جداول قاعدة البيانات المخصصة في WordPress: الجزء 2
نشرت: 2022-08-01في الجزء الأول من سلسلتنا حول جداول قاعدة البيانات المخصصة في WordPress ، نظرنا في كيفية إنشاء جدول قاعدة بيانات مخصص من داخل المكون الإضافي المخصص الخاص بك. في الجزء 2 ، سنرشدك إلى كيفية تعديل تعديل جدول WordPress المخصص ، بما في ذلك كيفية حذف جدول قاعدة البيانات المخصص عند حذف البرنامج المساعد. بالإضافة إلى ذلك ، سنشرح كيف يمكنك إضافة عناصر قائمة للمكوِّن الإضافي في منطقة المسؤول ، مع خيارات لعرض أو إضافة إدخالات في جدول البيانات المخصص الخاص بك.
كيفية حذف الجدول المخصص الخاص بك عند حذف البرنامج المساعد
لحذف الجدول عند حذف المكون الإضافي نفسه ، نحتاج إلى استخدام وظيفة register_uninstall_hook() التي يوفرها WordPress لتعيين ربط إلغاء التثبيت للمكون الإضافي.
function uninstall_students_plugin(){ global $wpdb; $table_name = $wpdb->prefix . 'students'; $wpdb->query("DROP TABLE IF EXISTS $table_name"); } register_uninstall_hook(__FILE__,'uninstall_students_plugin');إذا قمت بإلغاء تنشيط المكون الإضافي وحذفه الآن ، فيجب أن ترى الآن أنه تم حذف جدول "الطلاب" في قاعدة البيانات بنجاح.
عناصر قائمة وصفحة إدارة الجدول المخصص
في هذا القسم ، سوف نوضح لك كيفية إضافة صفحة مسؤول ، جنبًا إلى جنب مع عناصر القائمة الخاصة بها ، للجدول المخصص "الطلاب".
عناصر قائمة المسؤول
إليك جزء من الكود الذي يمكنك تجربته - قم بإلحاقه بملف PHP للمكوِّن الإضافي الحالي:
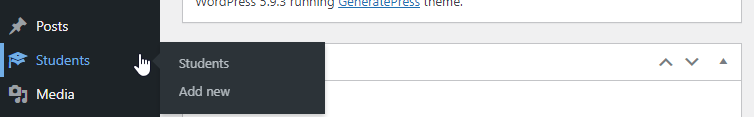
function students_custom_table_admin_menu() { add_menu_page(__('Students', 'students_custom_table'), __('Students', 'students_custom_table'), 'activate_plugins', 'students', 'students_custom_table_page_handler', 'dashicons-welcome-learn-more', '5'); add_submenu_page('students', __('Students', 'students_custom_table'), __('Students', 'students_custom_table'), 'activate_plugins', 'students', 'students_custom_table_page_handler'); add_submenu_page('students', __('Add new', 'students_custom_table'), __('Add new', 'students_custom_table'), 'activate_plugins', 'students_form', 'students_custom_table_page_handler_add_form'); } add_action('admin_menu', 'students_custom_table_admin_menu');الآن في منطقة الإدارة ، يجب أن ترى شيئًا كهذا.

كما هو متوقع ، ستلاحظ أنه لا يتم عرض أي شيء عند النقر فوق أي من الرموز. سنحدد محتويات الصفحة في القسم التالي ولكن أولاً ، دعنا نفحص سطور التعليمات البرمجية أعلاه لفهم كيفية عملها.
نظرًا لأننا نريد إنشاء عنصر قائمة من المستوى الأعلى وعندين فرعيين ، فقد استخدمنا كلاً من الوظيفة add_menu_page () والوظيفة add_submenu_page () التي يوفرها WordPress. تقبل هذه الدالات الوسيطات التالية:
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position )- مطلوب تعريف
$page_titleوهو في الأساس الجزء الأول من علامات العنوان للصفحة التي تتم إعادة توجيهك إليها عند تحديد عنصر القائمة هذا. في حالتنا ،students_custom_table. - يُعد
$menu_title- مطلوب أيضًا - هو النص الذي سيتم استخدامه في القائمة. اخترنا "الطلاب" كنص. -
$capabilityهي القدرة المطلوبة لعرض هذه القائمة من قبل المستخدم. في حالتنا ، اخترنا إذنactivate_plugins. بشكل افتراضي ، يتم منحها للمستخدمين المتميزين والمسؤولين فقط. إذا كنت ترغب في فهم الدور أو القدرة التي تناسب احتياجاتك ، يمكنك الرجوع إلى الوثائق الرسمية ذات الصلة. -
$menu_slugهي سلسلةstudentsالتي تأتي مباشرة بعد الإذن. إنه مطلوب أيضًا ويجب أن يكون فريدًا. يستخدم فقط الأحرف الأبجدية الرقمية الصغيرة والشرطات والشرطات السفلية المتوافقة مع sanitize_key (). - يعد
$icon_urlوسيطة اختيارية وهو عنوان URL الذي يربط ملف الرمز الذي سيتم استخدامه لعنصر القائمة. اخترنا واحدة من مكتبة dashicons WordPress. - الموضع $ هو المكان الذي تقوم فيه اختياريًا بتعيين الموضع في ترتيب القائمة الذي يجب أن يظهر فيه هذا العنصر.
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ) بصرف النظر عن المعلمات التي تشترك فيها مع add_menu_page ، نرى أيضًا
- المعلمة
$parent_slugهي السلسلة المطلوبة لقائمة الأصل ، في حالتنا ،students. - وسيطة
$functionهي المكان الذي تحدد فيه وظيفة رد الاتصال التي ستنشئ محتوى صفحة الإعدادات. في حالتنا ، فإنstudents_custom_table_page_handler()، لجدول عرض الطلاب ، وstudents_custom_table_page_handler_add_form()، للنموذج الذي سنستخدمه لإضافة الطلاب.
لم نعلن عن هذه الوظائف بعد ، لكننا سنفعل ذلك بعد فترة.
عرض سجلات الجدول المخصص
لنبدأ بإضافة الكود الذي سيعرض جدول الطلاب ضمن عنصر القائمة "الطلاب".
من أجل إظهار بيانات جداول الإدارة ، يقوم WordPress بتوسيع فئة WP_List_Table المدمجة. يتم تقديم فئة WP_List_Table كفئة خاصة في ملف wp-admin / include / class-wp-list-table.php. يتم تسمية الفصول الخاصة بأنها خاصة لأنها مخصصة فقط للاستخدام من قبل الفئات والوظائف الأساسية الأخرى وليس من قبل المطورين.
ومع ذلك ، يوفر لك WordPress القدرة على إعادة تعريف هذه الفئة من خلال توسيعها. لذلك ، ما سنفعله هو إنشاء فئة مخصصة ، حيث سنعيد تعريف خصائص وطرق فئة WP_List_Table ، من أجل ملء جدول المسؤول بالبيانات التي نريدها. أطلقنا على الفصل "Students_Custom_Table_List_Table" وأسطر الكود التي نحتاجها هي التالية.
if (!class_exists('WP_List_Table')) { require_once(ABSPATH . 'wp-admin/includes/class-wp-list-table.php'); } class Students_Custom_Table_List_Table extends WP_List_Table { function __construct() { global $status, $page; parent::__construct(array( 'singular' => 'person', 'plural' => 'persons', )); } function column_default($item, $column_name) { return $item[$column_name]; } function column_age($item) { return '<em>' . $item['age'] . '</em>'; } function column_ip($item) { return '<em>' . $item['ip_address'] . '</em>'; } function column_name($item) { $actions = array( 'edit' => sprintf('<a href="?page=students_form&id=%s">%s</a>', $item['id'], __('Edit', 'students_custom_table')), 'delete' => sprintf('<a href="?page=%s&action=delete&id=%s">%s</a>', $_REQUEST['page'], $item['id'], __('Delete', 'students_custom_table')), ); return sprintf('%s %s', $item['name'], $this->row_actions($actions) ); } function column_cb($item) { return sprintf( '<input type="checkbox" name="id[]" value="%s" />', $item['id'] ); } function get_columns() { $columns = array( 'cb' => '<input type="checkbox" />', //Render a checkbox instead of text 'name' => __('Name', 'students_custom_table'), 'email' => __('E-Mail', 'students_custom_table'), 'age' => __('Age', 'students_custom_table'), 'ip_address' => __('IP address', 'students_custom_table'), ); return $columns; } function get_sortable_columns() { $sortable_columns = array( 'name' => array('name', true), 'email' => array('email', false), 'age' => array('age', false), 'ip_address' => array('ip_address', false), ); return $sortable_columns; } function get_bulk_actions() { $actions = array( 'delete' => 'Delete' ); return $actions; } function process_bulk_action() { global $wpdb; $table_name = $wpdb->prefix . 'students'; // do not forget about tables prefix if ('delete' === $this->current_action()) { $ids = isset($_REQUEST['id']) ? $_REQUEST['id'] : array(); if (is_array($ids)) $ids = implode(',', $ids); if (!empty($ids)) { $wpdb->query("DELETE FROM $table_name WHERE id IN($ids)"); } } } function prepare_items() { global $wpdb; $table_name = $wpdb->prefix . 'students'; $per_page = 5; $columns = $this->get_columns(); $hidden = array(); $sortable = $this->get_sortable_columns(); $this->_column_headers = array($columns, $hidden, $sortable); $this->process_bulk_action(); $total_items = $wpdb->get_var("SELECT COUNT(id) FROM $table_name"); $paged = isset($_REQUEST['paged']) ? ($per_page * max(0, intval($_REQUEST['paged']) - 1)) : 0; $orderby = (isset($_REQUEST['orderby']) && in_array($_REQUEST['orderby'], array_keys($this->get_sortable_columns()))) ? $_REQUEST['orderby'] : 'name'; $order = (isset($_REQUEST['order']) && in_array($_REQUEST['order'], array('asc', 'desc'))) ? $_REQUEST['order'] : 'asc'; $this->items = $wpdb->get_results($wpdb->prepare("SELECT * FROM $table_name ORDER BY $orderby $order LIMIT %d OFFSET %d", $per_page, $paged), ARRAY_A); $this->set_pagination_args(array( 'total_items' => $total_items, 'per_page' => $per_page, 'total_pages' => ceil($total_items / $per_page) )); } }إذا قمت بفحص الكود بعناية ستلاحظ كيف يتم تعريف العمودين "العمر" و "ip_address". الآن يمكننا المتابعة وتحديد الوظيفة التي ستمنحنا أخيرًا محتويات شاشة إدارة "الطلاب".

function students_custom_table_page_handler() { global $wpdb; $table = new Students_Custom_Table_List_Table(); $table->prepare_items(); $message = ''; if ('delete' === $table->current_action()) { $message = '<div class="updated below-h2"><p>' . sprintf(__('Items deleted: %d', 'students_custom_table'), count($_REQUEST['id'])) . '</p></div>'; } ?> <div class="wrap"> <div class="icon32 icon32-posts-post"><br></div> <h2><?php _e('Students', 'students_custom_table')?> <a class="add-new-h2" href="<?php echo get_admin_url(get_current_blog_id(), 'admin.php?page=students_form');?>"><?php _e('Add new', 'students_custom_table')?></a> </h2> <?php echo $message; ?> <form method="GET"> <input type="hidden" name="page" value="<?php echo $_REQUEST['page'] ?>"/> <?php $table->display() ?> </form> </div> <?php } باختصار ، أنشأنا أولاً مثيلاً لفئة Students_Custom_Table_List_Table المخصصة ثم عناصر html التي ستتضمن بيانات جدول الطلاب. يجب أن تكون قادرًا على رؤية الجدول معروضًا الآن ، لكن لاحظ أنه سيكون فارغًا.
الآن قمنا بهذا ، لنضيف بعض الطلاب.!
إنشاء النموذج لإضافة بياناتنا المخصصة
كما ذكرنا سابقًا ، ستكون الوظيفة المسؤولة عن إضافة الطلاب هي students_custom_table_page_handler_add_form() .
function students_custom_table_page_handler_add_form() { global $wpdb; $table_name = $wpdb->prefix . 'students'; $message = ''; $notice = ''; $default = array( 'id' => 0, 'name' => '', 'email' => '', 'age' => null, 'ip_address' => null, ); if (wp_verify_nonce($_REQUEST['nonce'], basename(__FILE__))) { $item = shortcode_atts($default, $_REQUEST); $result = $wpdb->insert($table_name, $item); $item['id'] = $wpdb->insert_id; if ($result) { $message = __('Item was successfully saved', 'students_custom_table'); } else { $notice = __('There was an error while saving item', 'students_custom_table'); } } add_meta_box('students_form_meta_box', 'Student data', 'students_custom_table_students_form_meta_box_handler', 'student', 'normal', 'default'); ?> <div class="wrap"> <div class="icon32 icon32-posts-post"><br></div> <h2><?php _e('Student', 'students_custom_table')?> <a class="add-new-h2" href="<?php echo get_admin_url(get_current_blog_id(), 'admin.php?page=students');?>"><?php _e('back to list', 'students_custom_table')?></a> </h2> <?php if (!empty($notice)): ?> <div class="error"><p><?php echo $notice ?></p></div> <?php endif;?> <?php if (!empty($message)): ?> <div class="updated"><p><?php echo $message ?></p></div> <?php endif;?> <form method="POST"> <input type="hidden" name="nonce" value="<?php echo wp_create_nonce(basename(__FILE__))?>"/> <input type="hidden" name="id" value="<?php echo $item['id'] ?>"/> <div class="metabox-holder"> <div> <div> <?php do_meta_boxes('student', 'normal', $item); ?> <input type="submit" value="<?php _e('Save', 'students_custom_table')?>" class="button-primary" name="submit"> </div> </div> </div> </form> </div> <?php } كما ترى في الكود ، قمنا أولاً بتعيين مصفوفة $default والتي سيتم استخدامها لسجلاتنا الجديدة.
بعد ذلك ، بعد أن نتحقق من أن الطلب قد تم نشره وأن لدينا رقم nonce الصحيح ، نستخدم shortcode_atts (). هذه وظيفة مدمجة مفيدة للغاية في WordPress تجمع بين المعلمات المعطاة وتملأ الإعدادات الافتراضية عند الحاجة.
وأخيرًا ، أضفنا مربع التعريف المخصص الخاص بنا وأدخلنا البيانات في الجدول المخصص ، وتلقينا رسالة تخبرنا أن العملية كانت ناجحة.
لأغراض هذا البرنامج التعليمي ، تخطينا بعض العناصر التي تريد إضافتها إذا تم استخدامها في العالم الحقيقي. يتضمن ذلك التحقق من صحة المعلومات المضافة إلى قاعدة البيانات عن طريق القيام بأشياء مثل تحديد ما يحدث إذا تمت إضافة اسم مكرر أو بريد إلكتروني.
أخيرًا وليس آخرًا ، يجب أن نضيف معالجًا لمربع التعريف المخصص الخاص بنا:
function students_custom_table_students_form_meta_box_handler($item) { ?> <table cellspacing="2" cellpadding="5" class="form-table"> <tbody> <tr class="form-field"> <th valign="top" scope="row"> <label for="name"><?php _e('Name', 'students_custom_table')?></label> </th> <td> <input name="name" type="text" value="<?php echo esc_attr($item['name'])?>" size="50" class="code" placeholder="<?php _e('Your name', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="email"><?php _e('E-Mail', 'students_custom_table')?></label> </th> <td> <input name="email" type="email" value="<?php echo esc_attr($item['email'])?>" size="50" class="code" placeholder="<?php _e('Your E-Mail', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="age"><?php _e('Age', 'students_custom_table')?></label> </th> <td> <input name="age" type="number" value="<?php echo esc_attr($item['age'])?>" size="50" class="code" placeholder="<?php _e('Your age', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="ip_address"><?php _e('IP', 'students_custom_table')?></label> </th> <td> <input name="ip_address" type="number" value="<?php echo esc_attr($item['ip_address'])?>" size="50" class="code" placeholder="<?php _e('Your IP address', 'students_custom_table')?>" required> </td> </tr> </tbody> </table> <?php }وهذا كل شيء. الآن لدينا مكون إضافي مخصص يسمح لنا بإضافة الطلاب وعرض قائمة الطلاب أو حذف الطالب وتخزين البيانات في جدول قاعدة بيانات مخصص!
