كيفية تخصيص صفحة 404 في WordPress
نشرت: 2021-06-29هل تبحث عن طرق لتحرير صفحة الخطأ 404 على موقعك؟ لقد حصلت على تغطيتها. في هذا الدليل ، سنوضح لك طرقًا مختلفة لتخصيص صفحة 404 في WordPress .
إذا كنت تستخدم الإنترنت بانتظام ، فمن المحتمل أن تكون قد صادفت صفحة الخطأ 404 مرة واحدة على الأقل. تظهر عندما لا تكون الصفحة المطلوبة متاحة. يترك معظم مالكي مواقع الويب صفحة 404 الافتراضية دون أن يدركوا أن هناك الكثير الذي يمكنك القيام به لتحقيق أقصى استفادة من تلك الصفحة. الخبر السار هو أنه إذا كنت تستخدم WordPress ، فيمكنك تخصيصه بسهولة.
قبل أن نرى كيفية تحرير صفحة الخطأ هذه ، دعنا نفهم بشكل أفضل ماهية صفحة 404 وبعض فوائد تخصيصها.
ما هي صفحة 404؟
صفحة الخطأ 404 هي صفحة في موقع ويب يتم عرضها عندما يقوم المستخدم بإدخال ارتباط معطل أو غير صالح في متصفح الويب. هذا يعني أن الصفحة التي يحاول الزائر الوصول إليها لا يمكن الوصول إليها. كما يمكنك أن تتخيل ، هذا ليس شيئًا جيدًا لموقعك.

لا تؤدي الروابط المعطلة إلى إنشاء تجربة سيئة فحسب ، بل يمكن أن تؤثر أيضًا على تصنيفات مُحسنات محركات البحث الخاصة بك. كقاعدة عامة ، يجب أن تحاول تجنب إرسال الزائرين إلى صفحة 404 لأنهم لن يجدوا ما يبحثون عنه هناك.
ومع ذلك ، سيصل زوار موقعك إلى صفحات 404 مرة واحدة على الأقل بغض النظر عن مدى جودة صيانة موقع الويب الخاص بك. قد يحدث ذلك في حالة تعطل الخادم ، أو عدم إعادة توجيه الصفحة المنقولة بشكل صحيح ، أو عدم وجود الصفحة نفسها مطلقًا. علاوة على ذلك ، قد ينتهي الأمر أيضًا بالمستخدمين في صفحة 404 لأنهم أدخلوا عنوان URL غير صحيح في المتصفح. لذلك لا توجد طريقة لمنع الزيارات إلى 404 صفحة تمامًا.
لماذا تخصيص صفحة 404؟
نظرًا لأنه لا يمكنك تجنب وصول الزائرين إلى صفحة خطأ 404 تمامًا ، فيجب عليك الاستفادة منها إلى أقصى حد وتحويل هذه التجربة السيئة إلى فرصة .
صفحات 404 الافتراضية لمعظم مواقع الويب ليست رائعة. عادةً ما تعرض خطأ "لم يتم العثور عليه" مع بعض التفاصيل الفنية للمشكلة وتميل إلى أن تبدو متشابهة جدًا. كما يمكنك أن تتخيل ، هذا ليس الأفضل للمستخدم. الشيء الوحيد الذي يمكن للمستخدم فعله هو العودة إلى الصفحة السابقة.

الخبر السار هو أنه نظرًا لأن معظم المواقع تحتوي على صفحة 404 الافتراضية ، يمكنك التميز عن منافسيك عن طريق تحريرها. في WordPress ، يمكنك بسهولة تخصيص صفحة 404 ، وتوفير معلومات إضافية للمستخدمين ، وتشجيعهم على اتخاذ بعض الإجراءات.
هناك العديد من الاحتمالات حول كيفية تغيير صفحة 404 في موقعك. على سبيل المثال ، يمكنك تحسين تصميم الصفحة عن طريق تغيير الخلفية وإضافة بعض الخيارات. وبالمثل ، يمكنك السماح للمستخدم بمعرفة سبب وصوله إلى صفحة 404 وإضافة بعض النصائح للحصول على المعلومات التي يريدها. بدلاً من ذلك ، يمكنك إضافة بعض الروابط إلى منشورات أو صفحات مفيدة أخرى على موقع الويب الخاص بك.
يمكن لهذه التخصيصات أيضًا أن تترك انطباعًا لدى زوار موقعك وهو أمر جيد دائمًا لموقعك على الويب.
بدون مزيد من اللغط ، دعنا نرى كيفية تحرير صفحات 404 الخاصة بك.
كيفية تخصيص صفحة 404 في WordPress
هناك طريقتان رئيسيتان لتخصيص صفحة 404 بسهولة في WordPress:
- برمجيا
- مع البرنامج المساعد
دعنا نلقي نظرة على كل طريقة حتى تتمكن من اختيار الطريقة الأنسب لك.
قبل أن تبدأ في هذه العملية ، تأكد من إنشاء نسخة احتياطية كاملة من موقعك. سنقوم بتحرير المعلومات الحساسة على موقع الويب الخاص بك ، لذلك من الجيد دائمًا الاحتفاظ بنسخة احتياطية في حالة حدوث خطأ ما.
1) تخصيص صفحة WordPress 404 برمجيًا
هذه الطريقة مفيدة جدًا لأولئك الذين لديهم بعض مهارات الترميز وتمنحك الكثير من المرونة لتغيير صفحة 404. حتى إذا لم تكن مستخدمًا متقدمًا ، يمكنك بسهولة تخصيص مكونات متنوعة لصفحة 404 عن طريق إضافة بعض المقتطفات.
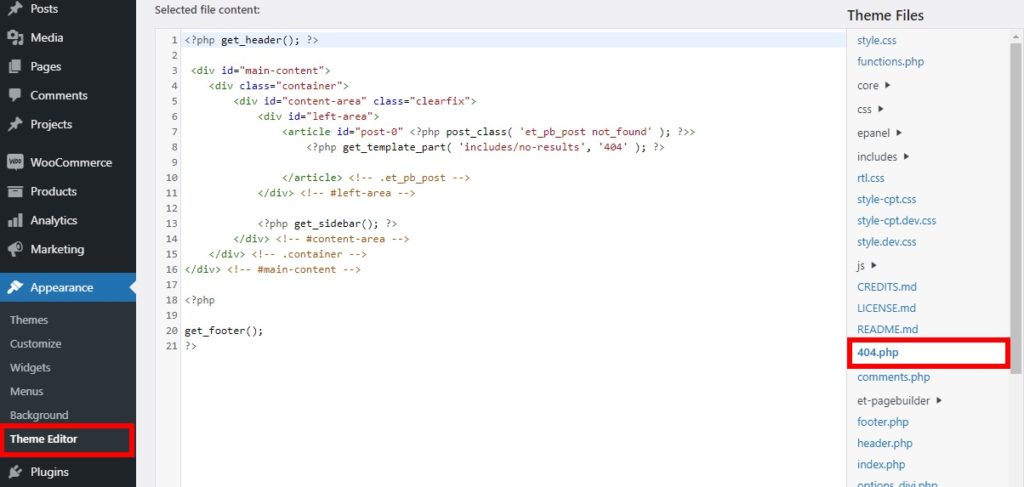
كل ما عليك فعله هو الانتقال إلى المظهر> محرر السمات في لوحة معلومات WordPress الخاصة بك وفتح الملف 404.php من الجانب الأيمن من شاشتك. هنا حيث سيتعين عليك إضافة مقتطفات الشفرة التي سنراها أدناه.

ضع في اعتبارك أن الكود الموجود في هذه الملفات يختلف وفقًا للموضوع الذي تستخدمه . نحن نستخدم سمة Divi ، ولكن قد يبدو الرمز مختلفًا إذا كنت تستخدم سمة أخرى. إذا كنت تريد استخدام Divi أيضًا ، فقم بإلقاء نظرة على مراجعتنا الكاملة.
إذا كنت تستخدم موضوعًا مختلفًا ، فاستخدم بعض المقتطفات التالية كقاعدة وقم بتعديلها لتخصيص صفحات 404 الخاصة بك في WordPress.
تخصيص النص والعنوان لصفحة 404
يمكنك بسهولة تخصيص نص وعنوان صفحة 404 عن طريق تحرير الكود الافتراضي في ملف 404.php .
قد يبدو الرمز الافتراضي لصفحة الخطأ 404 على هذا النحو.
<؟ php get_header ()؛ ؟>
<div id = ”main-content”>
<div class = ”container”>
<div id = ”content-area” class = ”clearfix”>
<div id = "left-area">
<article id = ”post-0 ″ <؟ php post_class ('et_pb_post not_found') ؛ ؟ >>
<؟ php get_template_part ('include / no-results'، '404') ؛ ؟>
</article> <! - .et_pb_post ->
</div> <! - # يسار ->
<؟ php get_sidebar ()؛ ؟>
</div> <! - # content-area ->
</div> <! - .container ->
</div> <! - # main-content ->
<؟ php
get_footer () ،
كل ما عليك فعله هو استبدال علامة <article> بأكملها بمجموعة من علامات العناوين وإضافة النص والعناوين التي تريد عرضها على صفحة 404 على النحو التالي.
<؟ php get_header ()؛ ؟>
<div id = ”main-content”>
<div class = ”container”>
<div id = ”content-area” class = ”clearfix”>
<div id = "left-area">
<h2> الصفحة غير موجودة - خطأ 404 </h2>
قد تكون مشكلة في الخادم.
</div> <! - # يسار ->
<؟ php get_sidebar ()؛ ؟>
</div> <! - # content-area ->
</div> <! - .container ->
</div> <! - # main-content ->
<؟ php
get_footer () ،
نصيحة سريعة: إذا كنت ترغب في معاينة صفحة 404 ، يمكنك فقط إدخال عنوان URL لموقع الويب الخاص بك في علامة تبويب جديدة في متصفح الويب الخاص بك وإضافة مسار 404 .
على سبيل المثال ، إذا كان عنوان URL لموقعك هو " www.sitename.com " ، فيمكنك فقط إضافة 404 في نهايته (" www.sitename.com/404 ") لمعاينة صفحة 404.
تأكد من عدم وجود صفحة بهذا المسار الدقيق على موقعك. إذا كان موجودًا بالفعل ، فيمكنك إضافة بعض الأحرف العشوائية إلى المسار مثل “ www.sitename.com/404-preview-404 ″ .
عرض أحدث المشاركات في صفحة 404
إذا كنت تريد عرض أحدث المنشورات على صفحة 404 من موقعك على الويب ، فما عليك سوى إضافة مقتطف الشفرة التالي إلى ملف 404.php .
<؟ php wp_get_archives (array ('type' => 'postbypost'، 'limit' => 10، 'format' => 'custom'، 'before' => ''، 'after' => '<br /> ')) ؛ ؟>في هذه الحالة ، نعرض آخر 10 منشورات ، ولكن يمكنك تغيير سمة الحد بعدد المشاركات الأخيرة التي تريد عرضها.
إظهار المشاركات العشوائية في صفحة 404
وبالمثل ، يمكنك أيضًا عرض منشورات عشوائية على صفحة 404. لذلك ، أضف مقتطف الشفرة هذا إلى ملف 404.php .
<ul>
<؟ php
المشاركات $ = get_posts ('orderby = rand & numberposts = 5') ؛
foreach (مشاركات $ كـ $ post) {؟>
<li> <a href="<؟php the_permalink()؛ ؟> "title =" <؟ php the_title ()؛؟> "> <؟ php the_title ()؛ ؟> </a>
</li>
<؟ php}؟>
</ul>يمكنك أيضًا ضبط عدد المنشورات العشوائية التي تريد عرضها عن طريق تحرير مقتطف الرمز.

إذا لم تكن مرتاحًا لتحرير الملفات باستخدام التعليمات البرمجية ، فيمكنك أيضًا تغيير صفحة 404 باستخدام المكونات الإضافية.
2) تخصيص صفحة 404 في WordPress باستخدام البرنامج المساعد
يمكن أن تكون هذه الطريقة مفيدة إذا لم تكن لديك مهارات في الترميز أو تفضل عدم تحرير الملفات باستخدام القصاصات. يمكن أن يكون استخدام مكون إضافي أحد أسرع الطرق وأسهلها لتخصيص صفحة 404 في موقع الويب الخاص بك على WordPress. كل ما عليك فعله هو تثبيت البرنامج المساعد وإجراء بعض التغييرات.
هناك العديد من المكونات الإضافية التي يمكنك استخدامها لتحرير صفحات 404. بعض من أفضلها:
2.1) 404 صفحة بواسطة Peter Raschendorfer

404page هي واحدة من أكثر ملحقات WordPress شيوعًا لتخصيص صفحة 404. يتيح لك استخدام محرر صفحة WordPress الافتراضي لمساعدتك في إنشاء صفحات الخطأ المخصصة الخاصة بك.
المكوّن الإضافي سهل الاستخدام للغاية ، لذا يمكنك تعديل صفحة 404 في بضع دقائق فقط. إنه يعمل بشكل جيد مع معظم سمات WordPress والمكونات الإضافية الشائعة ، لذلك لن تواجه أي مشاكل في التوافق.
دلائل الميزات
- يستخدم محرر صفحة WordPress الافتراضي لتحرير صفحة 404
- متوافق مع سمات WordPress الرئيسية والإضافات
- واضح جدا وسهل الاستخدام
- موثقة جيدًا وتأتي مع دليل البرنامج المساعد
السعر
404page هو البرنامج المساعد المجاني.
2.2) أداة تخصيص Colorlib 404

Colorlib 404 Customizer هو مكون إضافي ممتاز لتخصيص صفحات 404. يوفر لك خيار تحرير صفحات 404 باستخدام أداة تخصيص السمات وهو مناسب جدًا حيث يمكنك رؤية جميع التغييرات التي تجريها في المعاينة المباشرة.
كما يسمح لك بتحرير صور الخلفية لصفحة 404 إلى جانب قوالب 404 صفحة متعددة. وبالمثل ، يمكنك أيضًا إضافة CSS مخصص إلى الصفحة لمزيد من التخصيص إذا لزم الأمر.
دلائل الميزات
- يمكّنك من استخدام أداة تخصيص السمة لتحرير صفحة 404
- خيارات إضافية لتحرير النص والخلفية لصفحة 404
- خيار لإضافة CSS مخصص إلى صفحات 404 إذا لزم الأمر
- قوالب متعددة 404 صفحة
السعر
هذا البرنامج المساعد مجاني بنسبة 100٪ ويمكنك تنزيله من مستودع WordPress.
تخصيص صفحة 404 باستخدام Colorlib 404
الآن دعنا نرى كيفية تحرير صفحة 404 باستخدام مكون إضافي. في هذا البرنامج التعليمي ، سوف نستخدم Colorlib 404 Customizer . بصرف النظر عن السماح لك بمشاهدة التغييرات التي تجريها في الوقت الفعلي باستخدام المعاينة المباشرة ، يمكنك الوصول إلى 20 قالبًا مختلفًا للصفحة لموقع الويب الخاص بك. بعد ذلك ، كل ما عليك فعله هو إجراء بعض التغييرات باستخدام أداة التخصيص وتحديث صفحات 404.
دعونا نلقي نظرة على العملية خطوة بخطوة.
تثبيت وتنشيط البرنامج المساعد
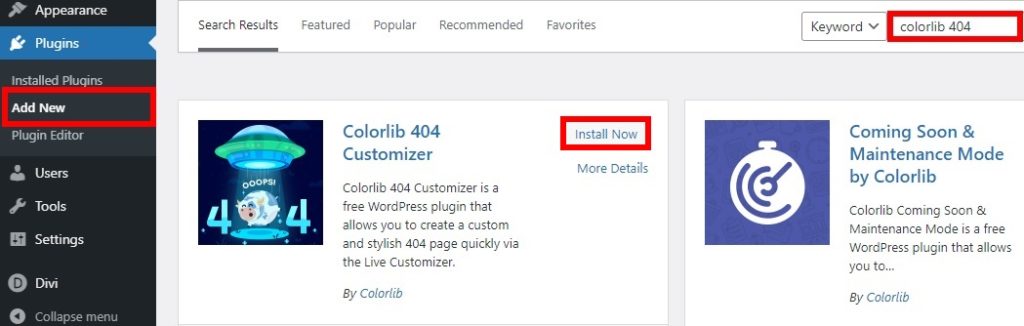
لتثبيت المكون الإضافي ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإضافات> إضافة جديد وابحث عن المكون الإضافي في شريط البحث كما هو موضح في لقطة الشاشة أدناه. بمجرد العثور على Colorlib 404 Customizer ، انقر فوق التثبيت الآن لتثبيت المكون الإضافي ثم قم بتنشيطه.

يمكنك أيضًا تنزيل البرنامج المساعد وتثبيته يدويًا. إذا لم تكن متأكدًا من كيفية القيام بذلك ، فراجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي يدويًا.
تخصيص صفحة 404 الخاصة بك
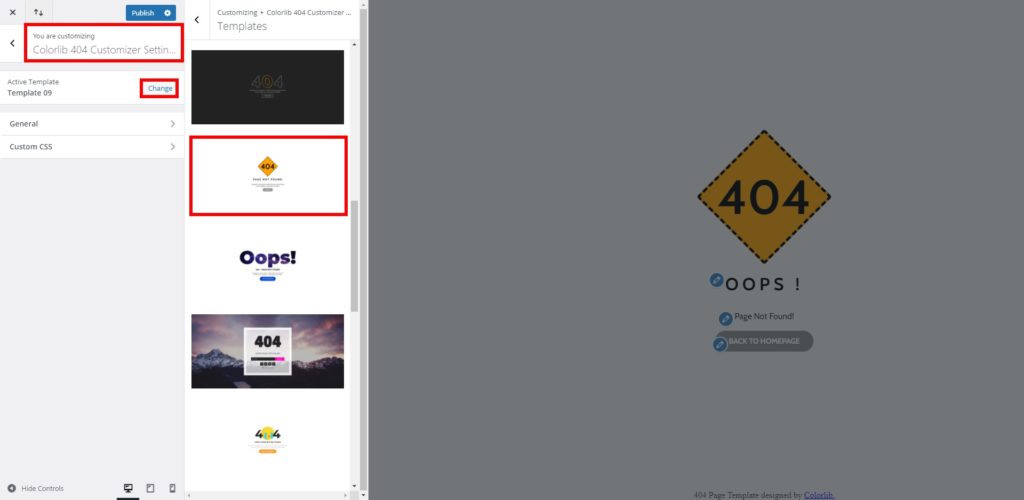
بعد تنشيط المكون الإضافي ، انتقل إلى المظهر> تخصيص لفتح أداة تخصيص السمة. انتقل إلى علامة التبويب Colorlib 404 Customizer Settings وسترى ثلاثة خيارات: Active Template و General options و Custom CSS. اعتمادًا على النموذج الذي تختاره ، قد ترى المزيد من الخيارات.
ستتغير معاينة أداة التخصيص إلى صفحة 404 المخصصة الجديدة وفقًا لذلك. أولاً ، حدد القالب الذي تريده لصفحة 404 الخاصة بك عن طريق النقر فوق الزر " تغيير " للقالب النشط. يمكنك الاختيار من بين 20 نموذجًا مختلفًا.

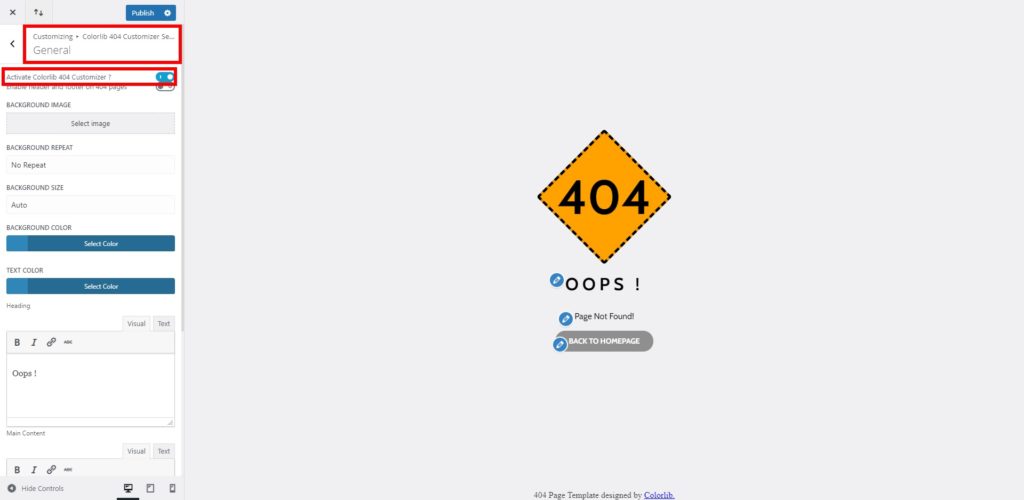
ثم حدد الخيارات العامة . هنا ، تحتاج إلى تنشيط Colorlib 404 Customizer لعرض صفحة 404 المخصصة. بعد ذلك ، يمكنك إضافة أو تغيير صورة الخلفية والنص للمحتوى الرئيسي للصفحة. بالإضافة إلى ذلك ، يمكنك ضبط تكرار الخلفية وحجم ولون الصفحة.
يمكنك أيضًا إضافة نصوص وروابط إذا كنت ترغب في إعادة توجيه زوارك إلى مكان آخر من صفحات 404. يعد هذا مفيدًا جدًا لنقل المستخدمين إلى الصفحات ذات الصلة والتأكد من بقائهم على موقعك.
يتضمن المكون الإضافي زرًا افتراضيًا لنقل جمهورك إلى الصفحة الرئيسية التي يمكنك تخصيصها أيضًا.

إذا عدت وفتحت خيارات CSS المخصصة ، يمكنك تحرير الصفحة باستخدام CSS المخصص. قد يكون هذا مفيدًا لتغيير تصميم الصفحة ومطابقته مع شكل وأسلوب موقعك.
كما ذكرنا من قبل ، يمكنك عرض جميع التغييرات التي تجريها في الوقت الفعلي من خلال المعاينة المباشرة للمخصص. بعد أن تصبح راضيًا عن جميع التغييرات على صفحة 404 ، اضغط على " نشر " لتحديث الصفحة.

استنتاج
باختصار ، بغض النظر عن مدى جودة صيانة موقعك ، سيصادف الزوار في النهاية صفحة 404. يترك معظم مسؤولي مواقع الويب الصفحة الافتراضية ولكن يمكنك تحريرها وتحقيق أقصى استفادة منها. من خلال تغيير صفحة 404 ، يمكنك التميز عن منافسيك من خلال تحسين تجربة الزائر وتجنب فقدان المستخدم.
في هذا الدليل ، رأينا طرقًا مختلفة لتخصيص صفحة 404:
- برمجيا
- مع البرنامج المساعد المخصص
إذا كانت لديك مهارات في البرمجة ، فيمكنك استخدام مقتطفات التعليمات البرمجية لتحرير صفحة 404. يمكنك تغيير نص موقع الويب وإضافة روابط وأزرار مفيدة وعرض المشاركات الأخيرة والمزيد. ومع ذلك ، إذا كنت مبتدئًا ولا تريد تحرير الملفات ، فيمكنك استخدام مكون إضافي لتغيير صفحات 404. ببضع نقرات ، ستتمكن من تخصيص صور الخلفية ونص الصفحة.
نأمل أن تتمكن الآن من تخصيص صفحة 404 دون أي مشاكل بمساعدة هذا البرنامج التعليمي. لتحقيق أقصى استفادة من موقعك ، نوصيك بإلقاء نظرة على بعض الأدلة الأخرى لمساعدتك في تحرير العديد من الصفحات الأخرى:
- كيفية تحرير صفحة WordPress الرئيسية
- تعرف على كيفية تحرير صفحة المنتج برمجيًا
- كيفية تخصيص صفحة متجر WooCommerce
- تخصيص صفحة فئة WooCommerce
- كيفية تحرير صفحة الخروج في WooCommerce
- تعلم كيفية تخصيص صفحة حسابي في WooCommerce
- كيفية تخصيص صفحة منتج WooCommerce
هل قمت بتخصيص صفحة 404 على موقعك؟ ما الطريقة التي استخدمتها؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
