كيفية إضافة رسالة تنبيه مخصصة إلى WordPress
نشرت: 2023-03-09هل تريد إضافة رسالة تنبيه إلى موقع الويب الخاص بك على WordPress؟
من خلال رسالة تنبيه مخصصة ، يمكنك إبلاغ الزائرين بالتحديثات أو الإخطارات أو الأخطاء المهمة. ومع ذلك ، قد لا تكون ميزات WordPress الافتراضية كافية دائمًا لنوع التنبيه الذي تريد عرضه.
لحسن الحظ ، تعد إضافة رسائل تنبيه مخصصة إلى WordPress عملية بسيطة يمكنها تحسين تجربة المستخدم لموقعك على الويب. في هذه المقالة ، سوف نستكشف الخطوات المطلوبة لإضافة رسالة تنبيه مخصصة في WordPress.
ما هي رسالة التنبيه في ووردبريس؟
رسالة التنبيه هي رسالة تظهر على موقع WordPress الخاص بك لإعلام الزائرين بالتحديثات أو الإخطارات أو الأخطاء المهمة. يمكنك إظهارها في مواقع مختلفة على موقعك ، مثل الرأس أو التذييل أو الشريط الجانبي أو داخل منشورات وصفحات المدونة.
يوفر WordPress رسائل تنبيه افتراضية لأحداث مختلفة ، مثل عندما يقوم المستخدم بتسجيل الدخول بنجاح أو عندما يكون هناك خطأ في إرسال نموذج جهة اتصال. تم تصميم رسائل التنبيه الافتراضية هذه لتكون مفيدة وسهلة الاستخدام ولكنها قد لا تكون دائمًا كافية لاحتياجات موقع الويب الخاص بك.
لماذا تضيف رسالة تنبيه إلى موقع WordPress الخاص بك؟
تتيح لك إضافة رسائل تنبيه مخصصة إلى WordPress عرض الرسائل المصممة وفقًا لمتطلباتك الخاصة.
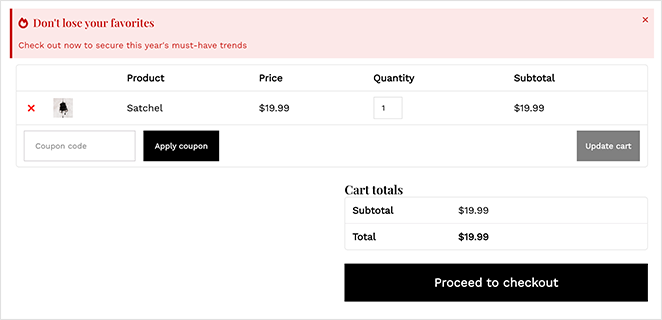
على سبيل المثال ، قد ترغب في إعلام المستخدمين بميزة جديدة على موقع الويب الخاص بك أو تزويدهم برمز خصم لأحد منتجات التجارة الإلكترونية. وبالمثل ، قد ترغب في تحذير المستخدمين بشأن العناصر التي لا تزال في سلات التسوق الخاصة بهم وإظهار رسالة نجاح بعد إتمام الدفع بنجاح.

من خلال إضافة رسائل تنبيه مخصصة ، يمكنك تحسين تجربة المستخدم على موقع الويب الخاص بك ، وتوصيل المعلومات المهمة لجمهورك ، وزيادة الاستعجال لتشجيعهم على التصرف.
كيفية إضافة رسالة تنبيه مخصصة إلى WordPress
هناك عدة طرق لإضافة رسالة تنبيه مخصصة إلى WordPress. يمكنك ترميز الوظيفة يدويًا أو تثبيت مكون إضافي لشريط إشعارات WordPress أو استخدام مكون إضافي منبثق أو تجربة برنامج الإعلام. اليوم ، سنوضح لك كيفية استخدام طريقتين من أسهل الطرق: استخدام مكون إضافي منشئ صفحات WordPress وبرنامج قوي منبثق.
كلا الحلين سهل للغاية ، ولا يتطلبان معرفة فنية ، ولن تحتاج إلى استخدام CSS أو HTML أو PHP أو Javascript أو أي كود آخر مخصص.
- الطريقة الأولى: إنشاء رسالة تنبيه WordPress باستخدام SeedProd
- الطريقة الثانية: إنشاء شريط تنبيه باستخدام OptinMonster
دعنا نتعمق!
الطريقة الأولى: إنشاء رسالة تنبيه WordPress باستخدام SeedProd
بالنسبة للطريقة الأولى ، سنستخدم SeedProd. مع وجود أكثر من مليون مستخدم ، فهو أفضل مكون إضافي لمنشئ الصفحات لـ WordPress.

يحتوي SeedProd على واجهة سحب وإفلات قوية تجعل من السهل إضافة تخطيطات جديدة إلى WordPress. من خلال مكتبة القوالب الاحترافية ونظام التصميم القائم على الكتلة ، يمكنك إضافة رسائل تنبيه مخصصة وعناصر واجهة مستخدم في أي مكان على موقعك في غضون دقائق.
يمكنك أيضًا استخدام SeedProd من أجل:
- أنشئ صفحة قادمة قريبًا في WordPress
- قم بتخصيص تصميم موقع WooCommerce الخاص بك
- قم بإنشاء قالب WordPress مخصص
- أضف أيقونات وسائط اجتماعية مخصصة إلى موقعك
- ضع موقعك في وضع الصيانة
- وأكثر بكثير.
لذلك إذا كنت مستعدًا للبدء ، فاتبع الخطوات أدناه لإنشاء رسالة تنبيه مخصصة في WordPress باستخدام SeedProd.
الخطوة 1. تثبيت وتنشيط SeedProd
أول شيء عليك القيام به هو زيارة صفحة أسعار SeedProd وتنزيل المكون الإضافي. إذا كنت بحاجة إلى مساعدة في هذا الأمر ، يمكنك اتباع وثائقنا الخاصة بتثبيت SeedProd.
ملاحظة: يحتوي SeedProd على نسخة مجانية ؛ ومع ذلك ، سنستخدم SeedProd Pro لميزة صندوق التنبيه.
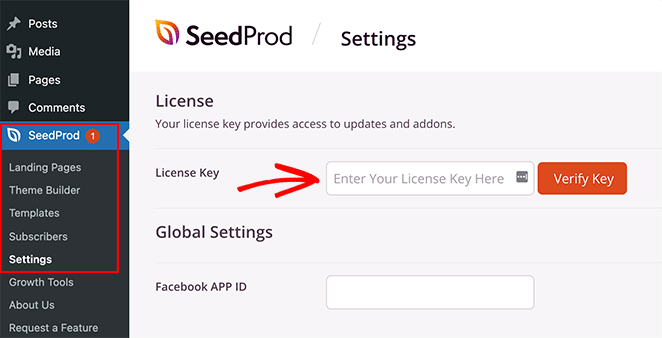
بعد تنشيط المكون الإضافي ، انتقل إلى SeedProd »الإعدادات والصق مفتاح الترخيص في مربع الترخيص.

يمكنك العثور على مفتاح الترخيص في لوحة معلومات حسابك على موقع SeedProd على الويب. بعد إدخال مفتاحك ، انقر فوق الزر "التحقق من المفتاح" .
بعد ذلك ، ستحتاج إلى تحديد نوع التخطيط الذي تريد إنشاءه. باستخدام SeedProd ، يمكنك إما إنشاء صفحات WordPress فردية باستخدام Landing Page Builder أو إنشاء سمات WordPress مخصصة باستخدام Theme Builder.
إذا كنت ترغب في الاستمرار في استخدام قالب WordPress الحالي الخاص بك ، فإننا نوصي باستخدام خيار Landing Page Builder. ومع ذلك ، إذا كنت ترغب في استبدال السمة الخاصة بك وإضافة مربعات التنبيه إلى رأس الصفحة وتذييل الصفحة والشريط الجانبي وقوالب السمات الأخرى ، فإن Theme Builder هو الخيار الأفضل.
في هذا البرنامج التعليمي ، سنستخدم خيار Theme Builder . ولكن إذا كنت ترغب في إنشاء صفحة مقصودة ، يمكنك اتباع هذا الدليل حول كيفية إنشاء صفحة مقصودة في WordPress.
نصيحة للمحترفين: يمكنك استخدام ميزة Alert Box مع كلا الخيارين.
الخطوة 2. اختر قالبًا جاهزًا
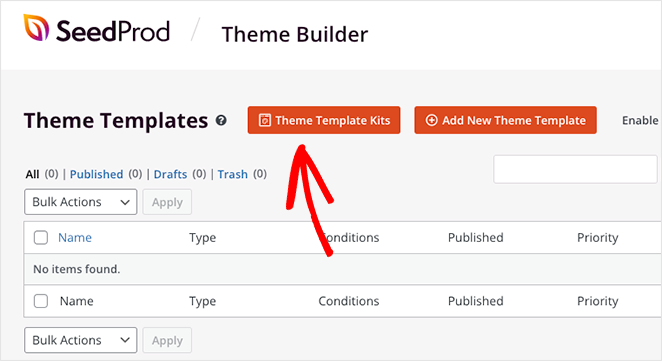
نظرًا لأننا نذهب مع خيار Theme Builder ، فإن الخطوة التالية هي زيارة صفحة SeedProd »Theme Builder . في تلك الصفحة ، ستحتاج إلى النقر فوق الزر مجموعات قوالب السمة لاختيار تخطيط موقع ويب معد مسبقًا.

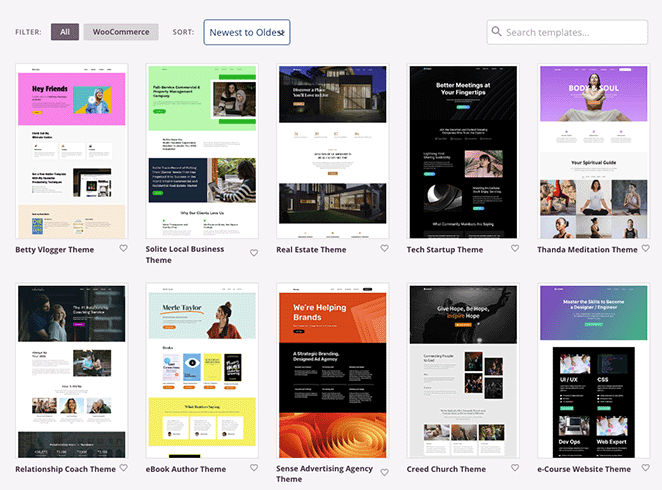
سترى على الفور مكتبة من مجموعات مواقع الويب التي يمكنك إضافتها إلى موقعك بنقرة واحدة. باستخدام مرشحات الشريط العلوي ، يمكنك فرز القوالب حسب الشعبية والحداثة و WooCommerce والمزيد.

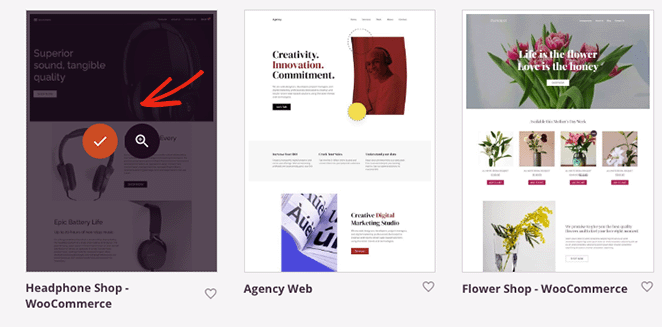
عندما تجد نموذجًا يعجبك ، مرر فوقه وحدد رمز علامة الاختيار لإضافته إلى موقع WordPress الخاص بك. في غضون ثوانٍ قليلة ، سيقوم SeedProd باستيراد القالب بأكمله ، بما في ذلك صفحات ومحتوى معين من العرض التوضيحي.

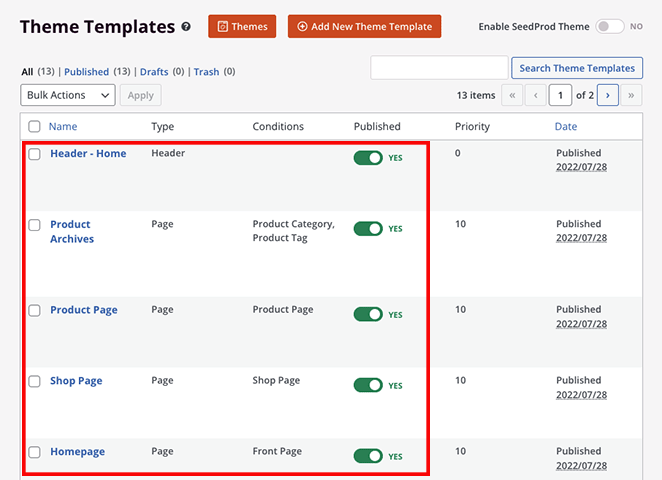
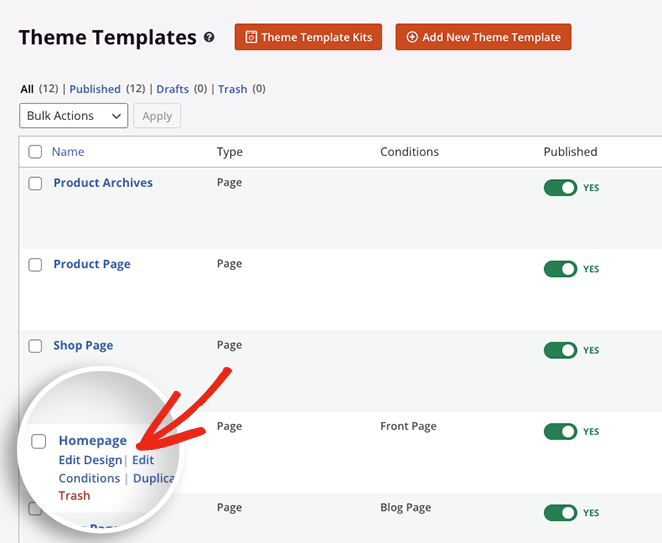
من هناك ، سترى الأجزاء الفردية التي تشكل المظهر الخاص بك في لوحة معلومات WordPress الخاصة بك. يمكنك تخصيص أي جزء سمة بالمرور فوقه والنقر فوق ارتباط تحرير التصميم .

على سبيل المثال ، بمساعدة البرامج التعليمية أدناه ، يمكنك:
- قم بإنشاء صفحة مدونة مخصصة
- إنشاء قالب منشور فردي مخصص
- قم بتحرير صفحة WordPress الرئيسية الخاصة بك
- تخصيص رأس WordPress الخاص بك
- قم بتحرير تذييل WordPress الخاص بك
- أنشئ شريطًا جانبيًا مخصصًا
- و اكثر.
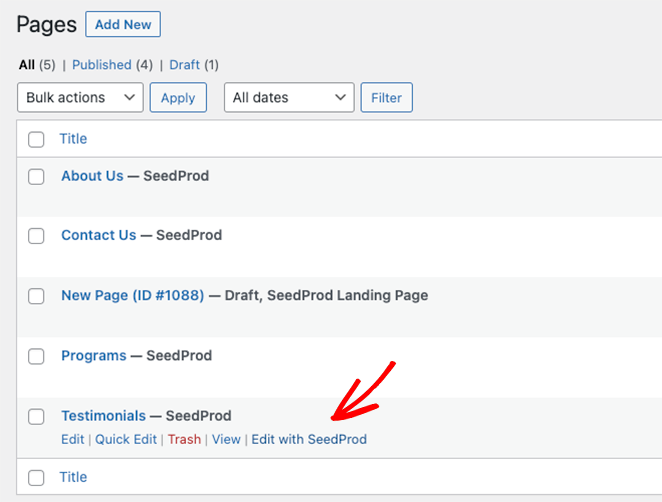
علاوة على ذلك ، يمكنك تخصيص صفحات فردية ، مثل صفحة "حول" و "جهة الاتصال" و "الخدمات". ما عليك سوى زيارة Pages »جميع الصفحات والنقر فوق الارتباط تحرير باستخدام SeedProd بجوار الصفحة التي تريد تخصيصها.

للبدء ، سنوضح لك كيفية إضافة رسالة تنبيه إلى صفحة WordPress الرئيسية الخاصة بك. لذا انطلق وقم بالمرور فوق قالب الصفحة الرئيسية وانقر على رابط تحرير التصميم .

الخطوة 3. قم بإضافة كتلة رسائل التنبيه
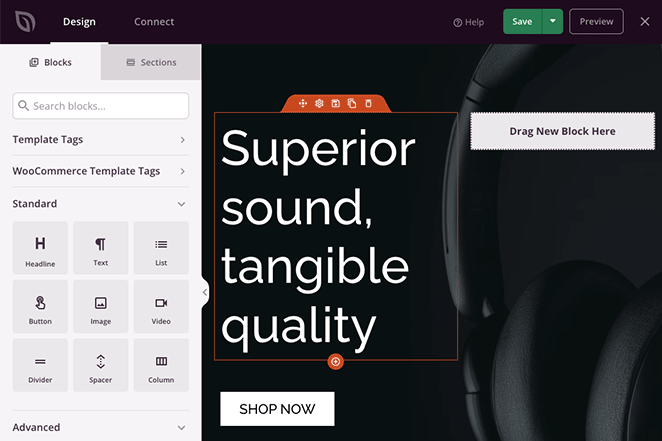
عندما تفتح القالب ، سترى أداة إنشاء صفحات السحب والإفلات من SeedProd. ستحتوي على كتل وإعدادات WordPress على اليسار ومعاينة مباشرة لصفحتك الرئيسية على اليمين.

يمكنك النقر فوق أي مكان في المعاينة لتخصيص محتوى القالب ورؤية التغييرات في الوقت الفعلي. بالإضافة إلى ذلك ، يمكنك سحب كتل WordPress جديدة من اللوحة اليمنى إلى صفحتك لإضافة المزيد من الميزات والوظائف.
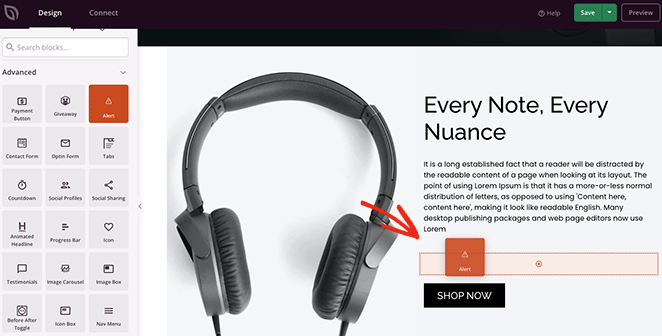
هذه هي الطريقة التي سنضيف بها رسالة تنبيه إلى الصفحة الرئيسية. ما عليك سوى العثور على كتلة التنبيه في لوحة الكتل المتقدمة ، واسحبها أينما تريد إظهار رسالة التنبيه الخاصة بك.

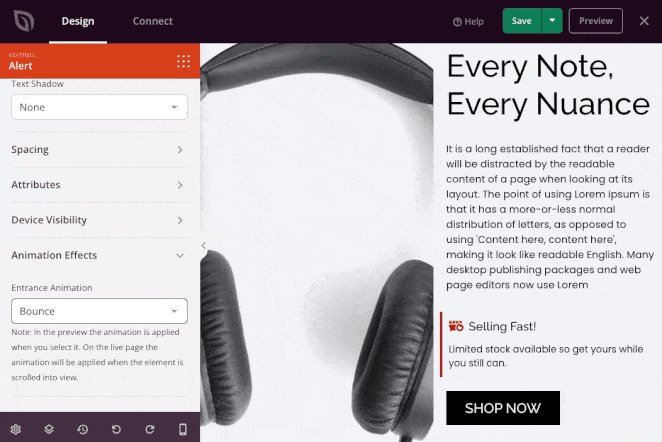
بمجرد وضع الكتلة في مكانها ، يمكنك تخصيص شكلها والرسالة التي ستظهر لزوار موقع الويب الخاص بك.
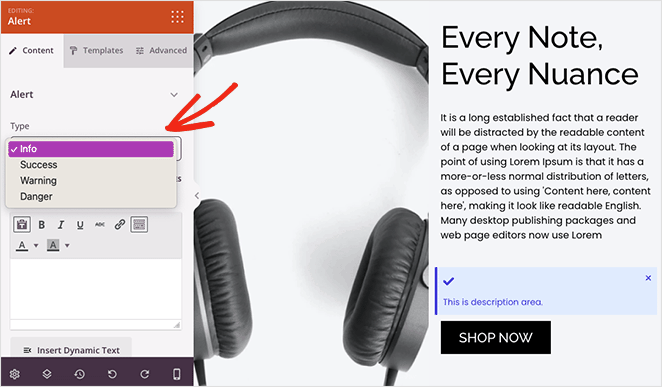
أولاً ، انقر فوق القائمة المنسدلة "النوع" واختر نوع التنبيه ، مثل معلومات أو نجاح أو تحذير أو خطر.

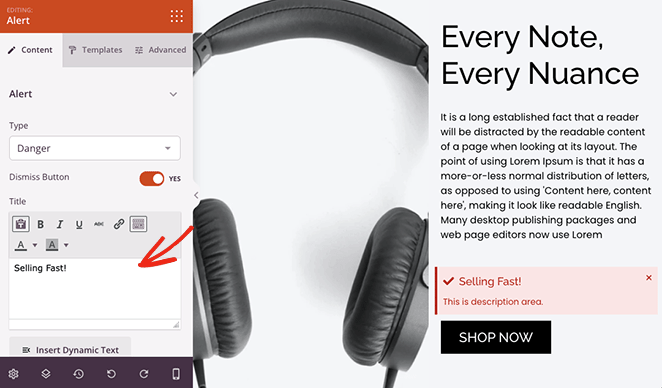
بعد ذلك ، امنح تنبيهك عنوانًا. يمكنك أيضًا تمكين أو تعطيل زر الإغلاق ، والذي يتيح للمستخدمين تجاهل الرسالة.

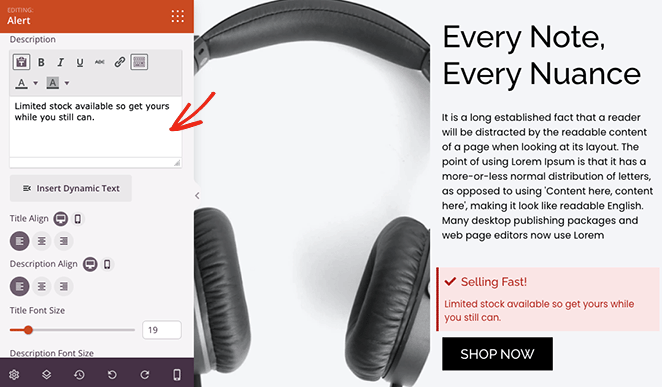
أدخل الآن وصفًا للتنبيه الخاص بك لمنح المستخدمين مزيدًا من المعلومات. أسفل ذلك ، يمكنك تغيير العنوان والوصف والحجم والمحاذاة ومستوى العنوان.

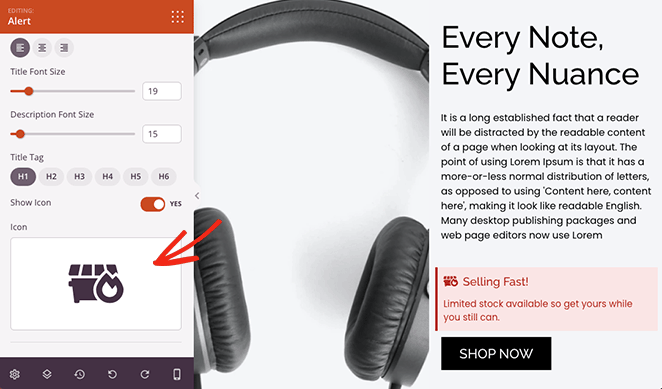
لإبراز التنبيه ، يمكنك إضافة رمز مخصص. يحتوي SeedProd على المئات من أيقونات Font Awesome ، لذا توجد الكثير من الخيارات.

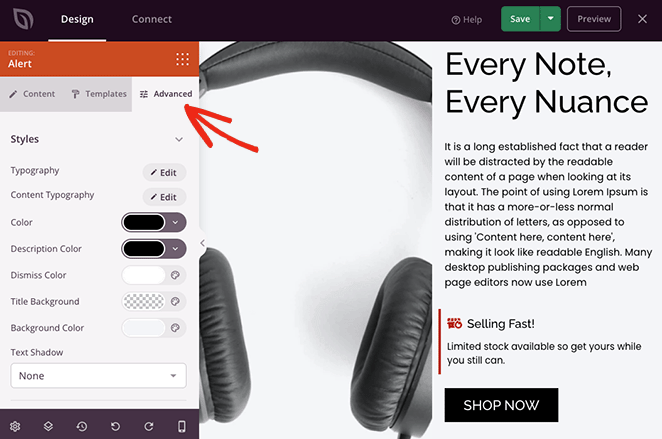
إذا كنت تريد استخدام ألوان مخصصة لرسالة التنبيه ، فانقر فوق علامة التبويب خيارات متقدمة في إعدادات الحظر. هنا يمكنك تحرير الطباعة وتغيير ألوان الوصف والعنوان وألوان الخلفية وتحديد ظل النص.


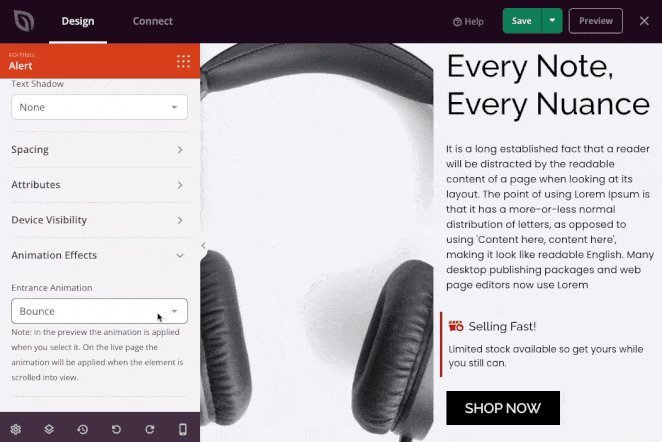
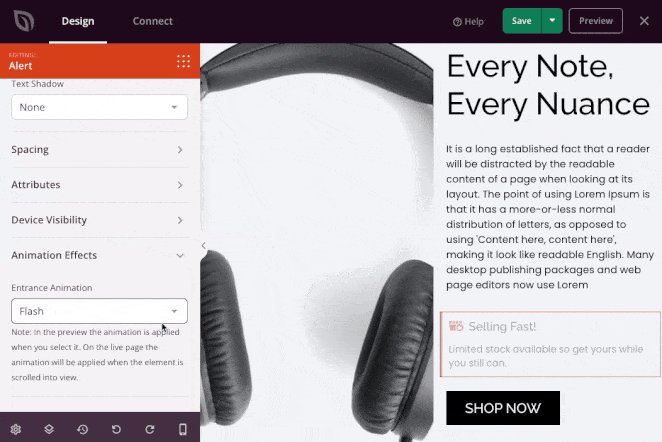
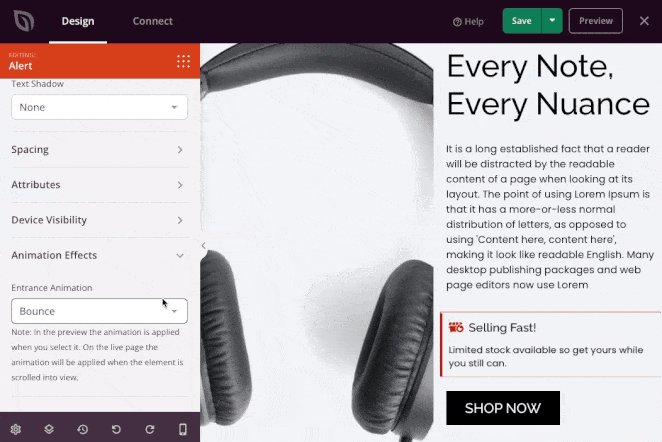
في نفس اللوحة ، يمكنك تحرير تباعد الكتل ، والرؤية وحتى إضافة رسم متحرك لجعله أكثر جاذبية.

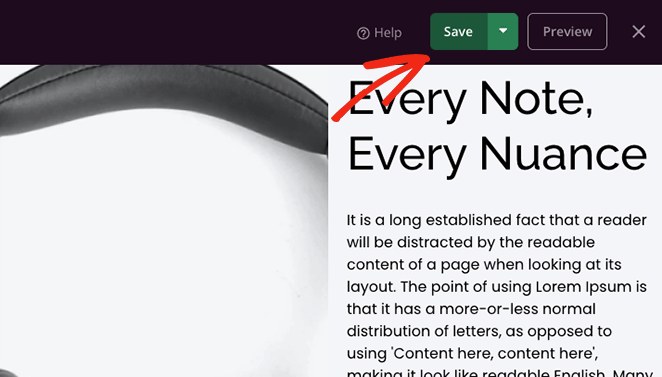
تأكد من النقر فوق الزر حفظ قبل تخصيص أي صفحات أخرى.

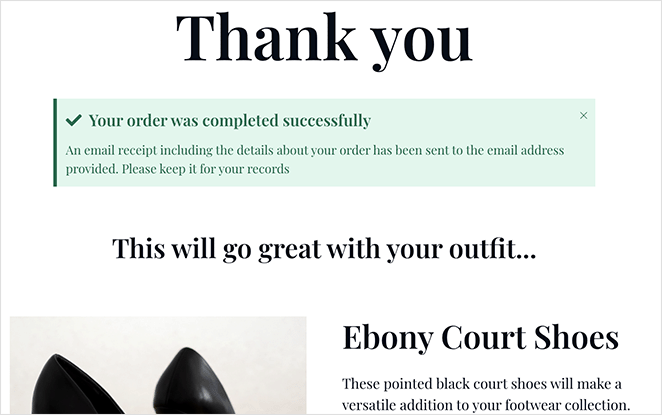
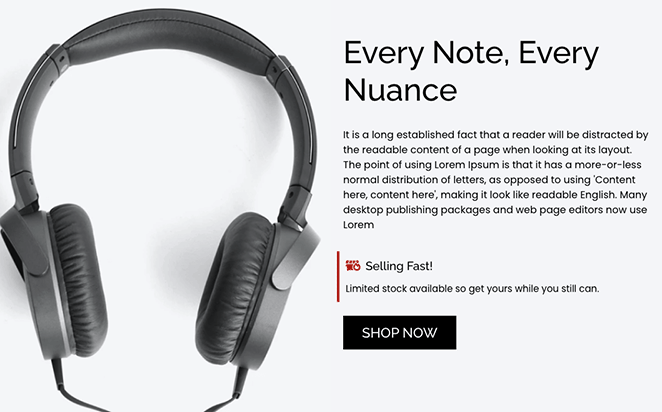
تعد رسائل التنبيه طريقة رائعة لجذب الانتباه إلى مناطق أخرى من موقعك. على سبيل المثال ، في لقطة الشاشة أدناه ، أضفنا رسالة نجاح إلى صفحة تأكيد الطلب لمتجر عبر الإنترنت.

لذا كن مبدعًا مع الإشعارات المخصصة ، ثم اتبع الخطوة الأخيرة لجعلها مباشرة على موقع الويب الخاص بك.
الخطوة 4. انشر التغييرات
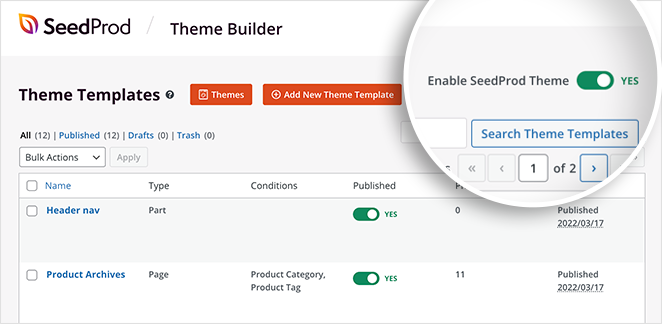
بعد تحرير أي قالب سمة SeedProd ، ستحتاج إلى تمكين السمة لإظهار التغييرات على موقع الويب المباشر الخاص بك. للقيام بذلك ، قم بإنهاء منشئ الصفحة والعودة إلى لوحة معلومات Theme Builder.
من هناك ، ابحث عن مفتاح Enable SeedProd Theme وقم بتبديله إلى الوضع الأخضر "نعم".

يمكنك الآن زيارة موقع الويب الخاص بك ومشاهدة رسالة التنبيه الخاصة بك أثناء العمل!

الطريقة الثانية: إنشاء شريط تنبيه باستخدام OptinMonster
هناك طريقة أخرى لإضافة رسالة تنبيه إلى موقع WordPress الخاص بك وهي إنشاء شريط تنبيه للتنبيه. سيقع شريط التنبيه في الجزء العلوي أو السفلي من موقع الويب الخاص بك ويعرض رسالة مخصصة للزوار.
بالنسبة لهذه الطريقة ، سنستخدم OptinMonster ، أفضل برنامج تحسين تحويل في السوق. من خلال واجهته سهلة الاستخدام ، يساعدك على تحويل زوار الموقع إلى مشتركين وعملاء.

يحتوي OptinMonster على العديد من أنواع الاشتراك ، بما في ذلك النوافذ المنبثقة المبسطة وحصائر الترحيب وأجهزة ضبط الوقت للعد التنازلي والمزيد ، مما يساعدك على زيادة عدد المشتركين والمبيعات على موقع الويب الخاص بك. كما يوفر أنواعًا غير محدودة من الإشعارات والوظائف الإضافية للعديد من خدمات التسويق عبر البريد الإلكتروني وواجهات برمجة التطبيقات.
بالإضافة إلى ذلك ، كما ذكرنا أعلاه ، يمكنك استخدام OptinMonster لإنشاء شريط رسائل تنبيه لموقع الويب الخاص بك. يحتوي البرنامج على عدد لا يحصى من القوالب المعدة مسبقًا. هذا يجعل من السهل للغاية إنشاء شريط تنبيه رائع المظهر في دقائق.
إليك ما سنقوم به في هذا البرنامج التعليمي:

هيا بنا نبدأ!
الخطوة الأولى. قم بتثبيت وتنشيط OptinMonster
أولاً ، توجه إلى موقع OptinMonster واشترك في حسابك.
بعد ذلك ، قم بتثبيت وتفعيل المكون الإضافي OptinMonster WordPress. للمساعدة في ذلك ، يمكنك زيارة هذا الدليل حول كيفية تثبيت مكون WordPress الإضافي.
يتيح لك المكون الإضافي OptinMonster توصيل موقع الويب الخاص بك بالبرنامج بسهولة ببضع نقرات.
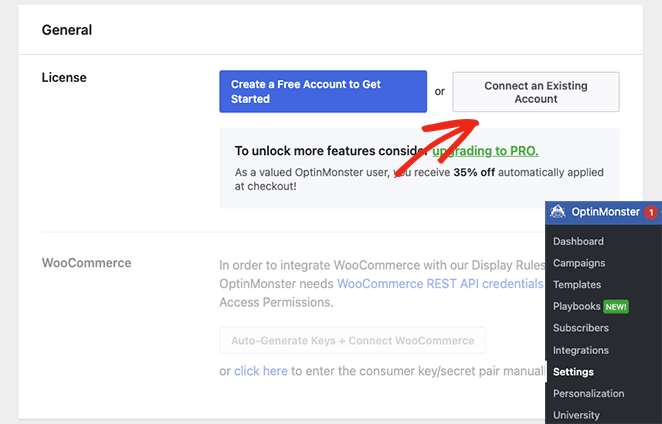
بعد تنشيط المكون الإضافي ، ستحتاج إلى ربط حسابك. للقيام بذلك ، انتقل إلى OptinMonster »الإعدادات من مسؤول WordPress الخاص بك.
من هناك ، انقر فوق الزر توصيل حساب موجود .

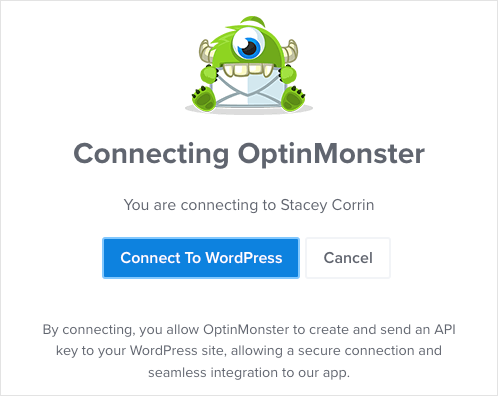
ستظهر نافذة تطلب منك إدخال عنوان بريدك الإلكتروني. بمجرد إضافة بريدك الإلكتروني ، انقر فوق الزر Connect to WordPress .

الخطوة 2. اختر قالب شريط عائم
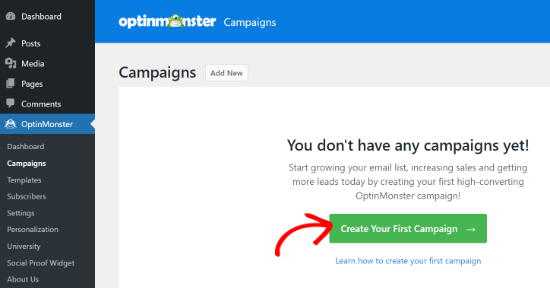
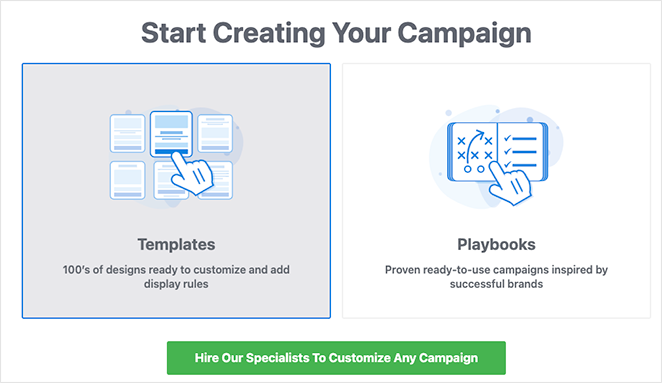
بعد ربط حساب OptinMonster الخاص بك ، توجه إلى OptinMonster »الحملات من لوحة معلومات WordPress الخاصة بك. الآن يمكنك النقر فوق الزر إنشاء حملتك الأولى .

ستمنحك OptinMonster خيارًا لاختيار نموذج معدة مسبقًا أو استخدام كتيبات التشغيل الخاصة بهم ، والتي تكرر الحملات الناجحة من العلامات التجارية الأصلية. بالنسبة لهذا الدليل ، سنحدد خيار القوالب.

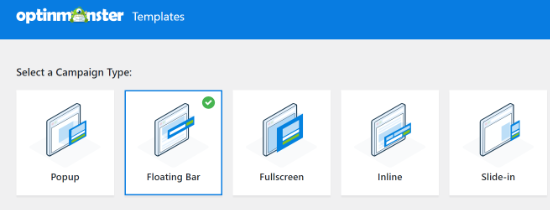
في هذه الصفحة ، اختر الشريط العائم كنوع الحملة لإنشاء شريط التنبيه الخاص بك.

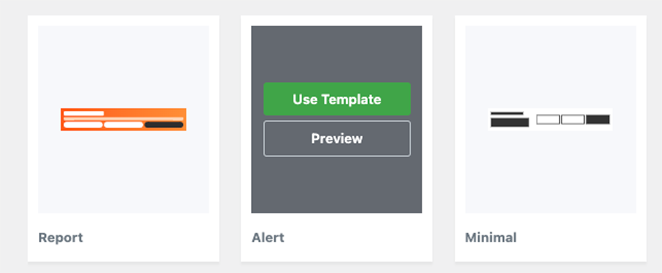
بعد ذلك ، سترى مجموعة مختارة من قوالب الحملات المختلفة. لاختيار قالب ، مرر مؤشر الماوس فوقه وانقر فوق الزر "استخدام النموذج" .

سنستخدم نموذج "التنبيه" لشريط التنبيه الخاص بنا.
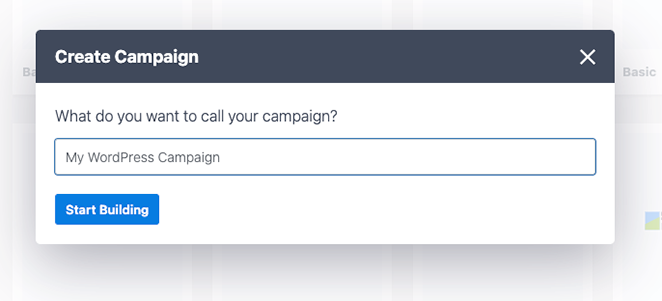
بعد تحديد النموذج ، سترى مطالبة تطلب منك تسمية حملتك. بمجرد إدخال اسمك ، انقر فوق الزر بدء البناء .

الخطوة 3. تخصيص شريط رسائل التنبيه
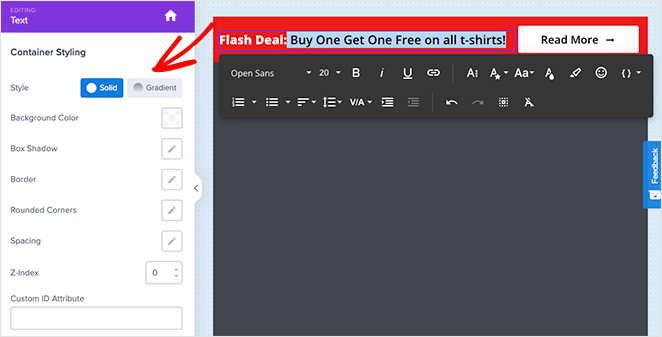
في الشاشة التالية ، سترى محرر حملة OptinMonster. هذا هو المكان الذي يمكنك فيه تصميم رسالة التنبيه الخاصة بك وتخصيصها.
سترى شريط التنبيه يظهر في الجزء العلوي من شاشتك بشكل افتراضي. لتغيير النص على الشريط العائم ، انقر فوق المنطقة التي تريد تحريرها واكتب رسالتك المخصصة.

يمكنك أيضًا تغيير الخط وحجم الخط واللون والمزيد.
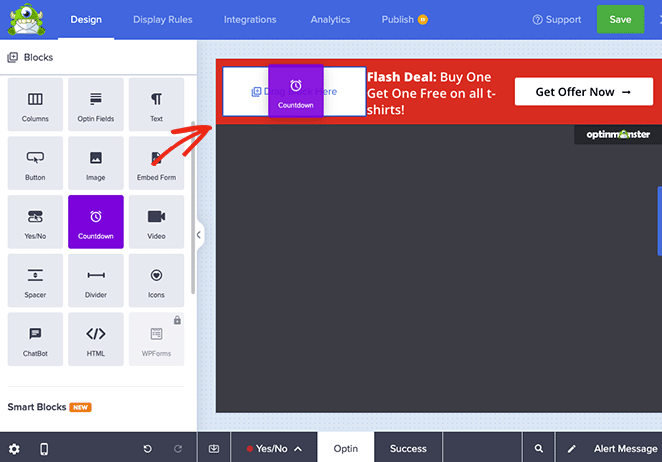
إذا كنت ترغب في إضافة المزيد من الاستعجال إلى شريط التنبيه الخاص بك ، فيمكنك السحب فوق كتلة العد التنازلي وإفلاته على الشريط العائم.

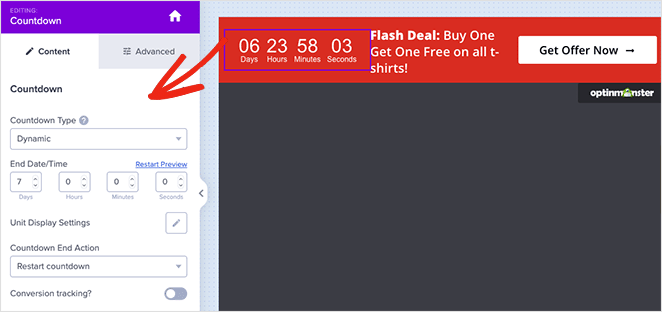
من هناك ، يمكنك تحديد المؤقت في النموذج ، وتخصيص إعداداته وإدخال تاريخ ووقت الانتهاء المطلوبين.

يمكنك أيضًا ضبط المؤقت كعد تنازلي دائم الخضرة. يتم تعيين عد تنازلي دائم الخضرة بشكل منفصل لكل زائر لموقع الويب الخاص بك.
بمجرد أن تصبح راضيًا عن شريط التنبيه الخاص بك ، انقر فوق الزر حفظ في الجزء العلوي من شاشتك.
الخطوة 4. تكوين إعدادات العرض الخاصة بك
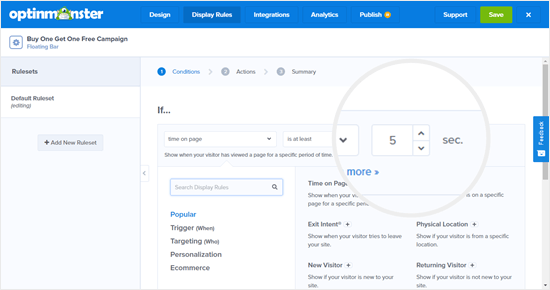
الخطوة التالية هي الانتقال إلى علامة التبويب "قواعد العرض" وتحديد وقت ومكان عرض الشريط. تعرض القاعدة الافتراضية الشريط بعد مرور الزائر على الصفحة لمدة 5 ثوانٍ.

سنقوم بتغيير هذا إلى 0 ثانية حتى تظهر رسالة تنبيه على الفور. للقيام بذلك ، ما عليك سوى تغيير العد التنازلي "ثانية" إلى 0.
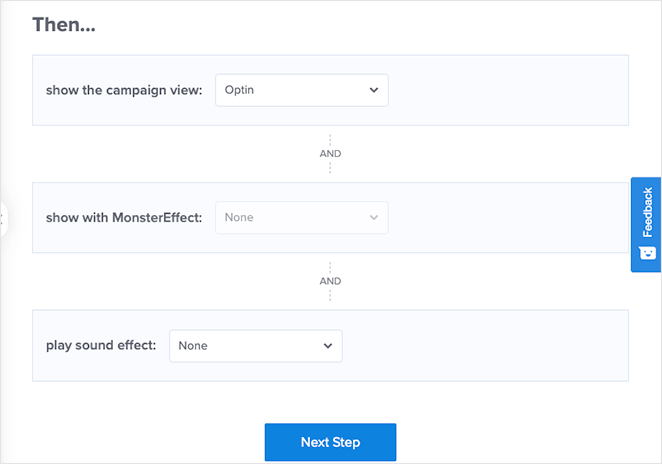
بمجرد القيام بذلك ، انقر فوق الزر "الخطوة التالية " لتغيير إعدادات الإجراء. يمكنك ترك القائمة المنسدلة "إظهار عرض الحملة" معيّنة على Optin وتحديد ما إذا كنت تريد تشغيل مؤثر صوتي عند ظهور شريط التنبيه.

بعد إجراء هذه التغييرات ، انقر فوق الزر "الخطوة التالية" . في الصفحة التالية ، سترى ملخصًا لحملتك.
إذا كنت راضيًا عن الإعدادات ، فانقر فوق الزر حفظ .
الخطوة 5. انشر شريط التنبيه
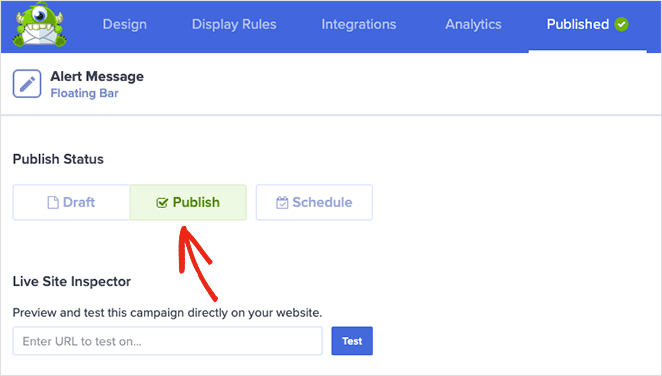
الخطوة التالية هي التبديل إلى علامة التبويب "نشر" وتغيير حالة النشر إلى "نشر" .

الخطوة الأخيرة هي تنشيط الحملة على موقع WordPress الخاص بك.
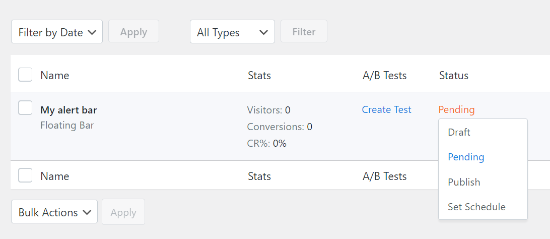
للقيام بذلك ، أغلق محرر الحملة وانتقل إلى OptinMonster »الحملات . سترى حملتك في القائمة ، وستكون الحالة معلقة.

لتغييرها ، انقر على الحالة معلق وحدد نشر من القائمة المنسدلة.
يمكنك الآن زيارة أي صفحة على موقع الويب الخاص بك ومشاهدة شريط التنبيه الخاص بك أثناء العمل.

هذا كل شيء!
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء رسالة تنبيه في WordPress. قبل أن تغادر ، قد تعجبك أيضًا هذه الأدلة حول كيفية إضافة Google Analytics إلى WordPress وأفضل مزودي خدمة استضافة WordPress.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.