كيفية إنشاء ترقيم صفحات استعلام مخصص في WordPress مع مثال
نشرت: 2020-02-24 يعد إنشاء ترقيم صفحات استعلام مخصص في WordPress أحد أكثر حلول ترقيم الصفحات بعد الفرز لمشاركات المدونات وأنواع المنشورات المخصصة. إذا كنت ترغب في إنشاء ترقيم صفحات استعلام مخصص في مدونة WordPress الخاصة بك ، فسوف يرشدك هذا المنشور. من الناحية المثالية ، يتضمن ترقيم صفحات الاستعلام المخصص استخدام معامِلات استعلام مختلفة لإنشاء ترقيم صفحات لمشاركة WordPress تستند إلى هذا الاستعلام.
يعد إنشاء ترقيم صفحات استعلام مخصص في WordPress أحد أكثر حلول ترقيم الصفحات بعد الفرز لمشاركات المدونات وأنواع المنشورات المخصصة. إذا كنت ترغب في إنشاء ترقيم صفحات استعلام مخصص في مدونة WordPress الخاصة بك ، فسوف يرشدك هذا المنشور. من الناحية المثالية ، يتضمن ترقيم صفحات الاستعلام المخصص استخدام معامِلات استعلام مختلفة لإنشاء ترقيم صفحات لمشاركة WordPress تستند إلى هذا الاستعلام.
في البرنامج التعليمي السابق ، شرحت بالتفصيل كيف يمكنك إضافة ترقيم الصفحات الرقمي في WordPress وكذلك كيفية إنشاء ترقيم الصفحات السابقة والتالية للصورة المصغرة ، وكيفية تقسيم منشور إلى صفحات متعددة باستخدام ترقيم الصفحات. لقد شاركت أيضًا عددًا من كود ترقيم الصفحات في WordPress والذي يمكنك استخدامه في مدونتك لإضافة خيار ترقيم الصفحات المفضل لديك. في هذا المنشور ، سأشرح كيفية إنشاء وتنفيذ ترقيم صفحات استعلام مخصص على موقع WordPress الخاص بك.
ترقيم صفحات الاستعلام المخصص
كما ذكرت في المقدمة ، يتكون ترقيم الصفحات للاستعلام المخصص من ثلاثة أجزاء تتضمن: الاستعلام المخصص ، الرمز لعرض ترقيم الصفحات وبعض الأنماط لجعل ترقيم الصفحات يبدو جيدًا. سنقوم بتقسيم كود ترقيم الصفحات إلى هذه الخطوات الثلاث:
قم بإنشاء استعلام مخصص للنشر أو المنشورات المخصصة
تتمثل الخطوة الأولى في إنشاء استعلام يكون أساسًا عبارة عن مصفوفة من الوسائط التي ننوي استخدامها في الاستعلام المخصص.
لعرض ترقيم صفحات الاستعلام المخصص هذا ، دعنا نبدأ بإنشاء قالب صفحة مخصص حيث سنضيف رمز ترقيم صفحات الاستعلام المخصص.
فيما يلي مثال على قالب الصفحة المخصص برمز الاستعلام المخصص:
<؟ php
/ **
* اسم النموذج: CQ ترقيم الصفحات
*
* /
get_header () ،
// الخطوة 1: إنشاء استعلام مخصص
$ paged = (get_query_var ('paged'))؟ get_query_var ("paged"): 1 ،
$ args = مجموعة (
'posts_per_page' => 2، // الاستعلام عن آخر 5 مشاركات
'paged' => $ paged
) ؛
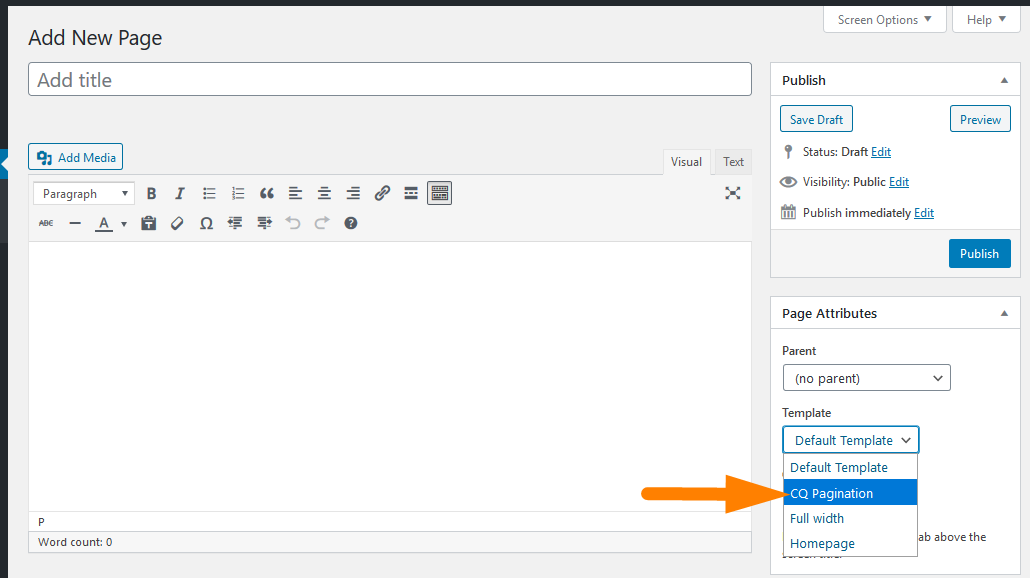
$ customQuery = WP_Query جديد ($ args) ؛يقوم هذا الرمز ببساطة بإنشاء قالب صفحة مخصص يمكنك رؤيته أسفل سمات الصفحة كما هو موضح في الصورة أدناه:

يمكن أن يحتوي الاستعلام على عدة وسيطات ، ولكن في هذه الحالة ، نحن مقيدون فقط بـ "posts_per_page" وهو عدد المنشورات التي نريد عرضها على الصفحة.
يمكننا أيضًا تحديد نوع المنشور باستخدام "post_type" و orderby و author وغير ذلك الكثير. فيما يلي مثال على استعلام آخر عن نوع المنشور المخصص المسمى "كتاب":
// احصل على المؤلف الحالي لاستخدامه في الاستعلام
$ current_author = (isset ($ _ GET))؟ get_user_by ('slug'، $ author_name): get_userdata (intval ($ author)) ؛
/ * تعيين وسيطات الاستعلام
$ args = مجموعة (
'post_type' => مجموعة ('هدف') ،
"orderby" => "التاريخ" ،
'ترتيب' => 'وصف' ،
'posts_per_page' => 10 ،
'paged' => get_query_var ('page')؟ get_query_var ("الصفحة"): 1 ،
'المؤلف' => $ current_author-> ID
) ؛
// إنشاء الاستعلام
استعلام دولار = WP_Query جديد ($ args) ؛بعد أن نبني $ args وننشئ الاستعلام ، أصبحنا الآن جاهزين لعرض المنشورات في الحلقة وإضافة الاستعلام المخصص في الخطوة التالية.
عرض المنشورات التي تم الاستعلام عنها في قالب الصفحة المخصصة
لعرض المشاركات التي تم الاستعلام عنها ، تمت إضافة الكود إلى كود القالب المخصص الأصلي ويكون الرمز الكامل كما يلي:
<؟ php
/ **
* اسم النموذج: CQ ترقيم الصفحات
*
* /
get_header () ،
// الخطوة 1: إنشاء استعلام مخصص
$ paged = (get_query_var ('paged'))؟ get_query_var ("paged"): 1 ،
$ args = مجموعة (
'posts_per_page' => 2، // الاستعلام عن آخر 5 مشاركات
'paged' => $ paged
) ؛
$ customQuery = WP_Query جديد ($ args) ؛
؟>
<! - الخطوة 2: اعرض المشاركات التي استفسرنا عنها في الخطوة 1 ->
<div class = "wrap">
<div id = "primary" class = "content-area">
<main id = "main" class = "site-main" role = "main">
<؟ php
إذا ($ customQuery-> have_posts ()):
while (customQuery $-> have_posts ()):
CustomQuery $-> the_post ()؛
وظيفة $ العالمية ؛
؟>
<div class = "inner-content-wrap">
<ul class = "cq-posts-list">
<li>
<h3 class = "cq-h3"> <a href="<؟php the_permalink()؛ ؟> "> <؟ php the_title ()؛ ؟> </a> </h3>
<div>
<ul>
<div>
<a href="<؟php the_permalink()؛ ؟> "> <؟ php the_post_thumbnail ('thumbnail')؛ ؟> </a>
</div>
</ul>
<ul>
<p> <؟ php echo the_content ()؛ ؟> </p>
</ul>
</div>
</li>
</ul>
</div> <! - مشاركات نهاية المدونة ->
<؟ php end while؛
إنهاء إذا؛
wp_reset_query () ،قم بإنشاء وظيفة ترقيم الصفحات
في هذه الخطوة الأخيرة ، نحتاج إلى إنشاء وظيفة ترقيم الصفحات التي سنستخدمها في قالب الصفحة المخصص أعلاه لعرض ترقيم صفحات الاستعلام المخصص. لإنشاء وظيفة ترقيم الصفحات ، نحتاج إلى إضافة الكود التالي إلى ملف jobs.php:
// وظيفة ترقيم الصفحات المخصصة
دالة cq_pagination (صفحات بالدولار = '' ، نطاق الدولار = 4)
{
عناصر العرض بالدولار = (النطاق بالدولار الأمريكي * 2) +1 ؛
العالمية $ paged؛
if (فارغ ($ paged)) $ paged = 1؛
إذا (الصفحات == '')
{
wp_query $ العالمية ؛
الصفحات بالدولار = wp_query $-> max_num_pages ؛
إذا (! $ صفحات)
{
الصفحات بالدولار = 1 ؛
}
}
إذا (1! = صفحات بالدولار)
{
صدى "<nav aria-label = 'مثال على التنقل في الصفحة'> <ul class = 'pagination'> <span> صفحة". $ paged. "of". $ pages. "</span>"؛
if ($ paged> 2 && $ paged> $ range + 1 && $ showitems <$ pages) صدى "<a href = '". get_pagenum_link (1). "'> & laquo؛ First </a>"؛
if ($ paged> 1 && $ showitems <$ pages) صدى "<a href = '". get_pagenum_link ($ paged - 1). "'> & lsaquo؛ السابق </a>"؛
لـ ($ i = 1؛ $ i <= $ pages؛ $ i ++)
{
إذا (1! = صفحات $ && (! ($ i> = $ paged + $ range + 1 || $ i <= $ paged- $ range-1) || $ pages <= $ showitems))
{
صدى ($ paged == $ i)؟ "<li class = \" page-item active \ "> <a class='page-link'>". $ i. "</a> </li>": "<li class = 'page-item' > <a href='".get_pagenum_link($i)."' class=\"page-link\"> ". $ i." </a> </li> "؛
}
}
if ($ paged <$ pages && $ showitems <$ pages) صدى "<li class = 'page-item'> <a class = 'page-link' href = \" ". get_pagenum_link ($ paged + 1)." \ "> i class = 'flaticon flaticon-back'> </i> </a> </li>"؛
إذا كان ($ paged <$ pages-1 && $ paged + $ range-1 <$ pages && $ showitems <$ pages) صدى "<li class = 'page-item'> <a class = 'page-link' href = ' ".get_pagenum_link ($ pages)." '> <i class =' flaticon flaticon-arrow '> </i> </a> </li> "؛
صدى "</ul> </nav> \ n"؛
}
}
قم باستدعاء وظيفة ترقيم الصفحات في القالب المخصص
الخطوة الأخيرة هي استدعاء الوظيفة التي أضفناها أعلاه في القالب بحيث يتم عرض ترقيم الصفحات. لاستدعاء هذه الوظيفة ، يجب استخدام الكود التالي:

// الخطوة 3: اتصل بوظيفة ترقيم الصفحات هنا
إذا (function_exists ("cq_pagination")) {
cq_pagination ($ customQuery-> max_num_pages) ؛
}يجب أن يكون الرمز النهائي الذي ينشئ قالب صفحة مخصصًا بوظيفة ترقيم الصفحات هذه كما يلي:
<؟ php
/ **
* اسم النموذج: CQ ترقيم الصفحات
*
* /
get_header () ،
// الخطوة 1: إنشاء استعلام مخصص
$ paged = (get_query_var ('paged'))؟ get_query_var ("paged"): 1 ،
$ args = مجموعة (
'posts_per_page' => 2، // الاستعلام عن آخر 5 مشاركات
'paged' => $ paged
) ؛
$ customQuery = WP_Query جديد ($ args) ؛
؟>
<! - الخطوة 2: اعرض المشاركات التي استفسرنا عنها في الخطوة 1 ->
<div class = "wrap">
<div id = "primary" class = "content-area">
<main id = "main" class = "site-main" role = "main">
<؟ php
إذا ($ customQuery-> have_posts ()):
while (customQuery $-> have_posts ()):
CustomQuery $-> the_post ()؛
وظيفة $ العالمية ؛
؟>
<div class = "inner-content-wrap">
<ul class = "cq-posts-list">
<li>
<h3 class = "cq-h3"> <a href="<؟php the_permalink()؛ ؟> "> <؟ php the_title ()؛ ؟> </a> </h3>
<div>
<ul>
<div>
<a href="<؟php the_permalink()؛ ؟> "> <؟ php the_post_thumbnail ('thumbnail')؛ ؟> </a>
</div>
</ul>
<ul>
<p> <؟ php echo the_content ()؛ ؟> </p>
</ul>
</div>
</li>
</ul>
</div> <! - مشاركات نهاية المدونة ->
<؟ php end while؛
إنهاء إذا؛
wp_reset_query () ،
// الخطوة 3: اتصل بوظيفة ترقيم الصفحات هنا
إذا (function_exists ("cq_pagination")) {
cq_pagination ($ customQuery-> max_num_pages) ؛
}
؟>
</main> <! - # main ->
</div> <! - # الابتدائية ->
</div> <! - .wrap ->
<! ---- نهاية الصفحة -------->
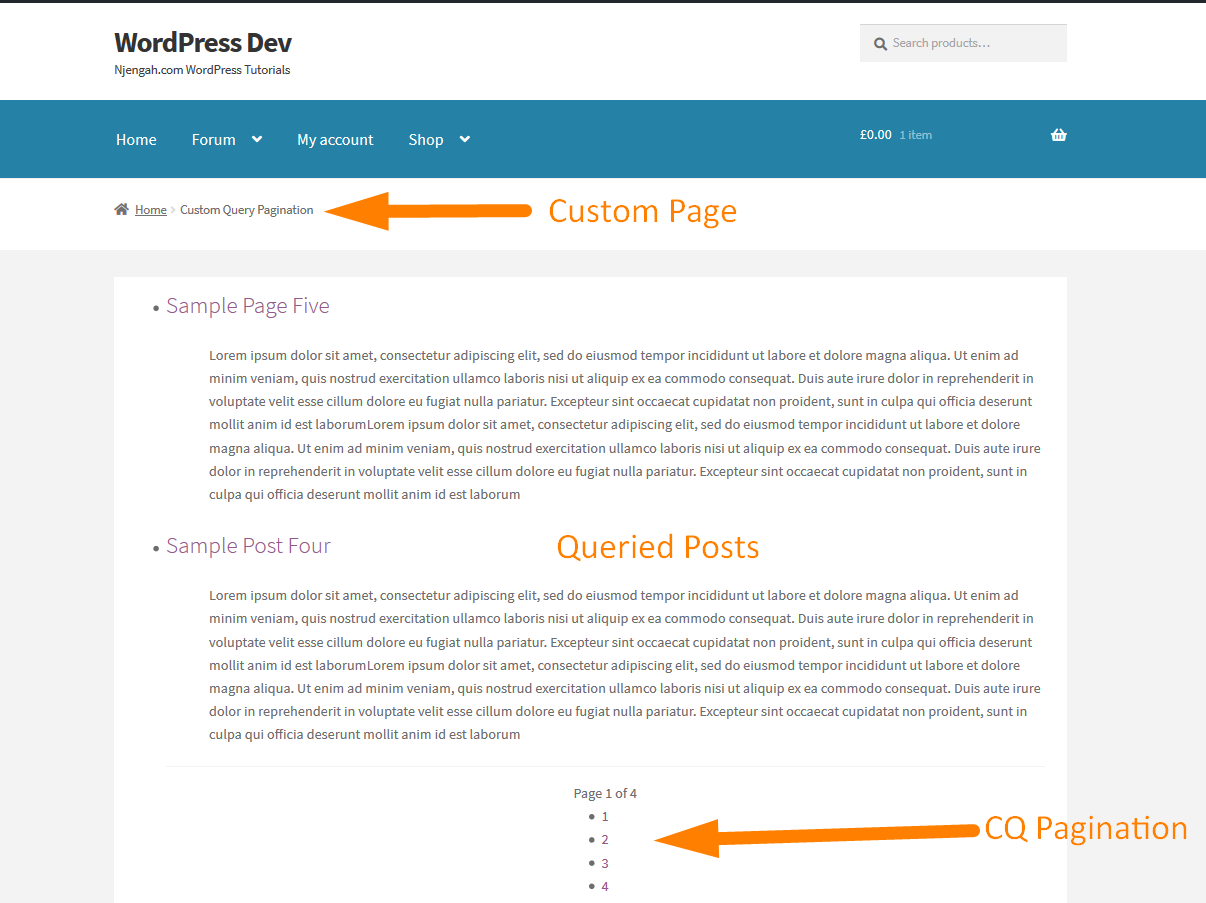
<؟ php get_footer ()؛ ؟>إذا اتبعت كل خطوة بالطريقة الصحيحة ، فيجب أن يكون لديك ترقيم الصفحات كما هو موضح في الصورة أدناه:

نمط ترقيم صفحات الاستعلام المخصص
الخطوة الأخيرة هي إضافة الأنماط إلى ترقيم الصفحات المخصص لجعلها تتطابق مع أنماط وتصميم السمة. فيما يلي أنماط CSS التي يجب إضافتها إلى ورقة الأنماط لتصميم ترقيم الصفحات المخصص هذا:
/ **
* أنماط ترقيم الصفحات CQ
* @ المؤلف Joe Njenga
* /
.pagination {
واضحة على حد سواء؛
الموقف: نسبي ؛
حجم الخط: 16 بكسل ؛
ارتفاع الخط: 13 بكسل ؛
تعويم: صحيح ؛
نوع نمط القائمة: لا شيء ؛
العرض: 100٪؛
}
.pagination span ، .pagination a {
العرض محجوب؛
تعويم: اليسار؛
الهامش: 2 بكسل 2 بكسل 2 بكسل 0 ؛
الحشو: 6 بكسل 9 بكسل 5 بكسل 9 بكسل ؛
زخرفة النص: لا شيء ؛
العرض: تلقائي ؛
اللون: #fff ؛
الخلفية: # 237697 ؛
}
.pagination a: hover {
اللون: #fff ؛
الخلفية: # 000 ؛
}
.pagination .current {
الحشو: 6 بكسل 9 بكسل 5 بكسل 9 بكسل ؛
الخلفية: # 999 ؛
اللون: #fff ؛
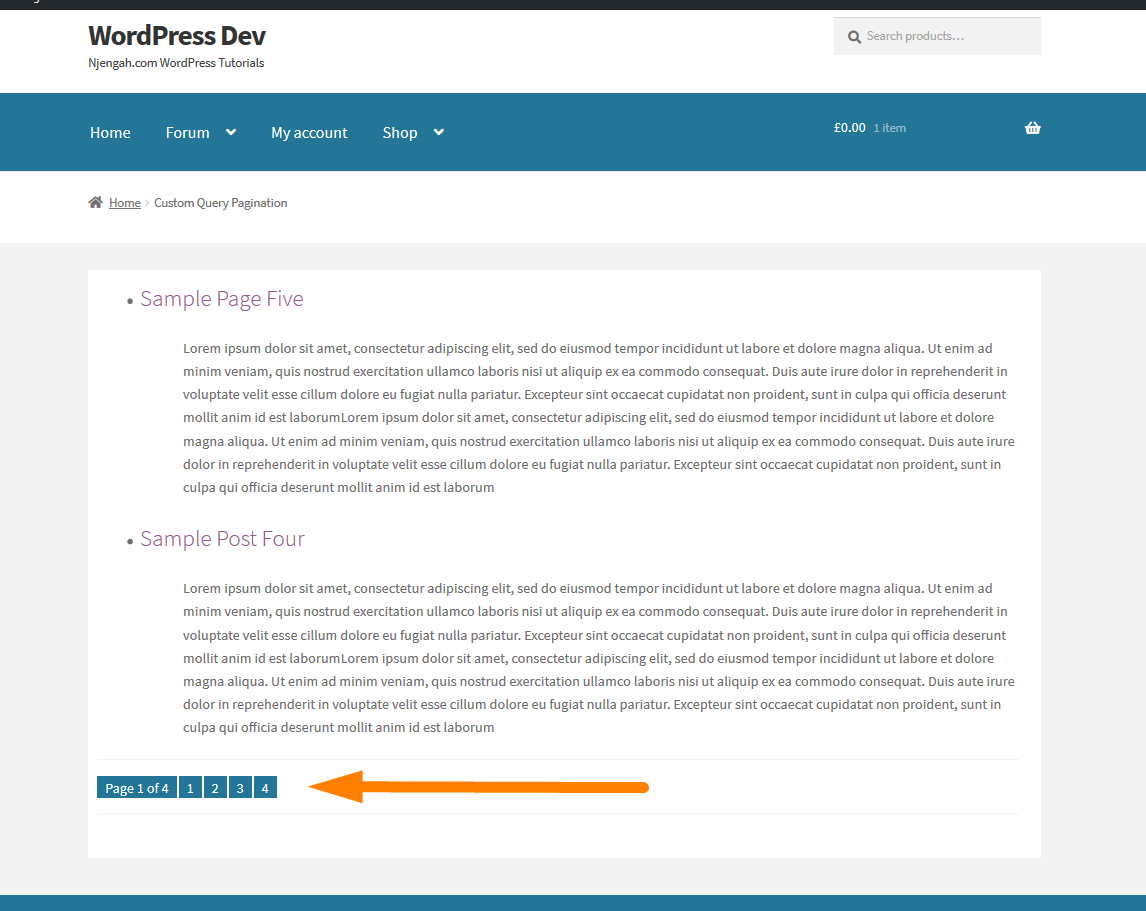
}بعد إضافة أنماط ترقيم الصفحات ، يجب أن يكون المظهر النهائي لصفحات الصفحات المخصصة كما هو موضح في الصورة أدناه:

افكار اخيرة
في هذا المنشور ، حددنا الطريقة خطوة بخطوة لإضافة ترقيم صفحات استعلام مخصص إلى مدونة WordPress الخاصة بك. تشمل هذه الخطوات ؛ إنشاء الاستعلام ، وإنشاء قالب صفحة مخصص لعرض المنشورات المخصصة التي تم الاستعلام عنها مع ترقيم الصفحات وإضافة وظيفة ترقيم الصفحات إلى ملف function.php. أخيرًا لا تنس استدعاء وظيفة ترقيم الصفحات وإضافة الأنماط المناسبة التي تتناسب مع تصميم قالب WordPress الخاص بك.
