صفحة فئة WordPress: كيفية إنشاء صفحة مخصصة
نشرت: 2022-04-18هل تحاول إنشاء صفحة فئة WordPress مخصصة ولكنك لست متأكدًا من أين تبدأ؟
إذا كنت تدير مدونة ، فمن الضروري أن تنظم منشوراتك في فئات. يسهل هذا التصميم على القراء العثور على موضوعات محددة على موقع الويب الخاص بك.
ومع ذلك ، يمكن أن تبدو صفحة الفئة الافتراضية غير جذابة أو تتعارض مع التصميم العام الخاص بك. لذلك ، قد تفكر في إنشاء صفحة فئة WordPress مخصصة لجعل هذا المحتوى أكثر جاذبية من الناحية المرئية.
لحسن الحظ ، يمكنك تخصيص صفحات الفئات الخاصة بك دون لمس سطر واحد من التعليمات البرمجية. يمكنك إنشاء القالب الخاص بك باستخدام محرر موقع WordPress الأصلي (AKA Gutenberg) أو أحد المكونات الإضافية العديدة الشائعة لبناء الصفحات ، ثم قم بتطبيق تصميمك عبر جميع الفئات الخاصة بك.
في هذا المنشور ، سنعرض لك طريقتين مختلفتين لإنشاء صفحة فئة WordPress مخصصة:
- باستخدام محرر WordPress الأصلي ، وهو مجاني 100٪. ومع ذلك ، فإن هذا يعمل فقط مع السمات الممكّنة للكتل.
- استخدام Beaver Builder و Beaver Themer ، وهو حل مدفوع الأجر. يمكنك أيضًا استخدام نهج مماثل مع Elementor Pro و Divi Builder والعديد من أدوات إنشاء الصفحات الأخرى. ️
1. استخدم محرر موقع WordPress
يعد محرر موقع WordPress ميزة جديدة يتم تحسينها باستمرار. تمكن المستخدمين من تحرير أجزاء مختلفة من مواقعهم باستخدام الكتل. في الواقع ، إنه يعمل بشكل مشابه لـ Block Editor - تم تطبيقه فقط على قوالب السمات (مثل صفحة الفئة).
لاحظ أن المحرر يعمل فقط مع السمات المستندة إلى الكتلة ، مثل Twenty-Two. أيضًا ، لا تزال هذه الميزة في مرحلة تجريبية ، ولكن يمكنك الوصول إليها (طالما أنك تستخدم سمة متوافقة).
سيكون لمعظم سمات WordPress صفحة فئة افتراضية. ومع ذلك ، قد تختار تعديل التصميم ليتماشى مع شكل وأسلوب موقعك. قد ترغب أيضًا في إضافة بعض الميزات إلى صفحة الفئة الخاصة بك ، مثل مربع البحث أو مقطع فيديو.
لنلقِ نظرة على إنشاء صفحة فئة WordPress مخصصة باستخدام المحرر!
- الخطوة 1: افتح قالب الأرشيف في محرر WordPress
- الخطوة 2: تخصيص القالب
الخطوة 1: افتح قالب الأرشيف في محرر WordPress
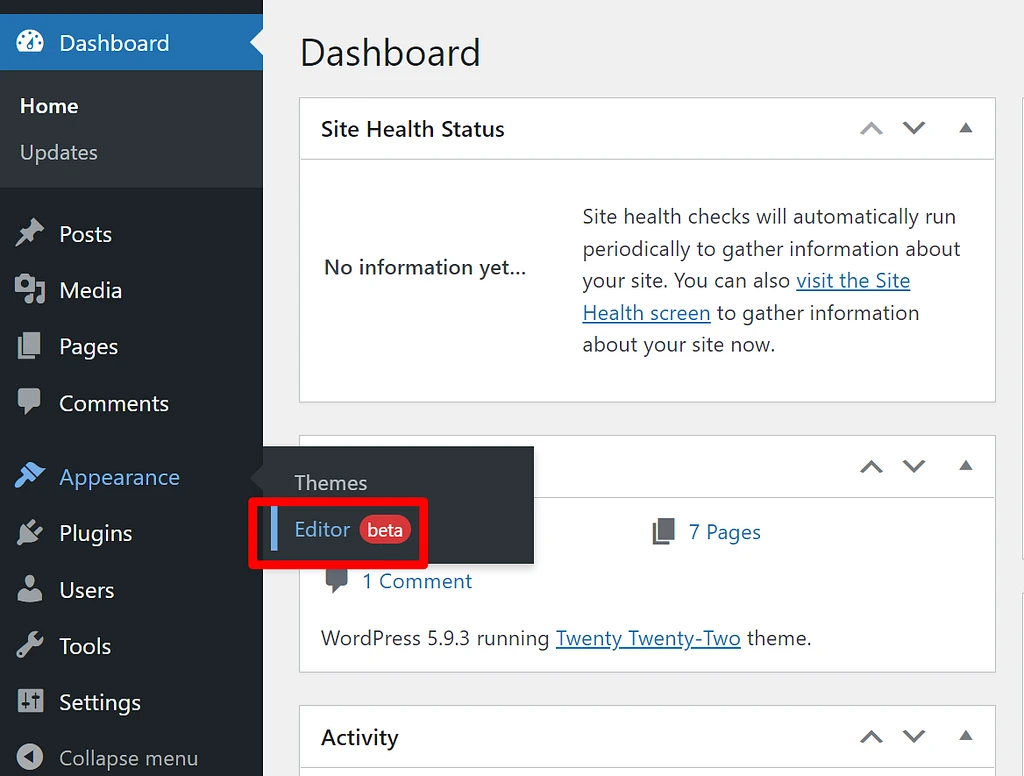
للبدء ، انتقل إلى المظهر > المحرر في لوحة معلومات WordPress الخاصة بك. إذا كنت لا ترى هذا الخيار ، فهذا يعني أن المظهر الخاص بك لم يتم تمكين الحظر حتى الآن. إذا كنت لا ترغب في تبديل السمات ، فقد ترغب في استخدام الطريقة التالية بدلاً من ذلك.

سيؤدي تحديد هذا الخيار إلى تشغيل محرر السمات.

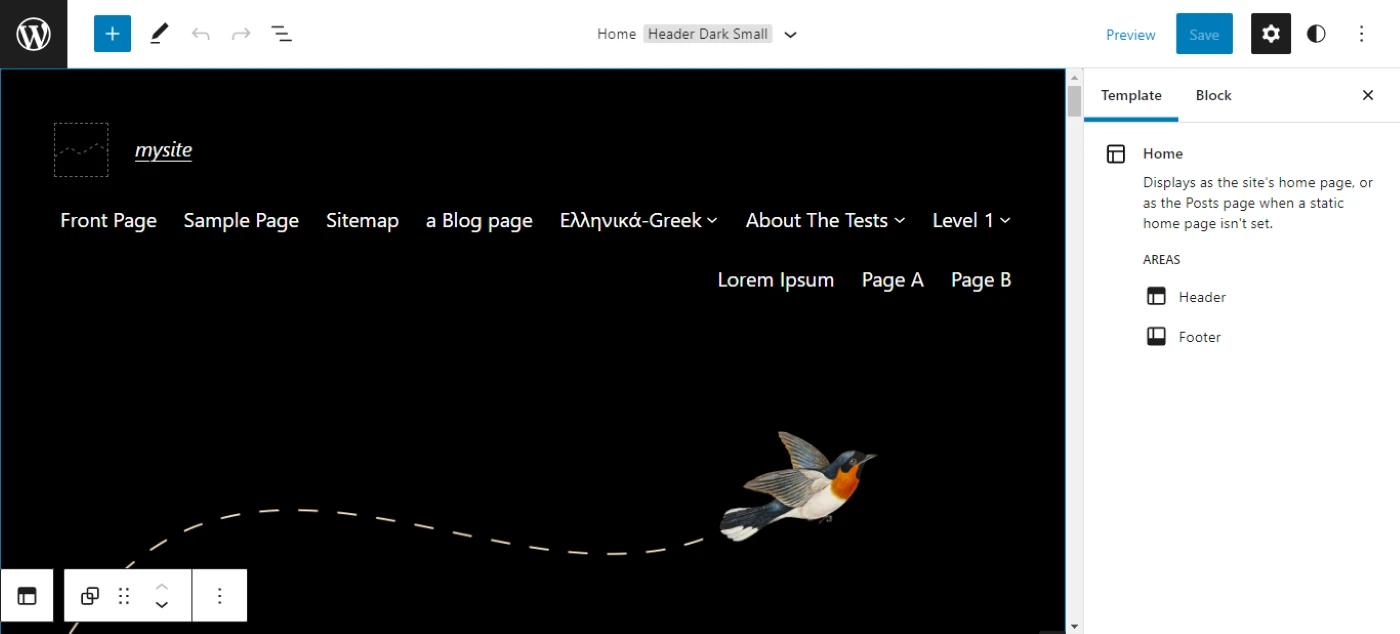
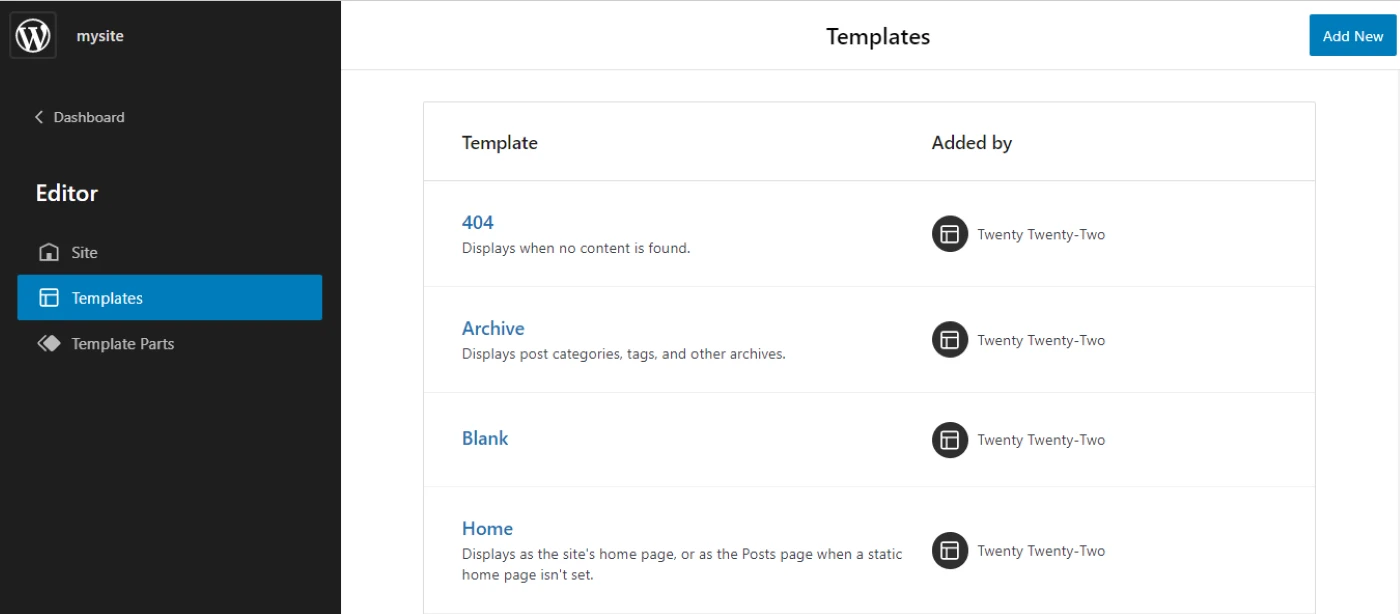
كما ترى ، يمكّنك المحرر من تخصيص قوالب مختلفة ، مثل رأس الصفحة وتذييلها. للوصول إلى جميع القوالب ، انقر فوق شعار WordPress في الزاوية اليسرى العليا وحدد القوالب . سيُظهر لك هذا قائمة بالقوالب المتوفرة مع السمة الخاصة بك:

لديك أيضًا خيار إضافة قالب جديد. في هذا البرنامج التعليمي ، سنقوم بتحرير صفحة الأرشيف. تعرض هذه الصفحة فئات المنشورات والعلامات والمحفوظات الأخرى.
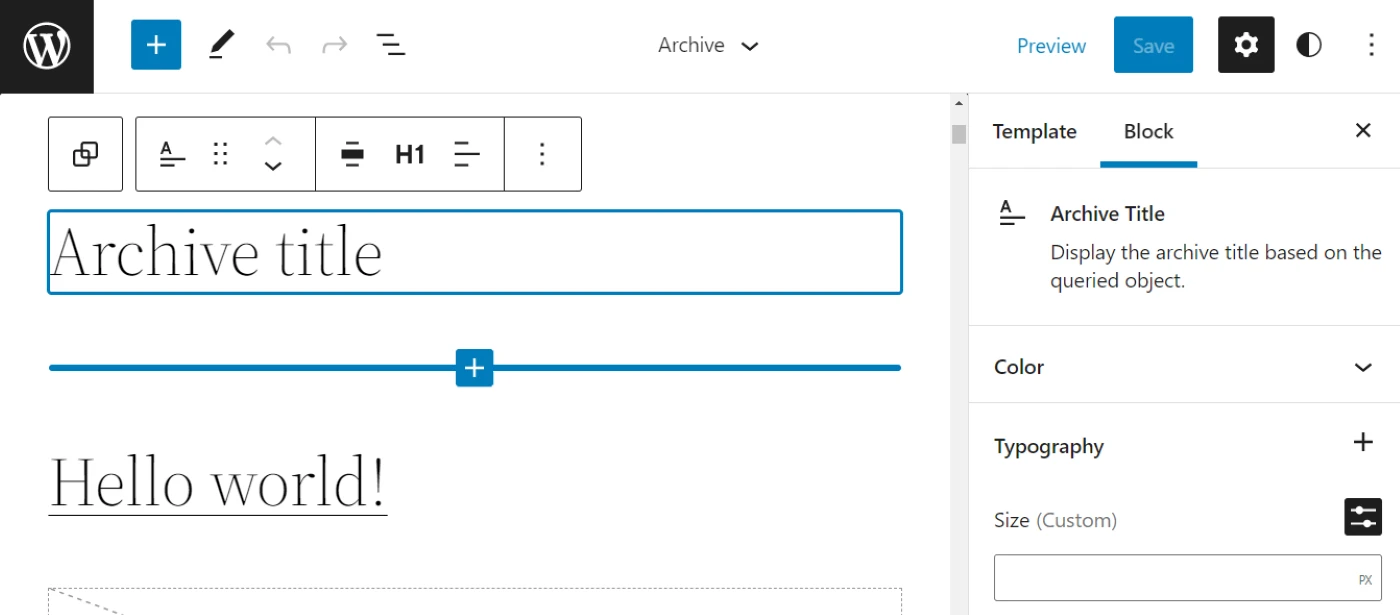
إذا نقرت على الأرشيف ، فسيتم إعادة توجيهك إلى المحرر ، حيث يمكنك البدء في تخصيص الصفحة:

ستتضمن الصفحة عنوان الأرشيف وقائمة المشاركات المودعة تحت هذا التصنيف بشكل افتراضي. لنلق نظرة على كيفية تخصيص هذه العناصر.
الخطوة 2: تخصيص القالب
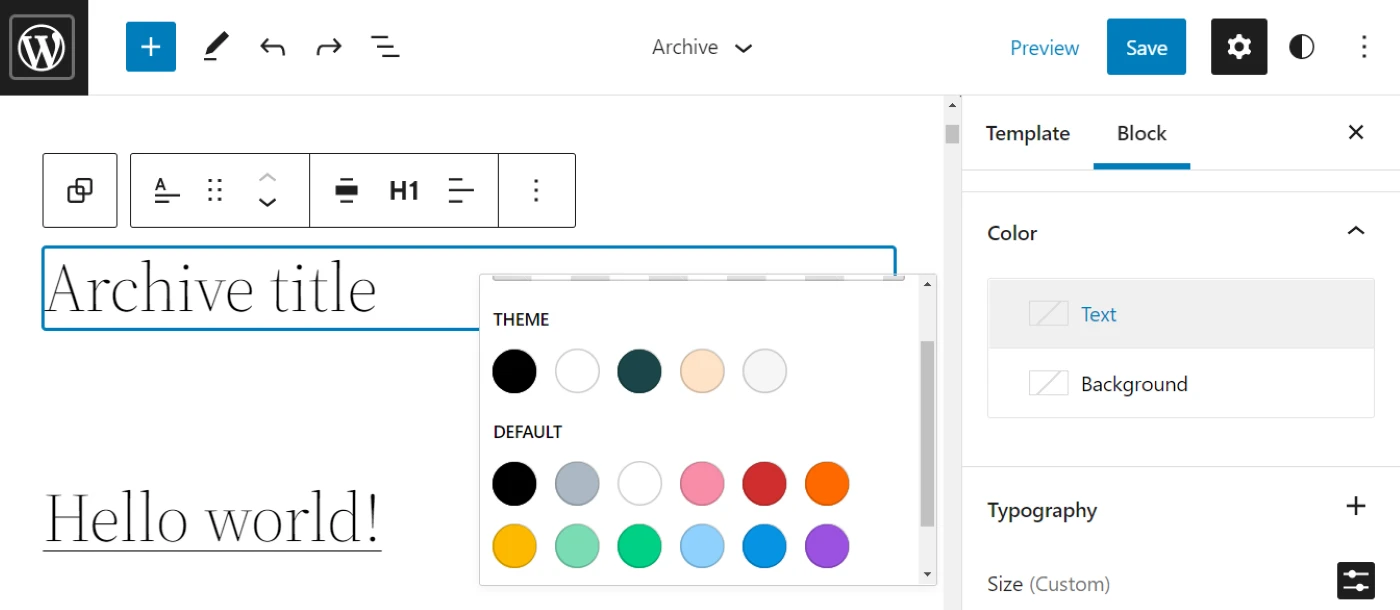
تعرض كتلة عنوان الأرشيف اسم الفئة (على سبيل المثال ، التسويق الرقمي ). يتيح لك المحرر تخصيص مظهر هذا العنصر:

على سبيل المثال ، يمكنك تغيير لون النص والطباعة والأبعاد. يمكنك أيضًا إضافة فئة CSS مخصصة لتخصيص عنوان الفئة بشكل أكبر.
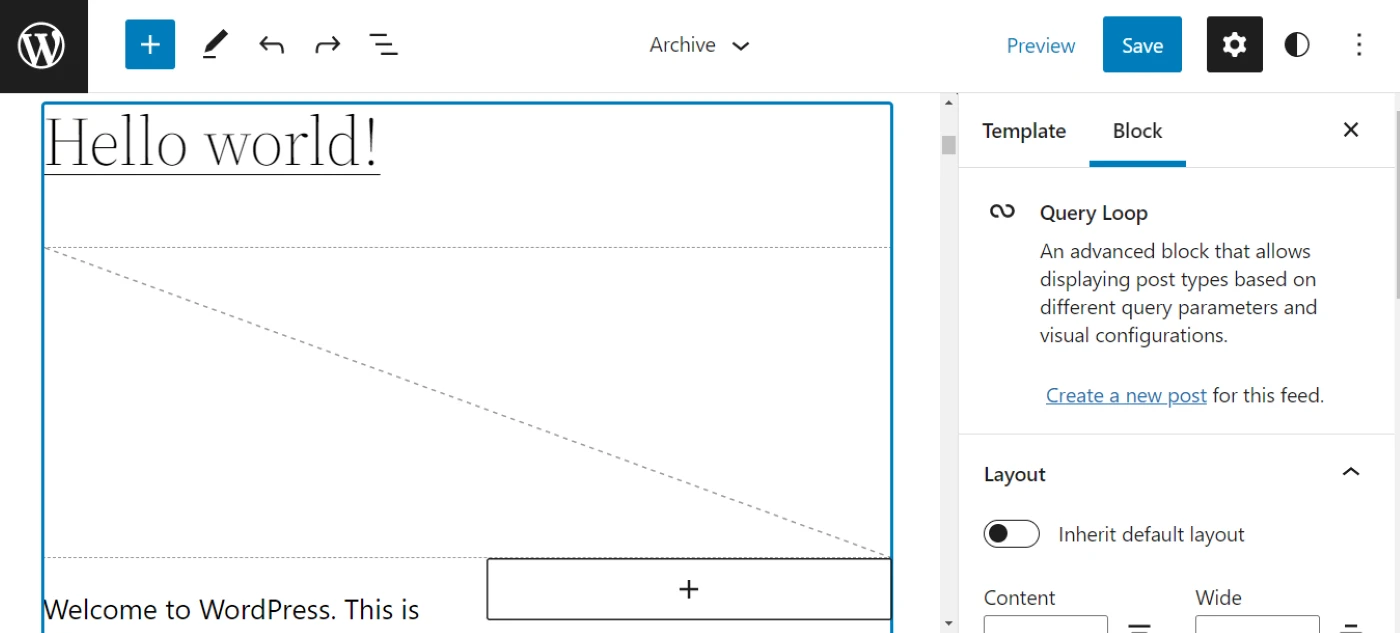
ستحتوي صفحة الأرشيف أيضًا على قائمة بجميع المشاركات التي تندرج تحت الفئة المحددة. إذا كنت تستخدم نسق Twenty-Two ، فسيتم عرض القائمة في كتلة Query Loop :

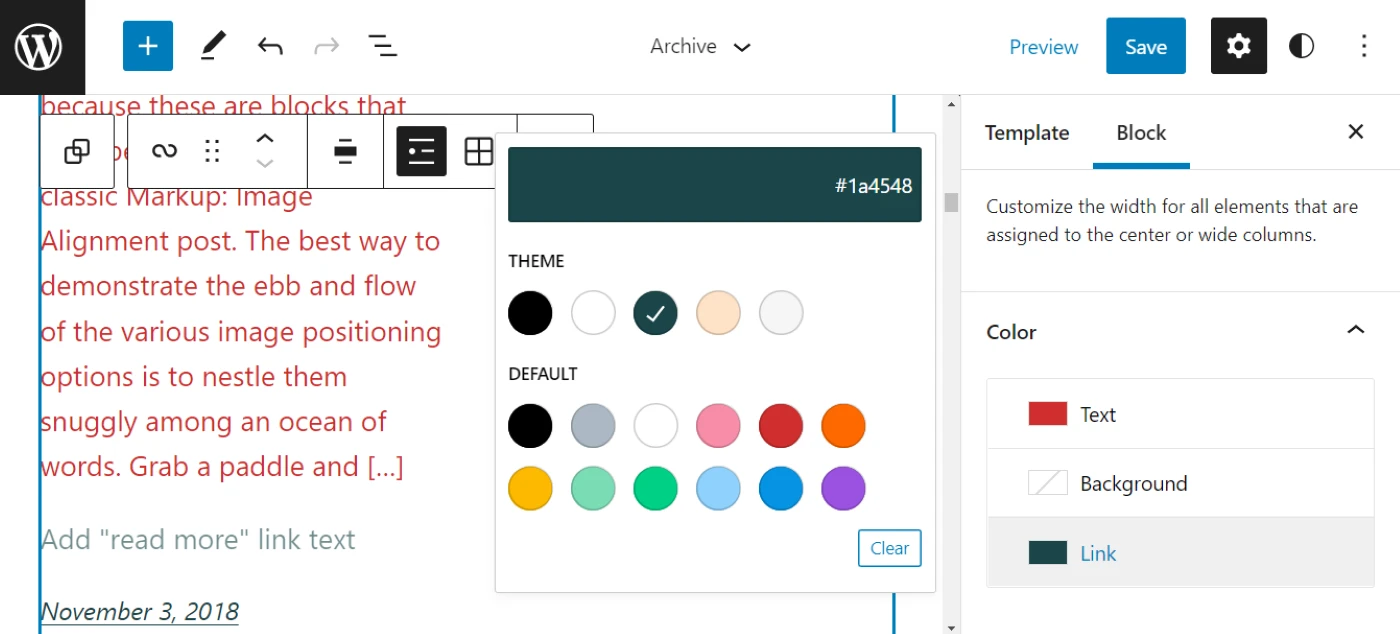
يمكنك تغيير تنسيق مشاركاتك من لوحة الإعدادات . على سبيل المثال ، يمكنك تخصيص عرض الخلاصة وتغيير لون النص والخلفية والرابط:

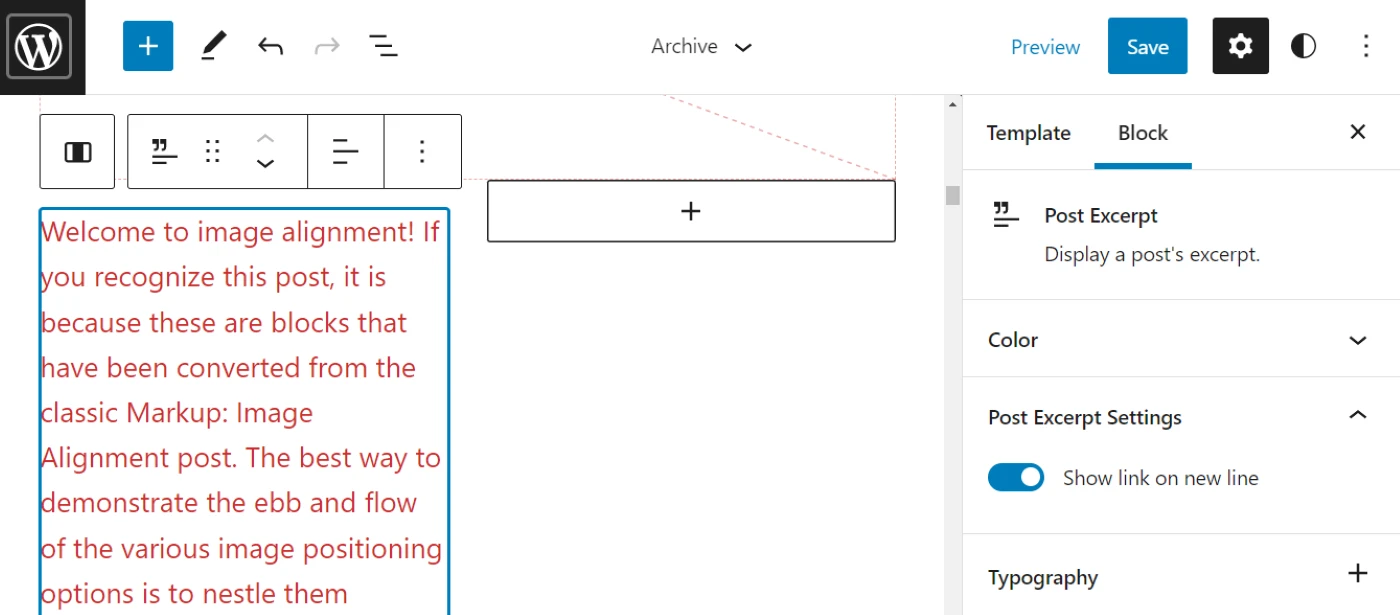
إذا كنت ترغب في تحرير العناصر الفردية داخل Query Loop (مثل مقتطف المنشور أو التاريخ) ، فما عليك سوى النقر عليها:

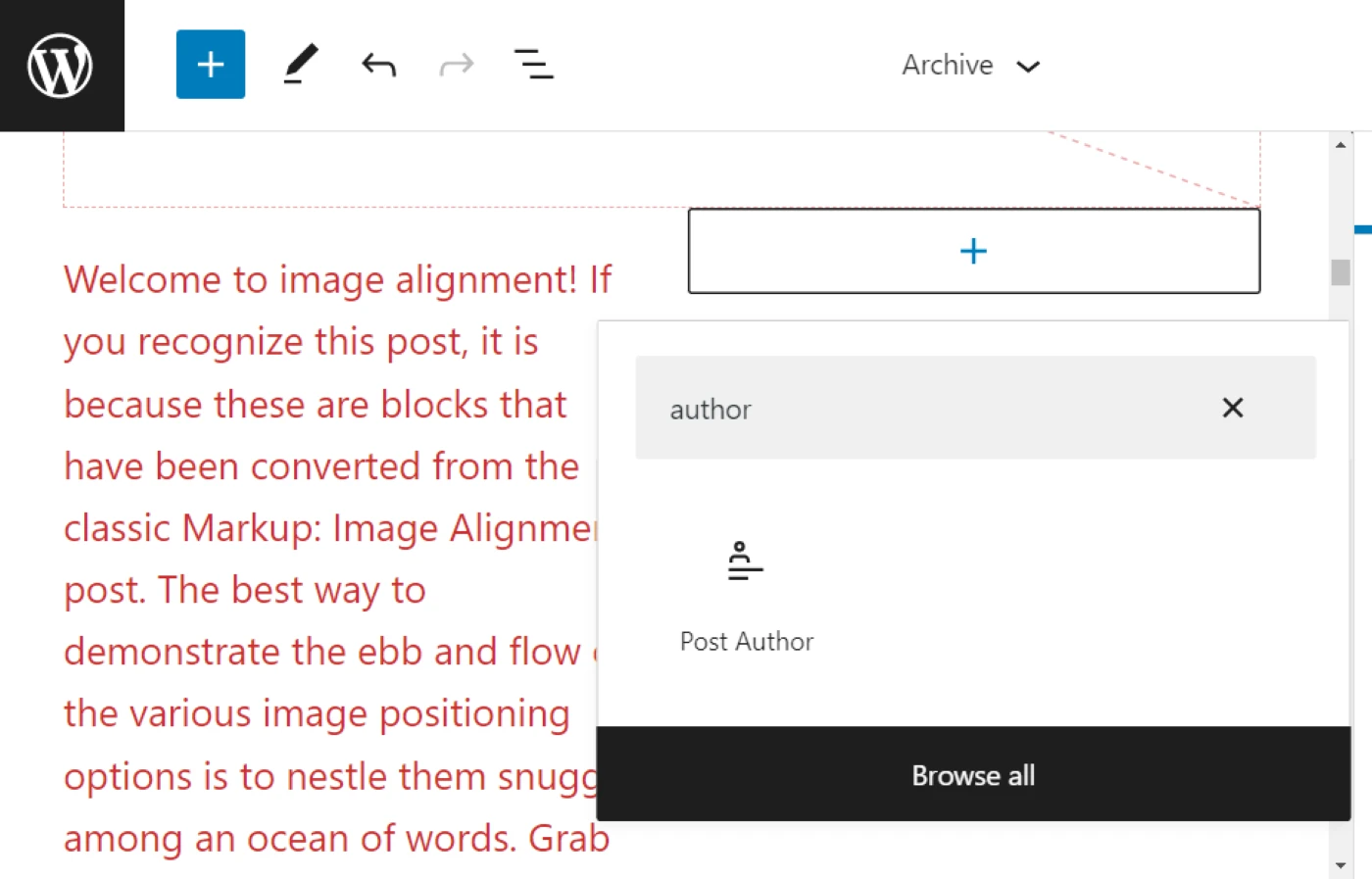
بالإضافة إلى ذلك ، يمكنك إضافة المزيد من الكتل إلى صفحة الفئة الخاصة بك. على سبيل المثال ، قد تقوم بتضمين كتلة مؤلف النشر :


لاحظ أنه لا يتعين عليك اتباع هذه العملية لكل منشور داخل حلقة الاستعلام . يمكنك إجراء تغييراتك على منشور واحد ، وسيتم تطبيقها تلقائيًا عليها جميعًا.
عندما تكون جاهزًا ، يمكنك المضي قدمًا وحفظ القالب الخاص بك. ستؤثر تغييراتك على كل صفحة تستخدم نموذجك ، بما في ذلك صفحات الفئات الفردية.
2. استخدم مكونًا إضافيًا منشئ الصفحة
كما رأينا ، يمكّنك محرر موقع WordPress من إجراء تغييرات على قالب الأرشيف الخاص بك (والذي سيؤثر على صفحة الفئة الخاصة بك). ومع ذلك ، قد لا تستخدم سمة ممكّنة للحظر ، أو ربما تبحث عن المزيد من خيارات التخصيص. بدلاً من ذلك ، قد تفضل إنشاء صفحة الفئة الخاصة بك من البداية.
لحسن الحظ ، هناك العديد من أدوات إنشاء الصفحات التي تساعدك في إنشاء صفحة فئة WordPress مخصصة. في هذا البرنامج التعليمي ، سنستخدم Beaver Builder والوظيفة الإضافية Beaver Themer.
لاحظ أنك ستحتاج إلى الإصدار المميز من المكون الإضافي لإنشاء القالب الخاص بك.
يمكنك استخدام نهج مماثل مع Elementor Pro أو Divi Builder أو أي منشئ صفحات آخر يوفر وظائف بناء السمات.
وإليك كيفية عملها في Beaver Themer.
- الخطوة 1: أنشئ نموذجًا جديدًا
- الخطوة 2: بناء صفحة الفئة الخاصة بك
الخطوة 1: أنشئ نموذجًا جديدًا
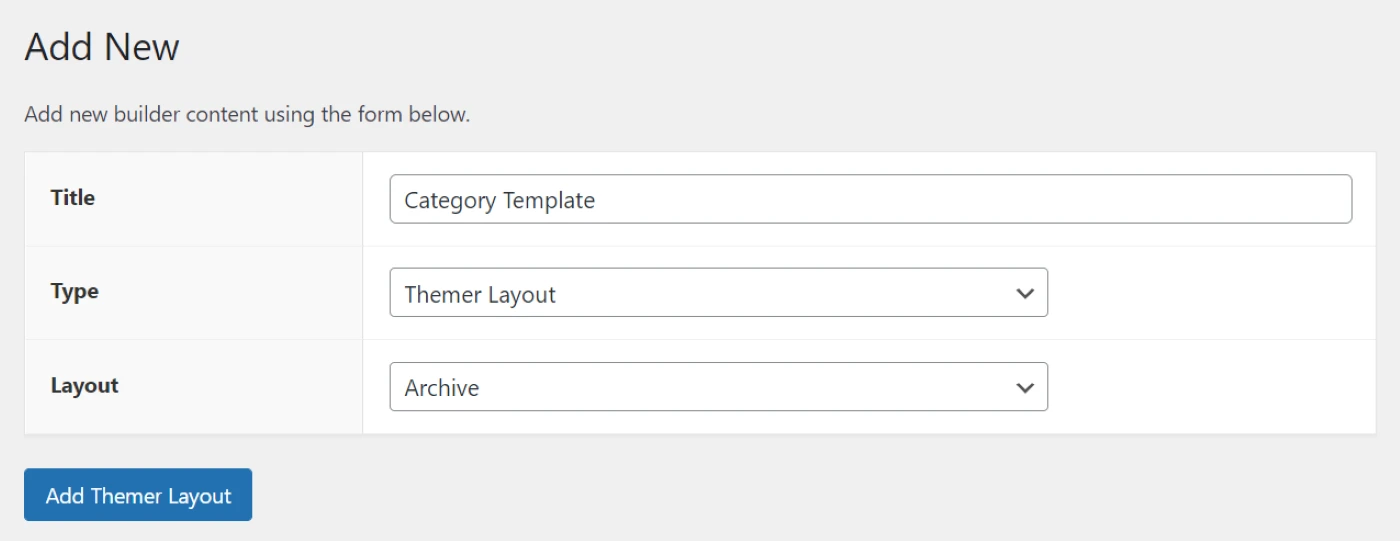
بمجرد تثبيت وتفعيل المكون الإضافي والوظيفة الإضافية Themer ، انتقل إلى Beaver Builder > Themer Layouts في لوحة معلومات WordPress الخاصة بك وانقر فوق إضافة جديد . ثم أدخل اسمًا لعنوان صفحتك:

تأكد من تعيين النوع على تخطيط السمة . للتخطيط ، حدد أرشفة . ثم ، انقر فوق Add Themer Layout .
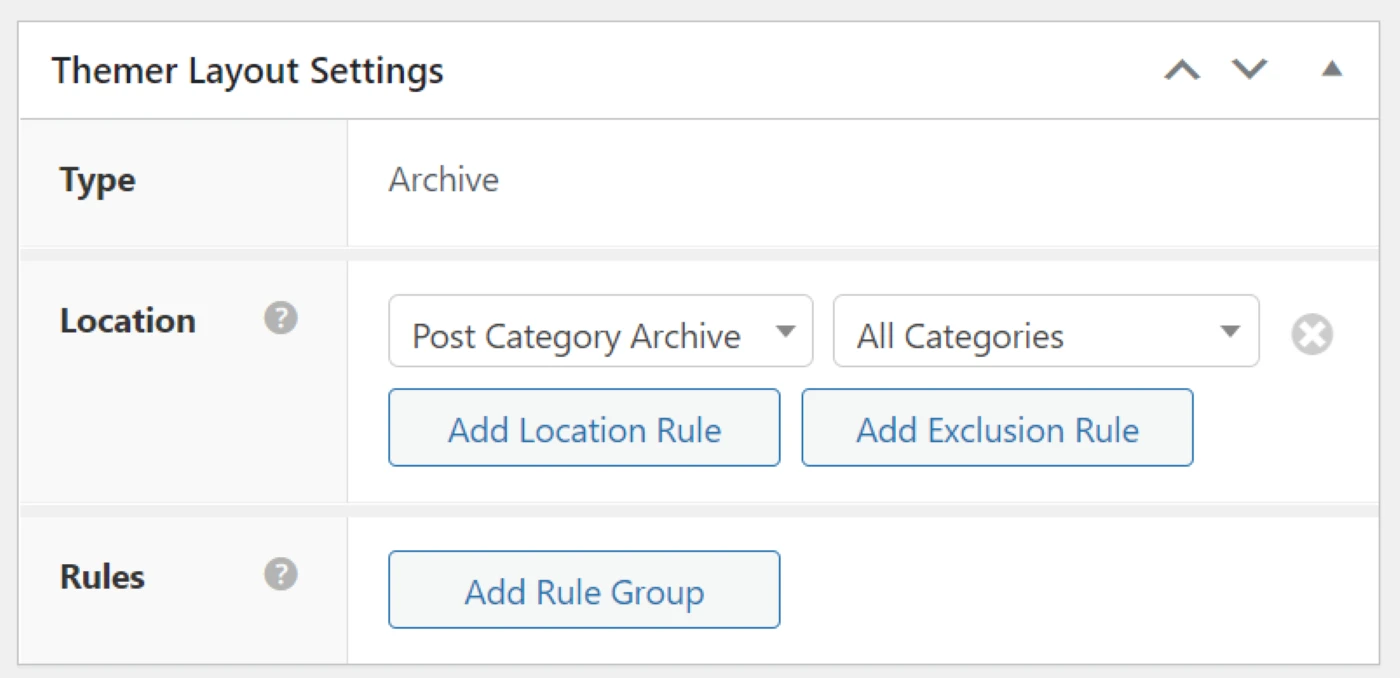
في الصفحة التالية ، يمكنك ضبط بعض الإعدادات للقالب الخاص بك. بالنسبة للموقع ، ستحتاج إلى تحديد أرشيف فئة المنشور من القائمة المنسدلة:

يمكنك تطبيق النموذج على جميع الفئات أو تحديد فئة معينة من القائمة المنسدلة. عندما تكون جاهزًا ، انقر فوق Launch Beaver Builder .
الخطوة 2: بناء صفحة الفئة الخاصة بك
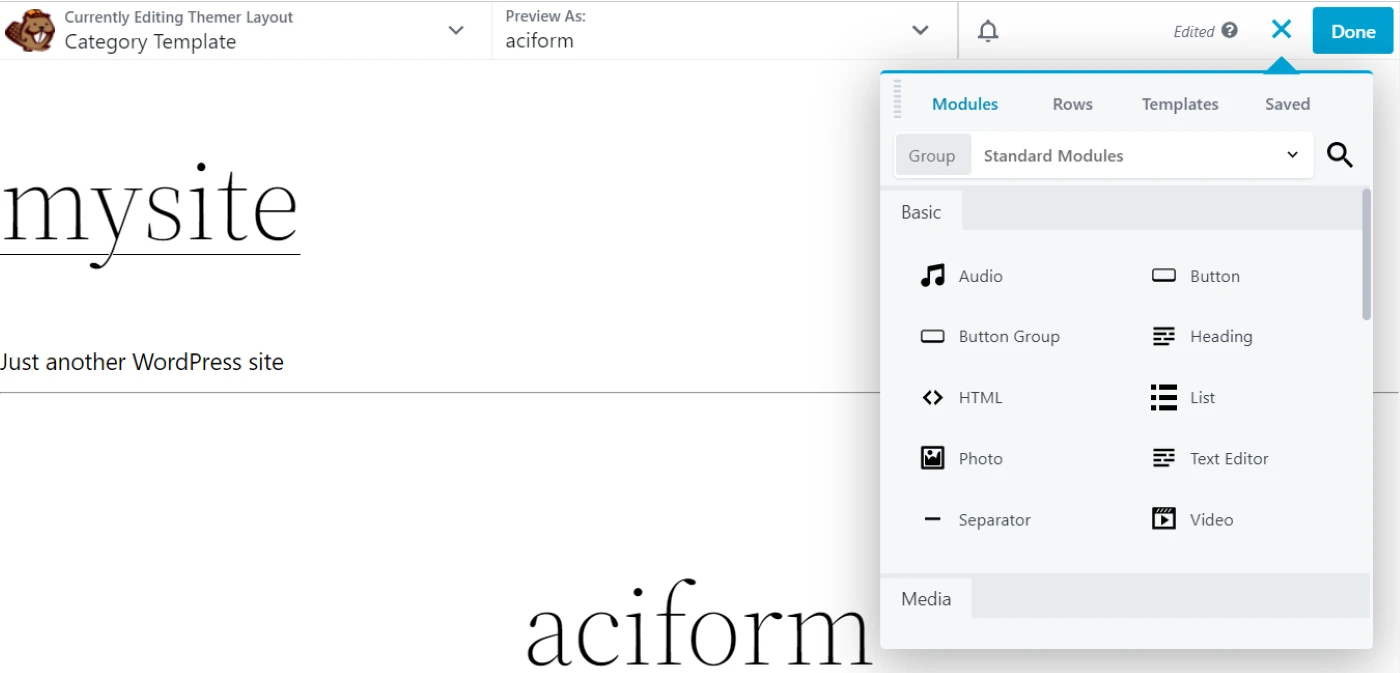
يحتوي Beaver Builder على محرر سهل الاستخدام وسحب وإفلات. يمكنك إنشاء صفحتك باستخدام الوحدات النمطية والصفوف والقوالب. للوصول إلى هذه الميزات ، انقر فوق علامة + في الزاوية اليمنى العليا:

بشكل افتراضي ، يتضمن قالب الفئة عنوان الفئة والمشاركات ذات الصلة. لتحرير هذه العناصر ، ما عليك سوى تحديدها.
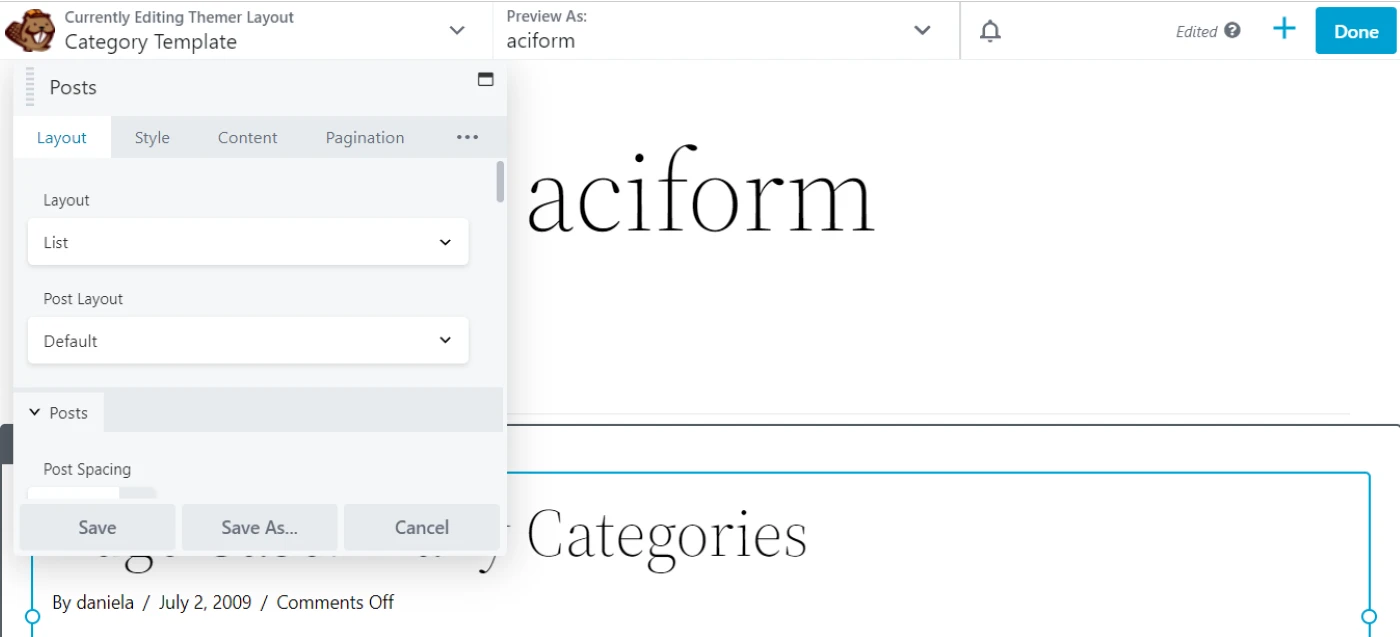
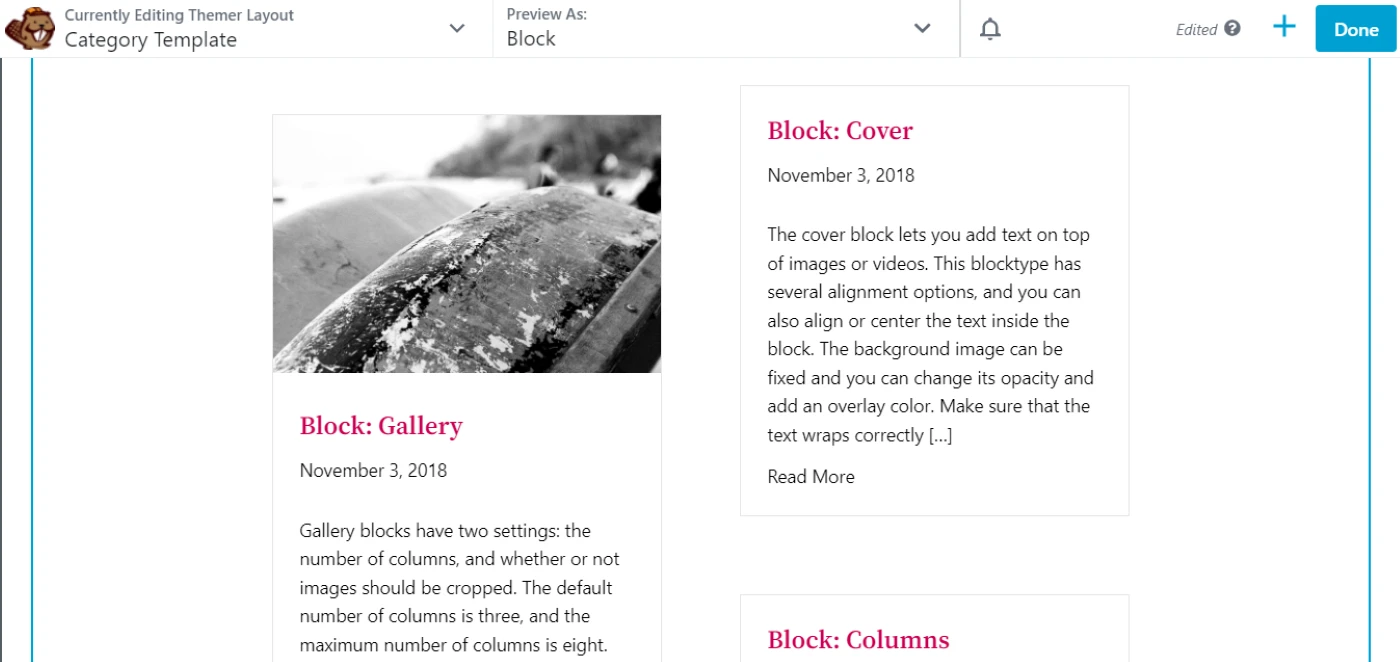
على سبيل المثال ، إذا نقرت على وحدة المنشورات ، فستحصل على خيارات لتخصيص التنسيق والنمط والمحتوى والمزيد:

لا تتردد في استكشاف الإعدادات المختلفة لكل قسم. على سبيل المثال ، يمكنك ضبط التخطيط على البناء وتغيير لون وطباعة عنوان المنشور والمقتطفات والعناصر الأخرى:

عند الانتهاء من العمل على القالب الخاص بك ، انقر فوق تم ، ثم اضغط على نشر . سيتم الآن تطبيق هذه الإعدادات على صفحات الفئات الخاصة بك ، لتحل محل القالب الافتراضي!
قم بإنشاء صفحة فئة WordPress مخصصة اليوم
تتيح صفحات الفئات للمستخدمين استكشاف المشاركات حول مواضيع معينة. إنها أجزاء أساسية من مدونتك ، لذلك من المهم التأكد من سهولة الوصول إليها والتنقل فيها وجاذبيتها بصريًا. لهذا السبب ، قد تفكر في تخصيص قالب الفئة الافتراضية أو إنشائه من البداية.
في هذا المنشور ، نظرنا في طريقتين رئيسيتين لإنشاء صفحة فئة WordPress مخصصة:
- استخدام محرر موقع WordPress.
- استخدام أداة إنشاء الصفحات ، مثل Beaver Builder.
️ للاطلاع على بعض المواقع الأخرى على بعض الإضافات الخاصة بباني toppage والتي يمكن أن تساعدك في تخصيص صفحة الفئة ، تحقق من تقريرنا لأفضل المكونات الإضافية لمنشئ صفحات WordPress.
هل لديك أي أسئلة حول إنشاء صفحة فئة WordPress مخصصة؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
