تغيير التخطيط التراكمي (CLS) في WordPress: كيفية القضاء عليه
نشرت: 2023-07-26مع هذا الفصل الخاص بتغيير التخطيط التراكمي ، نقترب من نهاية السلسلة القصيرة الخاصة بنا حول "أساسيات الويب الأساسية" لمستخدمي WordPress. في الفصول السابقة حول أكبر رسم للمحتوى وتأخير الإدخال الأول ، تحدثنا بالفعل عن ما تعنيه هذه المصطلحات بالضبط وكيفية تحسين موقع الويب الخاص بك لكل منها. الآن ، نريد أن نفعل الشيء نفسه بالنسبة لـ CLS.
في ما يلي ، نغطي ماهية تحول التخطيط التراكمي بالضبط ، وكيف يتم حسابه ، وكيفية اختبار موقع الويب الخاص بك لأدائه في هذا المجال ، وما هي القيمة الجيدة التي يجب أن تستهدفها. بعد ذلك ، نقدم لك إرشادات خطوة بخطوة لمعالجة أي مشاكل CLS قد تكون موجودة على موقع WordPress الخاص بك لتحسينها.
عند الانتهاء ، جنبًا إلى جنب مع المنشورتين الأخريين في هذه السلسلة ، نأمل أن تشعر بالاستعداد لجعل موقع الويب الخاص بك مناسبًا لختم موافقة Google.
ما معنى التحول التخطيطي التراكمي؟
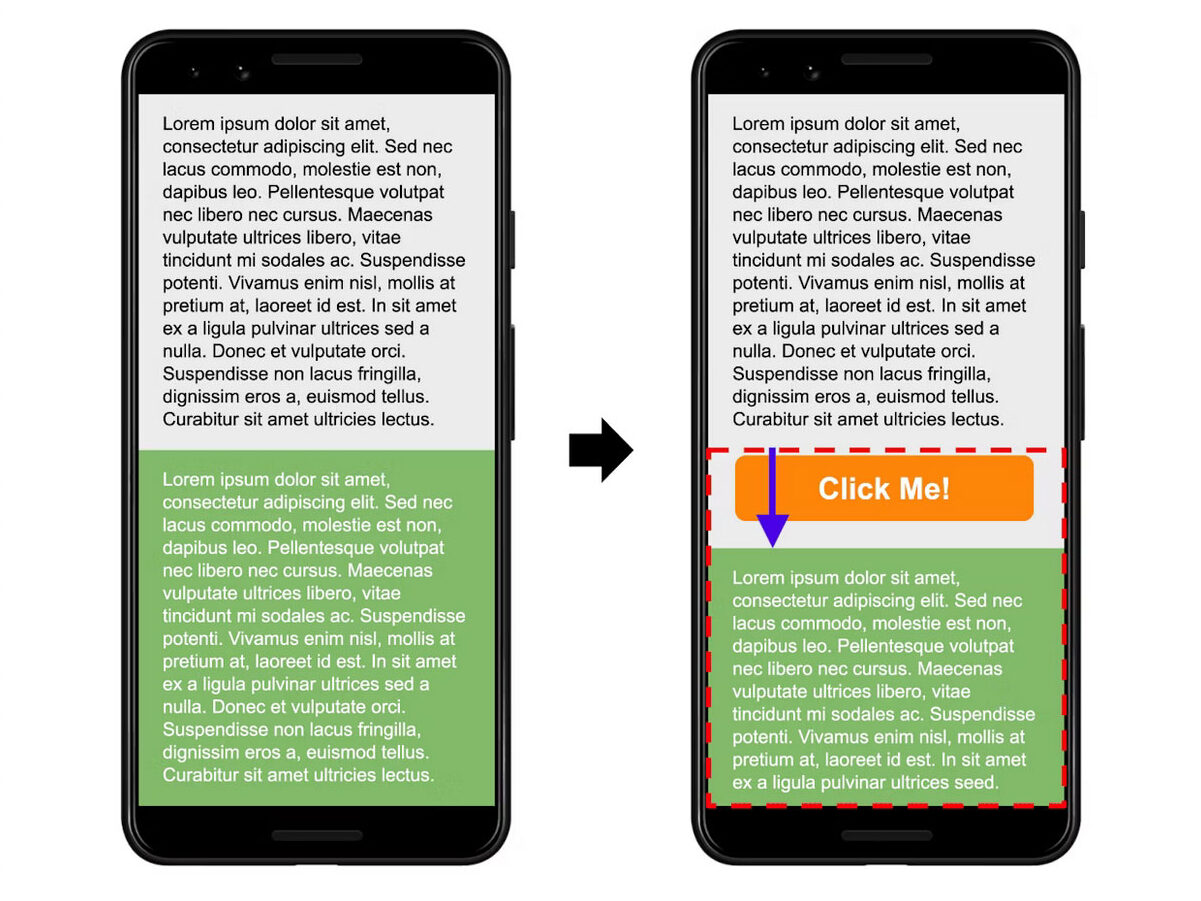
كالعادة ، لنبدأ بتعريف. في جملة واحدة ، يقيس CLS عندما يتغير شيء ما على صفحة الويب مما يتسبب في تحريك العناصر الموجودة عليه (أو التحول إذا صح التعبير) دون تدخل المستخدم.

يمكن أن يكون هناك نموذج أو إعلان في المقالة التي تقرأها يتم تحميله متأخرًا ويتحرك لأسفل في الفقرة التي تقرأها ، لذا عليك التمرير للعثور على مكانك مرة أخرى. أو ما هو أسوأ من ذلك ، أنه يغير موضع زر أو رابط في لحظة غير مناسبة بحيث ينتهي بك الأمر بالنقر فوق شيء لا تريده.
وبالتالي ، يمكن أن يكون أي شيء من مزعج إلى حد ما إلى غضب صريح. التحول في التخطيط التراكمي هو المقياس الذي يلتقط هذا السلوك لفهم المشكلة حتى تتمكن من تصحيحها.
لماذا هو مهم؟
موقع الويب السريع يعطل تمامًا ما تفعله حاليًا وقد يكون له عواقب مزعجة في الحياة الواقعية. كما يمكنك أن تتخيل ، هذا أمر سيء حقًا لتجربة المستخدم ويمكن أن يتسبب في مغادرة الزوار. ينطبق هذا بشكل خاص على الهواتف الذكية حيث ، نظرًا لحجم الشاشة ، يكون للتحولات الصغيرة تأثير أكبر من أجهزة سطح المكتب.

نظرًا لكونه معرقًا للغاية ، فإن Google تركز كثيرًا على هذا المقياس ، مما يجعله أحد القيم الأساسية التي تحكم على مواقع الويب من خلالها. لذلك ، إذا كنت ترغب في إرضاء كل من زوارك والأشخاص (أعني ، الروبوتات) الذين يقررون مكان ظهورك في نتائج البحث ، فابذل قصارى جهدك لإزالة تغيير التخطيط التراكمي على موقع الويب الخاص بك.
ما الذي يسبب CLS؟
عادة ما يكون سبب تغيير عناصر موقع الويب بسبب تحميل ملفات صفحة الويب بسرعات مختلفة. عامل آخر هو عناصر الصفحة التي تتم إضافتها ديناميكيًا أثناء تحميل الصفحة أو بعده. تشمل الأمثلة النموذجية ما يلي:
- مرئيات مثل الصور أو مقاطع الفيديو بدون أبعاد محددة بشكل صحيح
- محتوى الطرف الثالث مثل الإعلانات أو اللافتات أو التضمينات أو إطارات iframe
- خطوط الويب الأصغر أو الأكبر من الخطوط الاحتياطية المعروضة في البداية
يمكن أن يكون هناك مصدر آخر لـ CLS هو ترميز CSS و JavaScript المتعارضين. عندما يحظرون بعضهم البعض ، فإنه يوقف عملية تحميل صفحات الويب.
كيف يتم حساب التحول في التخطيط التراكمي؟
على عكس سابقاتها ، فإن حساب التحول في التخطيط التراكمي أكثر تعقيدًا بعض الشيء. لفهمها ، نحتاج إلى تسوية بعض المصطلحات أولاً:
- تحول التخطيط - يحدث هذا عندما ينتقل عنصر مرئي بالفعل على الصفحة من موضع البداية بعد تقديمه بالفعل. تسمى هذه الأنواع من العناصر بالعناصر غير المستقرة (وأنا أعلم أنها إبداعية).
- تغييرات التخطيط المتوقعة مقابل غير المتوقعة - تكون تغييرات التخطيط سلبية فقط إذا كان المستخدم لا يتوقعها. هناك أيضًا تغييرات في التخطيط متوقعة ومرحب بها ، على سبيل المثال بعد التفاعل مع صفحة ويب (على سبيل المثال ، إرسال نموذج). الرسوم المتحركة والانتقالات في CSS هي أمثلة أخرى لتغييرات التخطيط المتوقعة. لحساب ذلك ، تعتبر CLS أن جميع تغييرات التخطيط التي تحدث في غضون 500 مللي ثانية من تفاعل المستخدم أمر متوقع.
- جزء التأثير - النسبة المئوية لإطار العرض (الجزء المرئي من موقع الويب على الشاشة) التي يؤثر فيها العنصر المتحرك كرقم عشري (على سبيل المثال 0.5 إذا كان يؤثر على 50٪ من الشاشة).
- جزء المسافة - المسافة كنسبة مئوية من الشاشة يتحرك فيها عنصر غير مستقر أثناء التحول. يتم تقديمه أيضًا كرقم عشري.
- درجة تحول التخطيط - يتم حسابها بضرب جزء التأثير في جزء المسافة (على سبيل المثال ، 0.4 × 0.15 = 0.06). نتيجة لذلك ، تؤدي العناصر الكبيرة التي تتحرك لمسافة كبيرة إلى الحصول على درجة أعلى من العناصر الصغيرة التي تتحرك لمسافة قصيرة.
يلتقط CLS أكبر تواجد لدرجات غير متوقعة لإزاحة التخطيط خلال فاصل زمني مدته خمس ثوان. من الواضح أن الأقل هو الأفضل.
في النهاية ، لا تحتاج حقًا إلى معرفة التفاصيل. كل ما تحتاج إلى معرفته هو كيفية قياس CLS والقيمة التي يجب أن يسعى موقعك لتحقيقها.
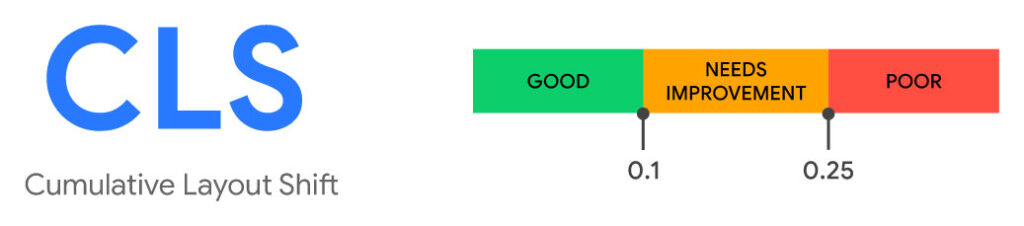
ما هي نقاط التحول في التخطيط الجيد؟
النتيجة الجيدة هي أن تكون قيمة CLS 0.1 أو أقل. ما يصل إلى 0.25 يحتاج إلى تحسين ، وأي شيء أعلاه سيء ومن المحتمل أن يؤدي إلى انخفاض أداء البحث.

كيفية اختبار التحول في التخطيط التراكمي
لكي تكون قادرًا على تحسين درجة CLS على موقع الويب الخاص بك ، تحتاج أولاً إلى معرفة مكانك. من الصعب معرفة ما إذا كان هذا يحدث بالفعل ، لأن صفحات الويب لا تتصرف دائمًا بنفس الطريقة على الأجهزة المختلفة. لذلك ، قد لا تراه في موقع تطوير ولكن لا يزال بإمكان الزوار مشاهدته. لهذا السبب ، من الأفضل اختباره.
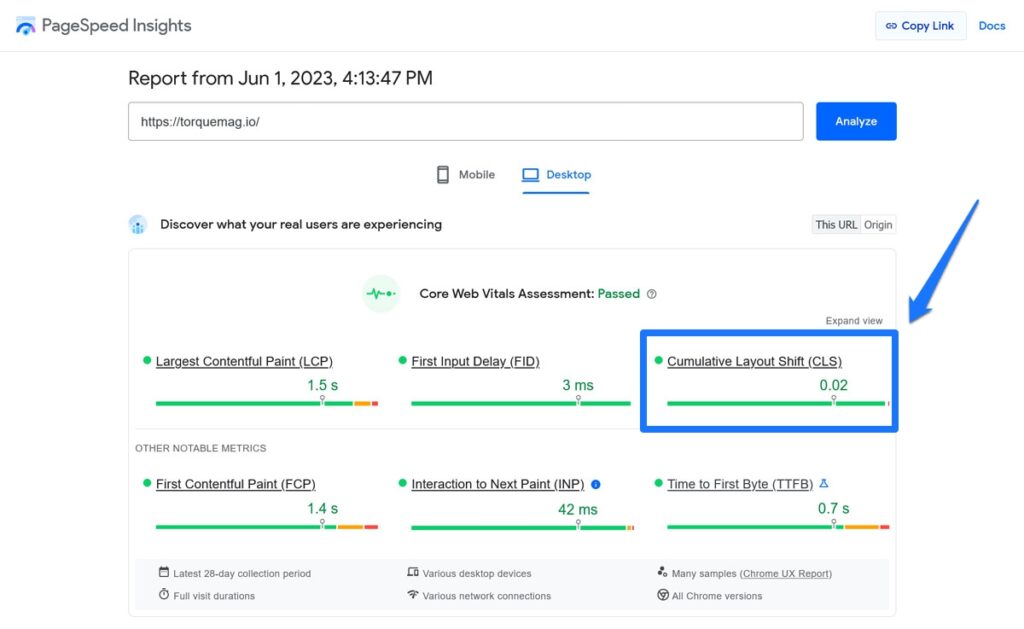
هناك عدة طرق للتحقق مما إذا كانت أداة التحويل التراكمي للتنسيق تمثل مشكلة في موقع WordPress الخاص بك. إنها تشبه إلى حد كبير مقاييس Core Web Vitals الأخرى. يجب أن يكون منفذ الاتصال الأول دائمًا هو PageSpeed Insights ، والذي يعرض المقياس في صفحة النتائج الخاصة به.

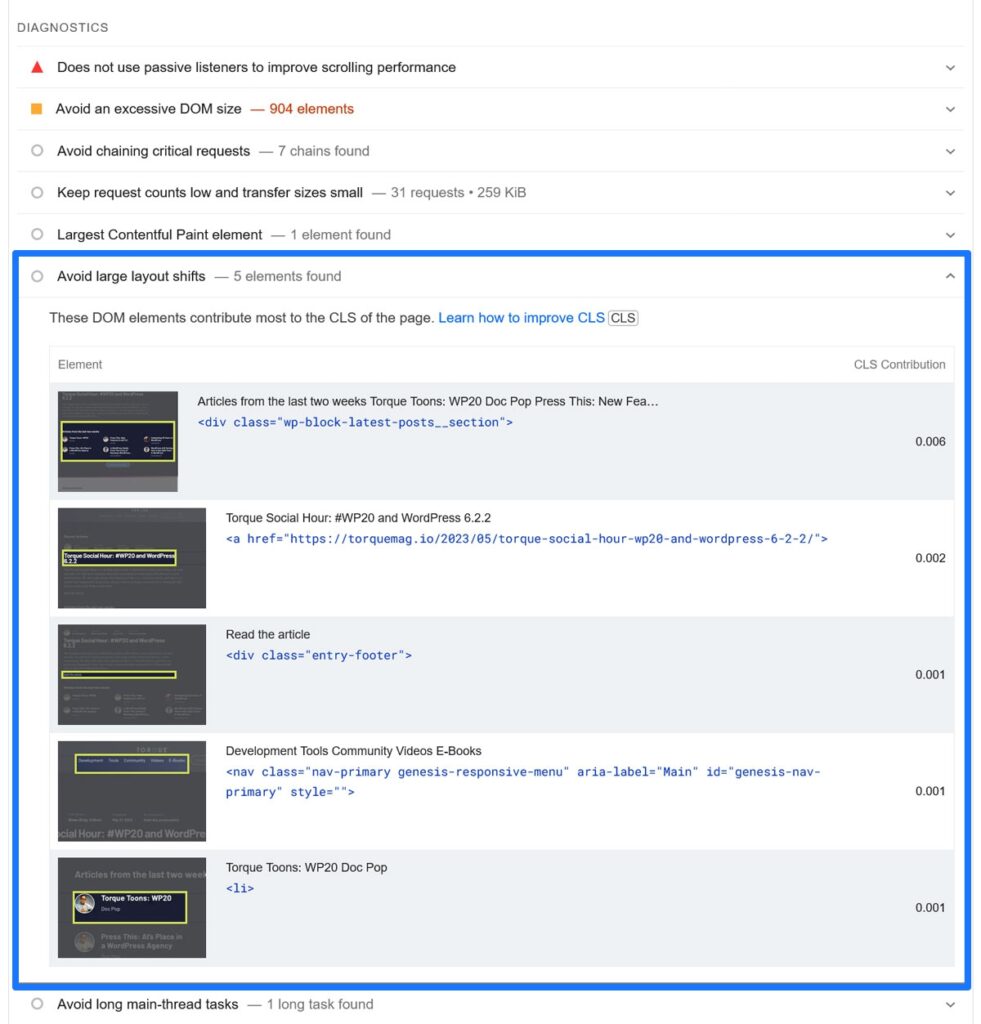
لاحظ أنه يستخدم كلاً من النتائج المعملية بالإضافة إلى البيانات الواقعية من تقرير تجربة مستخدم Chrome. حتى أنه يعرض صورًا لتحولات التخطيط والعنصر المصدر. بهذه الطريقة ، يكون لديك فكرة أفضل عن ماهية المشكلة ومكان حدوثها.

بالإضافة إلى ذلك ، تمنحك PageSpeed Insights نسبة مساهمة كل عنصر في نتيجة CLS. يتيح لك هذا تحديد أولويات ما له أكبر تأثير سلبي.
إلى جانب ذلك ، يمكنك أيضًا استخدام ما يلي:
- تقرير "أساسيات الويب الأساسية" داخل Google Search Console
- أدوات مطور متصفح Chrome
- منارة
- مكتبة جافا سكريبت لمؤشرات الويب الحيوية
يوجد أيضًا امتداد Chrome يسمى CLS Visualizer. يسلط الضوء على العناصر المتغيرة على صفحات الويب الخاصة بك. بالنسبة لمتصفح Firefox ، جرب SpeedVitals.

كيفية تقليل التغيير التراكمي في التخطيط على موقع WordPress الخاص بك
إذا لاحظت أن CLS يمثل مشكلة على موقع WordPress الخاص بك ، فربما تريد إصلاحها. هذا ما يدور حوله باقي هذا المقال.
توفير أبعاد الوسائط
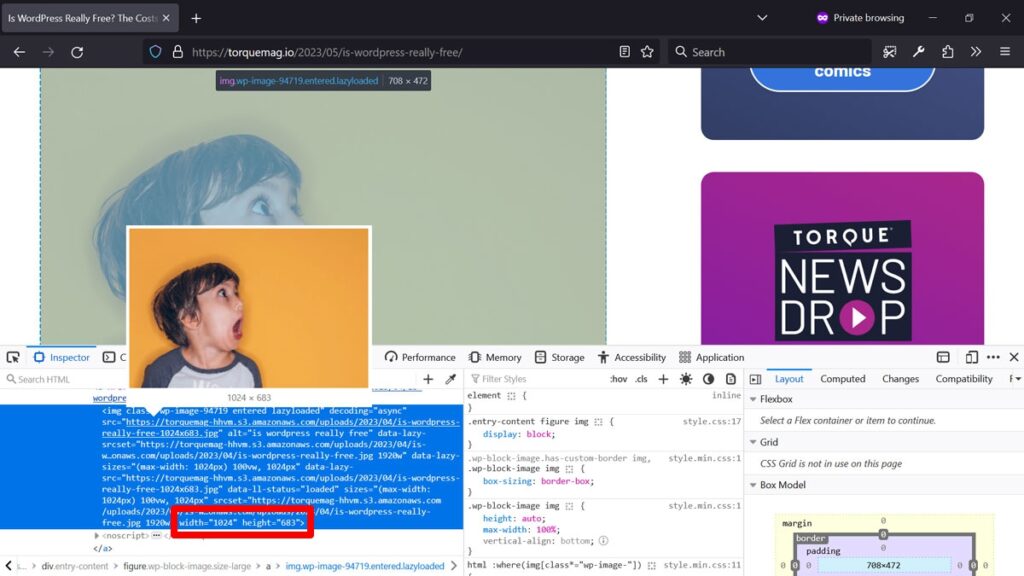
أصبحت الكثير من الحلول واضحة بالفعل عند إلقاء نظرة على الأسباب التي تؤدي إلى تحول التخطيط التراكمي أعلاه. كما ذكرنا ، أحد الأسباب الشائعة لـ CLS هو الصور والوسائط الأخرى بدون قيم width height محددة. بدون أبعاد ثابتة ، لا يعرف المتصفح مقدار المساحة التي يجب حجزها لها. هذا صحيح بشكل خاص بالنسبة للوسائط التي تظهر على الصفحة لاحقًا ، مثل التحميل البطيء.
لسوء الحظ ، من الممارسات الشائعة للتصميم سريع الاستجابة عدم إعطاء أبعاد معينة للصورة. في أغلب الأحيان ، يتم تعيين الصور على width أو max-width: 100%; height: auto; . ثم يعود الأمر إلى المتصفح لمعرفة الأبعاد الفعلية عند تنزيل الصورة.
في الماضي ، أدى ذلك غالبًا إلى نوع السلوك الذي نحاول تجنبه بالضبط. ظهرت الصور فجأة ، وتحركت كل شيء آخر. لذلك ، يجب عليك دائمًا توفير أبعاد لمرئياتك أو على الأقل نسبة عرض إلى ارتفاع CSS.
لحسن الحظ ، إذا كنت تستخدم WordPress ، فإن موقع الويب الخاص بك يقوم تلقائيًا بتعيين أبعاد الصورة. لذلك ، فإن المشكلة عادة لا تدخل حيز التنفيذ.

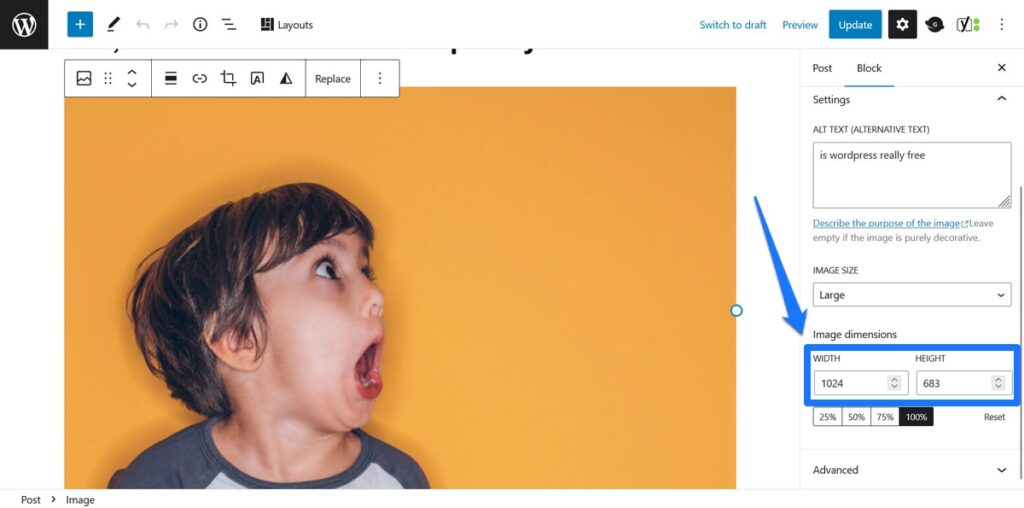
إذا لم يكن هذا هو الحال بالنسبة لصورة معينة ، فيمكنك تصحيح ذلك في محرر Gutenberg.

التعامل مع الإعلانات والتضمينات والمحتوى المشابه
غالبًا ما يكون محتوى الطرف الثالث الذي يتم تحميله في الصفحات أحد أكبر مصادر CLS. هذه حالات لا تكون فيها بالضرورة متحكمًا في حجم المنتج النهائي. ولا يعرف ناشروه مسبقًا مقدار المساحة المتوفرة على الموقع الذي يظهر عليه. لذلك ، يجب أن تعلن عن حجمها بنفس الطريقة كما في الصور.
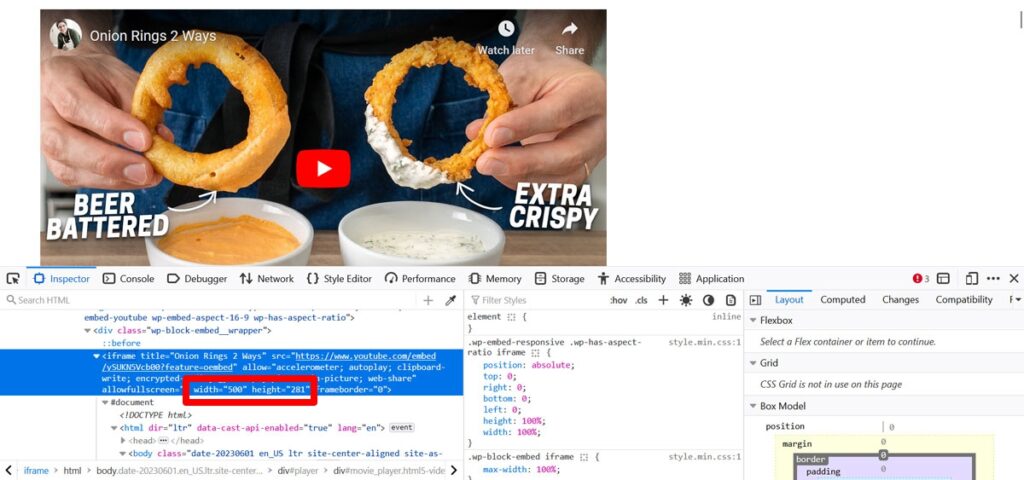
لحسن الحظ مرة أخرى لمستخدمي WordPress ، عند استخدام محرر Gutenberg لتضمين محتوى تلقائيًا من الشبكات الاجتماعية أو بوابات الفيديو أو البائعين المماثلين في المحتوى الخاص بك ، يضيف المحرر تلقائيًا إعلانات width height المناسبة.

وبهذه الطريقة ، حتى إذا استغرق تحميل المحتوى وقتًا أطول من باقي الصفحة ، فسيتم حجز حجمه الصحيح بالفعل. نتيجة لذلك ، لا يتغير التخطيط عند ظهوره.
بالنسبة لأنواع المحتوى الأخرى التي تضيفها يدويًا ، تأكد من إضافة width height يدويًا. إذا كنت لا تعرف الارتفاع الدقيق الذي سيتخذه إعلان أو عنصر آخر ، فأضف على الأقل خاصية min-height إليه. لا يزال ذلك يسمح بعناصر أكبر ولكنه يحتفظ ببعض المساحة ويمكنه القضاء على CLS على الصفحة أو تقليله على الأقل.
هناك طريقة أخرى لتقليل تغيير التخطيط التراكمي في WordPress لمحتوى الطرف الثالث وهي تجنب وضعه في أعلى الصفحة. كلما ارتفع المستوى ، زاد المحتوى الموجود أدناه ، وزادت درجة CLS الخاصة بك. لذلك ، إذا استطعت ، ضعه في المنتصف أو الأسفل.
تحسين المحتوى الديناميكي
المحتوى الديناميكي عبارة عن عناصر صفحة تتم إضافتها إلى الصفحة بعد تحميلها بالفعل. كان المثال السابق عبارة عن صور محملة كسولًا ولكنه عادةً ما يتضمن أيضًا أشياء مثل الشعارات أو النماذج أو حتى المنتجات ذات الصلة التي تظهر في التمرير.

بطبيعة الحال ، إذا لم تكن تخطط بشكل صحيح لذلك ، فقد يؤدي ذلك أيضًا إلى تغييرات في التخطيط. فيما يلي بعض الطرق لتجنب ذلك:
- حجز مساحة مسبقًا - على غرار ما سبق ، إذا كان لديك حاوية بحجم ثابت يمكنك تحميل المحتوى فيها ، فإنها تحافظ على ثبات التخطيط حتى لو جاء لاحقًا. يمكن أن تكون الحاوية الثابتة أيضًا دائريًا أو شيئًا مشابهًا.
- ربطه بتفاعل المستخدم - إذا تم تحميل المحتوى ديناميكيًا بعد إجراء المستخدم ، فلن يحمل أي عقوبة على CLS ، حتى إذا تغير التخطيط. ضع في اعتبارك قطع 500 مللي ثانية.
- تحميل المحتوى خارج الشاشة - إذا قمت بتحميل المحتوى خارج إطار العرض ثم زودت المستخدم بإشعار بأنه متاح وخيار للتمرير إليه ، فلا يوجد أيضًا CLS. تحب منصات التواصل الاجتماعي القيام بذلك للحصول على تحديثات جديدة.
تحسين معالجة خط الويب
يمكن أن تتسبب خطوط الويب أيضًا في حدوث تحول في التخطيط. النموذجان الشائعان هما أنك إما ترى نصًا غير منظم أولاً قبل ظهور خط الويب (Flash of Unstyled Text أو FOUT) أو لا ترى أي نص على الإطلاق في البداية ثم يأتي مع خط الويب (Flash of Invisible Text أو FOIT).
كلاهما يمكن أن يؤدي إلى تغييرات في التخطيط وإليك ما يمكنك فعله حيال ذلك:
- استخدم تنسيق الخط الصحيح - إذا قمت بتحميل خطوط مخصصة إلى موقع WordPress الخاص بك ، فتأكد من استخدام تنسيق WOFF2 أو WOFF. تلك التي لديها أصغر حجم ، وتحميل أسرع ، وتساعد في تجنب المشاكل المذكورة أعلاه.
- استخدم الخط الاحتياطي الصحيح - إذا كنت تستخدم خطًا احتياطيًا يختلف تمامًا عن الخط الفعلي ، فمن المحتمل أن تؤدي اللحظة التي يحدث فيها التبديل إلى حركة التخطيط. يمكنك تجنب ذلك باستخدام خط تداعيات قريب من المنتج النهائي. يمكن أن يساعدك Font Style Matcher في العثور على واحد.
- خطوط التحميل المسبق - ضع موارد خطوط الويب في وقت مبكر من المستند وأضف
rel=preloadإليها. بهذه الطريقة ، ستعطي المتصفحات الأولوية لها.
كما أنه يساعد على استضافة الخطوط محليًا أو على الأقل استخدام CDN لإتاحتها للمستخدمين بأسرع ما يمكن. بهذه الطريقة ، يمكنك تقليل احتمالية تبديل الخطوط في وقت متأخر أثناء التحميل والتسبب في حدوث تغييرات في التخطيط.
لا تدع التحول في التخطيط التراكمي يتخلص من موقع WordPress الخاص بك
يعد تغيير التخطيط التراكمي أحد المقاييس الثلاثة التي تعتبرها Google حيوية والأخيرة في هذه السلسلة المتعمقة. إنه مؤشر مهم لتجربة المستخدم لأنه يقيس ثبات تخطيط الصفحة أثناء التحميل وحتى بعده.
مثل المقاييس الأخرى في Core Web Vitals ، لا يهم المستخدمين فحسب ، بل يتم احتسابه أيضًا في ترتيب البحث ، وبالتالي فهو مهم لنجاح موقع الويب الخاص بك.
الآن ، أنت تعرف ما هو ، وكيف يتم حسابه ، وما الذي يسببه ، وكيفية اختباره والتعامل معه. أتمنى أن يكون تصميمك متينًا إلى الأبد ، يا صديقي.
هل لديك نصائح إضافية حول كيفية منع تحول التخطيط التراكمي في WordPress؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
