كيفية تخصيص صفحة عربة WooCommerce الخاصة بك باستخدام Beaver Builder (في 5 خطوات)
نشرت: 2022-09-30حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


إذا كان لديك متجر WooCommerce ، فمن المحتمل أنك أجريت حصتك العادلة من البحث حول تحسين مبيعاتك. ومع ذلك ، قد تكون معرفة كيفية تقديم تجربة سداد جيدة للعملاء أمرًا صعبًا. في هذه المقالة ، ستتعلم كيفية تخصيص صفحة عربة WooCommerce الخاصة بك باستخدام المكون الإضافي Beaver Builder والوظيفة الإضافية WooPack للحصول على تجربة مستخدم مثالية (UX) من البداية إلى النهاية.
سيناقش هذا المنشور أهمية عملية السداد السلسة. بعد ذلك ، سنقدم نصائح لتخصيص صفحة عربة WooCommerce التي يمكن أن تساعد في زيادة التحويلات باستخدام Beaver Builder و WooCommerce و WooPack. هيا بنا نبدأ!
جدول المحتويات
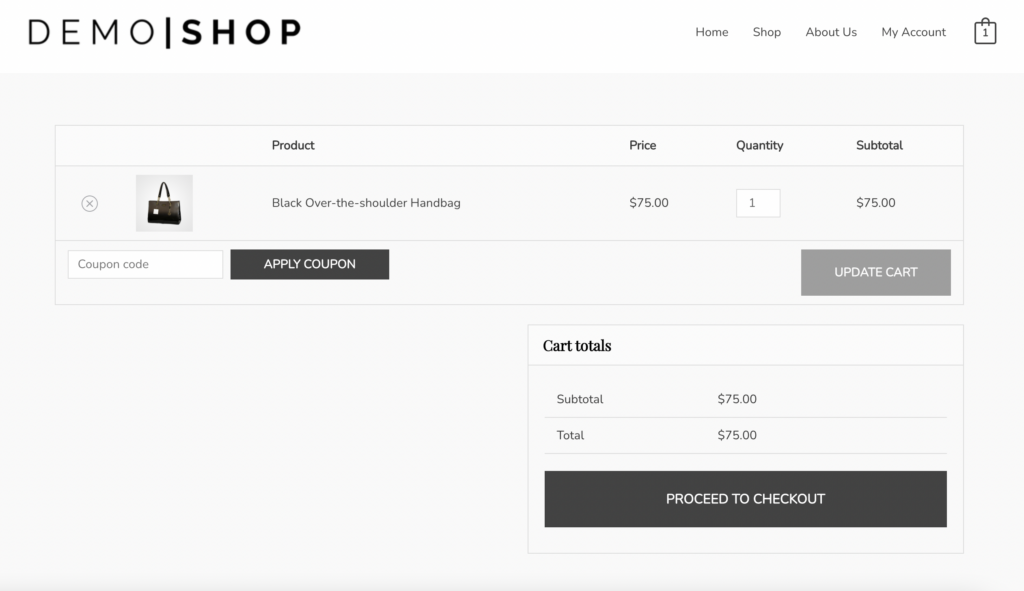
غالبًا ما يتصفح المتسوقون عبر الإنترنت متاجر التجارة الإلكترونية ، ويضيفون أحيانًا منتجات إلى عرباتهم. من الناحية المثالية ، سوف يتابع المشترون بك طول الطريق لإكمال مشترياتهم:

ومع ذلك ، لا يشرع كثير من الناس في الخروج. عندما يترك زوار موقعك عناصر في عرباتهم دون شراء أي شيء ، يُعرف هذا بالتخلي عن عربة التسوق. لسوء الحظ ، يبلغ متوسط معدل التخلي عن عربة التسوق في جميع الصناعات حوالي 70 بالمائة.
يمكن أن يحدث التخلي عن سلة التسوق لأسباب عديدة. على سبيل المثال ، عندما يتعين على العملاء القفز من خلال الأطواق للانتقال من البداية إلى النهاية ، فغالبًا ما يتوقفون في منتصف الطريق.
يمكن أن تؤدي عملية الدفع التي لم يتم تحسينها من أجل البساطة وتجربة المستخدم إلى خسارة المبيعات. تتضمن بعض الأسباب الرئيسية للتخلي عن عربة التسوق أوقات التسليم البطيئة ، وارتفاع تكاليف الشحن ، والاضطرار إلى إنشاء حساب.

من خلال تبسيط عملية الدفع ، يمكنك تشجيع المستخدمين على إكمال الطلب - وربما العودة إلى متجرك لإجراء عمليات شراء إضافية! يمكنك البدء بإنشاء صفحة سلة نظيفة ومحسّنة.
يمكّنك المكون الإضافي Beaver Builder والوظيفة الإضافية WooPack من تخصيص صفحة عربة التسوق في متجر WooCommerce بحيث تتطابق مع علامتك التجارية. يمكنك أيضًا جعل التصميم أكثر سهولة في الاستخدام لتشجيع المستخدمين على متابعة عملية الدفع.
يمكن لصفحة عربة التسوق المحسّنة أن تبسط عملية الشراء لعملائك وتشجعهم على إكمال مشترياتهم.
لإنشاء تجربة عربة محسّنة ، حاول استخدام هذه النصائح:
بالإضافة إلى ذلك ، سترغب أيضًا في عرض الإجمالي في عربة التسوق الخاصة بالمستخدم. يجب أن يشمل ذلك الرسوم الإضافية ، مثل الضرائب وتكاليف الشحن. يجب أن تحتوي الصفحة أيضًا على زر ينقل المستخدمين إلى صفحة الخروج.
WooPack هو مكون إضافي إضافي تم تطويره بواسطة PowerPack يوفر وحدات WooCommerce إضافية يمكنك تخصيصها لتتناسب مع علامتك التجارية ، بما في ذلك الألوان والخطوط والعناصر. بالإضافة إلى ذلك ، فإن الوظيفة الإضافية متوافقة مع منشئ الصفحة Beaver Builder الخاص بنا. معًا ، يمكن أن يساعدك هذا الثنائي في تخصيص كل جانب من جوانب متجر WooCommerce الخاص بك وبناء تخطيطات سريعة الاستجابة بسرعة وسهولة.
باستخدام Beaver Builder ، يمكنك إنشاء الصفحات وتخصيصها باستخدام قوالب مسبقة الصنع ووحدات فريدة:

يمنحك المكون الإضافي الخاص بنا القدرة على إنشاء صفحتك في الواجهة الأمامية. تتيح لك وجهة النظر هذه معرفة الشكل الذي سيبدو عليه المنتج النهائي دون القفز بين المعاينات.
بالإضافة إلى ذلك ، لن تحتاج إلى أي خبرة في الترميز أو المطور لاستخدام Beaver Builder. هذا يعني أنك ستوفر الوقت والمال اللذين يمكنك استثمارهما في مجالات أخرى من أعمال التجارة الإلكترونية الخاصة بك.
الآن ، دعنا نلقي نظرة على كيفية تخصيص صفحة عربة التسوق الخاصة بك. في هذا البرنامج التعليمي ، ستحتاج إلى تثبيت وتفعيل وظيفة Beaver Builder و WooCommerce و WooPack الإضافية على موقعك.
للبدء ، انتقل إلى Pages في لوحة معلومات WordPress الخاصة بك. ستقوم WooCommerce بإنشاء صفحة سلة افتراضية عند إعدادها. مرر مؤشر الماوس فوق عربة التسوق وحدد Beaver Builder لفتح الصفحة في المحرر:

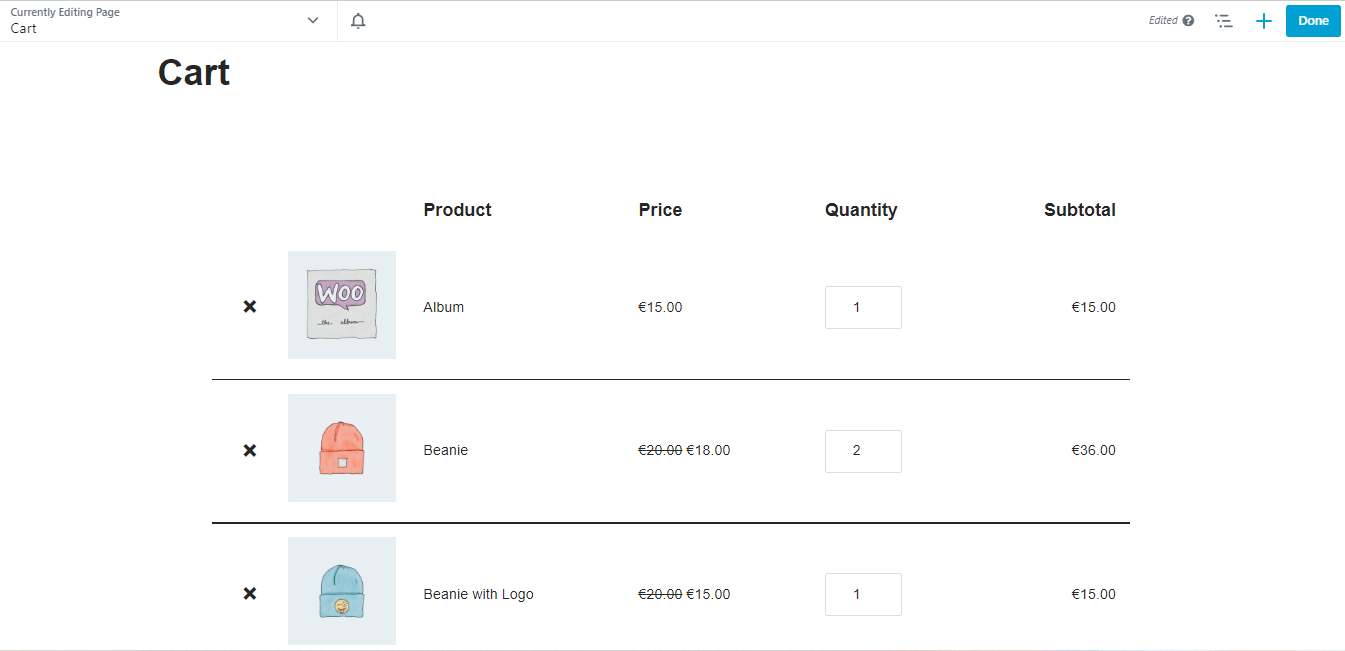
هنا ، سترى صفحة عربة WooCommerce الافتراضية. إذا كنت تريد إنشاء العنصر الخاص بك ، فيمكنك المضي قدمًا وحذف العناصر الموجودة من الصفحة.
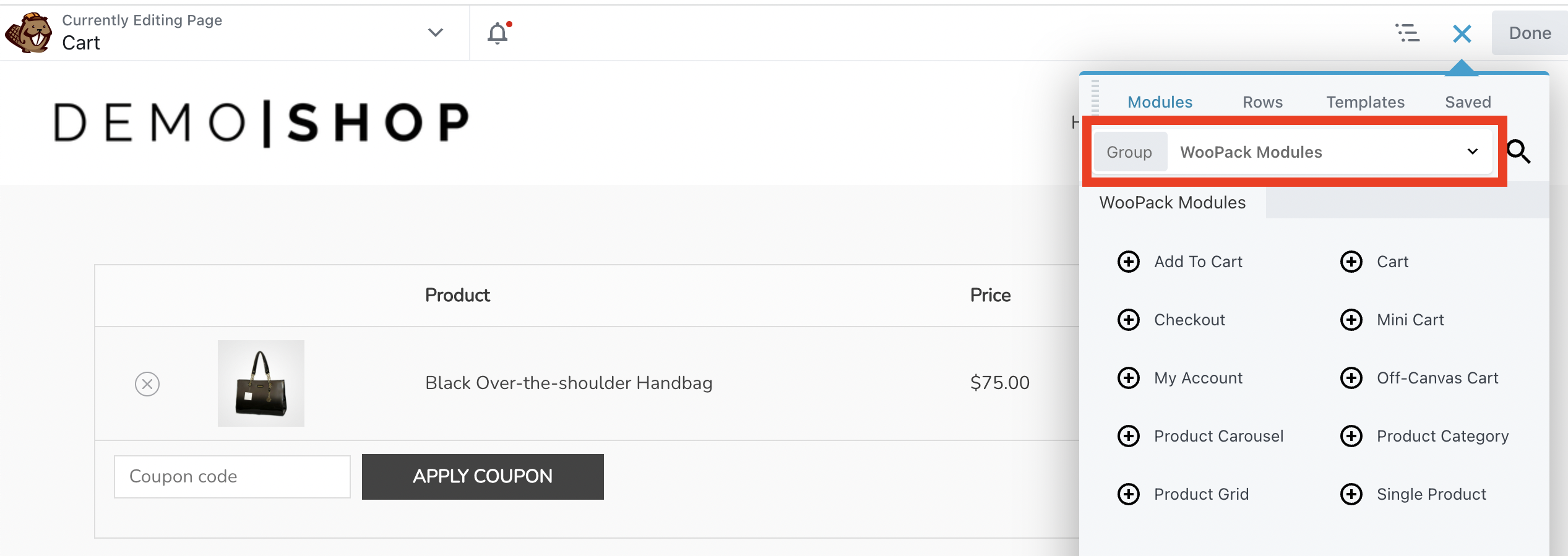
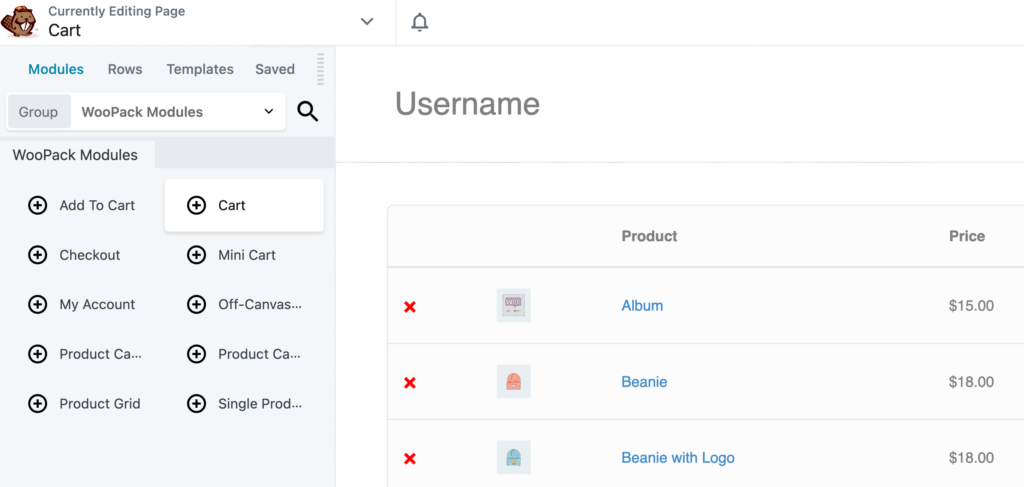
ثم انقر فوق علامة الجمع (+) بالقرب من الزاوية العلوية اليمنى من الشاشة. في علامة تبويب الوحدات النمطية ، انقر فوق حقل المجموعة وحدد وحدات WooPack :

بعد ذلك ، حدد موقع وحدة عربة التسوق واسحبها إلى صفحتك:

سيعرض هذا جميع العناصر الموجودة في عربة المستخدم. سترى أيضًا خيار المتابعة إلى الخروج. لنلق نظرة على كيفية تخصيص هذه العناصر على الصفحة.
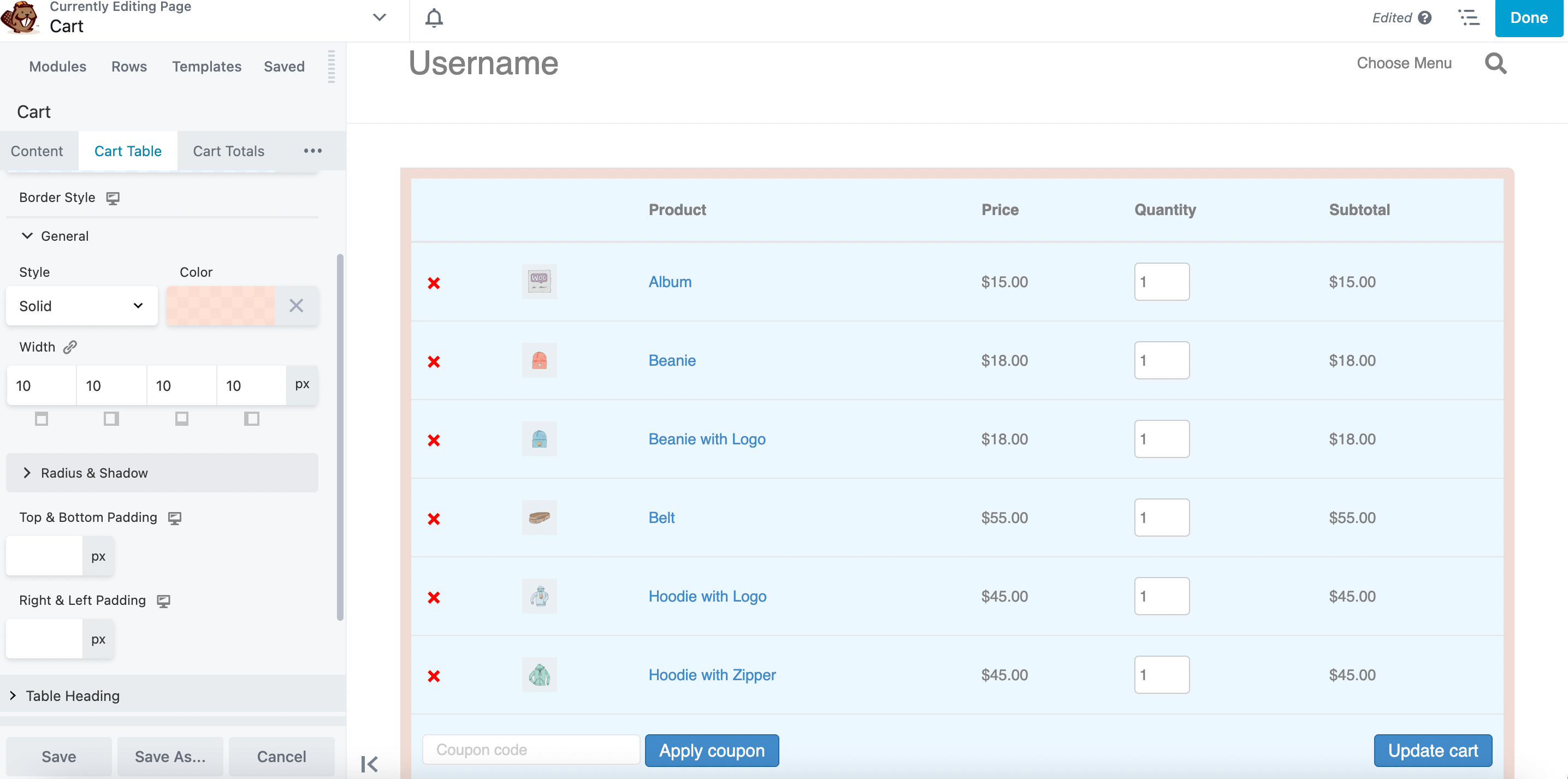
في لوحة الإعدادات على اليسار ، حدد علامة التبويب Cart Table . هنا ، يمكنك تخصيص عنصر التصميم الذي يعرض المنتجات في سلة التسوق. على سبيل المثال ، يمكنك تغيير لون الخلفية وإضافة حد وتعديل العرض والمزيد:

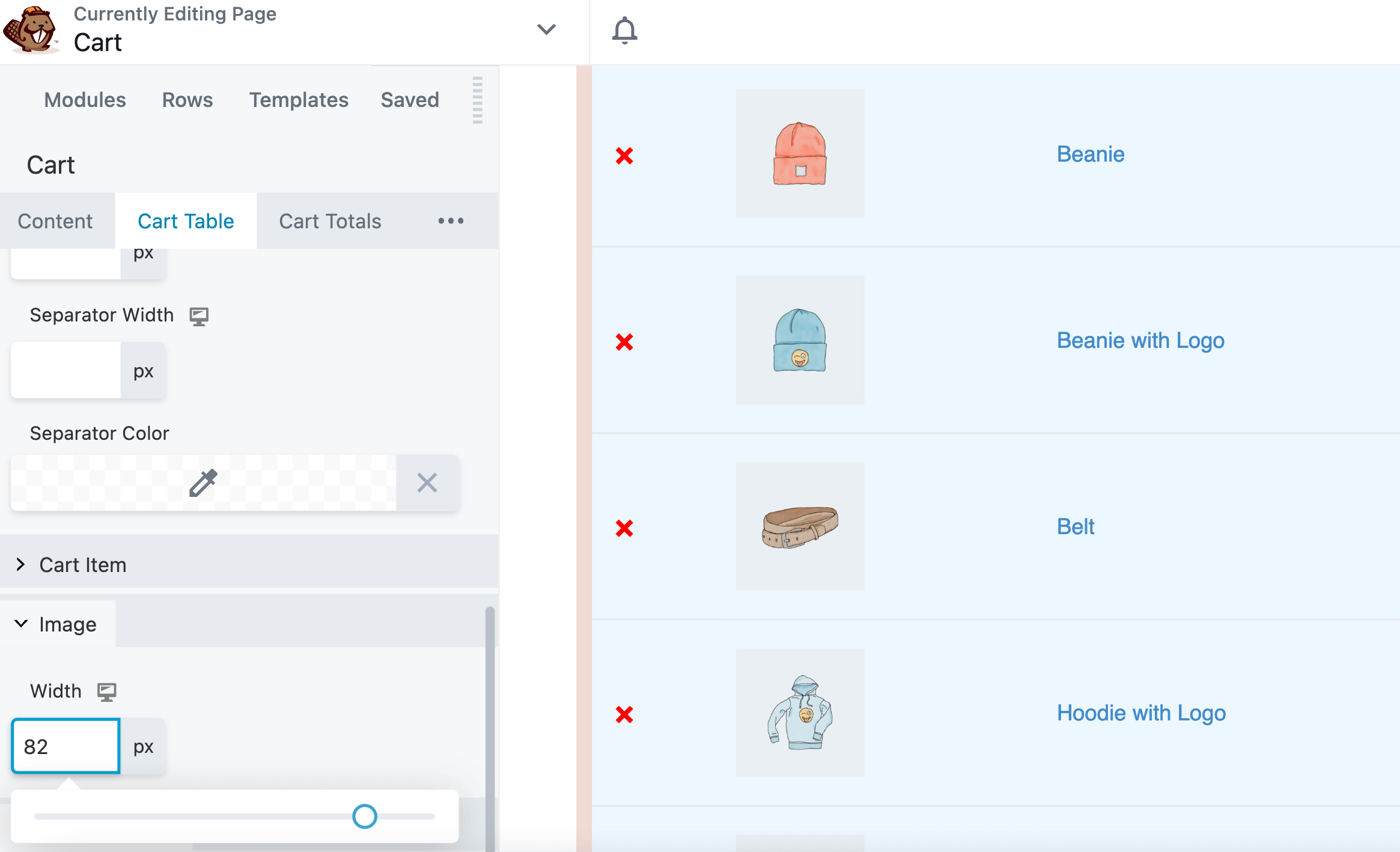
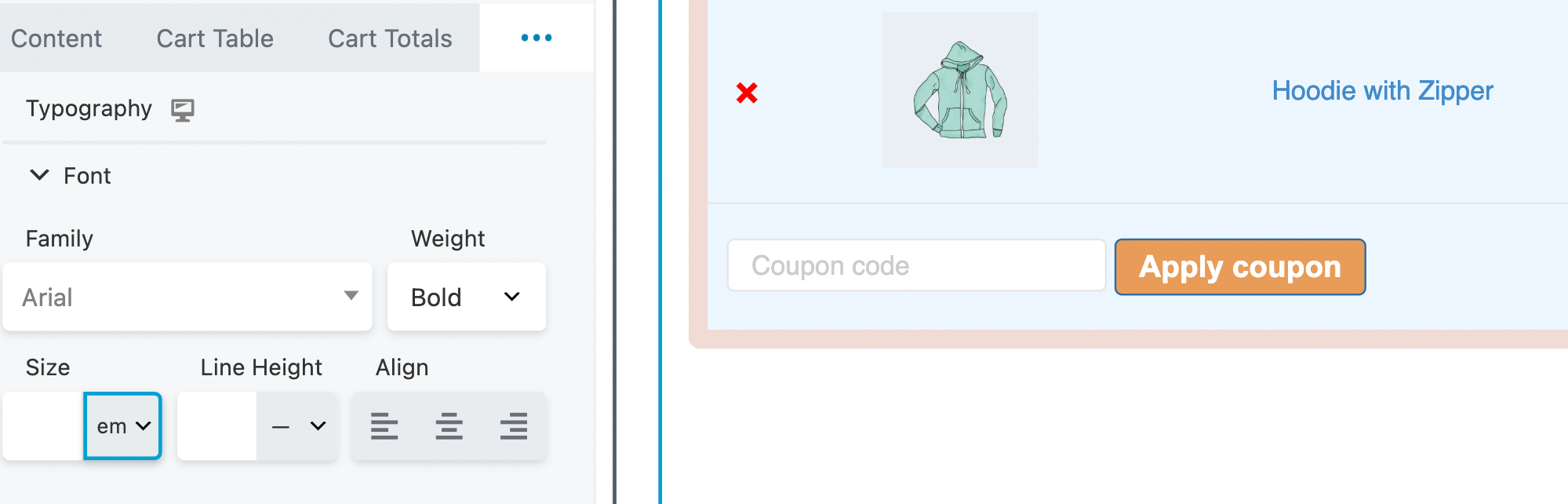
يمكنك أيضًا تغيير حجم صورة المنتج. للقيام بذلك ، انتقل إلى قسم الصورة واضبط عرض الصور:

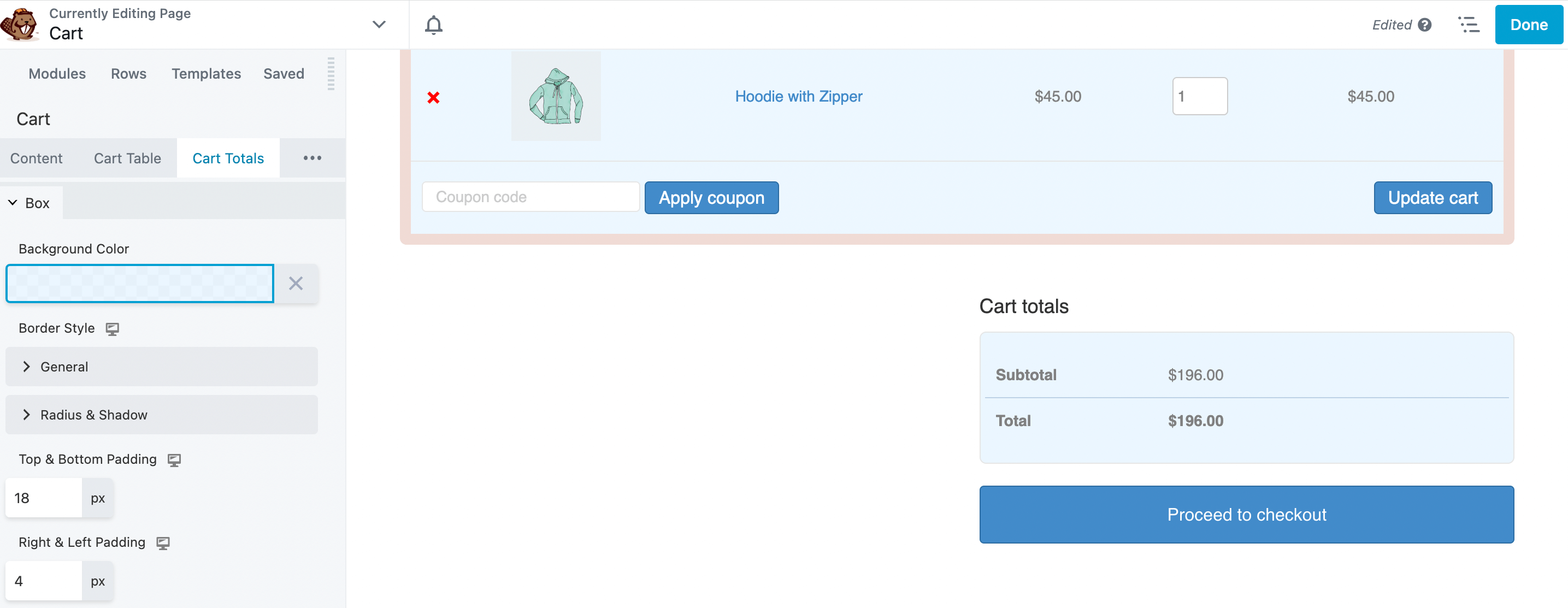
بعد ذلك ، انقر فوق علامة التبويب إجماليات سلة التسوق . هنا ، يمكنك تخصيص جوانب مختلفة لعرض إجمالي عربة التسوق ، مثل اللون والحدود وعرض الفاصل:

بالإضافة إلى ذلك ، يمكنك إضافة المساحة المتروكة والتباعد إلى المربع.
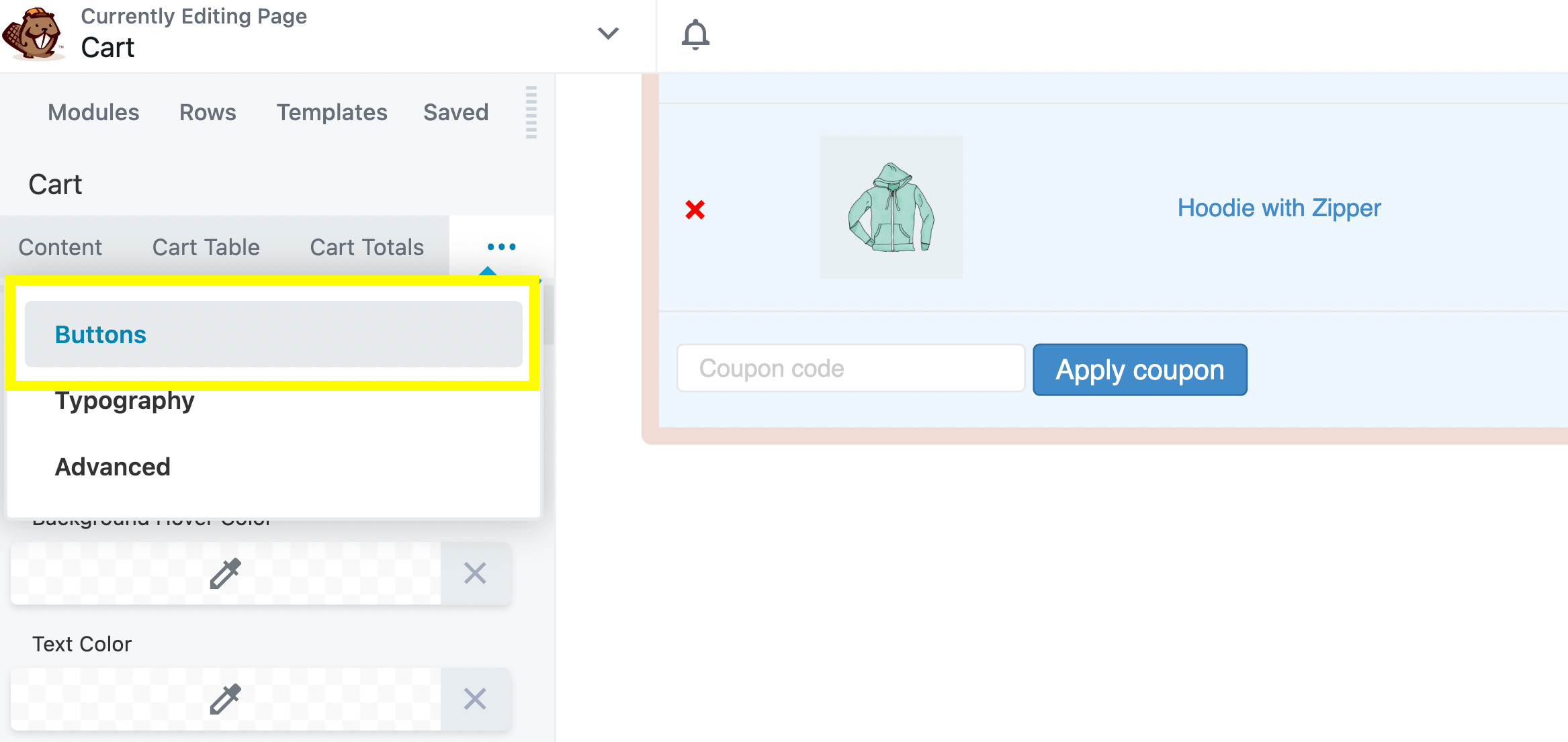
الخطوة التالية هي تخصيص الأزرار التي تظهر على صفحة سلة التسوق. للقيام بذلك ، انقر فوق علامة التبويب الأزرار من النافذة المنبثقة لوحدة عربة التسوق:

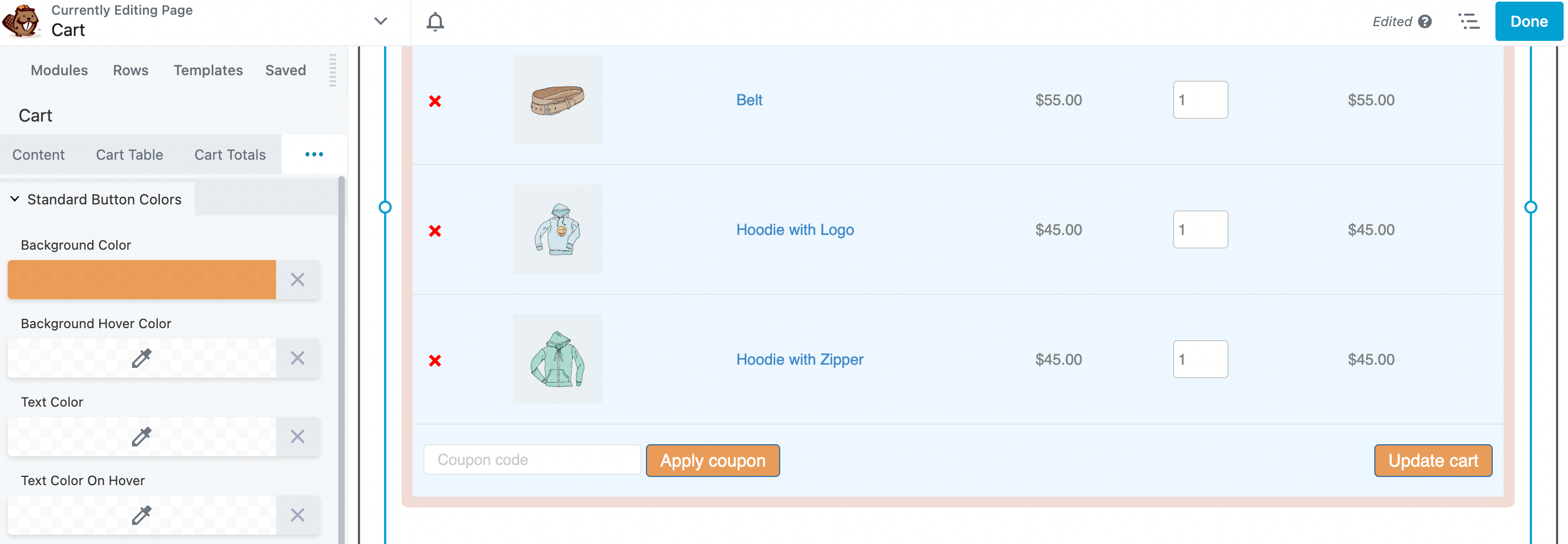
هنا يمكنك تغيير لون خلفية الزر والنص:

لا تتردد في استكشاف خيارات التخصيص الأخرى للأزرار. عند الانتهاء ، امض قدمًا واحفظ التغييرات.
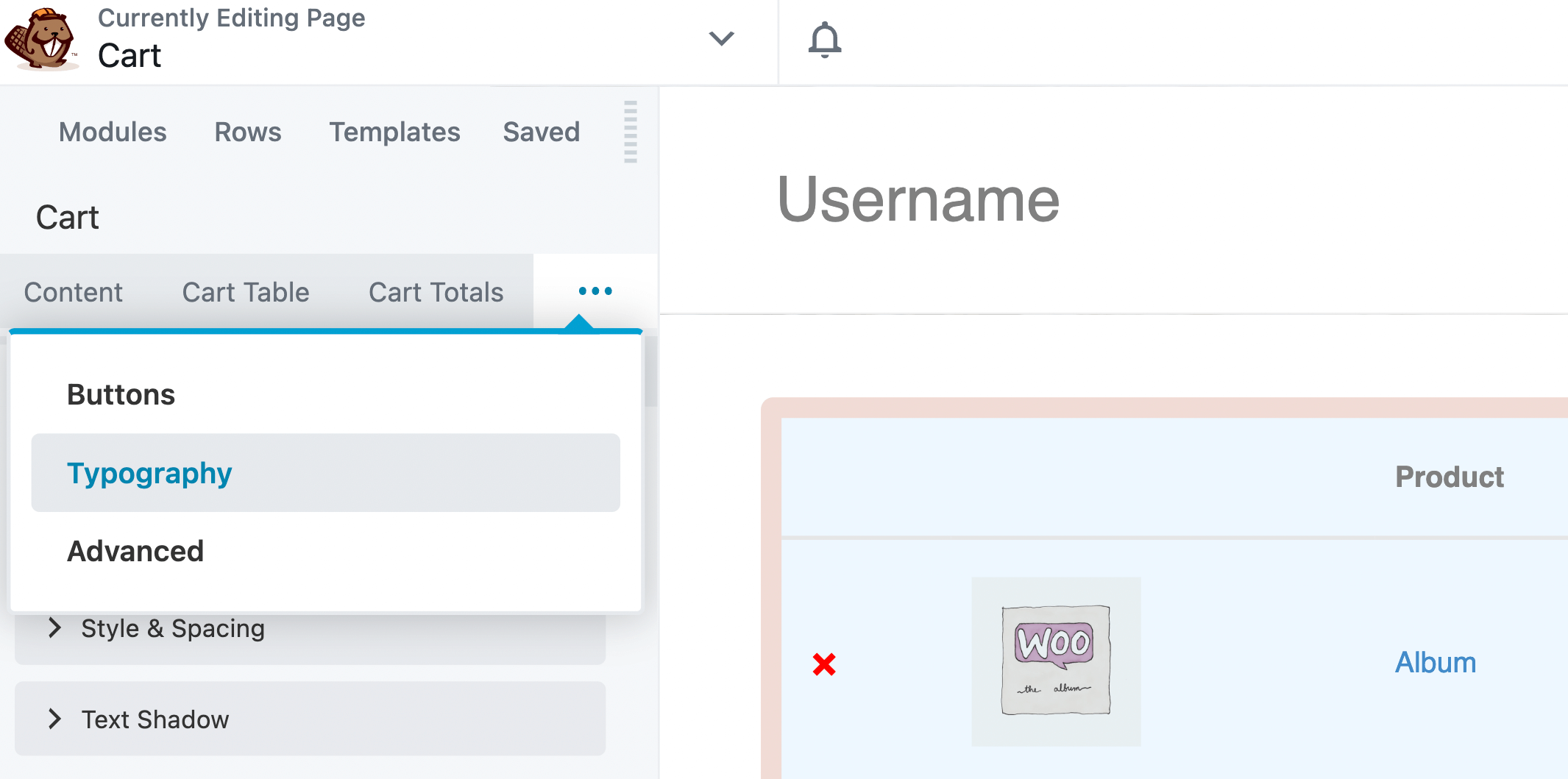
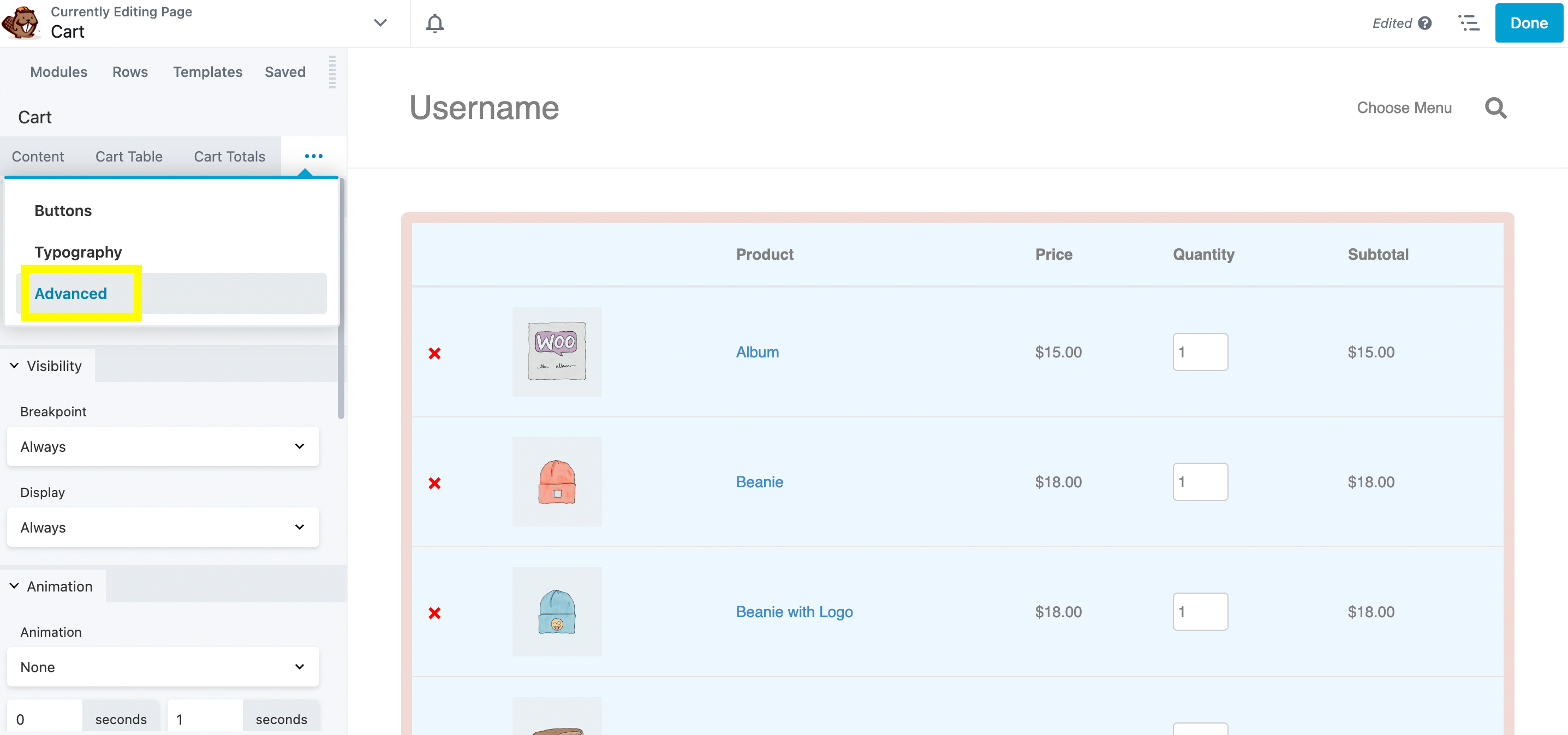
حان الوقت الآن لتعديل النص في صفحة عربة التسوق الخاصة بك. من نافذة وحدة عربة التسوق المنبثقة ، انقر فوق علامة التبويب الطباعة . لاحظ أنك قد تحتاج إلى النقر فوق النقاط الثلاث إذا كانت علامة التبويب مخفية كما هو موضح هنا:

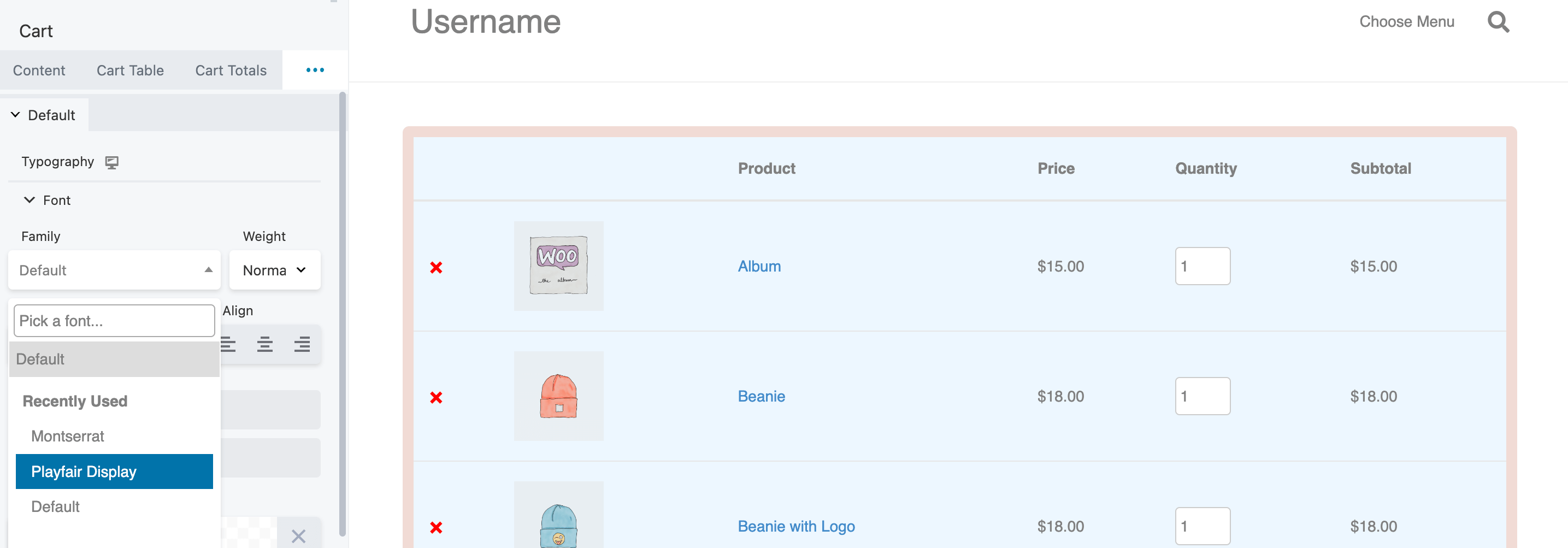
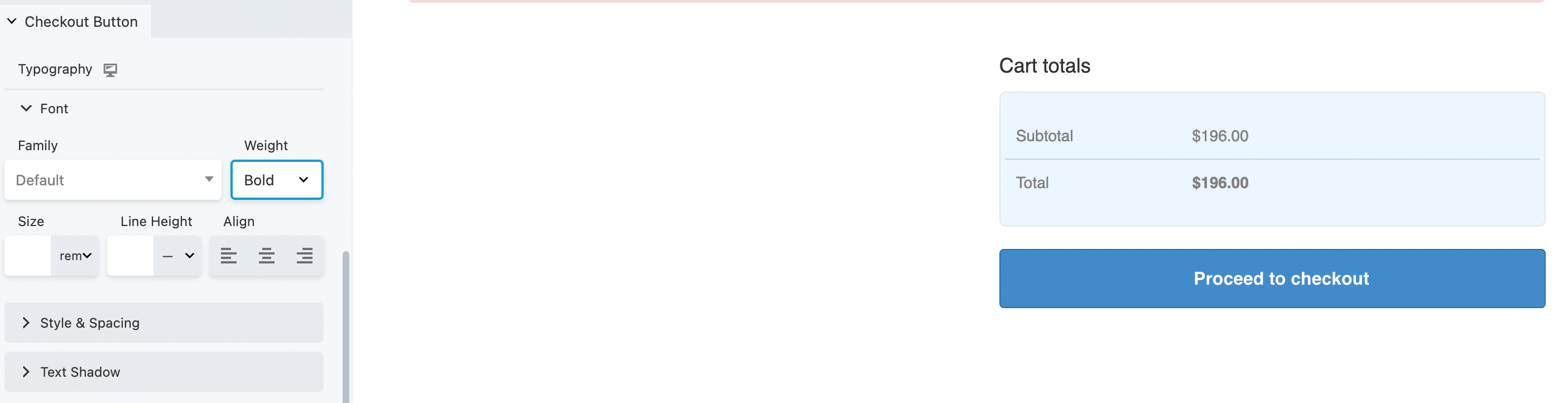
من هنا ، يمكنك تغيير عائلة الخطوط والوزن والنمط وغير ذلك:

يمكنك أيضًا تغيير لون نص المنتج وطباعة الزر. لاحظ أنه يمكنك تعديل عائلة الخطوط داخل الأزرار دون التأثير على الخطوط الأخرى في الصفحة:

ينطبق هذا أيضًا على الوزن والحجم وارتفاع الخط. لإبراز زر الخروج ، حاول كتابة النص بخط غامق أو استخدم خطًا يختلف عن باقي الطباعة على الصفحة:

كالعادة ، تأكد من حفظ التغييرات. بمجرد أن يبدو كل شيء كما ينبغي ، يمكنك الانتقال إلى الخطوة الأخيرة.
إذا كنت ترغب في إجراء مزيد من التغييرات على صفحة عربة التسوق الخاصة بك ، فانقر فوق الخيار " متقدم ":

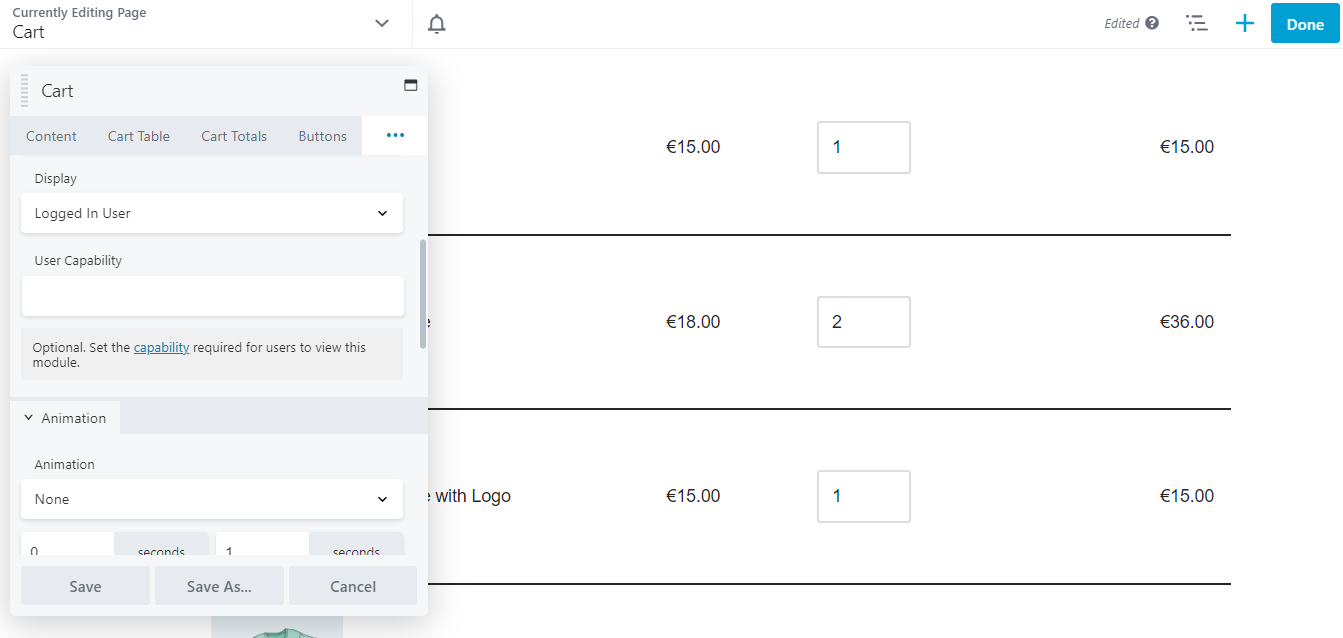
تمكنك هذه الإعدادات من تحديد وقت عرض صفحة سلة التسوق. على سبيل المثال ، يمكنك إعداد منطق شرطي ، أو جعله متاحًا فقط للمستخدمين الذين قاموا بتسجيل الدخول:

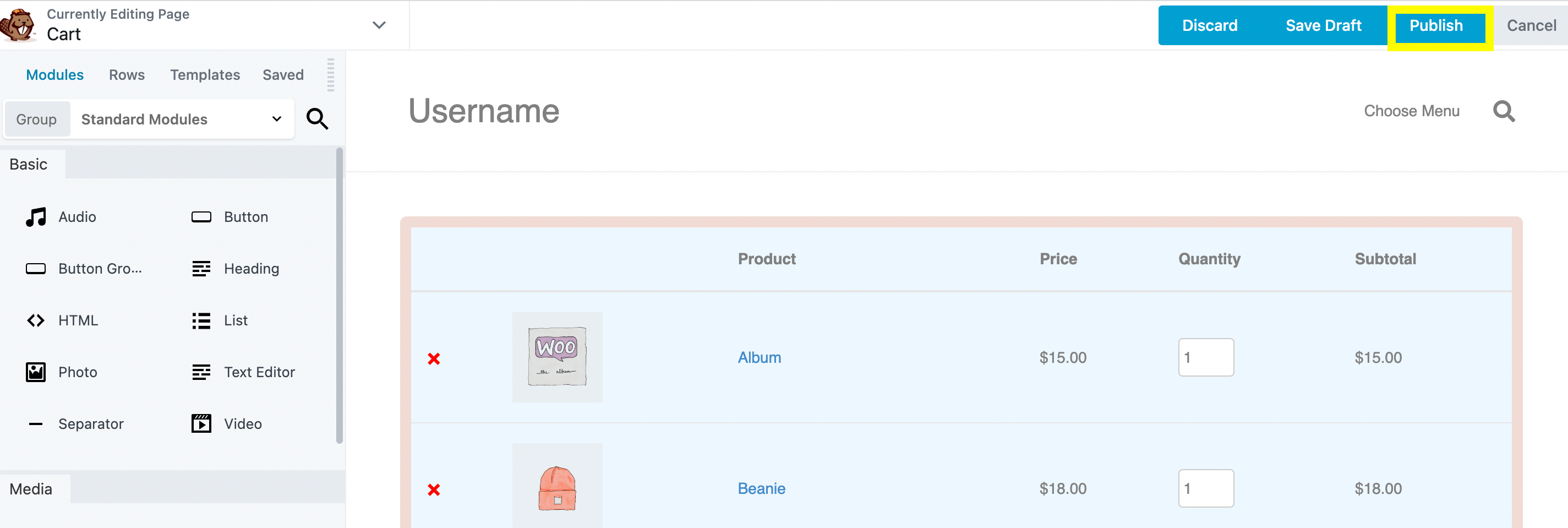
يمكنك أيضًا تخصيص المحتوى الخاص بك باستخدام عناصر HTML والرسوم المتحركة. بمجرد الانتهاء من إجراء جميع التغييرات ، انقر فوق حفظ . إذا كنت راضيًا عن النتائج ، فانقر فوق تم> نشر :

هذا كل شيء - لديك الآن صفحة عربة تعمل بكامل طاقتها ومحسّنة تتناسب مع علامتك التجارية!
إن زيادة المبيعات لأعمال التجارة الإلكترونية الخاصة بك ليس بالأمر السهل دائمًا. لحسن الحظ ، يمكنك تخصيص صفحة عربة WooCommerce الخاصة بك لتوفير تجربة سداد أكثر سلاسة وربما تعزيز تحويلاتك.
للتلخيص ، إليك كيفية إنشاء صفحة عربة مخصصة باستخدام Beaver Builder و WooPack:
يمكنك استخدام مكون إضافي منشئ الصفحات مثل Beaver Builder لتخصيص صفحة عربة WooCommerce الخاصة بك. بالإضافة إلى ذلك ، يضيف المكون الإضافي الإضافي WooPack بواسطة PowerPack عددًا من وحدات Beaver Builder الإضافية الخاصة بـ WooCommerce للحصول على المزيد من الخيارات المخصصة.
بشكل افتراضي ، تنشئ WooCommerce صفحة سلة تسوق تعرض المنتجات الموجودة حاليًا في سلة تسوق المستخدم ، بالإضافة إلى صفحة الخروج التي تمكن المستخدمين من إكمال الطلب. تسمح صفحة سلة التسوق للمستخدمين بإجراء تغييرات على اختياراتهم (على سبيل المثال ، قد يقومون بإزالة منتج أو تغيير الحجم) والمتابعة إلى الخروج. وفي الوقت نفسه ، تحتوي صفحة الخروج على خيارات دفع وتسليم مختلفة ، وقد يضطر المستخدمون إلى إدخال بياناتهم الشخصية. يمكن تخصيص كلتا الصفحتين بسهولة باستخدام Beaver Builder و WooPack.