كيفية إنشاء صفحة حسابي على WooCommerce مخصصة
نشرت: 2022-04-14إذا كنت تدير متجرًا عبر الإنترنت باستخدام المكون الإضافي WooCommerce ، فمن المحتمل أن تكون على دراية بصفحة حسابي. هذه هي الصفحة التي يراها عملاؤك عند تسجيل الدخول إلى حساباتهم.
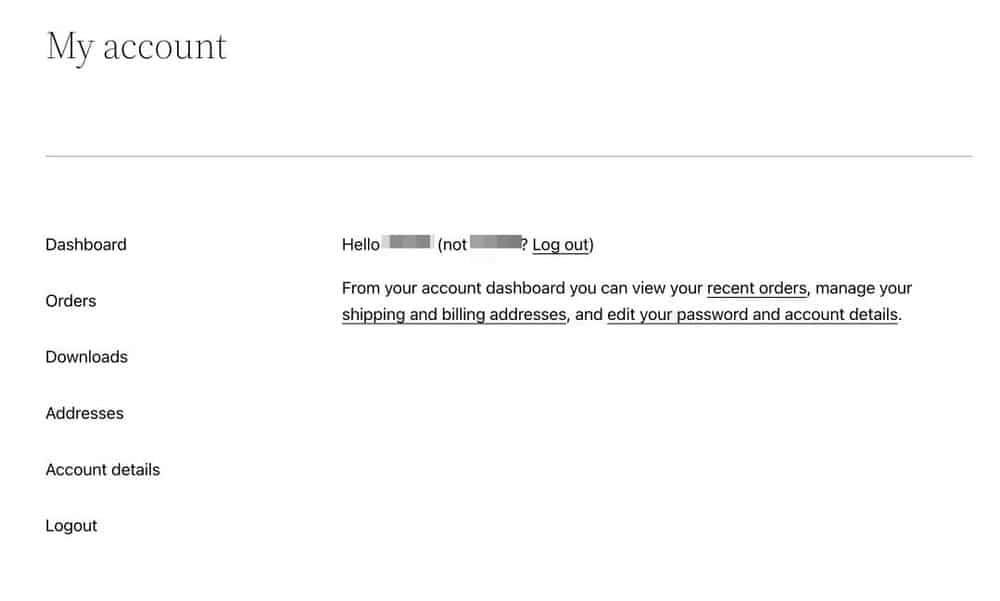
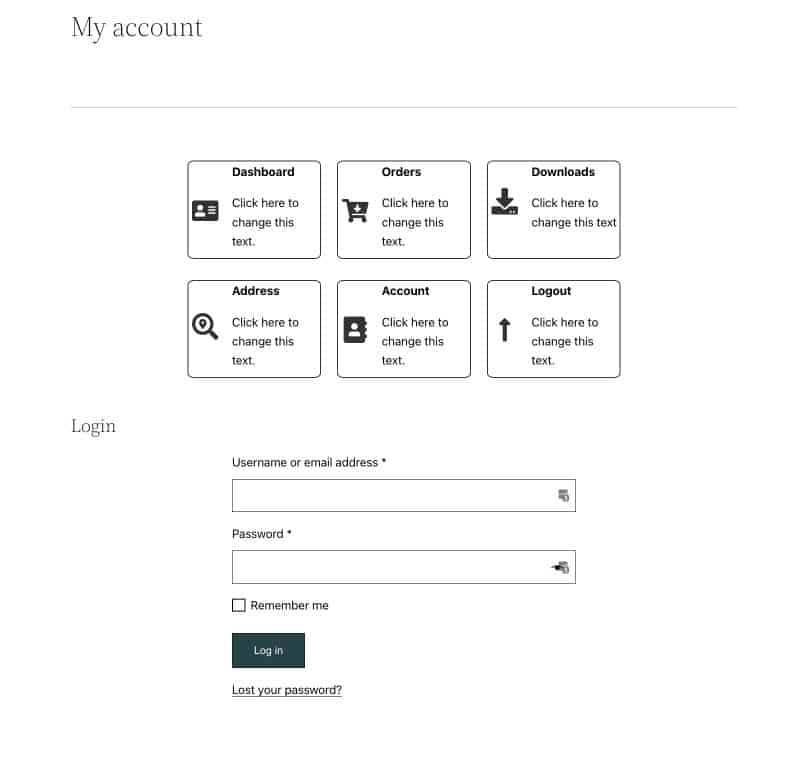
افتراضيًا ، هذه الصفحة مجردة جدًا ، مثل هذه.

هناك الكثير من الإمكانات وأكثر من ذلك بكثير يمكنك القيام به مع هذا الجزء المهم جدًا من متجر التجارة الإلكترونية الخاص بك.
يمكنك تخصيصه ليشمل المزيد من المعلومات والميزات الشيقة لتحسين تجربة المستخدم.
سنوضح لك كيفية تخصيص صفحة WooCommerce My Account ومنح عملائك تجربة أفضل بكثير!
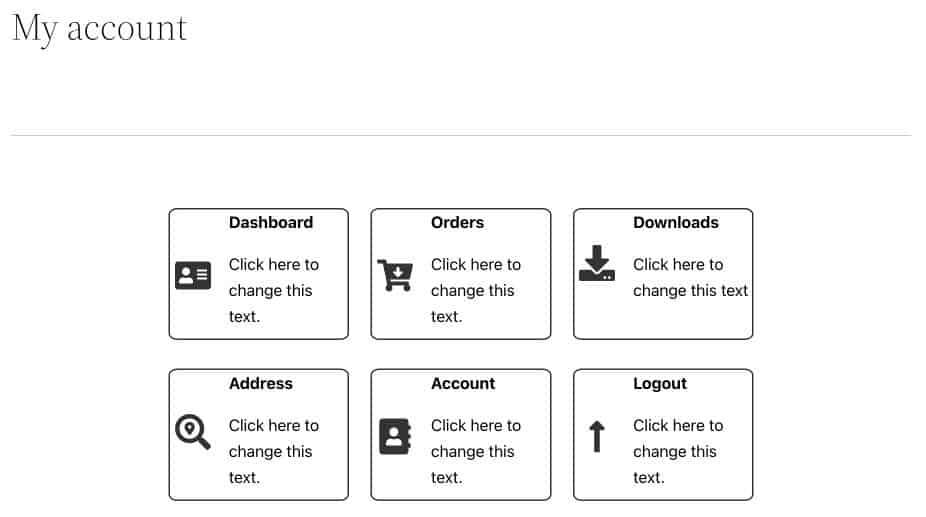
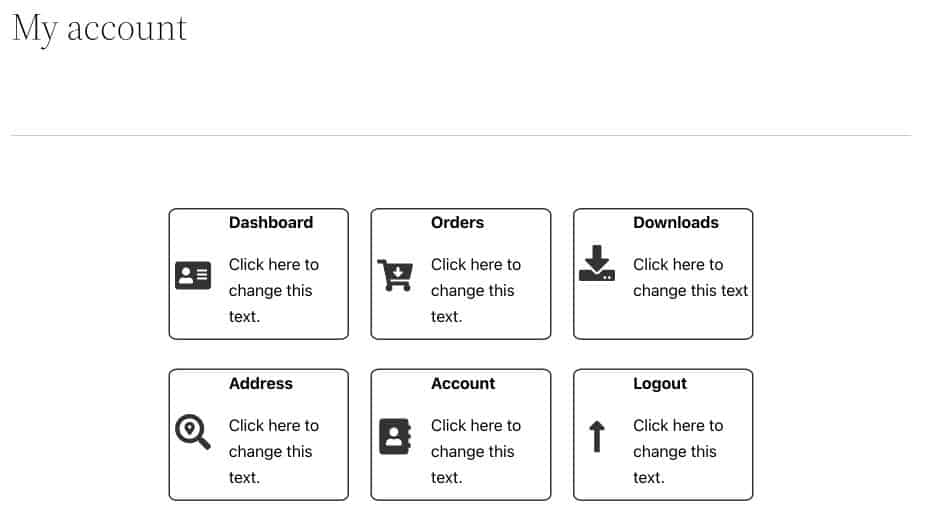
باتباع هذه الخطوات ، ستتمكن من إنشاء صفحة حسابي ذات مظهر احترافي تمامًا مثل الصفحة أدناه.

مستعد؟ هيا بنا نبدأ!
لماذا تخصيص صفحة حسابي في WooCommerce؟
صفحة حسابي هي لوحة تحكم المستخدم لإدارة طلباتهم ، والتحقق من التنزيلات ، وتعديل عناوينهم ، وتعديل تفاصيل حساباتهم.
يمكن أن توفر صفحة حسابي المصممة جيدًا تجربة مستخدم أفضل لعملائك.
بالإضافة إلى كونه مريحًا للعين (من لا يحب الأشياء الجميلة؟) ، فإن هذا التخطيط يجعل إدارة الحسابات أكثر ملاءمة.
فيما يلي بعض الأسباب التي تجعل إنشاء صفحة حسابي رائعة أمرًا حيويًا:
إرضاء العملاء بشكل أفضل
إذا كان بإمكانك تزويد عملائك بجميع المعلومات التي يحتاجون إليها على صفحة حسابي ، فمن غير المرجح أن يتصلوا بك للحصول على المساعدة.
ستجعل صفحة حسابي المخصصة جيدًا عملاءك يشعرون بمزيد من الراحة والثقة عند التسوق في متجرك.
أفضل الاحتفاظ بالعملاء
يمكن أن يساعد تخصيص صفحة حسابي أيضًا في الاحتفاظ بالعملاء.
إذا قمت بتسهيل الوصول إلى معلومات حساباتهم وسجل الطلبات ، فمن المرجح أن يواصلوا التسوق معك.
من المرجح أن يعود العميل السعيد.
إرجاع المنتج المنخفض
عندما تقوم بتحسين صفحة حسابي ، فإنها تساعد العملاء في الحصول على جميع المعلومات التي يحتاجونها حول المنتج ، بما في ذلك تفاصيل الشحن ومعلومات التتبع والمزيد.
مع كل هذه المعلومات في مكان واحد ، في واجهة سهلة الاستخدام ، لن يضطر العملاء إلى القلق بشأن تنفيذ المنتج.
عندما تريح أذهان عملائك ، فإنهم يتمتعون بتجربة أكثر إيجابية ، مما قد يؤدي إلى تكرار العرف.
كيفية تخصيص صفحة حسابي
الآن نحن نعرف الفوائد وكيف يمكن تطبيقها على عملك ، دعنا نضيف تغييرات التصميم هذه إلى صفحة حسابي.
تخصيص صفحة حسابي يدويًا
لهذه الطريقة ، أولاً ، سنقوم بتثبيت جميع المكونات الإضافية والسمات المطلوبة ؛ بعد ذلك ، سنصمم لوحة معلومات حسابي وأخفي أخيرًا التنقل الافتراضي في WooCommerce.
هام : انسخ كل ارتباط من صفحة حسابي الحالية واحفظه في مستند منفصل.
سيكون هذا مفيدًا في الخطوات المستقبلية.

الخطوة 1: قم بتثبيت الإضافات المطلوبة
يمكنك استخدام أي منشئ صفحات WordPress الذي تفضله.
استخدمنا Ultimate Addons لـ Gutenberg (UAG) لهذا التصميم.

UAG هو مكون إضافي خفيف الوزن يضيف تصميمات رائعة وكتل إلى مكتبة Gutenberg.
إنه متوافق مع جميع السمات ويمكن تنزيله مجانًا تمامًا.
ستحتاج أيضًا إلى مكون إضافي آخر يسمى Gutenberg Blocks Library & Toolkit - Editor Plus.

يتيح لك هذا المكون الإضافي إضافة CSS مخصص إلى كتل Gutenberg الفردية. سنحتاج إلى هذا المكون الإضافي في الخطوة 3.
يتوفر كلا المكونين الإضافيين في مكتبة مكونات WordPress الإضافية ويمكنك تنزيلهما مجانًا.
الخطوة 2: تصميم لوحة القيادة الخاصة بك
بمجرد تنزيل المكونات الإضافية التي تريدها ، حان الوقت لتخصيص صفحة حسابي في WooCommerce.
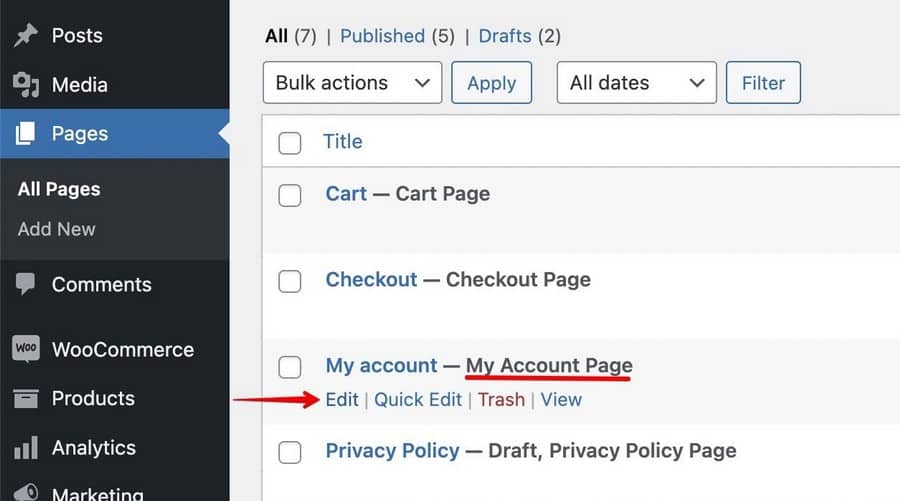
1. انتقل إلى Pages> حسابي من لوحة معلومات WordPress الخاصة بك.

2. انقر فوق "تحرير " لبدء تحرير الصفحة.
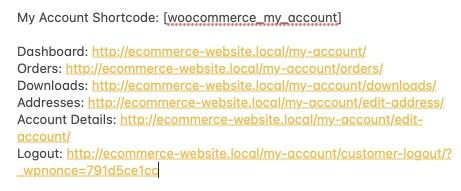
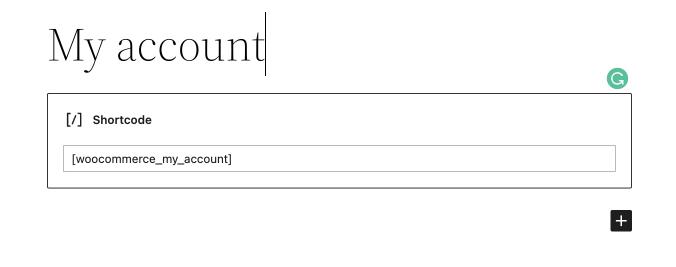
سترى الرمز القصير الافتراضي لحسابي مضافًا هناك. يتيح هذا الرمز المختصر لـ WordPress معرفة أن الصفحة هي صفحة حسابي.

3. في الوقت الحالي ، انسخ الرمز المختصر في مستند آخر وقم بحذف الكتلة. سنحتاجه ، ليس الآن.
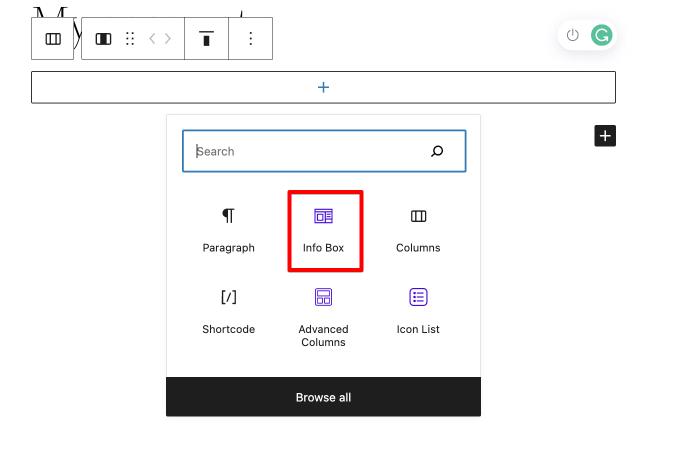
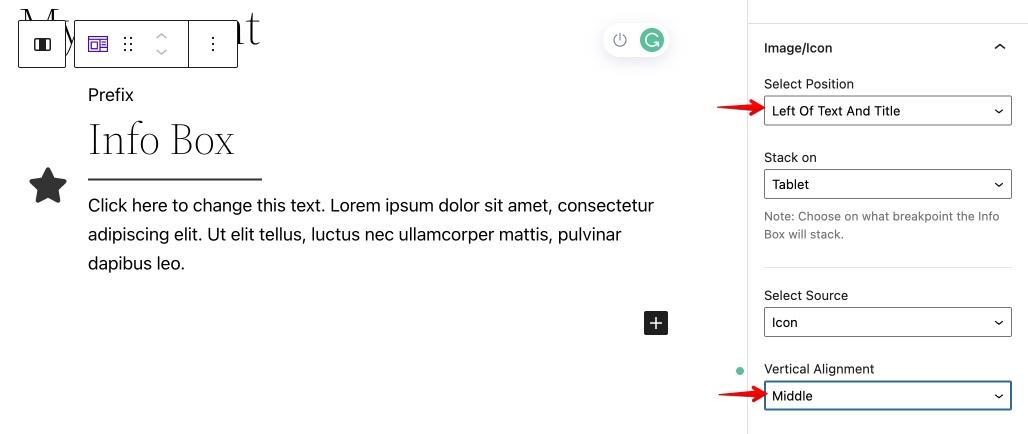
4. في العمود ، قم بإضافة كتلة "مربع المعلومات" .

5. من الشريط الجانبي الأيمن ، استخدم إعدادات الحظر لتخصيص الكتلة.
هنا قم بتعيين موضع الرمز على أنه يسار النص والعنوان وقم بتعيين المحاذاة الرأسية إلى الوسط .

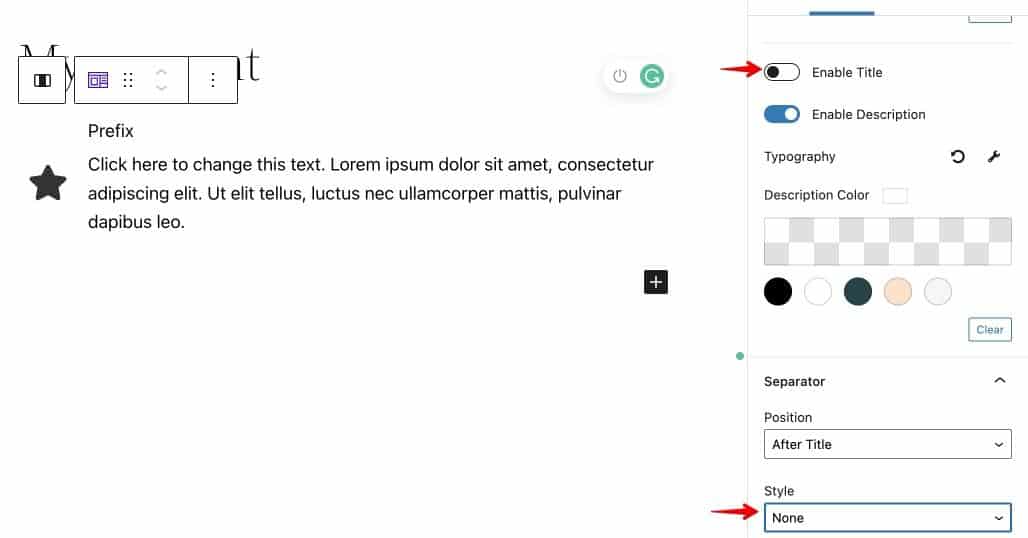
6. يمكنك أيضًا اختيار تمكين أو تعطيل العنوان والفاصل من الشريط الجانبي.

نحن هنا نقوم بتعطيل العنوان والفاصل.
يمكنك القيام بذلك عن طريق إيقاف تشغيل زر التبديل بجوار خيار تمكين العنوان .
لتعطيل الفاصل ، حدد بلا في خيار النمط ضمن الفاصل .
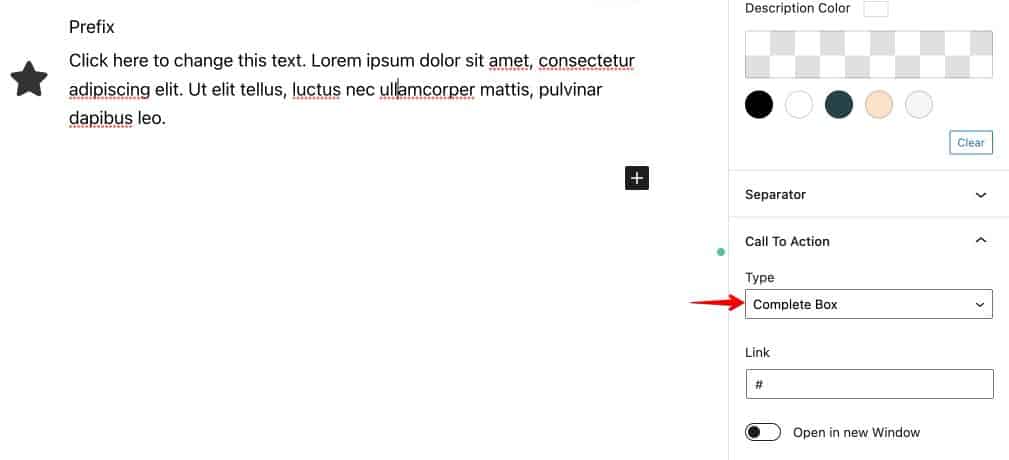
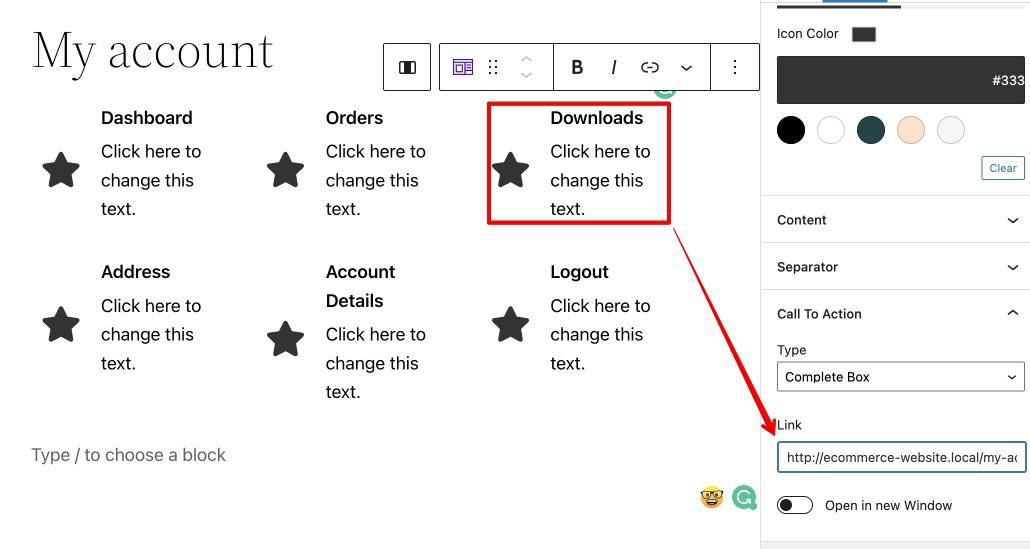
7. أخيرًا ، انتقل إلى قسم CTA وقم بتعيين CTA Type كمربع كامل.

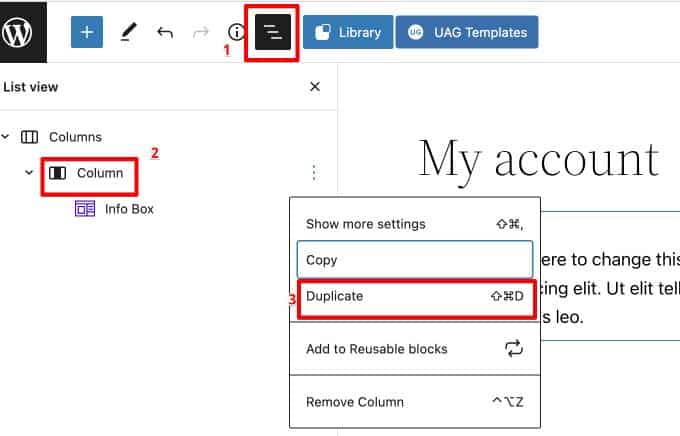
8. بعد ذلك ، انتقل إلى عرض القائمة من الأعلى وحدد العمود وكرره حتى يصبح لديك 6 منهم.


أضف المحتوى الضروري في المساحة القابلة للتعديل ، ويجب أن تبدو صفحتك على هذا النحو.

9. حان الوقت الآن لإضافة الروابط الصحيحة لكل مربع.

بهذه الطريقة ، يصبح كل مربع رمز نشطًا ويرسل عميلك إلى الصفحة المعنية.
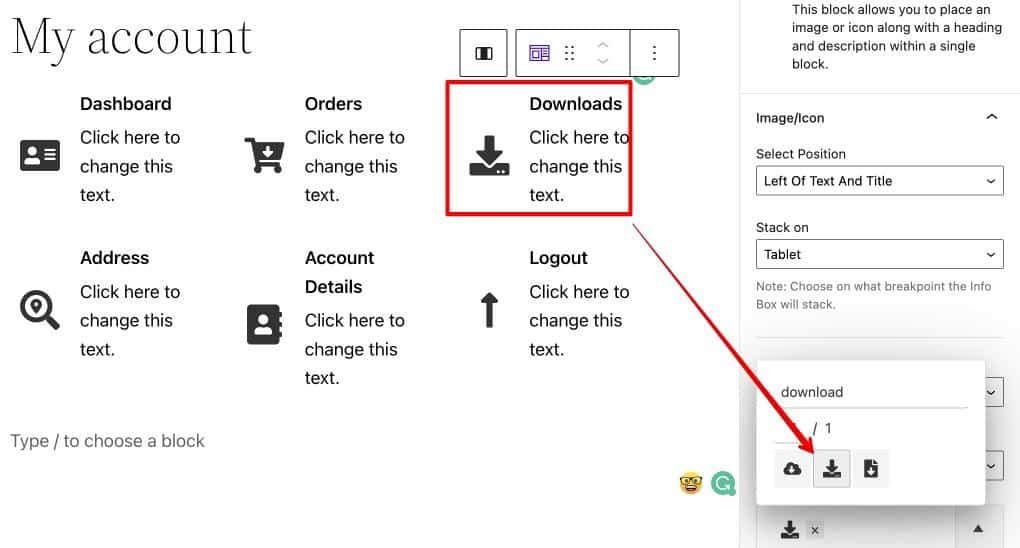
10. قم بتغيير الرموز الموجودة في كل مربع من مربعات الرموز إلى شيء مرتبط بالعنوان.
للقيام بذلك ، حدد مربع رمز ، وانتقل إلى إعدادات الرمز وابحث عن الرمز الأقرب إلى العنوان.
أخيرًا ، انقر فوق الرمز الموجود في مربع الرمز.

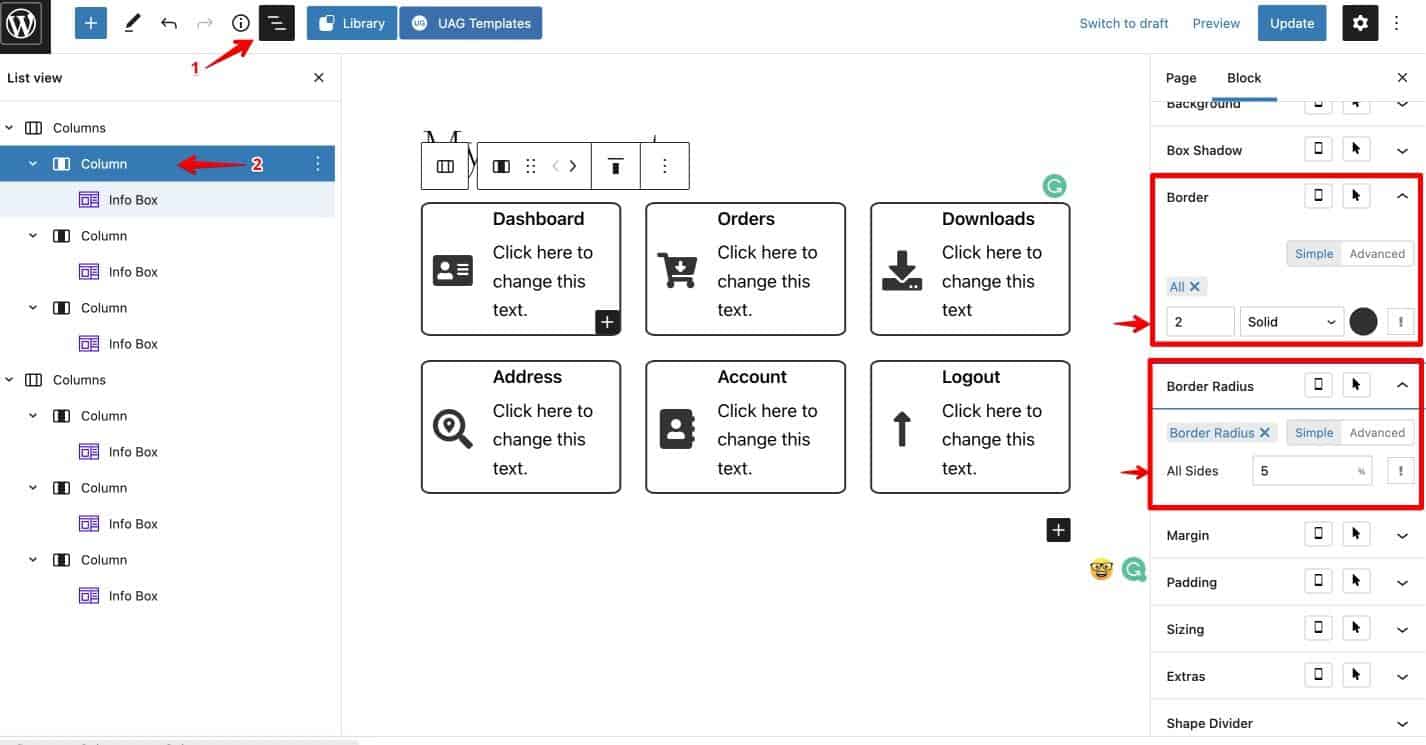
11. يمكننا إضافة بعض الحدود لعمل فصل بين مربعات الأيقونات.
- انتقل إلى عرض القائمة وحدد عمودًا.
- من الشريط الجانبي الأيمن ، انتقل إلى إعدادات الحدود وأضف بعض السُمك إلى الإعداد. في هذه الحالة ، أضفنا 2 بكسل.
- انتقل إلى Border Radius وقم بتغيير نصف القطر إذا أردت. أضفنا نصف قطر 5٪ لإضافة انحناء بسيط في هذه الحالة.

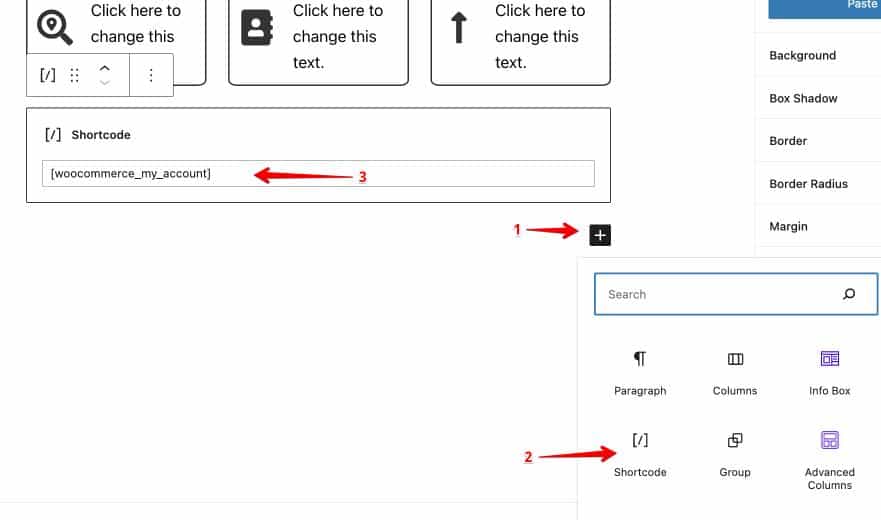
12. أخيرًا ، أضف رمز WooCommerce المختصر لحسابي .
- انقر فوق الزر "+".
- حدد خيار الرمز القصير .
- الصق الرمز المختصر لـ WooCommerce My Account في الشريط الذي يظهر.

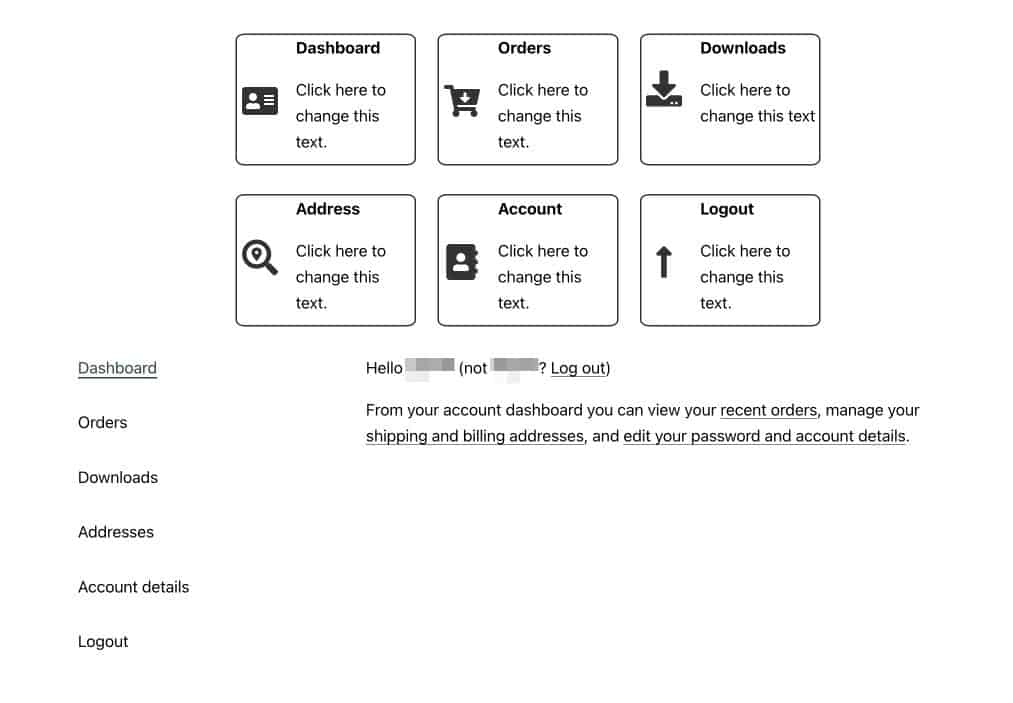
بمجرد إضافة الرمز القصير ، ستلاحظ أن لوحة معلومات WooCommerce My Account تظهر مرة أخرى أسفل تصميمك الحالي.
يمكننا ببساطة إخفاء ذلك باستخدام كود CSS الذي سنقوم بتغطيته في الخطوة التالية.

الخطوة 3: إخفاء تصفح صفحة حسابي في WooCommerce
في هذه الخطوة ، ستحتاج إلى إضافة مقتطف CSS صغير إلى موقع الويب الخاص بك.
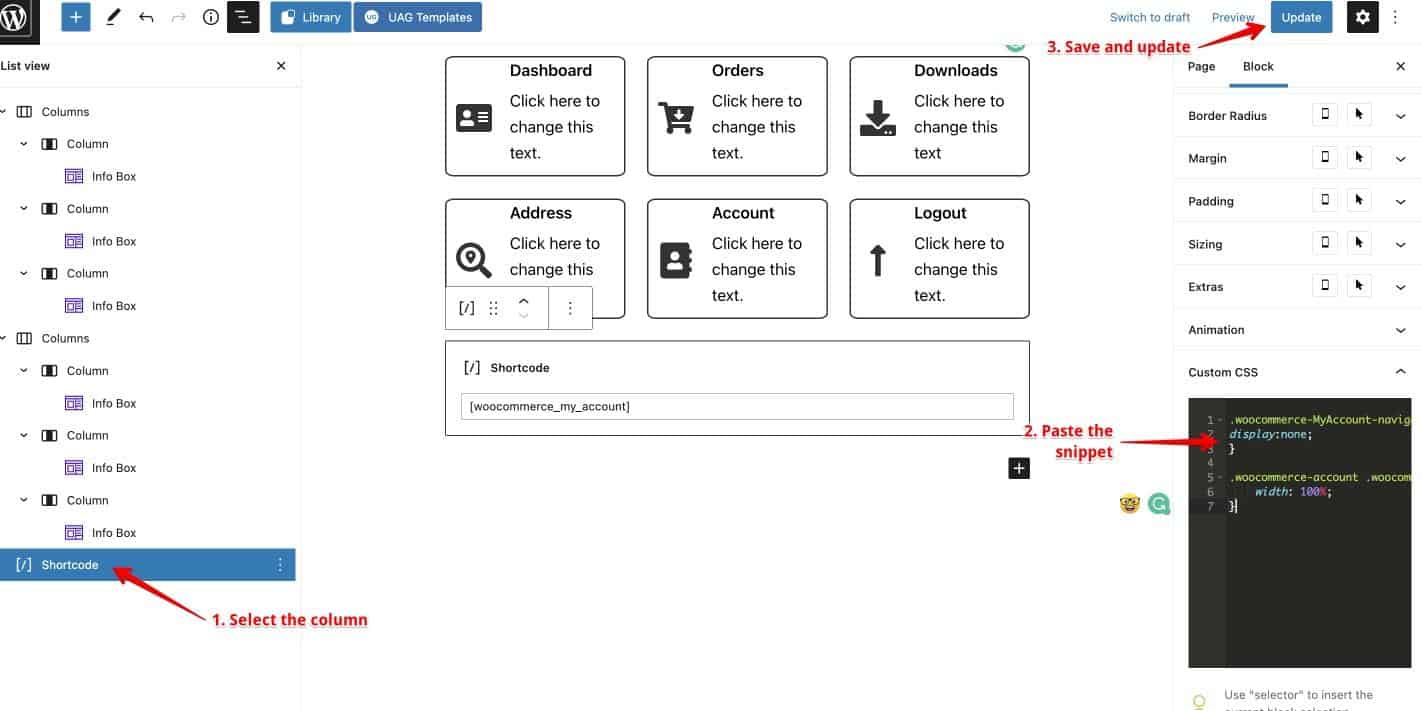
- انتقل إلى Live View.
- حدد العمود الذي تريد إخفاءه. في هذه الحالة ، عمود الرمز القصير.
- من الشريط الجانبي الأيمن ، انتقل إلى إعداد Custom CSS .
- الصق CSS المخصص التالي:
.woocommerce-MyAccount-navigation { display:none; } .woocommerce-account .woocommerce-MyAccount-content { width: 100%; } 
مع هذه الإعدادات ، ستبدو صفحة حسابي الآن أفضل بكثير!

الخطوة 4: تغيير إعدادات الرؤية لصفحتك
الآن ، تبدو صفحة حسابي أفضل من الإصدار الافتراضي. هناك مشكلة واحدة فقط وهي أنه حتى المستخدمين الذين تم تسجيل خروجهم سيرون نفس التنسيق.
إليك كيف يبدو الأمر عندما يقوم مستخدم قام بتسجيل الخروج بزيارة صفحة WooCommerce My Account.

هذه ليست الطريقة التي نريد أن تعمل بها الصفحة. نريد فقط أن تكون هذه العناصر مرئية للمستخدمين الذين قاموا بتسجيل الدخول.
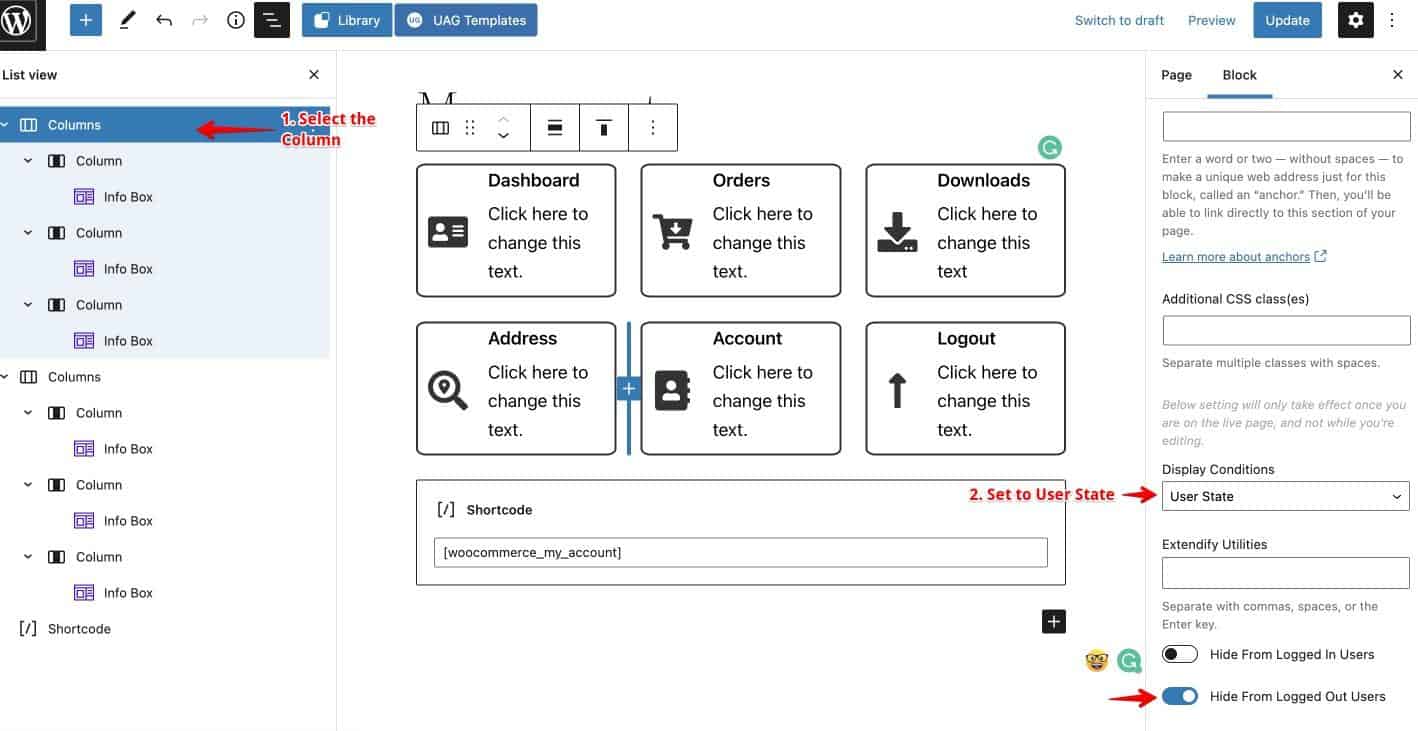
- حدد العمود الذي تريد أن تظل مخفيًا عن المستخدمين الذين تم تسجيل خروجهم من عرض القائمة. في هذه الحالة ، حدد الأعمدة التي تحتوي على مربعات الرموز.
- من الإعدادات اليمنى ، الشريط الجانبي ، انتقل إلى حظر الإعدادات> خيارات متقدمة.
- اضبط شروط العرض على حالة المستخدم.
- قم بالتبديل إلى خيار إخفاء من المستخدمين المسجلين.
- افعل ذلك لكلا العمودين.

إضافات WordPress لتخصيص صفحة حسابي في WooCommerce
الآن إذا كنت لا ترغب في القيام بكل العمل بنفسك ، فإليك 3 مكونات إضافية يمكن أن تساعدك.
صفحات حساب WooCommerce بواسطة Iconic WP

تعد صفحة حساب WooCommerce بواسطة المكون الإضافي IconicWP واحدة من أكثر المكونات الإضافية سلاسة لـ WooCommerce وتعمل بشكل جيد على جميع سمات WordPress الشائعة.
باستخدام هذا المكون الإضافي ، يمكنك إضافة المحتوى المخصص الخاص بك إلى صفحة حسابي. يمكنك أيضًا إضافة أي عدد تريده من الصفحات المخصصة في منطقة حسابي.
YITH WooCommerce تخصيص صفحة حسابي

تأتي صفحة YITH WooCommerce Customize My Account مع الكثير من خيارات التخصيص.
إنه يضمن قدرة العملاء على رؤية ما يحتاجون إليه في قسم "حسابي" في موقع الويب الخاص بك. مع خيارات القائمة غير المحدودة ، لديك مساحة كبيرة للتعليمات والإشعارات ، ويمكنك تقديم تجربة قوية للعملاء.
يمكنك أيضًا إضافة محتوى مخصص مثل الاستطلاعات والتعليمات والقسائم والإشعارات ومقاطع الفيديو.
تخصيص صفحة حسابي من خلال ThemeGrill

تخصيص صفحة حسابي من خلال ThemeGrill متاح في دليل WooCommerce الإضافي الرسمي.
باستخدام هذا البرنامج المساعد ، يمكنك إنشاء صفحات "حسابي" مذهلة أثناء تخصيص حجم الخط واللون والخلفية. علاوة على ذلك ، هناك العديد من الخيارات لإضافة معلومات مثل العناوين أو طرق الدفع.
يمكنك تصميم الصفحة بالشكل الذي تراه مناسبًا ومطابقة للعلامة التجارية العامة لموقعك على الويب.
قم بتخصيص صفحة حسابي على WooCommerce اليوم
هذا كل ما عليك فعله لتخصيص صفحة حسابي في WooCommerce!
تعمل هذه الطريقة مع جميع السمات وعبر جميع أدوات إنشاء الصفحات. إليك مقطع فيديو حيث نقوم بتخصيص صفحة حسابي لـ WooCommerce باستخدام Elementor.
إذا كانت لديك أي أسئلة أو تعليقات ، فلا تتردد في تركها في قسم التعليقات أدناه ، وسنعاود الاتصال بك في أقرب وقت ممكن.
