كتل Gutenberg المخصصة سهلة باستخدام Blockstudio و ACF
نشرت: 2022-04-10في هذه المقالة السريعة ، أريد أن أتطرق إلى كيفية إنشاء قالب Gutenberg مخصص باستخدام Blockstudio. Blockstudio هو إطار كتلة حديث ومرن لـ WordPress. مع اعتماد Gutenberg ، أصبحت القدرة على إنشاء كتل مخصصة بسرعة أكثر أهمية. هذه طريقة سهلة للغاية لإنشائها - وبينما تحتاج إلى كتابة التعليمات البرمجية للقيام بذلك ، فهي أبسط وأكثر كفاءة مع BS (عند مقارنتها بالطرق الأخرى).
تسهل هذه الأداة ليس فقط إضافة الكتلة ، ولكن إنشاء حقول مخصصة (لديك اختيارك من ACF Pro أو Metabox Blocks) ، وحفظ المعلومات في قاعدة البيانات ، وتطبيق الأنماط والنصوص المضمنة بسهولة.

دعنا نلقي نظرة سريعة على كيفية إنشاء كتلة Gutenberg مخصصة باستخدام هذا الإطار في أقل من 5 دقائق (ملاحظة: لم أقم بإنشاء كتلة مخصصة من قبل).
عملية صنع بلوك
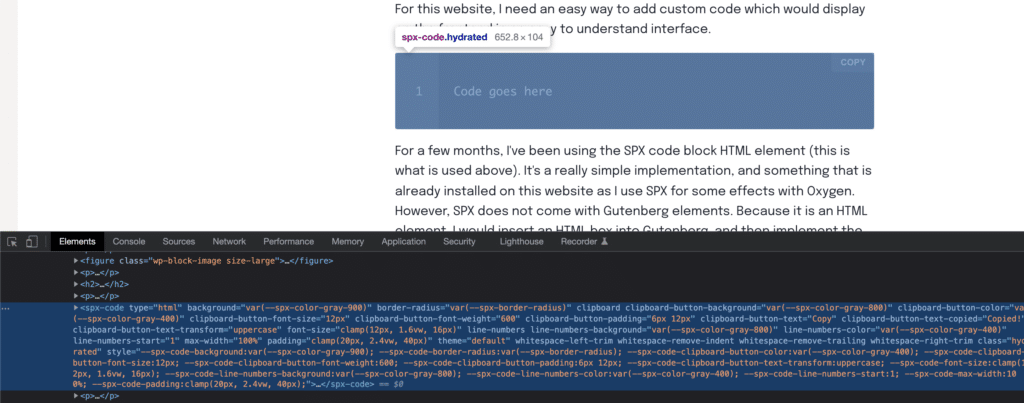
بالنسبة إلى موقع الويب هذا ، أحتاج إلى طريقة سهلة لإضافة رمز مخصص يتم عرضه في الواجهة الأمامية بواجهة سهلة الفهم.
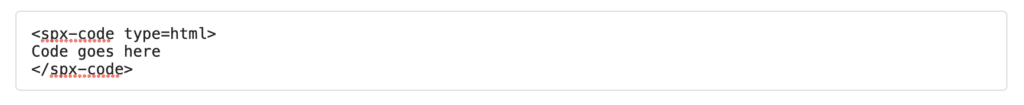
لبضعة أشهر ، كنت أستخدم عنصر HTML لكتلة التعليمات البرمجية لـ SPX (هذا ما تم استخدامه أعلاه). إنه تطبيق بسيط حقًا ، وهو شيء مثبت بالفعل على موقع الويب هذا حيث أستخدم SPX لبعض التأثيرات مع Oxygen. ومع ذلك ، لا يأتي SPX مع عناصر Gutenberg. نظرًا لأنه عنصر HTML ، أود إدراج مربع HTML في Gutenberg ، ثم تنفيذ عرض الكود كما يلي:

لقد نجحت ، لكنني أردت كتلة شفرة مخصصة لـ Gutenberg. لذلك ، استخدمت Blockstudio + ACF لعمل هذا:

(هذا هو الجزء الذي أستخدمه في Gutenberg لإدراج كتل التعليمات البرمجية في هذا المنشور)
يوفر كتلي الجديد بشكل أساسي واجهة مستخدم رسومية مرئية لإدخال الكود كما كنت أفعل مع HTML. ولكن ، هذه الكتلة تجعل من السهل إدارتها ، وتوفر أيضًا مجالًا رائعًا لتحرير التعليمات البرمجية مباشرة في Gutenberg.
إليك كيف تم ذلك:
أولاً ، قمت بتثبيت Blockstudio (البرنامج المساعد) على الخواص الخواص. عادةً ، سيبحث عن مجلد داخل السمة الخاصة بك لتحميل ملفات الحظر المخصصة الخاصة بك. ومع ذلك ، فإن Oxygen Builder وهو ما تم بناء هذا الموقع عليه ، يعطل السمة تمامًا ، لذلك كنت بحاجة إلى إنشاء مكون إضافي مخصص من هذا النموذج الرسمي للعمل على هذا الموقع.
إذا قمت بتثبيته من هذا المصدر ، فكل ما عليك فعله هو البدء في إضافة كتل إلى مجلد "Blocks" - وهناك بالفعل كتلة تجريبية هناك لتجربتها.
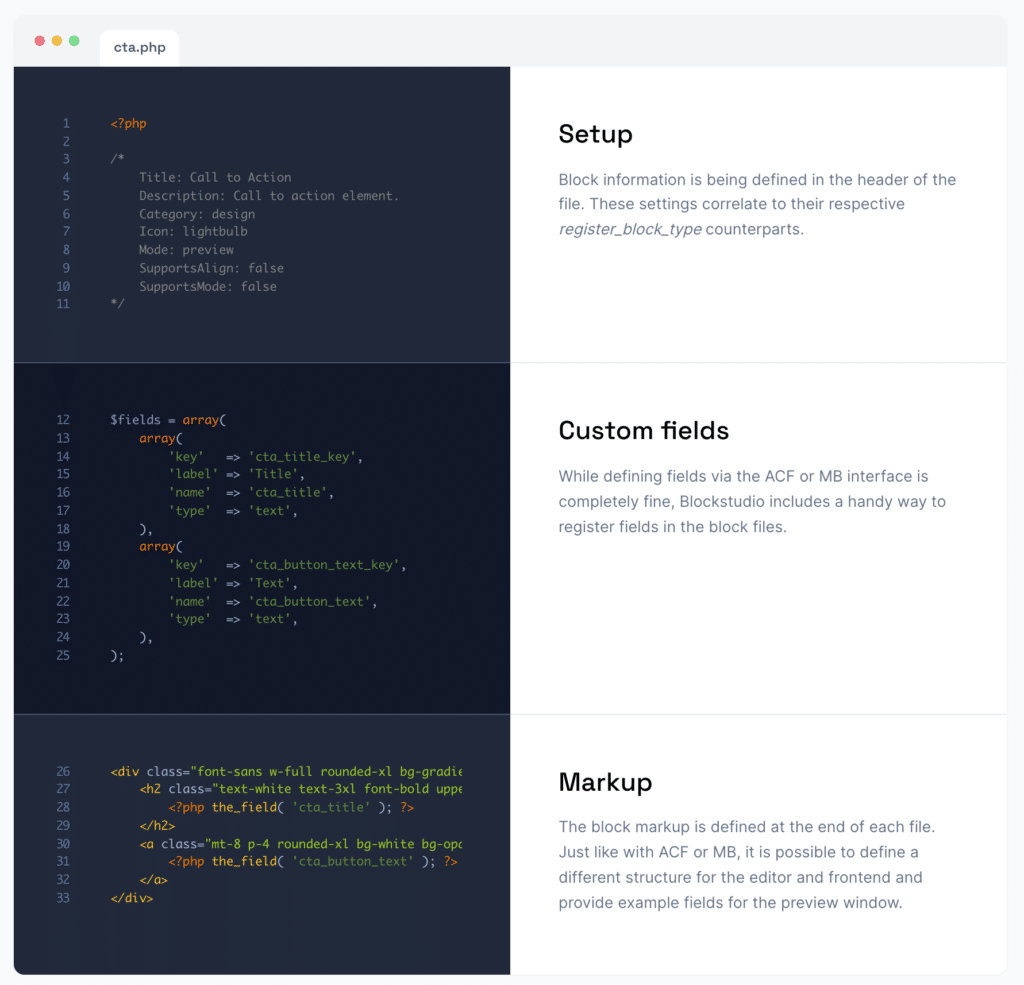
تتكون عملية إنشاء كتلة باستخدام هذا الإطار من 3 خطوات - إعدادها وإضافة الحقول ثم إضافة الترميز.

بالنسبة لي ، قمت بإنشاء ملف يسمى iso-custom-code.php في مجلد Blocks ، وأدخلت الكود التالي (بسيط جدًا!):
يمنح الجزء الأولي من التعليمات البرمجية Gutenberg جميع المعلومات التي يحتاجها لتسجيل الكتلة في المحرر. على سبيل المثال ، يمكنك إعطائها عنوانًا وأيقونة. من هناك ، أضفت حقلين مخصصين. الأول هو حقل راديو يمكنك استخدامه لتحديد نوع الرمز. الحقل الثاني هو حقل محرر الكود.

هذا ليس حقل ACF قياسيًا ، ولكنه ملحق تابع لجهة خارجية يستخدم طريقة ACF العامة لإضافة نوع حقول مخصصة. ما هو رائع حقًا في Blockstudio هو أن هذا الحقل المخصص يعمل خارج الصندوق ويعرض مباشرة في محرر Gutenberg.
من الجدير بالذكر أنك تقوم بالفعل بتسجيل الحقول المخصصة مباشرة في هذه الكتلة. يمكنك اختيار تطبيق مجموعة حقول على نوع منشور ، ولكن ليست هناك حاجة للذهاب إلى واجهة مستخدم ACF وإنشاء أي حقول هناك ، كما يتم ذلك في الجزء الثاني من هذا الرمز.
تتم إضافة الحقول بنفس الطريقة التي ستفعل بها ذلك باستخدام PHP العادي ، ومن السهل نسبيًا فهم التوثيق. ربما لا تحتاج حتى إلى معرفة لغة البرمجة هذه لتتمكن من اكتشافها - https://www.advancedcustomfields.com/resources/register-fields-via-php/
الترميز الفعلي هو مجرد إدراج HTML و PHP قياسي لحقل ACF مخصص. وبمجرد حفظها ، ستظهر كتلة Gutenberg المخصصة في المحرر وستظهر في الواجهة الأمامية. لا يوجد أي سخام هنا على الإطلاق ، والعلامة المحددة في ملف الحظر المخصص هي العلامة التي ستظهر في الواجهة الأمامية لموقع الويب.

الفائدة النهائية هي أنه يمكنك استخدام ميزات Gutenberg الأصلية لأن الكتل التي تقوم بإنشائها هي كتل Gutenberg حقيقية. يمكنك نسخ ولصق ، وجعلها قابلة لإعادة الاستخدام ، وأكثر من ذلك. بشكل معقول ، يمكنك إنشاء موقع ويب كامل باستخدام هذه الأداة في Gutenberg وحدها. لا يوجد بائع مغلق أيضًا.
أفكار حول BlockStudio
أنا شخصياً أستخدم Gutenberg لإدارة وتنظيم وبناء جميع منشورات المدونة على هذا الموقع. ومع ذلك ، بالنسبة لتصميم الموقع الشامل والقوالب ، يتم استخدام Oxygen Builder.
يأتي Blockstudio مع مكتبة من بعض الكتل المبنية جيدًا والتي يمكنك استخدامها كنقاط انطلاق لإبداعاتك الخاصة. هذا رائع حقًا لأنه يمنحك الكثير من أمثلة التعليمات البرمجية التي يمكنك استخدامها بعد ذلك لتعديل ما تريد إنشاءه. بالطبع ، إنه إطار عمل وفهم PHP الأساسي وكيف يعمل سيجعل حياتك أسهل كثيرًا ، لكن في رأيي لا تحتاج إلى معرفته لتتمكن من بناء الكتل باستخدام هذه الأداة. كل ما تحتاج إلى معرفته هو كيفية النسخ واللصق من مختلف الوثائق والأمثلة والمصادر.
كل من وثائق ACF و Blockstudio مكتوبة بشكل جيد للغاية وسهلة المتابعة. وإذا كنت أكثر دراية بالمكوِّن الإضافي للحقل المخصص MetaBox ، فسيعمل ذلك أيضًا.
أعتقد أن السعر مبرر لمرونة هذه الأداة وقوتها. لقد بدأت مؤخرًا في استخدامه ، وأنا متحمس لتجربة الميزات المتقدمة مثل Twind و Alpine.
