أفضل أكواد CSS لتخصيص مواقع WordPress
نشرت: 2022-03-15هل تبحث في بعض من أفضل أكواد CSS لتخصيص WordPress ؟ إذا كان الأمر كذلك ، فسنعرض لك بعض نصوص CSS الأكثر استخدامًا والتي يمكنك استخدامها لتحرير موقع WordPress الخاص بك.
نحن نعلم أن هناك الكثير من الخيارات لتخصيص WordPress باستخدام المكونات الإضافية وخيارات السمات والإعدادات الافتراضية. ولكن يمكنك تعديل مناطق مختلفة من موقع الويب الخاص بك باستخدام أكواد CSS أيضًا. لذلك دعونا نرى لماذا قد تحتاج إليهم لتخصيص موقع الويب الخاص بك أولاً.
لماذا تُستخدم أكواد CSS في WordPress لتخصيص مواقع الويب؟
تُستخدم نصوص أو أكواد CSS في WordPress لتغيير المظهر المرئي لموقع الويب. إذا كنت ترغب في إجراء بعض تغييرات التصميم المحددة التي لم يتم تضمينها في خيارات السمات أو إعدادات WordPress الافتراضية ، يمكن أن تكون البرامج النصية لـ CSS مفيدة للغاية بالنسبة لك.
يمكنك تثبيت برنامج WordPress الإضافي للتخصيصات ولكن الإضافات تضيف وزناً معيناً إلى إطار عمل موقع الويب الخاص بك مما قد يؤدي إلى إبطائه. استخدام مكون إضافي لإجراء تغيير بسيط في مظهر موقع الويب لا يستحق الانخفاض في الأداء. لذلك إذا كانت لديك معرفة أساسية في الترميز ، فإن استخدام أكواد CSS هو الخيار الأفضل.
للتأكد من أنك لا تفقد سرعة موقع الويب أثناء إجراء التعديلات المرئية ، نوصيك بشدة باستخدام أكواد CSS لتخصيص موقع WordPress الخاص بك. إلى جانب ذلك ، قد تكون هناك بعض التصميمات الفريدة التي ترغب في تنفيذها على موقع الويب الخاص بك في بعض الأحيان. وإذا لم تكن هناك مكونات إضافية مخصصة لها ، فإن نصوص CSS هي خيارك الوحيد.
أفضل أكواد CSS لتخصيص موقع WordPress
على الرغم من وجود العديد من أكواد CSS لتخصيص موقع WordPress على الويب ، فسوف نقدم لك أفضل البرامج النصية لـ CSS التي وجدناها. إنها بعض الأكواد الأكثر استخدامًا لفرز جميع أنواع المشكلات وتحقيق تصميمات رائعة عند العمل على الواجهة الأمامية لموقع WordPress على الويب.
ومع ذلك ، فإن قائمة البرامج النصية التالية مخصصة للأغراض التوضيحية ، وقد لا تعمل على موقع الويب الخاص بك لأن المحددات المستخدمة تتعلق بعينة موقع ويب. في معظم الحالات ، ستحتاج إلى تحرير المحددات ، ولهذا السبب ستحتاج إلى معرفة أساسية بـ CSS من أجل تطبيق هذه البرامج النصية على موقع الويب الخاص بك. تحقق من هذا المنشور إذا كنت تريد معرفة المزيد حول تطبيق البرامج النصية CSS على موقع WP باستخدام أداة المطور.
علاوة على ذلك ، ستجد قسمًا إضافيًا في النهاية ، حيث ستتعلم كيفية تطبيق نصوص CSS على WordPress بثلاث طرق مختلفة. الآن ، دعنا ننتقل إلى البرامج النصية
1. إخفاء العناصر
ربما تكون هذه قاعدة CSS الأكثر استخدامًا. إنه مفيد جدًا عندما تحتاج إلى إزالة أي عنصر في الواجهة الأمامية أو النهاية الخلفية.
1.1 إخفاء الرأس:
رأس {
عرض لا شيء؛
}1.2 إخفاء زر "إضافة إلى عربة التسوق"
.single_add_to_cart_button.button {
عرض لا شيء؛
}1.3 إخفاء فتات الخبز
.woocommerce-breadcrumb {
عرض لا شيء؛
}ملاحظة: لا يوصى بهذا في بعض الحالات حيث يمكن تحويل العنصر المخفي إلى مرئي من خلال فهم أساسي لوحدة تحكم المتصفح. على سبيل المثال ، قد تحتاج إلى إزالة نموذج حتى لا يتمكن المستخدمون من تعبئته. بعد ذلك ، لا تريد القيام بذلك باستخدام برنامج نصي CSS لأن أي شخص لديه معرفة أساسية به يمكنه جعله مرئيًا وإرسال النموذج على أي حال.
ومع ذلك ، فإنه يوفر حلاً سريعًا وسهلاً لمشكلات التصميم أو التصميم ولا يزال بإمكاننا استخدامه دون أي مشكلة.
إذا كنت تريد المزيد من المساعدة حول كيفية إخفاء وإزالة الزر "إضافة إلى سلة التسوق" ، فلدينا دليل مفصل حول ذلك أيضًا. وبالمثل ، يمكنك أيضًا العثور على مزيد من المعلومات حول كيفية تحرير الرأس وفتات التنقل في WordPress إذا لزم الأمر في مدوناتنا.
2. نقل العناصر
إذا كنت بحاجة إلى تحريك بعض العناصر لضبط تصميم الصفحة ، فيمكنك بسهولة تحريكها في أي اتجاه باستخدام شيء مثل هذا:
#qlwapp {
أسفل: 45 بكسل ؛
اليسار: 25 بكسل ؛
الموقف: نسبي ؛
} قد تحتاج إلى تعيين position:relative في بعض الحالات ، إذا تم وضع العنصر من قبل.
ملاحظة: هذا مفيد فقط لعمليات الضبط الطفيفة ، ولا ينبغي نقل العناصر خارج حاوياتها. يمكنك استخدام أعلى ، يمين ، أسفل ، يسار وإعطاء قيمة لكل منها.
3. رموز CSS لوضع الهاتف المحمول
يمكننا أيضًا تطبيق CSS للأجهزة المحمولة فقط. يمكن القيام بذلك باستخدام استعلامات الوسائط.
إنهم يعملون مثل بيان شرطي. سيتم تطبيق جميع قواعد CSS داخل استعلام الوسائط فقط إذا كان حجم الشاشة أقل من 768 بكسل.
يتم أخذ عرض الشاشة المحدد من المعيار المقبول للأجهزة المحمولة ، وهو 768 بكسل. يمكنك تعديل هذه القيمة لتطبيقها على أجهزة ذات حجم شاشة أكبر أو أصغر.
شاشةmedia only و (أقصى عرض: 768 بكسل) {
div.masthead {
عرض: مضمنة كتلة ؛
العرض: 50٪؛
الهامش: تلقائي ؛
}
}4. تحرير النص
تعد محددات CSS الزائفة موارد رائعة لتخصيص موقع WordPress على الويب. وباستخدامها الحكيم ، يمكننا تحقيق العديد من التعديلات في موقع الويب الخاص بك أيضًا. لذلك ، يمكننا أيضًا استخدام أكواد CSS هذه لتخصيص نص موقع WordPress الخاص بك.
تسمح لنا المحددات الزائفة :before و :after بإدخال "عنصر زائف" قبل أو بعد أي عنصر HTML آخر. بهذه الطريقة يمكننا إخفاء نص واستبداله بأي نص آخر:
p.text {
الرؤية: مخفي
}
p.text :: قبل {
الرؤية: مرئي
المحتوى: "نص جديد هنا" ؛
العرض محجوب؛
}5. الترجمات باستخدام أكواد CSS
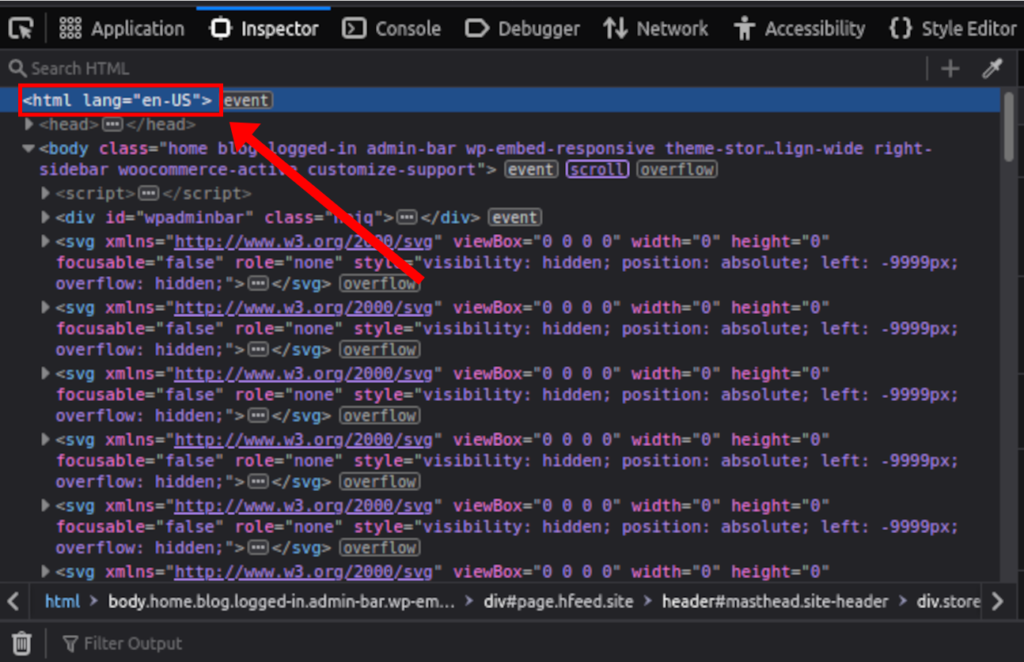
تسمح لنا الفئة الزائفة :lang() بتطبيق قواعد CSS اعتمادًا على لغة الصفحة. حتى إذا تمت ترجمتها باستخدام أحد ملحقات الترجمة مثل WPML أو Polylang ، فستظل سمة lang الحالية دائمًا على العلامة الرئيسية <html> لإخراج HTML لموقع الويب.

لذلك ، إذا استخدمنا :before المحدد الزائف كما هو موضح في عينة البرنامج النصي السابق ، بالاقتران مع :lang() pseudo-class ، فسنكون قادرين على ترجمة أي سلسلة على موقع ويب.
سيعمل هذا أيضًا على مواقع الويب متعددة اللغات.
p.text: lang (ar) {
الرؤية: مخفي
}
p.text: lang (ar) :: قبل {
الرؤية: مرئي
المحتوى: "نص مترجم" ؛
العرض محجوب؛
}6. قم بإضافة شريط تمرير
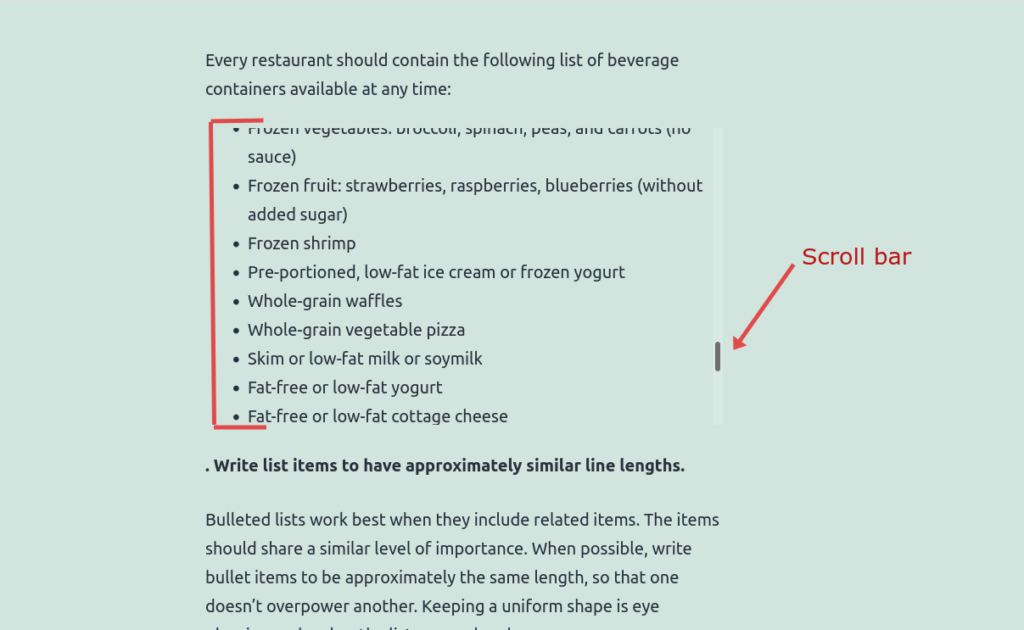
يمكن لشريط التمرير تحسين تجربة المستخدم في موقع الويب عندما يكون لديك بعض المحتوى الكبير مثل القوائم أو معارض الصور أو الأقسام. كما أنها تساعد في الحفاظ على المنشورات والصفحات بدون إطالة مفرطة.
هذا مفيد بشكل خاص للاستخدام على الشريط الجانبي أو أي منطقة عنصر واجهة مستخدم أخرى. أيضًا ، يمكن أن يساعد في إصلاح مشكلات عناصر واجهة المستخدم المفقودة أو المقطوعة عندما يتجاوز الارتفاع الحجم المتاح أيضًا.
يمكننا أيضًا إدراج شريط تمرير داخل المنشورات والصفحات:

سيضيف هذا البرنامج النصي شريط تمرير إلى القائمة ، مما يجعل جميع المستندات أقصر بكثير.

ul {
الارتفاع: 370 بكسل ؛
تجاوز- y: التمرير ؛
} 
7. رموز CSS لاستخدام الصور كرموز
يمكنك إضافة أي نوع من الصور باستخدام برنامج نصي CSS ويمكن تحقيق ذلك بعدة طرق. لكن باستخدام المحدد الزائف :before ذلك ، يمكننا إضافة صورة وجعلها تبدو كأيقونة أيضًا.
تأكد من تحميل صورة إلى مكتبة الوسائط واستخدم الرابط الثابت للصورة كعنوان url('image-link-here')
.entry-content> p: nth-child (3) :: قبل {
المحتوى: url ('http: //localhost/Sampler/wp-content/uploads/2022/03/fish-icon.png') ؛
}أو يمكننا استخدام رموز حقيقية ، باستخدام نفس المحدد أيضًا:
.entry-content> p: nth-child (3) :: قبل {
عائلة الخطوط: "Font Awesome 5 Free" ؛
وزن الخط: 400 ؛
المحتوى: "\ f0f3" ؛
} من أجل استخدام الرموز الحقيقية ، تم تعيين علامة HTML للرابط على الخط awesome 5 Free في مثالنا. يجب تحميله في قسم <head> بصفحة الويب.

8. تغيير الخطوط
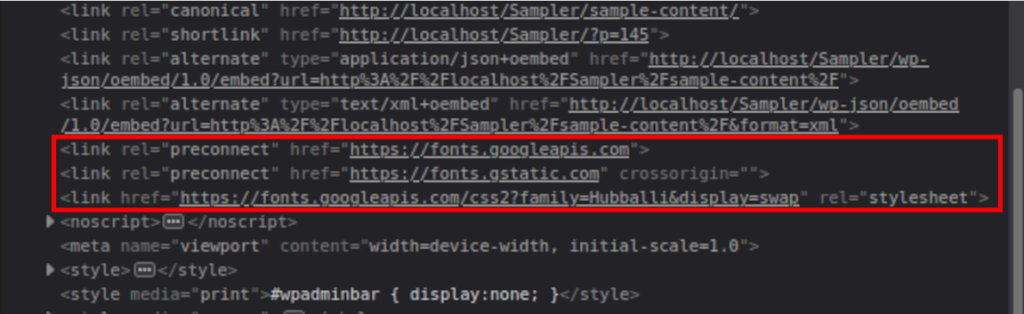
يمكنك تخصيص خطوط موقع WordPress بأكواد CSS أيضًا. على غرار الرموز ، يجب أيضًا تحميل الخطوط في رأس السمة حتى نتمكن من استخدامها. يمكننا التحقق مما إذا كانت مجموعة الخطوط متاحة من خلال إلقاء نظرة على قسم <head> من الصفحة.
هنا ، تمت إضافة رابط Google Fonts بالفعل بمساعدة برنامج نصي PHP.

بعد التأكد من تحميل الرمز أو مجموعة الخطوط التي تريد استخدامها بالفعل في قسم HTML <head> ، يمكنك استخدامها بحرية على موقع الويب العام
h1، h2، h3، p، a، li {
عائلة الخطوط: 'Hubballi' ، مخطوطة ؛
} 
المكافأة: 3 طرق لتطبيق CSS على موقع WordPress
لقد قدمنا لك بعض أكواد CSS الأكثر استخدامًا لتخصيص موقع WordPress الخاص بك. لكنك تحتاج أيضًا إلى معرفة كيفية إضافتها إلى موقع الويب الخاص بك أيضًا. لذلك ، سنعرض لك أيضًا برنامجًا تعليميًا موجزًا كمكافأة في هذه المقالة.
إذن ، إليك الطرق الثلاثة الشائعة لتطبيق CSS على موقع WordPress.
1. موضوع مخصص
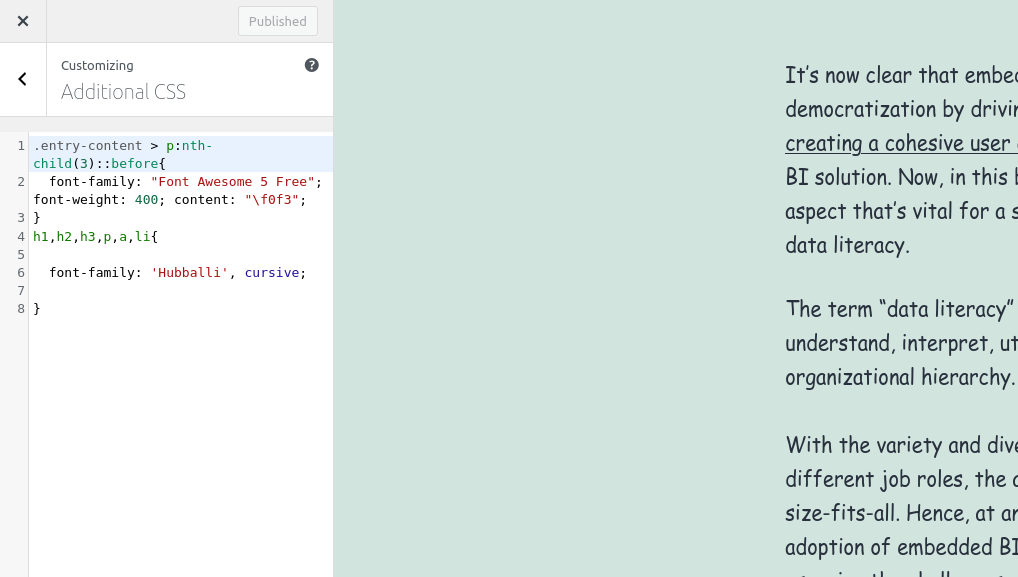
لإضافة نص CSS من خلال أداة تخصيص السمات ، كل ما عليك فعله هو لصق نصوص CSS النصية في أداة تخصيص السمات. يمكن تطبيقه بشكل عام للتخصيص أو الإصلاحات الصغيرة.
انتقل إلى المظهر> التخصيص> CSS الإضافي لفتح محرر النمط. ثم الصق نصوص CSS هنا.

سيتم حفظ البرامج النصية هنا في قاعدة البيانات بعد الضغط على زر " نشر ". ستتمكن من رؤية التغييرات في موقع الويب الخاص بك بعد معاينته.
2. ملف CSS الخاص بموضوع الطفل
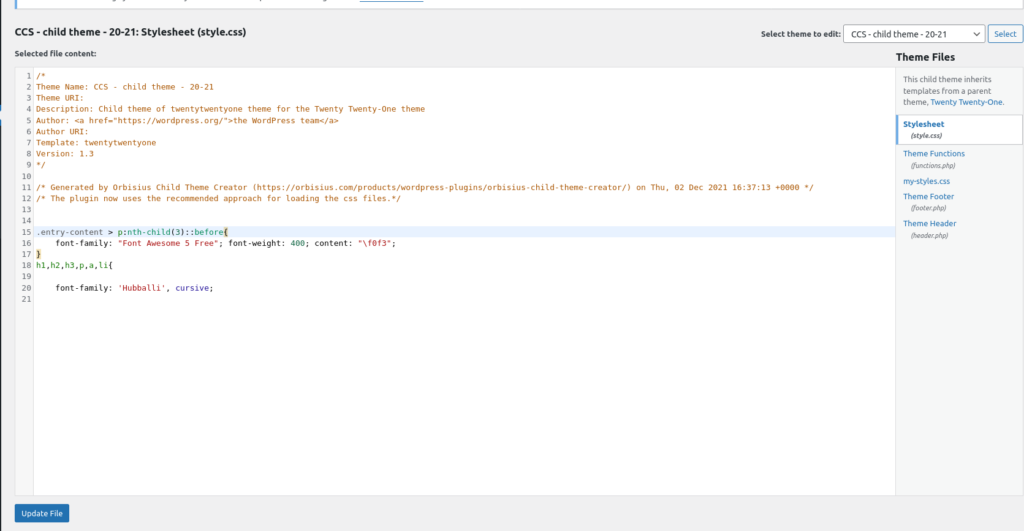
في هذه الخطوة ، سيتعين عليك إنشاء سمة فرعية لموقع الويب الخاص بك برمجيًا أو باستخدام أحد المكونات الإضافية للقوالب الفرعية قبل أن نبدأ. بعد ذلك ، تأكد من أن موقع الويب الخاص بك يحتوي على سمة فرعية نشطة وأضف رموز CSS في ملف style.css . من الأفضل أن تقوم بعمل نسخة احتياطية من موقع الويب بالكامل أيضًا لأننا سنقوم بتعديل الملفات الأساسية الدقيقة لموقعك على الويب.
افتح محرر التعليمات البرمجية للصق البرامج النصية الخاصة بك هناك ، أو استخدم محرر WP المدمج في Appearance> Theme Files Editor . الآن ، افتح Stylesheet أو ملف style.css للسمة الفرعية.

هذا هو المكان الذي يجب أن تلصق فيه جميع البرامج النصية المخصصة. بعد إضافة أكواد CSS ، انقر فوق تحديث الملف . ولكن إذا تحول إلى ملف كبير ، فقد يكون من الجيد إنشاء ملف جديد أو عدة ملفات.
3. ملف وظائف .php لموضوع الطفل
يمكنك أيضًا إدراج أنماط CSS باستخدام وظيفة PHP. سيتم إدراج جميع الأنماط المطبقة بهذه الطريقة كأنماط مضمنة في المقدمة.
تمامًا مثل النهج السابق ، تأكد من أن المظهر الفرعي نشط لموقعك على الويب. بعد ذلك ، افتح ملف jobs.php من محرر السمات والصق الرموز التالية هنا.
add_action ('wp_head'، 'QuadLayers_headlink') ؛
الوظيفة QuadLayers_headlink () {
صدى '<نمط>
.entry-content> p: nth-child (3) :: قبل {
عائلة الخطوط: "Font Awesome 5 Free" ؛
وزن الخط: 400 ؛
المحتوى: "\ f0f3" ؛
}
h1، h2، h3، p، a، li {
عائلة الخطوط: "Hubballi" ، مخطوطة ؛
} </style> '؛
}الميزة الكبيرة لاستخدام هذه الطريقة هي أنه يمكنك تطبيق شرطية PHP ، والاستفادة من القوة الكاملة لوظائف ووظائف WP hooks.
إذا كنت تريد معرفة المزيد حول تطبيق CSS على موقع الويب الخاص بك ، فيرجى إلقاء نظرة على دليلنا حول كيفية تطبيق CSS على WordPress أيضًا.
خاتمة
هذه كلها رموز CSS الأكثر استخدامًا لتخصيص موقع WordPress على الويب . لقد أظهرنا لك جميع البرامج النصية الشائعة التي يمكنك من خلالها تغيير المظهر المرئي لموقعك على الويب وإضافة تصميمات فريدة إليه. للتلخيص ، قمنا بتغطية التعديلات التالية باستخدام البرامج النصية CSS:
- إخفاء العناصر
- نقل العناصر
- CSS للأجهزة المحمولة
- تحرير النص
- الترجمات
- أضف شريط تمرير
- استخدم الصور كرموز
- تغيير الخطوط
يمكنك بسهولة استخدام أكواد CSS لتخصيص هذه العناصر في موقع WordPress الخاص بك. لمساعدتك في ذلك ، أوضحنا لك بعض الطرق لتطبيق CSS في WordPress.
علاوة على ذلك ، إذا كنت ترغب في التعرف على CSS في WordPress ، فقد قمنا أيضًا بتغطية تطبيق CSS على صفحات أو منشورات محددة. وبالمثل ، يمكن استخدام البرامج النصية لـ CSS مع منشئي الصفحات. أحد الأمثلة الأكثر شيوعًا هو تخصيص قائمة Divi باستخدام CSS.
إذن ما رأيك في CSS لتحرير موقع WP؟ هل استخدمتها من قبل؟ هل كانت مفيدة؟ لو سمحتوا دعونا نعرف في التعليقات.
في هذه الأثناء ، إليك بعض المقالات الأخرى التي قد تكون مهتمًا بها:
- كيفية إنشاء ملحق WordPress مخصص
- إصلاح مشكلة عدم تحميل لوحة معلومات WordPress
- كيفية إنشاء حقل مخصص في WordPress برمجيًا
