14 مقتطفات CSS مفيدة للعنصر
نشرت: 2022-12-13تعد خيارات التصميم المضمنة التي يوفرها Elementor أكثر من كافية لإنشاء صفحات احترافية. في حالة وجود تصميم معين تريد تطبيقه ، ولكنه غير متوفر في Elementor ، يمكنك تحقيقه عبر CSS المخصص.
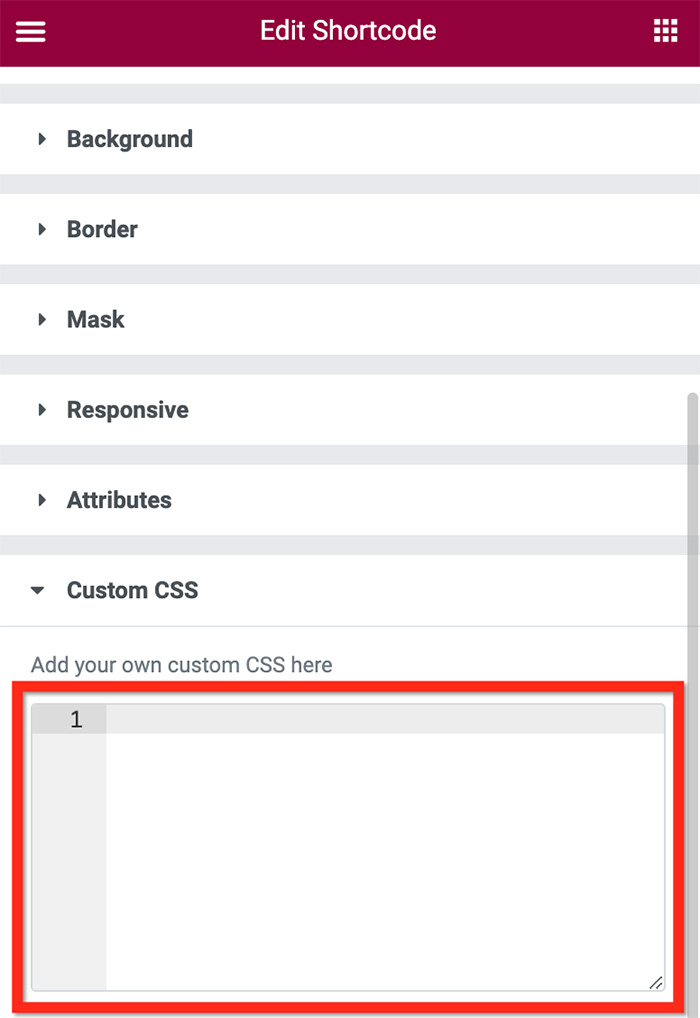
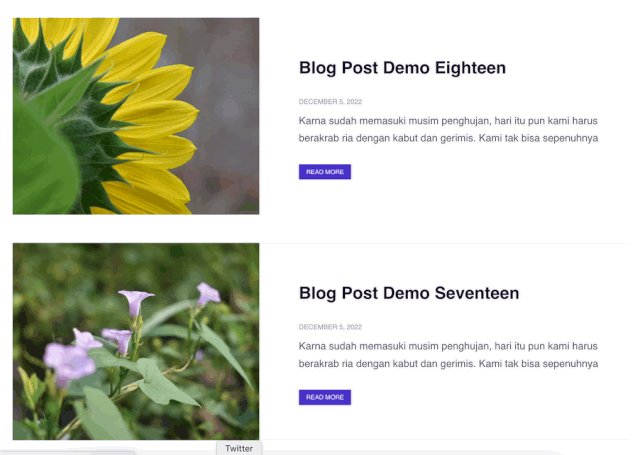
أبسط مثال. لا يقدم Elementor خيارات تصميم مضمنة لتغيير مظهر رابط قراءة المزيد إلى زر يشبه الزر - والذي تتبناه العديد من مواقع الويب. لتحقيق ذلك ، تحتاج إلى إضافة مقتطف CSS يحول رابط قراءة المزيد إلى زر يشبه الزر. لإضافة CSS مخصصة نفسها ، يمكنك الانتقال إلى علامة التبويب خيارات متقدمة في لوحة الإعدادات. يمكنك إضافة كود CSS إلى الحقل المتاح في كتلة CSS المخصصة .

يمكنك إضافة CSS مخصص لجميع أنواع عناصر Elementor. من القسم والعمود إلى القطعة.
في Elementor ، تحتوي كل عنصر واجهة مستخدم وعناصره الداعمة (على سبيل المثال ، عنوان المنشور ، ووصفة النشر ، والصورة المميزة على عنصر واجهة مستخدم المنشورات) على محدد فئة (انظر قائمة محددات عنصر واجهة المستخدم Elementor). لاستهداف عنصر واجهة مستخدم أو عناصر عنصر واجهة مستخدم معينة ، يمكنك البدء بكتابة selector باسم الفئة (على سبيل المثال .elementor-post__read-more ). بعد ذلك ، يمكنك إضافة التصميم المخصص بين الأقواس المتعرجة. مثال:
المحدد .elementor-post__ read-more {
الحشو: 0.4em 0.8em ؛
الخلفية: # 33ff41 ؛
الانتقال: الكل .5 ثانية ؛
نصف قطر الحدود: 5 بكسل ؛
} سيؤدي مقتطف الشفرة أعلاه إلى تحويل رابط قراءة المزيد إلى زر يشبه الزر. أولاً ، يستهدف العنصر read more ( selector .elementor-post__read-more ). بعد ذلك ، يضيف التصميم المخصص إلى عنصر قراءة المزيد عبر المحتوى بين الأقواس المتعرجة (يمكنك العثور على عنصر قراءة المزيد في عنصر واجهة مستخدم المنشورات وأداة الأرشفة). في CSS ، يسمى المحتوى الموجود بين الأقواس المتعرجة بالإعلان.
لقد عملنا مؤخرًا على بعض المشاريع التي تطلبت منا إضافة مقتطفات CSS إلى بعض الأدوات ، وسنشاركها معك في هذا المنشور. سنقوم بتحديث هذا المنشور بانتظام في كل مرة نحصل فيها على مقتطفات CSS جديدة.
مقتطفات CSS مجانية لـ Elementor
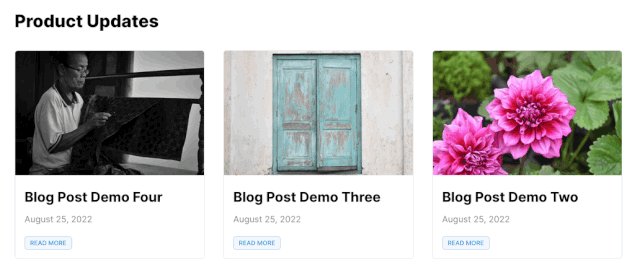
1. تحويل رابط قراءة المزيد إلى رابط يشبه الزر

الرمز:
المحدد .elementor-post__ read-more {
الحشو: 0.3em 0.8em ؛
اللون: #ffffff! مهم ؛
الحد: صلب 1 بكسل # 01B37E ؛
ارتفاع الخط: 2em ؛
الخلفية: # 01B37E ؛
الانتقال: الكل .5 ثانية ؛
نصف قطر الحدود: 15 بكسل ؛
وزن الخط: 500 ؛
}
/* على التحويم */
selector .elementor-post__read-more: التمرير فوق {
الحشو: 0.3em 0.8em ؛
اللون: # 01B37E! مهم ؛
الحد: صلب 1 بكسل # 01B37E ؛
ارتفاع الخط: 2em ؛
الخلفية: #ffffff ؛
الانتقال: الكل .5 ثانية ؛
نصف قطر الحدود: 15 بكسل ؛
وزن الخط: 500 ؛
}يمكنك استخدام الكود أعلاه في عنصر واجهة مستخدم المنشورات وأداة أرشفة المشاركات التي تحتوي على عنصر قراءة المزيد.
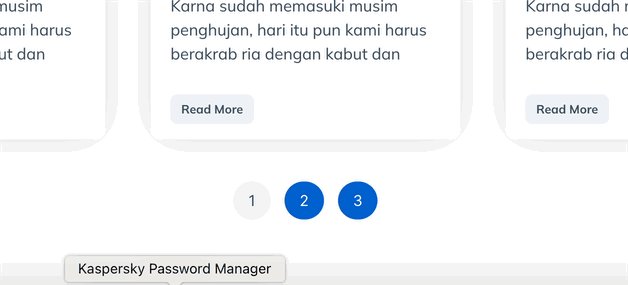
2. إضافة نمط متقدم إلى ترقيم الصفحات

الرمز:
/ * الحالة الطبيعية * /
selector .elementor-pagination {
أعلى الهامش: 50 بكسل ؛
}
محدد .page-numbers {
الحشو: 10 بكسل 15 بكسل ؛
اللون: #FFFFFF! مهم ؛
الخلفية: # 0161cd ؛
الانتقال: الكل .5 ثانية ؛
نصف قطر الحدود: 20 بكسل ؛
}
/ * حالة التمرير * /
selector .page-number: التمرير فوق {
الحشو: 10 بكسل 15 بكسل ؛
اللون: # 384958! مهم ؛
الخلفية: # edf2f7 ؛
الانتقال: الكل .5 ثانية ؛
نصف قطر الحدود: 20 بكسل ؛
}
/ * حالة نشطة * /
محدد .page-number.current {
الحشو: 10 بكسل 15 بكسل ؛
اللون: # 384958! مهم ؛
الخلفية: # f0f3f6 ؛
الانتقال: الكل .5 ثانية ؛
نصف قطر الحدود: 20 بكسل ؛
}يمكنك استخدام الكود أعلاه في عنصر واجهة مستخدم المنشورات وأداة أرشفة المشاركات التي تحتوي على عنصر ترقيم الصفحات. يمكنك قراءة مقالتنا السابقة لمعرفة كيفية إضافة ترقيم الصفحات في Elementor.
3. إضافة تأثير التحويم إلى عناصر النشر الفردية

الرمز:
selector .elementor-post: التمرير فوق {
الانتقال: سهولة في جميع الخمسينات من القرن الماضي ؛
تحويل: مقياس (1.01) ؛
المؤشر: المؤشر.
مؤشر z: 1 ؛
}يمكنك أيضًا استخدام الرمز أعلاه في عنصر واجهة مستخدم المنشورات وأداة أرشفة المشاركات. اقرأ مقالتنا السابقة لمعرفة المزيد حول كيفية إضافة تأثير التمرير إلى عناصر نشر المدونة الفردية في Elementor.
4. إضافة تأثير التحويم لنشر الصورة المصغرة / الصورة المميزة

الرمز:
selector .elementor-post__thumbnail: التمرير فوق {
الانتقال: سهولة في جميع الخمسينات من القرن الماضي ؛
تحويل: مقياس (1.05) ؛
المؤشر: المؤشر.
مؤشر z: 1 ؛
}يمكنك استخدام الرمز أعلاه في عنصر واجهة مستخدم المنشورات وأداة أرشفة المشاركات. تأكد من إظهار الصورة في إعدادات النشر الرئيسية.
5. إضافة تأثير التمرير لعنوان المشاركة

الرمز:
المحدد .elementor-post__title {
عرض: مضمنة ؛
}
selector .elementor-post__title: التمرير فوق {
زخرفة النص: لا شيء ؛
مربع الظل: أقحم 0 -.5em 0 # F8C273 ؛
اللون: يرث ؛
عرض: مضمنة ؛
}
يمكنك أيضًا استخدام الكود أعلاه في عنصر واجهة مستخدم المنشورات وأرشيف المنشورات التي تحتوي على عنصر عنوان المنشور.
6. إضافة تأثيرات التحويم إلى الروابط

الرمز:

selector .elementor-widget-theme-post-content a: hover {
زخرفة النص: لا شيء ؛
مربع الظل: أقحم 0 -.5em 0 # FD63FD ؛
اللون: # B017B0 ؛
}يمكنك استخدام ما ورد أعلاه في أداة محتوى النشر عند إنشاء قالب منشور فردي مخصص باستخدام Elementor Theme Builder. اقرأ هذا المنشور لمعرفة المزيد.
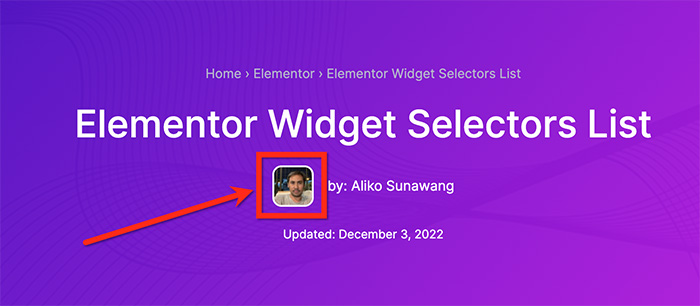
7. تعيين نطاق الصورة الرمزية للحدود على أداة معلومات النشر

الرمز:
محدد .elementor-avatar {
الحد: 2 بكسل صلب #FFFFFF ؛
نصف قطر الحدود: 10 بكسل ؛
}يمكنك استخدام هذا الرمز في أداة معلومات النشر. لاستخدامها ، تأكد من تمكين الصورة الرمزية في إعداد البيانات الوصفية. اقرأ هنا لمعرفة المزيد.
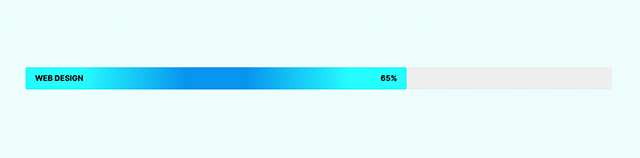
8. إنشاء شريط تقدم التدرج

الرمز:
محدد. عنصر-شريط التقدم
{
الخلفية: الانحدار الشعاعي (دائرة ، rgba (7،149،238،1) 16 ٪ ، rgba (37،252،255،1) 70 ٪) ؛
}يمكنك استخدام الكود أعلاه في إنشاء شريط تقدم متدرج باستخدام عنصر واجهة مستخدم Progress Bar. اقرأ هنا لمعرفة المزيد. لمزيد من خيارات التدرج ، يمكنك الرجوع إلى المنشورات التالية:
- 70+ خلفيات متدرجة متقدمة لـ Elementor
- 18 خلفيات متدرجة 3 ألوان للعنصر
- 17 خلفيات الباستيل التدرج للعنصر
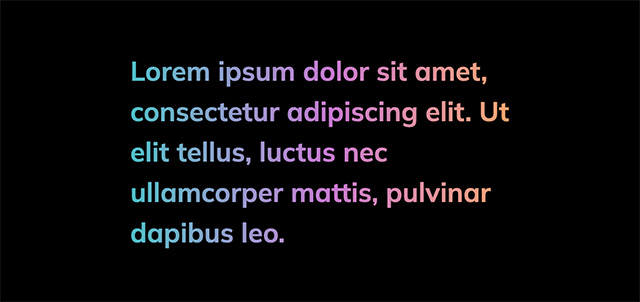
9. إنشاء نص متدرج

الرمز:
selector .elementor-text-editor {
صورة الخلفية: التدرج الخطي (إلى اليسار ، # feac5e ، # c779d0 ، # 4bc0c8) ؛
-webkit-background-clip: نص ؛
عرض: مضمنة كتلة ؛
-لون تعبئة النص -webkit: # 00000000 ؛
}يمكنك استخدام الكود أعلاه في أداة محرر النصوص. لإنشاء نص متدرج على عناصر واجهة مستخدم أخرى (مثل العنوان) ، يمكنك ببساطة استبدال المحدد. اقرأ هذا المنشور لمعرفة المزيد.
10. صورة التمرير عند التمرير

الرمز:
المحدد {
-webkit-transfer: easy-in-out 4s! مهم ؛
الانتقال: سهولة الدخول إلى الخارج 4 ثوانٍ!
}
المحدد: تحوم {
موضع الخلفية: مركز القاع! مهم ؛
}يمكنك استخدام الرمز أعلاه لتمرير الصورة تلقائيًا عند التمرير. من المفيد الكشف عن لقطة شاشة طويلة مثل لقطة شاشة لصفحة مقصودة أو صفحة رئيسية أو صفحة مدونة وما إلى ذلك. اقرأ هذا المنشور لمعرفة المزيد.
11. تغيير الرأس في التمرير لأسفل

الرمز:
.header-2 {
تحويل: translatey (-80px) ؛
-موز-الانتقال: كل .3s سهولة! مهم ؛
-webkit- الانتقال: كل .3s سهولة! مهم ؛
الانتقال: كل .3s سهولة! مهم ؛
}
.elementor-sticky - effects.header-2 {
الارتفاع: تلقائي! مهم ؛
تحويل: translatey (0px) ؛
}
.elementor-sticky - effects.header-1 {
العرض: لا شيء!
}هل تريد إنشاء رأس يتغير تلقائيًا عند التمرير لأسفل؟ إذا كانت الإجابة بنعم ، يمكنك استخدام الرمز أعلاه. يمكنك قراءة هذا المنشور لمعرفة المزيد.
12. تقليص الرأس عند التمرير لأسفل

الرمز:
header.sticky-header {
- ارتفاع الرأس: 90 بكسل ؛
- القدرة: 0.90 ؛
- شرنك لي: 0.80 ؛
- لون الخلفية اللاصق: # 0e41e5 ؛
- الانتقال: .3s سهولة في الخروج ؛
الانتقال: لون الخلفية var (- الانتقال) ،
صورة الخلفية var (- الانتقالية) ،
مرشح الخلفية var (- الانتقال) ،
عتامة فار (- انتقال) ؛
}
header.sticky-header.elementor-sticky - التأثيرات {
لون الخلفية: var (- sticky-background-color)! مهم ؛
صورة الخلفية: لا شيء! مهم ؛
العتامة: var (- عتامة)! مهم ؛
-webkit-backdrop-filter: طمس (10 بكسل) ؛
مرشح الخلفية: طمس (10 بكسل) ؛
}
header.sticky-header> .elementor-container {
الانتقال: min-height var (- الانتقال) ؛
}
header.sticky-header.elementor-sticky - effects> .elementor-container {
min-height: احسب (var (- header-height) * var (- shrink-me))! مهم ؛
الارتفاع: احسب (var (- header-height) * var (- shrink-me)) ؛
}
header.sticky-header .elementor-nav-menu .elementor-item {
الانتقال: الحشو var (- الانتقال) ؛
}
header.sticky-header.elementor-sticky - effects .elementor-nav-menu .elementor-item {
الحشو السفلي: 10 بكسل! مهم ؛
أعلى الحشو: 10 بكسل! مهم ؛
}
header.sticky-header> .elementor-container .logo img {
الانتقال: أقصى عرض فار (- انتقال) ؛
}
header.sticky-header.elementor-sticky - effects .logo img {
أقصى عرض: احسب (100٪ * var (- shrink-me)) ؛
}يمكنك استخدام ما سبق لإنشاء سلوك رأس يتقلص بموجبه تلقائيًا عند التمرير لأسفل ويعود إلى الحجم الأصلي عند التمرير لأعلى. يمكنك قراءة هذا المنشور لمعرفة المزيد.
13. إضافة خلفية الصورة إلى نص العنوان

الرمز:
محدد
{
الخلفية: url ("https://www.wppagebuilders.com/wp-content/uploads/2020/05/gradient-progress-bar-elementor.jpg") تكرار أخضر 30٪ 70٪ ؛
-webkit-background-clip: نص ؛
-لون تعبئة النص -webkit: شفاف ؛
}يمكنك استخدام الكود أعلاه لإضافة خلفية الصورة إلى عنصر واجهة المستخدم العنوان. ببساطة استبدل عنوان URL للصورة لاستخدام صورتك الخاصة. اقرأ هذا المنشور لمعرفة المزيد.
الخط السفلي
يحتوي Elementor بالفعل على الكثير من الخيارات المضمنة لتصميم كل عنصر. سواء كان ذلك قسمًا أو عمودًا أو عنصر واجهة مستخدم. في حال لم تكن كافية بالنسبة لك ، يمكنك تطبيق التصميم المخصص الخاص بك باستخدام مقتطفات CSS - بشرط أن يكون لديك معرفة بـ CSS. لا تتوفر القدرة على إضافة CSS المخصصة نفسها إلا على Elementor Pro ، لذا تأكد من تثبيت Elementor Pro وتنشيطه على موقع WordPress الخاص بك قبل إضافة CSS مخصص ( اقرأ: Elementor Free vs Pro).
يمكنك استخدام مقتطفات CSS التي قدمناها أعلاه إذا كان لديك نفس الحالات لمشاريعك.
