أفضل 6 أدوات لإنشاء CSS يمكنك استخدامها في عام 2024
نشرت: 2024-07-05هل تبحث عن أفضل أدوات إنشاء CSS لتبسيط عملية تصميم الويب الخاصة بك؟
يعتمد إنشاء مواقع ويب جذابة بصريًا وسريعة الاستجابة على فهم قوي لـ CSS. ومع ذلك، فإن كتابة CSS من البداية تستغرق وقتًا طويلاً ويمكن أن تكون صعبة.
هل تتذكر أيام الكتابة اليدوية وضبط CSS إلى حد الكمال؟ على الرغم من أن هذه الطريقة لا تزال ذات قيمة، فقد قدمت الأدوات الرقمية الحالية مولدات CSS متقدمة تعمل على تحويل سير عملك وتوفير الوقت والارتقاء بتصميمك.
تخيل إنشاء تصميمات ويب مذهلة وسريعة الاستجابة دون متاعب البرمجة التي لا نهاية لها. نعم، تعتقد أنه صحيح.
استكشف قائمتنا لأفضل أدوات إنشاء CSS التي يمكنها الارتقاء بتصميمك إلى المستوى التالي.
بدءًا من التخطيطات الأنيقة والرسوم المتحركة النابضة بالحياة وحتى أنظمة الشبكة المعقدة، توفر أدوات المولد هذه إمكانيات إبداعية لا حصر لها.
سواء كنت مصممًا ذا خبرة أو مبتدئًا، فإن قائمتنا لأفضل أدوات إنشاء CSS هي رفيقك لإنشاء موقع ويب مثير للإعجاب بصريًا وعالي الأداء.
جدول المحتويات
نظرة عامة على أدوات إنشاء CSS
تعد أدوات إنشاء CSS ضرورية للمطورين الذين يتطلعون إلى تحسين سير العمل وتبسيط عملية التصميم.
توفر هذه الأدوات مجموعة متنوعة من الميزات، بما في ذلك تخصيص التخطيط وتعديل الألوان وإنشاء الرسوم المتحركة، مما يساعد المصممين على تحقيق نتائج مبهرة.
باستخدام مولدات CSS، يمكن للمصممين استكشاف أنماط وتأثيرات مختلفة دون الحاجة إلى معرفة متقدمة بالبرمجة.
سواء أكان الأمر يتعلق بتطوير تصميمات سريعة الاستجابة أو طباعة فريدة من نوعها، فإن هذه الأدوات تمكن المصممين من تحقيق رؤيتهم الإبداعية بكفاءة.
فوائد استخدام أدوات إنشاء CSS
باستخدام أدوات إنشاء CSS، يمكنك تبسيط سير عملك وتحقيق نتائج احترافية بسرعة. أنها توفر فوائد مختلفة:
- توفير الوقت في الترميز اليدوي
- يوفر أنماط جاهزة للاستخدام
- ضمان اتساق التصميم
- تخصيص الألوان والخطوط والتخطيطات والمزيد
- قم بتبسيط مهام CSS المعقدة باستخدام واجهات سهلة الاستخدام
- اسمح لك بتجربة خيارات وأشكال تصميم مختلفة
- ينشئ تخطيطات تتكيف مع جميع أحجام الشاشات والأجهزة
- يساعد المبتدئين على فهم كيفية إنشاء الكود للتأثيرات المختلفة
أفضل أدوات إنشاء CSS
مولدات التدرج CSS
توفر هذه الأدوات مجموعة من التدرجات التي يمكن أن تعزز المظهر المرئي لموقع الويب الخاص بك دون عناء.
باستخدام الواجهات البديهية وخيارات التخصيص، يمكنك إنشاء تدرجات جميلة للخلفيات والأزرار والعناصر الأخرى.
سواء كنت تفضل التدرجات الخطية أو الشعاعية أو المخروطية، فإن مولدات CSS هذه لديها كل ما تحتاجه. بعض الأدوات الشائعة هي:
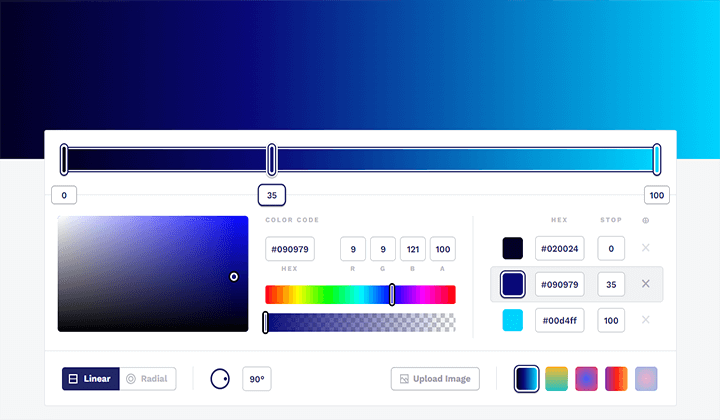
التدرج CSS

هذه أداة سهلة الاستخدام لإنشاء التدرجات الخطية والشعاعية. إنه يوفر واجهة بسيطة لضبط زوايا التدرج والألوان والانتقالات بشكل مرئي.
يمكن للمستخدمين نسخ كود CSS الذي تم إنشاؤه على الفور أو تنزيل التدرج كصورة.
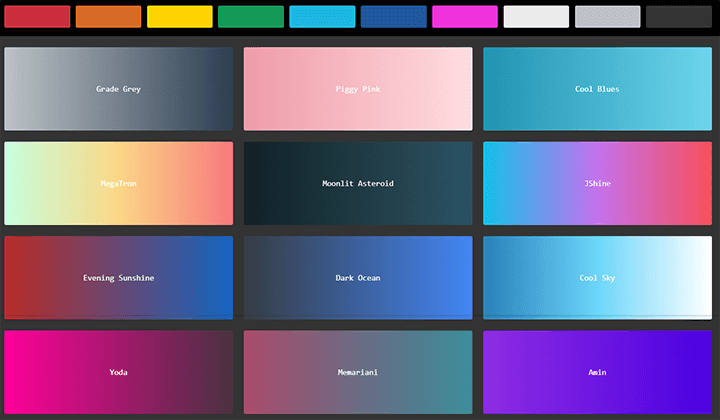
uiGradients

uiGradients هي أداة سهلة الاستخدام للمصممين والمطورين لإنشاء تدرجات جميلة وتطبيقها. يقدم مجموعة منسقة من أنظمة الألوان المتدرجة التي يمكن تخصيصها.
فهو يتيح إجراء تعديلات في الوقت الفعلي وينشئ كود CSS فوريًا، مما يجعل إضافة تدرجات جذابة إلى مواقع الويب والتطبيقات الخاصة بك أمرًا سهلاً.
مولدات الرسوم المتحركة CSS
هل تريد تصميم موقع ديناميكي؟ يمكن لأدوات إنشاء الرسوم المتحركة CSS أن تجعل موقع الويب الخاص بك أكثر ديناميكية وجاذبية.
تسمح لك هذه الأدوات بإضافة الرسوم المتحركة والمؤثرات المرئية بسهولة دون الحاجة إلى تعليمات برمجية معقدة.
إنها سهلة الاستخدام وتمكنك من تخصيص وإنشاء تأثيرات تمرير دقيقة ورسوم متحركة لافتة للنظر. قم بتحويل التصميمات الثابتة إلى مواقع ويب جذابة دون عناء.
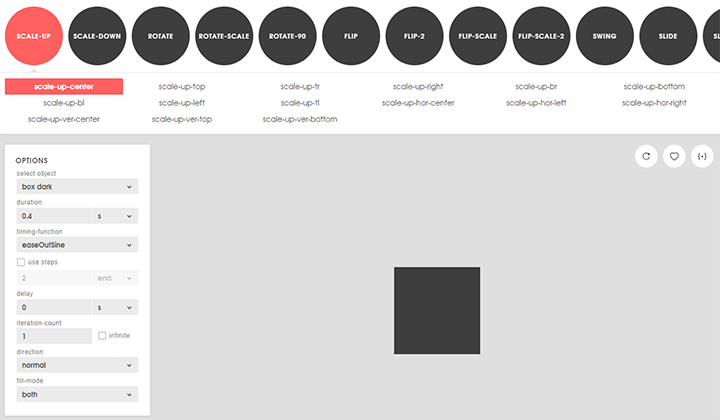
أنيميستا

Animista هي أداة عبر الإنترنت لإنشاء وتخصيص الرسوم المتحركة CSS بسهولة. تتيح واجهته سهلة الاستخدام للمستخدمين تصفح مجموعة متنوعة من الرسوم المتحركة المعدة مسبقًا، وتخصيص المعلمات مثل المدة، والتأخير، ووظيفة التوقيت، والمزيد، ثم إنشاء كود CSS على الفور.
وهذا يجعله مثاليًا للمصممين والمطورين الذين يبحثون عن مواقع ويب جذابة بصريًا بدون تعليمات برمجية معقدة لـ CSS.
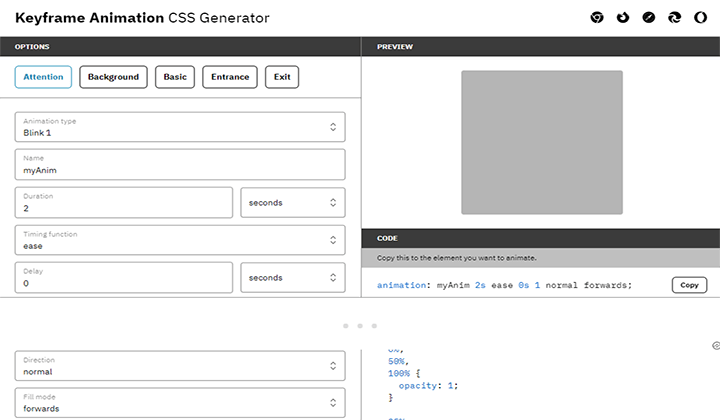
الرسوم المتحركة الإطار الرئيسي

تعمل أداة إنشاء الرسوم المتحركة Keyframe CSS على تبسيط إنشاء الرسوم المتحركة CSS بواسطة الإطارات الرئيسية. يوفر واجهة بديهية لإدارة الإطارات الرئيسية وضبط معلمات الرسوم المتحركة مثل وظائف المدة والتوقيت.
فهو يوفر معاينة في الوقت الفعلي وينشئ كود CSS محسّنًا جاهزًا للتصميم سريع الاستجابة، ويلبي احتياجات كل من المطورين المبتدئين وذوي الخبرة.
مولدات الشبكة CSS
تتيح أدوات إنشاء شبكة CSS للمستخدمين تبسيط وتحسين تصميم الويب المستند إلى الشبكة. توفر هذه الأدوات تخطيطًا واستجابة وتخصيصًا دقيقًا، مما يضمن نتائج مذهلة بصريًا.
ومن خلال دمجها في سير عملك، يمكنك تبسيط عملية التصميم وتجربة تخطيطات مختلفة وتحقيق تصميمات مثالية للبيكسل.
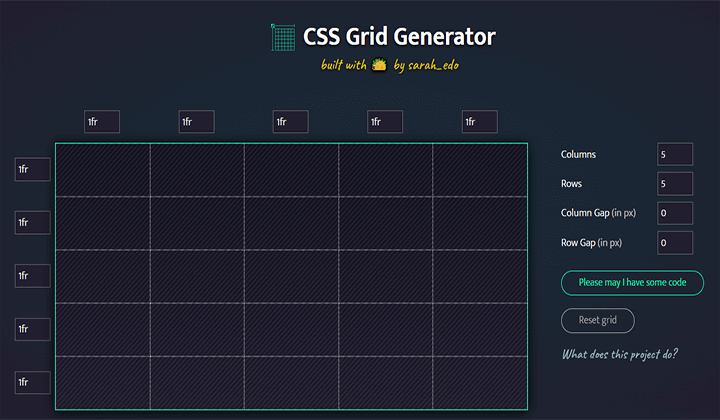
مولد شبكة CSS بواسطة سارة دراسنر

هذه أداة شائعة مصممة لتبسيط إنشاء تخطيطات شبكة CSS المعقدة. فهو يوفر واجهة مرئية بديهية حيث يمكن للمستخدمين تحديد الصفوف والأعمدة والفجوات، ثم يقوم بإنشاء كود CSS الضروري.
إنه مفيد بشكل خاص للمطورين الذين يبحثون عن التجارب السريعة والتحكم الدقيق في التخطيط، مما يعزز الكفاءة والإبداع في تصميم الويب.
تعتبر هذه الأداة ضرورية لتطوير تخطيط شبكة سريع الاستجابة دون الحاجة إلى كتابة كل ملفات CSS يدويًا.

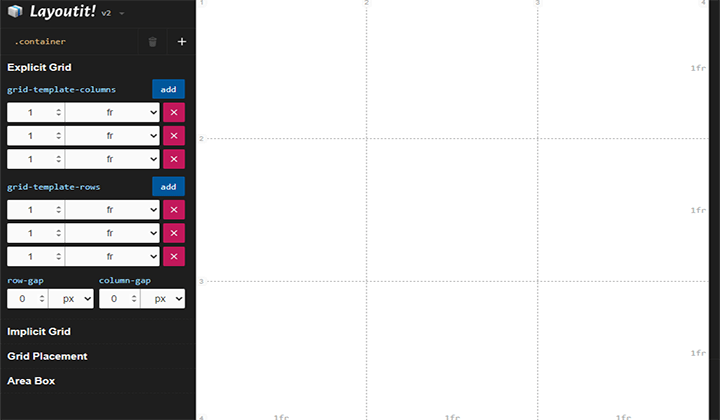
تخطيط

تتميز هذه الأداة بواجهة سهلة الاستخدام لإنشاء تخطيطات شبكة CSS. فهو يمكّن المطورين والمصممين من تصميم شبكات معقدة بشكل مرئي عن طريق تحديد الصفوف والأعمدة وعناصر الشبكة بخصائص يمكن تعديلها بسهولة مثل الفجوات والمحاذاة.
يمكن للمستخدمين إنشاء كود CSS محسّن للتكامل السلس في مشاريع الويب، مما يجعله مثاليًا لتصميمات الشبكة سريعة الاستجابة والقابلة للتخصيص.
مولدات Box Shadow CSS
يمكن أن تؤدي إضافة الظلال إلى العناصر إلى زيادة عمق وأصالة تصميمك. توفر أدوات إنشاء Box Shadow CSS طرقًا بسيطة لتحسين عناصر موقع الويب باستخدام تأثيرات الظل القابلة للتخصيص، وإضافة العمق البصري والأبعاد دون عناء.
من الظلال الخفيفة إلى التأثيرات الجريئة، توفر هذه الأدوات خيارات لتحسين مشاريع الويب الخاصة بك بمظهر احترافي.
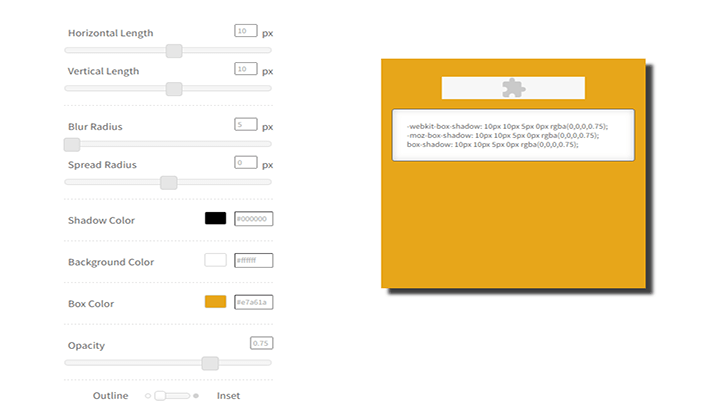
مولد الظل لصندوق CSSmatic

يوفر CSSmatic أدوات متعددة لإنشاء CSS، بما في ذلك Box Shadow Generator. إنه يمكّن المستخدمين من تخصيص تأثيرات الظل ومعاينتها بسهولة عن طريق ضبط المعلمات مثل نصف قطر التمويه ونصف القطر المنتشر واللون والموضع.
من خلال المعاينات في الوقت الفعلي، يمكن للمصممين تصور التغييرات على الفور ونسخ كود CSS الذي تم إنشاؤه لتحقيق التكامل السلس في مشاريع الويب. لذا، إذا كنت تريد تأثيرات ظل جذابة، فلا تنظر إلى أبعد من هذه الأداة.
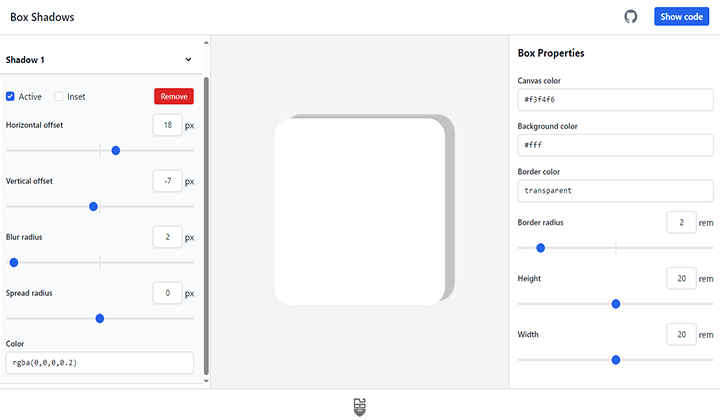
ظلال الصندوق

Box Shadows هي أداة مخصصة تعمل على تبسيط عملية إنشاء وتخصيص ظلال مربعات CSS لعناصر الويب.
يتميز بواجهة سهلة الاستخدام حيث يمكن للمستخدمين ضبط الإعدادات مثل التمويه والانتشار واللون والموضع لإنشاء تأثيرات ظل فريدة.
كما يسمح للمستخدمين بتطبيق ظلال مربعة متعددة على عنصر واحد. يمكن إضافة كل طبقة ظل وإزالتها وتعديلها بشكل مستقل، مما يسمح بتأثيرات الظل المعقدة.
فهو يوفر معاينات في الوقت الفعلي وتوليد أكواد CSS محسّنة، مما يجعله مثاليًا للمصممين والمطورين الذين يبحثون عن تصميمات ظل دقيقة وجذابة.
مولدات CSS Flexbox
تعد مولدات Flexbox CSS أدوات مهمة تمكن مصممي الويب من إدارة تخطيطات مواقع الويب بكفاءة وإنشاء تصميمات مذهلة بصريًا دون عناء.
إنها تلعب دورًا حاسمًا في تعزيز كفاءة سير العمل وتحقيق التحكم السلس في عناصر التصميم. دعنا نستكشف بعض الأدوات:
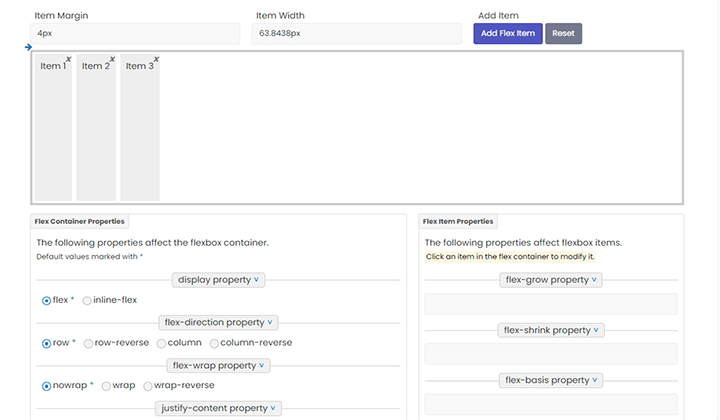
مولد Flexbox لبوابة CSS

يعمل Flexbox Generator الخاص بـ CSS Portal على تبسيط التخطيطات المرنة المستندة إلى CSS من خلال واجهة بديهية. فهو يتيح للمستخدمين تحديد الحاويات والعناصر، وترتيبها في صفوف أو أعمدة، وتحديد المحاذاة والتباعد.
كما يسمح أيضًا بتخصيص خصائص Flexbox المتنوعة مثل الاتجاه المرن والمحاذاة والترتيب ومعاينة التغيير على الفور.
بعد الانتهاء من التصميم، يمكن للمستخدمين بسهولة نسخ كود CSS للتكامل السلس. إنه مثالي للمصممين والمطورين الذين يهدفون إلى تصميمات ويب سريعة الاستجابة وفعالة.
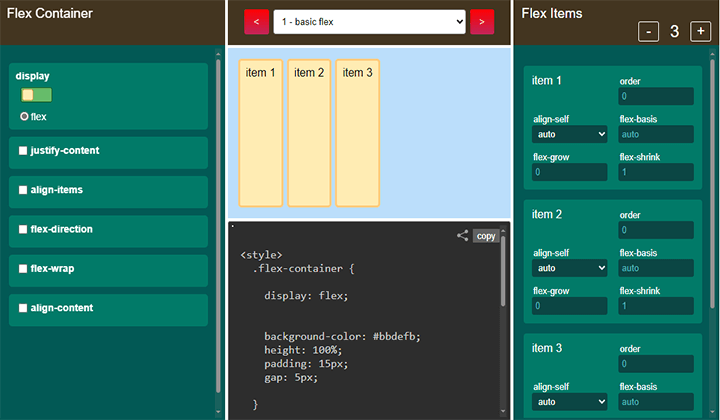
أدوات غاضبة CSS Flexbox

هذه أداة قوية مصممة لمساعدة المطورين في إنشاء تخطيطات flexbox بسهولة. ويتميز بواجهة بديهية حيث يمكن للمستخدمين تحديد إعدادات الحاوية المرنة والعناصر مثل الاتجاه والمحاذاة والترتيب والالتفاف.
توفر الأداة معاينات في الوقت الفعلي لتصور تعديلات التخطيط على الفور. بمجرد الانتهاء من تصميم تخطيط Flexbox الخاص بك، يمكن للمستخدمين نسخ كود CSS الذي تم إنشاؤه بنقرة واحدة.
مولدات نصف قطر الحدود CSS
تم تصميم أدوات إنشاء Border Radius CSS لتبسيط إنشاء زوايا مستديرة لعناصر الويب.
توفر هذه الأدوات المرونة اللازمة لإنشاء منحنيات دقيقة أو حواف مستديرة جريئة، مما يعزز المظهر المرئي لصفحات الويب الخاصة بك.
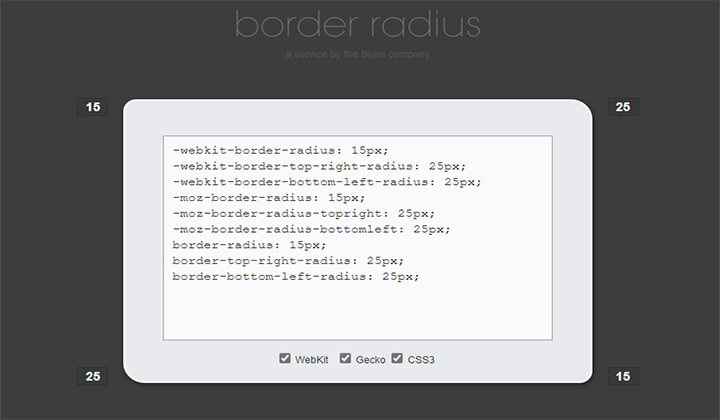
نصف قطر الحدود

إنها أداة سهلة الاستخدام لإنشاء زوايا مستديرة، مما يسمح بتعديل كل زاوية بشكل مستقل أو بشكل موحد عبر العناصر.
فهو يوفر معاينات في الوقت الفعلي وإنشاء كود CSS فوريًا. تم تصميمه لمطوري ومصممي الويب، فهو يضمن التوافق عبر المتصفحات ويوفر طريقة سلسة لتعزيز جماليات صفحة الويب بزوايا مستديرة.
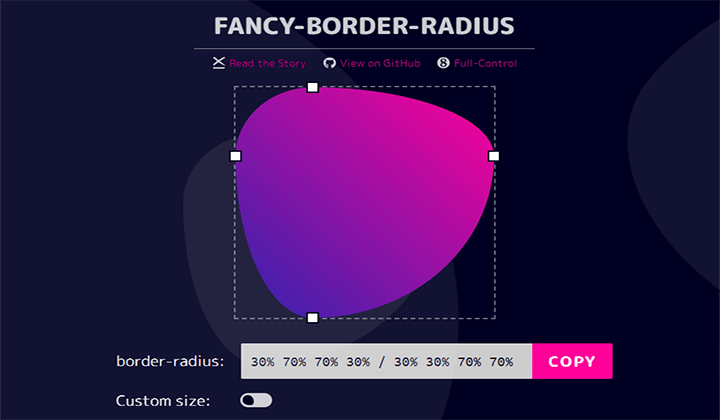
9 عناصر نصف قطر الحدود الفاخرة

توفر هذه الأداة مولدًا فريدًا لنصف قطر الحدود مصممًا لإنشاء تصميم نصف قطر حدودي مفصل وأنيق.
على عكس خاصية border-radius القياسية التي تطبق منحنيات متسقة على جميع الزوايا، تتيح هذه الأداة إنشاء أشكال معقدة عن طريق ضبط نصف قطر كل زاوية على حدة. يمكن للمستخدمين إنشاء أشكال بيضاوية وغير منتظمة عن طريق سحب النقاط على شبكة التحكم.
توفر الأداة واجهة مرئية تقوم بمعاينة التغييرات على الفور، مما يتيح للمستخدمين رؤية التعديلات في الوقت الفعلي. بعد الانتهاء من التصميم، يمكن للمستخدمين نسخ كود CSS بسهولة من أجل التكامل السلس في مشاريع الويب الخاصة بهم.
التعليمات
س: ما هي أدوات إنشاء CSS؟
الإجابة: أدوات إنشاء CSS هي تطبيقات عبر الإنترنت تساعد المستخدمين على إنشاء أكواد CSS بفعالية. فهو يتيح إنشاء أنماط معقدة مثل التدرجات والظلال والرسوم المتحركة وعناصر التصميم الأخرى دون الحاجة إلى الترميز اليدوي.
س: هل يمكنني تخصيص كود CSS الذي تم إنشاؤه؟
الإجابة: نعم، تتيح جميع أدوات إنشاء CSS تقريبًا خيارات التخصيص. يمكن للمستخدمين ضبط الإعدادات والمعلمات لتتوافق مع متطلبات التصميم الفريدة والتفضيلات الشخصية.
س: هل المعرفة بالبرمجة ضرورية لاستخدام أداة إنشاء CSS؟
الإجابة: على الرغم من أن الفهم الأساسي لـ CSS قد يكون مفيدًا، إلا أنه ليس ضروريًا. تم تصميم العديد من الأدوات لتكون بديهية وسهلة الاستخدام، حتى بالنسبة للمبتدئين.
س: هل يمكنني دمج التعليمات البرمجية التي تم إنشاؤها بواسطة CSS Generator Tools مع مشاريعي الحالية؟
الإجابة: نعم، يمكنك بسهولة دمج ما تم إنشاؤه بواسطة هذه الأدوات في مشاريعك الحالية. ما عليك سوى نسخ رمز CSS الذي تم إنشاؤه وإدراجه في ورقة أنماط مشروعك أو مستند HTML.
الكلمات الأخيرة
تعد أدوات CSS Generator مصدرًا قيمًا للمطورين على أي مستوى من المهارات. تعمل واجهاتها سهلة الاستخدام والمعاينات المباشرة والقدرة على إنشاء التعليمات البرمجية تلقائيًا على تبسيط عملية إنشاء تصميمات CSS المعقدة.
يمكنه تسريع عملية تطوير الويب لديك بشكل كبير ومساعدتك في إنشاء مواقع ويب جميلة وسريعة الاستجابة بأقل جهد.
شكرا لقراءة هذا بلوق. إذا وجدت هذه المقالة مفيدة، شاركها مع أصدقائك. إذا كان لديك أي أسئلة بخصوص هذا، فلا تتردد في التعليق أدناه. ونحن سوف تساعدك على حل مشكلتك.
نأمل أن تساعدك هذه المقالة في العثور على أفضل أدوات إنشاء CSS.
يرجى الاشتراك في قناتنا على YouTube ، حيث نقوم أيضًا بتحميل محتوى رائع هناك، تابعنا على Instagram و Twitter .
اقرأ أكثر -
- 9+ أفضل قوالب ووردبريس لمنتج واحد
- ما هو خريطة موقع XML؟ تعلم كيفية الإنشاء في ووردبريس للمبتدئين
