كيفية إضافة مقتطفات كود CSS في تصميم Elementor الخاص بك
نشرت: 2019-08-22يصبح تخصيص موقع الويب الخاص بك أمرًا سهلاً للغاية باستخدام WordPress Page Builder مثل Elementor الذي يسهل عليك واجهة السحب والإفلات البسيطة والفعالة.
يساعدك Elementor على إنشاء موقع ويب بتصميم متطور ومثالي للبكسل.
ومع ذلك ، قد تحتاج إلى بعض المرونة الإضافية لتخصيص تصميم Elementor الخاص بك. حتى تتمكن من تصوير عملك بشكل أكثر جاذبية لجمهورك المستهدف.
ومع ذلك ، يمكنك إضافة نكهة علامتك التجارية الخاصة عن طريق تطبيق CSS Code Snippets في Elementor وتعديلها وفقًا لطلب موقعك.
يتيح لك Cascading Style Sheet إنشاء تخطيط وعرض عرض تقديمي لموقع الويب الخاص بك.
علاوة على ذلك ، فإنه يضيف تعريفًا فريدًا لعلامتك التجارية وفقًا لخيالك.
باستخدام CSS ، يمكنك تحديد بنية صفحة الويب ، وإدراج صورة أو رسم متحرك مخصص ، وإضافة ألوان ، وإعداد تنسيق الملف الصحيح ، وتحرير النص ، وخصائص خط النمط ، وإنشاء تخطيطات جذابة.
باختصار ، يصف CSS كيف يجب أن تظهر العناصر على صفحة الويب.
سنناقش اليوم كيفية إضافة مقتطفات كود CSS لتخصيص موقع Elementor الخاص بك.
لماذا يجب عليك إضافة قصاصات كود CSS؟

Elementor متوافق تمامًا لإنشاء مواقع ويب احترافية بشكل أسرع مع مجموعة واسعة من الأدوات المصغّرة المخصصة والمبتكرة.
ستحصل في Elementor على عدد قليل من الخيارات لتصميم موقعك بشكل فريد. بمزيج فريد ، يمكنك أن تضفي على موقعك نكهة مميزة ولمسة شخصية.
لكن مع ذلك ، قد تشعر بشيء مفقود أو ترغب في تقديم بُعد جديد لعملك يميزك عن الآخرين.
في هذه الحالة ، يمكن أن تساعدك المعرفة الأساسية بـ CSS في تصميم موقع الويب الخاص بك وفقًا لمتطلباتك.
"الخيال هو كل شيء. إنها معاينة لمناطق الجذب القادمة في الحياة ". - البرت اينشتاين
لتحقيق بعض المخرجات البارزة والعرض التقديمي خارج الصندوق ، يجب أن تدع خيالك يطير.
لحسن الحظ ، يمكنك قولبة تصميم موقعك بأي شكل عن طريق إضافة CSS Code Snippets في لوحة Elementor .
علاوة على ذلك ، إذا كنت من المهنيين التقنيين ولديك سيطرة على لغة البرمجة ، فمن الطبيعي أنك قد تنوي المساهمة في ترميز موقعك الشخصي.
لا تخف إذا كنت مبتدئًا!
يتطلب معرفة أساسية جدًا لتخصيص تصميم موقع Elementor الخاص بك باستخدام CSS Code Snippets .
هناك مشكلة أخرى وهي أن ورقة الأنماط الخاصة بـ Elementor قد تتأثر بالمكونات الإضافية والسمات الأخرى التي قمت بتثبيتها على موقعك.
يمكنك التخلص من هذه المشكلة بسهولة عن طريق إضافة CSS Code Snippets في تصميم Elementor الخاص بك.
قبل كل شيء ، يمكن أن يكون إدراج CSS Code Snippets مفيدًا لك.
باختصار ، يمكن-
- تمديد إمكانية التخصيص.
- أضف عرضًا فريدًا لعلامتك التجارية.
- تضخيم الإحساس بالتصميم وهيكل النمط.
- اخلق فرصًا للترميز الشخصي .
- تقليل جدوى التجاوز .
على الرغم من أن Elementor يوفر العديد من أدوات التصميم المضمنة ، فقد يحتاج المستخدمون إلى المزيد لتلبية طلباتهم.
لا تهتم بالحد.
باستخدام أساسيات CSS ، يمكنك إنشاء نمط توقيعك لتخصيص تصميمك الذي تم إنشاؤه في Elementor.
علاوة على ذلك ، يمكنك استخدام عنصر واجهة مستخدم Happy Addons القوي والغني بالميزات لإضافة مظهر أنيق إلى موقع الويب الخاص بك والذي يسمح لك بإنشاء رسوم متحركة مذهلة بتأثير سعيد مخصص بشكل خاص.
حسنًا ، إذا كنت تريد التأكيد على نمط تصميم موقعك ، فما عليك سوى إضافة CSS Snippets Code على لوحة Elementor الخاصة بك.
أدخل مقتطفات كود CSS من لوحة العنصر

يتيح لك Elementor Pro تخصيص التصميم الخاص بك عن طريق إضافة CSS Code Snippet من لوحته.
على سبيل المثال ، يمكنك بسهولة تعديل نمط عنصر واجهة المستخدم باتباع بعض الخطوات السهلة:
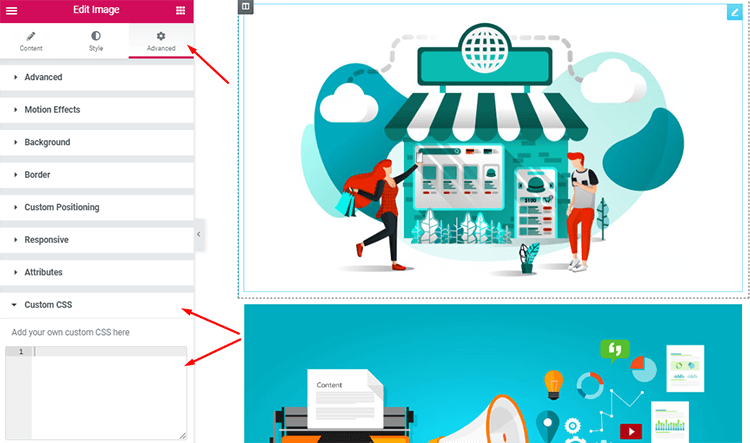
- في البداية ، انتقل إلى الواجهة الخلفية للوحة معلومات WordPress وافتح لوحة Elementor لتحرير الأداة التي تريدها.
- الآن عليك تحديد القطعة التي تريد تعديلها بتصميمك الخاص
- بعد ذلك ، ما عليك سوى النقر فوق علامة التبويب "خيارات متقدمة" .
- ستجد قسم "CSS مخصص" هناك في الأسفل.
- أضف رمز CSS المخصص هنا وشاهد التغييرات في الوقت الفعلي.

يمكنك مشاهدة كل المعاينة بعد إضافة مقتطف كود CSS الخاص بك على الفور.

لذلك ، يمكنك أن تدل على خيالك لتجميل موقع الويب الخاص بك وتقييمه حتى تشعر بالرضا.
استخدم مُخصص WordPress الافتراضي

ليس لديك Elementor Pro؟
لا داعي للقلق ، لا يزال بإمكانك إضافة CSS Code Snippet إلى تصميم Elementor الخاص بك من خلال أداة تخصيص WordPress.
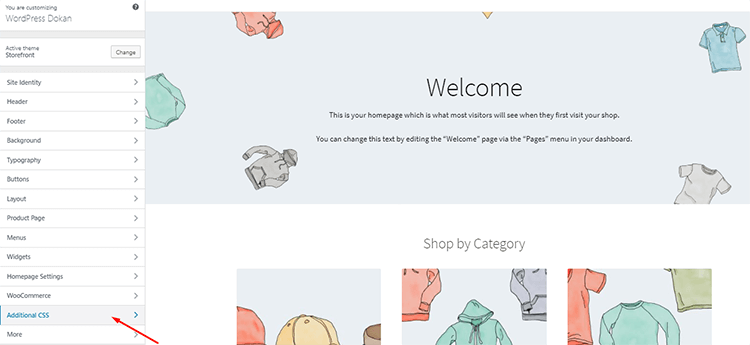
يجب عليك الانتقال إلى لوحة معلومات WordPress الخاصة بك -> المظهر -> تخصيص .
يوفر لك خيار التخصيص الافتراضي في WordPress إمكانية تعديل تصميم موقعك عن طريق إدخال كود CSS الخاص بك.
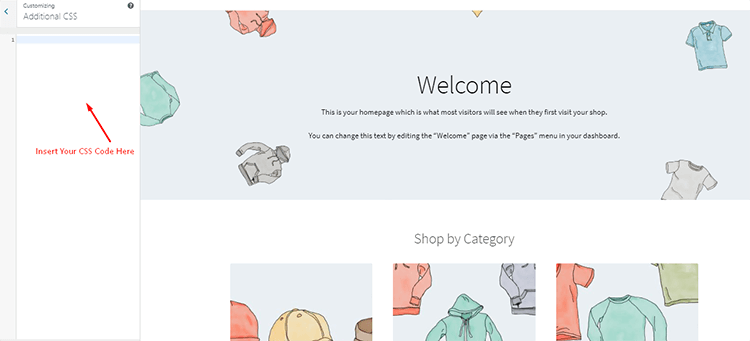
في صفحة التخصيص ، ستحصل على علامة التبويب "CSS إضافية" في الأسفل. نقرة بسيطة على علامة التبويب وستحصل على مساحة لإدخال كود CSS الخاص بك.

علاوة على ذلك ، اكتب كود CSS الخاص بك هنا لتخصيص تصميمك وحفظ التغييرات لترقية نمط موقعك.

أشياء يجب الاهتمام بها عند إضافة كود CSS
يجب أن تعرف الأساسيات قبل إضافة كود CSS في Elementor Page Builder الخاص بك:
- أنت بحاجة إلى Element Pro لإدخال كود CSS من Elementor Pro
- أدخل الرمز في المكان المذكور فقط
- حدد الأداة حيث تريد تنفيذ كود CSS أولاً
- استخدم "محدد" لاستهداف عنصر الغلاف. أمثلة:
المحدد {color: red؛} // للعنصر الرئيسي
selector .child-element {margin: 10px؛} // للعنصر الفرعي
.my-class {text-align: center؛} // أو استخدم أي محدد مخصص
لقاء سعيد Addons من أجل Elementor

المرونة الفائقة ومجموعة التصميم غير المحدودة وتأثيرات الرسوم المتحركة الخاصة تجعل الوظيفة الإضافية السعيدة شائعة خلال فترة زمنية قصيرة.
يمكن لهذه الإضافات القوية Elementor تضخيم خيارات التصميم وسهولة التخصيص بدرجة عالية بحيث يمكنك إنشاء موقع احترافي عالي التكوين دون معرفة أي رمز.
إنه يتكامل مع التصميمات العصرية والمحرك المحدد مسبقًا وجميع استجابة الشاشة لمنح موقع الويب الخاص بك مظهرًا ذكيًا وتقليل وقت تحميل الموقع.
تقدم لك HappyAddons ميزة لم يسبق لها مثيل من قبل في عناصر واجهة المستخدم من أجل تحسين تجربتك في تصميم الويب باستخدام تأثيرات سعيدة مميزة بشكل خاص.
على الرغم من أن Happy Addons توسع مجال التخصيص في Elementor Page Builder على نطاق واسع جدًا ، فلا يزال لديك خيار لإضفاء لمستك الشخصية عن طريق إدراج مقتطفات كود CSS في تصميم Elementor.
الفكر النهائي
حسنًا ، من السهل حقًا إضافة مقتطفات كود CSS والاحتفاظ بها في تصميم Elementor الخاص بك.
يمكنك تصميم موقعك الخاص عن طريق إدخال كود CSS وتعديل نمط موقعك حسب متطلباتك.
إذا كنت غير مبرمج ، فلا تقلق من أن Elementor نفسه يمنحك الكثير من عناصر التحكم في السحب والإفلات المخصصة لتخصيص موقعك.
