كيفية تخصيص نموذج في محرر قوالب WordPress [2024]
نشرت: 2024-07-31إذا كنت تمتلك موقع ويب، بغض النظر عن غرضه - تجاري أو شخصي أو تابع أو غير ذلك - فيجب أن يكون لديك نموذج للمشتركين، وصفحة اتصال، وما إلى ذلك. تعمل النماذج بشكل عام أو نماذج الاتصال بشكل خاص على تعزيز الاتصال والتفاعل مع زوار الموقع، إنشاء عملاء محتملين وما إلى ذلك. نظرًا لأن محرر Gutenberg يكتسب شعبية في مجتمع WordPress، فإن السؤال الأكثر شيوعًا هو: هل من الممكن إنشاء نموذج وتخصيصه على WordPress باستخدام محرر الكتل؟ إذا كنت تريد معرفة الإجابة، فلنبدأ بقراءة هذه المدونة.

هل لدى محرر Gutenberg كتلة نموذج افتراضية؟
قبل الدخول في البرنامج التعليمي لتخصيص نموذج، دعنا أولاً نكتشف ما إذا كان محرر Gutenberg لديه كتلة نموذج افتراضية أم لا. الجواب هو لا.
لذلك، تحتاج إلى استخدام مكتبات كتل Gutenberg التابعة لجهات خارجية لإنشاء النماذج وتعديلها في محرر قوالب WordPress . هناك الكثير من الخيارات المتاحة الآن لإنشاء نموذج وتخصيصه. قم بالاختيار بناءً على سبب إنشاء النموذج وتخصيصه.
أفضل 3 ملحقات Gutenberg لتخصيص النماذج لمحرر قوالب WordPress
لمساعدتك في تخصيص نموذج، اخترنا لك أفضل 3 مكونات إضافية لـ Gutenberg. فيما يلي المكونات الإضافية ذات تخطيطات النماذج المتنوعة. ألقِ نظرة عليها واختر الأنسب.
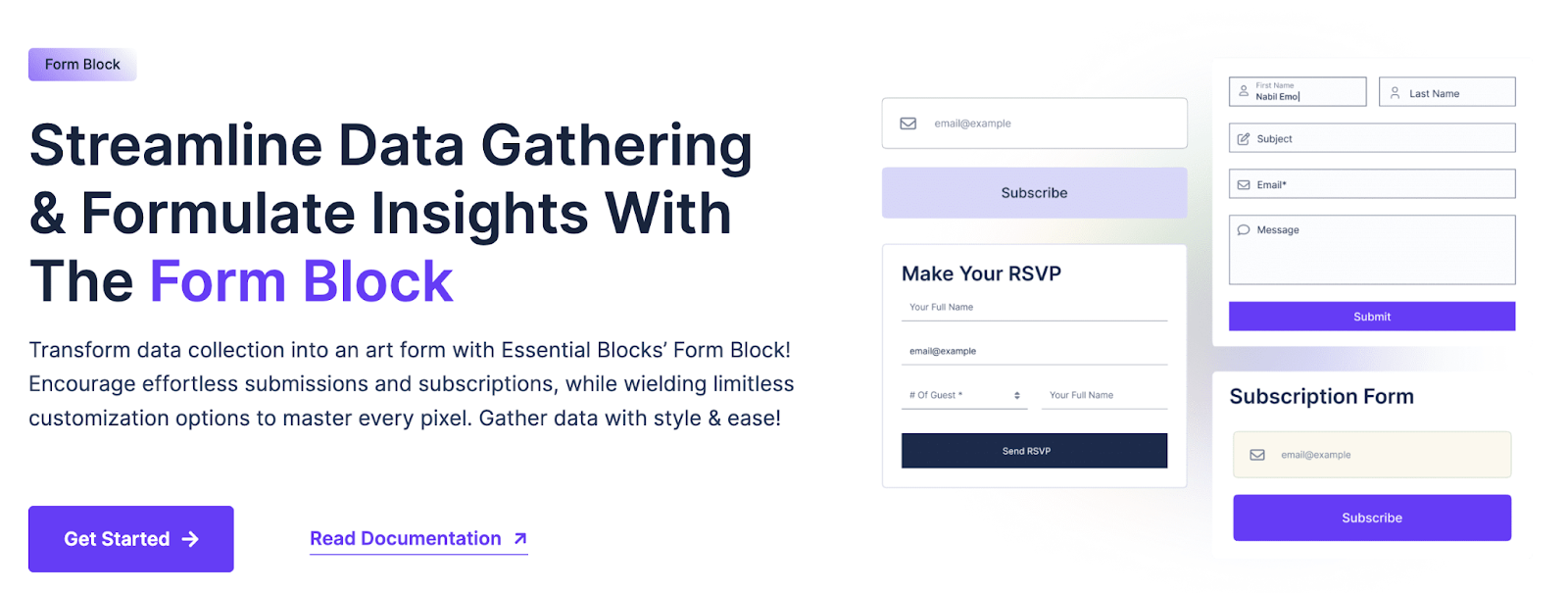
1. شكل كتلة من الكتل الأساسية
يضم أكثر من 50 قالبًا إبداعيًا، وقد أصبح برنامج Essential Blocks for Gutenberg سريعًا واحدًا من المكونات الإضافية الأكثر شيوعًا لكتل Gutenberg. من بينها، Form Block هو الذي يساعدك على إنشاء النماذج وتخصيصها بالكامل لأي غرض: الاشتراك، الاتصال، الدفع، التبرع، والقائمة تطول.
مع كتلة نموذج الكتل الأساسية ، سيكون لديك خيارات تخصيص وتصميم غير محدودة. توفر كتلة النموذج التكامل مع reCAPTCHA و Mailchimp بالإضافة إلى إتاحة الوصول إلى مجموعة متنوعة من الوظائف. قدمت كتلة النموذج إجمالي تسع كتل داخلية لإضافة حقول مخصصة وتخصيص النماذج الخاصة بك لتحقيق أقصى قدر من تجربة المستخدم الخاصة بك. الكتل الداخلية البارزة الأخرى هي حقل النص، وحقل منطقة النص، وحقل البريد الإلكتروني، وحقل الرقم، وحقل التحديد، وحقل خانة الاختيار، وحقل الراديو، ومنتقي التاريخ والوقت، وما إلى ذلك.
هناك المزيد في كتلة نموذج الإضافات الأساسية. يمكنك بسهولة جمع وتحليل استجابات قالب النموذج من لوحة المعلومات، والرد من الواجهة الخلفية، وما إلى ذلك. بالإضافة إلى ذلك، يمكنك بسهولة تصدير استجابات قالب النموذج كملفات CSV لتحليلها بدقة.

2. منشئ النماذج المخصصة Forminator
بالنسبة لأي نوع من مواقع الويب أو الظروف، يعد Forminator مكونًا إضافيًا مخصصًا وسهل الاستخدام لإنشاء نماذج WordPress. يمكنك إنشاء أي نوع من النماذج، بما في ذلك الطلب، والدفع، والاتصال، والبريد الإلكتروني، والتعليقات، واستطلاعات الرأي التفاعلية، وما إلى ذلك. الاستخدامات الأكثر شيوعًا لها هي الاختبارات التي تحتوي على نتائج في الوقت الفعلي، وأسئلة "لا توجد إجابة خاطئة" على طراز BuzzFeed، ومقدرات الخدمة، نماذج التسجيل مع PayPal وStripe كخيارات للدفع.
يعد إعداد النماذج وتخصيصها لموقع الويب الخاص بك على WordPress أمرًا بسيطًا باستخدام أداة الإنشاء المرئي للسحب والإفلات الخاصة بـ Forminator. اجمع المعلومات واجعل المحتوى الخاص بك تفاعليًا وقم بإنشاء المزيد من التحويلات باستخدام Forminator.

3. شكل كتلة من قضاعة
Otter هي مكتبة Gutenberg مشهورة أخرى تحتوي على قالب نموذج خاص بها. يتيح Otter Blocks Form Block for WordPress للمستخدمين إضافة نماذج اتصال قابلة للتخصيص بسهولة إلى مواقع الويب الخاصة بهم. فهو يتكامل مع أدوات التسويق مثل SendinBlue وMailchimp لتوليد العملاء المحتملين، ويتضمن حماية الروبوتات باستخدام اختبار CAPTCHA ويقدم خيارات تصميم متقدمة. يمكن تصميم النماذج من حيث لون النص وحجمه وتباعد العناصر والمزيد، مما يجعلها أداة متعددة الاستخدامات لتعزيز تفاعل موقع الويب ووظائفه.

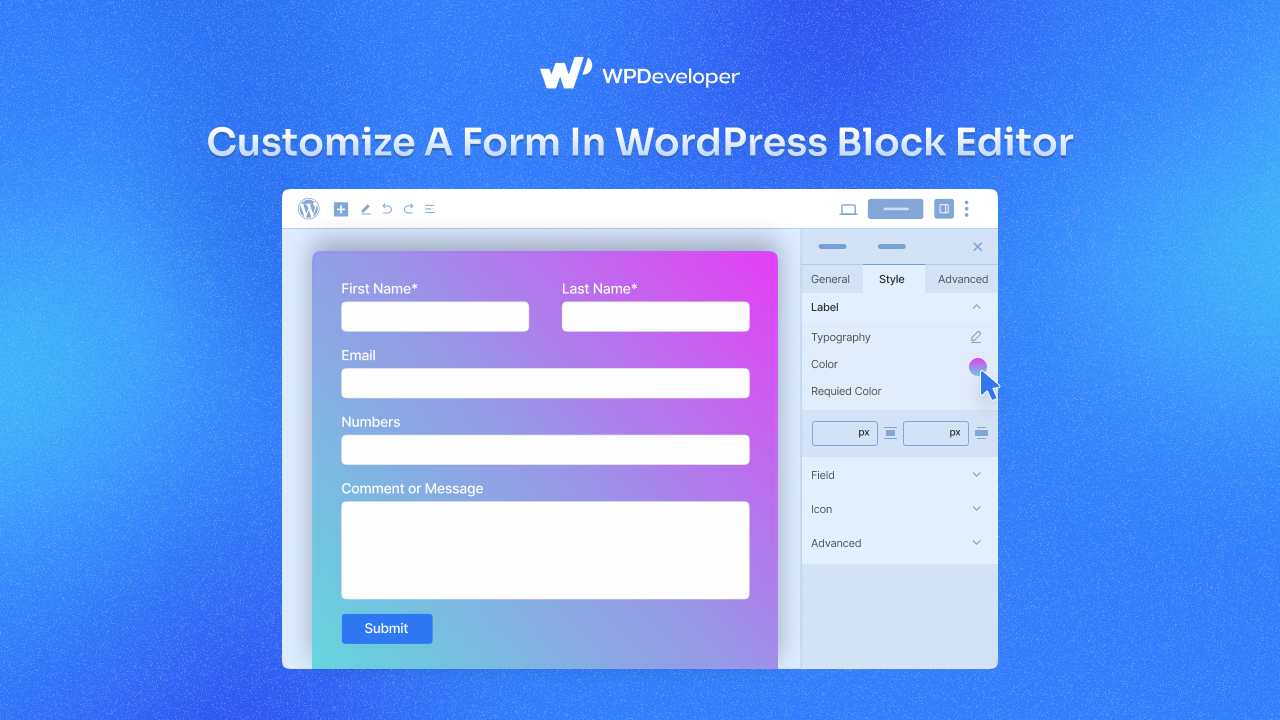
كيفية تخصيص نموذج في محرر قوالب WordPress باستخدام الكتل الأساسية؟
الآن نعلم، نعم، يمكننا تخصيص نموذج في محرر قوالب WordPress بمساعدة مكون Gutenberg الإضافي. دعنا نتعمق في الإرشادات خطوة بخطوة لإنشاء نموذج وتخصيصه في Gutenberg. لأغراض البرنامج التعليمي، سوف نستخدم البرنامج المساعد Essential Blocks هذه المرة.
الخطوة 1: تثبيت وتنشيط المكون الإضافي Essential Blocks
لإنشاء نموذج وتخصيصه في WordPress، يجب عليك تثبيت المكون الإضافي وتنشيطه في لوحة تحكم WordPress الخاصة بك. لذا انتقل إلى المكونات الإضافية → إضافة جديد ، وابحث عن الكتل الأساسية ثم قم بتثبيتها. وبعد ذلك، قم بتنشيط البرنامج المساعد أيضًا.
ستجد قالب النموذج في علامة التبويب "الكتل" في لوحة تحكم البرنامج المساعد. تمكين الكتلة من هناك. أنت الآن جاهز لإنشاء نموذج وتخصيصه في Gutenberg.

الخطوة 2: تخصيص نموذج في جوتنبرج
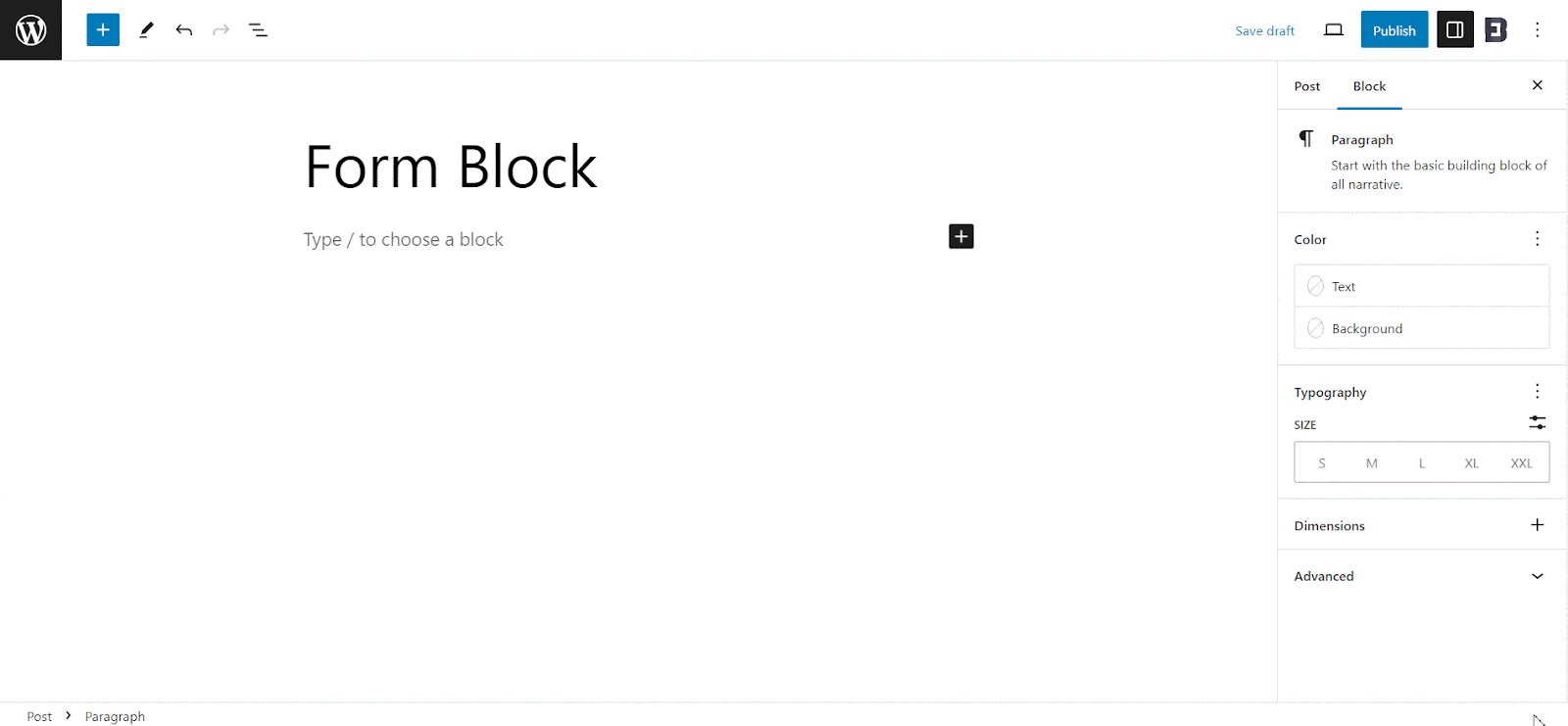
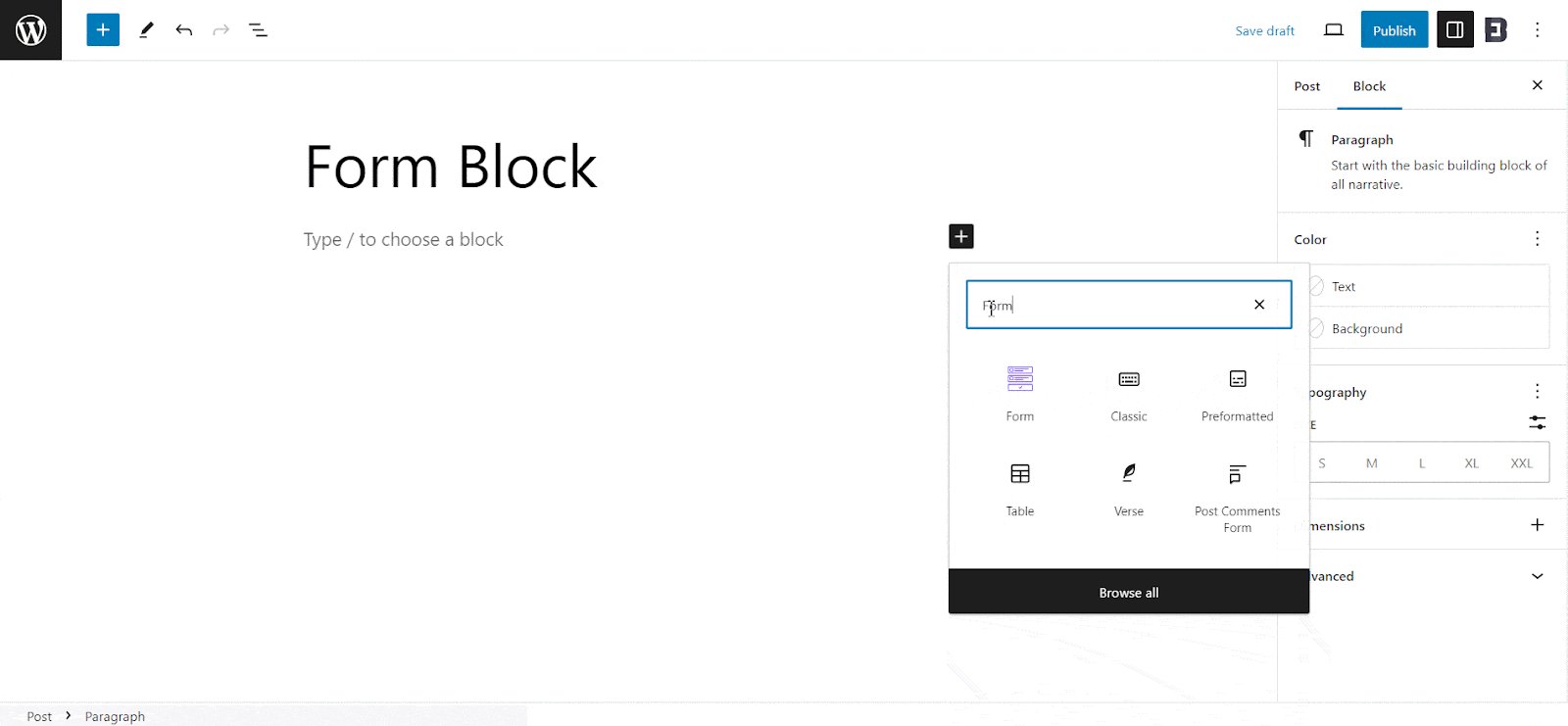
افتح صفحة في محرر Gutenberg حيث تريد تخصيص النموذج. بعد ذلك، انقر على أيقونة "+" وابحث عن كتلة النموذج. من الاقتراحات اضغط عليها وسيتم اضافتها لصفحتك فورا. أو يمكنك سحبه وإسقاطه مباشرةً في المكان المطلوب.

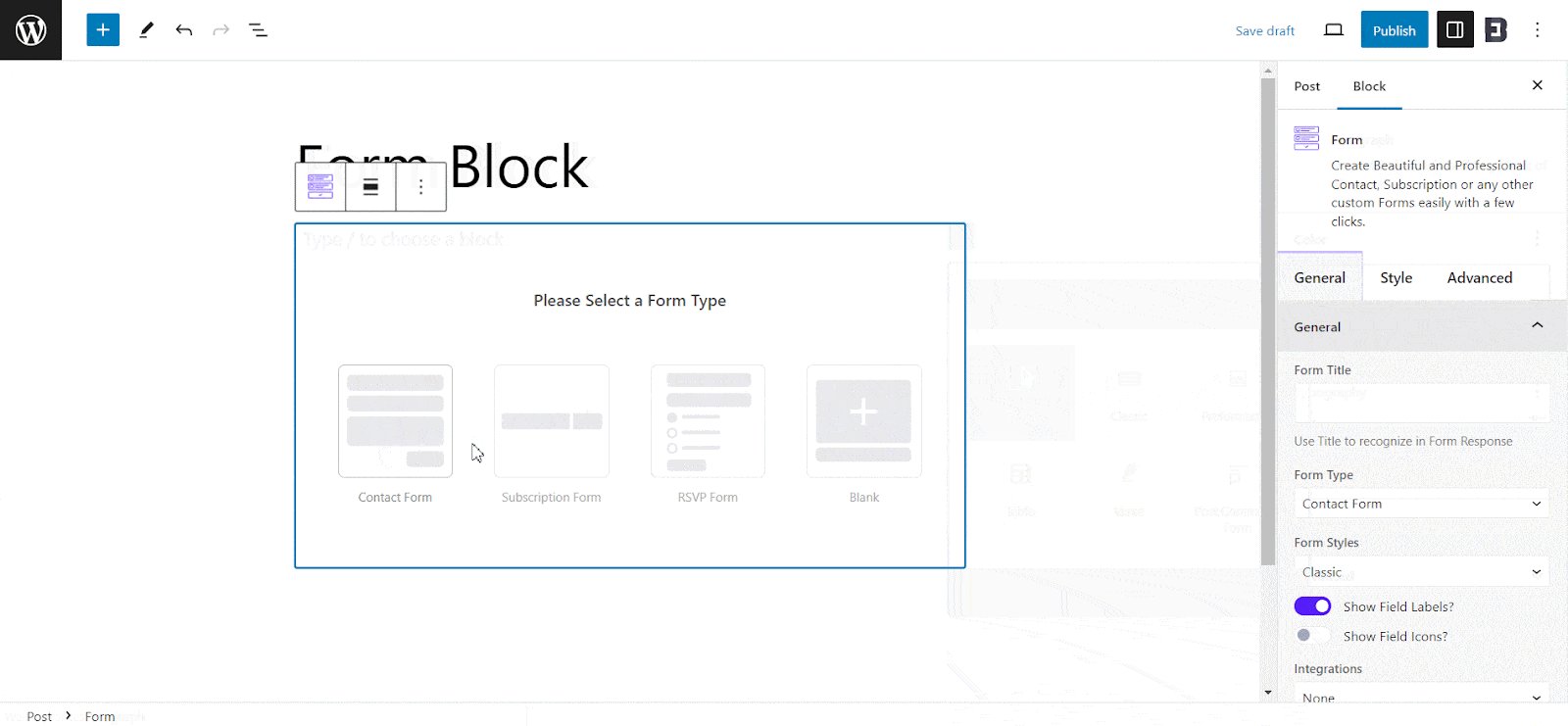
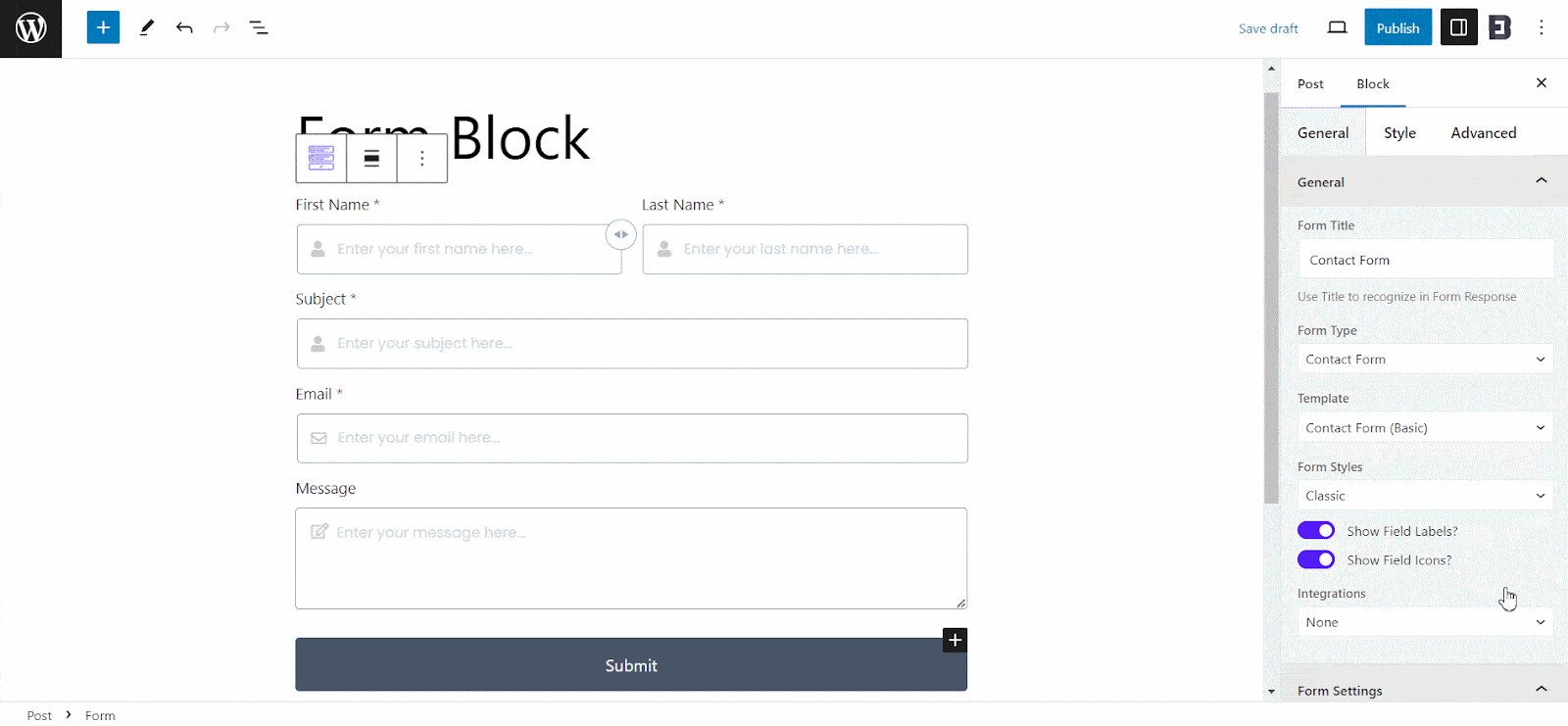
بمجرد إضافة الكتلة إلى صفحة الويب الخاصة بك أو منشورك، سيطلب منك تحديد نوع النموذج. تحتوي كتلة النموذج على ثلاثة أنواع من النماذج الافتراضية المتاحة: نموذج الاتصال ونموذج الاشتراك ونموذج الرد على الدعوة. بالإضافة إلى ذلك، هناك أيضًا خيار لإضافة نموذج فارغ وتخصيص النموذج حسب حاجتك.
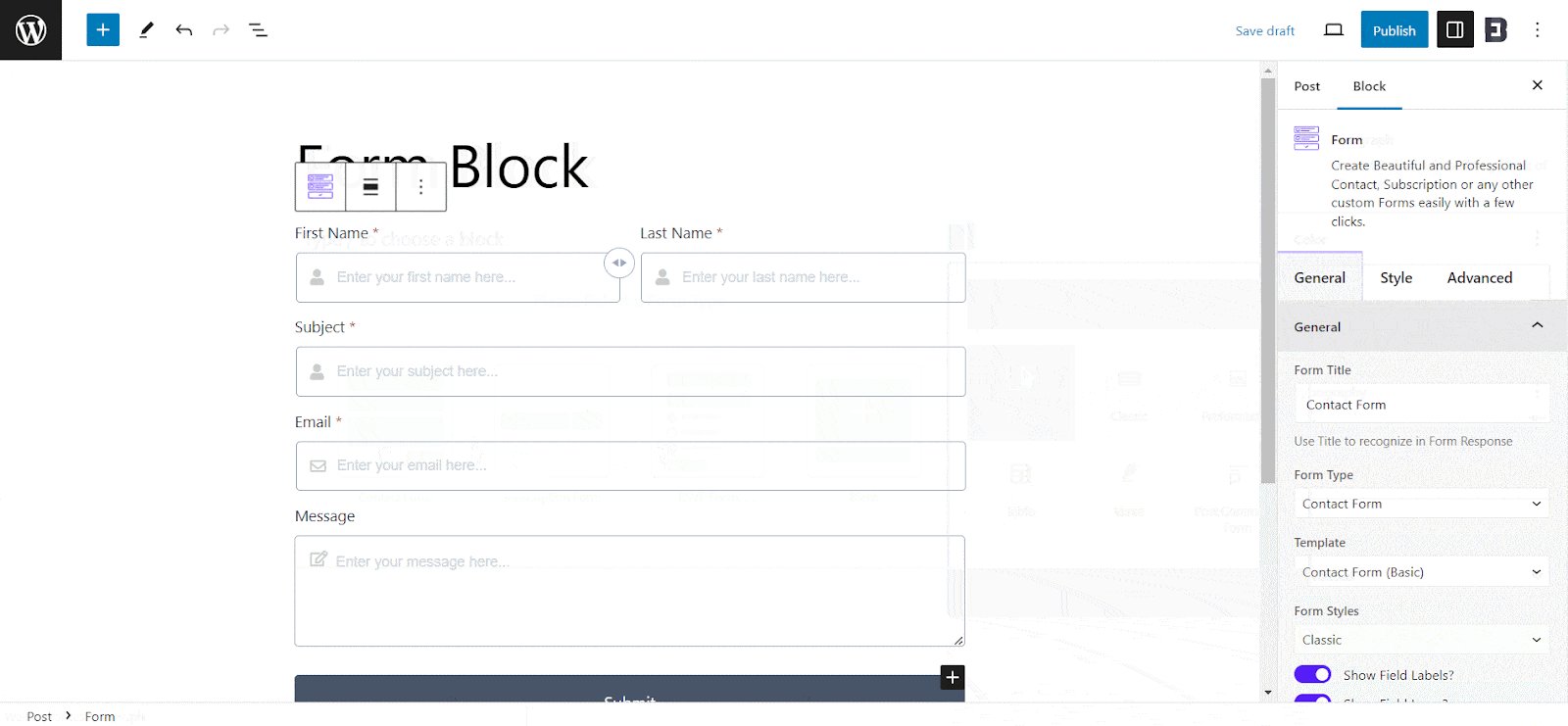
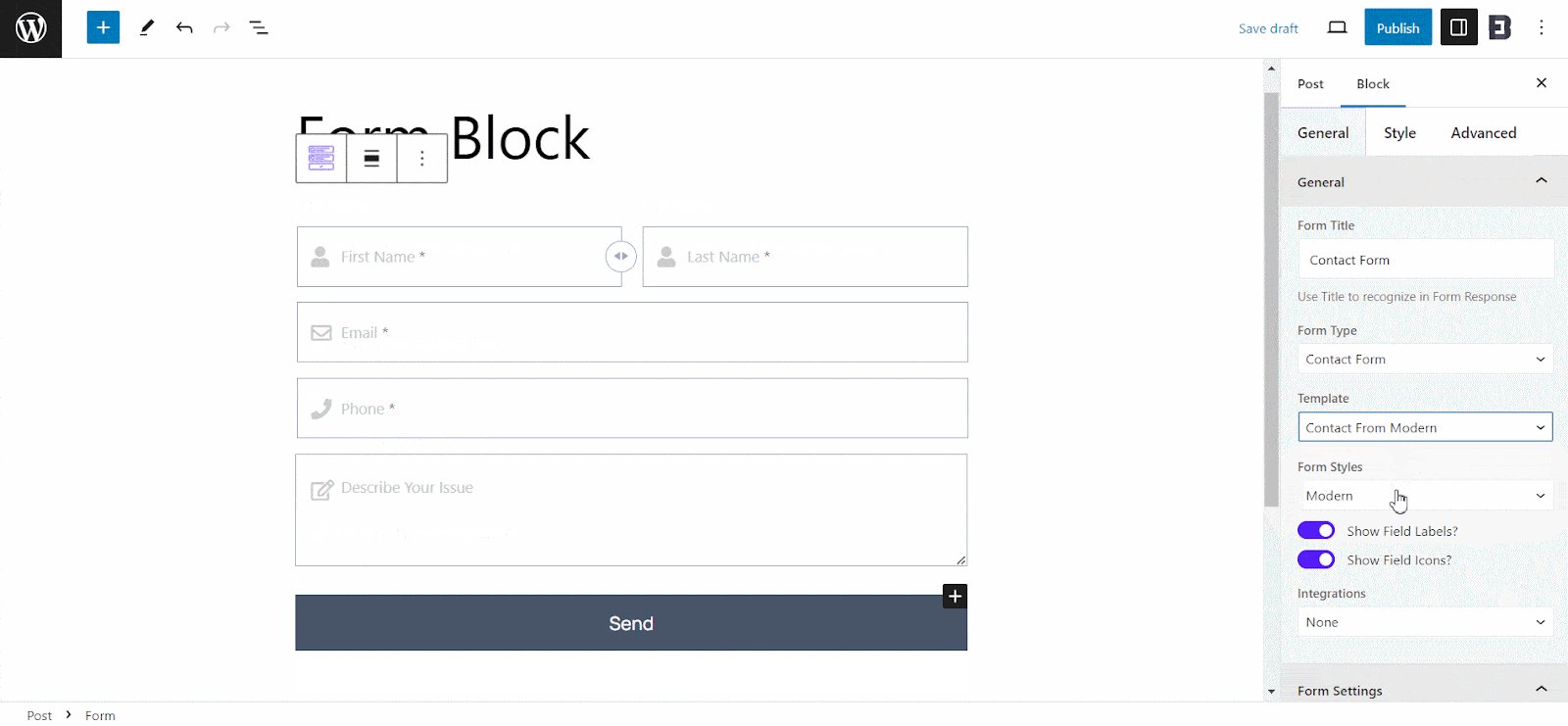
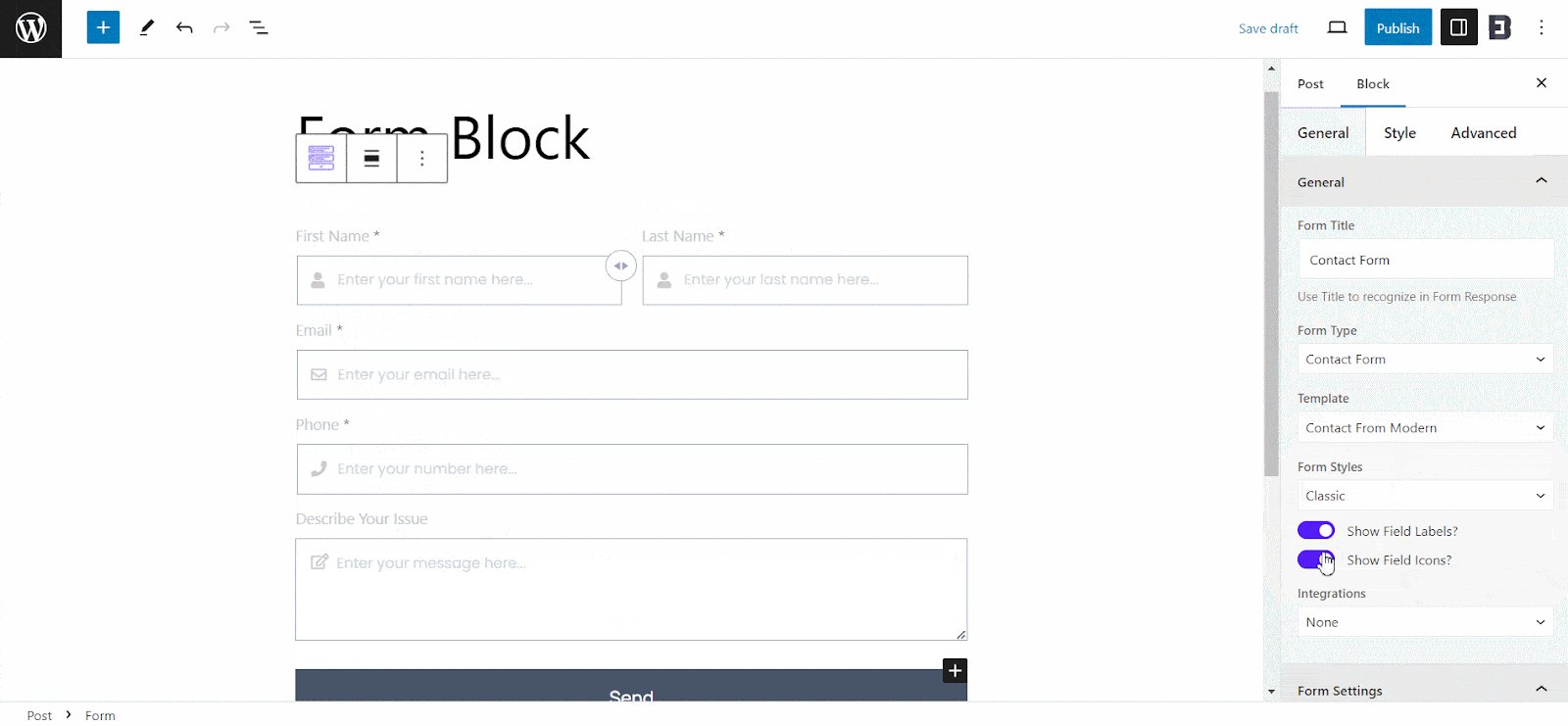
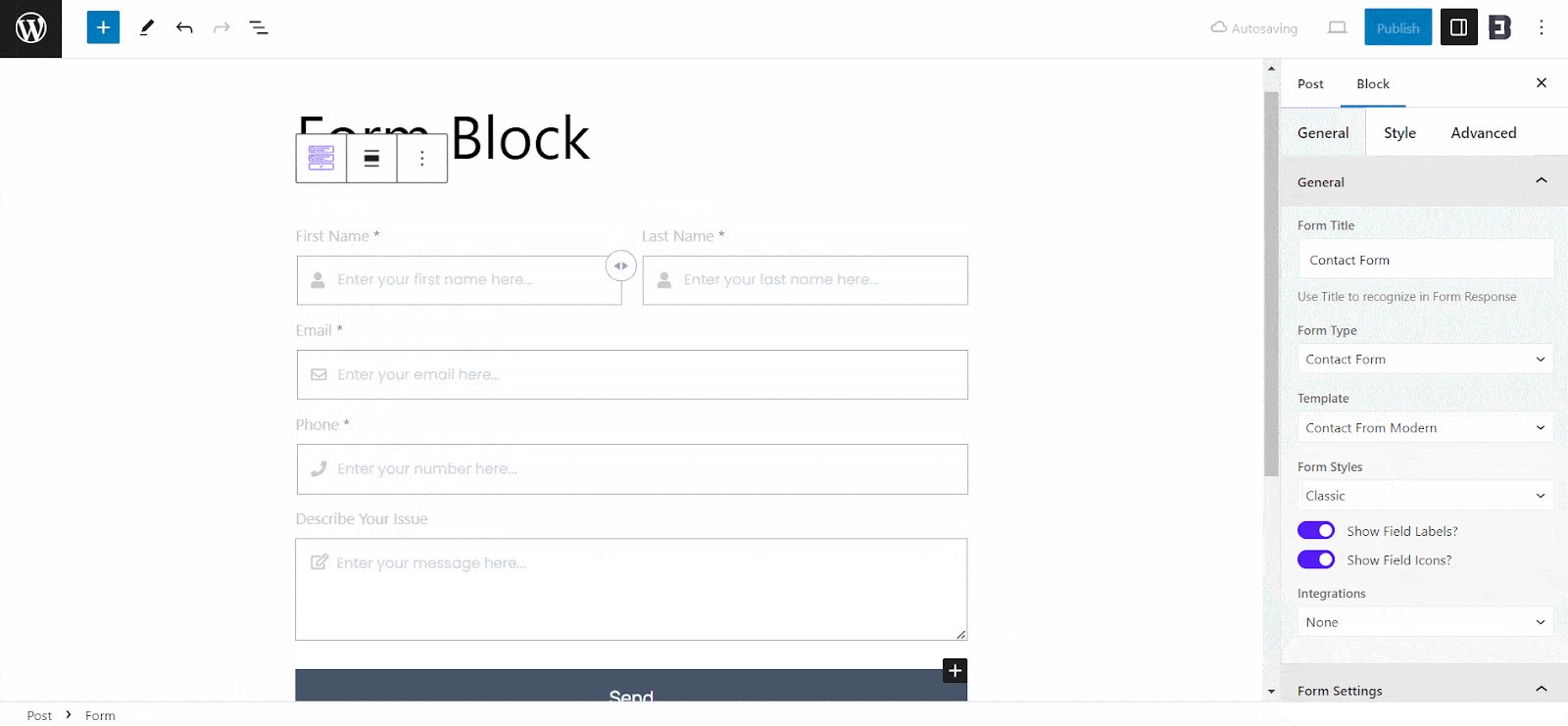
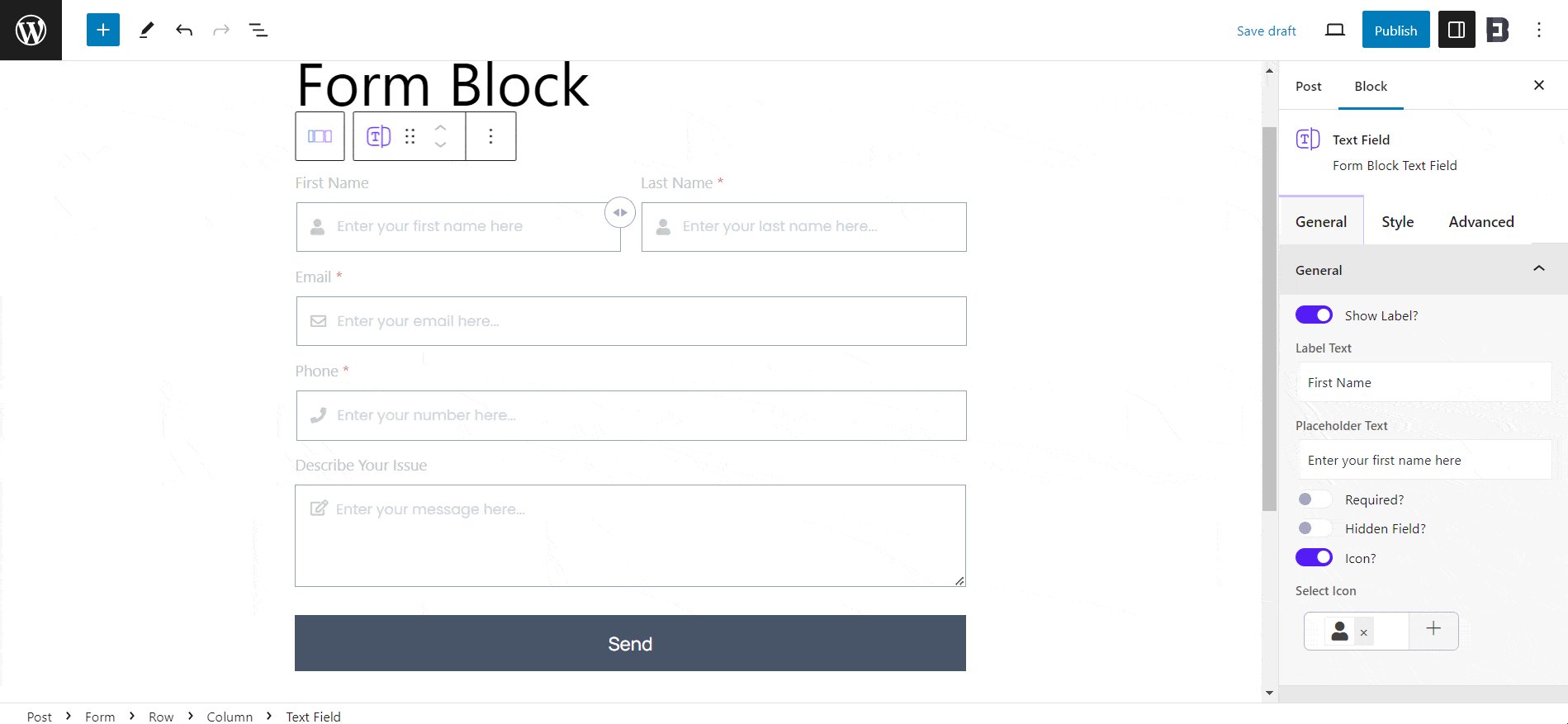
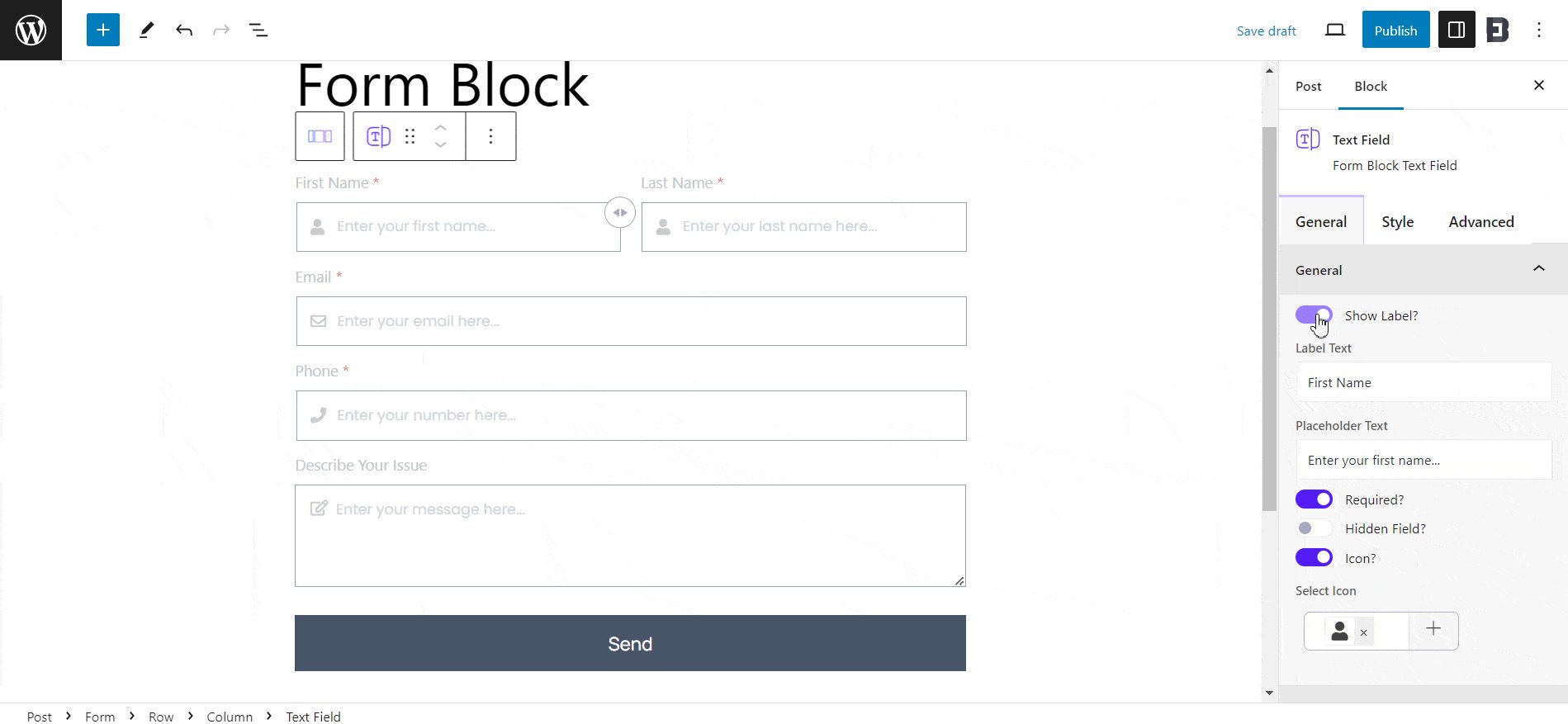
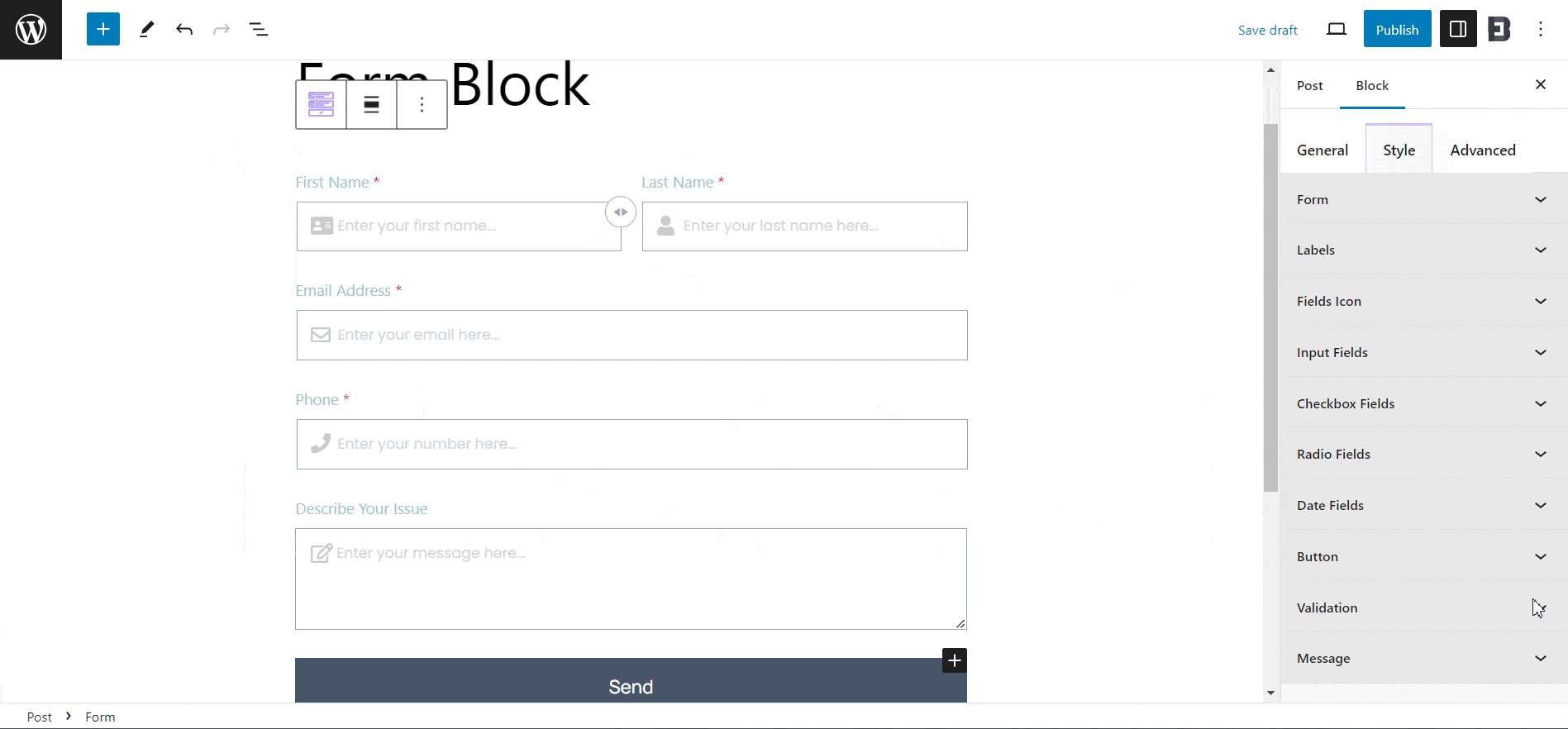
سنقوم بإنشاء نموذج اتصال ثم تخصيصه. يأتي نموذج الاتصال مع خيارين للنموذج وأنماط النموذج. يمكنك اختيار أي شيء يتناسب مع تفضيلاتك. بالإضافة إلى ذلك، يمكنك اختيار إضافة تسميات الحقول وأيقونات الحقول باستخدام زر التبديل.

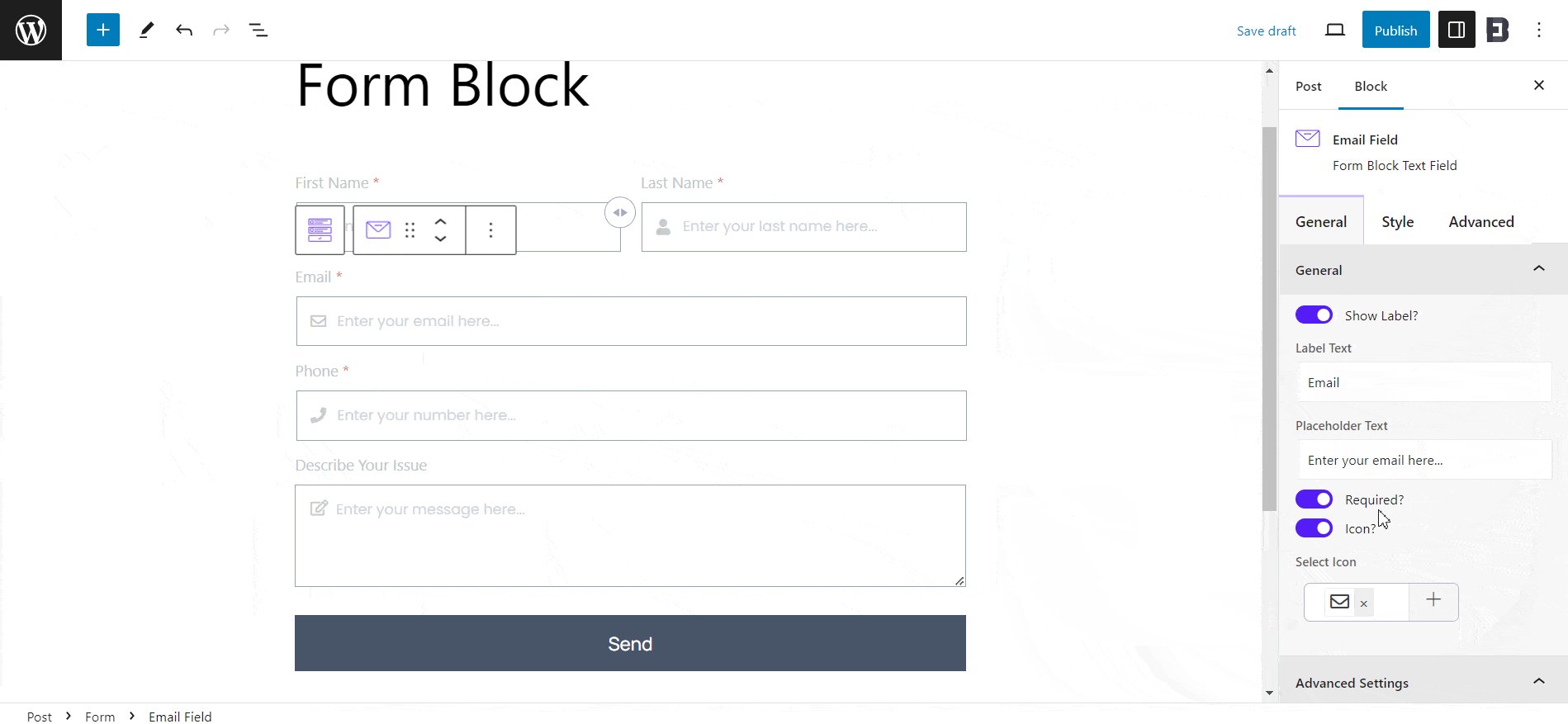
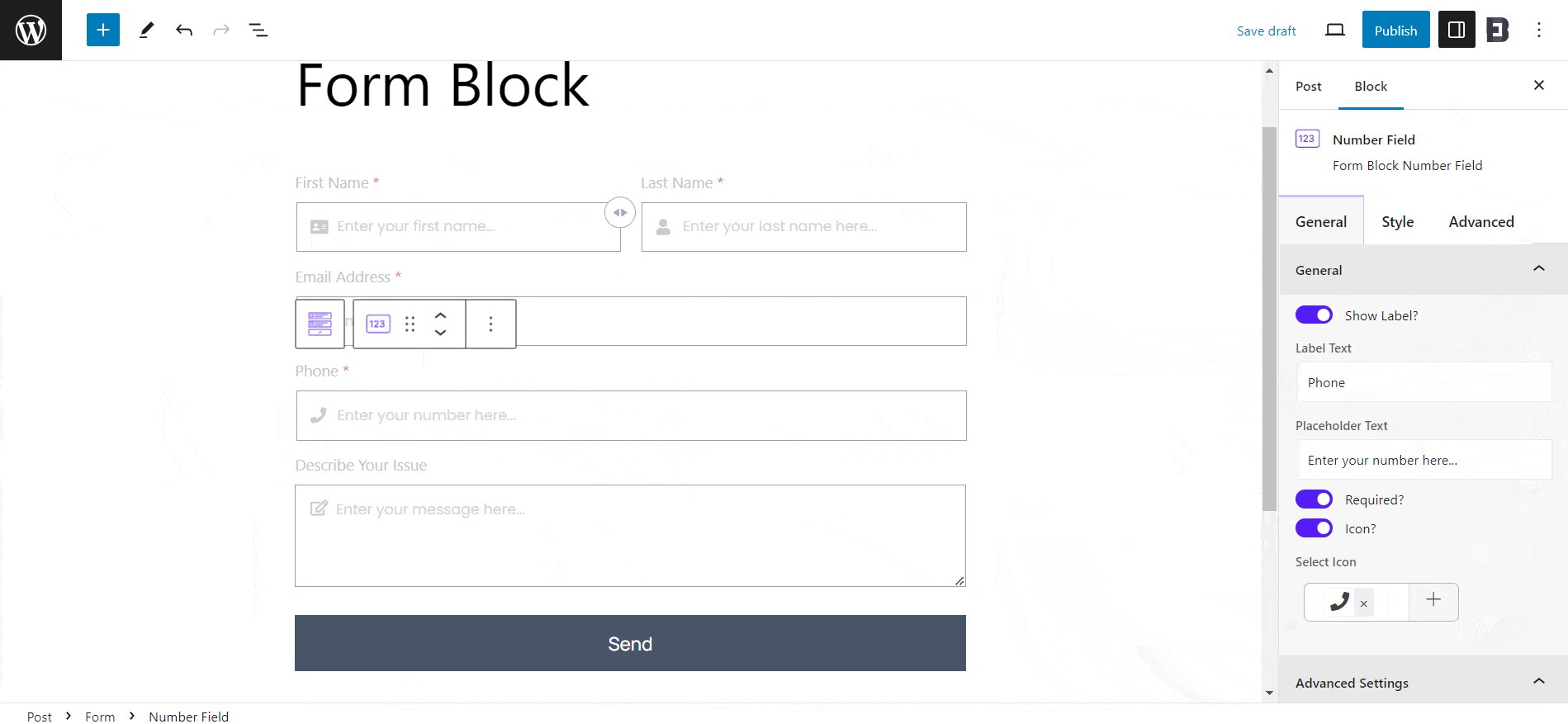
يمكنك أيضًا دمج MailChimp للوصول إلى ميزات البريد الإلكتروني. ومع ذلك، تحتاج إلى الترقية إلى الإصدار المميز لاستخدام هذا. يحتوي كل حقل من حقول نموذج الاتصال على خيارات لإظهار التسمية وتغيير نص العنصر النائب وجعل الحقل مطلوبًا بنقرة واحدة وإضافة رمز أو إزالته والمزيد لتخصيص النموذج بشكل أكبر.

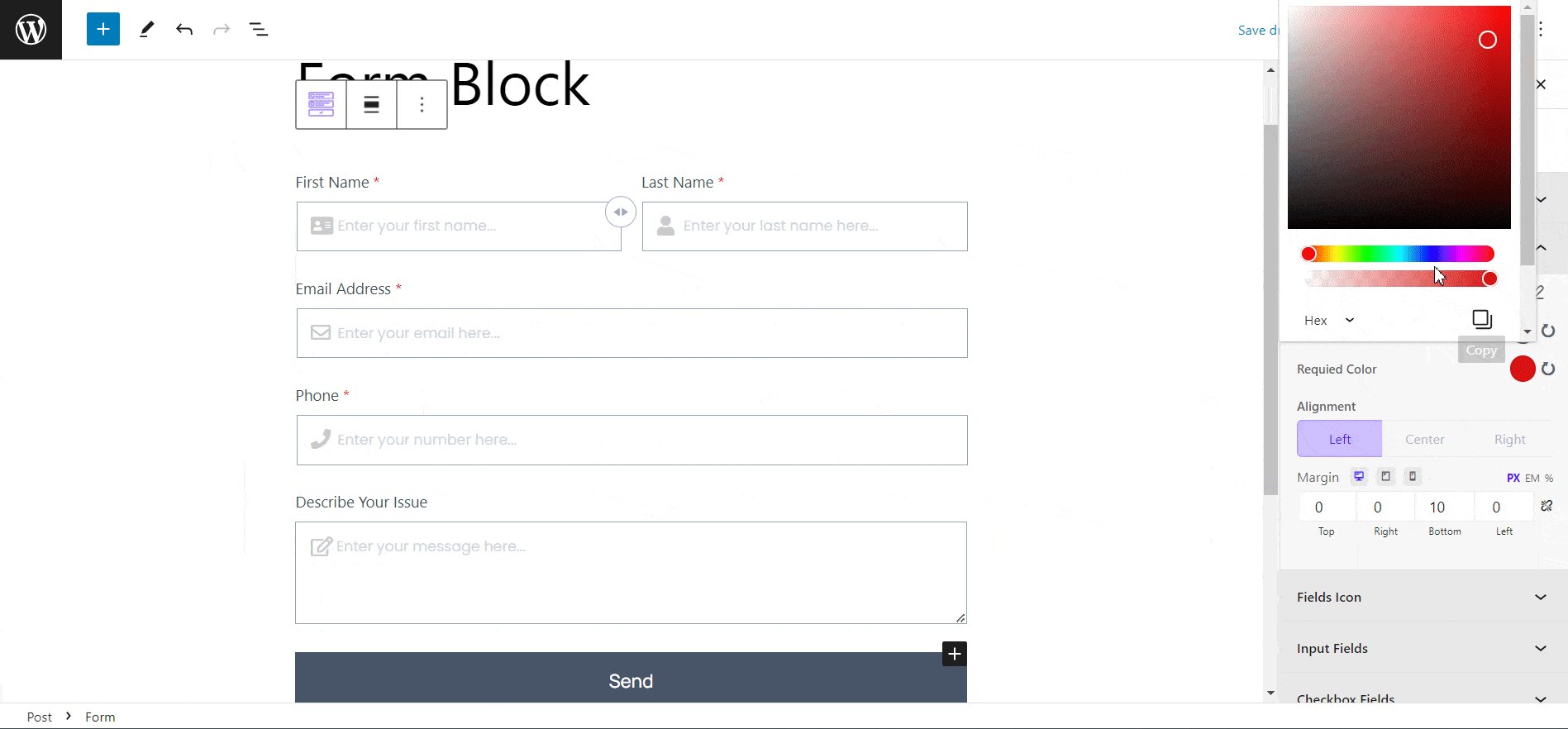
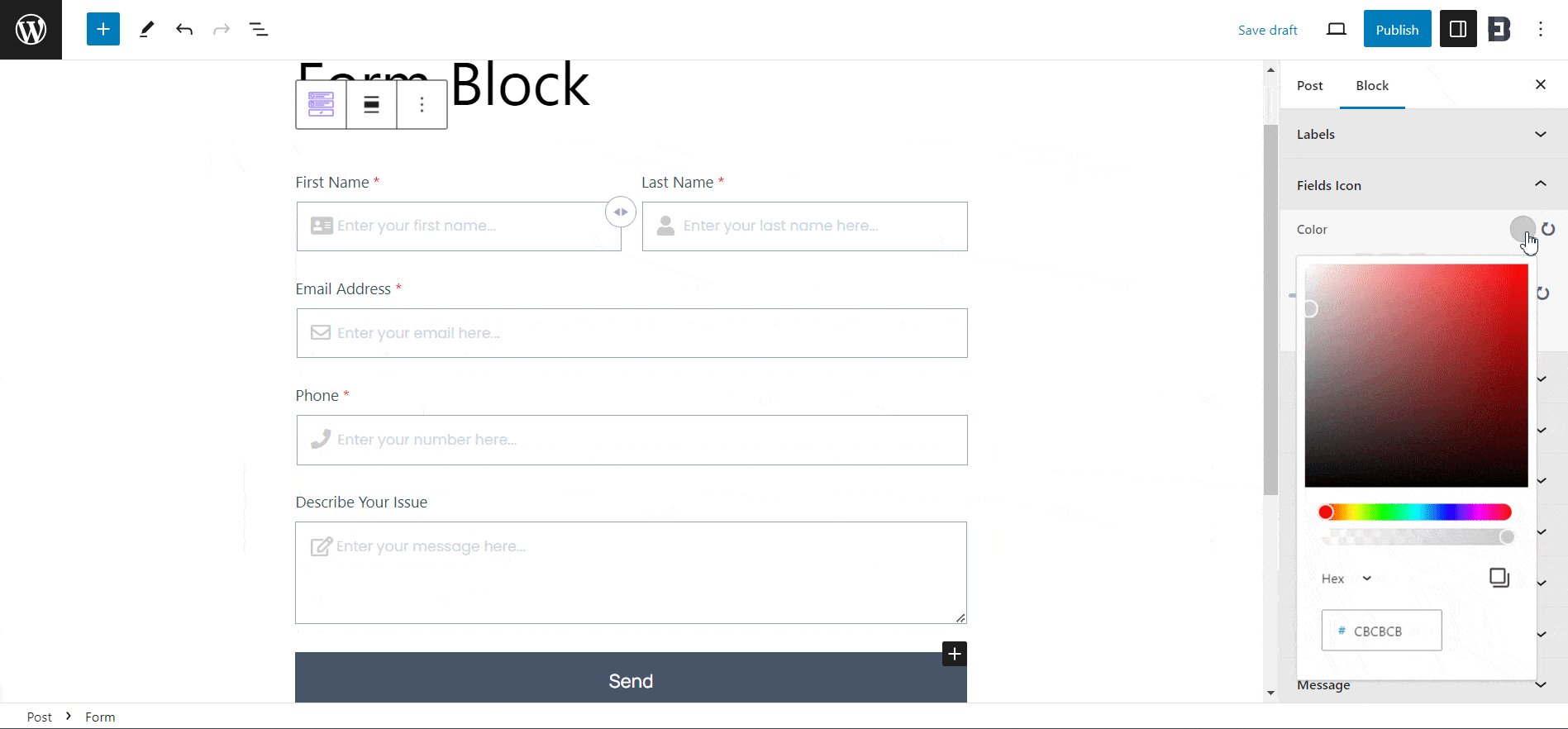
تحتوي علامة التبويب "النمط" على خيارات لتغيير مظهر نموذج الاتصال الخاص بك حتى تحصل على مظهر أكثر تخصيصًا. لديه خيار ضبط المحاذاة والفجوات واللون والطباعة والمزيد لكل من الحقول والأيقونات وحتى الكتل الداخلية.

الخطوة 3: نشر النموذج الذي تم إنشاؤه حديثًا
بعد الانتهاء من تخصيص النموذج وفقًا لاحتياجاتك، قم بنشر صفحتك/منشورك. وبالتالي، باتباع الخطوات البسيطة، يمكنك إضافة نموذج وتخصيصه بسرعة باستخدام نموذج الكتل الأساسية في Gutenberg.
إليك الفيديو التعليمي الذي يمكنك الاطلاع عليه للحصول على إرشادات متعمقة.
إنشاء نماذج متميزة وتوليد عملاء محتملين
يعد وجود نموذج أمرًا مهمًا لموقع الويب الخاص بك. وباستخدام الأداة المناسبة، يمكنك تخصيص نموذج دون الحاجة إلى البرمجة في محرر قوالب WordPress في أقل من 5 دقائق. هل وجدت هذه المدونة مفيدة؟ ثم شاركها مع الآخرين واشترك في مدونتنا للحصول على التحديثات والبرامج التعليمية القادمة.
