كيفية إنشاء صفحة تسجيل دخول ووردبريس مخصصة
نشرت: 2023-02-28يمكن للمرء أن يجادل بأن صفحة تسجيل الدخول هي أهم صفحة في أي موقع WordPress. بدون القدرة على تسجيل الدخول ، كيف يمكن لأصحاب المدونات نشر محتوى رائع؟ بالإضافة إلى إنشاء المحتوى ، هذا أيضًا هو الطريق إلى خيارات تكوين WordPress المختلفة.
صفحة تسجيل الدخول الافتراضية بسيطة جدًا وتخدم غرضها جيدًا. يحتوي على الحقول اللازمة للمستخدم لإدخال بيانات اعتماد WordPress الخاصة به وتتحكم الصفحة في الوصول إلى شاشات الإدارة ، مما يسمح للمستخدمين المسجلين فقط بتسجيل الدخول.
كمصمم ، ربما تكون قد قضيت ساعات وساعات في إنشاء تصميم موقع ويب مثالي. من المهم تنفيذ هذا التصميم من خلال تجربة المستخدم بأكملها ، حتى لو لم يتفاعل جميع المستخدمين مع صفحة تسجيل الدخول. هذه فرصة أخرى لإضافة تلك التفاصيل الإضافية وستترك انطباعًا إيجابيًا لأولئك المستخدمين الذين يسجلون الدخول بانتظام إلى الموقع.
(بالإضافة إلى ذلك ، يعتبر نقل الصفحة إلى عنوان URL أقل وضوحًا من أفضل الممارسات الأمنية في WordPress!) على الرغم من أنه ليس عادةً جزءًا من إعداد سمة WordPress ، إلا أنه من السهل جدًا إجراء تخصيصات على صفحة تسجيل الدخول إلى WordPress.
كيفية الوصول إلى صفحة تسجيل الدخول إلى WordPress
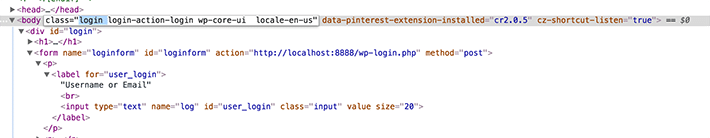
ربما تكون على دراية كبيرة بالوصول إلى هذه الصفحة ، بغض النظر عن مسؤوليات موقعك التي تتضمنها. ولكن في حالة مرور بعض الوقت ، يتم العثور عليها عادةً في الدليل الجذر لموقع الويب. عادة ما تكون صفحة تسجيل الدخول مثل www.mysite.com/wp-login.php . كما ترون ، هذا لم يتم تصميمه بعد.

في بعض الحالات ، قد يكون هناك تثبيت WordPress في الدليل الفرعي الخاص به. سيكون بعد ذلك شيئًا مثل www.mysite.com/directory-name/wp-login.php .
كيفية تخصيص صفحة تسجيل الدخول إلى WordPress
في الخطوات التالية ، سيتم استخدام CSS لأغراض التصميم. أيضًا ، سيتم إضافة رمز خاص بالموضوع إلى ملف functions.php لجعل الصفحة المخصصة تحدث.
مثل معظم البرامج التعليمية ، سترغب في تجربة ذلك في بيئة الاختبار أولاً. إذا كنت تبحث عن أداة بيئة اختبار جيدة ، فستحتاج إلى التعرف على Local. يمكنك اختبار أشياء جديدة بكفاءة على موقعك قبل بدء البث المباشر.
سنجري تعديلات على ملف functions.php في هذا البرنامج التعليمي حتى تتمكن من رؤية كيفية عمل التغييرات. ومع ذلك ، هناك أيضًا خيار لاستخدام هذه المفاهيم لإنشاء مكون إضافي وإضافة أي تعديلات محتملة هناك بدلاً من ملف functions.php . في هذا البرنامج التعليمي ، تكون تغييرات التصميم لصفحة تسجيل الدخول خاصة جدًا بالموضوع ، ولهذا السبب اخترنا إضافتها إلى السمة بدلاً من إنشاء مكون إضافي.
أنشئ مجلدًا جديدًا للتخصيصات
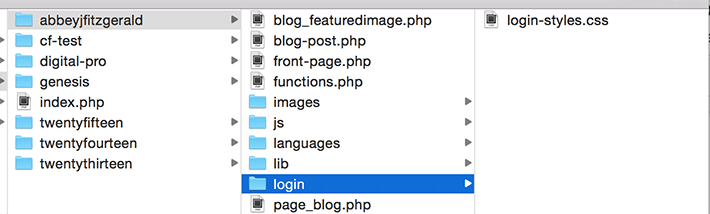
يعد التنظيم أمرًا أساسيًا عند إضافة تخصيصات إلى سمة. سترغب في إنشاء مجلد جديد خصيصًا لهذه التغييرات. للقيام بذلك ، ابحث عن المظهر النشط الحالي وأنشئ مجلدًا يسمى "تسجيل الدخول".

بعد ذلك ، هناك حاجة إلى ملف CSS للإشارة إلى أنماط تسجيل الدخول المخصصة. في مجلد تسجيل الدخول الجديد ، أنشئ ملف CSS فارغًا وامنحه اسمًا يسهل تذكره. في هذه الحالة ، يكون login-styles.css .
كيف سيتم ربط ورقة الأنماط هذه؟ سوف تحتاج إلى الرجوع إليها في ملف functions.php الخاص بالقالب. افتح ملف functions.php والصق المقتطفات التالية فيه. (تأكد من تضمين التسمية الخاصة بك لملف CSS ، إذا كنت تستخدم شيئًا مختلفًا عن login-styles.css .)
function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />'; } add_action('login_head', 'custom_login');تغيير الشعار
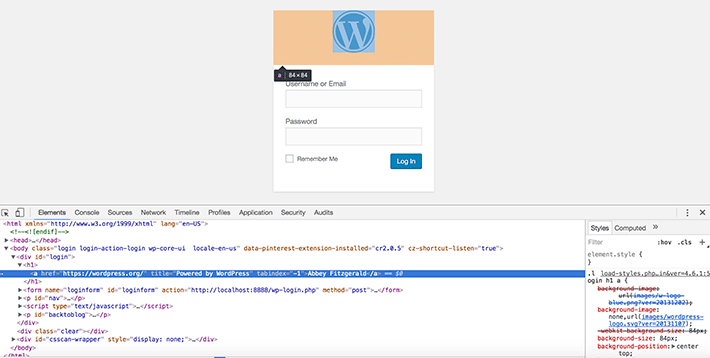
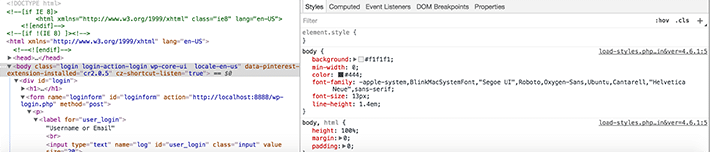
هذا تغيير سهل إلى حد ما ، وله تأثير كبير على تحسين العلامة التجارية. تعد أدوات فاحص المتصفح مساعدة كبيرة في تحديد بنية الصفحة. في هذا المثال ، تم استخدام Chrome Developer Tools. لتغيير شعار WordPress إلى شعار خاص بك ، ستحتاج إلى تغيير أنماط CSS المرتبطة بهذا العنوان:
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1> 
نريد أن نجعل CSS محددًا ، لذا فإن استهداف div بفئة .login سيسمح لنا بتصميم العنوان والارتباط داخل هذا div .

للحفاظ على تنظيم الأشياء ، قمنا بإنشاء مجلد صور منفصل. هذا اختياري ويمكنك الرجوع إلى ملف في مكان آخر إذا أردت. فقط تأكد من صحة مسار الملف للصورة التي تريد استخدامها.
.login h1 a { background-image: url('images/login-logo.png'); } 
لقد فعلنا ذلك باستخدام الارتفاع المحدد 84 بكسل في النمط الافتراضي. إذا كنت ترغب في تكبيرها أو تصغيرها ، يمكنك تحديد ذلك في ورقة أنماط CSS هذه. هناك فرصة لتحديد هوامش ومساحات مختلفة أيضًا.


لماذا لا يمكن تبديل الشعار الأصلي؟ والسبب هو أنه عند تحديث WordPress ، قد يتم محوه.
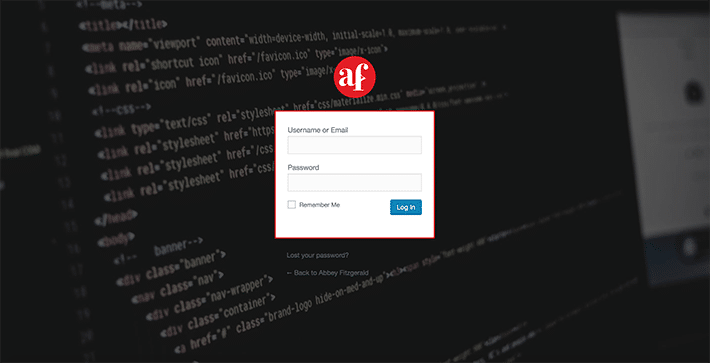
مع هذا النمط البسيط ، يمكننا الآن أن نقول وداعًا لشعار WordPress العام. إن تبديل الشعار هذا يجعله يشعر بقدر أكبر من الطابع الشخصي والعلامة التجارية.

تصميم الخلفية المخصصة
يمكن أن تكون الخلفية بلون خالص أو نقش أو شيء يعتمد على الصورة. في هذا المثال ، سنضيف صورة تجريدية بالأبيض والأسود "تقنية" إلى الخلفية.

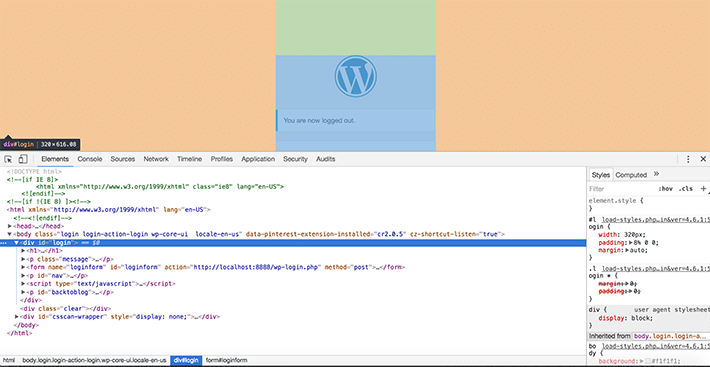
باستخدام أدوات تطوير المتصفح ، يمكن دراسة الهيكل. عند الفحص ، سترى أن أنماط الخلفية قد تم تعيينها للجسم. الأمور عامة جدًا ، لذا فإن جعل الأمور أكثر تحديدًا سيضمن عدم إجراء أي تغييرات عالمية لا تريدها. هناك فئة مطبقة على الجسم تسمى .login والتي ستكون ذات فائدة كبيرة (هذا ما استخدمناه للشعار في المثال أعلاه ، لأنه كان جزءًا من المحدد).

body.login { background-image: url('images/example-image.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; }إذا لم تظهر الصورة ، فتحقق جيدًا من صحة المسار إلى الصورة.

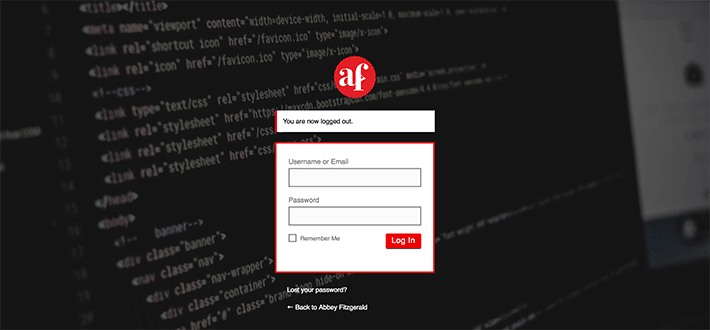
بدأت الأمور تتشكل هنا. حتى مع هذه التغييرات الطفيفة فقط ، تبدو صفحة تسجيل الدخول ذات علامة تجارية أكثر تشويقًا من الصفحة الافتراضية.
تعديل رابط الشعار
هذا بالتأكيد ليس أداة عرض ، ولكن الآن بعد أن أصبح لديك شعارك الخاص على صفحة تسجيل الدخول ، يجب أن يرتبط بموقعك الفعلي على الويب. حاليًا ، ينتقل إلى wordpress.org . كل هذا جيد ، لأن wordpress.org مكان شائع ومفيد ، ولكن في رأينا ، وجود إشارة مرجعية في المتصفح لذلك هو أكثر من كافٍ. ليس من الضروري أن تكون جزءًا من صفحة تسجيل الدخول لأنه يبدو أكثر فائدة أن يكون لديك طريقة سريعة للوصول إلى موقع المشروع.
لتغيير قيمة الارتباط بحيث يرتبط الشعار بموقع WordPress الخاص بك ، استخدم هذه الوظيفة (وتذكر إدخال عنوان URL لموقع الويب الخاص بك):
function login_logo_url() { return 'https://www.mysite.com'; } add_filter('login_headerurl', 'login_logo_url'); إذا كنت تتساءل من أين أتت المرشحات ، كان علينا أن ننظر إلى مرجع الوظيفة للعثور على login_headerurl و login_headertitle .
إذن الآن الرابط ينتقل إلى المكان الصحيح ، لكن ماذا عن نص العنوان؟ إذا قمت بالتمرير فوق الشعار ، فسترى "Powered by WordPress" كعلامة عنوان. هذا جيد تمامًا ، لكن هذا ليس وصفيًا تمامًا إلى أين يذهب الرابط. هذا سريع جدًا وسهل الإصلاح ، لذا فهو يستحق الوقت الإضافي. للحصول على عنوان أكثر دقة ، أضف هذه الوظيفة البسيطة.
function login_logo_text() { return 'The Title'; } add_filter('login_headertitle', 'login_logo_text');المزيد من خيارات التصميم
لا تتردد في أن تصاب بجنون CSS وتوسع في ما فعلناه هنا. يمكنك تصميم كل عنصر HTML في صفحة تسجيل الدخول إلى WordPress باستخدام CSS. الأمثلة أعلاه خدشت السطح للتو. يمكن تخصيص الزر والروابط وخلفية النموذج. ولا تنس أسلوب الطباعة ، حيث يمكن تخصيصها أيضًا.

إذا قمت بتطوير نمط نموذج ، فسيكون نقل هذه الأنماط إلى صفحة تسجيل الدخول تجربة سلسة. الشيء نفسه ينطبق على الأزرار. هذا يجعلها تجربة متسقة ولن تتسبب في إقصاء المستخدمين من خلال وجود زر مختلف تمامًا عما هو مستخدم على الموقع الفعلي. إذا قمت بإنشاء دليل نمط ويب ، فسيكون هذا مفيدًا جدًا في تحديد كيفية تطبيق تصميم متناسق على صفحة تسجيل الدخول.
وإذا لم يكن CSS هو الشيء الذي تفضله ، فهناك إضافات WordPress حالية ستساعدك في إنشاء صفحة تسجيل دخول مخصصة إلى WordPress. فيما يلي بعض الخيارات التي تستحق المراجعة:
- موضوع تسجيل الدخول الخاص بي
- تسجيل دخول مخصص
- مخصص صفحة تسجيل الدخول
غالبًا ما يتم نسيان صفحة تسجيل الدخول ، ولكن من خلال معرفة الإمكانات التي تتمتع بها هذه الصفحة ، يمكن أن تصبح بسهولة جزءًا من عملية التصميم. من خلال بعض التعديلات البسيطة ، يمكنك بسهولة تخصيص صفحة تسجيل الدخول إلى WordPress لتتوافق مع شكل وأسلوب موقعك.
