شرح التحول في التخطيط التراكمي: كيفية إصلاح نتيجتك
نشرت: 2023-01-05هل تعاني من مشكلات تحويل التخطيط التراكمي على موقع الويب الخاص بك؟ أو لست متأكدًا مما يعنيه تبديل التخطيط التراكمي؟
يعد تغيير التخطيط التراكمي ، أو اختصارًا CLS ، مقياسًا يمثل جزءًا من مبادرة "أساسيات الويب الأساسية" من Google.
باختصار ، إنه يقيس مقدار التحولات "غير المتوقعة" في محتوى صفحة الويب. يمكن أن تشير درجة CLS المرتفعة إلى تجربة مستخدم سيئة ويمكن أن تكون أيضًا عبئًا على مُحسّنات محرّكات البحث لموقعك.
في هذا المنشور ، ستتعرف على كل ما تحتاج لمعرفته حول التحول في التخطيط التراكمي وكيف يؤثر على مواقع WordPress (والويب بشكل عام).
ما هو تغيير التخطيط التراكمي (CLS)؟ شرح معنى التحول في التخطيط التراكمي
التحول التراكمي في التخطيط هو مقياس لمقدار تحرك صفحة على موقعك بشكل غير متوقع أثناء زيارة المستخدم ، كما تم قياسه بواسطة Layout Instability API ، وهي واجهة برمجة تطبيقات قياسية لاختبار الأداء.
يعد تغيير التخطيط التراكمي (CLS) أحد المقاييس الثلاثة في مبادرة "حيوية الويب الأساسية" من Google ، جنبًا إلى جنب مع أكبر رسم محتوى (LCP) وتأخير الإدخال الأول (FID).
لفهم معنى تحول التخطيط التراكمي ، من المهم مناقشة تحول التخطيط بشكل عام.
يحدث تحول التخطيط عندما "ينتقل" المحتوى الموجود على موقعك أو "ينتقل" بشكل غير متوقع.
أو ، من الناحية الفنية ، عندما يغير أي عنصر مرئي في منفذ العرض موضع البداية بين إطارين.
أحد الأمثلة الشائعة هو أنك في منتصف قراءة جزء من نص ... ولكن بعد ذلك يظهر إعلان تم تحميله مؤخرًا فجأة ويدفع محتوى النص إلى أسفل الصفحة.
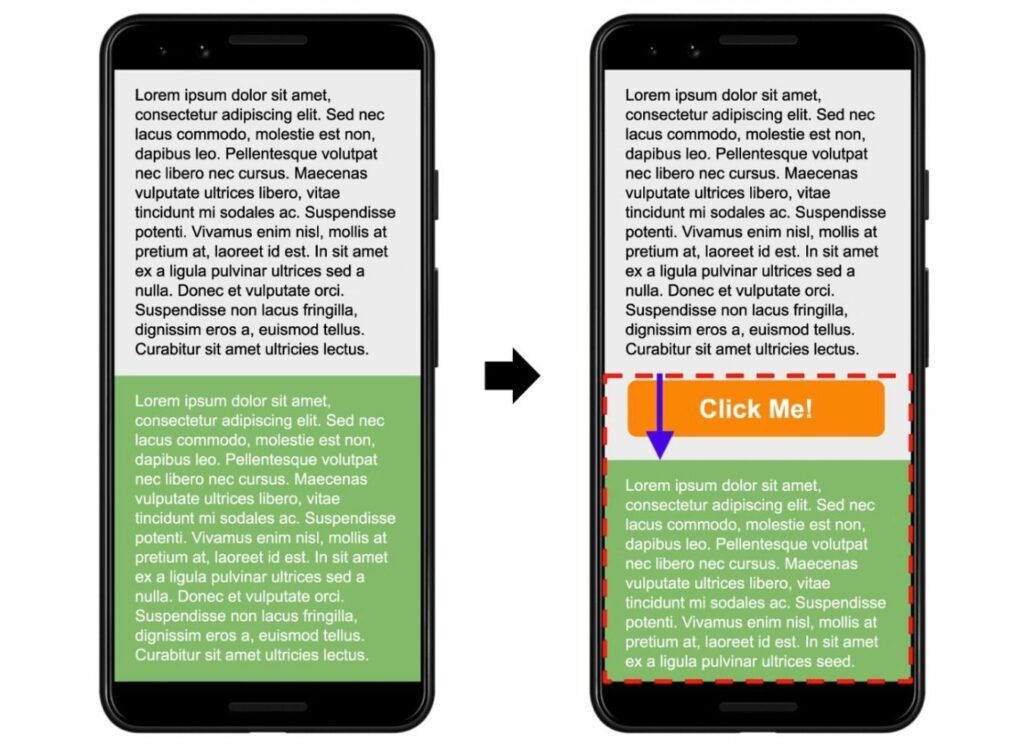
إليك مثال آخر على صورة من Google توضح حدوث ذلك:

من شبه المؤكد أنك واجهت تغيرات في التخطيط عند التصفح عبر الويب ، حتى إذا كنت لا تعرفها بهذا الاسم.
يمكن أن تحتوي الزيارة الواحدة على عدة أحداث تحول تخطيط منفصلة. على هذا النحو ، يهدف مقياس تحول التخطيط التراكمي إلى التقاط الصورة بأكملها عن طريق قياس المقدار الإجمالي لتغييرات التخطيط غير المتوقعة على الصفحة *.
* المقياس الدقيق أكثر تقنيًا بعض الشيء بعد إجراء بعض التغييرات من قِبل Google ، ولكن لا تزال هذه هي الفكرة الأساسية. إذا كنت مهتمًا بالتفاصيل الدقيقة ، فيمكنك القراءة عنها هنا .
لماذا يعد تغيير التخطيط التراكمي سيئًا؟
السبب الرئيسي لسوء تغيير التخطيط التراكمي هو أنه يخلق تجربة مستخدم سيئة على موقعك.
في أحسن الأحوال ، إنه أمر مزعج إلى حد ما للزائرين. في أسوأ الأحوال ، يمكن أن يتسبب ذلك في قيام الزائرين بأفعال لا يريدون اتخاذها.
على سبيل المثال ، تخيل ما إذا كان المستخدم يريد النقر فوق "إلغاء" ولكنه نقر عن غير قصد على "تأكيد" لأن تغيير التخطيط أدى إلى نقل موضع الأزرار مباشرةً أثناء نقر الشخص.
بالإضافة إلى التأثير على تجارب الزائرين من البشر ، فإن الحصول على نتائج سيئة لتغيير التخطيط التراكمي يمكن أن يكون أيضًا عبئًا على تصنيفات محرك البحث في موقعك.
اعتبارًا من تحديث Google Page Experience (الذي انتهى طرحه في أغسطس 2021) ، تستخدم Google Core Web Vitals كأحد عوامل تصنيف SEO الخاصة بها. نظرًا لأن تغيير التخطيط التراكمي هو جزء من "أساسيات الويب الأساسية" ، فهذا يعني أنه يمكن أن يؤثر على أداء البحث في موقعك.
بشكل أساسي ، سيساعد إصلاح أي مشكلات في تغيير التخطيط التراكمي على موقعك على تحسينه لكل من الزوار البشر ومحركات البحث.
إذن - ما الذي يمكن أن يسبب التحول في التخطيط التراكمي؟ دعنا نغطي ذلك بعد ذلك ...
ما الذي يسبب التحول في التخطيط التراكمي؟
فيما يلي ملخص سريع للأسباب الأكثر شيوعًا لتغيير التخطيط:
- عدم تعيين أبعاد للصور أو إطارات iframe أو مقاطع الفيديو أو التضمينات الأخرى.
- مشاكل في تحميل الخط المخصص ، والتي يمكن أن تتسبب في أن يكون النص غير مرئي أو يتغير حجمه مع تحميل الخطوط المخصصة.
- عرض إعلانات متجاوبة (على سبيل المثال ، AdSense) بأحجام مختلفة (مع عدم تخصيص مساحة لتلك الإعلانات).
- حقن المحتوى ديناميكيًا باستخدام المكونات الإضافية (إشعارات الموافقة على ملفات تعريف الارتباط ، ونماذج إنشاء العملاء المحتملين ، وما إلى ذلك).
- استخدام الرسوم المتحركة بدون خاصية CSS Transform.
سنناقش هذه المشكلات بمزيد من التعمق لاحقًا في هذا المنشور حيث نوضح لك كيفية إصلاح كل مشكلة شائعة.
كيفية قياس التحول في التخطيط التراكمي: أفضل أدوات الاختبار
هناك عدد من الأدوات التي يمكنك استخدامها لاختبار نقاط التحول في التخطيط التراكمي لموقعك.
يعد تغيير التخطيط التراكمي جزءًا من تدقيق Lighthouse ، لذا فإن أي أداة اختبار سرعة تستخدم Lighthouse كجزء من تدقيقها ستتضمن بيانات CLS - وهذا يشمل PageSpeed Insights و GTmetrix وأدوات مطوري Chrome والعديد من أدوات الاختبار الشائعة الأخرى.
فيما يلي بعض من أفضل أدوات اختبار تغيير التخطيط التراكمي التي تتميز بفائدتها ...
PageSpeed Insights
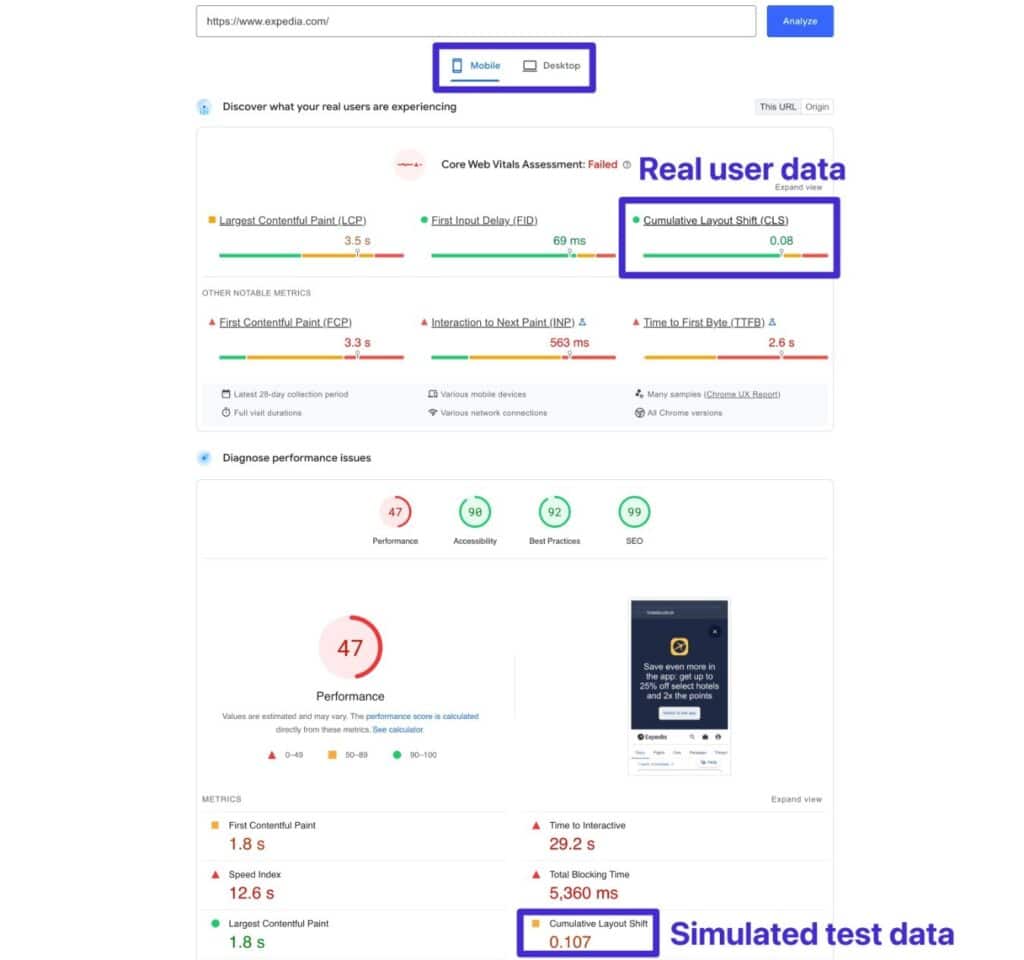
تُعد PageSpeed Insights واحدة من أكثر الأدوات فائدة لتقييم حالة تغيير تخطيط موقعك لأنها توفر لك مصدرين من مصادر البيانات:
- بيانات الحقل - بيانات المستخدم الحقيقية من تقرير Chrome UX (على افتراض أن موقعك يحتوي على عدد زيارات كافٍ ليتم تضمينه في التقرير). يتيح لك هذا الاطلاع على بيانات التحول التراكمي للتخطيط الفعلي للزائرين من البشر الحقيقيين. هذه هي أيضًا البيانات التي يستخدمها Google كإشارة تصنيف.
- بيانات المعمل - بيانات الاختبار المحاكاة التي جمعتها Lighthouse (وهو ما تستخدمه PageSpeed Insights لإنشاء تقارير تحليل الأداء الخاصة بها).
يمكنك أيضًا عرض البيانات لكل من سطح المكتب والجوال عن طريق التبديل بين علامات التبويب.

ملاحظة - بيانات المعمل قادرة فقط على قياس تحولات التخطيط التي تحدث أثناء تحميل الصفحة ، لذلك قد تكون نتائج المستخدم الحقيقي أعلى قليلاً إذا كان لديك تغييرات في التخطيط تحدث بعد تحميل الصفحة.
أدوات مطوري Chrome
تقدم أدوات مطوري Chrome بعض الموارد المفيدة لكل من قياس CLS وتصحيح تحولات التخطيط الفردية التي تحدث على موقعك.
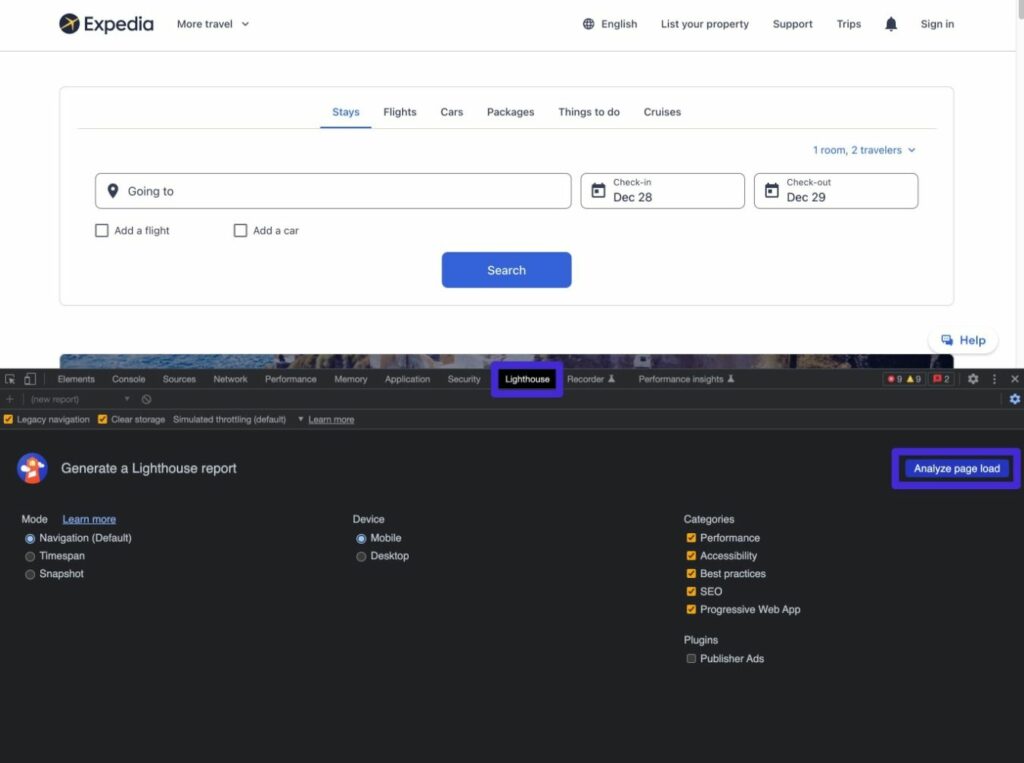
أولاً ، يمكنك إجراء تدقيق Lighthouse لمعرفة درجة CLS لموقعك. إليك الطريقة:
- افتح أدوات مطوري Chrome.
- انتقل إلى علامة التبويب المنارة .
- تكوين الاختبار الخاص بك.
- انقر فوق الزر تحليل تحميل الصفحة لتشغيل الاختبار.
بعد انتظار قصير ، يجب أن ترى واجهة تدقيق Lighthouse العادية (والتي تشبه إلى حد كبير PageSpeed Insights).

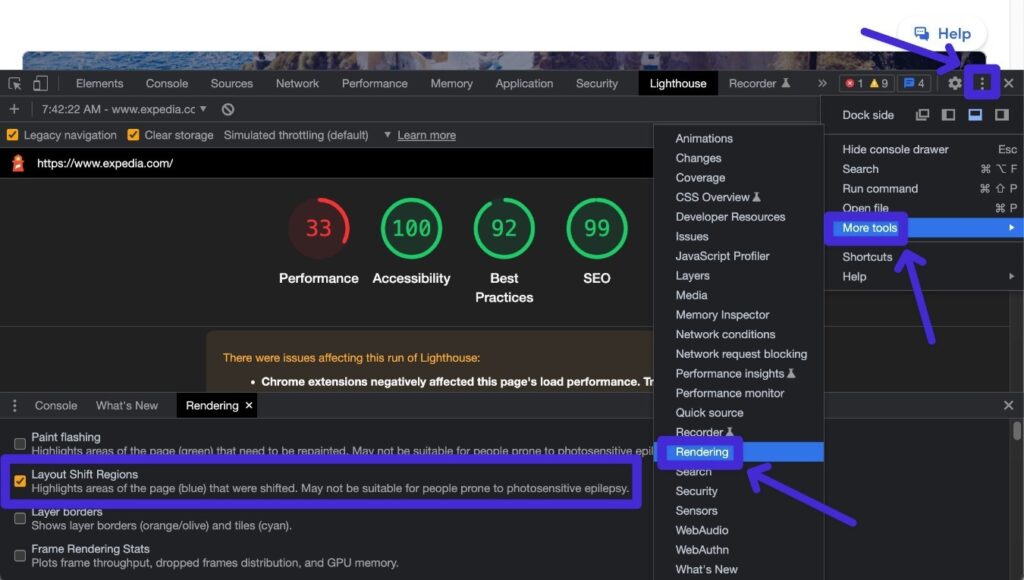
ومع ذلك ، تتيح لك Chrome Developer Tools أيضًا التعمق في CLS من خلال تحليل العرض. سيتيح لك ذلك إبراز مناطق تغيير التخطيط الفردية في موقعك ، مما يساعدك على تصحيحها.
إليك الطريقة:
- انقر فوق رمز "النقاط الثلاث" في الزاوية العلوية اليمنى من واجهة Chrome Developer Tools.
- حدد المزيد من الأدوات → التقديم ، والتي يجب أن تفتح واجهة جديدة في الأسفل.
- حدد المربع الخاص بمناطق تغيير التخطيط .

الآن ، أعد تحميل الصفحة التي تريد اختبارها ويجب أن يبرز Chrome أي مناطق بها تغييرات في التخطيط باستخدام مربع أزرق. ستظهر هذه الإضاءات على الصفحة الفعلية أثناء تحميل المحتوى وتختفي بعد انتهاء التحول.
إذا حدثت الإبرازات بسرعة كبيرة للغاية ولا يمكنك متابعتها ، فيمكنك إبطاء موقعك ومشاهدته وهو يتم تحميل إطارًا تلو الآخر باستخدام علامة تبويب الأداء .
جوجل Search Console
على الرغم من أن Google Search Console لا تتيح لك إجراء اختبارات معملية لتحديد التحول التراكمي في التخطيط ، إلا أنها تمنحك طريقة سهلة لمعرفة المشكلات المتعلقة بـ "تغيير التخطيط التراكمي" على موقعك ، كما تم قياسه بواسطة تقرير Chrome UX.
تتمثل ميزة استخدام Google Search Console على الأدوات الأخرى في أنها تتيح لك رؤية المشكلات بسرعة عبر موقعك بالكامل بدلاً من اختبار صفحة بصفحة.
فيما يلي كيفية عرض المشكلات المحتملة على موقعك:
- انتقل إلى Google Search Console. إذا لم تقم بالتحقق من موقعك حتى الآن ، فيمكنك اتباع دليلنا حول كيفية التحقق من Google Search Console.
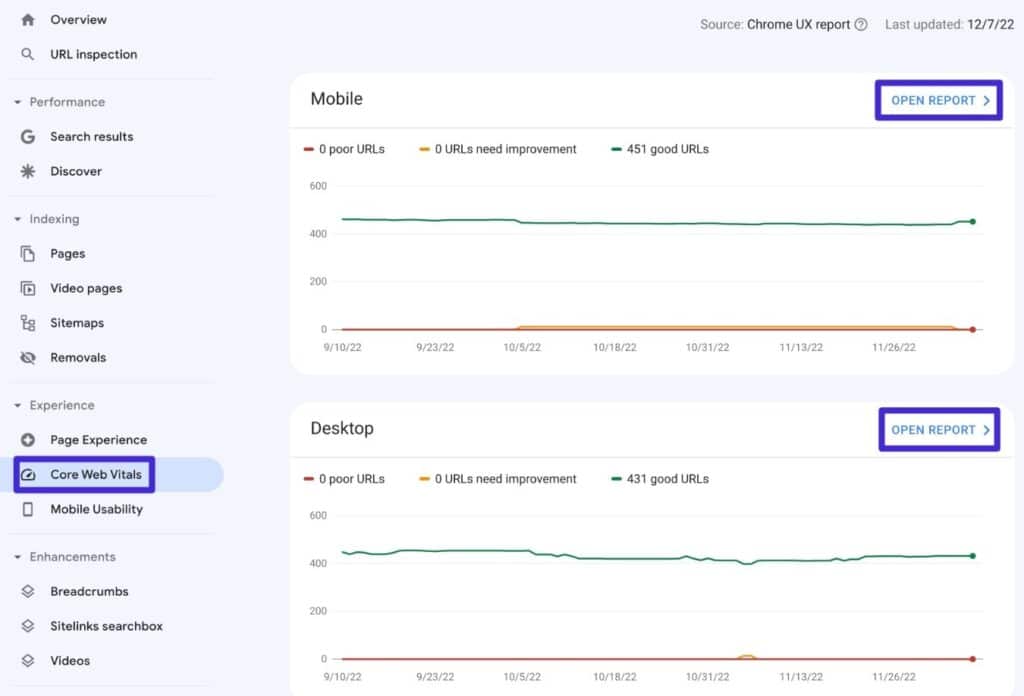
- افتح تقرير " أساسيات الويب الأساسية " ضمن "التجربة" .
- انقر فوق فتح تقرير بجوار الهاتف المحمول أو سطح المكتب ، بناءً على ما تريد تحليله.

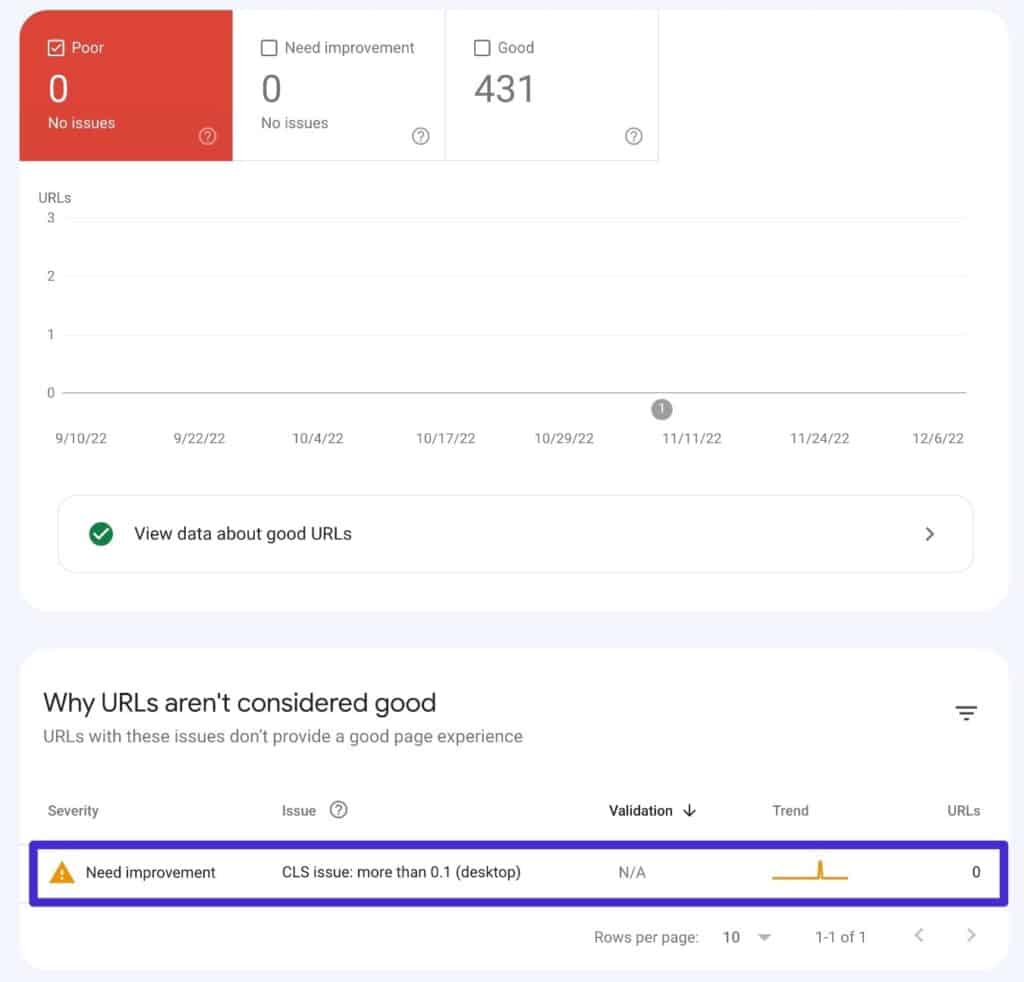
إذا كان ذلك ممكنًا ، ستبرز Google عناوين URL التي تحتوي على نقاط تحول في التخطيط التراكمي.

ملاحظة - لن ترى البيانات هنا إلا إذا كان موقعك يحتوي على زيارات شهرية كافية ليتم تضمينها في تقرير Chrome UX.
مخطط التحول GIF مولد
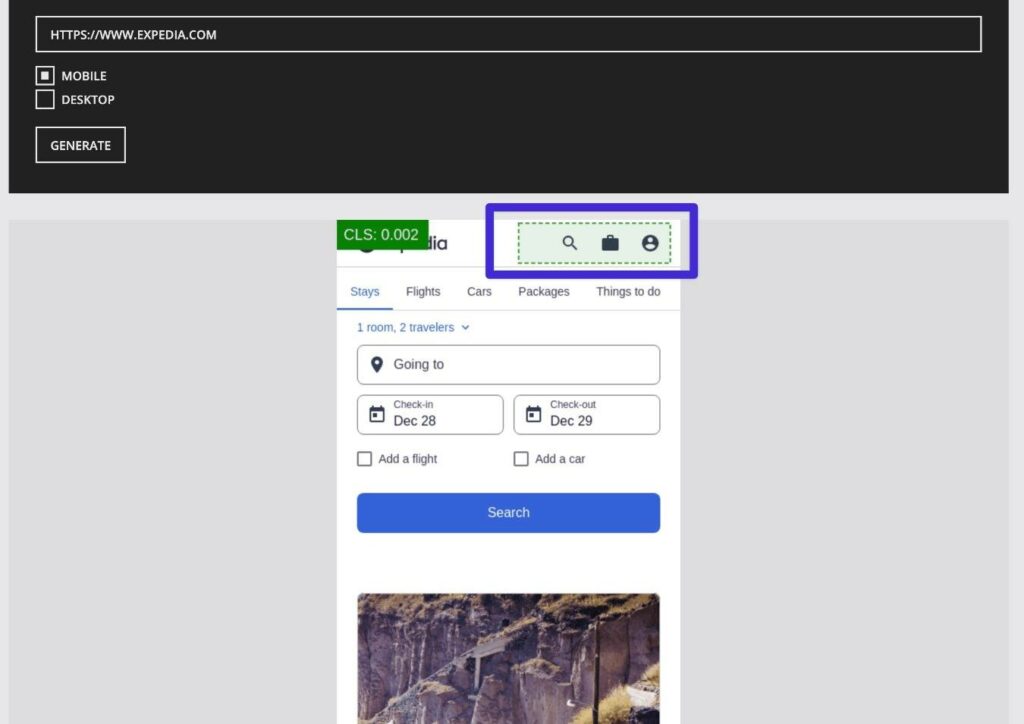
كما يوحي الاسم ، ينشئ Layout Shift GIF Generator صورة GIF لتحولات التخطيط على موقعك حتى تتمكن من رؤية المحتوى الذي يسبب المشكلات بالضبط. ستمنحك أيضًا درجاتك ، على الرغم من أن هذا ليس هو التركيز الرئيسي للأداة.
كل ما عليك فعله هو إضافة عنوان URL الذي تريد اختباره والاختيار بين الهاتف المحمول أو سطح المكتب. بعد ذلك ، سيتم إنشاء ملف GIF لموقعك مع إبرازات خضراء توضح العناصر الدقيقة التي يتم تغييرها.
من خلال معرفة العناصر التي تتغير وتساهم في نتيجة تغيير التخطيط التراكمي ، يمكنك معرفة مكان التركيز بالضبط عندما يتعلق الأمر بتحسين نتائج موقعك.

ما هي درجة التخطيط التراكمي الجيدة؟
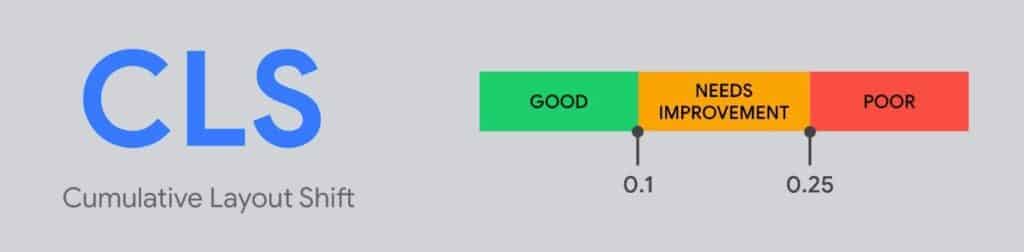
وفقًا لمبادرة Core Web Vitals من Google ، فإن النتيجة التراكمية الجيدة لتغيير التخطيط هي 0.1 أو أقل .
إذا كانت نقاطك التراكمية في التخطيط تتراوح بين 0.1 و 0.25 ، فإن Google تحدد ذلك على أنه "يحتاج إلى تحسين".
وإذا كانت درجاتك في تغيير التنسيق التراكمي أعلى من 0.25 ، فإن Google تحدد ذلك على أنه "ضعيف".
إليك رسم من موقع ويب Core Web Vitals من Google يعرض هذه النتائج بصريًا:

كيفية إصلاح تغيير التخطيط التراكمي في WordPress (أو الأنظمة الأساسية الأخرى)
الآن بعد أن فهمت ما يحدث مع تغيير التخطيط التراكمي ، حان الوقت للانتقال إلى بعض النصائح القابلة للتنفيذ حول كيفية إصلاح تغيير التخطيط التراكمي في WordPress.
على الرغم من أن هذه النصائح تأتي من زاوية WordPress ، إلا أنها جميعها عالمية ، ويمكنك تطبيقها على أدوات أخرى لبناء مواقع الويب.
حدد دائمًا أبعاد الصور
أحد الأسباب الأكثر شيوعًا لتغيير التخطيط هو التحميل المتأخر للصور التي تنقل المحتوى ، خاصة إذا كنت تستخدم أساليب مثل التحميل البطيء.
لتجنب ذلك ، يمكنك تحديد أبعاد الصورة في الكود عند تضمينها. بهذه الطريقة ، سيحجز متصفح الزائر هذه المساحة حتى لو لم يتم تحميل الصورة بعد ، مما يعني أن الصورة لن تحتاج إلى نقل المحتوى.
إذا كنت تقوم بتضمين الصور عبر محرر WordPress (إما محرر كتلة Gutenberg أو محرر TinyMCE الكلاسيكي) ، فلا داعي لتحديد أبعاد الصورة يدويًا لأن WordPress سيقوم بذلك نيابة عنك تلقائيًا.
وينطبق الشيء نفسه على الإضافات الشائعة لمنشئ الصفحات مثل Elementor و Divi و Beaver Builder وما إلى ذلك.
ومع ذلك ، يمكن أن تنشأ مشكلات إذا كنت تقوم بتضمين الصور يدويًا باستخدام التعليمات البرمجية الخاصة بك ، وهو ما قد يحدث إذا كنت تضيف محتوى إلى مكون إضافي ، وتحرر ملفات قالب القالب الفرعي ، وما إلى ذلك.
يبدو رمز HTML الخاص بالصورة الأساسية كما يلي:
<img src="https://kinsta.com/example-image.jpg" alt="An example image">
لتحديد أبعادها ، يمكنك إضافة معلمات الارتفاع والعرض . فيما يلي مثال لما قد يبدو عليه ذلك بالنسبة لصورة مقاس 600 × 300 بكسل:
<img src="https://kinsta.com/example-image.jpg" alt="An example image" width="600" height="300" >
تتضمن العديد من المكونات الإضافية لأداء WordPress أيضًا ميزات لأتمتة ذلك ، مثل ميزات Add Missing Image Dimensions في WP Rocket أو Perfmatters.
حدد دائمًا أبعاد مقاطع الفيديو وإطارات iframes والتضمينات الأخرى
تمامًا كما هو الحال مع الصور ، سترغب أيضًا في تحديد الأبعاد عندما تضيف مقاطع فيديو أو إطارات مضمنة أو عمليات تضمين أخرى.
يجب أن تحدد معظم أدوات التضمين لمواقع الويب أبعاد التضمين تلقائيًا.
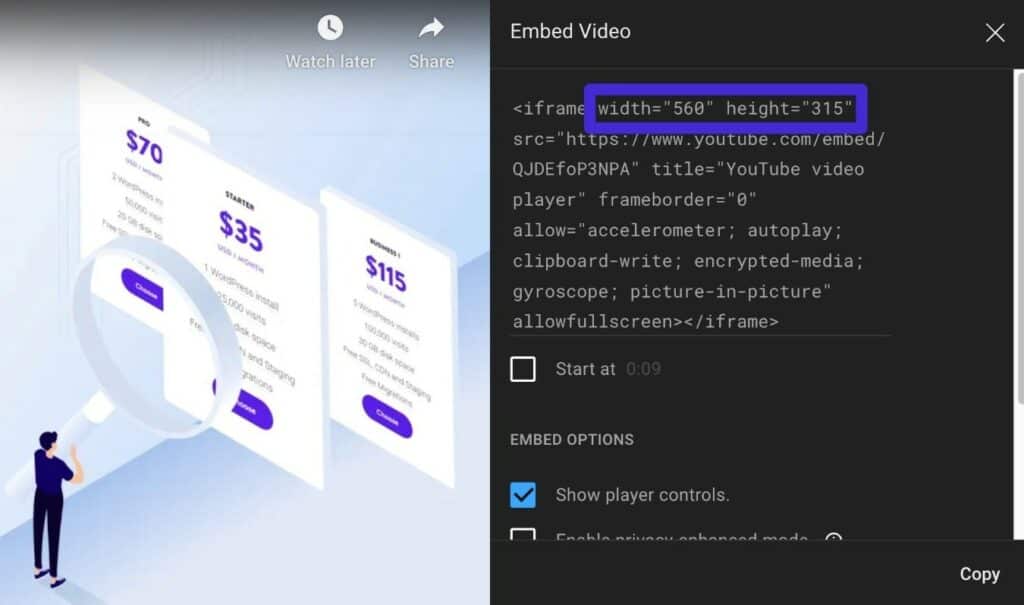
على سبيل المثال ، إذا نظرت إلى رمز تضمين YouTube ، فسترى أنه يتضمن أبعادًا:

وينطبق الشيء نفسه على العديد من الخدمات الأخرى.
ومع ذلك ، إذا لم تحدد شفرة التضمين الارتفاع والعرض ، فيمكنك إضافة هذه الأبعاد يدويًا إلى التعليمات البرمجية المراد تضمينها.
إصلاح وتحسين تحميل الخط
يمكن أن تكون المشكلات المتعلقة بتحميل الخطوط وتحسينها مصدرًا شائعًا آخر لتغييرات التخطيط عبر مشكلتين محتملتين:
- وميض النص غير المرئي (FOIT) - يتم تحميل الصفحة في البداية دون ظهور أي محتوى نصي على الإطلاق. بمجرد تحميل الخط المخصص ، يظهر النص فجأة (مما قد يؤدي إلى تحول المحتوى الحالي).
- وميض نص غير منظم (FOUT) - يتم تحميل محتوى النص باستخدام خط نظام (غير منظم). بمجرد تحميل الخط المخصص ، يتغير النص إلى هذا الخط المخصص ، مما قد يؤدي إلى تحول المحتوى لأن حجم النص والتباعد قد يكون مختلفًا.
لتجنب هذه المشكلات ، تحتاج إلى تحسين كيفية تحميل الخطوط على موقعك (والتي يمكن أن يكون لها أيضًا بعض الفوائد لأداء موقعك).
الخطوط المضيفة محليًا وخطوط التحميل المسبق
من خلال استضافة الخطوط محليًا واستخدام التحميل المسبق ، فإنك تخبر متصفحات الزوار بإعطاء أولوية أعلى لتحميل ملفات الخطوط المخصصة.
عن طريق تحميل ملفات الخطوط قبل الموارد الأخرى ، يمكنك التأكد من أن ملفات الخطوط قد تم تحميلها بالفعل عندما يبدأ المتصفح في عرض المحتوى الخاص بك ، مما قد يمنع حدوث مشكلات مع FOUT و FOIT.
لمعرفة كيفية استضافة الخطوط محليًا في WordPress ، يمكنك قراءة دليلنا الكامل لاستضافة الخطوط محليًا في WordPress.
من هناك ، يمكنك إعداد التحميل المسبق للخط يدويًا أو باستخدام مكون إضافي. تتضمن معظم المكونات الإضافية للأداء خيارات للتحميل المسبق للخطوط ، بما في ذلك WP Rocket و Perfmatters و Autoptimize وغيرها.
إذا كنت تستخدم Google Fonts ، فيمكنك أيضًا استخدام المكون الإضافي OMGF المجاني لاستضافة الخطوط محليًا وتحميلها مسبقًا.
يمكنك أيضًا تحميل الخطوط يدويًا عن طريق إضافة الرمز إلى قسم <head> في موقعك.
فيما يلي مثال على الرمز - تأكد من استبداله بالاسم / الموقع الفعلي لملف الخط الذي تريد تحميله مسبقًا:
<link rel="preload" href="https://kinsta.com/fonts/roboto.woff2" as="font/woff2" crossorigin>
يمكنك إضافته مباشرةً باستخدام سمة تابعة لـ WordPress أو حقنها باستخدام خطاف wp_head ومكوِّن إضافي مثل Code Snippets.
اضبط Font-Display على اختياري أو Swap
تتيح لك خاصية CSS Font-Display التحكم في سلوك عرض الخطوط على موقعك وتجنب FOIT.
بشكل أساسي ، يتيح لك استخدام خط احتياطي في المواقف التي لم يتم فيها تحميل خطك المخصص بعد.
هناك خياران رئيسيان يمكنك استخدامهما لمعالجة CLS:
- Swap - يستخدم خطًا احتياطيًا أثناء تحميل الخط المخصص ثم يغيره إلى الخط المخصص بمجرد تحميل الخط.
- اختياري - يتيح للمتصفح تحديد ما إذا كان سيستخدم خطًا مخصصًا أم لا بناءً على سرعة اتصال الزائر.
باستخدام Swap ، سيتغير المتصفح دائمًا إلى الخط المخصص بمجرد تحميله.
بينما يحل Swap FOIT تمامًا ، يمكن أن يؤدي إلى FOUT. لتقليل ذلك ، يجب التأكد من أن الخط الاحتياطي يستخدم مسافات متطابقة مثل الخط المخصص (على الأقل قدر الإمكان). بهذه الطريقة ، حتى إذا تغير نمط الخط ، فلن يؤدي ذلك إلى حدوث تغييرات في التخطيط لأن التباعد سيكون هو نفسه.
باستخدام اختياري ، سيعطي المتصفح الخط المخصص 100 مللي ثانية للتحميل. ومع ذلك ، إذا لم يكن الخط المخصص متاحًا بحلول ذلك الوقت ، فسيتمسك المتصفح بالخط الاحتياطي ولن يغيره أبدًا إلى الخط المخصص لمشاهدة الصفحة هذه ( سيستخدم الخط المخصص لمرات مشاهدة الصفحة اللاحقة ، حيث من المحتمل أن يكون الخط تم تنزيل الملف وتخزينه مؤقتًا بحلول ذلك الوقت ).
في حين أن الخيار الاختياري يمكن أن يحل كلاً من FOIT و FOUT ، فإن الجانب السلبي هو أن الزائر قد يكون عالقًا مع الخط الاحتياطي عند مشاهدة الصفحة الأولى.
إذا كنت تشعر بالراحة في العمل مع CSS ، فيمكنك تحرير خاصية Font-Display يدويًا في ورقة أنماط السمة الفرعية الخاصة بك.
إذا كنت لا تشعر بالراحة للقيام بذلك ، يمكنك أيضًا العثور على بعض المكونات الإضافية التي ستساعدك:
- عرض Swap Google Fonts - يتيح بسهولة تبديل عرض الخطوط لخطوط Google.
- Asset CleanUp - يدعم خطوط Google للخطوط المحلية المجانية والمخصصة مع إصدار Pro.
- Perfmatters - يقدم ميزة لخطوط Google.
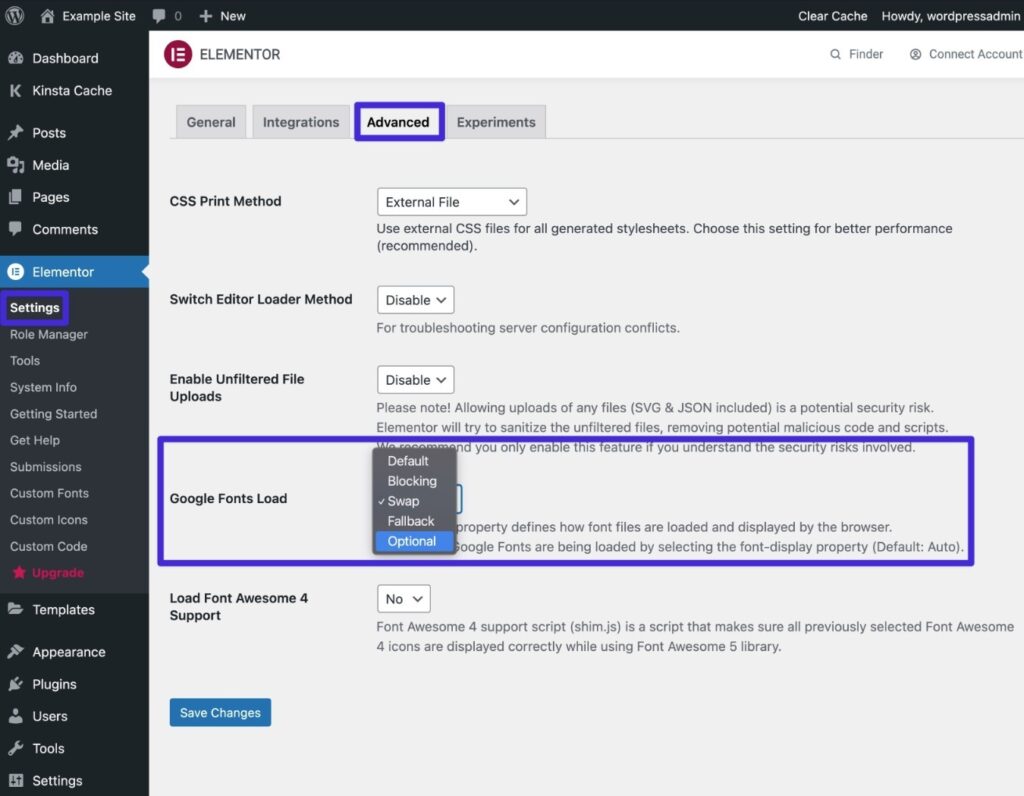
إذا كنت تستخدم Elementor ، فإن Elementor يتضمن أيضًا خيارًا مضمنًا للقيام بذلك. انتقل إلى Elementor → Settings → Advanced . يمكنك بعد ذلك تعيين القائمة المنسدلة لتحميل خطوط Google بما يعادل Swap أو اختياري وفقًا لتفضيلاتك:

معقد للغاية؟ ضع في اعتبارك مكدس خطوط النظام!
إذا كان كل هذا الحديث عن التحميل المسبق و Font-Display مربكًا بعض الشيء ، فإن أحد الحلول السهلة هو مجرد استخدام مكدس خطوط النظام بدلاً من مكدس الخطوط المخصص.
على الرغم من أن هذا يحد من خيارات التصميم الخاصة بك ، إلا أنه سيحل تمامًا مشكلات الخط التراكمي و FOIT و FOUT. بالإضافة إلى ذلك ، فإنه سيساعد أيضًا على تحميل موقعك بشكل أسرع.
إذا كنت مهتمًا بهذا ، فراجع دليل Brian لاستخدام مكدس خطوط النظام على WordPress.
حجز مساحة للإعلانات (في حالة استخدام الإعلانات الصورية)
إذا كنت تستخدم الإعلانات الصورية ، فمن المهم أن تحتفظ بمساحة لهذه الإعلانات في شفرة موقعك. يتبع هذا نفس فكرة حجز مساحة للصور ومقاطع الفيديو والتضمينات.
ومع ذلك ، تستحق الإعلانات المصوّرة إشارة خاصة لأنه من الشائع جدًا وجود إعلانات مصوّرة يتم تحميلها مؤخرًا إذا كنت تستخدم أي نوع من تقنيات عروض الأسعار. وذلك لأن تقنية عروض الأسعار تحتاج إلى وقت للعمل ومعرفة الإعلان الذي سيتم عرضه.
يمكن أن تكون أيضًا مشكلة في إعلانات AdSense التلقائية إذا كان لديك شرائح إعلانية ديناميكية ، لأنه بالإضافة إلى مشكلة عروض الأسعار ، سيقوم AdSense أيضًا بتحميل إعلانات بأحجام مختلفة (لذلك قد لا تعرف حجم الإعلان مقدمًا).
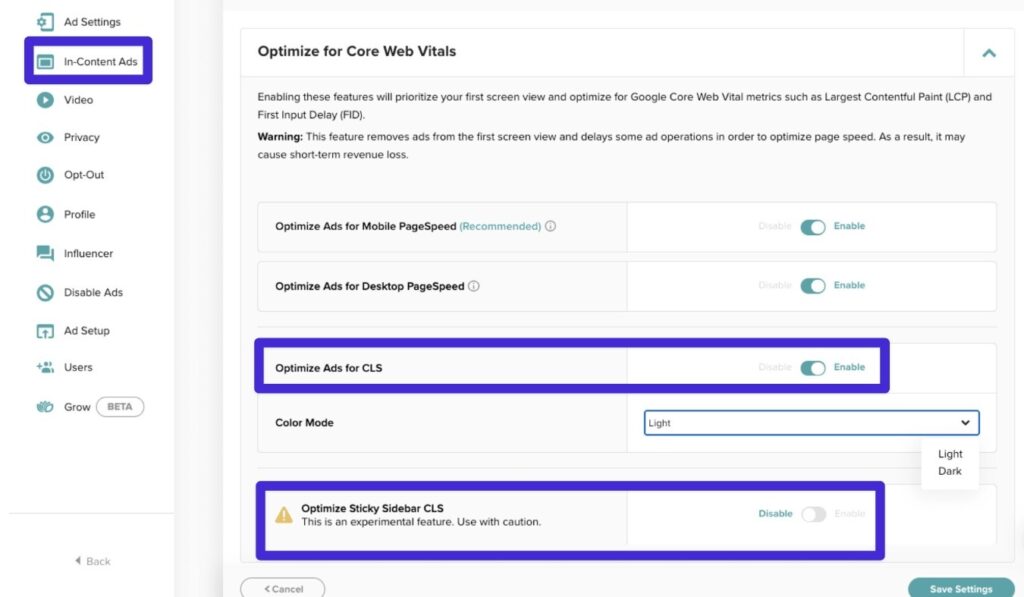
إذا كنت تستخدم إحدى شبكات الإعلانات المصوّرة الشهيرة مثل Mediavine أو AdThrive ، فيجب أن تقدم بالفعل أدوات لمساعدتك على تجنب تغييرات التخطيط مع إعلاناتك. على سبيل المثال ، إذا فتحت منطقة إعدادات إعلانات Mediavine ، فيمكنك تمكين التبديل لتحسين الإعلانات لـ CLS :

لتحسين AdSense لتغيير التنسيق التراكمي ، يكون الأمر أصعب قليلاً.
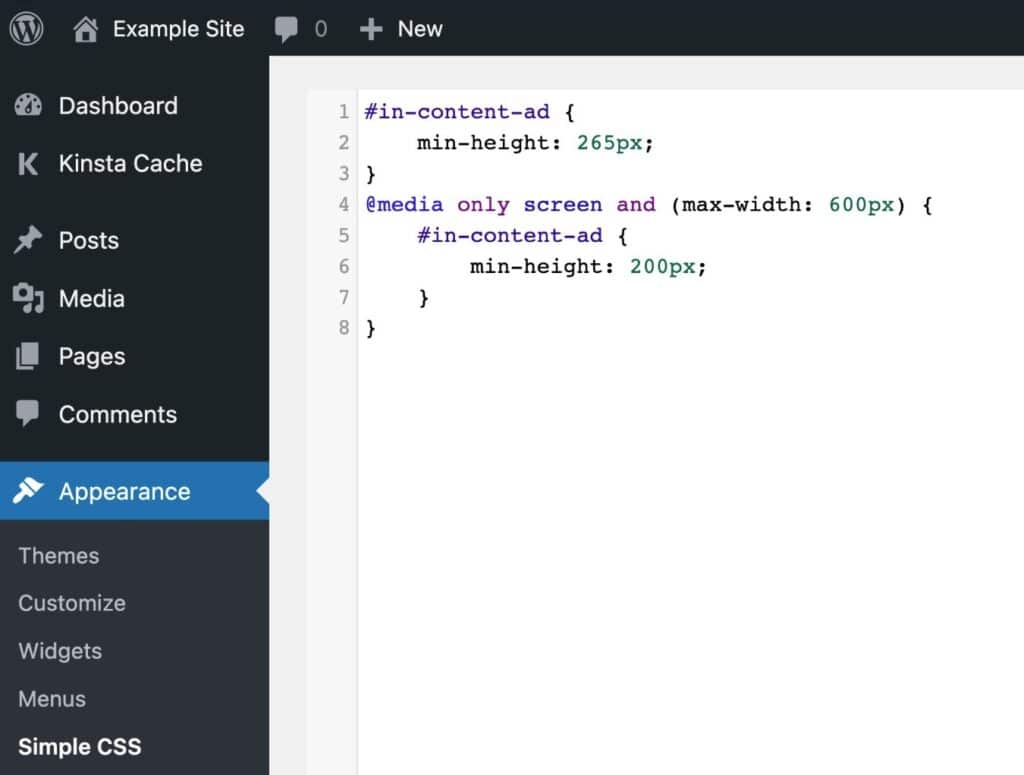
يتمثل أحد الحلول الشائعة في إضافة عنصر غلاف <div> حول كل وحدة إعلانية يحدد الحد الأدنى للارتفاع باستخدام خاصية min-height CSS. يمكنك أيضًا استخدام استعلامات الوسائط لتغيير الحد الأدنى للارتفاع بناءً على جهاز المستخدم.
توصي Google بتعيين الحد الأدنى للارتفاع مساويًا لأكبر حجم إعلان ممكن. على الرغم من أن هذا قد يؤدي إلى إهدار مساحة في حالة عرض إعلان أصغر حجمًا ، إلا أنه أفضل خيار للقضاء على أي فرصة لحدوث تغيير في التخطيط.
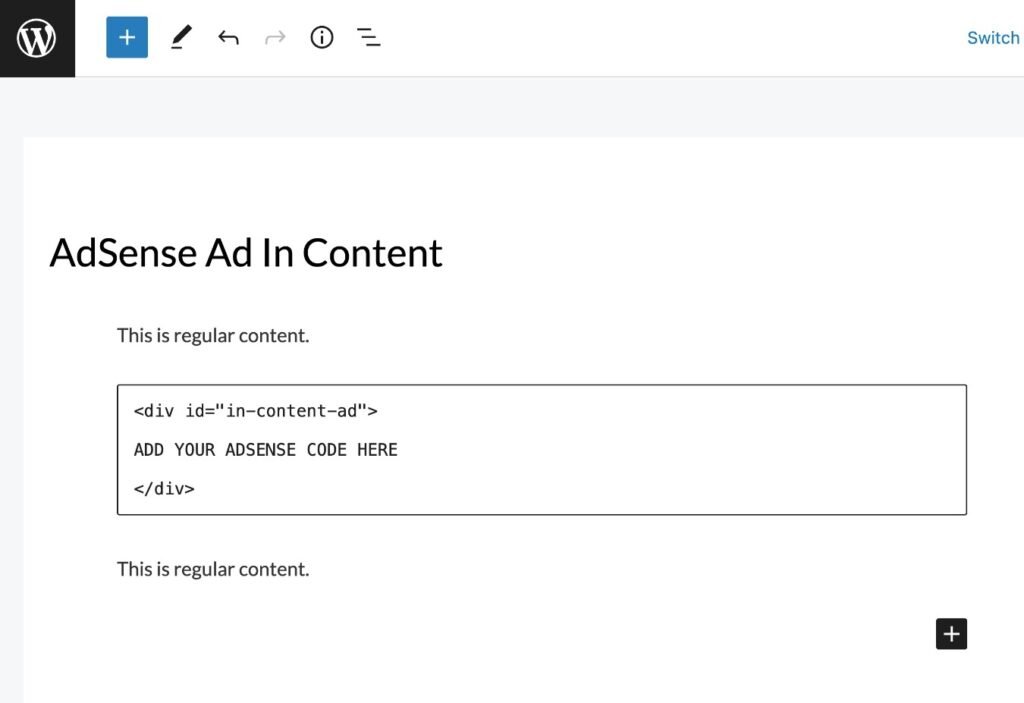
عند إعداد عنصر الغلاف هذا ، تأكد من استخدام معرف CSS بدلاً من فئة ، لأن AdSense غالبًا ما يزيل فئة CSS من الكائنات الرئيسية.
إليك ما قد يبدو عليه CSS:

ثم هذا هو الشكل الذي قد يبدو عليه تضمين AdSense:

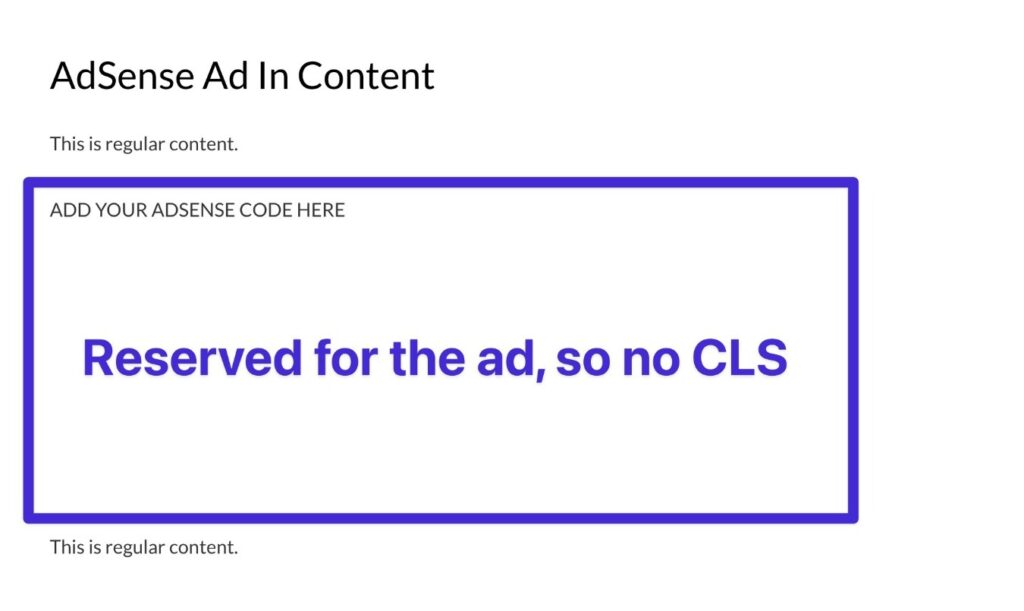
في الواجهة الأمامية ، سترى الآن أن موقعك يحتفظ بمساحة لهذا الإعلان ، حتى لو كان فارغًا:

كن ذكيًا عند حقن المحتوى ديناميكيًا باستخدام المكونات الإضافية
ستقوم الكثير من مواقع WordPress بضخ محتوى ديناميكيًا لوظائف مثل إشعارات الموافقة على ملفات تعريف الارتباط والمحتوى ذي الصلة ونماذج الاشتراك في البريد الإلكتروني وما إلى ذلك.
في حين أن هذا أمر جيد ، سترغب في توخي الحذر لتجنب القيام بذلك بطريقة تؤدي إلى حدوث تغييرات في التخطيط.
تتمثل أفضل ممارسة لتصميم الويب الجيد هنا في عدم إدخال محتوى أعلى المحتوى الحالي إلا إذا قام المستخدم بالتفاعل على وجه التحديد (مثل النقر فوق زر).
على سبيل المثال ، إذا كنت تضيف إشعارًا بالموافقة على ملف تعريف الارتباط ، فأنت لا تريد إدخاله في أعلى صفحتك لأن ذلك قد يتسبب في دفع المحتوى لأسفل ( إلا إذا كنت تحتفظ بالفعل بمساحة لشعار الموافقة على ملف تعريف الارتباط ) .
بدلاً من ذلك ، يجب عليك عرض الإشعار في أسفل الصفحة ، مما يؤدي إلى تجنب نقل المحتوى المرئي إلى أسفل.
لمعرفة ما إذا كان المحتوى الديناميكي هو سبب المشكلة ، يمكنك استخدام أدوات التصور أعلاه (مثل Layout Shift GIF Generator).
إذا رأيت أن المحتوى من مكون إضافي معين يؤدي إلى تغييرات في التخطيط ، فيمكنك التفكير في تعديل إعدادات المكون الإضافي أو التبديل إلى مكون إضافي مختلف.
على سبيل المثال ، تعد بعض المكونات الإضافية لموافقة ملفات تعريف الارتباط أفضل من غيرها عندما يتعلق الأمر بتغييرات التخطيط ، لذلك يجدر تجربة المكونات الإضافية المختلفة إذا كنت تواجه مشكلات.
إذا كنت تريد التعمق أكثر في سلوك البرنامج المساعد ، فيمكنك استخدام أداة مراقبة أداء التطبيق. إذا كنت تستضيف مع Kinsta ، فإن أداة Kinsta APM متاحة مجانًا في لوحة معلومات MyKinsta ، أو يمكنك العثور على أدوات APM أخرى.
لمساعدتك في اختبار المكونات الإضافية ، يمكنك أيضًا استخدام مواقع التدريج الخاصة بـ Kinsta أو أداة التطوير المحلي DevKinsta.
استخدم CSS Transform Property للرسوم المتحركة كلما أمكن ذلك
إذا كنت تستخدم الرسوم المتحركة على موقعك ، فيمكن أن تكون هذه سببًا شائعًا آخر لتغييرات التخطيط.
لتجنب المشكلات المتعلقة بالرسوم المتحركة التي تتسبب في حدوث تغييرات في التخطيط ، يجب عليك استخدام وظيفة CSS Transform للرسوم المتحركة بدلاً من التكتيكات الأخرى:
- بدلاً من استخدام خصائص الارتفاع والعرض ، استخدم التحويل: مقياس ()
- إذا كنت تريد تحريك العناصر ، فاستخدم التحويل: ترجم () بدلاً من أعلى أو أسفل أو يمين أو يسار
هذه نصيحة تقنية ، لذلك من غير المحتمل أن تحتاج إلى القيام بذلك إلا إذا كنت تضيف CSS الخاص بك. لمعرفة المزيد ، يمكنك قراءة صفحة Google على CLS والرسوم المتحركة / الانتقالات.
للتغريدملخص
إذا كان موقع الويب الخاص بك يحتوي على درجة عالية في تغيير التخطيط التراكمي ، فمن المهم إصلاحه لإنشاء تجربة أفضل للزائرين من البشر ولتعظيم أداء موقعك في نتائج بحث Google.
هناك مشكلتان من أكثر المشكلات شيوعًا وهما فقدان أبعاد الصور / التضمينات ومشكلات تحميل الخط. إذا قمت بإصلاحها ، يجب أن تكون في طريقك إلى نتيجة أفضل بكثير.
قد تحتاج المواقع الأخرى إلى الذهاب إلى أبعد من ذلك والبحث في تحميل الإعلانات والمحتوى الديناميكي والرسوم المتحركة. إذا كنت تواجه صعوبة في تنفيذ هذه الأنواع من التحسينات بنفسك ، فيمكنك التفكير في العمل مع وكالة WordPress أو مترجم مستقل.
لمعرفة المزيد حول Core Web Vitals بشكل عام ، يمكنك قراءة دليل Kinsta الكامل لـ Core Web Vitals.
وإذا كنت تريد مضيف WordPress يمكنه مساعدتك في إنشاء موقع عالي الأداء يعمل جيدًا في Core Web Vitals ، ففكر في استخدام استضافة WordPress المُدارة من Kinsta - سنقوم بترحيل مواقع WordPress الخاصة بك مجانًا!

