14 أفضل ممارسات CSS للمبتدئين
نشرت: 2022-07-25عندما تبدأ في تصميم الويب ، فإن عنصرًا أساسيًا لجعل كل شيء يعمل بشكل صحيح ومعرفة الشكل الذي تريده يقع في أيدي CSS. هذا اختصار لـ Cascading Style Sheets ، وهي تعمل من خلال السماح لك بتصميم عناصر HTML بأي طريقة تريدها.
وعلى الرغم من أنه يمكنك تجربة CSS بأي عدد من الطرق - غالبًا ما تكون مضمنة - فهناك طريقة أفضل للقيام بذلك. وهذا يتماشى مع سلسلة من أفضل الممارسات التي يجب عليك اتباعها للتأكد من أن الكود الخاص بك يعمل ، وخالٍ من الكميات غير الضرورية ، ومنظم جيدًا.
اليوم ، سنسلط الضوء على 14 من أفضل ممارسات CSS للمبتدئين ، ولكن حتى المحترفين المتمرسين يجب أن يصقلوا الأساسيات في بعض الأحيان.
1. تنظيم ورقة الأنماط
أول أمر لك في عملك عند تطبيق أفضل ممارسات CSS هو تنظيم أوراق الأنماط الخاصة بك. ستعتمد طريقة التعامل مع هذا على مشروعك ولكن كقاعدة عامة ، سترغب في الالتزام بالمبادئ التنظيمية التالية:
كن متسقا
بغض النظر عن الطريقة التي تختارها لتنظيم CSS ، تأكد من الحفاظ على اتساق اختياراتك عبر ورقة الأنماط بأكملها وكذلك عبر موقع الويب بالكامل.
من فئات التسمية إلى المسافات البادئة للأسطر إلى هياكل التعليقات ، سيساعدك الحفاظ على اتساقها على تتبع عملك بسهولة أكبر. بالإضافة إلى ذلك ، فإنه يضمن أن إجراء التغييرات ، لاحقًا ، خالية من الصداع.
استخدم فواصل الأسطر بشكل حر
على الرغم من أن CSS ستعمل حتى لو كانت قبيحة بصريًا ، إلا أنها أفضل لك ولأي مطورين آخرين سيعملون مع الكود الخاص بك إذا كنت تستخدم الكثير من فواصل الأسطر لإبقاء كل مقتطف رمز منفصلًا ومقروءًا.
عادة ، من الأفضل وضع كل زوج من الممتلكات والقيمة في سطر جديد.

إنشاء أقسام جديدة حيث يكون ذلك منطقيًا
مرة أخرى ، ستعتمد طريقة إعدادك لأوراق الأنماط إلى حد كبير على نوع الموقع الذي تعمل عليه. ولكن كقاعدة عامة ، من الجيد إعداد أقسام للأنماط حيث سيتم استخدامها. لذلك ، قسم لأنماط النص ، وقسم للقوائم والأعمدة ، وقسم للتنقل والروابط ، وما إلى ذلك. يمكنك أيضًا إنشاء أقسام لصفحات معينة قد يكون لها تصميم مختلف عن الباقي مثل المتجر أو الأسئلة الشائعة.
التعليق على التعليمات البرمجية الخاصة بك
حتى لو كنت فقط سترى CSS الخاص بك ، فلا يزال من الجيد أن تكون دقيقًا في تعليقاتك. ستبدو التعليقات كما يلي:
/* This is what a standard CSS comment looks like */هذا يسهل عليك معرفة ما يتعلق بكل قسم في لمحة دون الحاجة إلى المسام في كل سطر لاحقًا.
يمكن أن تساعدك التعليقات في تحديد الأقسام ولكن يمكنك أيضًا استخدامها لتقديم رؤى حول القرارات التي اتخذتها - خاصة إذا كنت تشعر أنك قد تنسى لاحقًا.
استخدم أوراق أنماط منفصلة للمشروعات الأكبر
لن ينطبق هذا على كل موقع ويب ، ولكن إذا كان لديك موقع كبير يحتاج إلى الكثير من CSS المحدد ، فإن استخدام أوراق أنماط متعددة يعد فكرة جيدة. لا يتعين على أي شخص - بما في ذلك أنت - التمرير لفترة طويلة جدًا للعثور على سطر واحد من التعليمات البرمجية الذي تحتاجه.
تجنب المتاعب وأنشئ أوراق أنماط منفصلة لأقسام الموقع المختلفة - خاصةً إذا كان لها أنماط مختلفة تمامًا.
على سبيل المثال ، قد ترغب في إنشاء ورقة أنماط واحدة للأنماط العامة وأخرى لمتجرك عبر الإنترنت مع تصميم مخصص لأوصاف المنتج أو العناوين أو الأسعار.
2. مضمن CSS مقابل CSS خارجي مقابل CSS داخلي
هناك ثلاثة أنواع مختلفة من CSS قد تحتاج إلى التعامل معها عند إنشاء موقع ويب وتعديل تصميمه. دعنا نتحدث قليلاً عن ماهية كل منها وما يفعله ثم نناقش ما الذي يجب أن تستخدمه بالفعل لمشاريعك.
- مضمنة CSS. يتيح لك هذا تصميم عناصر HTML محددة ،
- CSS خارجي . يتضمن ذلك استخدام ملف مثل ورقة الأنماط لتصميم الموقع ككل.
- CSS داخلي. يتيح لك هذا تصميم صفحة كاملة بدلاً من عناصر محددة.
يوصي العديد من المطورين بتجنب CSS المضمنة على الإطلاق ، حيث لا يمكن تخزينها مؤقتًا ، ويوصى بتجنب تقسيم CSS عبر ملفات متعددة. على أقل تقدير ، يجب استخدامه باعتدال.
يمكننا حقًا رؤية الحاجة إليه فقط إذا كنت ستستخدم القليل من التصميم في قسم واحد أو جزء من النص أو منطقة من صفحة واحدة من موقع الويب الخاص بك. من المحتمل أن يكون هذا هو الموقف الوحيد الذي تكون فيه CSS المضمنة حلاً عمليًا.
بخلاف ذلك ، فإن استخدام CSS خارجي أو CSS داخلي حسب احتياجاتك هي أفضل الخيارات لأنها توفر لك الوقت والجهد. حدد الأنماط مرة واحدة ، وقم بتطبيقها عبر موقع الويب الخاص بك. بوم - انتهى.
3. تصغير ورقة الأنماط الخاصة بك
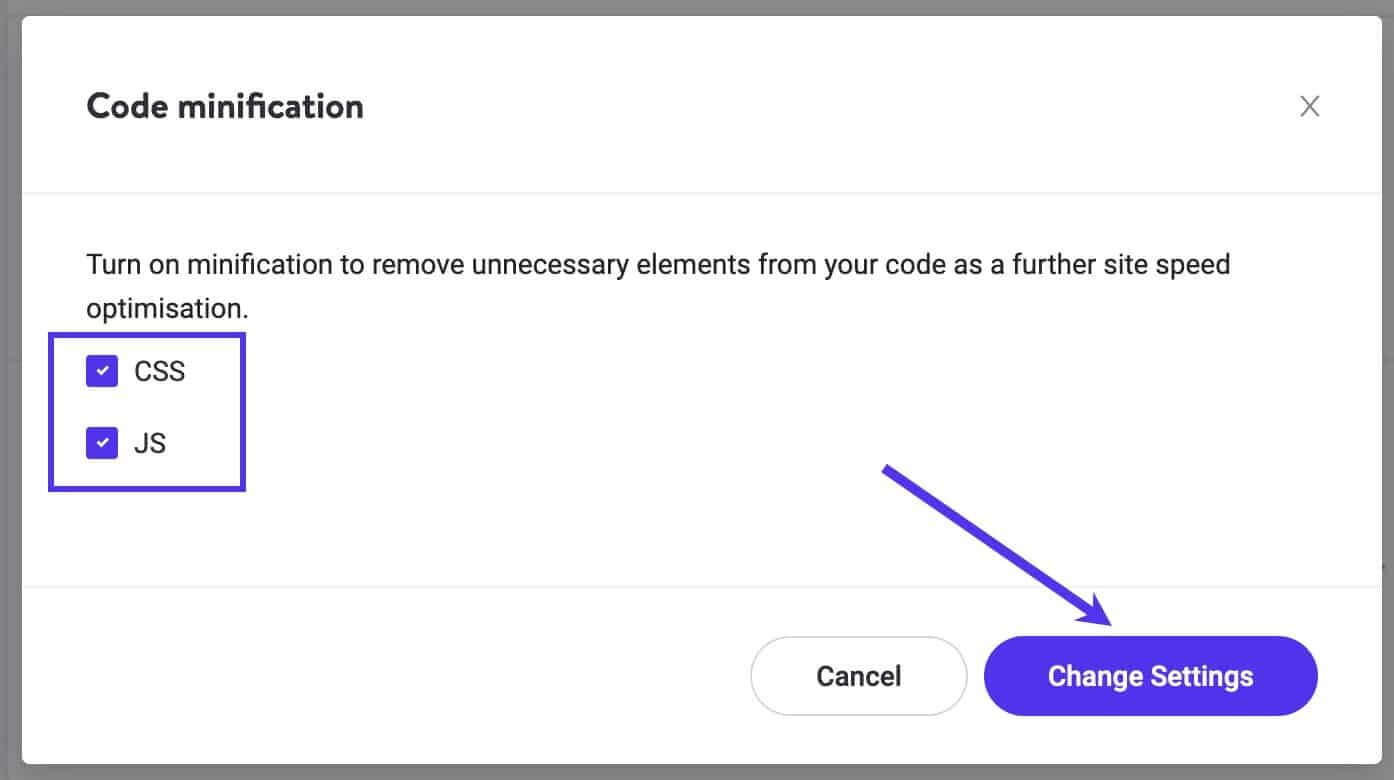
من أفضل ممارسات CSS الأخرى تصغير أوراق الأنماط الخاصة بك. هناك العديد من أدوات التصغير المتاحة لتسريع أوقات التحميل لأوراق الأنماط الخاصة بك ، بما في ذلك داخل Kinsta CDN مباشرة.

يتيح لك هذا ضبط إعدادات تصغير الرمز عبر موقع الويب بالكامل.
4. استخدم المعالج الأولي
يتيح لك المعالج المسبق مثل Sass / SCSS استخدام المتغيرات والوظائف وتنظيم CSS بشكل أفضل وتوفير الوقت. إنهم يعملون من خلال السماح لك بإنشاء CSS من بناء جملة ما قبل المعالج.
ما يعنيه هذا هو أن المعالج المسبق يشبه "CSS +" حيث يتضمن بعض الميزات التي لا توجد عادة في CSS بمفردها. غالبًا ما تؤدي إضافة هذه الميزات إلى جعل CSS الناتج أكثر وضوحًا وسهولة في التنقل.
ستحتاج إلى مترجم CSS على خادم موقع الويب الخاص بك للاستفادة من المعالجات الأولية. تتضمن بعض المعالجات المسبقة الأكثر شيوعًا Sass و LESS و Stylus.

5. النظر في إطار CSS
يمكن أن تكون أطر عمل CSS مفيدة في بعض الحالات ولكنها قد تكون غير ضرورية لكثير من الأشخاص ، خاصةً إذا كان موقع الويب الخاص بك على الجانب الأصغر.
يمكن أن تسهل الأطر نشر المشاريع الكبيرة بسرعة ، وتجنب الأخطاء أيضًا. وهي توفر ميزة التوحيد القياسي ، وهو أمر ضروري عندما يعمل العديد من الأشخاص في مشروع في نفس الوقت.
سيستخدم الجميع نفس إجراءات التسمية ونفس خيارات التخطيط ونفس إجراءات التعليق وما إلى ذلك.
من ناحية أخرى ، فإنها تؤدي أيضًا إلى مواقع ويب ذات مظهر عام ويمكن أن ينتهي الأمر بالكثير من التعليمات البرمجية غير مستخدمة.

من المحتمل أنك صادفت أطر عمل CSS من قبل. يعد Bootstrap and Foundation من أكثر الأمثلة شيوعًا. تشمل الأطر الأخرى Tailwind CSS و Bulma.
6. ابدأ بإعادة تعيين
هناك شيء آخر يجب وضعه موضع التنفيذ بسرعة وهو بدء أعمال التطوير الخاصة بك مع إعادة تعيين CSS. يمكن أن يؤدي استخدام شيء مثل normalize.css إلى جعل جميع المتصفحات تعرض عناصر الصفحة بطريقة متسقة مع اتباع أحدث المعايير لتقليل حالات عدم تناسق المتصفح.
إعادة الضبط هذه هي في الواقع ملف CSS صغير تقوم بتحميله إلى موقع الويب الخاص بك لإضافة مستوى أعلى من التناسق عبر المستعرضات لتصميم عناصر HTML ويعمل كطريقة محدثة لإجراء إعادة تعيين CSS.
7. فئات مقابل معرفات
الشيء التالي الذي يجب الانتباه إليه عند اتباع أفضل ممارسات CSS هو كيفية التعامل مع الفئات والمعرفات. إذا لم تكن مألوفًا ، فلنعرّف كلاهما باختصار:
- فصل. يعمل محدد الفئة عن طريق تحديد عنصر بسمة فئة. ما يوجد في سمة الفئة هو ما يحدد كيفية تحديد عنصر HTML. يبدو هذا في الكود: .classname
- بطاقة تعريف. ID ، من ناحية أخرى ، يعمل عن طريق تحديد عنصر بسمة ID. يجب أن تكون سمة المعرف مماثلة لقيمة المحدد حتى تعمل. يمكنك تحديد معرف في CSS من خلال هذا الرمز: # .
يتم استخدام المعرف لتحديد عنصر واحد بينما يتم استخدام فئة لتحديد أكثر من عنصر واحد. يمكنك استخدام معرف لتطبيق نمط على عنصر HTML واحد. يمكنك استخدام فئة لتطبيق نمط على أكثر من عنصر HTML. يساعد اتباع هذه القاعدة العامة في الحفاظ على الكود الخاص بك نظيفًا ومرتبًا ويقلل أيضًا من مثيل الكود غير الضروري أو المكرر.
على غرار مناقشتنا لـ Inline vs CSS الخارجية أعلاه ، يمكنك استخدام معرف لتطبيق نمط على عنصر واحد. بشكل أساسي ، تهدف المعرفات إلى استخدامها لتصميم الاستثناءات على الصفحة ، وليس للأنماط الشاملة التي قد تنطبق على الصفحة أو موقع الويب بالكامل.
8. تجنب التكرار
من أفضل الممارسات الأخرى التي يجب اتباعها في CSS هي تجنب التكرار متى شئت وكيفما أمكنك ذلك. فيما يلي بعض النصائح العامة التي يجب اتباعها لتطبيق هذه الممارسة على سير عملك:
استخدم الطريقة الجافة
طريقة DRY تعني "لا تكرر نفسك" وهي في الأساس فكرة أنه لا يجب عليك تكرار الكود في CSS. لأنه في أحسن الأحوال ، يعد إدخال هذه الأنماط يدويًا مرارًا وتكرارًا مضيعة للوقت ومتكررًا ، ولكن في أسوأ الأحوال يمكن أن يؤدي إلى إبطاء موقع الويب الخاص بك.
من الممارسات الجيدة مراجعة التعليمات البرمجية الخاصة بك لإزالة التكرار. ليست هناك حاجة للعلامات لتحديد حجم الخط مرتين في نفس القسم ، على سبيل المثال. قم بإزالة التكرارات وستتم قراءة التعليمات البرمجية بشكل أفضل وستؤدي بشكل أفضل أيضًا.
استخدم اختصار CSS
يعد اختصار CSS طريقة رائعة لتقليل مقدار المساحة التي تشغلها التعليمات البرمجية الخاصة بك مع الاستمرار في الأداء كما ينبغي. يمكنك دمج أنماط متعددة في سطر واحد إذا كان من المنطقي القيام بذلك. على سبيل المثال ، إذا كنت تقوم بتعيين أنماط عنصر div معين ، فيمكنك سرد الهامش والحشو والخط وحجم الخط واللون في سطر واحد.
أضف فئات متعددة إلى عناصرك
حيثما أمكن ، يمكنك أيضًا تجنب التكرار عن طريق إضافة أكثر من فئة واحدة إلى عنصر. على سبيل المثال ، إذا كان محتوى صفحتك يطفو إلى اليسار بالفعل بفضل الفئة .left ولكنك تريد وضع عمود في الصفحة إلى اليمين ، يمكنك إضافة ذلك إلى العنصر لمنع الالتباس وإخبار CSS تحديدًا بالعنصر الذي تريده. أود أن تطفو إلى اليسار أعلى المحاذاة اليسرى القياسية.
وأفضل جزء هو أنه يمكنك إضافة العديد من الفئات كما تريد إلى عنصر طالما أنه مفصول بمسافة.
اجمع بين العناصر حيثما أمكن ذلك
بدلاً من سرد العناصر واحدة تلو الأخرى ، ادمجها لتوفير المساحة والوقت. غالبًا ما تحتوي العناصر الموجودة في ورقة أنماط واحدة على نفس الأنماط (أو أنماط مشابهة). ليست هناك حاجة لسرد الخط واللون والمحاذاة لكل عنصر نص على الصفحة إذا كان كل منهم يشترك في نفس النمط. بدلاً من ذلك ، ادمجهم في سطر واحد مثل هذا:
h1, h2, h3, p { font-family: ariel, color: #00000 }تجنب المحددات الإضافية غير الضرورية
في بعض الأحيان ، ستصبح شفرتك فوضوية بعض الشيء أثناء العمل على إنهاء تصميم موقعك. هذا هو السبب في أنه من المهم العودة وإزالة المحددات غير الضرورية بعد الحقيقة. يجب أن تراقب المحددات شديدة التعقيد أيضًا. على سبيل المثال ، إذا كنت تنوي وضع قوائم على موقع الويب الخاص بك ، فلن تحتاج إلى استخدام محددات مثل "الجسم" أو "الحاوية" أو أي شيء من هذا القبيل. فقط .classname li { سيكون كافياً.
9. كيفية استيراد الخطوط بشكل صحيح
يعد استيراد الخطوط واستخدامها بشكل صحيح طريقة أخرى للتأكد من أن CSS الخاص بك واضح وموجز ومحسّن.
استخدام @ font-face لاستيراد الخطوط
يمكنك إضافة أي خط تريده إلى موقع الويب الخاص بك ، ولكن ستحتاج إلى اتباع إجراء محدد للتأكد من أنه يعمل بشكل صحيح.


- قم بتنزيل الخط الذي تريد استخدامه. هناك العديد من الأماكن التي يمكنك الحصول على الخطوط من بينها Google و Adobe. تأكد من تنزيل ملف TrueType Font (.ttf) للخط الذي اخترته.
- قم بتحميل الخط المخصص الذي تريد استخدامه إلى Webfont Generator الذي أتاحه Font Squirrel. قم بتنزيل Web Font Kit بمجرد إنشائه. يجب أن يحتوي على العديد من الملفات بما في ذلك العديد من ملفات الخطوط المختلفة بامتدادات مثل .ttf و. woff و. woff2 و. eot. يجب أن يكون هناك أيضًا ملف CSS مضمن.
- قم بتحميل Web Font Kit إلى موقع الويب الخاص بك باستخدام FTP. ستختلف الإرشادات الخاصة بهذا الأمر اعتمادًا على مزود استضافة الويب الخاص بك ، ولكن بشكل عام ، يمكنك الوصول إلى ملفات موقعك باستخدام عميل FTP أو مدير الملفات على واجهة مسؤول مضيف الويب مثل cPanel.
- قم بتحديث ملف CSS باستخدام محرر نصوص. أي محرر نصوص HTML تفضله سيفعل مثل NotePad أو Sublime. ضمن هذا الملف ، سيكون له "عنوان URL المصدر" مدرجًا. ستحتاج إلى تحديث هذا ليعكس مكان وضع Web Font Kit الآن على خادم الويب الخاص بك. انسخ مسار الملف حيث يتم تخزين كل ملف خط على مضيف الويب في هذا الملف كما يلي:
@font-face { font-family: "FontName"; src: url("https://sitename.com/css/fonts/FontName.eot"); src: url("https://sitename.com/css/fonts/FontName.woff") format("woff"), url("https://sitename.com/css/fonts/FontName.otf") format("opentype"), url("https://sitename.com/css/fonts/FontName.svg#filename") format("svg"); }يمكنك بعد ذلك استخدام الخطوط الجديدة الخاصة بك عن طريق إضافتها إلى ملفات CSS الخاصة بموقعك باستخدام علامة عائلة الخطوط .
لتحسين أداء الموقع ولمنع عمليات إعادة الضبط الفردية لتخطيط موقعك أثناء تحميله ، يمكنك تحميل الخطوط مسبقًا. يمكن أن يؤدي التحميل المسبق للخطوط وتحميل خطوط WOFF2 (أو أصغر حجم للخط بخلاف ذلك) أولاً إلى تحسين الأداء بشكل كبير. يمكنك القيام بذلك عن طريق إضافة سطر من التعليمات البرمجية إلى علامة <head> . يقدم نوع الويب الأفضل مثالًا موجزًا:
<link rel="preload" as="font" href="/assets/fonts/3A1C32_0_0.woff2" type="font/woff2" crossorigin="crossorigin">شيء آخر يمكنك القيام به هو تقييد مجموعة الأحرف لخطوطك المخصصة. إذا كنت تستخدم عددًا قليلاً من الأحرف من خط (ربما لرأس أو شعار) ، فلن تحتاج إلى استدعاء مجموعة الأحرف بالكامل ، فقط عدد قليل تحتاجه بالفعل. وفقًا للكود الجديد ، لطلب الأحرف "مرحبًا" فقط ، يمكنك القيام بذلك على النحو التالي:
<link href="http://fonts.googleapis.com/css?family=Open+Sans&text=Hello" rel="stylesheet">خطوط المضيف الذاتي عندما يكون ذلك ممكنًا
العملية الموضحة أعلاه مخصصة لخطوط الاستضافة الذاتية ، ولكن من المهم إعادة التأكيد على أن هذا هو الأسلوب الأفضل. إنه يسرع وقت التحميل بشكل كبير ويعني أنك لا تعتمد على سرعة موقع آخر لإكمال عملية تحميل موقعك.
كن حذرًا مع اختلافات الخطوط
يمكن أن تكون أشكال الخطوط مفيدة للغاية لإضافة أنماط ممتعة إلى موقع الويب الخاص بك. ومع ذلك ، في حالة إساءة استخدامها ، يمكنهم أيضًا كسر موقع الويب الخاص بك بشكل مباشر.
إذا قمت بتعيين أكثر من نمط واحد ضمن إعدادات تباين الخط ، فمن المحتمل أنها ستتداخل وسيتجاوز أحدهما الآخر. من الأفضل بكثير إبقاء الأمور بسيطة واستخدام خصائص الخط بدلاً من ذلك ، كما هو موضح هنا:
.bold { font-weight: bold; } .italic { font-style: italic; }استخدم الخط الاحتياطي
على الرغم من أنك قد تبذل جهدًا لإضافة خط مخصص إلى موقع الويب الخاص بك واستخدامه عبر CSS ، إلا أنه لن يعمل بنسبة 100٪ من الوقت - خاصةً عند الوصول إليه من قبل شخص ما باستخدام متصفح ويب قديم. لكنك لا تزال تريد أن يتمتع زوار الموقع هؤلاء بتجربة تصفح ممتعة.
لاستيعاب ذلك ، من الضروري تعيين خط احتياطي يمكن استخدامه في حالة عدم استخدام أي من الخطوط الأخرى. للقيام بذلك ، يمكنك ببساطة سرد الخط الاحتياطي بعد الخط المفضل لديك عند تعيين عائلة الخطوط . بهذه الطريقة ، سوف تستدعي CSS الخط المفضل لديك أولاً ، ثم خيارك الثاني ، ثم الثالث ، وهكذا دواليك.
وفقًا لـ W3Schools ، هناك خمس فئات أساسية لعائلات الخطوط. فيما يلي قائمة بهذه العائلات ذات الخطوط الاحتياطية الشائعة التي تناسب كل منها.
- سيريف: تايمز نيو رومان ، جورجيا ، جاراموند
- Sans-serif: Arial ، Tahoma ، Helvetica
- مونوسبيس: ساعي جديد
- مخطوطة: Brush Script MT
- الخيال: لوحة نحاسية ، بردية
10. اجعل CSS سهلة الوصول
يجب على الجميع إتاحة الوصول إلى مواقع الويب الخاصة بهم - نقطة فارغة. وهذا ينطبق أيضًا على أسلوبك في CSS. يجب أن يكون هدفك هو جعل موقع الويب الخاص بك قابلاً للاستخدام لأكبر عدد ممكن من الأشخاص ، كما أن تنفيذ تدابير إمكانية الوصول هو وسيلة رائعة لتحقيق ذلك.
يمكنك إتاحة الوصول إلى CSS بعدة طرق:
- أضف تنوعًا في اللون إلى الروابط لإبرازها.
- جعل النوافذ المنبثقة قابلة للرفض بالضغط على مفتاح ESC. غالبًا ما لا يتمكن أولئك الذين يستخدمون برامج قراءة الشاشة أو التكبير من رؤية علامة "X" على الشاشة لتجاهل نافذة منبثقة ، لذا من الضروري جعلهم قابلين للرفض بضغطة زر.
- لن تعرض بعض الأجهزة النوافذ المنبثقة في المقام الأول ، لذا تأكد من نقل جميع المعلومات الأساسية في مكان آخر.
- يجب تشغيل عناصر التمرير (مثل تلميحات الأدوات) بواسطة مفتاح Tab بالإضافة إلى تمرير الماوس.
- لا تقم بإزالة الخطوط العريضة. تعرض المستعرضات مخططًا تفصيليًا حول العناصر التي تركز عليها لوحة المفاتيح حاليًا تلقائيًا. يمكنك تعطيل هذا باستخدام المخطط التفصيلي: لا شيء ولكن لا ينبغي عليك فعلاً ، لأنه لا يقدر بثمن لأولئك الذين يستخدمون برامج قراءة الشاشة أو الذين يعانون من ضعف في الرؤية ويتطلبون نقاط تركيز / تمييز إضافية للتنقل.
- تحسين مؤشر التركيز. كما هو مذكور أعلاه ، تعد الخطوط العريضة حول العناصر المميزة ضرورية للتنقل بالنسبة للكثيرين ، لكن المخطط التفصيلي الافتراضي غالبًا ما يكون بالكاد مرئيًا. يمكنك تعديل هذا ليكون مرئيًا بشكل أكبر باستخدام : focus لتعيين نمط يجذب مزيدًا من الانتباه لما هو موضع التركيز حاليًا. يمكنك أن تفعل شيئًا مشابهًا باستخدام : حرك الماوس لتحسين تأثيرات الغطاء. مثال جيد على التعديل : يأتي التركيز في العمل من مجموعة من إرشادات إمكانية الوصول من جامعة واشنطن:
a { color: black; background-color: white; text-decoration: underline } a:focus, a:hover { color: white; background-color: black; text-decoration: none }يجعل مقتطف الشفرة هذا من الروابط تظهر كنص أسود على خلفية بيضاء ولكنها تتحول إلى نص أبيض على خلفية عند وضعها تحت تركيز لوحة المفاتيح (عندما ينتقل المستخدم إلى العنصر). يحدث نفس التأثير عند التمرير أيضًا.
11. تنفيذ اصطلاحات التسمية
قد يبدو الأمر صغيرًا في الوقت الحالي ، ولكن ما تقرر تسميته للأشياء في CSS يمكن أن يكون له تأثيرات دائمة - ويمكن أن يكلفك وقتًا ومالًا في المستقبل إذا تم القيام به بشكل غير صحيح. قبل أن تبدأ في كتابة CSS ، يجب أن تقرر سلسلة من اصطلاحات التسمية وتلتزم بها.
سيوفر لك هذا الكثير من الوقت في تصحيح الأخطاء لاحقًا ، حيث من غير المرجح أن تشير إلى العنصر الخطأ عند كتابة التعليمات البرمجية الخاصة بك. وفقًا لـ FreeCodeCamp ، تتمثل الطريقة الجيدة في الالتزام بالتنسيق القياسي لأسماء CSS ، أي وزن الخط مقابل fontWeight .
استخدم اصطلاح تسمية BEM
هناك طريقة جيدة للحفاظ على اتساق الأسماء وهي استخدام اصطلاح تسمية BEM. بيت القصيد من BEM هو تقسيم واجهة المستخدم إلى مكونات يمكنك إعادة استخدامها مرارًا وتكرارًا.
BEM تعني Block و Element و Modifier. لكن دعنا نقسم ما يعنيه ذلك في الواقع.
- الحظر : يمكن أن تكون الكتلة عبارة عن أي جزء من التصميم على موقع الويب الخاص بك مثل قائمة أو رأس أو تذييل أو عمود. يجب أن يكون للكتل الخاصة بك أسماء مثل .main-nav أو .footer.
- عنصر . تصف العناصر البتات والقطع التي تتكون منها كل كتلة. فكر في أشياء مثل الخطوط أو الألوان أو الأزرار أو القوائم أو الروابط. عند استخدام اصطلاح تسمية BEM ، يتم تحديد العناصر عن طريق وضع شرطتين سفليتين قبل اسم العنصر. لذلك إذا كنا نريد التحدث عن الخط المستخدم في رأس موقع الويب الخاص بك ، فسيبدو مثل هذا في CSS مع اصطلاح التسمية BEM :.
- معدل . آخر قطعة في لغز BEM هي المُعدِّل. المعدلات هي كيفية إنشاء تصميم العنصر داخل الكتلة. وتشمل هذه أشياء مثل أسماء الخطوط والأوزان والأحجام ؛ قيم اللون وقيم المحاذاة. الاستمرار في العمل مع المثال المذكور أعلاه ، إذا كنت تريد تعيين لون الخط داخل الرأس ، فستكتبه على هذا النحو مع فصل العنصر والمُعدِّل بشرطةتين: header__font – red
باتباع اصطلاح التسمية هذا - أو أي شيء آخر يقرره فريقك - يمكن أن يؤدي إلى تجربة تحرير وتصحيح أكثر متعة في وقت لاحق على الطريق.
12. تجنب! العلامة الهامة
أفضل ممارسة أخرى لتطبيقها في روتين عمل CSS الخاص بك هي تجنب الإفراط في استخدام العلامة المهمة بقدر ما تستطيع.
على الرغم من أنه يمكنه إصلاح المشكلات ، إلا أن استخدامه غالبًا ما يؤدي إلى الاعتماد عليه كعكاز. ويمكن أن يؤدي ذلك إلى فوضى من العلامات المهمة في جميع أنحاء التعليمات البرمجية الخاصة بك والتي يمكن أن تؤدي في النهاية إلى تعطيل موقعك.
ما يعود إليه هذا في الواقع هو الخصوصية. إذا كان المحدد محددًا جدًا ، فسيحدد متصفح الويب الخاص بك أنه أكثر أهمية من المحددات الأقل تحديدًا. يمكن استخدام العلامة المهمة لتحديد الخصائص الأكثر أهمية من غيرها.
قد يصبح هذا الأمر معقدًا لأنك في كثير من الأحيان ستحتاج إلى استخدام العديد من العلامات المهمة - كل واحدة لتجاوز علامة سابقة في سيناريوهات محددة. وقد يؤدي القيام بذلك كثيرًا إلى تعطل موقعك أو تحميل أنماطك بشكل غير صحيح. في أغلب الأحيان ، يتم استخدام هذه العلامة كحل قصير المدى ولكنها غالبًا ما تصبح دائمة ومن ثم يمكن أن تتسبب في حدوث مشكلات لاحقًا عندما يحين وقت التصحيح على وجه الخصوص.
من المرات الوحيدة التي تستخدم فيها العلامة المهمة! يعتبر أمرًا مقبولًا بشكل عام هو السماح للمستخدم النهائي بتجاوز الأنماط لاستخدامها مع برامج قراءة الشاشة وأدوات الوصول الأخرى. إنه مفيد أيضًا عند التعامل مع فئات المرافق.
13. استخدم Flexbox
قد تحصل أيضًا على مزيد من الأميال من Flexbox عند محاولة تنفيذ أفضل الممارسات للتعامل مع CSS في سير عملك. يعد Flexbox طريقة مرنة لإنشاء تخطيط ويب ومحاذاة العناصر على الصفحة ، بدلاً من استخدام خيار الطفو التقليدي.
وفقًا لـ CSS-Tricks ، فإن Flexbox عبارة عن وحدة نمطية مرنة هي طريقة بديلة لهيكلة CSS الخاصة بك من خلال الانتباه إلى كيفية محاذاة تخطيطاتك وتوزيعها داخل الحاوية. أفضل جزء هو أن حجم الحاوية نفسها لا يلزم حتى معرفته ، بل إن الخصائص الموجودة سوف "تنثني" مع حجم الحاوية المتغير. هذه طريقة رائعة لاستيعاب الأجهزة المحمولة.
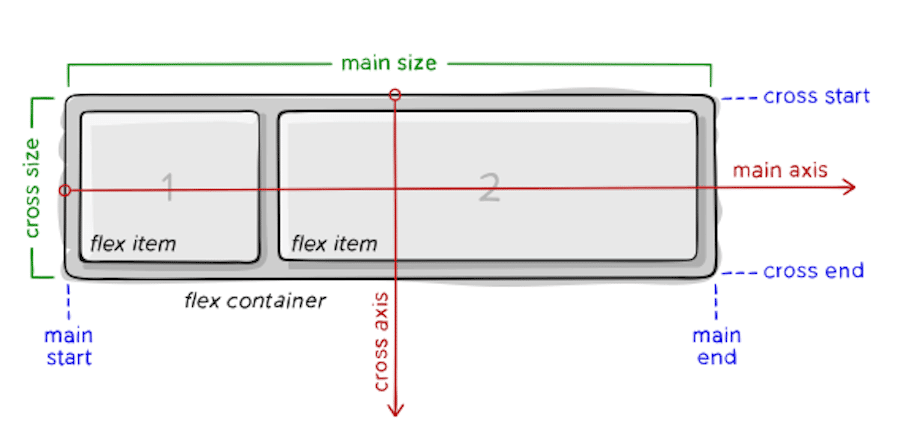
يتمثل الاختلاف الرئيسي الآخر في أن Flexbox "حيادي الاتجاه" ، مما يعني أن تخطيطاته ليست منظمة عموديًا أو أفقيًا. وهذا يجعله خيارًا أفضل لتصميم مواقع الويب والتطبيقات المعقدة التي يجب أن تستوعب الكثير من التغييرات في اتجاه الشاشة. تخطيطات CSS القياسية هي تخطيطات قائمة على الكتلة وتعتمد تخطيطات flexbox على "التدفق المرن". مرة أخرى ، تقدم CSS-Tricks رسمًا موجزًا يوضح هذا المفهوم جيدًا:

يتم وضع العناصر داخل الصندوق المرن عبر المحور الرئيسي والمحور المتقاطع ، حيث تم تصميم كل عنصر وخاصية بداخلها للثني والتدفق بناءً على حجم الحاوية المرنة.
14. WordPress نصيحة: لا تقم بتعديل ملفات السمات مباشرة
آخر أفضل ممارسات CSS التي سنناقشها هنا اليوم هي لمستخدمي WordPress ، على وجه التحديد. ليس من الجيد أبدًا تعديل ملفات قالبك مباشرة. يمكن لأي تحديث للموقع أن يمحو هذه التغييرات أو يفسد موقعك. لا تستحق المجازفة.
بدلاً من ذلك ، يمكنك استخدام خيار CSS الإضافي في Theme Customizer لإجراء أي تغييرات تريدها. ومع ذلك ، يجب أن تضع في اعتبارك أن هذا يقوم بحقن CSS مضمنًا وسيضعه مباشرةً في الرأس.
إذا كنت ترغب فقط في إجراء تغيير أو اثنين ، يمكن أن يكون هذا خيارًا قابلاً للتطبيق ، ومع ذلك ، فإن أي شيء تضعه في مربع CSS الإضافي سيظل قائماً ، حتى إذا قمت بإجراء تحديث للموضوع ، أو تحديث موقع ، أو حتى إذا قمت بتغيير السمات .
الآن إذا كانت هناك حاجة إلى مزيد من تعديلات CSS القوية ، فمن الأفضل إضافتها من ورقة أنماط CSS مخصصة أو باستخدام سمة فرعية حيث يمكنك تعديل ملف style.css للقالب الفرعي مباشرةً. هذه الطريقة أيضًا مقاومة للتحديث.
ملخص
قد يبدو التعمق في إنشاء CSS مفيدة ودقيقة كثيرًا بالنسبة للمبتدئ الحقيقي ، ولكن قضاء الوقت في تثقيف نفسك بشأن أفضل الممارسات يمكن أن يوفر لك الكثير من الوقت والجهد والصداع في وقت لاحق.
نأمل أن تساعد هذه المجموعة من أفضل الممارسات في توجيهك على الطريق الصحيح نحو إنشاء مواقع ويب وظيفية ومفيدة ويمكن الوصول إليها لسنوات قادمة. حظا طيبا وفقك الله!
