أفضل ممارسات CSS: 16 طريقة لتحسين مهاراتك في CSS بسرعة
نشرت: 2022-11-17هل أنت مبتدئ في CSS وتسأل نفسك باستمرار عما إذا كنت تفعل الأشياء بشكل صحيح؟ هل تساءلت يومًا ما إذا كان ترميزك على قدم المساواة؟ إذا كان الأمر كذلك ، فمن الواضح أن الوقت قد حان لتعلم بعض أفضل ممارسات CSS.
من خلال الالتزام بالإرشادات الأساسية لكتابة CSS ، يمكنك التأكد من إنتاج كود نظيف ومقروء ويمكن دعمه بسهولة. كما تعلم ، النوع الذي يتيح للآخرين فهم ما يفعله والذي يجعلك فخوراً بالنظر إليه.
إذا كان أحد هذين الأمرين (أو كليهما) شيئًا تطمح إليه ، فلنتحدث عن أفضل ممارسات CSS التي تتيح لك القيام بذلك.
1. اجعل الكود الخاص بك مقروءًا

يضمن التنسيق المناسب أن تكون الشفرة مقروءة لك وللمطورين الآخرين. على الرغم من أنه ليس من الضروري تشغيل الأجهزة (مثل المتصفحات) ، إلا أنه من الممارسات الجيدة ببساطة تسهيل قراءة CSS. يؤدي القيام بذلك إلى تسهيل فهمه والحفاظ عليه والعمل معه.
لقد كتبنا مقالة كاملة حول تنسيق التعليمات البرمجية والتعليقات ، لذلك لن نكررها كلها هنا. ومع ذلك ، إليك نظرة عامة سريعة (راجع المقالة لمعرفة كل شيء):
- مسافة بادئة للشفرة - سواء كنت تستخدم علامات تبويب أو مسافات متعددة (حدد العدد!) ، تأكد من وضع مسافة بادئة لأزواج قيم CSS. عند استخدام استعلامات الوسائط ، قم بتداخلها مع بعضها البعض لإظهار التبعية.
- استخدام فواصل الأسطر - افصل بين خصائص CSS المميزة بفواصل الأسطر وضع أزواج القيم في السطر الخاص بها.
- رتب القواعد بالترتيب الأبجدي - من السهل العثور على ما تبحث عنه.
- استخدام التعليقات - قم بتضمين التعليقات لفصل أقسام ورقة الأنماط المختلفة عن بعضها البعض. بالإضافة إلى ذلك ، ضع في اعتبارك تضمين جدول محتويات في بداية الملف. يمكنك أيضًا ترك تعليقات تحتوي على معلومات مهمة قد تنساها لاحقًا أو مهمة لفهم وجود بعض العلامات (مثل العناصر الاحتياطية للمتصفحات القديمة).
فيما يلي مثال على بعض رموز CSS جيدة التنسيق:
.search-submit { border-radius: 0 2px 2px 0; bottom: 0; overflow: hidden; padding: 0; position: absolute; right: 0; top: 0; width: 42px; } @media screen and (min-width: 56.875em) { .site-header { padding-right: 4.5455%; padding-left: 4.5455%; } }على الرغم من وجود اصطلاحات مختلفة لتنسيق ترميز CSS ، فإن الجزء المهم هو أن تظل متسقًا. لا شيء يجعل ملف CSS أو مؤلفه يبدو أكثر فوضوية من التنسيق غير المتسق. لذا ، استقر على تفضيلاتك والتزم بها. إذا كان هناك دليل نمط موجود ، فالتزم به.
عندما تظل ثابتًا ، حتى إذا أفسدت كل شيء ، فمن الأسهل بكثير تصحيح جميع الأخطاء نفسها مرة واحدة (شكرًا ، ابحث واستبدل!).
2. تنسيق ورقة الأنماط الخاصة بك بشكل جيد

لا يجب أن تجعل الكود الخاص بك قابلاً للقراءة فحسب ، بل يجب أيضًا التأكد من سهولة التعامل مع ورقة (أوراق) أنماط CSS وتنظيمها جيدًا. إليك بعض النصائح وأفضل الممارسات لذلك:
- استخدم نهجًا من أعلى إلى أسفل - ترتيب الأنماط في ملفك كما يتم عرضها في المستعرض. هذا يعني ، الانتقال من قواعد أكثر عمومية إلى ترميز أكثر تحديدًا. على سبيل المثال ، ابدأ بـ
body، ثمa،p، ثم العناوين ، ثم عناصر أكثر تحديدًا. - قسّم الملفات إلى أقسام - قم بتجميع الأنماط في مناطق موضوعية: الطباعة والروابط والتنقل وما إلى ذلك. حتى الصفحات الفردية يمكن أن يكون لها قسم خاص بها إذا كانت تأتي مع التصميم الخاص بها. راجع أيضًا النصائح السابقة حول التعليقات وإنشاء جدول محتويات. بالإضافة إلى ذلك ، يمكنك أيضًا التعليقات لتمييز أقسام معينة.
- استخدم أوراق أنماط منفصلة للمشاريع الكبيرة - إذا كان الترميز الخاص بك سيتضمن آلاف أسطر الرموز ، فقد يكون من المنطقي تقسيمها إلى عدة ملفات لأقسام مختلفة من موقعك. هذا صحيح بشكل خاص إذا كانت هذه الأقسام لها تصميم مختلف تمامًا (مثل متجر عبر الإنترنت مقابل صفحة حول). في هذه الحالة ، تكون ورقة واحدة أكبر للأنماط العامة وملفات أصغر منفصلة لأقسام موقع معينة أكثر منطقية.
3. تخلص من نفسك من التكرار
الكود المكرر هو رمز يشغل مساحة أكبر مما يحتاج. يتم تحميلها بشكل أبطأ ويصعب أيضًا صيانتها واستكشاف الأخطاء وإصلاحها. لذلك ، من المهم تجنب التكرار قدر الإمكان. إليك بعض النصائح لذلك:
- استخدم DRY ("لا تكرر نفسك") - تحقق من التكرار في الترميز الخاص بك. إنها تجعل التعليمات البرمجية الخاصة بك أبطأ وأصعب في القراءة. حدد الأشياء مرة واحدة ، ثم اكتبها مرة أخرى أدناه حسب الضرورة.
- استفد من اختصار CSS - توفر CSS العديد من الاحتمالات لتحديد العديد من الخصائص في وقت واحد. على سبيل المثال ، يمكن تعريف
margin-topوmargin-bottomوmargin-rightوmargin-leftبإعلانmarginواحد. يشغل مساحة أقل ، ويستخدم رمزًا أقل ، ويعمل أيضًا ، مما يؤدي إلى أداء أفضل. - الجمع بين المحددات حيثما أمكن - إذا كانت هناك عدة عناصر ، مثل تعريفات الطباعة للعناوين والفقرات ، ستشترك جميعها في نفس الأنماط ، فتأكد من دمجها جميعًا في مجموعة قواعد استدعاء واحدة. ليست هناك حاجة لتكرار نفس الترميز بشكل منفصل.
- تجنب المحددات الزائدة عن الحاجة - كن محددًا بالقدر الذي تحتاجه مع محدداتك لتحقيق نتائجك ولكن ليس أبعد من ذلك. يؤدي الالتزام بهذا أيضًا إلى تسهيل الكتابة فوق الترميز باستخدام CSS أكثر تحديدًا إذا لزم الأمر. على العكس من ذلك ، تجنب المحددات الواسعة جدًا لأن ذلك يستخدم المزيد من قوة المعالجة.
4. هام: تجنب! المهم
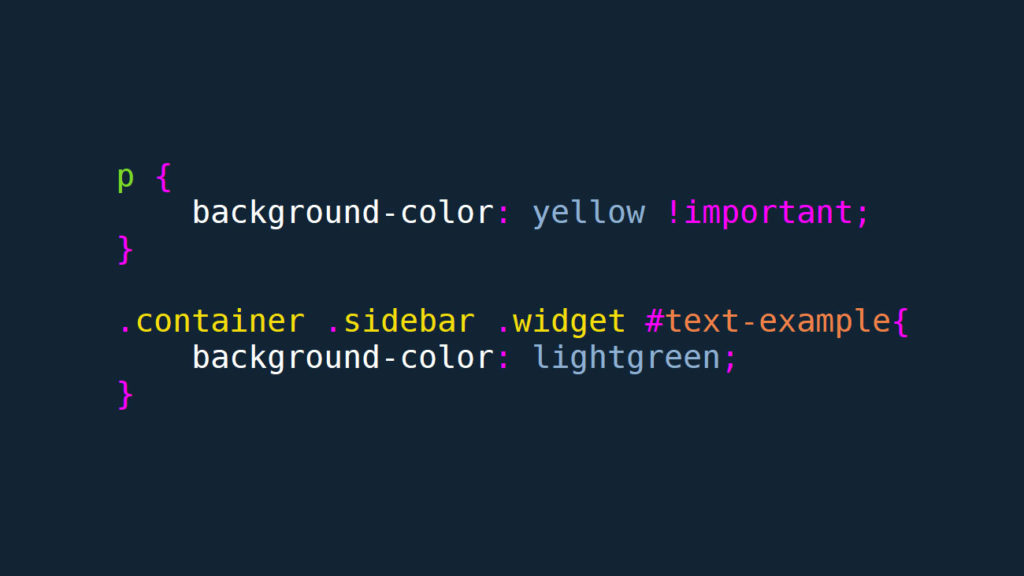
التالي في أفضل ممارسات CSS لدينا هو محاولة تجنب استخدام العلامة !important
ربما تكون على دراية بأن هذا هو الخيار النووي لنشر إعلان CSS على طول الطريق دون أن يتم الكتابة فوقه. المشكلة هي ، إذا كنت تعتمد عليها أكثر من اللازم ، فقد تحتاج إلى الكثير منها ، مما سيؤدي إلى إنهاء كود CSS الخاص بك بما نسميه فوضى goshdarn (لاستخدام المصطلح التقني).
الحقيقة هي ، إذا كنت تعتمد على !important لجعل الترميز الخاص بك يعمل ، فربما يتعين عليك قضاء بعض الوقت في التعرف على خصوصية CSS. إذا كنت تعرف كيفية عمل الخصوصية ، فعادةً ما لا يكون من الصعب إنشاء محدد أكثر استهدافًا للكتابة فوق ما تريد الكتابة فوقه.

الحالات الأخرى التي يتم فيها استخدام !important غالبًا هي الأنماط المضمنة أو أوراق الأنماط الخارجية. إذا واجهت هذه الأشياء ، فيجب عليك استخدامها كفرصة للتفكير في تنظيم وهيكل أفضل لأساليبك بدلاً من أن تصبح نوويًا.
باختصار ، احتياطي !important لأغراض الاختبار ولكن تجنب ذلك في بيئات الإنتاج.
5. النظر في استخدام الإطار
يمكن أن تكون أطر عمل CSS مفيدة جدًا وتساعدك على بدء التشغيل بسرعة. مثل الأطر الأخرى ، فهي تأتي مع عناصر معدة مسبقًا يمكنك استخدامها لإنشاء تخطيطات بسرعة ودون الحاجة إلى البدء من نقطة الصفر. إذا كنت تريد معرفة المزيد حول أطر عمل CSS ، فيمكنك البحث في Tailwind أو Bootstrap أو Bulma.


في الوقت نفسه ، هناك تحذير كبير: فقط قم بإحضار إطار عمل إلى مشروعك إذا كنت ستستخدمه بالفعل. خلاف ذلك ، من المحتمل أن يضر بأدائك. إذا التزمت بإطار عمل لميزة واحدة فقط ، فستظل بحاجة إلى تحميل ورقة الأنماط بالكامل لتعمل. كما يمكنك أن تتخيل ، غالبًا ما يكون رمزًا أكثر بكثير مما يستحق.
لذلك ، إذا وجدت نفسك تكتب فوق أنماط إطار العمل الخاصة بك أو تقوم باختراقها بطريقة أخرى ، فمن المحتمل ألا تستخدمها.
6. استخدم إعادة تعيين / تطبيع CSS الخاص بك
تظهر عمليات إعادة التعيين في بداية ورقة الأنماط وتحدد عددًا من الخصائص الافتراضية مثل ارتفاع الخط والهوامش وألوان الخلفية وما إلى ذلك لموقع الويب الخاص بك. يساعد القيام بذلك على التخلص من التناقضات في التصميم عبر المتصفحات المختلفة وإنشاء خط أساس مشترك. هنا مثال:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }ما ورد أعلاه من MeyerWeb ، أحد أكثر الحلول شيوعًا. يمكنك أيضًا البحث في Normalize.css.
7. إمكانية الوصول المضمنة في التصميم الخاص بك
يعني جعل موقعك سهل الوصول إليه جعله قابلاً للاستخدام لأكبر عدد ممكن من الأشخاص ، بغض النظر عن قدراتهم. يلعب CSS دورًا مهمًا في ذلك ، لذا دعنا نراجع بعض أفضل الممارسات لهذا:
- توفير تباين كافٍ - تأكد من وجود تباين كافٍ بين ألوان المقدمة (مثل النص) والخلفية بحيث يتمكن الأشخاص ضعاف البصر من قراءتها. يمكنك استخدام مدقق التباين من أجل هذا. وبالمثل ، اجعل روابطك ملونة بحيث يمكن التعرف عليها. بالإضافة إلى ذلك ، استخدم حجم خط كبير بما يكفي (على الأقل 18-20 بكسل).
- احتفظ بخاصية
outlineالتفصيلي - تعتبر المخططات التفصيلية ضرورية للأشخاص الذين يتنقلون في موقعك باستخدام لوحة المفاتيح أو برامج قراءة الشاشة. أنها تساعد في تتبع العنصر النشط. إذا لم تعجبك الطريقة التي يبدو بها المخطط التفصيلي ، فلديك إمكانية تصميمه. مزيد من المعلومات حول ذلك هنا. - إبقاء عناصر التمرير مرئية - على نفس المنوال ، تأكد من ظهور تلميحات الأدوات أو العناصر الأخرى التي تظهر عند التمرير فوق عنصر أيضًا عند تحديدها عبر علامة التبويب. انظر إلى أدوار ARIA لذلك.
بالنسبة إلى الكثير مما سبق ، فإن معرفة العناصر الزائفة أمر مفيد للغاية. المزيد عن CSS وإمكانية الوصول هنا.
8. تجنب تحرير أوراق نمط الموضوع في WordPress مباشرةً
يأتي WordPress مع الكثير من CSS ، معظمها موجود في أوراق أنماط السمات (إلا إذا كنت تستخدم سمة كتلة). إذا كانت خطتك هي إجراء تغييرات على تصميم المظهر الخاص بك ، فإن أسوأ فكرة هي تعديل style.css مباشرةً.
لماذا ا؟
لأنه في المرة القادمة التي تنقر فيها على زر التحديث الآن لموضوعك (أو في المرة التالية التي تبدأ فيها التحديثات التلقائية) ، سيتم مسح جميع تعديلاتك.
إذن ، ماذا تفعل بدلاً من ذلك؟
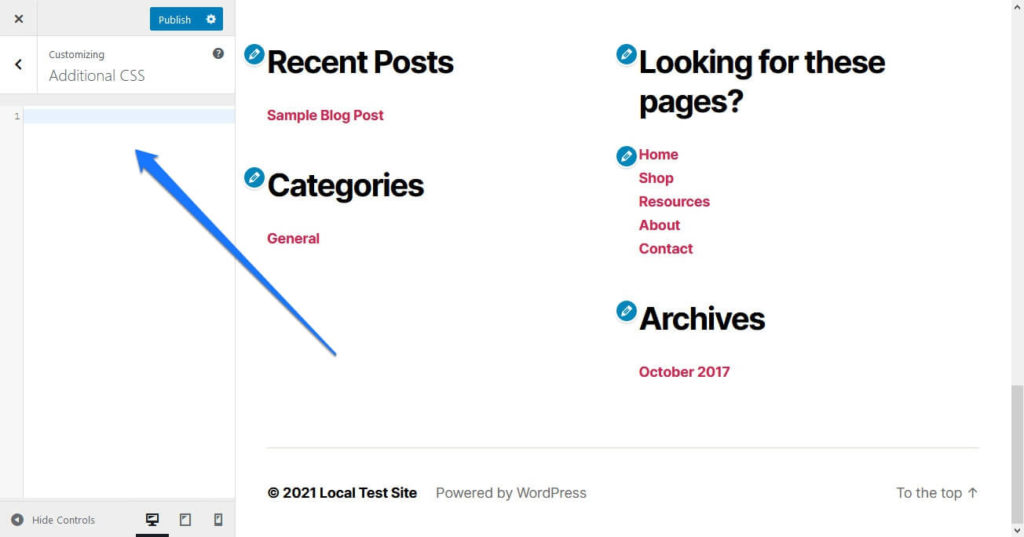
إذا كنت تخطط لتغييرات أصغر فقط ، يمكنك استخدام قسم CSS الإضافي في مُخصص WordPress.

إنه دليل على التحديث ويحقن CSS مباشرة في قسم <head> بموقعك.
خلاف ذلك ، لإجراء تعديلات أكبر ، استخدم سمة فرعية. أي شيء تضعه في ورقة الأنماط الخاصة به سيحل محل ما هو موجود في السمة الرئيسية وأيضًا يظل ثابتًا عند تحديث السمة.
9. نصائح سريعة لأفضل ممارسات CSS
حسنًا ، بالنسبة للقسم الأخير ، سنقدم لك بعض أفضل ممارسات CSS السريعة التي يجب وضعها في الاعتبار:
- تعرف على الفئات مقابل المعرّفات - تُستخدم الفئات والمعرّفات بطرق مختلفة جدًا. الفئات مخصصة لتكرار العناصر ، ومعرفات العناصر الفريدة. لمزيد من المعلومات ، لدينا مقال كامل حول هذا الموضوع.
- اذهب إلى المرن والشبكة بدلاً من الطفو - اعتادت العوامات أن تكون الطريقة الرئيسية لترتيب عناصر الويب إلى اليسار واليمين وإنشاء تخطيطات. الآن لديك أنظمة صلبة لذلك في مكانها مع flexbox والشبكة ، لذا احصل على الوقت واستخدمها.
- استفد من المعالجات التمهيدية - تساعد المعالجات المسبقة في تنظيم العلامات الخاصة بك ، وتجنب التكرار ، وإضافة الوحدات النمطية ، وتوفير التشغيل الآلي ، والمزيد. في أوقات المتغيرات المخصصة ، لم تعد ضرورية بعد الآن ولكنها لا تزال مفيدة. وأكثرها شيوعًا هي SASS و LESS و Stylus. يمكنك أيضًا البحث في المعالجات اللاحقة مثل PostCSS والمصلح التلقائي.
- استخدام الوحدات النسبية - في أيام التصميم سريع الاستجابة ومواقع الويب التي يتم عرضها على نطاق واسع من أحجام الشاشات ، يجب أن تعتمد عادةً على وحدات مثل
emوremو%والأحجام النسبية الأخرى. الأحجام الثابتة مثلpxهي فقط لسيناريوهات معينة. - تصغير CSS الخاص بك - يزيل التصغير كل الأشياء الضرورية للقراءة البشرية من الكود (أي كل شيء قلنا لك وضعه مسبقًا). ومع ذلك ، لا تحتاج المتصفحات إلى تنسيق خاص ، كما أن التصغير يؤدي إلى إنشاء ملفات أصغر حجمًا وتحميلًا أسرع ، لذا استخدمها! يعد Autoptimize مكونًا إضافيًا رائعًا يمكنه القيام بذلك تلقائيًا.
- إزالة الترميز غير المستخدم - لأسباب مماثلة لما ورد أعلاه ، تحقق من الشفرة الخاصة بك بحثًا عن الترميز الذي لا يتم استخدامه بالفعل في صفحاتك وقم بإزالته. سيؤدي ذلك إلى تقليص حجم ملفاتك. لدينا مقال كامل حول هذا الموضوع أيضًا.
- استخدم مدقق CSS - تحقق من صحة CSS للتحقق من ترميزك للاستخدام الصحيح. هناك ما يكفي من الأدوات عبر الإنترنت لذلك.
تعد أفضل ممارسات CSS أساسًا رائعًا لمزيد من التعلم
عندما تدخل إلى CSS لأول مرة ، قد يكون الأمر مربكًا بعض الشيء. هناك الكثير لتتعلمه والكثير لتلتف حوله. من خلال اعتماد أفضل ممارسات CSS مبكرًا ، فإنك تمنح نفسك أساسًا جيدًا للوقوف والاستمرار في التعلم.
أعلاه ، قمنا بتغطية عدد من أهم الممارسات التي يجب اعتمادها. هذا ليس كل شيء يمكن معرفته من حيث أفضل ممارسات CSS ولكنه مكان جيد للبدء. نأمل أن تستمتع برحلتك القادمة!
ما هي أفضل ممارسات CSS الأخرى التي تعتبرها ضرورية للغاية لمعرفتها؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
