كيفية إنشاء نماذج تسجيل وتسجيل دخول WordPress مخصصة
نشرت: 2022-04-16تعد النماذج جزءًا أساسيًا من أي موقع ويب WordPress. يقدم WordPress نماذج تسجيل وتسجيل دخول بسيطة جدًا وبسيطة. يرغب الكثير منكم في إنشاء نماذج مخصصة بحيث تتوافق مع تصميم علامتك التجارية ولونها. يريد البعض منكم إضافة المزيد من الحقول إلى النماذج. مهما كانت أسبابك ، فأنت بحاجة إلى مكون إضافي لإنشاء نموذج مخصص.
هناك العديد من إضافات WordPress المجانية المتاحة ولكن هذه المكونات الإضافية تقدم ميزات محدودة بشكل عام. ستحتاج إلى مكون إضافي مخصص مثل ProfilePress أو WPForms لإنشاء نماذج WordPress مخصصة.
في هذه المقالة ، سنوضح لك كيفية إنشاء نماذج تسجيل وتسجيل دخول مخصصة لموقع WordPress الخاص بك. سنوضح لك كيفية إضافة حقول مخصصة ، وإنشاء النماذج الجديدة كنماذج افتراضية لموقع WordPress الخاص بك ، وإنشاء نماذج مخصصة للخروج وصفحات حساباتي.
هيا بنا نبدأ.
كيفية إنشاء نماذج WordPress مخصصة
هناك العديد من المكونات الإضافية التي ستساعدك في إنشاء نموذج تسجيل لموقع WordPress الخاص بك. ولكن استنادًا إلى سهولة الاستخدام والوظائف ، وجدنا أن ProfilePress هو أفضل مكون إضافي موجود.
تقدم ProfilePress نماذج جميلة مسبقة الصنع يمكنك تخصيصها حسب احتياجاتك باستخدام ميزات السحب والإفلات. ومع ذلك ، فإن المكون الإضافي هو أكثر بكثير من مجرد أداة إنشاء النماذج. باستخدام ProfilePress يمكنك إنشاء:
- ملفات تعريف مستخدم جميلة
- أدلة أعضاء قابلة للبحث والتصفية
- تقييد الوصول إلى المنشورات والصفحات والصفحات الفرعية
- تقييد الوصول إلى الفئات والعلامات وأنواع المنشورات المخصصة والتصنيفات
علاوة على كل هذا ، يمكنك توسيع وظائف المكون الإضافي باستخدام أدوات إضافية مثل Google reCAPTCHA و Polylang والمصادقة الثنائية وما إلى ذلك. يمكنك معرفة المزيد حول ميزات المكون الإضافي في صفحة قائمة الميزات الخاصة بهم.
ProfilePress هو مكون إضافي متميز ولاستخدامه ، ستحتاج إلى شراء ترخيص يكلف 79 دولارًا سنويًا لموقع واحد. إذا كنت ترغب في استخدامه لأكثر من موقع ويب ، فقم بالاشتراك في خطط أعلى.
دعنا نستخدم المكون الإضافي لإنشاء نماذج WordPress مخصصة.
إنشاء تسجيل مخصص
قم بتثبيت وتفعيل ProfilePress على موقع WordPress الخاص بك.
الخطوة 1: للتأكد من أنه يمكنك استخدام الحقول المخصصة في النموذج الخاص بك ، تحتاج إلى تمكين الحقول المخصصة بالانتقال إلى ProfilePress> Addons> Custom Fields وتبديل الزر .
الخطوة 2: اذهب الآن إلى ProfilePress> Forms & Profiles> Add New> Registration .
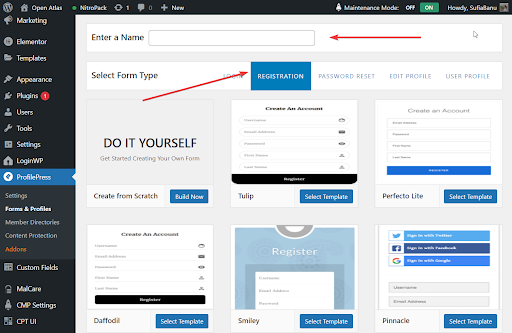
الخطوة 3: بعد ذلك ، لديك خيار تحرير قالب مُعد مسبقًا أو إنشاء النموذج من البداية.
يتطلب بناء نموذج من الألف إلى الياء معرفة الترميز ومن المرجح ألا يعرف الكثير منكم الذين يقرؤون هذه المقالة كيفية البرمجة. في هذه الحالة ، اختر Drag & Drop Builder .
الخطوة 4: في الصفحة التالية ، ستحتاج إلى تسمية النموذج واختيار قالب . ثم ستنتقل إلى تصميم النموذج باستخدام أداة إنشاء السحب والإفلات.

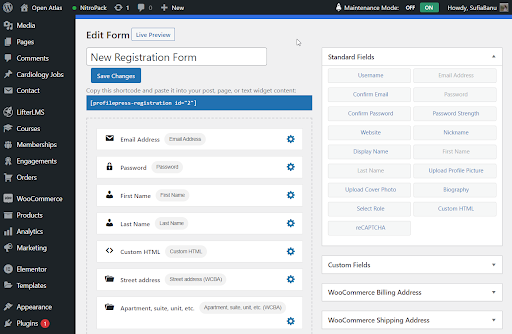
الخطوة 5: قم بإنشاء النموذج باستخدام الحقول المخصصة التالية:
- اسم المستخدم
- عنوان بريد الكتروني
- .تأكيد عنوان البريد الإلكتروني
- كلمه السر
- تأكيد كلمة المرور
- قوة كلمة المرور
- موقع الكتروني
- اسم الشهرة
- اسم العرض
- الاسم الأول
- الكنية
- تحميل صورة الملف الشخصي
- تحميل صورة الغلاف
- سيرة شخصية
- حدد الدور
- HTML مخصص
- reCAPTCHA
الخطوة 6: انقر فوق الزر Live Preview لمعاينة النموذج قبل حفظ التغييرات.

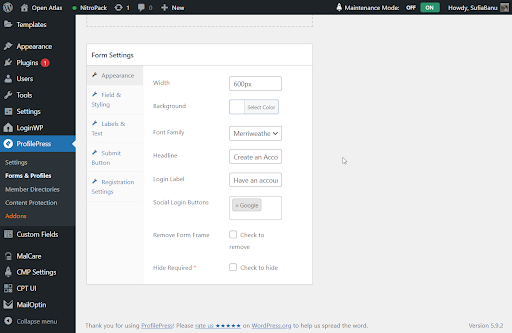
الخطوة 7: بعد ذلك ، قم بالتمرير لأسفل إلى إعدادات النموذج . هنا يمكنك تغيير تسميات الأزرار ، واللون ، والعنوان ، وإعدادات التسجيل.

الخطوة 8: عندما تكون جاهزًا ، اضغط على زر حفظ التغييرات . هذا هو. نموذج التسجيل الجديد الخاص بك جاهز الآن.
هام: هل تريد إضافة Google reCAPTCHA أو عمليات تسجيل الدخول الاجتماعية أو المصادقة الثنائية إلى النموذج الخاص بك؟ يسمح لك المكون الإضافي بتوسيع وتخصيص وظائف موقع الويب الخاص بك. يتعلم أكثر
بعد ذلك ، هناك شيئان عليك القيام بهما:
- ستحتاج إلى نشر النموذج على صفحة أو منشور جديد
- ثم اجعل النموذج الجديد هو نموذج التسجيل الافتراضي في WordPress
نحن نغطي كلا الدرسين في قسمين مختلفين أدناه. لكن أولاً ، دعنا نلقي نظرة سريعة على كيفية إنشاء نموذج تسجيل دخول WordPress مخصص.
إنشاء نموذج تسجيل دخول مخصص
الخطوات التي يتعين عليك اتخاذها مماثلة لتلك الخاصة باستمارة التسجيل باستثناء أمرين:
اذهب إلى ProfilePress> Forms & Profiles> Add New > Drag & Drop Builder. وبدلاً من اختيار التسجيل ، اختر تسجيل الدخول .

ثم بعد تسمية النموذج واختيار نموذج ، ستلاحظ أن الحقول المخصصة محدودة مقارنة باستمارة التسجيل. لا تحتاج حقًا إلى العديد من الحقول المخصصة لنموذج تسجيل الدخول على أي حال.
فيما يلي قائمة بالحقول المخصصة التي يمكنك استخدامها في نموذج تسجيل الدخول الخاص بك:
- تسجيل دخول المستخدم (اسم المستخدم أو البريد الإلكتروني)
- كلمه السر
- تذكر تسجيل الدخول
- HTML مخصص
- reCAPTCHA
كل شيء آخر هو بالضبط نفس نموذج التسجيل.
عندما يكون نموذج تسجيل الدخول الجديد جاهزًا ، انتقل إلى القسم التالي حيث ستتعلم كيفية نشر النماذج الجديدة (التسجيل وتسجيل الدخول) وكيفية تعيينها كنماذج افتراضية في WordPress.
كيف تنشر النماذج الجديدة على موقعك
هذا سهل.
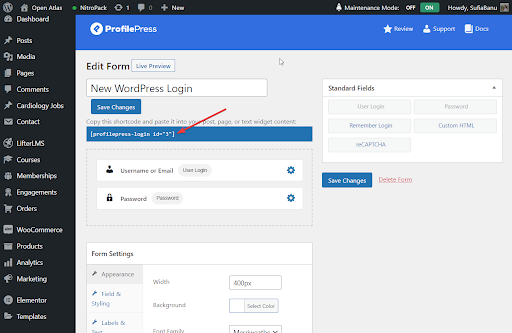
انتقل إلى ProfilePress> Forms & Profiles وحدد تسجيل الدخول أو التسجيل . على الجانب الأيمن من النماذج ، يجب أن تكون قادرًا على رؤية رمز قصير. انسخ الرمز المختصر للنموذج الذي أنشأته للتو.

بعد ذلك ، قم بإنشاء صفحة جديدة بالانتقال إلى Pages> Add New والصق الرمز القصير. قم بتسمية الصفحة واضغط على نشر .
النموذج الخاص بك هو الآن على الهواء مباشرة على موقع الويب الخاص بك.

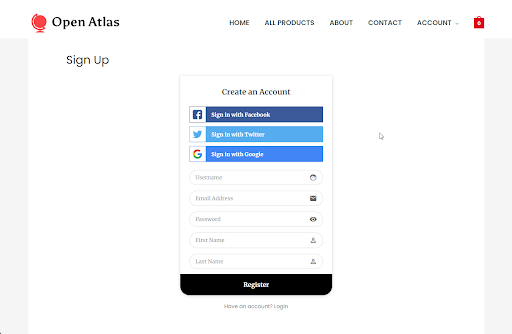
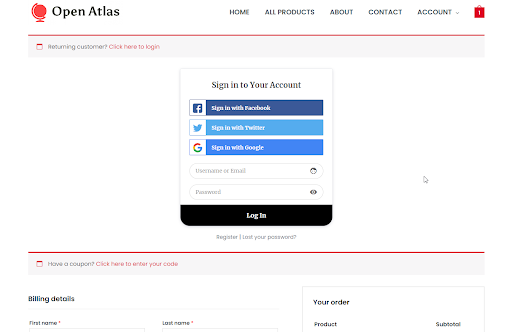
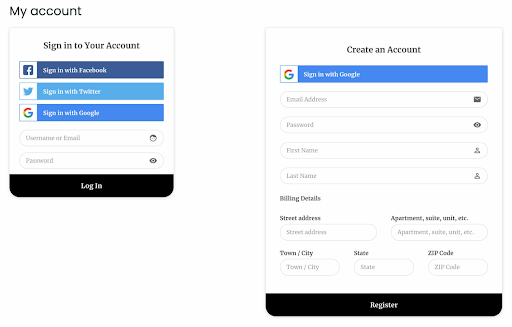
إليك كيف يبدو نموذج التسجيل على موقعنا التجريبي:

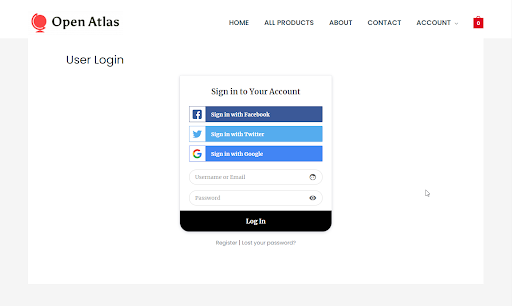
وإليك كيف يبدو نموذج تسجيل الدخول:

الخطوة التالية هي جعل النموذج الجديد هو نموذج تسجيل الدخول أو التسجيل الافتراضي.
كيفية تعيين النماذج الجديدة كنموذج WordPress الافتراضي الخاص بك
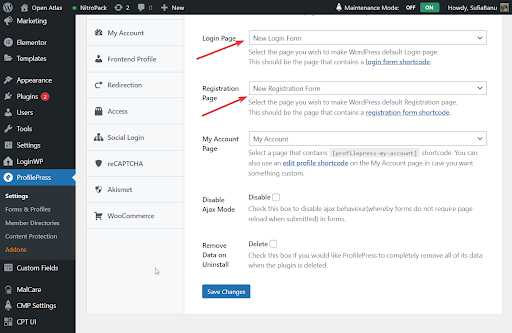
اذهب إلى ProfilePress> Settings> Global .
في خيار صفحة تسجيل الدخول ، توجد قائمة منسدلة. من القائمة المنسدلة ، حدد الصفحة الجديدة حيث قمت بنشر نموذج تسجيل الدخول.
وفي خيار صفحة التسجيل ، حدد الصفحة الجديدة حيث قمت بنشر نموذج التسجيل.

هذا هو. عندما يحاول شخص ما التسجيل أو الدخول إلى موقعك ، سيواجه نماذج جديدة.
كيفية إنشاء نماذج مخصصة لـ WooCommerce
يتساءل الكثير منكم الذين يقرؤون هذه المقالة عما إذا كان بإمكانك استبدال أشكال موقع WooCommerce الخاص بك؟ بالطبع تستطيع. إليك الطريقة:
قم بتنشيط وتثبيت ProfilePress على موقع WooCommerce الخاص بك. كما قلنا سابقًا ، في تجربتنا الشخصية ، يعد ProfilePress أفضل مكون إضافي يمكنك استخدامه لإنشاء نماذج لأنه سهل الاستخدام ويوفر الكثير من الوظائف.
بعد ذلك ، تحتاج إلى تمكين تكامل WooCommerce بالانتقال إلى ProfilePress > Addon> WooCommerce وتبديل الزر .

إنشاء نماذج تسجيل وتسجيل دخول مخصصة لـ WooCommerce
لقد قمنا بالفعل بتغطية الخطوات التي تحتاج إلى اتخاذها لإنشاء نموذج التسجيل وتسجيل الدخول في وقت سابق من المقالة. ستحتاج إلى اتباع الخطوات الدقيقة لإنشاء نماذج على موقع WooCommerce الخاص بك.
عندما تصبح النماذج جاهزة ، انشرها على صفحتين منفصلتين. لقد غطينا ذلك أيضًا في قسم "كيفية نشر النماذج الجديدة على موقعك".
لقد أوضحنا لك أيضًا كيفية تعيين النماذج الجديدة كنموذج افتراضي للتسجيل وتسجيل الدخول على موقع الويب الخاص بك. سوف تحتاج إلى اتباع نفس الخطوات على موقع WooCommerce الخاص بك.
إضافة الحقول المخصصة إلى نماذج الخروج من WooCommerce
هناك نوعان من نماذج الخروج: التسجيل وتسجيل الدخول. في هذا القسم ، ستتعلم كيفية إنشاء نماذج تسجيل الخروج أو تسجيل الدخول المخصصة.
نموذج تسجيل الخروج المخصص
هل تريد استبدال نموذج تسجيل الدخول الافتراضي الخاص بك مع نموذج تسجيل تسجيل الخروج المخصص؟
لنقم أولاً بإنشاء نموذج تسجيل دخول مخصص للخروج. لقد أوضحنا لك بالفعل كيفية القيام بذلك في قسم سابق. يرجى اتباع الخطوات الموجودة في قسم "إنشاء نموذج تسجيل دخول مخصص".
منتهي؟ الآن ، انتقل إلى ProfilePress> الإعدادات> عام> WooCommerce .
يجب أن ترى خيارًا يسمى نموذج تسجيل الدخول الخروج . يأتي مع قائمة منسدلة. حدد النموذج الجديد من القائمة المنسدلة واحفظ الإعداد الخاص بك.
يجب أن يكون عملاؤك قادرين على استخدام النموذج الجديد لتسجيل الدخول أثناء الخروج.

استمارة تسجيل الخروج
بالنسبة إلى نموذج التسجيل ، يتيح لك ProfilePress إضافة حقول مخصصة إلى نموذج تسجيل الخروج من WooCommerce. لا تحتاج إلى إنشاء استمارة تسجيل من البداية. سيستخدم موقع الويب الخاص بك نموذج التسجيل الافتراضي الخاص بك كنموذج تسجيل الخروج ولكن يمكنك إضافة حقول مخصصة إلى النموذج.
لإضافة حقول مخصصة إلى نموذج تسجيل الخروج ، تحتاج أولاً إلى إنشاء الحقول المخصصة.
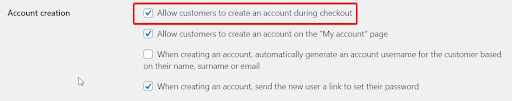
انتقل إلى WooCommerce> الإعدادات> الحسابات والخصوصية وقم بتمكين الخيار " السماح للعملاء بإنشاء حساب أثناء الدفع ".

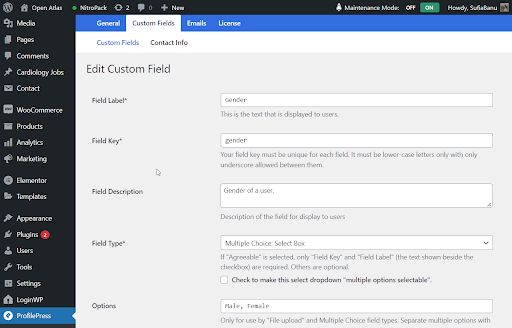
ثم اذهب إلى ProfilePress> Settings> Custom Fields > Add New . في الصفحة التالية ، أدخل التسمية والمفتاح والوصف ونوع الحقل. احفظ الإعداد الخاص بك.

عند الانتهاء من إنشاء جميع الحقول المخصصة ، قم بإضافتها إلى نموذج تسجيل الخروج.
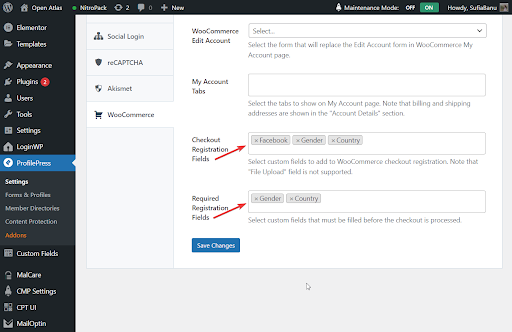
انتقل إلى ProfilePress> الإعدادات> عام> WooCommerce> Checkout Registration Fields ويجب أن تظهر الحقول التي أنشأتها للتو كقائمة منسدلة. اخترهم .
في القسم التالي (أي حقول التسجيل المطلوبة) ، يمكنك إدراج الحقول المخصصة التي تريد جعلها إلزامية.

نماذج تسجيل وتسجيل الدخول المخصصة لحسابي
مع ProfilePress لديك الخيار لتعيين نموذج تسجيل وتسجيل الدخول المخصص. ستحتاج أولاً إلى إنشاء النماذج على موقع WordPress الخاص بك. ما عليك سوى اتباع الخطوات التي تناولناها في "كيفية إنشاء نماذج WordPress مخصصة".
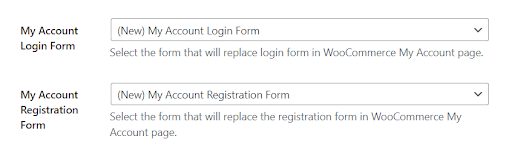
ثم اذهب إلى ProfilePress> Settings> General> WooCommerce> My Account Login Form وحدد نموذج تسجيل الدخول الجديد الذي أنشأته للتو.
ثم انتقل إلى "نموذج التسجيل في حسابي" وحدد نموذج التسجيل الجديد الذي أنشأته للتو.

يوجد أدناه معاينة لكيفية ظهورها على صفحة حسابي في WooCommerce.

هذا كل شيء يا رفاق. مع ذلك ، وصلنا إلى نهاية هذا البرنامج التعليمي.
افكار اخيرة
يعد إنشاء تسجيل WordPress مخصص واستمارة تسجيل الدخول فكرة رائعة. يمكنك إضافة حقول مخصصة وجمع المزيد من بيانات المستخدمين وتصميم النموذج بطريقة تبدو مناسبة لعلامتك التجارية.
في حين أن هناك العديد من المكونات الإضافية التي ستساعدك في إنشاء نماذج على موقع WordPress الخاص بك ، وجدنا أن ProfilePress هو أفضل مكون إضافي لتسجيل المستخدم وتسجيل الدخول. إنه سهل الاستخدام للغاية ويتكامل مع متاجر WooCommerce.
- هل كان هذا مفيدا ؟
- نعم / لا
