف يحتاج إلى أداء دوره بشكل مثالي أثناء العمل بانسجام مع المجموعة. قد يبدو خط العرض هذا مذهلاً في رأسك، لكنك ستفقد الحبكة إذا كان يتعارض مع النص الأساسي.
تبدو الطباعة الجيدة غير مرئية للمستخدمين - فهم مشغولون جدًا بالتفاعل مع المحتوى الخاص بك بحيث لا يمكنهم ملاحظتها. ولكن إذا أخطأت في ذلك، وفجأة تصبح القراءة عملاً بدلاً من المتعة. انتبه للمزالق الشائعة: أطوال الأسطر التي تتعب العين، أو التباين الذي يرهق سهولة القراءة، أو المسافات التي تزدحم الكلمات معًا.
أفضل أنظمة الطباعة تخلق إيقاعًا وتدفقًا طبيعيًا، مما يسمح للمستخدمين بالتركيز على رسالتك بدلاً من النضال من أجل فك تشفيرها. عندما تعمل الطباعة، فهي تشبه أداة مضبوطة بشكل مثالي؛ فهو لا يلفت الانتباه إلى نفسه بل يجعل كل شيء حوله يبدو أفضل.
قرارات تصميم الويب الإبداعية التي تكلفك
الكوارث الجميلة – لقد بنيناها جميعًا. تلك التصميمات المذهلة التي تعمل على تخزين التحويلات أو التحميل بشكل أبطأ من... حسنًا، كما تعلم. دعونا نتحدث عن خيارات تصميم الويب الإبداعية التي تخرب سرًا نجاح موقعك.
جميلة ولكن الأداء السيئ
لقد قمنا جميعًا بتصميم تلك التصميمات المثالية للبيكسل والمحملة برسوم متحركة مذهلة وصور عالية الدقة، فقط لمشاهدتها وهي تزحف للتحميل. قد تُظهر مقاطع الفيديو الجميلة هذه بملء الشاشة وتأثيرات المنظر مهاراتك، ولكنها تقتل أداء موقعك.
إليكم الحقيقة القاسية: 53% من مستخدمي الأجهزة المحمولة يغادرون المواقع التي يستغرق تحميلها أكثر من 3 ثوانٍ. قد لا يرى نصف جمهورك أبدًا تلك الرسوم المتحركة المصممة بعناية والتي قضيت ساعات في إتقانها. كل ارتداد لا يمثل مجرد زائر مفقود، بل هو عميل محتمل يبتعد.
الجواب لا يكمن في التخلي عن العناصر الإبداعية، بل في تنفيذها بحكمة. استخدم التحميل البطيء، وقم بتحسين الصور، وتشغيل الرسوم المتحركة بشكل استراتيجي. توازن التصميمات الرائعة بين التأثير البصري والأداء، وتعمل بشكل لا تشوبه شائبة عبر جميع الأجهزة.
الاستجابة ذهبت بشكل خاطئ
قد يبدو تصميم سطح المكتب الخاص بك جديرًا بالمتحف، ولكن افتحه على الهاتف المحمول وشاهد الرعب يتكشف. تتداخل العناصر، ويتم تشويش النص، وتصبح تأثيرات التمرير الذكية هذه عديمة الفائدة على شاشات اللمس. ما ينبغي أن يثير إعجاب المستخدمين يحبطهم الآن بدلاً من ذلك.
المشكلة ليست في التصميم سريع الاستجابة، بل في التعامل مع الهاتف المحمول كفكرة لاحقة. لقد واجهنا جميعًا قوائم الهاتف المحمول ذات الخمس نقرات ومعارض الصور المعطلة. هذه ليست مزعجة فقط؛ أنها تكلفك المشاركة والمصداقية.
التصميم الذكي وسريع الاستجابة يعني إعادة التفكير في كيفية عمل العناصر عند نقاط توقف مختلفة. فكر في كيفية حمل الأشخاص لهواتفهم، والمكان الذي تستقر فيه إبهامهم بشكل طبيعي، وما هي المعلومات التي يحتاجون إليها. تبدو التصميمات الرائعة سريعة الاستجابة متوافقة مع كل جهاز، وتتكيف لتتوافق مع توقعات المستخدم.
عندما تقتل التأثيرات المبيعات
يمكن للرسوم المتحركة والانتقالات الرائعة أن تجعل موقعك يبدو متميزًا، ولكنها يمكن أن تقف أيضًا بين المستخدمين وأهدافهم. قد تؤدي هذه الرسوم المتحركة الإبداعية التي يتم تشغيلها بالتمرير إلى تعطيل تدفق القراءة، كما أن تأثير التمرير الأنيق هذا على صور المنتج قد يجعل من الصعب على المستخدمين مقارنة العناصر بسرعة.
شاهد تفاعل المستخدمين الحقيقيين مع موقعك؛ ستلاحظ عندما يبدأون في محاربة تصميمك بدلاً من الاستمتاع به.
التأثيرات الأكثر خطورة هي تلك التي تبدو رائعة في العروض التوضيحية ولكنها تحبط المستخدمين الحقيقيين. يجب أن يخدم كل قرار إبداعي غرضًا يتجاوز الجماليات. تلك التأثيرات الباهتة على أوصاف المنتج؟ إنهم يجبرون المستخدمين على الانتظار قبل قراءة المعلومات المهمة.
غالبًا ما تؤدي الرسوم المتحركة متعددة الخطوات أثناء التنقل إلى صعوبة الوصول إلى عناصر القائمة، خاصة بالنسبة للمستخدمين الذين يحتاجون إلى مزيد من الوقت للقراءة أو النقر.
لا يقتصر تصميم التفاعل على التباهي بل على تحسين سهولة الاستخدام وإسعاد المستخدمين في الوقت نفسه. عندما تعطي التأثيرات الأولوية للأسلوب على الجوهر، فهي ليست مزعجة فحسب؛ إنهم يضرون بشدة بمعدلات التحويل.
أفضل العناصر التفاعلية تبدو طبيعية. إنهم يرشدون المستخدمين خلال المحتوى، ويسلطون الضوء على المعلومات المهمة، ويخلقون لحظات لا تنسى دون أن يعيقوا الطريق. تذكر: إذا كانت الرسوم المتحركة لا تجعل استخدام موقعك أسهل، فمن المحتمل ألا تكون موجودة.
الديون الفنية لا أحد يتحدث عنها
إن الرسوم المتحركة المخصصة لـ JavaScript والتي بدت رائعة قبل ستة أشهر تطارد الآن تحديثات موقعك بسبب مشكلات التوافق والتعليمات البرمجية التي لا يجرؤ أحد على لمسها. يحتاج المصممون إلى مطورين لإجراء تغييرات بسيطة، ويخشى المطورون تعديل هذه التأثيرات "البسيطة".

هذا هو الدين الفني - عندما تصبح الحلول المعقدة مشاكل الغد. مثل القروض ذات الفائدة المرتفعة، يتطلب الكود المخصص الذي يوفر الوقت في البداية ساعات صيانة لا نهاية لها. تؤدي تحديثات المتصفح إلى حدوث أزمات، كما أن إضافة الميزات تبدو وكأنها تلعب لعبة Jenga الرقمية.
ومع نمو موقعك، تصبح هذه الحلول المخصصة قيودًا وليست أصولًا. ما نجح في خمس صفحات يصبح غير قابل للإدارة عبر الخمسين. يختار المصممون الأذكياء الحلول التي توازن بين الإبداع وقابلية الصيانة، مما يسمح للمواقع بالتطور دون عمليات إعادة بناء مستمرة.
Divi: تصميم الويب الإبداعي أصبح سهلاً
كان تصميم الويب الإبداعي باللونين الأبيض والأسود، إما أنك تعلمت البرمجة أو استقريت على القوالب الأساسية.
خياراتك الإبداعية لا حصر لها، خاصة عند العمل باستخدام سمات قوية مثل Divi.

هل تريد نقل شيء ما؟ يعد ضبط التباعد أمرًا بسيطًا مثل النقر والسحب. كل قطعة من تصميمك موجودة على الشاشة، وجاهزة للتشكيل تمامًا كما تتخيلها.
تقدم لك معظم أدوات التصميم بعض الخيارات وتنتهي منها. تأخذ Divi طريقًا مختلفًا. يمكنك الحصول على أكثر من 200 وحدة متخصصة إلى جانب ميزات التصميم الأساسية، مما يعني أنه يمكنك بناء أي شيء تحلم به تقريبًا. ومتى تريد أن تتوهم؟ لا يزال بإمكانك إضافة التعليمات البرمجية.
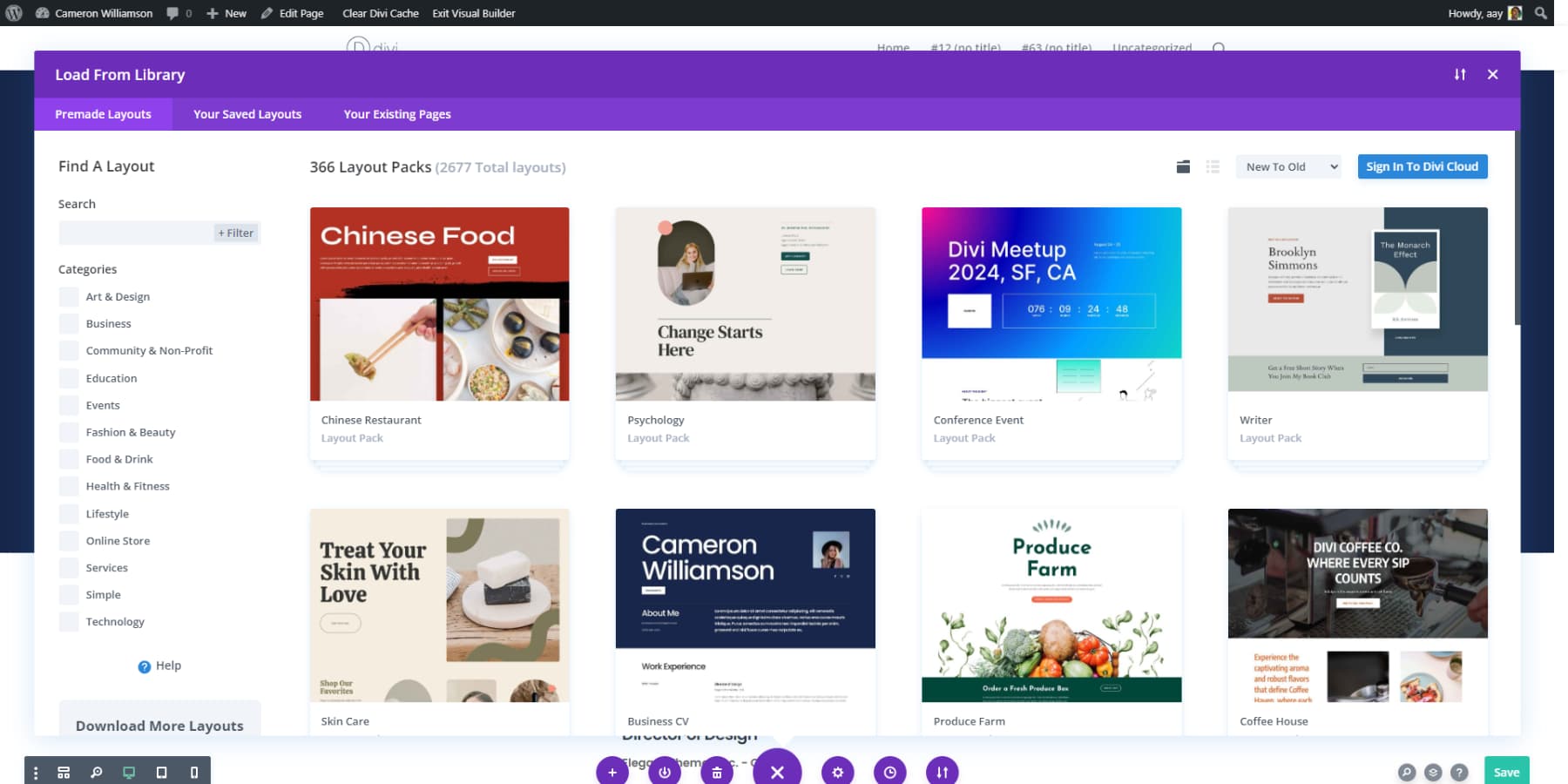
عندما تبدأ بلوحة فارغة، غالبًا ما يتوقف الإبداع بدلاً من أن يكون مصدر إلهام. ولهذا السبب فإن الوصول إلى مكتبة Divi الضخمة التي تضم أكثر من 2000 تصميمًا معدة مسبقًا أمر منطقي - فأنت لا تنسخ، بل تبدأ.

يمكنك تخصيص أي تخطيط عن طريق تغيير الألوان، أو تبديل الوحدات، أو ضبط المسافات - أيًا كان ما يوصلك إلى رؤيتك بشكل أسرع.
هنا تصبح الأمور مثيرة للاهتمام: منشئ السمات. هل تعرف تلك الأجزاء من موقعك التي تبدو عادةً... حسنًا، مملة؟ قوالب المدونة، صفحات الأرشيف، نتائج البحث؟ يمكنك تصميمها بشكل مرئي، وتحويل عناصر موقع الويب القياسية إلى فرص إبداعية. هل تريد أن تبدو صفحات الفئات الخاصة بك مصقولة مثل صفحتك الرئيسية؟ منتهي. هل تحتاج إلى تخطيط فريد لمشاركات مدونتك؟ لا مشكلة.
احصل على ديفي الآن
قم بالإنشاء أثناء وميضك باستخدام مواقع Divi السريعة
لا أحد يريد قضاء أسابيع في تصميم موقعه على الإنترنت. هذا هو المكان الذي تتدخل فيه مواقع Divi السريعة (المزودة بالذكاء الاصطناعي). فهي تحول تفاصيل عملك إلى موقع ويب كامل بشكل أسرع مما يمكنك طلب الغداء.
لكننا لا نتحدث عن مخرجات الذكاء الاصطناعي العامة التي ربما رأيتها تطفو على السطح. ما عليك سوى إخبار Divi Quick Sites ببعض المعلومات حول عملك واحتياجاتك، ومشاهدته وهو يعمل كفريق إبداعي كامل - حيث يصمم المخططات، ويكتب المحتوى المنطقي، ويجمع الصور التي تناسب علامتك التجارية.
يمكنك الاختيار من بين Unsplash أو التي تم إنشاؤها بواسطة الذكاء الاصطناعي بالكامل - فلا داعي للقبول بقوالب قطع ملفات تعريف الارتباط التي تشبه مواقع أي شخص آخر.
الجزء الرائع؟ أثناء تناولك القهوة، تتعامل Divi Quick Sites مع جميع مهام الإعداد الشاقة التي عادةً ما تعطل يومك. قائمة التنقل الخاصة بك؟ منتهي. تلك القوالب الصعبة لإنشاء السمات؟ مرتبة. حتى ألوان علامتك التجارية يتم اختيارها وتطبيقها عبر الموقع. تشغيل متجر على الانترنت؟ كما سيتم أيضًا إعداد صفحات WooCommerce الخاصة بك، بدءًا من عروض المنتجات وحتى أرشيفات الفئات.
إذا كنت لا تفضل التصميم المولد بواسطة الذكاء الاصطناعي، فاحصل على أحد المواقع المبتدئة المصممة بشكل احترافي بدلاً من ذلك. هذه ليست قوالب عادية - كل منها يأتي مع صور فوتوغرافية مخصصة ورسوم توضيحية أصلية.
اختر تصميمًا يناسب ذوقك، وأدخل معلوماتك الأساسية، وستقوم Divi Quick Sites بالمهمة الصعبة. وقبل أن تعرف ذلك، سيكون لديك موقع ويب يعمل بكامل طاقته.
أفضل جزء في أي من النهجين؟ كل شيء يعمل معا. تم إعداد نظام التصميم وأنظمة الألوان والخطوط الخاصة بك وتشغيلها بشكل جيد. بمجرد تشغيل كل شيء، يمكنك الانتقال إلى أداة الإنشاء وإجراء تغييرات مثل المواقع العادية.
كل ما تبذلونه من المساعدة AI في مكان واحد
فكر في جميع علامات التبويب التي عادة ما تكون مفتوحة عند التصميم - أدوات المحتوى، والصور المخزنة، وإلهام التخطيط. الآن أغلقهم. يعالج Divi AI تلك المهام الإبداعية من خلال مطالبات نصية بسيطة، مما يتيح لك التركيز على الصورة الكبيرة بدلاً من التنقل بين الخدمات.
مع Divi AI، تصبح العناوين الرئيسية وأوصاف المنتجات التي يتم بيعها أمرًا طبيعيًا. أخبره بما تبحث عنه، وسيتعرف على شخصية علامتك التجارية، وصياغة محتوى يشبهك - وليس روبوتًا عامًا خاصًا بالشركة.
تلك الصورة لفريق الخدمة الخاص بك تبدو قليلاً ... خارج؟ قم بإسقاطه في Divi AI. مطالبة سريعة، وفجأة، تحصل على صورة احترافية مصقولة تناسب علامتك التجارية - لا حاجة إلى محرر صور خارجي.
تصبح إضافة أقسام جديدة إلى موقعك أمرًا سلسًا. بدلاً من البحث من خلال القوالب أو البدء من الصفر، قم بوصف رؤيتك لـ Divi AI. "إنشاء قسم اتصال بنموذج اتصال" - تم. يتطابق التصميم والمحتوى والمرئيات مع تصميمك الحالي؛ لا يلزم دفع البكسل.
اعمل بشكل أكثر ذكاءً، وليس بجهد أكبر مع Divi AI
البناء الصديق لكل شيء
تتقاتل بعض الأدوات مع بعضها البعض عند تكديس الميزات. ليس WordPress وDivi، فهما اللاعبان المثاليان للفريق. يتعامل Divi مع رؤيتك الإبداعية، بينما يفتح WordPress الآلاف من المكونات الإضافية. أضف مكونات SEO الإضافية للارتقاء بتصنيفات البحث، أو قم بتثبيت أنظمة العضوية لزيادة الإيرادات، أو قم بتوسيع موقعك بأي طريقة تتخيلها.
يحدث السحر عندما يعمل كل شيء معًا بسلاسة. في حين أن أدوات إنشاء المواقع الأخرى قد تتعطل عند إضافة ميزات جديدة، فإن Divi تحافظ على تشغيل موقعك كالساعة مع أكثر من 75 عملية تكامل مدمجة - بغض النظر عن عدد المكونات الإضافية التي تقوم بتكديسها.

يواجه معظم المصممين حواجز على الطريق في مرحلة ما. هذا هو المكان الذي يبدأ فيه نظام الدعم الضخم لـ Divi. يشارك مجتمع Facebook القوي الذي يزيد عن 76000+ أفضل حيله وإلهام تصميم الويب الإبداعي يوميًا.
يأخذ Divi Marketplace موقعك إلى أبعد من ذلك من خلال الميزات المميزة - بدءًا من السمات الفرعية المتخصصة وحتى الإضافات القوية. هذه ليست إضافات عامة أيضًا: فهي مصممة خصيصًا لتصميم الويب الإبداعي من قبل المطورين الذين يعيشون ويتنفسون Divi.

تجربة Divi خالية من المخاطر
التحديات الشائعة في تصميم الويب الإبداعي
لا أحد يظهر عملية التصميم الخاصة به على Instagram. إذا فعلوا ذلك، فسترى الكثير من الوجوه المحبطة التي تحاول إنجاح الرؤى الإبداعية في العالم الحقيقي. إليك ما يحدث خلف تلك المواقع المثالية:
عندما تحارب الأفكار التكنولوجيا
غالبًا ما تتعارض أفكار التصميم الإبداعي مع الواقع التقني. قد تؤدي تأثيرات المنظر الجميلة إلى تعطل المتصفحات، بينما تستنزف التحولات السلسة بطاريات الهاتف المحمول. ما يبدو مثاليًا في النماذج بالحجم الطبيعي يمكن أن يسبب صداعًا حقيقيًا في الأداء.
المفتاح هو الموازنة بين الإبداع والقيود التقنية. ابدأ بإعداد نماذج أولية للتفاعلات المعقدة في وقت مبكر واستفد من ميزات CSS الحديثة مثل استعلامات الحاوية بدلاً من البرامج النصية الثقيلة. يؤدي تحديد ميزانيات الأداء مبكرًا إلى منع التأثيرات غير الضرورية من إبطاء الأمور.
يساعد منشئ Divi المرئي على سد هذه الفجوة، حيث يقدم رسومًا متحركة وتأثيرات محسنة مسبقًا تم اختبارها عبر الأجهزة. يمكنك تجربة الخلفيات المنظرية والرسوم المتحركة التمريرية دون القلق بشأن مشكلات المستعرضات المشتركة أو التعليمات البرمجية المعقدة، مما يحول القيود التقنية إلى فرص إبداعية.
الجوال يفسد كل شيء
تمتلك الأجهزة المحمولة طريقة لكشف عيوب التصميم، حيث تبدأ العناصر المتباعدة تمامًا في التراص بشكل غريب، وتصبح تأثيرات التمرير عديمة الفائدة، وتتكسر الطباعة عبر الشاشات الأصغر حجمًا. حتى التنقل يمكن أن يتحول إلى متاهة عندما تهبط العناصر التفاعلية في أماكن غير ملائمة للإبهام.
يبدأ التصميم الذكي سريع الاستجابة بأولويات الهاتف المحمول، مع الأخذ في الاعتبار مناطق الإبهام للأزرار الأساسية وإبقاء النص قابلاً للقراءة بدون تكبير/تصغير. يساعد تقسيم التخطيطات المعقدة إلى ترتيبات أكثر وضوحًا في الحفاظ على التسلسل الهرمي المرئي. لكن لا تثق في المحاكيات، فالاختبار الدقيق للجهاز يروي القصة الحقيقية.
تعمل عناصر التحكم في التحرير سريعة الاستجابة في Divi على جعل هذه العملية أكثر سهولة. يمكنك ضبط التخطيطات والمسافات وأحجام النص خصيصًا لعروض الهاتف المحمول مع الحفاظ على جماليات سطح المكتب.
يتيح لك Divi إنشاء أقسام خاصة بالجهاز والتي تظهر فقط على أحجام شاشات محددة. ويضمن ذلك تدفق المحتوى بشكل طبيعي بدلاً من إجبار تخطيطات سطح المكتب على الضغط على عروض الهاتف المحمول. وهذا يعني أنه يمكنك بناء تجارب محسنة بشكل مثالي لكل جهاز دون أي تنازلات.
سواء كنت تستخدم Divi أو أدواتك المفضلة، يتطلب تصميم الهاتف المحمول الناجح التفكير فيما يتجاوز أحجام الشاشة للنظر في كيفية استخدام الأشخاص لأجهزتهم.
السرعة مقابل الأسلوب
غالبًا ما تأتي مواقع الويب الجميلة بتكلفة أداء. يمكن أن تؤدي الصور عالية الدقة والرسوم المتحركة والتخطيطات المعقدة إلى إبطاء أوقات التحميل بشكل كبير. ومع ذلك، فإن تجريد هذه العناصر من أجل السرعة يجعل المواقع تبدو مسطحة وغير ملهمة.
المفتاح هو التحسين الذكي. ابدأ بأساس استضافة متين - يقدم مقدمو خدمات مثل SiteGround استضافة WordPress متخصصة مع ميزات أداء مدمجة. ثم قم بإضافة حلول التخزين المؤقت مثل WP Rocket لتقليل تحميل الخادم وتسريع الزيارات المتكررة.
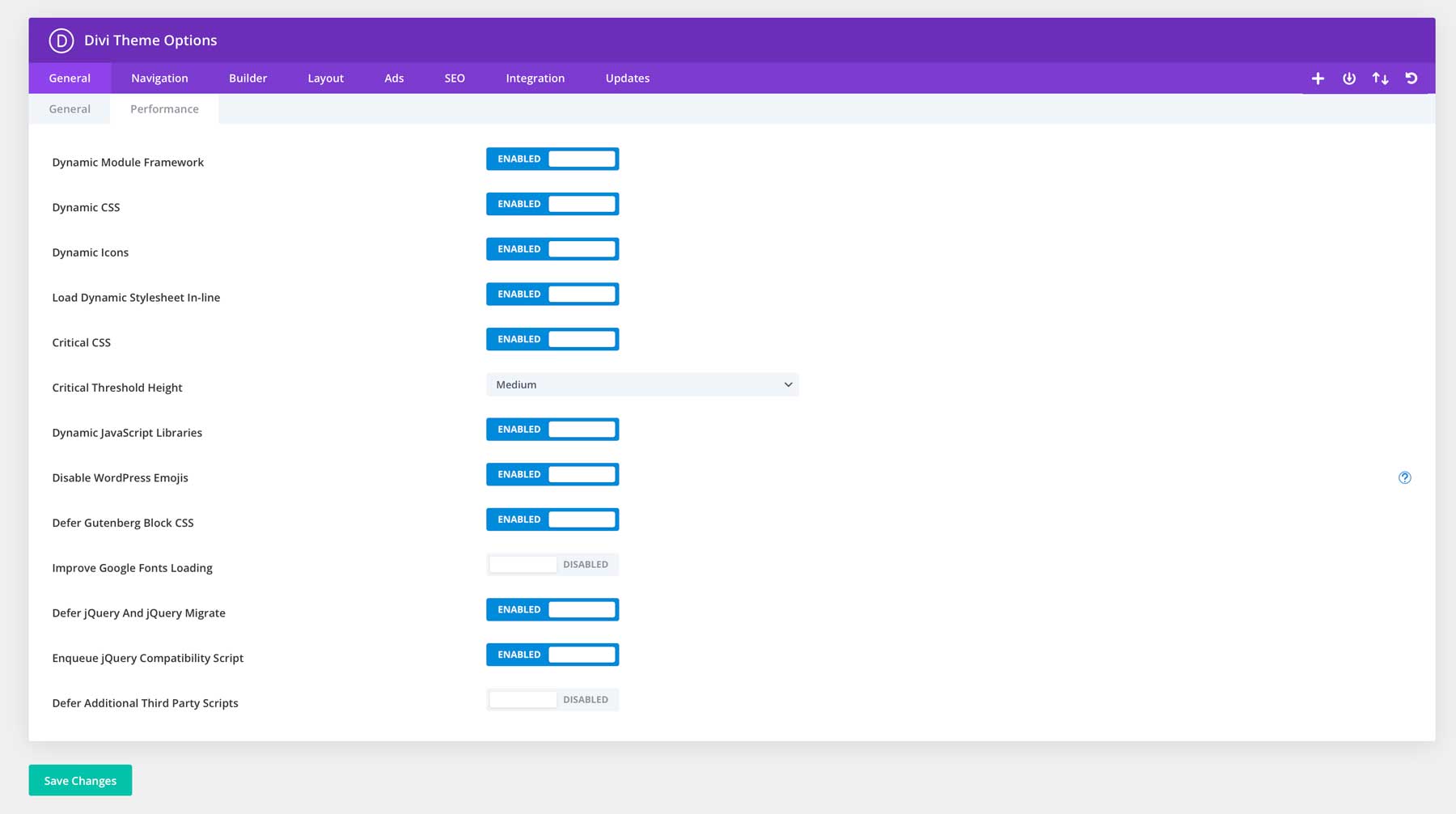
تتعامل Divi مع هذا التحدي بشكل منهجي. تعمل ميزات الأداء الخاصة به على تقليل أحجام الملفات وتقليل طلبات الخادم دون المساس بالجودة المرئية.

باستخدام قاعدة بيانات Divi الفعالة، يمكنك الاستمرار في الرسوم المتحركة الجذابة والتخطيطات الديناميكية مع الحفاظ على أوقات التحميل السريعة. وهذا يعني أن موقعك يظل سريعًا وسريع الاستجابة حتى مع تمكين ميزات التصميم المتقدمة.
الهدف ليس الاختيار بين السرعة والأسلوب، بل تحسين اختيارات التصميم الخاصة بك لتحقيق كليهما.
ما وراء الأساسيات: تحركات القوة
انسَ النصيحة المعتادة "اجعلها تظهر". تعمل هذه التقنيات المتقدمة على تحويل التصميمات الجيدة إلى تصميمات رائعة دون التضحية بالأداء أو سهولة الاستخدام.
اجعل الهاتف المحمول يلمع أولاً
إليك رأي لا يحظى بشعبية: ابدأ بتصميمات الأجهزة المحمولة ثم قم بالتوسع إلى سطح المكتب لاحقًا. في حين أن معظم المصممين يتقنون تخطيطات سطح المكتب الخاصة بهم أولاً، فإن هذا النهج العكسي يؤدي إلى تجارب متنقلة محفوفة بالمخاطر تبدو وكأنها أفكار لاحقة.
فكر في الأمر - يشكل مستخدمو الهاتف المحمول معظم حركة المرور على الويب، ومع ذلك ما زلنا نتعامل مع تجربتهم كإصدار سطح مكتب مصغر. بدلاً من ذلك، أنشئ تخطيطات ذات عمود واحد تثبت التسلسل الهرمي للمحتوى والتنقل السهل باللمس أولاً. تعمل عناصر التحكم المستجيبة في Divi على تسهيل ذلك من خلال السماح لك بإنشاء عروض متنقلة بشكل مستقل وتوسيع التخطيطات بشكل مدروس للشاشات الأكبر حجمًا.
قد يبدو هذا غير بديهي، ولكنه يؤدي إلى تصميمات أسرع وأكثر تركيزًا تعمل بشكل أفضل عبر جميع الأجهزة. يظل موقعك بسيطًا لأنك تضيف التعقيد، وهذا فقط حيث يؤدي ذلك إلى تحسين التجربة حقًا.
كسر الشبكات، وليس المواقع
تحافظ تخطيطات الشبكة التقليدية على تنظيم المحتوى، ولكنها قد تجعل مواقع الويب تبدو مملة ويمكن التنبؤ بها. الحيلة هي معرفة مكان كسر أنماط الشبكة دون فقدان السلامة الهيكلية.
تخلق فواصل الشبكة الإستراتيجية اهتمامًا بصريًا وتوجه الانتباه إلى العناصر الأساسية. حاول موازنة الأقسام قليلاً، أو تداخل العناصر، أو استخدام تخطيطات غير متماثلة في المناطق الرئيسية.
لكن احتفظ بالتنقل والتذييلات وأقسام المحتوى الهامة ضمن هياكل شبكية واضحة - لا يزال المستخدمون بحاجة إلى أنماط مألوفة للتنقل بشكل مريح.
تعمل عناصر التحكم المتقدمة في التباعد وخيارات الموضع في Divi على تسهيل تنفيذ هذه الفواصل الإبداعية. يمكنك سحب العناصر خارج حاوياتها، أو ضبط الهوامش بشكل مرئي، أو إنشاء تأثيرات متداخلة مع الحفاظ على السلوك سريع الاستجابة.
يعرض المنشئ المرئي كيف تؤثر هذه الفواصل على تخطيطك عبر أحجام مختلفة للشاشات، مما يساعدك في العثور على النقطة المثالية بين الإبداع وسهولة الاستخدام.
أنظمة الألوان الذكية
اختيارات الألوان العشوائية تجعل مواقع الويب تبدو وكأنها هواة، بغض النظر عن مدى جودة التصميم. تستخدم المواقع الاحترافية أساليب ألوان منهجية تنشئ تسلسلاً هرميًا مرئيًا وتحافظ على اتساق العلامة التجارية عبر كل صفحة.
تبدأ أنظمة الألوان الذكية بتحديد أدوار واضحة — الألوان الأساسية للإجراءات الرئيسية، والألوان الثانوية للعناصر الداعمة، والظلال المحايدة لمناطق المحتوى. يجب أن يخدم كل لون غرضًا محددًا، سواء كان ذلك لجذب الانتباه إلى العبارات التي تحث المستخدم على اتخاذ إجراء أو إنشاء نص قابل للقراءة.
تعمل ميزة Divi's Global Colors على تحويل هذه النظرية إلى ممارسة. بدلاً من تحديث الألوان يدويًا عبر مئات العناصر، يمكنك إنشاء لوحة ألوان ديناميكية يتم تحديثها تلقائيًا على مستوى الموقع.
على سبيل المثال، يؤدي تغيير اللون الأزرق لعلامتك التجارية إلى تحديث كل زر وعنوان وعنصر تمييز على الفور باستخدام هذا اللون، مما يحافظ على الاتساق المثالي مع إجراء تحديثات التصميم دون عناء.
المفتاح هو النظر إلى الألوان كنظام بدلاً من الاختيارات الفردية، بغض النظر عن النظام الأساسي الخاص بك.
حيل التخطيط الرائعة
يلتزم معظم المصممين بالتخطيطات القياسية — الرأس والمحتوى والتذييل. ومع ذلك، فإن مواقع الويب المتميزة تستخدم ترتيبات غير متوقعة توجه المستخدمين عبر المحتوى بشكل طبيعي.
حاول وضع أقسام المحتوى في طبقات فوق بعضها البعض، أو استخدام المساحة السلبية بشكل إبداعي، أو تقسيم المحتوى إلى أقسام قطرية.
السر هو الموضع الاستراتيجي - أنشئ مسارات مرئية تقود المستخدمين خلال قصتك مع الحفاظ على سهولة التنقل.
تعمل عناصر التحكم في التحويل وخيارات الموضع في Divi على جعل هذه التخطيطات المتقدمة قابلة للتحقيق بدون تعليمات برمجية معقدة. يمكنك طبقات الأقسام وضبط الزوايا وإنشاء العمق من خلال العناصر المتداخلة مع الحفاظ على السلوك سريع الاستجابة. فقط تذكر: يجب أن تعمل التخطيطات الفريدة على تحسين المحتوى الخاص بك، وليس أن تطغى عليه.
تصميم وكأنك تعني ذلك
لا ينبغي أن يكون موقع الويب الخاص بك آمنًا بعد الآن. يعيش تصميم الويب الإبداعي حيث تبدو الرسوم المتحركة التي يتم تشغيلها بالتمرير وكأنها زبدة، وتكسر التخطيطات الشبكات دون كسر المواقع، وكل تفاعل يجعل الزائرين يتوقفون مؤقتًا في منتصف التمرير.
إنها تلك اللحظات المثالية التي يلتقي فيها الشكل بالوظيفة، حيث نصنع تجارب تبقى لفترة طويلة بعد نقر الزائرين عليها. تضع Divi مع Divi Quick Sites وDivi AI هذه القوة بين يديك - وتحول لحظات "ماذا لو" إلى ميزات عمل بشكل أسرع مما يمكنك رسمها. سواء كنت تضغط على وحدات البكسل أو تكسر قواعد التصميم، فلديك القوة الإبداعية لدعم أفكارك الأكثر جرأة.
يحتوي الويب على ما يكفي من المواقع العادية. بناء غير عادي.
جلب الأفكار إلى الحياة مع Divi
