كيف تصنع صفحة شكر WooCommerce مخصصة (بسهولة)
نشرت: 2022-06-30هل تريد إنشاء صفحة شكر مخصصة لـ WooCommerce؟
يعد إنشاء صفحة شكر لمتجرك عبر الإنترنت طريقة ممتازة لبناء علاقات مع العملاء وزيادة المبيعات. ستوضح لك هذه المقالة كيفية إنشاء صفحة شكر WooCommerce مخصصة بسهولة.
- الخطوة 1. تثبيت البرنامج المساعد SeedProd
- الخطوة 2. اختر قالب الصفحة المقصودة
- الخطوة الثالثة. قم بتحرير صفحة الشكر الخاصة بك على WooCommerce
- الخطوة 4. انشر صفحة الشكر الخاصة بك
- الخطوة 5. إعادة توجيه WooCommerce افتراضي صفحة الشكر إلى صفحتك الجديدة
ما هي صفحة شكر WooCommerce؟
صفحة شكر WooCommerce هي صفحة واحدة في متجر WooCommerce الخاص بك والتي تشكر المتسوقين على شراء منتجاتك أو خدماتك. تتضمن الصفحة عادةً رسالة شكر وتفاصيل الطلب ، ولكن يمكن لأصحاب المتاجر الأذكياء إضافة المزيد من الميزات لتعزيز المبيعات والمشاركة.
لماذا تخصيص صفحة الشكر الخاصة بك في WooCommerce؟
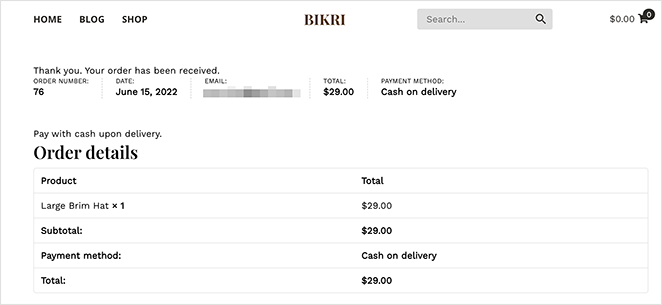
يأتي WooCommerce مبدئيًا بصفحة شكر افتراضية. بعد إتمام المتسوقين لعملية الشراء على صفحة الدفع الخاصة بك ، سيشاهدون صفحة شكر مشابهة لهذا:

كيف تبدو صفحة الشكر الخاصة بك يعتمد على موضوع WordPress الخاص بك. ومع ذلك ، لم يتم تحسين الصفحة الافتراضية للتحويلات.
إذا قمت باستبدال صفحة WooCommerce الافتراضية ، شكرًا لك بتصميم مخصص ، فيمكنك تحويلها إلى صفحة عالية التحويل بميزات تساعدك:
- بيع المنتجات والتوصية بها
- اعرض المنتجات الأكثر مبيعًا
- إظهار العروض الخاصة لعمليات الشراء المتكررة
- أرسل العملاء إلى المحتوى الأكثر فائدة
كيفية إنشاء صفحة شكر WooCommerce مخصصة في WordPress
سنستخدم SeedProd لإنشاء صفحة شكر مخصصة لمتجرك عبر الإنترنت.

يعد SeedProd أحد أفضل منشئي مواقع الويب لبرنامج WordPress ، ويستخدمه أكثر من مليون موقع WordPress .
يتيح لك إنشاء صفحات مقصودة عالية التحويل وموضوعات WordPress مخصصة وتخطيطات مواقع الويب سريعة الاستجابة بدون رمز. يمكنك حتى استخدام أداة السحب والإفلات الخاصة بـ SeedProd لإنشاء مواقع WooCommerce دون الاستعانة بمطور.
اتبع الخطوات أدناه لإنشاء صفحة WooCommerce مخصصة شكرًا لك باستخدام SeedProd.
الخطوة 1. تثبيت البرنامج المساعد SeedProd
أولاً ، قم بتنزيل المكون الإضافي SeedProd وتثبيته على موقع WordPress الخاص بك. إليك دليل حول كيفية تثبيت مكون WordPress الإضافي إذا كنت بحاجة إلى مساعدة.
يمكنك الحصول على نسخة مجانية من SeedProd ، لكننا سنستخدم SeedProd Elite لمجموعات WooCommerce التي نحتاجها.
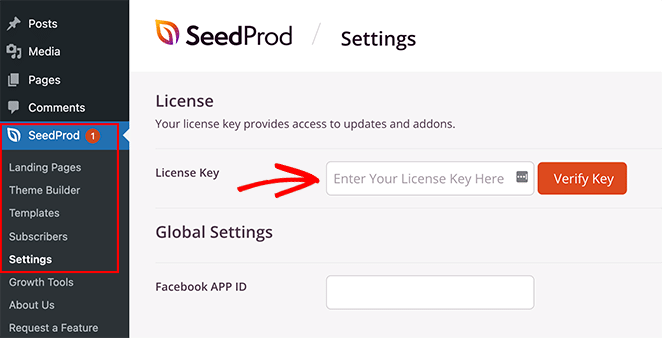
بعد تثبيت البرنامج المساعد وتنشيطه ، انتقل إلى SeedProd »الإعدادات من لوحة معلومات WordPress وأدخل مفتاح الترخيص الخاص بك.

يمكنك العثور على مفتاح الترخيص الخاص بك في قسم الحساب على موقع ويب SeedProd.
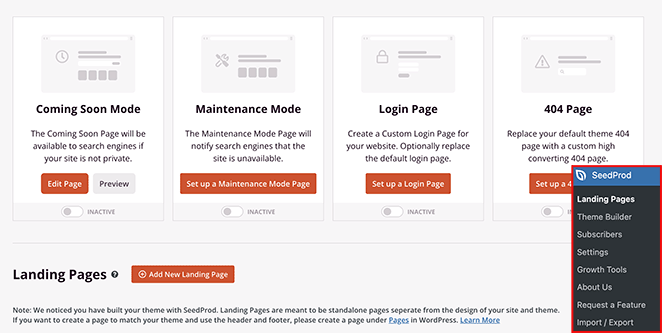
بعد ذلك ، عليك الانتقال إلى SeedProd »صفحات مقصودة. هذا هو المكان الذي يمكنك فيه تمكين أي من أوضاع صفحة SeedProd وإنشاء صفحة شكر جديدة.

حدد الزر " إضافة صفحة مقصودة جديدة " لإنشاء صفحة شكر.
الخطوة 2. اختر قالب الصفحة المقصودة
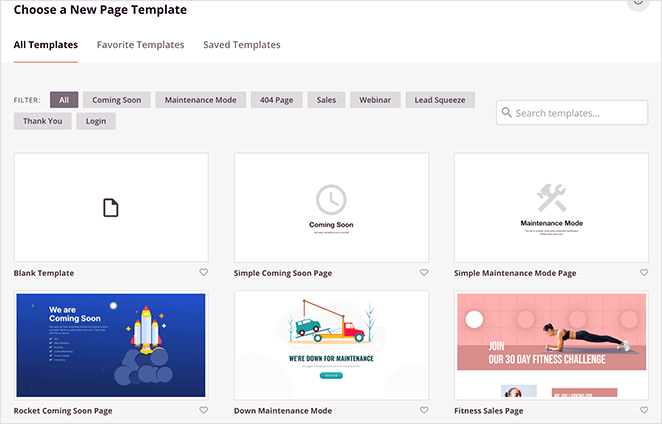
يمكنك اختيار قالب الصفحة المقصودة على الشاشة التالية ، وتتوفر مئات القوالب.

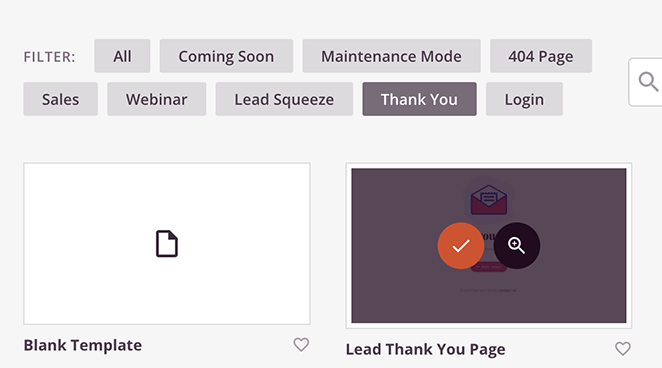
انقر فوق علامة التبويب شكرًا لك فقط لإظهار قوالب صفحة الشكر. ثم مرر مؤشر الماوس فوق القالب الذي تريده ، وانقر فوق رمز علامة الاختيار لتشغيله.

سنستخدم "صفحة الشكر المكتملة للطلب" لهذا البرنامج التعليمي.
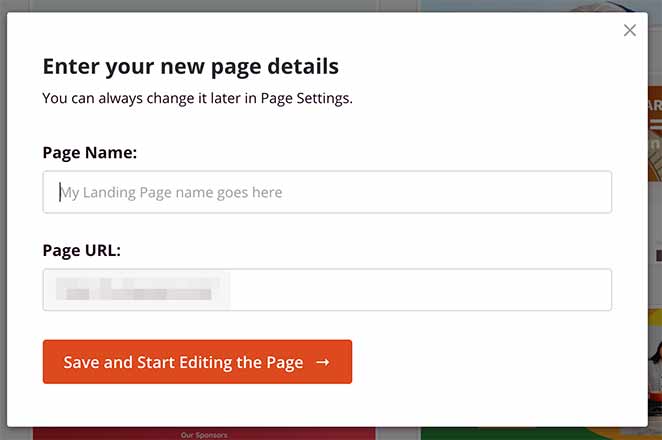
بعد اختيار قالب صفحة الشكر الخاص بك ، تحتاج إلى إدخال اسم وعنوان URL للصفحة. يمكنك الآن النقر فوق زر حفظ وبدء تحرير الصفحة .

الخطوة الثالثة. قم بتحرير صفحة الشكر الخاصة بك على WooCommerce
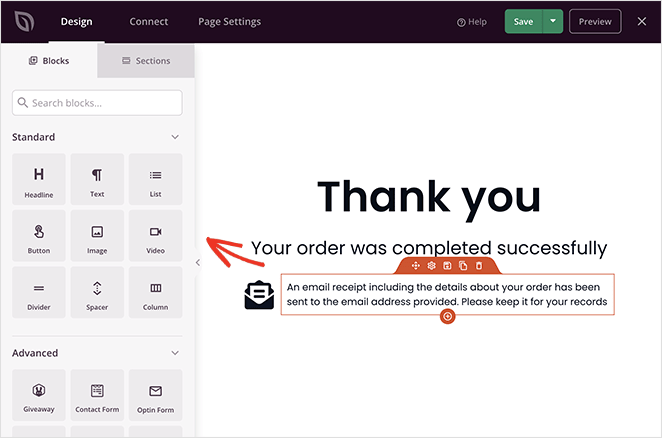
يمكنك الآن البدء في تحرير صفحة الشكر الخاصة بك باستخدام أداة السحب والإفلات.
يحتوي المحرر المرئي على معاينة مباشرة لصفحتك على اليمين. لتعديل أي عنصر صفحة ، انقر فوق العنصر ، وستظهر قائمة الإعدادات على الجانب الأيسر.

تحتوي اللوحة اليمنى على عناصر تسمى Blocks يمكنك سحبها وإفلاتها في الصفحة.
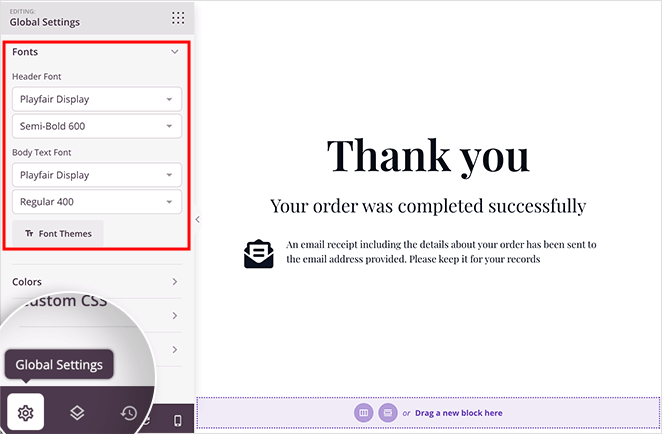
سنبدأ بتغيير خطوط الصفحة لتتناسب مع موضوع WooCommerce الخاص بنا. انقر فوق رمز الإعدادات العامة في الزاوية السفلية اليسرى وقم بتوسيع علامة التبويب الخطوط للقيام بذلك.

يمكنك بعد ذلك اختيار خطوط Google المخصصة وتطبيقها عالميًا على صفحتك. يمكنك أيضًا تطبيق ألوان عامة وخلفية و CSS مخصص في نفس اللوحة.
بعد ذلك ، سنضيف بعض العناصر الجديدة إلى الصفحة.
إضافة WooCommerce Upsell
تعد إضافة بيع إلى صفحة الشكر الخاصة بك في WooCommerce طريقة ممتازة لتوليد المزيد من مبيعات المتجر. من المرجح أن يشتري المتسوقون منك مرة أخرى بعد الشراء ، خاصةً إذا كان منتجًا ذا صلة.
فيما يلي كيفية إنشاء بيع على صفحة تأكيد الطلب في متجرك.
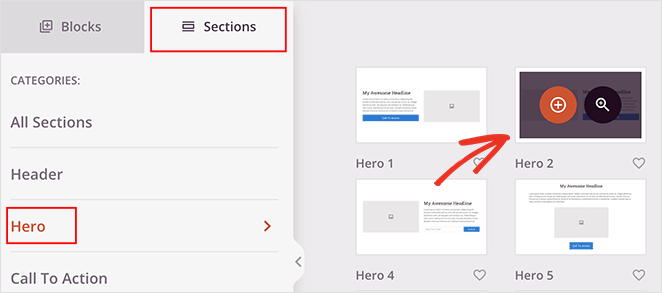
انقر فوق علامة التبويب " الأقسام " في اللوحة اليمنى ، والتي تفتح شاشة بها أقسام محتوى مختلفة مسبقة الصنع. حدد علامة التبويب Hero ، ثم قسم Hero 2 بالنقر فوق أيقونة علامة الجمع البرتقالية لإدراجها في صفحتك.


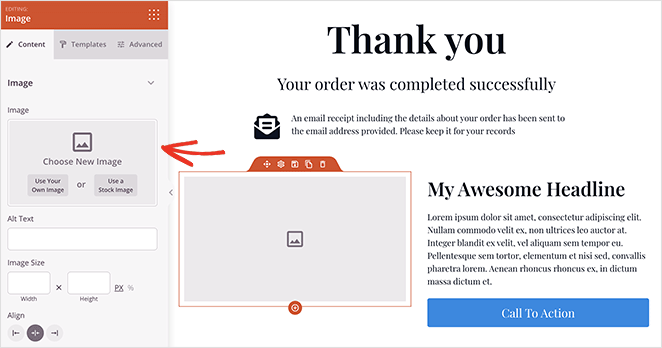
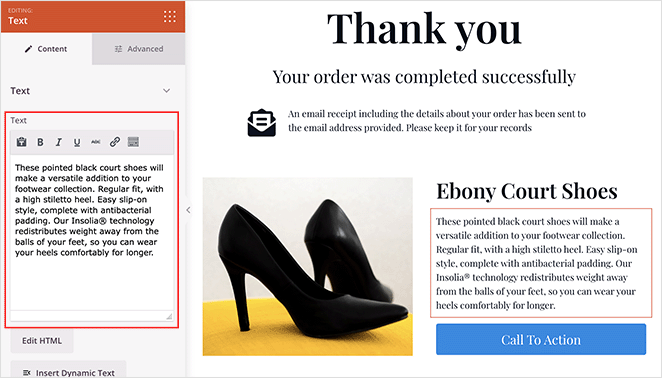
يمكنك الآن النقر فوق كتلة الصورة في القسم الجديد وإضافة صورة للمنتج الذي ترغب في بيعه.

يمكنك أن تفعل الشيء نفسه بالنسبة لعنوان المنتج ووصف المنتج.

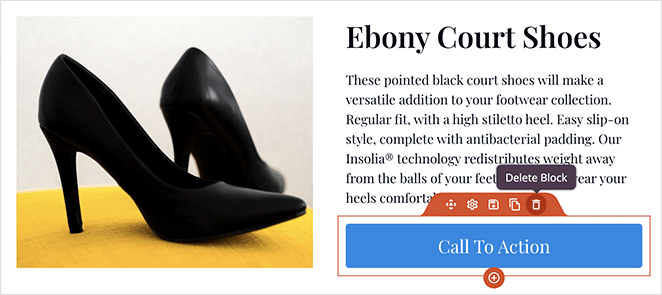
الآن ، سنضيف زرًا جديدًا للحث على اتخاذ إجراء ، لذا قم بالمرور فوق الزر الموجود وانقر فوق رمز سلة المهملات لإزالته.

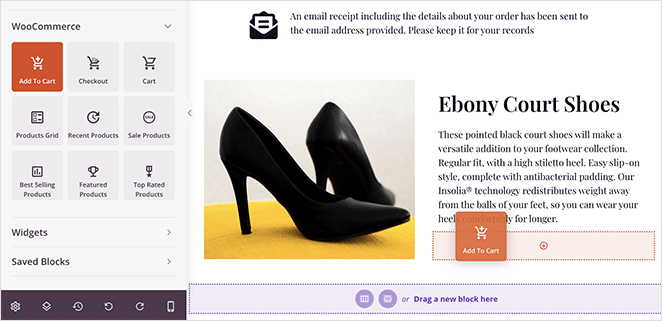
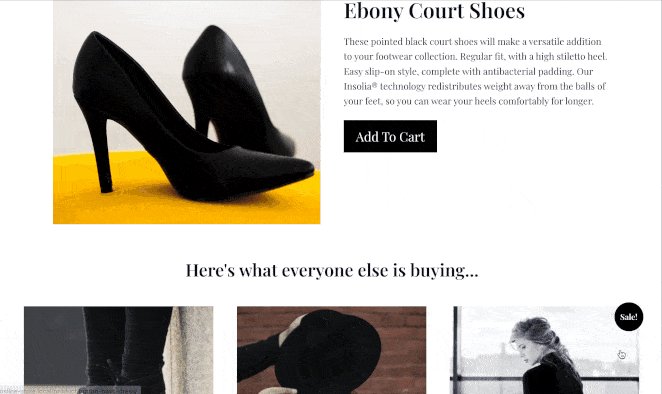
بعد ذلك ، قم بالتمرير لأسفل إلى كتل WooCommerce واسحب فوق الزر Add-to-Cart . سيحل محل الزر القديم الخاص بك بآخر يتصل بمنتجات WooCommerce الخاصة بك.

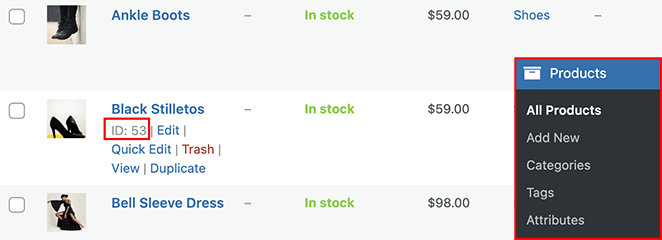
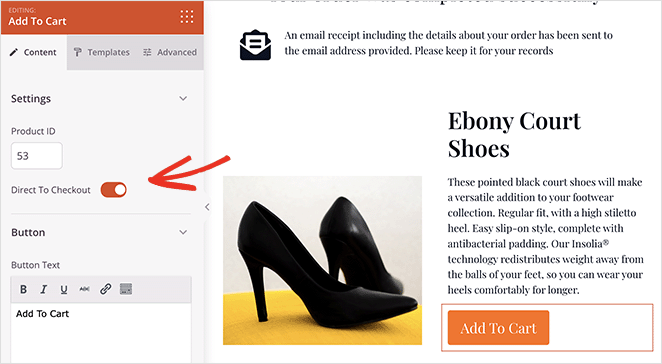
انقر فوق الزر لفتح لوحة الإعدادات ، ثم أدخل معرف المنتج الخاص بهذا المنتج. سيؤدي القيام بذلك تلقائيًا إلى ضمان إضافة العنصر إلى سلة تسوق العميل.
يمكنك العثور على معرّف المنتج الخاص بك بالانتقال إلى المنتجات »جميع المنتجات من منطقة إدارة WordPress الخاصة بك والعثور على منتجك.

بعد إضافة معرف المنتج إلى زر Add-to-Cart ، قم بتشغيل تبديل Direct To Checkout .

يمكنك أيضًا النقر فوق علامة التبويب خيارات متقدمة لتخصيص لون الزر والمساحة المتروكة والمحاذاة والمزيد.
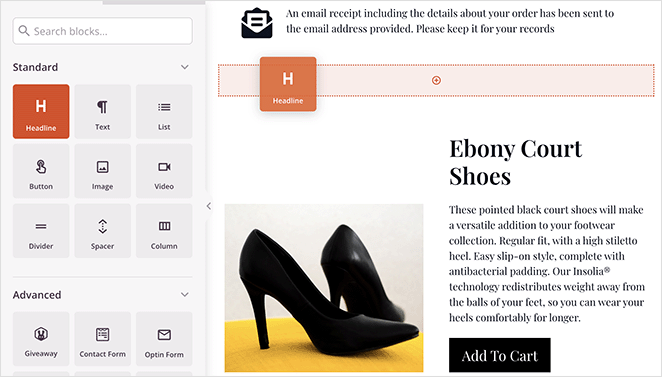
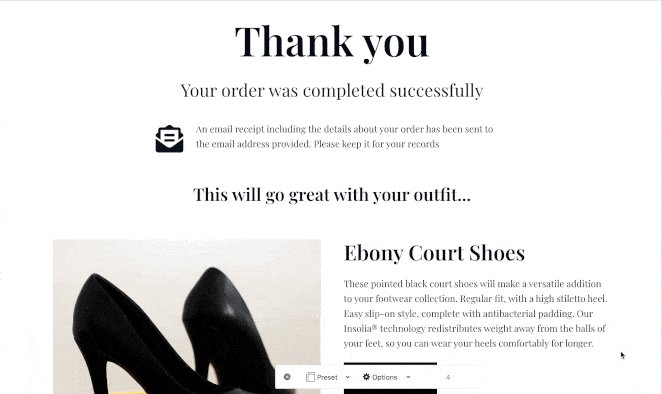
الآن دعنا نضيف عنوانًا للترويج لمنتج البيع السريع الخاص بك. اسحب قالب العنوان فوق بيعك وأضف عنوانًا جذابًا لتشجيع المتسوقين على الشراء.

إضافة شبكة المنتجات الأكثر مبيعًا
تعد إضافة المنتجات الأكثر مبيعًا إلى صفحة الشكر الخاصة بك في WooCommerce طريقة سهلة لزيادة المبيعات. نظرًا لأنه تم إثبات بيع هذه المنتجات ، فمن المحتمل أن يكون عملاؤك مستعدين لشرائها.
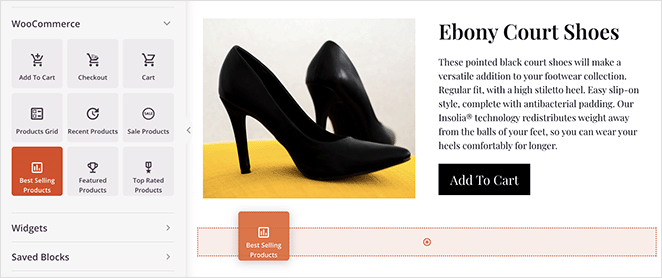
للقيام بذلك ، قم بالتمرير إلى قسم WooCommerce Blocks واسحب شبكة المنتجات الأكثر مبيعًا إلى صفحتك.

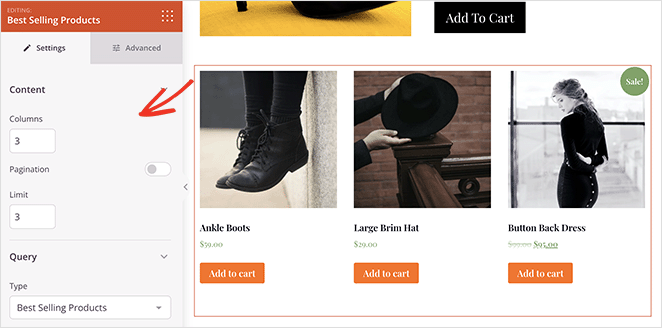
يمكنك تعيين الكتلة لإظهار العديد من المنتجات والأعمدة والصفحات الفاصلة للصفحات والمزيد. بعد ذلك ، في علامة التبويب خيارات متقدمة ، يمكنك تخصيص ألوان الشبكة والتصميم والمحاذاة والتباعد.

هناك العديد من الطرق الأخرى لتخصيص صفحة WooCommerce الخاصة بك ، شكرًا لك باستخدام SeedProd ، مثل إضافة:
- المنتجات الأخيرة
- بيع المنتجات
- منتجات مميزة
- المنتجات الأعلى تقييماً
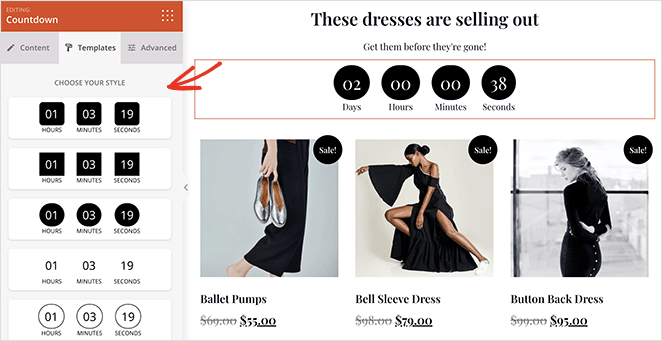
يمكنك أيضًا إضافة مؤقت للعد التنازلي لتشجيع المستخدمين على شراء سلع مخفضة قبل انتهاء العرض.

تذكر أن تنقر فوق الزر " حفظ " في الزاوية العلوية اليمنى لحفظ التغييرات.
الخطوة 4. انشر صفحة الشكر الخاصة بك
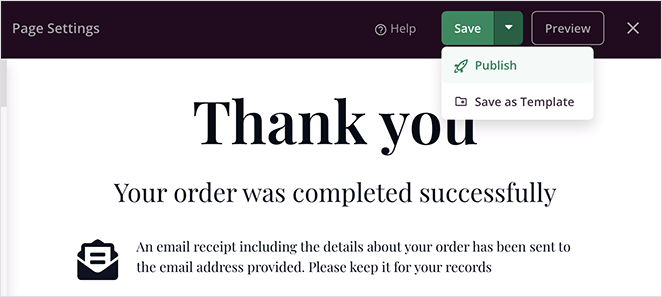
عندما تكون سعيدًا بالشكل الذي تبدو عليه صفحة تأكيد الطلب في WooCommerce ، يمكنك جعلها مباشرة على موقع الويب الخاص بك. للقيام بذلك ، انقر فوق سهم القائمة المنسدلة على زر حفظ وحدد نشر .

الآن يمكنك زيارة صفحة الشكر الخاصة بك لترى كيف تبدو.

الخطوة 5. إعادة توجيه WooCommerce افتراضي صفحة الشكر إلى صفحتك الجديدة
بعد نشر صفحة الشكر الخاصة بك ، ستحتاج إلى إعادة توجيهها في WooCommerce. سيضمن ذلك رؤية العملاء لصفحة الشكر الجديدة الخاصة بك بدلاً من الصفحة الافتراضية بعد شراء المنتج.
يمكنك إعادة توجيه صفحة الشكر الخاصة بك عن طريق تحرير ملفات سمة WordPress الخاصة بك ولكن القيام بذلك ليس بالأمر السهل إذا كنت مبتدئًا أو غير مألوف للكود. بدلاً من ذلك ، نقترح استخدام مكون إضافي لبرنامج WordPress ، وهو أسهل بكثير.
نوصي باستخدام إضافة Thanks Redirect for WooCommerce. إنه سهل الاستخدام ويتيح لك إضافة إعادة التوجيه بسرعة وسهولة.
يمكنك تنزيل المكون الإضافي مجانًا من مستودع مكونات WordPress. ثم ، بعد تثبيته وتنشيطه ، انتقل إلى WooCommerce »صفحة الإعدادات وانقر فوق علامة التبويب المنتجات .

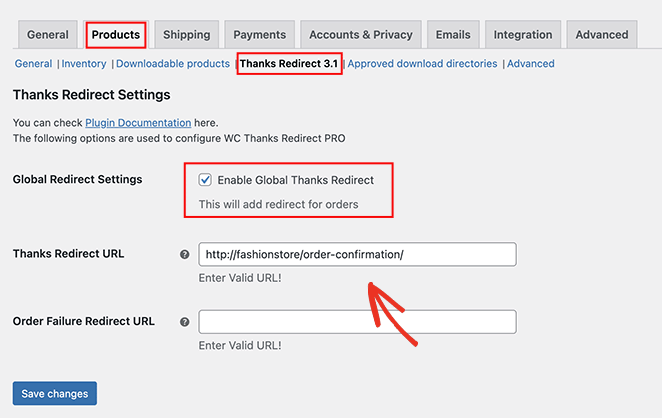
انقر على رابط Thanks Redirect على الشاشة التالية ، ثم حدد مربع تمكين Global Thanks Redirect . بعد القيام بذلك ، سترى حقلاً يسمى Thanks Redirect URL .
الصق WooCommerce الجديد عنوان URL لصفحة الشكر لك في هذا المربع ، ثم انقر فوق الزر حفظ التغييرات .
هذا هو!
لديك الآن صفحة WooCommerce مخصصة شكرًا لك على صفحة محسّنة لتحويل العملاء المحتملين والمبيعات. نأمل أن يكون هذا المقال قد ساعد.
هل أنت مستعد لإنشاء صفحة شكر عالية التحويل لـ WooCommerce؟
ابدأ مع SeedProd اليوم.
قد يعجبك هذا البرنامج التعليمي أيضًا حول كيفية إنشاء فواصل أقسام في WordPress لزيادة المشاركة وتعزيز العملاء المتوقعين والمبيعات.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.